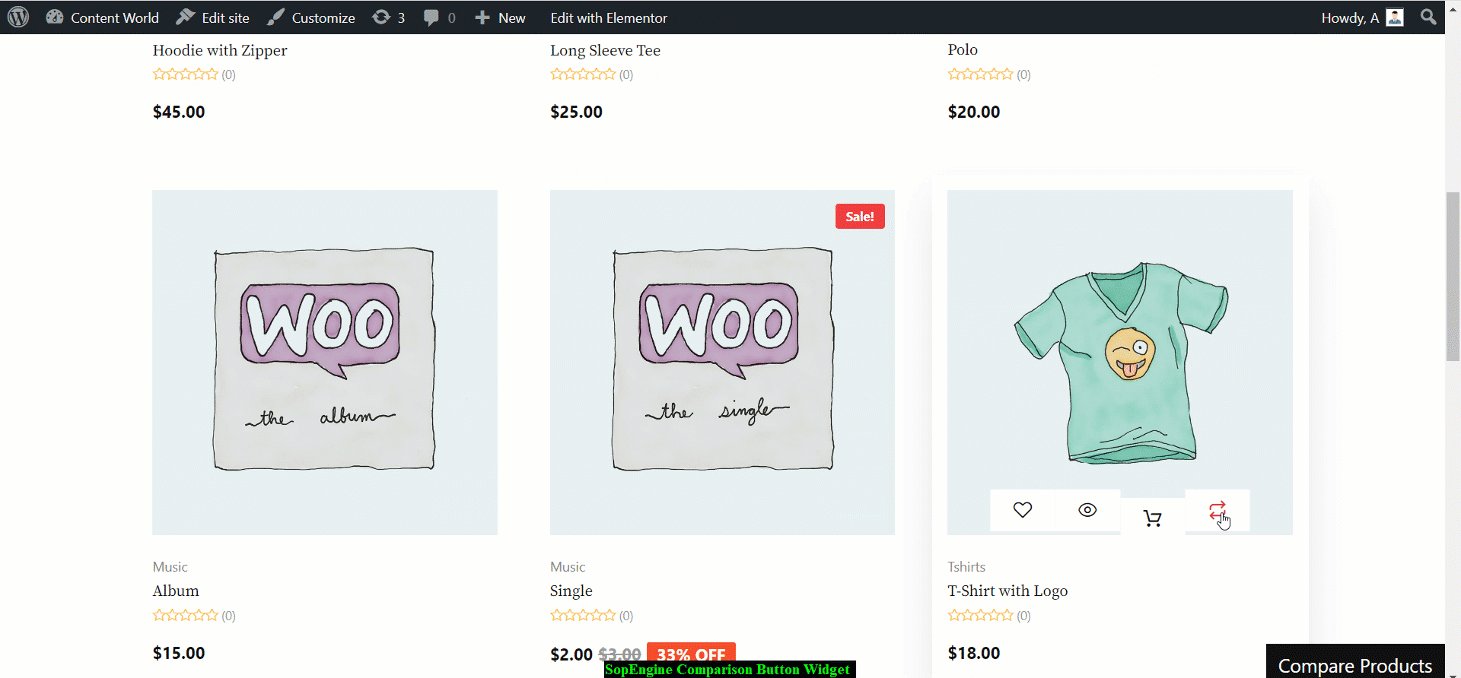
Produkty do listy porównawczej możesz dodać za pomocą odpowiedniego widgetu porównawczego. Umożliwia kupującym porównanie Twoich produktów WooCommerce poprzez kliknięcie przycisku dołączonego do produktu. Możesz zaprojektować niestandardową stronę i po prostu ustawić widżet. ShopEngine udostępnił przydatny widget przycisków, dzięki któremu Twoi klienci mogą łatwo porównać wybrane produkty.
Dlatego w tej dokumentacji opiszemy proces działania widżetu przycisku porównania.
Praca z widgetem przycisku porównania #
Widżet jest funkcją bardzo przyjazną dla użytkownika. Zanim zaczniesz dostosowywać, musisz najpierw włączyć moduł i widget. Zobaczmy cały proces pracy.
Pierwszy krok #
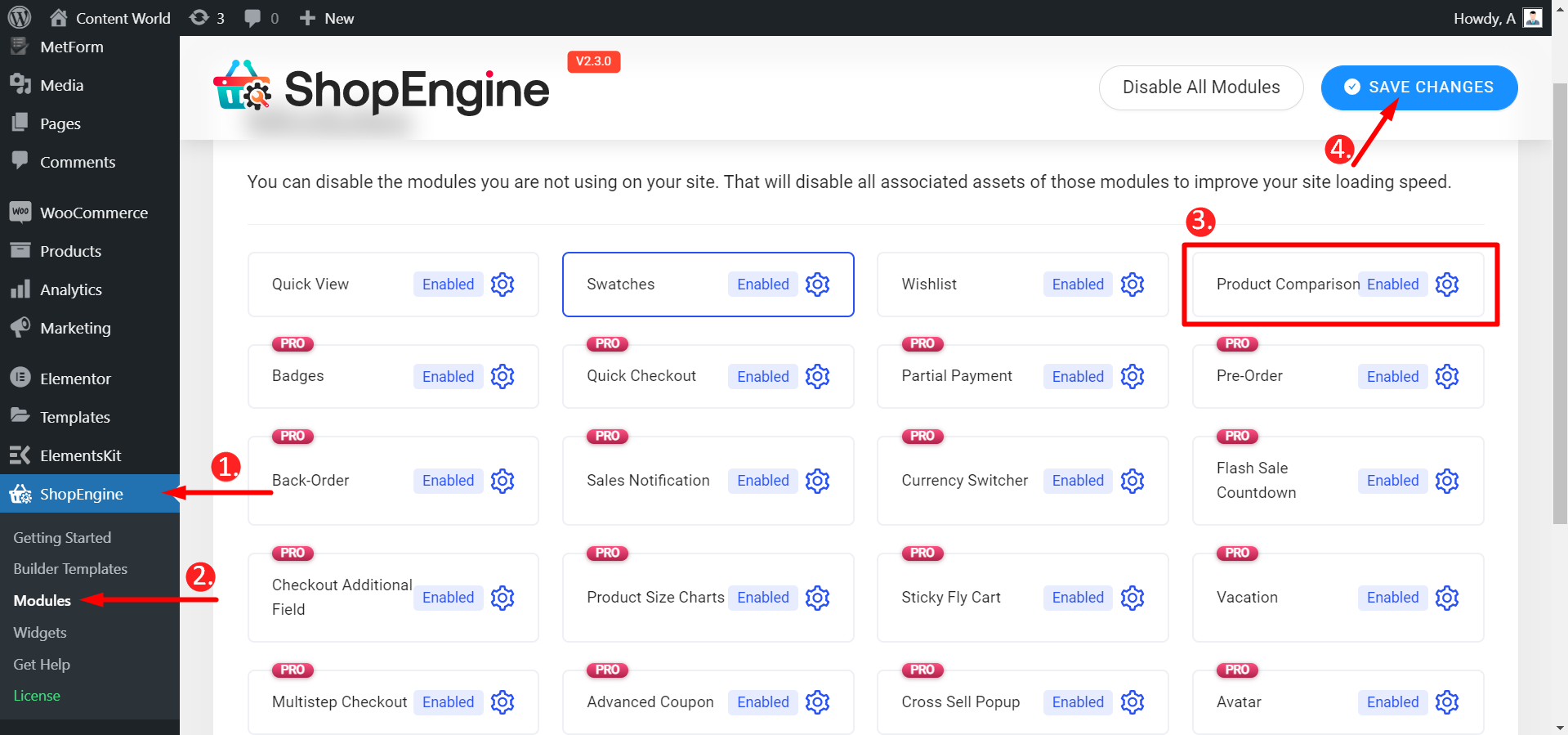
Najpierw znajdź moduł o nazwie porównanie produktów z Twojego pulpitu nawigacyjnego i włącz go jak na obrazku poniżej.

