In recent times, Elementor has taken WordPress Web Design in a blink of an eye because of its flexibility, powerful free version, and compatibility.
But it’s not possible for Elementor to cover all the features and functionality so here comes the logic is “Elementor Addons”
Obviously, the question will arise how to choose a perfect Addons for an Elementor page builder between the hundreds of Elementor Addons.
Well, for this you need to find out which Elementor Addon will give you the highest number of features in the same range or less.
So this article you will get to know what makes Design Friendly Elementskit addon for Elementor page builder differ from other ones and why it has become one of the top choices for Elementor developers in a short time.
Let’s Get Introduced With ElementsKit

We are really glad to introduce you to our most demanding Elementor addon with the Highest number of features list that you won’t get anywhere.
ElementsKit has 1 million+ active installations, 90+ custom widgets, 35+ premade homepages, and 500+ Premade Sections layouts.
This Includes Fully Customizable, Drag and Drop, and Beginner Friendly page builder addon that you can create without having any coding knowledge within a minute.
Moreover, there are many more amazing features that you are going to be familiar with. We have upgraded this Elementor page builder by keeping in mind the needs of all users.
We are now a proud family of 1 million.
Get Highest Number of Features with ElementsKit!

- Build with Elementor- Includes most comprehensive modules, such as Header Footer Builder, Mega Menu Builder, Layout kit, etc under the one hood.
- Mega Menu Builder– Customize Content Width, Column Gap, Vertical Align, etc
- Vertical Mega Menu– Let your style in Content, Icon, Badge, Position, etc
- Pre-designed Header & Footer Templates– Set of Classic, Vertical Menu, Black with Social Icon Shadow, and others
- 90+ Free and Premium elements- Includes Advanced Popup builder, Image Accordions, Image Hotspot, Woocommerce Product List, Vertical Menu, etc
- 500+ Ready Sections– Categorized by About, Archive, Call to Action, Client, Contact, FAQ, and many more
- 35+ Ready Pages- Combination of Homepage, Landing page, FAQ Page, Services Page, etc
- WooCommerce Widgets– Woocommerce Product List, Product Carousel, Category List, Mini Cart
- One Page Scroll- Exclusive Navigation styles in positioning, color, Tooltip Typography
- Sticky Content- Sticky On: Top, Bottom, Column, Until Selected Section, Selected Device
- Parallax Effects- CSS3 Animation, Tilt, On the scroll, Mouse move
- Lightbox Support- Set Up Lightbox/ Popup in the image library, Search, Video, and others more
- Image Gallery- With content, layouts, thumbnails, overlay, filter, sequence, alignment, filter label, and ordering.
- Multi Widgets area- Supports multiple widget areas, choose where to display them
- RTL Support- Translate a language into your languages
- Elementor Gallery Pack- Filterable, Masonry, Grid
- Cross-Browser Compatible- Tested browser compatibility as much as possible
- Fully Responsive- On Desktop, Mobile, and Tab
- Unlimited Activation- No limitation on the activation
- Expert Support Team- Fully documented and 24/7 active
Feel the Taste to Build with Elementor

With the most powerful ElementsKit Page Builder, create your impressive Web Page with Elementor without having any experience or professional knowledge. Most importantly, it is budget-friendly and less time-consuming.
We are also providing 35+ Ready Pages that will help you get started easily.
We are providing every possible functionality that you want to create a page with Elementor Page Builder.
MetForm is another premium plugin of WpMet which provides you the option to create a custom form using Elementor Page builder. It offers more features than Popular form builders like Contact form 7 and Gravity Forms.

