With GutenKit you can copy and paste block styles in Gutenberg to replicate the same design across different blocks.
Often while designing a website, there are sections where the content is different but the styles such as color, typography, margin, padding, etc are the same. In this case, you will only require to copy the styles and keep the content unique.
So you can simply select a block copy and paste styles to another block.
With GutenKit blocks you can copy the styles (only styles, not content) of one block and paste it in another block.
How to copy and paste block styles in Gutenberg #
To use the style copy-paste feature, you need to have the GutenKit Block Editor plugin installed on your website.
- GutenKit Lite (Free Version): Download Plugin
- GutenKit Pro: Get The Plugin
After that, open the editor and use GutenKit blocks to copy and paste styles across blocks.
Step 1: Copy style from exiting blocks #
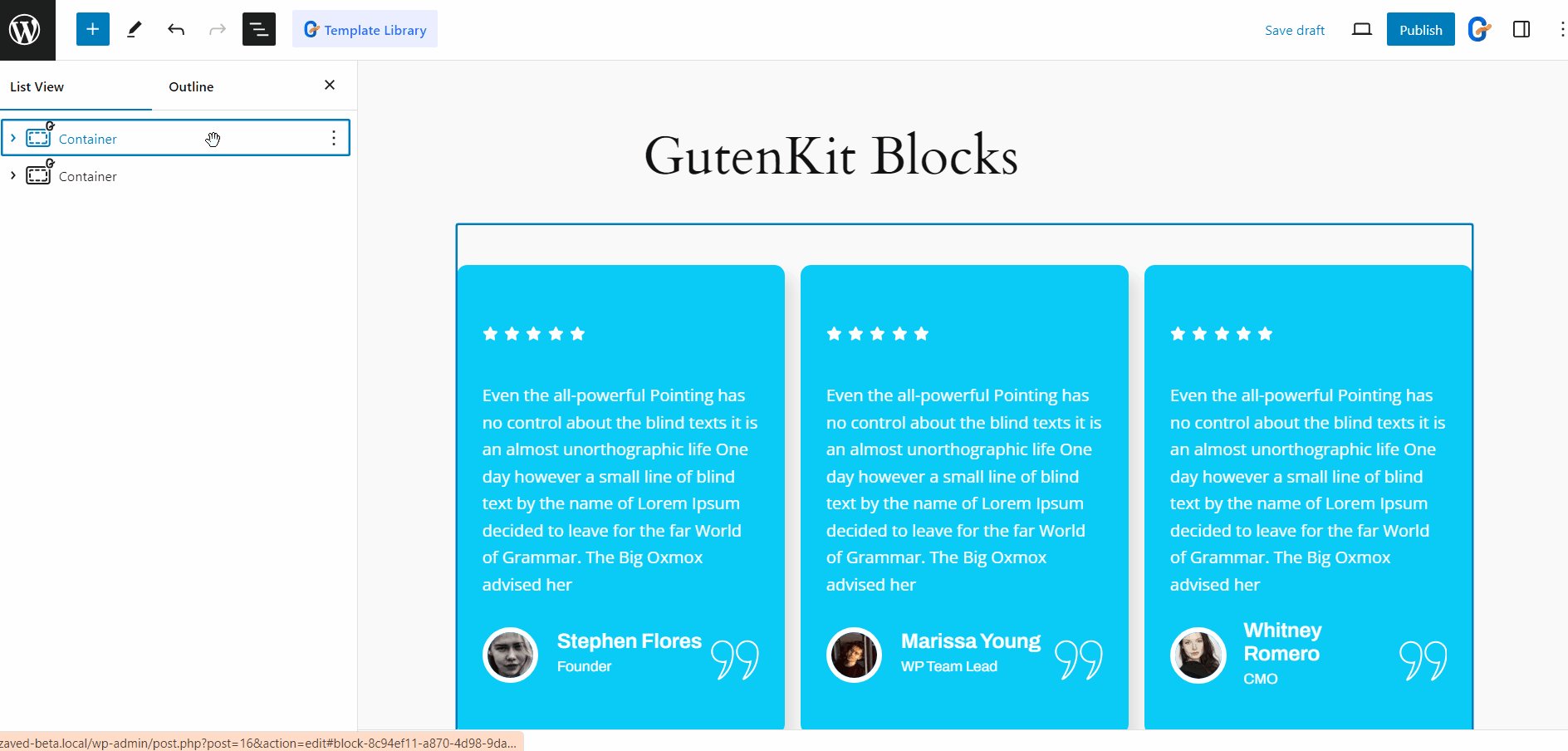
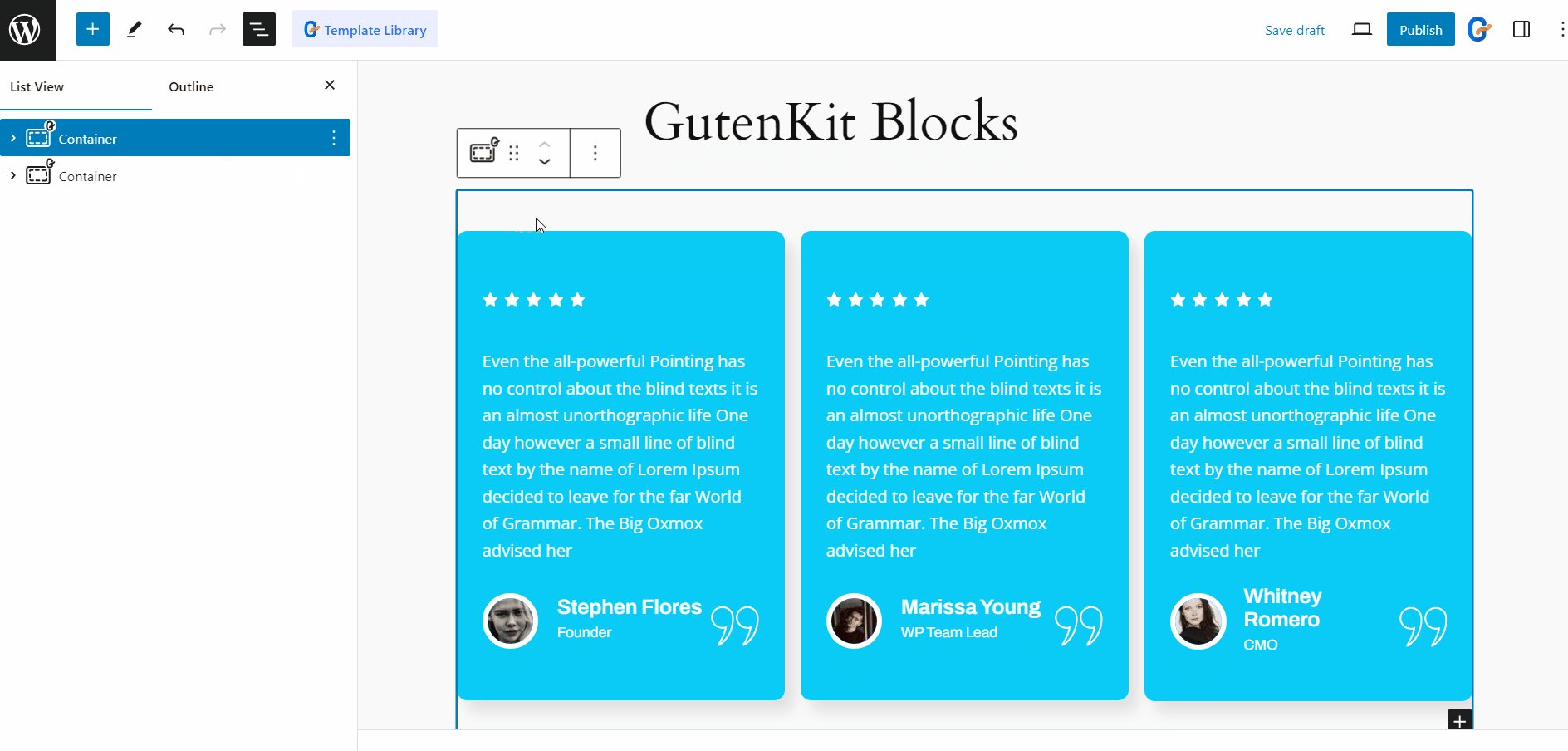
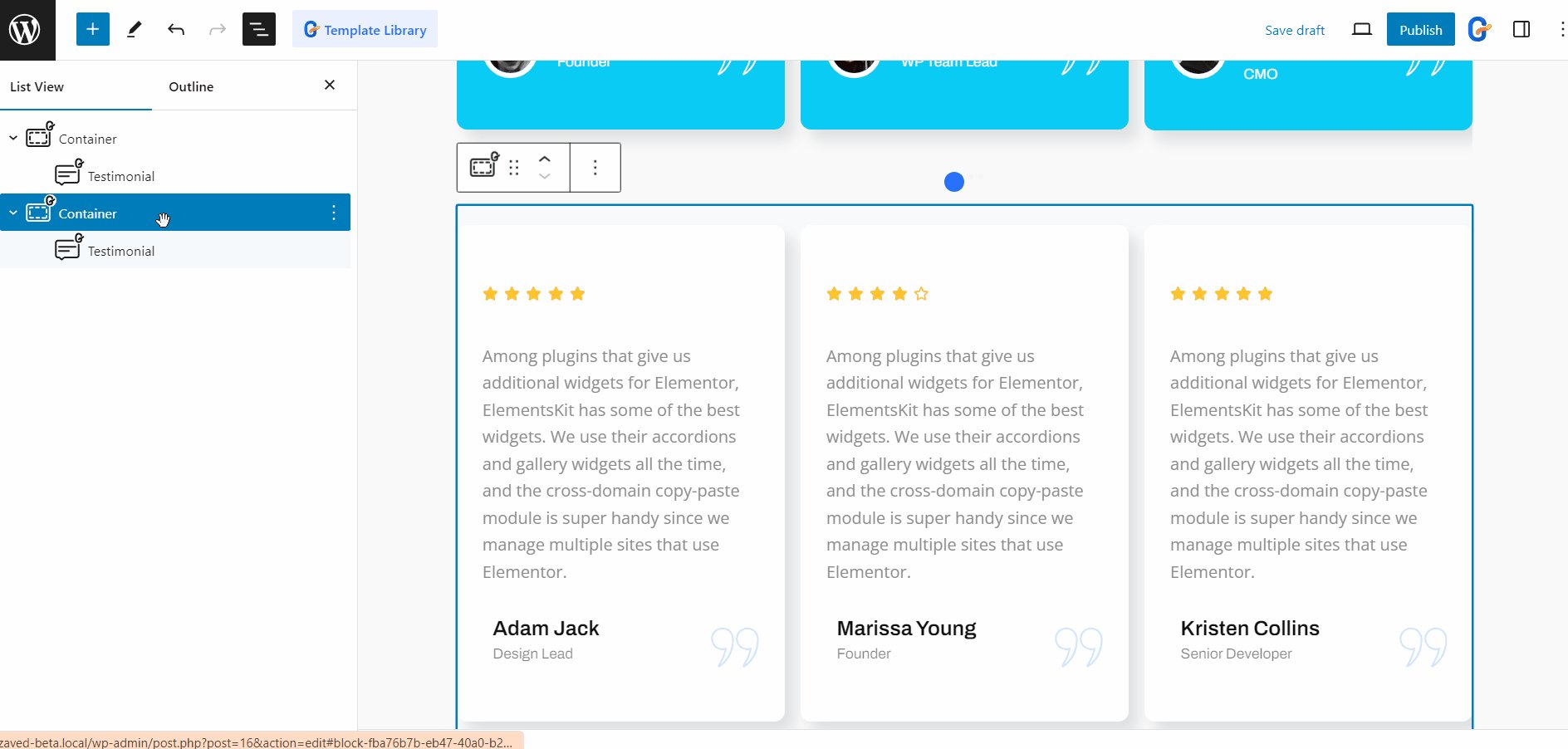
To copy the styles from an existing block (for example Testimonial block), simply select that block in the Gutenberg editor. Then,
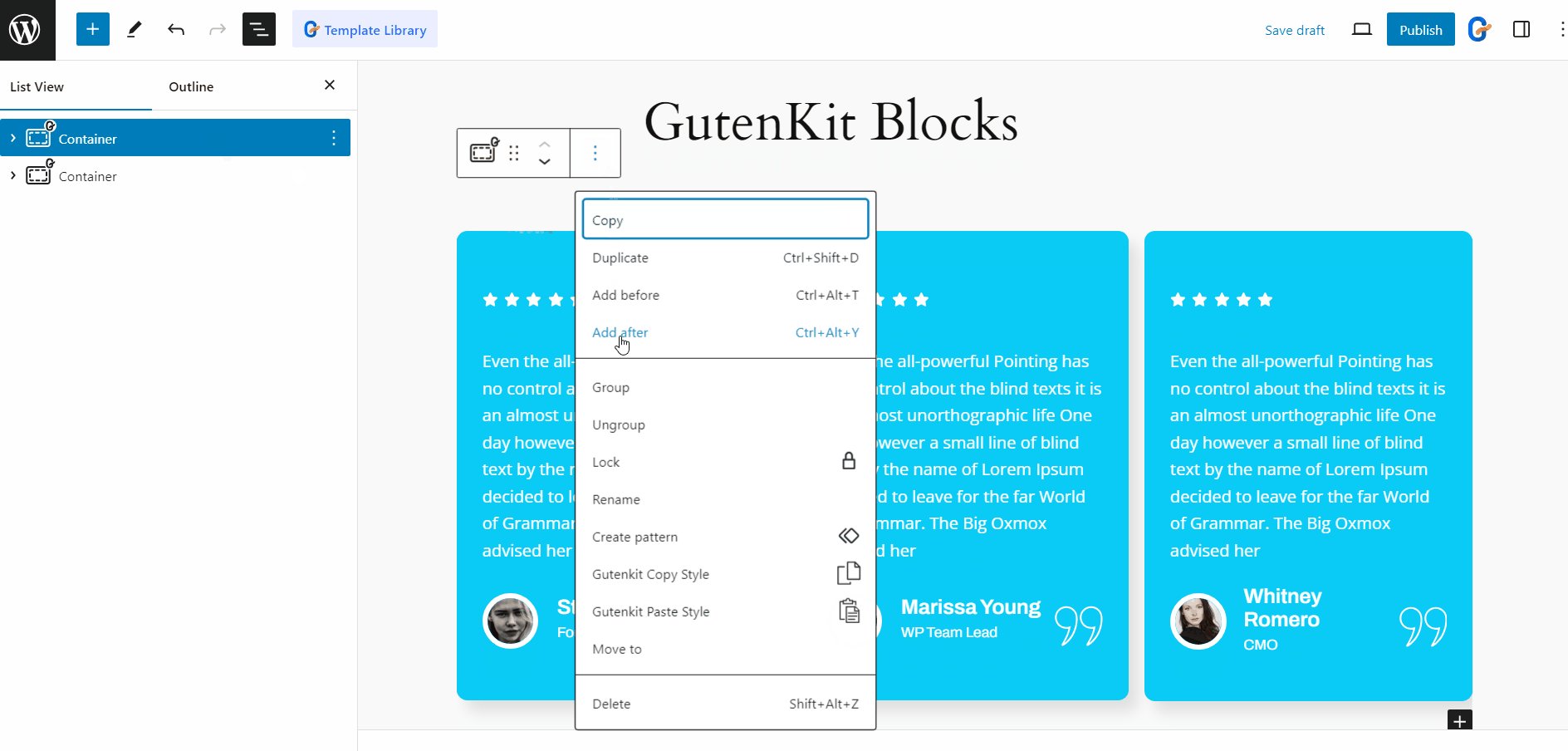
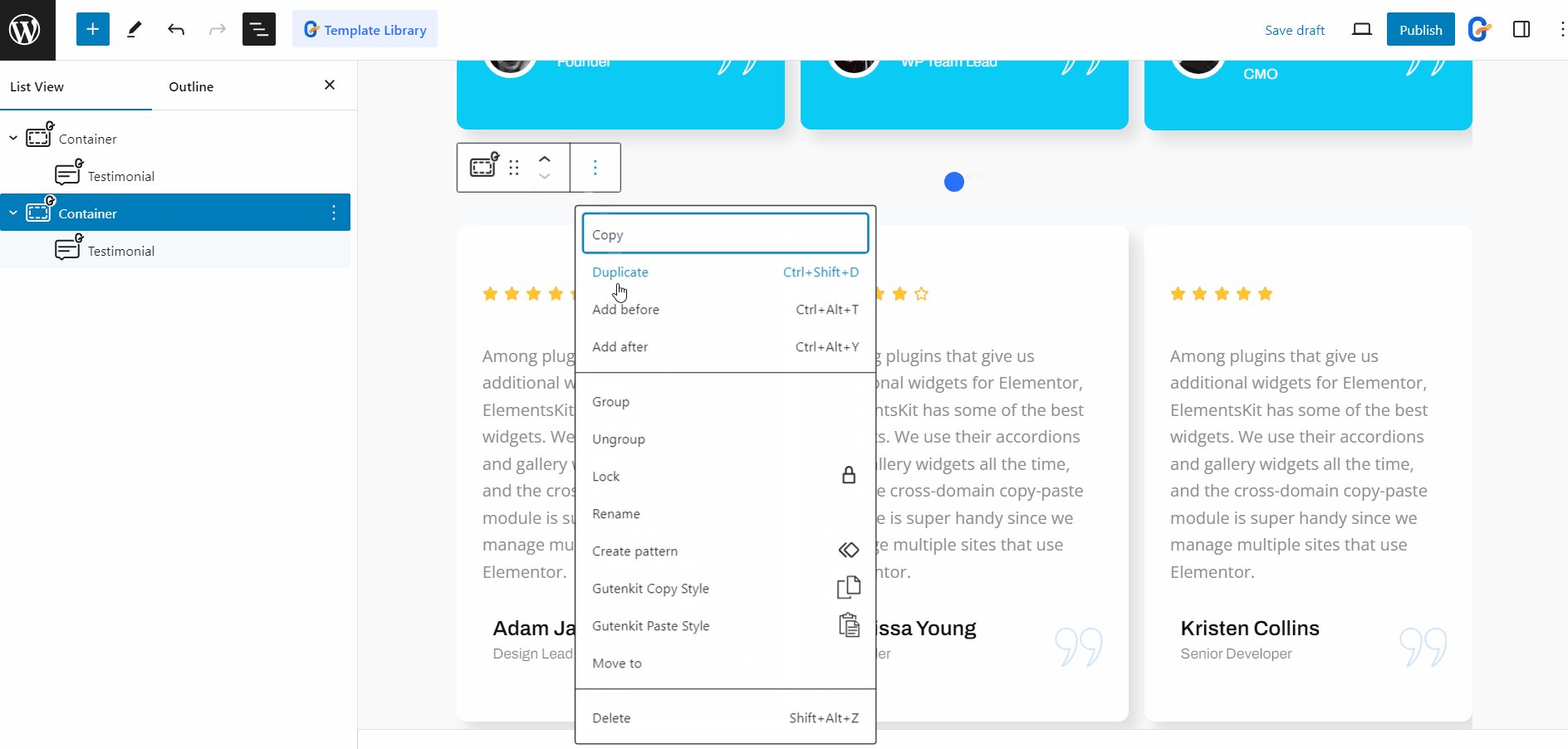
- Click on the three dots to open the block’s toolbar.
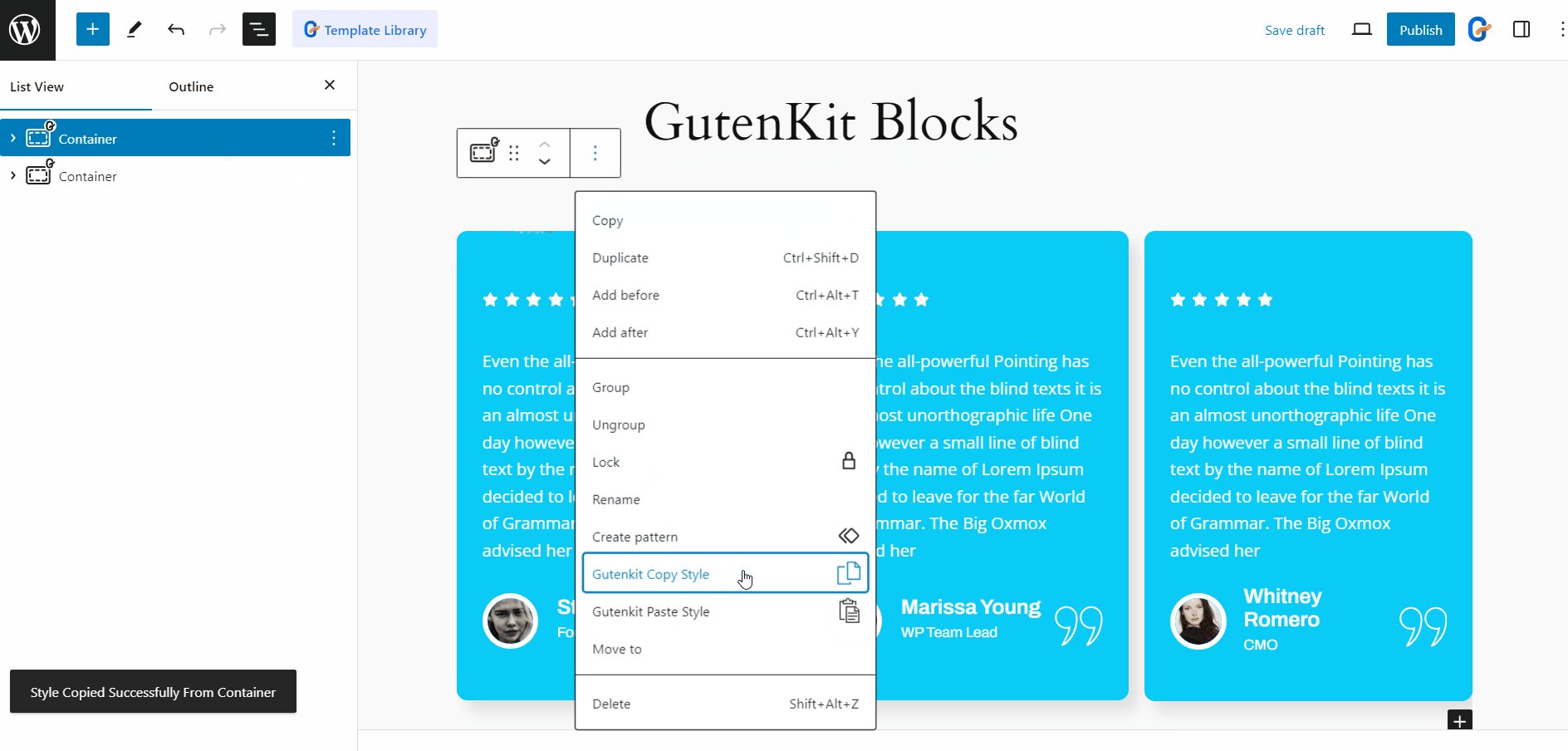
- Choose “GutenKit Copy Styles”
Now you have copied the styles from this block.

Step 2: Paste style to a new block #
Now select another block where you want to replicate the style. After that,
- Now click on the three dots to open this block’s toolbar.
- This time choose the “GutenKit Paste Style”
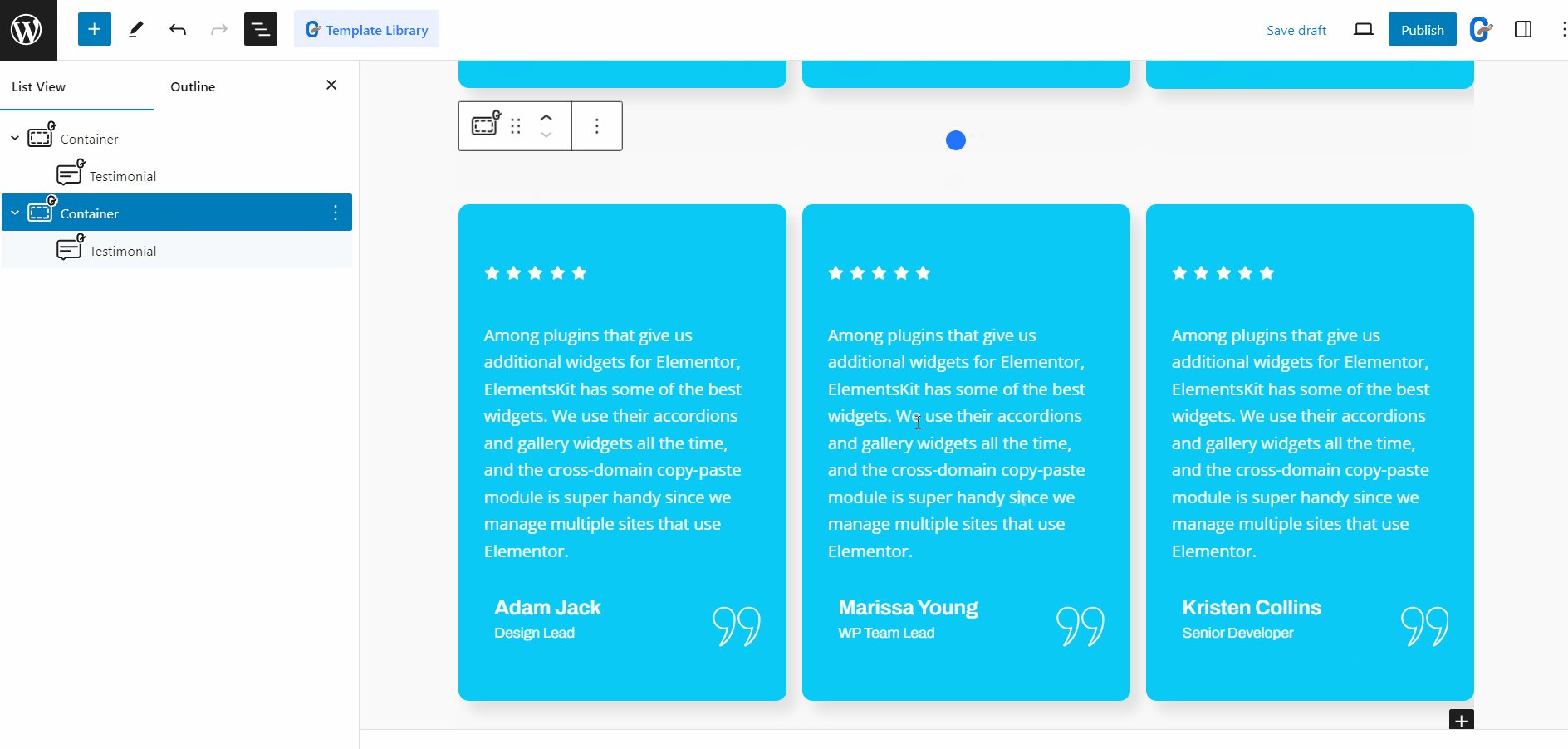
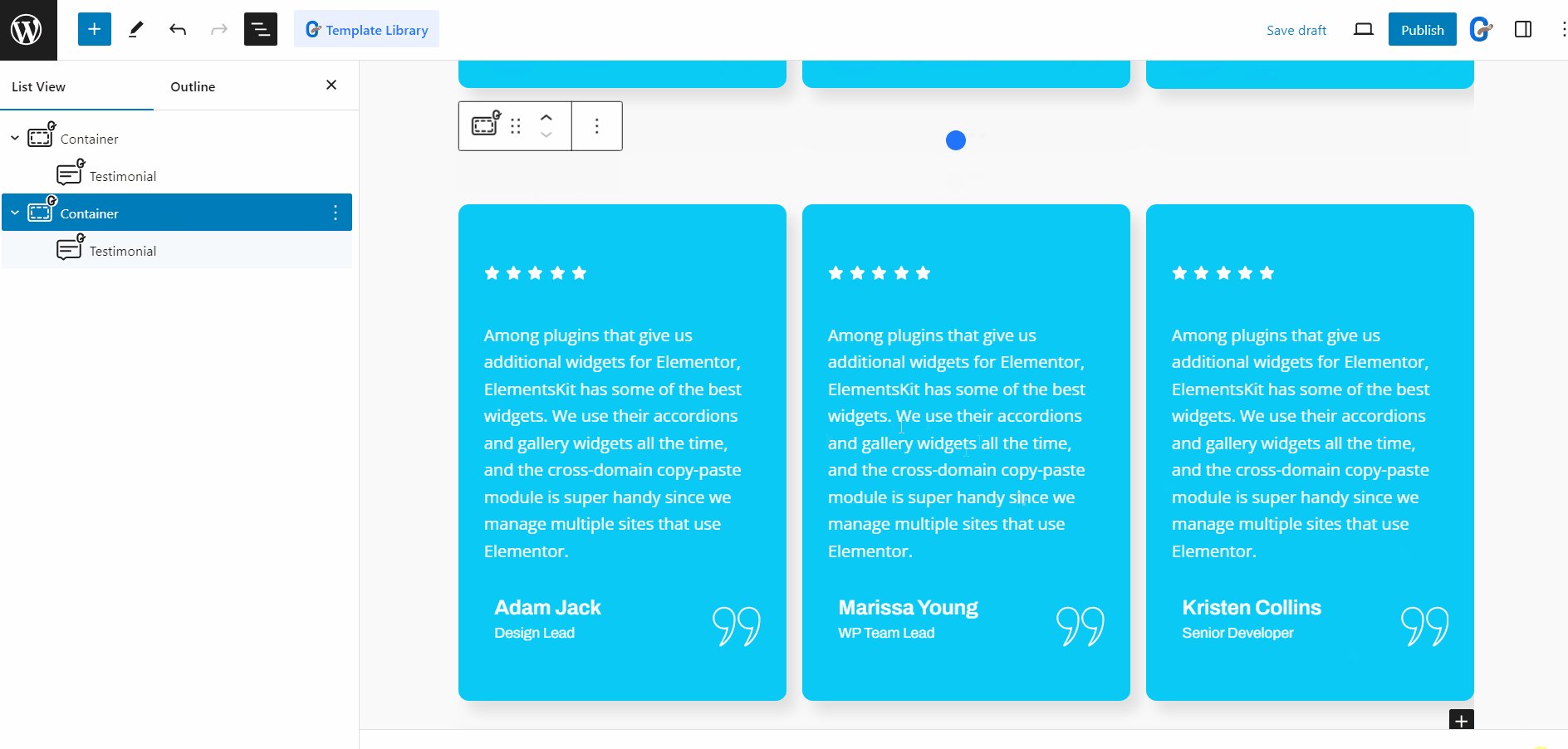
And then you will see the style is replicated in this block.

Like the Copy Paste Style module, GutenKit comes with tons more advanced features for block editor that bring the page builder features into your website built with Gutenberg.





