Możesz włączyć pomoc kontaktową WhatsApp na swojej stronie internetowej za pomocą widżetu WhatsApp ElementsKit. Po prostu przeciągnij i upuść widżet do edytora projektów Elementora i pobierz przycisk WhatsApp na stronie internetowej bezproblemowo.
WhatsApp to obecnie jedna z najpopularniejszych opcji bezpiecznego przesyłania wiadomości. Ludzie wolą go jako komunikator internetowy. Dlatego ten widżet jest pomocny w rozpoznawaniu natychmiastowych zapytań, zainteresowań i próśb klientów.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak używać widżetu przycisku Elementor WhatsApp w ElementsKit.
Krok 1: Pobierz przycisk Elementor WhatsApp na stronie internetowej – ElementsKit #
Aby umieścić przycisk WhatsApp na swojej stronie, najpierw włącz widżet WhatsApp ElementsKit, następnie otwórz edytor Elementor i przeciągnij i upuść widżet do obszaru projektu.
Włącz widżet WhatsApp: #
Aby włączyć widget:
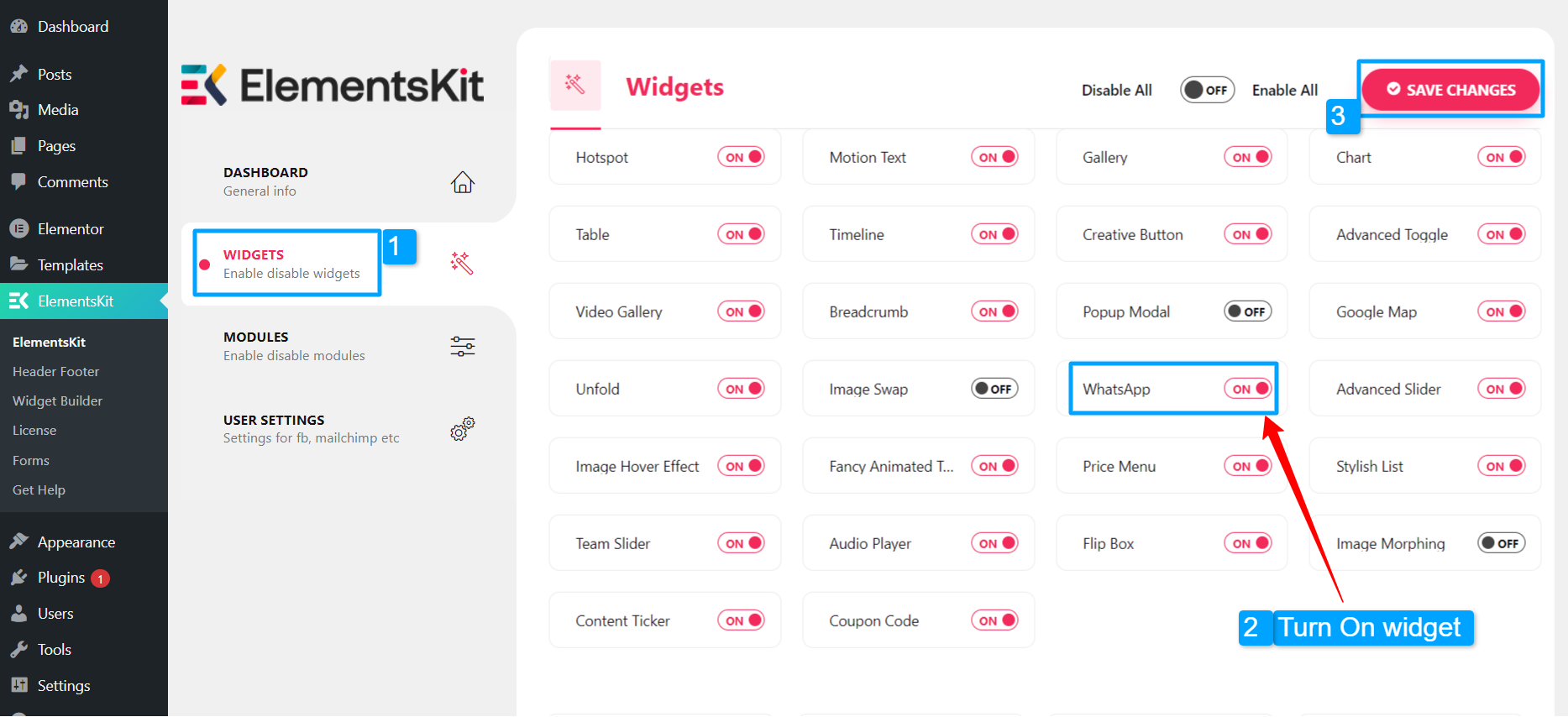
- Nawigować do ElementsKit > Widżety.
- Znajdź kod kuponu i włącz widget.
- Kliknij ZAPISZ ZMIANY.

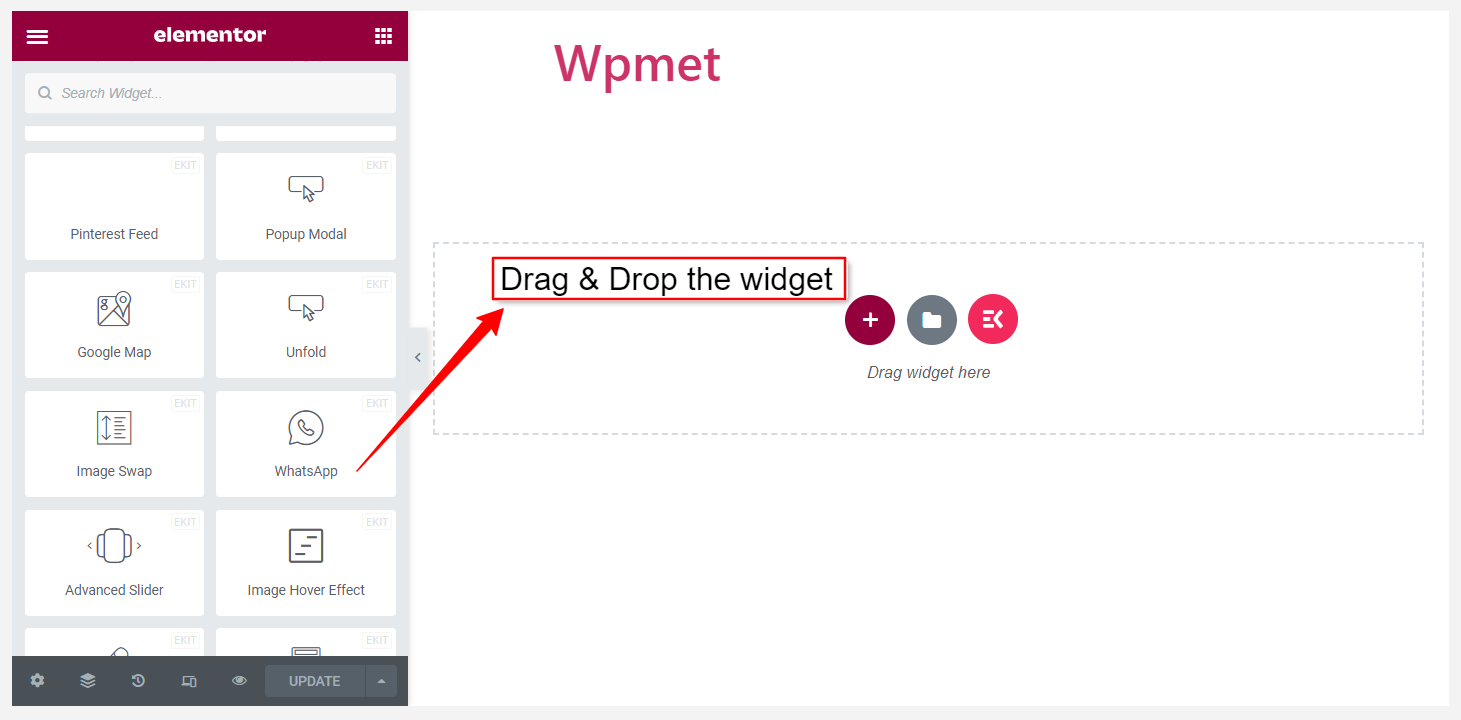
Przeciągnij i upuść widżet: #
Następnie przeciągnij i upuść widżet Ticker treści ElementsKit do obszaru projektu edytora Elementor.

Krok 2: Skonfiguruj widżet WhatsApp #
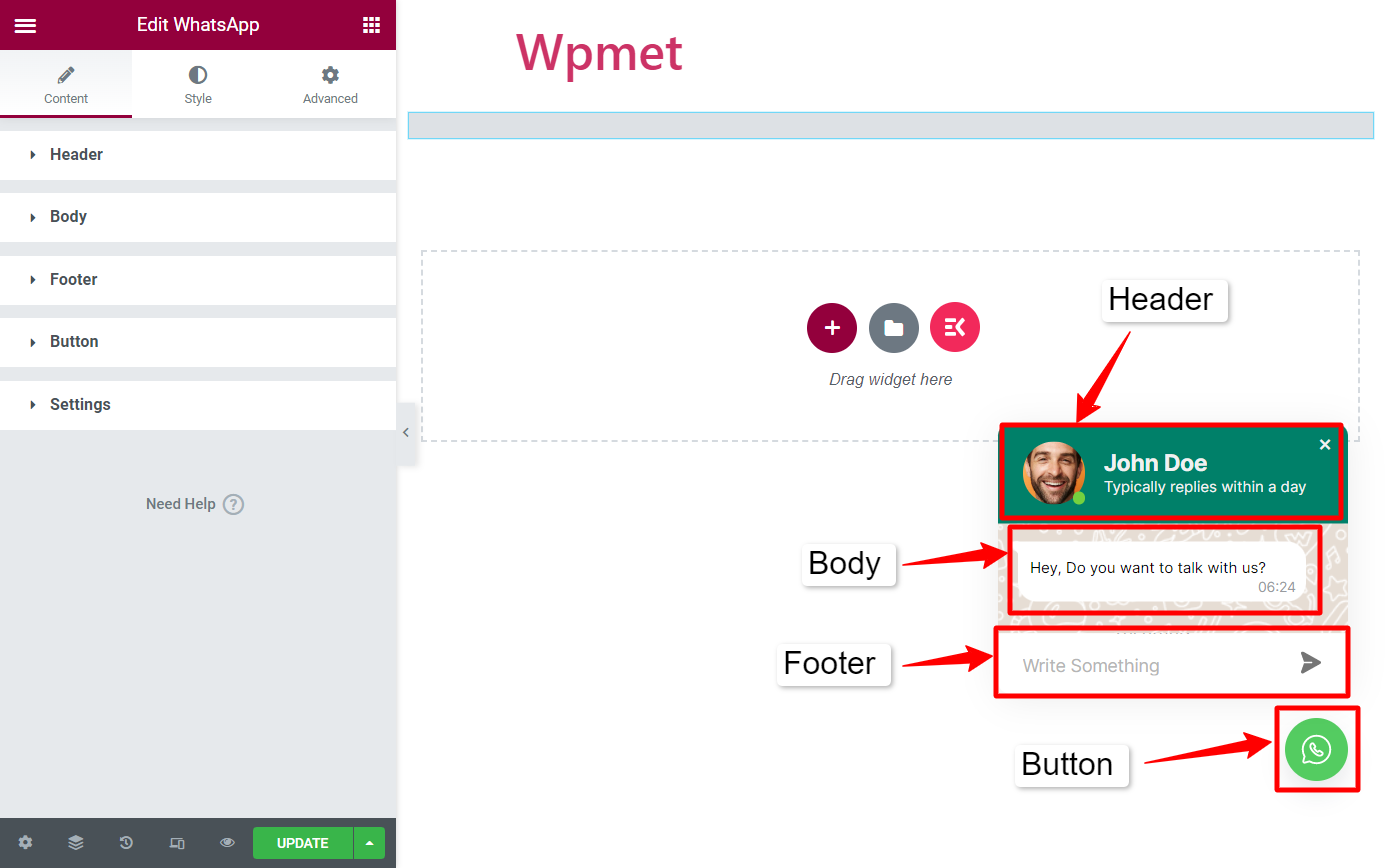
Możesz skonfigurować nagłówek, treść, stopkę, przycisk i ustawienia widżetu WhatsApp ElementsKit.

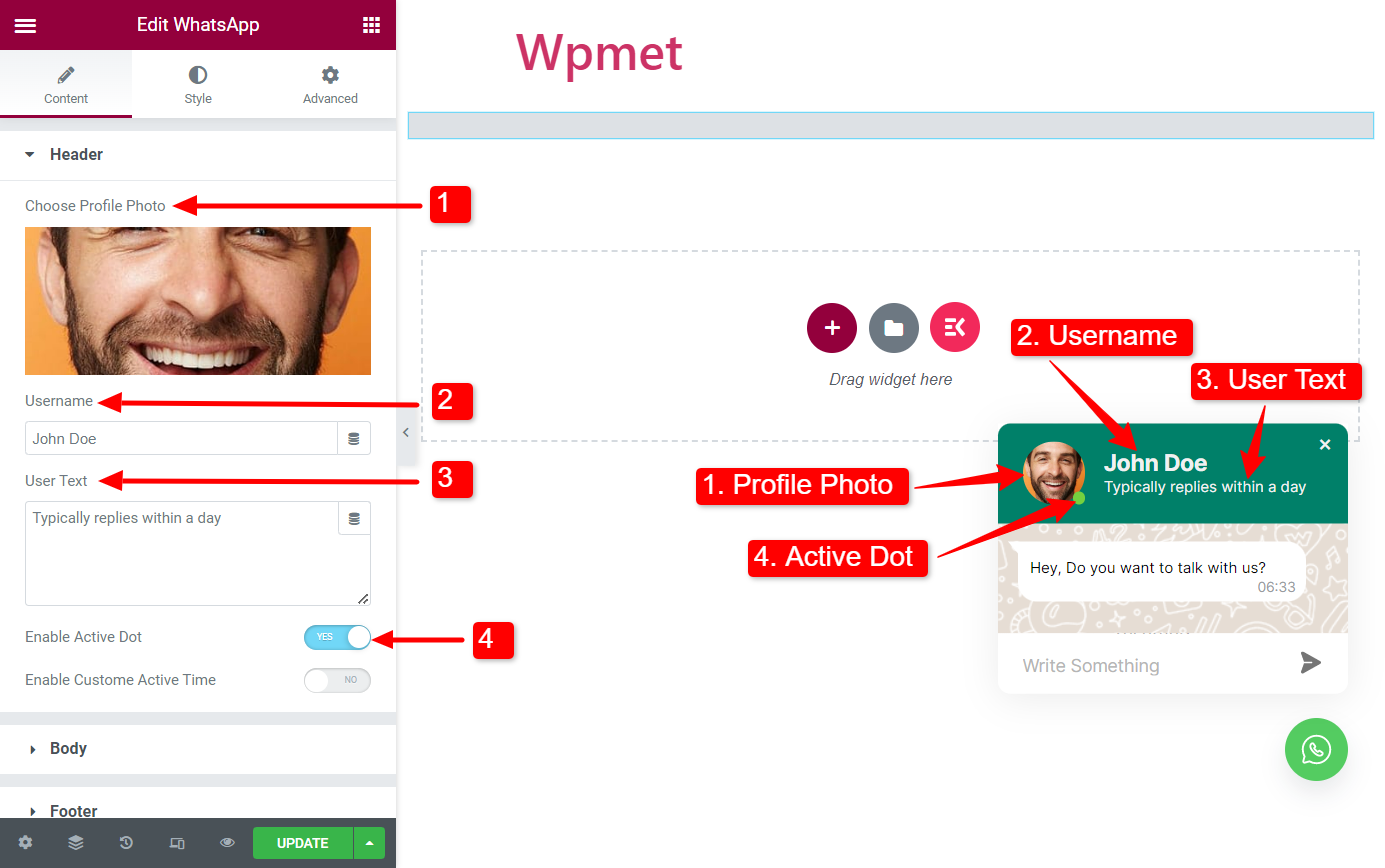
nagłówek #
- Wybierz zdjęcie profilowe: Możesz dodać zdjęcie profilowe na czacie WhatsApp. Prześlij zdjęcie lub wybierz jedno z biblioteki multimediów WordPress.
- Nazwa użytkownika: Wpisz swoje imię i nazwisko w polu nazwy użytkownika.
- Tekst użytkownika: Możesz wpisać krótki tekst, który pojawi się pod nazwą użytkownika.
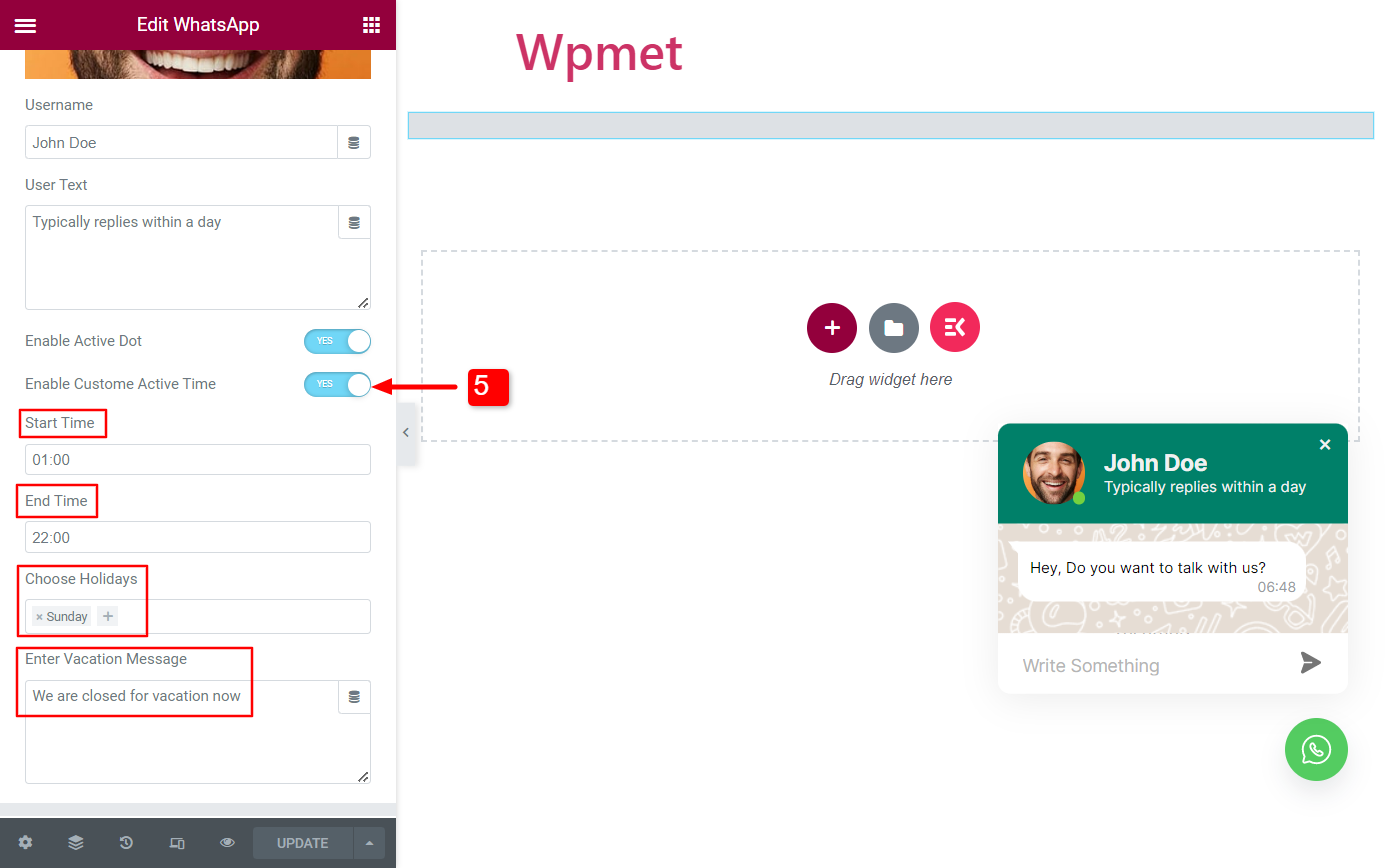
- Włącz aktywną kropkę: Pokaż swój aktywny status, włączając aktywną kropkę.