Ever wondered to customize Header and Footer by using just Drag & Drop? Now you can do it with the ElementsKit addon for Elementor. Our Header and Footer Builder for Elementor make your dream come true.
We have designed this with Elementor Builder to provide your introductory content in the header and a group of content or links at the footer which will encourage users to take action.
| We also provide many new pre-designed Header & Footer templates that will help you create very easily. You can also make a Sticky Header section with just one click |
Most importantly, you can select three types of conditions: Entire Site, Singular, and Archive. Basically, you can choose which page you want to add to your Header and Footer.
Moreover, there is an option to activate or disable the Header and Footer whenever you want.
Mega Menu Builder

Develop user experience with your sites and cover all the necessary categories by using Mega Menu. It’s the best way to navigate the deepest section of your sites with just one click with this drop-down menu.
So, now you can build your own Mega Menu beyond your expectations with our Mega Menu builder.
Our most unique feature is, you will have two options for the mobile view to show your sub-menu. One is “Builder Content” and the other is “Wp Sub Menu List”.
Other pro features are drag and drop menu builder panel, auto add pages, social links menu, display location, pages, content, menu, badge, post, custom links, categories, and many more.
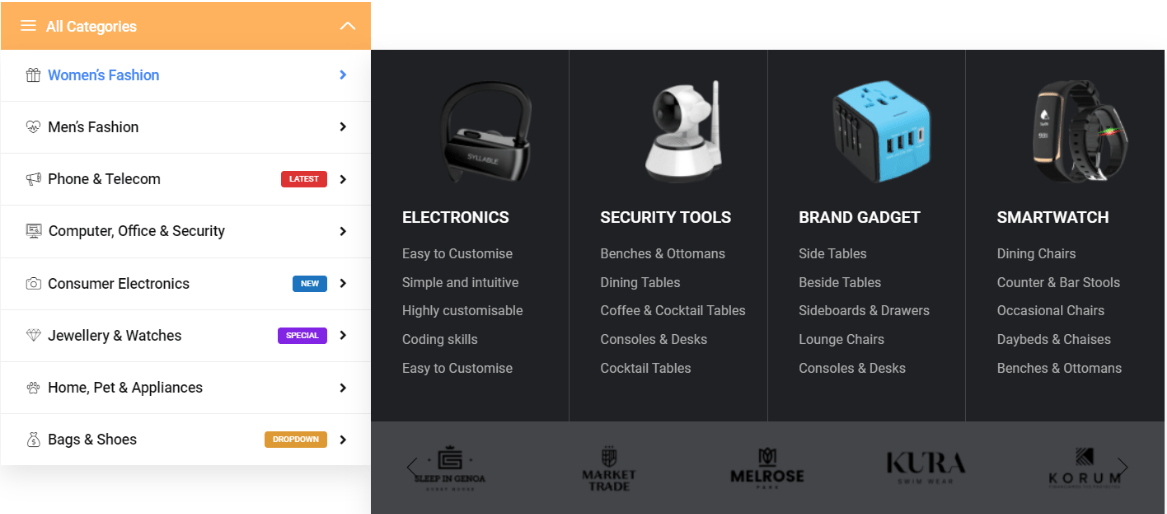
Vertical Mega Menu

For the Beginner, people often seem to struggle for creating a perfect Vertical Mega Menu. But now the struggle is over.
We care about your concern. By keeping that in mind we have designed a Vertical Mega Menu in a very user-friendly way with full documentation.
Customize Content to Icon, Background color to Position, and Size all you can personalize at a glance with ElementsKit addon for Elementor.
Simple and Light-Weight One Page Scroll

