Za pomocą tego kuponu możesz przeprowadzać ciekawe i korzystne promocje zaawansowany widget kuponów WordPress. Jest to poręczne narzędzie, które pomaga tworzyć ogromną liczbę ofert dla Twoich klientów. I możesz lepiej sprzedawać swoje produkty w bardzo inteligentny i szybki sposób.
W tej dokumentacji omówiliśmy proces dodawania zaawansowanego widżetu kuponu. Sprawdź to!
Zaawansowany widżet kuponów WordPress #
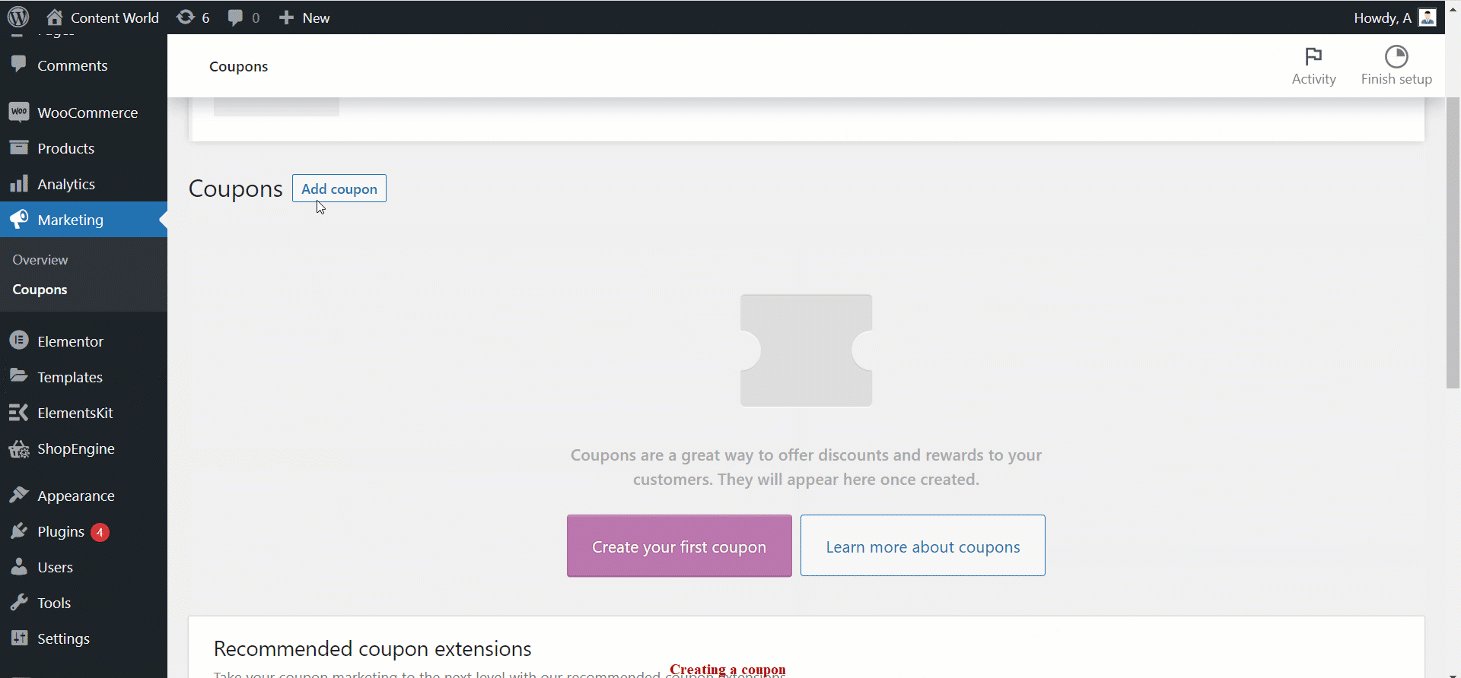
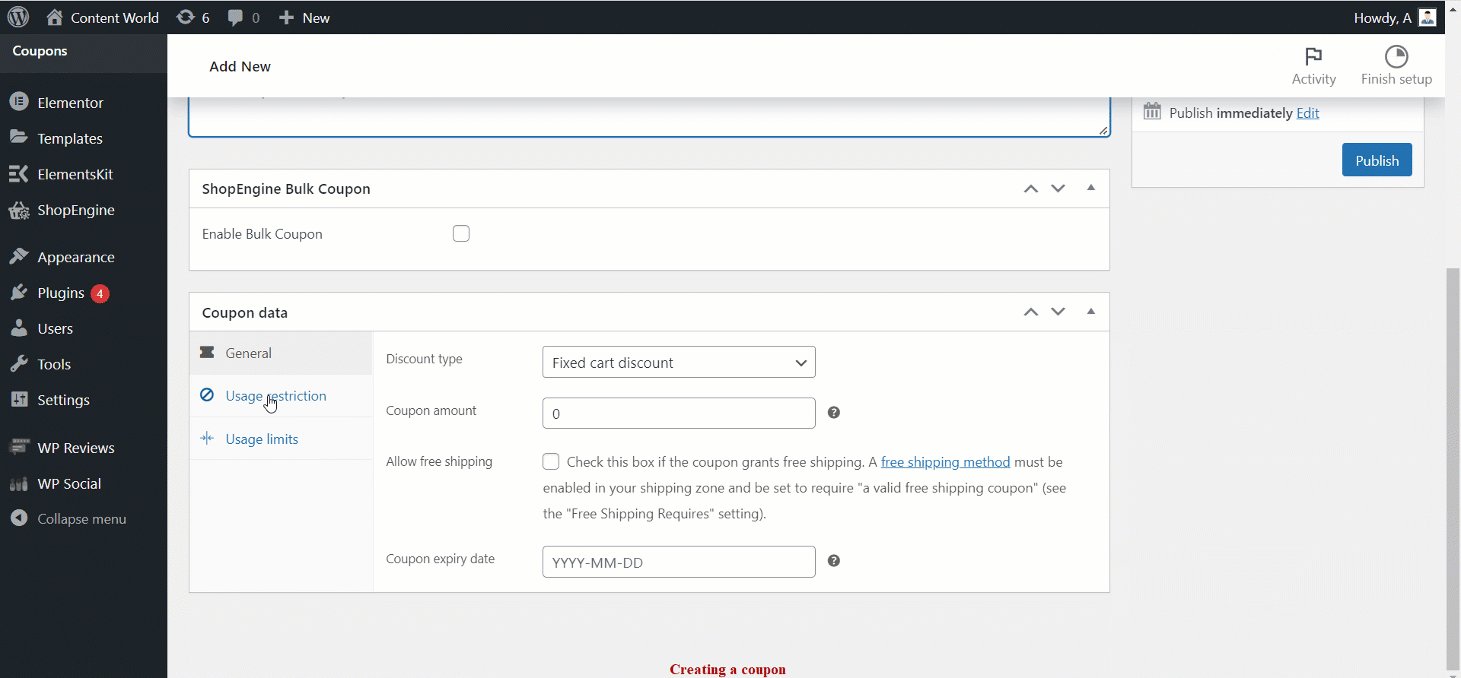
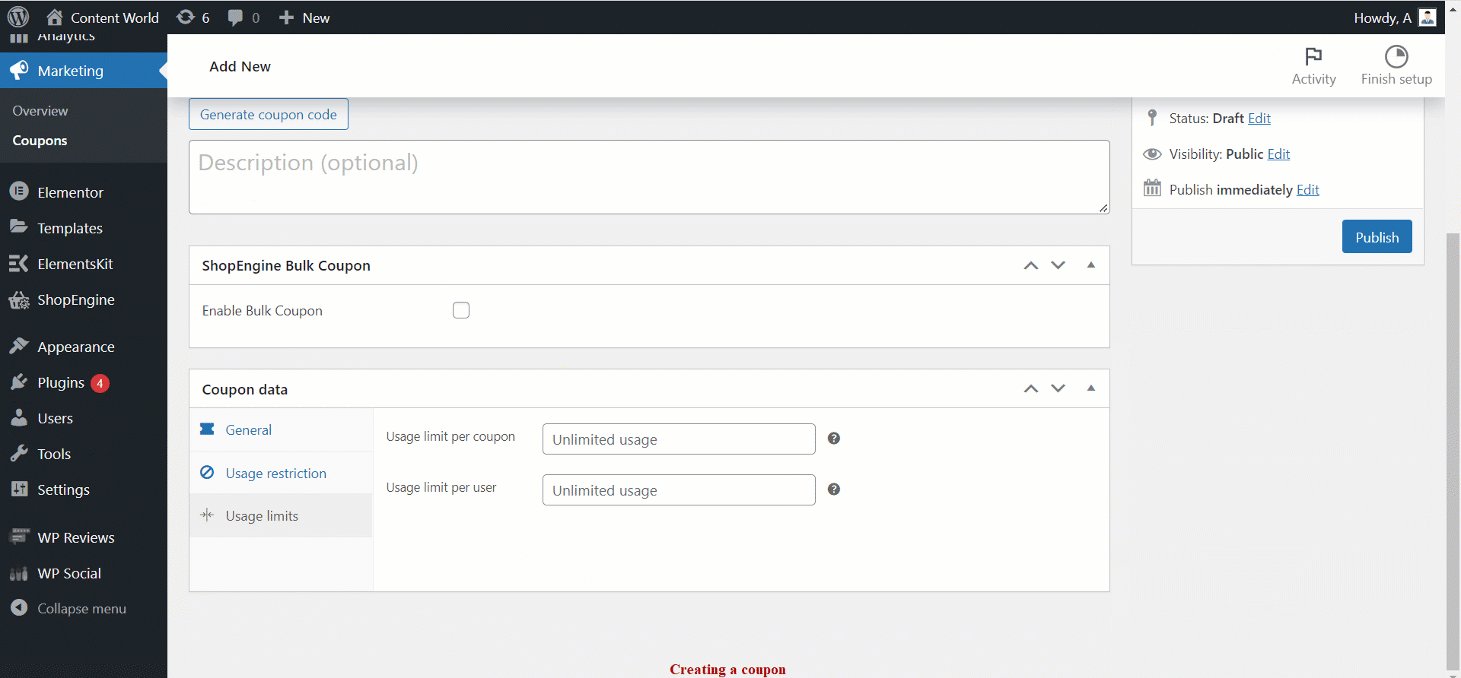
Aby dodać kupony na dowolnej stronie, musisz najpierw utworzyć kupony. Możesz zaprojektować kupon na podstawie swoich ofert i wyborów. Następnie wykonaj kroki, aby dodać kupony za pomocą zaawansowanego widżetu kuponów ShopEngine.

