Want to show a dual button with two different links, labels, icons, and separator text on your WordPress website? The GutenKit Dual Button block helps you easily add and customize the dual button right in your Gutenberg (block) editor without any shortcode.
Go through this documentation to learn how to create a dual button in the Gutenberg editor. Make sure you have installed the GutenKit plugin before diving into the tutorial.
How to Add Fun Fact Counter on WordPress Block Editor? #
Let’s start by adding the GutenKit Dual Button block.
Step 1: Add GutenKit Dual Button Block #
Log in to your WordPress dashboard, then
- Add a page or post and head to the block editor.
- Click the “+” icon at the top of the editor screen.
- You will see a block library will reveal.
- Use the search bar to find the “Dual Button” block.
- When it appears, click or drag & drop it to the editor screen.
Step 2: Add Button Text, Icon, Link #
Open the Dual button settings and go to the dual button. Then,
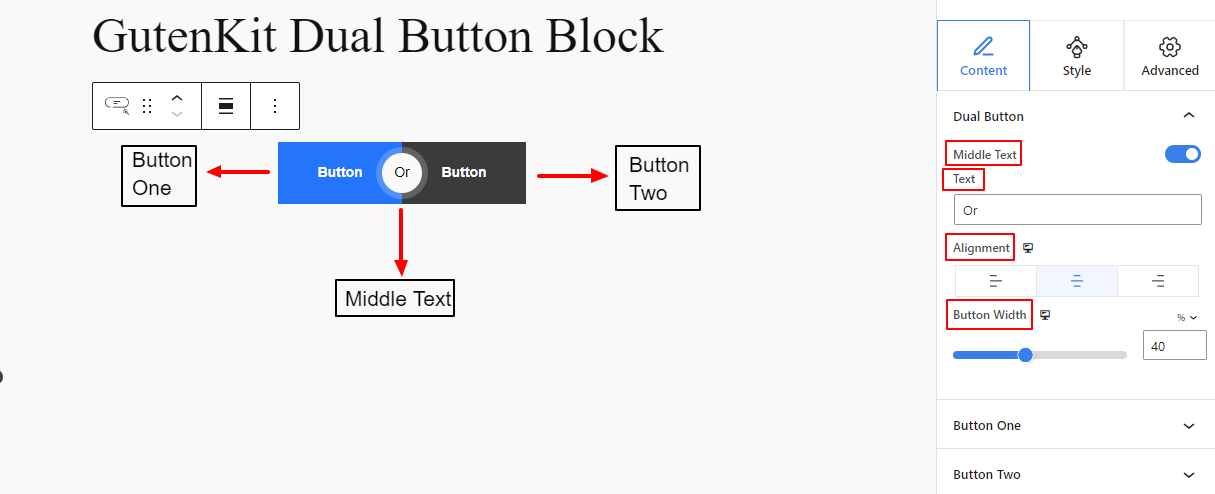
Under Dual Button: #

- Middle Text: This button is enabled by default, disable it to hide the middle text.
- Text: Enter the middle text in this box.
- Alignment: Define the entire dual button position. (Left, Center, Right)
- Button Width: Use this slider to determine the thickness of both button sides.
Next, you will see Button One and Button Two settings. Both options have the same features:
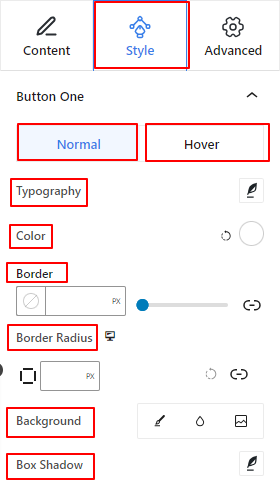
Under Button One & Two: #

Typography: Control all the typography-related customization of buttons like font family, size, weight, style, line & letter spacing, and more.Color: Use this color picker to set the button text color.Border: From here you will set the border style, thickness, and color.Border Radius: Enter a value in the box to determine the roundness of the button border.Background: Select a background type for the button between classic, gradient, and image.Box Shadow: Clicking it will open settings to add shadow effects around the border.