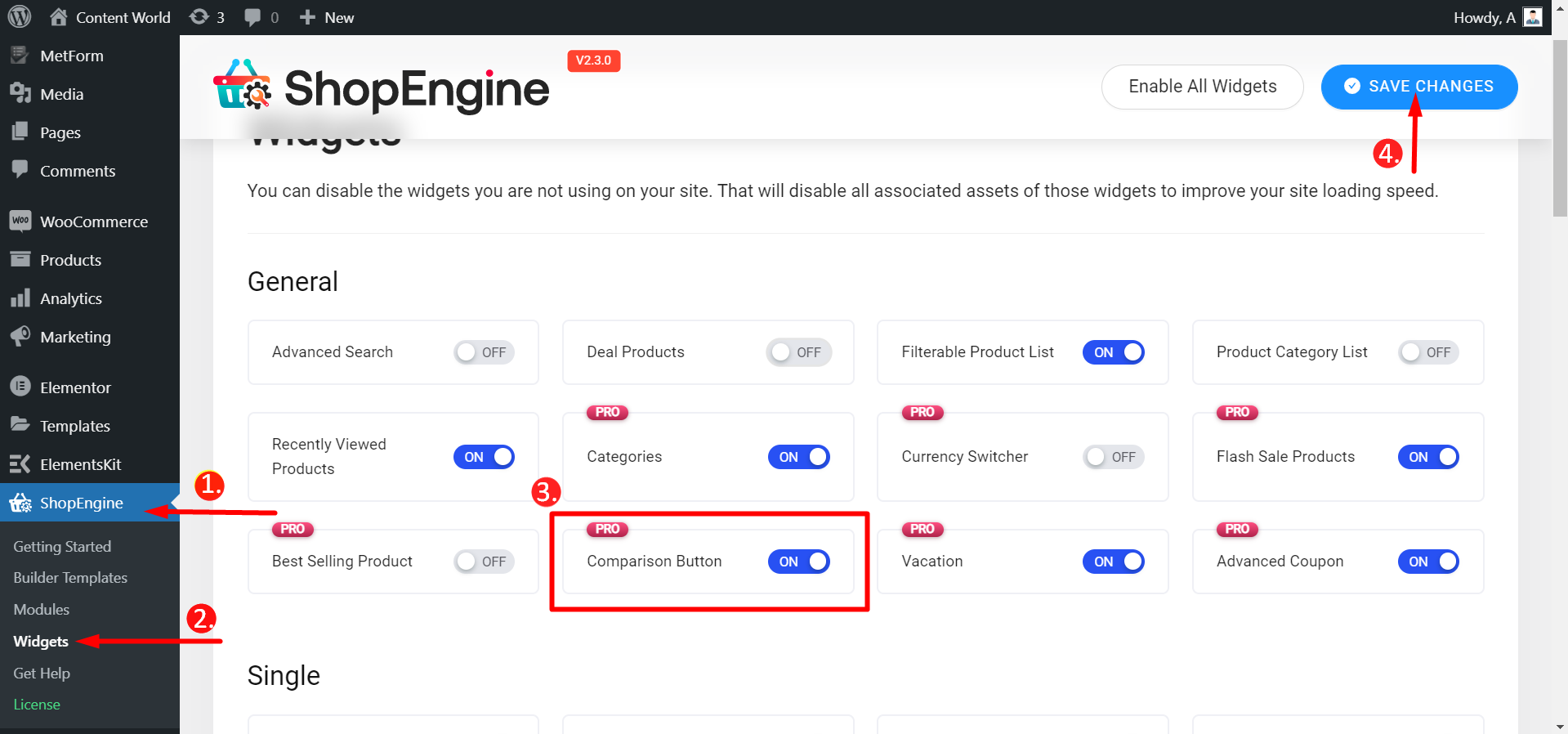
Następnie przejdź do widżetów i włącz przycisk porównania podobnie przedstawia poniższy obrazek.

Drugi krok #
Przed przetestowaniem widżetu porównawczego upewnij się, że masz Widget listy produktów WŁĄCZONY. Zrób to w podobny sposób włączenie przycisku porównania.
