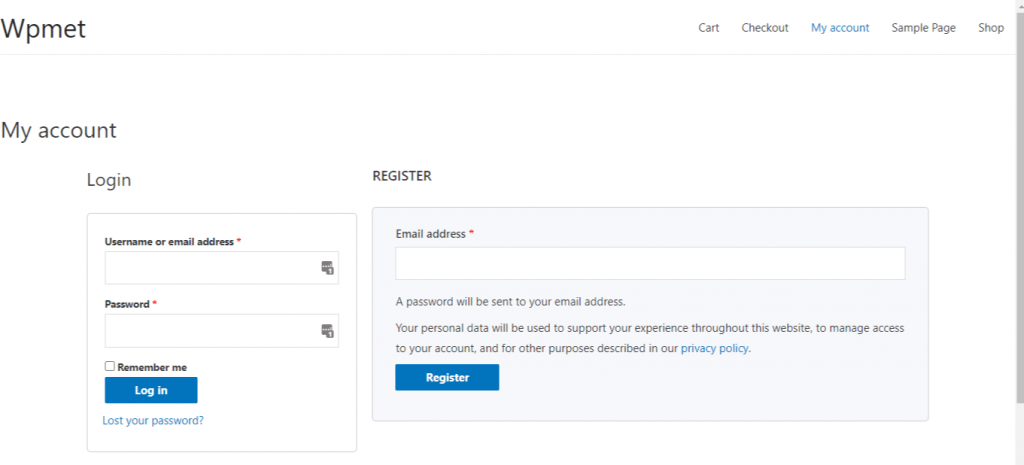
Dzięki ShopEngine możesz łatwo utworzyć stronę „Moje konto”, z której klienci mogą przeglądać swój pulpit nawigacyjny, śledzić swoje zamówienia i pliki do pobrania, edytować adresy i szczegóły konta. Z tej właśnie strony mogą również zalogować się lub zarejestrować na swoje konto w Twojej witrynie.
Zazwyczaj „strona mojego konta” zawiera panel konta, zamówienie konta, szczegóły zamówienia konta, pliki do pobrania na konto, adresy konta, szczegóły konta oraz stronę logowania/rejestracji konta.
Let’s get to know how to create each of these pages to create a complete “my account page” for your users with a friendly WooCommerce my account page builder.
Quick Overview
Starting from my account dashboard to account login page, this guide will demonstrate creating any type of account pages with ShopEngine, a no-code WooCommerce my account page builder.
Tools Used: ShopEngine, Elementor, and WooCommerce.
After installing and activating these plugins, you need to create and customize the following My Account pages:
- My account dashboard
- My account order
- My account order details
- My account downloads
- My account address
- My account details
- My account register
1. Utwórz stronę panelu kontrolnego mojego konta #
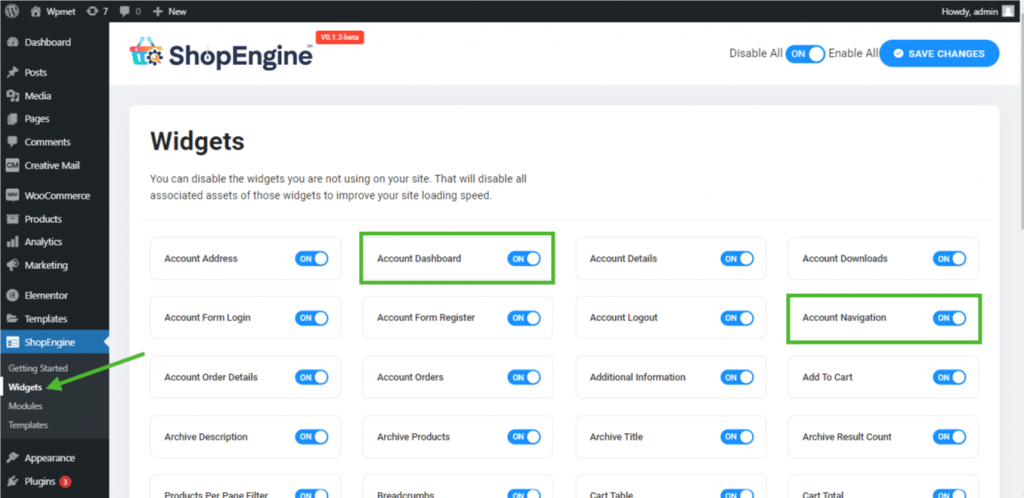
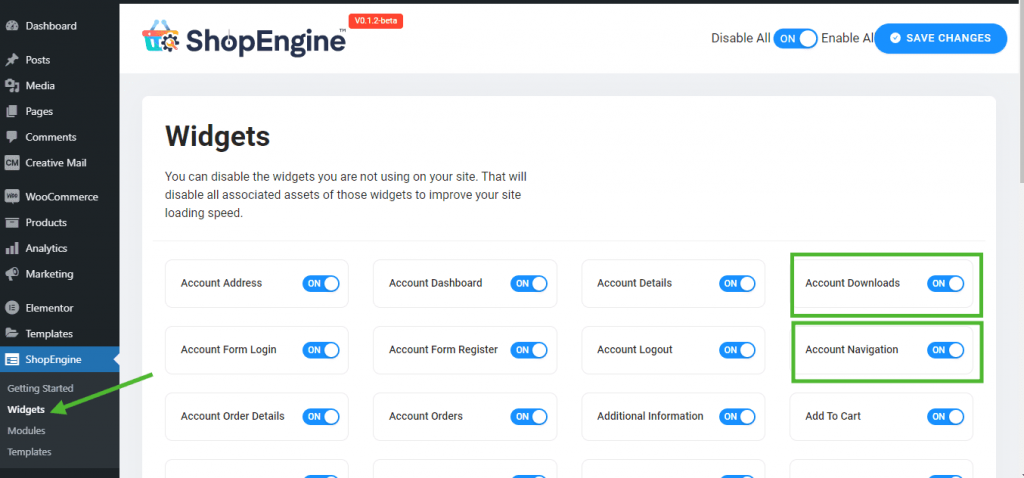
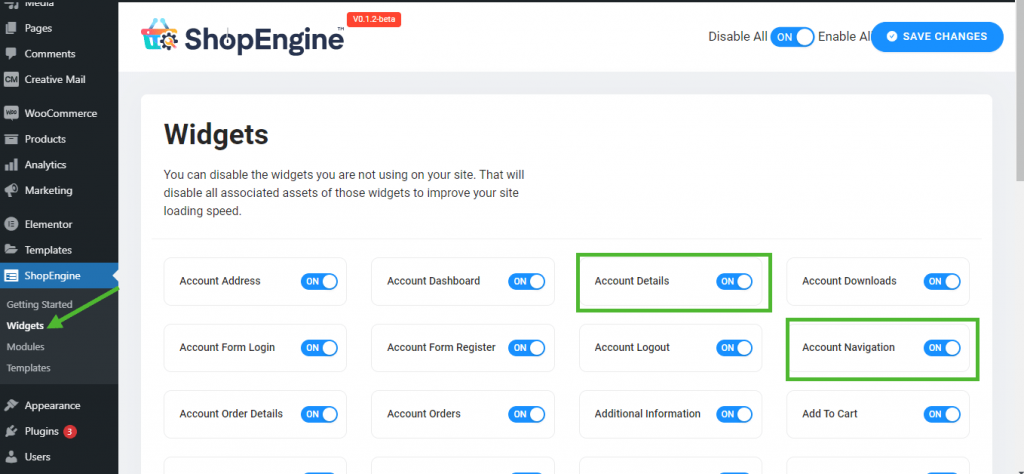
Krok 1: Włącz wymagane widżety #
- Go to ShopEngine-> Widżety -> Make sure that the Panel konta I Nawigacja po koncie widżety są włączony.

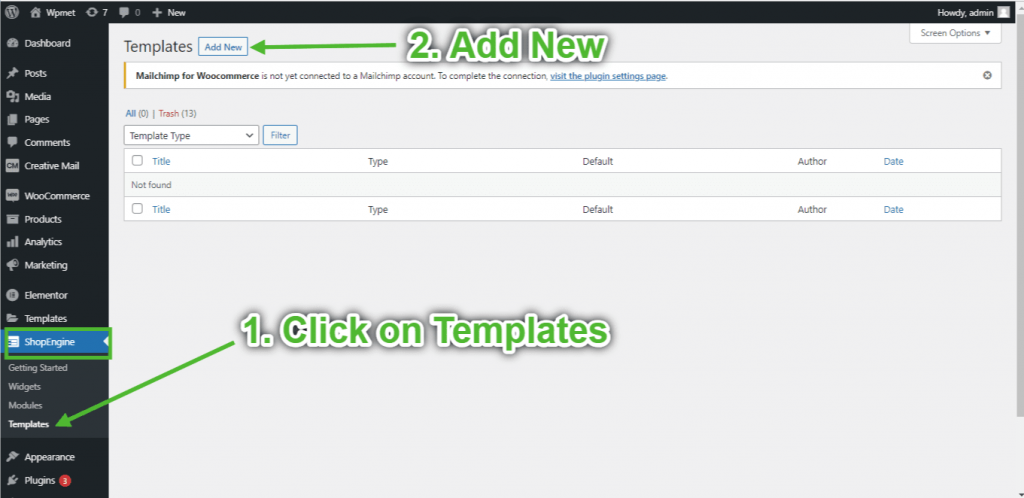
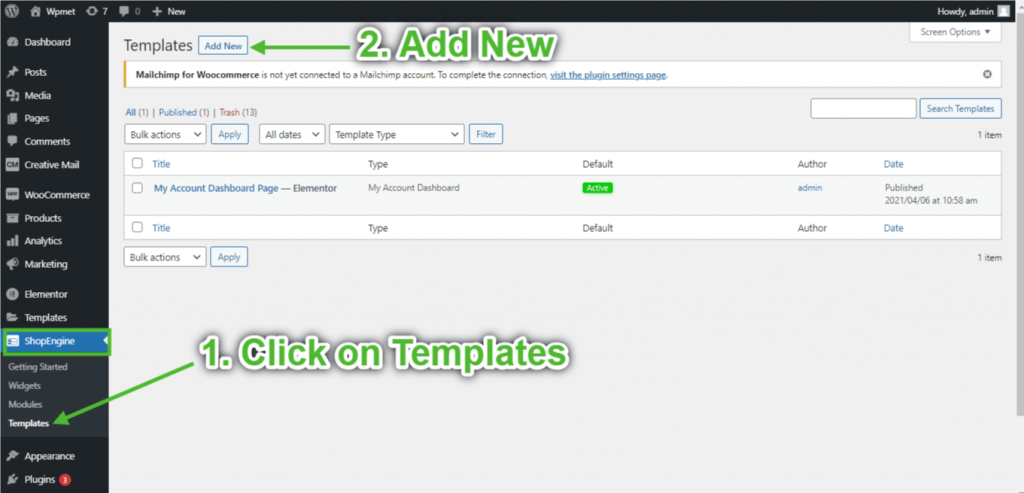
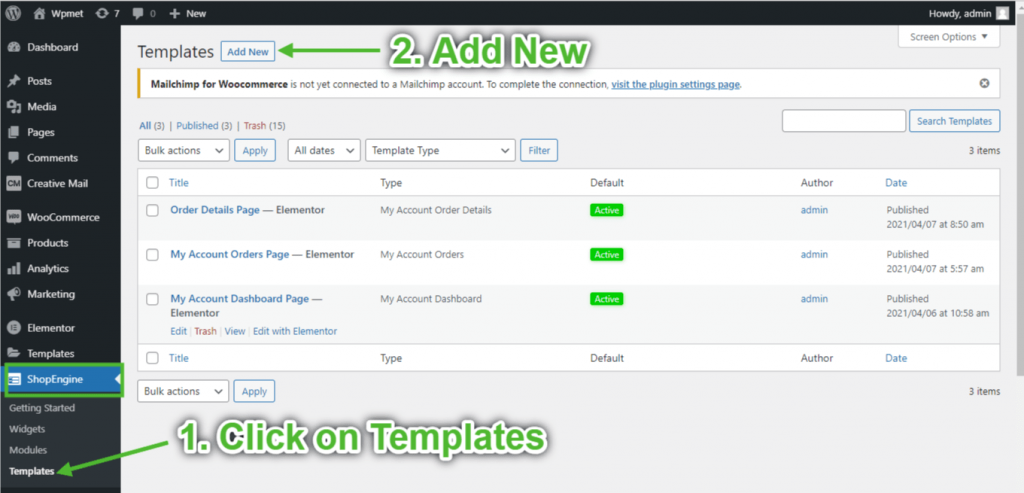
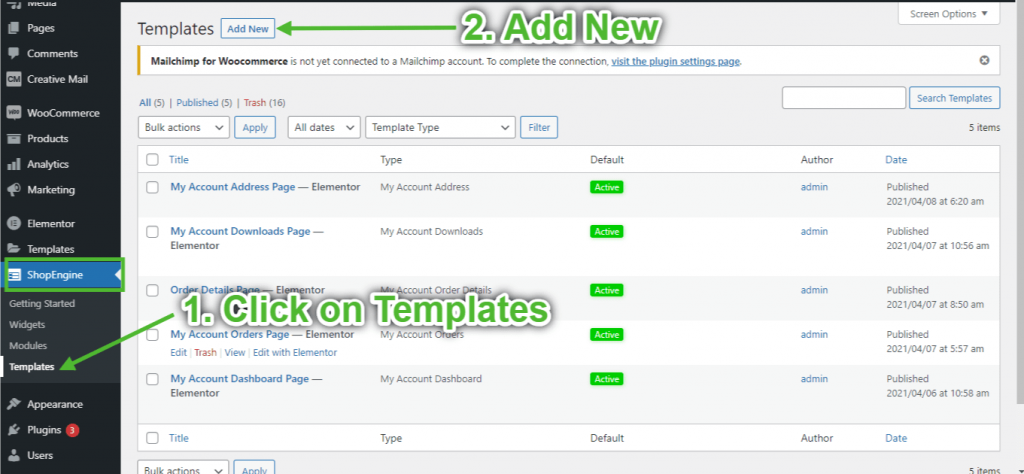
Krok 2: Utwórz szablon panelu kontrolnego #
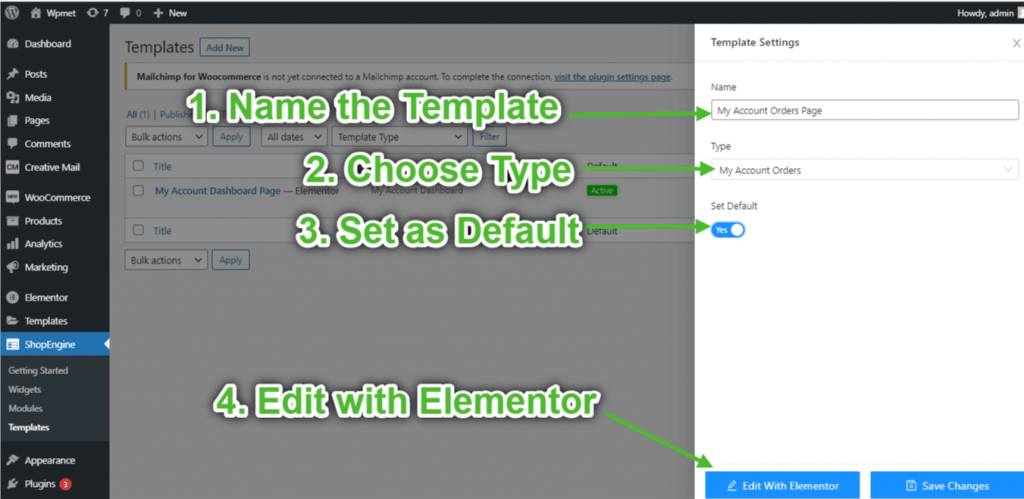
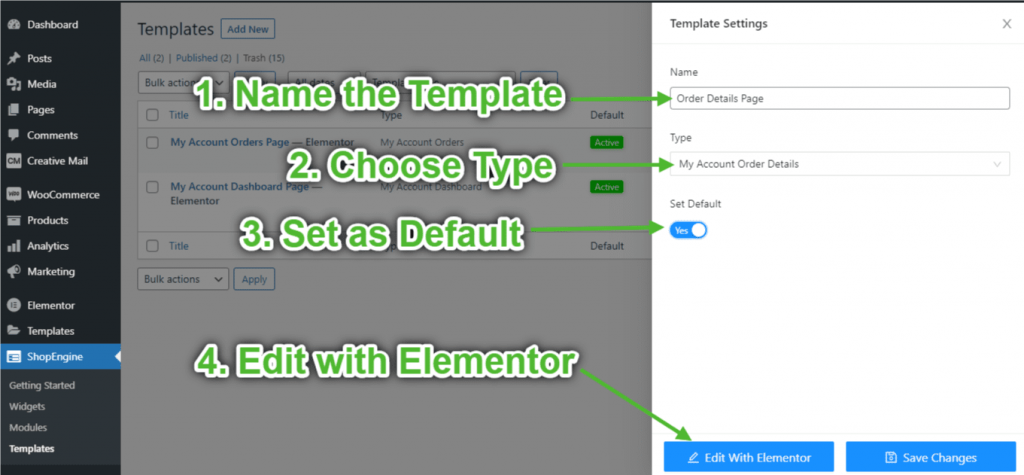
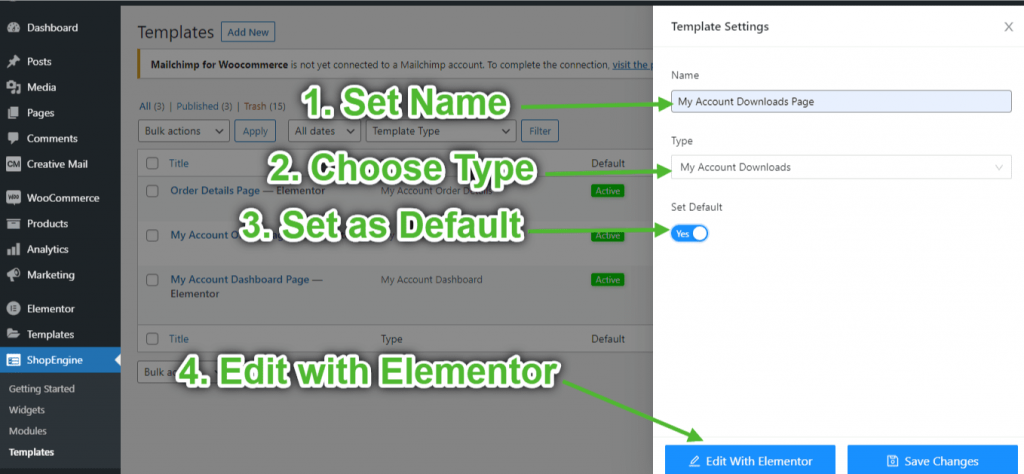
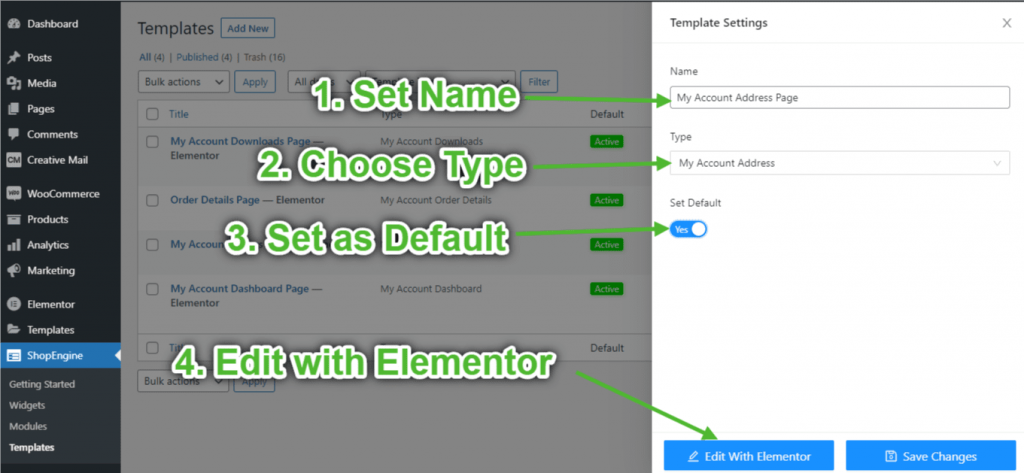
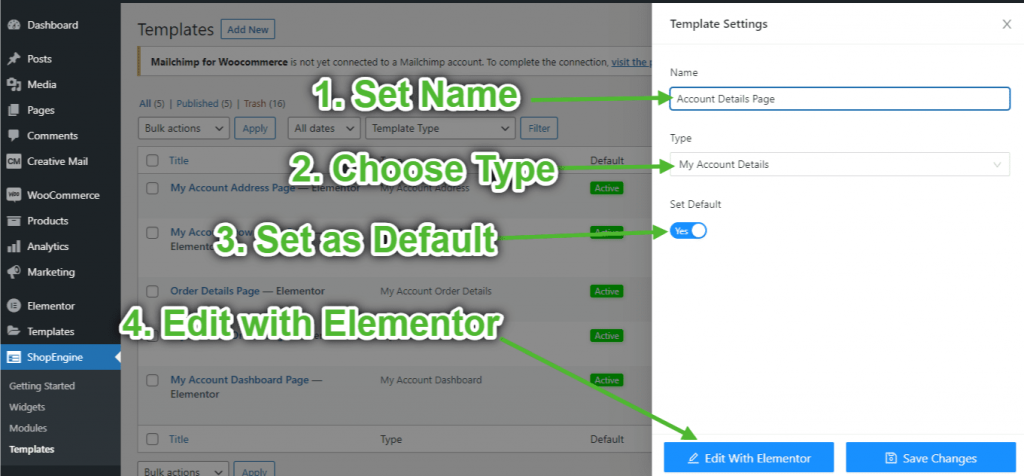
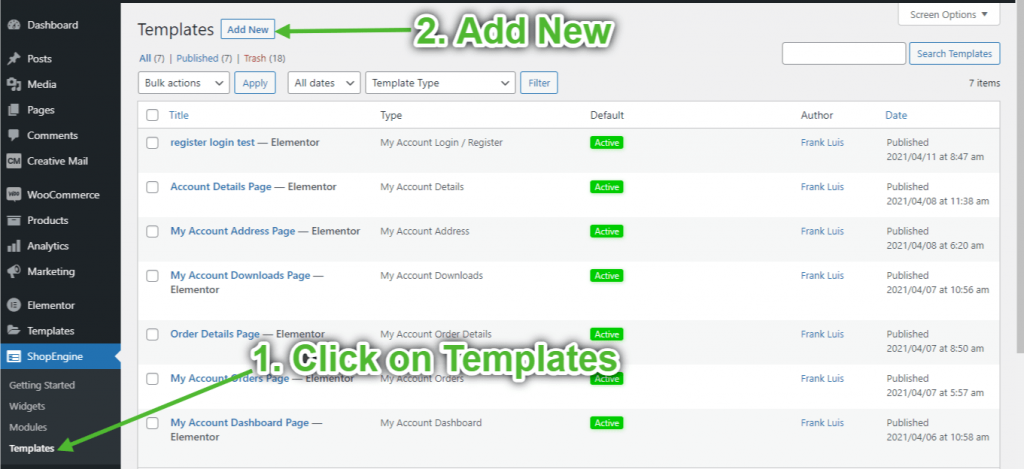
- Go to ShopEngine-> Szablony -> Dodaj nowe.

