Jak utworzyć stronę archiwum WooCommerce za pomocą ShopEngine #
Strony archiwum WooCommerce prowadzą do uporządkowania listy produktów według określonej ceny, koloru kategorii, tagu itp. Tutaj otrzymasz określone Archiwum ShopEngine Widżety zawierające kategorię, Tytuł archiwum, Liczba archiwów, Archiwizuj produkty., Filtry produktów itp. Korzystając z tych widżetów, możesz łatwo zaaranżować stronę Archiwum w pożądany sposób.
Just follow the step-by-step process to create & beautify your Archive page with ShopEngine, jakiś WooCommerce archive page builder:
Quick Overview
This guide will present creating a WooCommerce product archive page using ShopEngine’s provided archive widgets. This plugin supports Elementor’s drag-and-drop interface that facilitates beginners who have zero to minor technical expertise.
Plugins needed: ShopEngine, WooCommerce, and Elementor.
After installing these plugins, you need to enable the archive widgets. Then you need to create and customize an archive page template with ShopEngine’s archive widgets.
Step 1: Create an WooCommerce Product Archive Page Template #
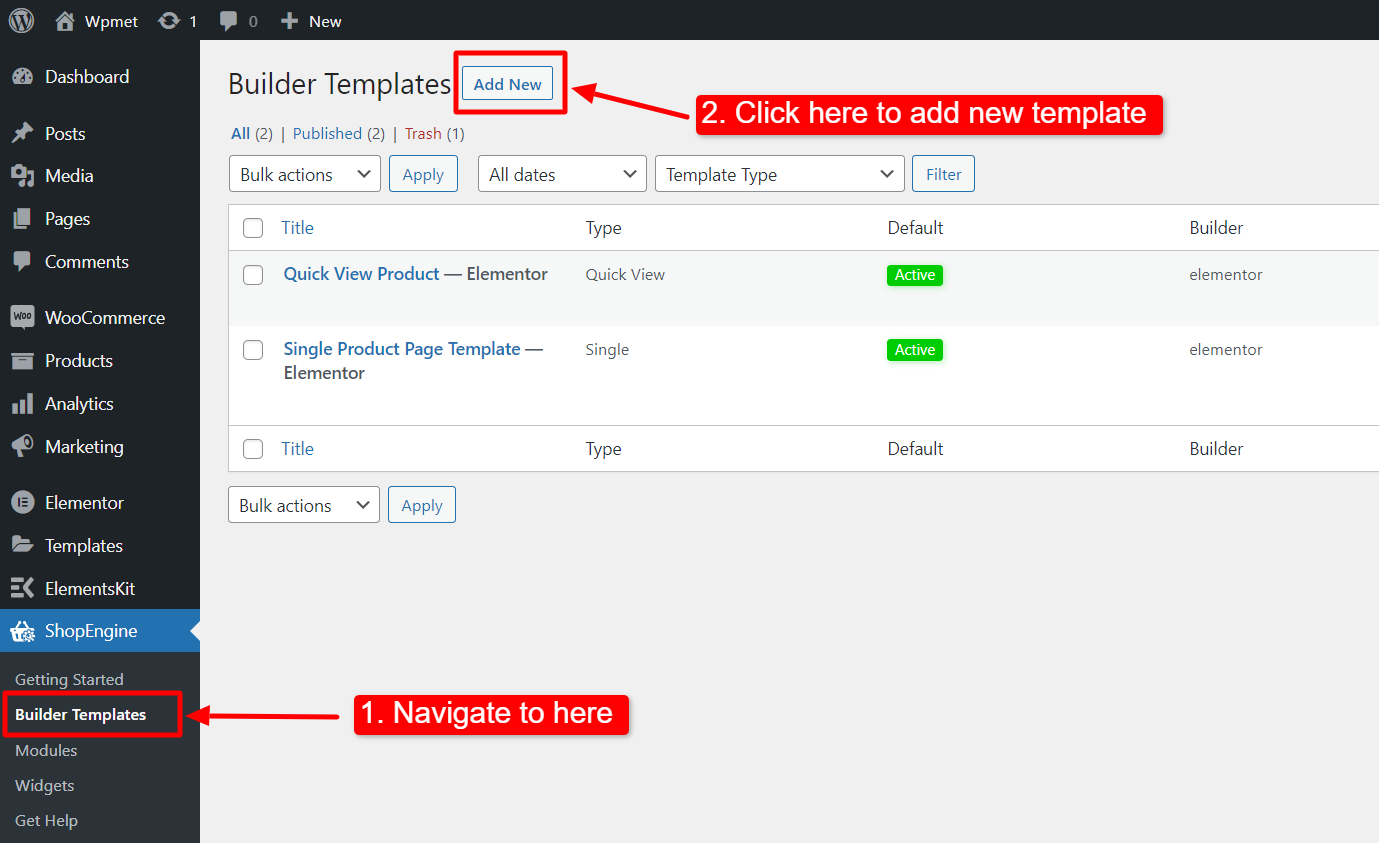
- Nawigować do Kup silnik-> Szablony z panelu WordPress.
