Do you want to embed and show Google Maps on your Gutenberg WordPress-based website? It is helpful to show the physical location of your stores, organizations, and events.
Insert the GutenKit Google Map block right into your WordPress editor dashboard to add Google Map without any coding issues.
In this doc, we will show you how to add a GutenKit Google Map block to a WordPress website.
How to Generate Google Map API Key #

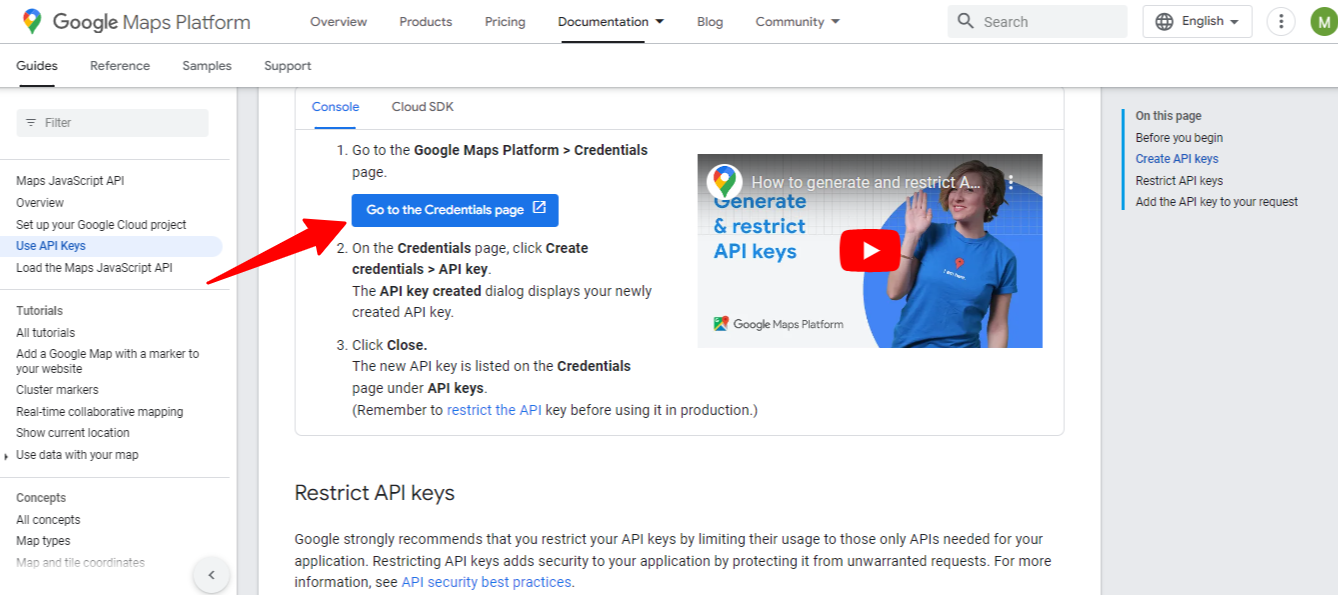
Head to this page 👉 “Google Cloud Platform Console”, scroll down and click the “Click Go to the Credentials page.”
But, before that go to the Google Cloud Platform console and subscribe to create an account.