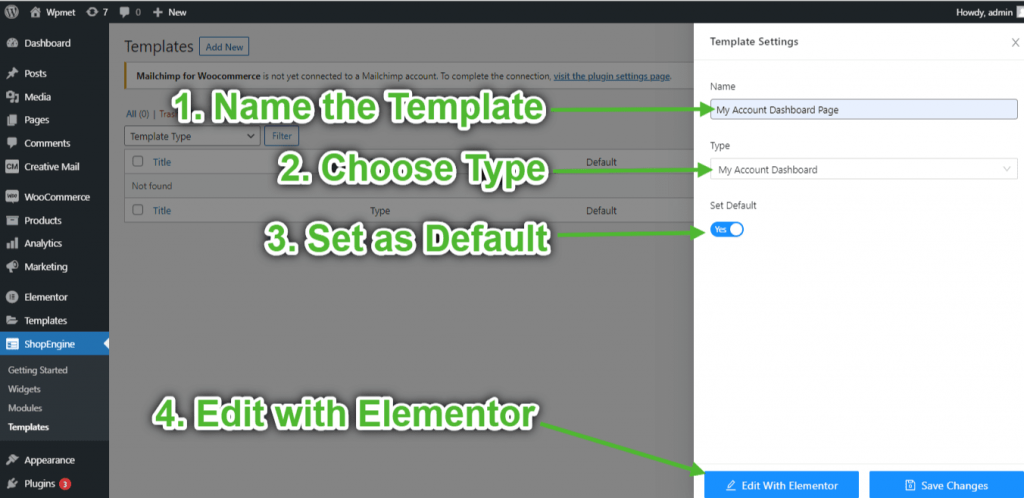
- Podaj szablon Nazwa-> Select Page Type: Panel Mojego konta
- Enable Default Template-> Set Default->Tak -> Click on Edytuj za pomocą Elementora (Ustawienia szablonu zostaną najpierw wstawione, a następnie otwarte za pomocą Kreatora Stron Elementor)

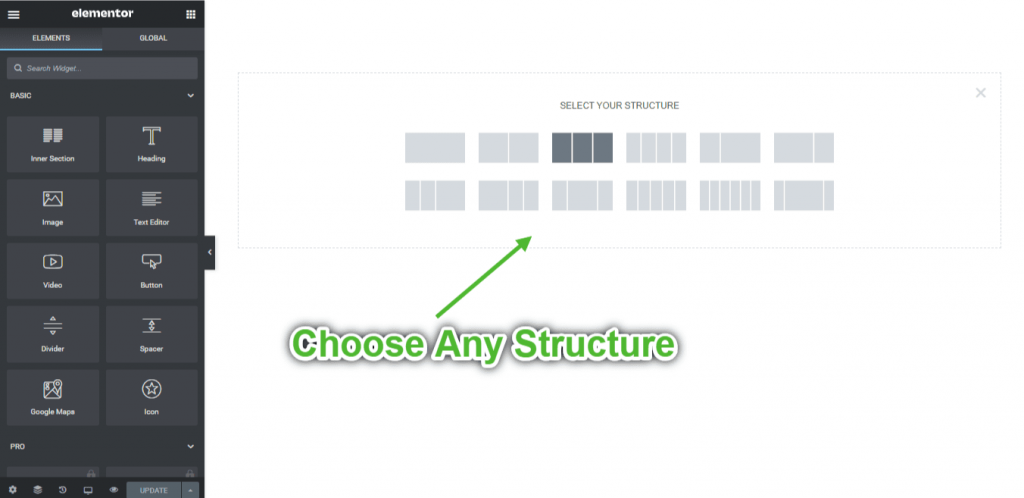
Krok 3: Wybierz strukturę #
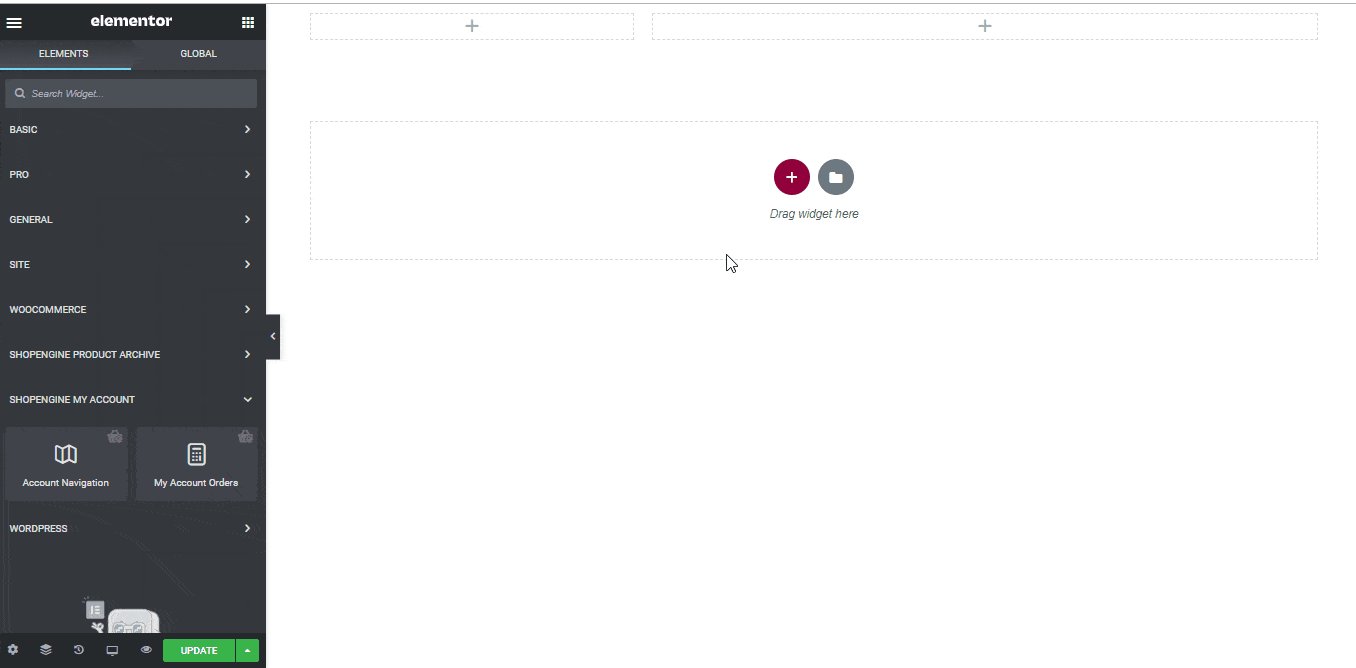
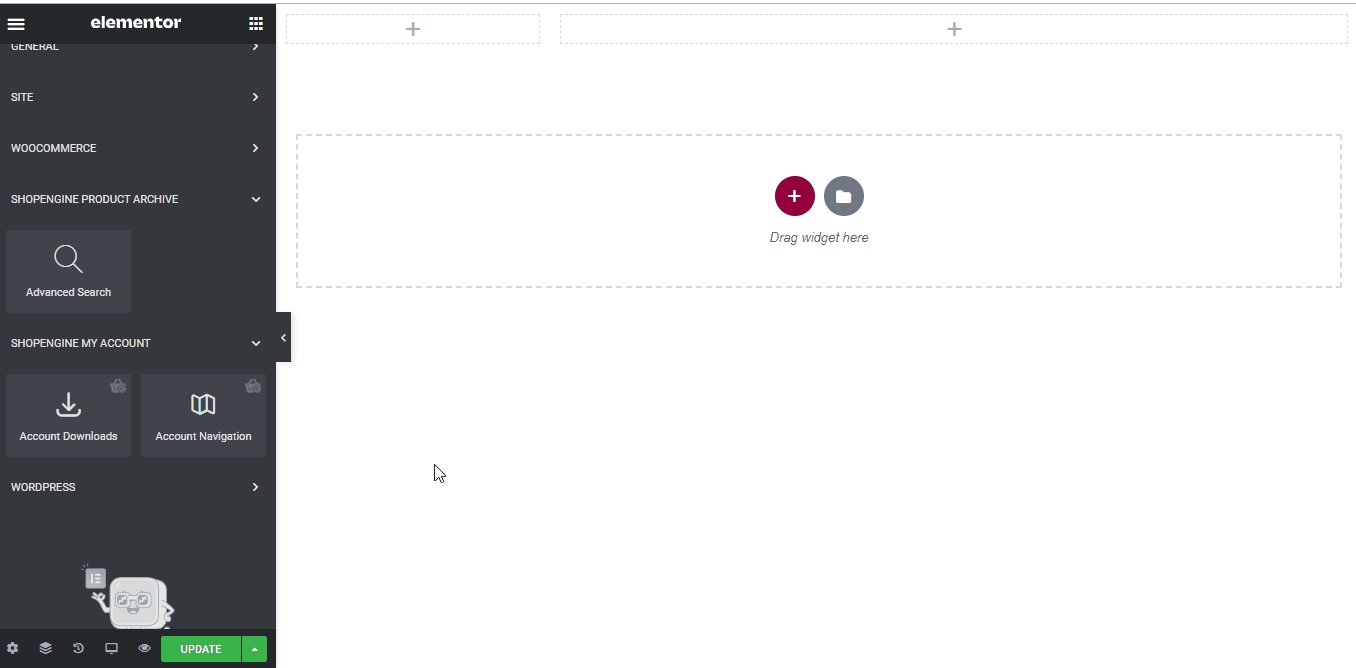
- Kliknij na "+” Elementora i wybierz preferowany układ sekcji.

