Pierwsze kroki z modułem wakacyjnym ShopEngine #
Dzięki modułowi wakacyjnemu ShopEngine możesz wywiesić ogłoszenie (tj. nie jest otwarty na zamówienia) dla Ciebie Dni wolne w tygodniu, a także dni wolne z powodu urlopu lub z powodów osobistych. Online opcje zakupów będą niedostępne dla odwiedzających w okresie dni wolnych od pracy, który ustawisz za pomocą modułu.
Chociaż konsumenci mogą przeglądaj swoją stronę internetową i zobacz wszystkie produkty, one nie można dodać produktów do koszyka i tym samym nie można złożyć zamówienia w okresie wakacyjnym.
A ta cotygodniowa funkcja w dzień wolny jest funkcja rekurencyjna, co oznacza, że będzie stosowana co tydzień, dopóki nie wyłączysz tej opcji.
Jak korzystać z modułu wakacyjnego ShopEngine #
Dowiedz się, jak korzystać z modułu ShopEngine Vacation. Za pomocą tego modułu możesz dodawać niestandardowe powiadomienia o urlopach w swoim WooCommerce stronę w zaledwie 8 krokach.
Krok 1: Włącz moduł urlopowy ShopEngine #
Najpierw musisz włączyć moduł. Aby to zrobić,
- iść do ShopEngine ⇒ Moduły ⇒ Wakacje.
- Kliknij ikonę UstawieniaN.
- Po otwarciu okna ustawień, włącz przycisk przełączający opcji Włącz moduł.

Notatka: Musisz wybierz strefę czasową według kraju ręcznie z zakładki „Ustawienia”. Unikaj ręcznych przesunięć ponieważ moduł urlopowy będzie współpracował z opcjami ręcznego przesunięcia.
Krok 2: Ustaw regularne dni wolne #
Aby skonfigurować cotygodniowe dni wolne od pracy, należy skonfigurować następujące ustawienia:
- Regularne dni wolne: Wybierz dni z listy rozwijanej Regularne dni wolne. Możesz wybrać wiele dni wolnych.
- Włącz regularne dni wolne od pracy: Zmień to na opcję, aby aktywować regularne dni powszednie. Po włączeniu tej opcji zobaczysz następujące dwie opcje.
- Czas rozpoczęcia: Ustaw godzinę rozpoczęcia dla zwykłych dni powszednich.
- Koniec czasu: Ustaw godzinę zakończenia dla zwykłych dni powszednich.

Krok 3: Skonfiguruj dni wolne od pracy / Dni urlopowe #
Oprócz tygodniowych dni wolnych możesz również dodać dni wolne od pracy. W tym celu
- Kliknij na + Dodaj nowy przycisk
- Zapewnij Tytuł
- Wybierz Data rozpoczęcia i zakończenia

Wreszcie, kliknij Zapisz zmiany, aby zaktualizować.
Notatka: Możesz dodać dni wolne w tygodniu lub dni wolne okazjonalnie, lub jedno i drugie, zależnie od swoich potrzeb.
Krok 4: Włącz widżet urlopowy #
Iść do ShopEngine ⇒ Widżety, włącz widżet Wakacje i na koniec kliknij Zapisz zmiany, aby dokonać aktualizacji.

Krok 5: Dodaj widżet Wakacje do szablonu ShopEngine #
Aby powiadomienie o urlopie było widoczne na stronie głównej, należy: trzeba to dodać do szablonu sklepu.
W tym celu Edytuj Szablon sklepu ShopEngine z Edytuj za pomocą Elementora opcja. Gdy jesteś w trybie edytora, wyszukaj Zawiadomienie o urlopie. Następnie przeciągnij i upuść widżet na szablonie.