Smoothly scroll through your site and make your site more elegant. Our One Page Scroller gives you the mobile app scrolling feeling to your webpage.
So we want to introduce our simple and lightweight one-page scroll that comes with a 15+ navigation style where users are allowed to scroll through Dot Move, Scale-up or Line Move, and many more.
Additionally, there are customization options for Navigation Position, Offset, Spacing, Color, and Tooltip Typography
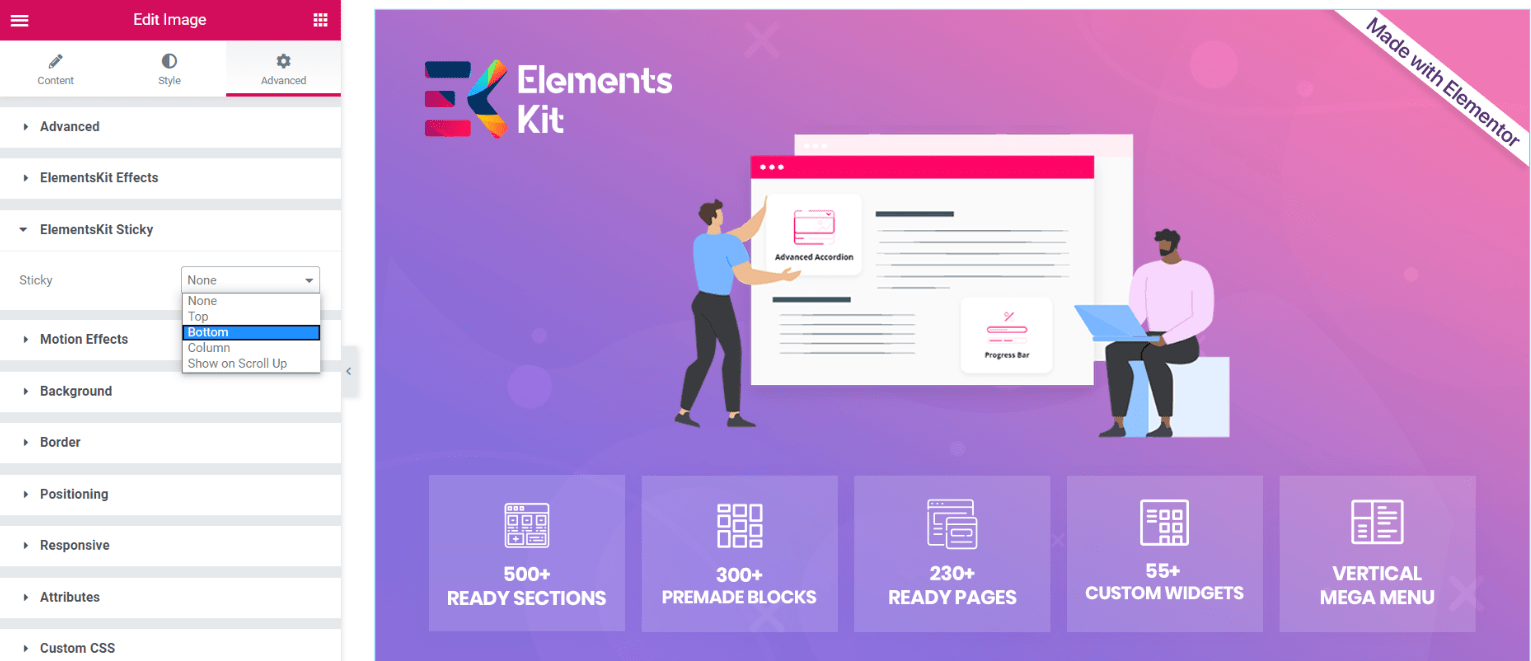
Sticky Content