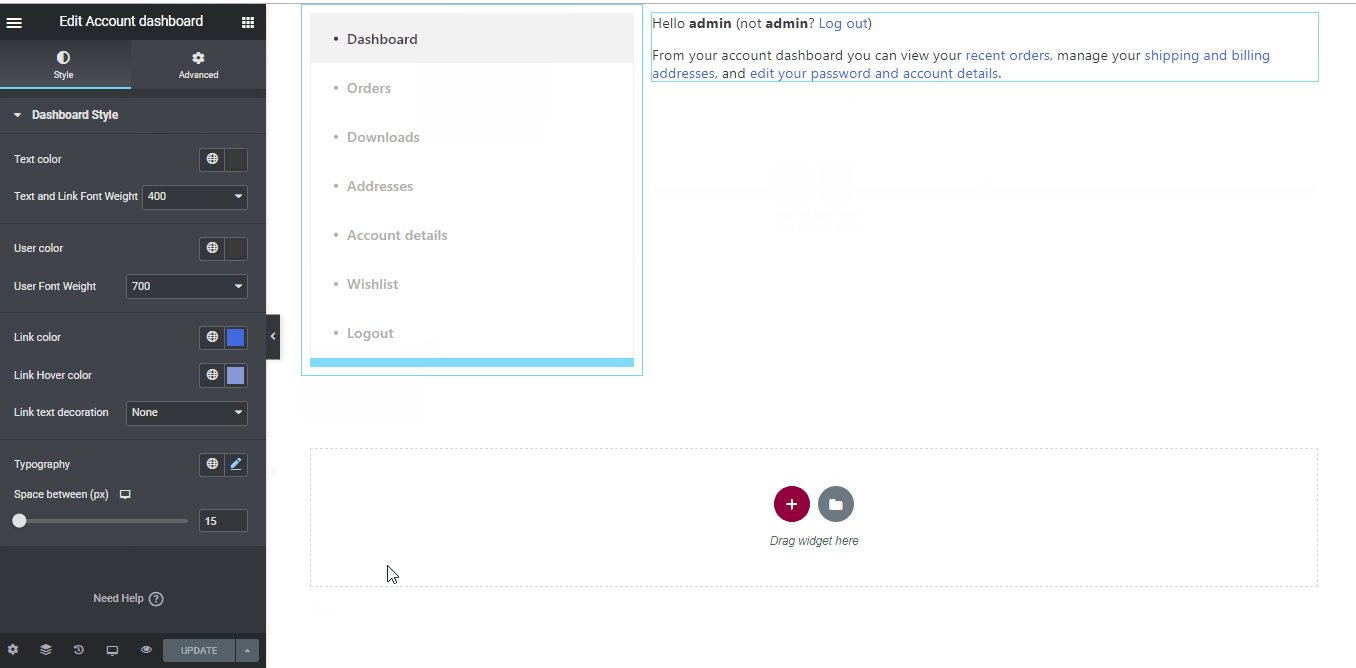
Krok 4: Utwórz stronę panelu kontrolnego #
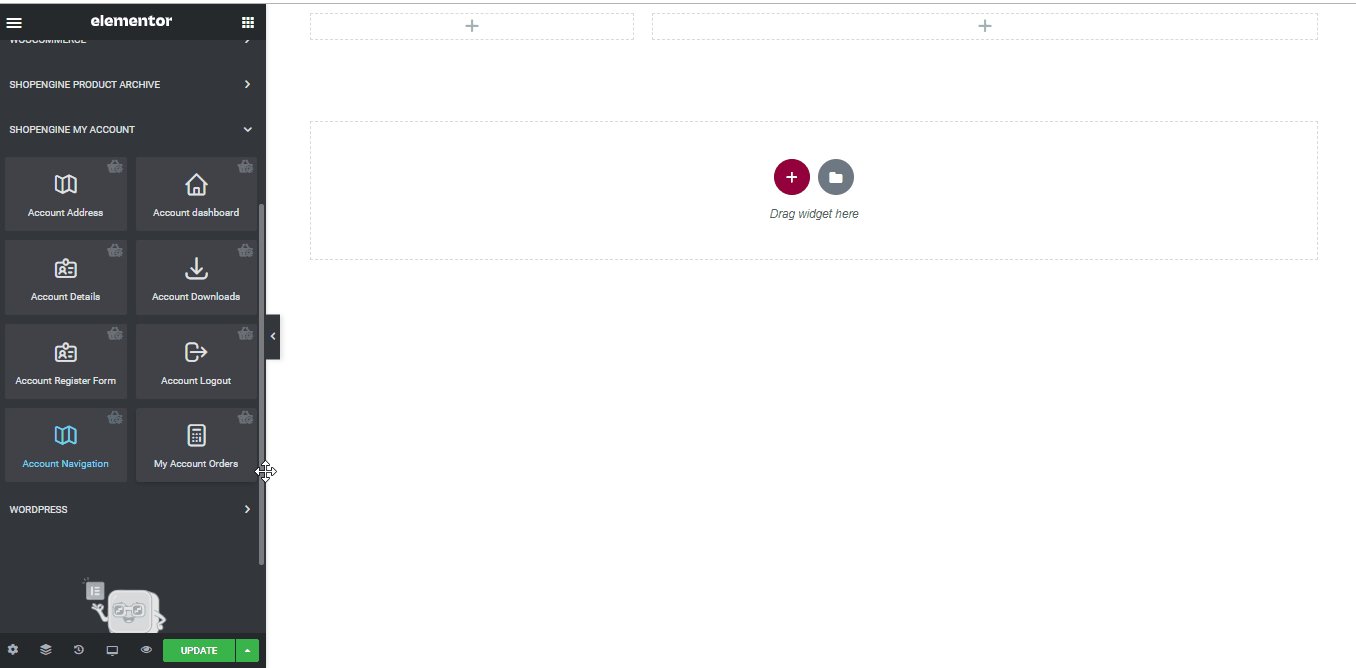
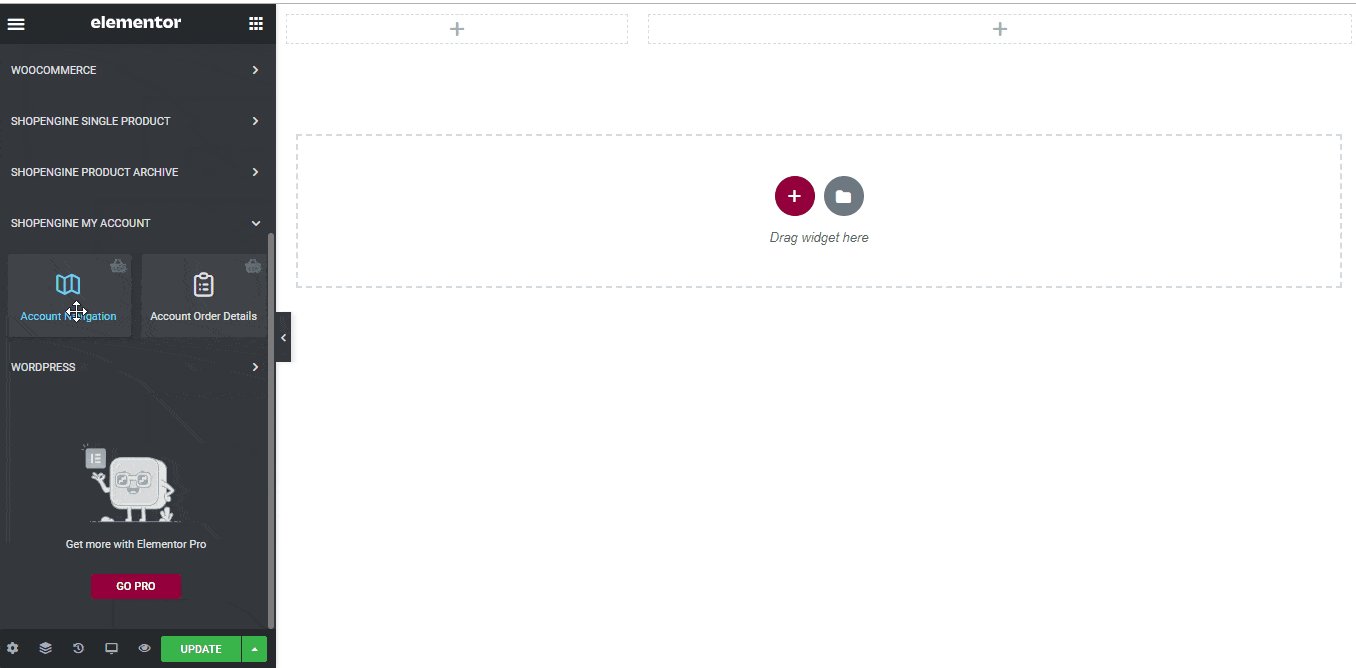
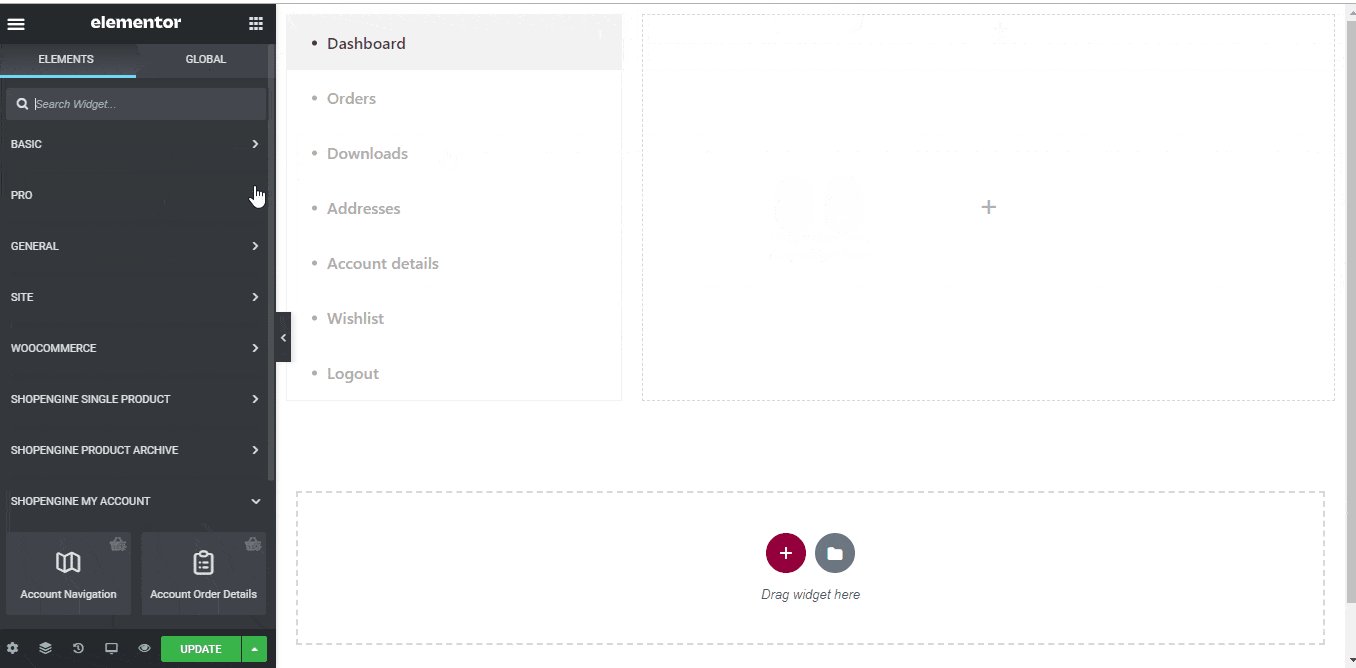
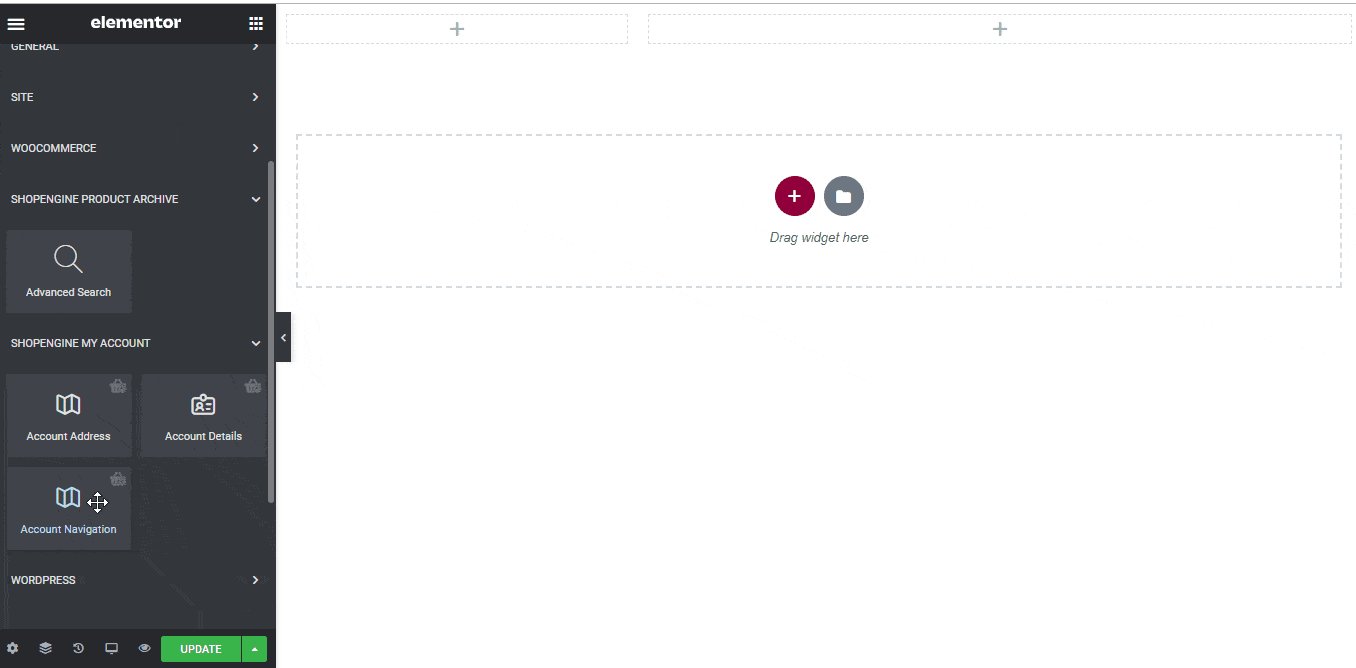
Aby utworzyć stronę Panelu konta, będziesz potrzebować dwóch widżetów: Nawigacja po koncie I Panel konta widżety.
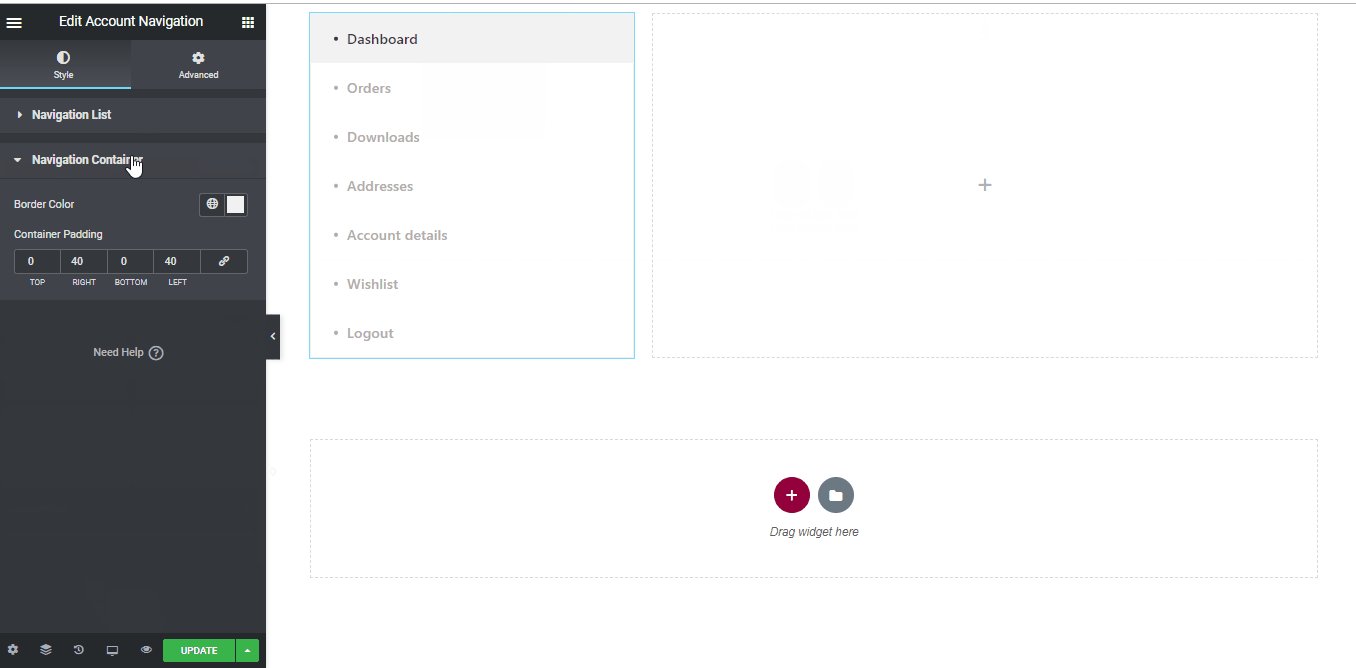
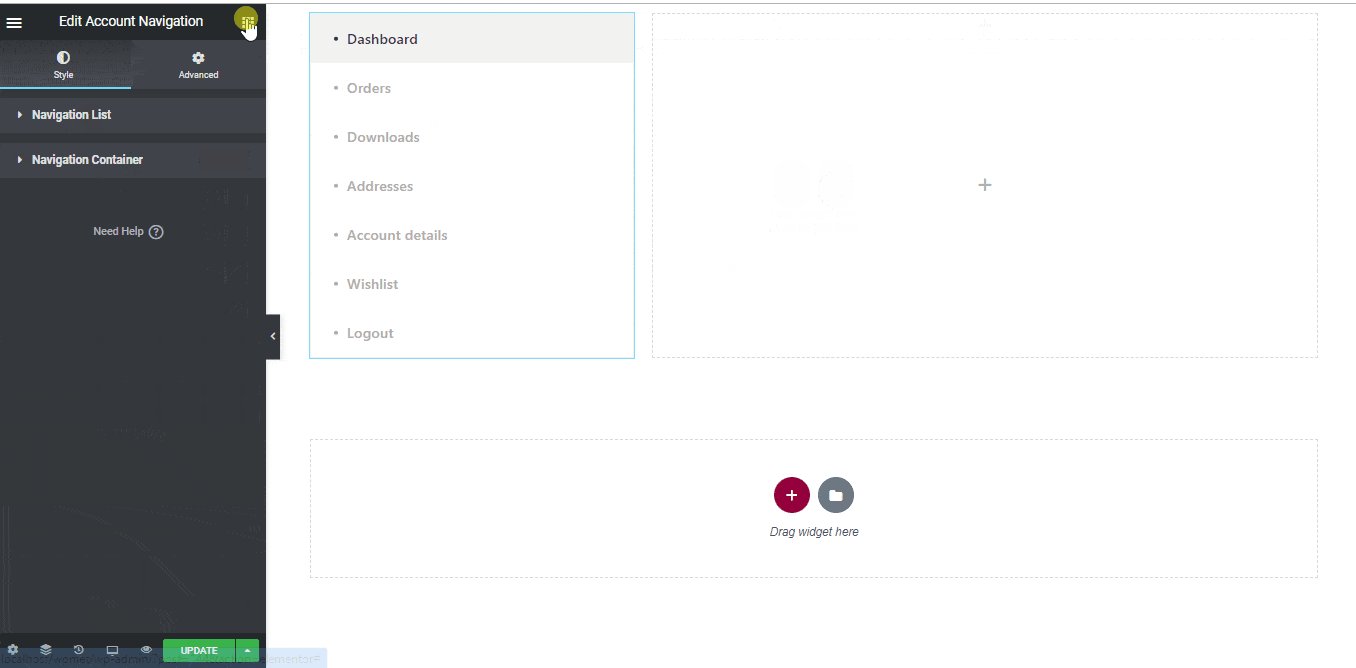
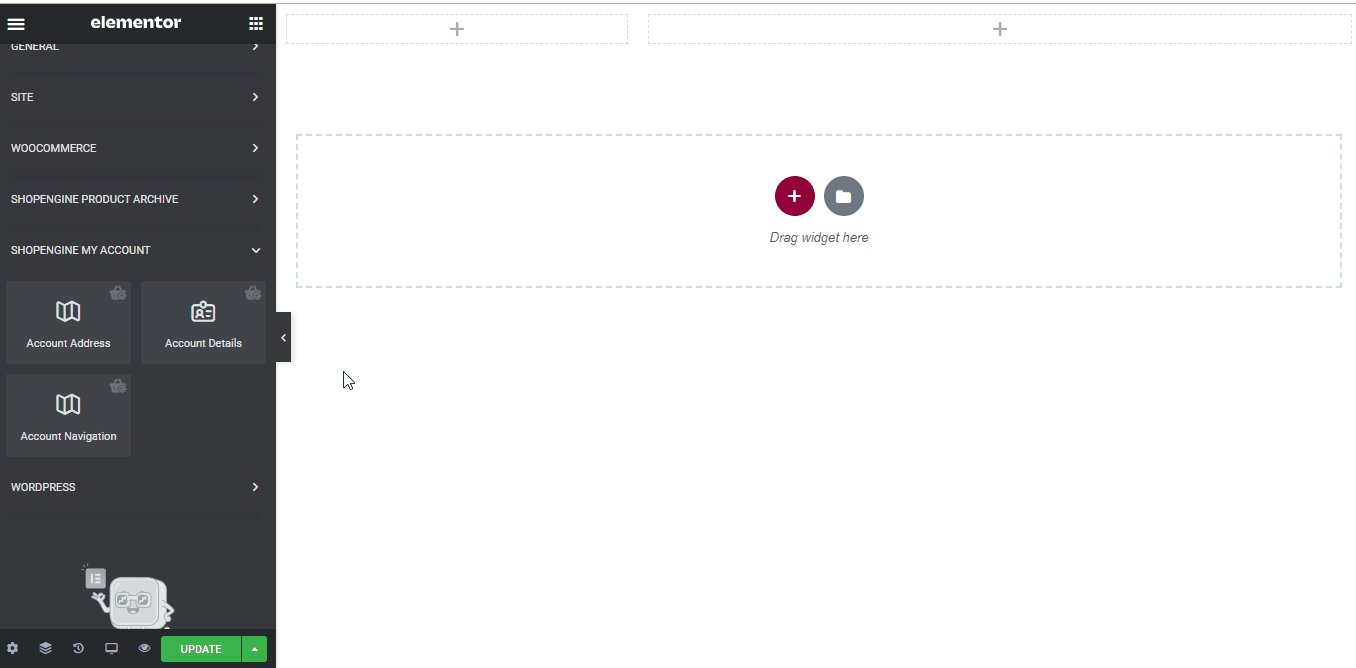
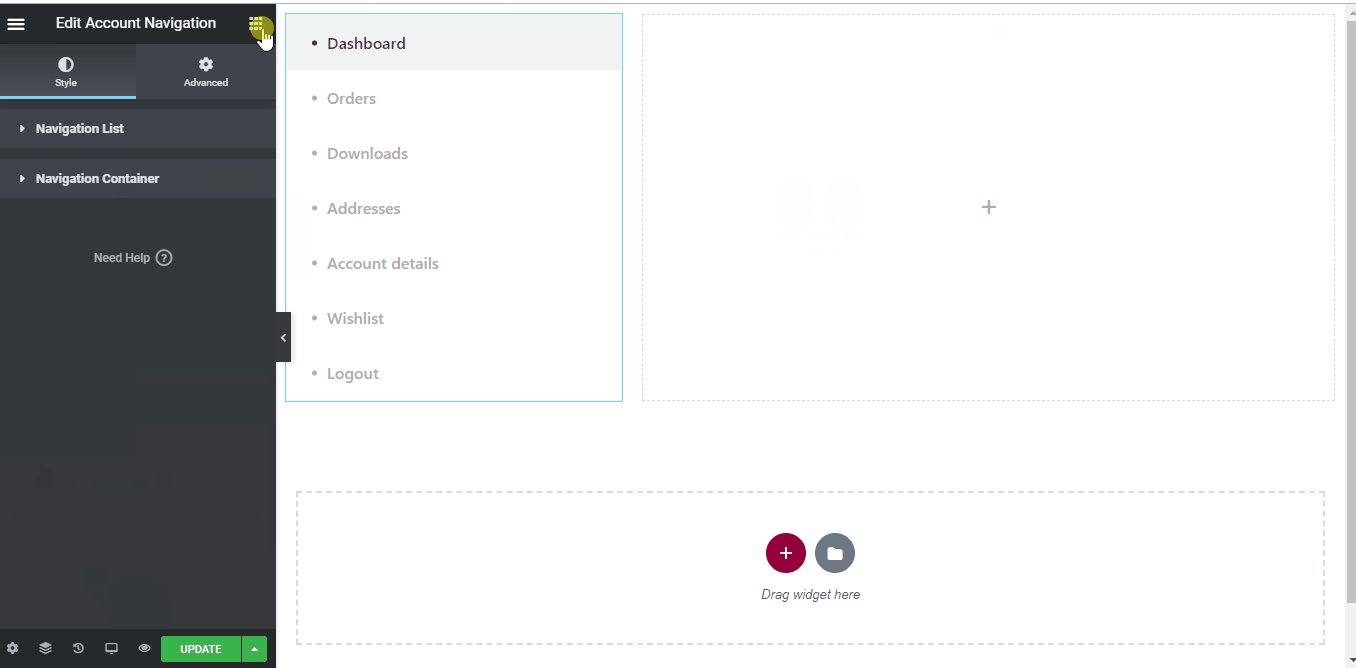
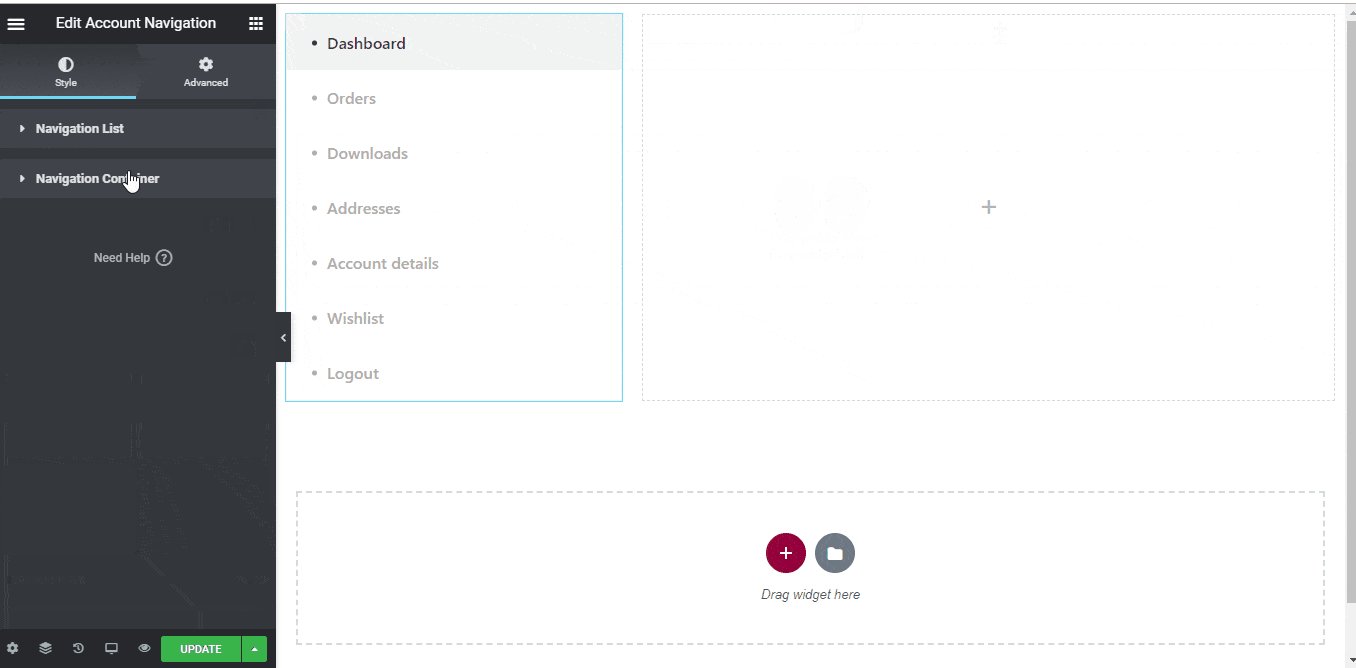
- Przeciągnij i upuść widżet Nawigacja po koncie z bloku elementów Moje konto ShopEngine w Elementorze. Jeśli chcesz, możesz zmienić kolor tekstu i linku, grubość czcionki tekstu i linku, grubość czcionki użytkownika, typografię, kolor wskaźnika linku itp. Na karcie ustawień stylu.
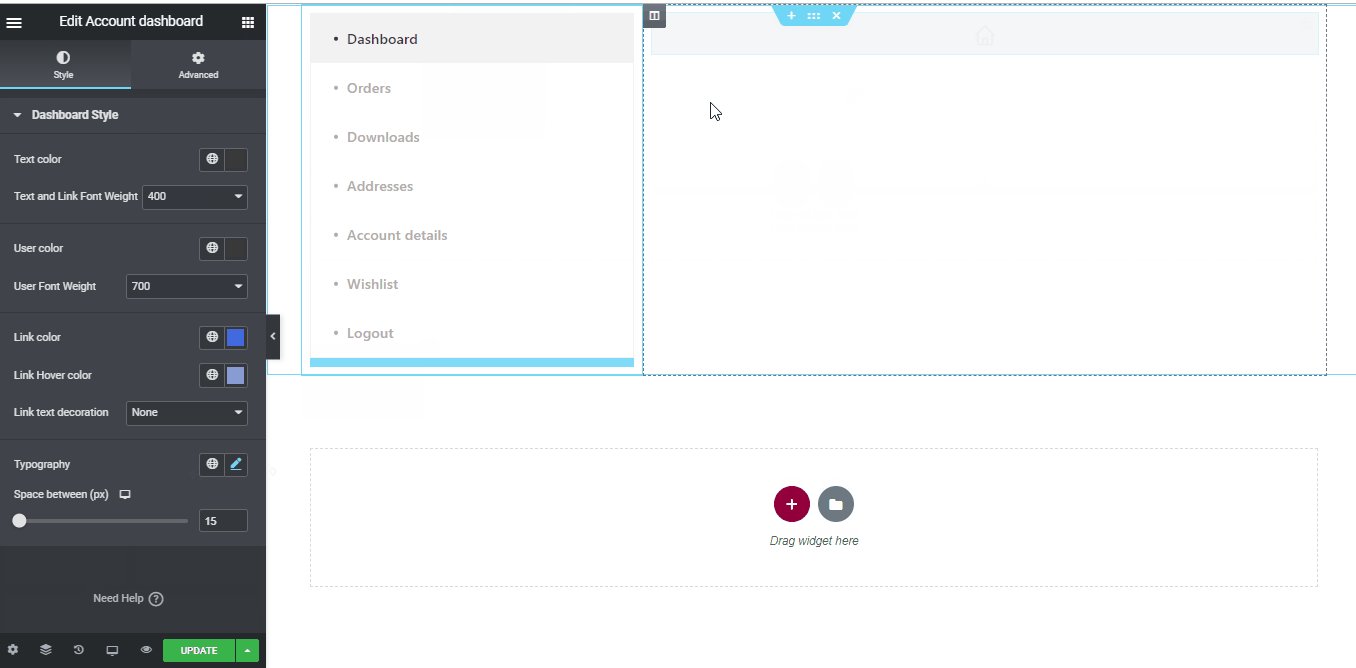
- Przeciągnij i upuść widżet Panel konta z tego samego bloku i wprowadź dowolne zmiany.
- Once you are done editing your Account Dashboard page, save it by clicking on -> Aktualizacja.

