GutenKit Fancy Animated Text block takes static text and transform it with eye-catching animations, creating a dynamic and engaging user experience.
Let’s learn how the block works.
GutenKit Fancy Animated Text #
Go to GutenKit from your dashboard -> Go to blocks -> Find Fancy Animated Text -> Turn it ON

Search the block #
Open any page/post where you want to add fancy texts.
Search GutenKit Fancy Animated Text, drag or click the block and add it to the editorial.

The block looks like this. You can also use a GutenKit Fancy animated text template from the library.

Customizing the Content Part #
In the content part, you’ll edit the Fancy Animated Text section.
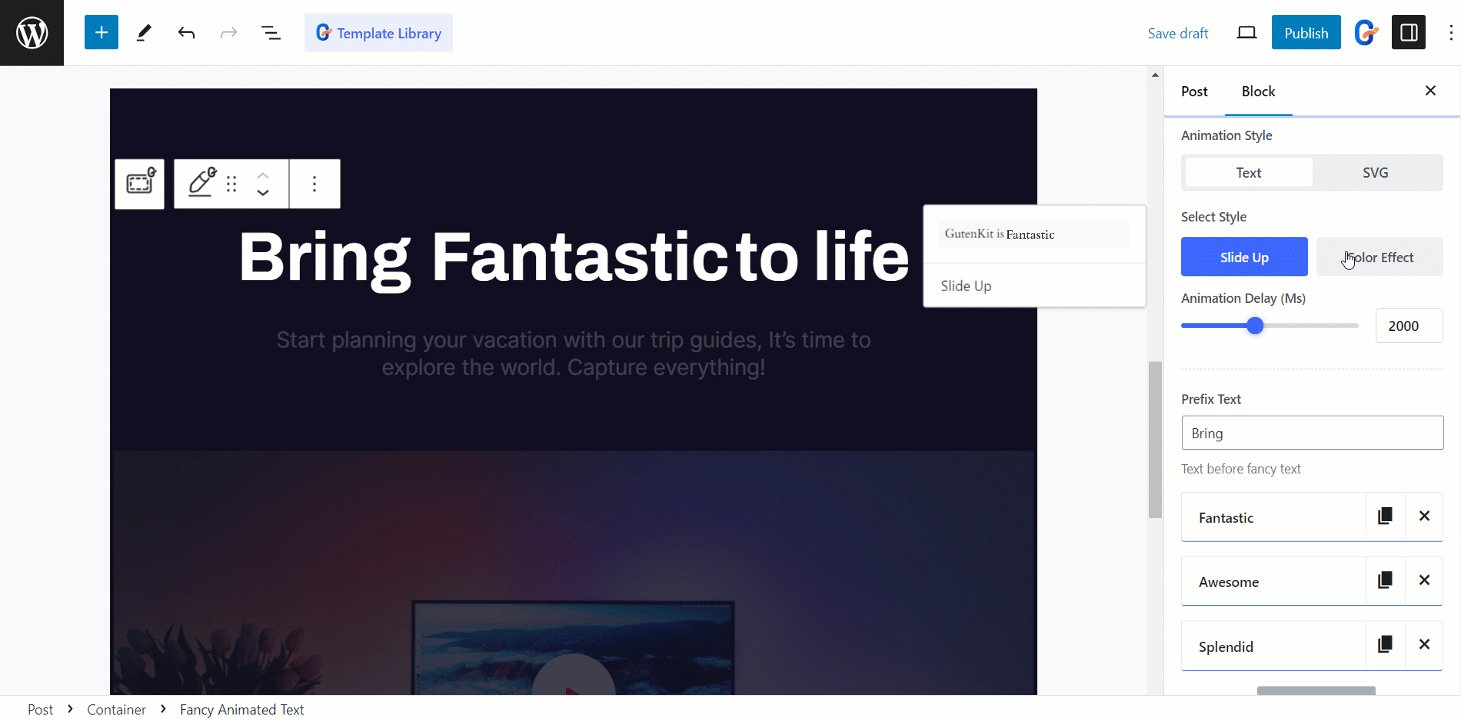
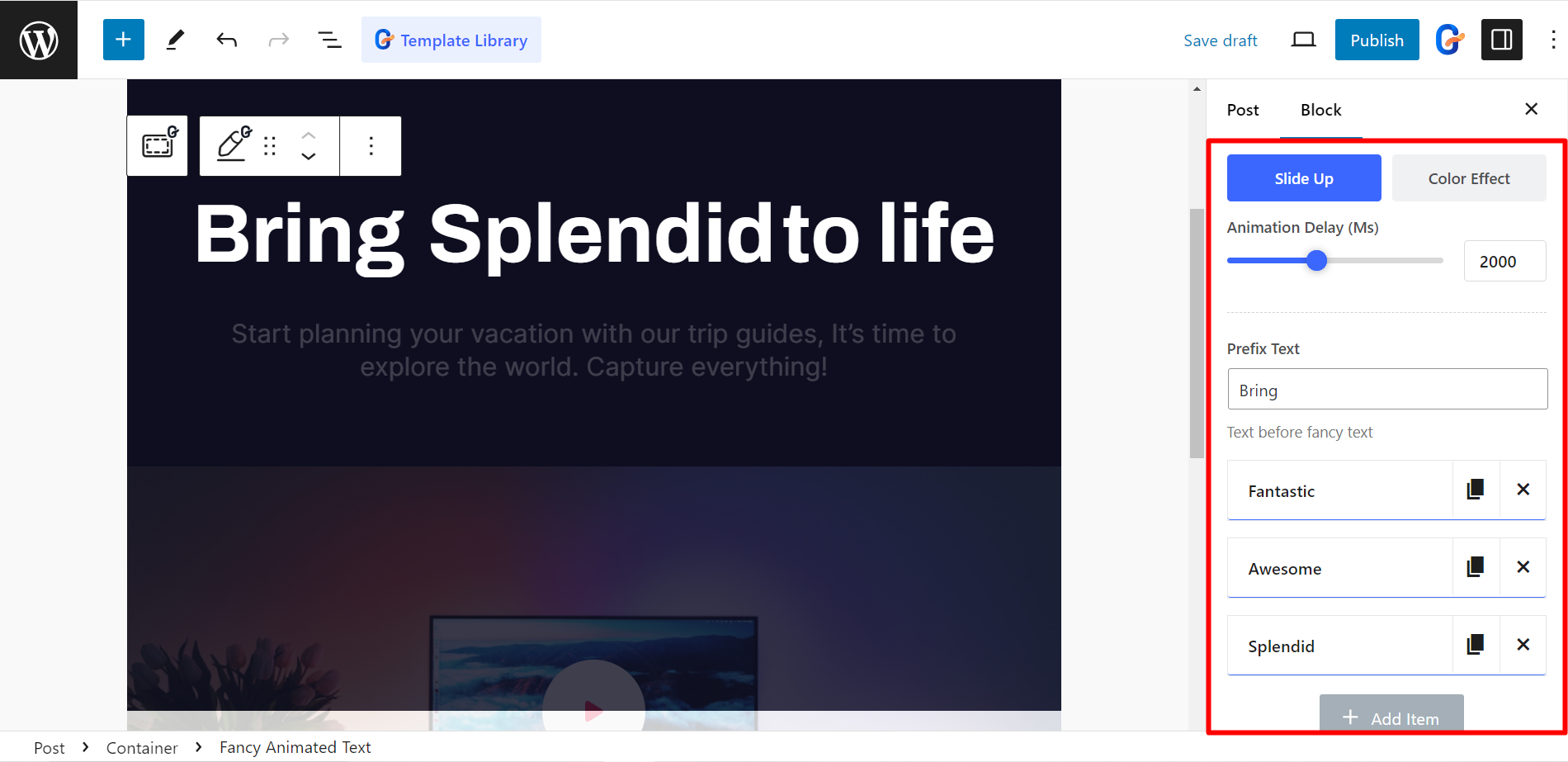
Animation Style (Text) #
If you choose Text style, you’ll get to adjust –
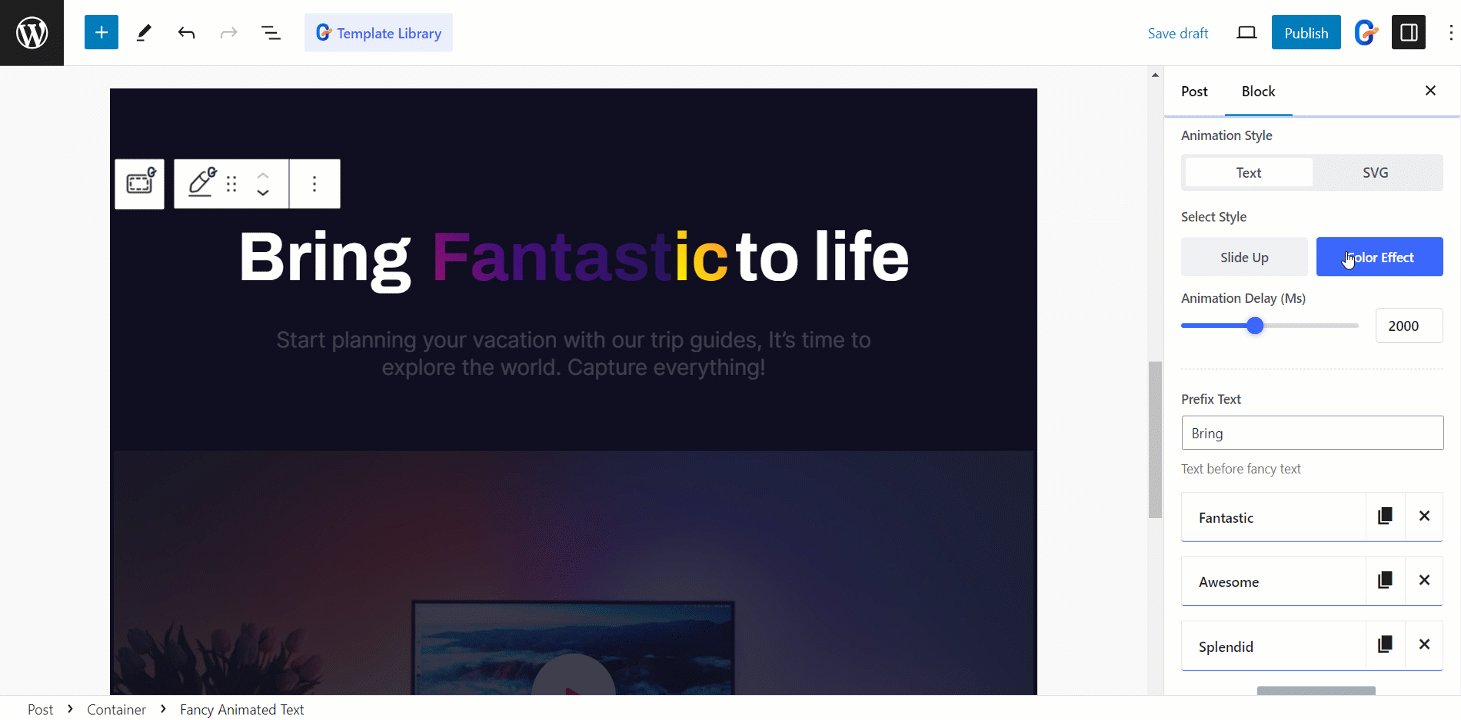
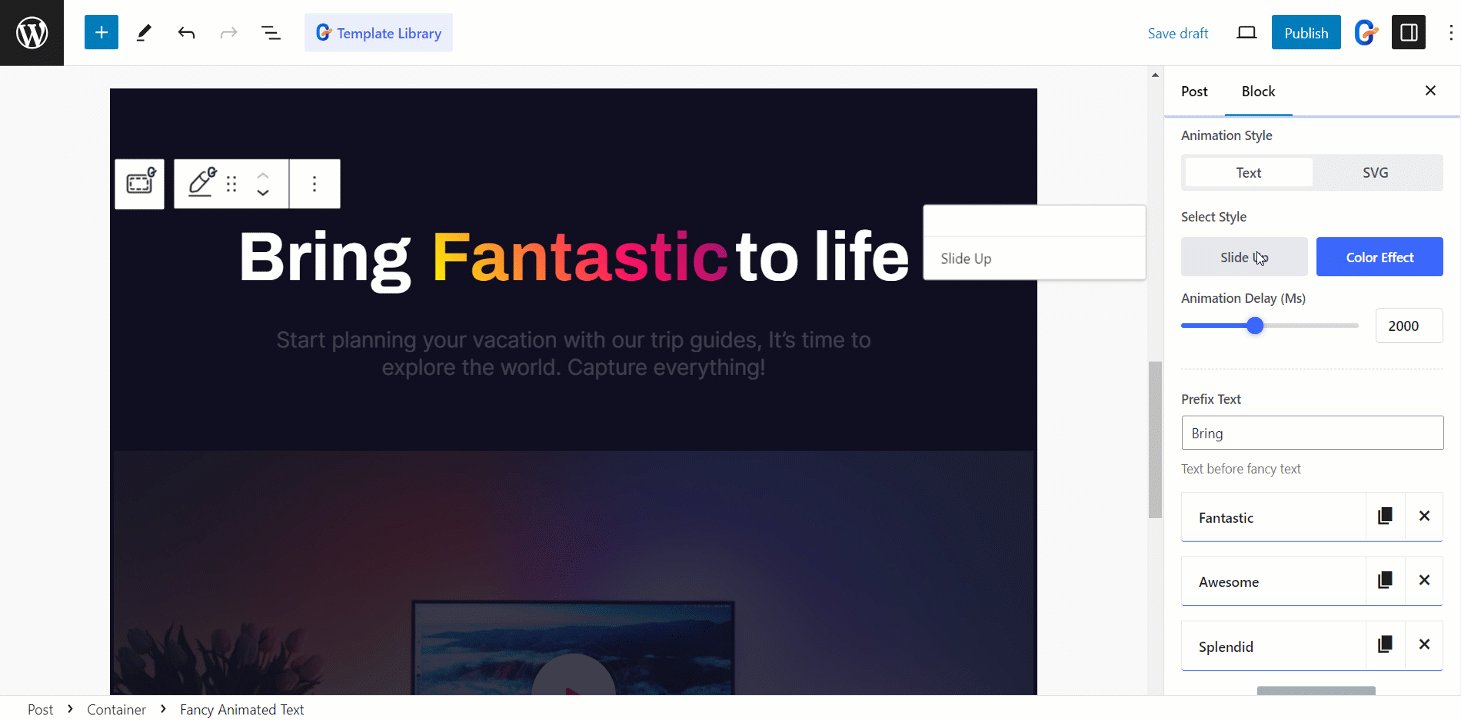
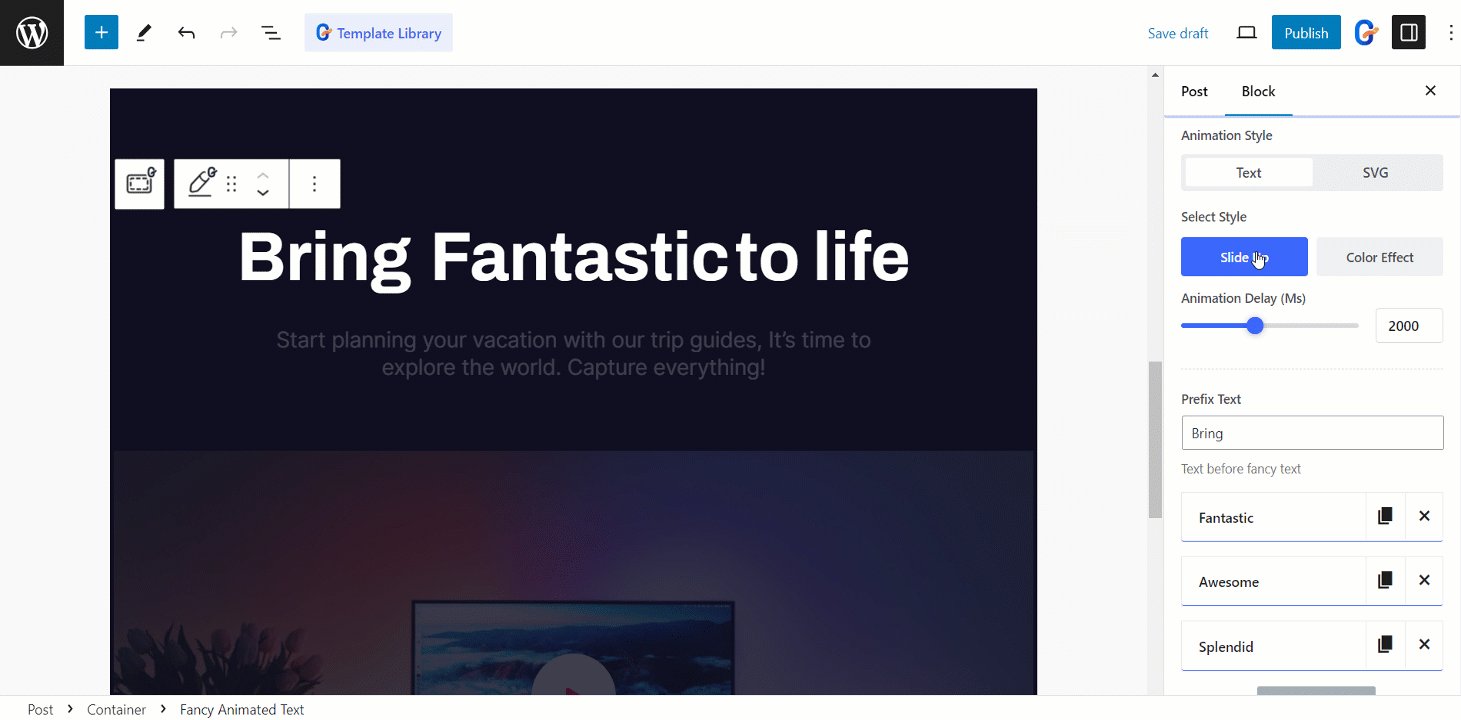
- Select Style: Select Slide Up or Color Effect, see the differences below 👇

- Animation Delay (Ms): This is the number of milliseconds to wait before the animation starts. You can change is according to your preferences.
- Prefix Text: Here, you can change the prefix word. In the image, the word is ‘Bring’.
- Text before fancy text: You can add, edit and remove the text before the fancy text.

