Masonry layout is a modern and effective way to arrange images of different aspect ratios. You can make full use of your website space while maintaining a visually appealing layout.
For your block Gutenberg block editor website, the GutenKit Advanced Masonry block supports all the necessary features and functions. Therefore, you can come up with a Pinterest-like or brick wall-like layout design on your WordPress website.
Follow this doc to learn how to add a Masonry layout to the block editor website.
How to Use GutenKit Advanced Masonry Block #
Before going to the main part, the GutenKit Advanced Masonry block is a pro feature of the GutenKit block editor addon. So, you must have the GutenKit pro installed & activated on your Gutenberg website.
Let’s go through different parts of the GutenKit Advanced Masonry block.
Step 1: Add Masonry Block #

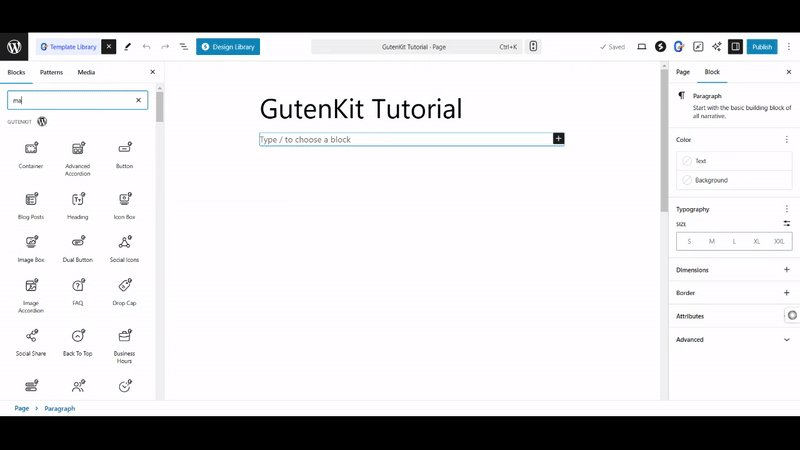
From your WordPress dashboard, insert to an existing page or add a new one. Click the “+” icon at the top left of the editor interface. And, search for the GutenKit Advanced Masonry block from the library. Once, you see it, drag and drop it to the editor area.
Step 2: Add Masonry Items #
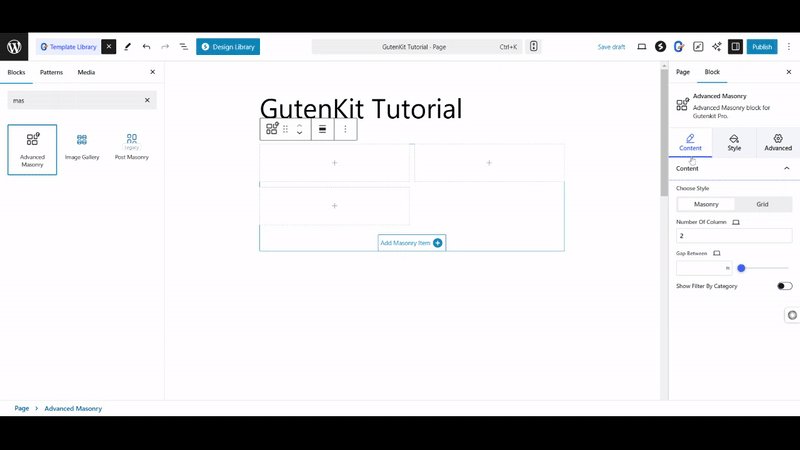
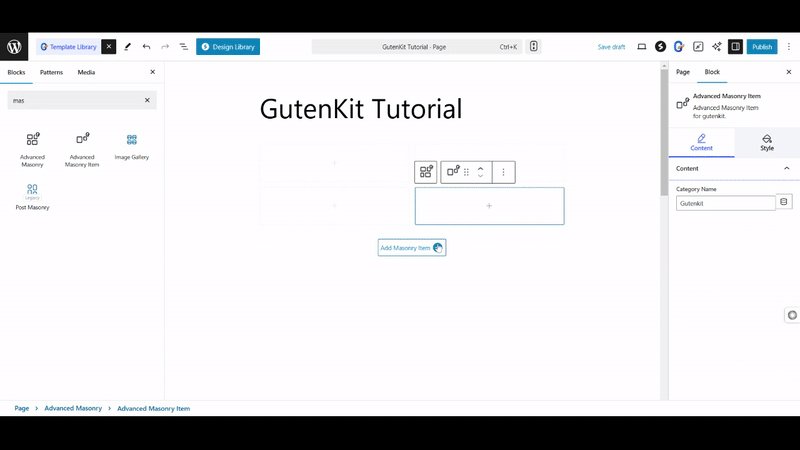
Generally, the GutenKit Advanced Masonry Block loads with three masonry items, you can add as many as you want by clicking the “Add Masonry Item” button.
