Rotate, offset, scale, and flip your blocks, patterns, containers, or sections in Gutenberg without touching a single line of CSS code.
GutenKit comes with CSS Transform controls for Gutenberg that let you transform block styles with real-time editing.
Prerequisite: #
CSS Transform is a premium module from GutenKit. So you need to have both GutenKit Lite and GutenKit Pro plugins installed on your WordPress site.
- GutenKit Lite (Free Version): Download Plugin
- GutenKit Pro: Get The Plugin
How to CSS Transform Gutenberg Blocks Styles #
You can do the following style transformation for any block, section, or pattern in the WordPress block editor:
- Rotate
- Offset
- Scale
- Skew
- Flip Horizontal
- Flip Vertical
Learn how to transform styles in Gutenberg using GutenKit CSS Transform module.
Step 1: Enable CSS Transform module #
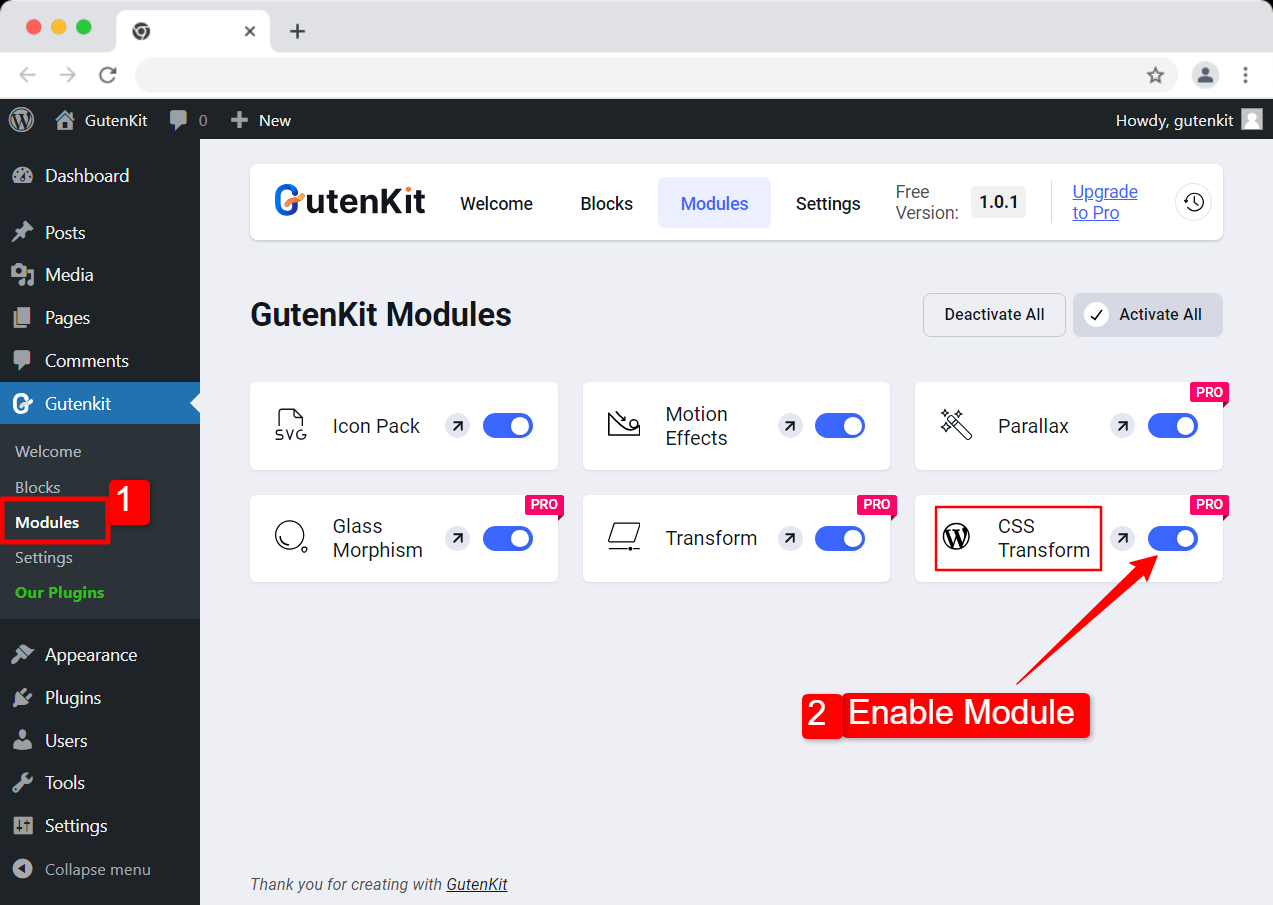
To enable the CSS Transform module, first, log in to your WordPress site. From your WordPress dashboard:
- Navigate to GutenKit > Modules and find CSS Transform module from the list.
- Enable the block by turning on the toggle button.

Step 2: Use CSS Transform feature to transform block styles #
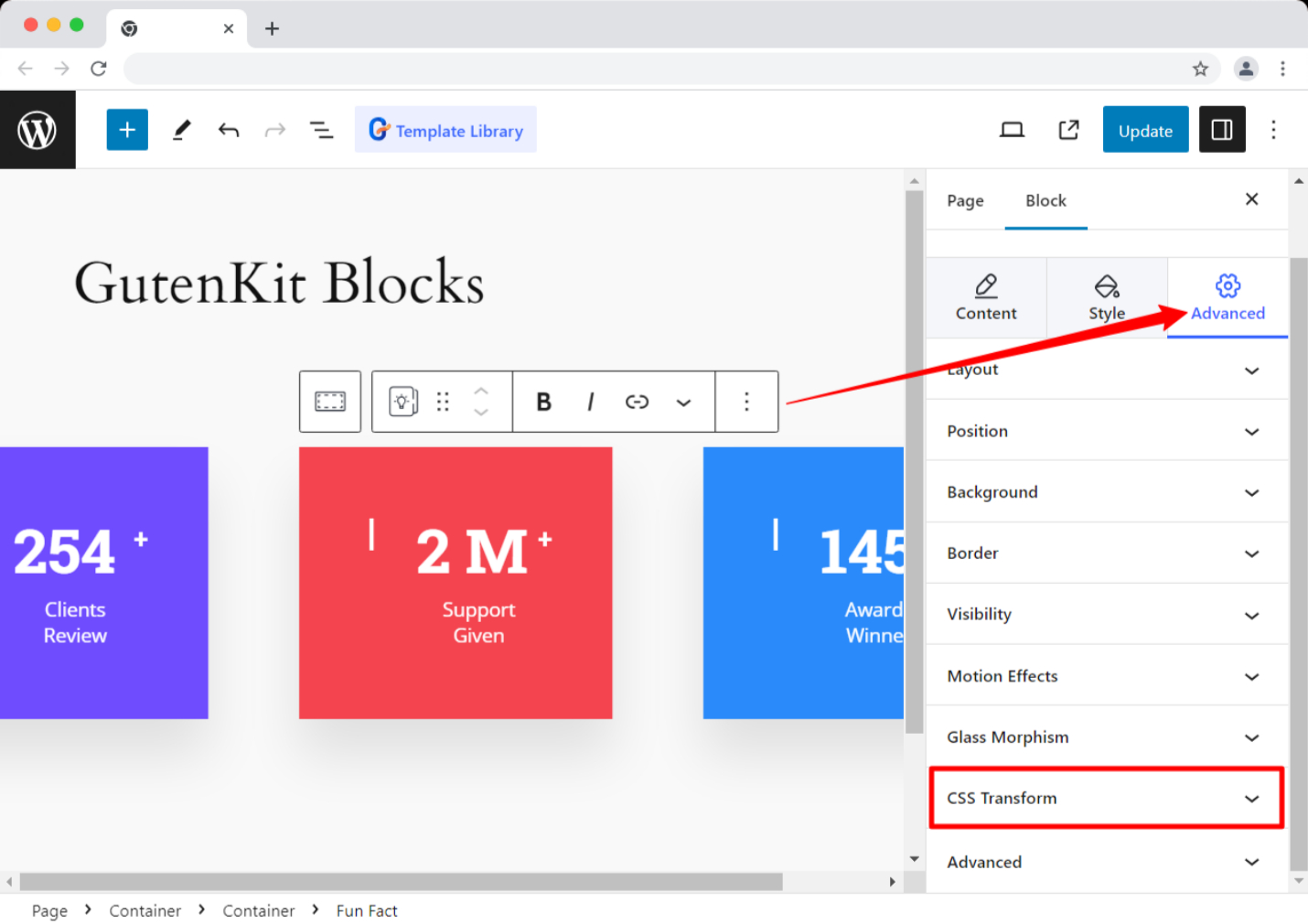
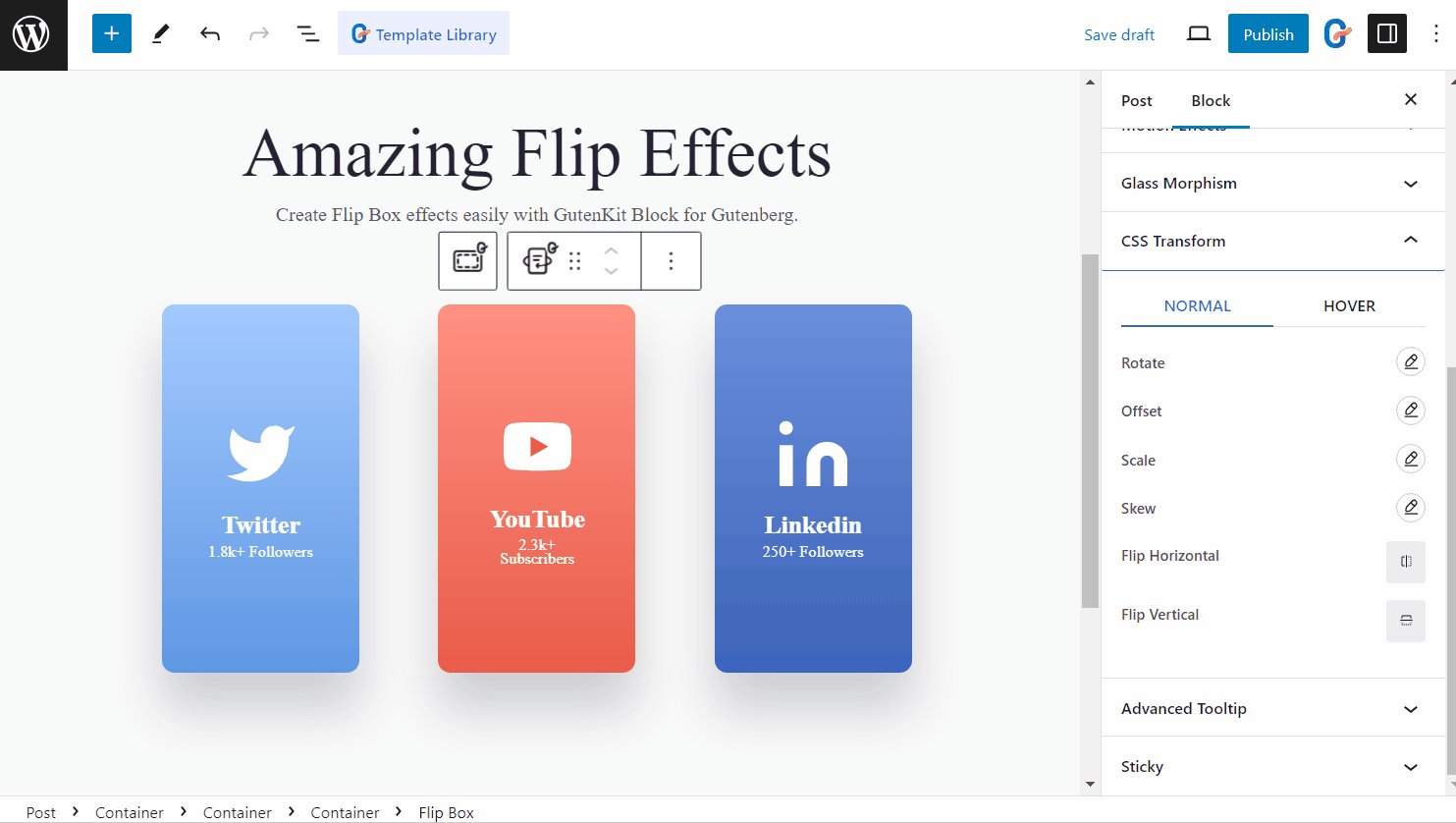
To transform CSS styles in Gutenberg, choose a block or container, and move to the Advanced tab.
