A Strona kasy pozwala odwiedzającemu wprowadzić szczegóły płatności i sfinalizować zamówienie. Ta strona zawiera szczegóły płatności i wysyłki/rozliczeń w Twoim sklepie Woocommerce. Tutaj otrzymasz określone Zamówienie ShopEngine Widżety obejmujące formularz płatności, formularz kuponu, zamówienie przeglądu kasy, płatność przy kasie itp. Korzystając z tych widżetów, możesz łatwo zaaranżować szablon strony realizacji transakcji WooCommerce w pożądany sposób. Utworzony szablon będzie bardziej unikalny niż realizacja transakcji Shopify lub jakikolwiek inny szablon.
Quick Overview
Creating a checkout page takes less than a few minutes with the friendly WooCommerce page builder, ShopEngine. Besides ShopEngine, you will require additional free tools before jumping into the process.
Needed plugins: WooCommerce, Elementor, and ShopEngine.
After setting up these tools on your WordPress website, add a checkout template with all ShopEngine’s checkout widgets.
Jak utworzyć szablon strony kasy WooCommerce z ShopEngine #
Wystarczy wykonać krok po kroku proces tworzenia i upiększania szablonu strony kasy WordPress:
Krok 1: Utwórz szablon realizacji transakcji #
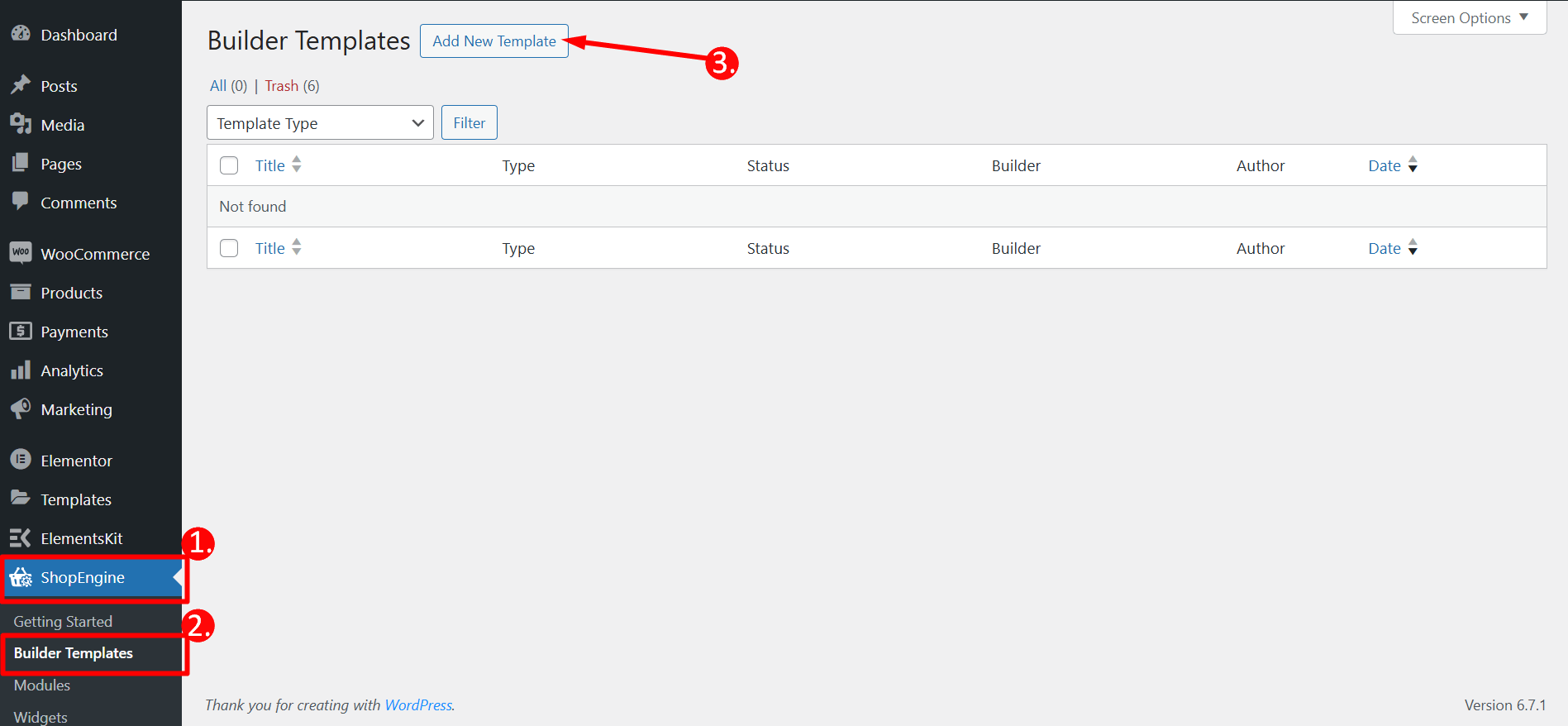
- Go to ShopEngine > 2. Builder Templates > 3. Add New Template

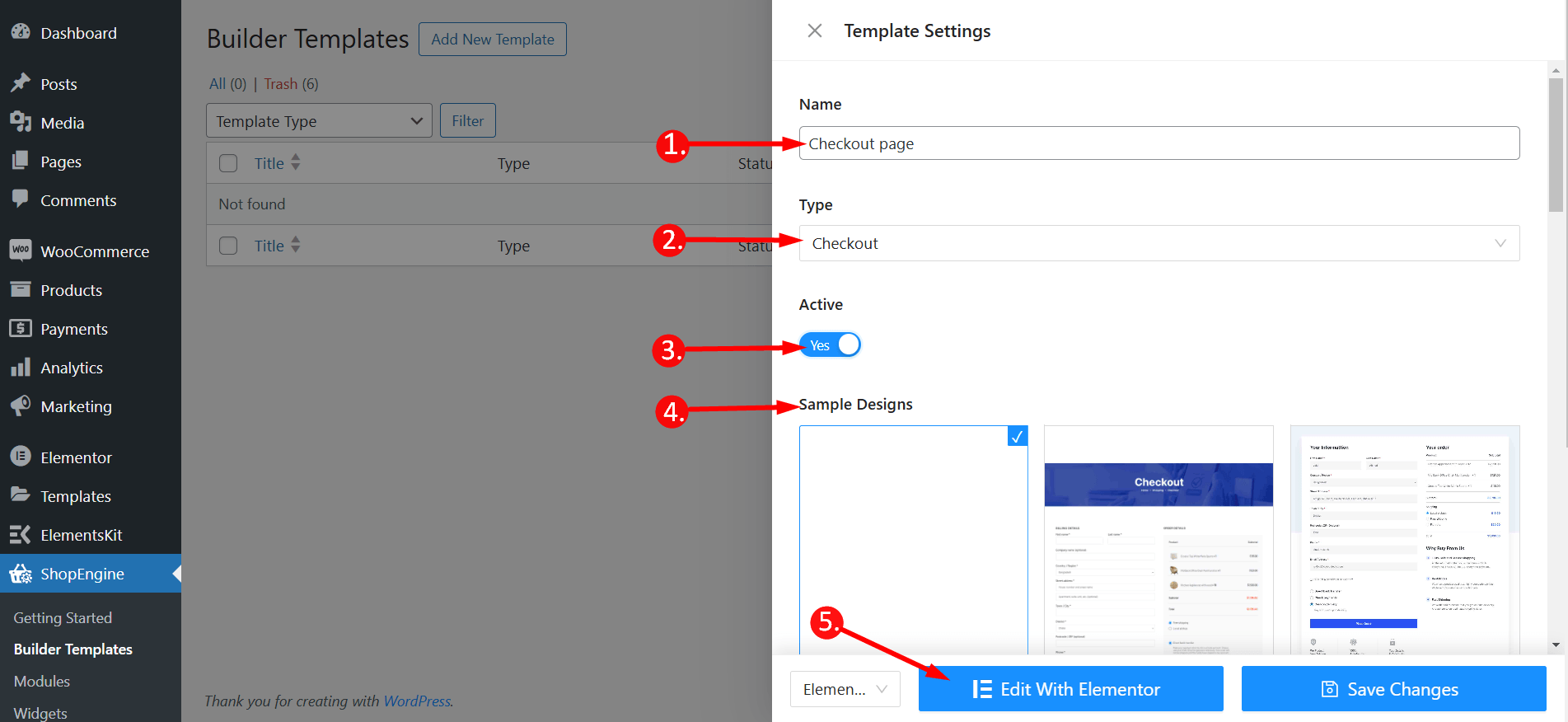
Ustawienia szablonu
- Name – Type a name of the template
- Type – Wybierać ‘Checkout’ as template type
- Active – Toggle the button to active the template
- Template – Choose any checkout page template or take a blank template
- Edit with Elementor – Click on the button to edit

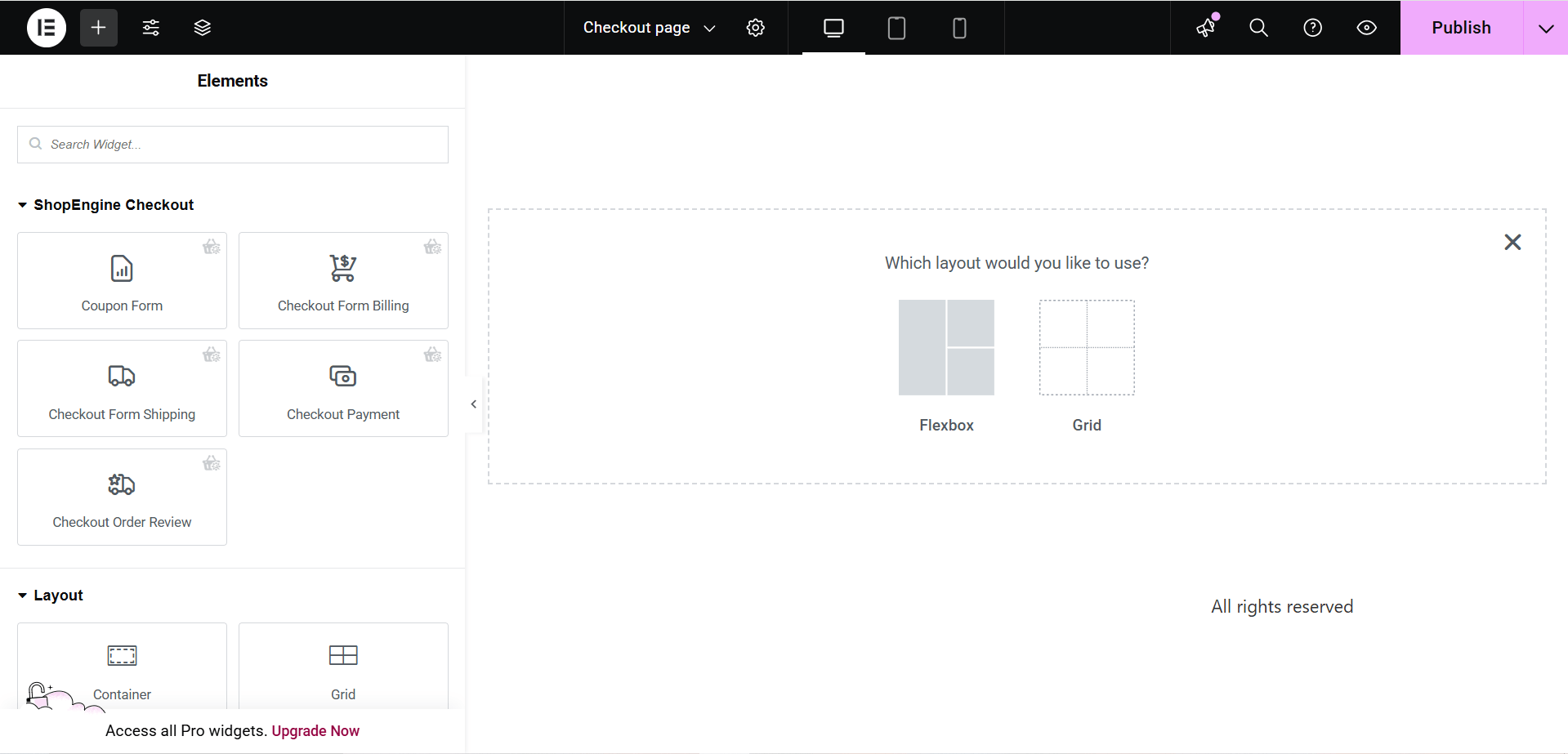
Krok 2: Wybierz strukturę #
Choose your layout style from Flexbox or Grid styles.

