W tym dokumencie wyjaśniono, jak używać skrótów WP Social na dowolnej stronie lub poście. Pod koniec czytania tego posta nauczysz się korzystać z krótkich kodów logowania społecznościowego, krótkich kodów udostępniania społecznościowego i krótkich kodów liczników społecznościowych oferowanych przez WP Social. Chodźmy naprzód.
Użyj skrótów logowania społecznościowego #
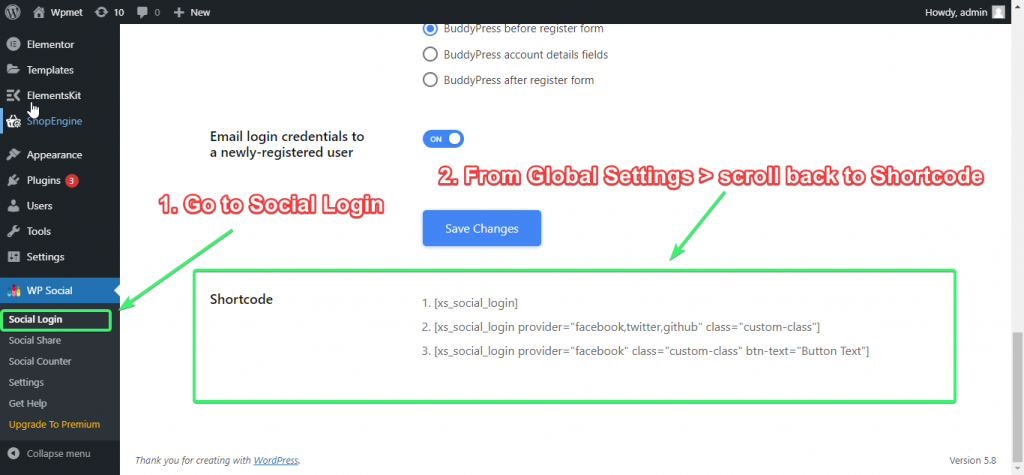
Aby znaleźć skróty do logowania w mediach społecznościowych, wejdź do panelu administracyjnego WordPress, a następnie przejdź do WP Społeczny >> Logowanie społecznościowe >> Ustawienia ogólne. Przewiń w dół strony, gdzie znajdziesz skróty logowania do mediów społecznościowych.

Możesz skopiować dowolne krótkie kody, a następnie dostosować je do swoich potrzeb.
Oto niektóre krótkie kody umożliwiające wdrożenie logowania społecznościowego na dowolnej stronie lub poście:
[xs_social_login][xs_social_login dostawca="facebook,twitter,github" class="custom-class"][xs_social_login Provider="facebook" class="custom-class" btn-text="Tekst przycisku"]Pozwól, że wyjaśnię trochę skróty, abyś mógł zrozumieć, co one oznaczają.
1. [xs_social_login] = To jest uogólniony krótki kod. Jeśli nie określisz żadnych dostawców logowania ani klas CSS lub chcesz użyć domyślnego tekstu przycisku logowania, możesz użyć tego prostego krótkiego kodu do wybranej strony i posta.
2. [xs_social_login dostawca=”facebook,twitter,github” class=”custom-class”] = Jeśli chcesz określić dostawców (takich jak Facebook, Twitter, GitHub) i dodać niestandardową klasę CSS, możesz użyć tego krótkiego kodu.
3. [xs_social_login dostawca=”facebook” class=”custom-class” btn-text=”Tekst przycisku”] = Jeśli chcesz wprowadzić więcej dostosowań, np. wybrać dostawcę logowania, ustawić klasę CSS i określić tekst przycisku, możesz użyć tego krótkiego kodu. Przy okazji, aby znaleźć podgląd stylu, przejdź do Ustawienia stylu patka.
Pamiętaj, że to tylko próbki. Jeśli znasz się na kodowaniu, możesz dostosować wszystkie skróty, aby dodać więcej funkcji.
Pamiętaj, jeśli nie wybierzesz żadnego stylu, a Domyślny styl zostanie aktywowany. Jeśli jednak chcesz wybrać określony styl, po prostu policz pozycję stylu (od góry do dołu) na karcie ustawień stylu, a następnie użyj numeru stylu w swoim krótkim kodzie.
Teraz pokażę jak korzystać z krótkich kodów logowania społecznościowego na Twoją stronę lub post:
Krok 1: Skopiuj żądany krótki kod, którego chcesz użyć. Jeśli potrzebujesz, dostosuj dowolną część kodu.
Krok 2: Przejdź do strony lub sekcji postu, w której chcesz wkleić krótkie kody.