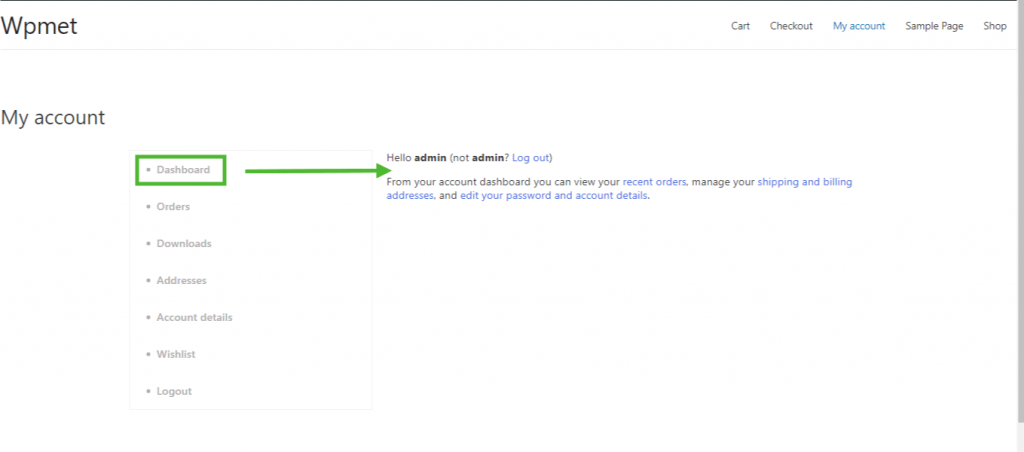
Krok 5: Podgląd strony panelu kontrolnego #
- Teraz idź do Strona Moje konto of your website->Click on Panel. To podgląd tego, jak Twoi klienci będą widzieć Panel Konta na swoich urządzeniach.

2. Utwórz stronę zamówienia Moje konto #
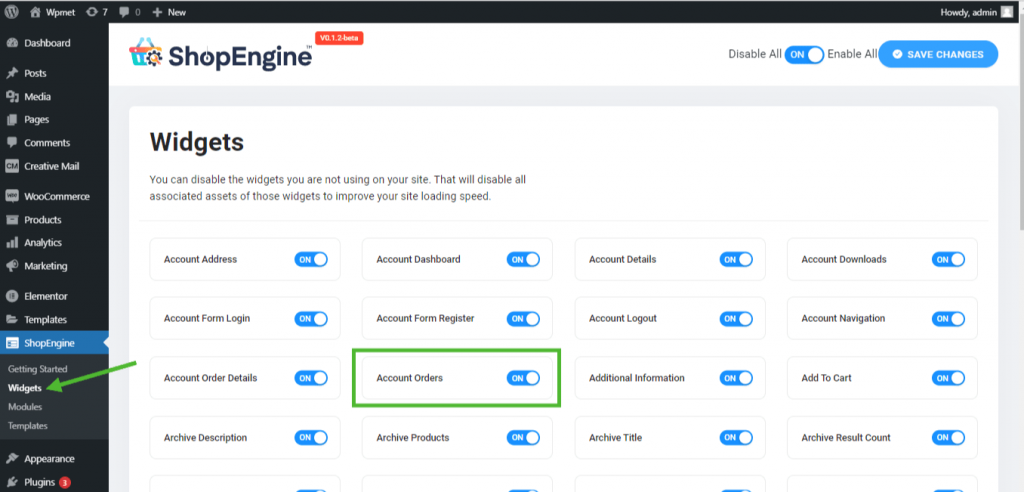
Krok 1: Włącz wymagane widżety #
- Go to ShopEngine-> Widżety -> Make sure that the Zamówienia na konto widżet Nawigacja po koncie widżety są włączony.

