Pasek postępu czytania pokazuje dokładnie, jak daleko przewinąłeś artykuł i ile jeszcze pozostało. GutenKit przedstawia blok paska postępu czytania, który pomaga przypominać o postępach w czytaniu i łatwo utrzymać motywację.
Zobaczmy, jak działa blok.
Pasek postępu odczytu GutenKit #
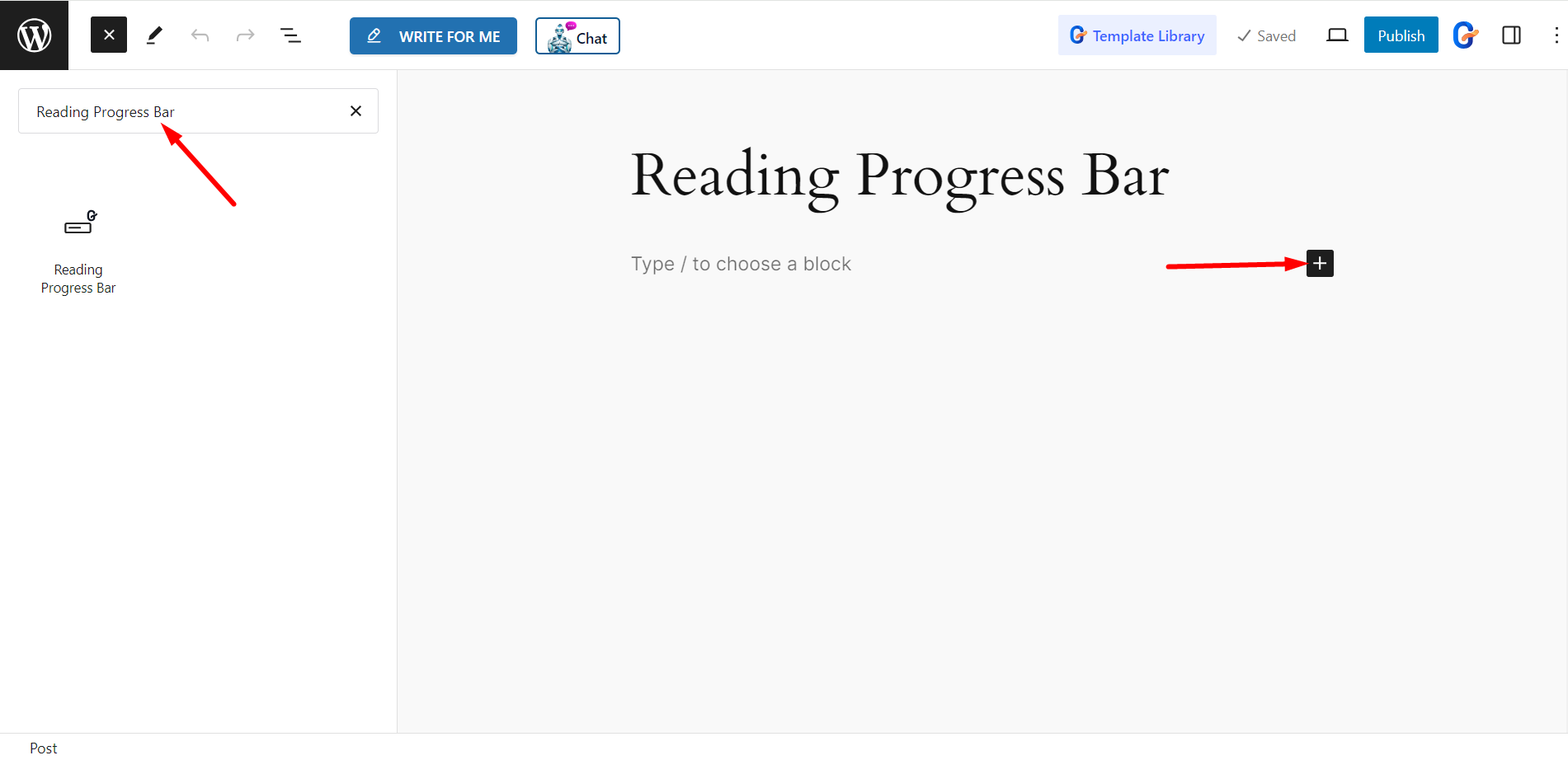
W panelu WordPress otwórz stronę/post, na którym chcesz skorzystać z paska postępu czytania.
Teraz wyszukaj i po prostu kliknij/przeciągnij i upuść blok paska postępu odczytu GutenKit.

