To structure a content with appealing look, you can use GutenKit Advanced Paragraph block. It provides a range of customization options.
Here, we will teach you how to use GutenKit Advanced Paragraph block comprehensively.
But first, you must start by installing and activating the GutenKit plugin with your WordPress CMS.
➡️ Learn how to Install GutenKit to your WP website.
How can you use Advanced Paragraph block? #
Once you have installed GutenKit and accessed your WordPress dashboard –
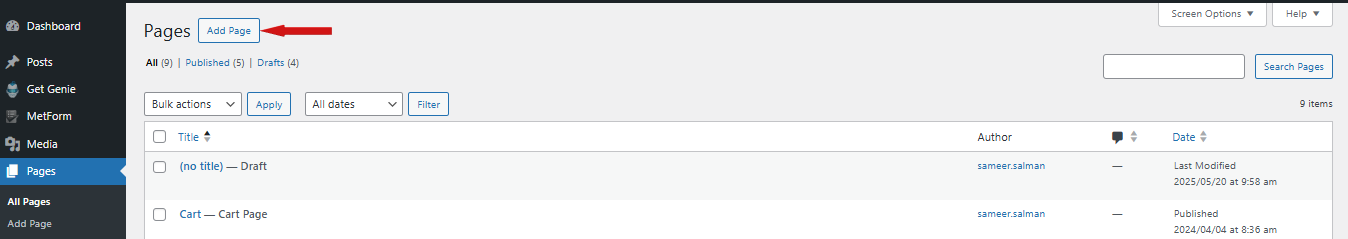
- Find Pages/Posts > Add New Page/Post or start editing an existing page with the block editor.

- Look for the “+” icon at the right side or top of the editor screen. Click it.
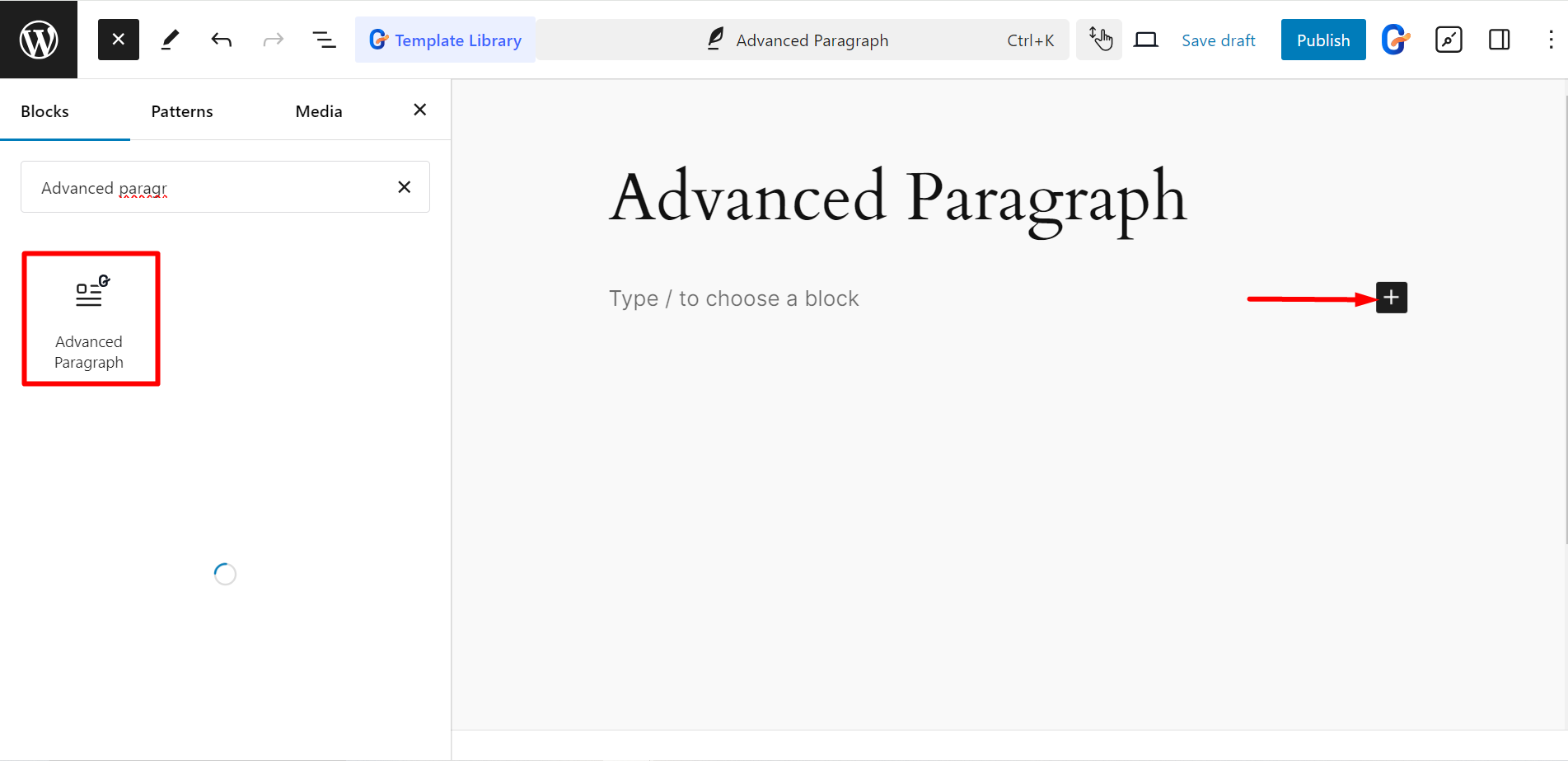
- A block menu will appear, search for “Advanced Paragraph”.
- When you see it, click it or drag & drop it on the block editor screen.

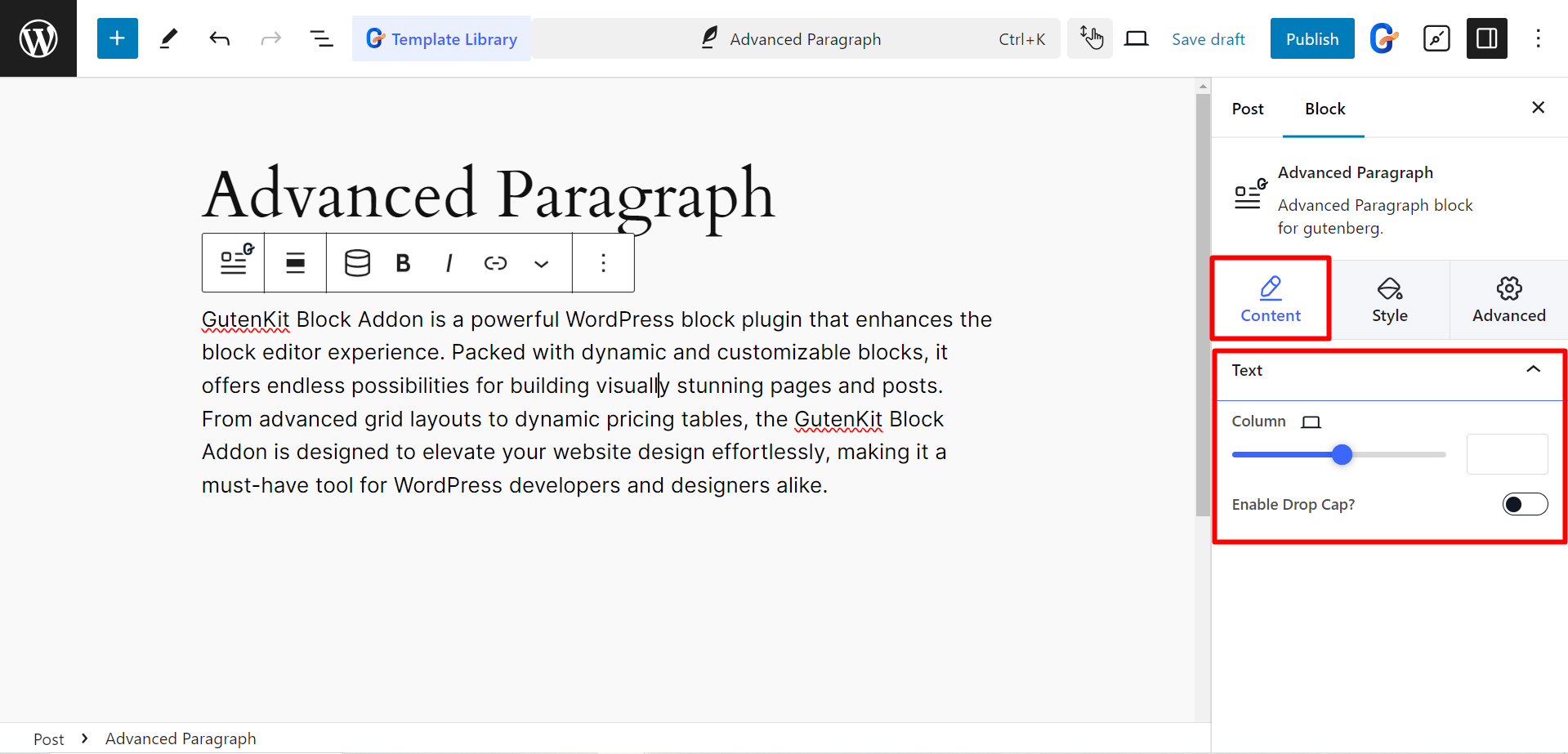
Editing content part #