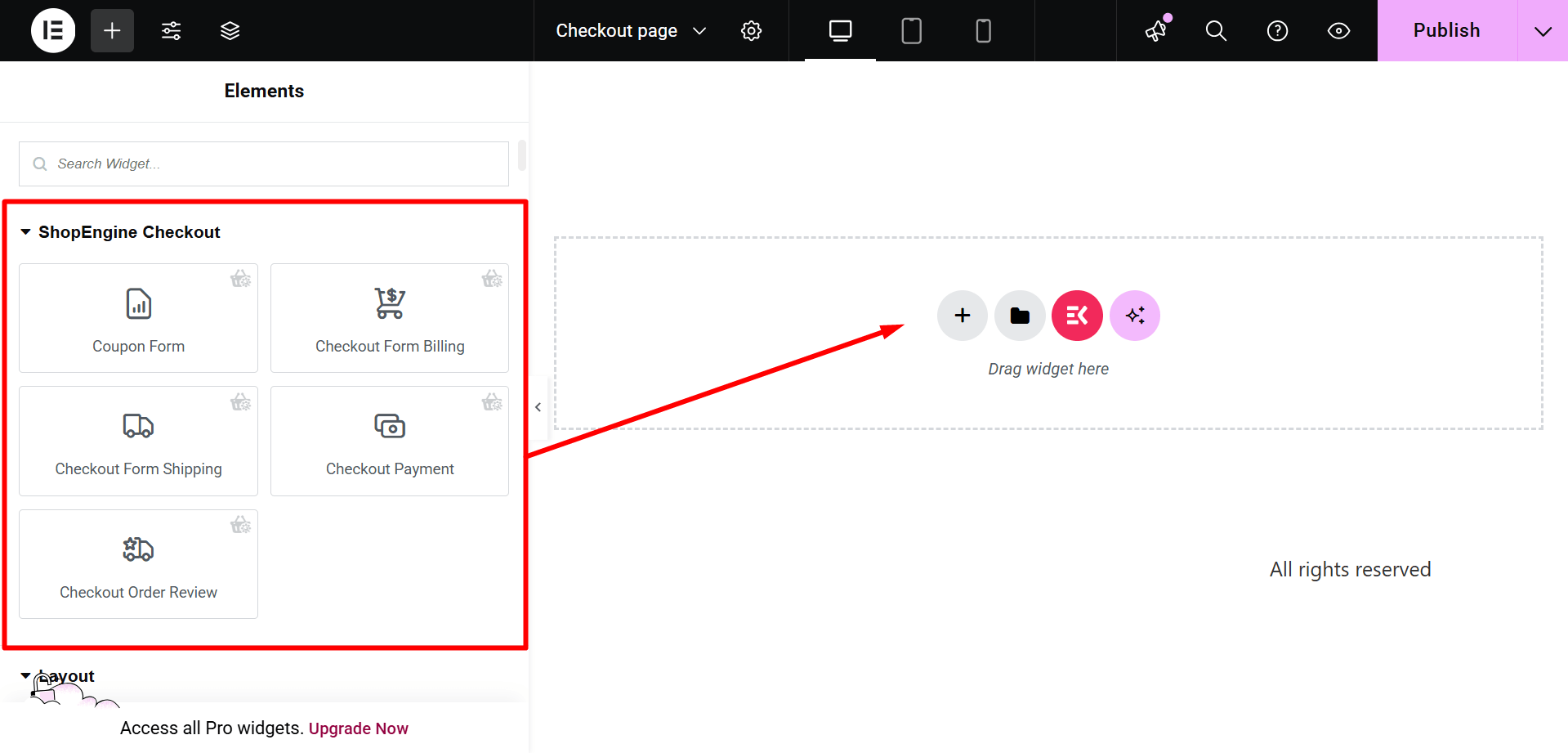
Krok 3: Upiększ swój WordPress Wymeldować się Szablon strony z widżetami realizacji transakcji #
Przejdź do bloku kasowego ShopEngine i możesz zaprojektować własny. Tutaj otrzymasz określone Kup silnik Wymeldować się Widżety, w tym Formularz płatności, formularz kuponu, zamówienie przeglądu kasy, płatność przy kasie itp. These widgets also provide the advanced customization options than the Shopify or any other checkout page template. Let’s see how to customize them with ShopEngine, a WooCommerce checkout page builder:
Now just drag the following widgets and drop them on the selected area or just click on them, and they will be added to the editor.
- Formularz kuponu
- Formularz płatności w formie płatności
- Formularz zamówienia Wysyłka
- Płatność przy kasie
- Checkout Order Review

Krok 4: Opublikuj stronę realizacji transakcji Szablon #
- Po zaprojektowaniu kliknij Publikuj/aktualizuj aby Twój szablon strony kasy Elementor był aktywny.
- Teraz idź do swojego Wymeldować się Strona-> Możesz zobaczyć, że żądana strona kasy jest odpowiednio wyświetlana.

Podobnie jak szablon strony realizacji zakupu, możesz także utworzyć plik Szablon strony koszyka WooCommerce, szablon strony sklepu, szablon strony z podziękowaniami, szablon strony produktu, itd.