- Włącz niestandardowy czas aktywności(Dostępne, gdy włączona jest aktywna kropka): Włączając tę funkcję, możesz pokazać status aktywności o określonej porze dnia. Po włączeniu dostępne będą następujące opcje:
- Czas rozpoczęcia: Ustaw porę dnia, kiedy będziesz online.
- Koniec czasu: Ustaw porę dnia, o której nie będziesz już dostępny online.
- Wybierz Święta: Wybierz dni wolne.
- Wpisz wiadomość urlopową: Możesz ustawić wiadomość dla klientów, gdy będziesz na wakacjach.

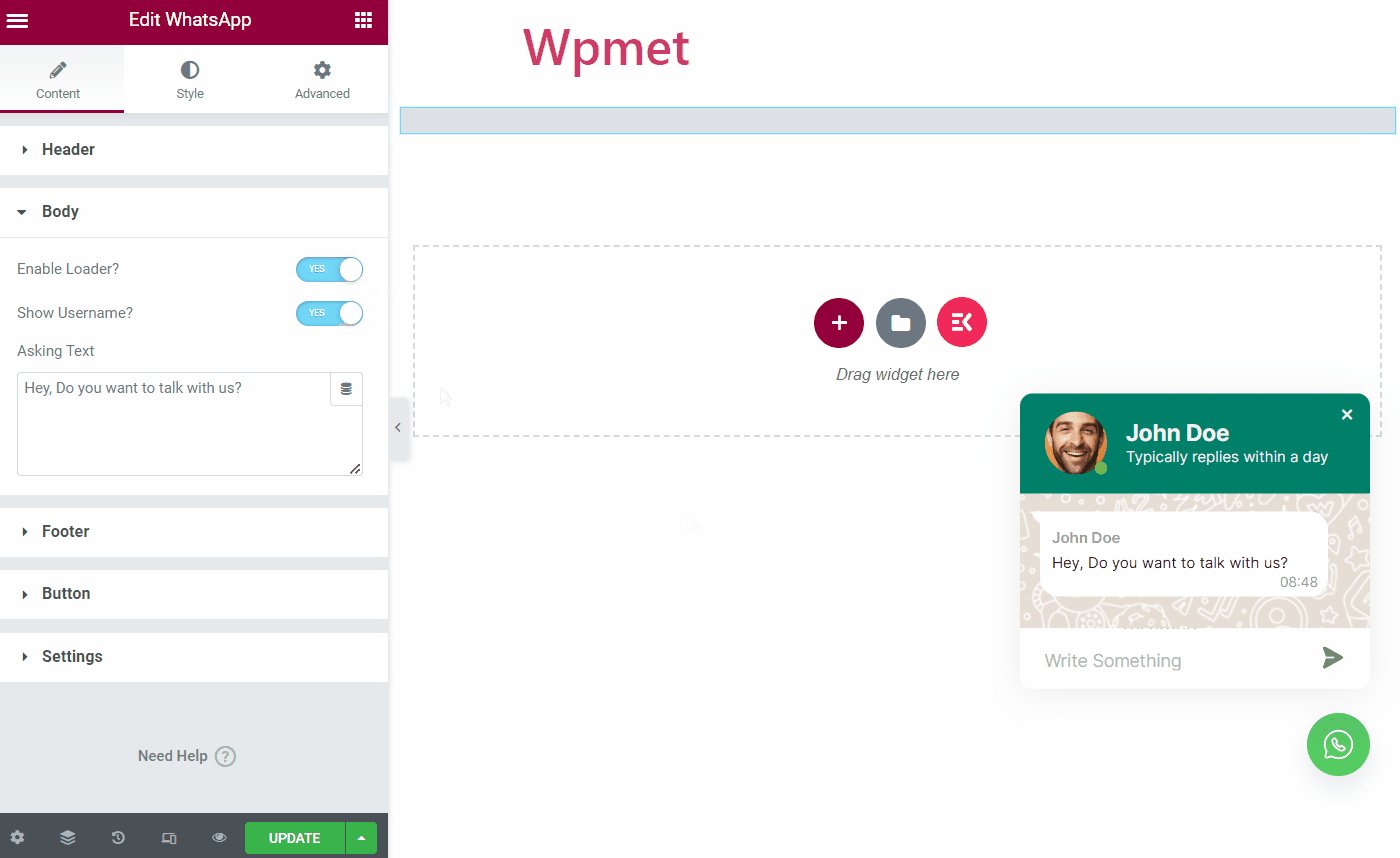
Ciało #
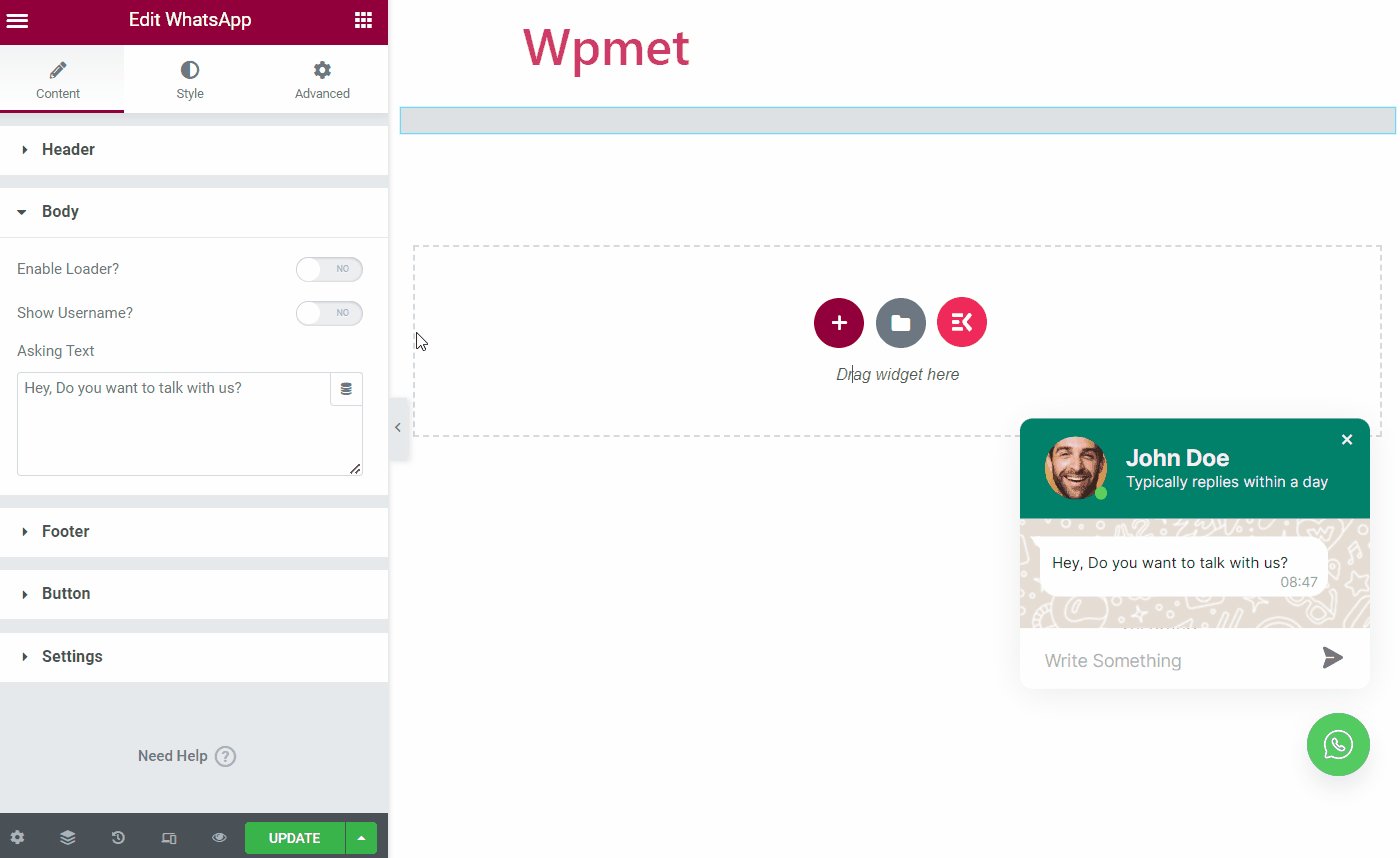
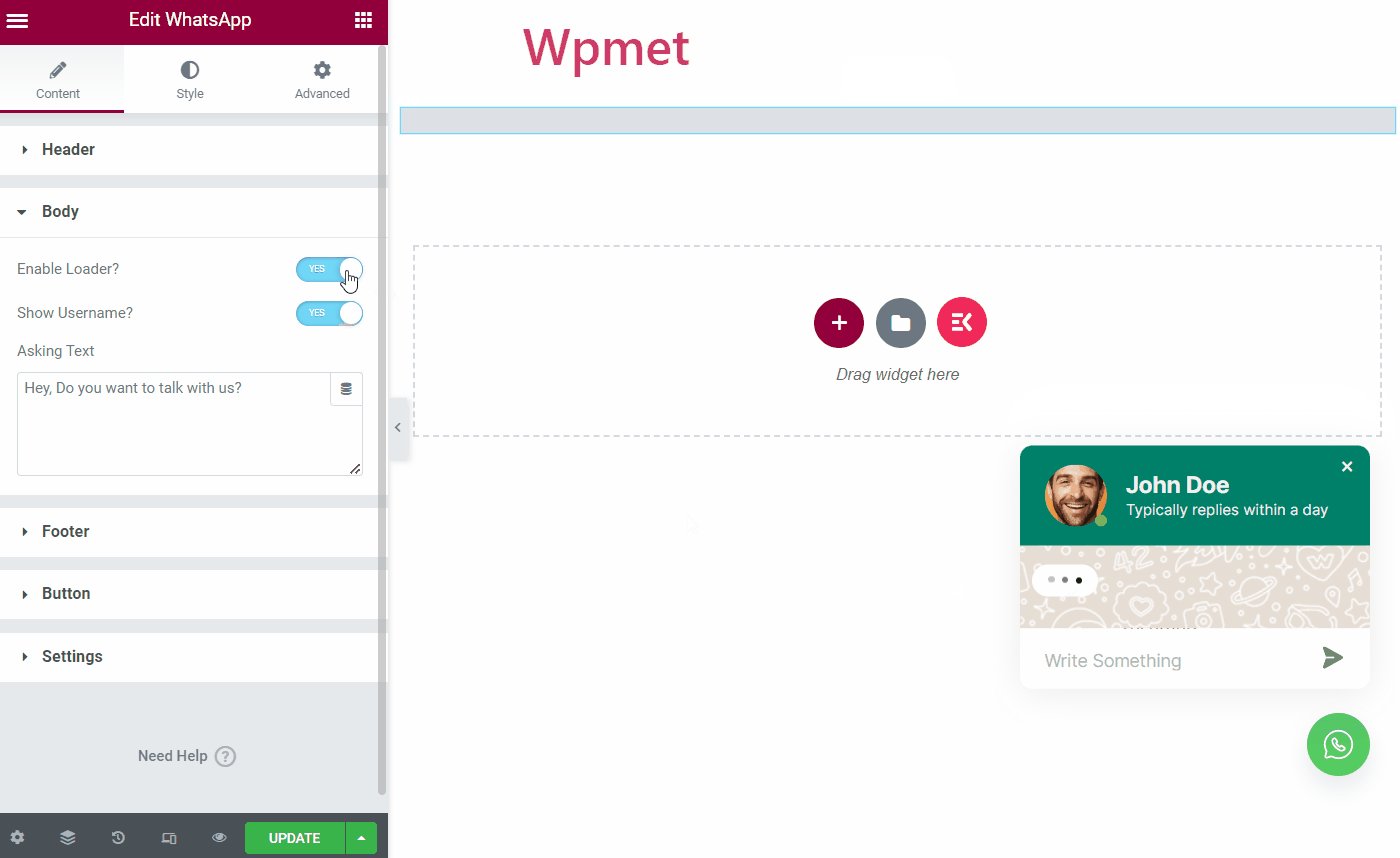
- Włącz moduł ładujący: Gdy ta opcja jest włączona, podczas pisania na ekranie użytkownika pojawi się animacja pisania.
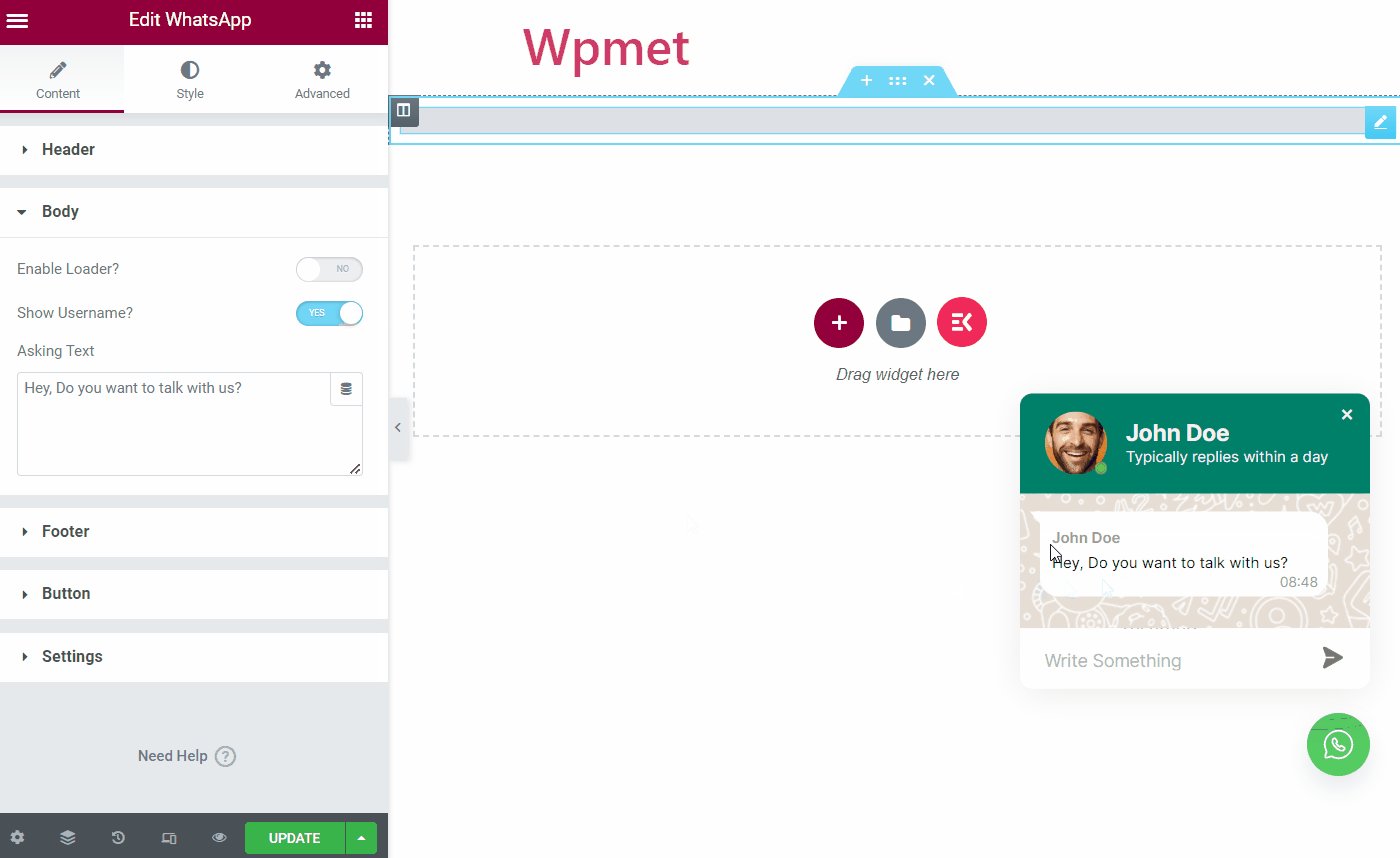
- Pokaż nazwę użytkownika: Jeśli włączysz tę opcję, możesz wyświetlić nazwę użytkownika w komunikacie.
- Tekst pytania: Ten tekst pojawi się domyślnie, gdy użytkownik kliknie przycisk WhatsApp.

Stopka #
Widget ElementsKit WhatsApp zawiera trzy różne style sekcji stopki.
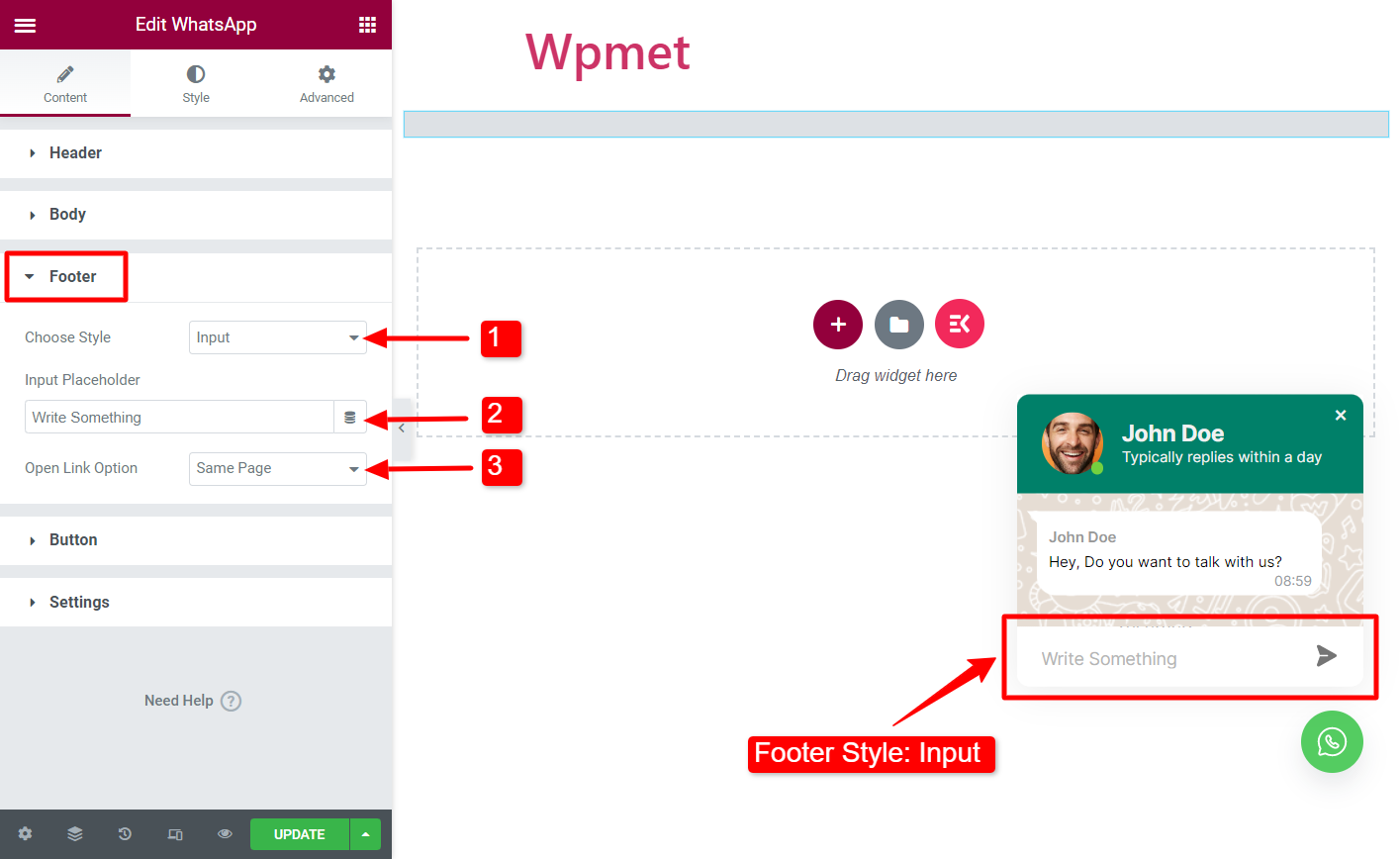
Styl: Wejście
Proste pole czatu, w którym użytkownicy mogą napisać wiadomość i ją wysłać.
- Wybierz styl: Wybierz styl „Wejście".
- Obiekt zastępczy danych wejściowych: Wprowadź tekst zastępczy.
- Opcja otwartego łącza: Gdy użytkownik kliknie przycisk wysyłania, wybierz, dokąd zostanie przekierowany. Dostępne są trzy opcje: 1. Ta sama strona, 2. Nowa karta i 3. Wyskakujące okienko.