If you want your user to engage more with a section, you can make them sticky. So the section will remain on the screen even when visitors scroll down on the page.
Therefore you need to use our powerful Sticky Content widget like the one with the ElementsKit addon for Elementor.
This Widget will help you to access your content from any place on the web page.
| For this, we have an option for choosing your place from the drop-down like Top or Bottom. You can also choose your device to be active or inactive such as Desktop, Tablet, or Mobile. |
There are other options including Sticky offset, Add Ekit-sticky-effects and others.
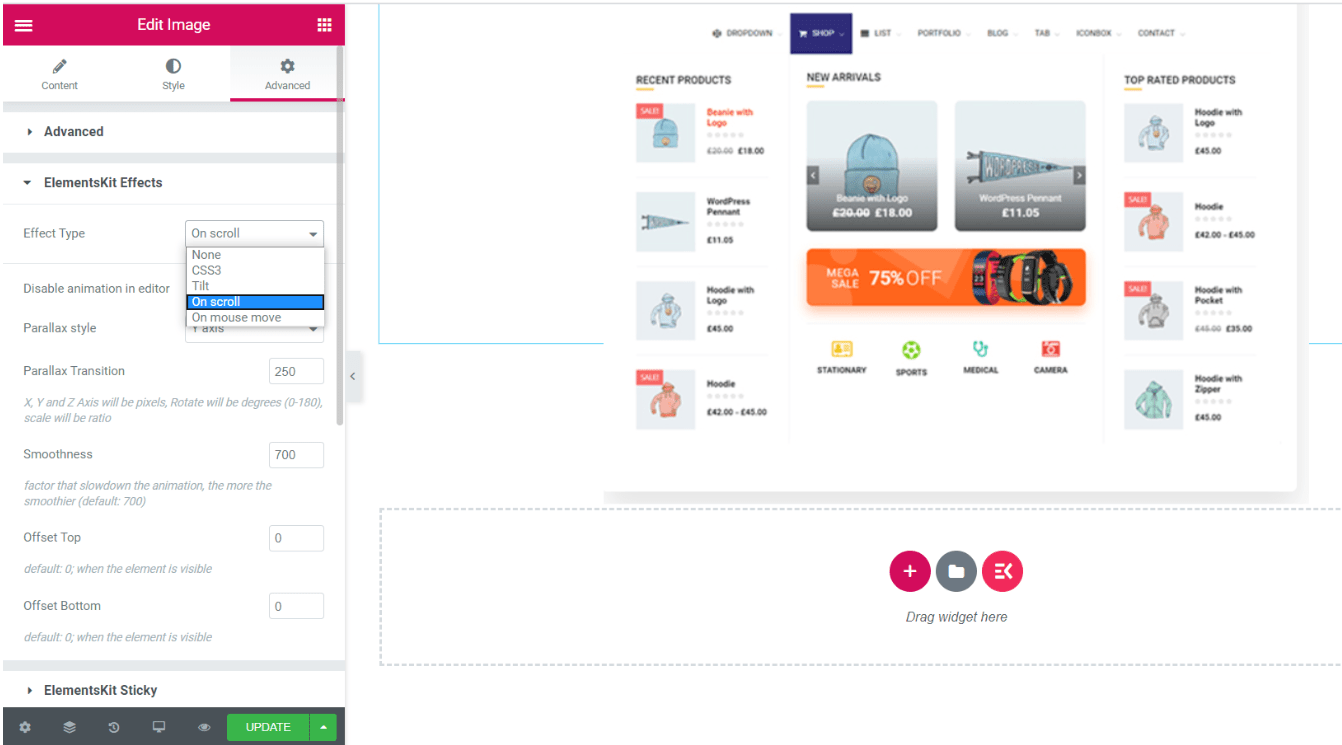
Parallax Effects

Nowadays Parallax is a trending topic on the Internet. It’s a full package of everything you need. Give your website a premium look with Parallax section Addons.
Our Parallax Addons will provide you with super fast and attractive animations and effects, you can’t even imagine.
ElementsKit addon for Elementor includes many eye-warming features that lets you create stunning effects on your website. Such as, ElementsKit Effects, ElementsKit Sticky, Motion Effects, Background, Border, Positioning, Responsive, Custom CSS, and many more.
There are four types of effects that you can select from drop-down including CSS3, Tilt, On scroll, and On mouse move.
Additionally, there are also options for showing or hiding your effect on a Desktop, Tablet, or Mobile phone.
Widget Builder

