ElementsKit, wszechstronny dodatek do Elementora zapewnia najwyższą możliwość tworzenia stron internetowych za pomocą WordPress. Dzięki ponad 85 wysoce konfigurowalnym widżetom i rozszerzeniom masz wszystkie funkcje narzędzia do tworzenia stron w jednej wtyczce. Eliminuje potrzebę stosowania indywidualnych wtyczek i skraca czas ładowania witryny WordPress.
The Widżet osi czasu z ElementsKit ma na celu pokazywanie treści w chronologicznym przedziale czasowym. Możesz utworzyć stylową oś czasu, aby wyświetlić swoje posty, osiągnięcia i inną zawartość za pomocą Osi czasu Elementor dla WordPress. Przeczytaj tę dokumentację, aby dowiedzieć się, jak dodać oś czasu Elementora w WordPress przy użyciu ElementsKit.
Krok 1: Skonfiguruj oś czasu Elementora #
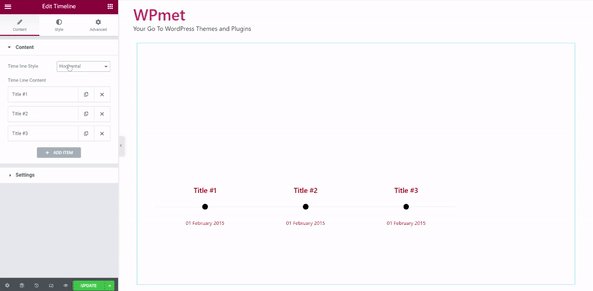
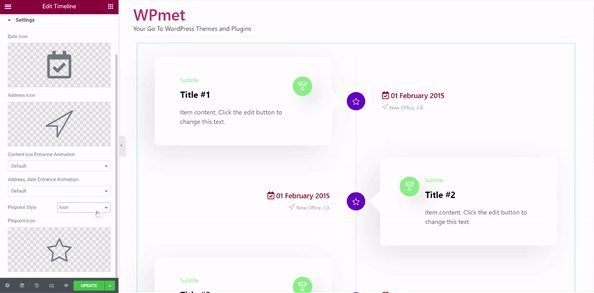
Najpierw otwórz edytor Elementor i przeciągnij widżet Oś czasu Elementora do swojego projektu. Następnie skonfiguruj zawartość i ustawienia osi czasu, aby dodać oś czasu Elementora w WordPress.
1.1 Dodaj zawartość i wybierz układ #
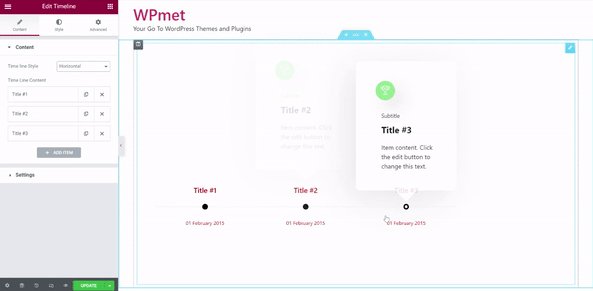
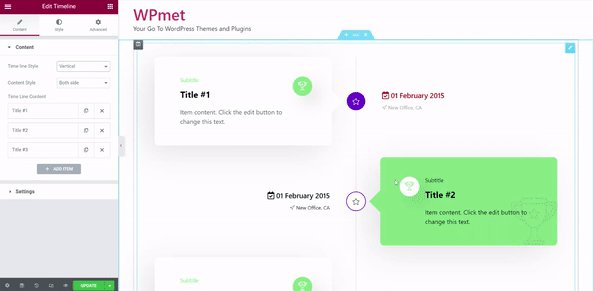
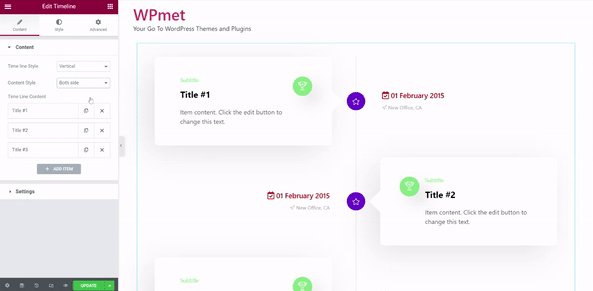
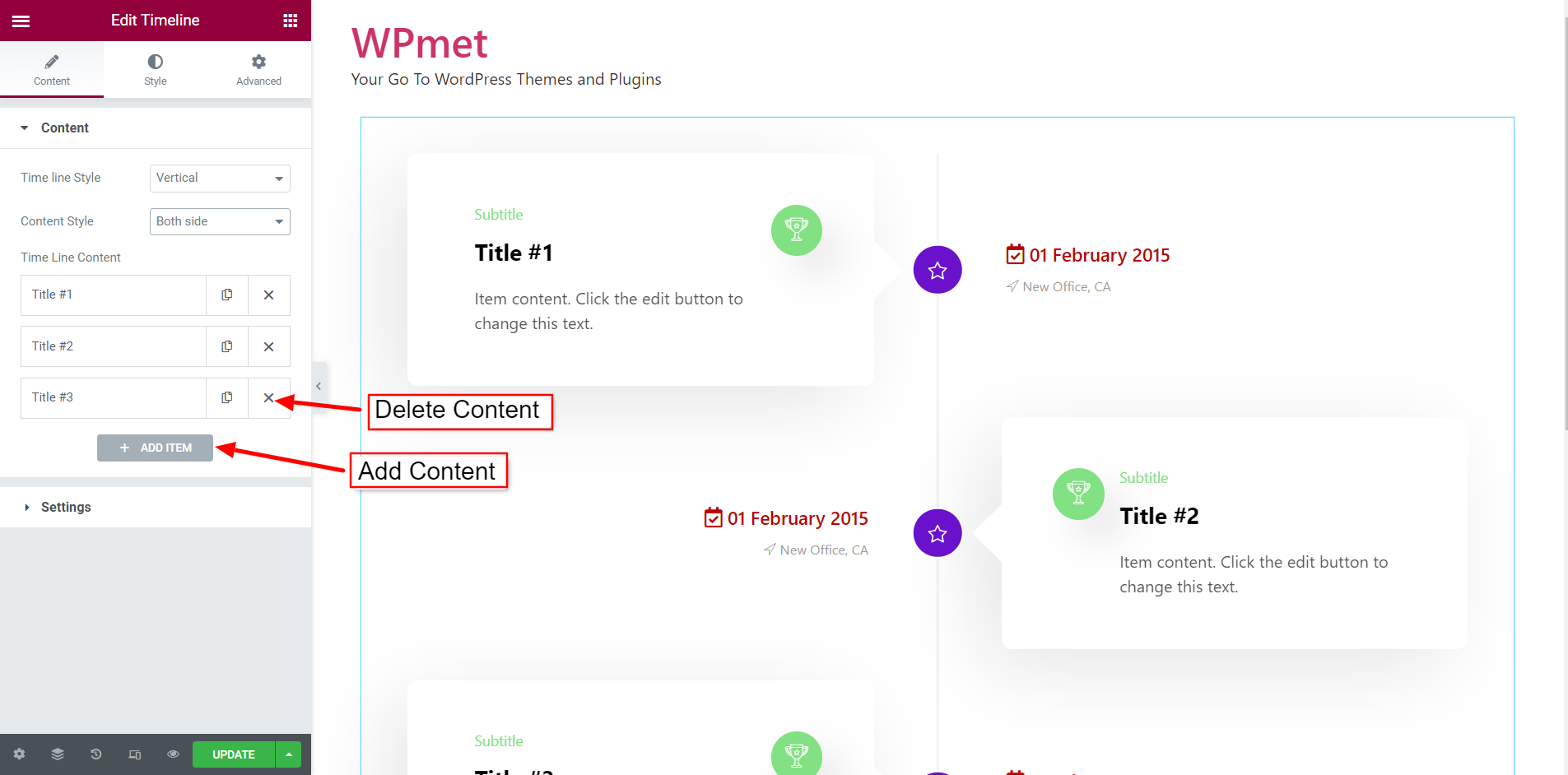
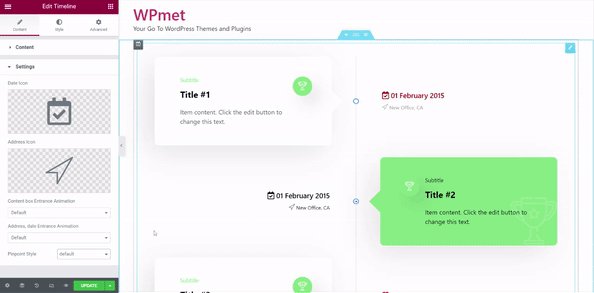