- Kliknij na Dodaj nowe przycisk, aby utworzyć nowy szablon.

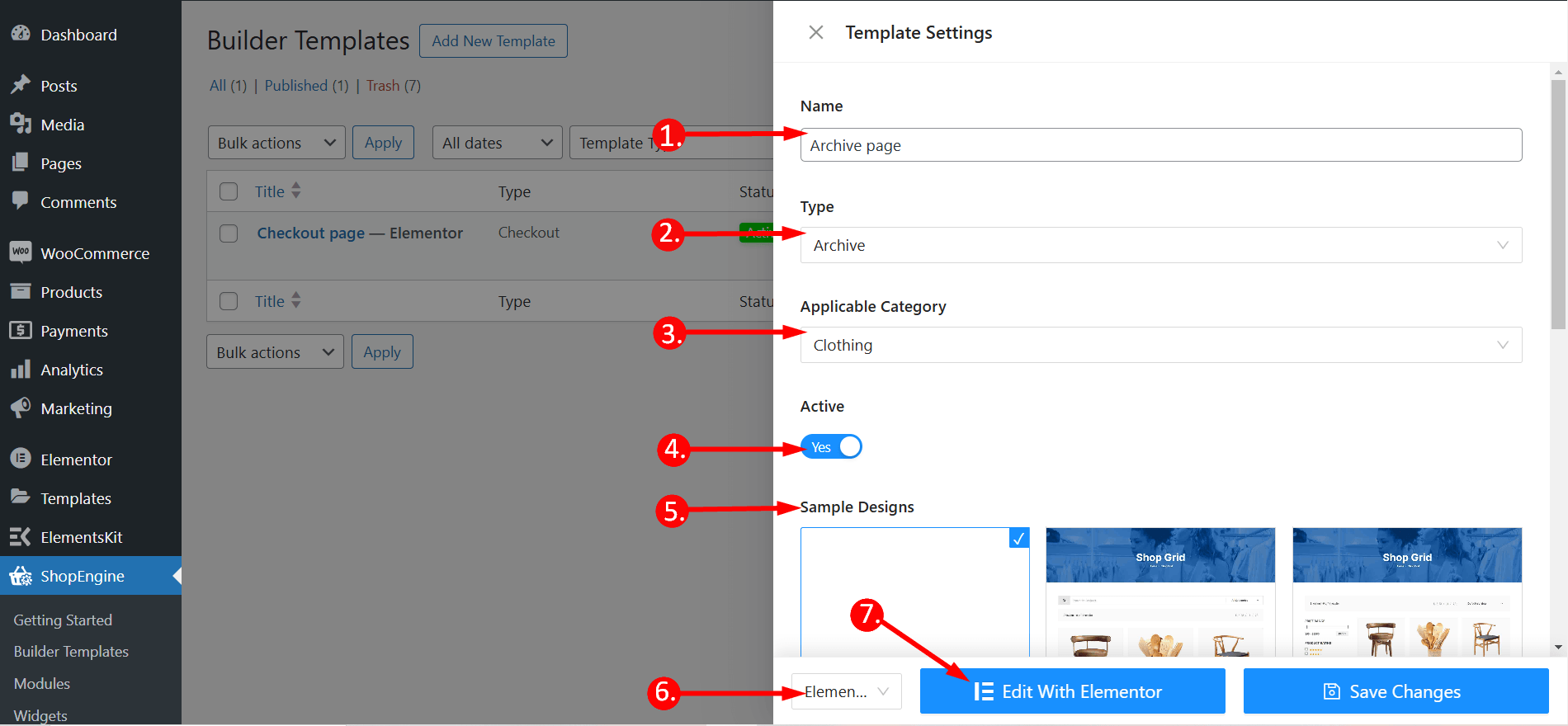
Następnie pojawi się okno poza płótnem, w którym można ustawić ustawienia szablonu. W Ustawieniach szablonu,
- Wprowadź a Nazwa szablonu.