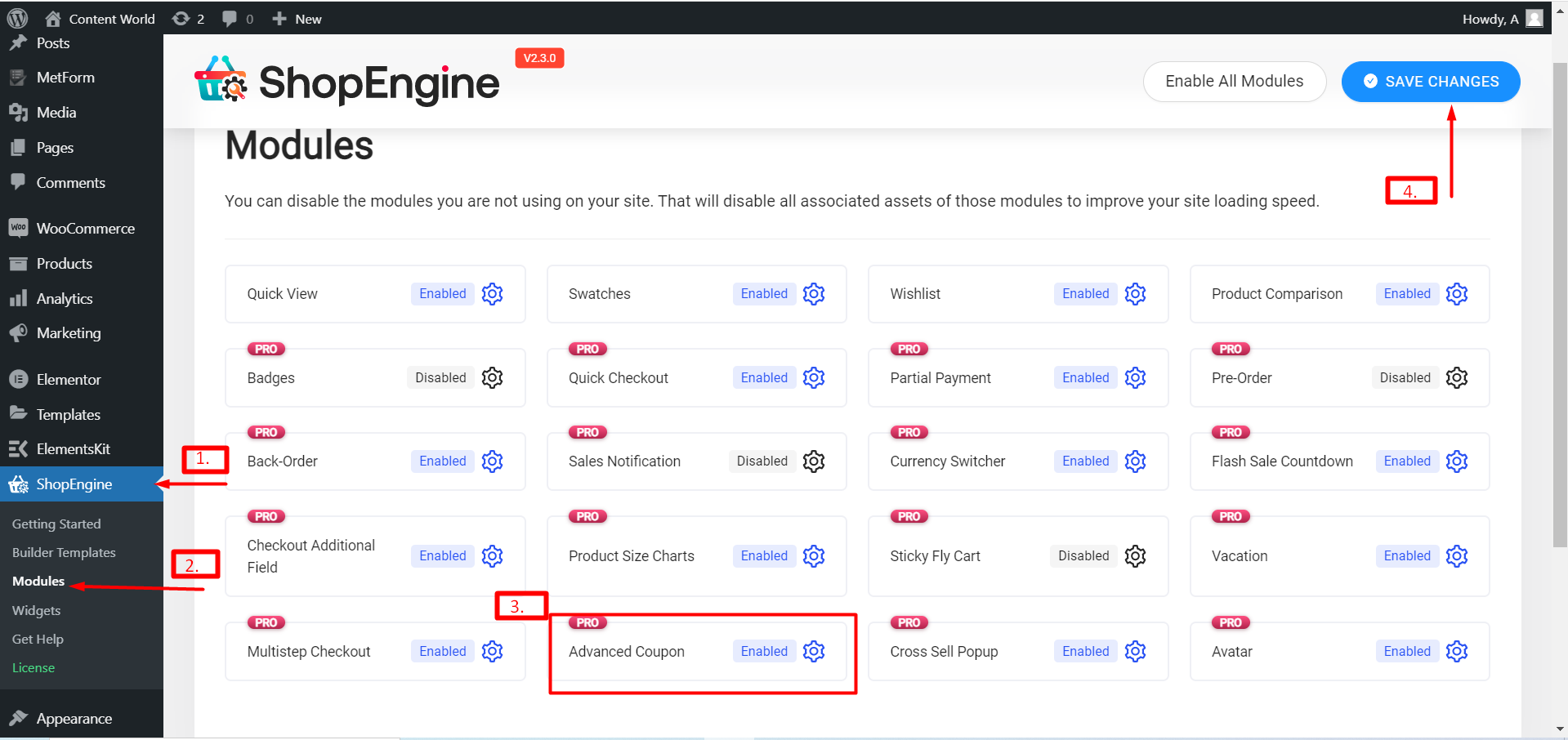
KROK 1: Przejdź do Panelu sterowania -> ShopEngine -> Moduły -> Włącz zaawansowany kupon -> Zapisz zmiany

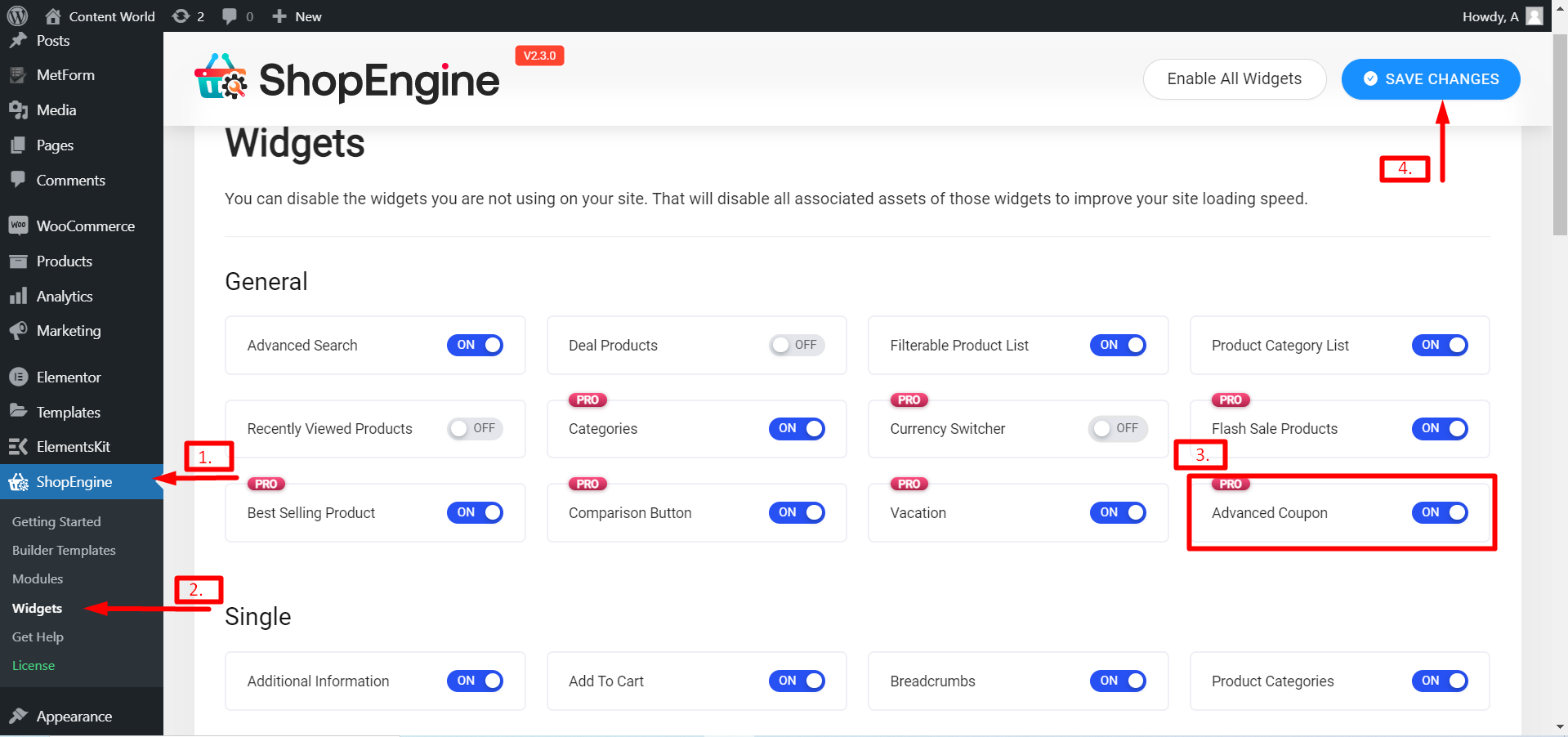