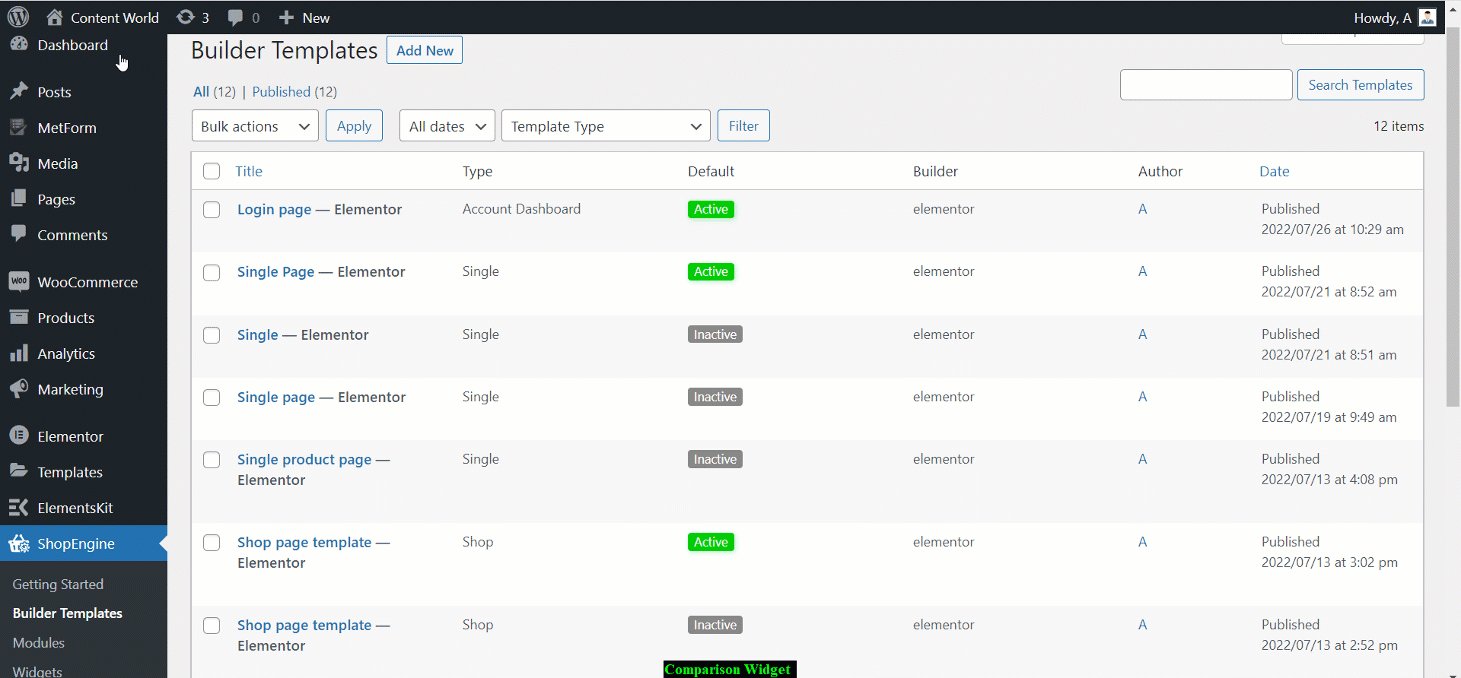
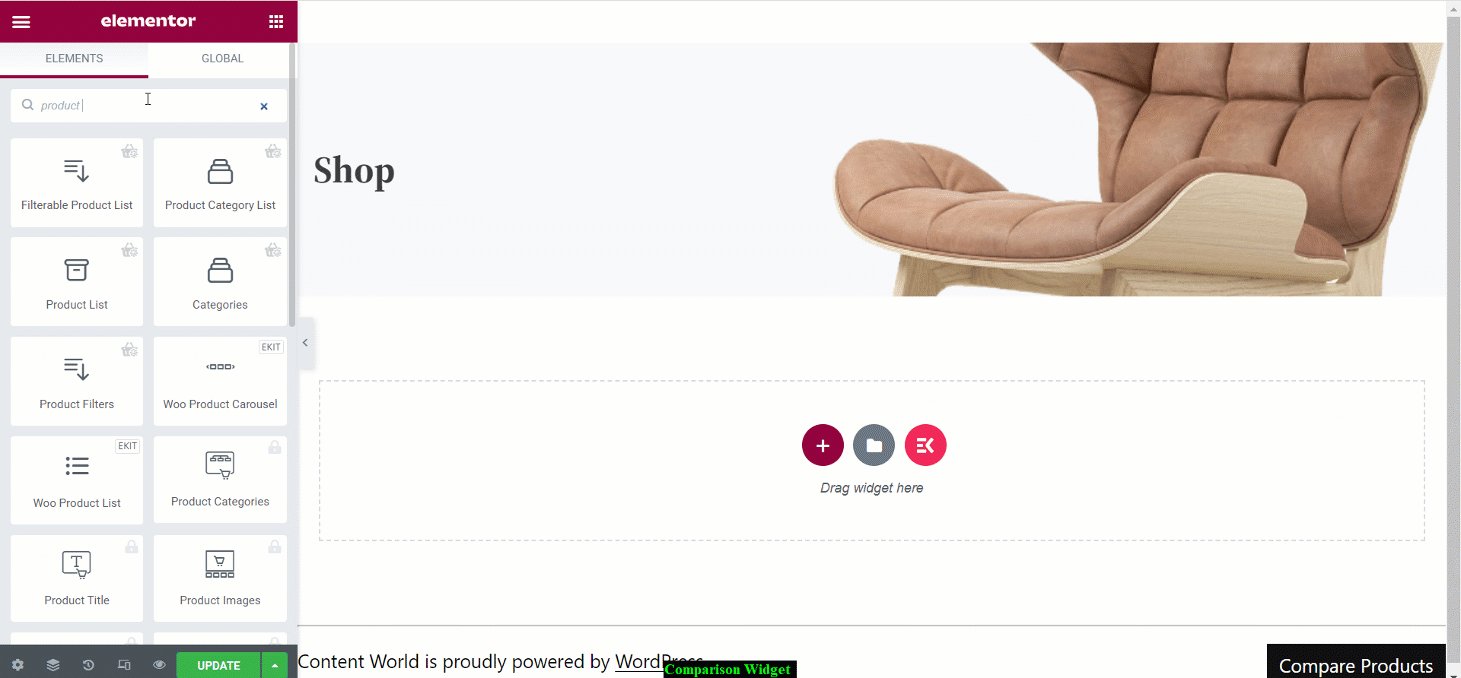
Przejdź do: Panel sterowania -> ShopEngine -> Szablony konstruktora -> Utwórz lub otwórz pojedynczą stronę -> Edytuj za pomocą Elementora -> Znajdź widżet listy produktów -> Znajdź widżet porównania