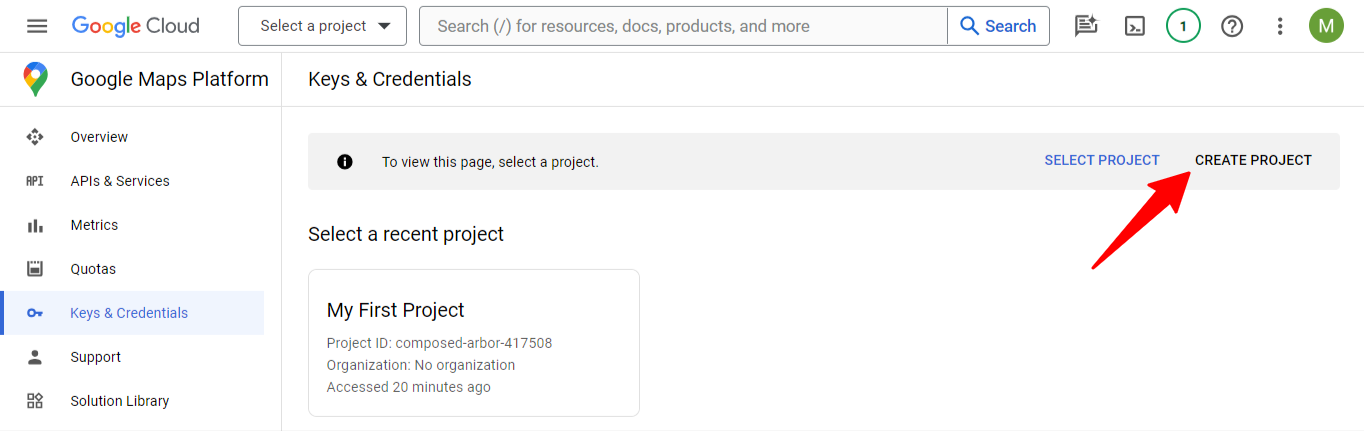
When you’re on the Credentials page, hit the “Create Project” option.

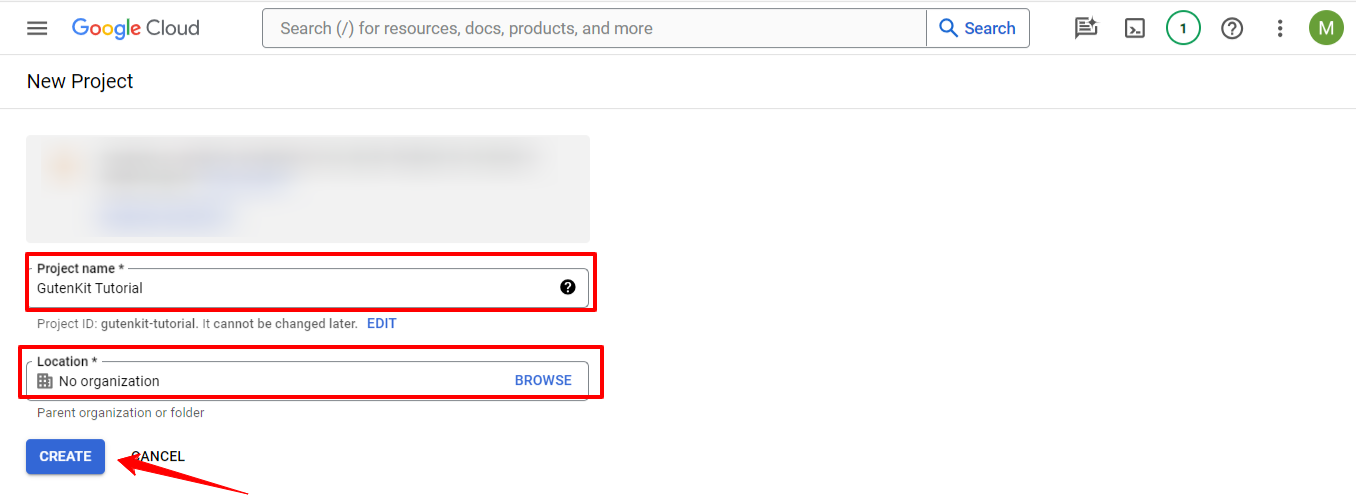
Enter the project name and set the location. Then, click the “Create” button. With this action, you have successfully registered a new project.