- Wybierz Styl osi czasu być poziomo lub pionowo. W przypadku stylu Pionowa oś czasu możesz wybrać Styl treści pomiędzy tą samą stroną lub obiema stronami.

- Możesz uwzględnić Treść osi czasu z DODAJ PRZEDMIOT przycisk. Możesz także usunąć dowolną zawartość, kiedy chcesz.

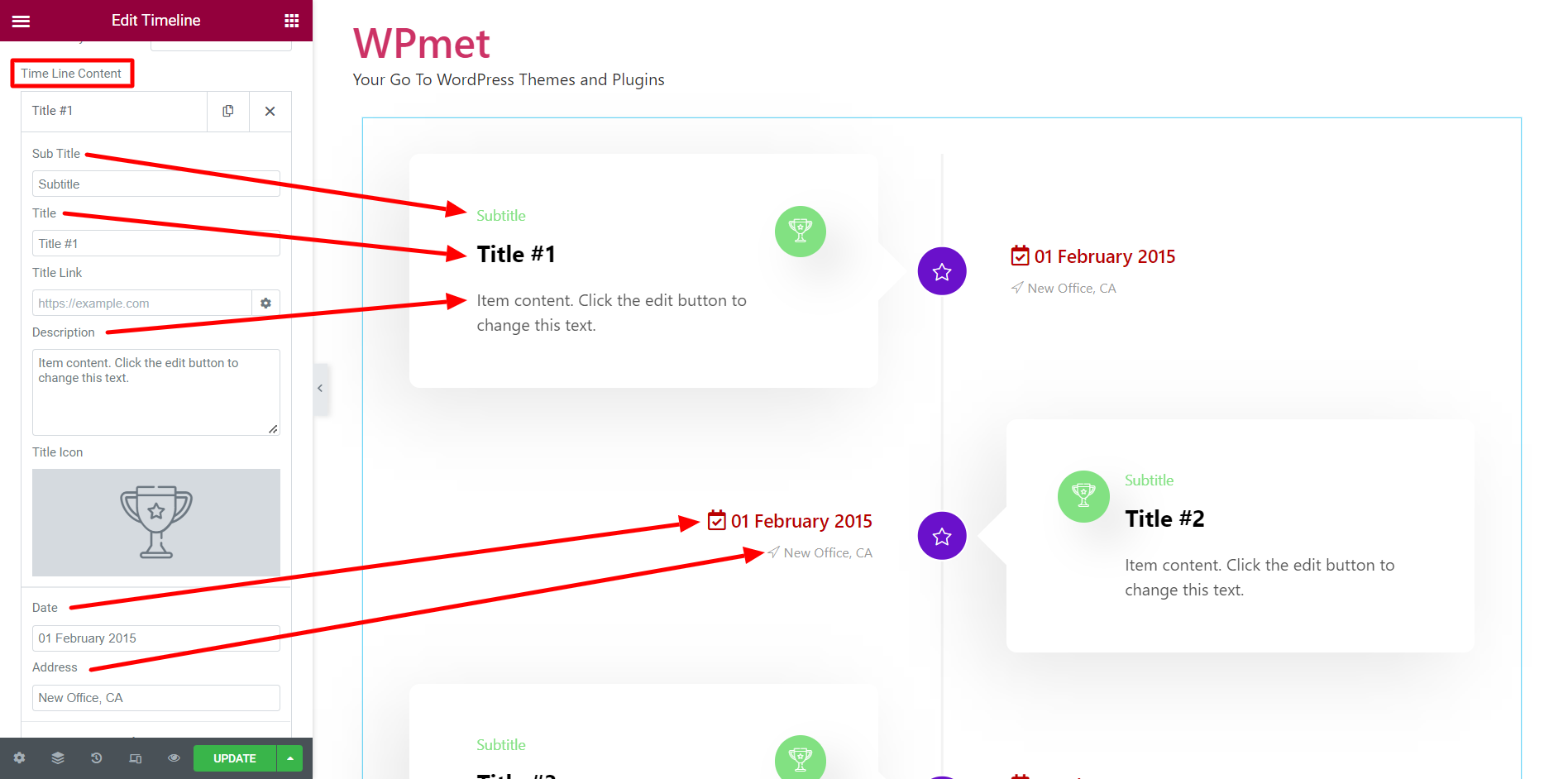
- Dla każdego Treść osi czasu, możesz ustawić tytuł, podtytuł, łącze tytułu, opis, ikonę tytułu, datę na osi czasu i adres.

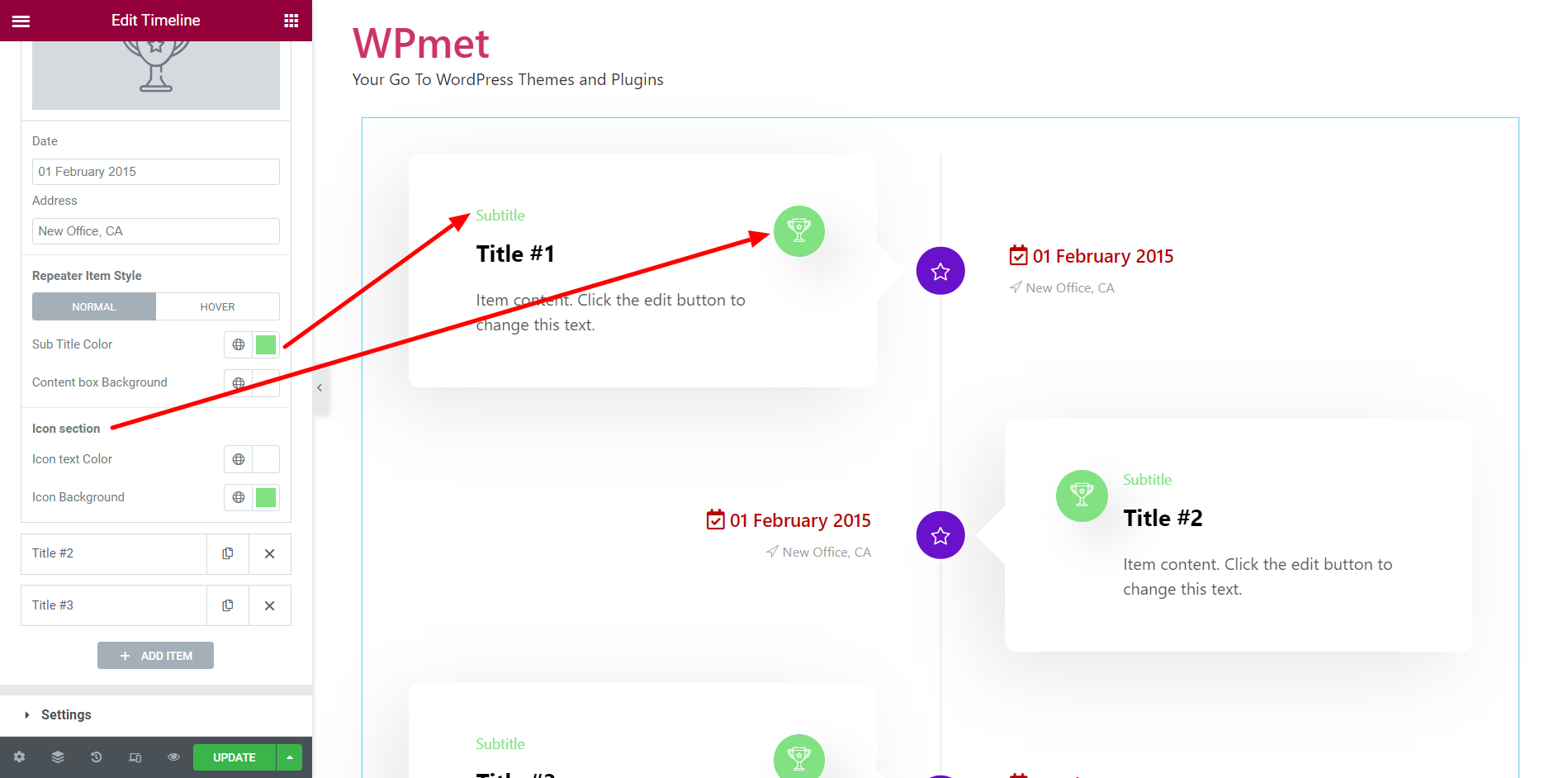
- Aby dostosować zawartość osi czasu, edytuj plik Styl elementu powtarzalnego. Wybierz Kolor tekstu ikony, Kolor tła ikony, Kolor podtytułu i Kolor tła pola zawartości dla stanów Normalny i Najechany.