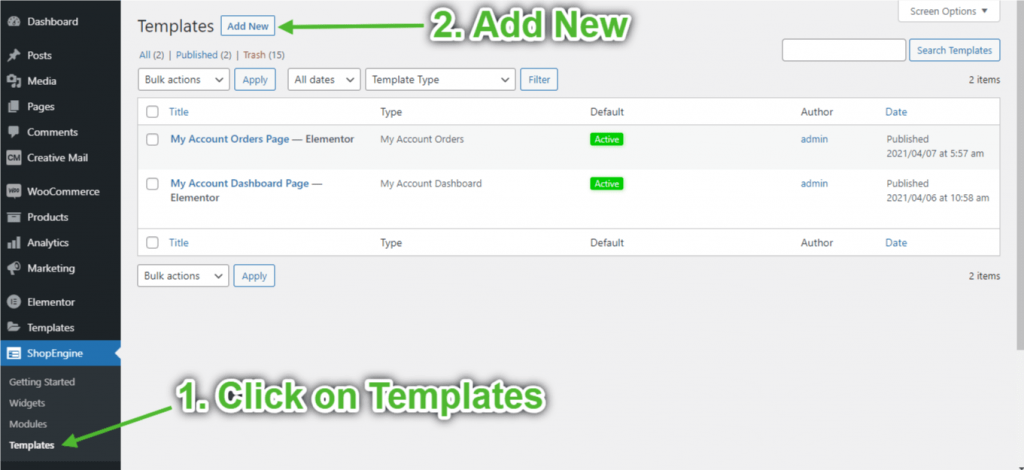
Step 2: Create WooCommerce My Account Order Page Template #
- Go to ShopEngine-> Templates -> Add New

- Podaj szablon Nazwa-> Select Page Typ: Moje konto Zamówienia
- Enable Default Template-> Set Default->Tak -> Click on Edytuj za pomocą Elementora

Krok 3: Wybierz strukturę #
- Kliknij na "+” Elementora i wybierz preferowany układ sekcji.

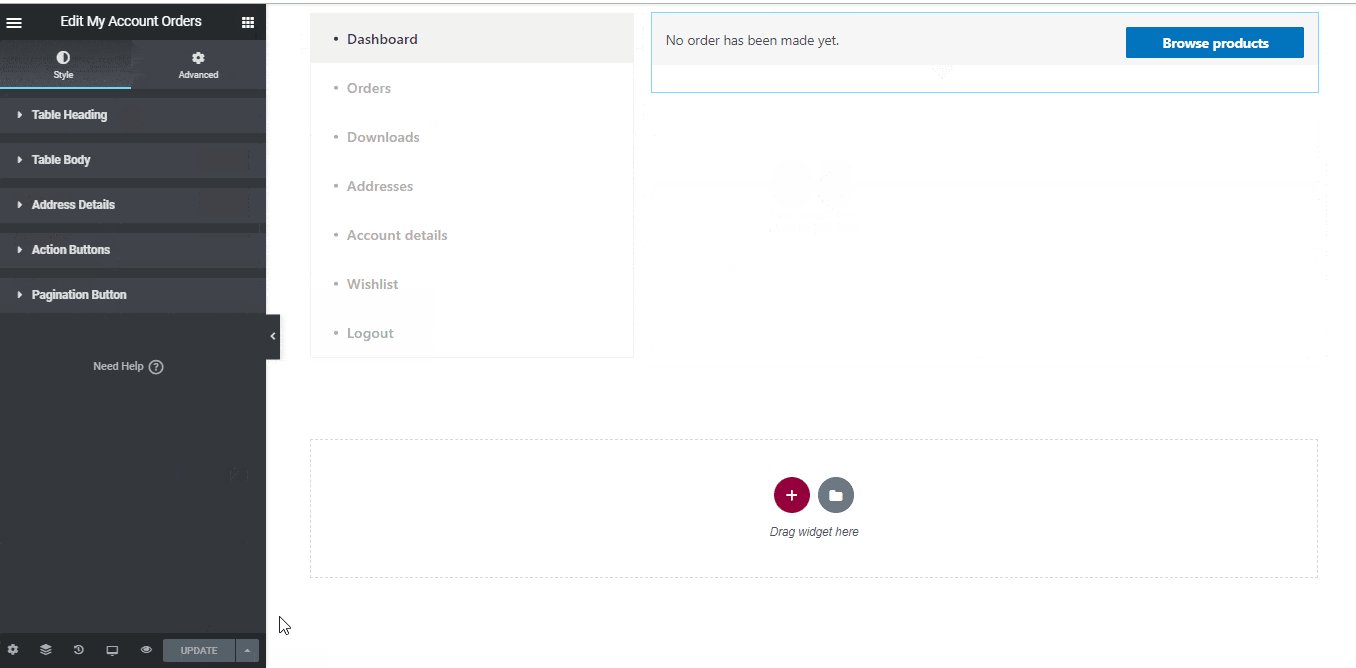
Krok 4: Utwórz stronę zamówień konta #
Aby zbudować stronę Zamówienia na konto, będziesz musiał wykorzystać dwa widżety: Nawigacja po koncie I Moje konto Zamówienia widżety.
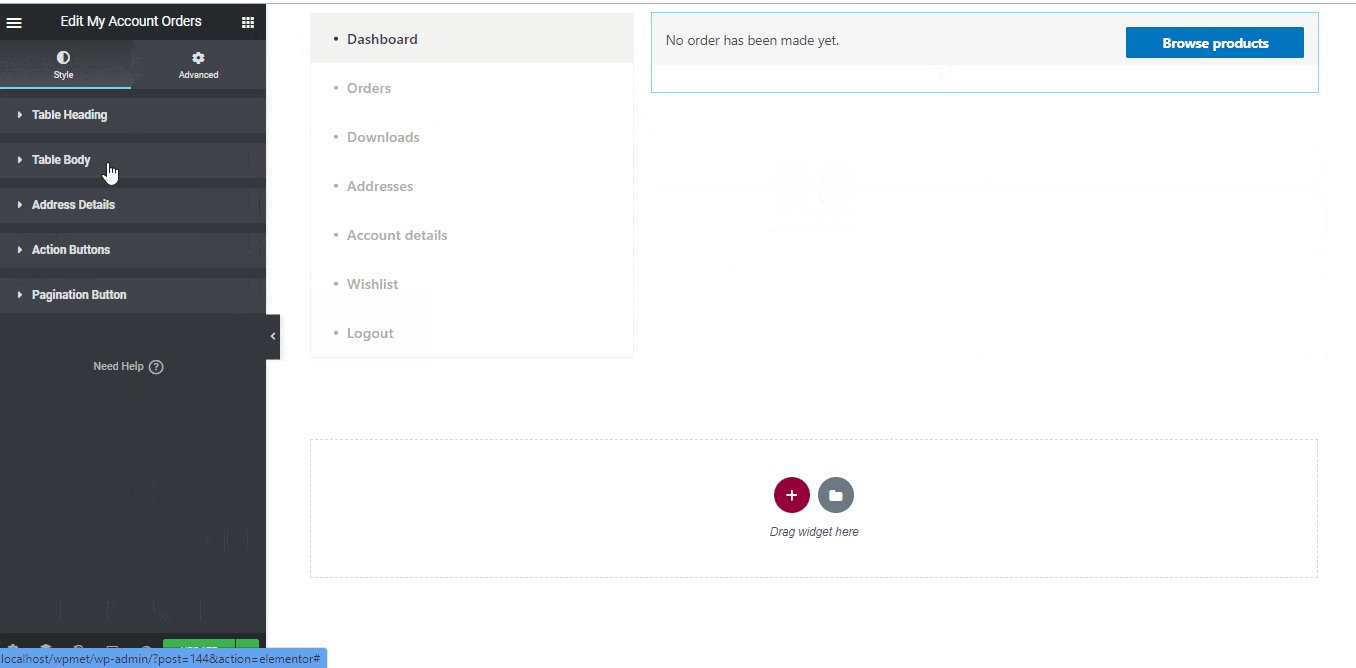
- Przeciągnij i upuść widżet Nawigacja po koncie z bloku elementów Moje konto ShopEngine w Elementorze. Jeśli chcesz, możesz zmienić kolor tekstu i linku, grubość czcionki tekstu i linku, grubość czcionki użytkownika, typografię, kolor wskaźnika linku itp. Na karcie ustawień stylu.
- Ponadto przeciągnij i upuść widżet Zamówienia konta z tego samego bloku elementów i wprowadź dowolne zmiany.
- Once you are done editing your Account Orders page, save it by clicking on -> Aktualizacja.

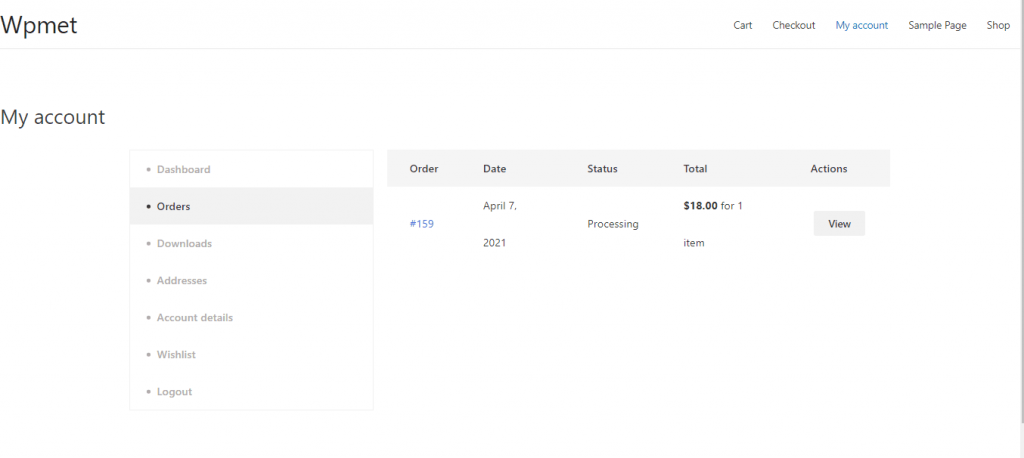
Krok 5: Wyświetl podgląd strony zamówień konta #
Teraz idź do Moje konto strona Twojej witryny->Kliknij Zamówienia. To podgląd tego, jak Twoi klienci będą widzieć stronę Zamówienia na swoich urządzeniach.

3. Utwórz stronę szczegółów zamówienia Moje konto #
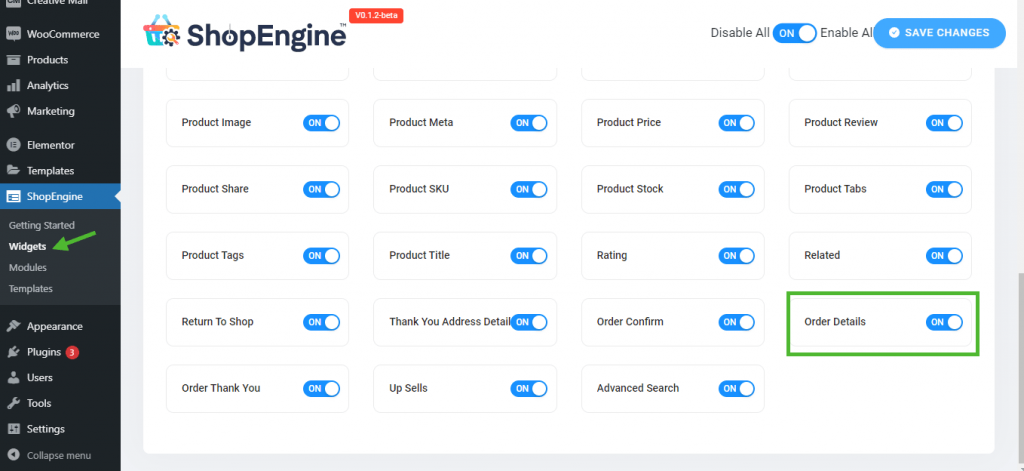
Krok 1: Włącz wymagane widżety #
- Go to ShopEngine-> Widżety -> Make sure that the Szczegóły zamówienia I Nawigacja po koncie widżety są włączony.

Krok 2: Utwórz szablon szczegółów zamówienia #
- Go to ShopEngine-> Szablony -> Dodaj nowe

- Podaj szablon Nazwa-> Select Page Typ: Szczegóły zamówienia mojego konta
- Enable Default Template-> Set Default->Tak -> Click on Edytuj za pomocą Elementora

Krok 3: Wybierz strukturę #
- Kliknij na "+” Elementora i wybierz preferowany układ sekcji.

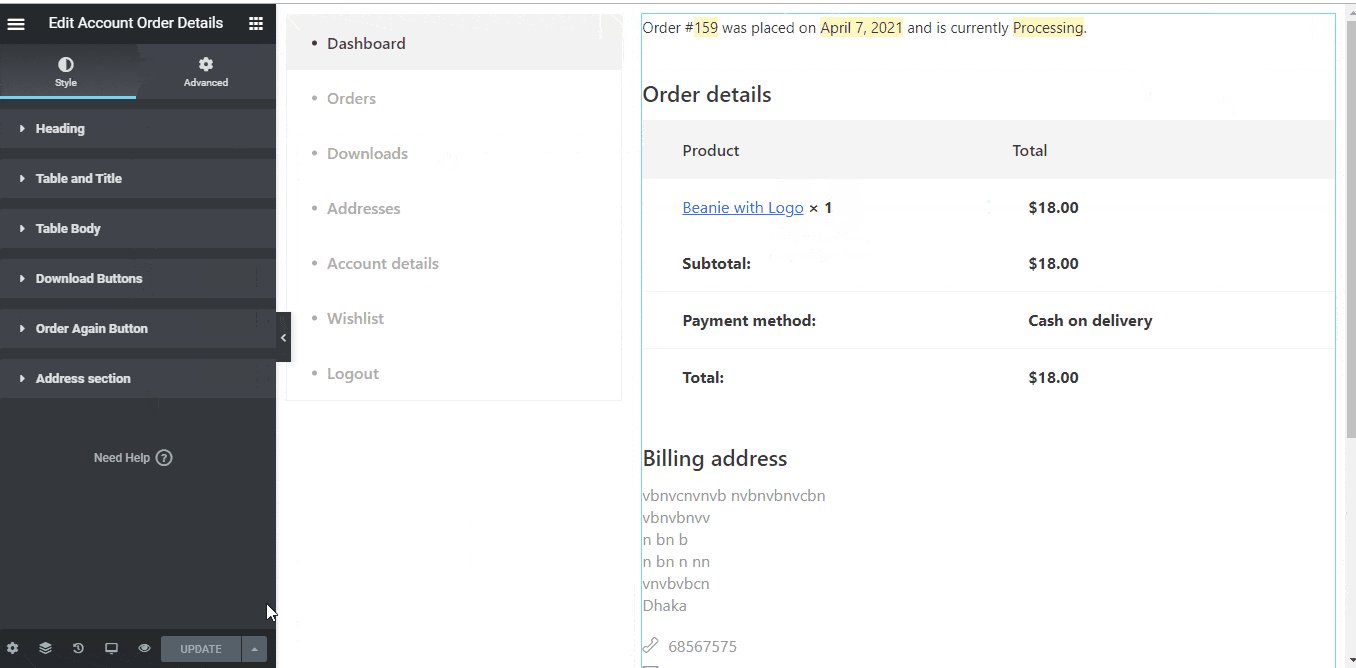
Krok 4: Utwórz stronę szczegółów zamówienia #
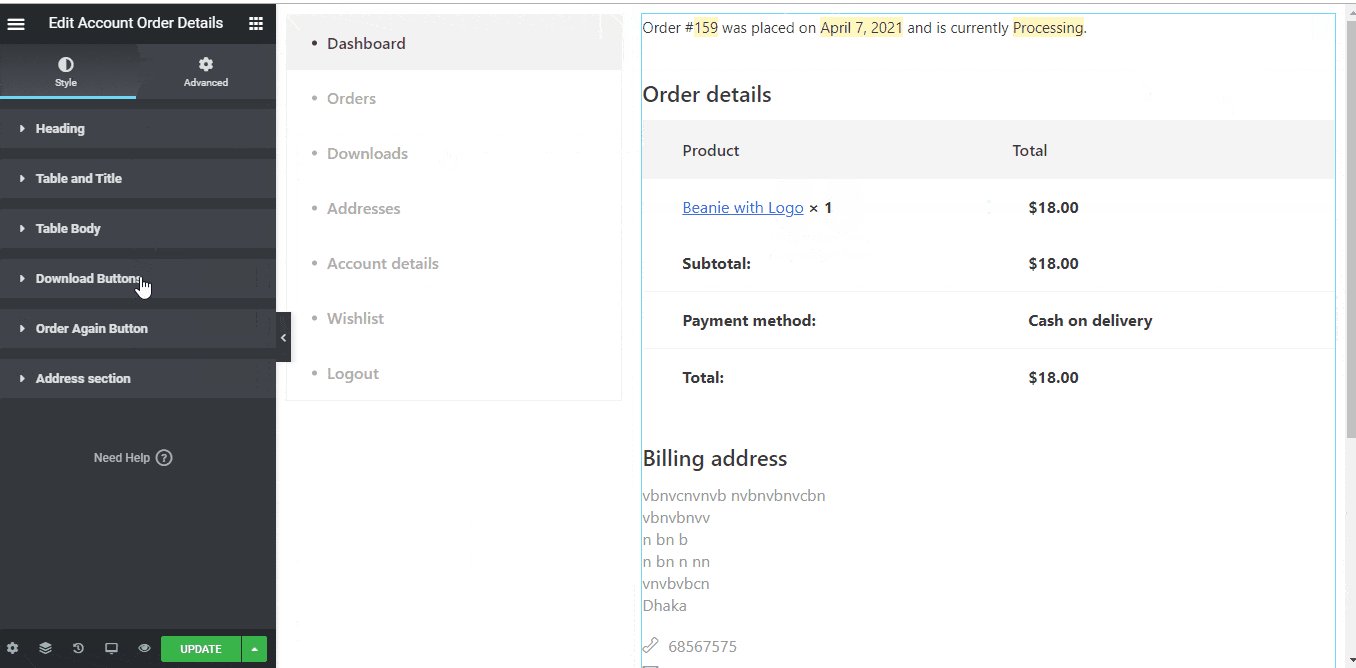
Aby utworzyć stronę Szczegóły zamówienia, będziesz musiał wykorzystać dwa widżety: Nawigacja po koncie I Szczegóły zamówienia konta widżety.
- Przeciągnij i upuść widżet Nawigacja po koncie z bloku elementów Moje konto ShopEngine w Elementorze. Jeśli chcesz, możesz zmienić kolor tekstu i linku, grubość czcionki tekstu i linku, grubość czcionki użytkownika, typografię, kolor wskaźnika linku itp. Na karcie ustawień stylu.
- Możesz także przeciągnąć i upuścić widżet Szczegóły zamówienia konta z tego samego bloku elementów i wprowadzić dowolne zmiany.
- Once you are done editing your Account Order Details page, save it by clicking on -> Aktualizacja.