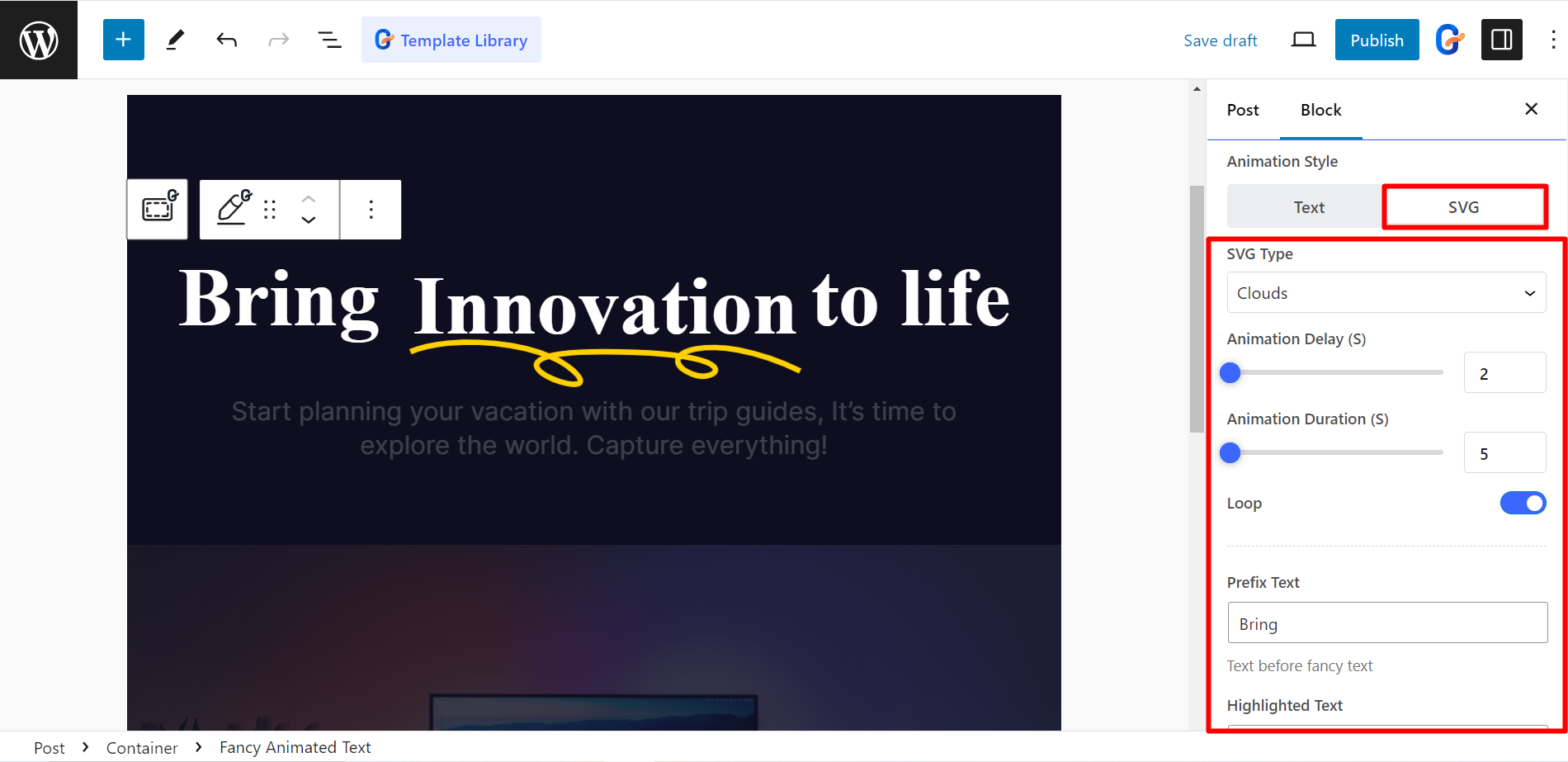
Animation Style (SVG) #
If you choose SVG style, you’ll get to adjust –
- SVG Type: Here the types are Clouds, Curly, Zigzag, Shape X, Waves, etc.
- Animation Delay (S): Set how long to wait before the animation starts (in seconds).
- Animation Duration (S): You can control the length of time the animation takes to complete one cycle in seconds.
- Loop: Choose if the animation repeats continuously.
- Prefix Text: Here, you can change the prefix word. In the image, the word is ‘Bring’.
- Highlighted Text: Make specific text focused within the animation.