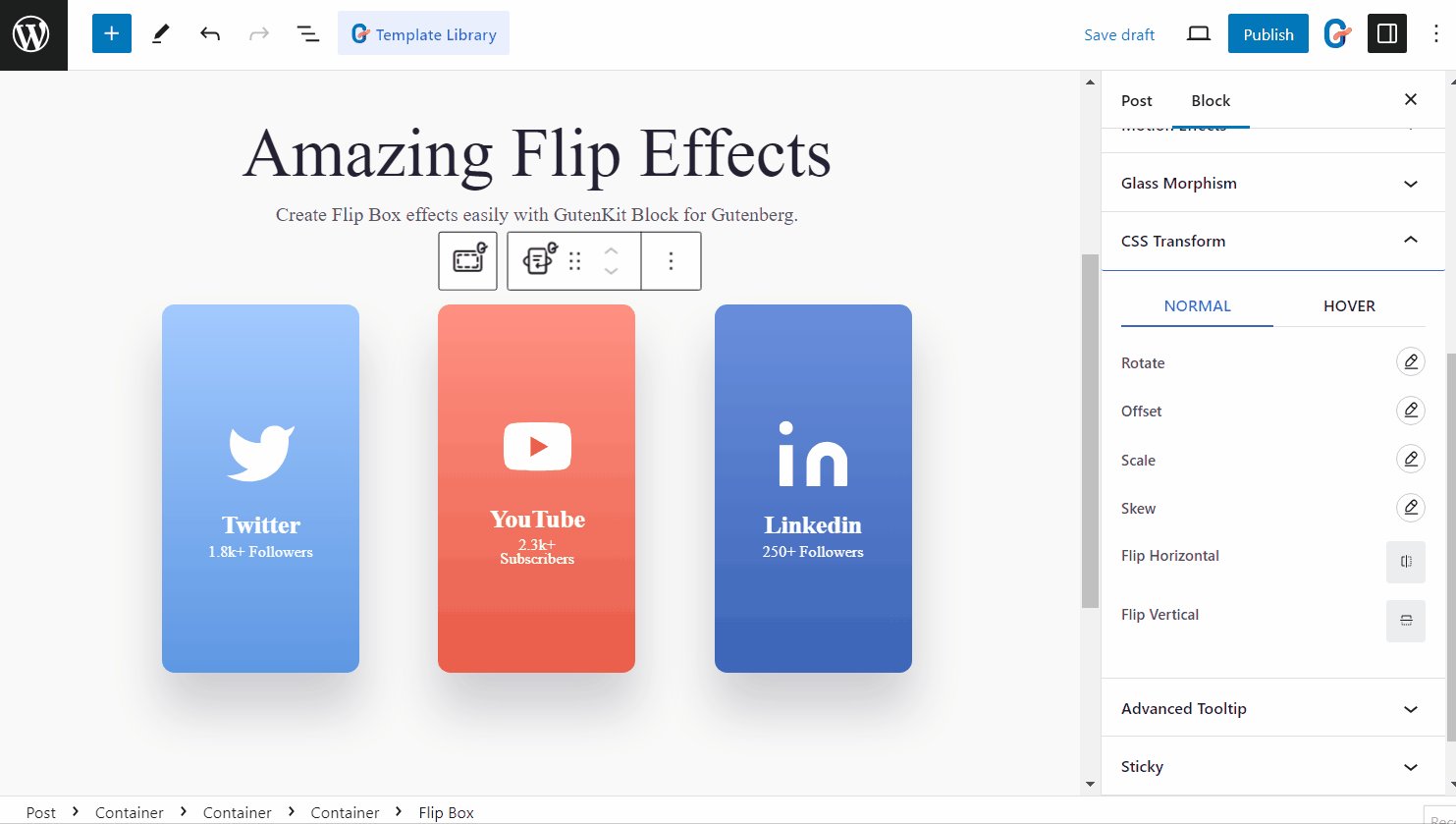
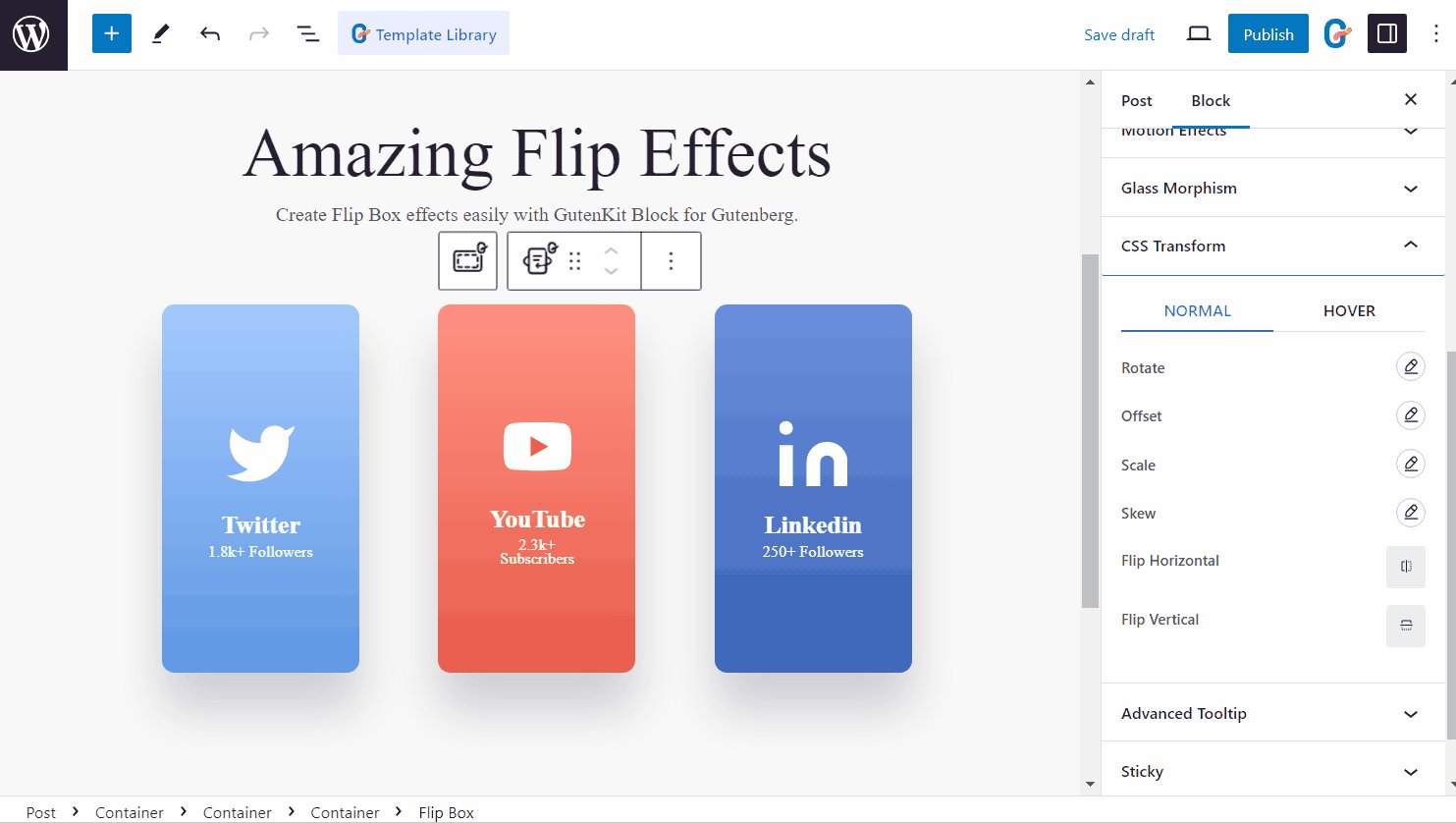
Under the Advanced Tab, you will find the CSS Transform controls.

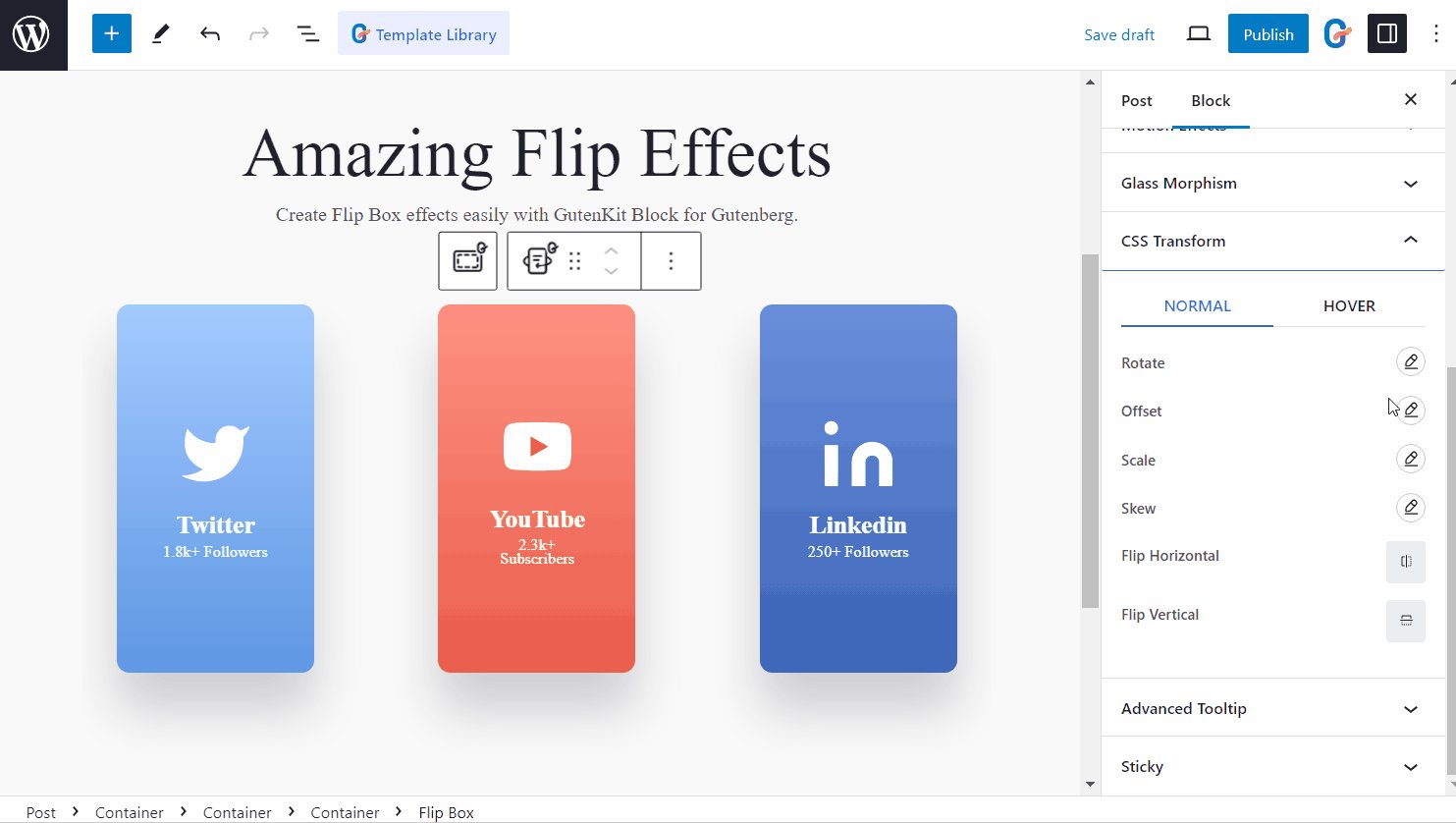
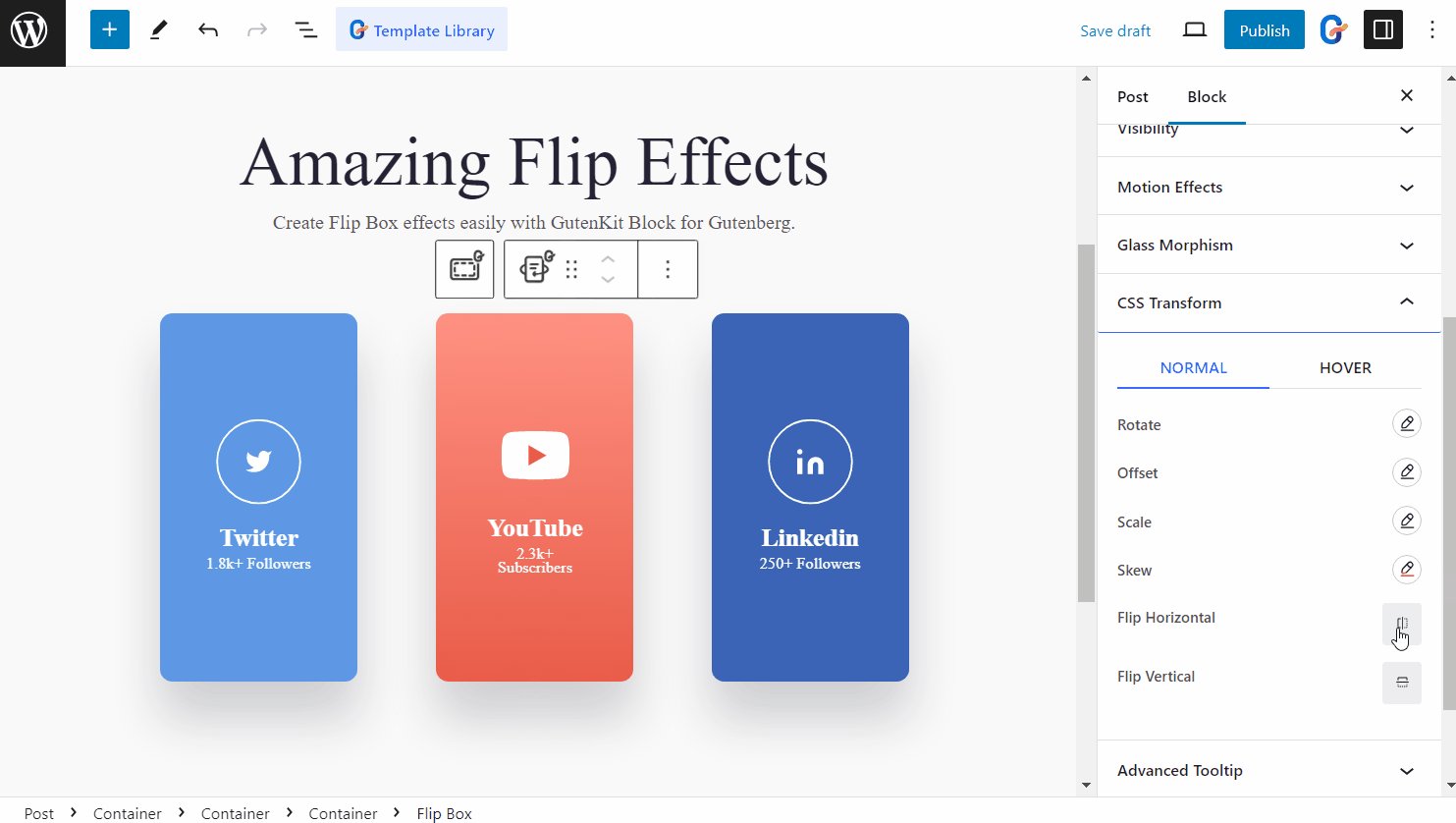
Now transform the following styles 👇 You can apply these CSS transformations as both default style and hover effects.
