ShopEngine to kompletne rozwiązanie WooCommerce dla Elementora. Funkcje ShopEngine obejmują Logowanie do formularza płatności WooCommerce widget, który pozwala zaprojektować dostosowany formularz logowania, gdy użytkownicy logują się do istniejącego konta podczas realizacji transakcji.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak utworzyć i dostosować formularz logowania do kasy za pomocą ShopEngine.
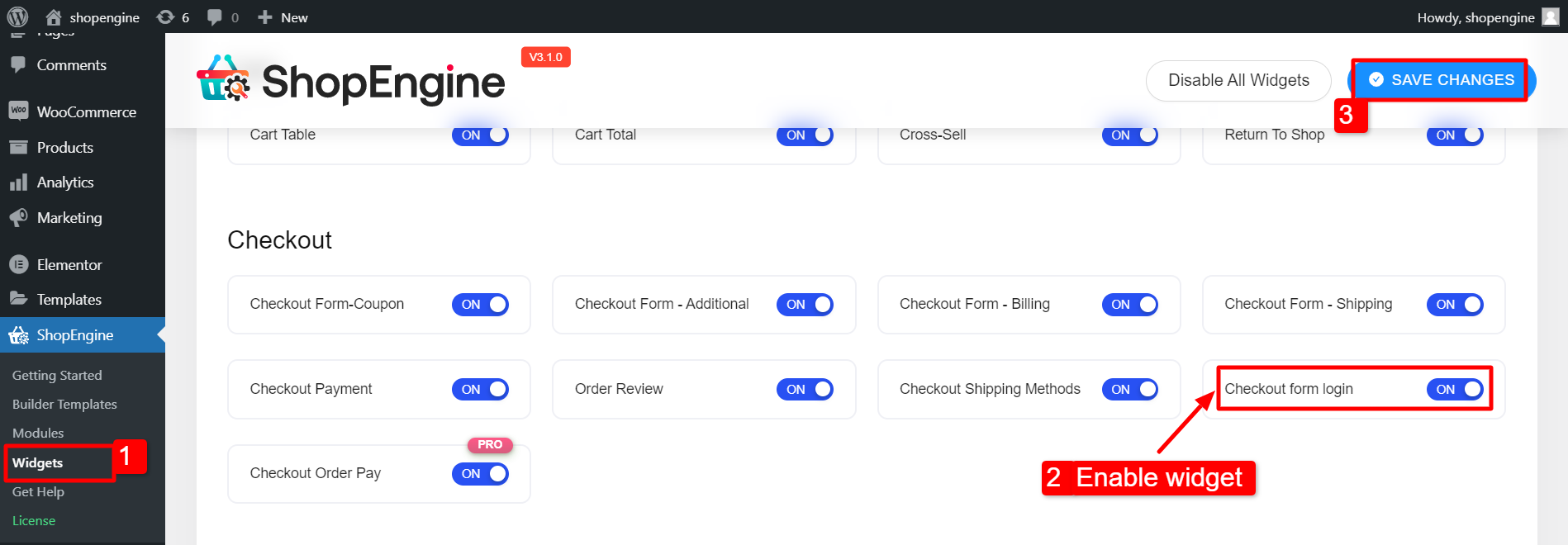
Krok 1: Włącz widżet #
Po pierwsze, aby włączyć widżet „Logowanie do formularza zamówienia”:
- Nawigować do ShopEngine > Widżety z panelu WordPress.
- Znaleźć Logowanie do formularza kasy widżet.
- Włącz widżet, ustawiając przełącznik na NA.
- Kliknij na ZAPISZ ZMIANY przycisk.