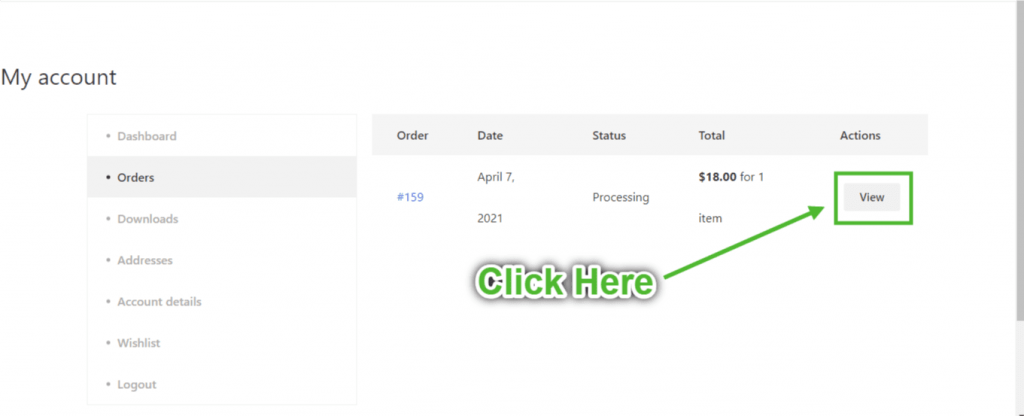
Krok 5: Wyświetl podgląd strony szczegółów zamówienia #
Teraz przejdź do My Strona konta Twojej witryny->Kliknij Zamówienia-> Kliknij Pogląd z prawej strony dowolnego zamówienia. To podgląd tego, jak Twoi klienci będą widzieć stronę Szczegóły zamówienia na swoich urządzeniach.

4. Utwórz stronę pobierania na moim koncie #
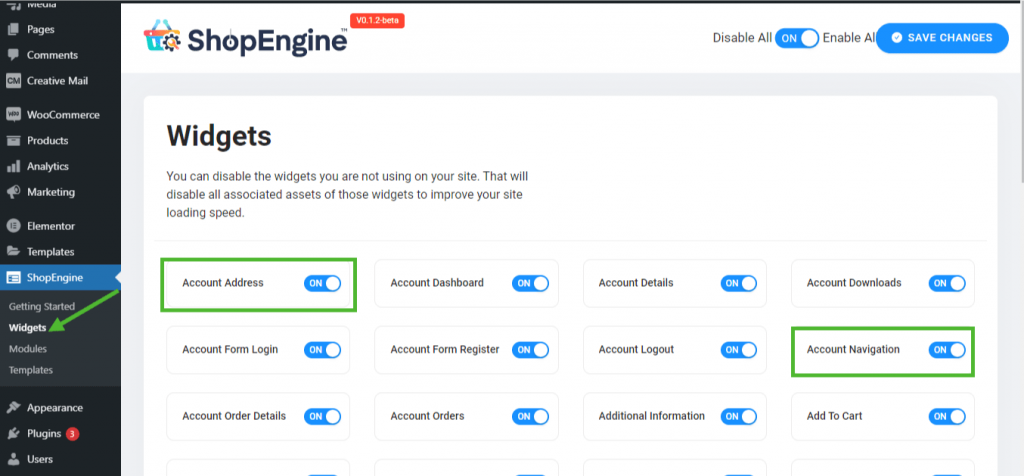
Krok 1: Włącz wymagane widżety #
- Go to ShopEngine-> Widżety -> Make sure that the Konto Nawigacja I Pobieranie konta widżety są włączony.

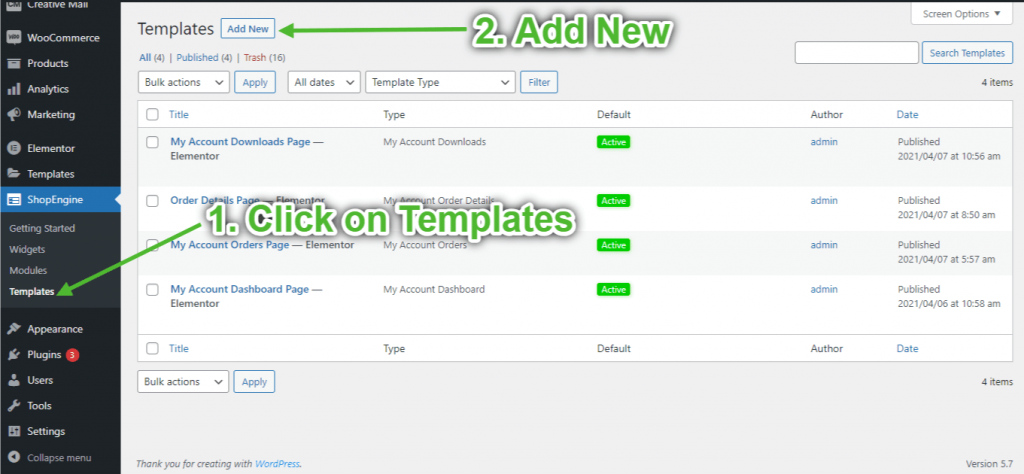
Krok 2: Utwórz szablon pobierania plików z mojego konta #
- Go to ShopEngine-> Szablony -> Dodaj nowe

- Podaj szablon Nazwa-> Select Page Typ: Pobrane pliki z mojego konta
- Enable Default Template-> Set Default->Tak -> Click on Edytuj za pomocą Elementora

Krok 3: Wybierz strukturę #
- Kliknij na "+” Elementora i wybierz preferowany układ sekcji.

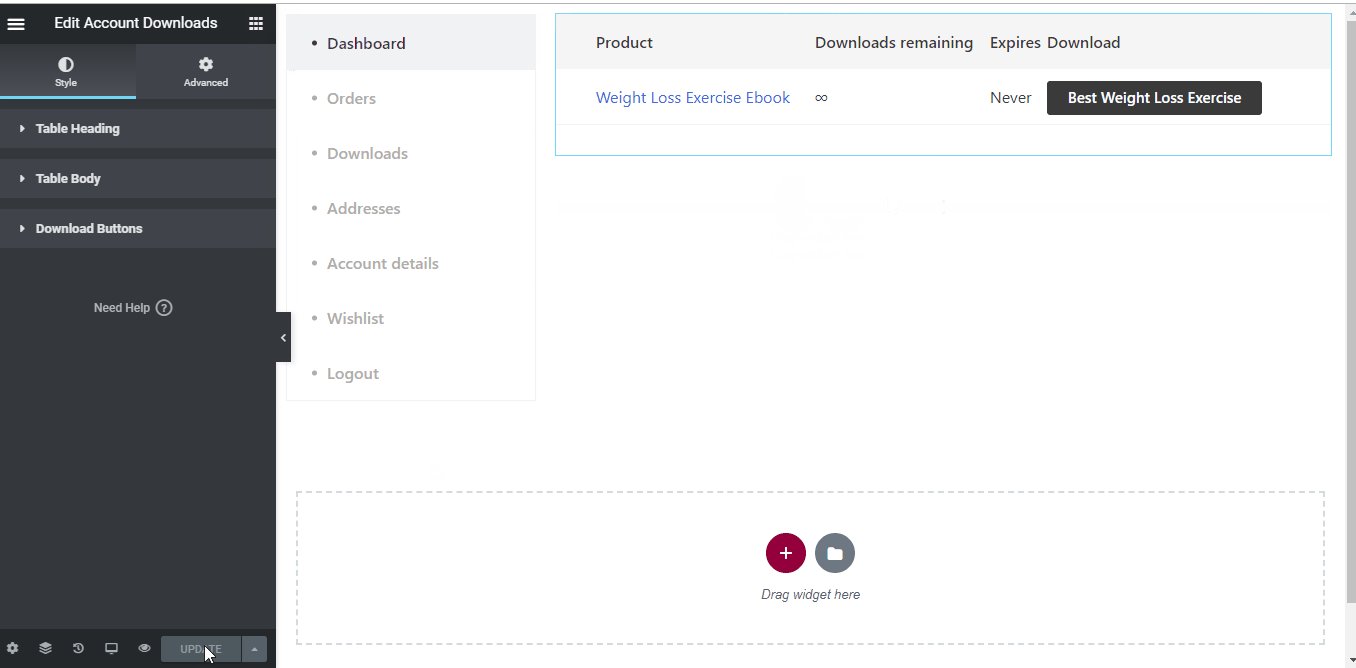
Krok 4: Utwórz stronę pobierania konta #
Aby utworzyć stronę Pobieranie konta, będziesz musiał wykorzystać dwa widżety: Nawigacja po koncie I Pobieranie konta widżety.
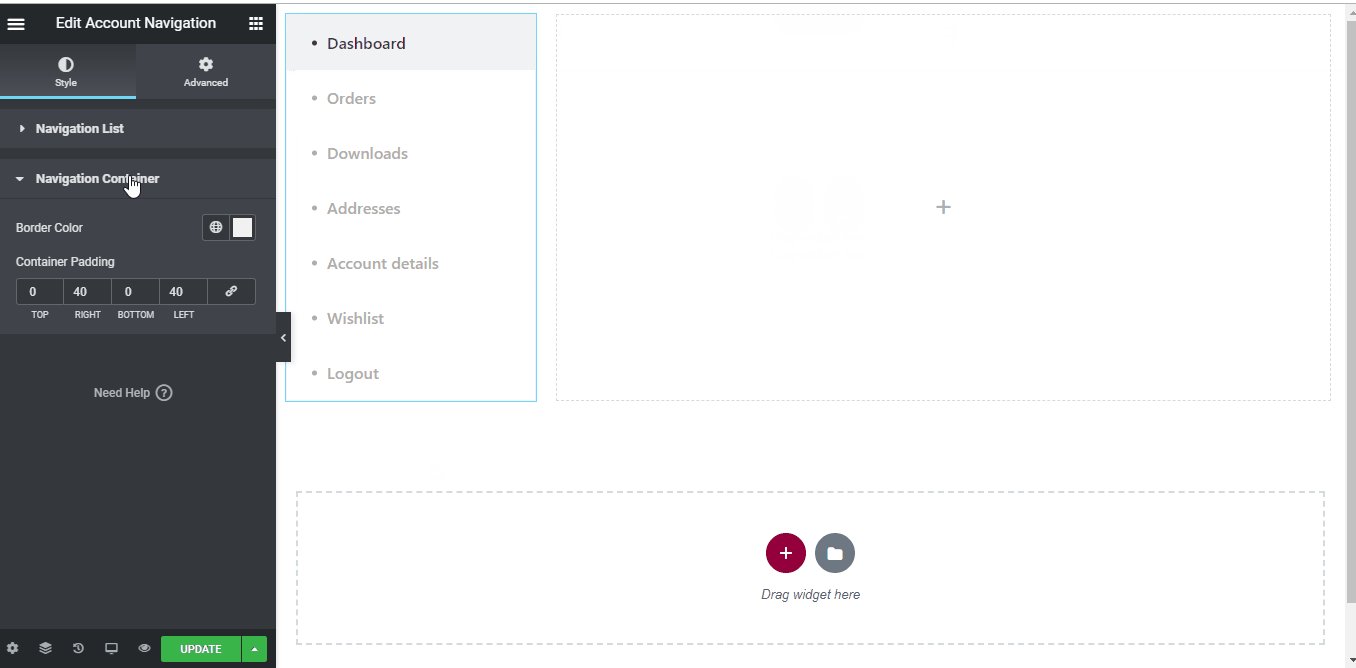
- Przeciągnij i upuść widżet Nawigacja po koncie z bloku elementów Moje konto ShopEngine w Elementorze. Jeśli chcesz, możesz zmienić kolor tekstu i linku, grubość czcionki tekstu i linku, grubość czcionki użytkownika, typografię, kolor wskaźnika linku itp. Na karcie ustawień stylu.
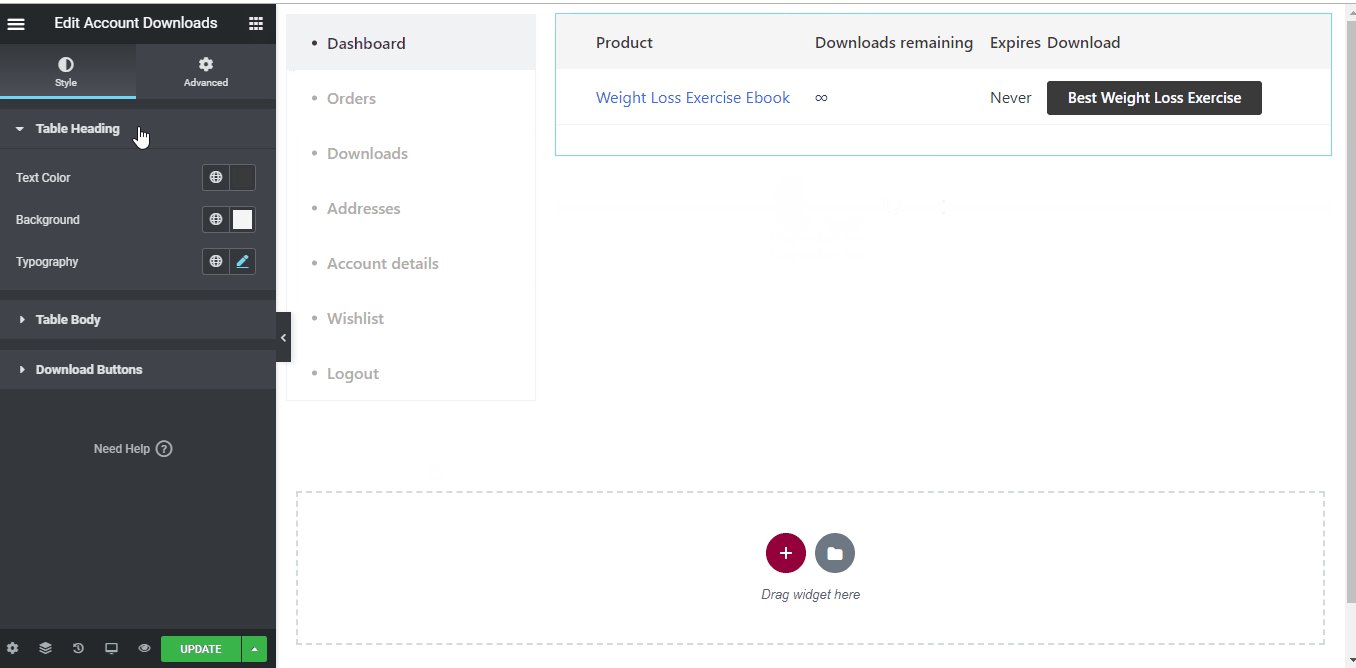
- Możesz także przeciągnąć i upuścić widżet Pobieranie konta z tego samego bloku elementów i wprowadzić dowolne zmiany.
- Once you are done editing your Account Downloads page, save it by clicking on -> Aktualizacja.

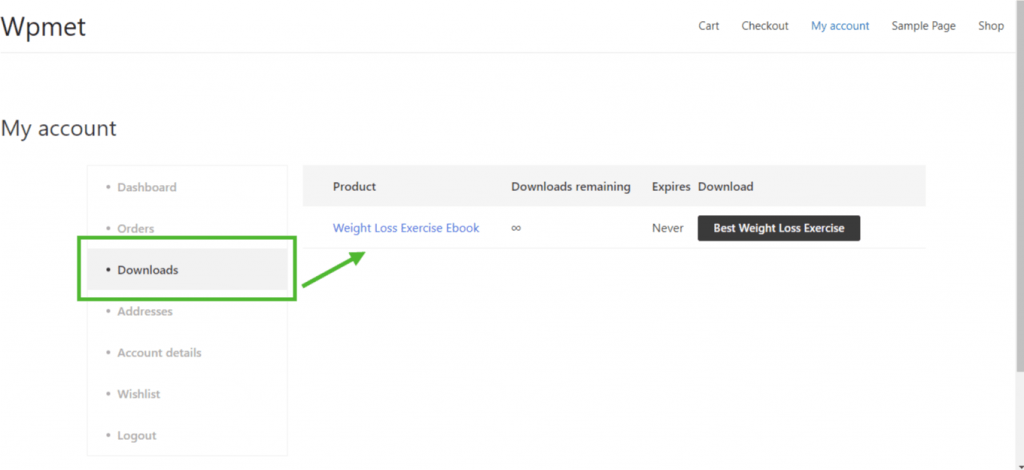
Krok 5: Wyświetl podgląd strony pobierania konta #
Teraz idź do Moje konto strona Twojej witryny->Kliknij Pliki do pobrania. To podgląd tego, jak Twoi klienci będą widzieć stronę na swoich urządzeniach.