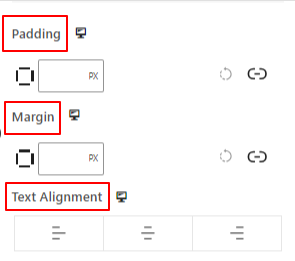
- Padding: Enter a value to add inner space around the button.
- Margin:
- Text Alignment: Position the button text to the left, center, or right.
Below, you’ll see the customization options for the middle text.
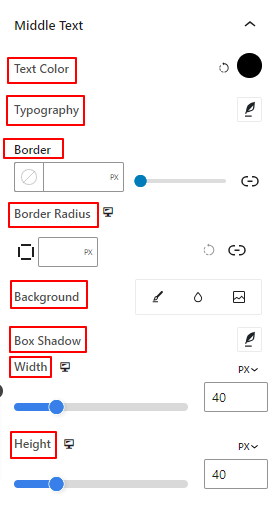
Middle Text: #

- Typography: Get all the typography settings like
- Color: Use this color picker to add color to the middle text.
- Border: Get all the border settings like border styles, thickness, and color.
- Border Radius: Define a value to set the roundness of the border.
- Background: Add a background color to the middle text.
- Box Shadow: This setting area allows you to apply shadow effects to the middle text.
- Width: Define the horizontal size of the middle text area.
- Height: Like the previous setting, this feature allows you to measure the vertical size of the middle text.
Step 4: Advanced Settings #
From the Advanced Settings tab, you can configure the block layout, background, border styles, and control its visibility.
Layout, #

- Margin: Define the space around the block layout. It helps to set gap between another block.
- Padding: Enter a value to set the space around the block within its layout.
- Width: Apart from keeping the default layout width.
- Full Width: Selecting this will make the layout span the full width of the screen.
- Inline (Auto): Applying it will have the same width as the block element.
- Custom: Choosing this option will reveal a slider to define the horizontal space of the block layout.
- Z-Index: Use the slider to specify the stack ordering of the block with other blocks.
Position: #

Under the dropdown, you will see three options: Default, Absolute, and Fixed.
- Absolute: Selecting this option will give you an absolute position of the block, meaning elements will fit into their container.
- Fixed: The Fixed position option will let the element fit into the entire viewport or screen.
Both, Absolute and Fixed options have similar settings like the below:
- Horizontal Orientation: Choose the positioning direction between left and right.
- Offset: Use the slider or put a value manually to adjust the horizontal positioning of the block.
- Vertical Orientation: Select the positioning direction between up or down.
- Offset: Use the slider or put a value manually to adjust the vertical positioning of the block.
Background: #

- Background: Choose a background option between solid color, gradient, or image.
Under the Hover option:
- Image: If you choose the image option it will open up the following options:
- Image: Choose an image from the media library or upload your own.
Image Size: Select image size between Thumbnail, Medium, Large, or Full.

- Position: Select the position of the 10 different options.
- Repeat: Select an option to set sets how background images are repeated.
- Display Size: Select a display size from four different options.
- Transition Duration: Use the slider to adjust the transition of the background from Normal to hover state.
Border: #

- Border: Under this setting option, you will get border setting options like width, style, and color.
- Border Radius: Set the roundness of the border by entering a value.
- Box Shadow: Get all the settings like color, horizontal/vertical, blur, spread, and more to give shadow effects to the border.
Under Hover Option:
- Transition Duration: You can add a value manually or use the slider to set the time for changing the border design on the hover state.
Visibility
#

The visibility module allows you to control the display of block designs depending on the device type. There will be three device options (Desktop, Tablet, Mobile) with a toggle button. Turn on the toggle button to hide the block design of that device.However, you can still see it in the editor view.Now that you’ve learned about all the settings of the GutenKit Dual Button block. Try adding an eye-catching and functional block to your Gutenberg block editor.