Notatka. Możesz także dodać nową sekcję, a następnie przeciągnąć i upuścić widżet wakacji.
Krok 6: Dostosuj ustawienia treści widżetu Zawiadomienie o urlopie #
Możesz dostosować następujące opcje powiadomienia o urlopie, które będą widoczne dla odwiedzających Twoją witrynę.
- Tytuł: Podaj tytuł powiadomienia o urlopie.
- Wiadomość o urlopie: Tutaj możesz dostosować wiadomość, którą chcesz przekazać odwiedzającym.
- Tytuł wakacji: Tutaj możesz dostosować tytuł, który będzie wskazywał regularne cotygodniowe dni wolne.
- Tytuł sytuacji awaryjnej: Możesz także dostosować tytuły awaryjne.
- Poczta awaryjna: Awaryjny adres e-mail, za pomocą którego Twoi klienci mogą się z Tobą skontaktować.
- Pokaż święta: Możesz włączyć/wyłączyć tę opcję, aby wyświetlić/ukryć szczegółowe informacje o regularnych cotygodniowych dniach wolnych.

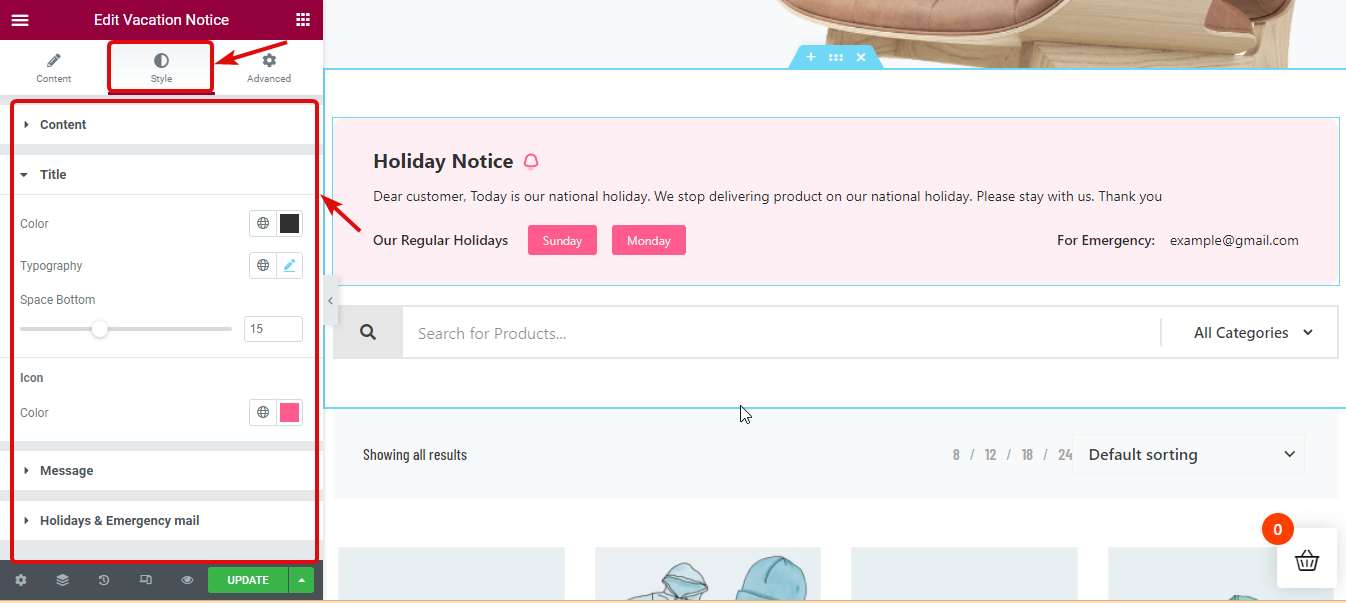
Krok 7: Dostosuj ustawienia stylu widżetu Zawiadomienie o urlopie #
Przenieś się do stylu zakładka umożliwiająca dostosowanie ustawień związanych ze stylem Treść, tytuł, wiadomość, święta i e-mail alarmowy.

Krok 8: Aktualizacja i zobacz podgląd #
Teraz kliknij Aktualizuj, aby zapisać. Teraz powiadomienie o urlopie powinno być widoczne w interfejsie, jak na poniższym podglądzie:




