WooCommerce kommer att erbjuda dig en standardbutikssida för din virtuella butik. Men de har begränsade anpassningsmöjligheter. Dessutom är WooCommerces förbyggda butikssida inte väl optimerad för din omvandlingsfrekvens. Bra konvertering kommer med en väldesignad WooCommerce-butikssida.
Vet du bara 22% av industrier är du nöjd med sin omvandlingsfrekvens?
Nu vill jag ställa en fråga till dig. Vill du vara en del av 22% glada industrier eller olyckliga 78% industrier? Valet är ditt. Om ja, är det nödvändigt att anpassa din butikssida antingen med kodning eller med hjälp av en WooCommerce-byggare. Låt oss inte använda kodning här eftersom du behöver ha goda kunskaper om kodning för det. Så gå vidare till en WooCommerce-byggare för anpassning av din butikssida. Här kommer en annan uppgift, att välja den bästa WooCommerce-byggaren.
ShopEngine är en fullpackad lösning för dina WooCommerce-sidor eftersom du inte behöver andra verktyg efter att ha använt detta plugin. Denna plugin kommer att tillhandahålla lösningar för din produktjämförelse, variantprover, önskelista, snabbvy, snabb utcheckning, restorder, märken, försäljningsmeddelande, delbetalning och många fler. Dessutom kan du anpassa dessa alternativ helt. Det är därför det är kostnadseffektivt och användarvänligt att använda detta plugin.
Så i den här bloggen kommer jag att diskutera hur du kan skapa en anpassad butikssida för WooCommerce med ShopEngine det är det bästa gratisverktyget för WordPress.
Vad är en WooCommerce-butikssida?

WooCommerce-butikssidan är den viktigaste sidan på din webbplats där du kommer att visa upp alla dina produkter eller tjänster. När en kund landar på din webbplats för att köpa produkter eller tjänster kommer de att besöka din butikssida direkt.
Du kan säga att det är hjärtat på din webbplats eftersom din framgång beror på den här sidan. För efter att ha besökt den här sidan och sett produkter kommer de att bestämma om de ska köpa dina produkter eller inte. Det är därför din WooCommerce-butikssida måste vara användarvänlig och väldesignad.
Vad är det för fel på din standard WooCommerce-butikssida?
Din WooCommerce Shop-sida spelar en viktig roll för att öka din omvandlingsfrekvens. Så du måste alltid komma ihåg att din butikssida måste vara väl optimerad. Här kommer problemet med att använda en standard WooCommerce-butikssida. Eftersom standard WooCommerce-butikssidan inte är väl optimerad för öka konverteringsfrekvensen.
Föreställ dig att du är i din kunds ställe. Vad vill du ha av en webbplats som kund när du köper en produkt?
Naturligtvis en enkel och ren design med hjälp av vilken du enkelt kan söka och hitta produkter. Din standard WooCommerce-butikssida passar inte bra för den.
76% av dina kunder vill ha en enkel designwebbplats istället för en komplex och förvirrande design. Källnamn- HubSpot.com
Detta bevisar hur viktigt det är för dina kunder. Ta nu en titt på din standard WooCommerce-sida och undersök den. Får det dina målinkomster? Om inte, gör dig redo att anpassa din WooCommerce-butikssida med Elementor och WooCommerce-insticksmodulen för butikssida som heter ShopEngine.
Men innan dess, låt oss kolla in exakt vilka fördelar du kommer att få efter att ha ändrat din WooCommerce-butikssida.
Fördelar du får från din nya anpassade WooCommerce-butikssida
Det är dags att kolla in fördelarna innan du lägger ner tid och hårt arbete. Ta en titt på varför du behöver anpassa WooCommerce-butikssidan:
- En butikssida med hög omvandling som avsevärt kommer att förändra din ROI.
- En utmärkt användarupplevelse.
- Väl optimerad för SEO och olika enheter.
- En möjlighet att öka dina användare.
- En butikssida som är bra för att sticka ut i den konkurrensutsatta e-handelsvärlden.
- Snabbladdad butikssida.
Det här är fördelarna som du kommer att få från din väloptimerade butikssida. Nu när du känner till fördelarna är det dags att ta dig till huvudämnet. Hur kan du redigera WooCommerce-butikssidan för att få en bättre användarupplevelse?
Fortsätt gräva för att ta reda på det.
Hur man anpassar WooCommerce butikssida med ShopEngine
När anpassning av WooCommerce-sidan kommer kan ingenting slå ShopEngine. ShopEngine är den ultimata dra och släpp WooCommerce sidbyggarplugin som finns tillgänglig i WordPress. Det är välkänt på grund av dess användarvänliga och helt anpassningsbara funktioner. Dessutom tillhandahåller den avancerade moduler och widgets som är lämpliga för att bygga en webbplats utan kodning.
Det betyder att du inte behöver besväret med att anpassa WooCommerce-butikssidan programmatiskt. Nu kanske du funderar på var man hittar WooCommerce-butikssidemallen?
ShopEngine kommer också med WooCommerce butikssidemallar och återigen kan du skapa dem. Så, inga bekymmer. Följ bara följande steg för att redigera din WooCommerce-butikssida med ShopEngine, den enklaste och mest effektiva WooCommerce-sidbyggaren:
Steg #1: Skapa en mall för en butikssida.