5. Utwórz stronę z adresem mojego konta #
Krok 1: Włącz wymagane widżety #
- Go to ShopEngine-> Widżety -> Make sure that the Konto Nawigacja I Adres konta widżety są włączony.

Krok 2: Utwórz szablon adresu mojego konta #
- Go to ShopEngine-> Szablony -> Dodaj nowe

- Podaj szablon Nazwa-> Select Page Typ: Adres mojego konta
- Enable Default Template-> Set Default->Tak -> Click on Edytuj za pomocą Elementora

Krok 3: Wybierz strukturę #
- Kliknij na "+” Elementora i wybierz preferowany układ sekcji.

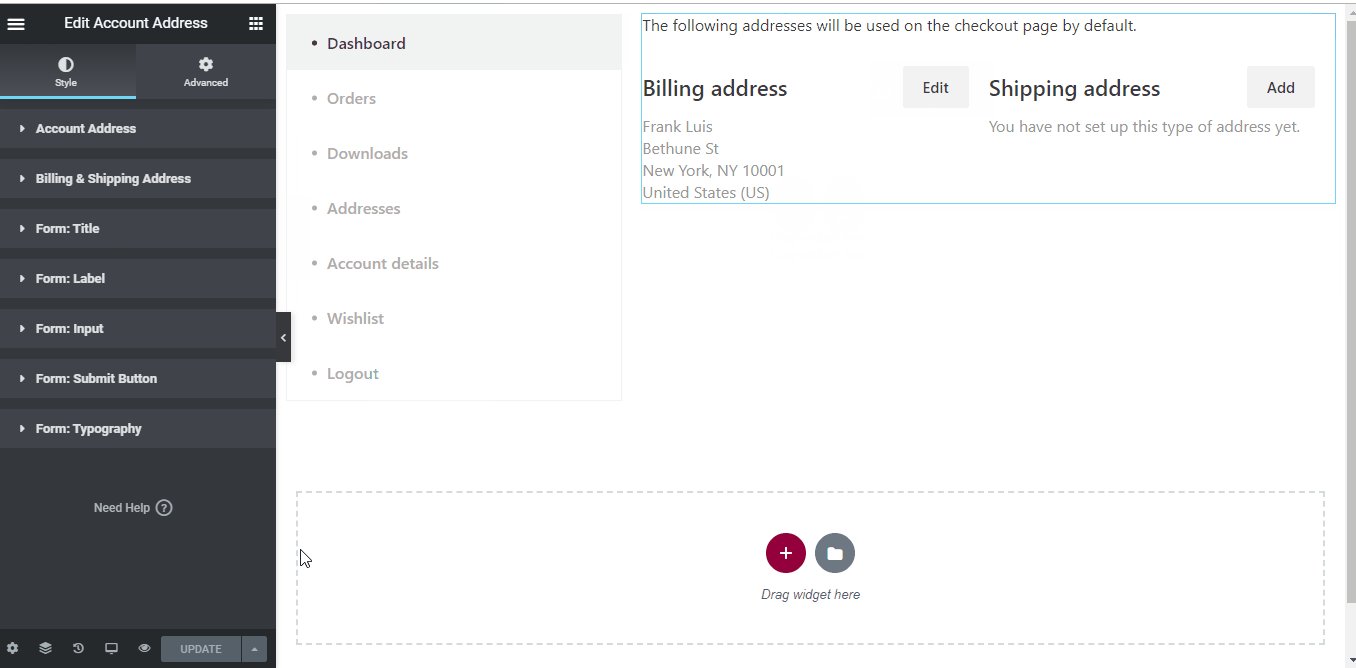
Krok 4: Utwórz stronę adresu konta #
Aby zbudować stronę Adres konta, będziesz musiał wykorzystać dwa widżety: Nawigacja po koncie I Adres konta widżet.
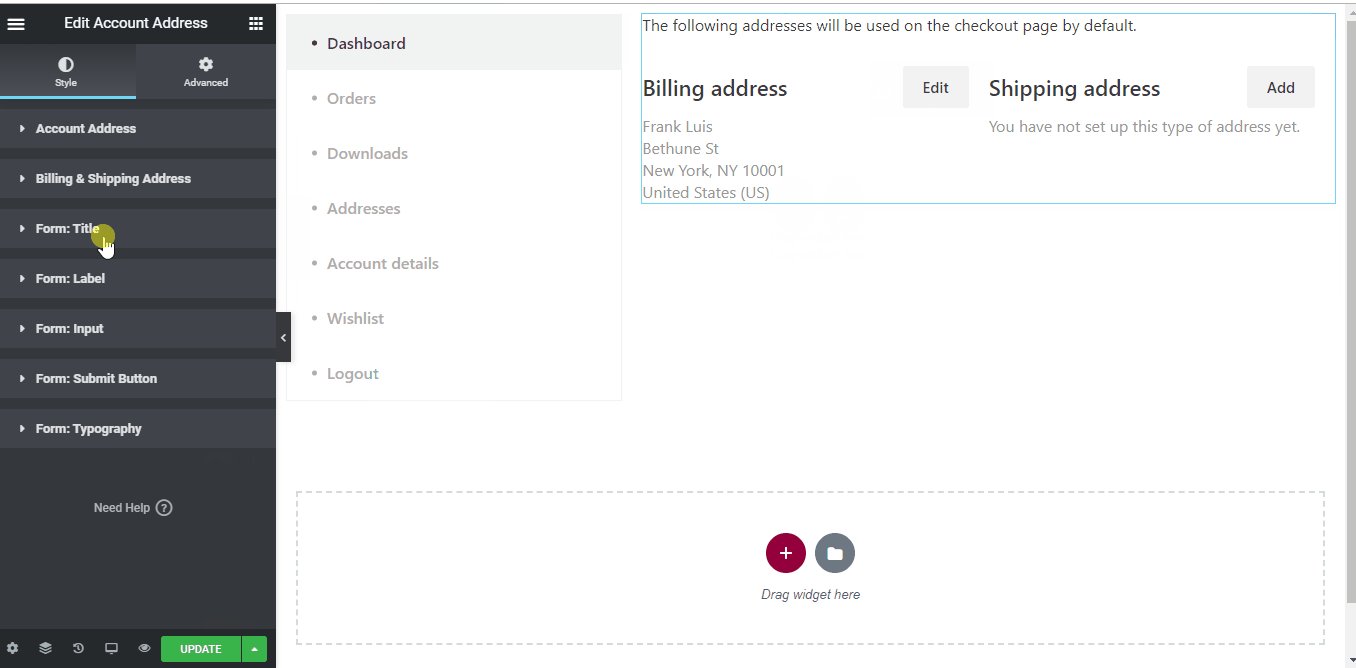
- Przeciągnij i upuść widżet Nawigacja po koncie z bloku elementów Moje konto ShopEngine w Elementorze. Jeśli chcesz, możesz zmienić kolor tekstu i linku, grubość czcionki tekstu i linku, grubość czcionki użytkownika, typografię, kolor wskaźnika linku itp. Na karcie ustawień stylu.
- Możesz także przeciągnąć i upuścić widżet Adres konta z tego samego bloku elementów i wprowadzić dowolne zmiany.
- Once you are done editing your Account Address page, save it by clicking on -> Aktualizacja.

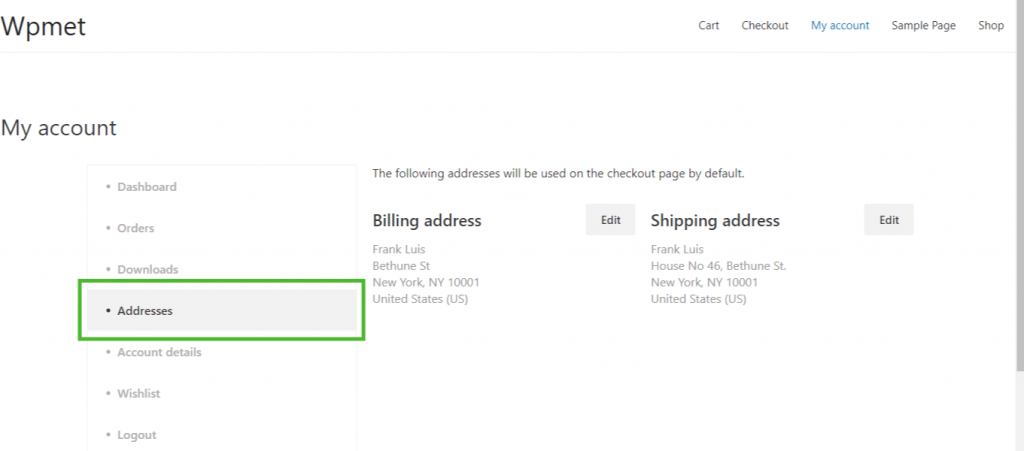
Krok 5: Wyświetl podgląd strony adresu konta #
Teraz idź do Moje konto strona Twojej witryny->Kliknij Adresy. To podgląd tego, jak Twoi klienci będą widzieć stronę na swoich urządzeniach.

6. Utwórz stronę ze szczegółami mojego konta #
Krok 1: Włącz wymagane widżety #
- Go to ShopEngine-> Widżety -> Make sure that the Konto Nawigacja I Szczegóły Konta widżety są włączony.

Krok 2: Utwórz szablon szczegółów mojego konta #
- Go to ShopEngine-> Szablony -> Dodaj nowe

- Podaj szablon Nazwa-> Select Page Typ: Dane mojego konta
- Enable Default Template-> Set Default->Tak -> Click on Edytuj za pomocą Elementora

Krok 3: Wybierz strukturę #
- Kliknij ikonę „+” Elementora i wybierz preferowany układ sekcji.

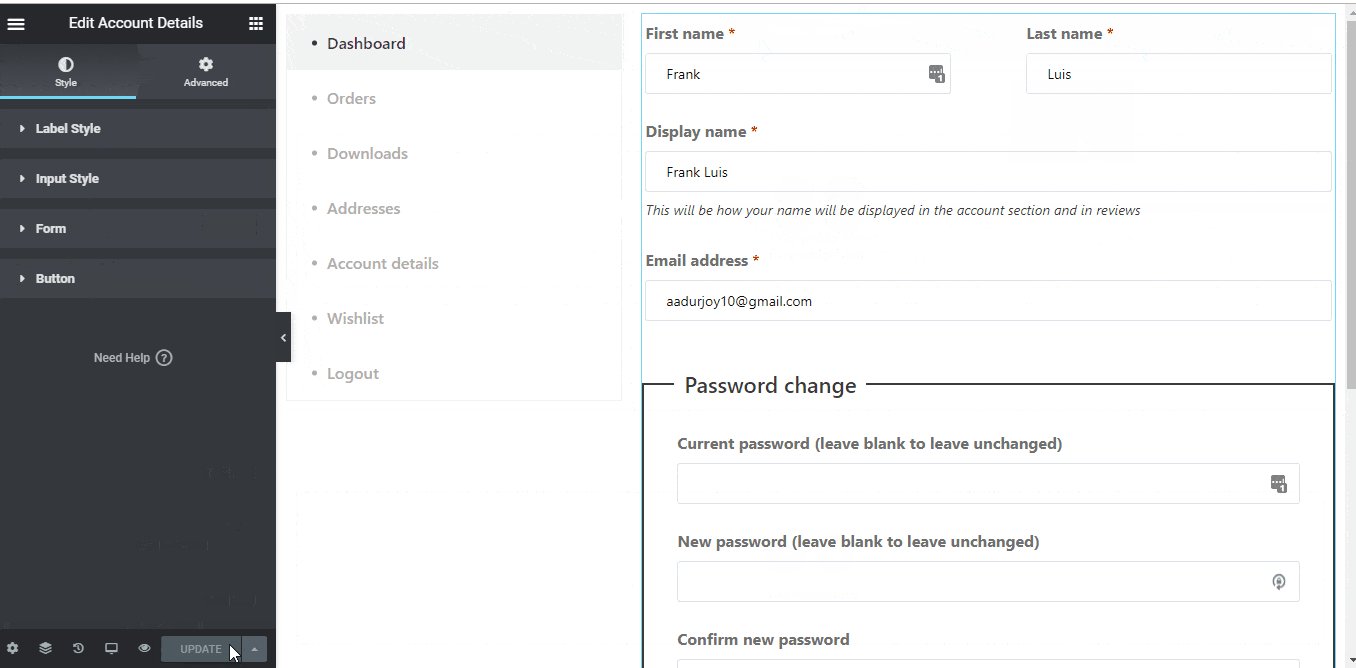
Krok 4: Utwórz stronę ze szczegółami konta #
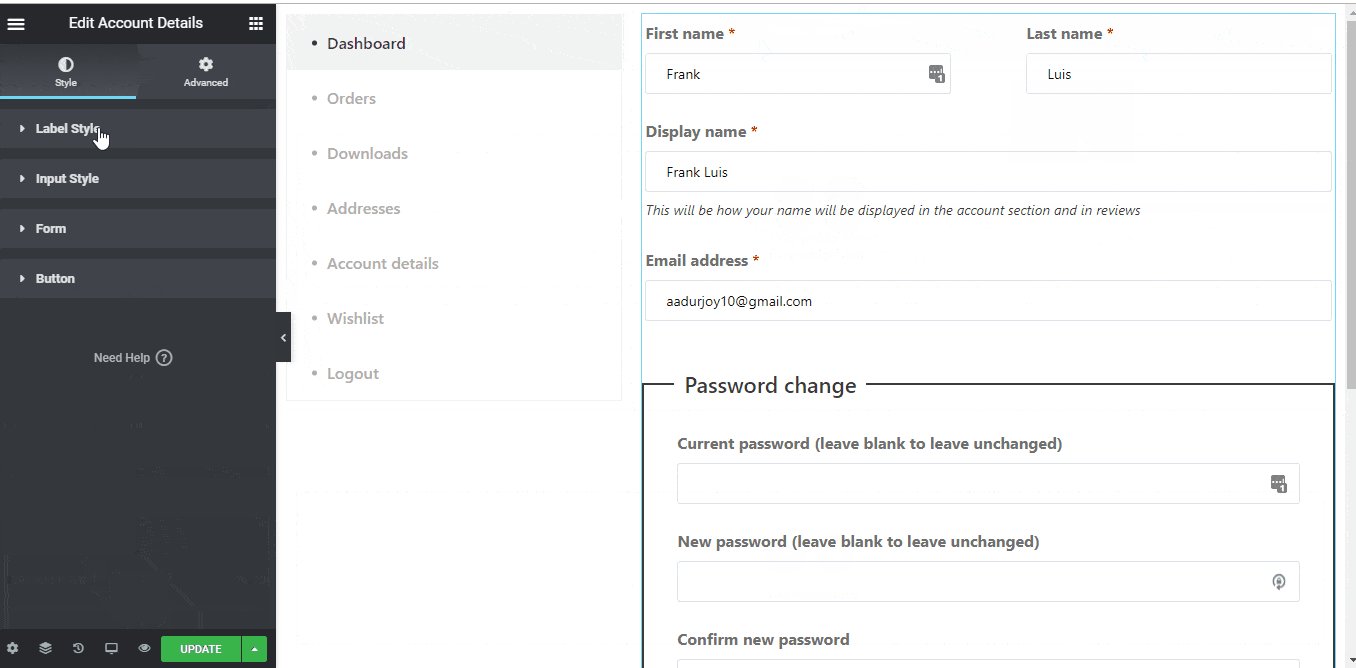
Aby utworzyć stronę Szczegóły konta, będziesz musiał wykorzystać dwa widżety: Nawigacja po koncie I Szczegóły Konta widżet.
- Przeciągnij i upuść widżet Nawigacja po koncie z bloku elementów Moje konto ShopEngine w Elementorze. Jeśli chcesz, możesz zmienić kolor tekstu i linku, grubość czcionki tekstu i linku, grubość czcionki użytkownika, typografię, kolor wskaźnika linku itp. Na karcie ustawień stylu.
- Możesz także przeciągnąć i upuścić widżet Szczegóły konta z tego samego bloku elementów i wprowadzić dowolne zmiany.
- Once you are done editing your Account Details page, save it by clicking on -> Aktualizacja.