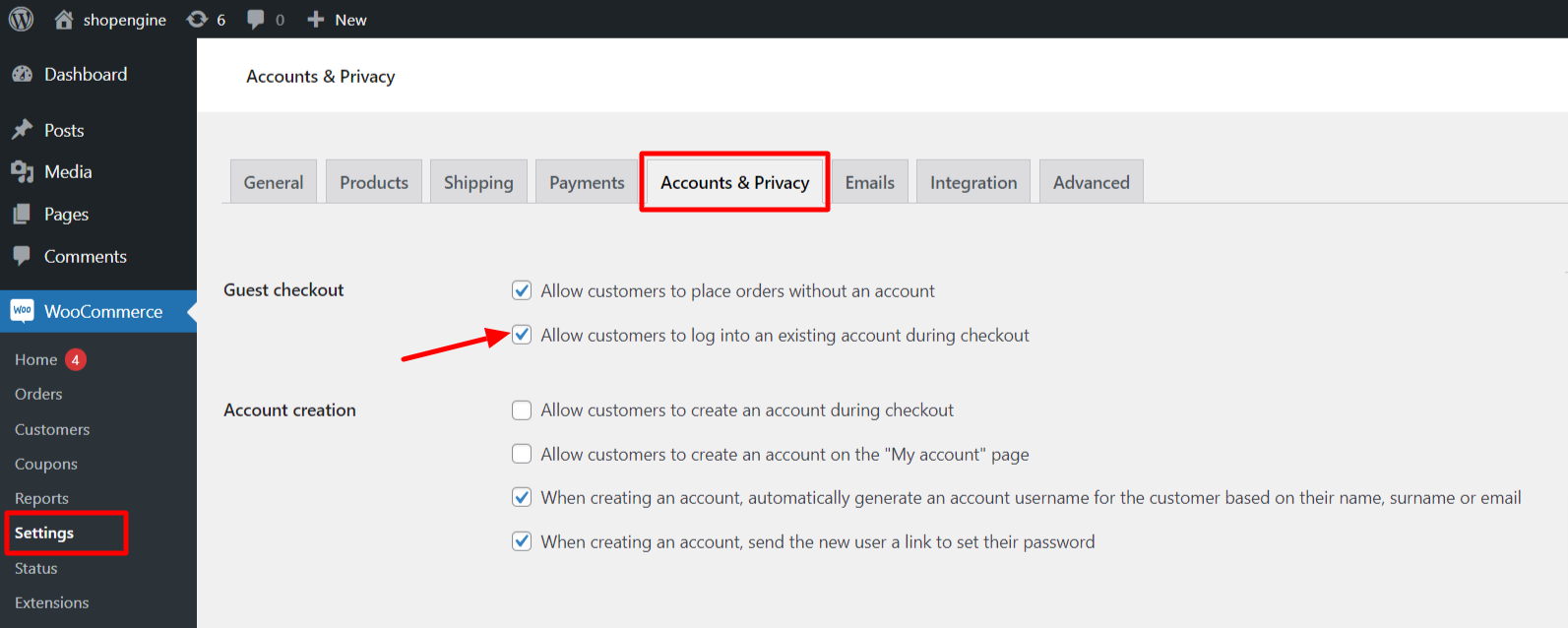
Krok 2: Skonfiguruj ustawienia #
Aby umożliwić logowanie klienta podczas realizacji transakcji:
- Nawigować do WooCommerce > Ustawienia z panelu WordPress.
- Przełącz na Konto i prywatność.
- W obszarze Kasa gościa wybierz opcję „Pozwól klientom zalogować