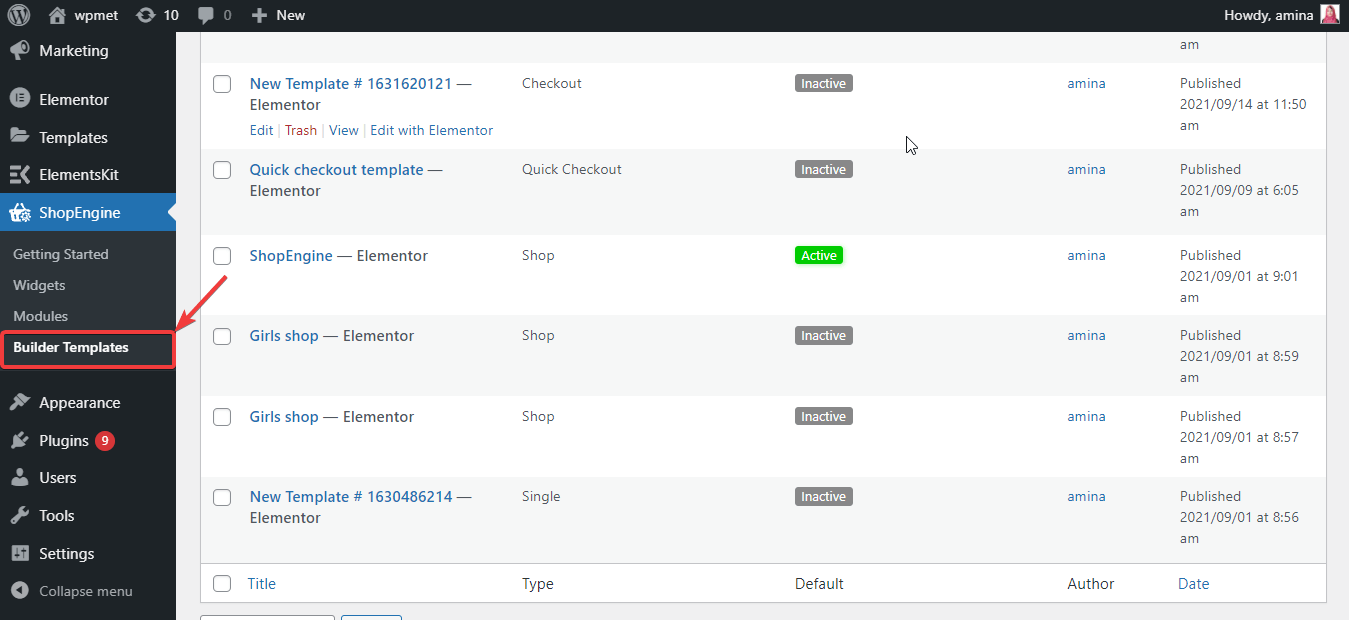
För att anpassa WooCommerce-butikssidan måste du skapa en mall för butikssida. Gå till ShopEngine>> byggmall för att skapa en ny mall för WooCommerce-butikssidan.

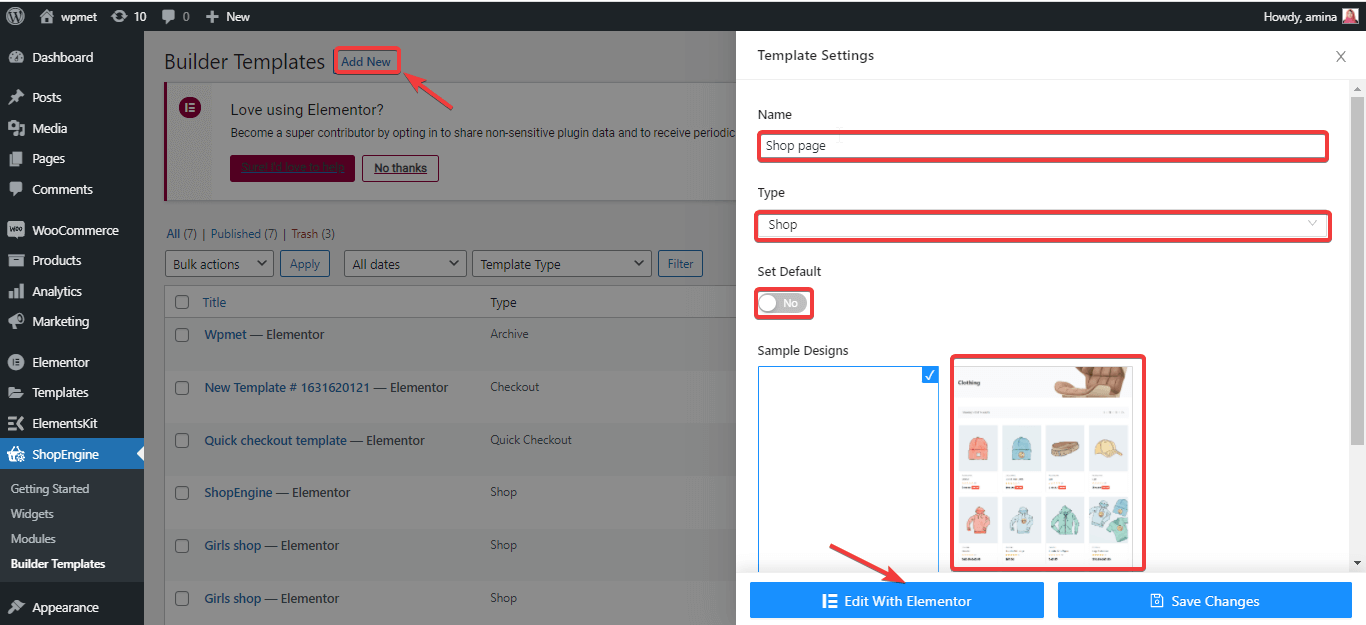
Efter det klickar du på knappen Lägg till ny och sedan visas en popup-mallsinställningsfält. Du måste ange följande information för att ställa in din mall för butikssida:
- Namn: Sätt här Woo-butiksnamnet som du har valt för din WooCommerce-butikssida.
- Typ: I denna lucka måste du välja vilken typ av mall du vill skapa. Du måste välja butik när du skapar en mall för en butikssida.
- Sätta som normalt: Aktivera standardknappen om du vill lägga till en standardmall. Jag aktiverar det eftersom jag kommer att använda standard den.