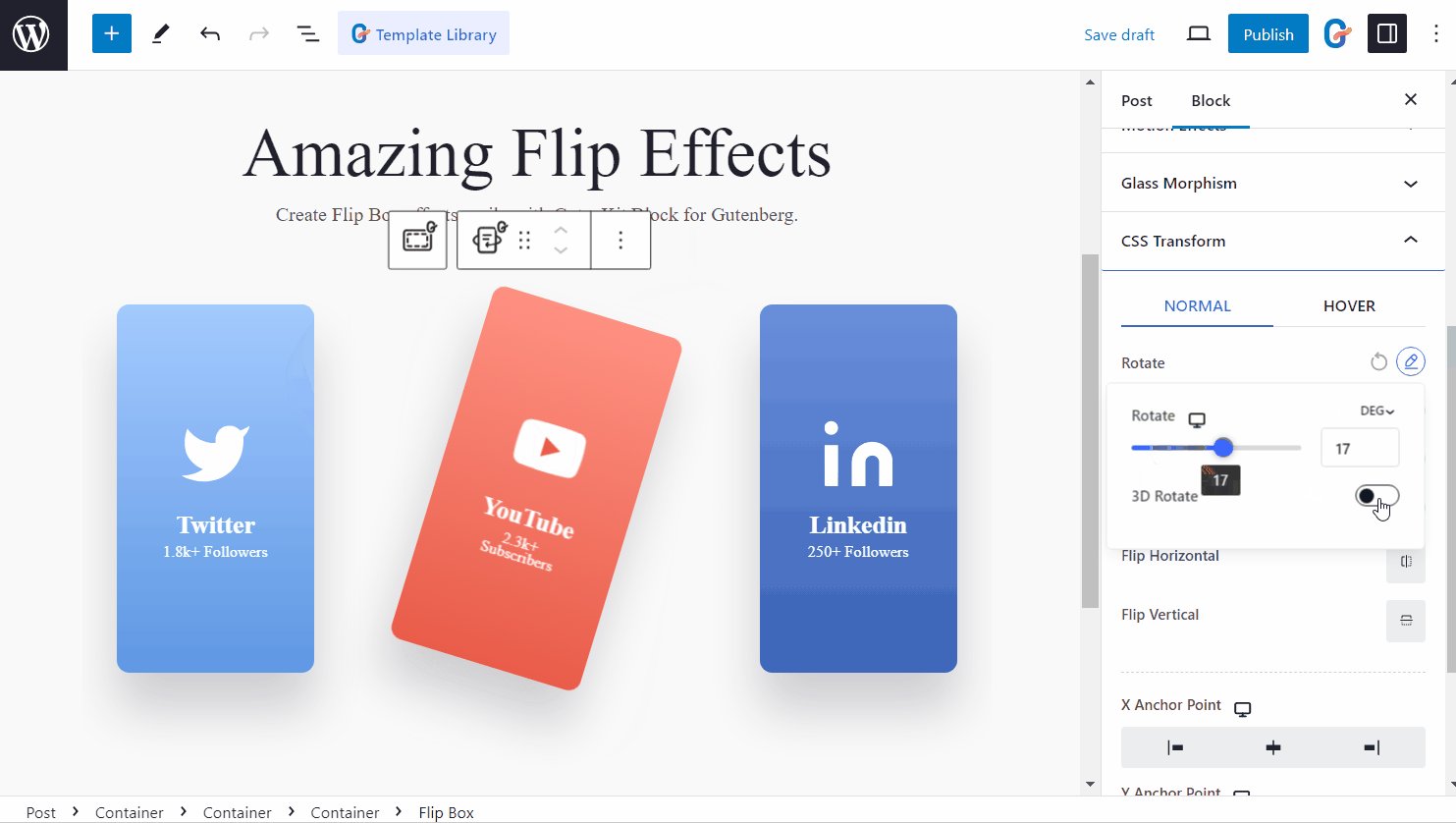
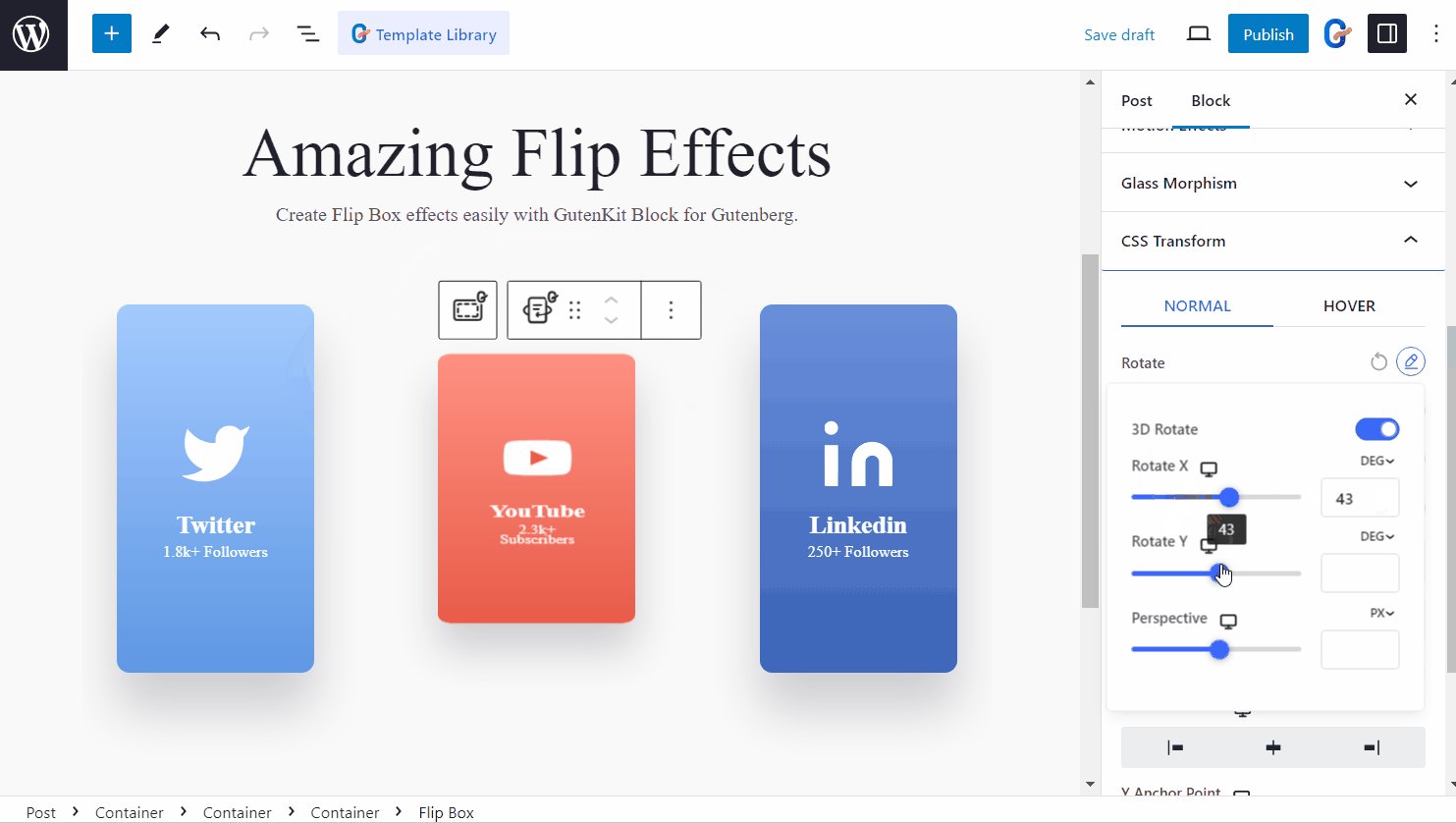
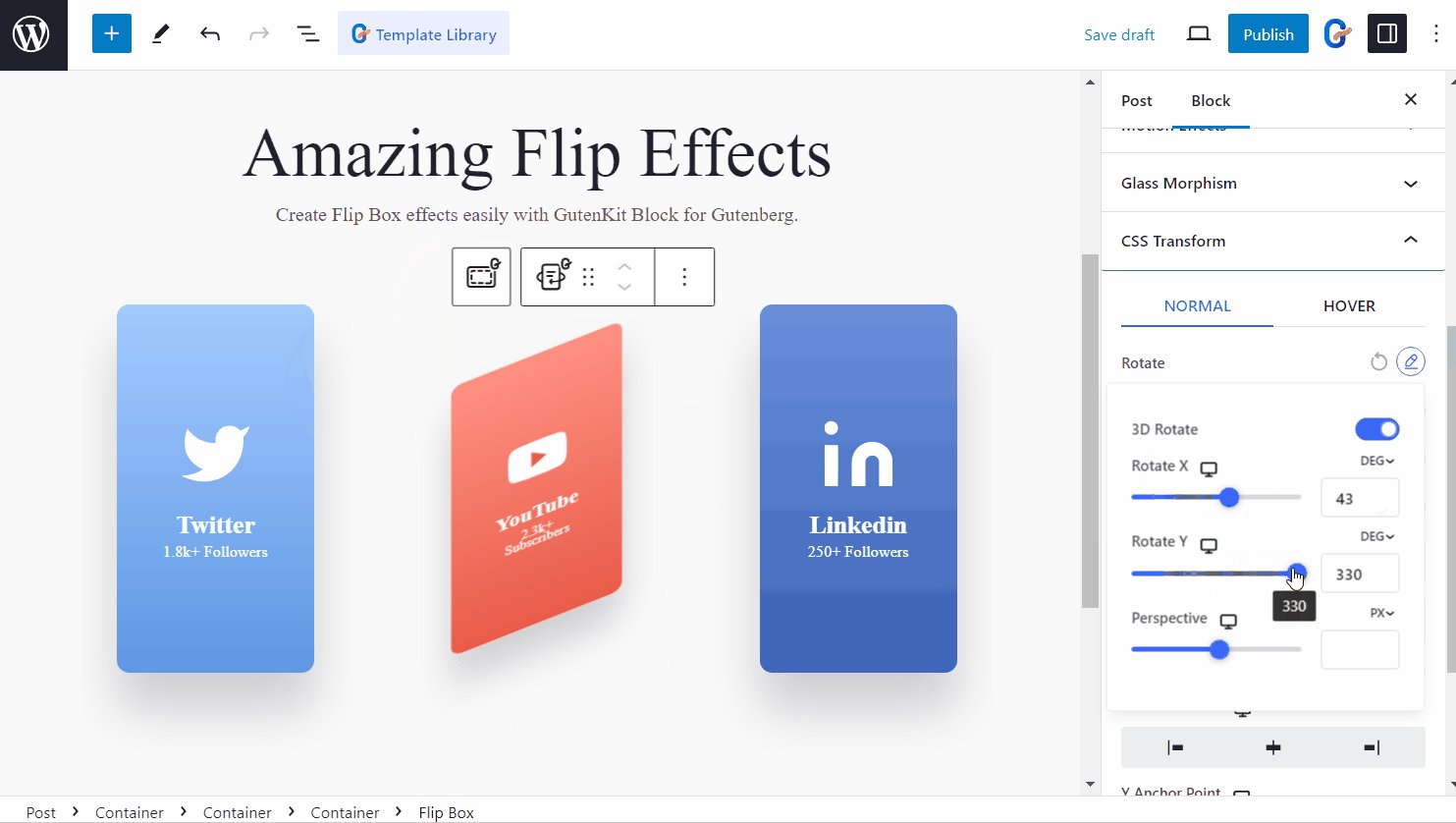
✅ Rotate
You can rotate any block, container, or section in 360 degrees around. Enable 3D Rotate to rotate the section in vertical and horizontal axis individually.