- Ustaw typ szablonu: Archiwum.
- Wybierz Obowiązująca kategoria dla produktów. (Opcjonalnie. Jeśli jednak wybierzesz kategorię, musisz utworzyć inny szablon dla produktów ogólnych, a także produktów z innych kategorii).
- Włączać Ustaw domyślne aby ustawić szablon jako Domyślny.
- Wybierz projekt z dostępne szablony Lub stworzyć projekt samodzielnie, korzystając z pojedynczych widżetów na stronie produktu. Pokażemy szablon stworzony od podstaw.
- Z podanych opcji wybierz edytor, którego chcesz użyć do edycji szablonu: Elementora I Gutenberga.
- Teraz kliknij Edit with Elementor/Gutenberg or Save changes.

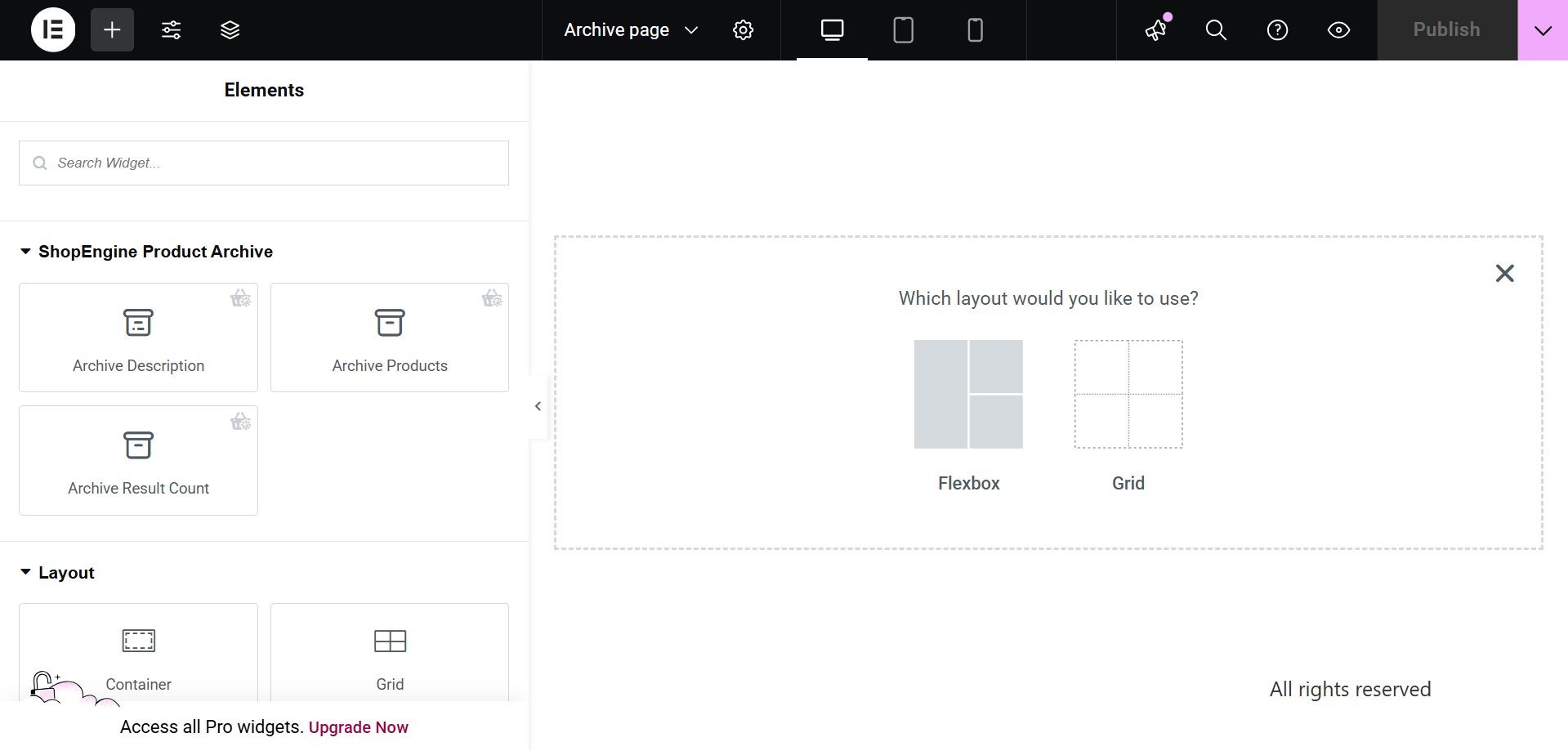
Krok 2: Wybierz strukturę #
- Wybierz swoją strukturę z wybranego obszaru.