ElementsKit also provides an advanced widget builder. Using this feature you can create your own custom widget without having to code. There is no limitation when it comes to the widget builder of ElementsKit. You can create multiple widgets from scratch or combine multiple widgets to create one single widget. You can decide to choose, you don’t have to worry about responsiveness.
And if you need any help with widget building, our team is there to support you always.
Looking for a plugin to integrate all the popular social media into your WordPress site? Check out our blog on top Powerful WordPress Social Media Plugins to Boost your Site Traffic
Free ElementsKit Addons for Elementor

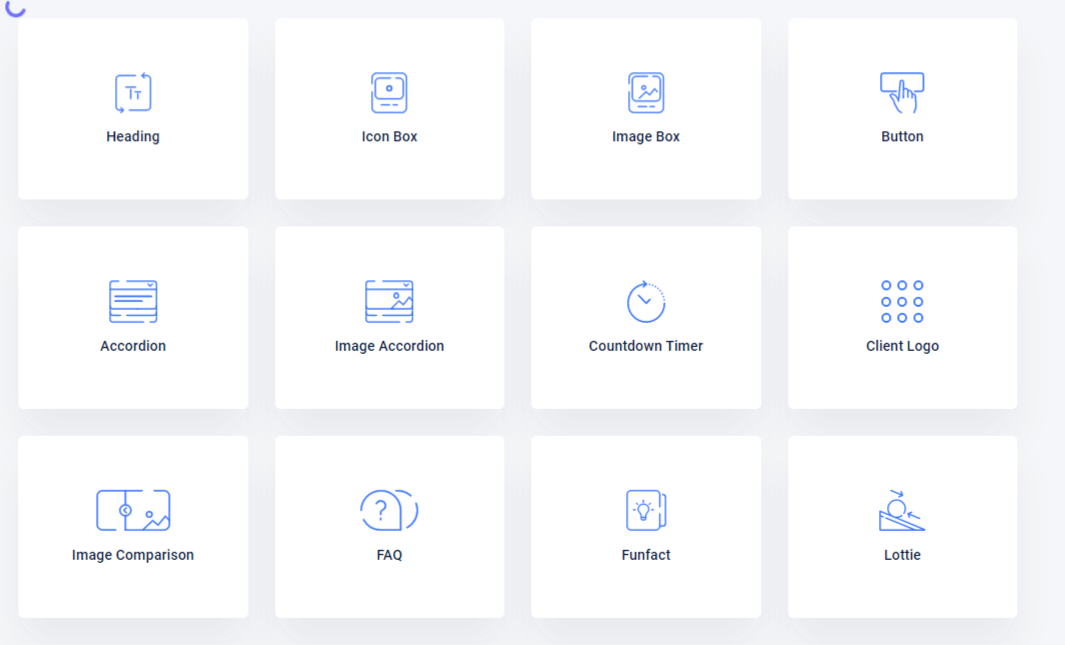
You will be very happy to hear that currently, we are providing 45+ Free widgets.
| 1. Heading Title | 2. Call to Action |
| 3. Button | 4. Video |
| 5. Team | 6. Contact Form 7 |
| 7. Accordion | 8. Post Tab |
| 9. Tab | 10. Post List |
| 11. Social Media | 12. Page List |
| 13. Recent Blog | 14. Header Off Canvas Menu |
| 15. Icon Box | 16. Drop Caps |
| 17. Client or Sponsor logo | 18. Dual Button |
| 19. Countdown Timer | 20. Business Hours |
| 21. FAQ | 22. Social Share |
| 23. FunFact | 24. Caldera Form |
| 25. Image Comparison | 26. Category List |
| 27. Lottie | 28. Header Search |
| 29. Image Accordions | 30. Post Grid |
| 31. Pie-Chart | 32. Nav Menu |
| 33. Pricing Table | 34. WeForm |
| 35. Progress Bar | 36. WPForms |
| 37. Testimonial | 38. Ninja Forms |
| 39. MailChimp | 40. TablePress |
| 41. Header Info | 42. Image box |
| 43. Social Icons | 44. Back to Top |
| 45. Blog Posts | 46. Fluent Forms |
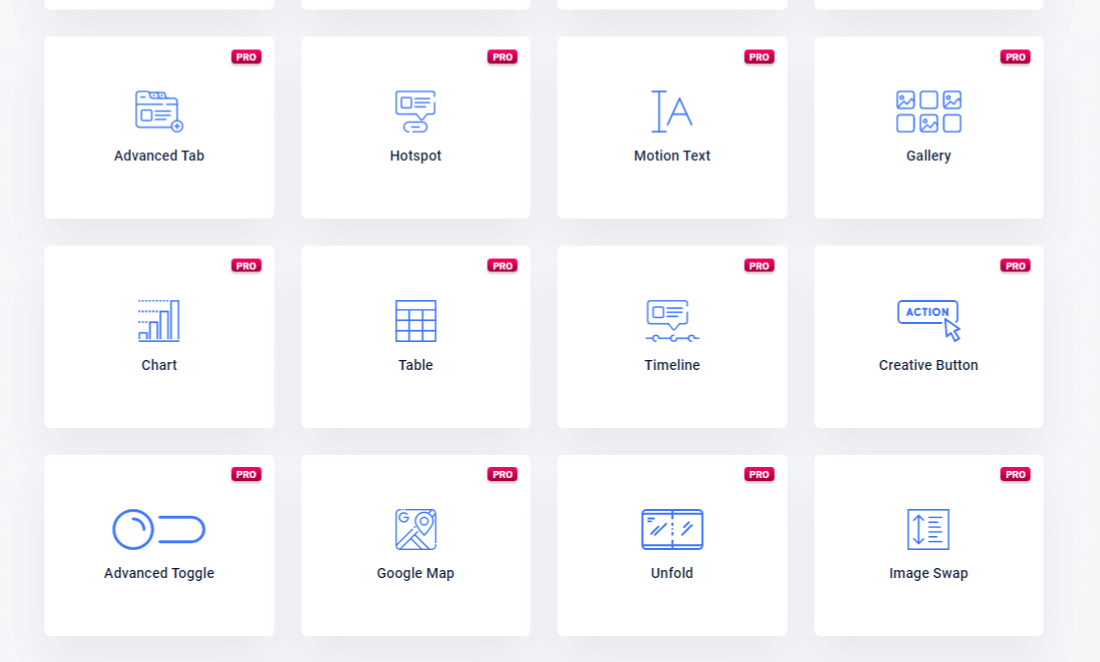
PRO ElementsKit Addons for Elementor