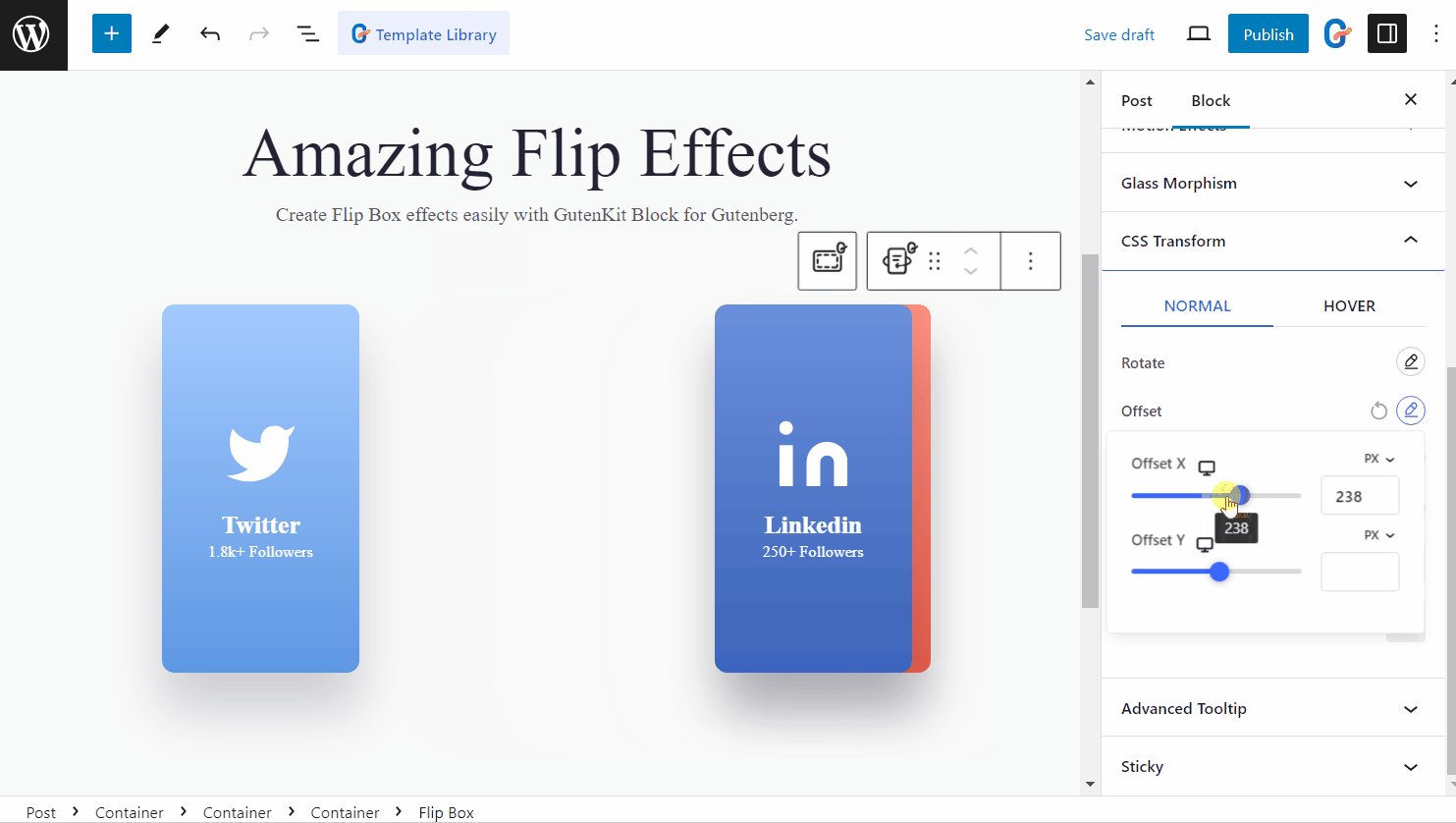
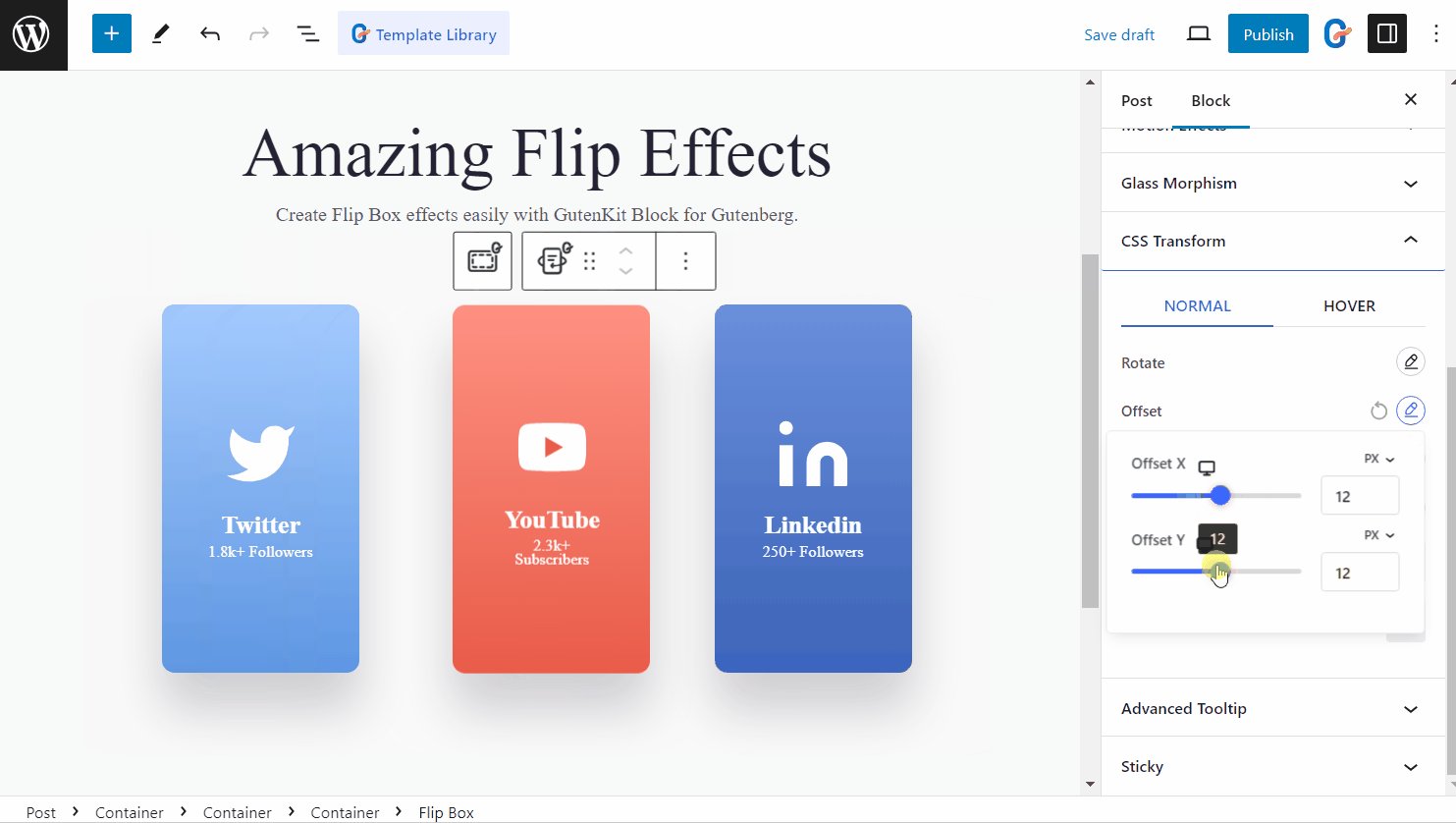
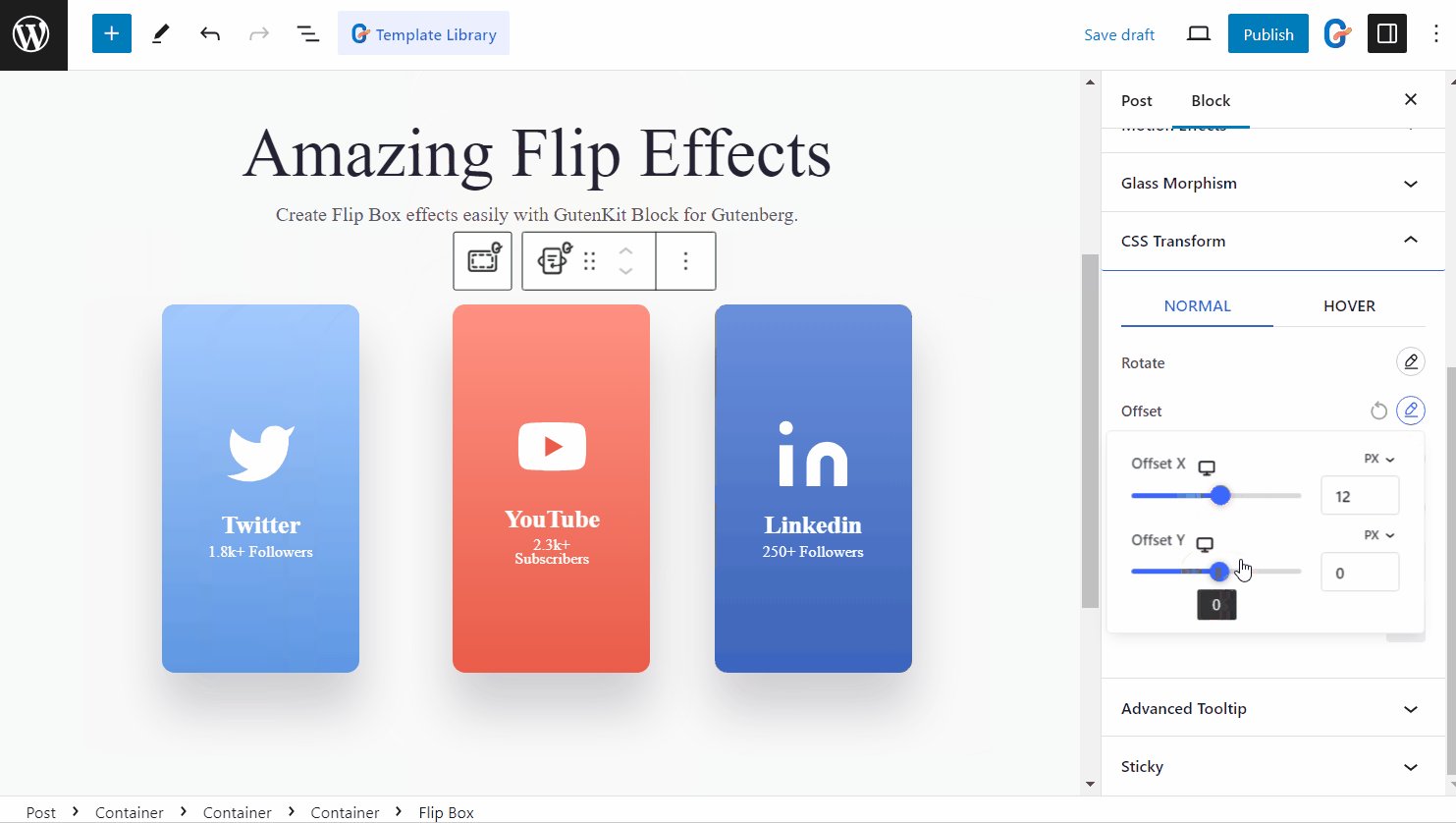
✅ Offset
Easily add CSS offset properties to the block elements in the Gutenberg.

