WooCommerce will offer you a default shop page for your virtual store. But, they have limited customization options. Besides, WooCommerce’s pre-built shop page is not well optimized for your conversion rate. Good conversion comes with a well-designed WooCommerce shop page.
Do you know only 22% of industries are satisfied with their conversion rate?
Now I want to ask you a question. Do you want to be a part of the 22% happy industries or unhappy 78% industries? The decision is yours. If yes, then customizing your shop page is necessary either with coding or using a WooCommerce builder. Let’s not use coding here because you need to have good coding knowledge for it. So, move on to a WooCommerce builder for your shop page customization. Here comes another task, choosing the best WooCommerce builder.
ShopEngine is a full-packed solution for your WooCommerce pages because after using this plugin, you don’t need other tools. This one plugin will provide solutions for your product comparison, variation swatches, wishlist, quick view, quick checkout, backorder, badges, sales notification, partial payment, and many more. Besides, you can customize these options completely. That’s why using this plugin is cost-effective and user-friendly.
So, in this blog, I will discuss how you can create a WooCommerce custom shop page with ShopEngine that is the best free tool for WordPress.
What is a WooCommerce shop page?

The WooCommerce shop page is the most important page of your website where you will showcase all your products or services. When any customer lands on your website to buy products or services, they will directly visit your shop page.
You can say it is the heart of your website as your success will depend on this page. Because after visiting this page and seeing products, they will decide whether to buy your products or not. That’s why your WooCommerce shop page needs to be user-friendly and well designed.
What’s wrong with your default WooCommerce shop page?
Your WooCommerce Shop page plays a vital role to increase your conversion rate. So, you need to always keep in mind that your shop page needs to be well optimized. Here comes the issue of using a default WooCommerce shop page. Because the default WooCommerce shop page is not well optimized for increasing conversion rate.
Imagine yourself in your customer’s place. What do you want from a website as a customer at the time of buying a product?
Of course, a simple and clean design using which you can search and find products easily. Your default WooCommerce shop page is not a good fit for it.
76% of your customers want a simple design website instead of a complex and confusing design. Source name- HubSpot.com
This proves how important it is for your customers. Now take a look at your default WooCommerce page and examine it. Is it earning your targeted revenue? If not, then get ready to customize your WooCommerce shop page with Elementor and WooCommerce shop page template plugin called ShopEngine.
But, before that let’s check out exactly what benefits you will get after changing your WooCommerce shop page.
Benefits you will get from your new customized WooCommerce shop page
It is time to check out the benefits before putting in your time and hard work. Take a look at why you need to customize WooCommerce shop page:
- A high-converting shop page that will significantly change your ROI.
- An excellent user experience.
- Well optimized for SEO and different devices.
- An opportunity to increase your users.
- A shop page that is good to stand out in the competitive eCommerce world.
- Fast loading shop page.
These are the benefits that you will get from your well-optimized shop page. Now as you know the benefits, it’s time to take you to the main topic. How can you edit the WooCommerce shop page for getting a better user experience?
Keep digging to find out.
How to customize WooCommerce shop page with ShopEngine
When WooCommerce page customization comes, nothing can beat ShopEngine. ShopEngine is the ultimate drag and drop WooCommerce page builder plugin available in WordPress. It is well known because of its user-friendly, and fully customizable features. Besides, it provides advanced modules and widgets that are suitable to build a website without coding.
That means you don’t need to take the hassle of customizing the WooCommerce shop page programmatically. Now you might think about where to find the WooCommerce shop page template?
ShopEngine also comes with WooCommerce shop page templates and again you can create them. So, no worries. Just follow the following steps to edit your WooCommerce shop page with ShopEngine, the easiest and most effective WooCommerce page builder:
Step #1: Create a shop page template.
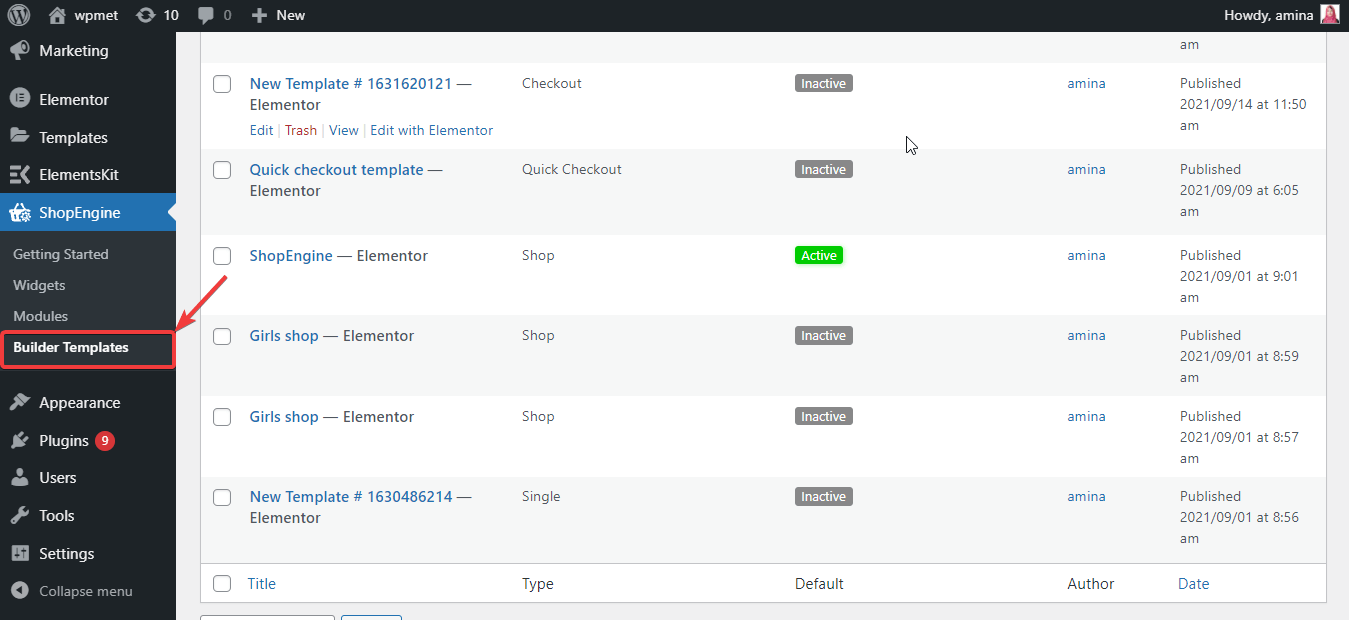
To customize WooCommerce shop page, you need to create a shop page template. Go to ShopEngine>> builder template to create a new WooCommerce shop page template.