KROK 2: Przejdź do Panelu sterowania -> ShopEngine -> Widżety -> Włącz zaawansowany kupon -> Zapisz zmiany

Możesz wybrać dowolną stronę lub kilka stron, na których chcesz wyświetlać kupony. Tutaj edytowaliśmy pojedynczą stronę produktu.
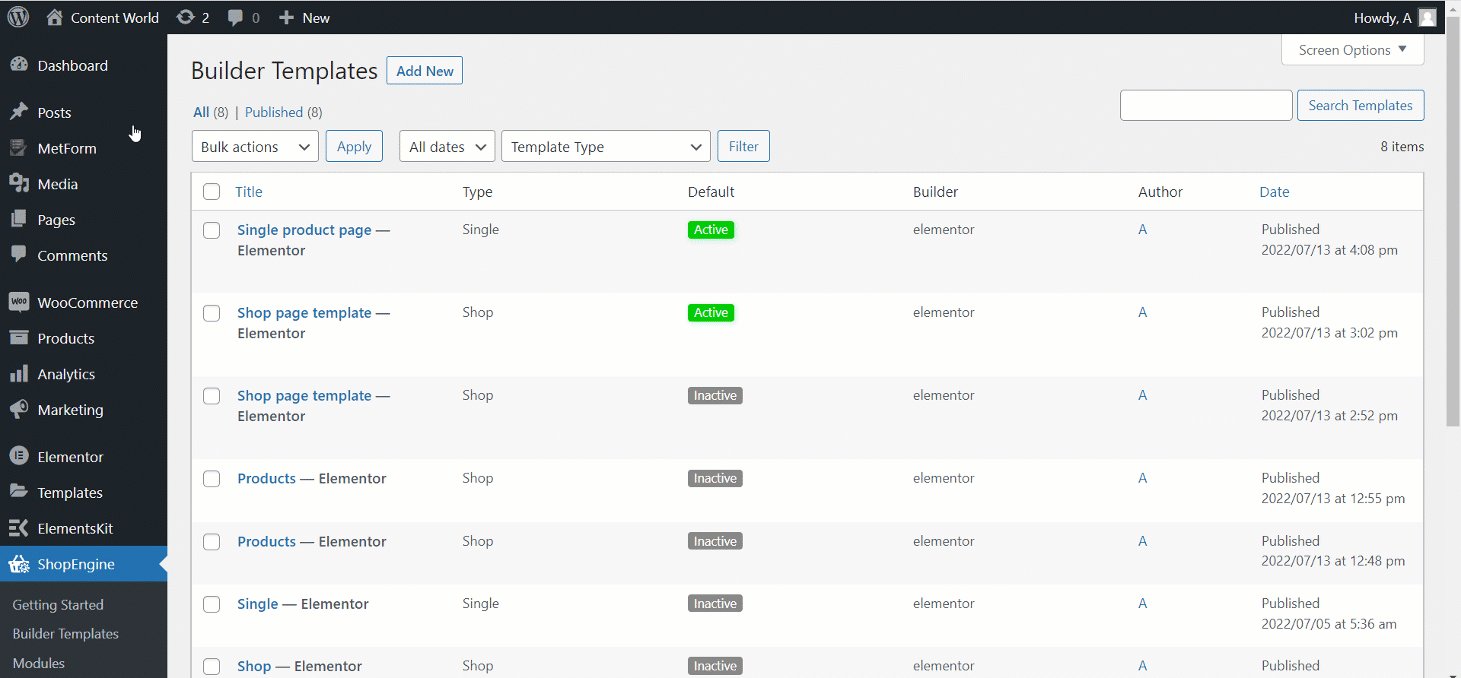
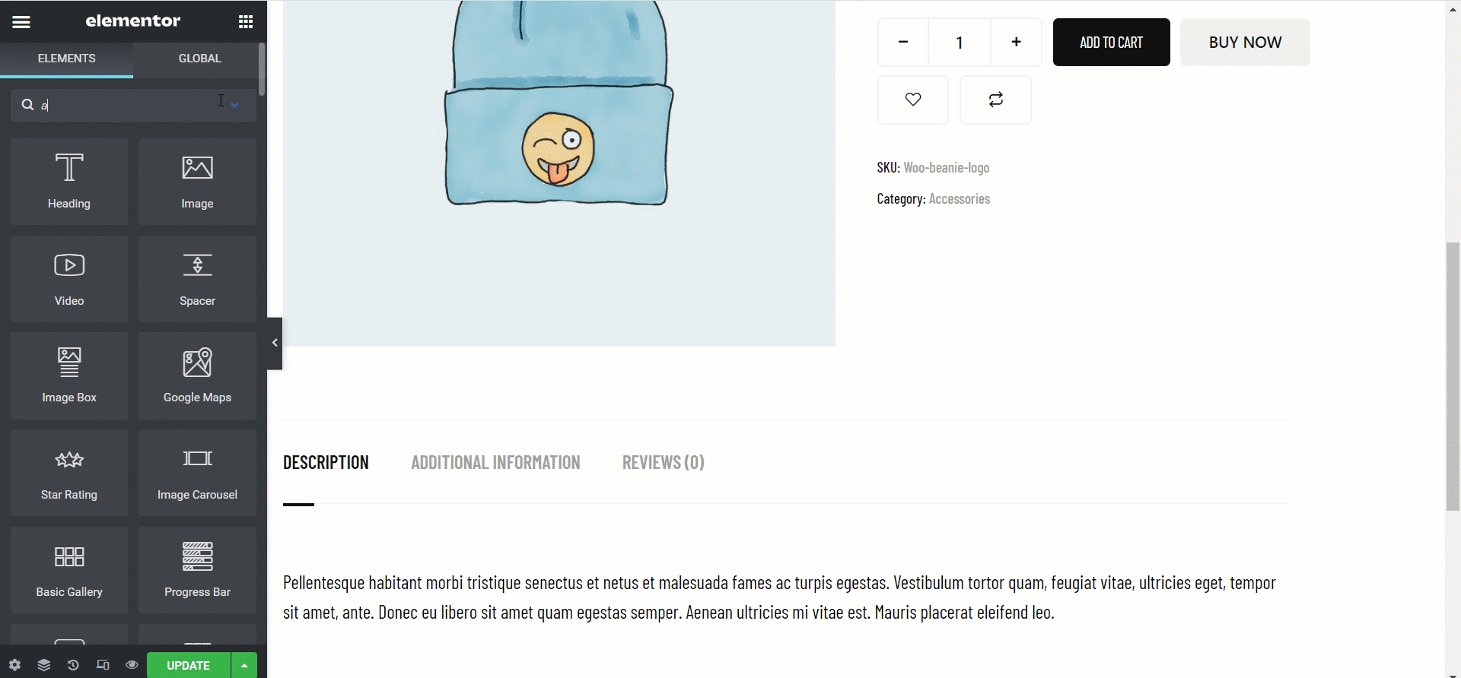
KROK 3: Przejdź do Panelu sterowania -> ShopEngine -> Szablony kreatora -> Edytuj wybraną stronę -> Widżet wyszukiwania zaawansowanego kuponu

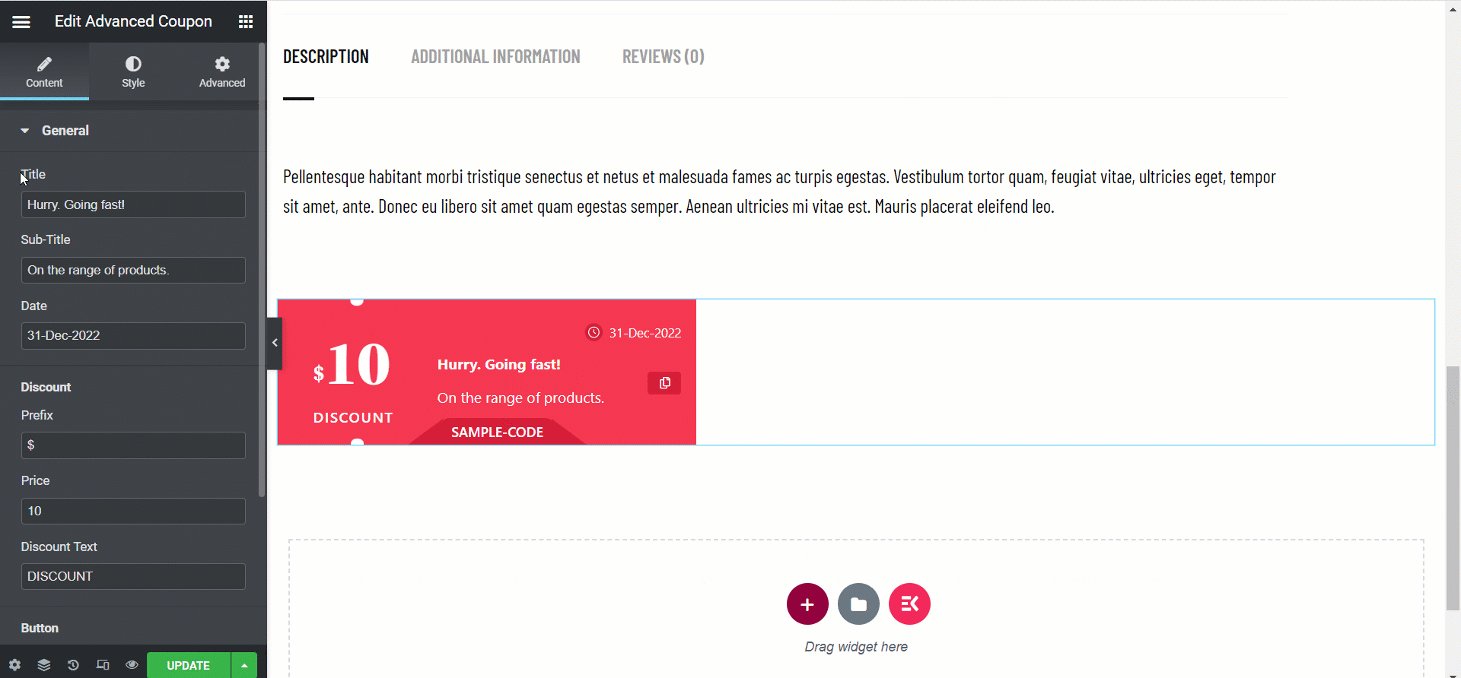
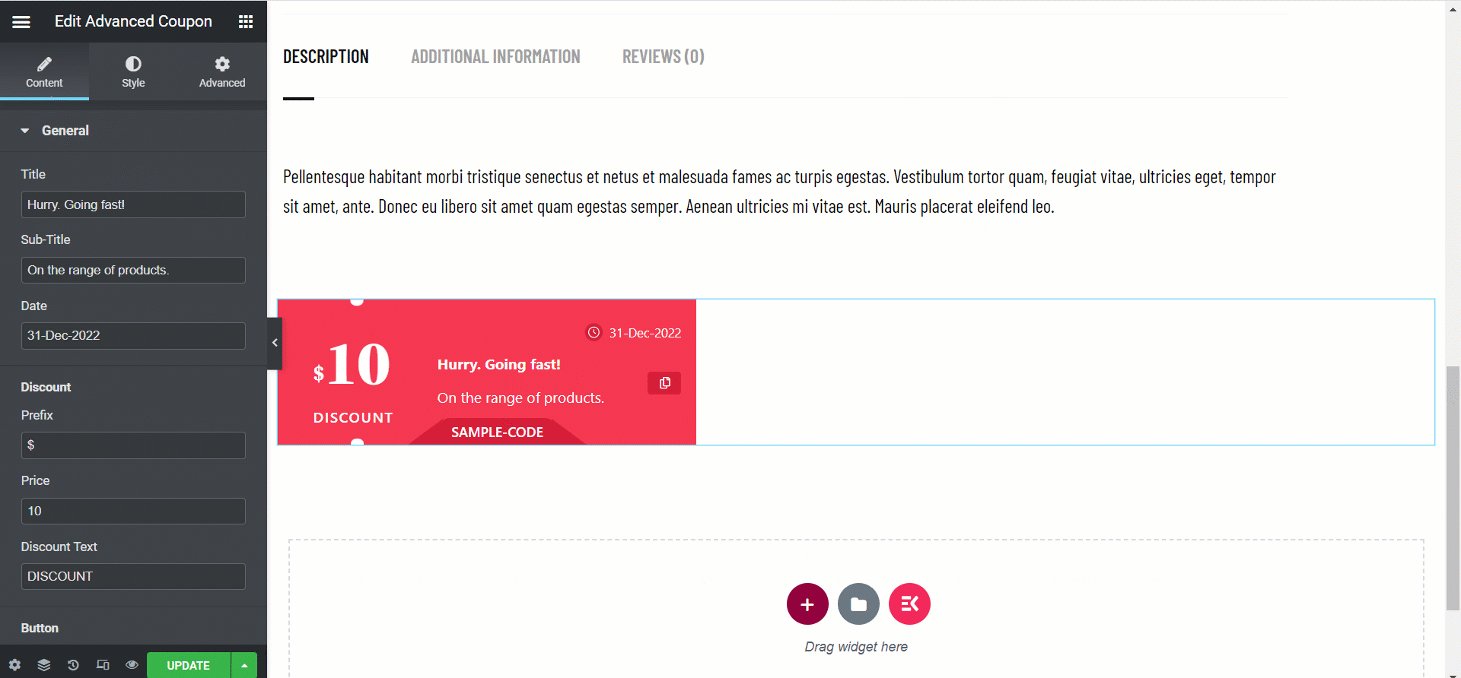