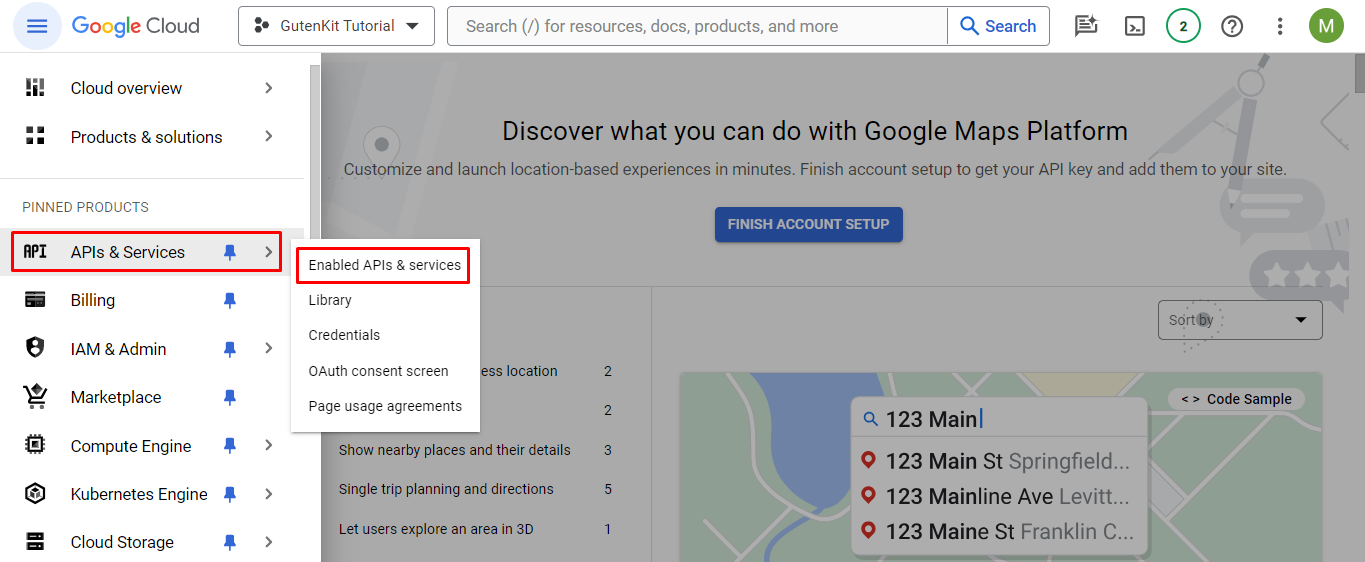
Next, click the hamburger menu in the top left of the screen. Locate the “APIs & Services” option and click the Enabled APIs & Services option under it.
*Do note that you might be seeing the same APIs & Services option in the left sidebar on the screen. But, you must find the APIs & Services through the hamburger menu.

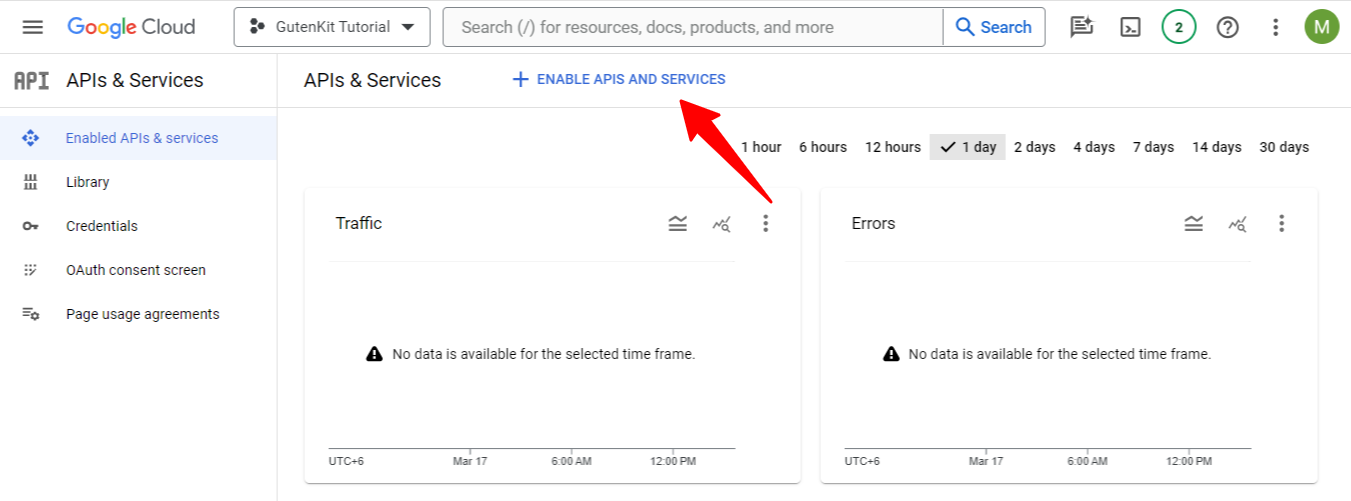
On the next screen, select “ + Enable APIs AND Services”, it will move you to the API Library page.