Edytuj widżet #
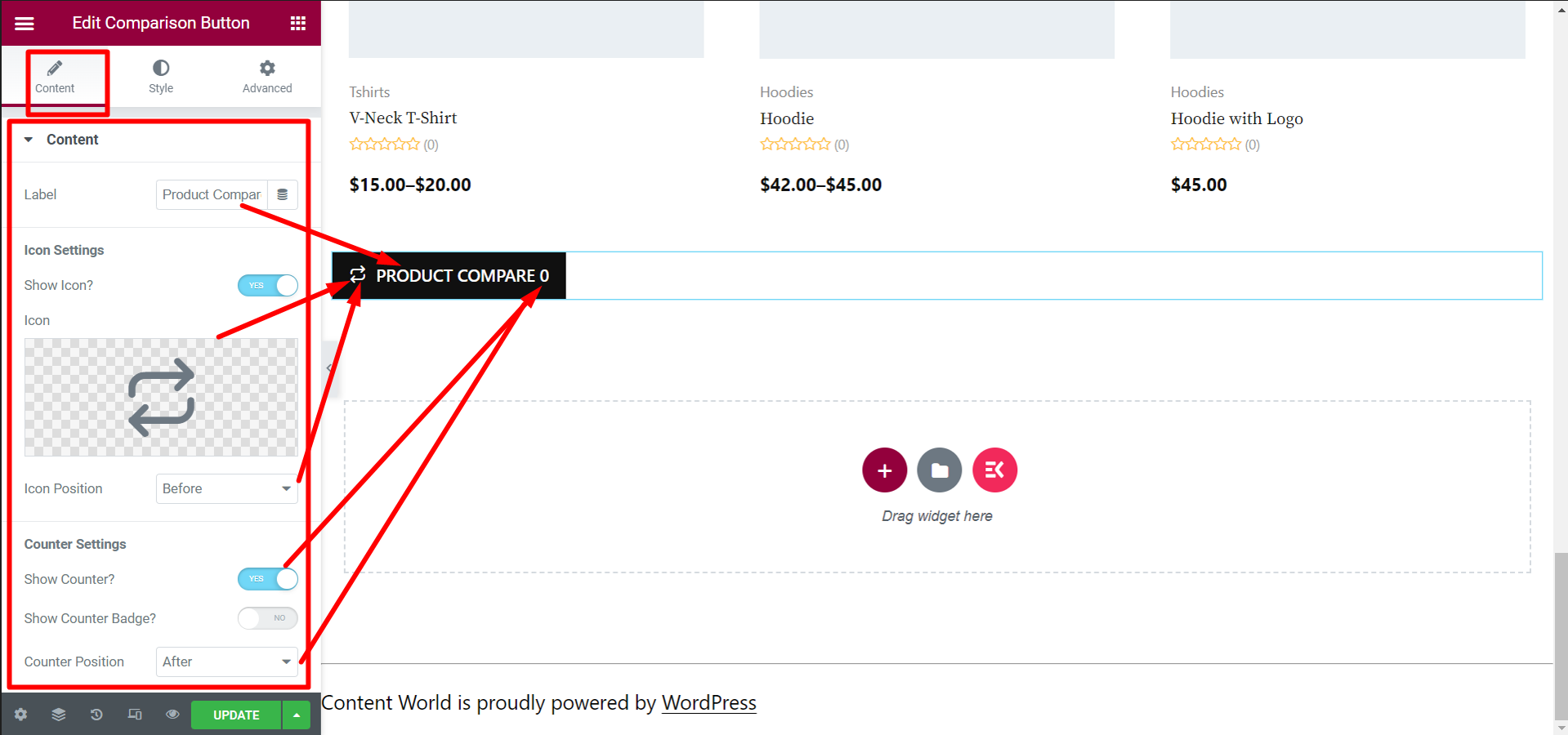
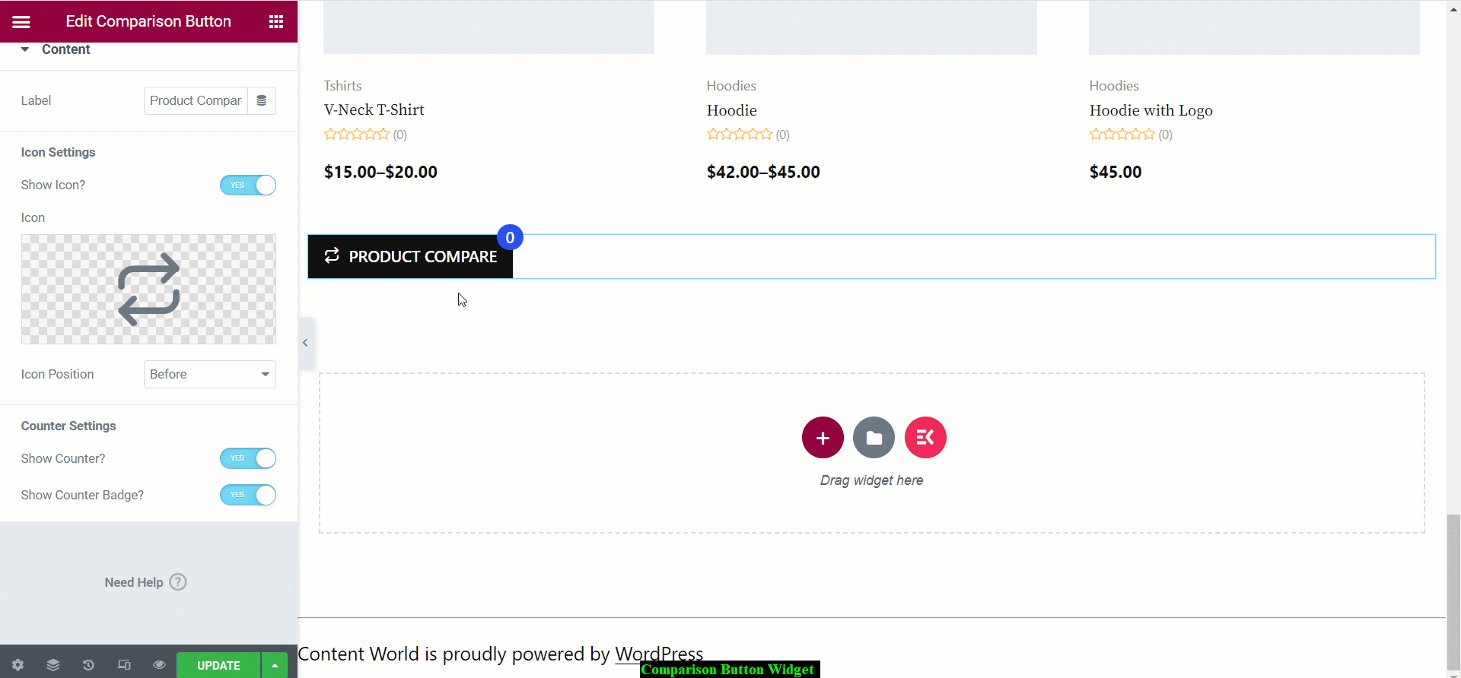
w Sekcja treści, opcje edycji umożliwiające dostosowanie widżetu to:
- Etykieta — wpisz nazwę etykiety, która ma być wyświetlana na przycisku.