You have complete freedom to insert any block within a masonry item. So, whether it’s images, videos, or other visual elements, you can showcase them effortlessly in a masonry layout. Plus, you get full access to all block customization settings for complete design control.
Step 3: Configure Masonry Block #
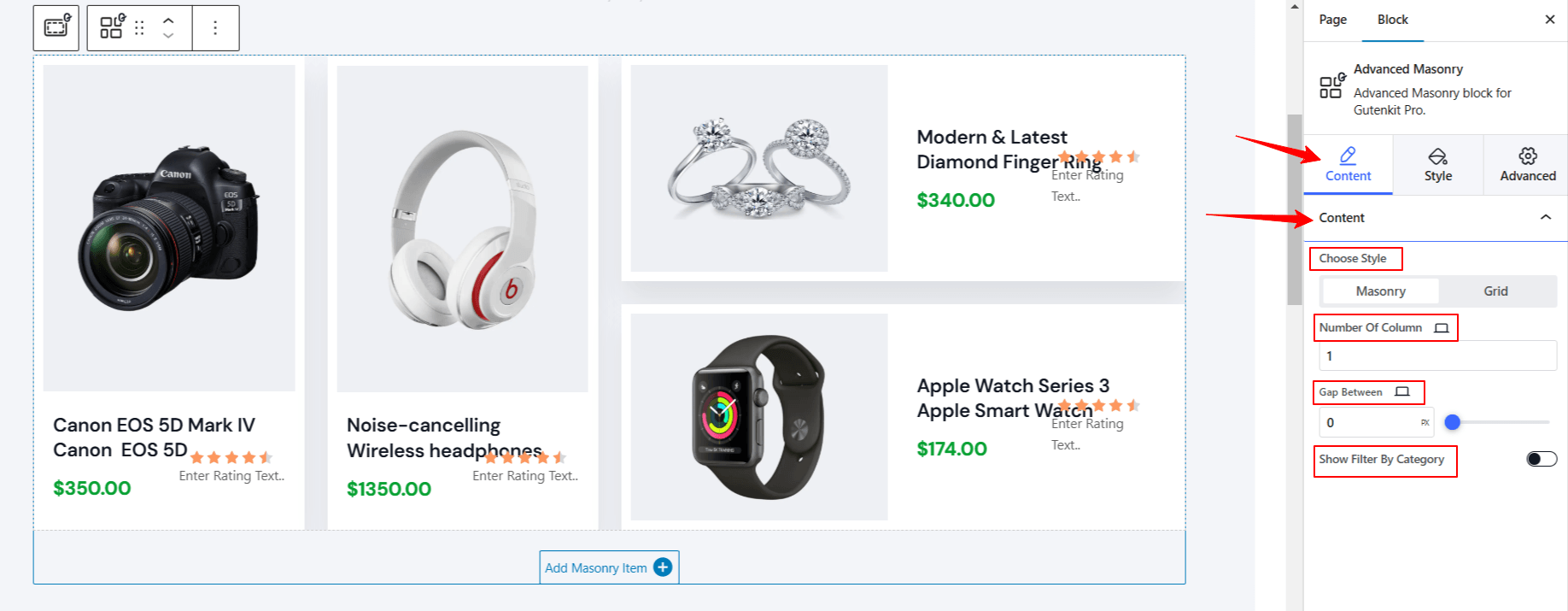
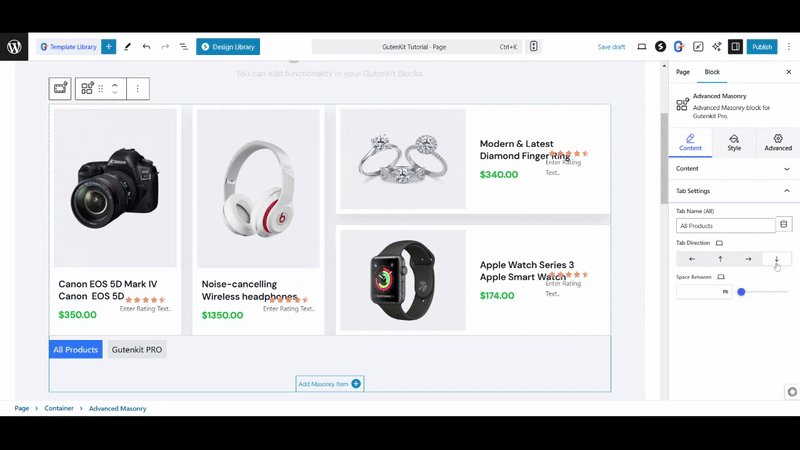
Now, open the block settings and start from the Content Tab. Come under the Content option and set up the following settings.