się na istniejące konto podczas realizacji transakcji" opcja.
- Przewiń stronę w dół i kliknij Zapisz zmiany.

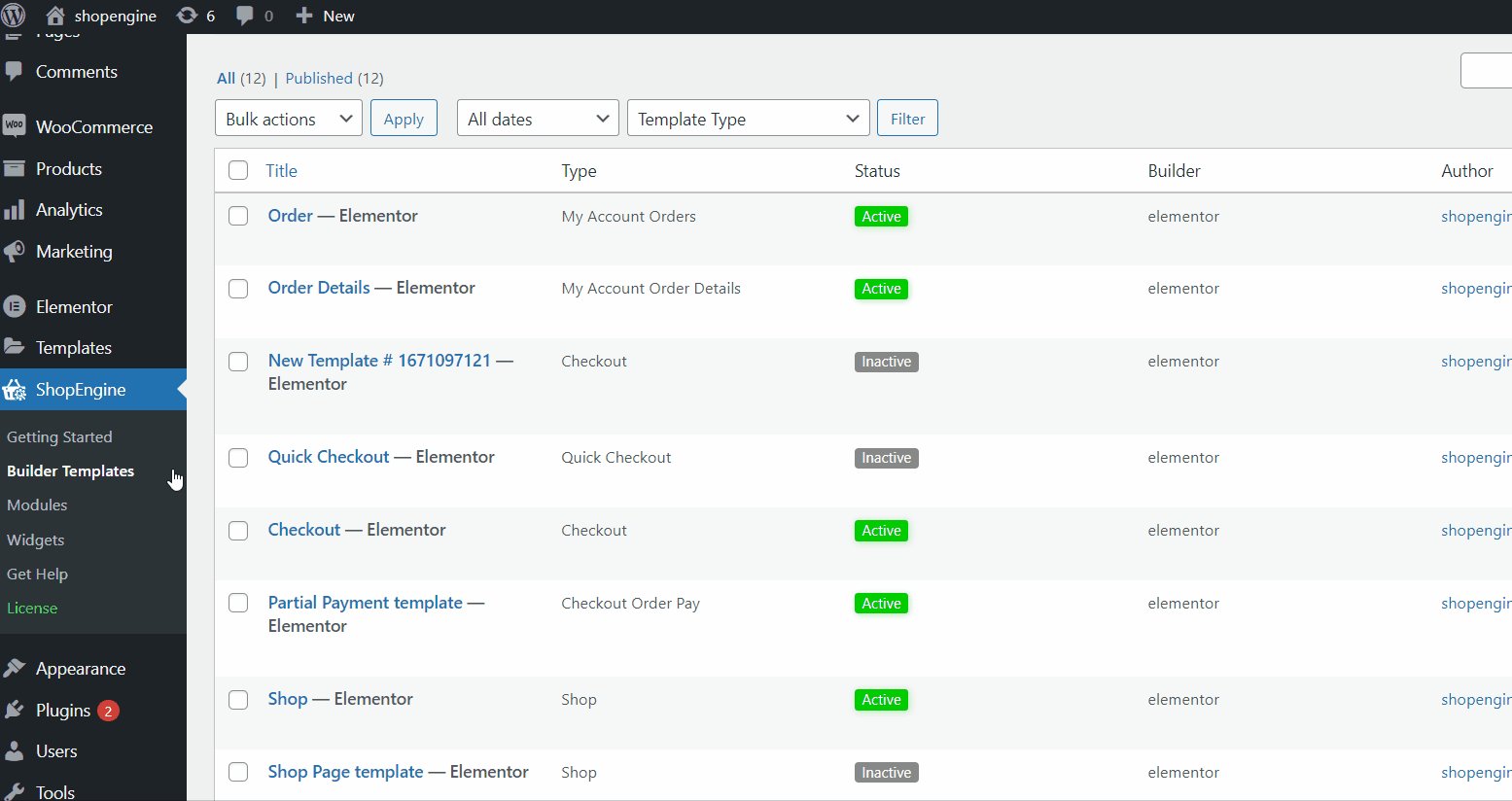
Krok 3: Dostosuj formularz logowania do kasy #
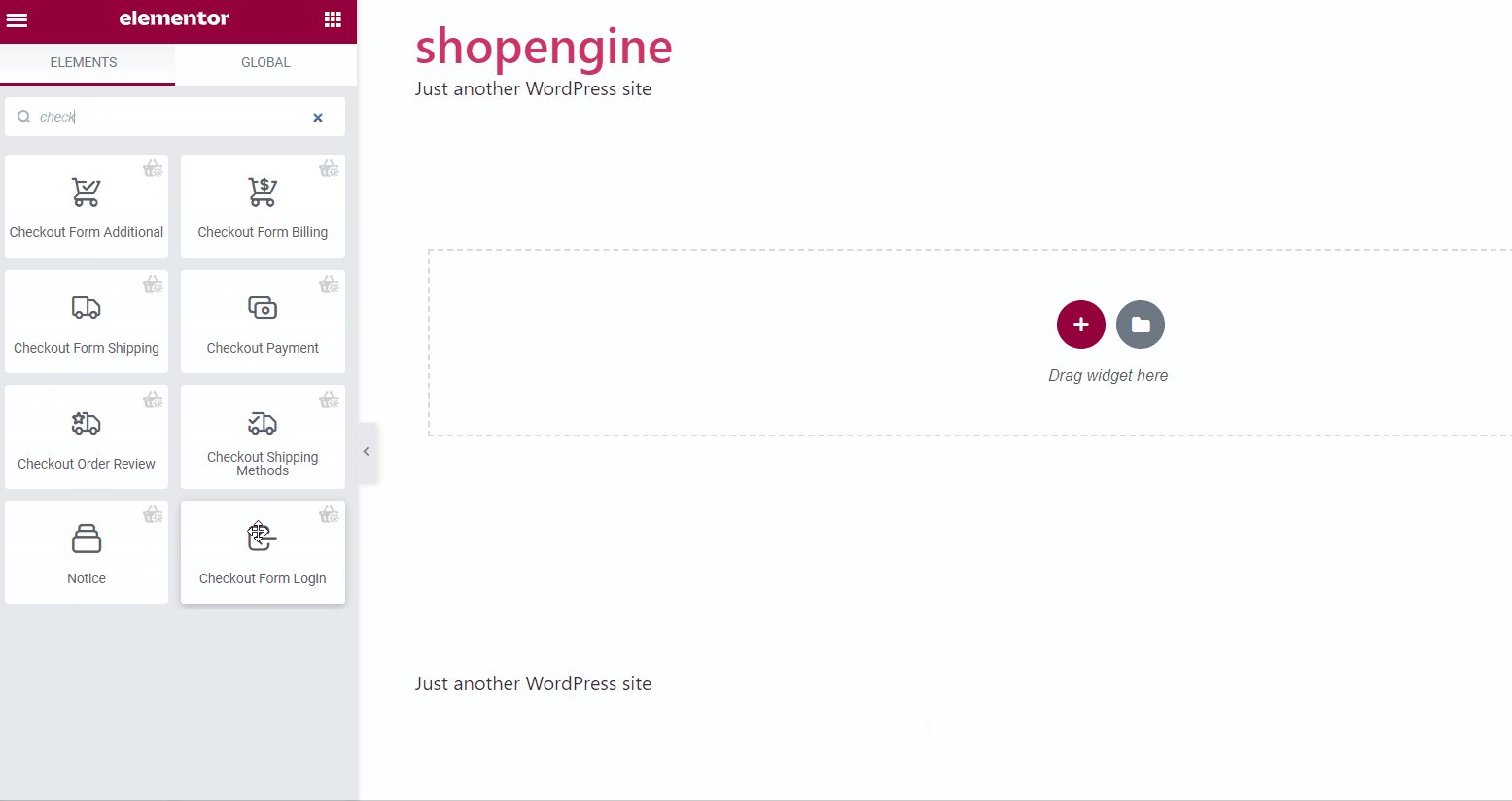
Teraz otwórz szablon Checkout za pomocą Elementora.