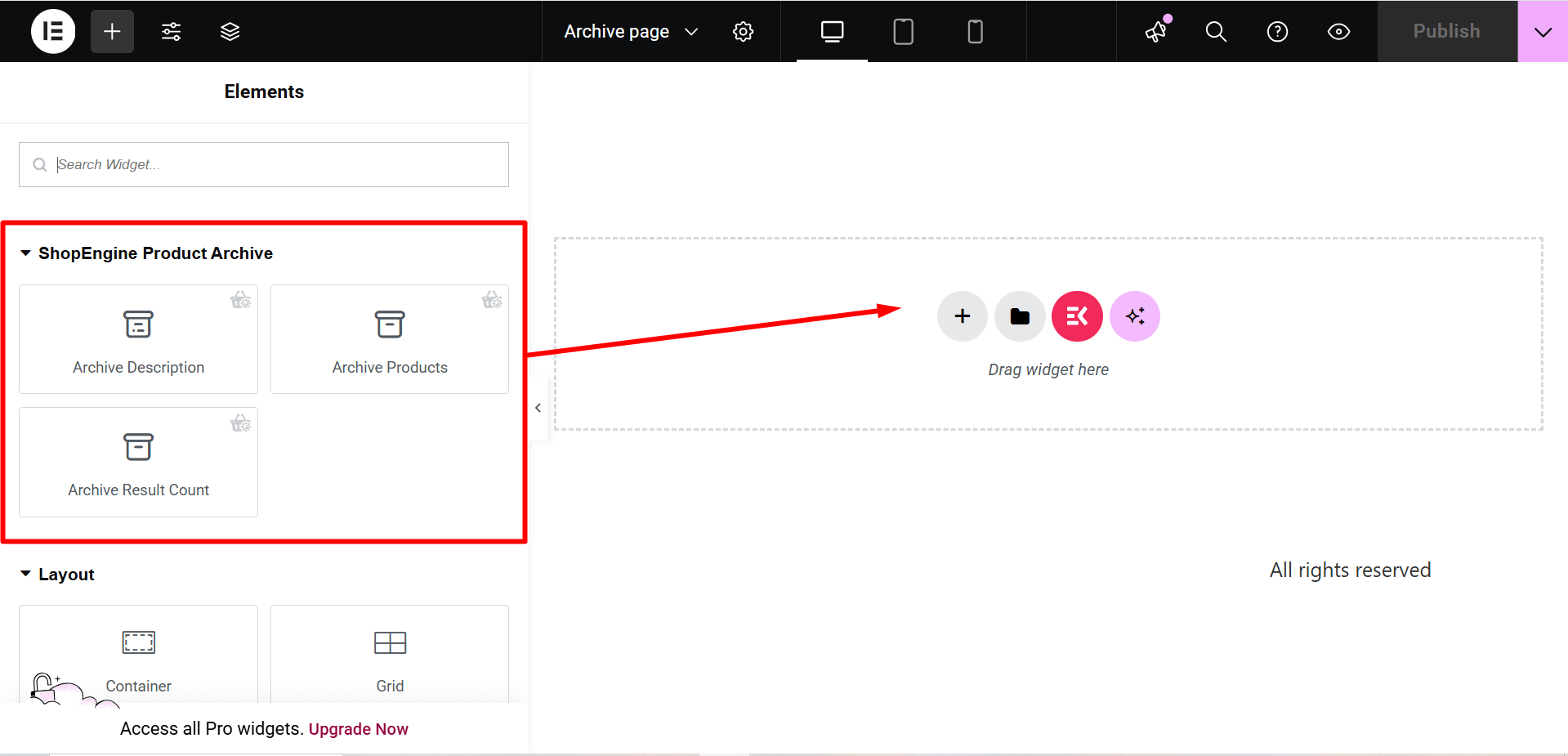
Krok 3: Zaprojektuj stronę archiwum WooCommerce za pomocą widżetów archiwum ShopEngine #
Przejdź do bloku ShopEngine i możesz zaprojektować własny. Tutaj otrzymasz określone Archiwum ShopEngine Widżety zawierające kategorię, Tytuł archiwum, Liczba archiwów, Archiwizuj produkty itp. Zobaczmy, jak je dostosować:
Teraz wystarczy przeciągnąć poniższe widżety i upuścić je na wybranym obszarze.
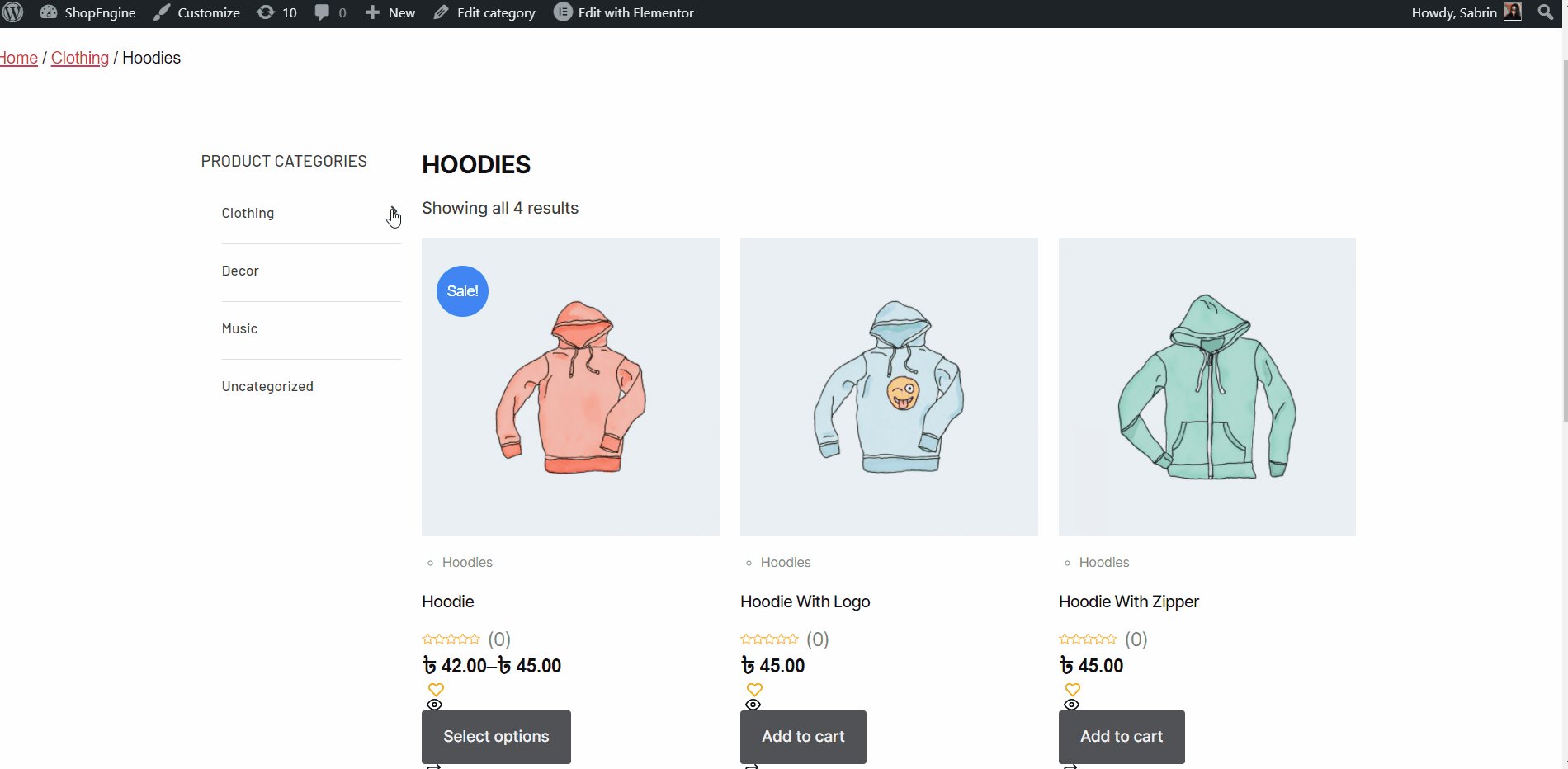
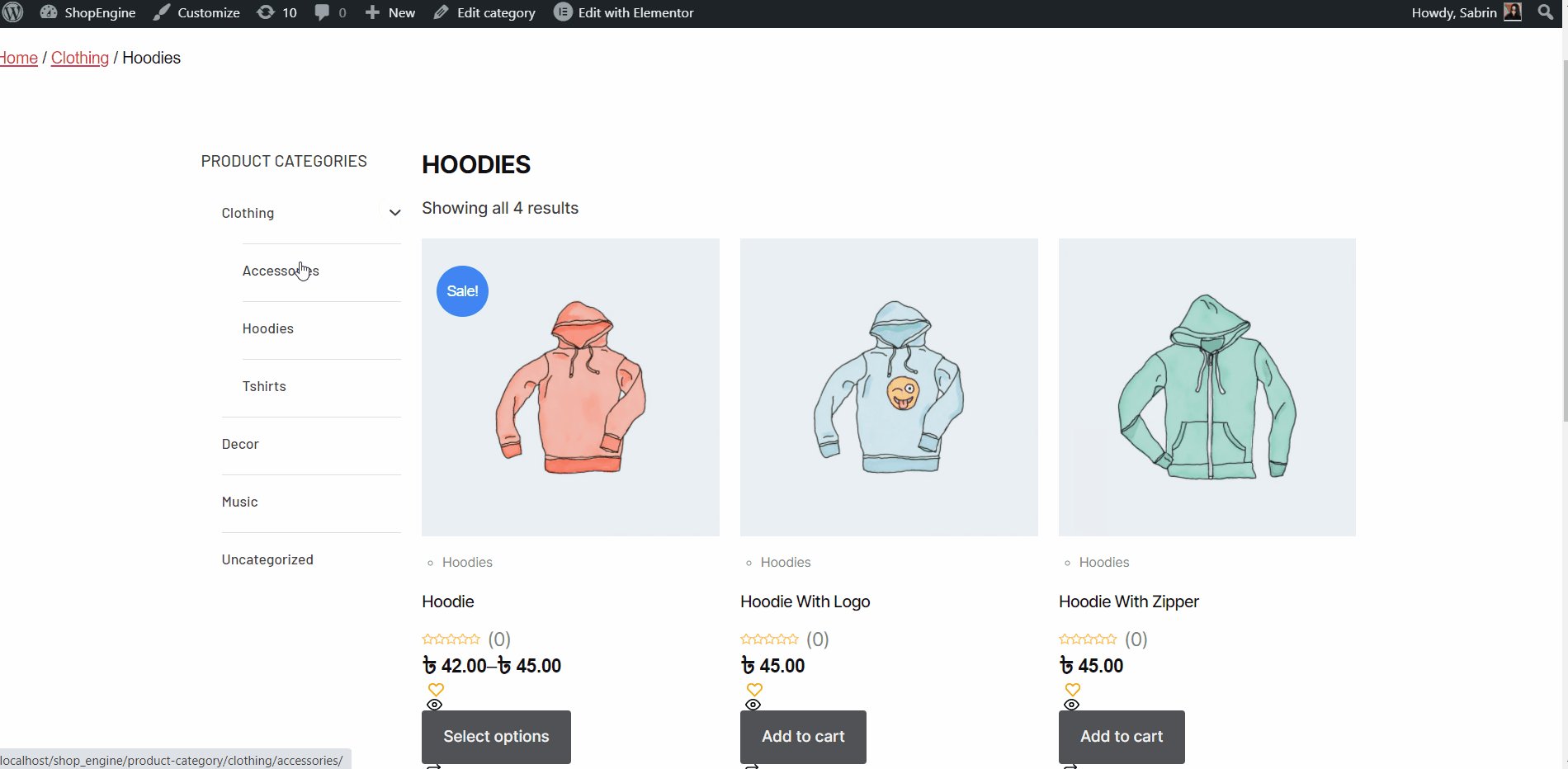
- Kategoria.
- Tytuł archiwum.
- Liczba archiwów.
- Archiwizuj produkty.

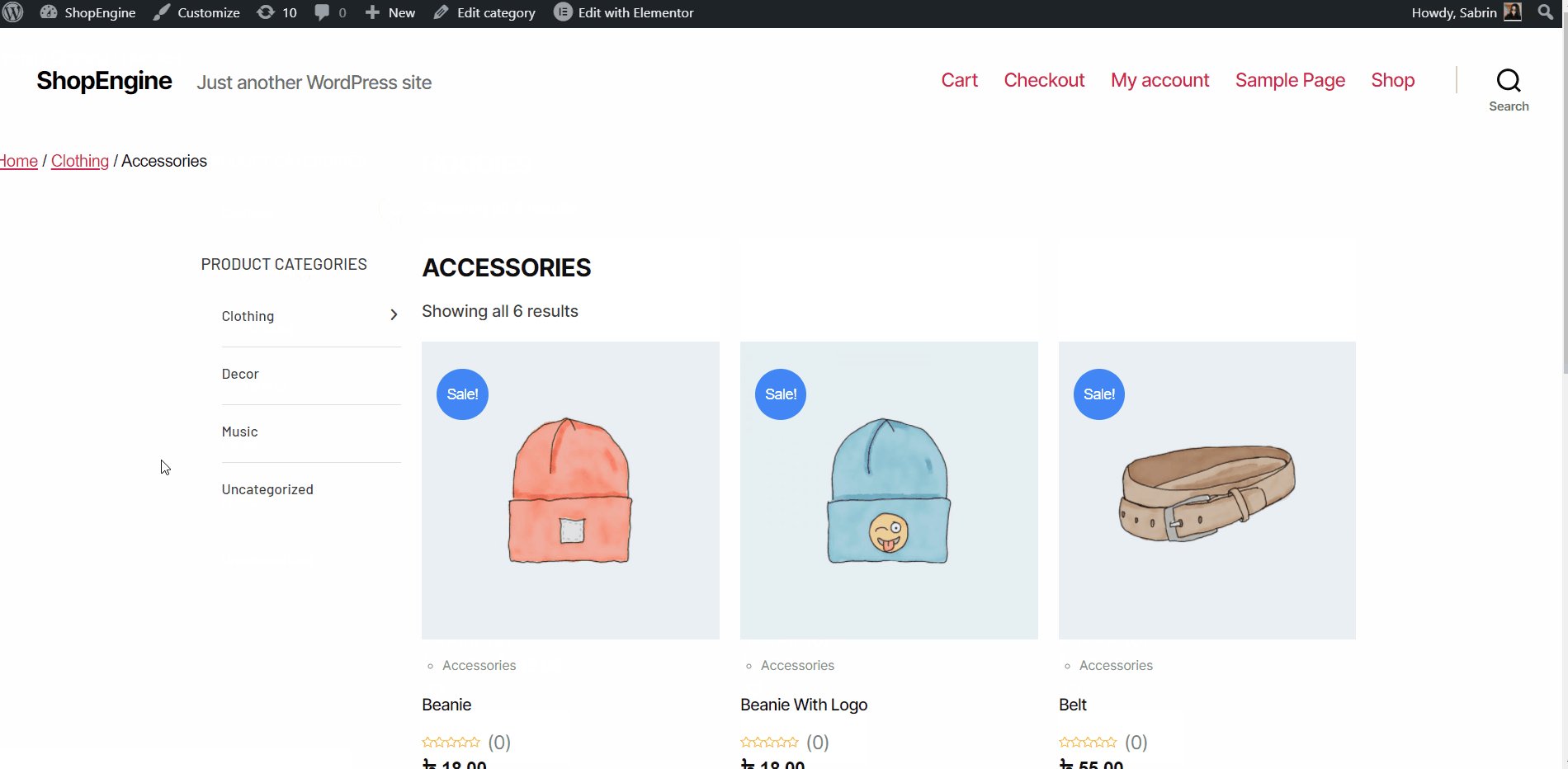
Krok 4: Opublikuj swoją stronę archiwum #
- Po zakończeniu projektowania kliknij Aktualizacja.
Teraz obejrzyj Strona archiwum od przodu. Tam możesz zobaczyć zaprojektowaną przez siebie stronę Archiwum i sprawdzić, czy wszystkie funkcje strony działają idealnie.