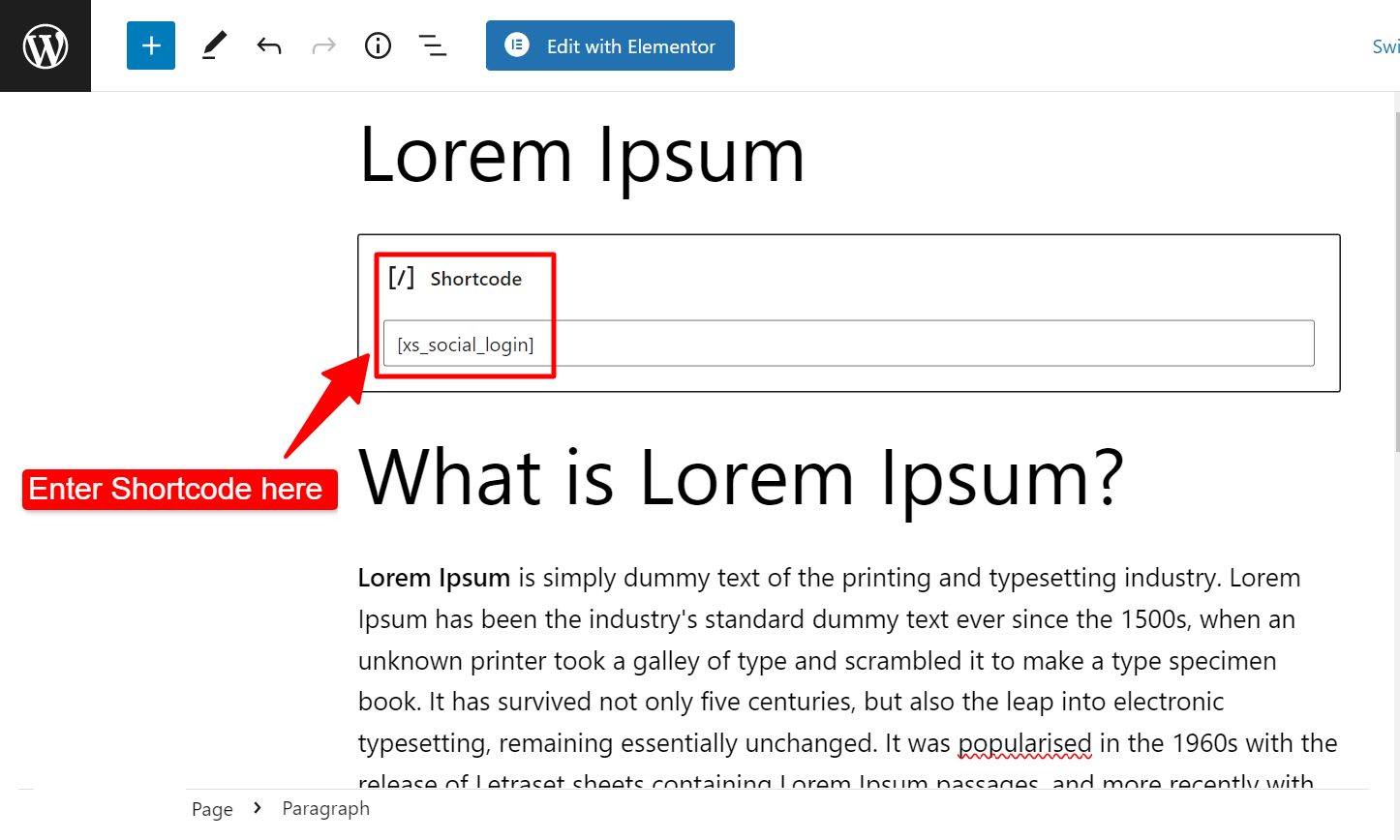
Krok 3: Jeśli używasz Gutenberga, użyj bloku „Shortcode” i wklej swój krótki kod do bloku. W przypadku narzędzia do tworzenia stron Elementor po prostu przeciągnij i upuść widżet „Krótki kod”, a następnie wklej do niego swój krótki kod.