Here, the column bar lets you adjust the column. You can convert the paragraph into multiple columns or keep it a single paragraph. Also, there is a button of Drop cap. If you enable the button, it will make the first letter of the paragraph capital.

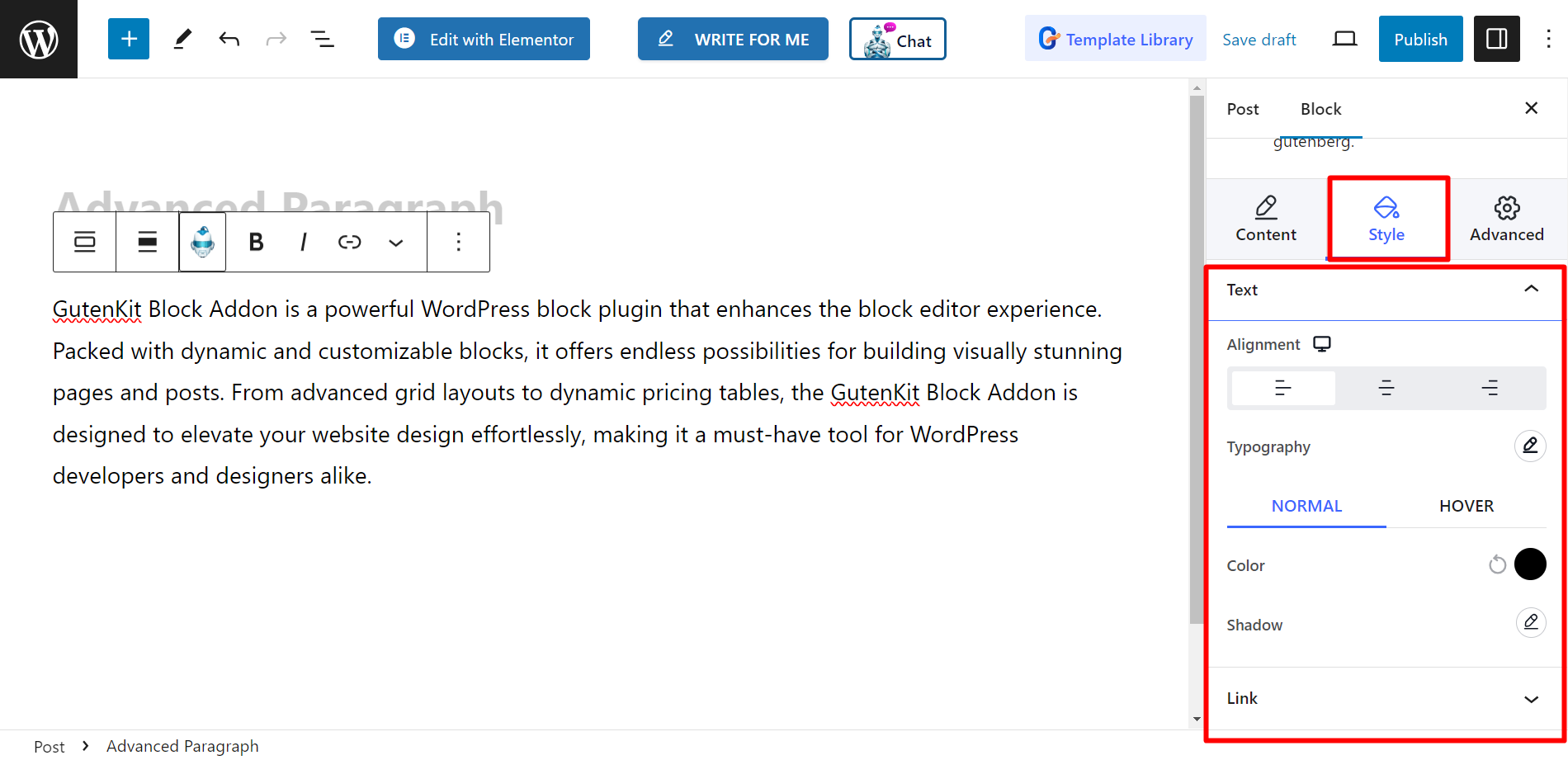
Changing Style Aspects #
Text: You can style your content by adjusting alignment, changing typography, color, and setting text shadow with this option.
