På senare tid har Elementor tagit WordPress Web Design på ett ögonblick på grund av dess flexibilitet, kraftfulla gratisversion och kompatibilitet.
Men det är inte möjligt för Elementor att täcka alla funktioner och funktionalitet så här kommer logiken är "Elementor Addons"
Uppenbarligen kommer frågan att uppstå hur man väljer ett perfekt tillägg för en Elementor-sidbyggare mellan hundratals Elementor-tillägg.
Tja, för detta måste du ta reda på vilken Elementor Addon som ger dig det högsta antalet funktioner i samma intervall eller färre.
Så den här artikeln kommer du att få veta vad som gör Design Friendly Elementskit-tillägg för Elementor sidbyggaren skiljer sig från andra och varför den har blivit ett av de bästa valen för Elementor-utvecklare på kort tid.
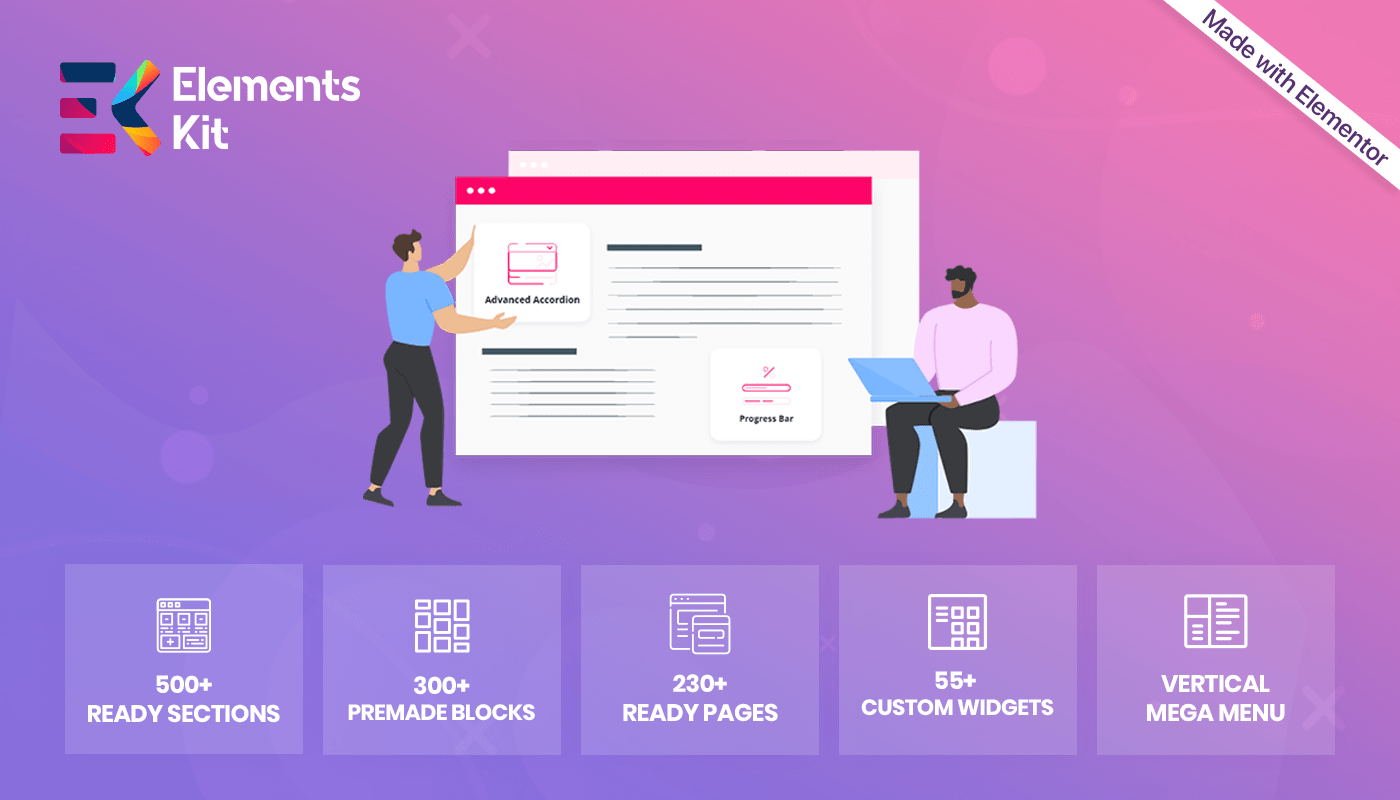
Låt oss bli introducerade med ElementsKit