- Choose Style: Select a style between Masonry and Grid.
- Number of Column: Define the number of columns.
- Gap Between: Adjust the gap between columns.
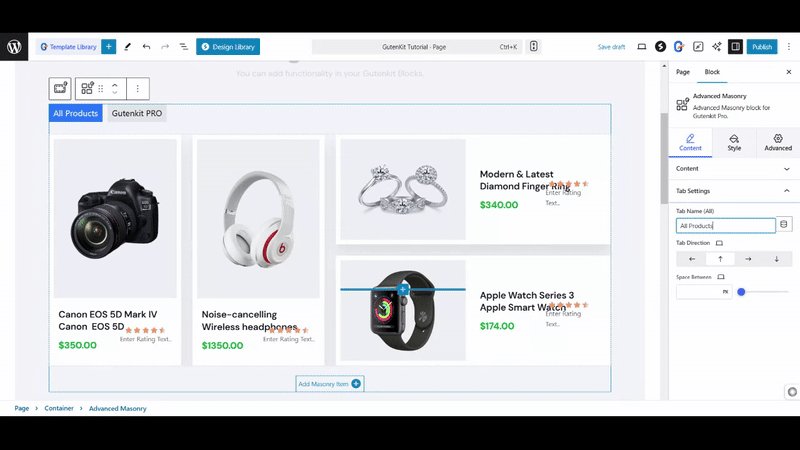
- Show Filter By Category: Enable this toggle button to show the category name. Doing this will reveal another option called: Tab Settings. Open it to configure settings below:

- Tab Name (All): You can give a custom name to entire masonry tab.
- Tab Direction: Define tab direction to left, right, top, & bottom.
- Space Between: Adjust the gap between tab & masonry items.