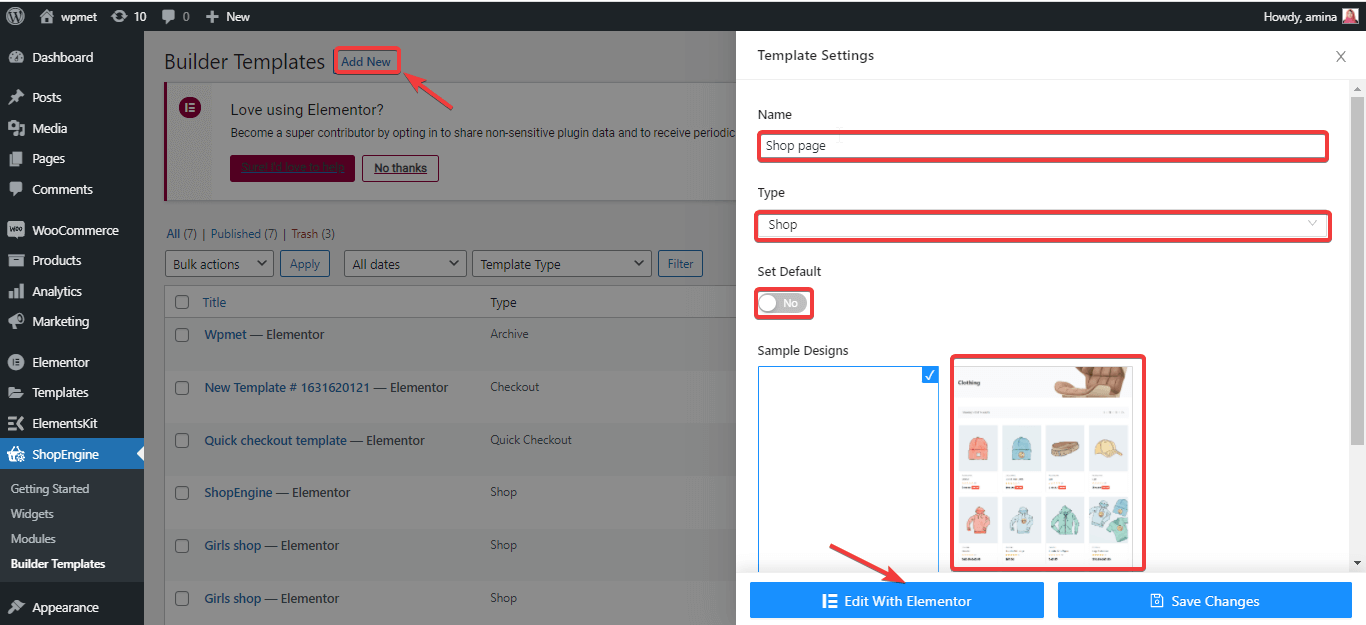
After that, click on the add new button and then a popup template setting bar will appear. You need to put the following information to set your shop page template:
- Name: Here put the Woo store name that you have selected for your WooCommerce shop page.
- Type: In this gap, you need to choose which type of template you want to create. You have to choose shop as you are creating a shop page template.
- Set default: Enable the default button if you want to add a default template. I am enabling it as I will use default the one.
- Sample designs: Here you will have two designs. If you choose the left one then, you can edit your WooCommerce shop page from scratch. And, if you choose the right one then you will get a default design for your shop page template. You don’t need to edit it from scratch. Here I am choosing the default sample design. Then finally, to edit it click on the Edit With Elementor button.

Now, creating your shop page template is done. So, it is time to move on to the actual customization part.
Step #2: Customize your WooCommerce shop page template with ShopEngine.