- Exempel på design: Här kommer du att ha två mönster. Om du väljer den vänstra kan du redigera din WooCommerce-butikssida från början. Och om du väljer rätt kommer du att få en standarddesign för din butikssidamall. Du behöver inte redigera den från början. Här väljer jag standardprovdesignen. Sedan slutligen, för att redigera den klicka på knappen Redigera med Elementor.

Nu är det klart att skapa din mall för butikssida. Så det är dags att gå vidare till den faktiska anpassningsdelen.
Steg #2: Anpassa din WooCommerce-butikssidamall med ShopEngine.
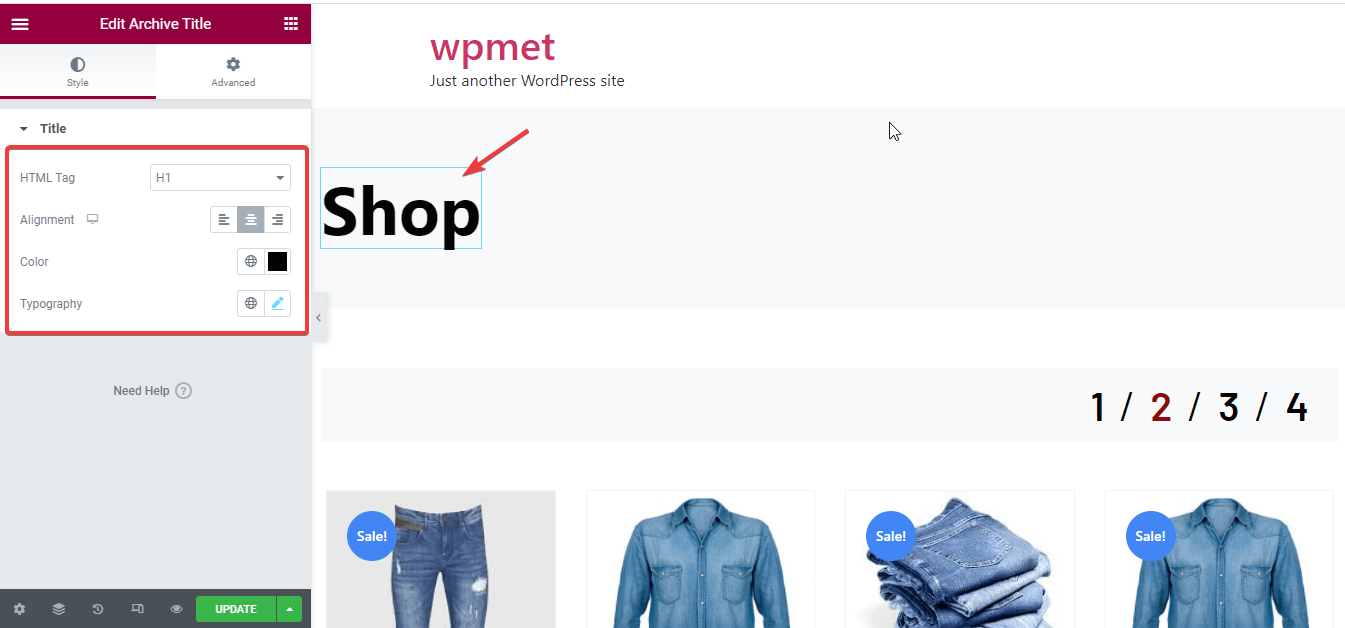
Efter att ha skapat din mall för butikssidor är det nu dags att redigera den. För att redigera WooCommerce-butikssidans innehåll, klicka på arkivtitel och anpassa följande alternativ enligt dina önskemål:
- HTML-tagg: Välj taggen du vill använda för att arkivera titeln.
- Inriktning: Du kan välja en justering för din arkivtitel härifrån.
- Färg: Välj rätt färg för din arkivtitel.
- Typografi: Redigera typografin för din arkivtitel. Du kan ändra familj, teckenstorlek, radhöjd, vikt och transformera härifrån.

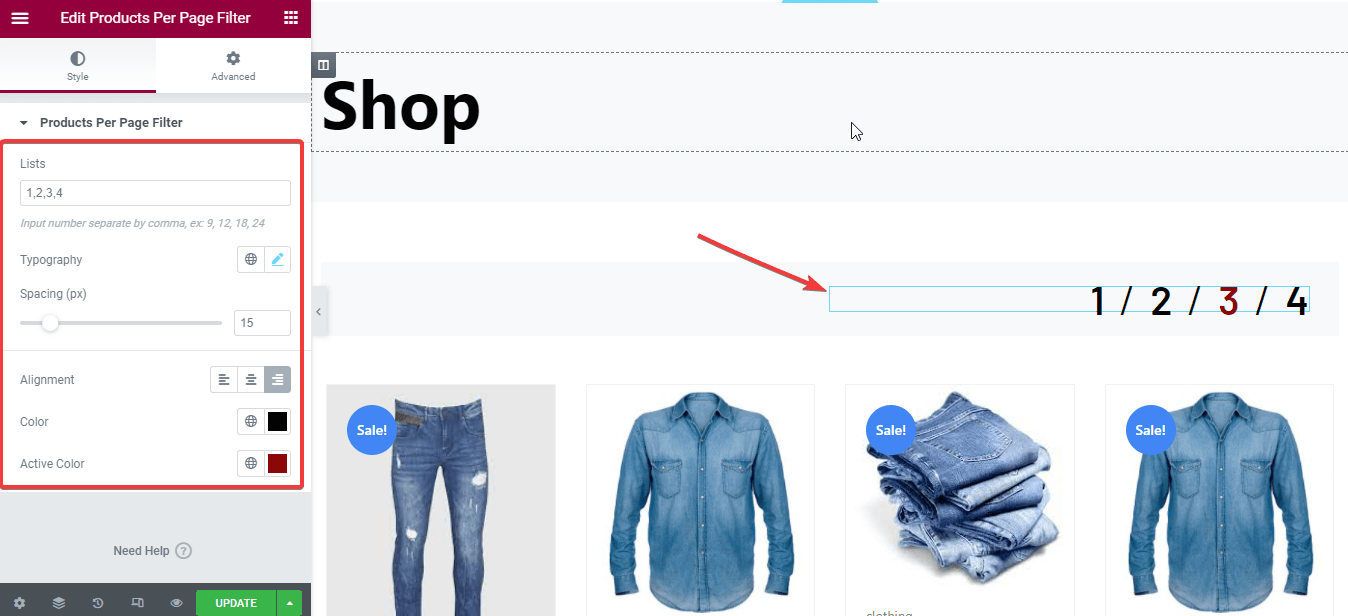
Efter det, anpassa nästa arkivsida-widget som är produkt per sida filter. Du kan anpassa följande områden för din produkt per sida-filter:
- Listor: Ange antalet sidor till den på butikssidan.