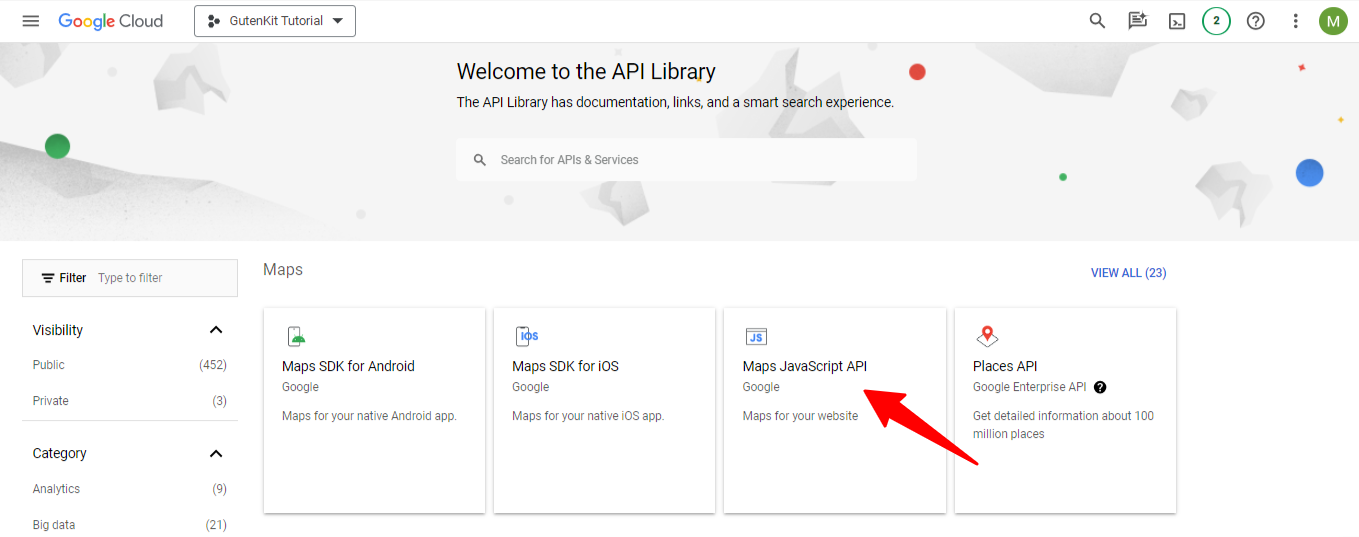
From the API Library page, find the Maps JavaScript API or you can use the search bar to find this option. Once you see it, click on it.