| 1. Advanced Accordion | 2. Creative Button |
| 3. Advanced Tab | 4. Motion Text |
| 5. Hotspot | 6. WooCommerce Product List |
| 7. Timeline | 8. WooCommerce Product Carousel |
| 9. Instagram Feed | 10. WooCommerce Category List |
| 11. Facebook Feed | 12. WooCommerce Mini Cart |
| 13. Twitter Feed | 14. Video Gallery |
| 15. Advanced Chart | 16. Vertical Menu |
| 17. Data Table | 18. Advanced Toggle |
| 19. Google Map | 20. Unfold |
| 21. Image Swap | 22. Popup Modal |
| 23. Breadcrumb | 24. WhatsApp |
| 25. Advanced Slider | 26. Image Hover Effect |
| 27. Fancy Animated Text | 28. Price Menu |
| 29. Team Carousel | 30. Stylish List |
| 31. Image Morphing | 32. Flip Box. |
| 33. Audio Player | 34. Content Ticker |
| 35. Coupon Code. | 36. Comparison Table |
| 37. Behance Feed | 38. Dribbble Feed |
| 39. Pinterest Feed. | 40. FaceBook Review |
| 41. Yelp | 42. Zoom |
So, What are You Waiting For? Just Grab The Opportunity and Start Building Your Own Web-Page With ElementsKit.



Leave a Reply