allows you to enlarge the first letter of a paragraph, making it stand out visually. It’s commonly used to draw attention to the beginning of a section or to add a decorative element to your content.
How to Use GutenKit Drop Cap? #
Go to your WordPress dashboard –
- Find Pages/Posts > Add New Page/Post or start editing an existing page with the block editor..
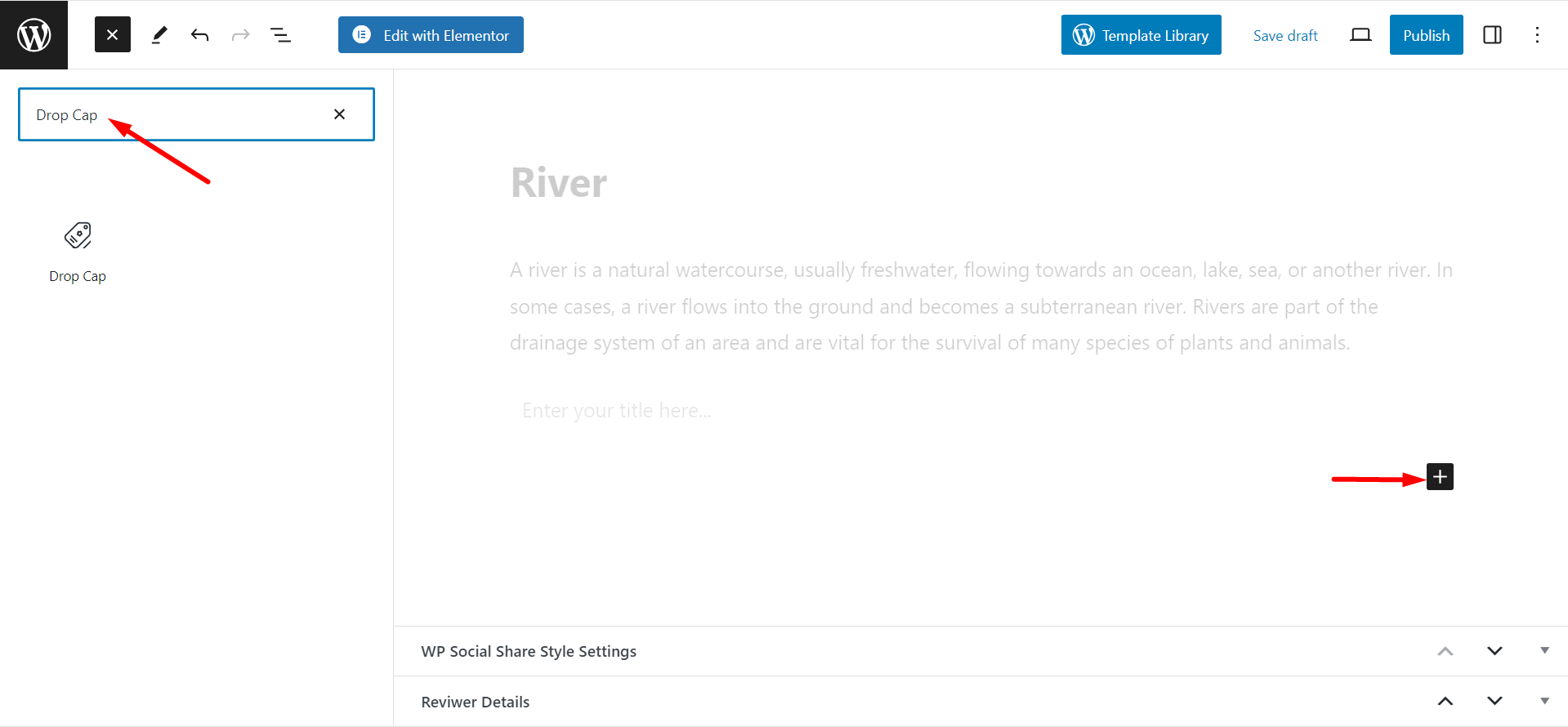
- Look for the “+” icon at the right side or top of the editor screen. Click it.
- A block menu will appear, search for “Drop Cap”.