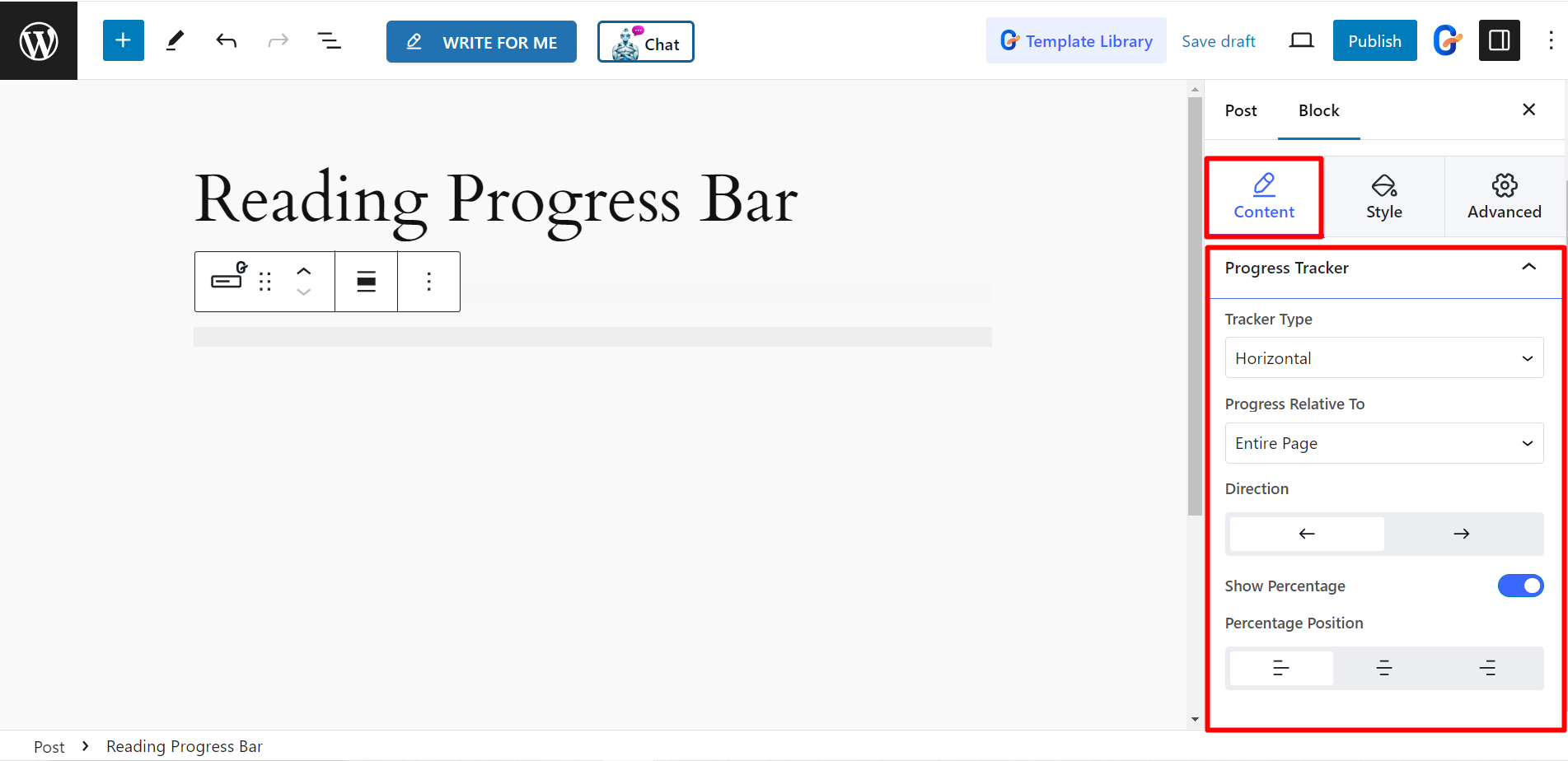
Edycja części merytorycznej #
Śledzenie postępu: Aby edytować moduł śledzenia postępu, skorzystaj z poniższej funkcji.
- Typ trackera – Pasek można wyświetlić w kształcie poziomym lub okrągłym.
- Postęp związany z – Postęp może dotyczyć całej strony, treści wpisu lub selektora.
- Selektor- Jeśli wybierzesz selektor, musisz dodać identyfikator CSS lub klasę konkretnego elementu, aby osobno śledzić jego postęp.