Wprowadź krótki kod logowania społecznościowego w edytorze:

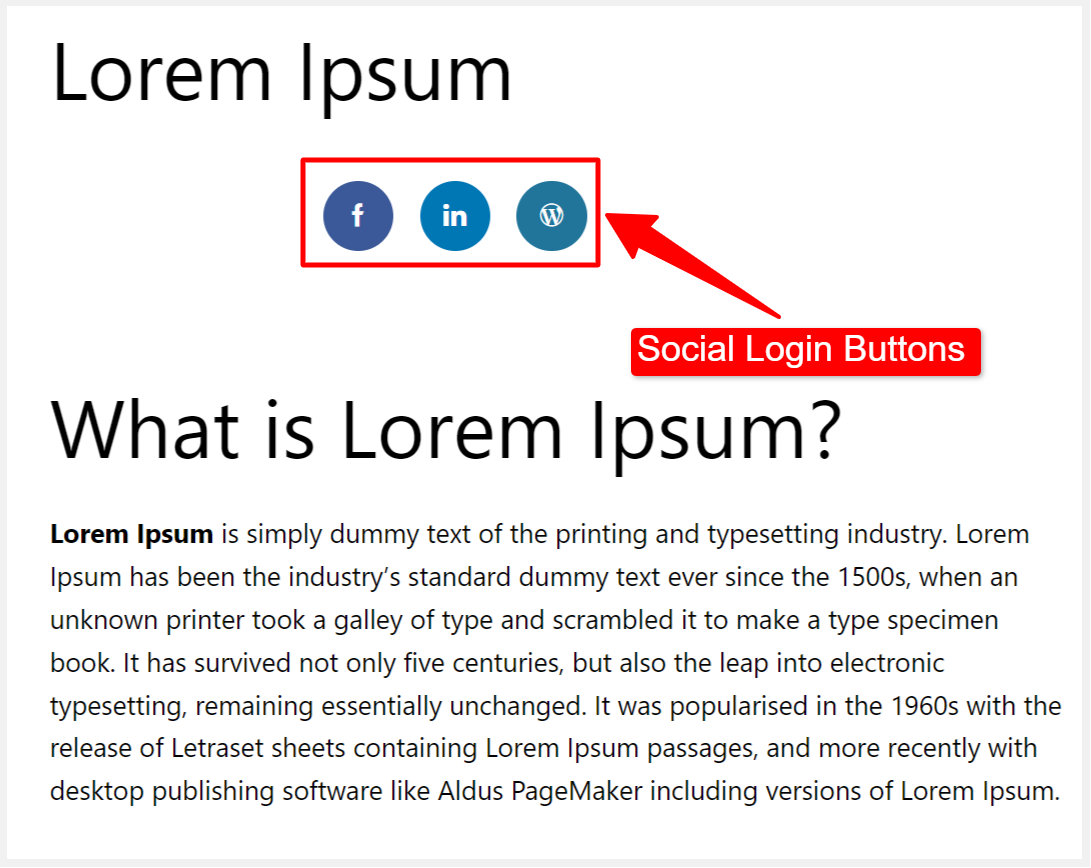
Przyciski logowania w widoku strony:

Użyj skrótów udostępniania społecznościowego #
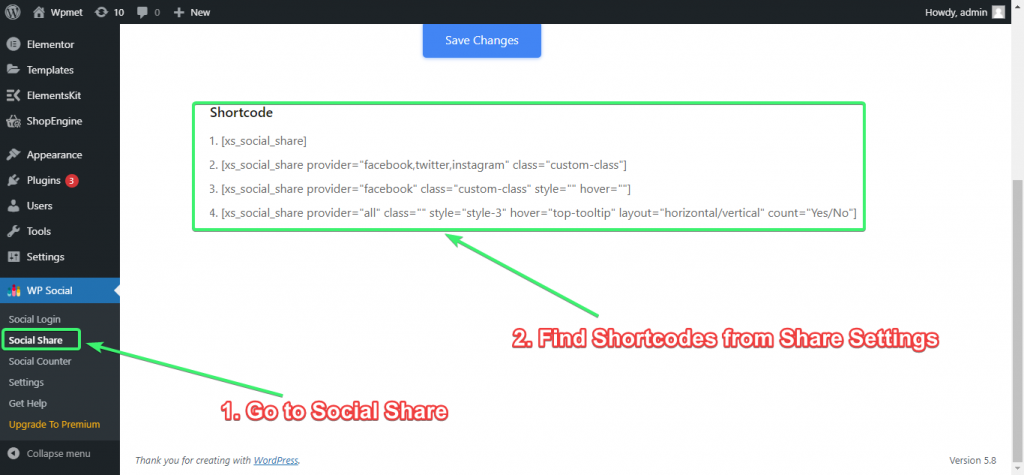
Aby znaleźć skróty do udostępniania społecznościowego, wejdź do panelu administracyjnego WordPress, a następnie przejdź do WP Społeczny => Udział społecznościowy => Udostępnij ustawienia. Przewiń w dół strony, gdzie znajdziesz krótkie kody do udostępniania społecznościowego. Możesz skopiować dowolne krótkie kody, a następnie dostosować je do swoich potrzeb.