1.2 Ustawienia osi czasu Elementora #
Aby skonfigurować ustawienia osi czasu Elementora:
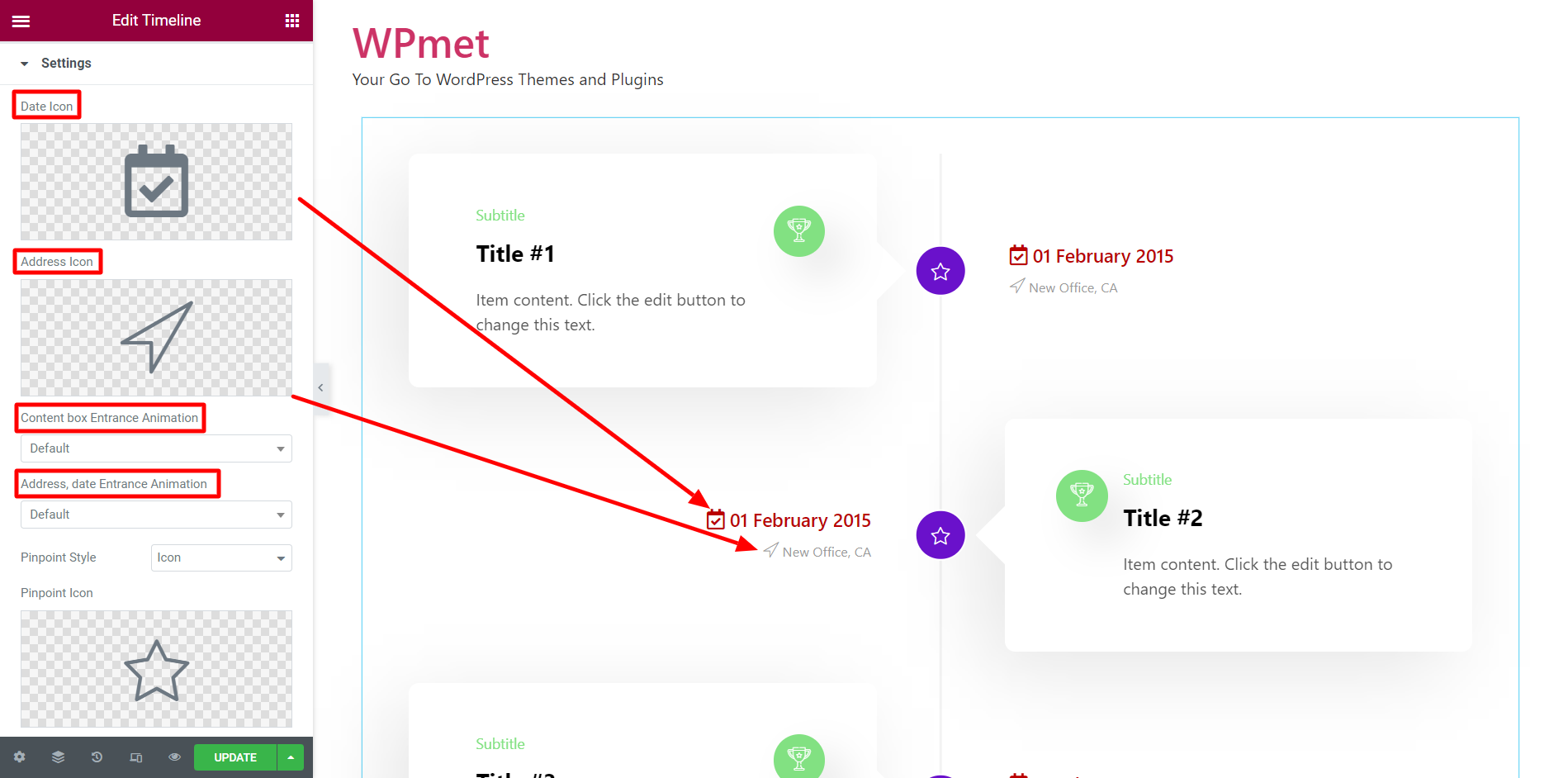
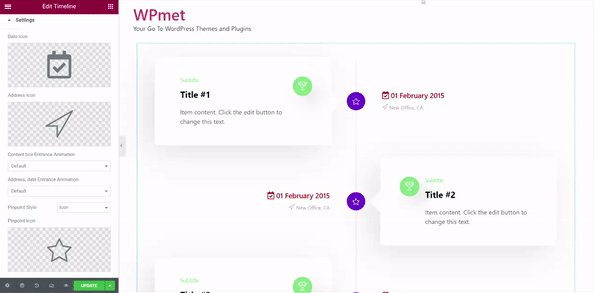
- Wybierz Ikona daty dla osi czasu.
- Wybierz Ikona adresu dla osi czasu.
- Wybierać Animacja wejścia do skrzynki zawartości z dostępnej listy.
- Wybierać Adres, animacja wejścia daty z dostępnej listy.