- Typografi: Redigera typografin för din produkt per sida filter.
- Mellanrum: Anpassa avståndet mellan siffror.
- Inriktning: Välj en justering för din produkt per sida-filter.
- Färg: Här kan du välja en färg för din widget.
- Aktiv färg: Du kan välja en annan färg för din aktiva sida.

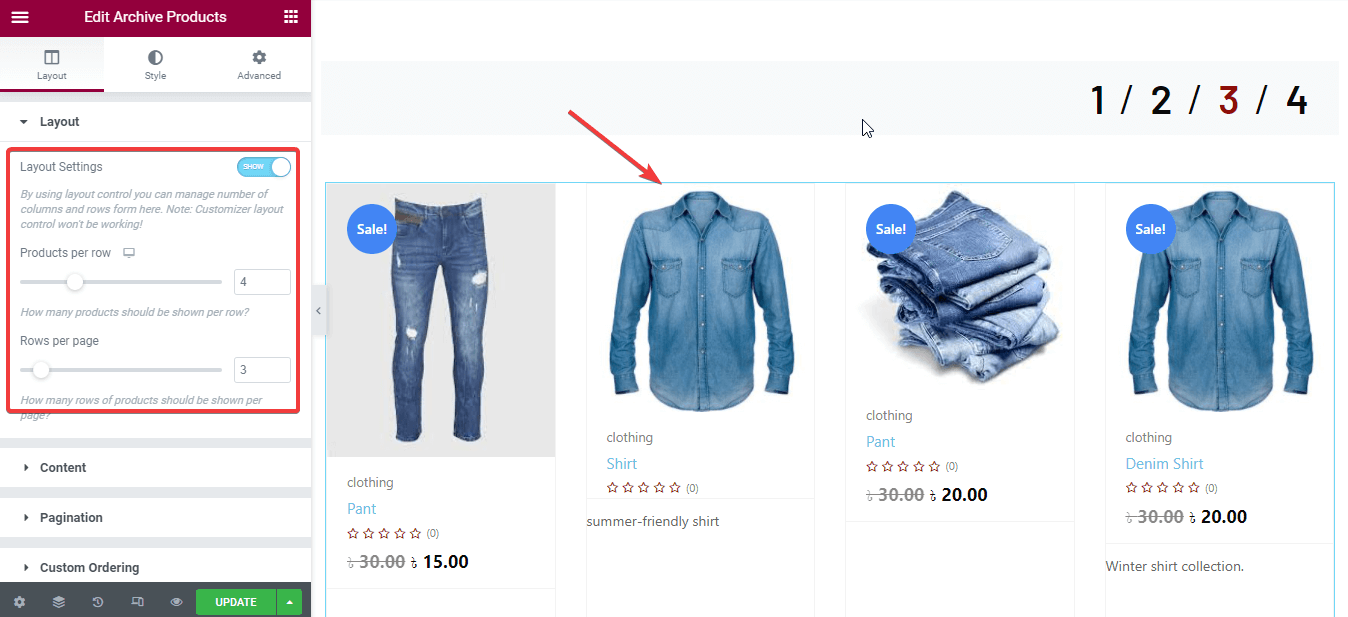
Nu är det dags att redigera layouten för din arkivprodukter. Här kan du redigera:
- Layout inställningar: Du kan aktivera eller inaktivera layoutinställningar för arkivprodukter.
- Produkter per rad: Välj hur många produkter du vill visa på varje rad.
- Rader per sida: Välj hur många rader du vill visa på varje sida.