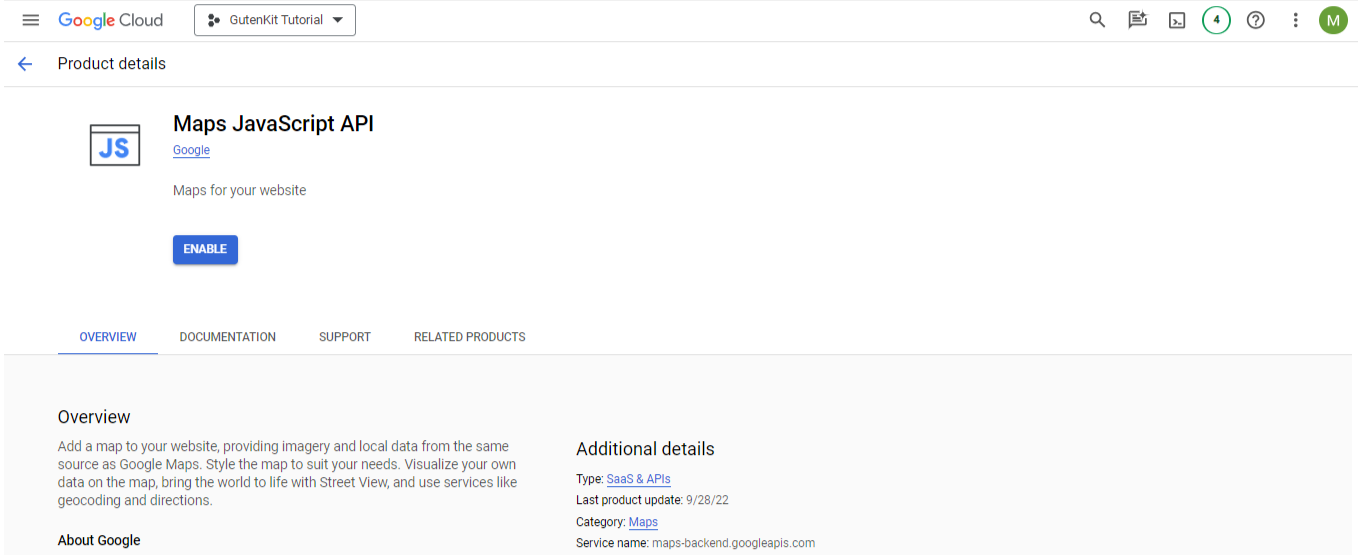
Here, click the Enable button.

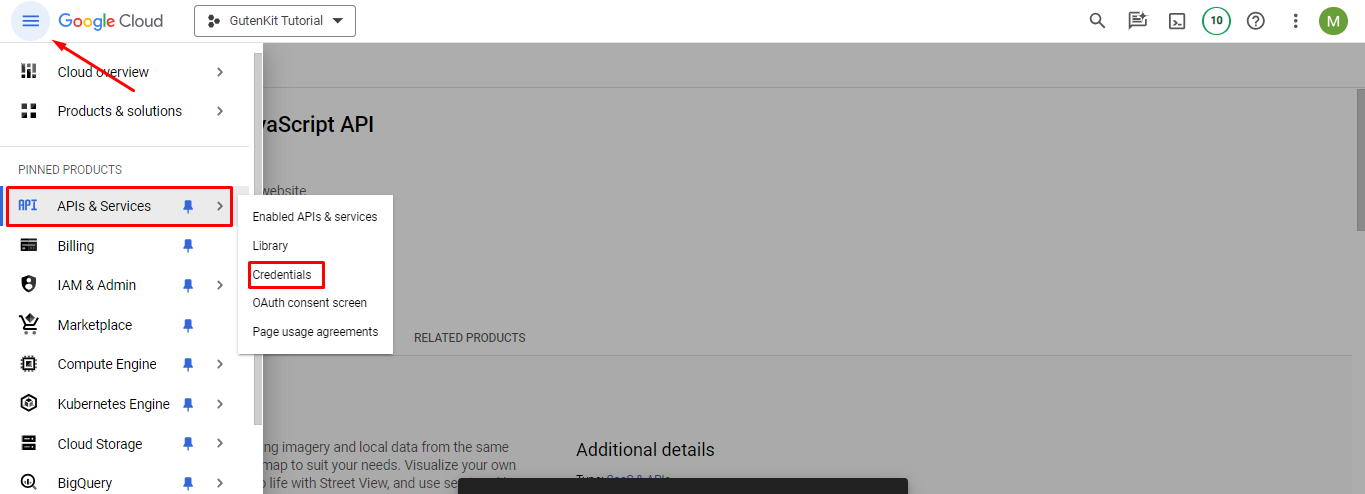
Now, navigate to APIs & Services > Credentials from the hamburger menu.