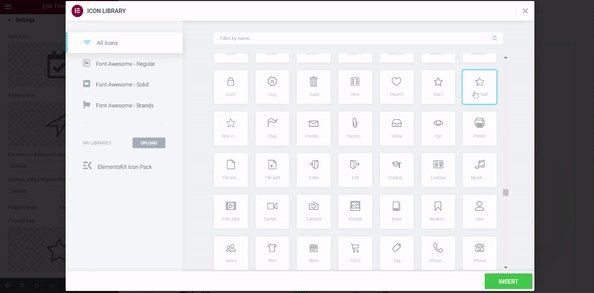
- Ustaw Precyzyjny styl na Domyślne lub Ikonę. W obszarze Styl ikony Pinpoint wybierz opcję Ikona dokładnej lokalizacji.

Krok 2: Dostosuj widżet osi czasu Elementora #
Możesz dostosować projekt treści, linii i kontenera na karcie Styl.
2.1 Treść #
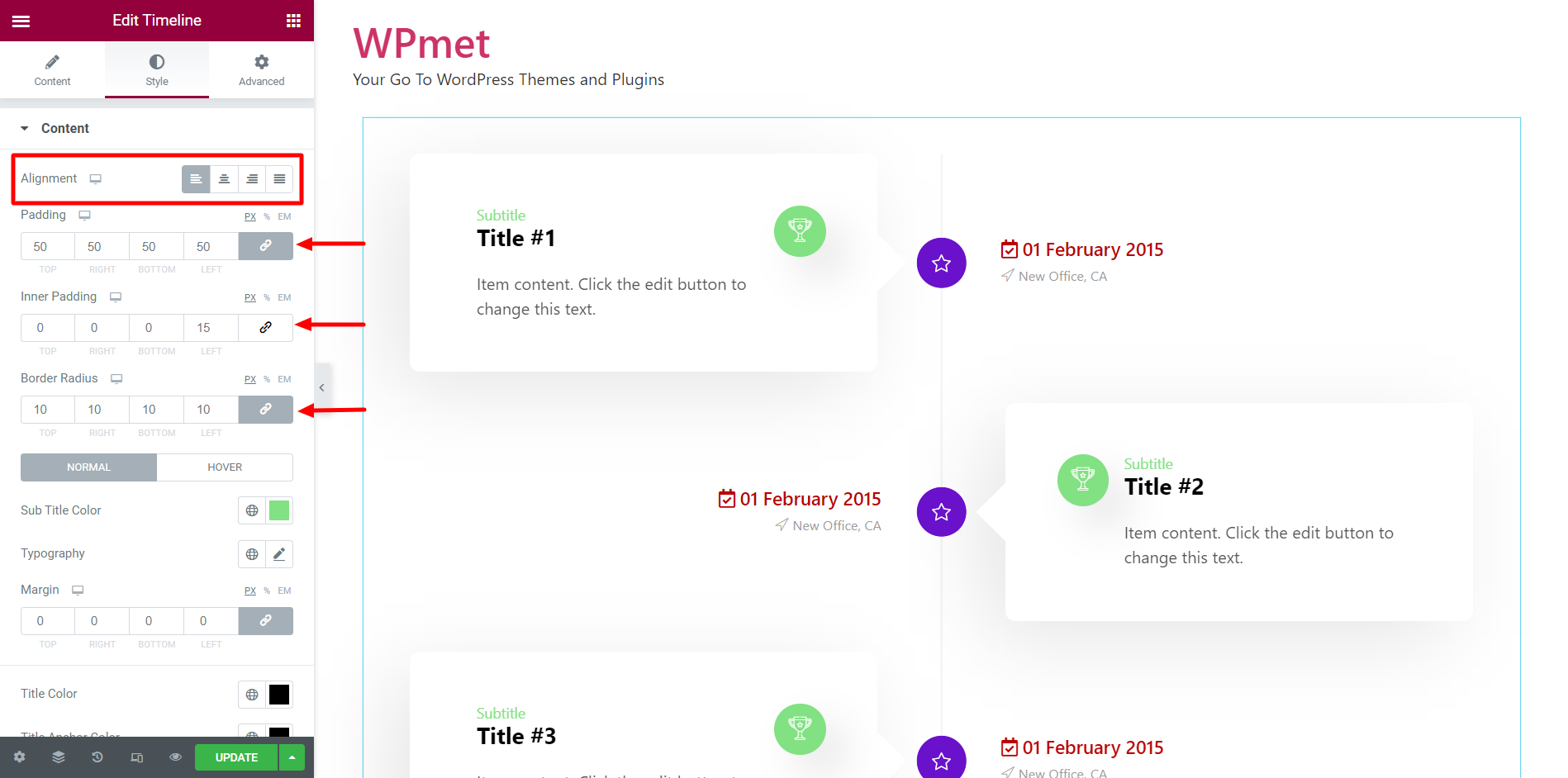
Aby dostosować styl treści:
- Ustaw wyrównanie zawartości wewnątrz pudełka.
- Dostosuj wyściółkę, wyściółkę wewnętrzną i promień obramowania.