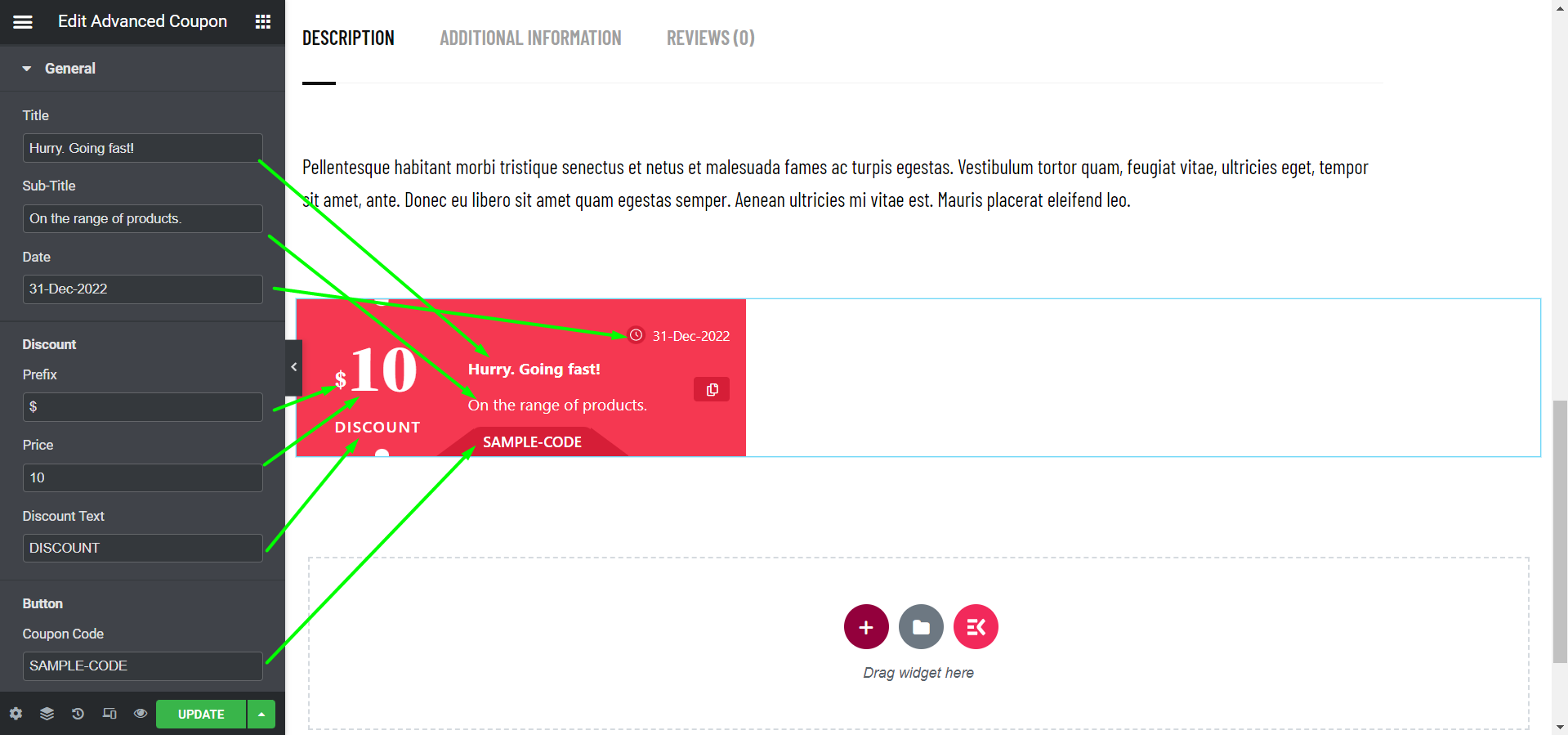
KROK 4: w Sekcja treści, możesz edytować Sekcja ogólnaOpcje tutaj są następujące-
- Tytuł- Napisz atrakcyjny tytuł swojego kuponu.