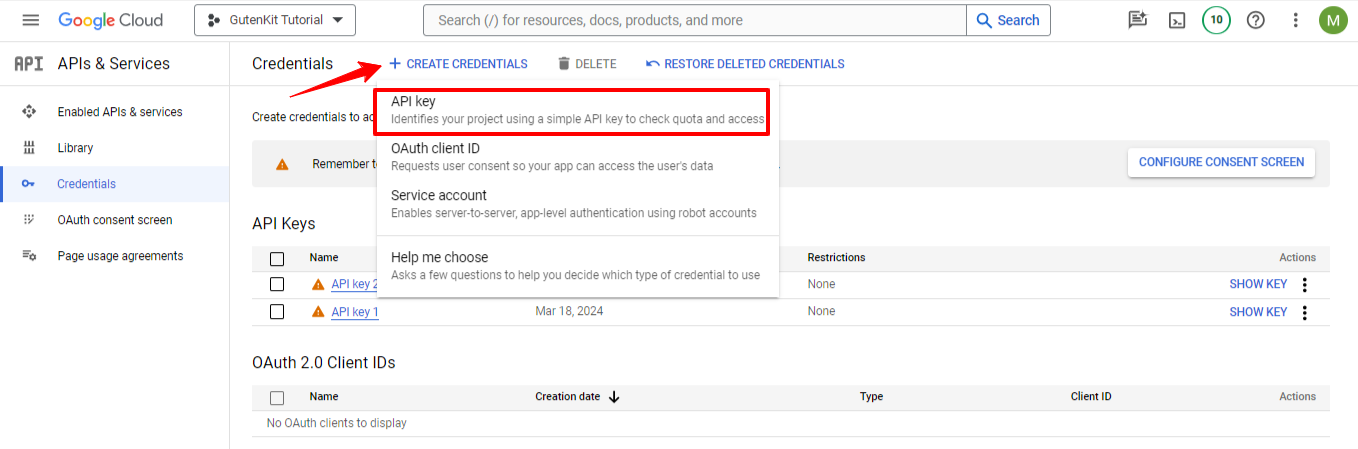
On the next page, click on the “+ CREATE CREDENTIALS”. Then, click on the “API Key”.

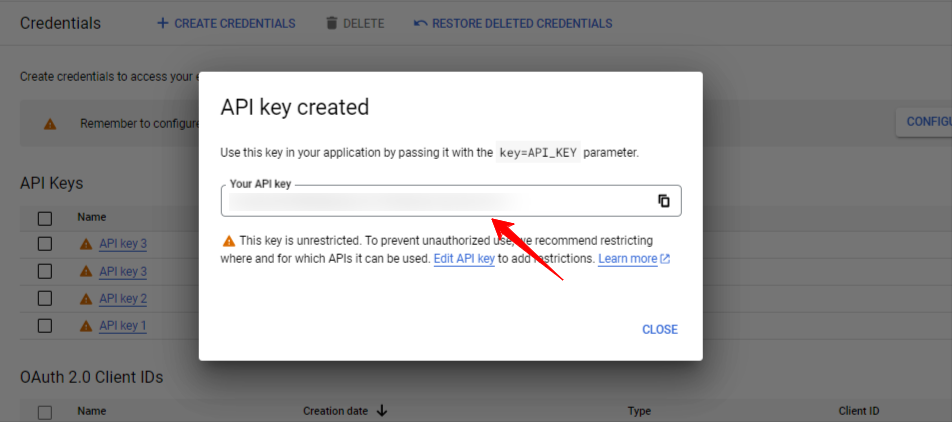
There will be a popup, with the API key: copy and paste it wherever you need it.