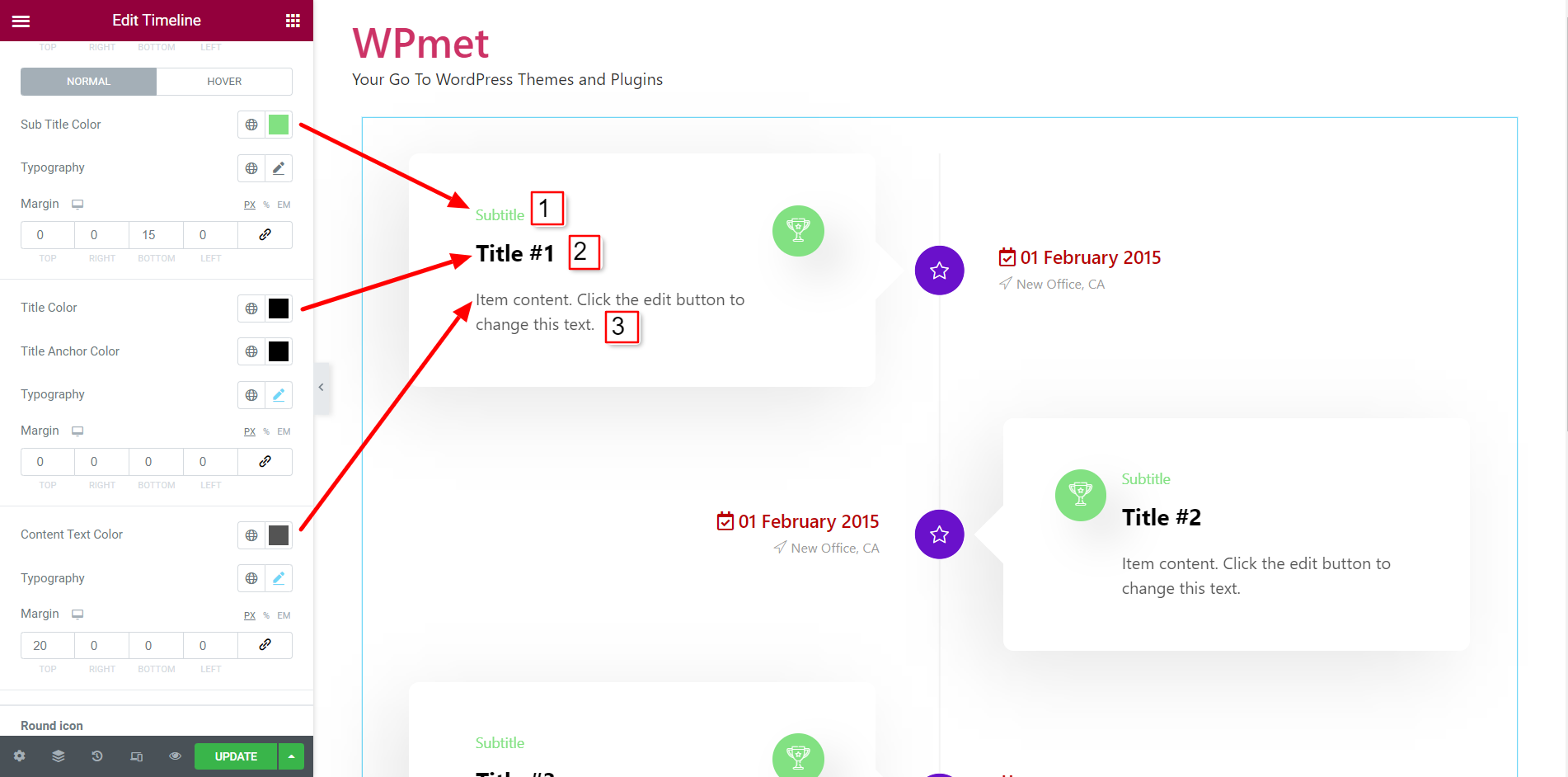
- Wybierz kolor, typografię i margines Podtytuł.
- Wybierz Kolor, Kolor kotwicy, Typografię i Margines dla treści Tytuł.
- Wybierz kolor, typografię i margines Tekst treści.

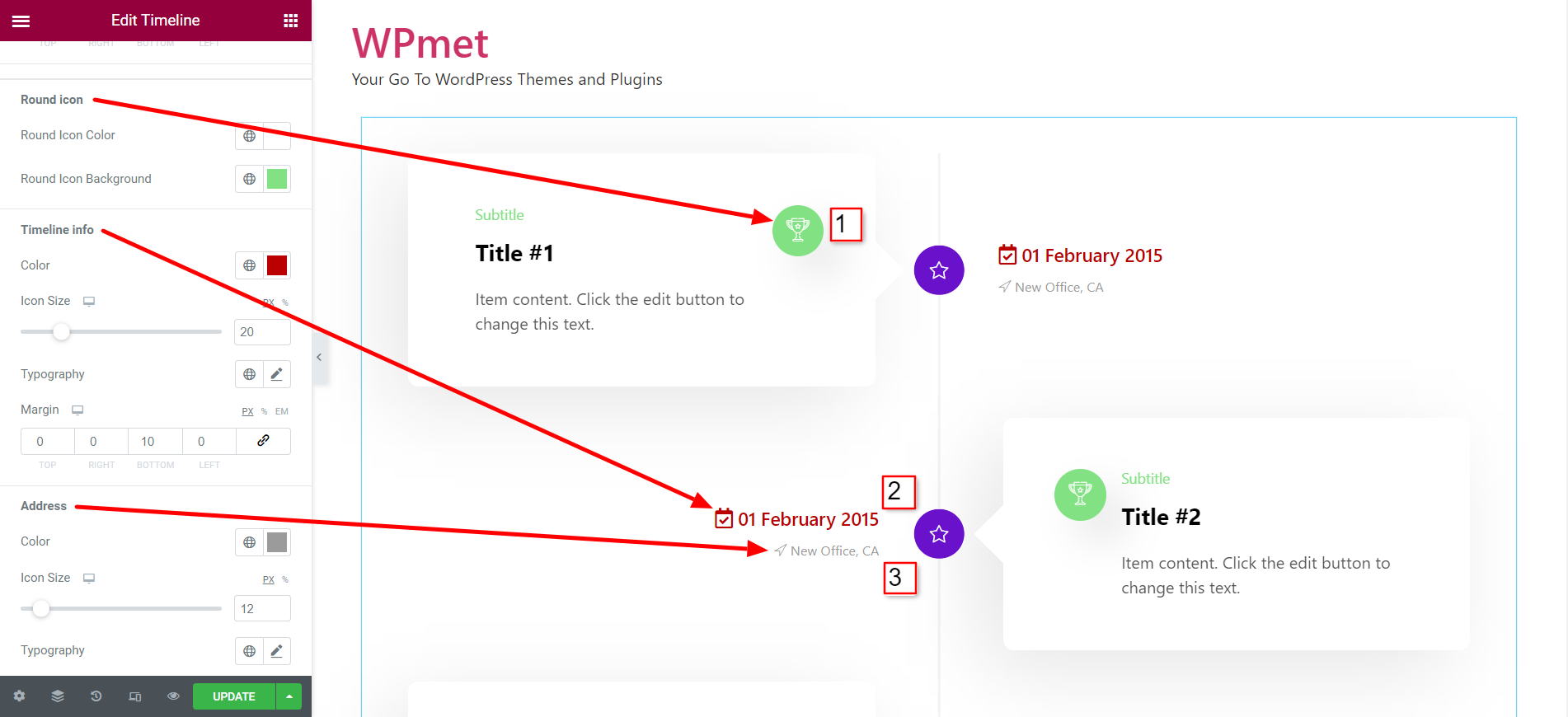
- Dla Okrągła ikona, ustaw kolor ikony i kolor tła ikony.