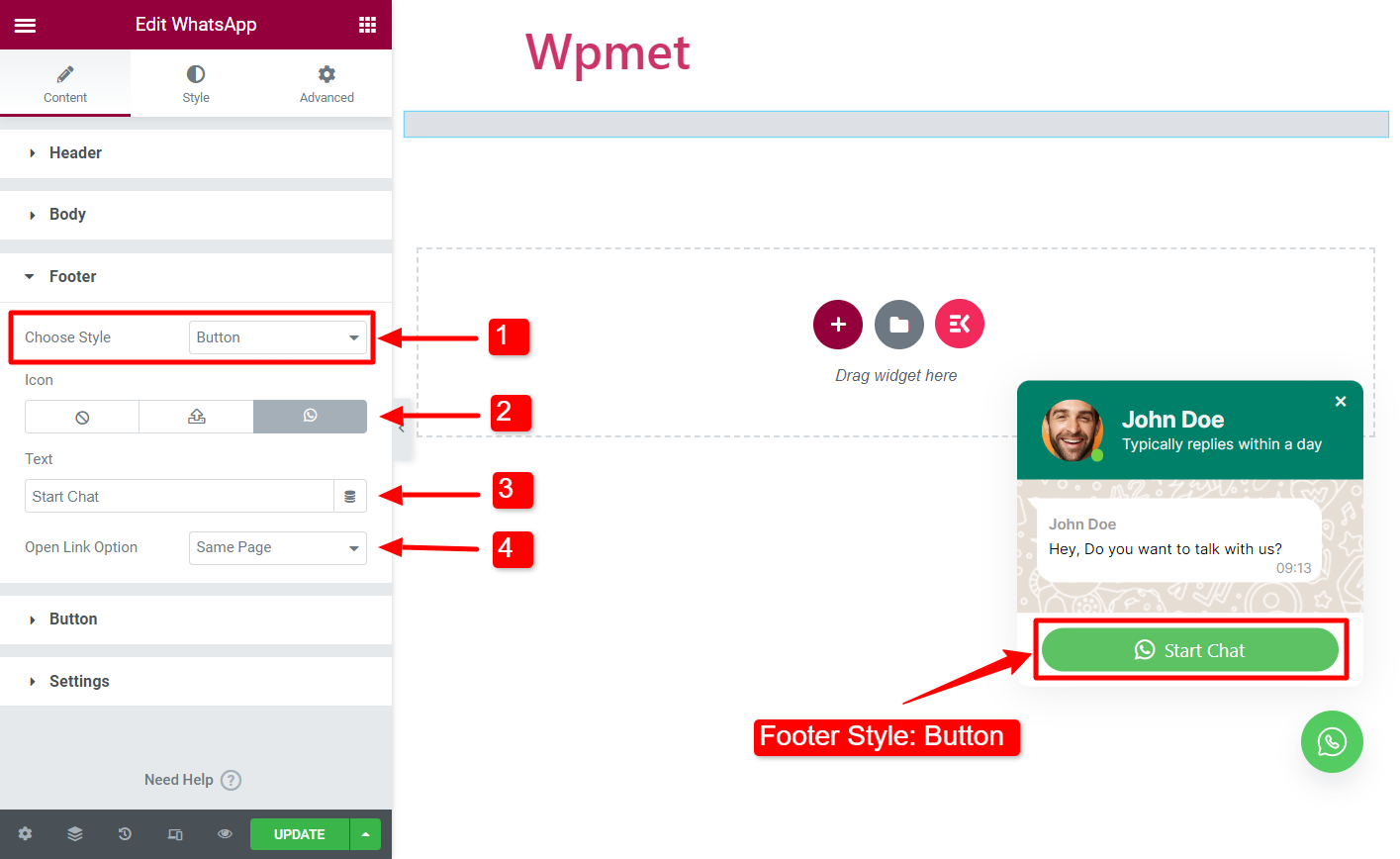
Styl: guzik
W tym stylu pojawi się przycisk. Klikając przycisk, użytkownicy mogą wysyłać Ci wiadomości za pośrednictwem sieci WhatsApp.
- Wybierz styl: Wybierz styl „Przycisk".
- Ikona: Możesz dodać ikonę do przycisku wiadomości. Prześlij ikonę w formacie SVG lub wybierz ją z biblioteki ikon Elementor.
- Tekst: Wprowadź tekst przycisku.
- Opcja otwartego łącza: Gdy użytkownik kliknie przycisk wysyłania, może zostać przekierowany do jednej z następujących opcji: 1. Ta sama strona, 2. Nowa karta i 3. Wyskakujące okienko.

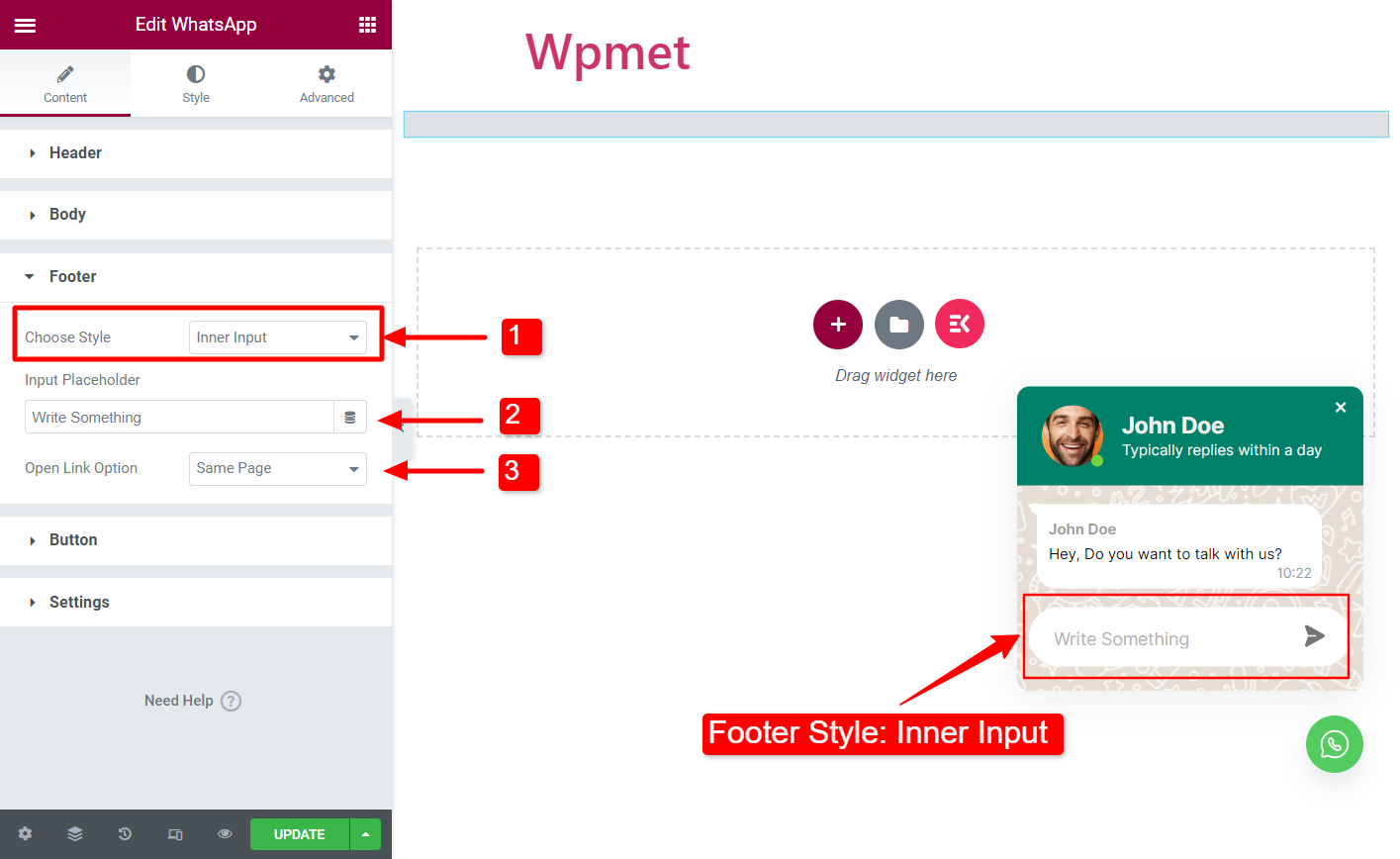
Styl: wejście wewnętrzne
Proste pole czatu, ale pole jest złożone w oknie WhatsApp.
- Wybierz styl: Wybierz styl „Wejście wewnętrzne“.
- Obiekt zastępczy danych wejściowych: Wprowadź tekst zastępczy.
- Opcja otwartego łącza: Gdy użytkownik kliknie przycisk wysyłania, wybierz, dokąd zostanie przekierowany. Dostępne są trzy opcje: 1. Ta sama strona, 2. Nowa karta i 3. Wyskakujące okienko.

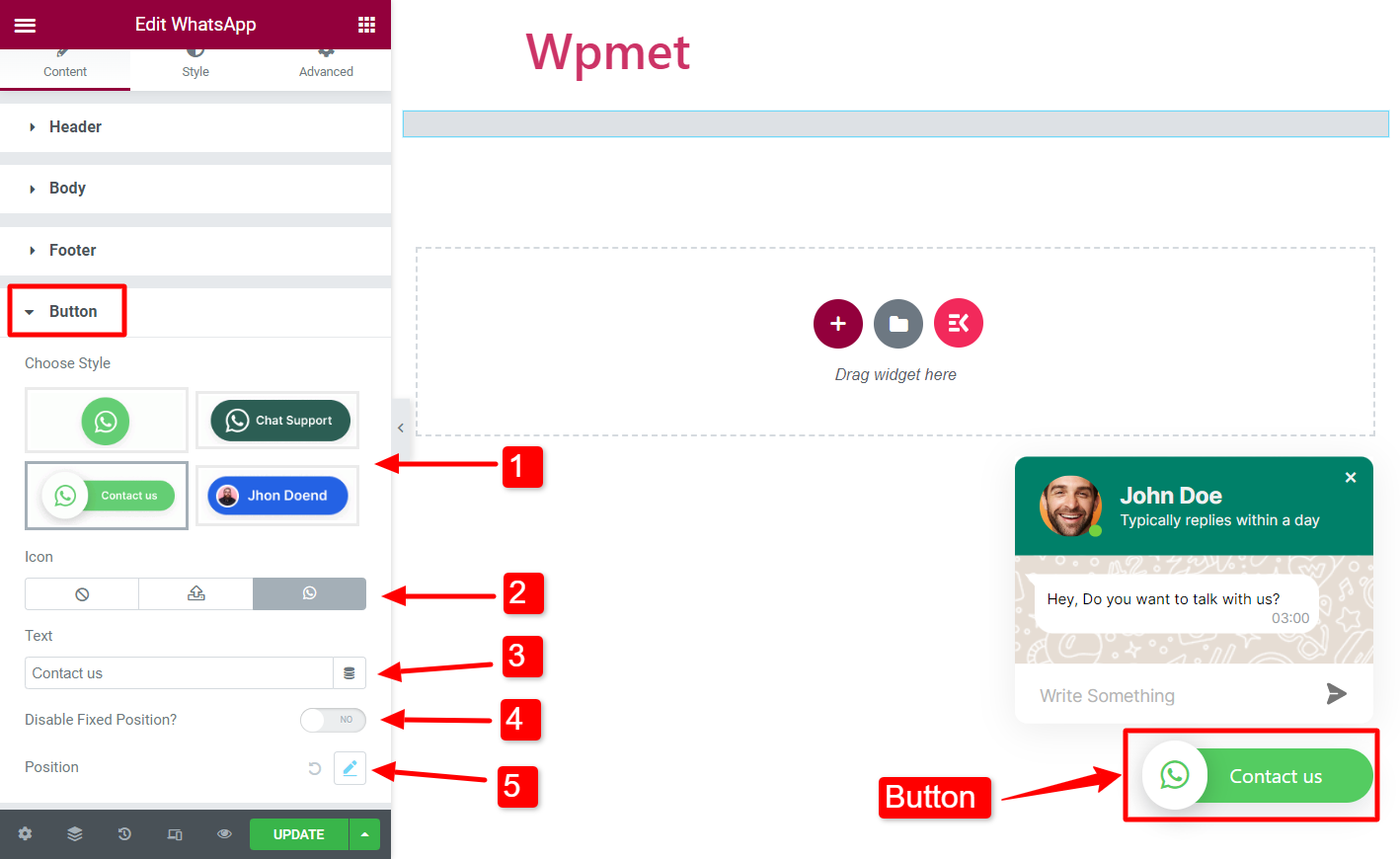
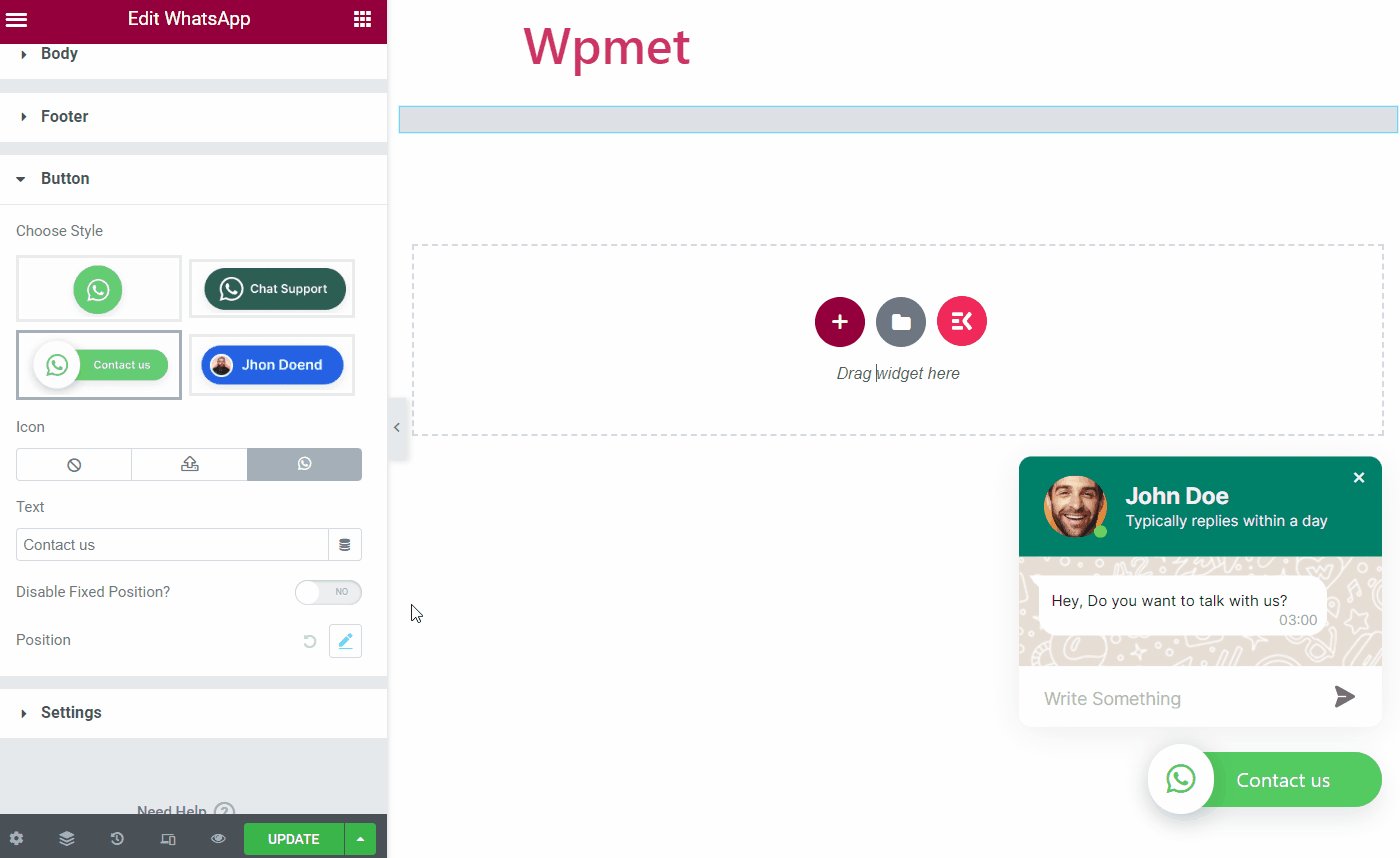
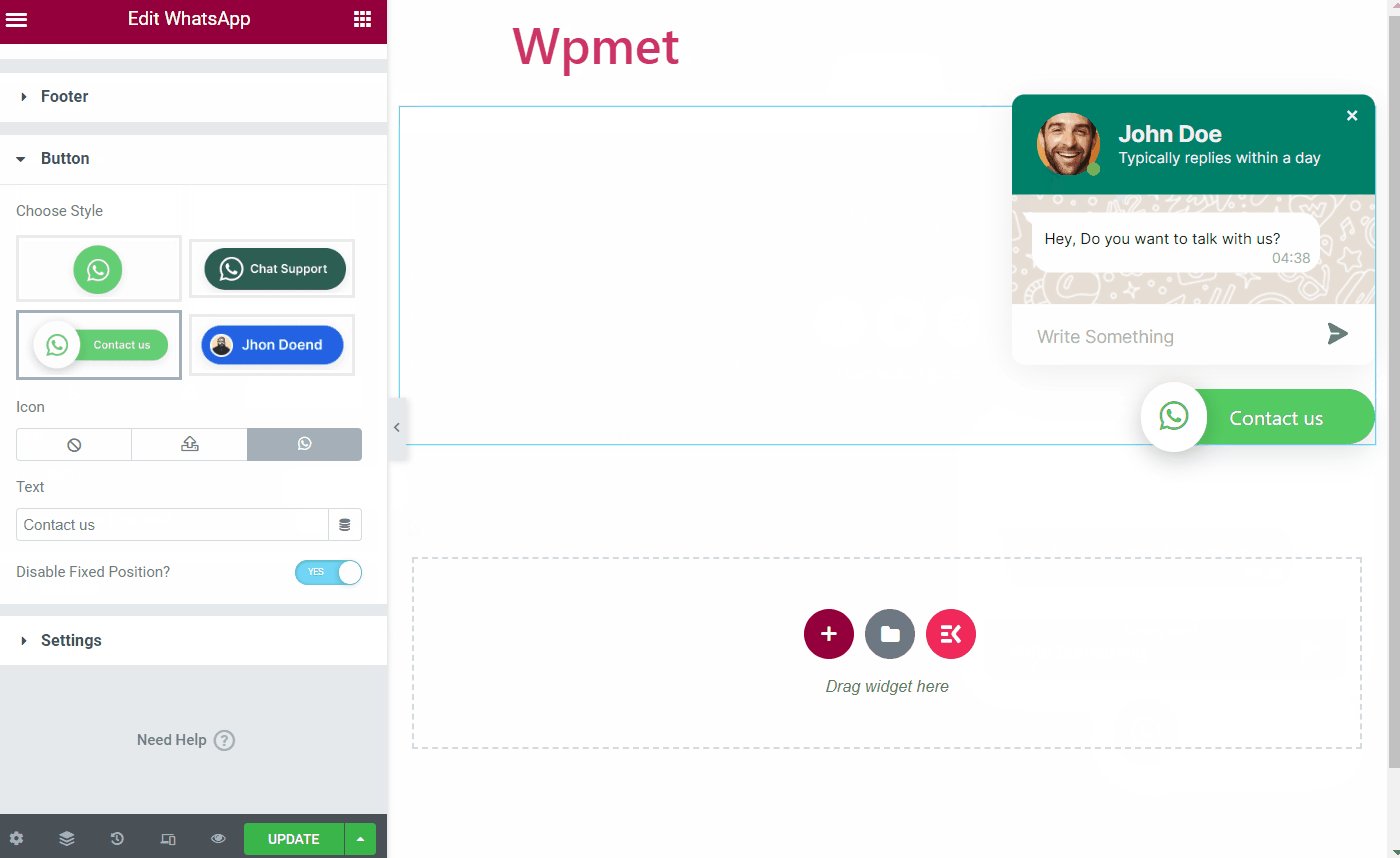
Przycisk #
- Wybierz styl: Wybierz styl przycisku z podanych opcji.
- Ikona: Możesz dodać ikonę przycisku Elementor WhatsApp (jeśli wybrany styl ma dostępną opcję ikony).
- Tekst: Dodaj tekst na przycisku (jeśli wybrany styl ma dostępną opcję ikony).