Oto niektóre krótkie kody umożliwiające wdrożenie udostępniania społecznościowego na dowolnej stronie lub poście:
[xs_social_share][xs_social_share Provider="facebook,twitter,instagram" class="custom-class"][xs_social_share dostawca="facebook" class="custom-class" style="" hover=""][xs_social_share Provider="all" class="" style="style-3" hover="top-tooltip" układ="poziomo/pionowo" liczba="tak/nie"]Pozwól, że wyjaśnię trochę skróty, abyś mógł zrozumieć, co one oznaczają.
1. [xs_social_share] = To jest uogólniony i prosty krótki kod. Jeśli nie określisz żadnych dostawców udostępniania społecznościowego ani klasy CSS lub chcesz użyć domyślnego stylu udostępniania, możesz użyć tego prostego krótkiego kodu do wybranej strony i postu.
2. [xs_social_share dostawca=”facebook,twitter,instagram” class=”custom-class”] = Jeśli chcesz określić wielu dostawców udostępniania w mediach społecznościowych (takich jak Facebook, Twitter, Instagram), dodać niestandardową klasę CSS i dowolny styl, możesz użyć tego krótkiego kodu.
3. [xs_social_share dostawca=”facebook” class=”custom-class” style=”” hover=””] = Ten krótki kod pomoże Ci zdefiniować pojedynczego dostawcę udostępniania społecznościowego (na przykład Facebook), dodać niestandardową klasę, preferowany styl udostępniania i najechać kursorem.