Vi är verkligen glada att kunna presentera dig för vårt mest krävande Elementor-tillägg med det högsta antalet funktioner som du inte kommer någonstans.
ElementsKit har 1 miljon+ aktiva installationer, 90+ anpassade widgets, 35+ färdiga hemsidor, och 500+ premade sektionslayouter.
Detta inkluderar helt anpassningsbara, dra och släpp och nybörjarvänliga sidbyggartillägg som du kan skapa utan att ha någon kodkunskap inom en minut.
Dessutom finns det många fler fantastiska funktioner som du kommer att bli bekant med. Vi har uppgraderat denna Elementor-sidbyggare genom att ha i åtanke alla användares behov.
Vi är nu en stolt familj på 1 miljon.
Få det högsta antalet funktioner med ElementsKit!

- Bygg med Elementor- Innehåller de mest omfattande modulerna, såsom Header Footer Builder, Mega Menu Builder, Layout-kit, etc. under den ena huven.
- Mega Meny Builder– Anpassa innehållsbredd, kolumngap, vertikal justering, etc
- Vertikal Mega-meny– Låt din stil innehålla innehåll, ikon, märke, position osv
- Fördesignade sidhuvuds- och sidfotsmallar– Uppsättning av klassisk, vertikal meny, svart med social ikonskugga och andra
- 90+ gratis- och premiumelement- Inkluderar Avancerat popupbygger, bilddragspel, Bild Hotspot, Woocommerce produktlista, vertikal meny, etc
- 500+ färdiga sektioner– Kategoriserad efter Om, Arkiv, Uppmaning, Klient, Kontakt, FAQ och många fler
- 35+ färdiga sidor- Kombination av hemsida, målsida, FAQ-sida, tjänstesida etc
- WooCommerce-widgets– Woocommerce produktlista, produktkarusell, kategorilista, minivagn
- En sidrullning- Exklusiva navigeringsstilar inom positionering, färg, verktygstipstypografi
- Klibbigt innehåll- Sticky On: Top, Bottom, Column, Till vald sektion, vald enhet
- Parallaxeffekter- CSS3-animering, lutning, på rullningen, musrörelse
- Lightbox Support- Ställ in Lightbox/Popup i bildbiblioteket, Sök, Video och andra mer
- Bildgalleri- Med innehåll, layouter, miniatyrer, överlägg, filter, sekvens, justering, filteretikett och ordning.
- Multi Widgets område- Stöder flera widgetområden, välj var du vill visa dem
- RTL Support- Översätt ett språk till dina språk
- Elementor Gallery Pack- Filtrera, murverk, rutnät
- Cross-Browser kompatibel- Testade webbläsarkompatibilitet så mycket som möjligt
- Fullständigt lyhörd- På dator, mobil och flik
- Obegränsad aktivering- Ingen begränsning på aktiveringen
- Expertsupportteam- Fullt dokumenterad och aktiv 24/7
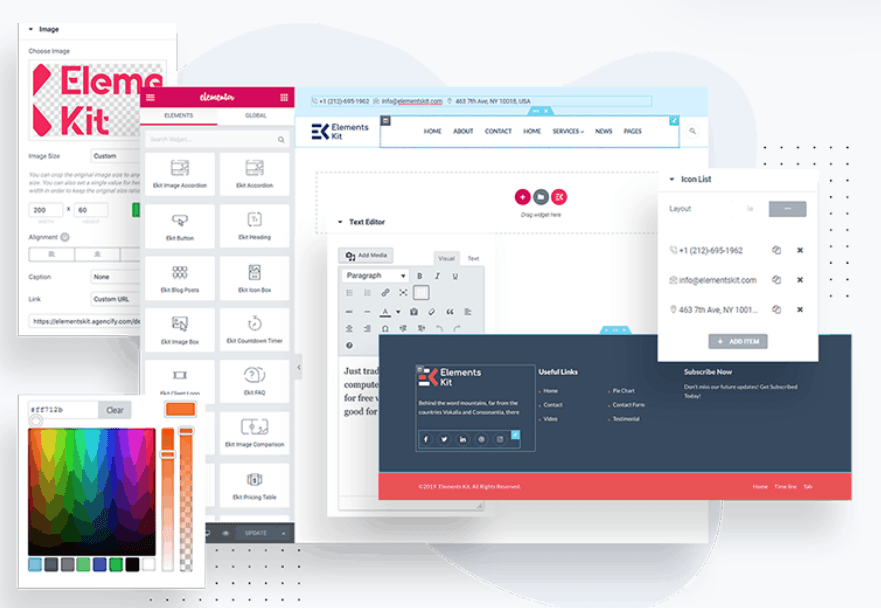
Känn smaken att bygga med Elementor