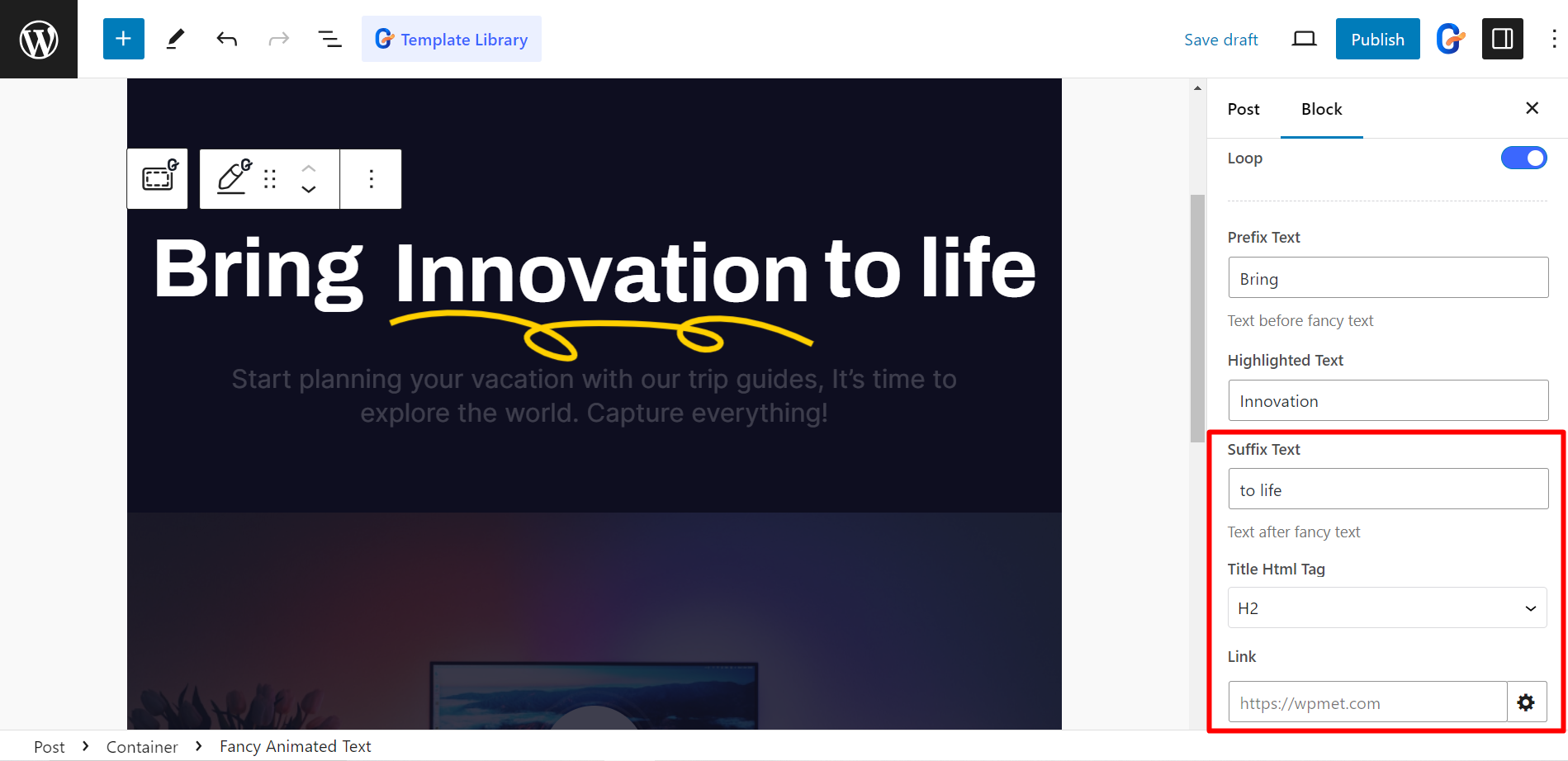
This part is common for each Text and SVG type –
- Suffix Text: This is the texts after the main content in the block.
- Title Html Tag: Here, you can choose the HTML tag for the main title.
- Link: Set a clickable URL if needed.

Editing Style #
- Heading Text: It lets you change Alignment, Typography, Color, Hover Color, and Text Shadow.
- Fancy Text Lists: Here you can adjust Typography, Color, Background Type, Padding, etc. for the important text.