Link: If you add a link to any text you can style it by changing color, typography, background, padding, and border radius.

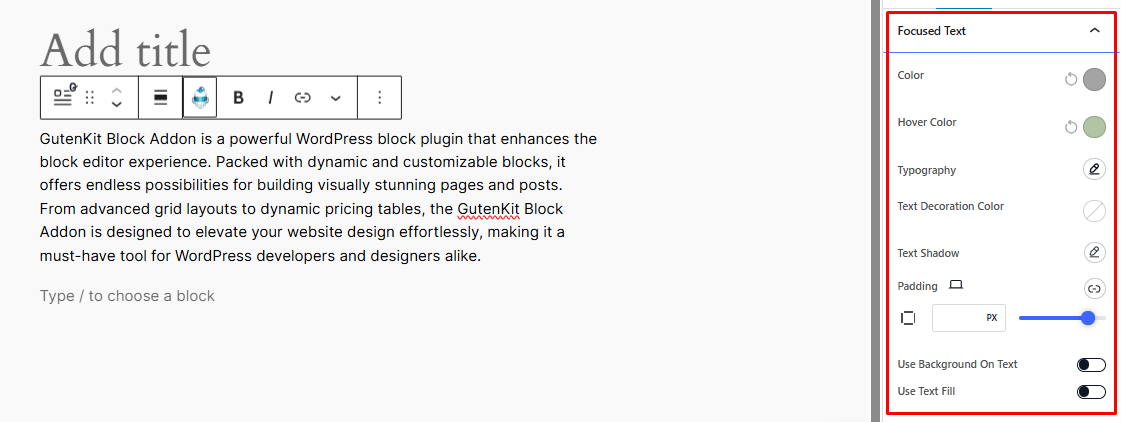
Focused Text: This feature adds to style selection of the selected text by giving you advanced options like hover color, text decoration color, text shadow, background to text, and text fill.

Final output #
Check out a sample output of culminating all the steps of using Advanced Paragraph with GutenKit.

We hope this documentation is helpful for you. Get started today!