- Dla Informacje o osi czasu, ustaw kolor, typografię i margines oraz dostosuj rozmiar ikony.
- Dla Adres, ustaw kolor, typografię i margines oraz dostosuj rozmiar ikony.

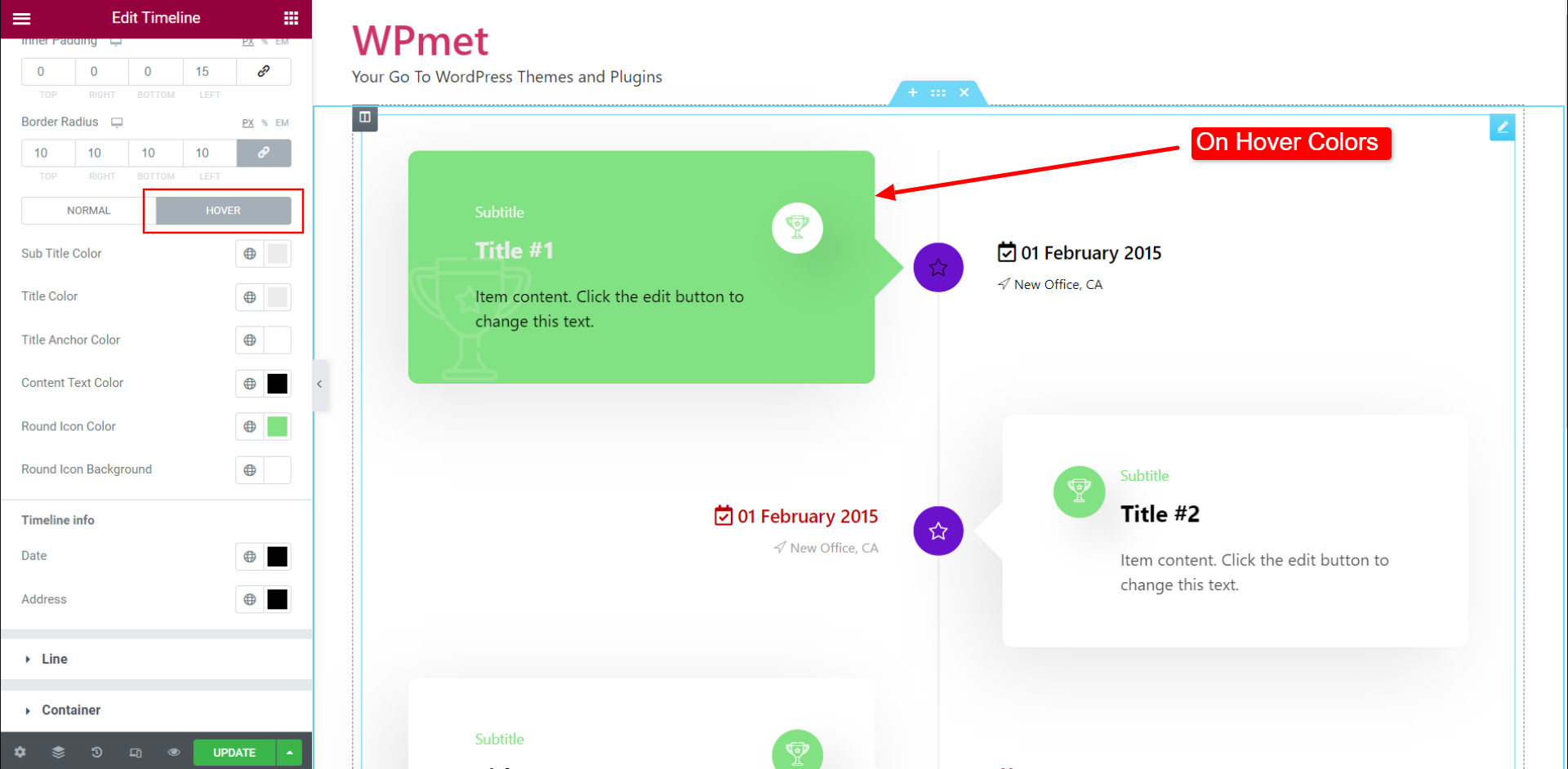
- Ustaw kolor po najechaniu myszką dla podtytułu, tytułu, kotwicy tytułu, tekstu treści, okrągłej ikony, okrągłego tła ikony i informacji na osi czasu.