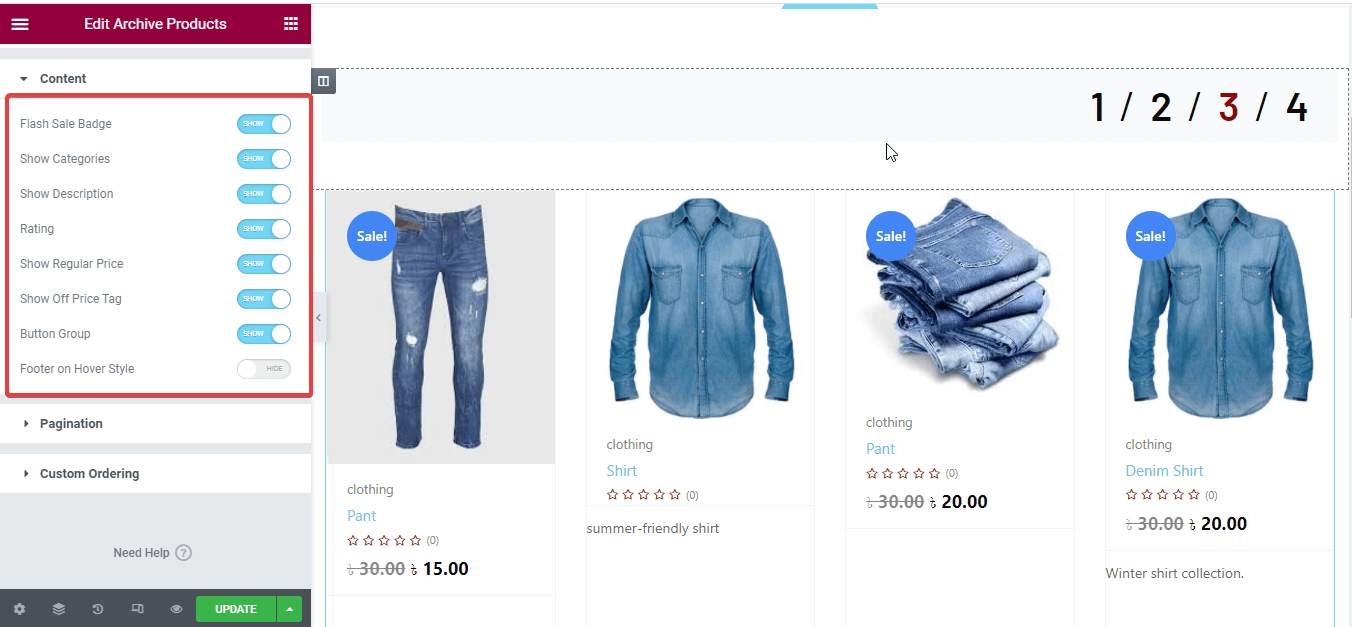
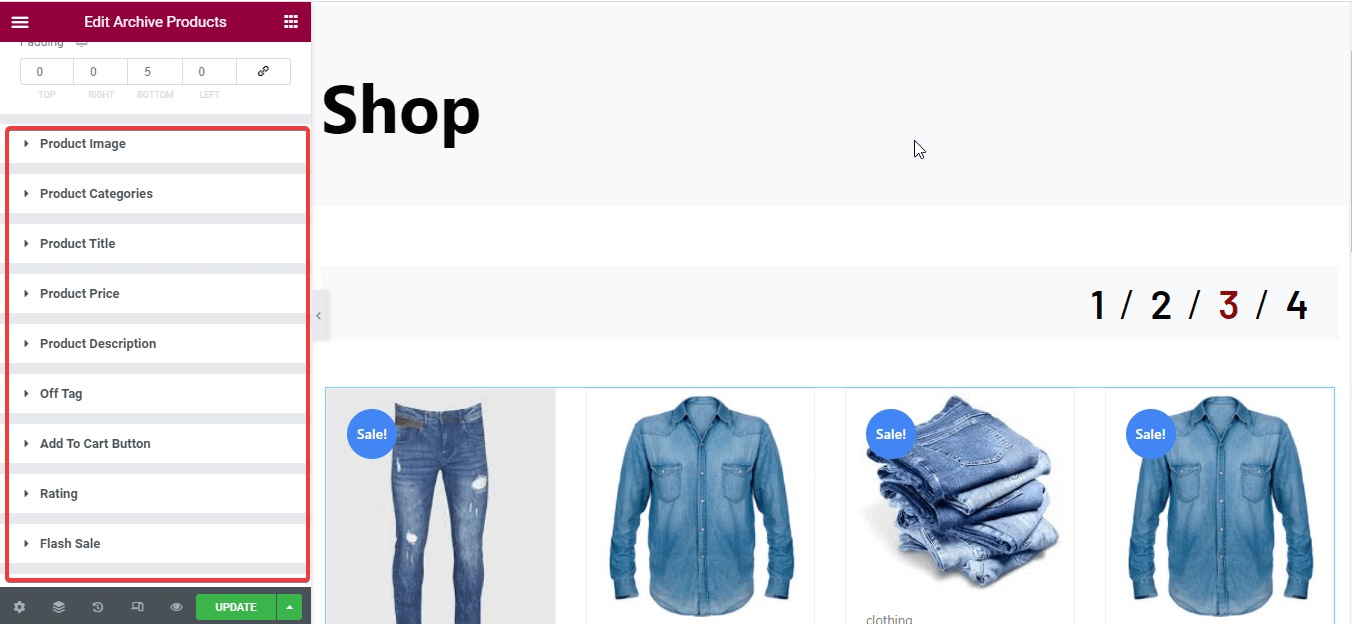
Efter det kan du aktivera och inaktivera många alternativ för dina arkivprodukter. Till exempel:
- Flash rea märken.
- Visa kategorier.
- Visa beskrivning.
- Betyg.
- Visa ordinarie pris.
- Visa upp prislappen.
- Knappgrupp.
- Sidfot på svävstil.
Om du aktiverar dessa alternativ kommer dessa att visas med dina arkivprodukter.