- Kierunek - Możesz ustawić kierunek postępu na Lewy lub Prawy.
- Pokaż procent – Jeśli chcesz pokazać procent postępu czytania, możesz włączyć ten przycisk.
- Pozycja procentowa – Ustaw pozycję procentową po lewej stronie, Venter lub po prawej stronie.

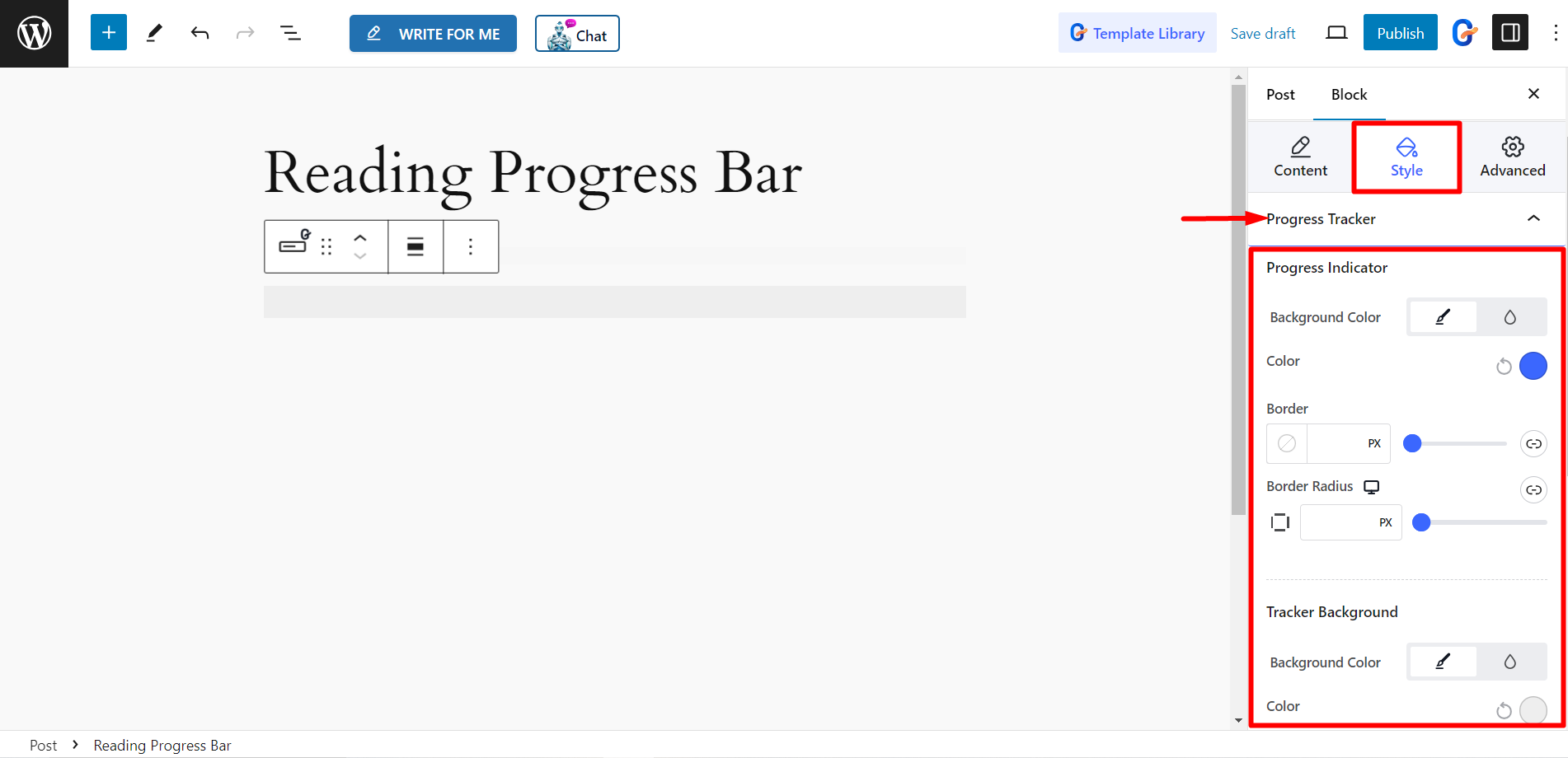
Styl #
Wskaźnik postępu: Jeśli chcesz nadać styl wskaźnikowi postępu, możesz to zrobić tutaj.
- Kolor tła - Zmień kolor tła wskaźnika zgodnie ze swoimi preferencjami.
- Kolor - Wybierz dowolny kolor pasujący do wskaźnika.
