Building websites on WordPress is getting a big makeover! A new way called Full-Site Editing (FSE) is popular now. Full-Site Editing means you can edit everything on your site, from the top banner to the footer, using simple building blocks.
This guide will show you how to get a sneak peek and try out FSE with a special plugin GutenKit. So, get ready to design your website in a whole new way!
How to use GutenKit in FSE? #
To edit your WordPress site you first need the GutenKit plugin. So, search the plugin, install and activate the it.
Let’s see how GutenKit helps in Full-Site Editing.
Step 1: #
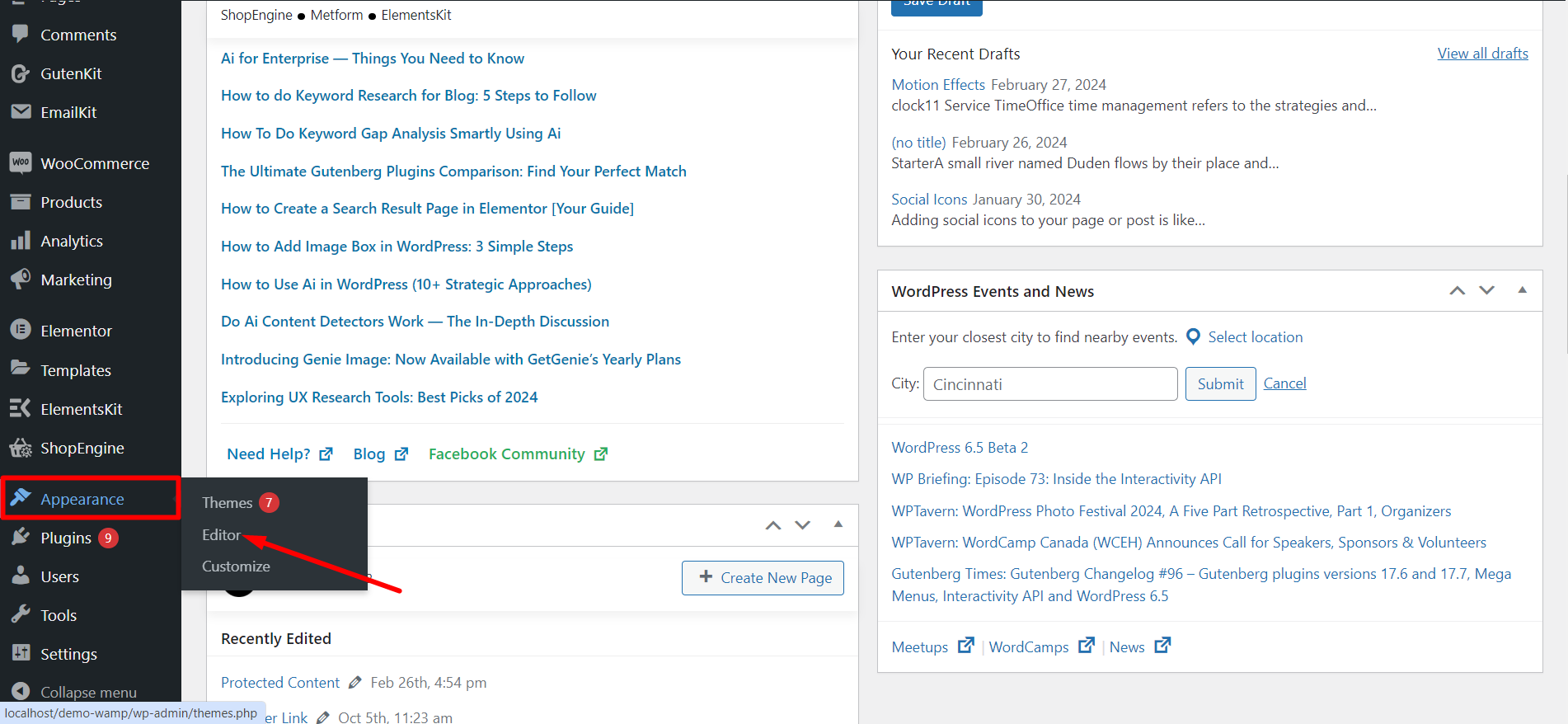
In your admin dashboard, select Appearance > Editor.