Med den mest kraftfulla ElementsKit Page Builder, skapa din imponerande webbsida med Elementor utan att ha någon erfarenhet eller professionell kunskap. Viktigast av allt är att det är budgetvänligt och mindre tidskrävande.
Vi tillhandahåller också 35+ färdiga sidor som hjälper dig att enkelt komma igång.
Vi tillhandahåller alla möjliga funktioner som du vill skapa en sida med Elementor Page Builder.
MetForm är ett annat premium-plugin för WpMet som ger dig möjligheten att skapa ett anpassat formulär med hjälp av Elementor Page builder. Det ger fler funktioner än populära formulärbyggare som Contact form 7 och Gravity Forms.

Har någonsin undrat att anpassa sidhuvud och sidfot genom att bara använda Dra & Drop? Nu kan du göra det med ElementsKit-tillägget för Elementor. Vår sidhuvud och sidfotsbyggare för Elementor gör din dröm till verklighet.
Vi har designat detta med Elementor Builder för att tillhandahålla ditt introduktionsinnehåll i sidhuvudet och en grupp innehåll eller länkar vid sidfoten som kommer att uppmuntra användare att vidta åtgärder.
| Vi tillhandahåller också många nya fördesignade sidhuvuds- och sidfotsmallar som hjälper dig att skapa mycket enkelt. Du kan också göra en Sticky Header-sektion med bara ett klick |
Det viktigaste är att du kan välja tre typer av villkor: Hela webbplatsen, Singular och Arkiv. I grund och botten kan du välja vilken sida du vill lägga till i din sidhuvud och sidfot.
Dessutom finns det ett alternativ att aktivera eller inaktivera sidhuvudet och sidfoten när du vill.
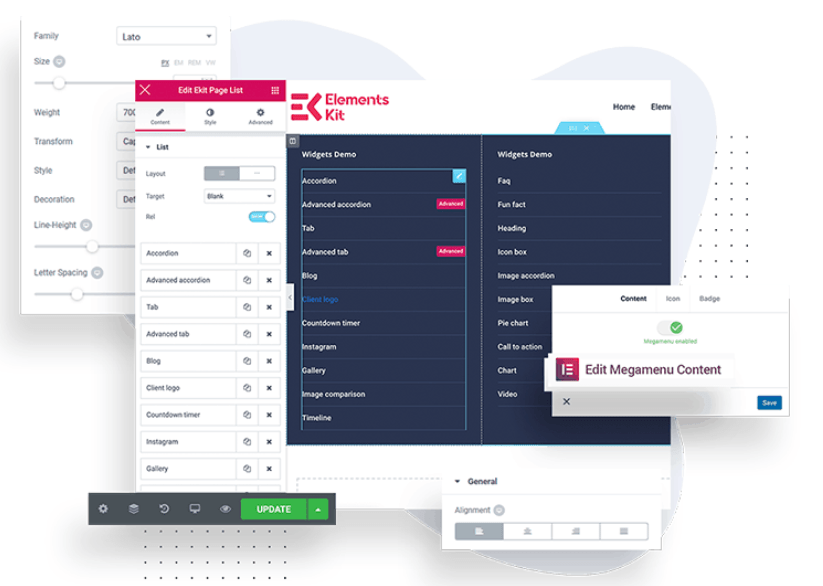
Mega Meny Builder

