GutenKit Creative Button pozwala wyświetlić interaktywny i atrakcyjny przycisk na Twojej stronie internetowej Gutenberg. Możesz łatwo zastosować zabawne style najechania myszką, wstawić niestandardowe ikony i skorzystać z wielu innych funkcji, aby dostosować atrakcyjny przycisk, który poprowadzi odwiedzających.
Przejrzyjmy ten przewodnik, aby dowiedzieć się, jak używać bloku przycisków kreatywnych GutenKit na swojej stronie internetowej Gutenberg.

Jak korzystać z kreatywnego bloku przycisków GutenKit? #
Upewnij się, że masz zainstalowaną wersję bezpłatną i profesjonalną GutenKit na swojej stronie internetowej Gutenberg. Następnie wykonaj poniższe kroki:
Krok 1: Dodaj kreatywny blok przycisków GutenKit #
Zacznij od edycji strony lub postu w edytorze bloków witryny WordPress. Kliknij "+” na ekranie edytora i wyszukaj Przycisk kreatywny GutenKit blok. Gdy go zobaczysz, przeciągnij go i upuść na pulpit edytora.
Krok 2: Dodaj zawartość i efekty przycisku #
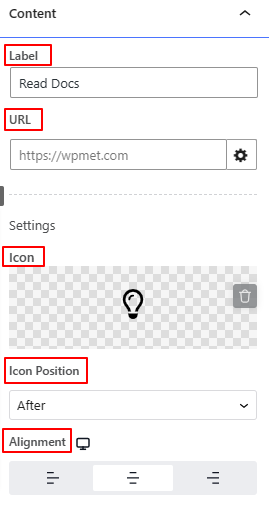
Po włożeniu bloku przycisków Creative przejdź do Zakładka Treść i skonfiguruj tekst przycisku, położenie i animację najechania.

Treść,
- Etykieta: wprowadź tekst przycisku.
- Adres URL: Wstaw link do strony, na którą chcesz przekierować odwiedzających.
- Ustawienia ikon: Wybierz ikonę z biblioteki ikon lub prześlij własną. I ustaw go przed lub po tekście.
- Wyrównanie: Ustaw poziomą pozycję przycisku.

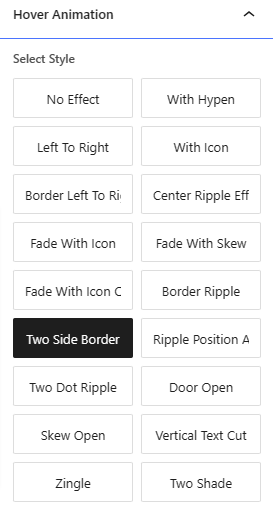
Animacja zawisu: wybierz efekt animacji najechania spośród ponad 19 opcji. Przewiń na nie kursorem myszy, aby zobaczyć, jak się zachowują.
Krok 3: Przycisk kreatywnego stylu #
Teraz omówimy opcje stylizacji kreatywnego bloku przycisków. Idź do Karta Styl i dostosuj następujące opcje.

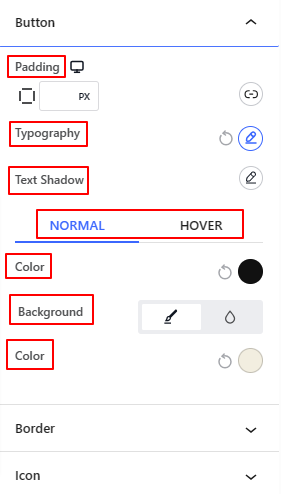
Przycisk: Uzyskaj dostęp do wszystkich elementów sterujących stylizacją przycisku kreatywnego, takich jak typografia, efekty cienia tekstu, kolor tekstu, kolor tła i dopełnienie.
Granica: Dostosuj zaokrąglenie obramowania i efekty cieni. Ustaw także kolor i grubość.
Ikona: W tym miejscu możesz dostosować wygląd ikony, zmieniając jej kolor, rozmiar, kolor najechania i dopełnienie.
To wszystko! W ten sposób możesz wykorzystać blok GutenKit Creative Button.