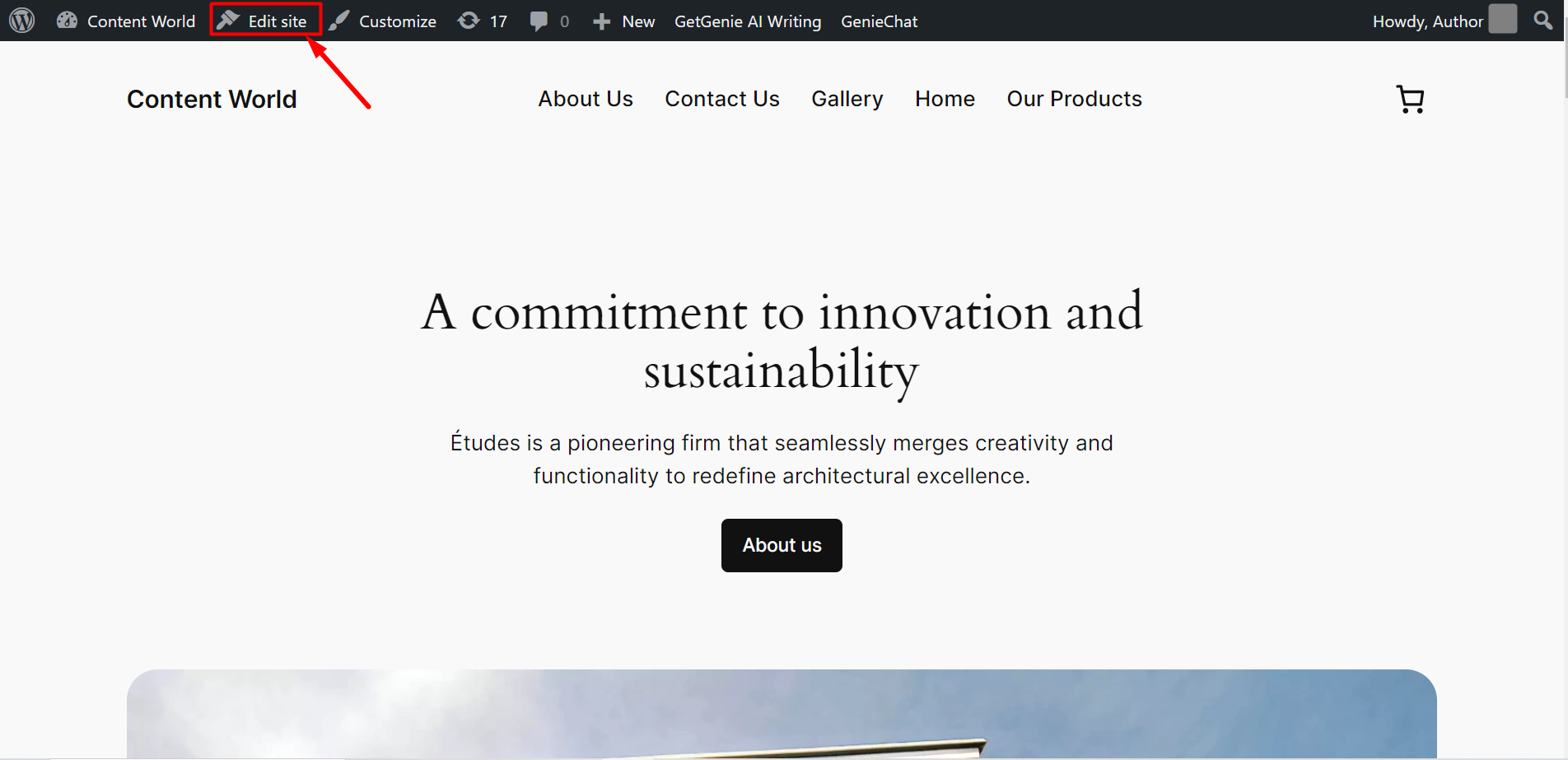
Or, you can click Edit site from the frontend of your site.