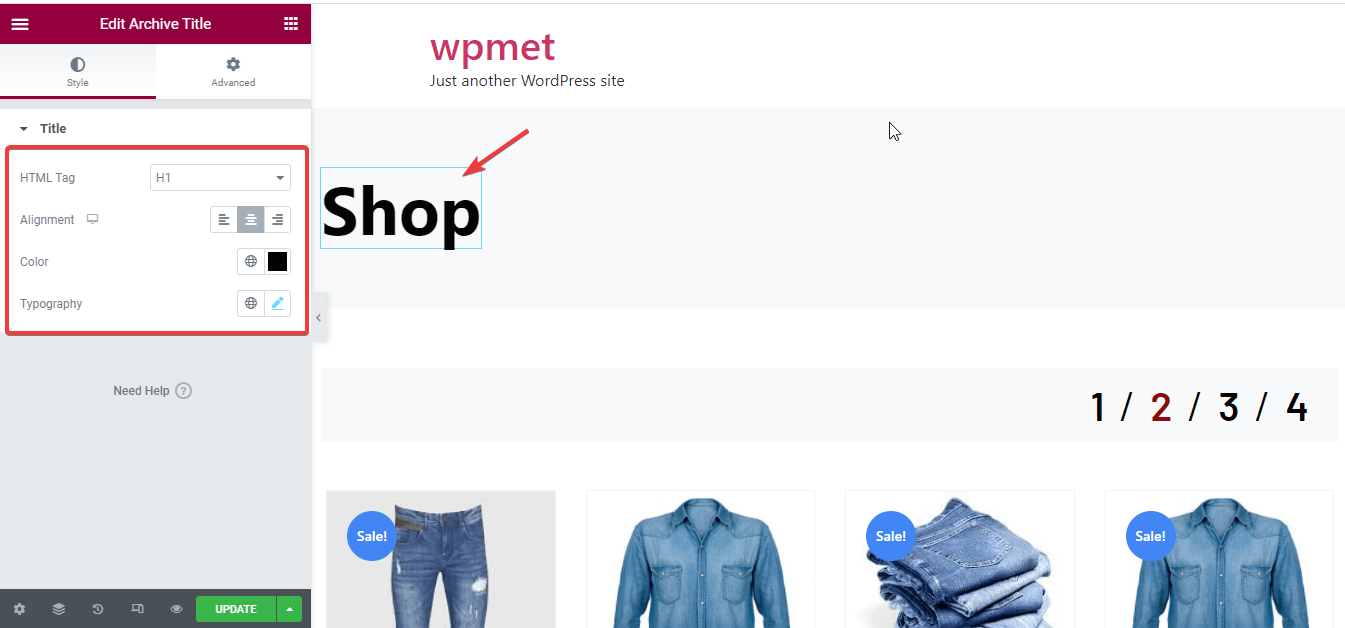
After creating your shop page template, now it’s time to edit it. To edit WooCommerce shop page content, click on the archive title and customize the following options as per your desire:
- HTML tag: Choose the tag you want to use for archiving the title.
- Alignment: You can select an alignment for your archive title from here.
- Color: Select the right color for your archive title.
- Typography: Edit the typography for your archive title. You can change family, font size, line height, weight, and transform from here.

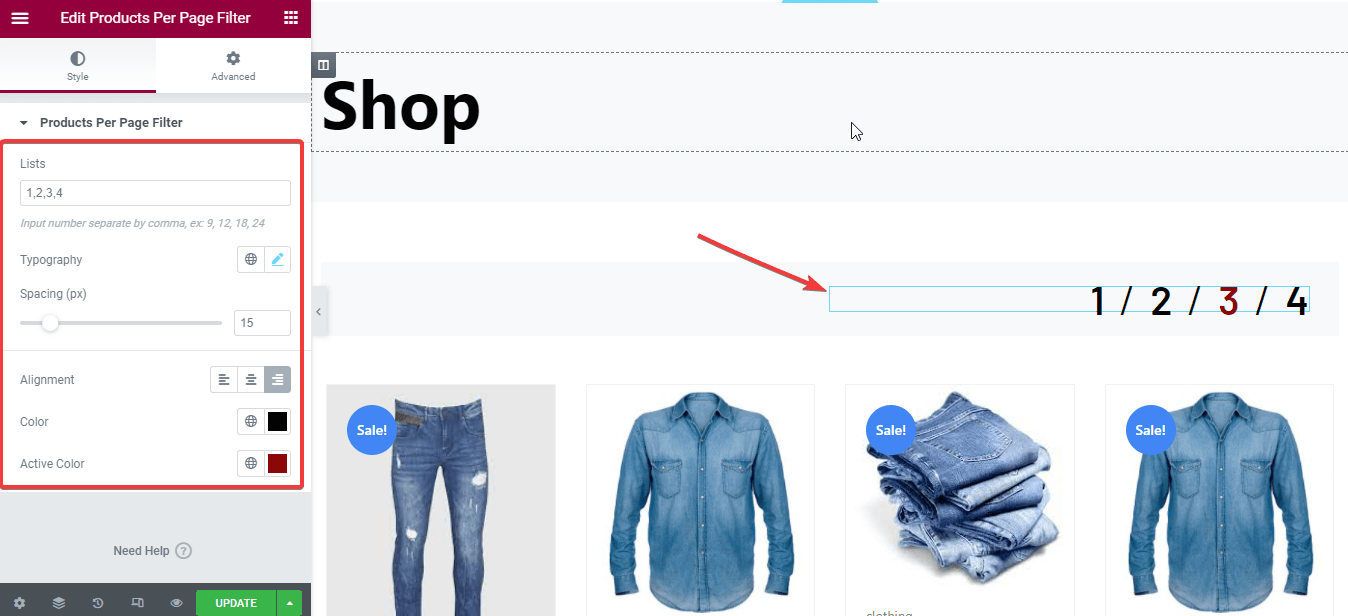
After that, customize the next archive page widget which is the product per page filter. You can customize the following areas for your product per page filter:
- Lists: Type the number of your pages to it on the shop page.