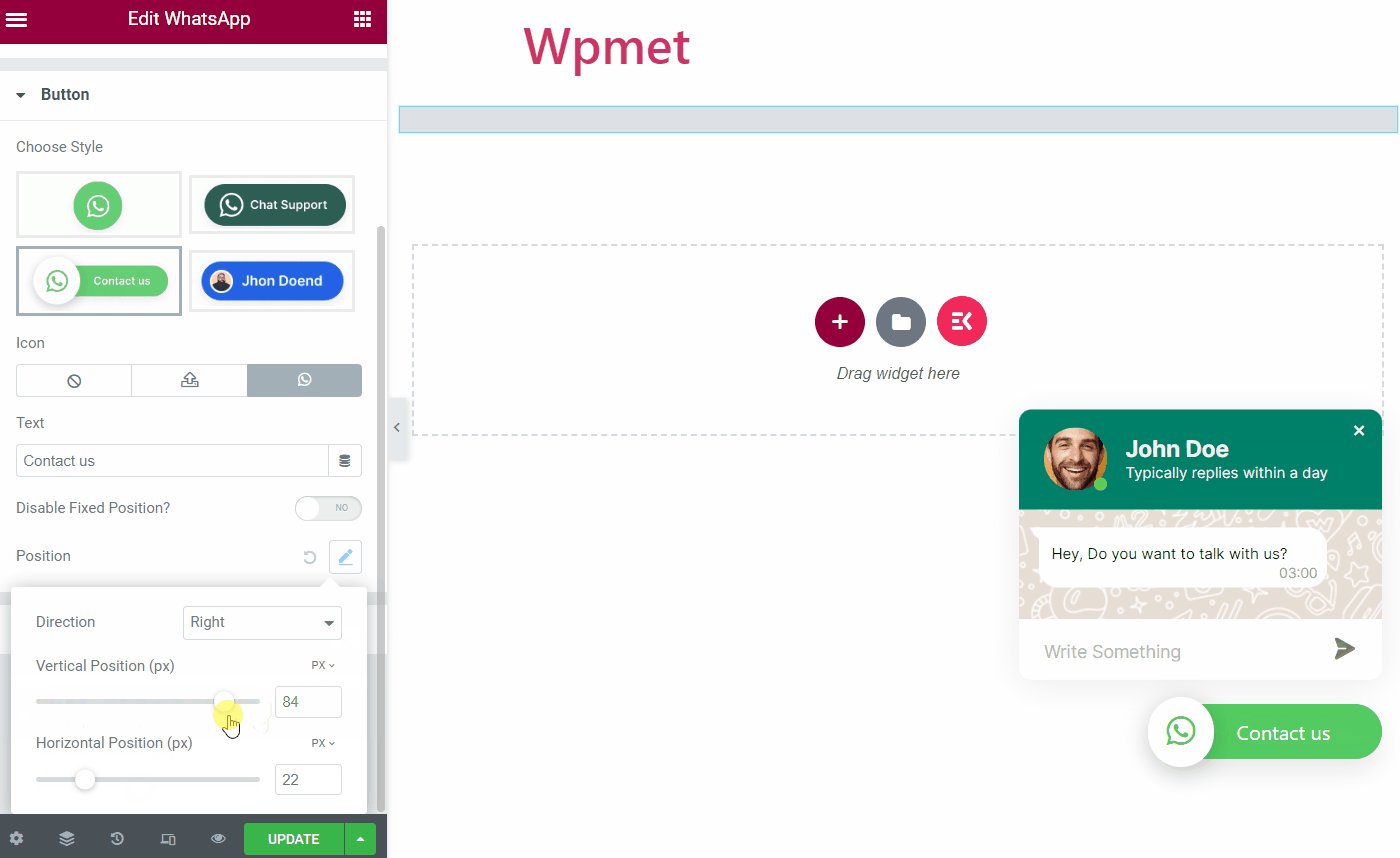
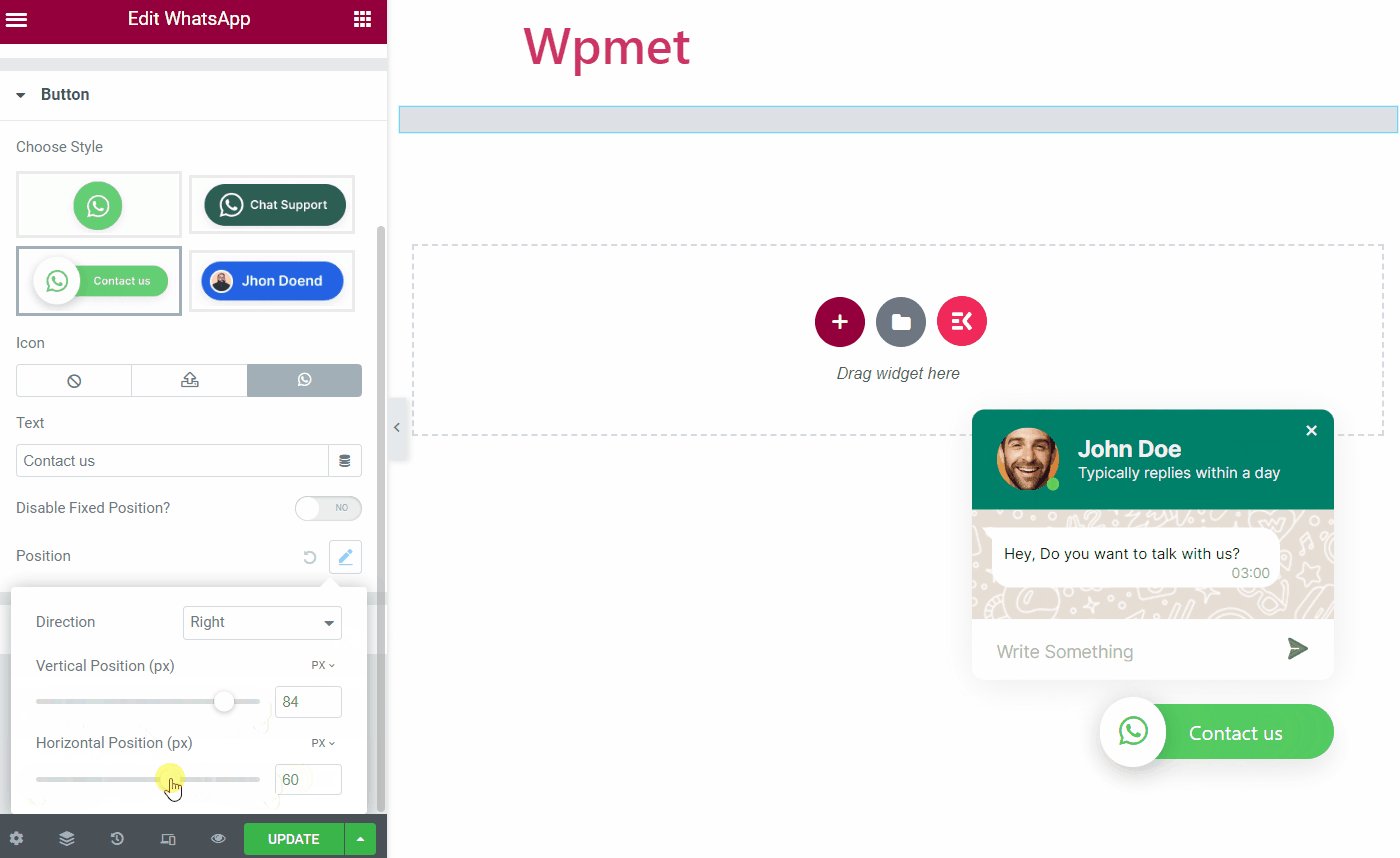
- Wyłącz stałą pozycję: Gdy jest WYŁĄCZONY, pozycja przycisku będzie stała. W przeciwnym razie możesz zmienić położenie przycisku.
- Pozycja (niestandardowe): Możesz zmienić pozycję przycisku, jeśli stała pozycja jest wyłączona.

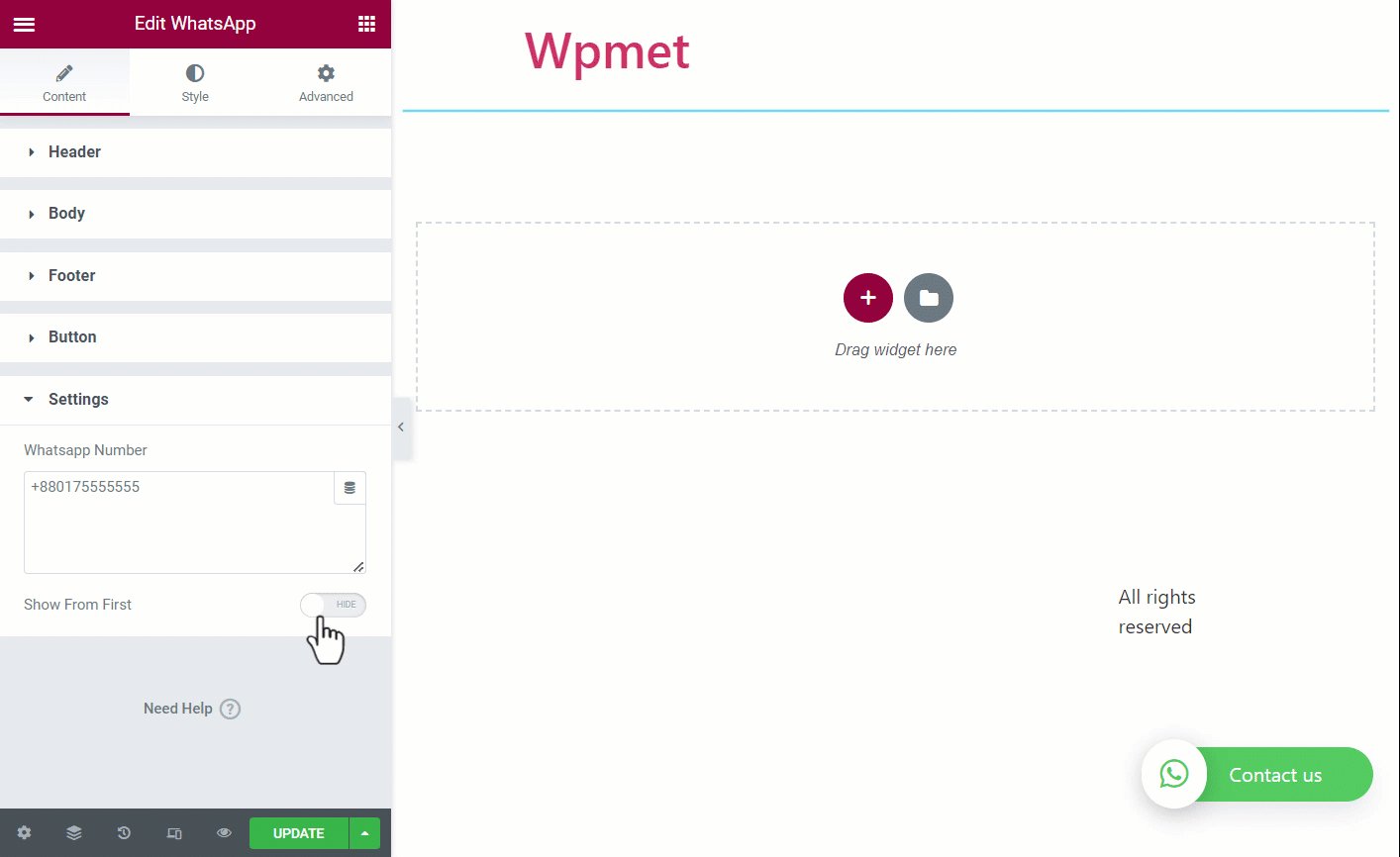
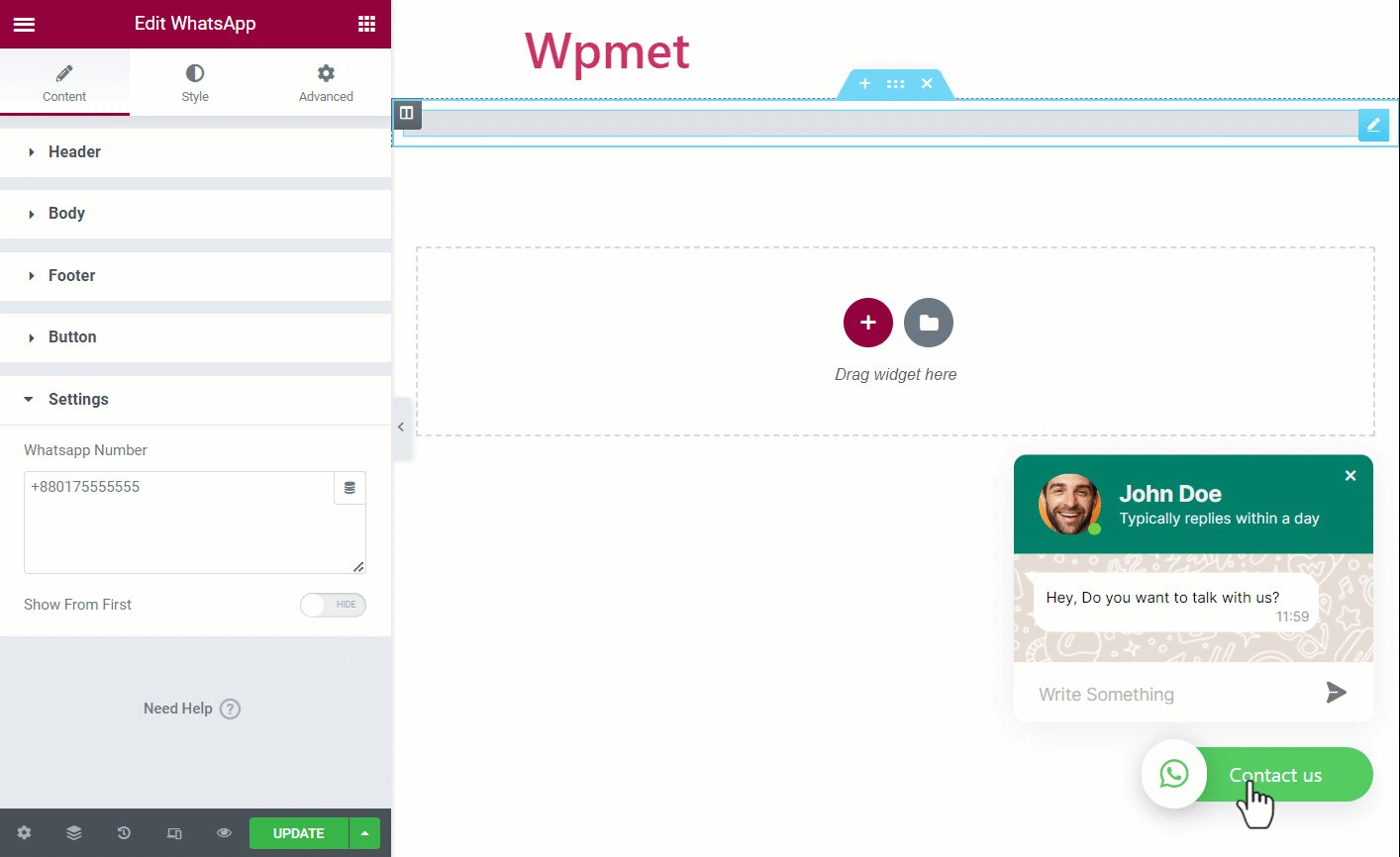
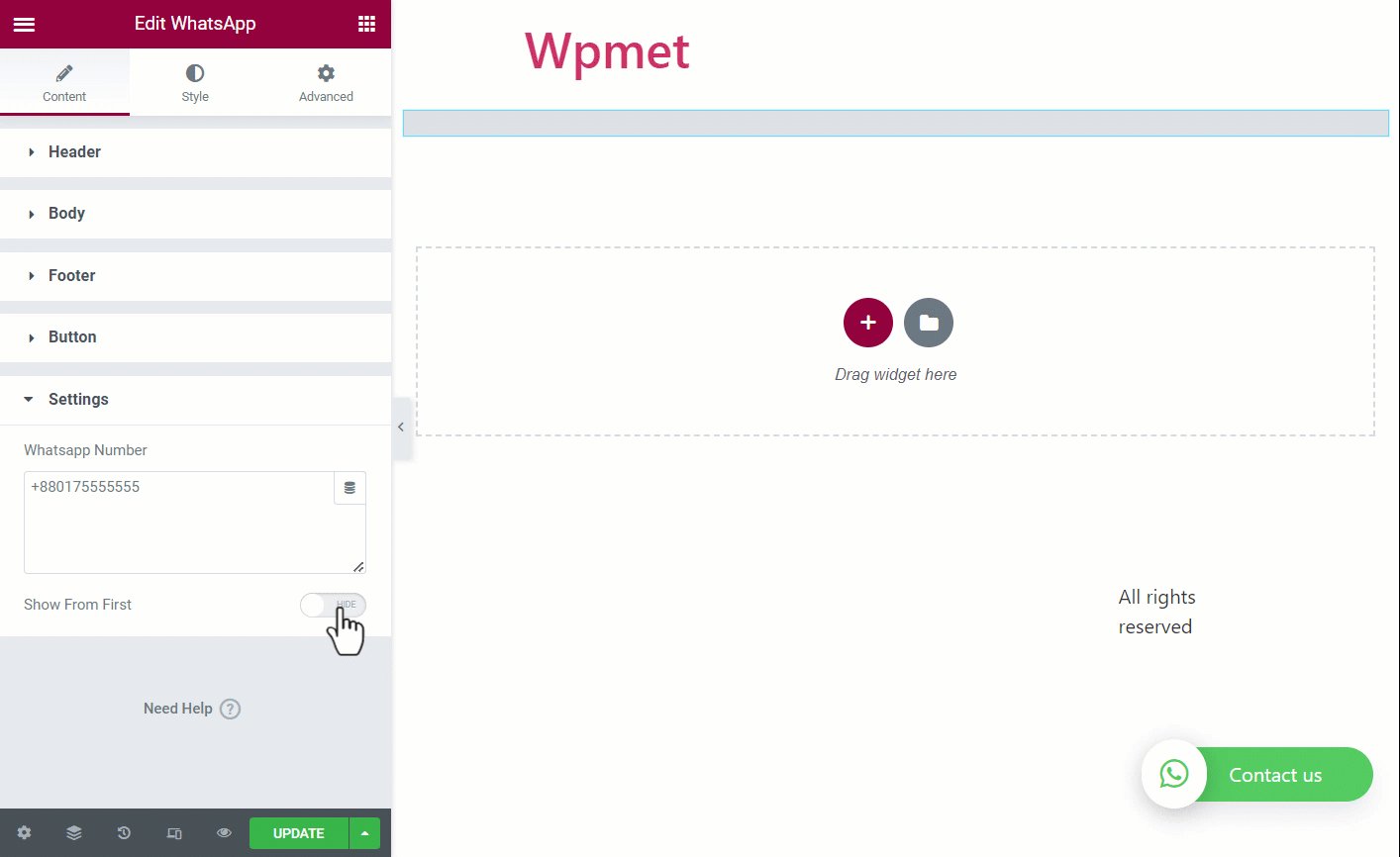
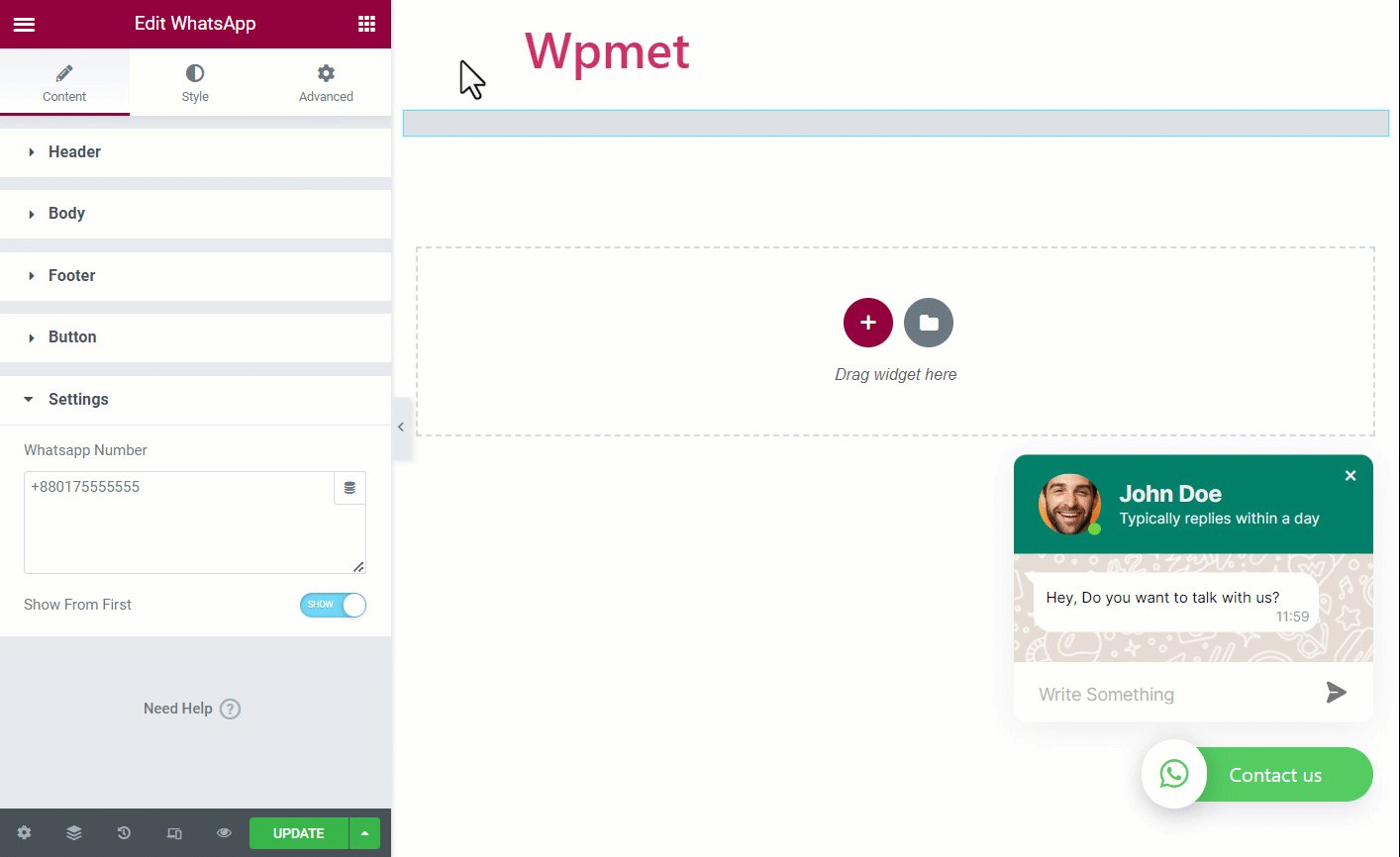
Ustawienia #
- Numer WhatsApp: Tutaj możesz umieścić swój numer kontaktowy do usługi WhatsApp. Jest to numer, dla którego ustawiłeś widget WhatsApp dla użytkowników.
- Pokaż od pierwszego: Jeśli ustawisz Pokazywać wtedy okno czatu będzie wyświetlane od początku wizyty gościa na Twojej stronie. A jeśli ustawisz Ukrywać wtedy zobaczą tylko ikonę i będą musieli ją kliknąć, aby rozpocząć czat.