Step 4: Customize Masonry Layout #
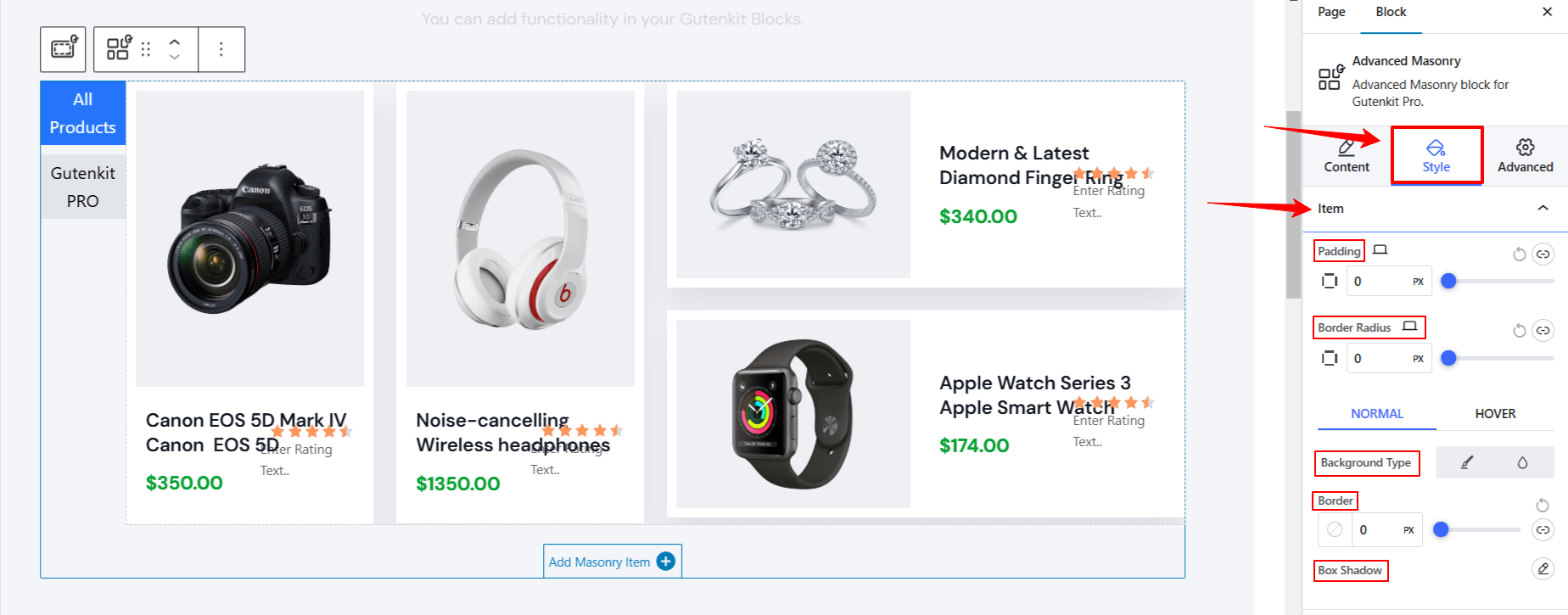
From the Style Tab, we’ll focus on the customization part of the masonry items and filter items. Start from the “Item” option:

- Padding: Increase the space inside the masonry items.
- Border Radius: Adjust the roundness of the masonry item border.
The following settings are applied both on normal and hover state. Click one to custoimze its appearance.
- Background Type: Choose a background type between solid color and gradient.
- Border: Pick a color for the border, and change its style and thickness.
- Box Shadow: Click the edit icon to get all the box shadow settings.