- Typography: Edit the typography for your product per page filter.
- Spacing: Customize the spacing among numbers.
- Alignment: Choose an alignment for your product per page filter.
- Color: Here you can select a color for your widget.
- Active color: You can select a different color for your active page.

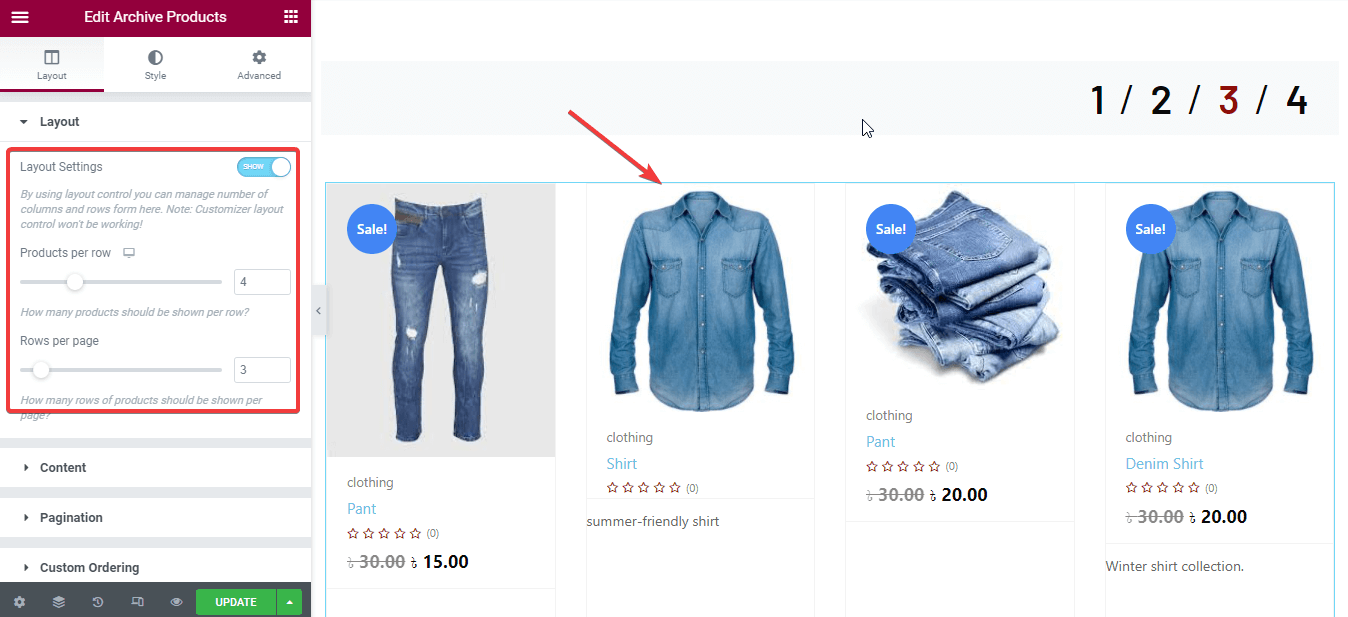
Now time to edit the layout for your archive products. Here you can edit:
- Layout settings: You can enable or disable layout settings for archive products.
- Products per row: Select the number of products you want to show on each row.
- Rows per page: Choose the number of rows you want to show on each page.

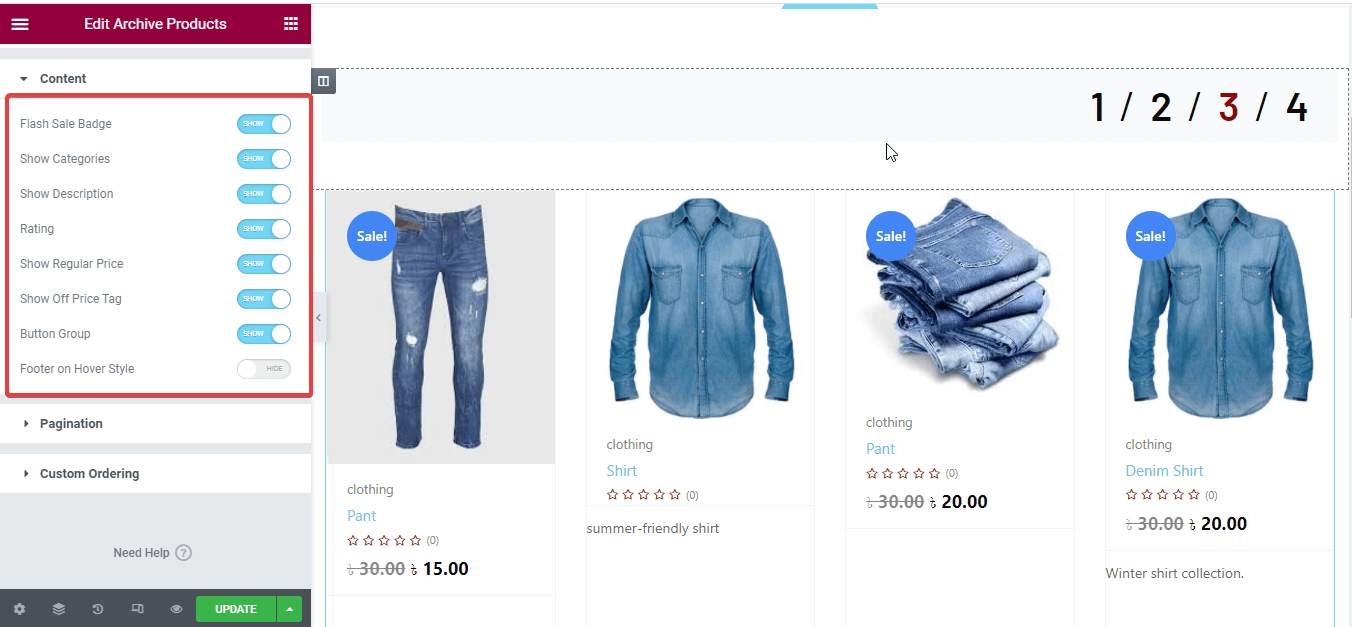
After that, you can enable and disable many options for your archive products. For example:
- Flash sale badges.