- When you see it, click it or drag & drop it on the block editor screen.

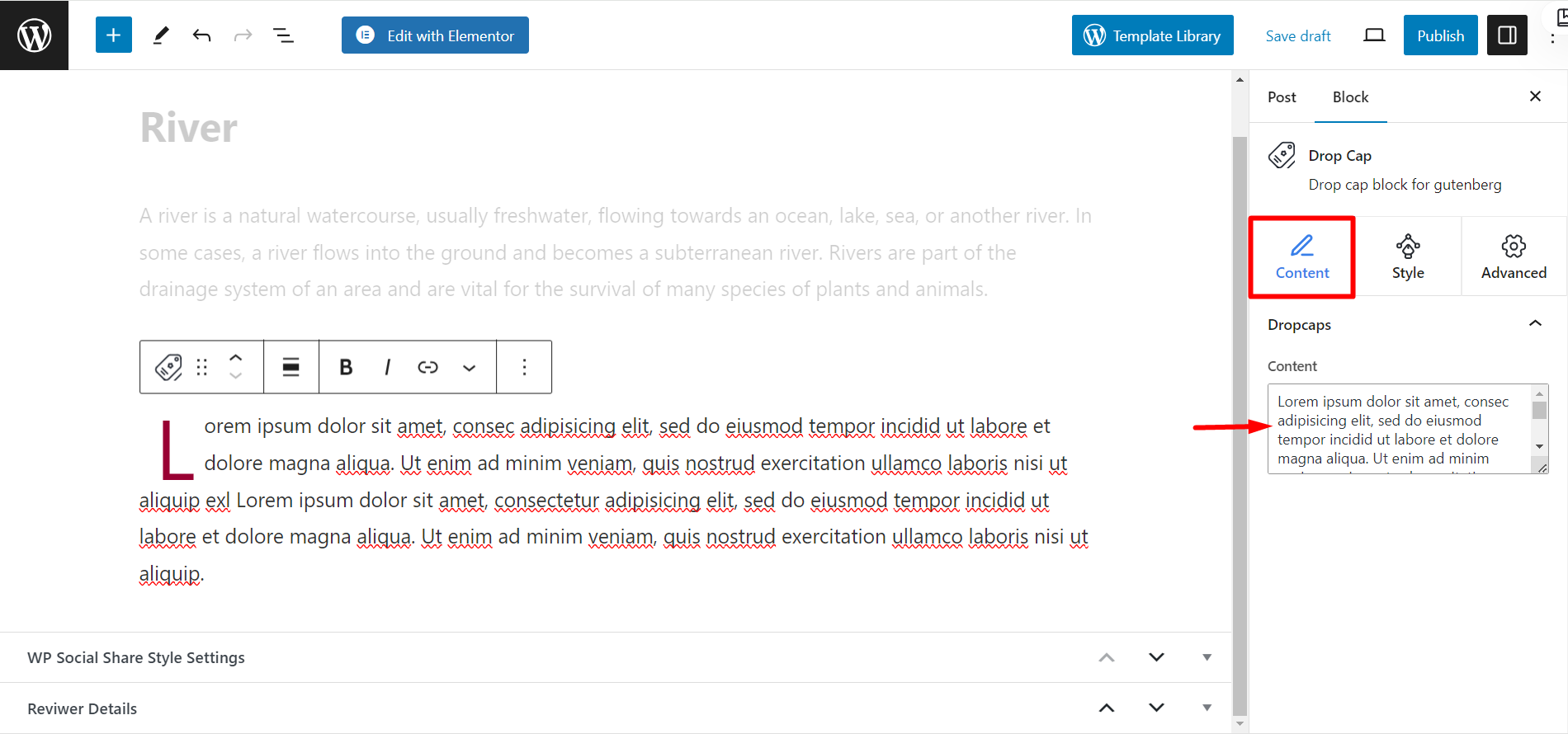
Content Section #
Here is a box where you can write your content.