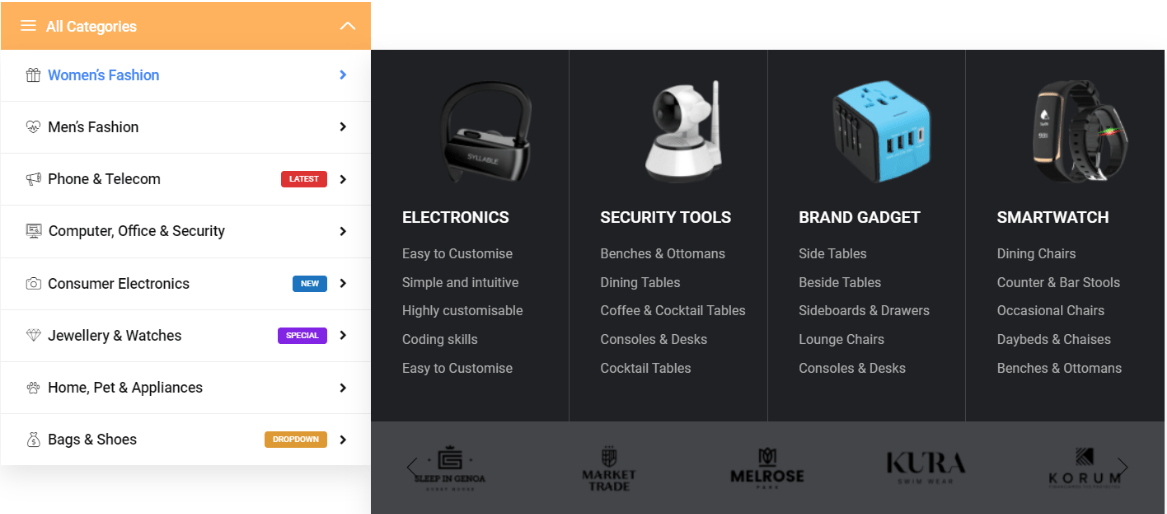
Utveckla användarupplevelsen med dina webbplatser och täck alla nödvändiga kategorier genom att använda Mega Menu. Det är det bästa sättet att navigera i den djupaste delen av dina webbplatser med bara ett klick med den här rullgardinsmenyn.
Så nu kan du bygga din egen Mega-meny över dina förväntningar med vår Mega-menybyggare.
Vår mest unika funktion är att du kommer att ha två alternativ för mobilvyn för att visa din undermeny. Den ena är "Builder Content" och den andra är "Wp Sub Menu List".
Andra proffsfunktioner är dra och släpp menybyggarpanel, lägg till automatiskt sidor, meny för sociala länkar, visningsplats, sidor, innehåll, meny, märke, inlägg, anpassade länkar, kategorier och många fler.
Vertikal Mega-meny

För nybörjaren verkar folk ofta kämpa för att skapa en perfekt vertikal megameny. Men nu är kampen över.
Vi bryr oss om din oro. Genom att ha det i åtanke har vi designat en Vertical Mega Menu på ett mycket användarvänligt sätt med fullständig dokumentation.
Anpassa innehåll till ikon, bakgrundsfärg till position och storlek på allt du kan anpassa på ett ögonblick med ElementsKit-tillägget för Elementor.
Enkel och lätt rullning med en sida

Bläddra smidigt igenom din webbplats och gör din webbplats mer elegant. Vår One Page Scroller ger dig känslan av att mobilappen rullar till din webbsida.
Så vi vill presentera vår enkla och lätta ensidiga rullning som kommer med en 15+ navigeringsstil där användare tillåts rulla genom Dot Move, Scale-up eller Line Move, och många fler.
Dessutom finns det anpassningsalternativ för navigeringsposition, offset, mellanrum, färg och verktygstipstypografi
Klibbigt innehåll