- Show categories.
- Show description.
- Rating.
- Show regular price.
- Show off price tag.
- Button group.
- Footer on hover style.
If you enable these options then these will show with your archive products.

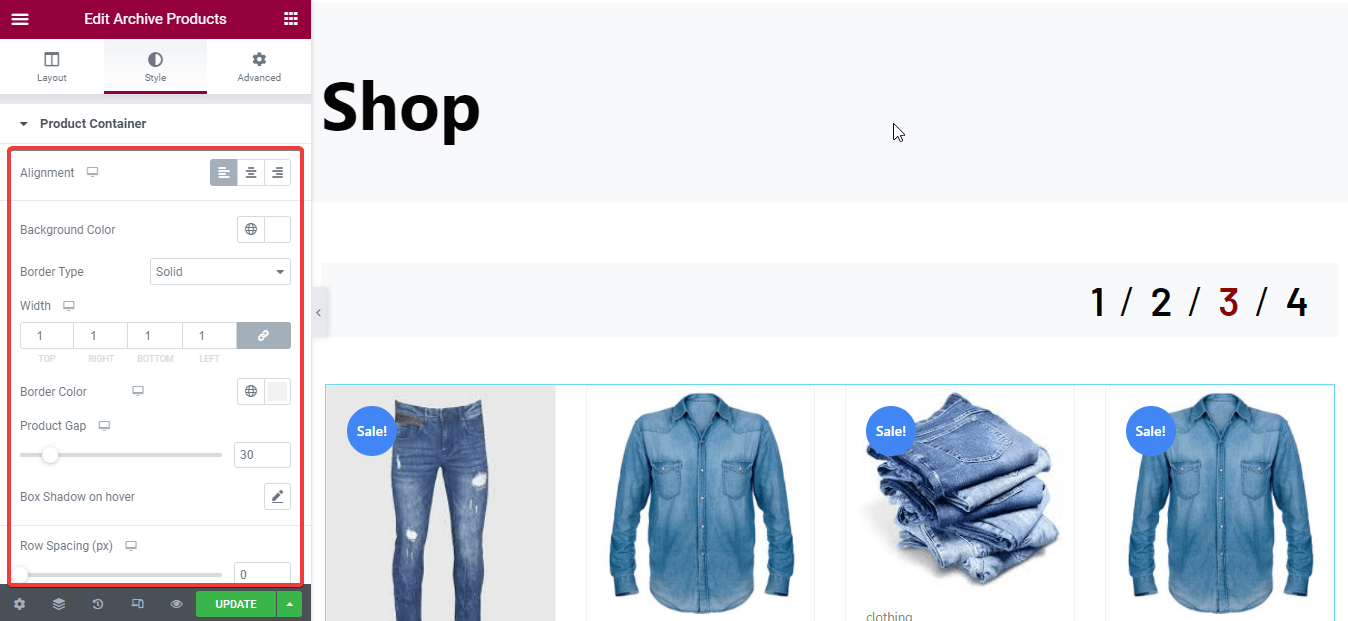
Then edit the product container like:
- Alignment.
- Background color.
- Border type.
- Width.
- Border color.
- Product gap.
- Box shadow on hover.
- Row spacing.
- Padding.