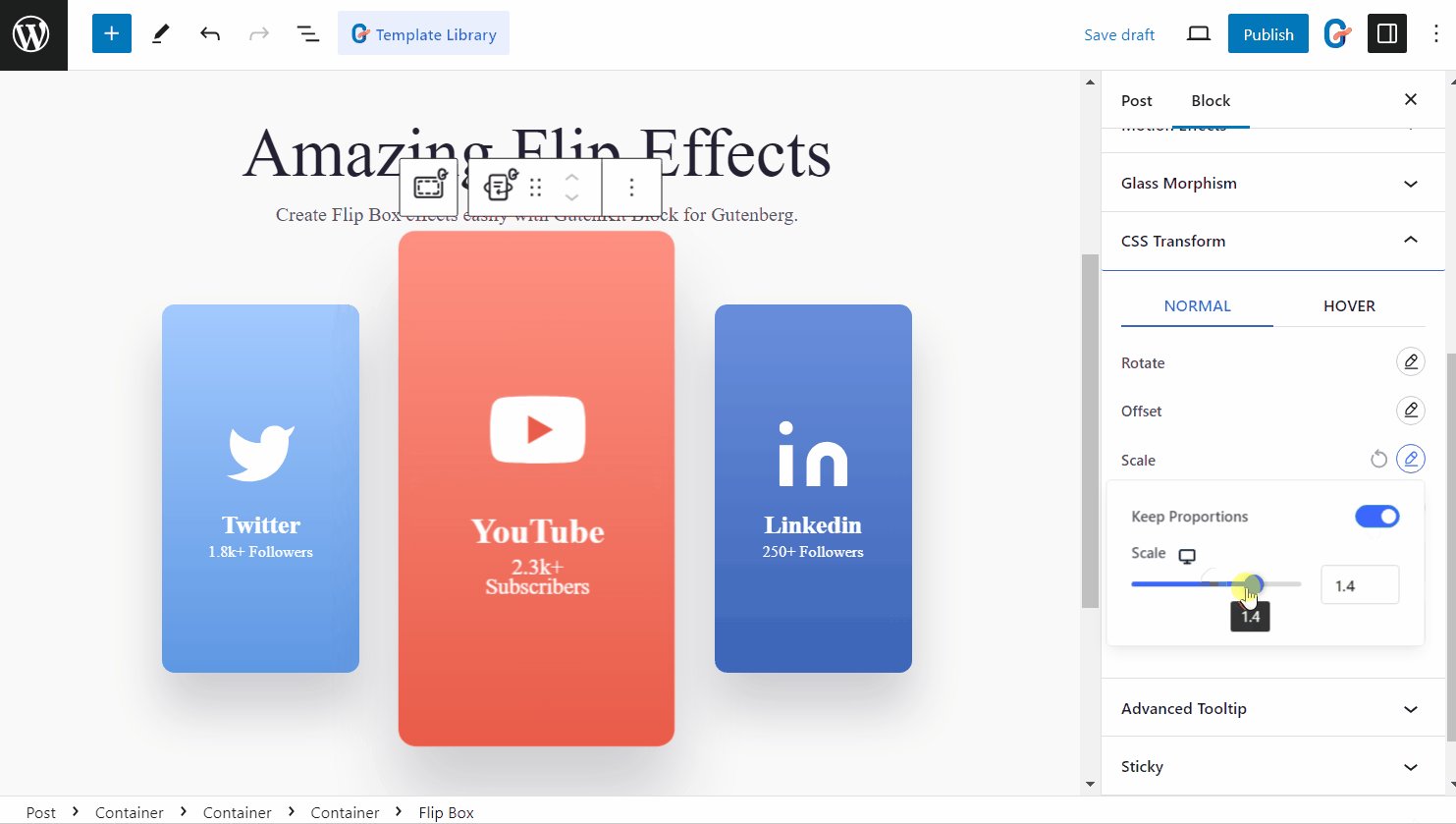
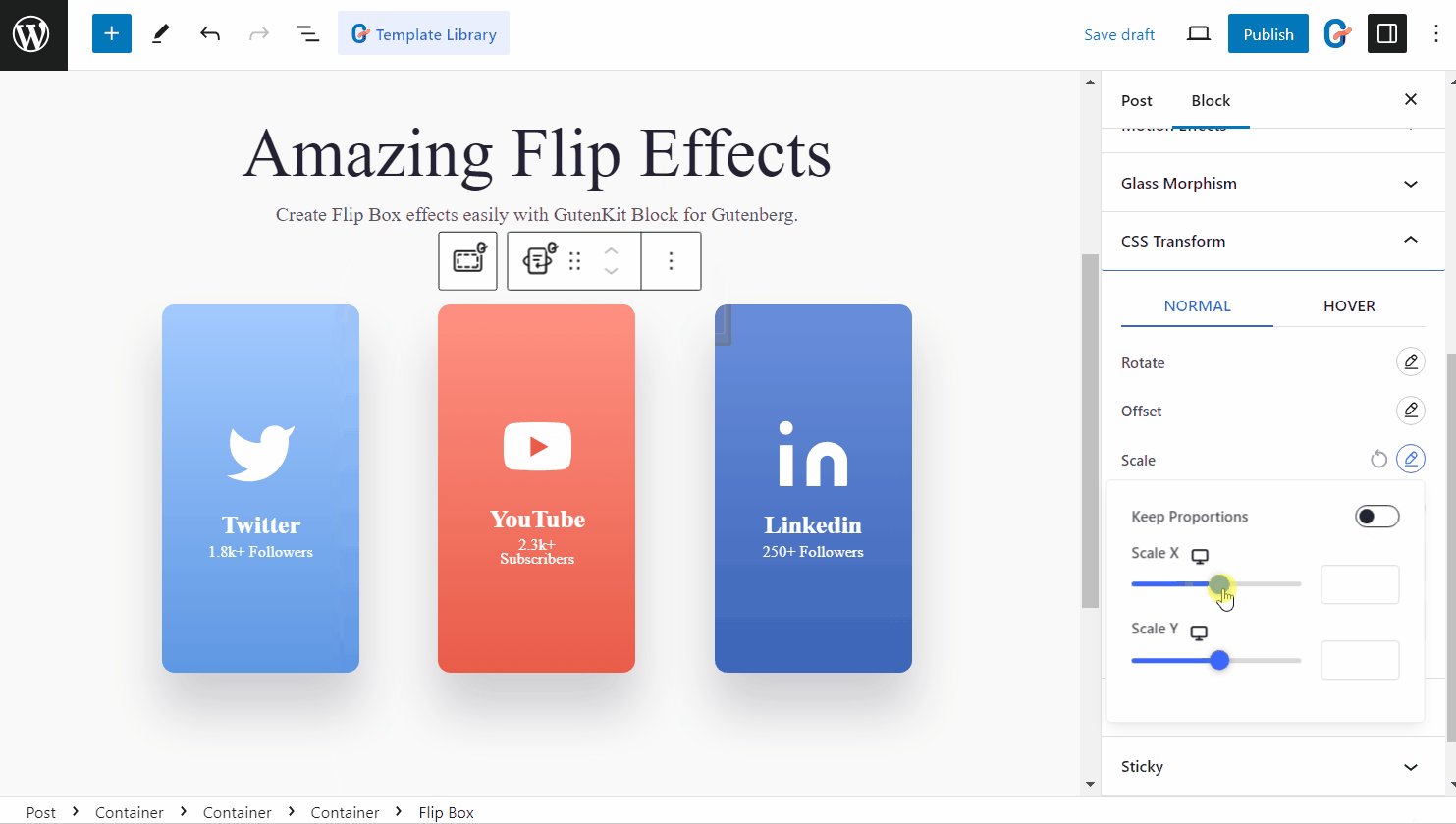
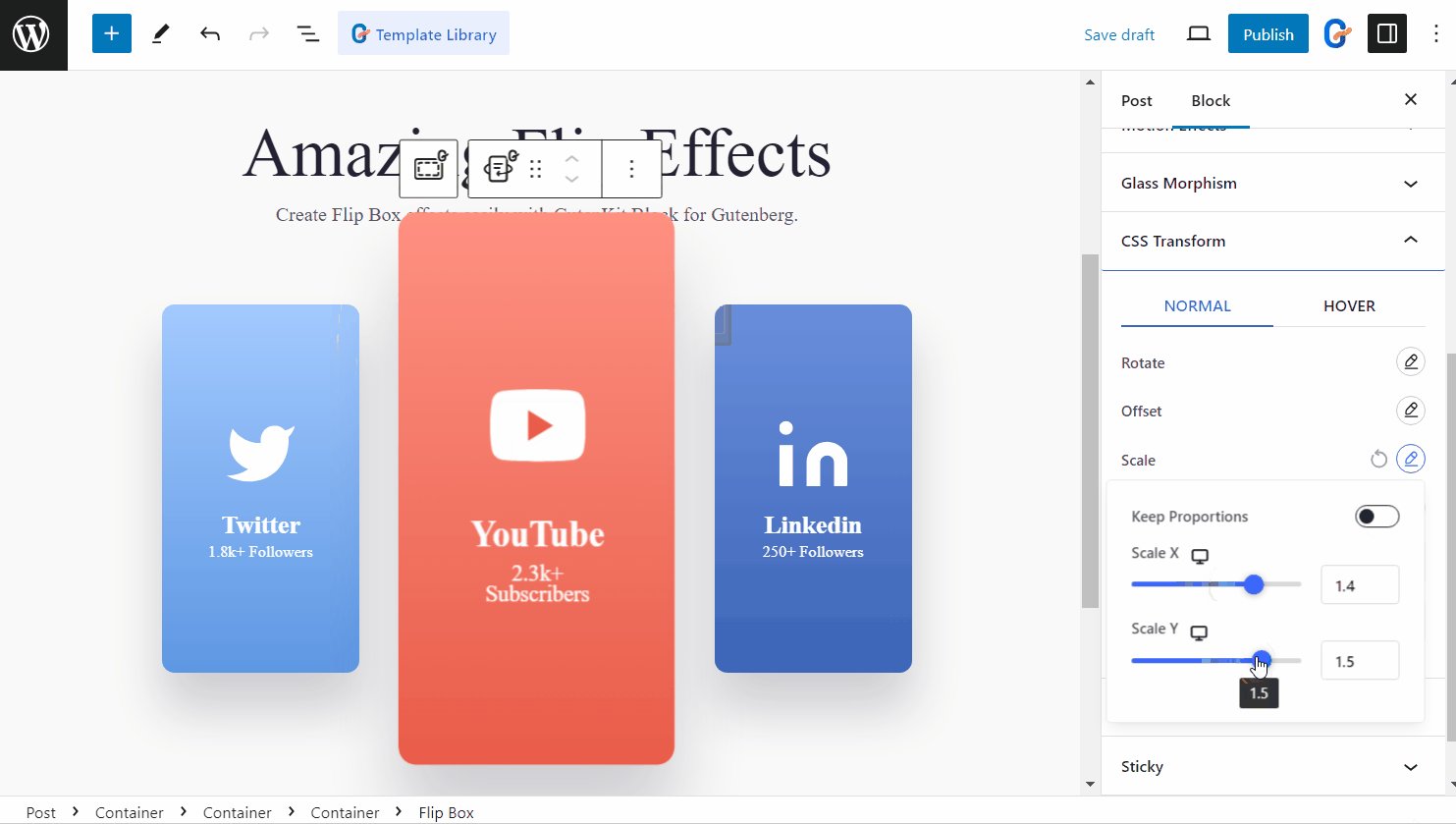
✅ Scale
Easily scale up or scale down any element in your design. You can individually change the scale in the X-axis and Y-axis, or keep the aspect ratio the same by enabling the “Keep Properties” option.

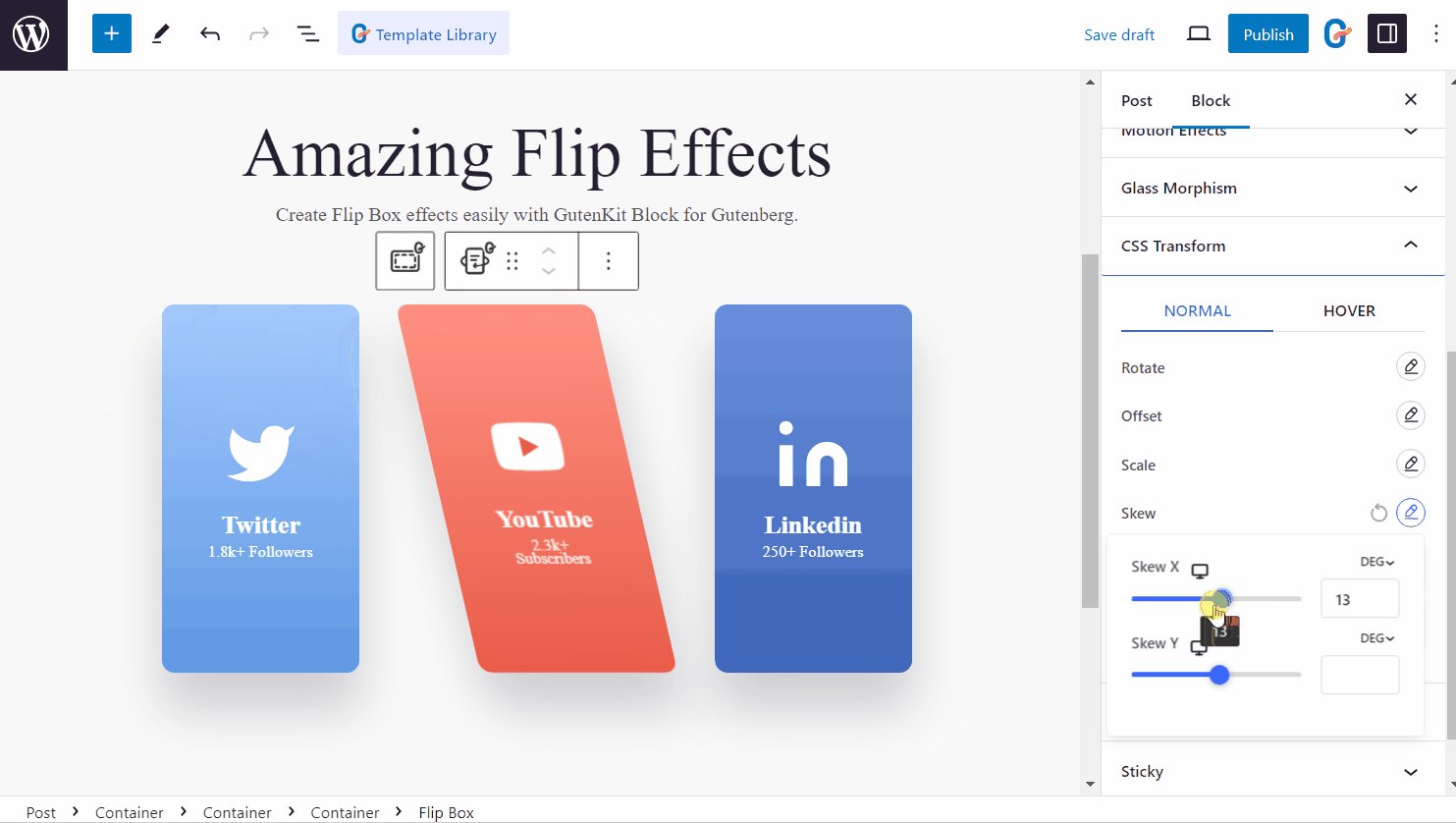
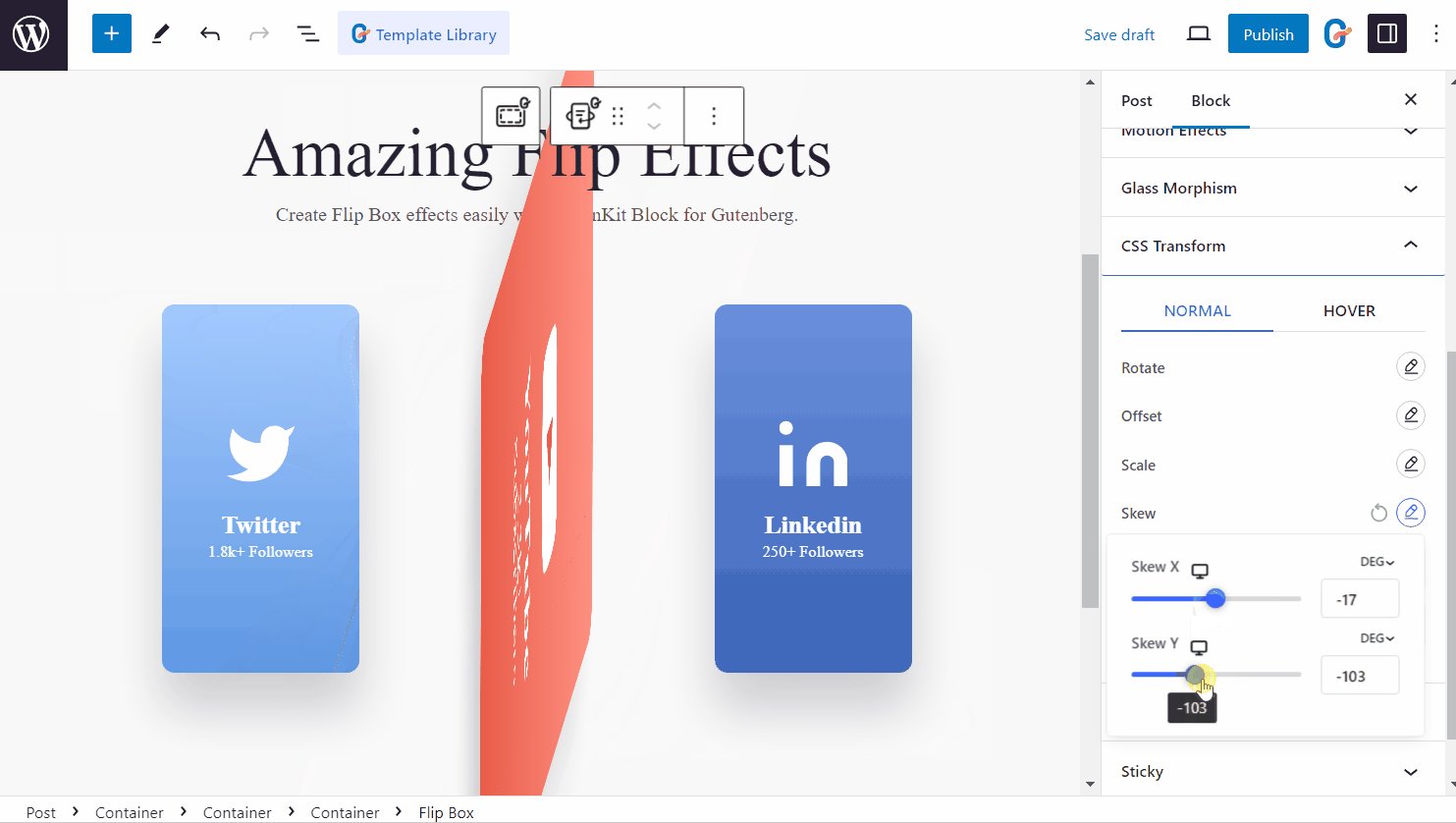
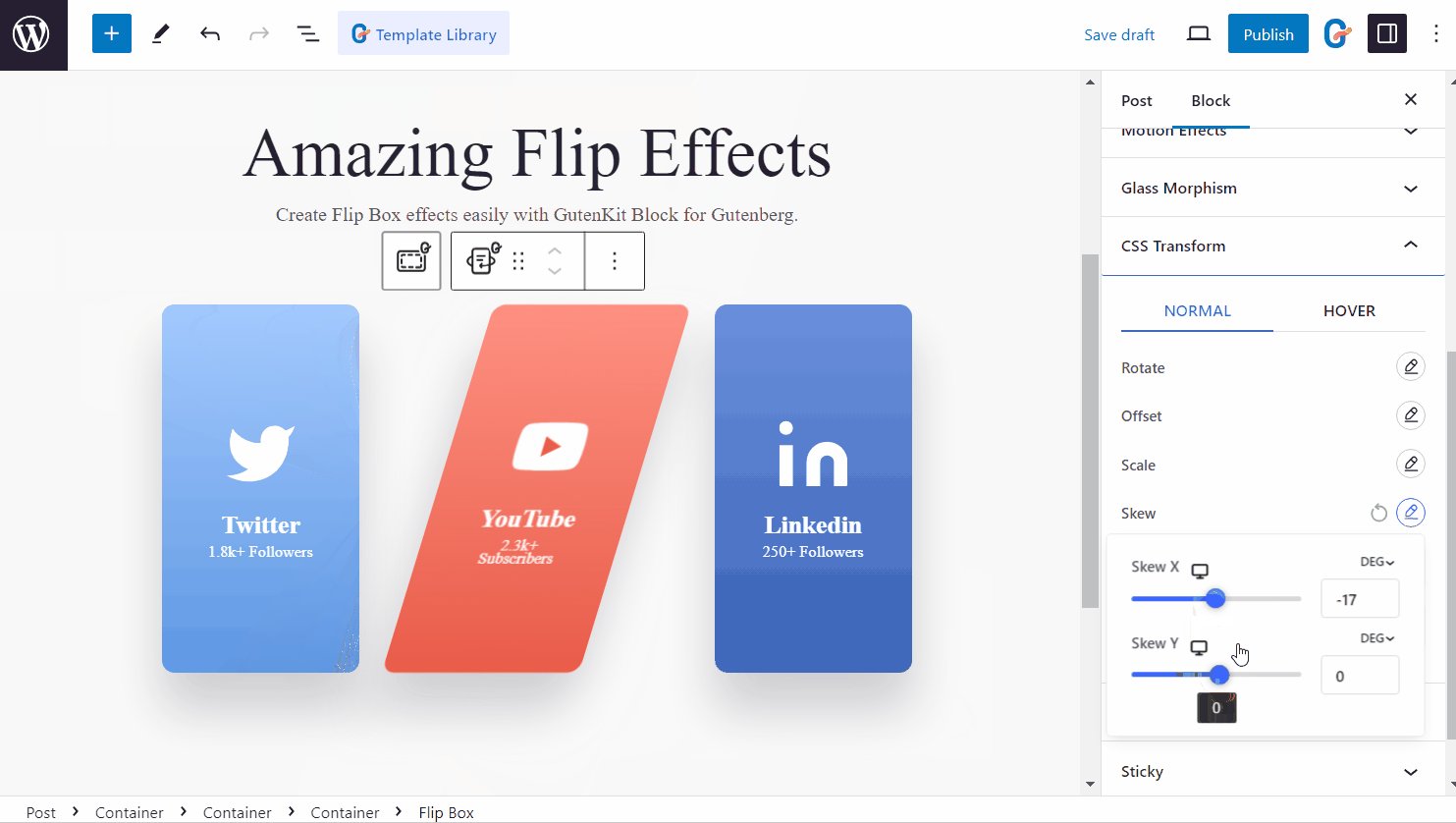
✅ Skew
Add the tilt effect to any section, element, or block on the x-axis and y-axis.