Krok 3: Dostosuj przycisk Elementor WhatsApp #
Za pomocą ElementsKit możesz zmienić styl i wygląd przycisku WhatsApp i okna czatu.
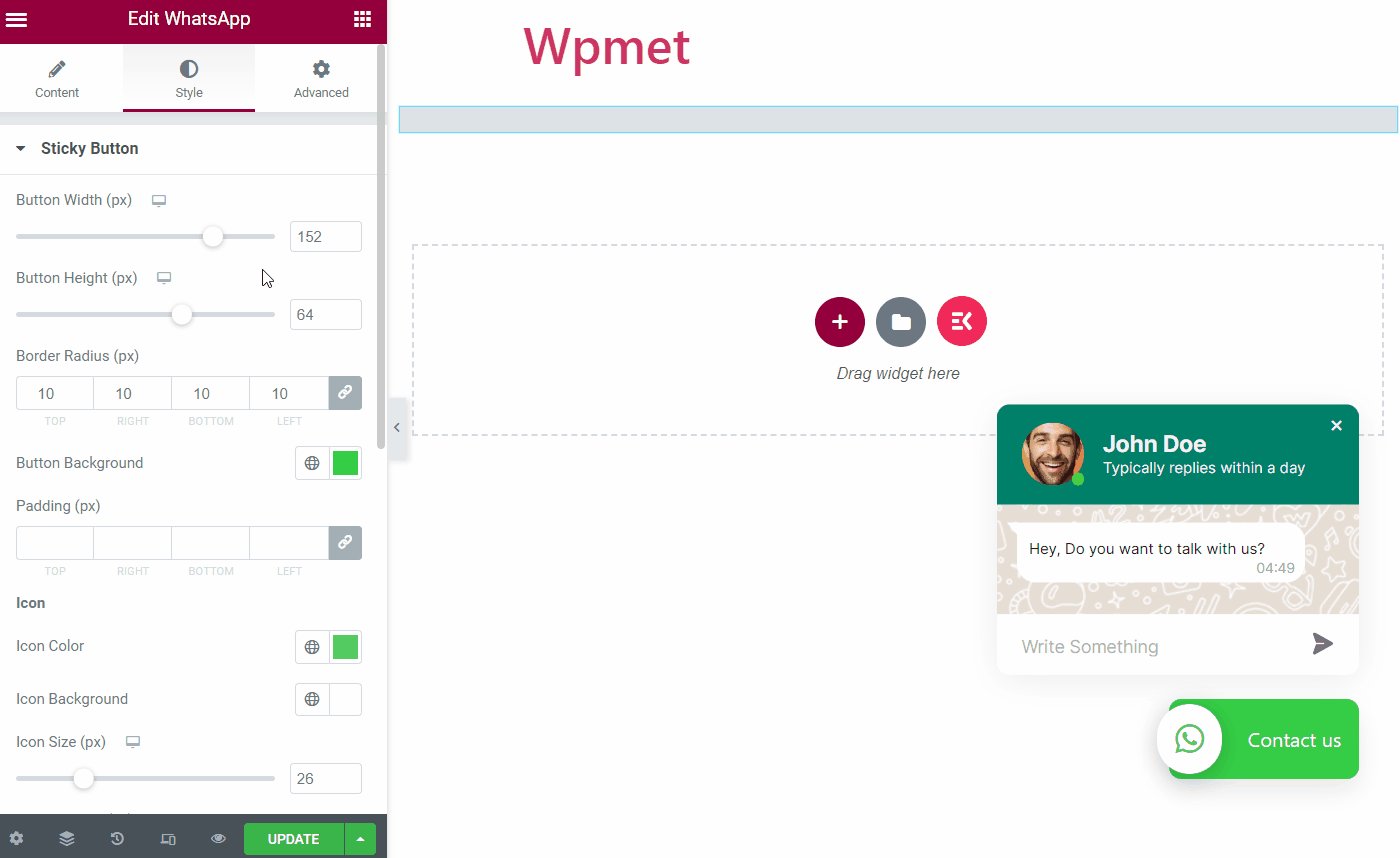
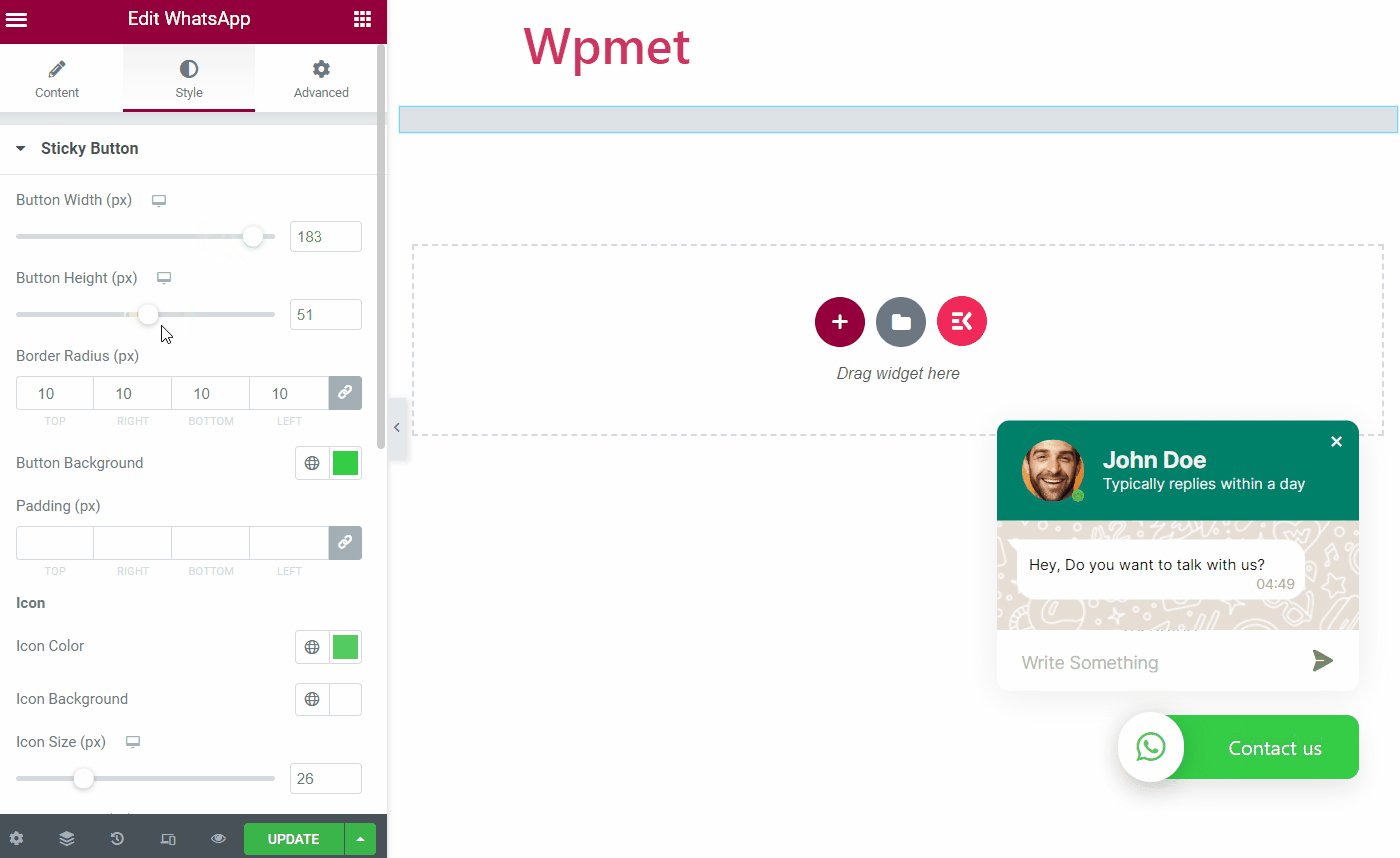
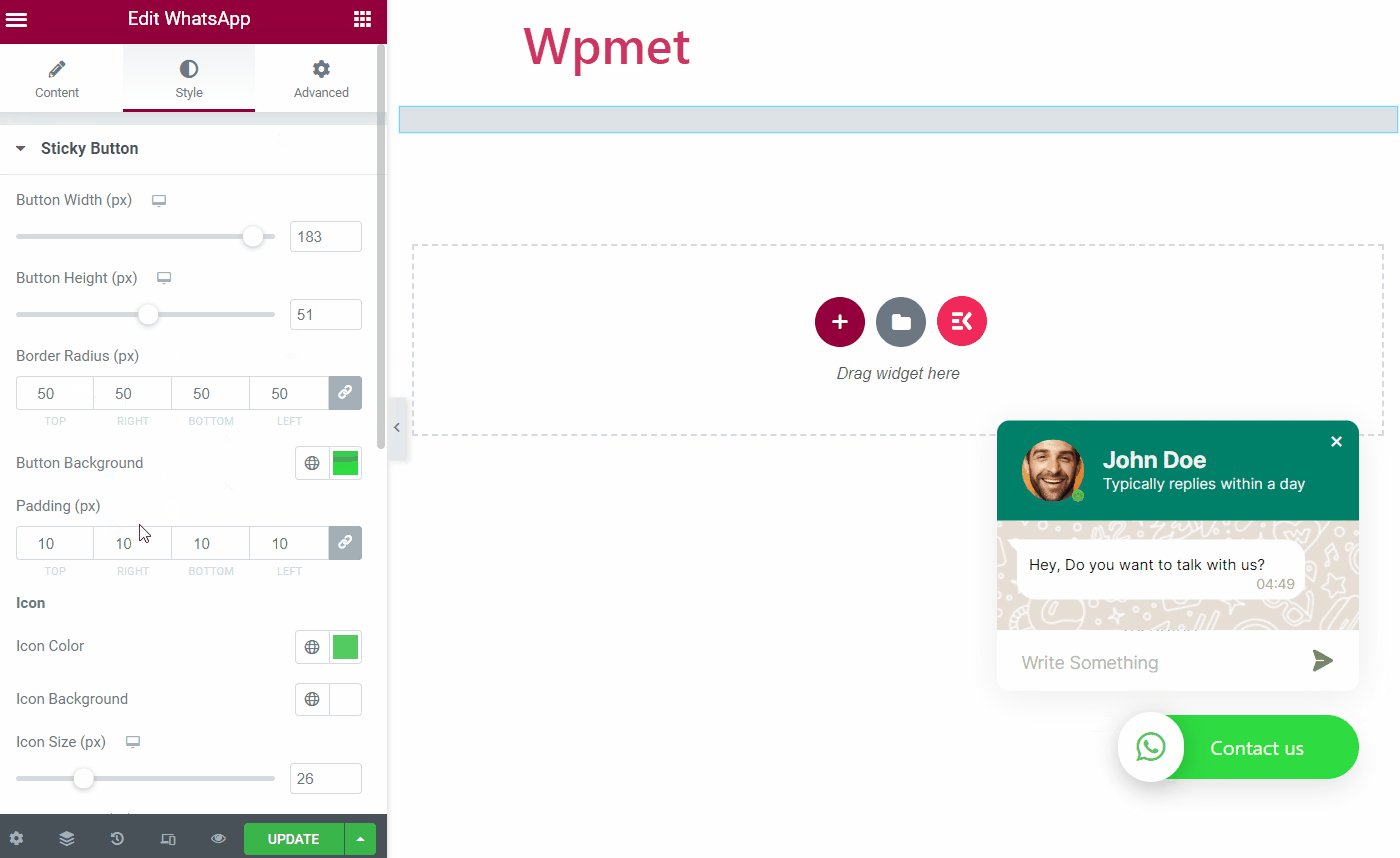
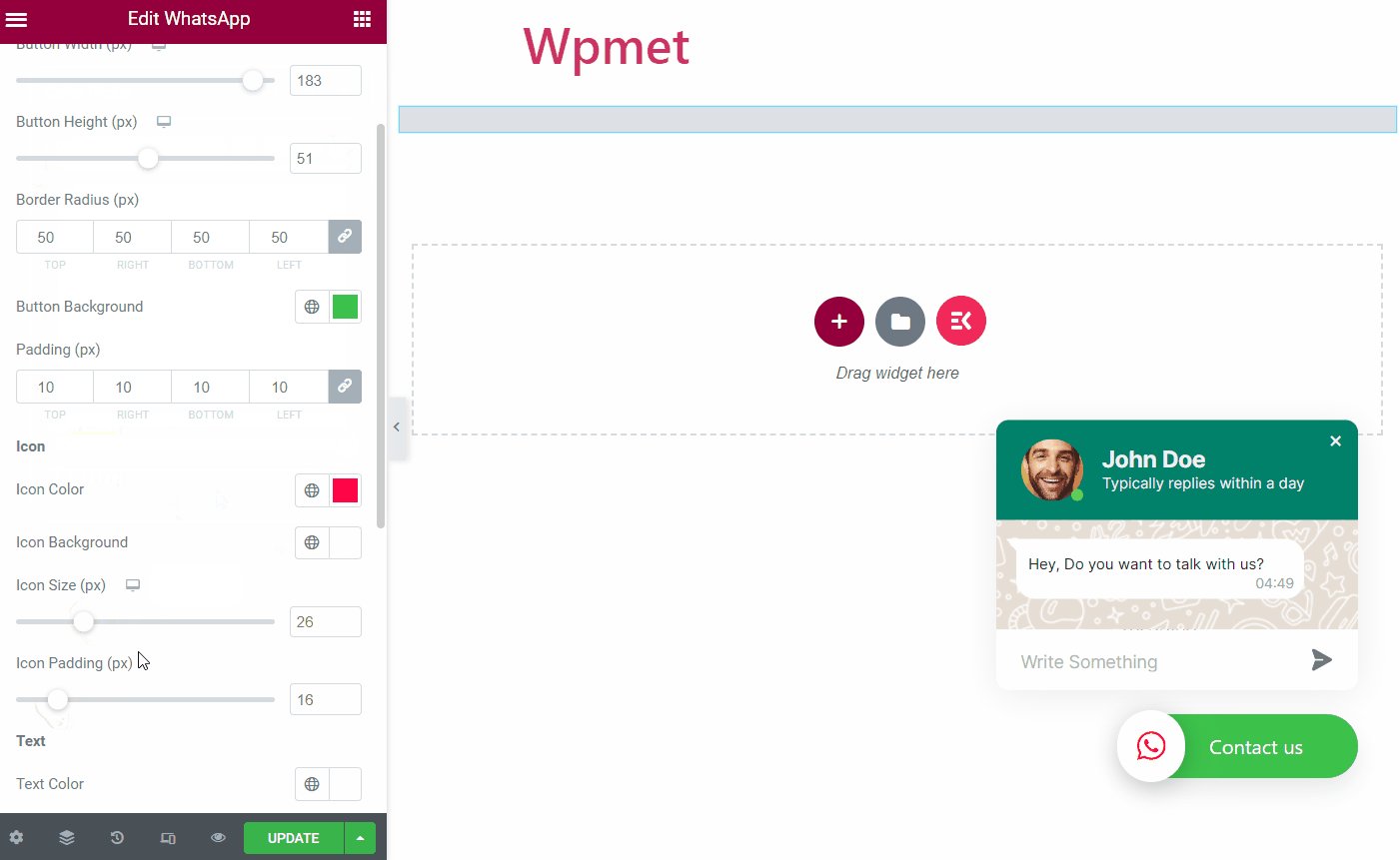
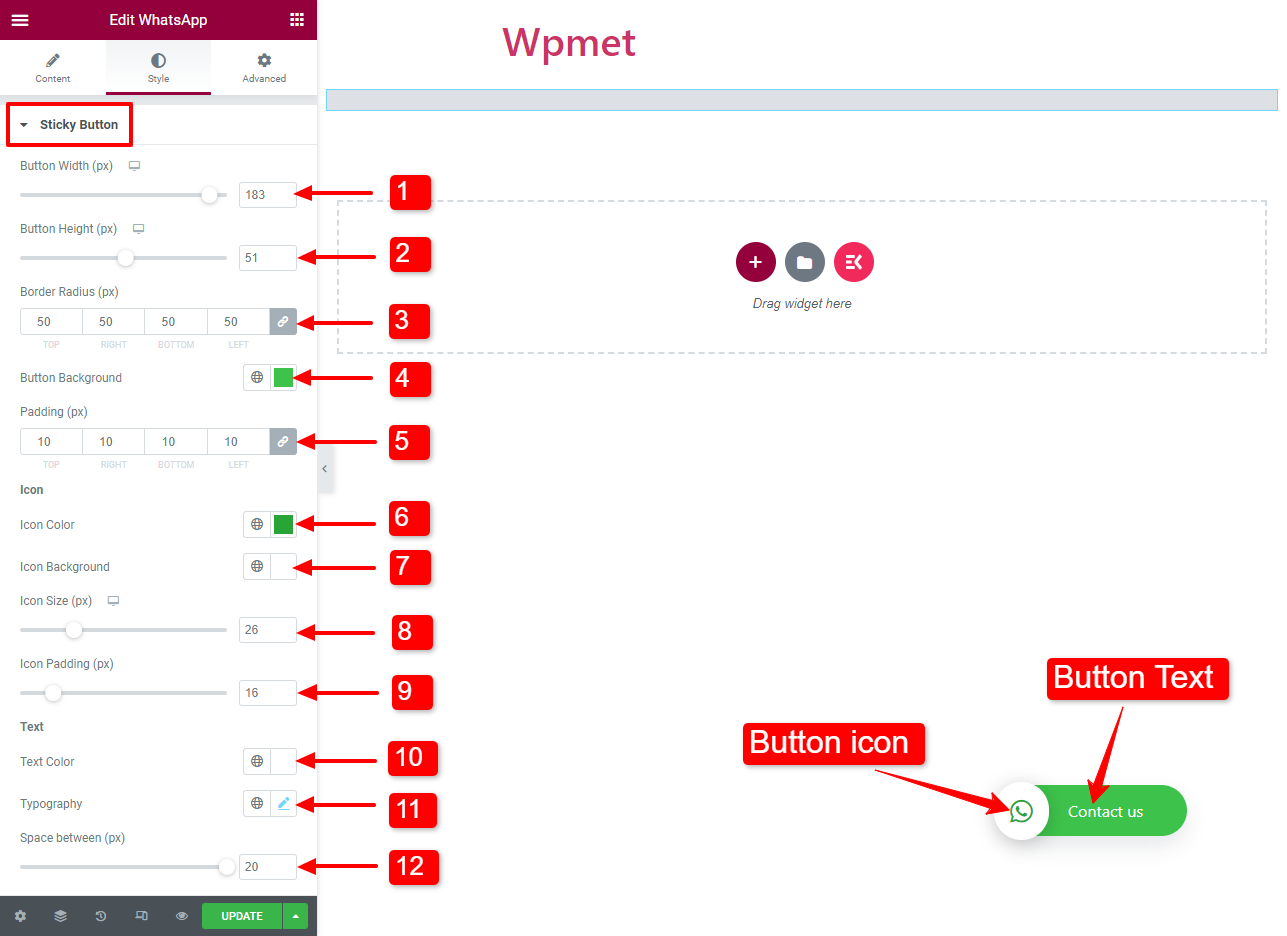
Przyklejony przycisk #
- Szerokość przycisku: Możesz dostosować szerokość przycisku kontaktu WhatsApp.
- Wysokość przycisku: Możesz także dostosować wysokość przycisku kontaktu WhatsApp.
- Promień granicy: Zmień kształt przycisku za pomocą promienia obramowania.
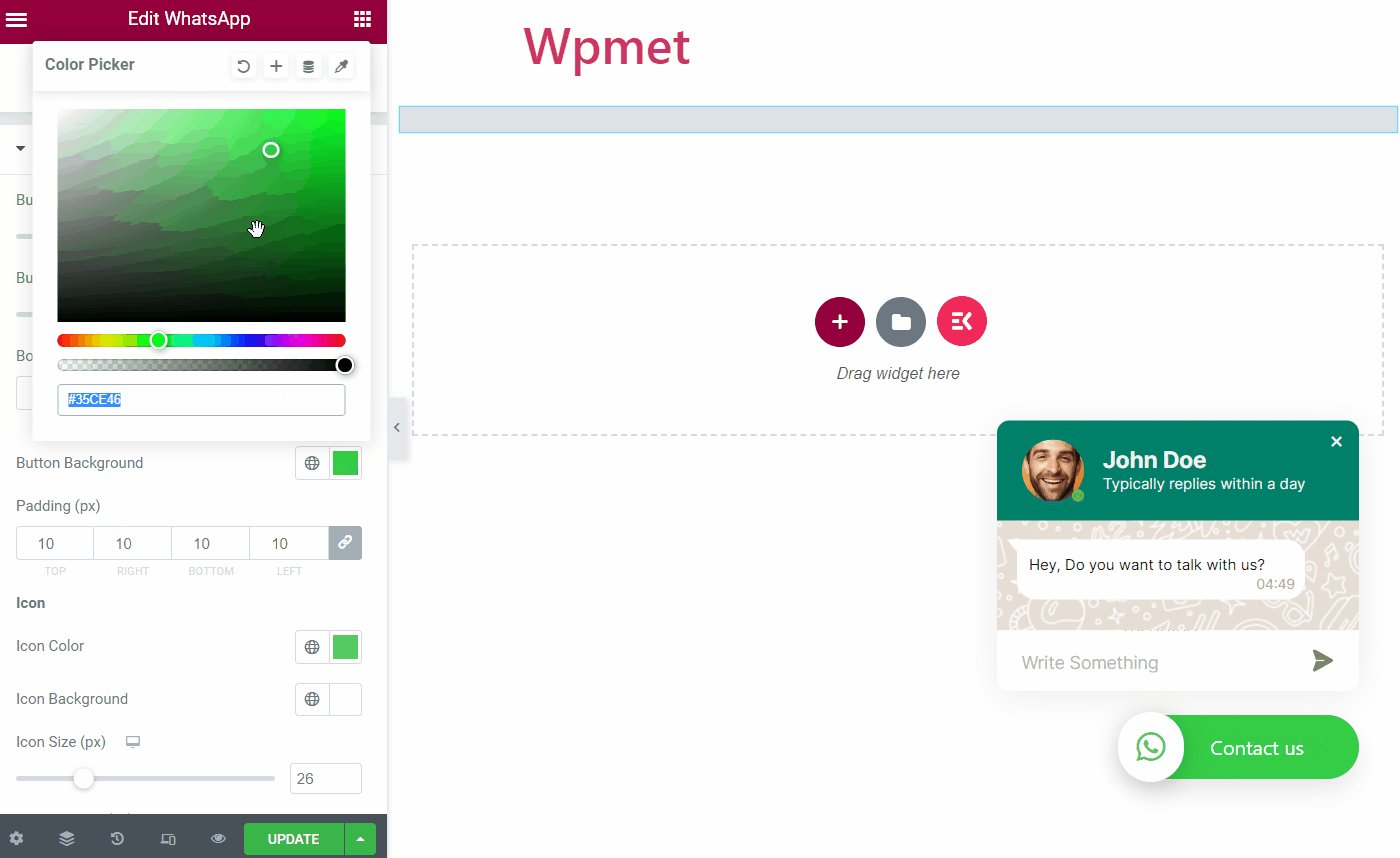
- Tło przycisku: Wybierz kolor przycisku WhatsApp.
- Wyściółka: Dostosuj wypełnienie przycisku.