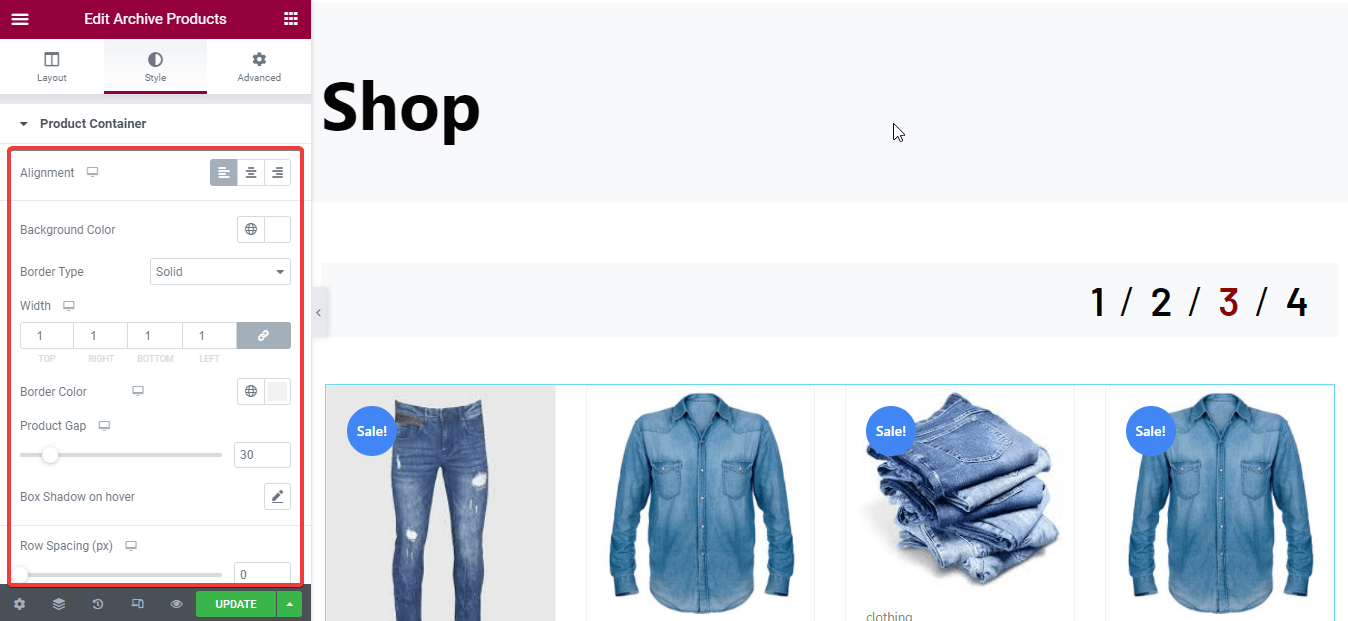
Redigera sedan produktbehållaren som:
- Inriktning.
- Bakgrundsfärg.
- Kanttyp.
- Bredd.
- Gräns färg.
- Produktgap.
- Box skugga på svävning.
- Radavstånd.
- Stoppning.

Du kan också redigera följande områden för dina arkivprodukter:
- Produktbild.
- Produktkategori.
- Produktens titel.
- Produktpris.
- Produktbeskrivning.
- Off tag.
- Lägg till i varukorg-knappen.
- Betyg.
- Flash försäljning.
- Knappgrupp osv.

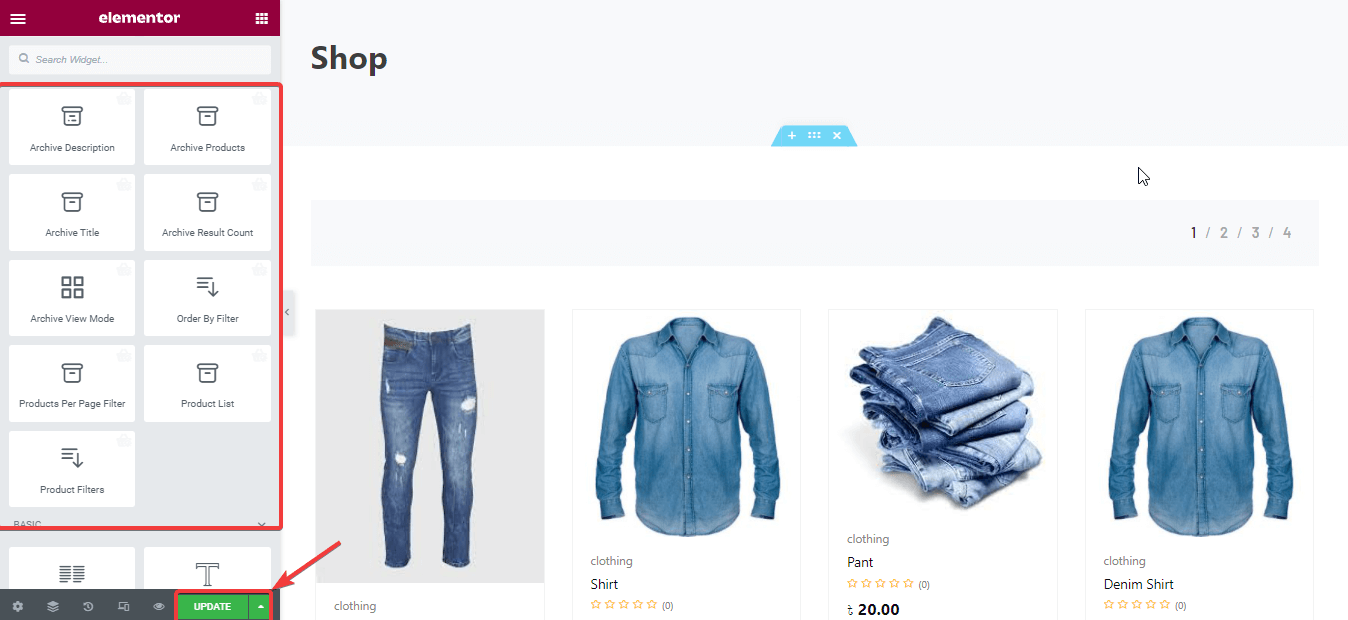
Du kan också anpassa mer genom att dra och släppa widgetarna som visas på vänster sida. Slutligen, efter att ha dragit och släppt widgetarna och anpassat dem, klicka på uppdateringsknappen.

Saker att veta:
Innan du börjar anpassningen måste du se till att du har lagt till produkter på din webbplats. Du kommer inte att se några produkter utan att lägga till dem. Läsa hur man lägger till produkter i WooCommerce om du inte vet hur man gör.