4. [xs_social_share dostawca=”all” class=”” style=”style-3″ hover=”top-tooltip” układ=”poziomo/pionowo” liczba=”Tak/Nie”] = Jeśli chcesz wprowadzić więcej dostosowań, np. wybrać wszystkich dostawców udostępniania w mediach społecznościowych, ustawić styl, efekt najechania, układ itp., możesz użyć tego krótkiego kodu. Jeśli chodzi o wybór stylów, możesz wybrać swój ulubiony styl udostępniania społecznościowego z Ustawienia stylu patka.
Pamiętaj, że to tylko próbki. Jeśli znasz się na kodowaniu, możesz dostosować wszystkie skróty, aby dodać więcej funkcji.
Pamiętaj, jeśli nie wybierzesz żadnego stylu, a Domyślny styl zostanie aktywowany. Jeśli jednak chcesz wybrać określony styl, po prostu policz pozycję stylu (od góry do dołu) na karcie ustawień stylu, a następnie użyj numeru stylu w swoim krótkim kodzie.
Teraz pokażę jak korzystać z krótkich kodów udostępniania społecznościowego na Twoją stronę lub post:
Krok 1: Skopiuj żądany krótki kod, którego chcesz użyć. Jeśli potrzebujesz, dostosuj dowolną część kodu.
Krok 2: Przejdź do strony lub sekcji postu, w której chcesz wkleić krótkie kody.
Krok 3: Jeśli używasz Gutenberga, użyj bloku „Shortcode” i wklej swój krótki kod do bloku. W przypadku narzędzia do tworzenia stron Elementor po prostu przeciągnij i upuść widżet „Krótki kod”, a następnie wklej do niego swój krótki kod. Otóż to.