Idź do ShopEngine > Szablon konstruktora. Znajdź szablon Checkout i kliknij „Edytuj za pomocą Elementora” wraz z szablonem.
Następnie rozwiń formularz, klikając nagłówek przełącznika.

Jeśli nie utworzyłeś jeszcze szablonu realizacji transakcji, postępuj zgodnie z naszą dokumentacją na temat
jak utworzyć stronę realizacji transakcji WooCommece za pomocą ShopEngine.
Następnie możesz dostosować wygląd formularza logowania do kasy WooCommerce.
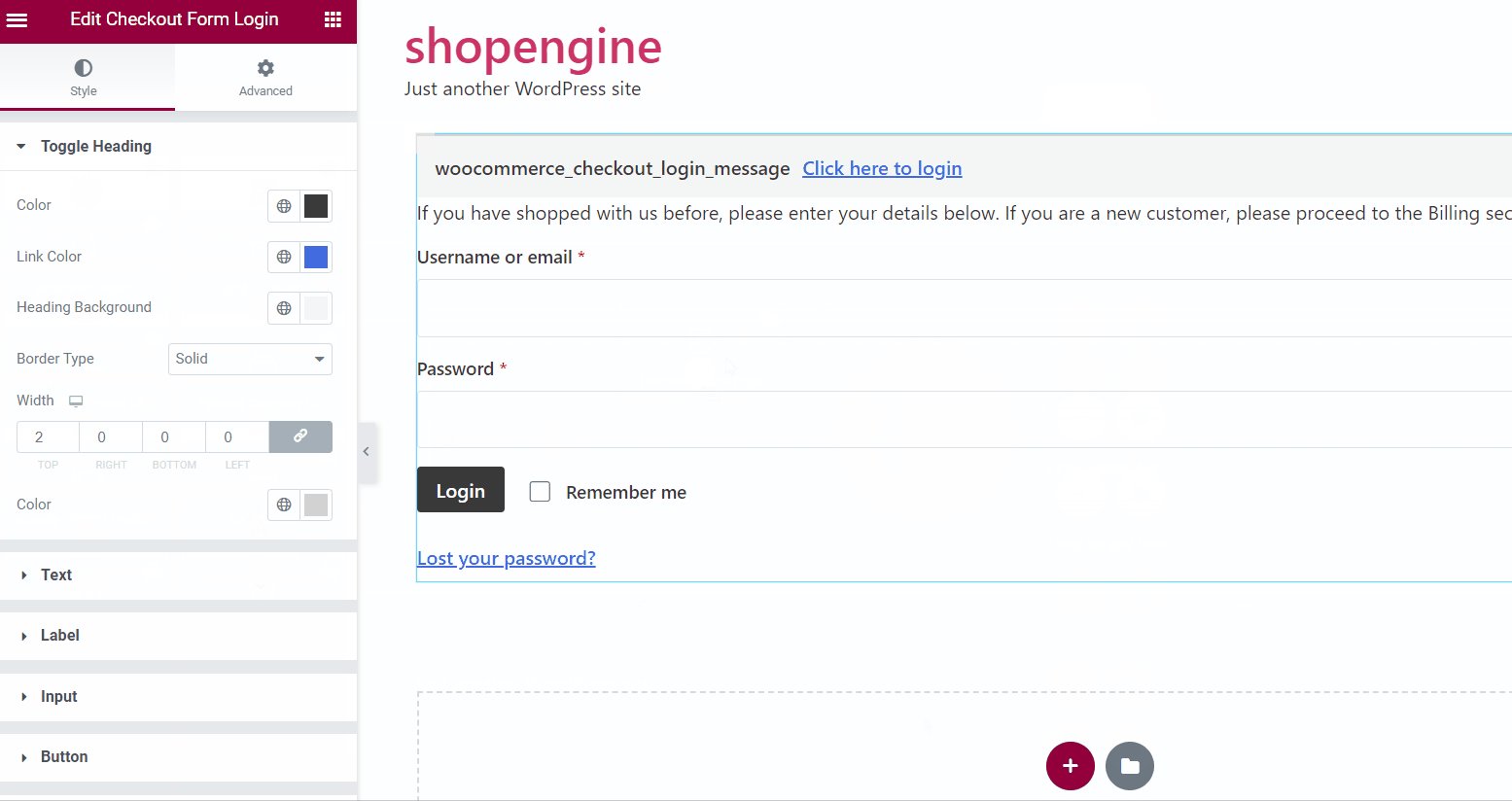
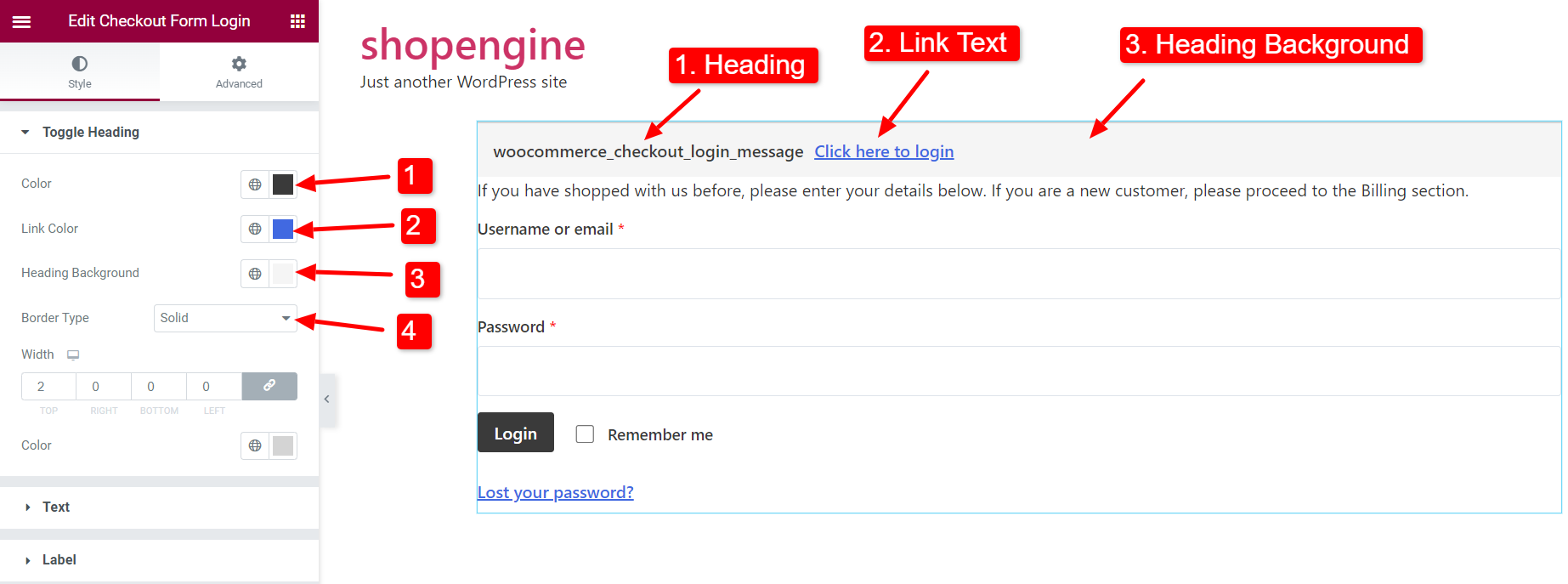
3.1 Przełącz nagłówek #
W sekcji Przełącz nagłówek kliknij
- Wybierz Kolor dla nagłówka.
- Wybierz Kolor łącza dla tekstów zawierających hiperłącza.
- Wybierz Tło nagłówka kolor.
- Możesz także wybrać typ obramowania, szerokość i kolor przełączania nagłówka.