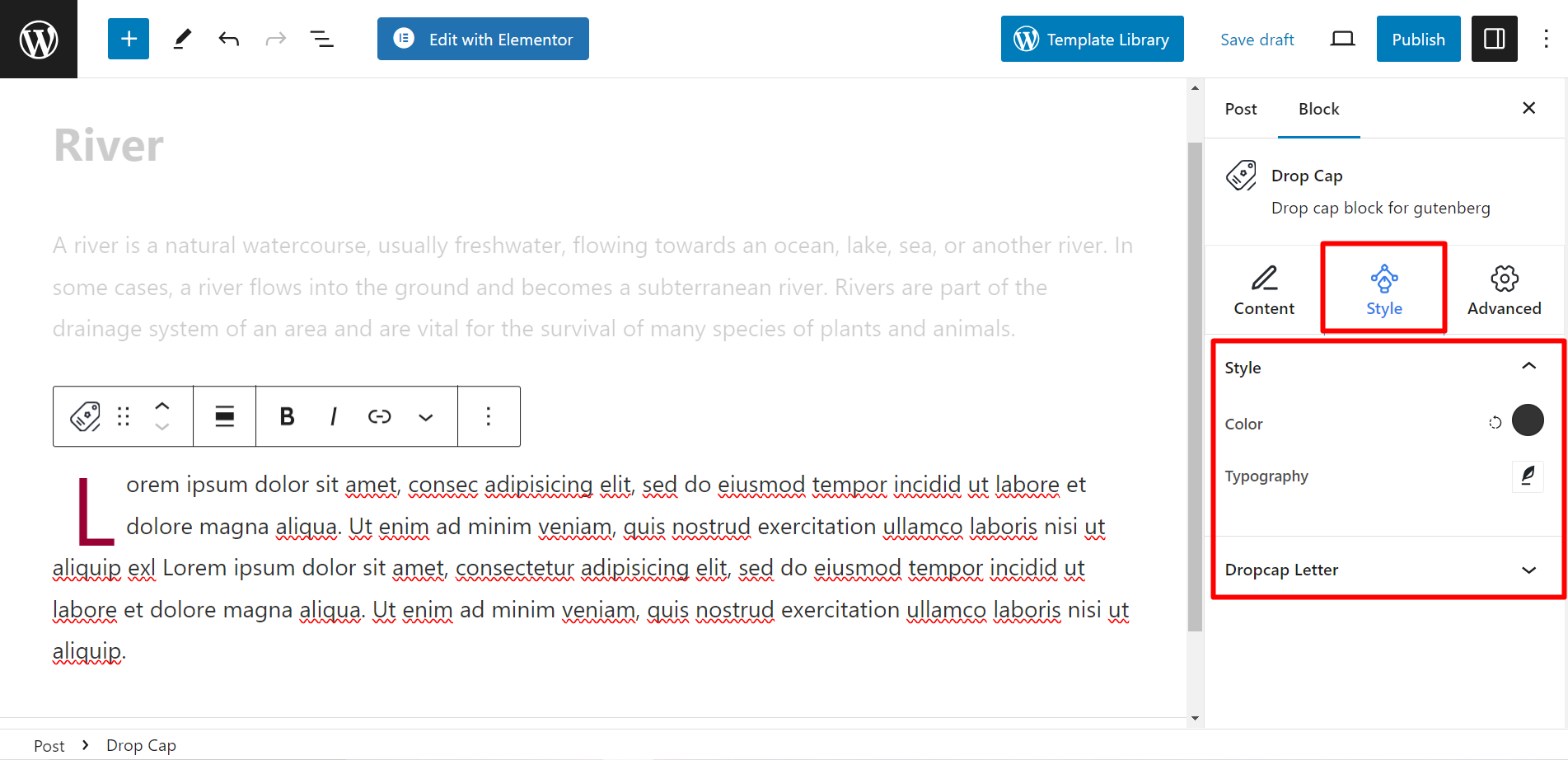
Style Section #
The two options are Style and Dropcap Letter.
Style: Here, you can change the text Color, and Typography. In the typography part, you can adjust text size, style, line height, word spacing, etc.
Drop Letter: Tis feature allows you to change the letter’s color, typography, adjust margin, border and other things according to your needs.

And we’re done! Now you’re all set to try by yourself and enjoy.