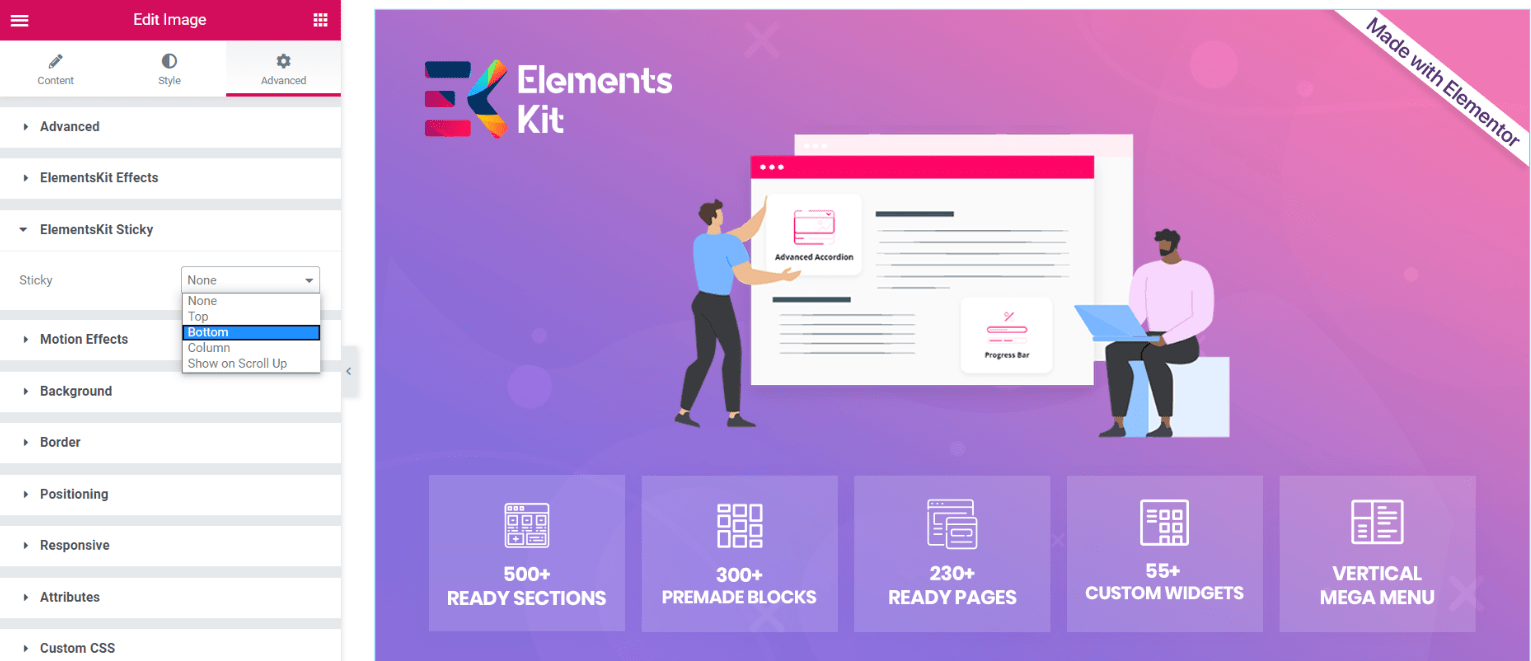
Om du vill att din användare ska engagera sig mer i ett avsnitt kan du göra dem klibbiga. Så avsnittet kommer att finnas kvar på skärmen även när besökare scrollar ner på sidan.
Därför måste du använda vår kraftfulla Sticky Content-widget som den med ElementsKit-tillägget för Elementor.
Denna widget hjälper dig att komma åt ditt innehåll från vilken plats som helst på webbsidan.
| För detta har vi ett alternativ för att välja din plats från rullgardinsmenyn som Top eller Bottom. Du kan också välja att din enhet ska vara aktiv eller inaktiv, till exempel Desktop, Tablet eller Mobile. |
Det finns andra alternativ inklusive Sticky offset, Lägg till Ekit-sticky-effekter och andra.
Parallaxeffekter