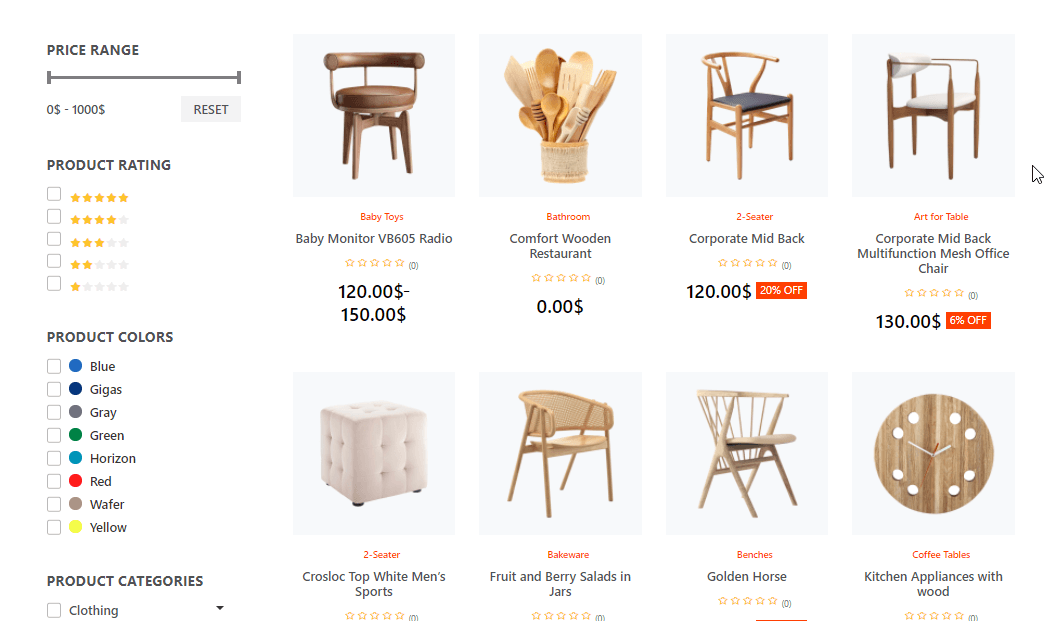
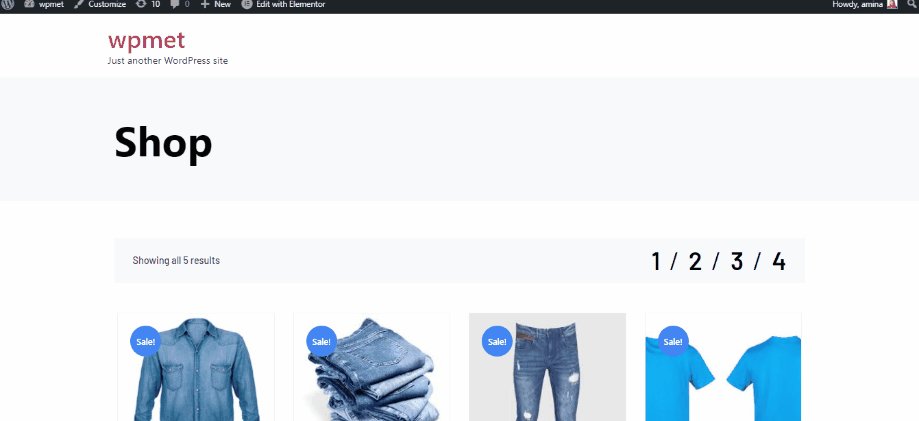
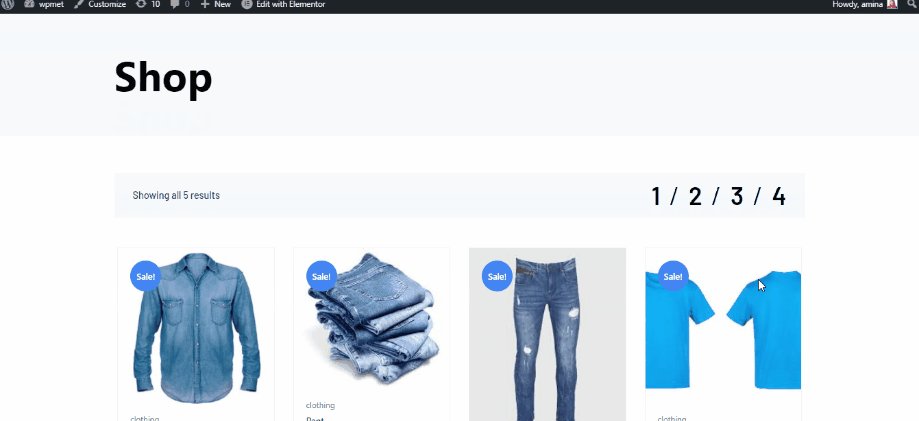
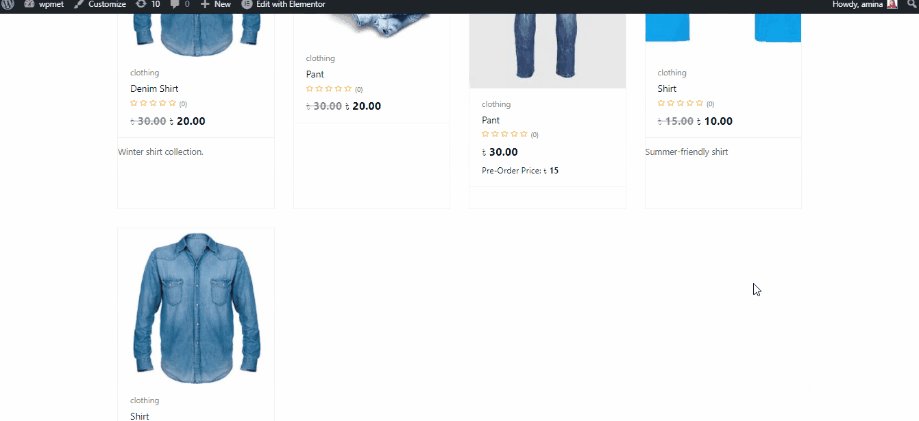
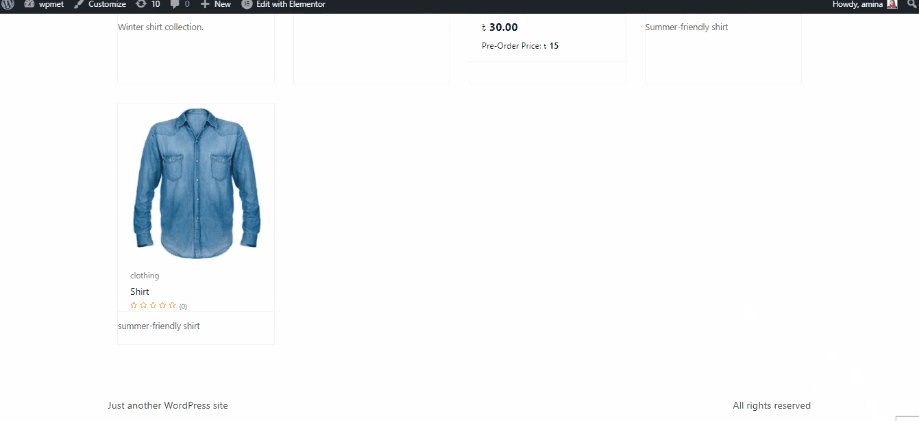
Ta nu en titt på din anpassade WooCommerce-butikssida:

Notera:
Vill du gräva mer om ShopEngine Pro? Läs artikeln Vi presenterar ShopEngine Pro: den revolutionerande WooCommerce-byggaren.