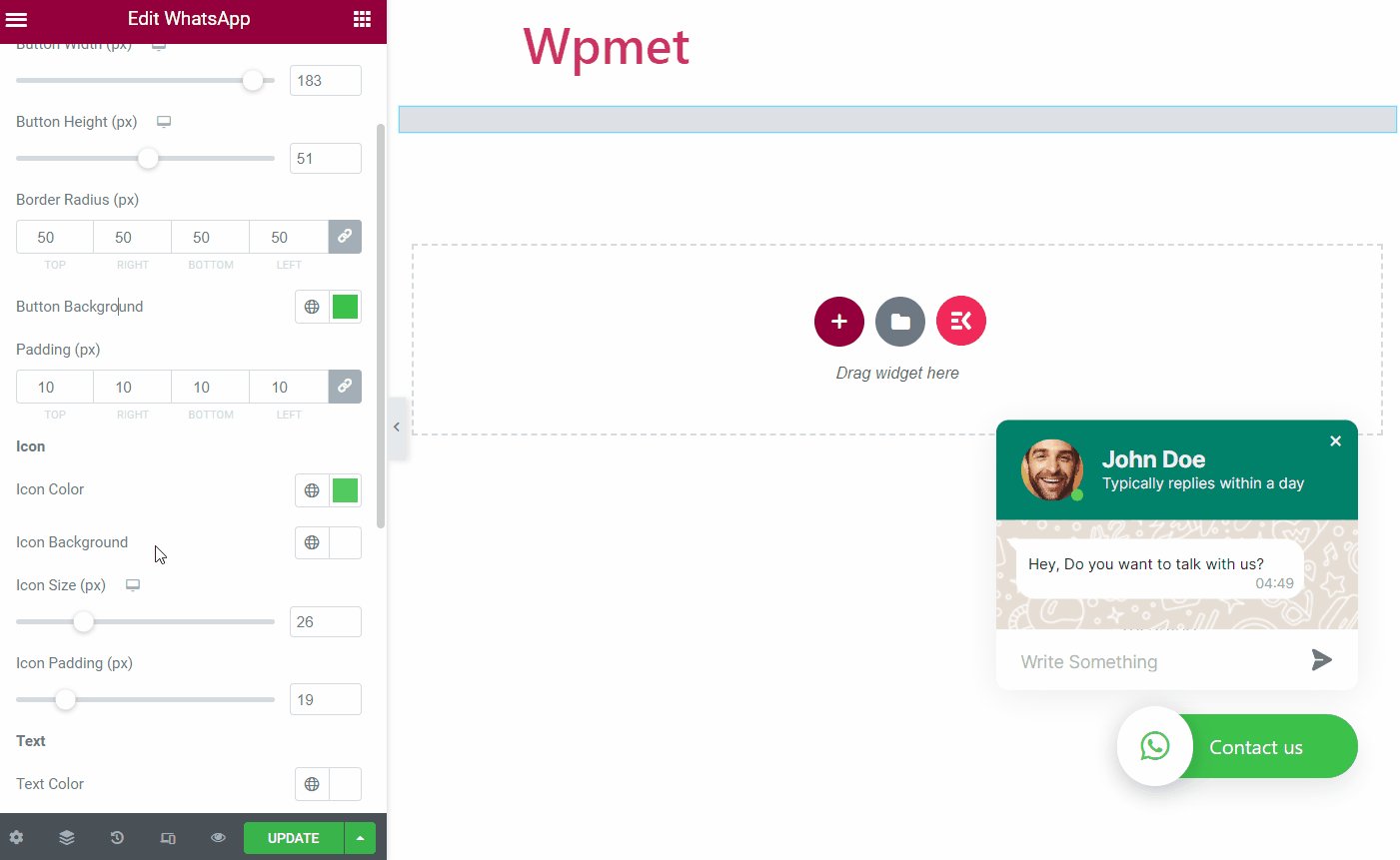
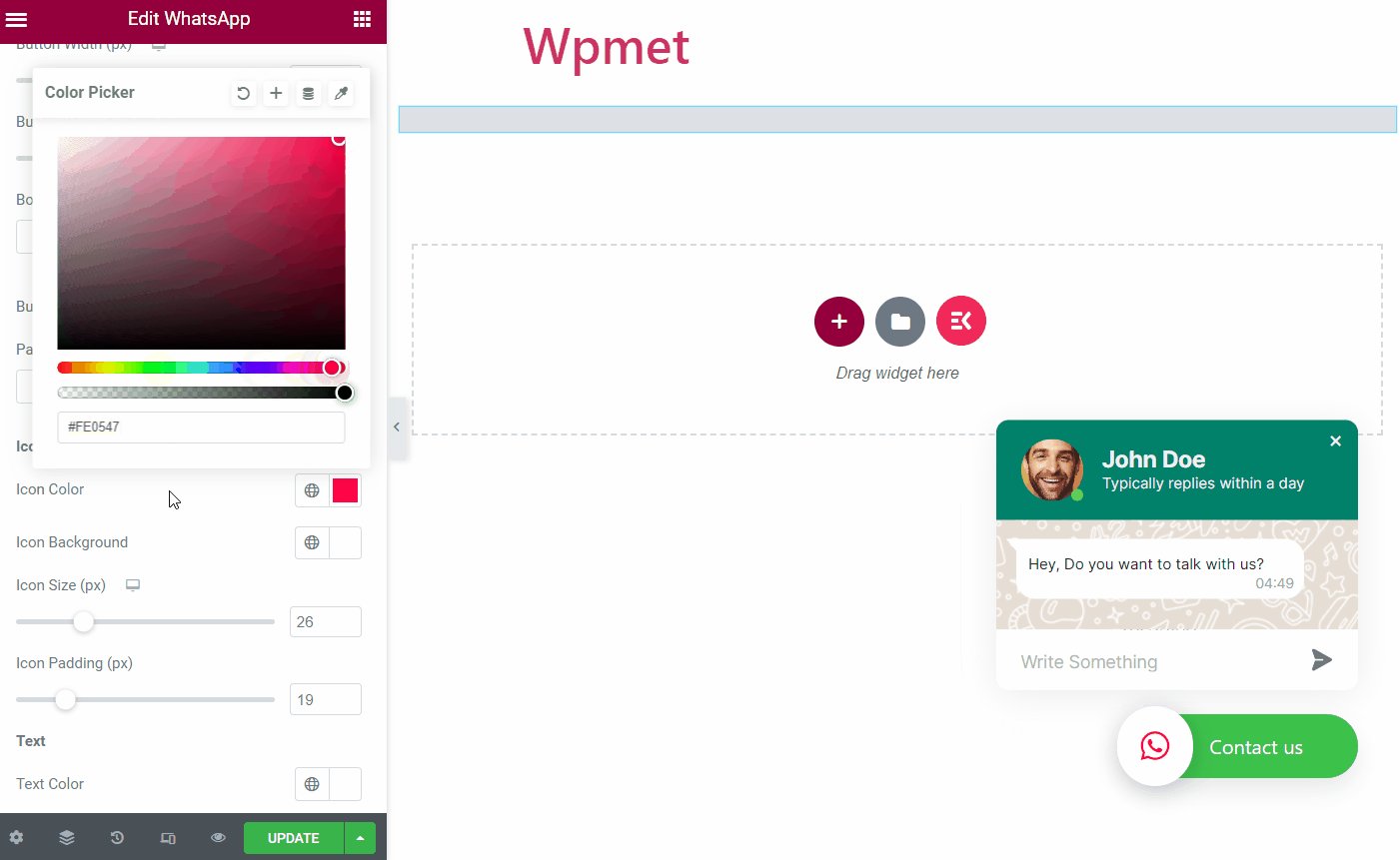
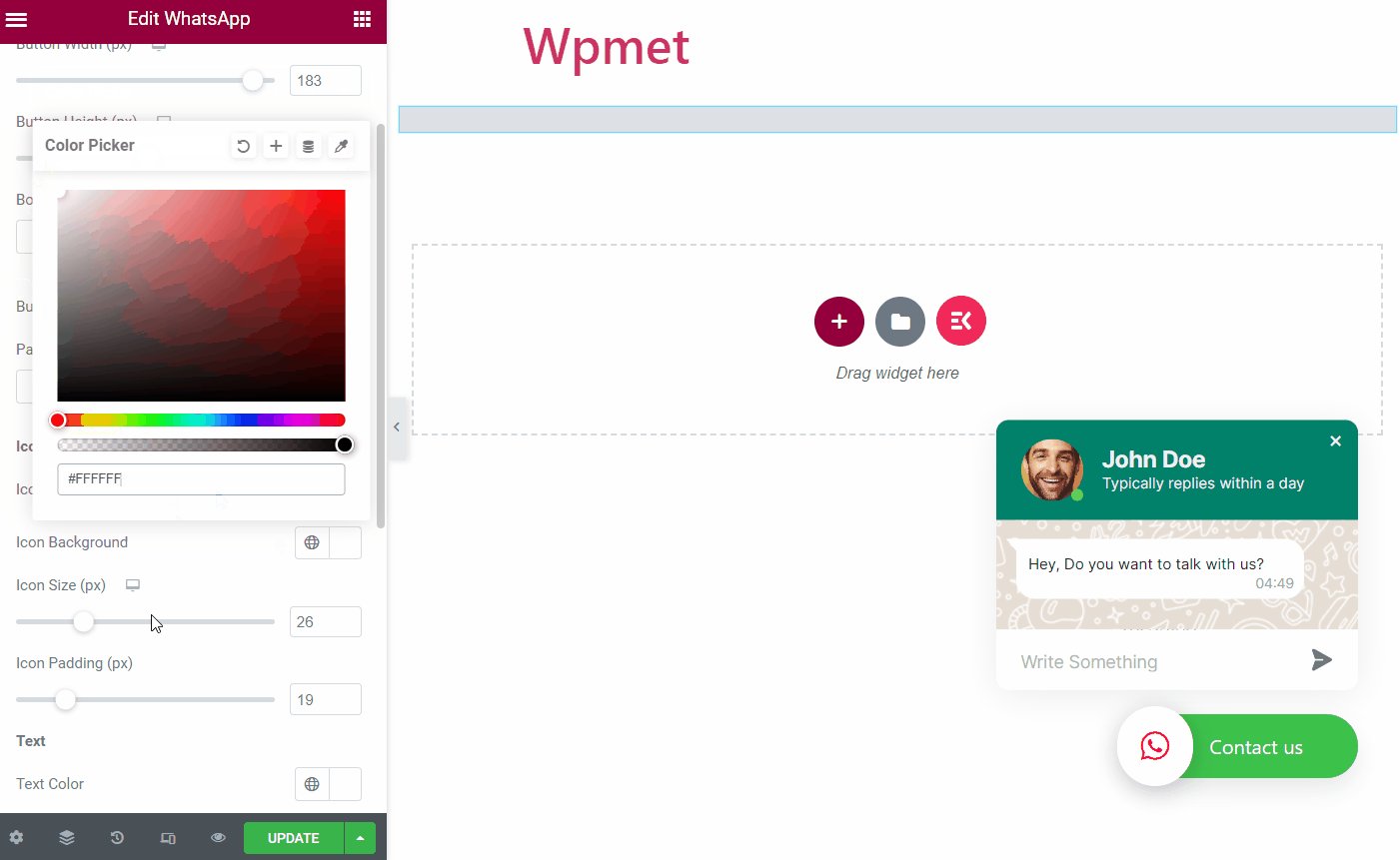
- Kolor ikony: Wybierz kolor ikony WhatsApp za pomocą przycisku.
- Tło ikony: Wybierz kolor tła ikony.
- Rozmiar ikony: Dostosuj rozmiar ikony.
- Wypełnienie ikon: Możesz dostosować dopełnienie ikony przycisku.