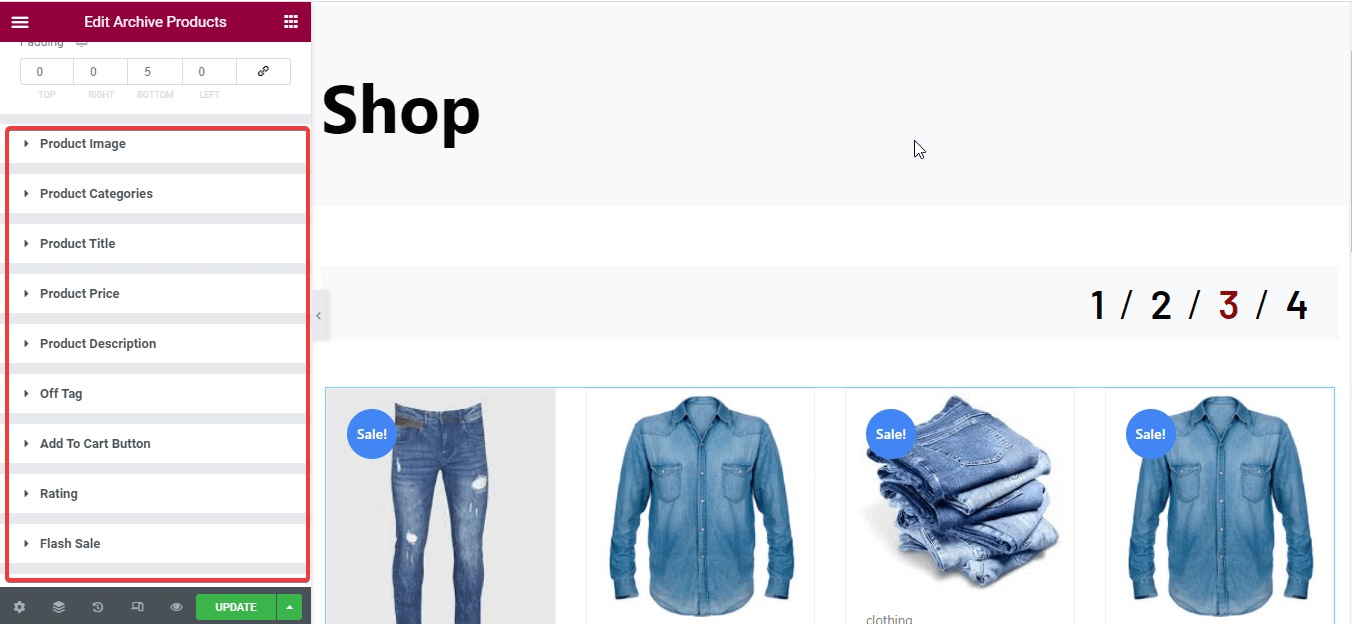
You can also edit the following areas for your archive products:
- Product image.
- Product categories.
- Product title.
- Product price.
- Product description.
- Off tag.
- Add to cart button.
- Rating.
- Flash sale.
- Button group, etc.

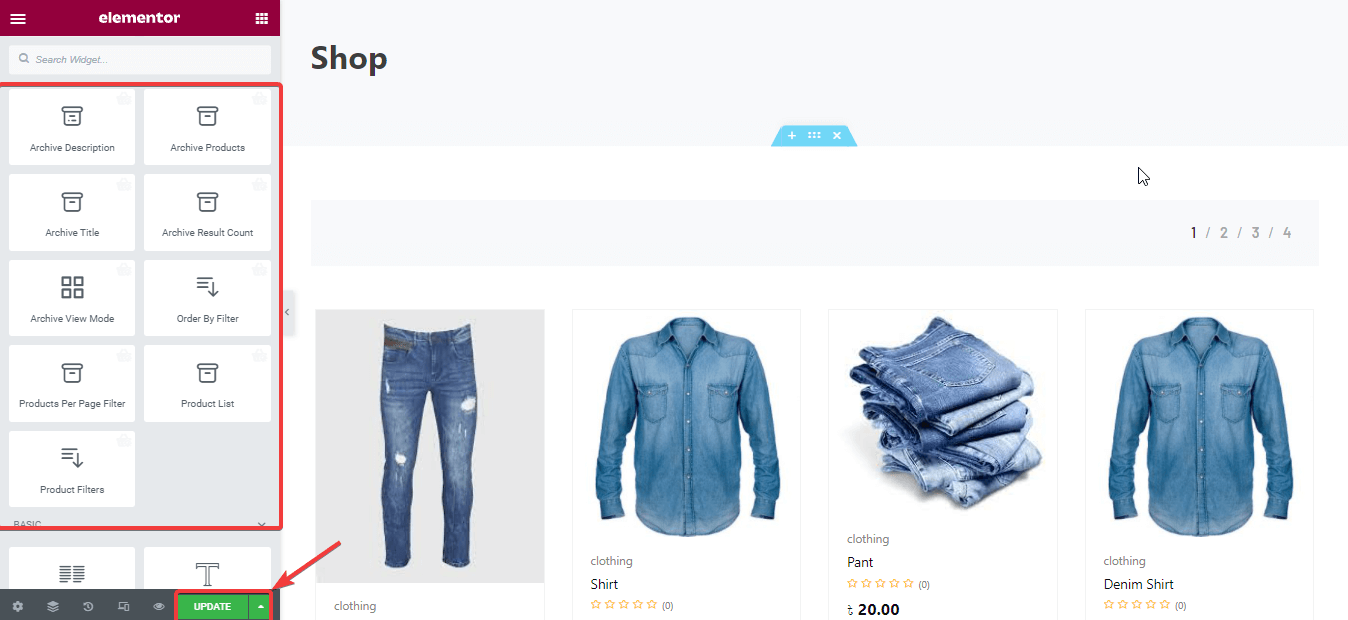
You can also customize more by drag and drop the widgets that are Shown on the left side. Finally, after dragging and dropping the widgets and customizing those, click on the update button.

Things to know:
Before starting customization, you need to make sure you have added products to your website. You won’t see any products without adding those. Read how to add products in WooCommerce if you don’t know how to do it.