Step 2: #
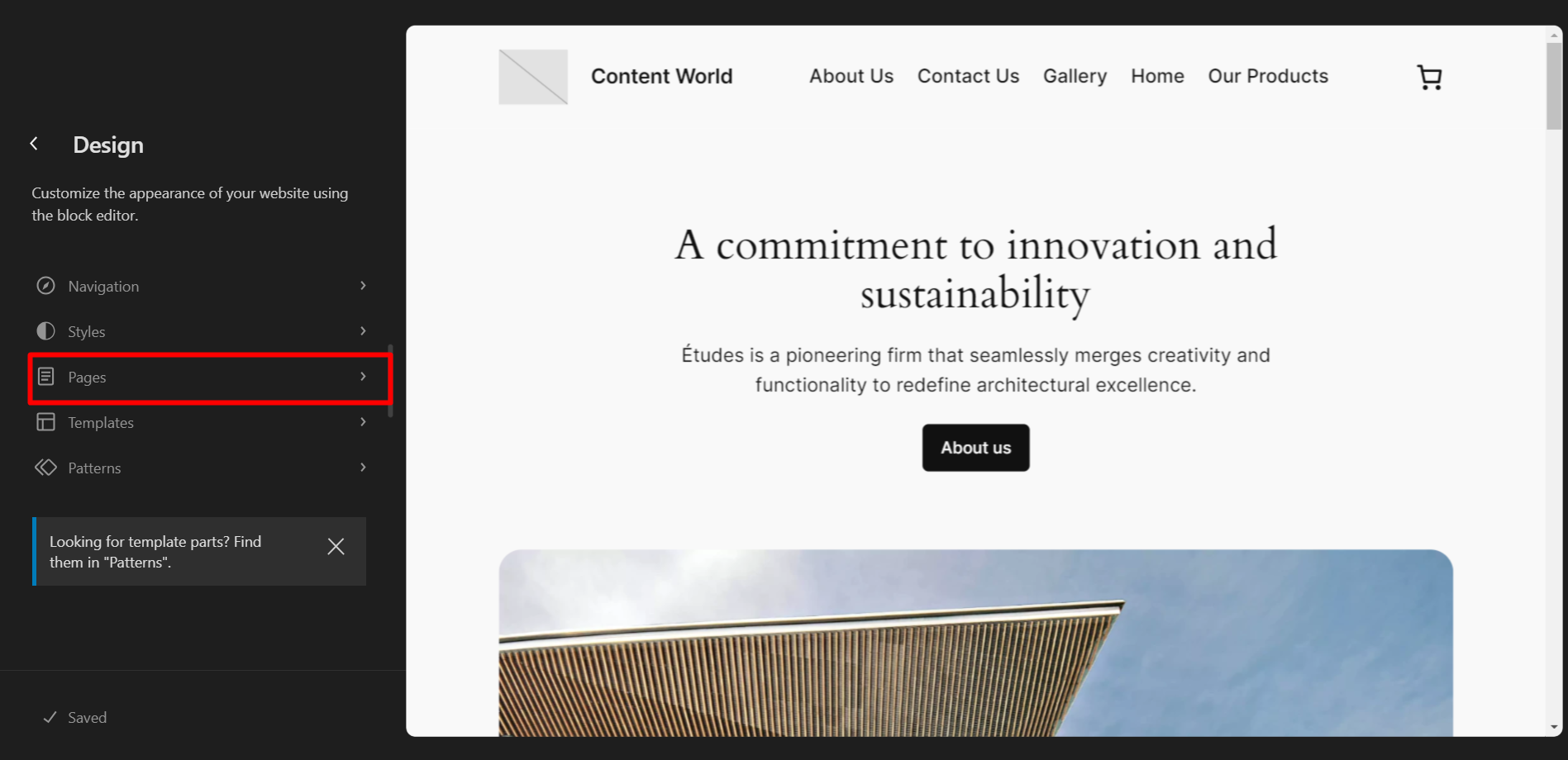
From pages, you can start editing your site.

Step 3: #
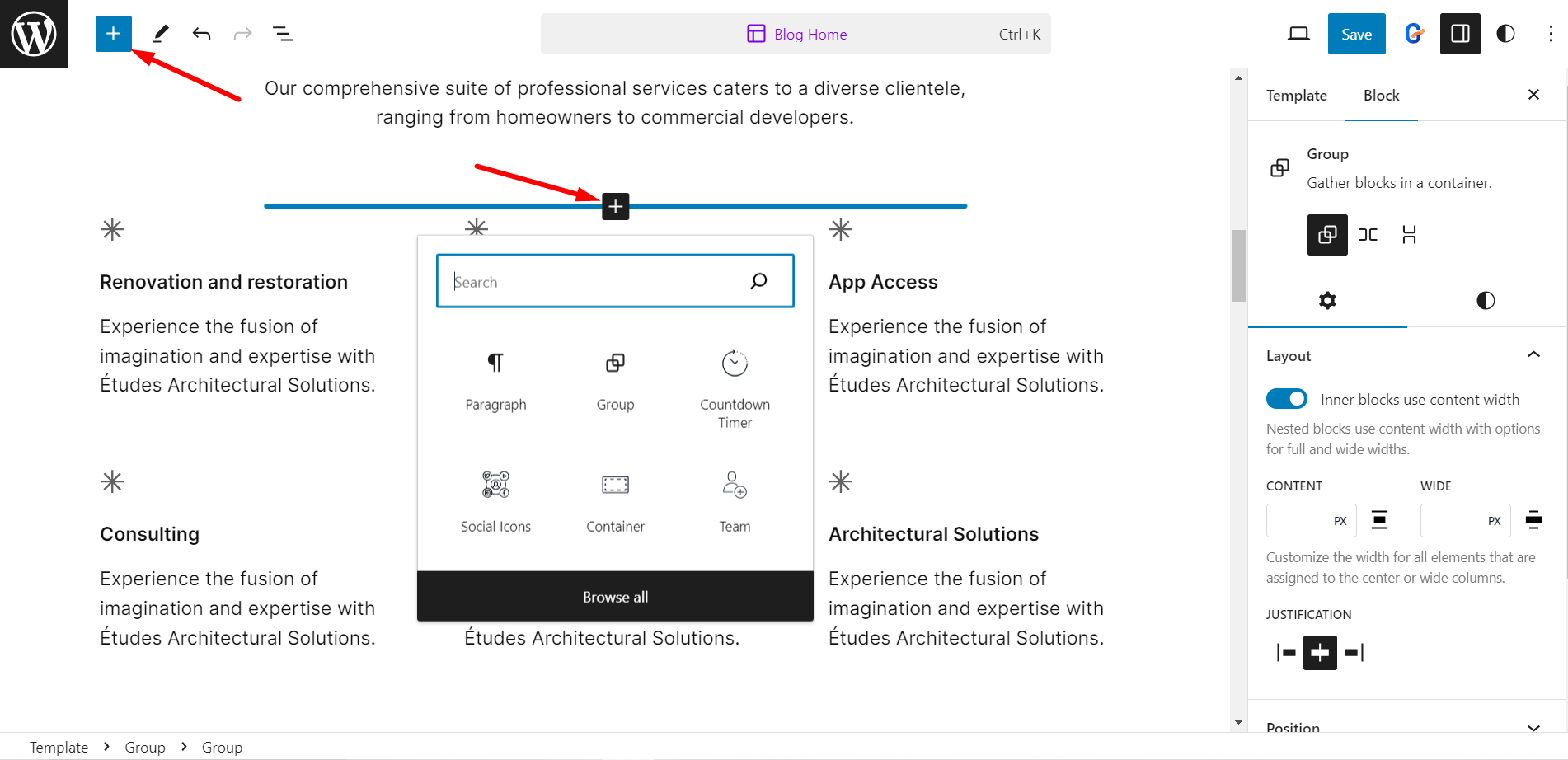
Find the plus icon and click. From here you will get all blocks of GutenKit to edit your site.

It takes less effort to edit a webpage with GutenKit blocks.