Ustawienia ikon
- Pokaż ikonę — przełącz przełącznik na „TAK”, jeśli chcesz wyświetlać ikonę w przeciwnym razie „NIE”.
- Ikona — wybierz ikonę z biblioteki ikon lub prześlij plik SVG, jeśli taką posiadasz.
- Pozycja ikony — wybierz tutaj pozycję ikony.
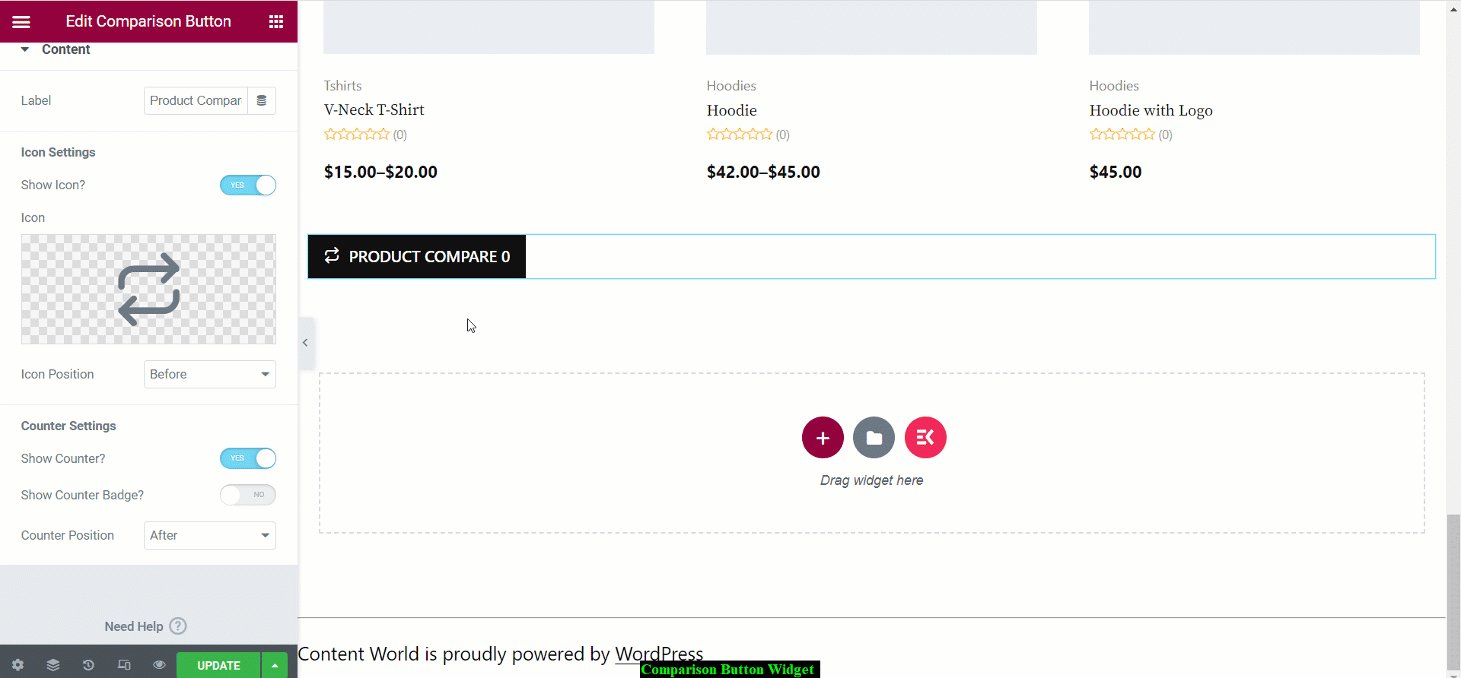
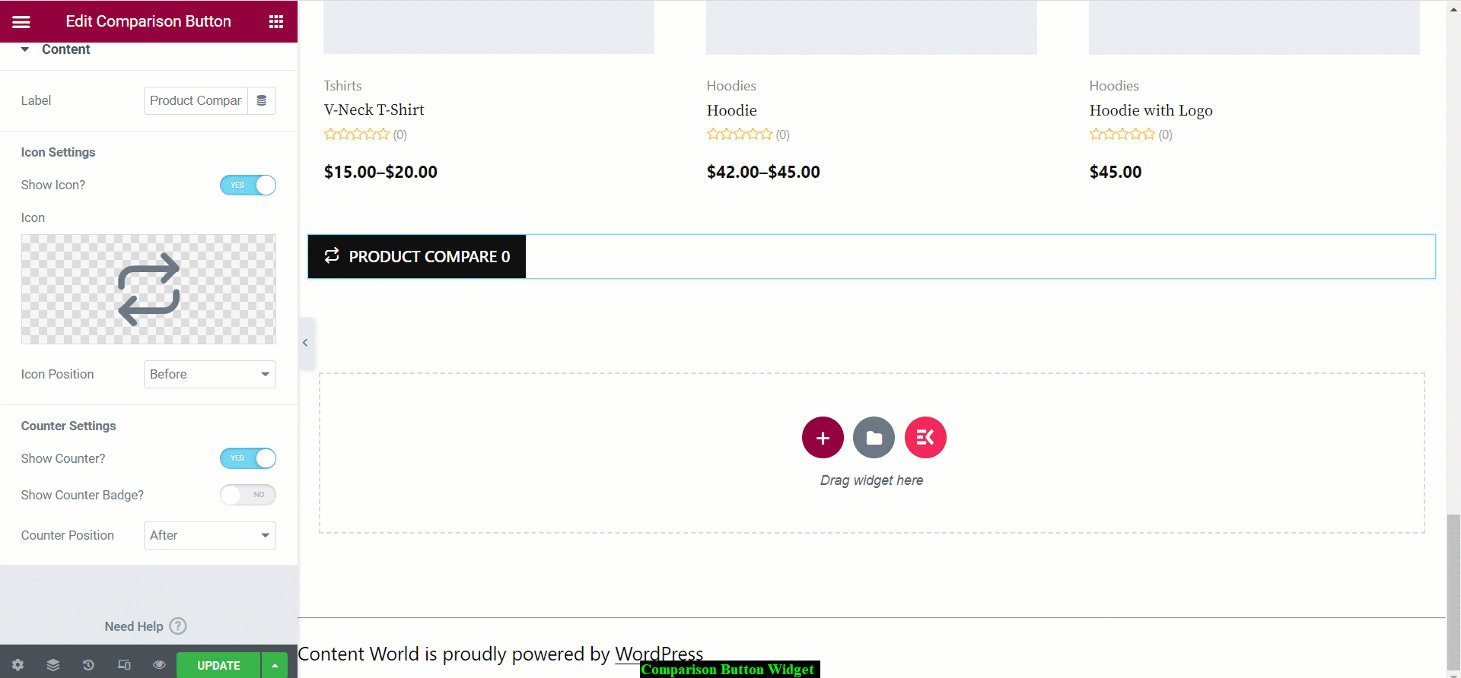
Ustawienia licznika
- Pokaż licznik? - Jeśli chcesz pokazać liczbę produktów, zmień tę opcję na TAK, w przeciwnym razie NIE.