If you don’t enable the Show Filter By Category option in the Content Tab, your masonry item customization ends here. However, activating Show Filter By Category option will provide customizing features to style the filter items. You will see two options in the Style Tab named as Filter Item and Filter Wrappers.

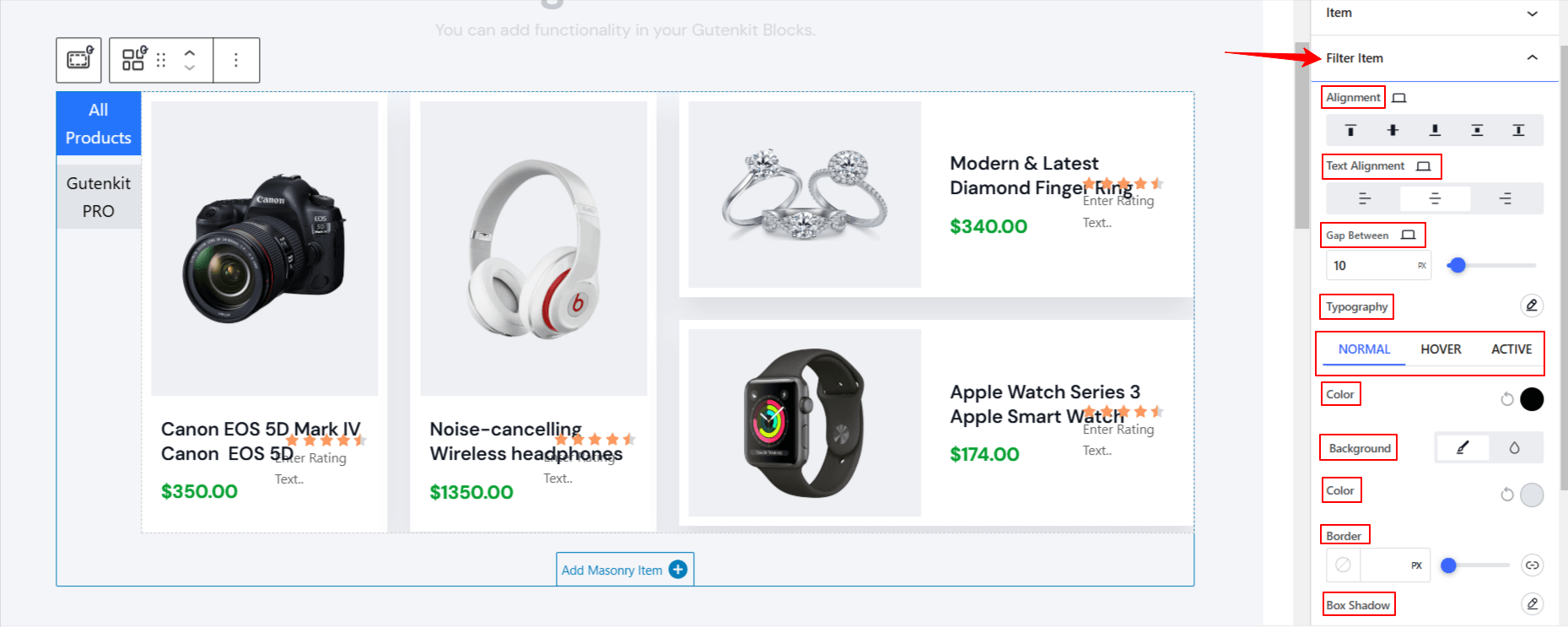
Under the Filter Item,
- Alignment: Adjust the placement of filter category items to left, center, & right.
- Gap Between: Define the gap between filter category items.
- Typography: Get all the typography customization settings for the filter category name.
The following features can be adjusted for Normal, Hover, and Active modes. Here,the active mode refers to the currently displayed masonry section on your screen or the one you select by clicking on it.
- Color: Change the font color of the filter category.