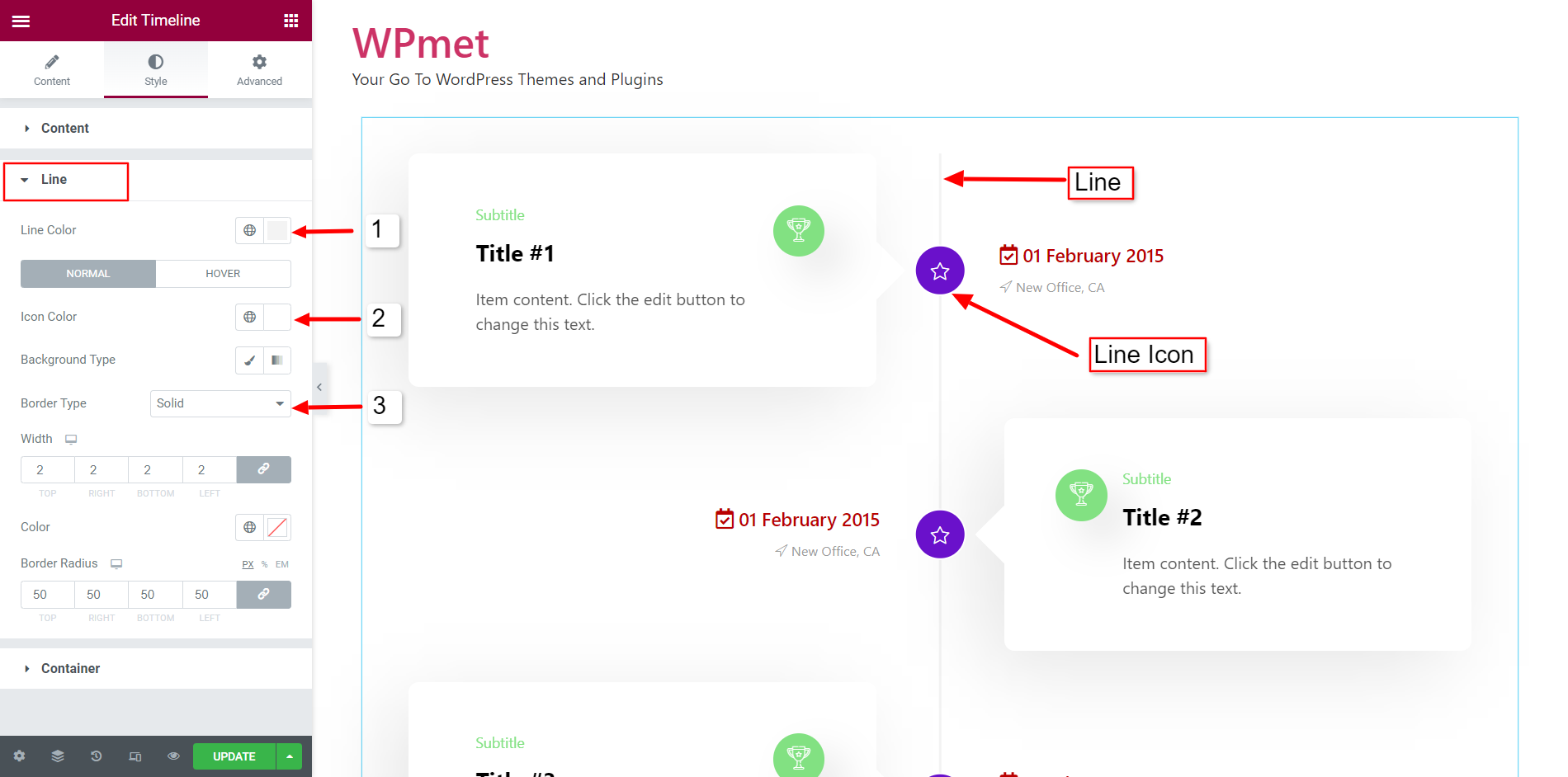
2.2 Linia #
Aby dostosować style linii i ikony linii:
- Wybierz Kolor linii.
- Ustaw kolor ikony linii. następnie Typ koloru tła, Typ obramowania, szerokość, kolor i Promień obramowania dla ikona linii.
- Można także ustawić opcję Włącz Unosić się kolory tych elementów.

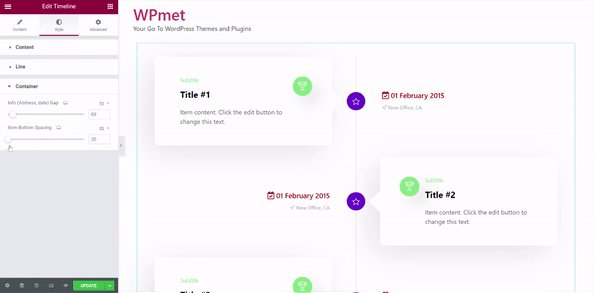
2.3 Kontener #
Aby dostosować pojemnik,
- Dostosuj odstęp między informacjami (adresem i datą) a ikoną.
- Poprawić Odstęp dolny elementu dla elementów kontenerowych.

Wreszcie możesz teraz dodać oś czasu Elementora w WordPress za pomocą widżetu Oś czasu ElementsKit i wyświetlać swoje treści w stylowy sposób.