- Pozycja licznika — ustaw miejsce, w którym chcesz wyświetlać licznik.

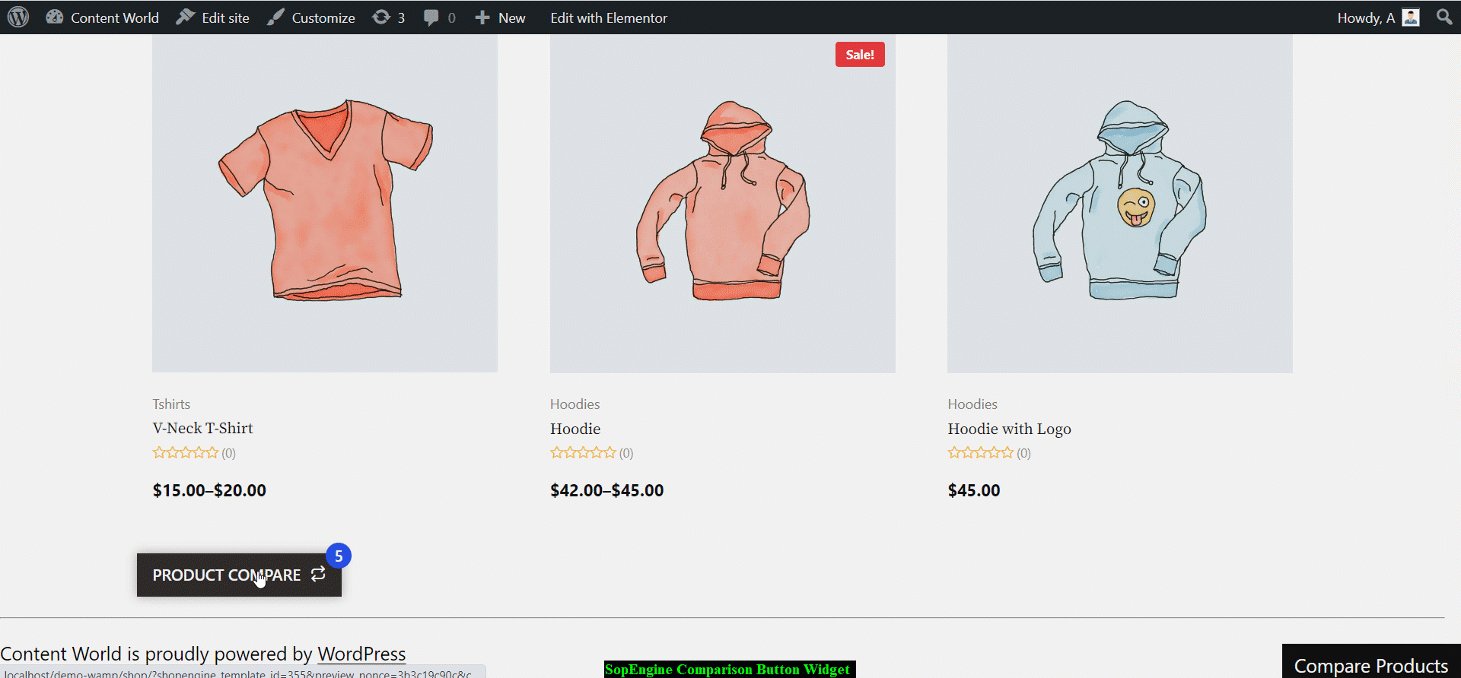
- Pokaż odznakę licznika? — jeśli włączysz tę opcję, licznik będzie widoczny jako plakietka u góry przycisku.