- Background: Choose a background style between solid color and gradient.
- Border: Get border settings like color, thickness, & style.
- Box Shadow: Give a shadow effect to the caterer border.
- Padding: Adjust the spaces between the
- Border Radius: Define the roundness of the filter category border.
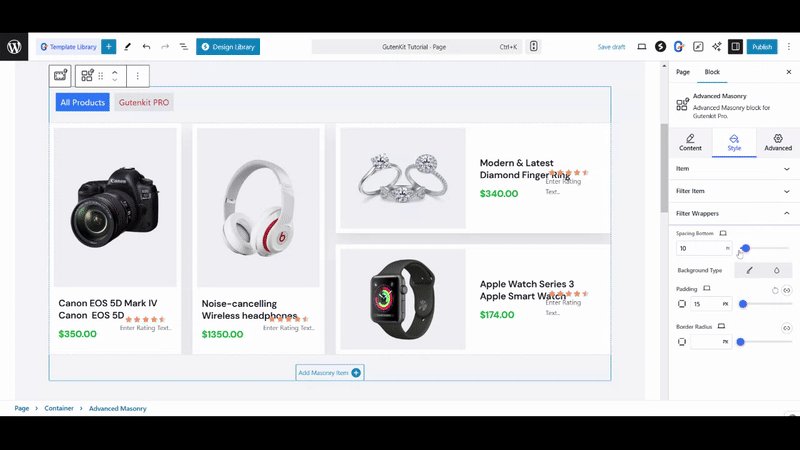
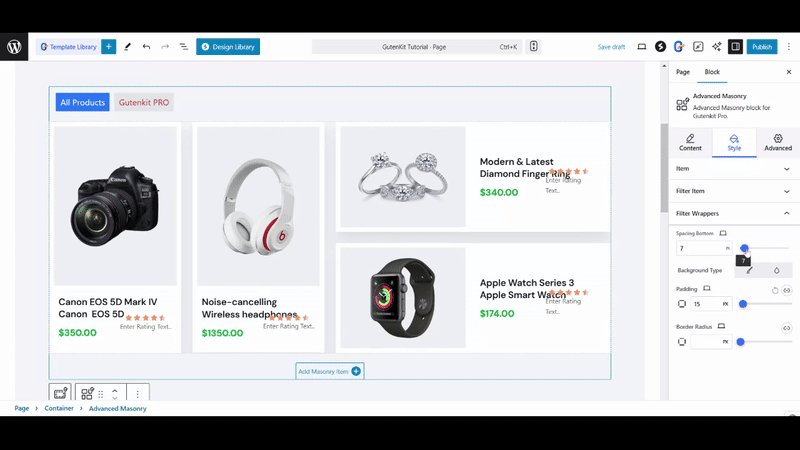
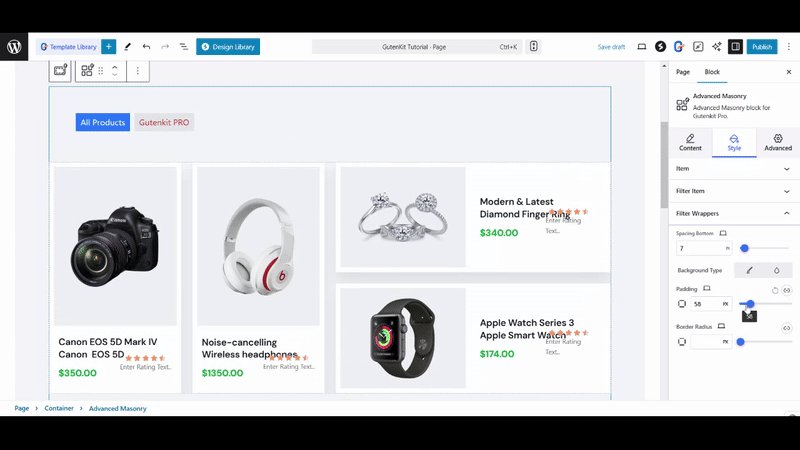
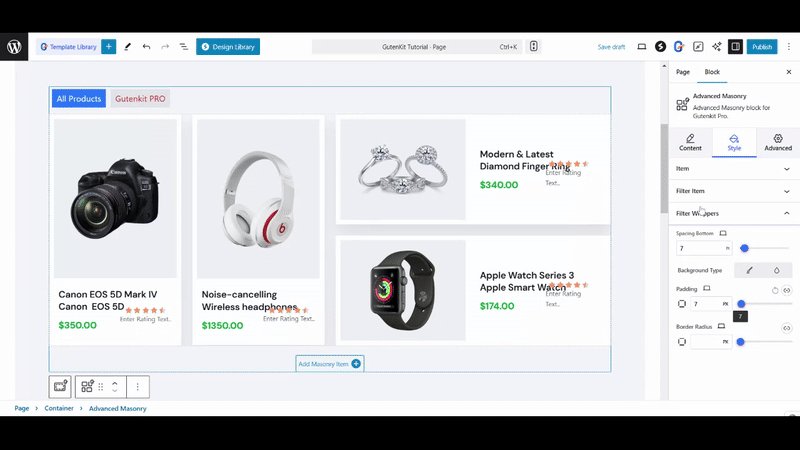
Now, move to the Filter Wrapper option in the same Style tab.

- Spacing Bottom: Make room between masonry content.
- Background Type: Pick a background type between solid color and gradient.
- Padding: Create space around the filter category.
- Border Radius: Adjust the roundness of the border.
