Easily add a stunning button in the block editor with the GutenKit Button Block. You can easily design an interactive button with an icon, text, animation effects, and all the necessary customization options that encourage users to click.
In this documentation, we are going to show you how to use the GutenKit button block in the Gutenberg editor.
How to Use the GutenKit Button Block #
Go to the WordPress dashboard > Add a page or post > Hit the “+” icon at the top of the block editor screen > Search GutenKit Button. Click or drag & drop it to the editor screen.
Now, you will see the GutenKit Button block settings in the right sidebar of the block editor screen.
Step 1: Add Button Text and icon in Gutenberg Builder #
We will start by adding the text and icon. Let’s how to insert them:
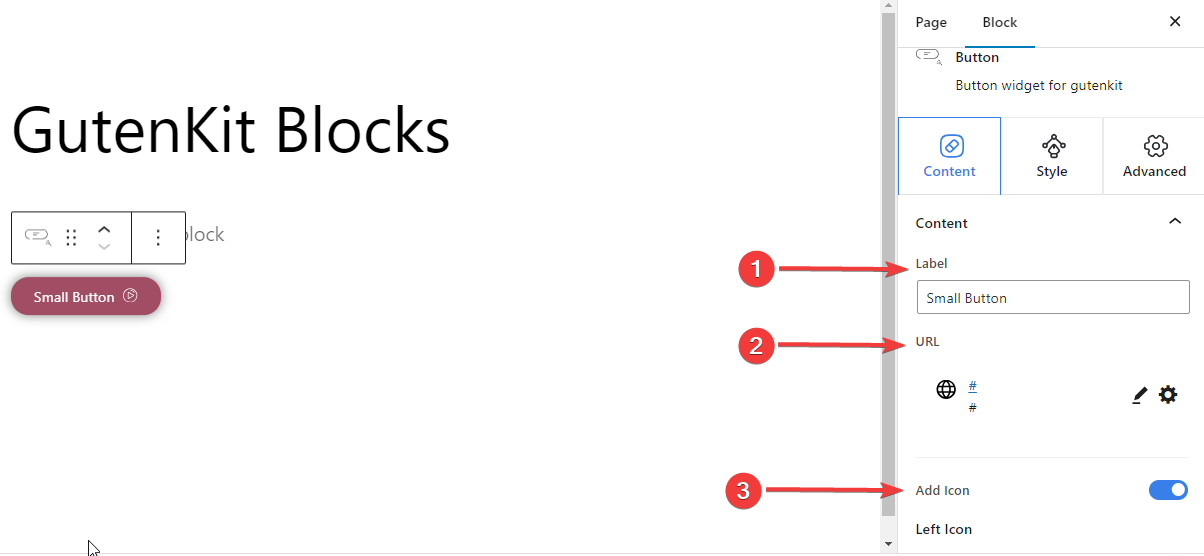
Under the Content tab,
Content #

- Label: Edit or Add a new label for the button.
- URL: Add the URL that will follow after hitting the button.
- Add Icon: Toggle this icon within the button.