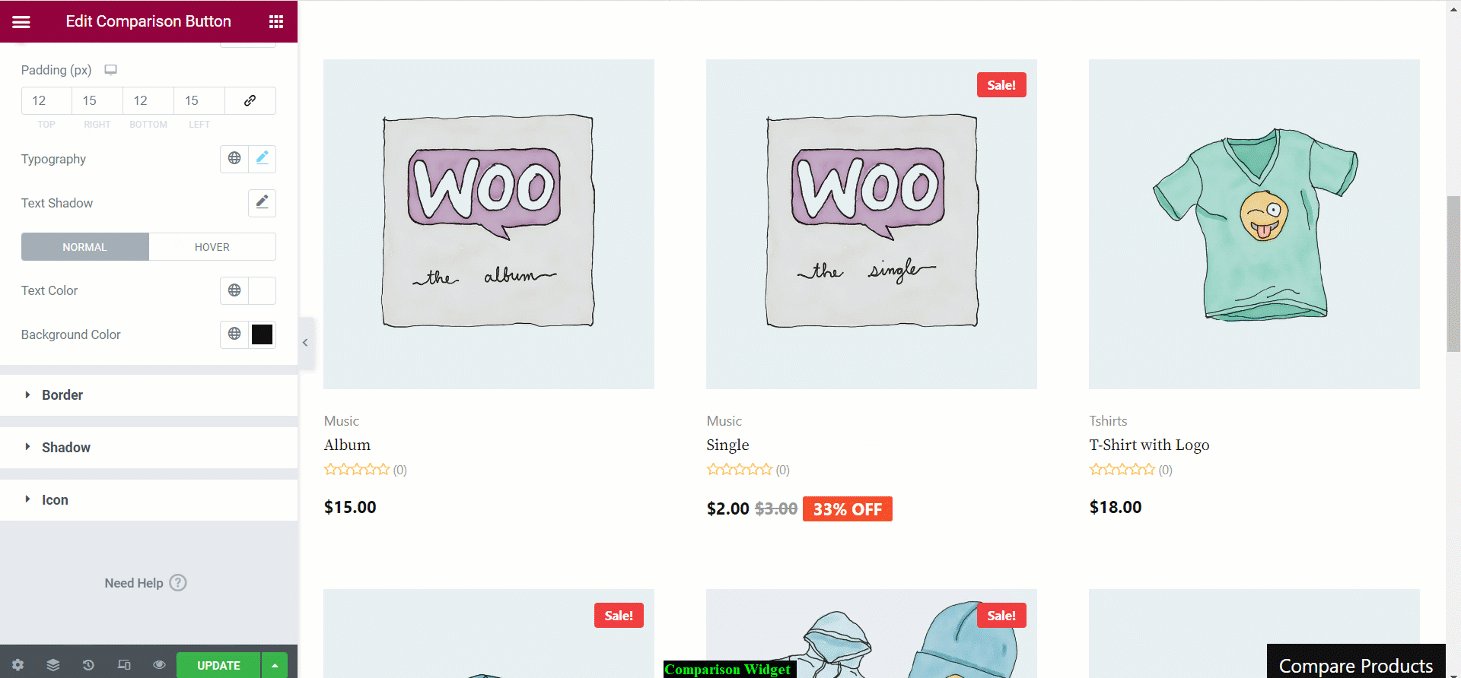
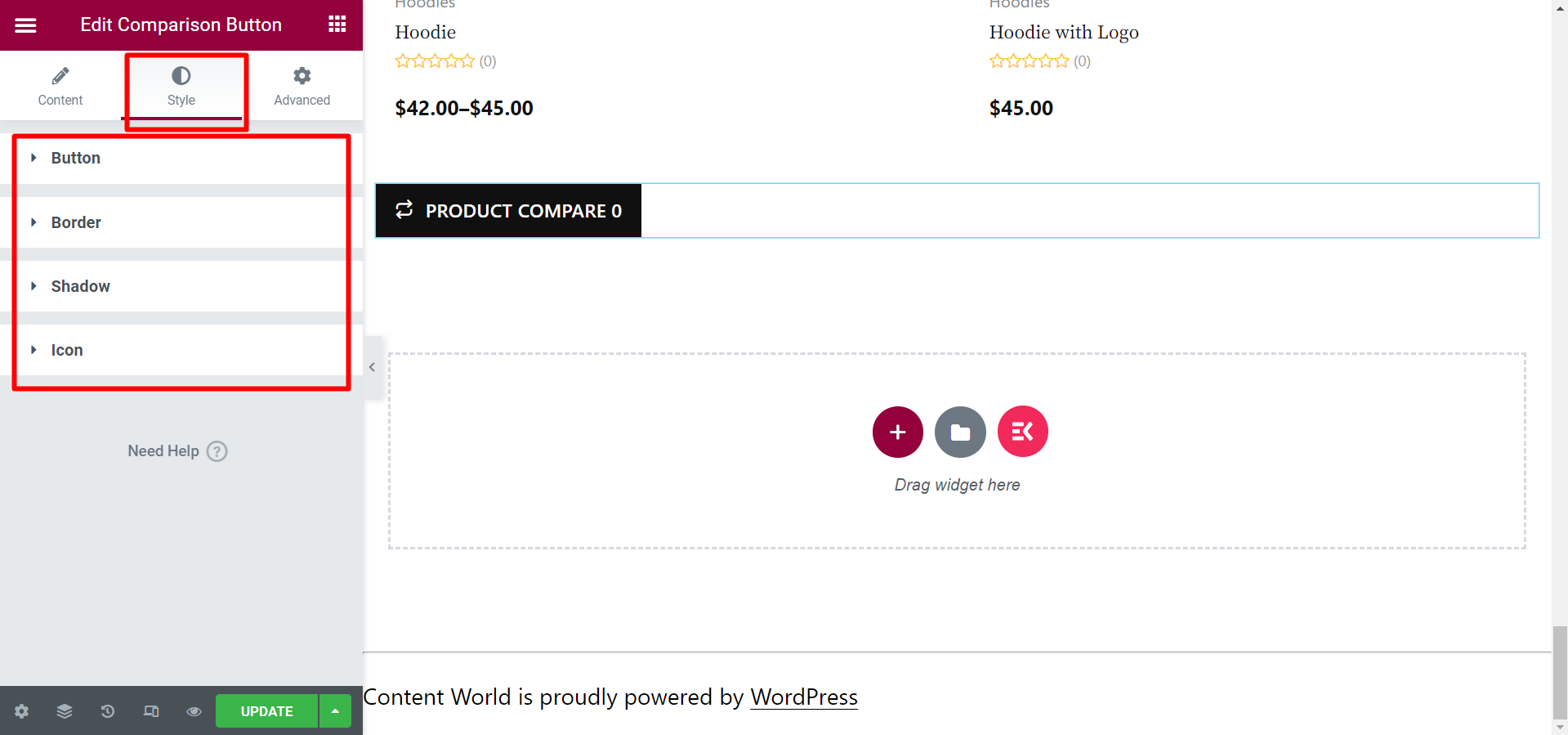
Dalej w Sekcja stylu, dostępnych jest więcej opcji edycji konkretnego widoku przycisku. Opcje edycji to- Przycisk, obramowanie, cień i ikona. Tutaj możesz edytować kolor tła przycisku, typografię, wyrównanie, kolor obramowania, ustawić efekt cienia, odstępy między ikonami, kolor tła plakietki itp.