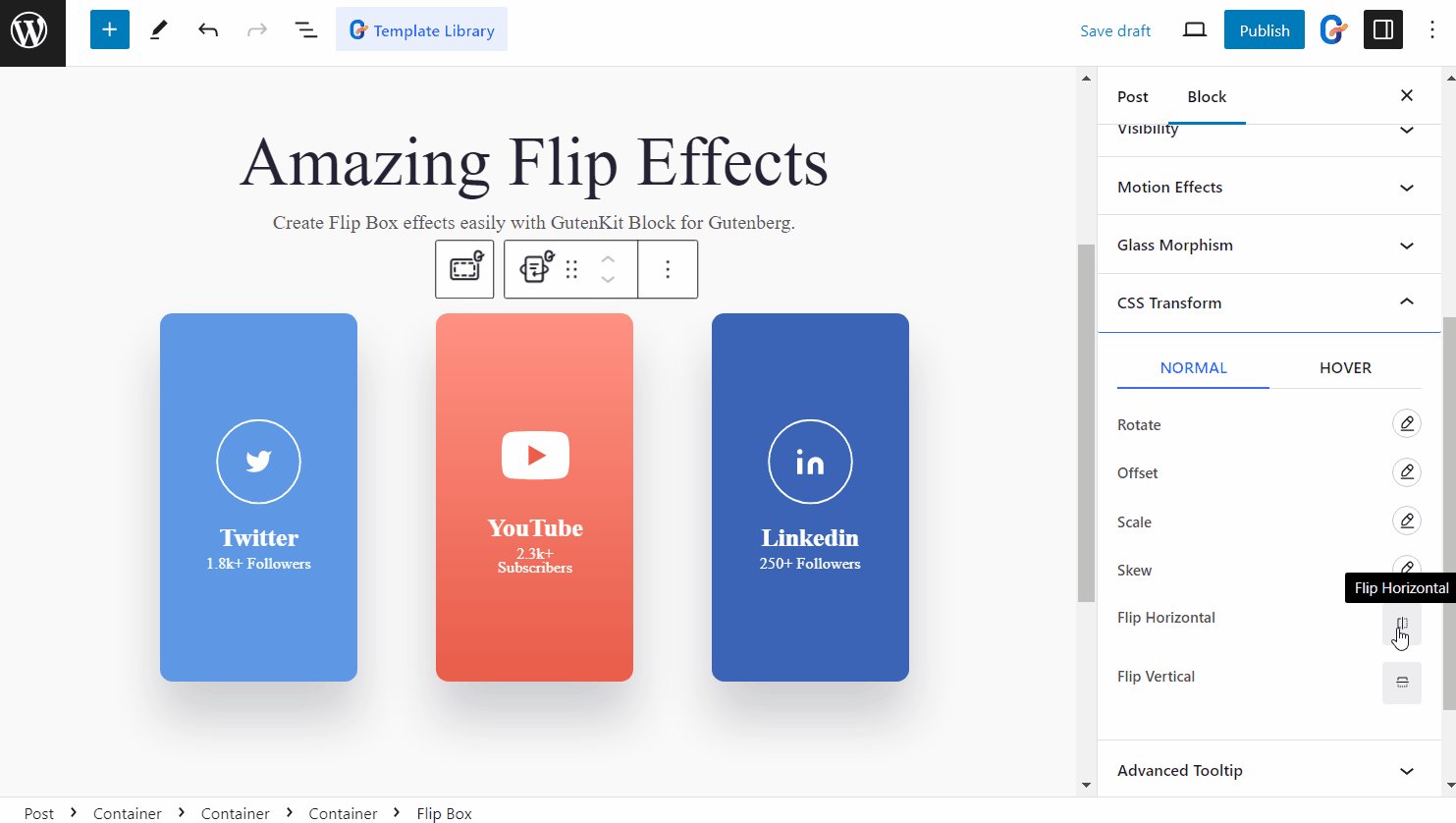
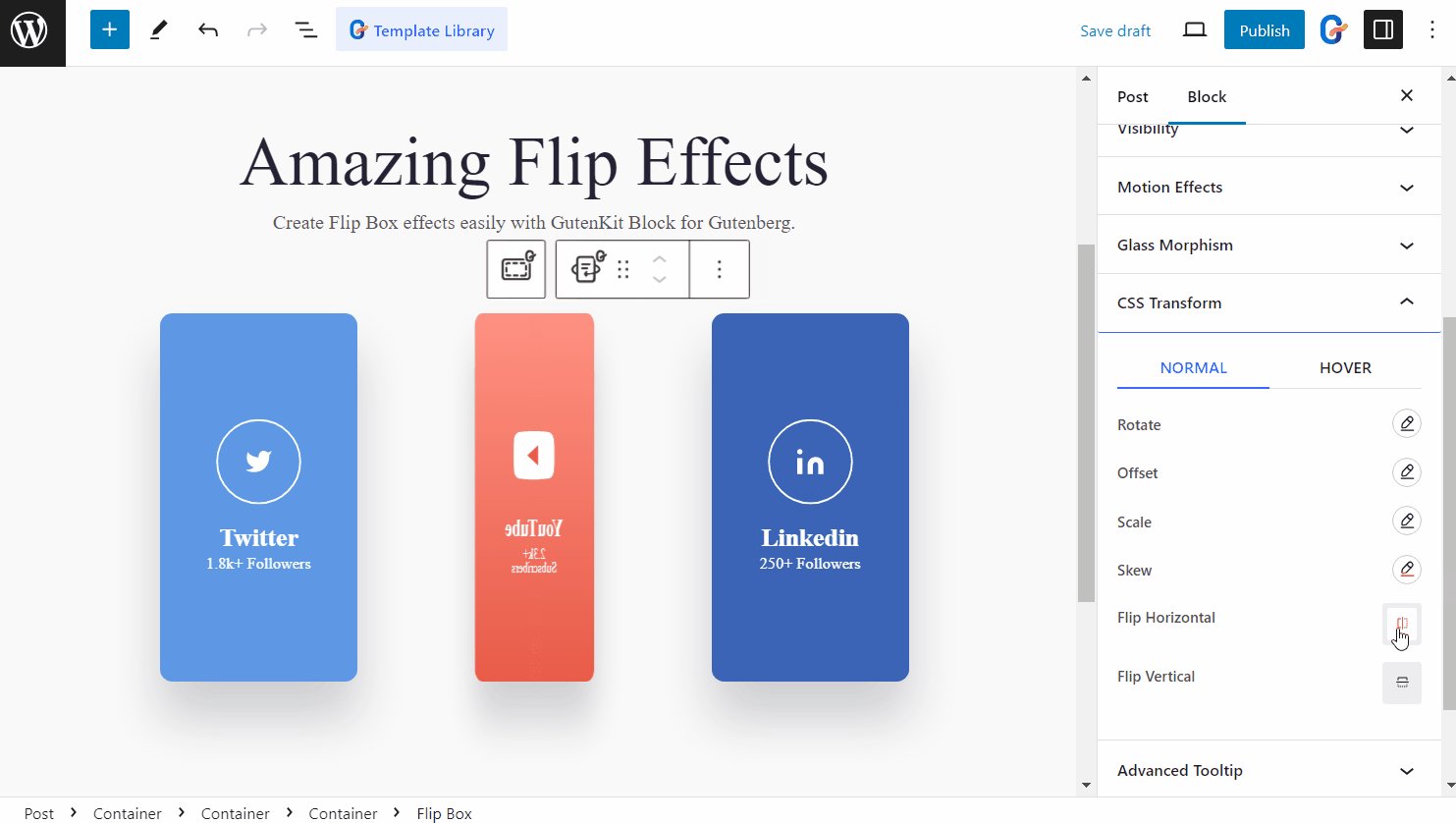
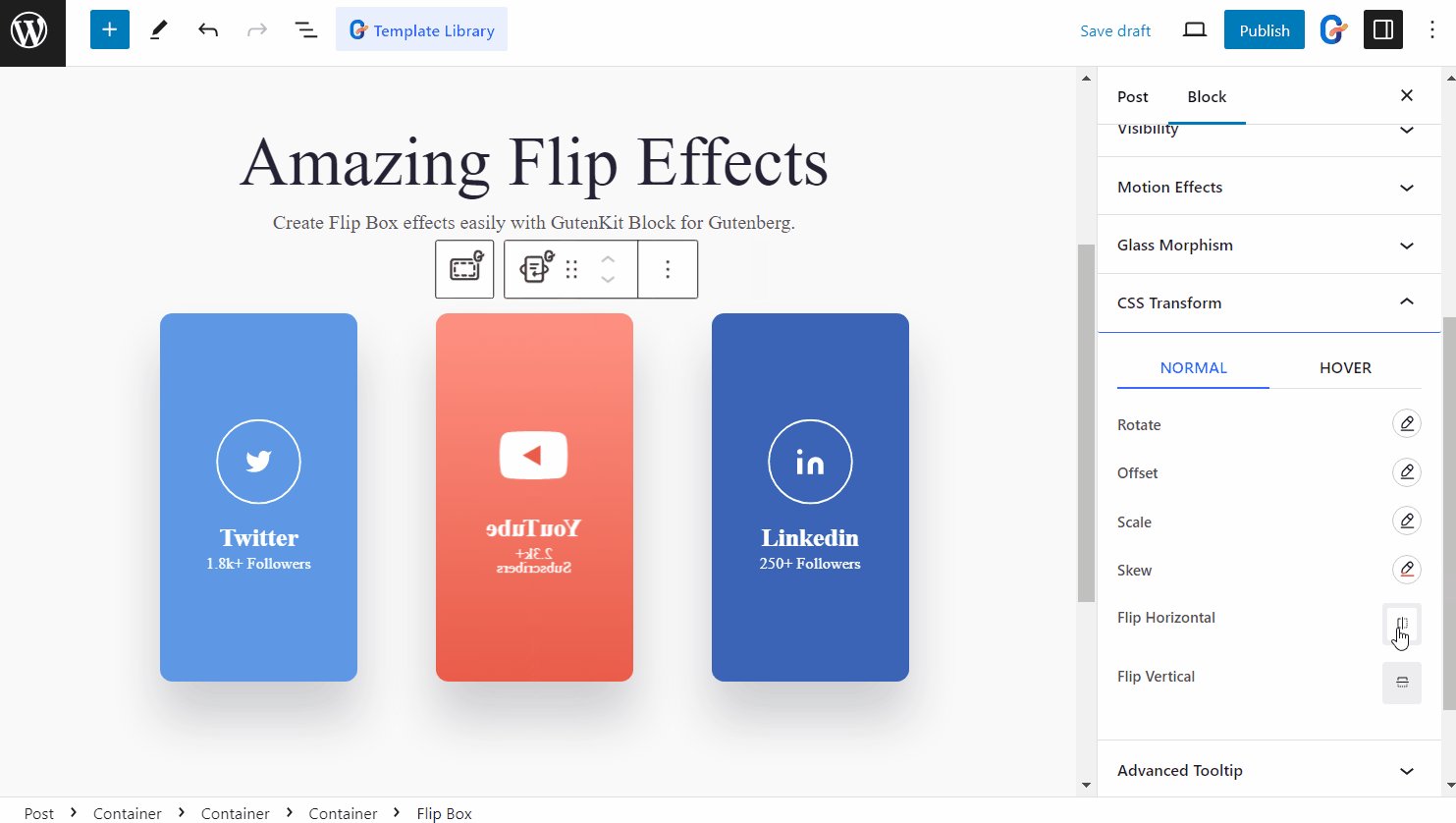
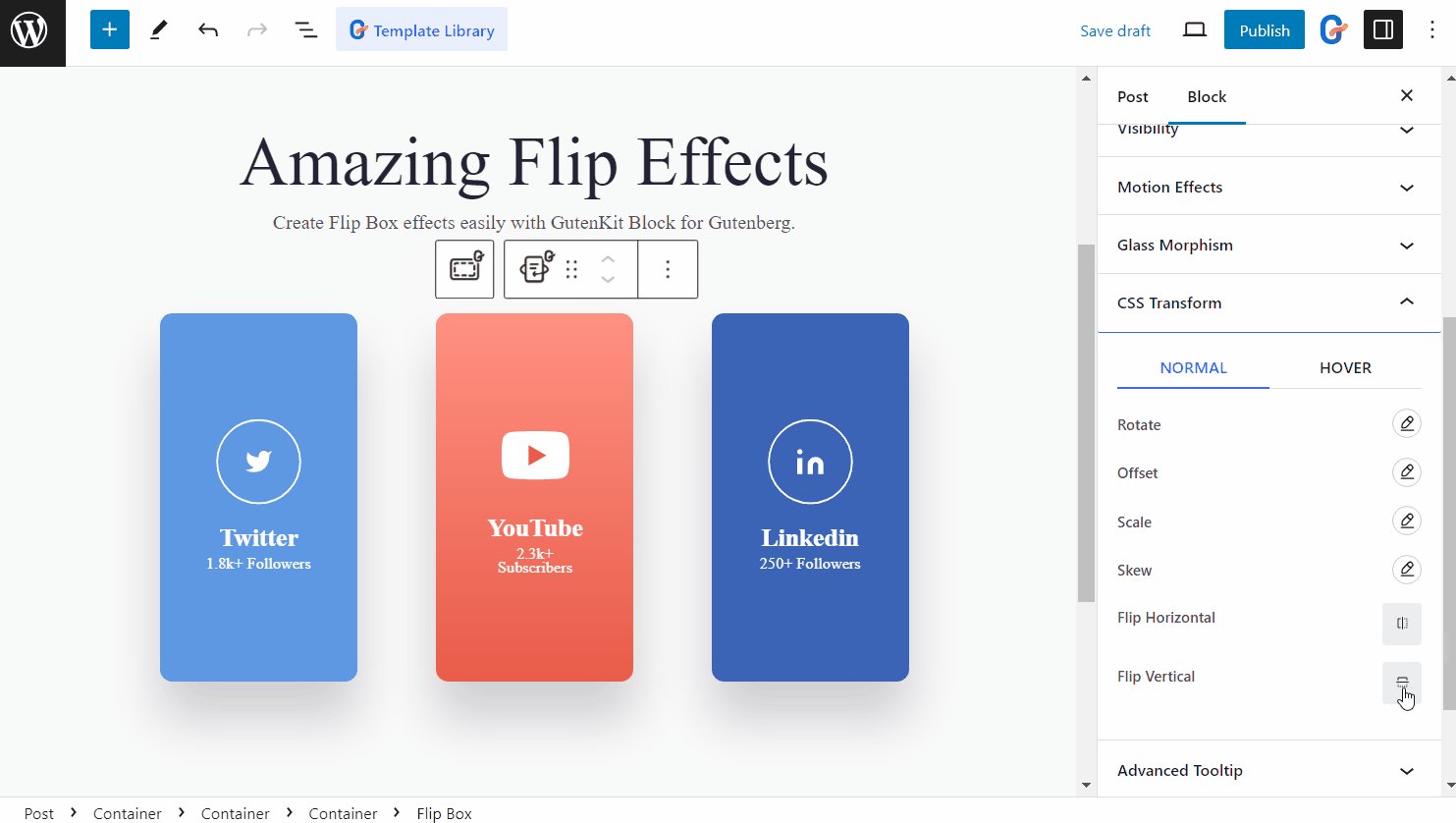
✅ Flip Horizontal
Flip the elements in the horizontal direction.

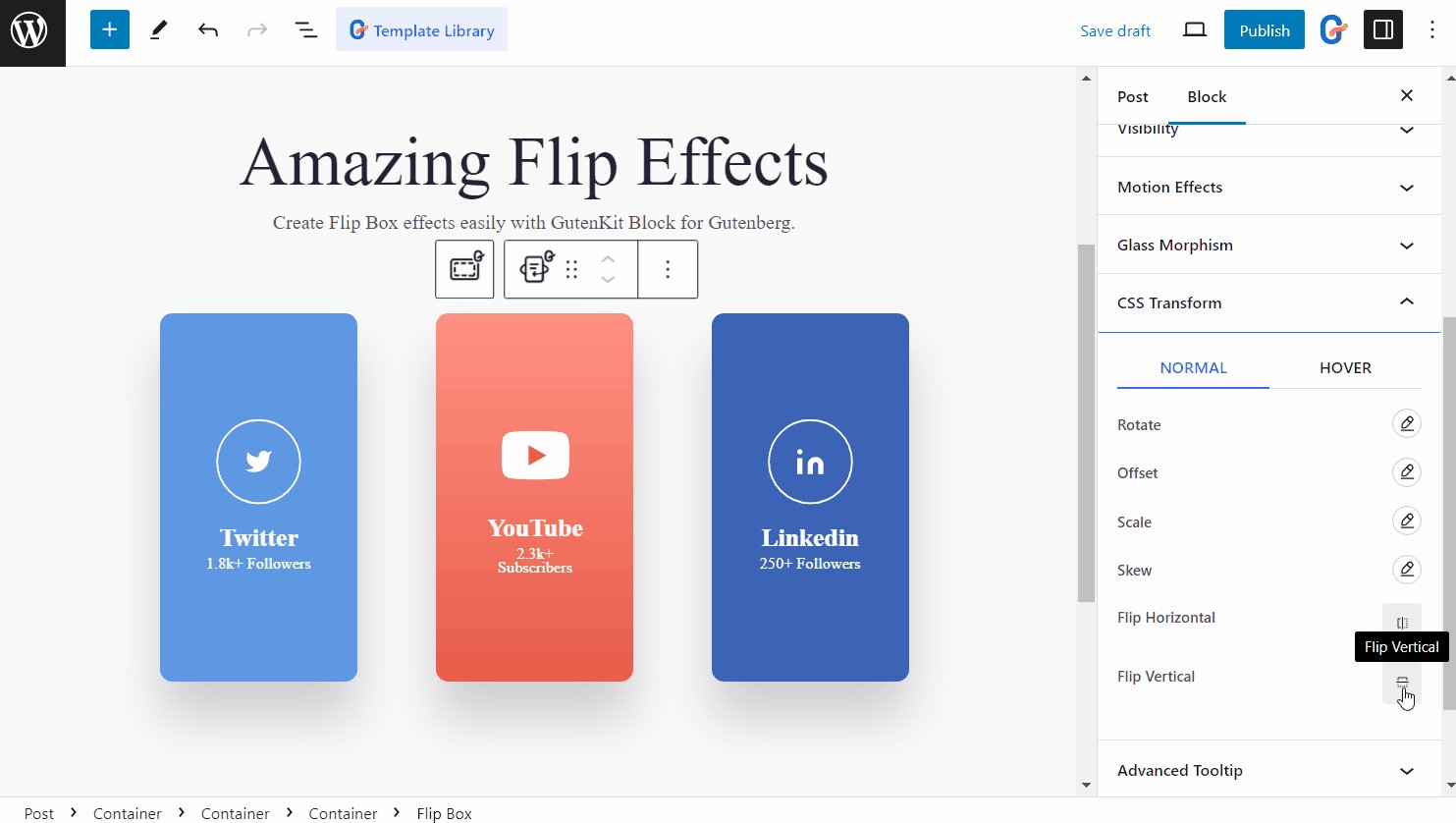
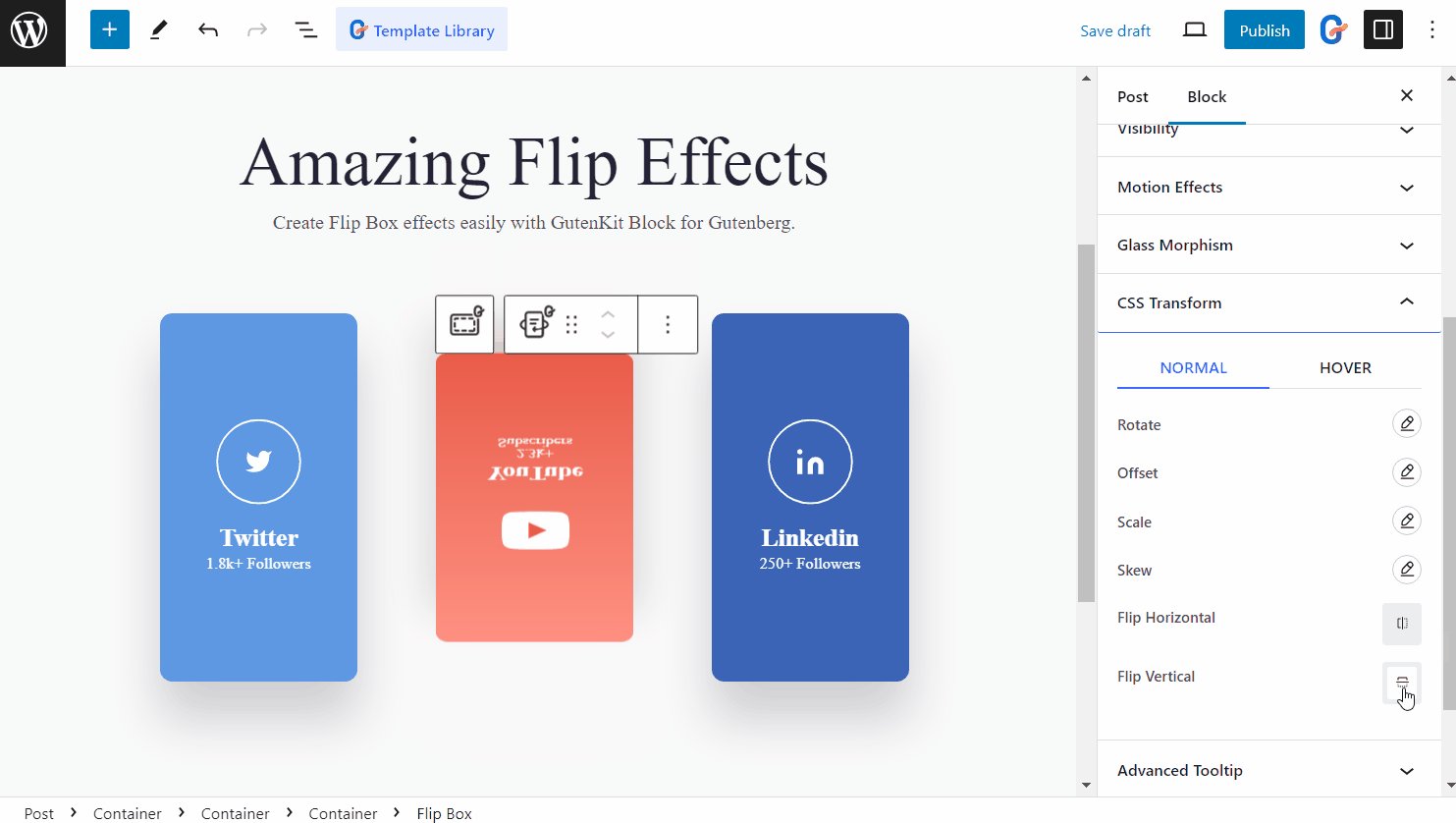
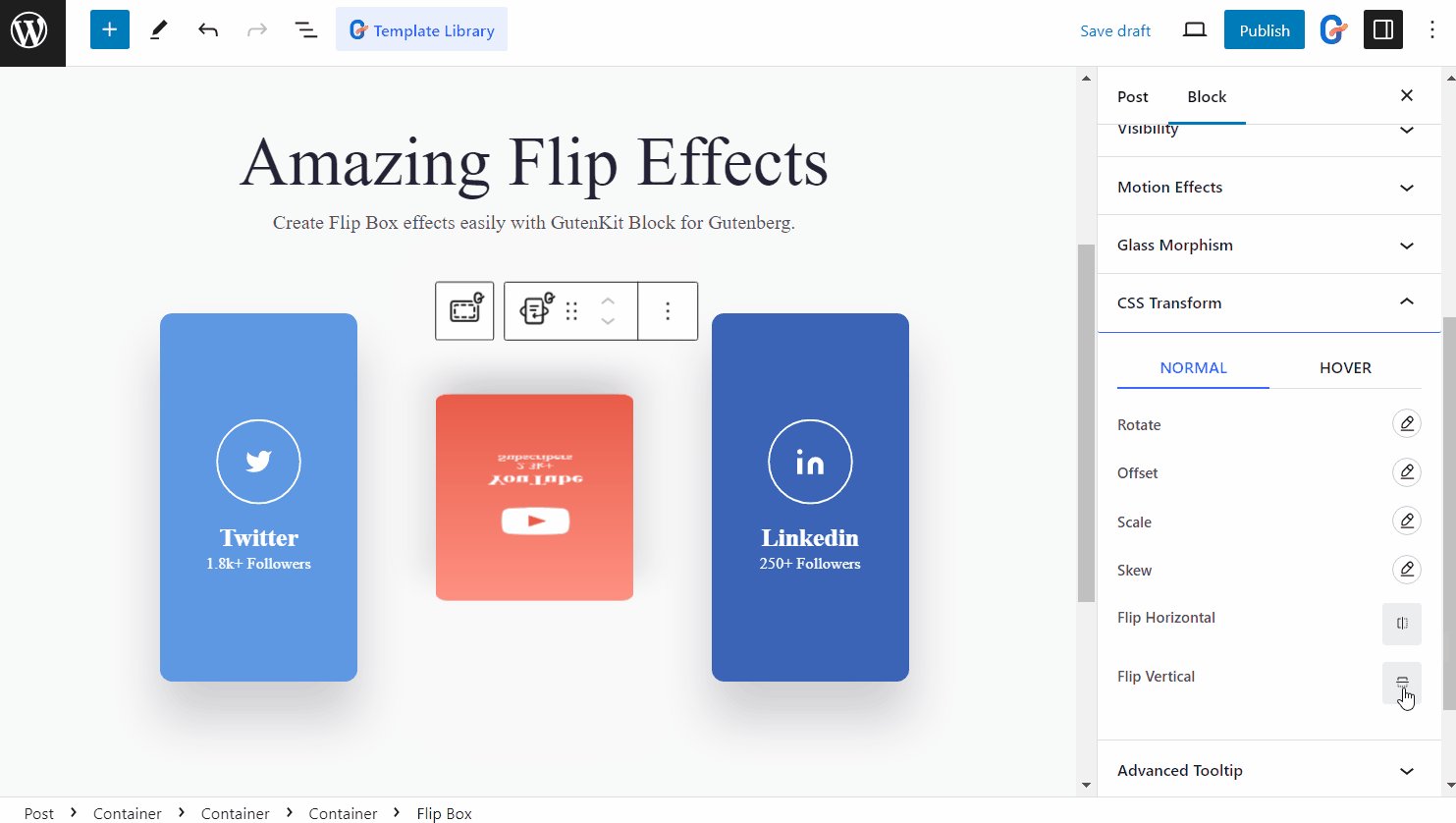
✅ Flip Vertical
Flip the elements in the vertical direction.

Like CSS transform controls, GutenKit comes with tons more advanced features for block editor that bring the page builder features into your website built with Gutenberg.