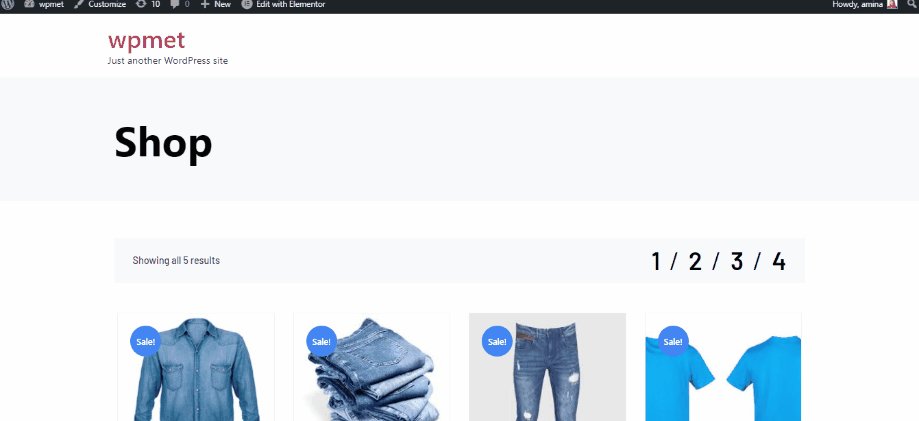
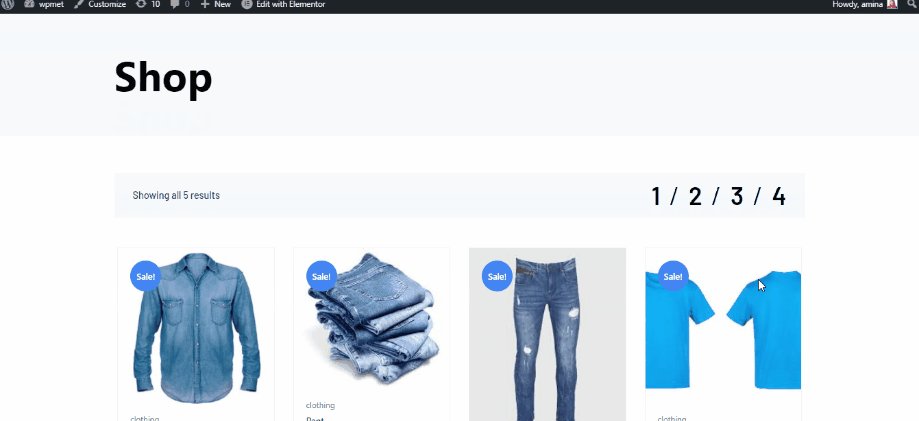
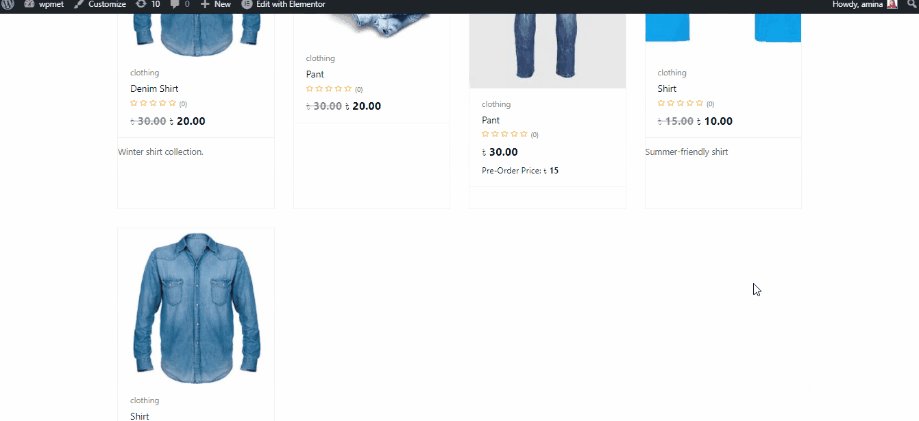
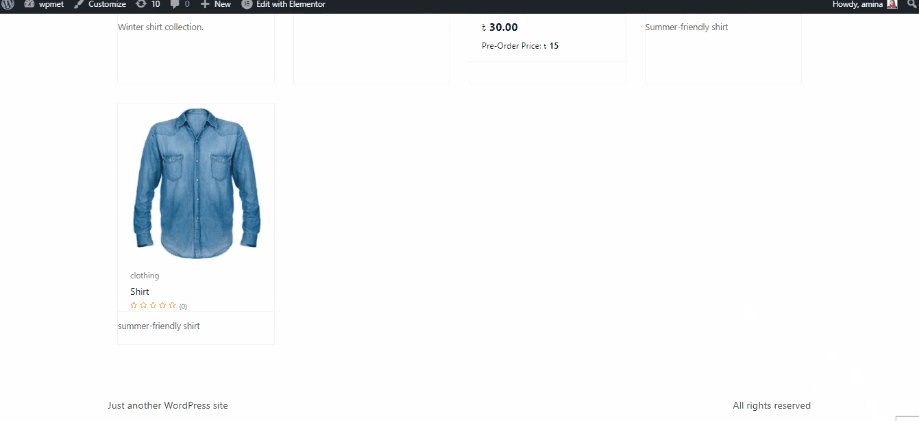
Now, take a look at your customized WooCommerce shop page:

Note:
Want to dig more about ShopEngine Pro? Read the article Introducing ShopEngine Pro: the revolutionary WooCommerce builder.
Why use ShopEngine as a WooCommerce page builder?
After learning about the easy process, you can still have another question. Why use ShopEngine to customize your shop page without using other WooCommerce page builders?