- Kolor tekstu: Wybierz kolor tekstu przycisku.
- Typografia: Ustaw typografię tekstu przycisku.
- Przestrzeń pomiędzy: Dostosuj odstęp między tekstem przycisku a ikoną.

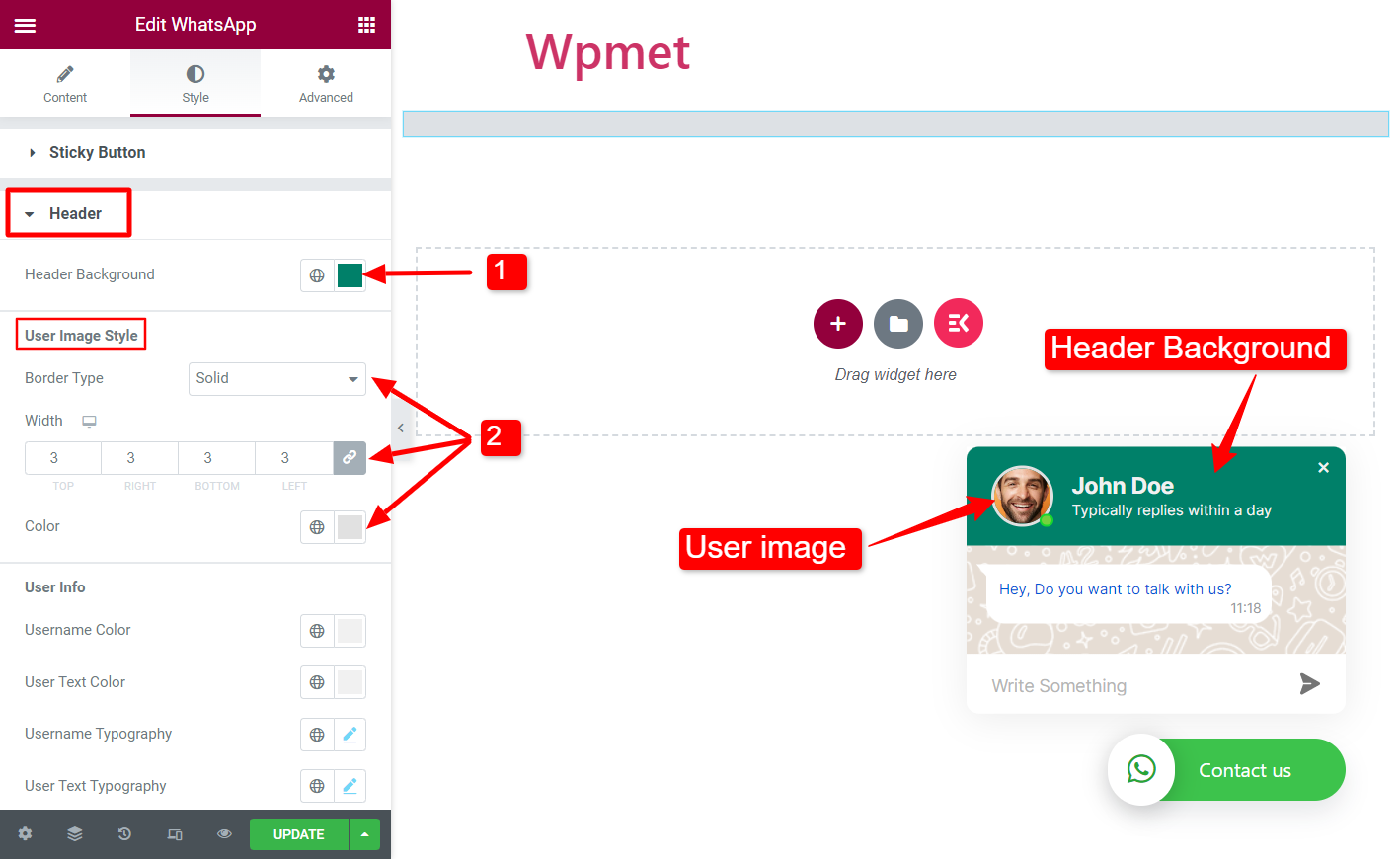
nagłówek #
- Tło nagłówka: Wybierz kolor tła nagłówka okna czatu WhatsApp.
- Styl obrazu użytkownika — typ obramowania, szerokość i kolor: Możesz wybrać typ obramowania obrazu użytkownika, ustawić szerokość obramowania i wybrać kolor obramowania.

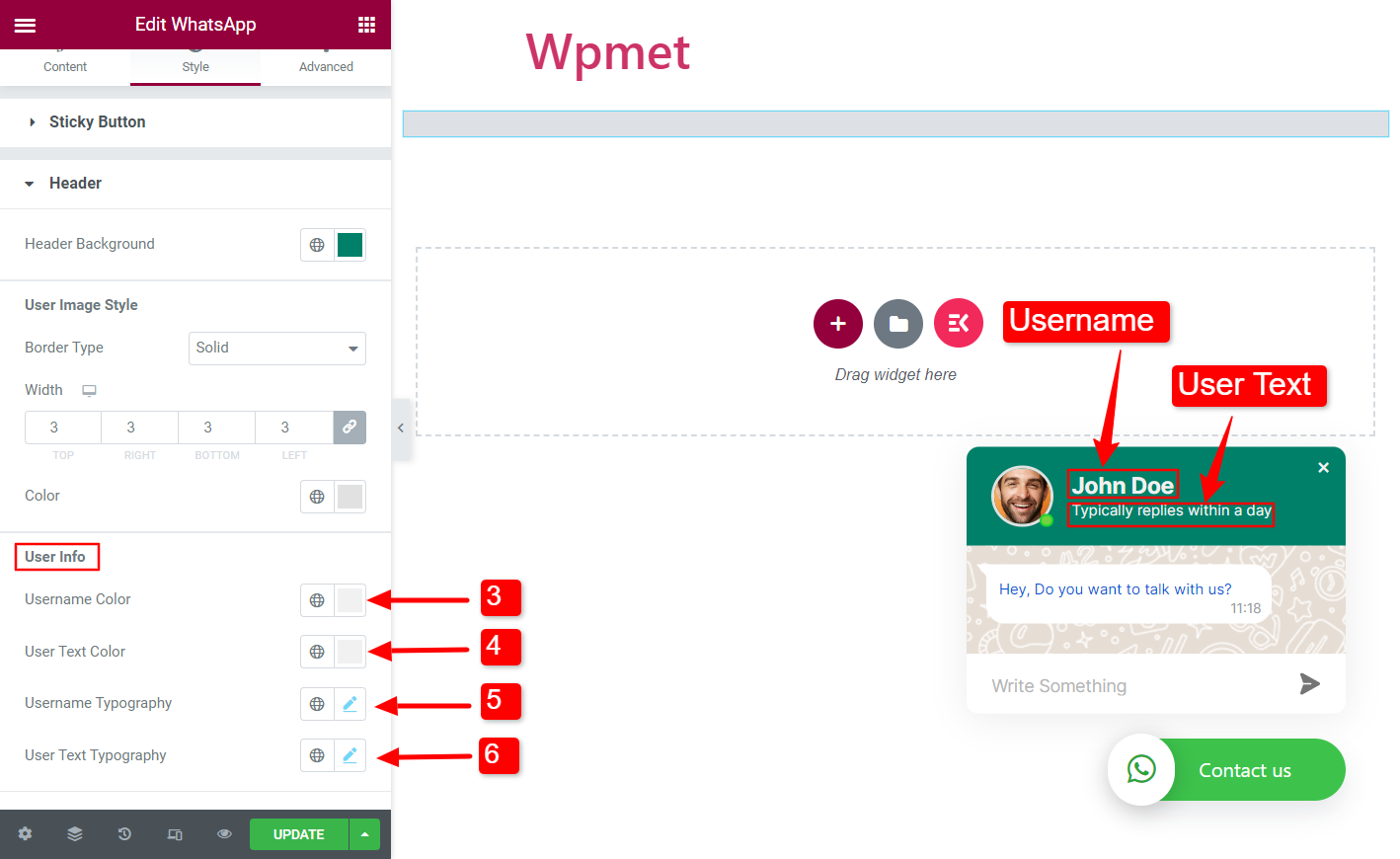
- Kolor nazwy użytkownika: Wybierz kolor nazwy użytkownika w nagłówku.
- Kolor tekstu użytkownika: Wybierz kolor tekstu pod nazwą użytkownika.
- Typografia użytkownika: Ustaw typografię nazwy użytkownika w nagłówku.
- Typografia tekstu użytkownika: Ustaw typografię tekstu pod nazwą użytkownika.

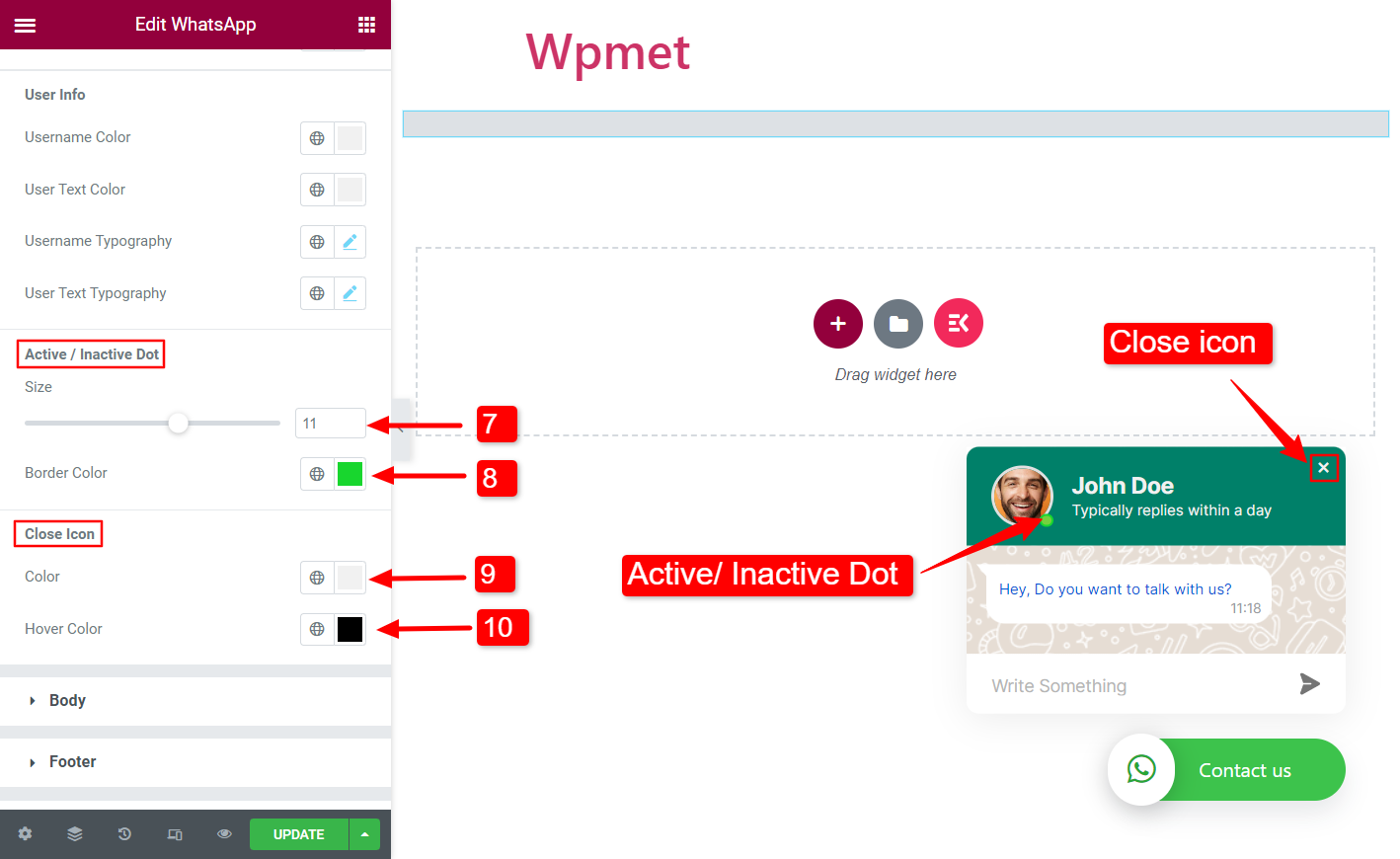
- Aktywna / Nieaktywna kropka – Rozmiar: Dostosuj rozmiar aktywnej/nieaktywnej kropki.
- Aktywna / nieaktywna kropka – kolor obramowania: Wybierz kolor obramowania aktywnej/nieaktywnej kropki.
- Ikona zamknięcia – kolor: Ustaw kolor ikony zamykania okna czatu.
- Ikona zamykania – kolor najechania: Wybierz kolor ikony zamykania okna czatu po najechaniu kursorem.

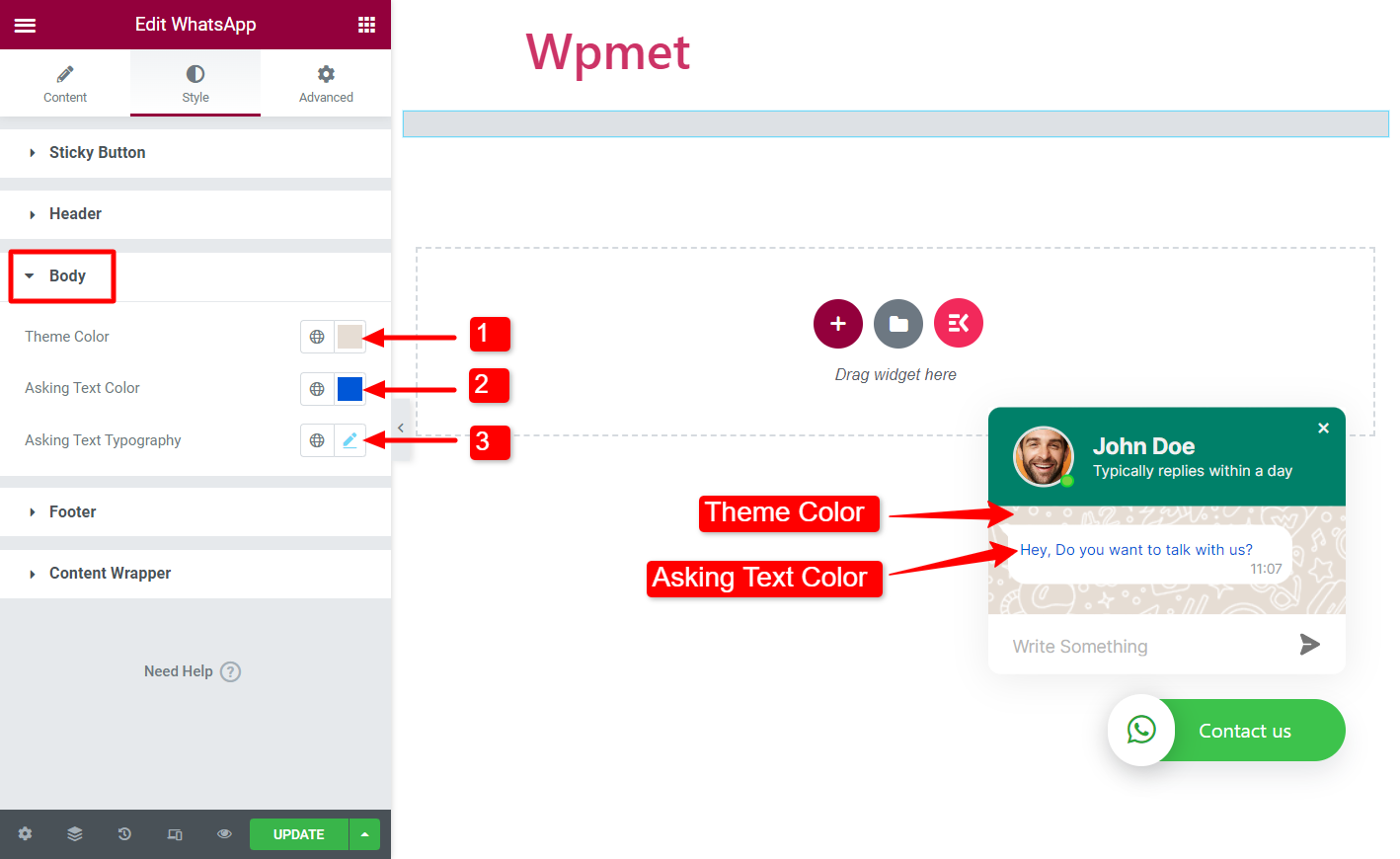
Ciało #
- Kolor motywu: Wybierz kolor części ciała.
- Kolor tekstu pytania: Wybierz kolor tekstu wiadomości.
- Typografia tekstu pytającego: Ustaw typografię tekstu wiadomości.