Varför använda ShopEngine som en WooCommerce-sidbyggare?
Efter att ha lärt dig om den enkla processen kan du fortfarande ha en annan fråga. Varför använda ShopEngine för att anpassa din butikssida utan att använda andra WooCommerce-sidbyggare?
Svaret är ShopEngine kommer att låsa upp massor av nya funktioner med sin kommande version (ShopEngine Pro) som du inte får om du använder andra WooCommerce-byggare. Inte bara detta utan ShopEngine erbjuder också massor av andra funktioner för att erbjuda dig den bästa användarupplevelsen. Här nedan ges en snabb jämförelse med andra WooCommerce-byggare:
| Funktioner | ShopEngine | ShopEngine Pro | WooLentor | JetWooBuilder |
| Produktjämförelse | ✅ | ✅ | ✅ | ✅ |
| Flash försäljningsnedräkning | ✅ | ✅ | ✅ | ✅ |
| Produktkategori | ✅ | ✅ | ✅ | ✅ |
| Produktbeskrivning | ✅ | ✅ | ✅ | ✅ |
| önskelista | ✅ | ✅ | ❌ | ✅ |
| Snabbtitt | ✅ | ✅ | ❌ | ✅ |
| Swatches | ✅ | ✅ | ❌ | ❌ |
| Restorder | ❌ | ✅ | ❌ | ✅ |
| Märken | ❌ | ✅ | ❌ | ✅ |
| Försäljningsmeddelande | ❌ | ✅ | ✅ | ❌ |
| Delbetalning | ❌ | ✅ | ❌ | ❌ |
| Förboka | ❌ | ✅ | ❌ | ✅ |
| Snabb utcheckning | ❌ | ✅ | ❌ | ✅ |
| Ytterligare kassafält | ❌ | ✅ | ❌ | ❌ |
| Lägg till i kundvagn | ✅ | ✅ | ✅ | ✅ |
| Ströbröd | ✅ | ✅ | ❌ | ✅ |
| Produktutdrag | ✅ | ✅ | ❌ | ✅ |
| Produktfilter | ❌ | ✅ | ✅ | ✅ |
| Kontouppgifter | ❌ | ✅ | ✅ | ✅ |
| Produkttaggar | ✅ | ✅ | ❌ | ✅ |
| Arkivtitel | ✅ | ✅ | ❌ | ✅ |
| Arkivresultat räknas | ✅ | ✅ | ❌ | ✅ |
| Kontonavigering | ❌ | ✅ | ❌ | ❌ |
Var söker man efter mallen för WooCommerce-butikssidan?
I ShopEngine hittar du en färdig WooCommerce-butikssidamall. Du kan också skapa en mall för butikssidor och anpassa dem efter dina önskemål. Det är ingen bunden att anpassa dessa mallar eftersom ShopEngine erbjuder alla alternativ för anpassning.
Dessutom kommer du att få WooCommerce produktsidamallar tillsammans med andra flera typer av mallar. Dessa låter dig bygga WooCommerce-produkter, kategorier, varukorg etc sidor på några sekunder, vilket är otroligt.
Det bästa är att gratisversionen av ShopEngine tillhandahåller färdiga mallar. Du kan enkelt använda den för att skapa din WooCommerce Shop-sida. Ta en titt på de gratis WooCommerce-butikssidemallarna som ShopEngine tillhandahåller:

⭐ Ta en titt på den här bloggen för att regenerera WooCommerce-sidor med ShopEngines mall.
Avslutar:
Din WooCommerce Shop-sida är en av de viktigaste sidorna. Intäkterna beror på hur du presenterar dina produkter på butikssidan. För en bra presentation måste du anpassa denna WooCommerce-butikssida och dess innehåll. På grund av de begränsade anpassningsalternativen på WooCommerce behöver du ett annat verktyg.
ShopEngine är det mest flexibla verktyget du kan prova. Det finns knappast något verktyg som kan erbjuda dig denna enorma mängd anpassning. Dessutom släpptes en ny version av ShopEngine pro. Här kan du anpassa dina sidor från grunden med 63+ widgets och 12 moduler och få din sida att fungera smidigt i denna konkurrensutsatta värld.
Dessutom hittar du 16 mallar för dina sidor, och mer attraktiva mallar kommer snart att släppas för din WooCommerce produkt, vagn, kategorioch andra sidor. Genom att använda dessa kan du enkelt anpassa din butikssida och hjälpa din webbplats att sticka ut framgångsrikt.



Lämna ett svar