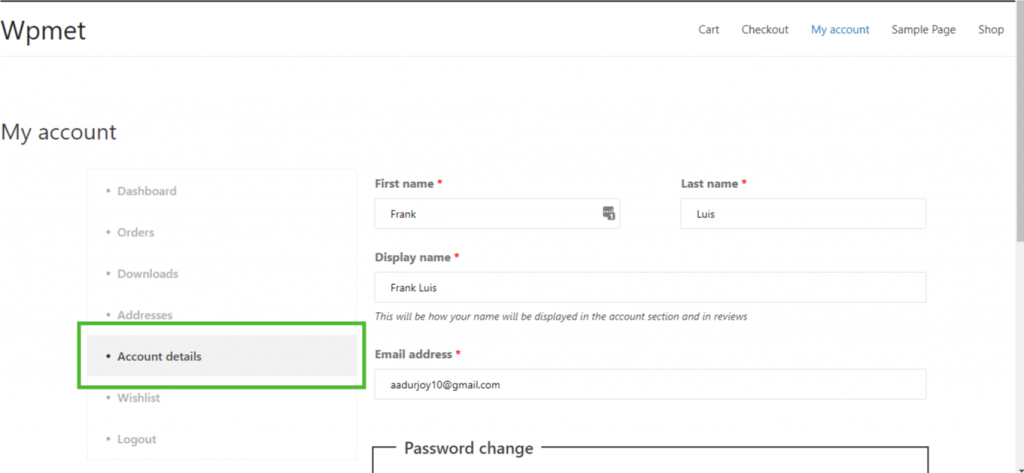
Krok 5: Wyświetl podgląd strony szczegółów konta #
Teraz idź do Moje konto strona Twojej witryny->Kliknij Szczegóły Konta. To podgląd tego, jak Twoi klienci będą widzieć stronę na swoich urządzeniach.

7. Utwórz stronę logowania/rejestracji do mojego konta #
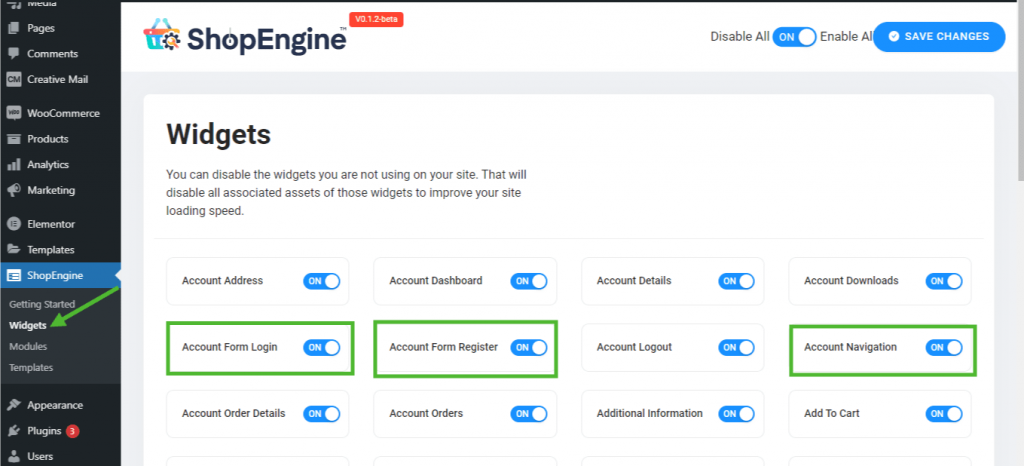
Krok 1: Włącz wymagane widżety #
- Go to ShopEngine-> Widżety -> Make sure that the Konto Nawigacja, Rejestracja formularza konta, I Logowanie do formularza konta widżety są włączony.

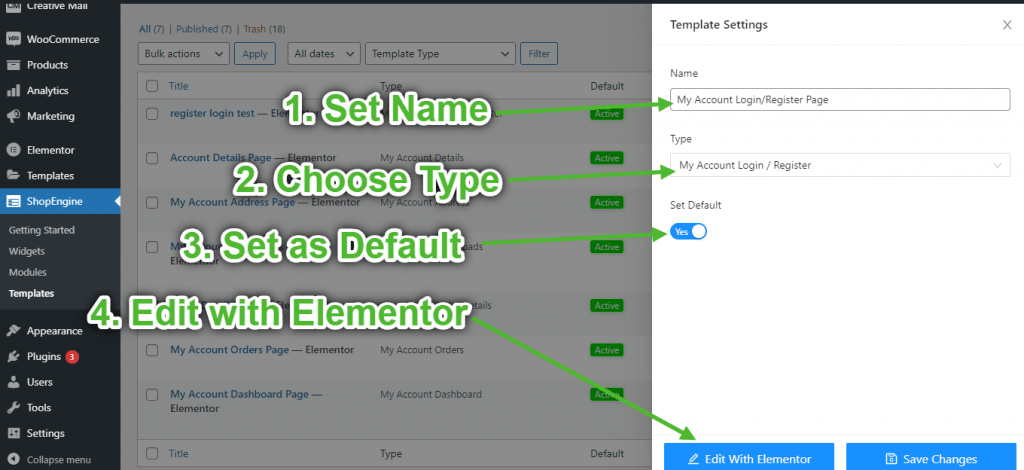
Krok 2: Utwórz szablon logowania/rejestracji do mojego konta #
- Go to ShopEngine-> Szablony -> Dodaj nowe

- Podaj szablon Nazwa-> Select Page Typ: Moje konto Zaloguj się/Zarejestruj się
- Enable Default Template-> Set Default->Tak -> Click on Edytuj za pomocą Elementora

Krok 3: Wybierz strukturę #
- Kliknij ikonę „+” Elementora i wybierz preferowany układ sekcji.

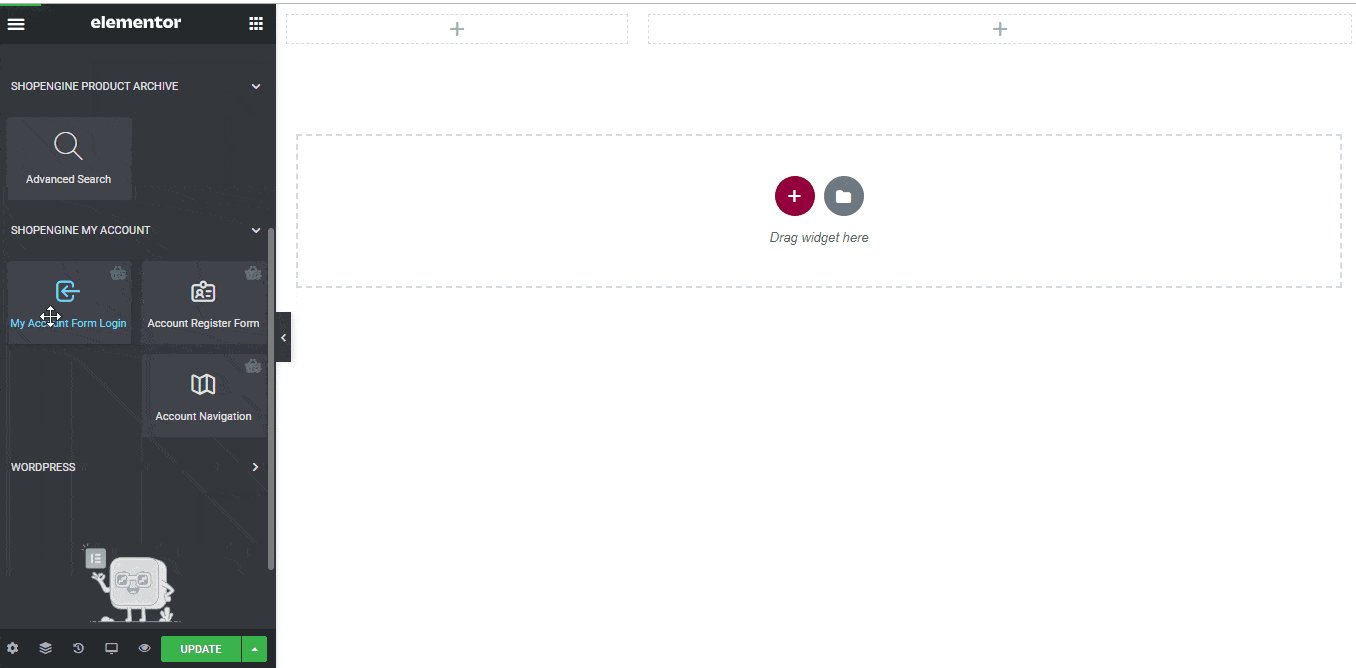
Krok 4: Utwórz stronę logowania/rejestracji konta #
Aby utworzyć stronę logowania/rejestracji konta, będziesz potrzebować dwóch widżetów: Moje konto Formularz logowania, I Formularz rejestracji konta widżet.
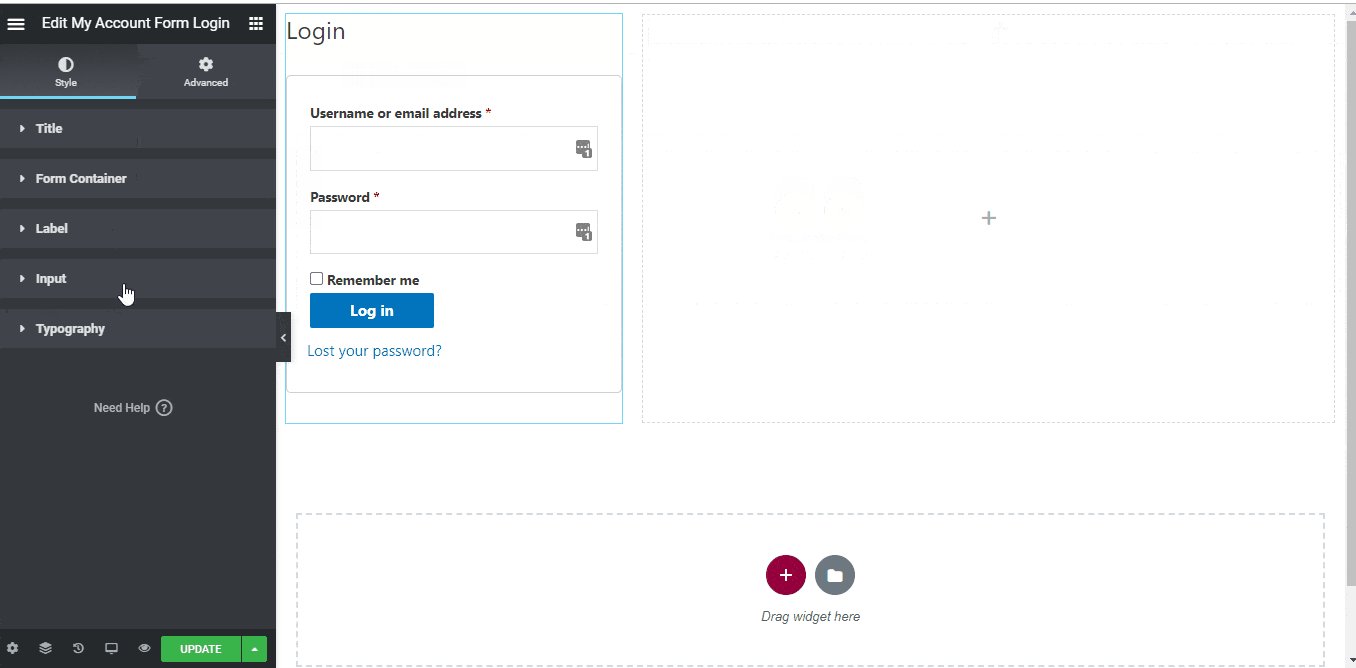
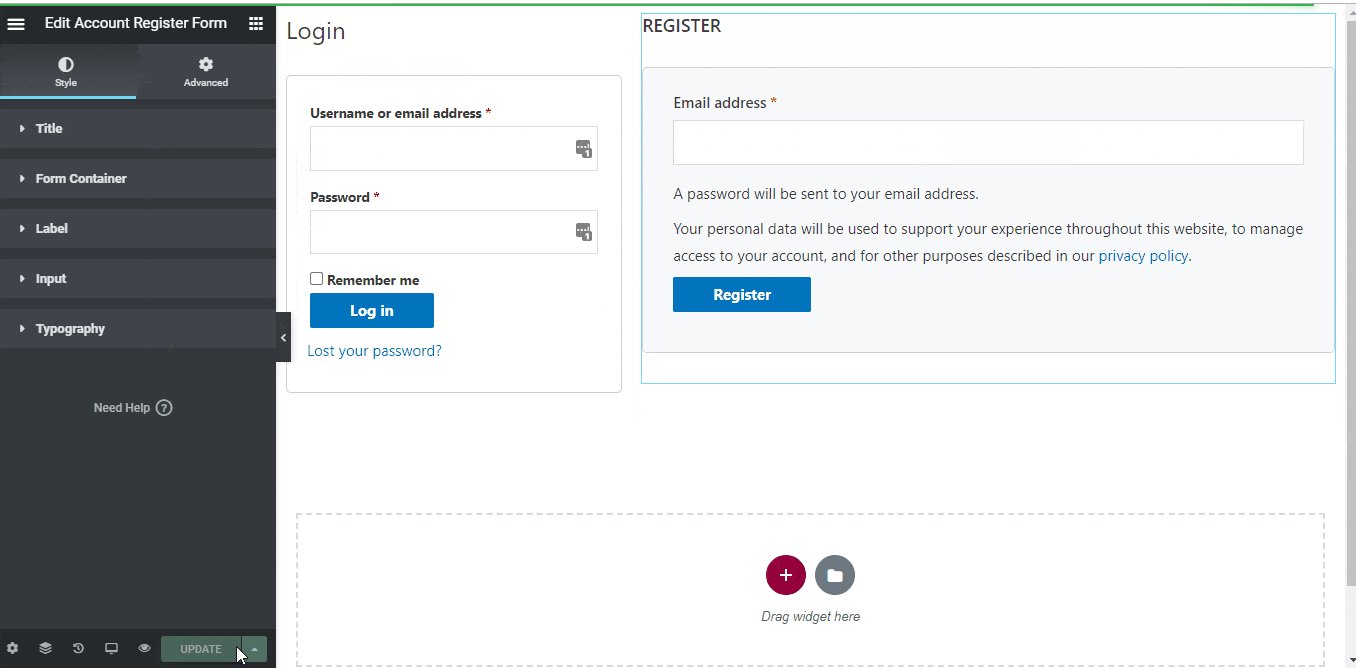
- Przeciągnij i upuść Moje konto Formularz logowania widget z bloku elementów ShopEngine Moje konto Elementora. Jeśli chcesz, możesz zmienić tytuł, kontener formularza, etykietę, dane wejściowe i typografię na karcie ustawień stylu.
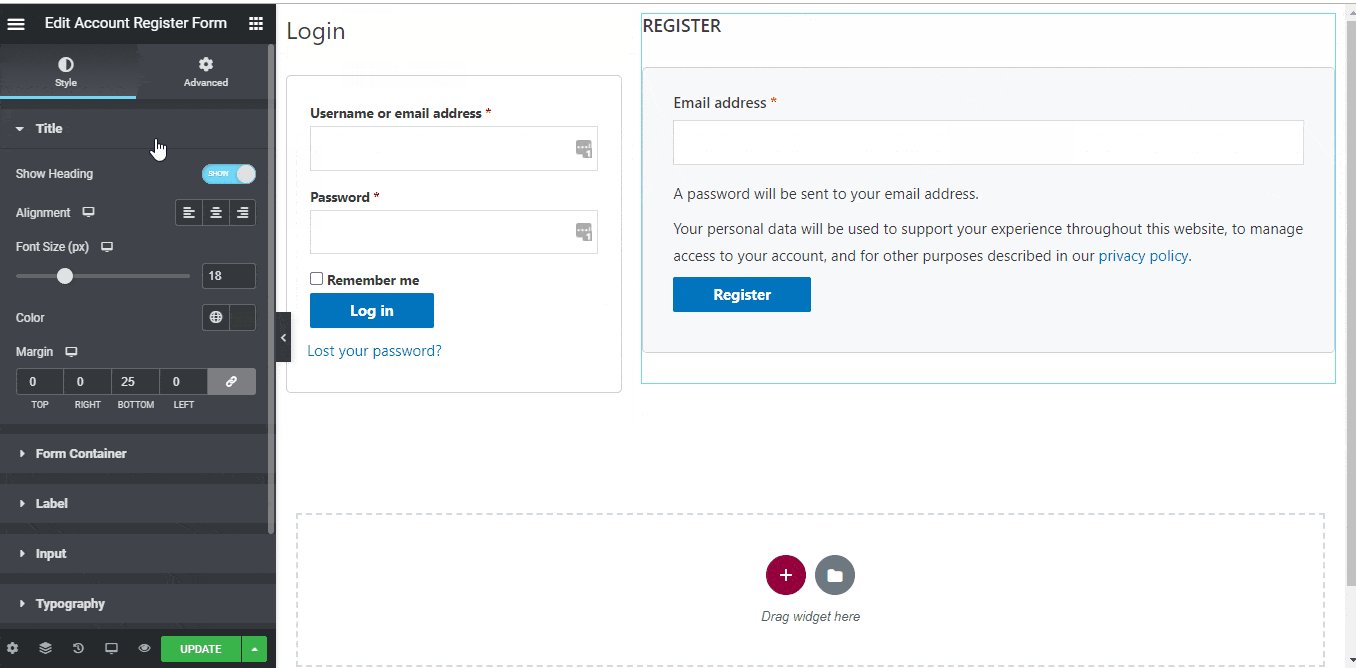
- Ponadto przeciągnij i upuść plik Formularz rejestracji konta widget z tego samego bloku elementów i dokonaj dowolnych zmian.
- Once you are done editing your page, save it by clicking on -> Aktualizacja.

Krok 5: Wyświetl podgląd strony logowania/rejestracji konta #
Teraz idź do Moje konto strona Twojej witryny->Przejdź do Panel -> Kliknij Wyloguj. Teraz będziesz mógł zobaczyć podgląd tego, jak Twoi klienci będą widzieć stronę na swoich urządzeniach.