- Granica - Tutaj dostosuj obramowanie za pomocą ładnego koloru i stylu.
- Promień granicy – Pozwala dostosować promień obramowania wskaźnika.
Tło trackera: Ta opcja pozwala dostosować kolor tła modułu śledzącego, kolor, wysokość, obramowanie, promień obramowania, cień ramki i dopełnienie.

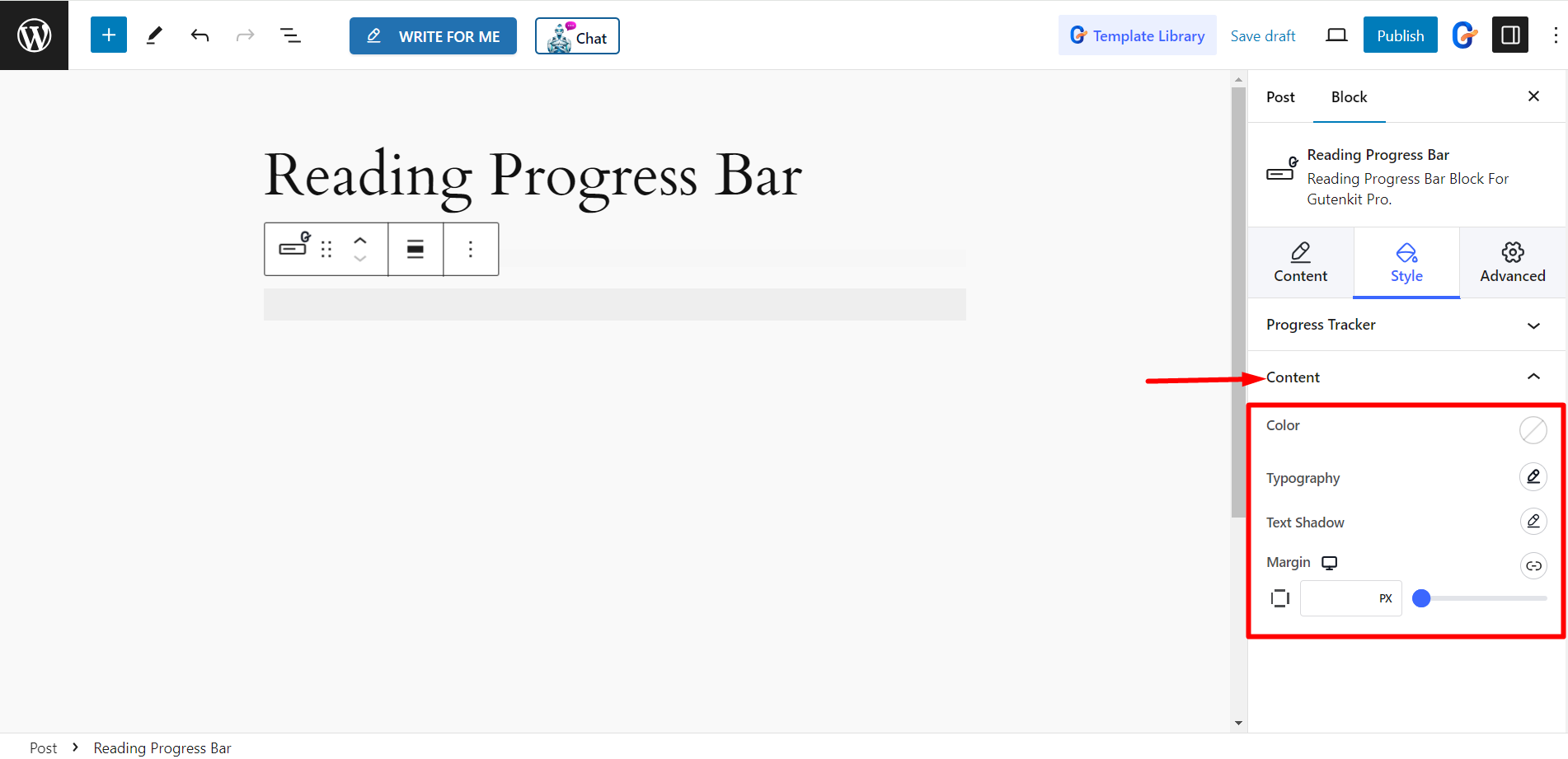
Treść: Tutaj możesz edytować kolor treści, typografię, cień tekstu i margines.

Ostateczna perspektywa #
Dostosowany pasek postępu czytania.