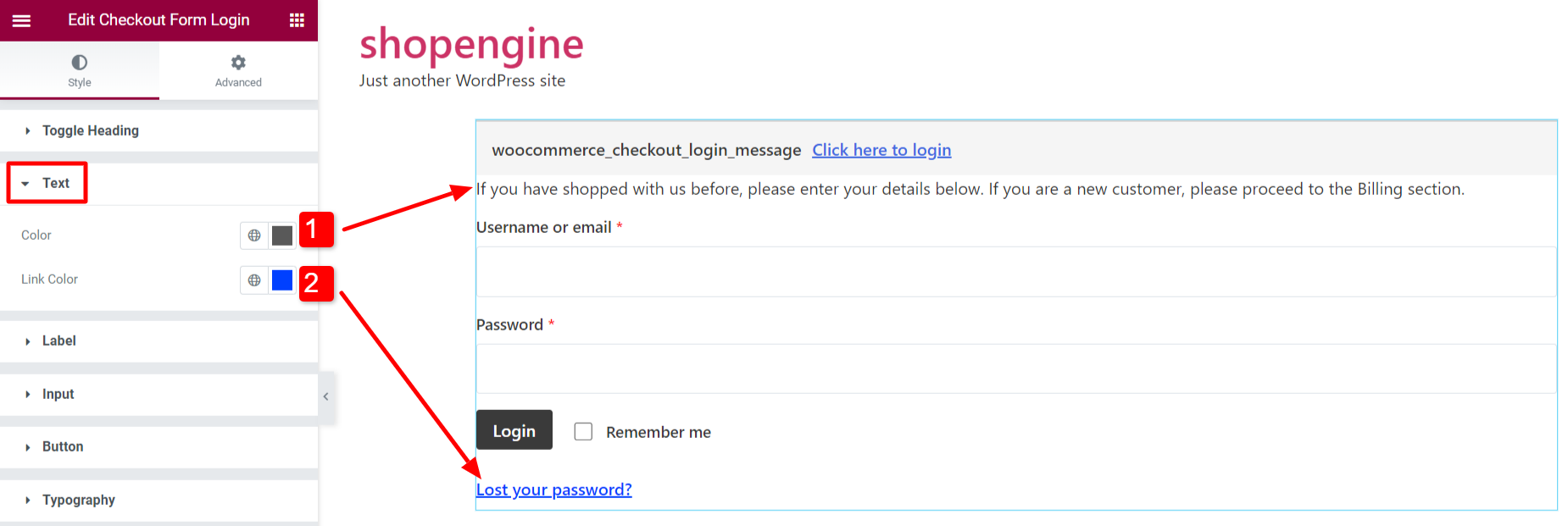
3.2 Tekst #
W przypadku tekstu w formularzu logowania do kasy WooCommerce:
- Wybierz tekst Kolor.
- Wybierz Kolor łącza dla tekstu z hiperłączem.

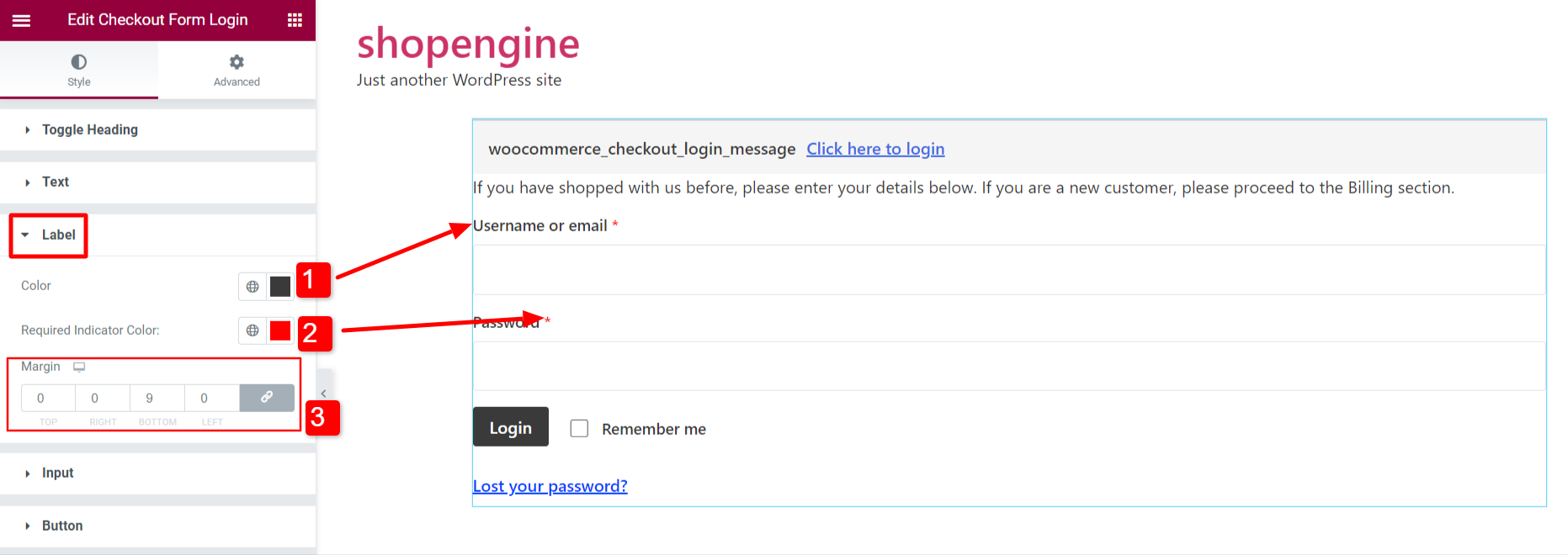
3.3 Etykieta #
W przypadku etykiet w formularzu logowania do kasy WooCommerce:
- Wybierz tekst Kolor dla etykiety.