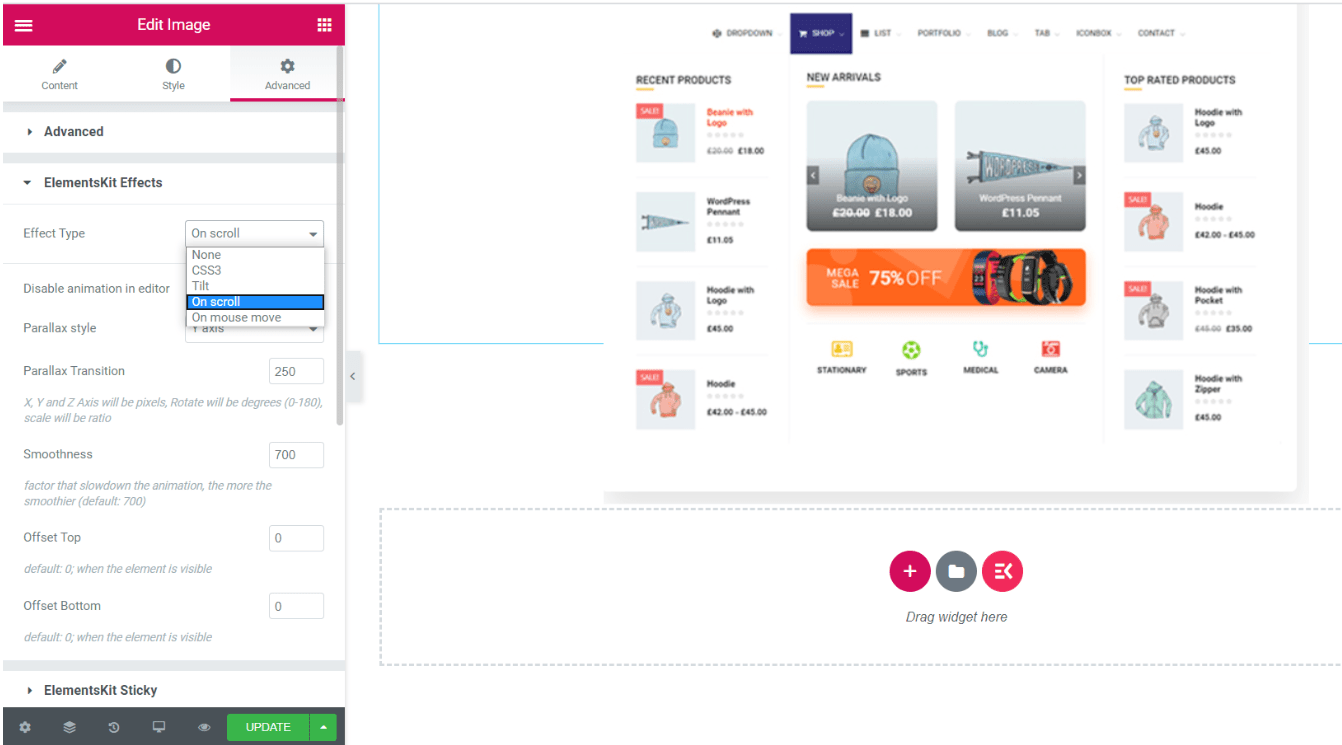
Nuförtiden är Parallax ett trendämne på Internet. Det är ett komplett paket med allt du behöver. Ge din webbplats en premiumlook med Parallax avsnitt Tillägg.
Våra Parallax-tillägg kommer att ge dig supersnabba och attraktiva animationer och effekter, du kan inte ens föreställa dig.
ElementsKit-tillägget för Elementor innehåller många ögonvärmande funktioner som låter dig skapa fantastiska effekter på din webbplats. Såsom ElementsKit Effects, ElementsKit Sticky, Motion Effects, Background, Border, Positioning, Responsive, Custom CSS och många fler.
Det finns fyra typer av effekter som du kan välja från rullgardinsmenyn inklusive CSS3, Tilt, Vid rullning och Vid musrörelse.
Dessutom finns det också alternativ för att visa eller dölja din effekt på en stationär, surfplatta eller mobiltelefon.
Widskaffa Builder