Ostatni krok #
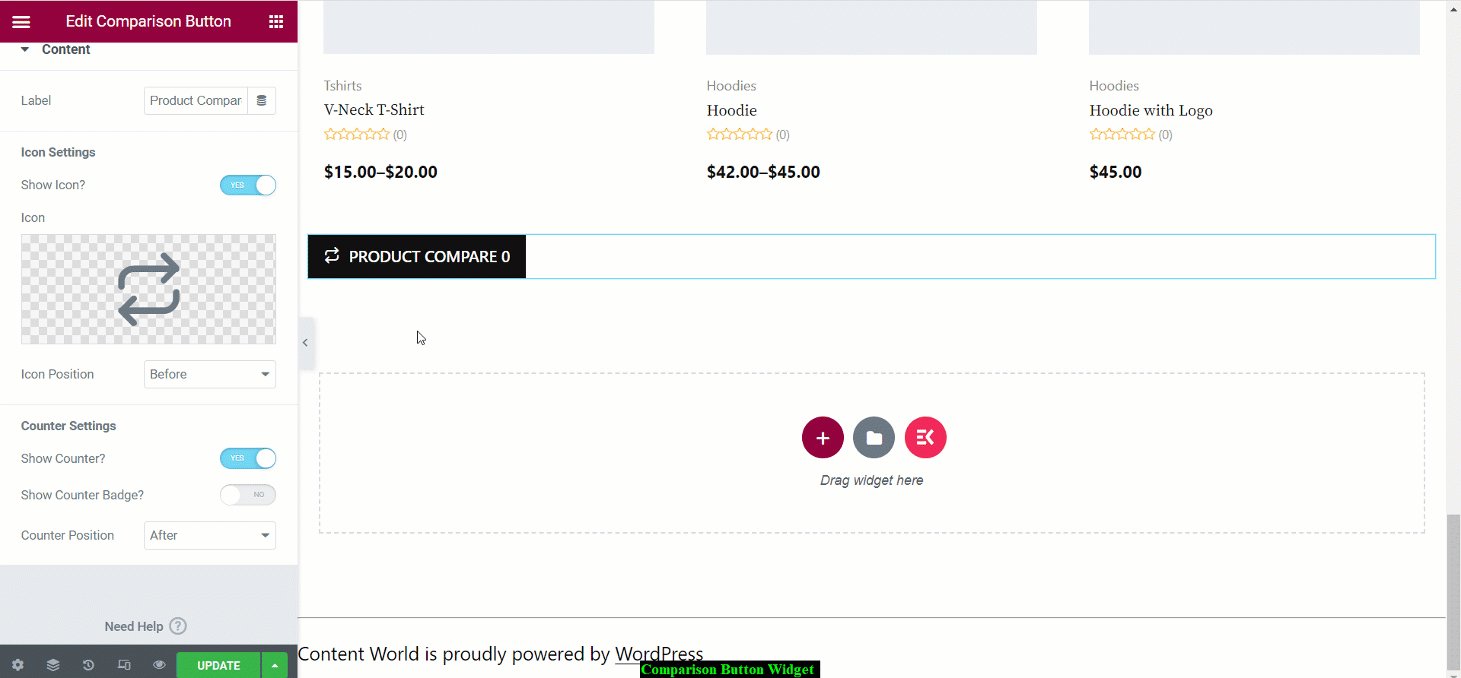
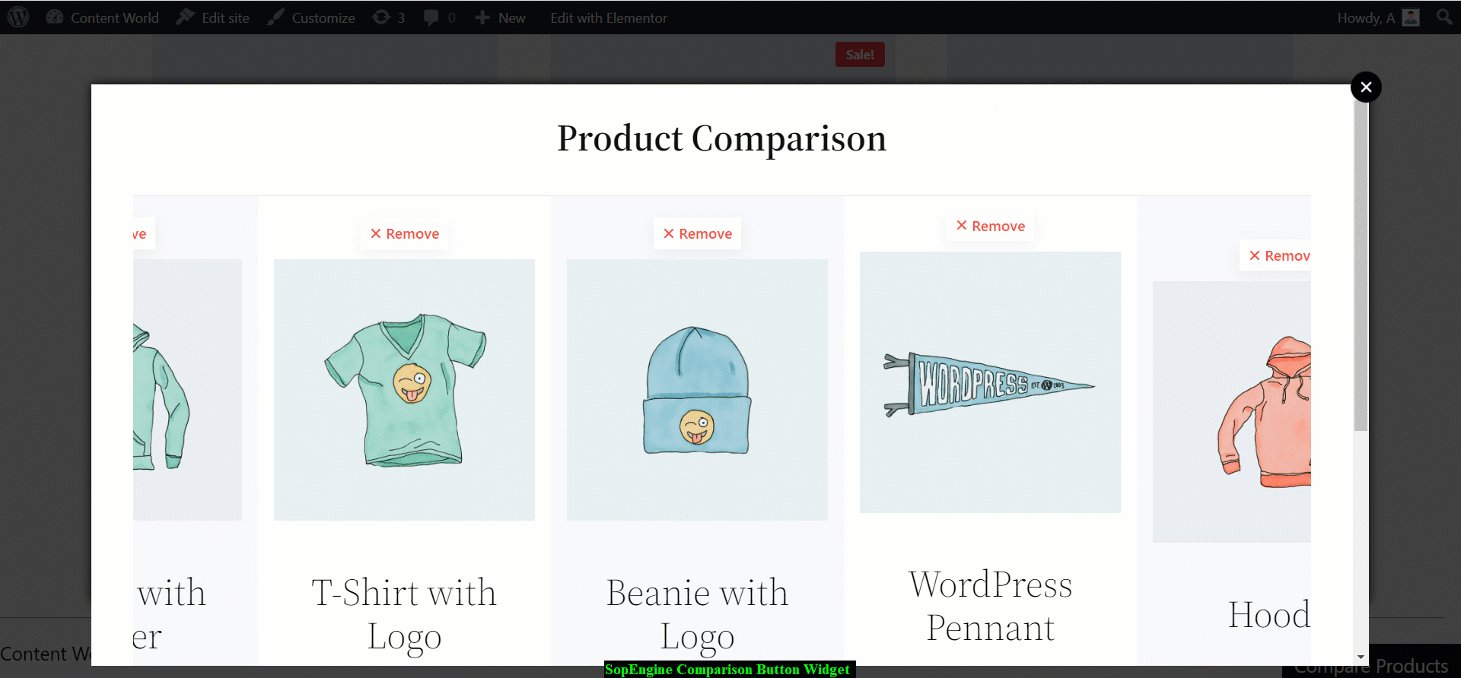
Po edycji i zaprojektowaniu przycisku należy zaktualizować lub opublikować stronę. Wreszcie będzie działać i wyglądać jak GIF poniżej.

Mam nadzieję, że dokumentacja będzie pomocna. Jak widzieliście, widget jest dobrze zorganizowany i prosty. Dodaj więc widżet przycisku porównania i pozwól swoim klientom porównać produkty kilkoma kliknięciami.