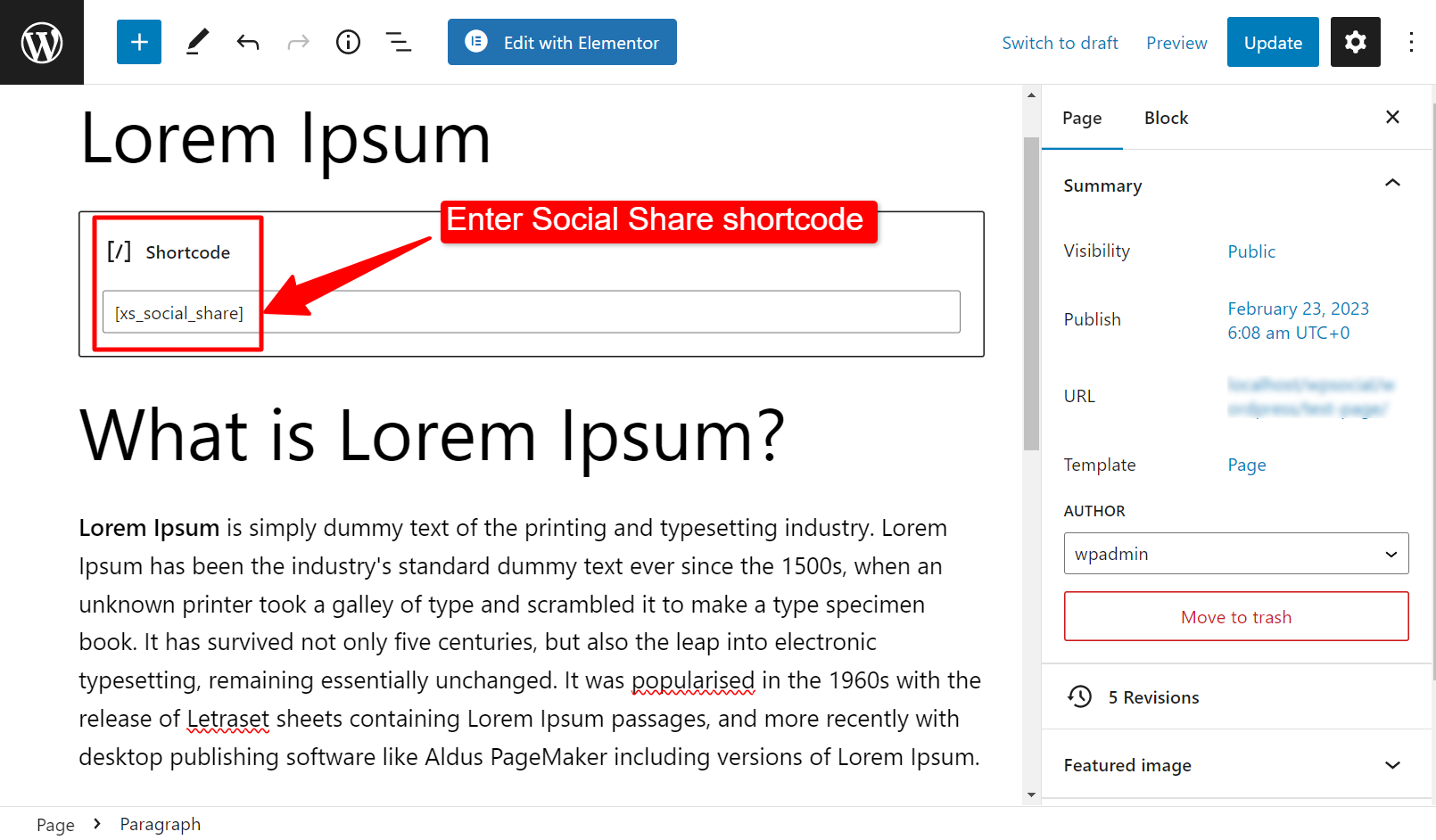
Wprowadź krótki kod logowania społecznościowego w edytorze:

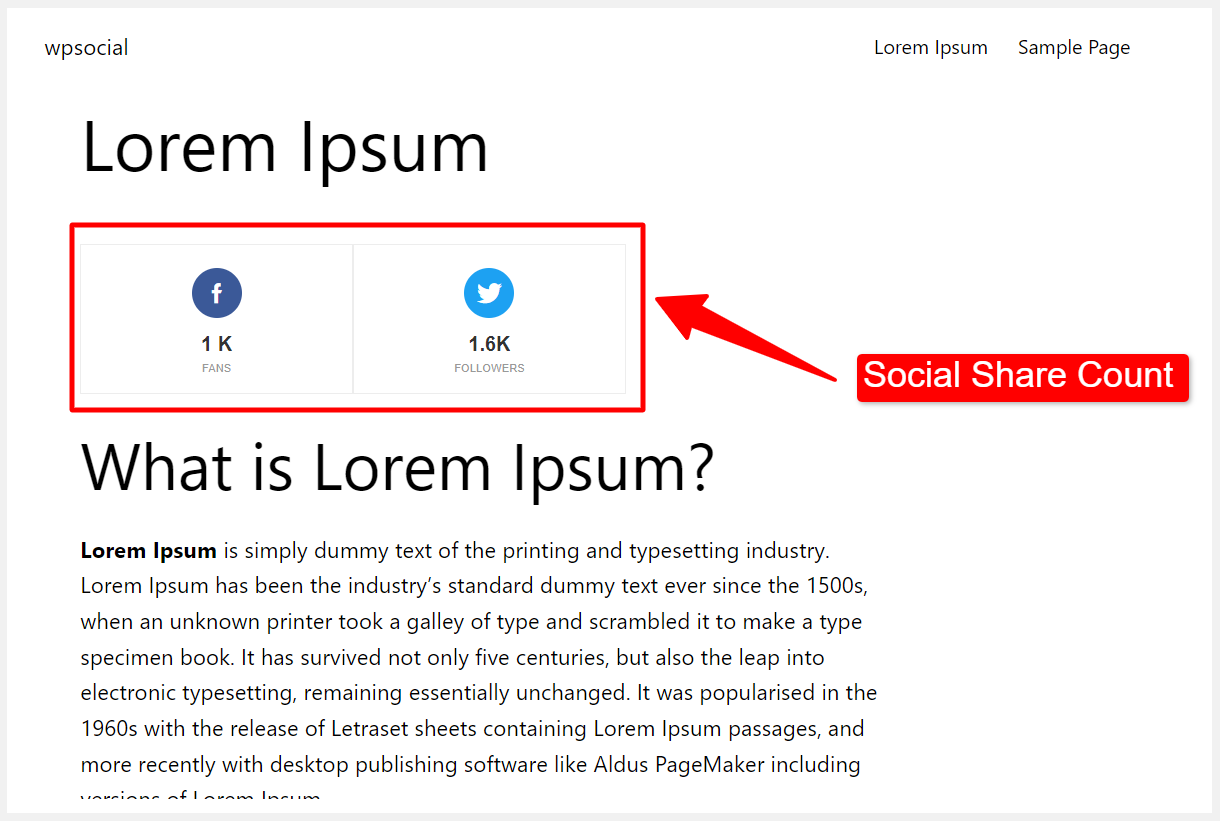
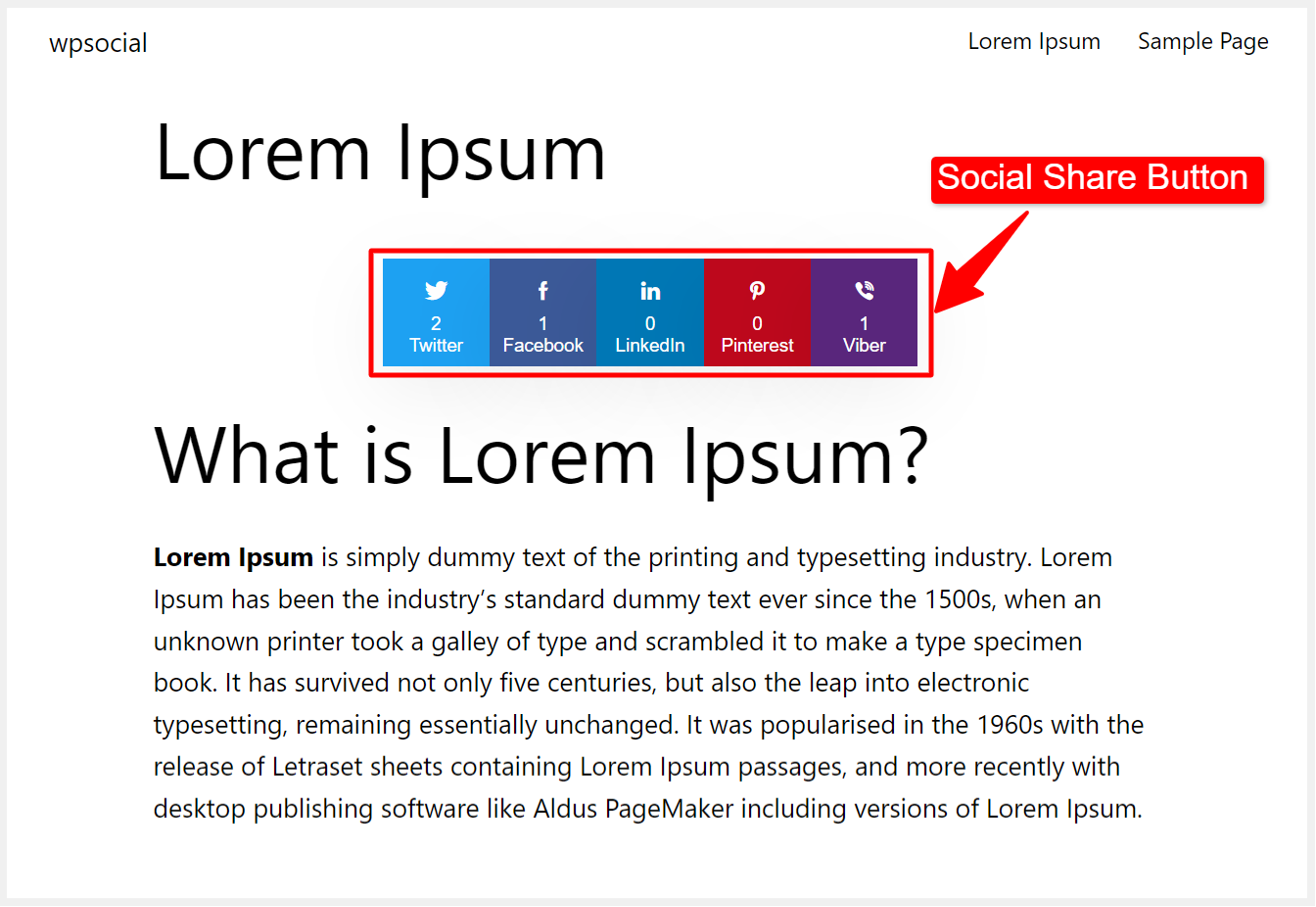
Przyciski udostępniania w widoku strony:

Użyj skrótów licznika społecznościowego #
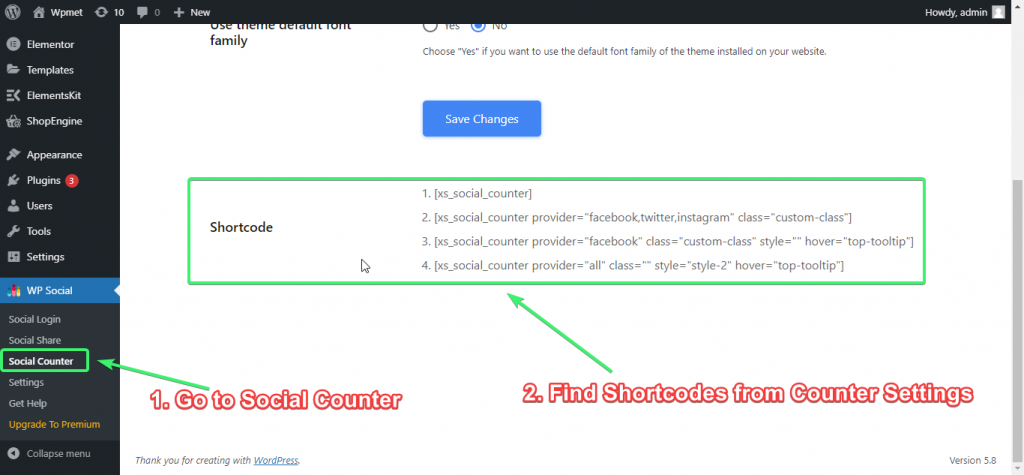
Aby znaleźć skróty licznika społecznościowego, wejdź do panelu administracyjnego WordPress, a następnie przejdź do WP Społeczny => Licznik Społeczny => Ustawienia licznika. Przewiń w dół strony, gdzie znajdziesz krótkie kody licznika społecznościowego.

Możesz skopiować dowolne krótkie kody, a następnie dostosować je do swoich potrzeb.
Oto niektóre krótkie kody umożliwiające wdrożenie licznika społecznościowego na dowolnej stronie lub poście:
[xs_social_counter][xs_social_counter dostawca="facebook,twitter,instagram" class="custom-class"][xs_social_counter dostawca="facebook" class="custom-class" style="" hover="top-tooltip"][xs_social_counter dostawca="all" class="" style="style-2" hover="top-tooltip"]Pozwól, że wyjaśnię trochę skróty, abyś mógł zrozumieć, co one oznaczają.
1. [xs_social_counter] = To jest uogólniony i prosty krótki kod. Jeśli nie określisz żadnych dostawców liczników społecznościowych ani klasy CSS lub chcesz użyć domyślnego stylu licznika, możesz użyć tego prostego krótkiego kodu do wybranej strony i posta.