How to Embed Google Map API Key with GutenKit Google Map Block #
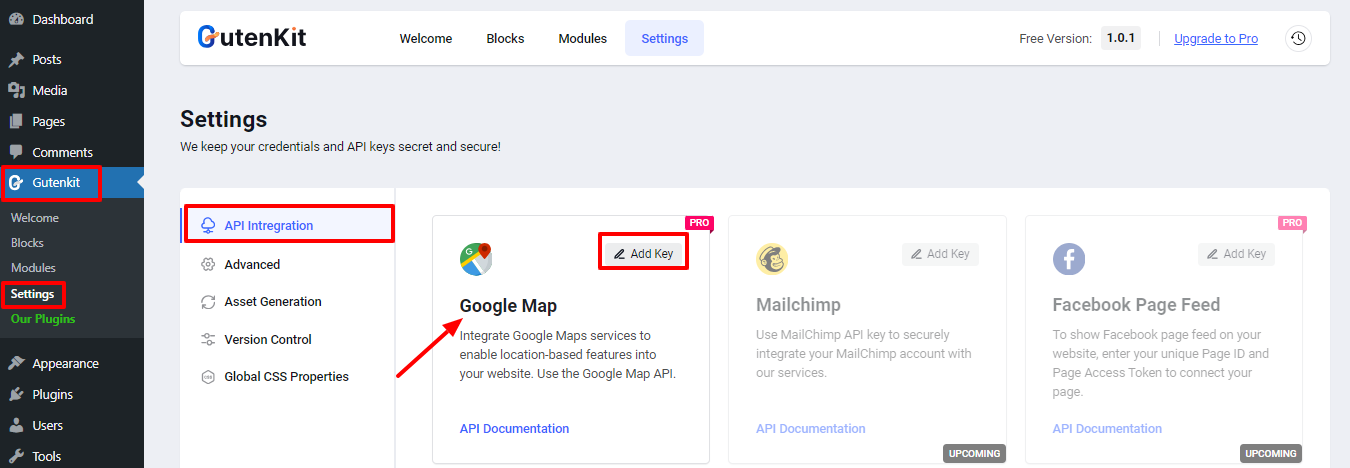
Now, return to your WordPress dashboard, and go to GutenKit > Settings > API Integration. Here, you’ll see the Google Map card, click on the “Add Key” option. It will appear with a popup like the image below.
Paste the API key in the “API Key” box and hit the Save Changes button.
That’s it. You have successfully embedded the Google API Key to your Gutenberg-based WordPress website.
Now, we’ll move to the styling part of the GutenKit Google Map block.
Step 1: Add GutenKit Google Map Block #
- Enter to the WordPress block editor screen.
- Click the “+” icon at the top left, and
- Search for the GutenKit Google Map block.
- Drag and drop the block to the editor dashboard.
Step 2: Configure GutenKit Google Map Block Settings #
Go to the Content Tab and under the “Settings” option, you’ll see the following options for showing the Google map.
- Basic: Select this option to show a simple Google map box.
- Multiple Marker:
- Polyline: A line will be shown on the map with multiple consecutive points to define multiple locations.
- Polygons: Use this option to show your location with boundaries for bringing an informative and engaging look to Google Map.
- Overlay:
- With Routes: Show Google Map with different travel modes like Waking, Driving, and Transit.
- Panorama: Give a virtual representation of the surroundings of your location. It will add arrows to your Google Map.
And, depending on the selection of your Google Map stylings, you will see the below options:
- Title: Enter the name of your location.
- Latitude & Longitude: Enter your location Latitude & Longitude. These are the units that represent GPS coordinates on Google Maps. It enables you to set the precise location.
- To get Latitude & Longitude, open Google Maps and search for your preferred location.
- Take the mouse cursor on that location point and right click on it.
- You’ll see latitude & longitude units, click to copy them.
- Add Custom Marker Icon: Enable this toggle button to insert a marker icon, and also control its height and width.
Basic Map:
- Address Type: (Adress & Coordinates) Latitude & Longitude:
- Marker Type: Title
- Add Custom Marker Icon: (Marker Icon Customization)
Controls:
- Zoom Level: Enter a number to define the Google Map zoom level.
- Street View Controls: Enable the street view option by including a Pegman icon on the Google Map.
- Map Type Control: Choose a map type between Roadmap and satellite.
- Scroll Wheel Zoom: Increase or decrease the zoom on scroll with click, up or down.
- Zoom Control: Activate the “+” and “-” buttons to change the zoom level of the map.
- Fullscreen Control: Allow visitors to see the Google Map in a fullscreen view.
Theme
- Theme Type:
- Choose Google Theme: Select a theme from the dropdown: Standard, Silver, Retro, Dark, Night, and Aubergine.
- Choose Snazzy Theme: Available themes to select from: Greyscale, Even Lighter, Cobalt, Icy Blue, and Nature.
Style Tab

From the style tab, you’ll be customizing the Google map container by defining its height, width, and defining its location.