ElementsKit tillhandahåller också en avancerad widgetbyggare. Med den här funktionen kan du skapa din egen anpassade widget utan att behöva koda. Det finns ingen begränsning när det kommer till widgetbyggare av ElementsKit. Du kan skapa flera widgets från början eller kombinera flera widgets för att skapa en enda widget. Du kan välja att välja, du behöver inte oroa dig för lyhördhet.
Och om du behöver hjälp med att bygga widgetar finns vårt team där för att alltid hjälpa dig.
Letar du efter ett plugin för att integrera alla populära sociala medier på din WordPress-webbplats? Kolla in vår blogg på top Kraftfulla WordPress-plugins för sociala medier för att öka trafiken på din webbplats
Gratis ElementsKit-tillägg för Elementor

Du kommer att bli väldigt glad att höra att vi för närvarande tillhandahåller 45+ gratis widgets.
| 1. Rubrik Titel | 2. Uppmaning till handling |
| 3. Knapp | 4. Video |
| 5. Team | 6. Kontaktformulär 7 |
| 7. Dragspel | 8. Post Tab |
| 9. Flik | 10. Inläggslista |
| 11. Sociala media | 12. Sidlista |
| 13. Senaste bloggen | 14. Header Off Canvas Menu |
| 15. Ikon Box | 16. Drop Caps |
| 17. Kund- eller sponsorlogotyp | 18. Dubbel knapp |
| 19. Nedräkning | 20. Kontorstid |
| 21. FAQ | 22. Social Share |
| 23. Rolig fakta | 24. Caldera form |
| 25. Bildjämförelse | 26. Kategorilista |
| 27. Lottie | 28. Header Sök |
| 29. Bild Dragspel | 30. Postrutnät |
| 31. Tårtdiagram | 32. Nav-meny |
| 33. Pristabell | 34. WeForm |
| 35. Framstegsindikator | 36. WPForms |
| 37. Rekommendation | 38. Ninja former |
| 39. MailChimp | 40. Bordspress |
| 41. Header Info | 42. Bildruta |
| 43. Sociala ikoner | 44. Tillbaka till toppen |
| 45. Blogginlägg | 46. Flytande former |
PRO ElementsKit-tilläggs för Elementor

| 1. Avancerat dragspel | 2. Kreativ knapp |
| 3. Fliken Avancerat | 4. Rörlig text |
| 5. Hotspot | 6. WooCommerce produktlista |
| 7. Tidslinje | 8. WooCommerce produktkarusell |
| 9. Instagram-flöde | 10. WooCommerce Kategorilista |
| 11. Facebook-flöde | 12. WooCommerce Mini Cart |
| 13. Twitter flöde | 14. video galleri |
| 15. Avancerat diagram | 16. Vertikal meny |
| 17. Datatabell | 18. Avancerad växling |
| 19. Google karta | 20. Veckla ut |
| 21. Bildbyte | 22. Popup Modal |
| 23. Brödsmula | 24. WhatsApp |
| 25. Avancerat skjutreglage | 26. Bildsvävningseffekt |
| 27. Snygg animerad text | 28. Prismeny |
| 29. Lagkarusell | 30. Snygg lista |
| 31. Bildförvandling | 32. Flip Box. |
| 33. Ljudspelare | 34. Content Ticker |
| 35. Kupongkod. | 36. Jämförelsetabell |
| 37. Behance Feed | 38. Dribbfoder |
| 39. Pinterest-flöde. | 40. FaceBook-recension |
| 41. Yelp | 42. Zooma |
Så vad väntar du på? Ta bara chansen och börja bygga din egen webbsida med ElementsKit.




Lämna ett svar