- Wybierz Wymagany kolor wskaźnika dla wymaganego pola formularza.
- Poprawić Margines do etykiet.

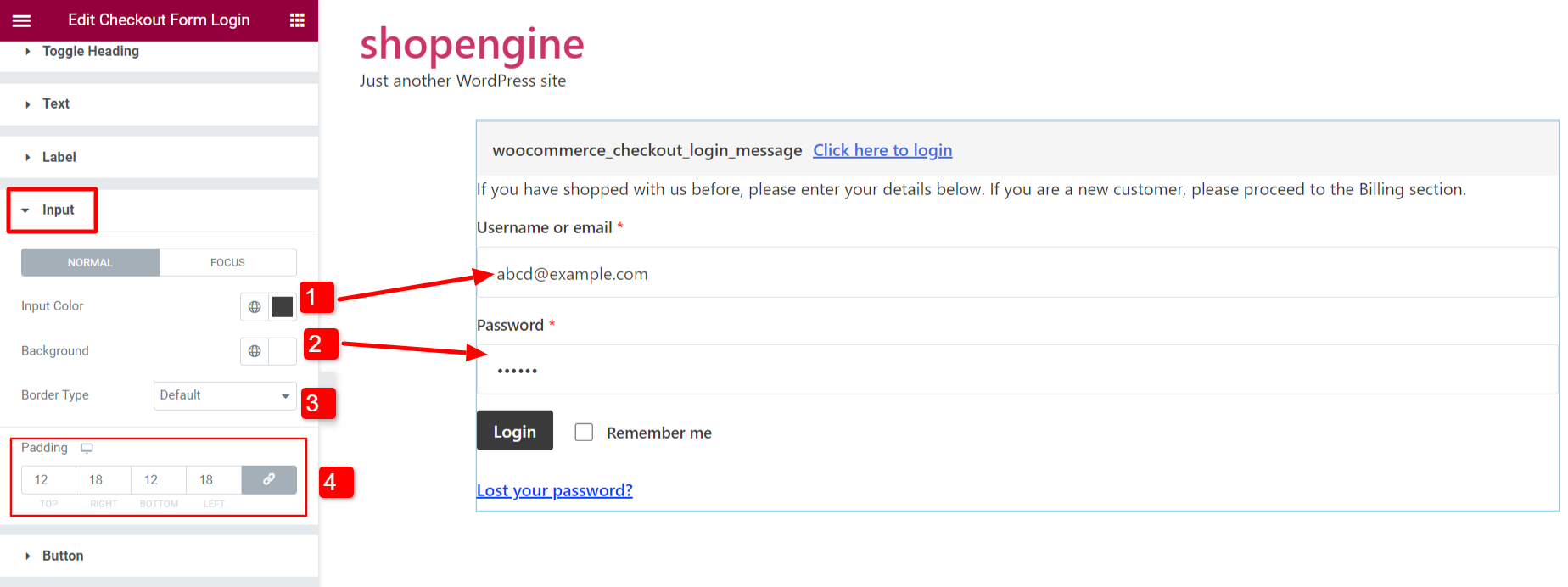
3.4 Wejście #
Aby dostosować pole wejściowe formularza logowania,
- Wybierz kolor wejściowy tekstu.
- Wybierz Tło kolor pola wejściowego.
- Ustaw Typ obramowania.
- Regulować Wyściółka pola wejściowego.

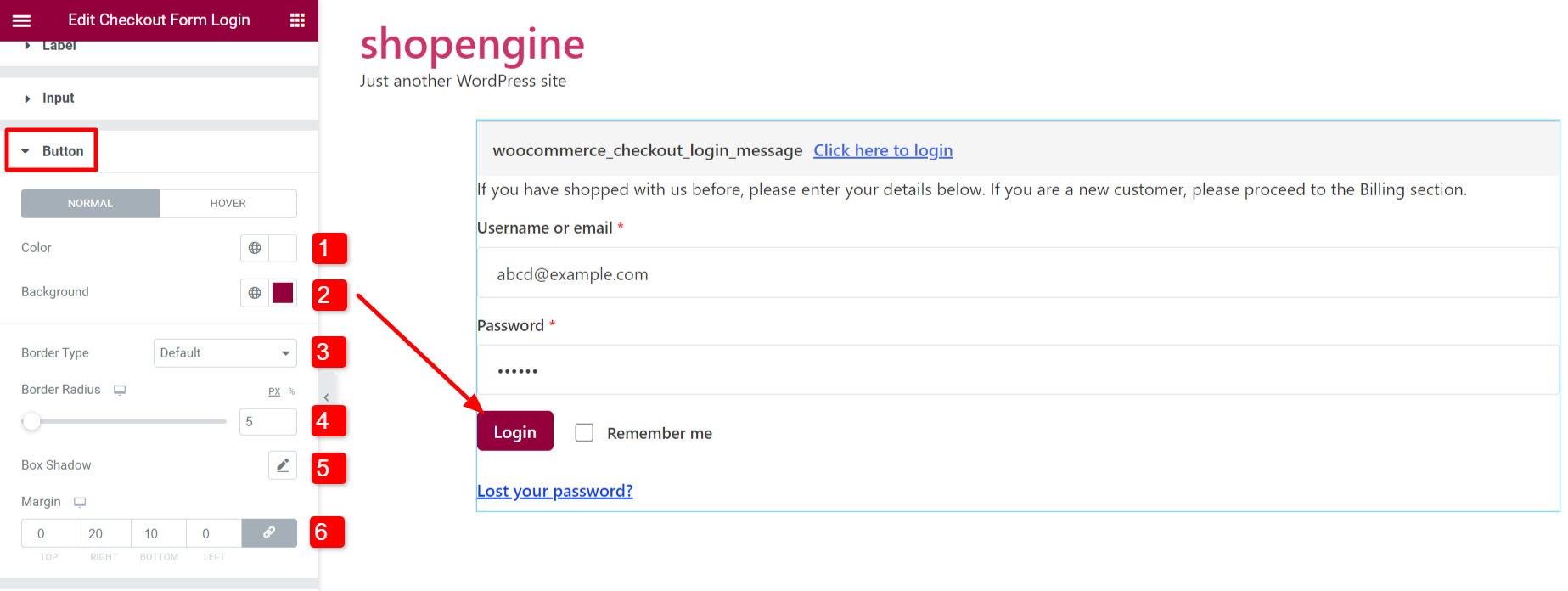
3.5 Przycisk #
Możesz dostosować style przycisku przesyłania formularza.
- Wybierz Kolor tekstu przycisku.
- Wybierz przycisk Kolor tła.
- Ustaw Typ obramowania.