- Podtytuł- Ustaw powiązany podtytuł do tytułu.
- Data- Ustaw datę kuponu.
- Rabat
- Prefiks- Ustaw prefiks lub znak waluty.
- Cena- Ustaw cenę kuponu.
Tekst rabatowy- Napisz RABAT
- Przycisk
- Kod kuponu- Ustaw PRZYKŁADOWY KOD

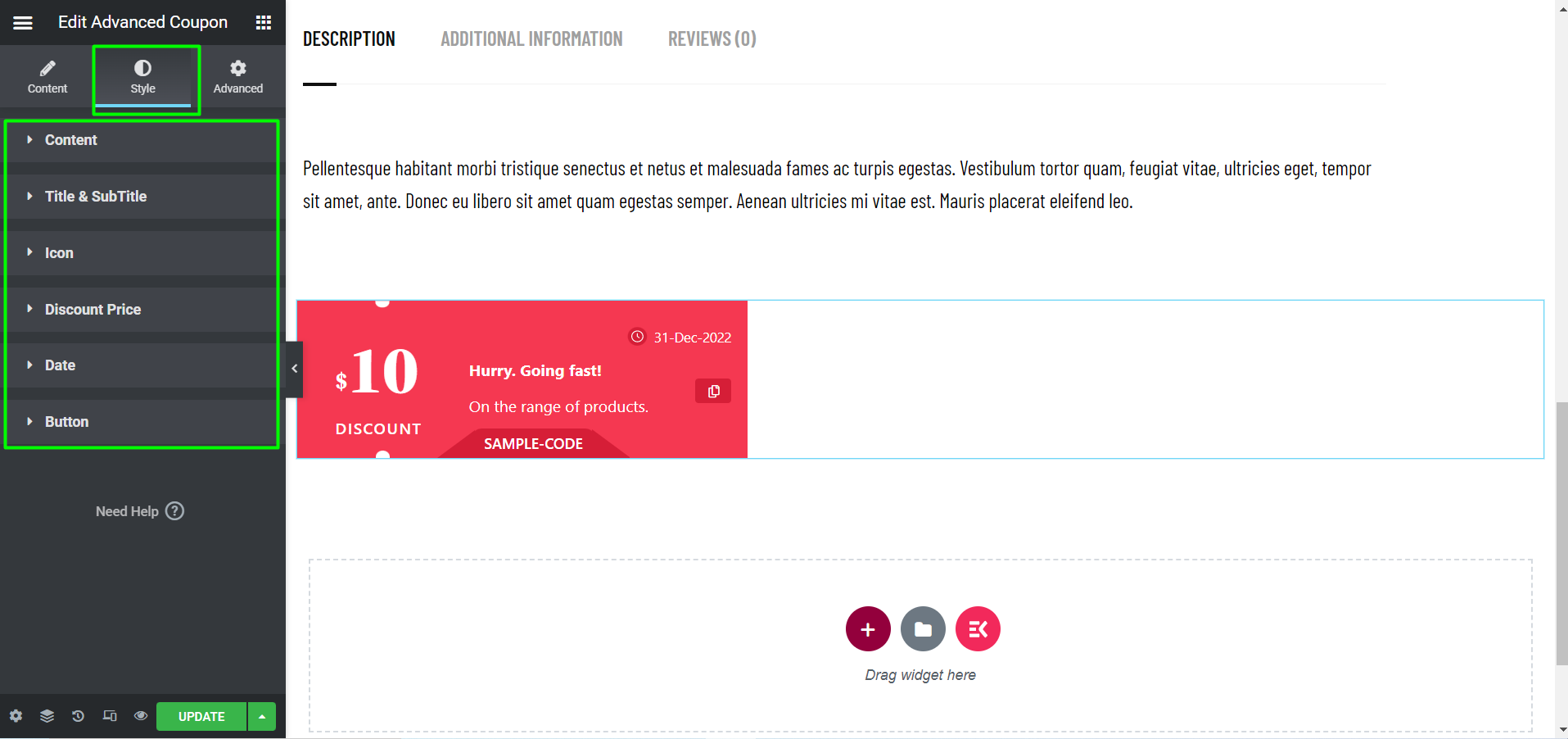
Teraz w Sekcja stylów, otrzymasz część Treść do edycji-
- Treść- Opcje wyrównania i edycji tła znajdziesz tutaj.
- Tytuł i podtytuł- Edytuj kolor, typografię i grubość czcionki napisów.
- Ikona- W tej opcji możesz edytować tło ikony i jej rozmiar.
- Cena promocyjna- Ustaw kolor ceny promocyjnej według własnego wyboru.
- Data- Zmień kolor daty i typografię według własnego uznania.
- Przycisk- Opcja ta umożliwia edycję koloru i tła przycisku.

Po edycji widżetu wystarczy kliknąć Aktualizuj. Będzie działać i wyglądać tak z front-endu-

Dodanie zaawansowanego widżetu kuponu to łatwy sposób na oferowanie kodów rabatowych i innych wspaniałych ofert, aby zadowolić klientów. Dzięki temu sprzedaż zacznie rosnąć, a klienci będą cieszyć się elastycznością.