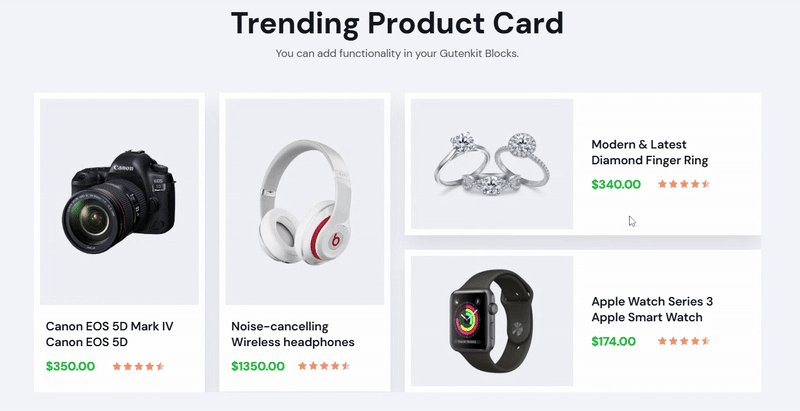
That’s it! Now, you know how to use all the settings of the GutenKit Advanced Masonry Block. Hopefully, you will end up designing a stunning and responsive masonry design on your block editor website.
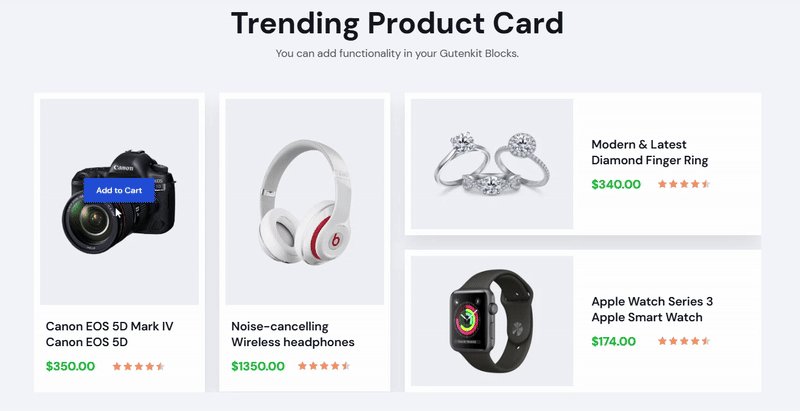
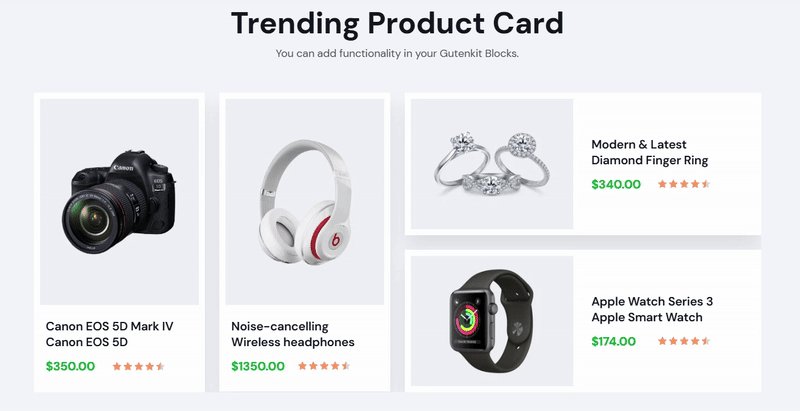
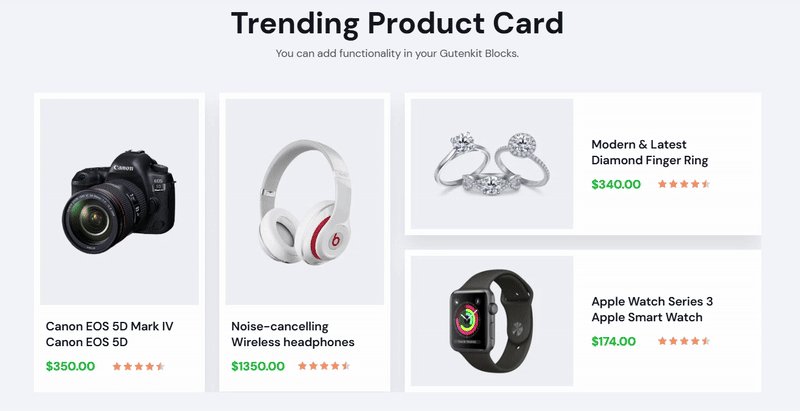
Here’s the preview of our masonry design for a Gutenberg website.

For any queires, reach to our support team.