- Poprawić Promień granicy.
- Poprawić Pudełko Cień.
- Ustaw Margines przycisku.
Możesz wybrać różne kolory tekstu i kolory tła dla stanu „Normalny” i „Najedź”.

3.6 Typografia #
Ustaw typografię podstawową i dodatkową dla tekstów w formularzu logowania.
- Typografia podstawowa działa w przypadku przełączania nagłówka i tekstu.
- Typografia dodatkowa działa w przypadku pola wejściowego i przycisku przesyłania.

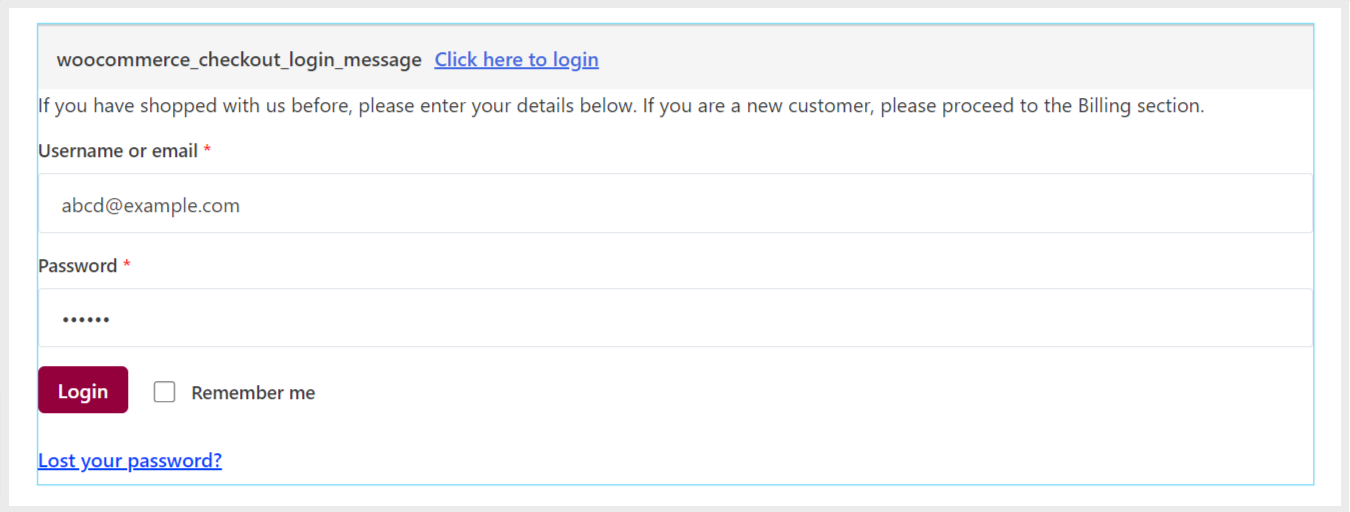
Wreszcie masz gotowy formularz logowania do kasy WooCommerce, gotowy dla Twojej witryny.