The answer is ShopEngine will unlock lots of new features with its upcoming version (ShopEngine Pro) that you won’t get if you use other WooCommerce builders. Not only this but ShopEngine also provides lots of other features to offer you the best user experience. Here, a quick comparison is given below with other WooCommerce builders:
| Features | ShopEngine | ShopEngine Pro | WooLentor | JetWooBuilder |
| Product comparison | ✅ | ✅ | ✅ | ✅ |
| Flash sale countdown | ✅ | ✅ | ✅ | ✅ |
| Product categories | ✅ | ✅ | ✅ | ✅ |
| Product description | ✅ | ✅ | ✅ | ✅ |
| Wishlist | ✅ | ✅ | ❌ | ✅ |
| Quick view | ✅ | ✅ | ❌ | ✅ |
| Swatches | ✅ | ✅ | ❌ | ❌ |
| Backorder | ❌ | ✅ | ❌ | ✅ |
| Badges | ❌ | ✅ | ❌ | ✅ |
| Sales notification | ❌ | ✅ | ✅ | ❌ |
| Partial payment | ❌ | ✅ | ❌ | ❌ |
| Preorder | ❌ | ✅ | ❌ | ✅ |
| Quick checkout | ❌ | ✅ | ❌ | ✅ |
| Additional checkout field | ❌ | ✅ | ❌ | ❌ |
| Add to cart | ✅ | ✅ | ✅ | ✅ |
| Breadcrumbs | ✅ | ✅ | ❌ | ✅ |
| Product excerpt | ✅ | ✅ | ❌ | ✅ |
| Product filters | ❌ | ✅ | ✅ | ✅ |
| Account details | ❌ | ✅ | ✅ | ✅ |
| Product tags | ✅ | ✅ | ❌ | ✅ |
| Archive title | ✅ | ✅ | ❌ | ✅ |
| Archive result counts | ✅ | ✅ | ❌ | ✅ |
| Account Navigation | ❌ | ✅ | ❌ | ❌ |
Where to search for the WooCommerce shop page template?
In ShopEngine, you will find a ready-made WooCommerce shop page template. You can also create a shop page template and customize those as your wish. There is no bound to customize these templates as ShopEngine provides all options for customization.
Besides, you will get WooCommerce product page templates along with other multiple types of templates. These will let you build WooCommerce product, category, cart, etc pages in a few seconds which is unbelievable.
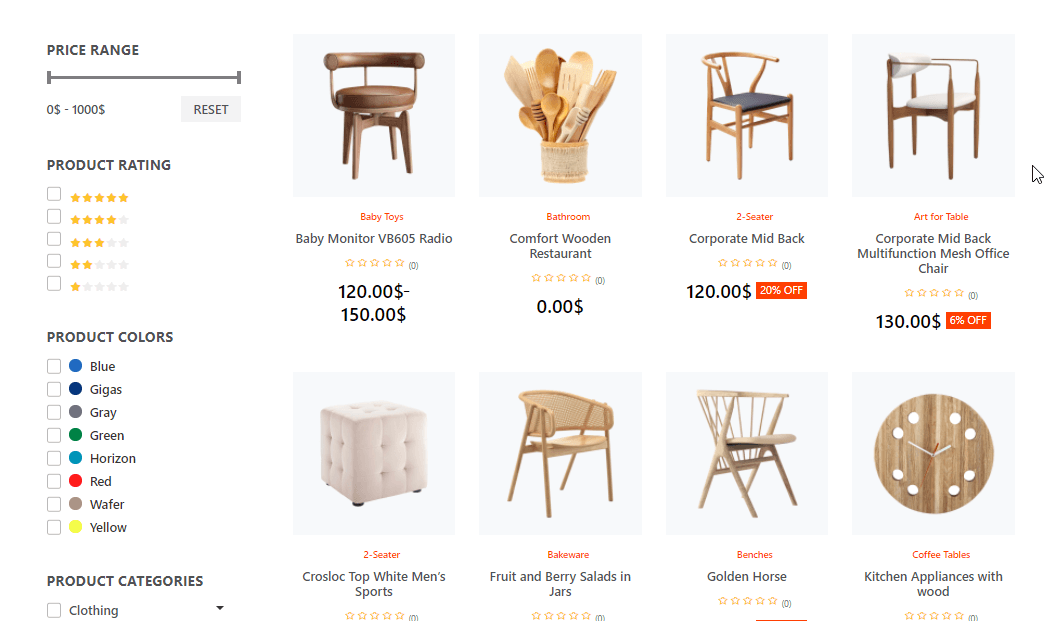
The best part is the free version of ShopEngine provides readymade templates. You can easily use it to make your WooCommerce Shop page. Have a look at the free WooCommerce shop page templates that ShopEngine provides:

⭐ Have a look at this blog to regenerate WooCommerce pages using ShopEngine’s template.
Wrapping up:
Your WooCommerce Shop page is one of the most important pages. Revenue will depend on how you are presenting your products on the shop page. For a good presentation, you must customize this WooCommerce shop page and its content. Due to the limited customization options on WooCommerce, you need another tool.
ShopEngine is the most flexible tool that you can try on. There is hardly any tool that can offer you this vast amount of customization. Besides, a new version of ShopEngine pro was also got released. Here you can customize your pages from scratch with 63+ widgets, and 12 modules and make your page run smoothly in this competitive world.
Moreover, you will find 16 templates for your pages, and more attractive templates will be released soon for your WooCommerce product, cart, category, and other pages. By using these, you can easily customize your shop page and help your website to stand out successfully.

Leave a Reply