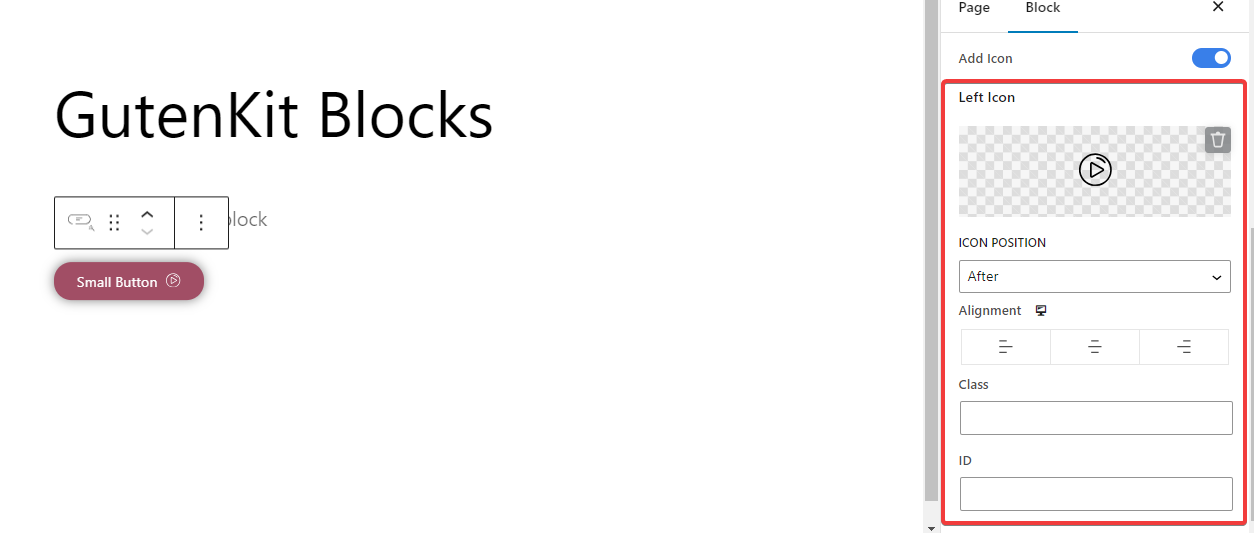
- Left Icon: Select an icon from the library or upload your own one.
- Icon Position: Show the icon before or after the button text.
- Alignment: Align your button to the left, center, or right.
- Class: Give the button class.
- ID: Give the button a unique ID.
Step 2: Style the Button Block in Gutenberg Builder #
Moving on to the styling options for the button block. The following settings will help you to customize the style of the button.
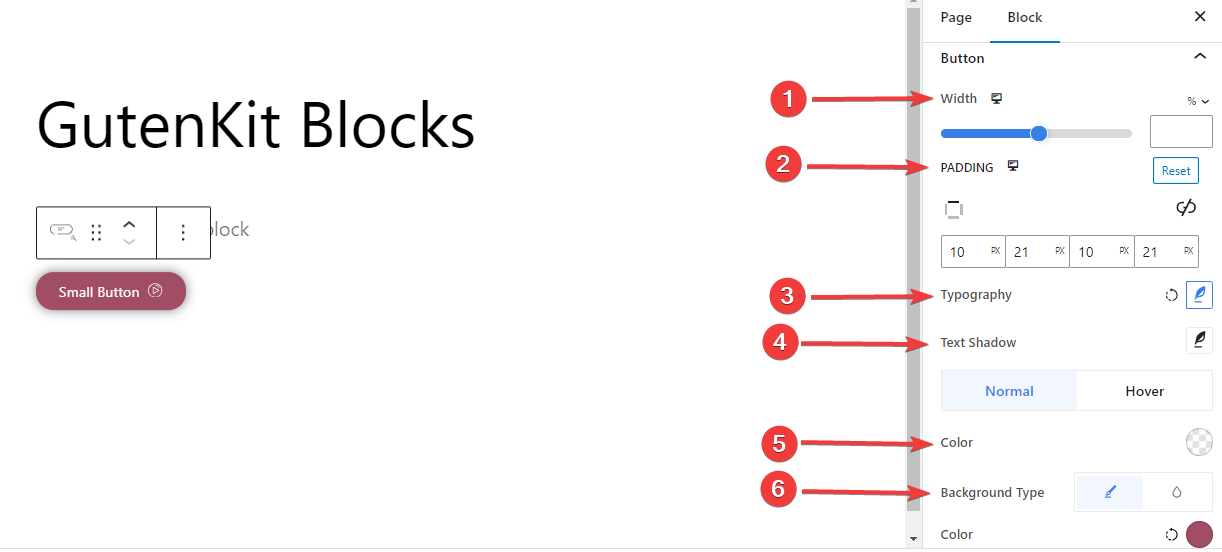
Button: #