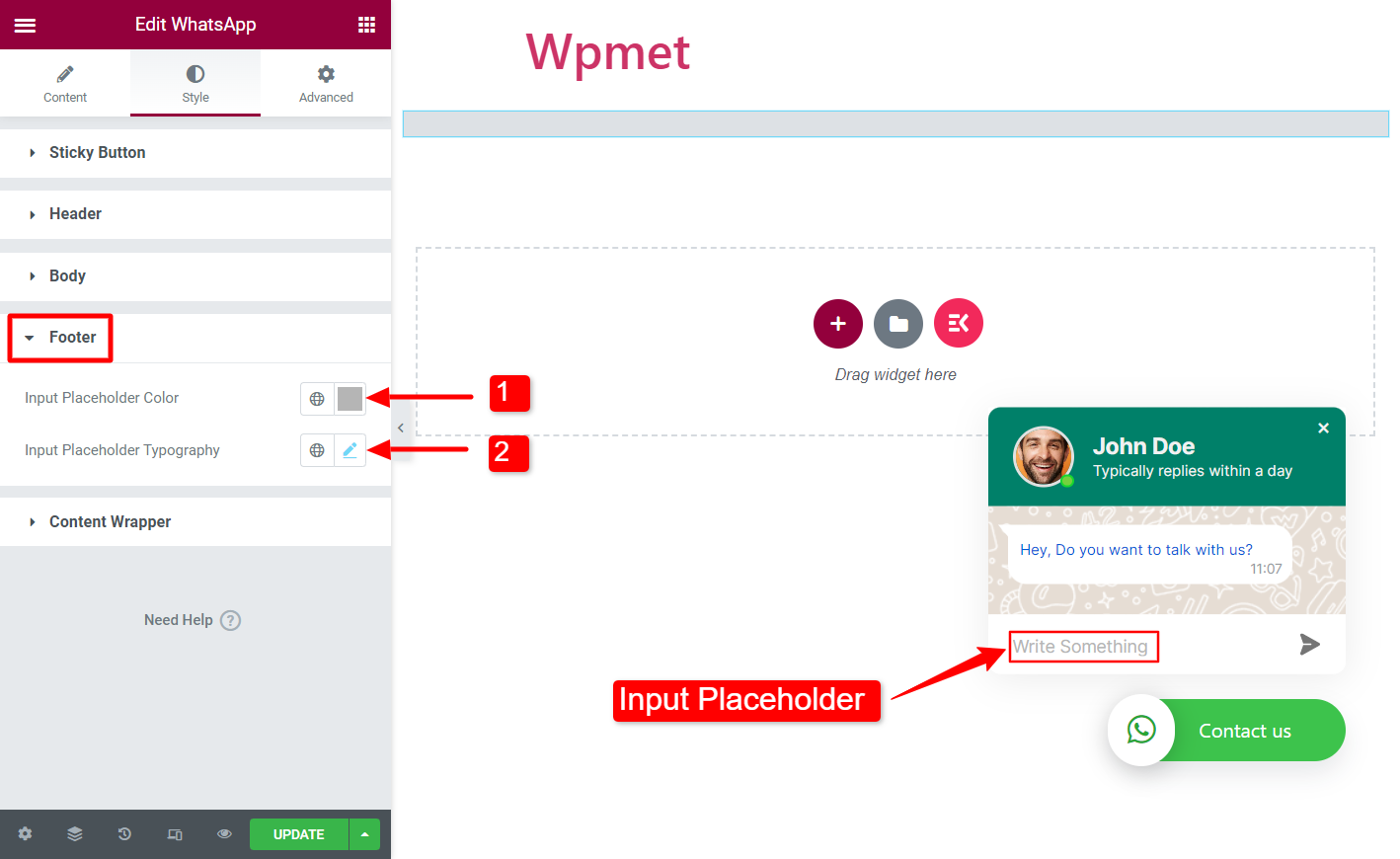
Stopka #
- Kolor elementu zastępczego wejściowego: Wybierz kolor tekstu zastępczego pola wejściowego.
- Typografia zastępcza danych wejściowych: Ustaw typografię tekstu zastępczego pola wejściowego.

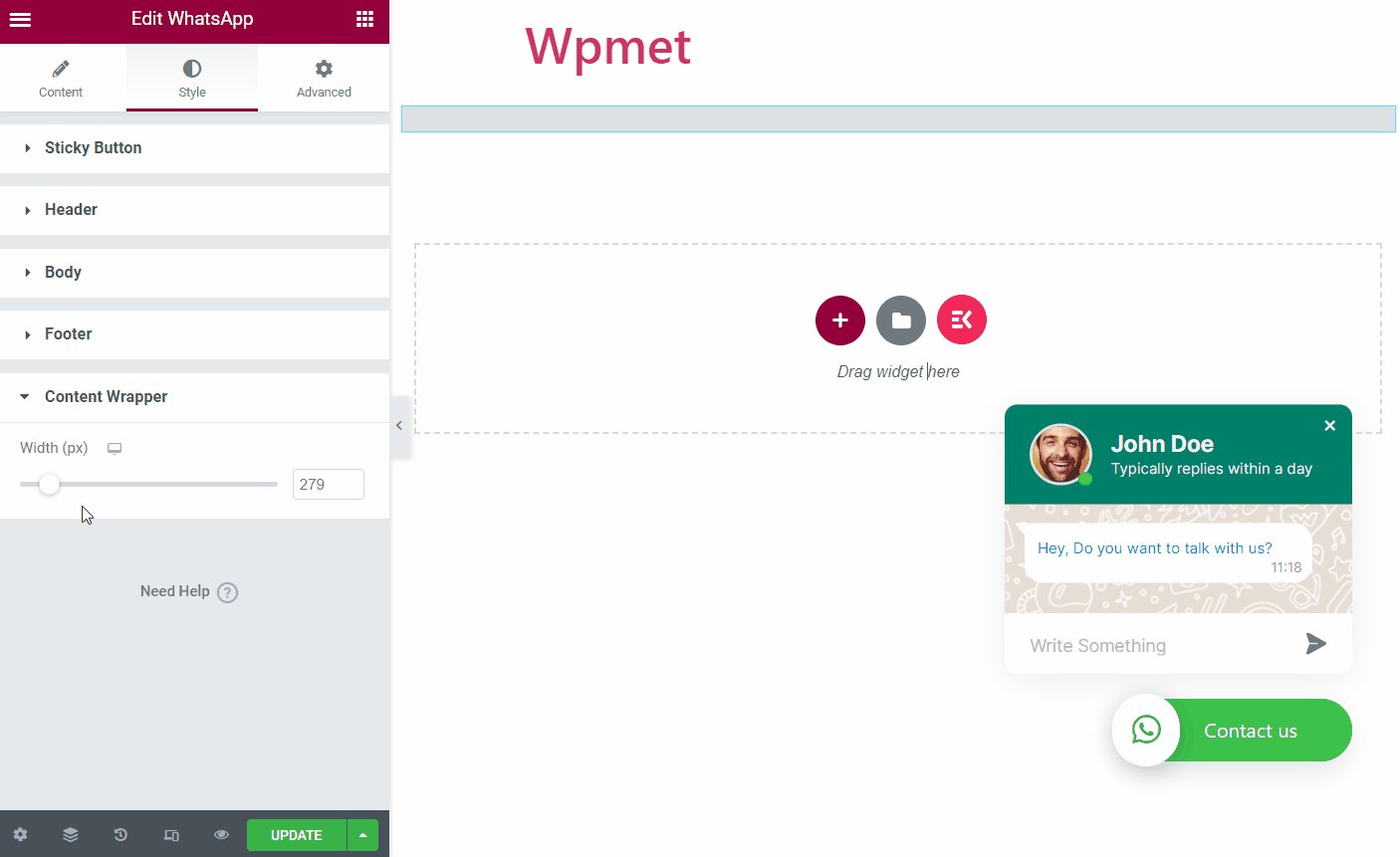
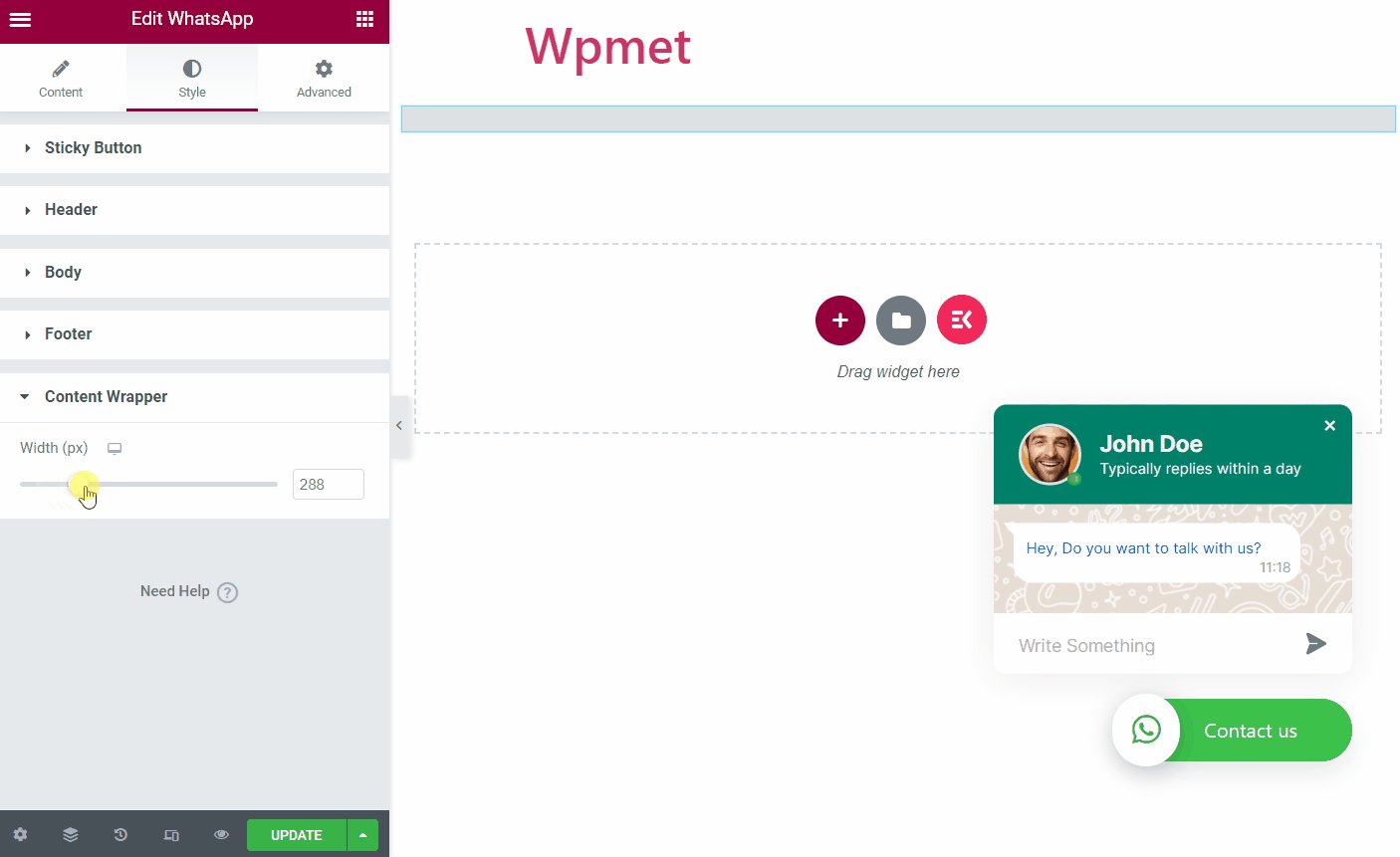
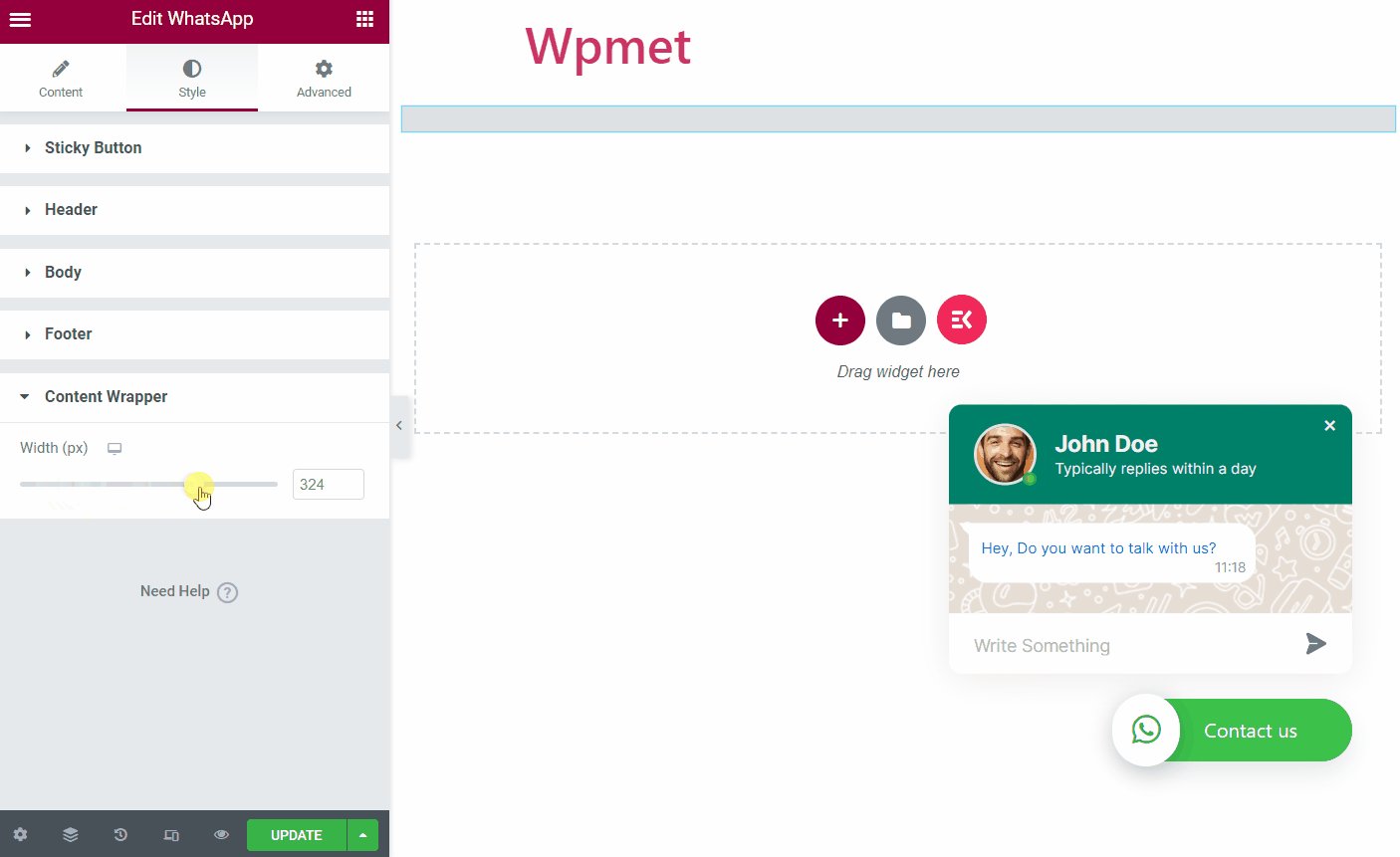
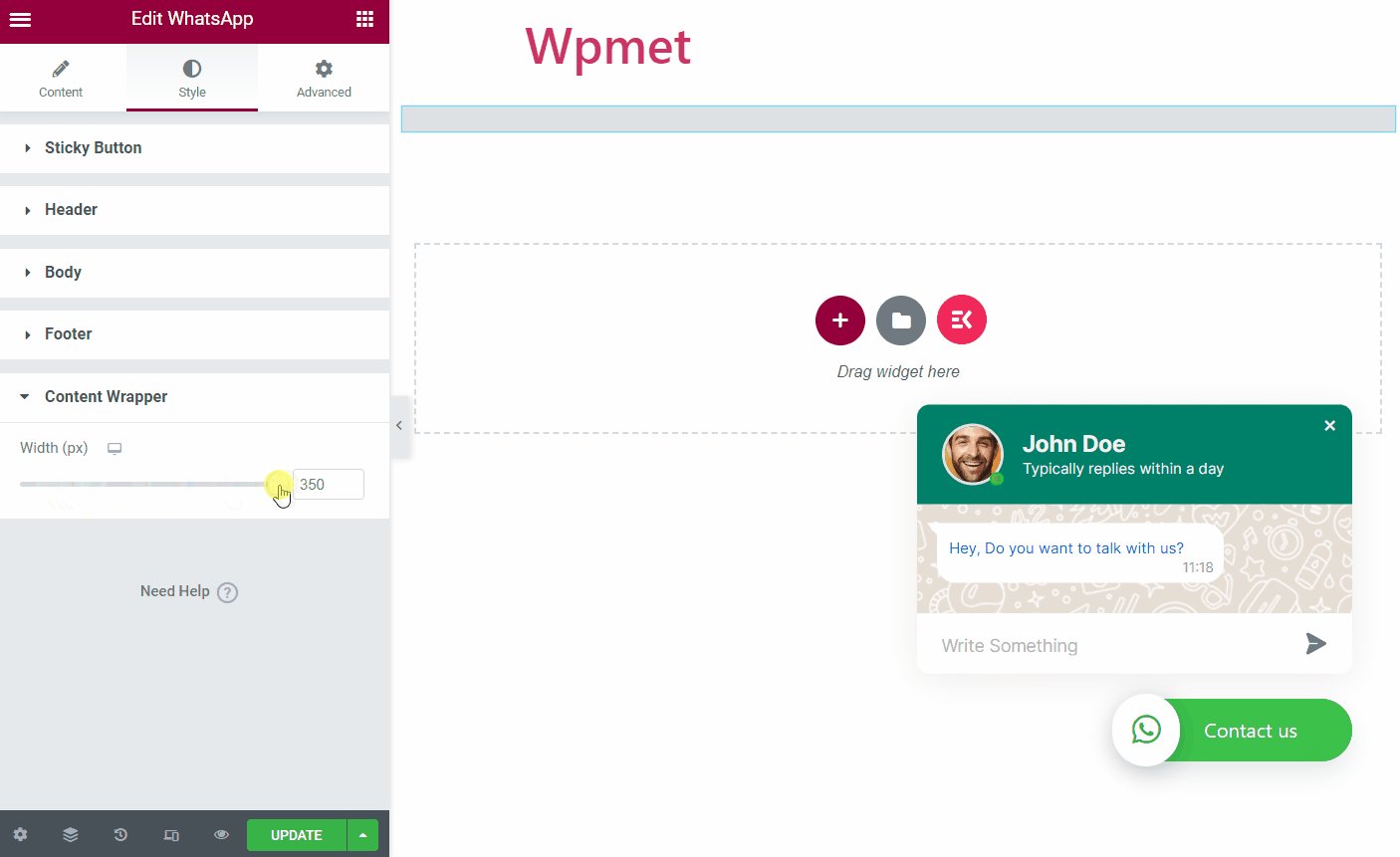
Opakowanie treści #
W tej sekcji możesz dostosować szerokość okna czatu WhatsApp.

Podobnie jak widżet WhatsApp, ElementsKit zawiera setki zaawansowanych elementów dla Elementora. Pobierz ElementsKit i wykorzystaj te elementy do tworzenia witryn WordPress z pełnymi funkcjami.