2. [xs_social_counter dostawca=”facebook,twitter,instagram” class=”custom-class”] = Jeśli chcesz określić wielu dostawców liczników społecznościowych (takich jak Facebook, Twitter, Instagram) i dodać niestandardową klasę CSS, możesz użyć tego krótkiego kodu.
3. [xs_social_counter dostawca=”facebook” class=”custom-class” style=”” hover=”top-tooltip”] = Ten krótki kod pomoże Ci zdefiniować jednego dostawcę liczników społecznościowych (na przykład Facebook), dodać niestandardową klasę oraz użyć preferowanego stylu udostępniania i najechania kursorem. Jeśli chodzi o wybór stylów, możesz wybrać swój ulubiony styl przeciwny społecznościowy spośród Ustawienia stylu patka.
4. [xs_social_counter dostawca=”all” class=”” style=”style-2″ hover=”top-tooltip”] = Jeśli potrzebujesz dostosowań, takich jak wybór wszystkich dostawców liczników społecznościowych, ustawienie klasy CSS, stylu i efektu najechania, możesz użyć tego krótkiego kodu.
Pamiętaj, że to tylko próbki. Jeśli znasz się na kodowaniu, możesz dostosować wszystkie skróty, aby dodać więcej funkcji.
Pamiętaj, jeśli nie wybierzesz żadnego stylu, a Domyślny styl zostanie aktywowany. Jeśli jednak chcesz wybrać określony styl, po prostu policz pozycję stylu (od góry do dołu) na karcie ustawień stylu, a następnie użyj numeru stylu w swoim krótkim kodzie.