- Width: Use the bar or enter the value manually for the width of your button.
- Padding: Set padding within your button.
- Typography: Control all the typography options for the button text.
- Text Shadow: Provide all the options for the shadow visual effects of button text.
- Color: Pick a color for the button text.
- Background Type: Add a classic or solid color background.
Border #
You can add a border for both normal and hover stages. Clicking any option will reveal the below settings:
- Border: Give color to the border and use the slider or enter a value manually for the border size.
- Border Radius: Define the roundness of the border.
Shadow,
- Box Shadow: Add shadow visual effects to the box and define its color, size, angle, and position.
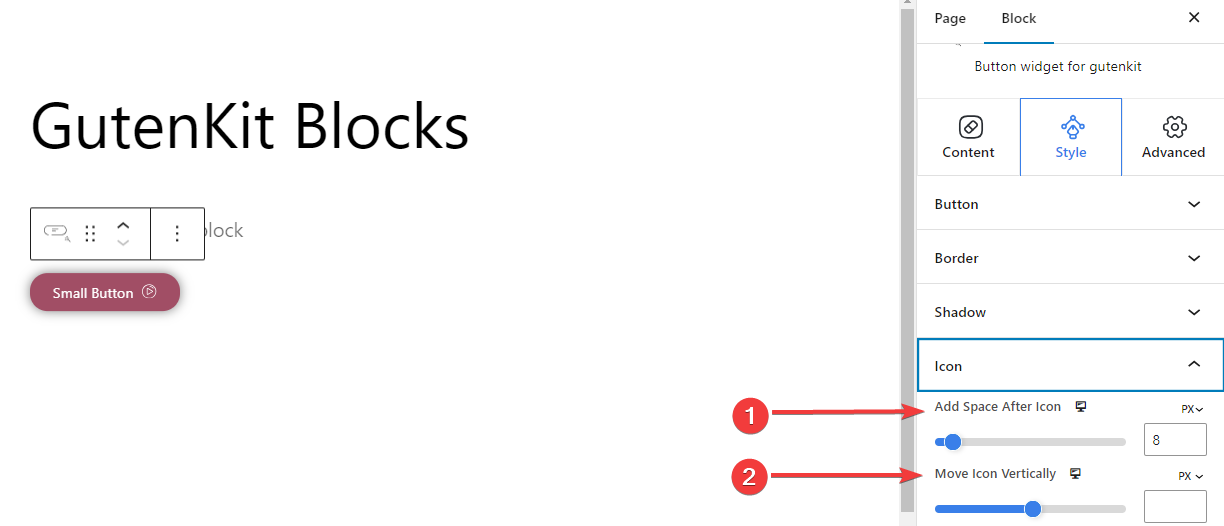
Icon,

- Add Space After Icon: Add space after the icon to locate it horizontally.
- Move the Icon Vertically: Define the vertical position of the icon.
Step 3: Advanced Settings #
Using the Advanced Settings tab, you can configure the Button block layout, background, border styles, and control its visibility.
Layout: #

- Margin: Define the space around the block layout. It helps to set gap between another block.
- Padding: Enter a value to set the space around the block within its layout.
- Width: Apart from keeping the default layout width.
- Full Width: Selecting this will make the layout span the full width of the screen.
- Inline (Auto): Applying it will have the same width as the block element.
- Custom: Choosing this option will reveal a slider to define the horizontal space of the block layout.
- Z-Index: Use the slider to specify the stack ordering of the block with other blocks.
Position: #

Under the dropdown, you will see three options: Default, Absolute, and Fixed.
- Absolute: Selecting this option will give you an absolute position of the block, meaning elements will fit into their container.
- Fixed: The Fixed position option will let the element fit into the entire viewport or screen.
Both, Absolute and Fixed options have similar settings like the below:
- Horizontal Orientation: Choose the positioning direction between left and right.
- Offset: Use the slider or put a value manually to adjust the horizontal positioning of the block.
- Vertical Orientation: Select the positioning direction between up or down.
- Offset: Use the slider or put a value manually to adjust the vertical positioning of the block.
Visibility #

The visibility module allows you to control the display of block designs depending on the device type. There will be three device options (Desktop, Tablet, Mobile) with a toggle button. Turn on the toggle button to hide the block design of that device.
However, you can still see it in the editor view.
Advanced: #

- Block Name: Give a name to identify this block uniquely while linking or scripting to style the block.
- HTML Anchor: Add a URL to link a website page.
- Additional CSS Classes: Assign additional CSS Classes to the block which will let you style the block as you wish with custom CSS.
NB: You can add multiple classes separately with spaces.
Applying the above settings accurately, you will end up with an attractive button on your website. Give yourself a try to add a button to the website.