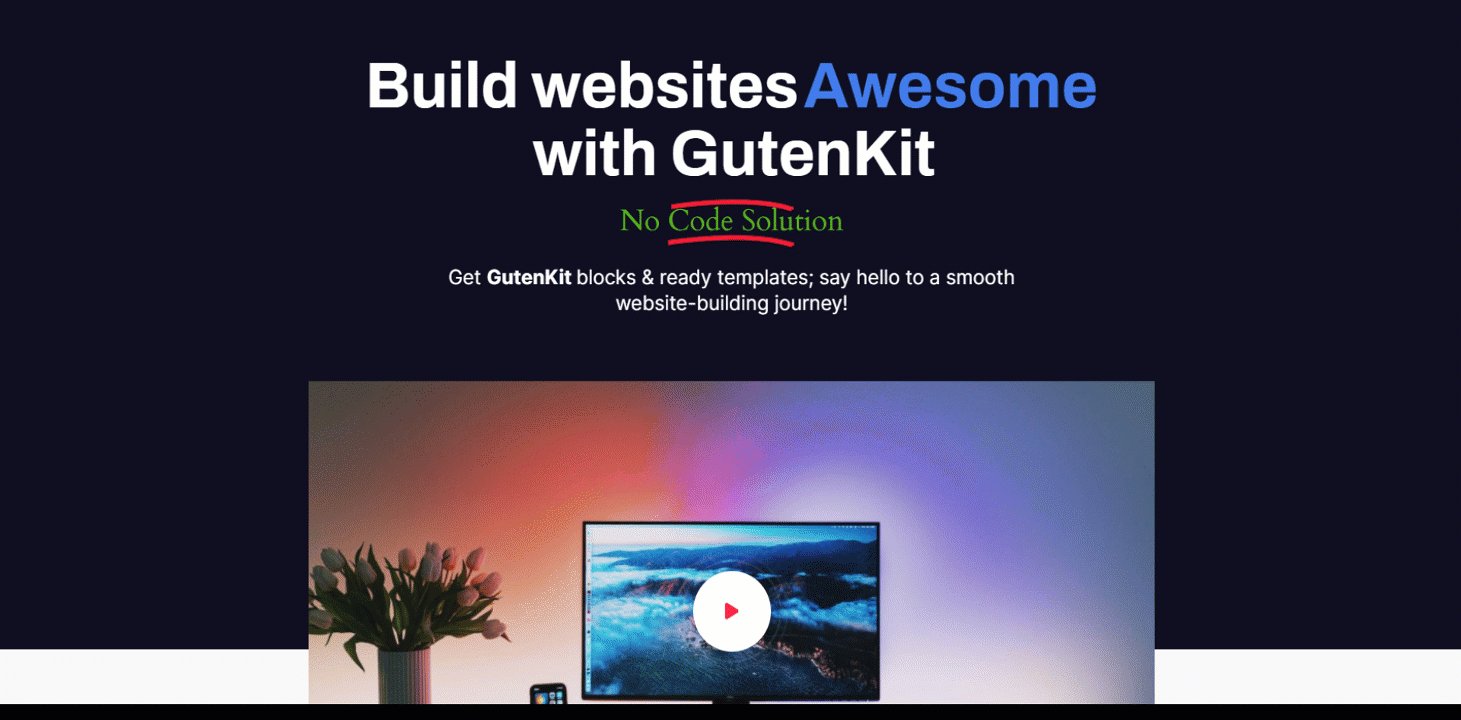
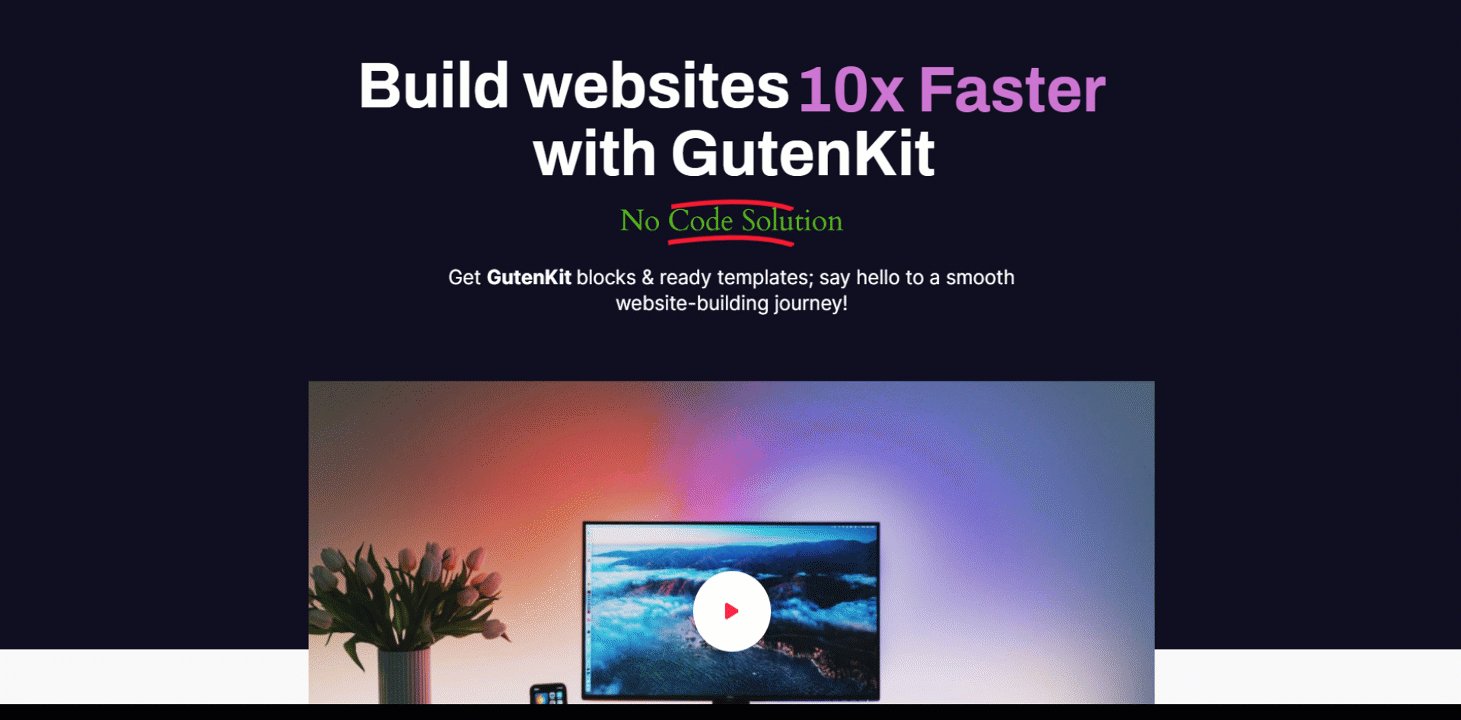
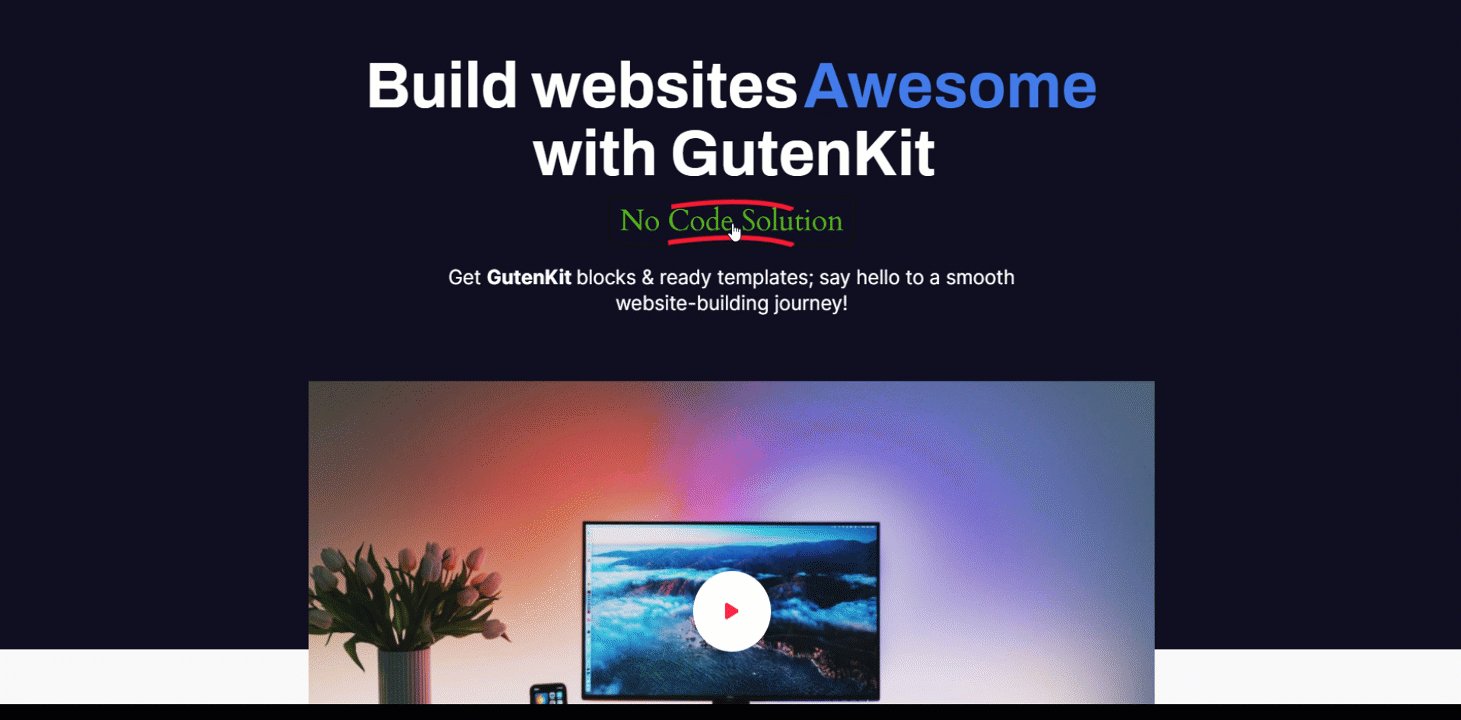
Final Output #
This is a customized example 👇