Teraz pokażę jak korzystać z krótkich kodów licznika społecznościowego na Twojej stronie lub w poście:
Krok 1: Skopiuj żądany krótki kod, którego chcesz użyć. Jeśli potrzebujesz, dostosuj dowolną część kodu.
Krok 2: Przejdź do strony lub sekcji postu, w której chcesz wkleić krótkie kody.
Krok 3: Jeśli używasz Gutenberga, użyj bloku „Shortcode” i wklej swój krótki kod do bloku. W przypadku narzędzia do tworzenia stron Elementor po prostu przeciągnij i upuść widżet „Krótki kod”, a następnie wklej do niego swój krótki kod.
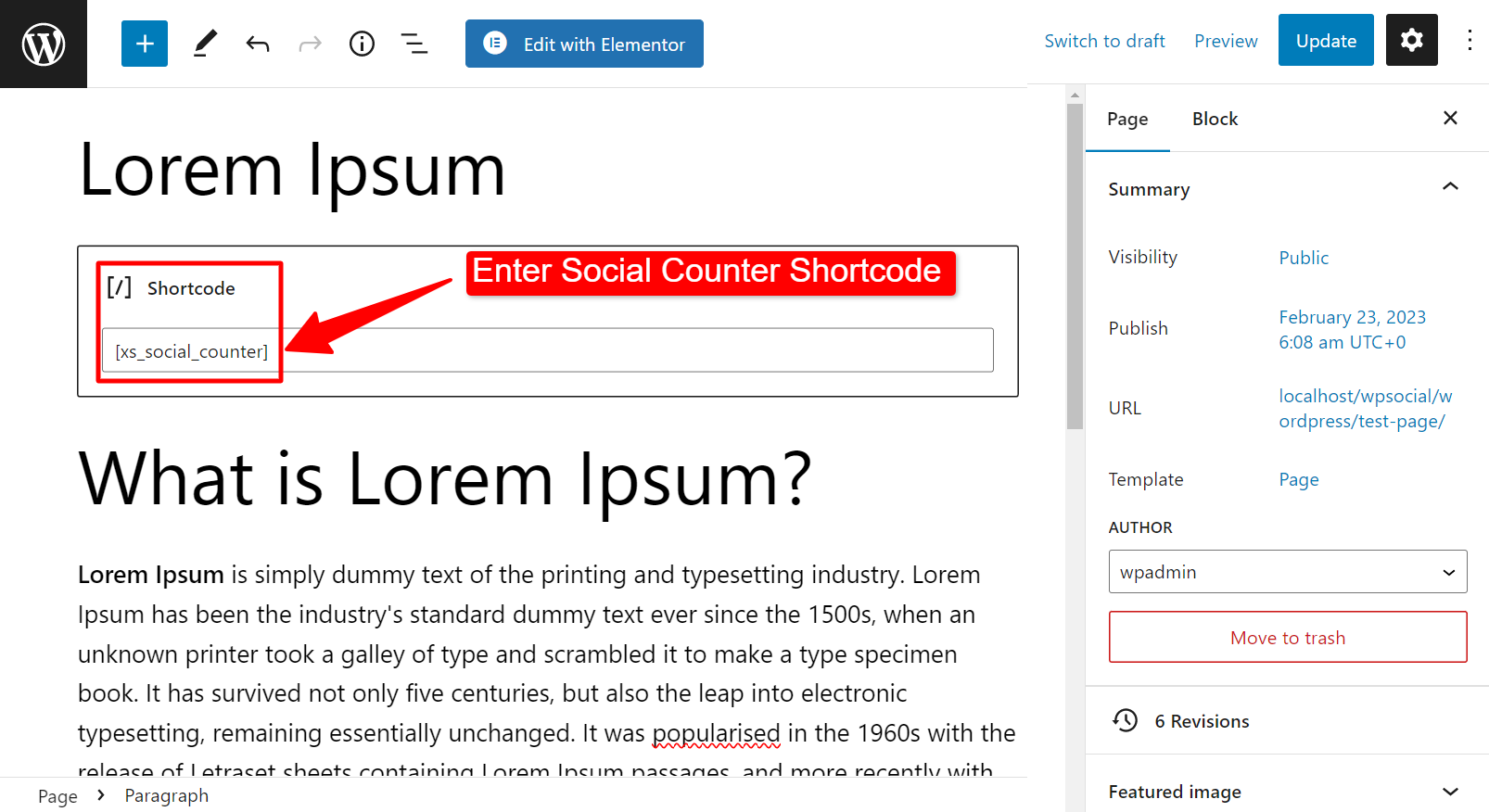
Wprowadź krótki kod licznika społecznościowego w edytorze:

Licznik społecznościowy w widoku strony: