Hunting for a fruitful way to generate leads and convert your visitors? Whether it’s an online or offline business, you can do that easily if you own a commercial WordPress website. Add social counter to your WordPress site, you can easily achieve your goal.
You may be wondering how a social counter can generate leads for me? Well, social media counter displays the followers, fans, and subscribers of your social media channels on your website. When you show your fanbase on the site, it motivates your site visitors and prompts them to follow you.
Once your site visitors start following you, you will get a golden opportunity to circulate your products or services to them. You can share ads and promotional content on different social media channels and they will crop up in front of your followers. Some of your followers will surely find your offers lucrative and turn into leads.
In this write-up, I will walk you through how to add social counter to a WordPress site. In case you are wondering why I have picked WordPress to add social counter, the following stats is the answer for you-
As per the latest data of Hosting Tribunal, WordPress powers 39.6% websites of the Internet in 2021, getting nearly 5% boost from 35% in 2020. And if you compute only the CMS-built sites, 64.1% sites are powered by WordPress.
However, WordPress currently claims on their website to be powering 42% of the world’s website.
Hopefully, you got it now why I chose WordPress to make this tutorial. I will show you the step-by-step process of adding a social counter in WordPress through the social media plugin WP Social. But before going to the procedure, it’s crucial to know why WP Social, for adding a social counter?
Why Add Social Counter in a WordPress Site through WP Social?
Tons of social media plugins are available at your disposal. Then, why WP Social? Well, WP Social is a feature-rich social media plugin that is worth trying as a social media followers counter. The plugin boasts a trio of social share, social counter, and social login. I can list a number of reasons why the plugin is a real gem.
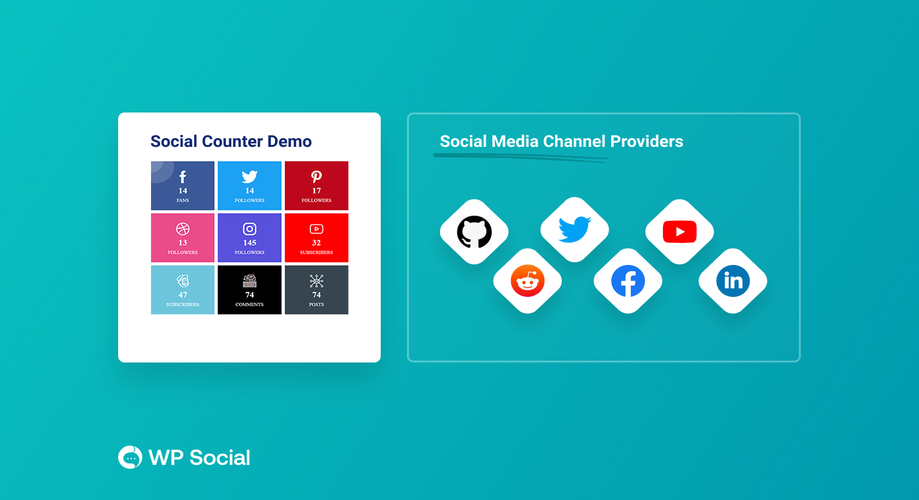
But what makes the plugin stand out from others is its gorgeous social counter look and integration of a host of providers. Take a look at one of the stylish demos of the WP Social’s social counter along with some popular social media networks the plugin integrates-

Why add social counter in a WordPress Site through WP Social? Let’s check it out-
- Smooth interface and integration process on any WordPress site.
- Several social counter templates are available for you to pick and choose and add on your site.
- Supports all the major social media channels which is key to social counter.
- Gorgeous buttons and placement options available.
How does Social Counter of WP Social Work?
WP Social’s social counter has 3 different tabs- Counter Settings, Providers, and Style Settings. From Counter Settings, you have to set the cache hours, choose the theme, and use shortcode if you want to display a social counter.
Under the Providers tab, you can see a number of social media network providers including Facebook, YouTube, Twitter, Instagram, Linkedin, Mailchimp, Pinterest, Dribble, and so on. You can pick and choose your social media channels to display on the social counter in your site.
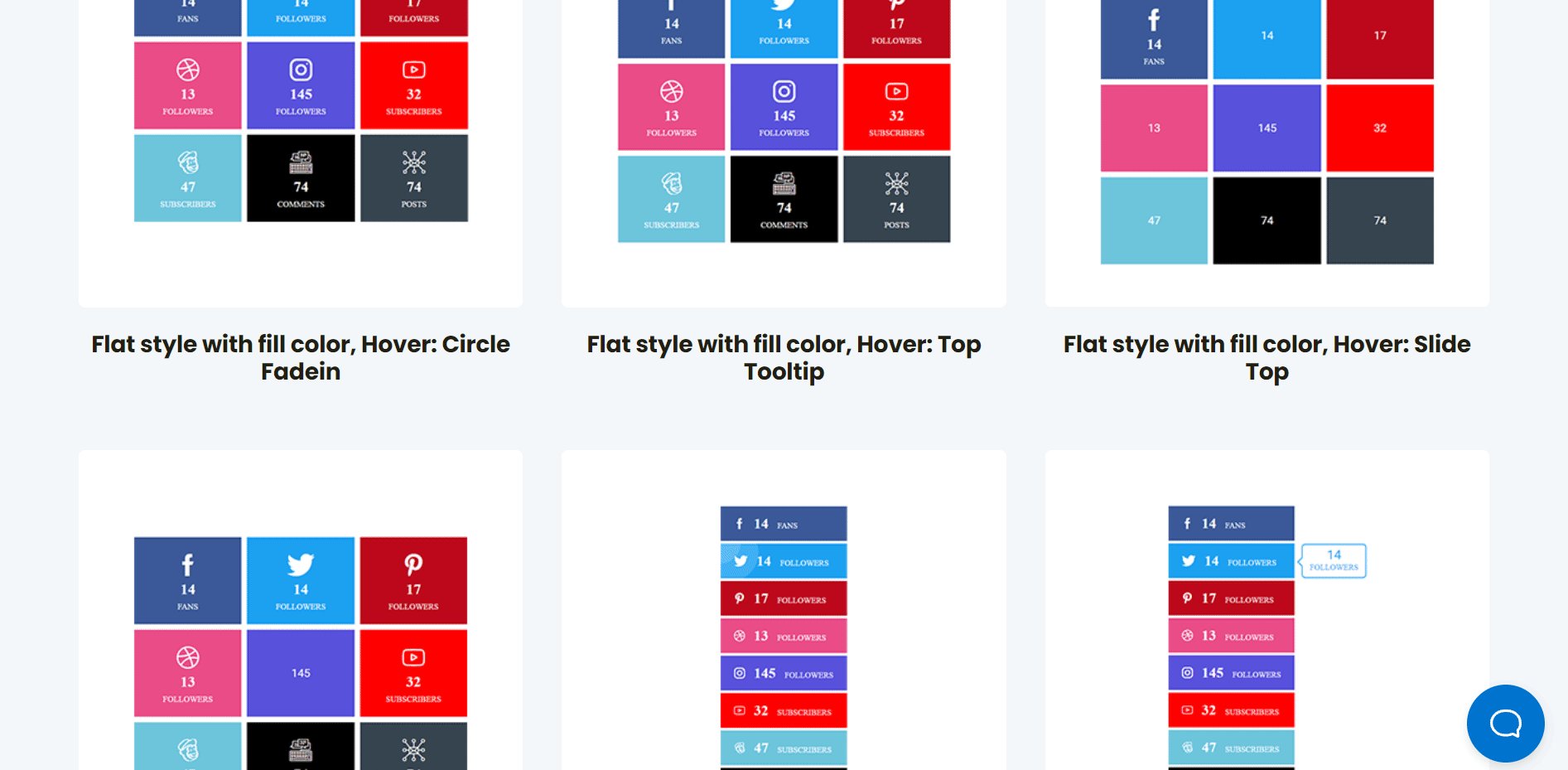
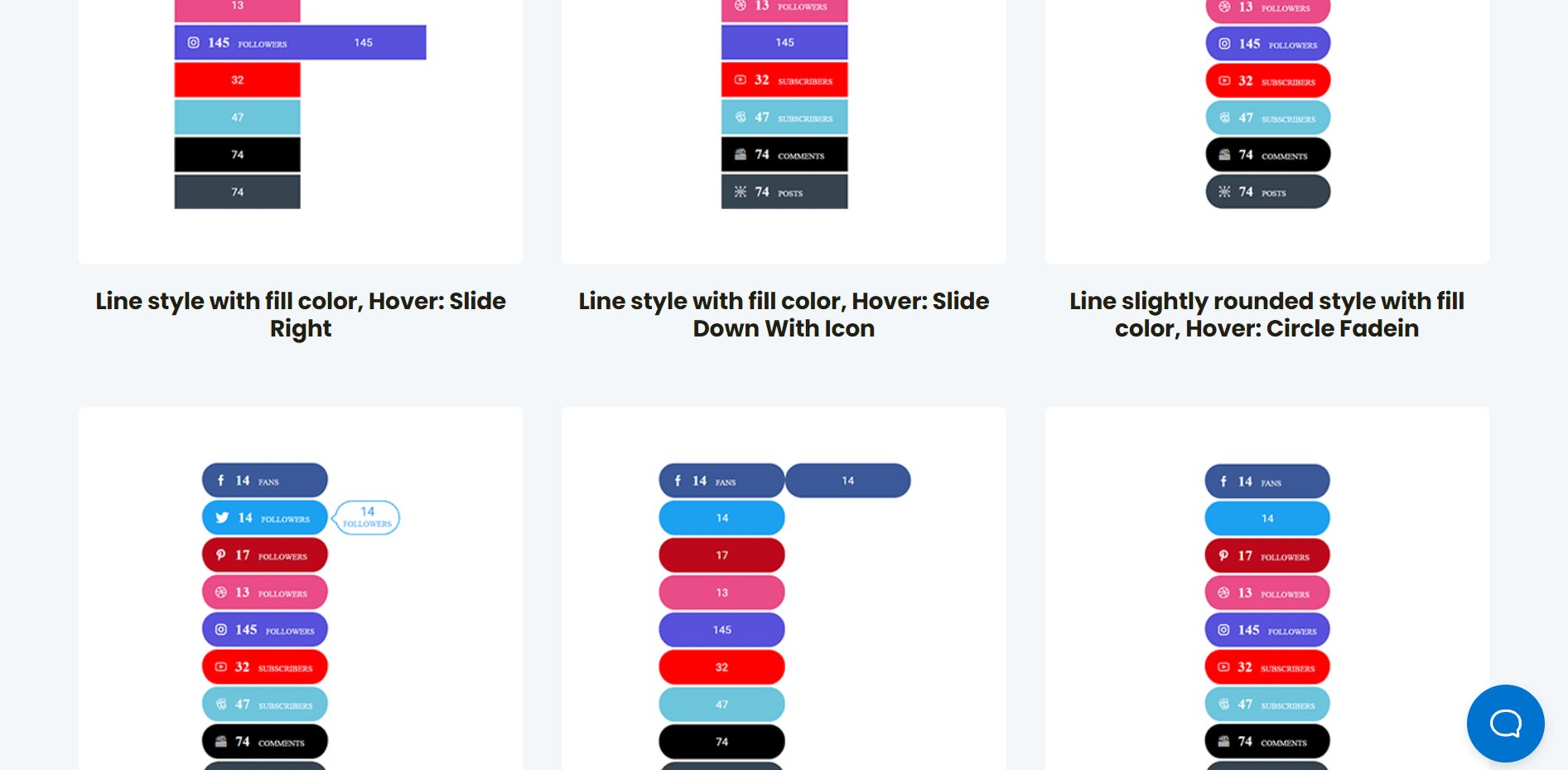
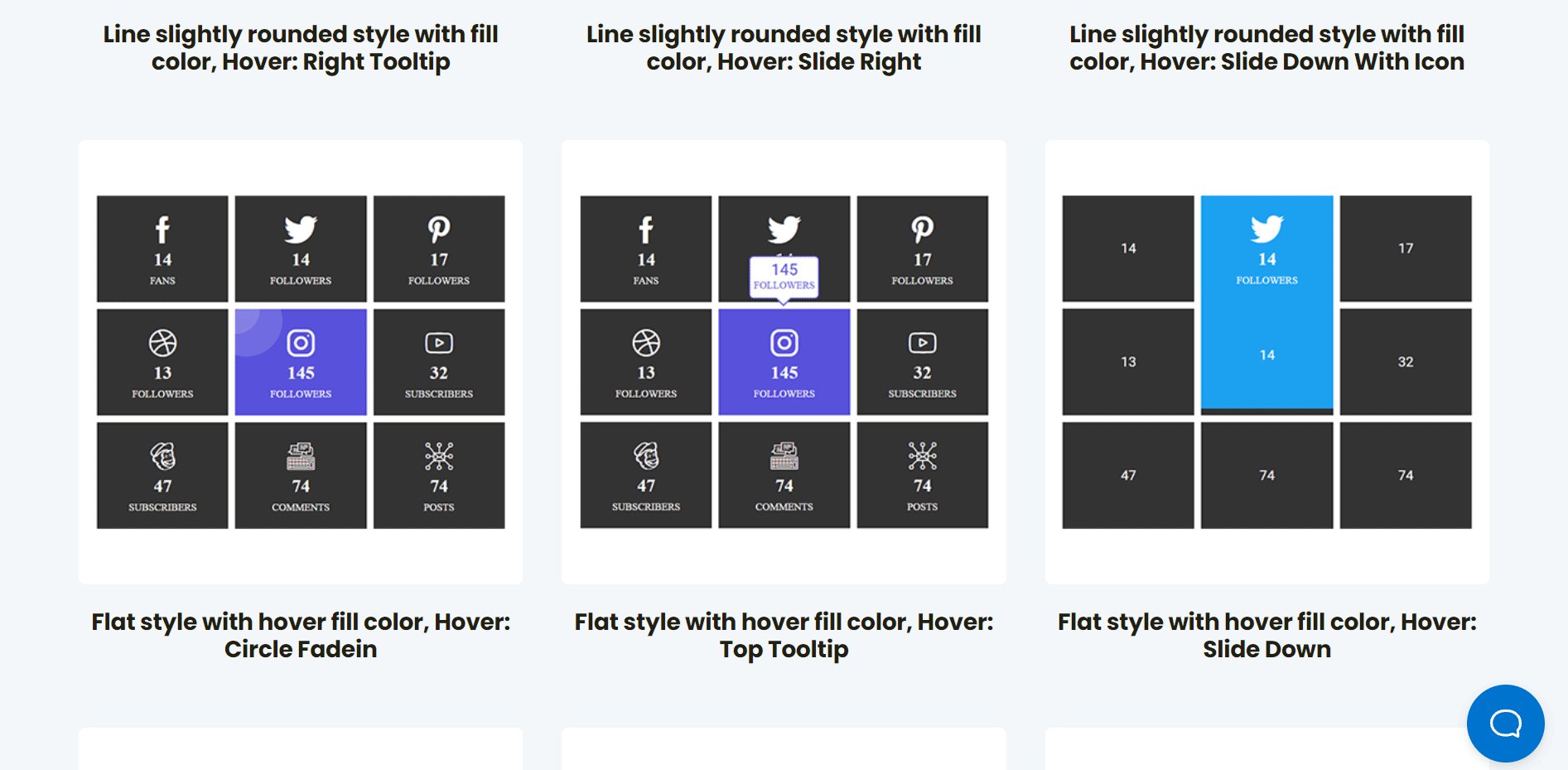
Under the Style Settings tab, you can note a plenty of styles for your social counter buttons. You can choose flat line style, rounded line style, flat icon style, rounded icon with hover color style, vertical line style with fill color, and whatnot.
Let’s jump straight to the tutorial….
Install and Activate WP Social:
At first, you have to install and activate WP Social. How to do that? You can refer to the documentation- How to install and activate WP Social for that.
As a matter of fact, you can do that either from your admin panel dashboard or download it manually first and then install it. Once the plugin gets installed, you can activate it straightaway.
Find WP Social on the Dashboard:
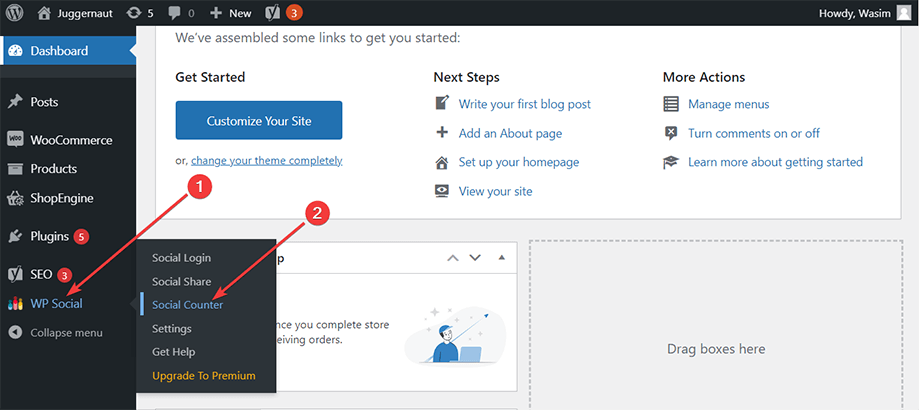
Now, navigate to WP Social on the dashboard and hover over it. A list of items will show up and select Social Counter from them.

This will take you to a new page and here you can basically see the 3 tabs that I mentioned above right on the top- Counter Settings, Providers, and Style Settings. By default, you will be active on the Counter Settings tab under which you can see 3 parameters.
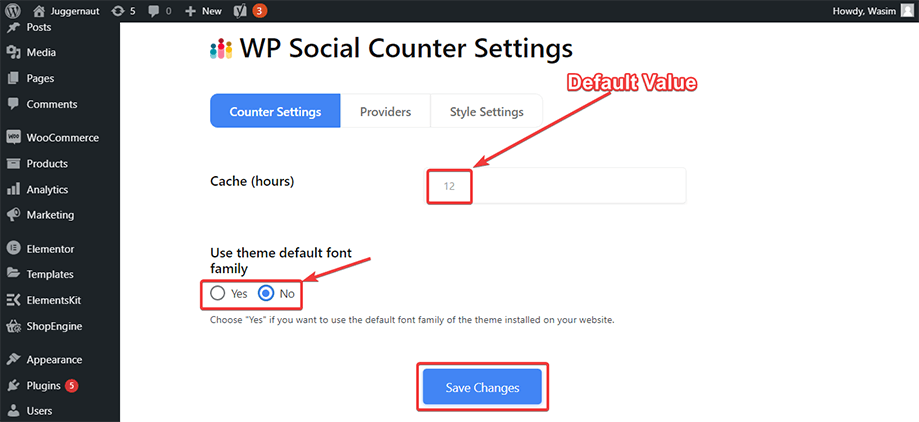
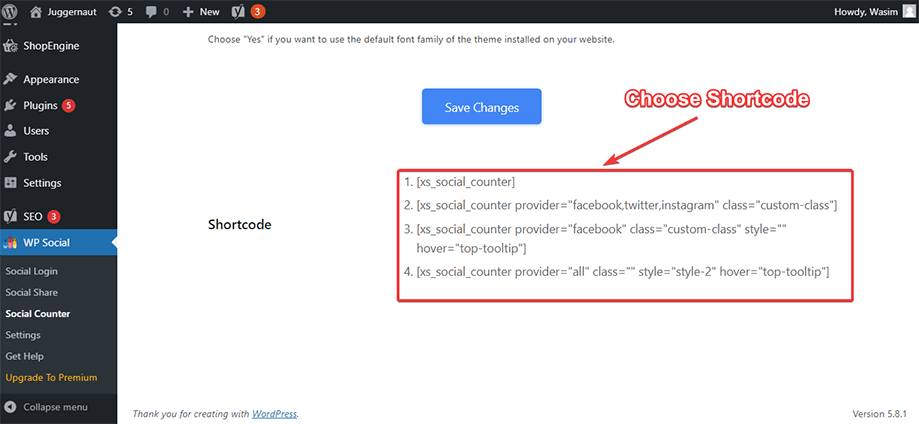
Set the Necessary Data on Counter Settings Tab:
Firstly, set Cache (hours) which is set to 12 by default but you can alter it as I have set it to 2. It means after every 2 hours, it will take an auto-refresh and show an updated data.
Then, you have to choose whether you want to use the default font family theme. If you want, select Yes or else No.

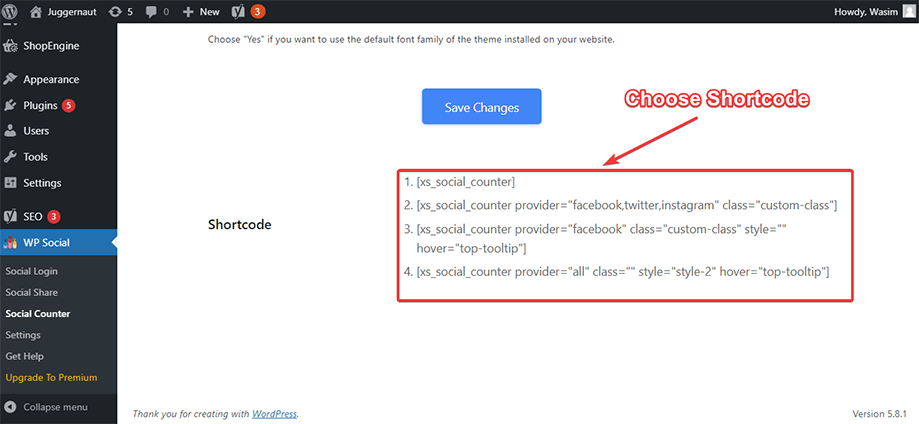
At the bottom of the page, you will have a number of shortcodes appearing which you can use anywhere on the page to display social counter.

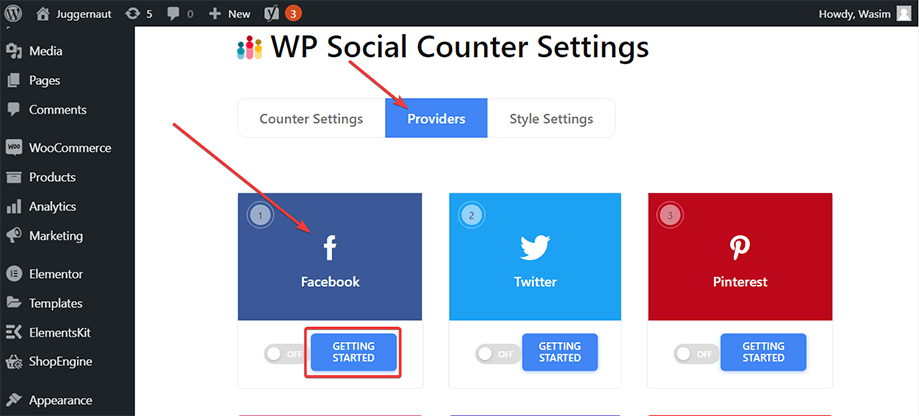
Switch to the Providers Tab and Get Started with Facebook:
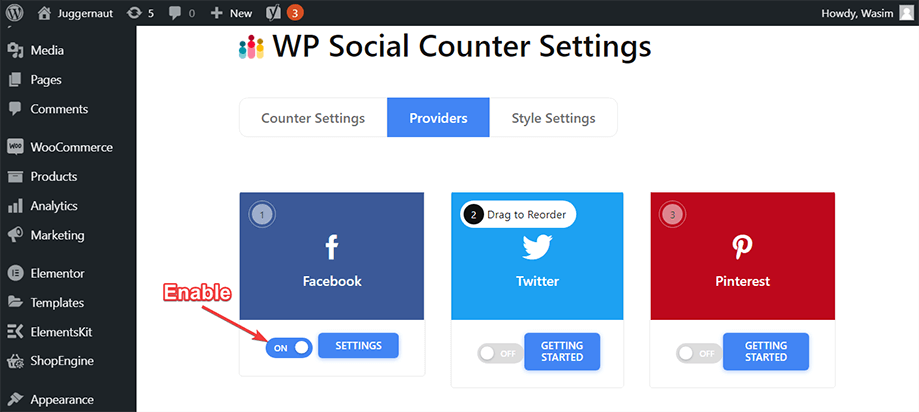
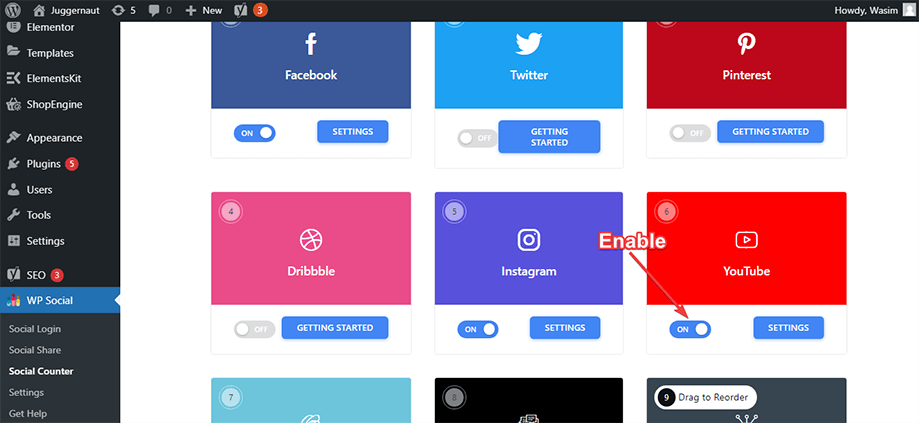
Now, switch to the tab Providers and you will see a number of platforms like Facebook, Twitter, Instagram, Linkedin, YouTube, etc. Out of them, you can select the ones you want to display on your page. I will choose Facebook, Instagram, and Youtube in this tutorial.
First of all, navigate to the Facebook section and click the “Getting Started” button.

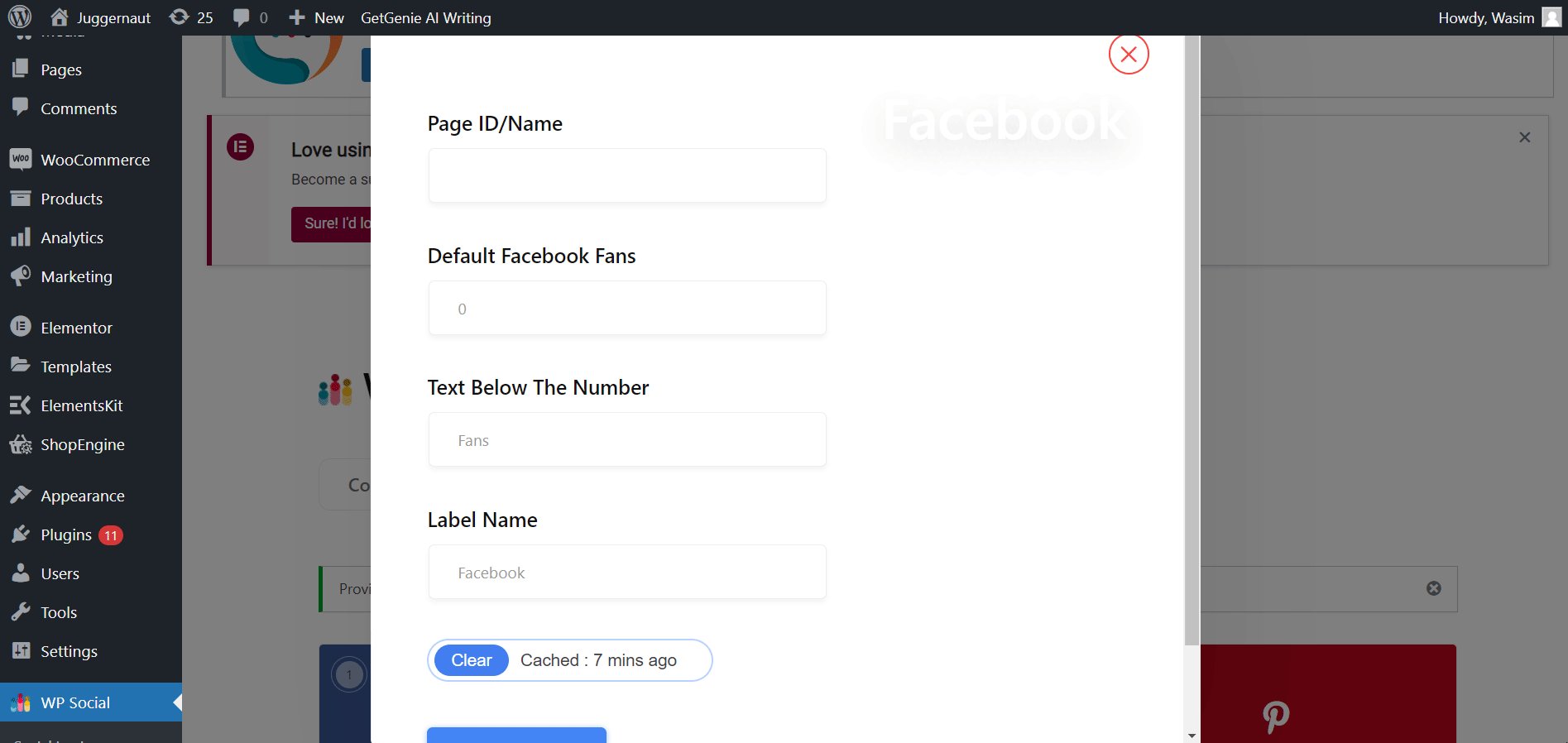
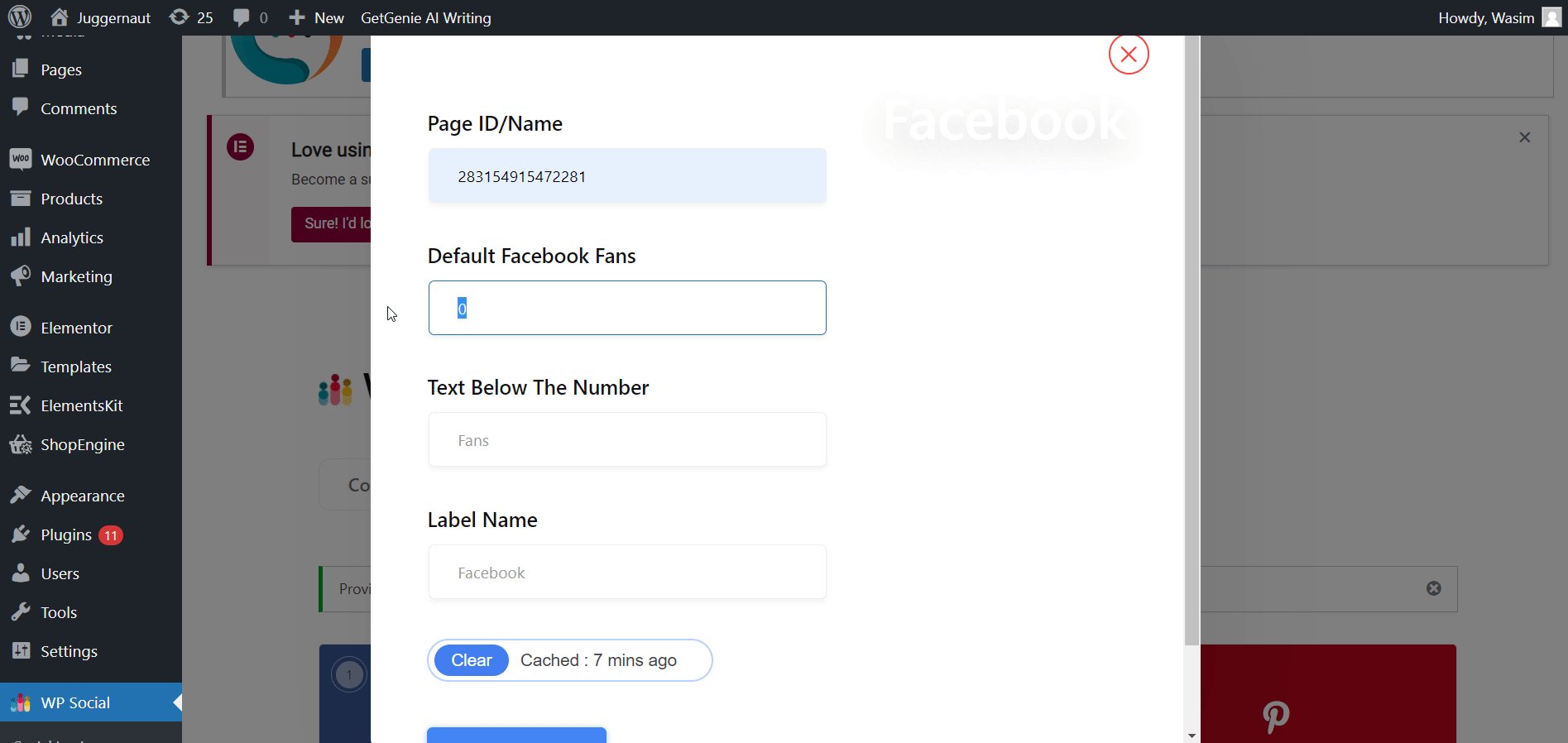
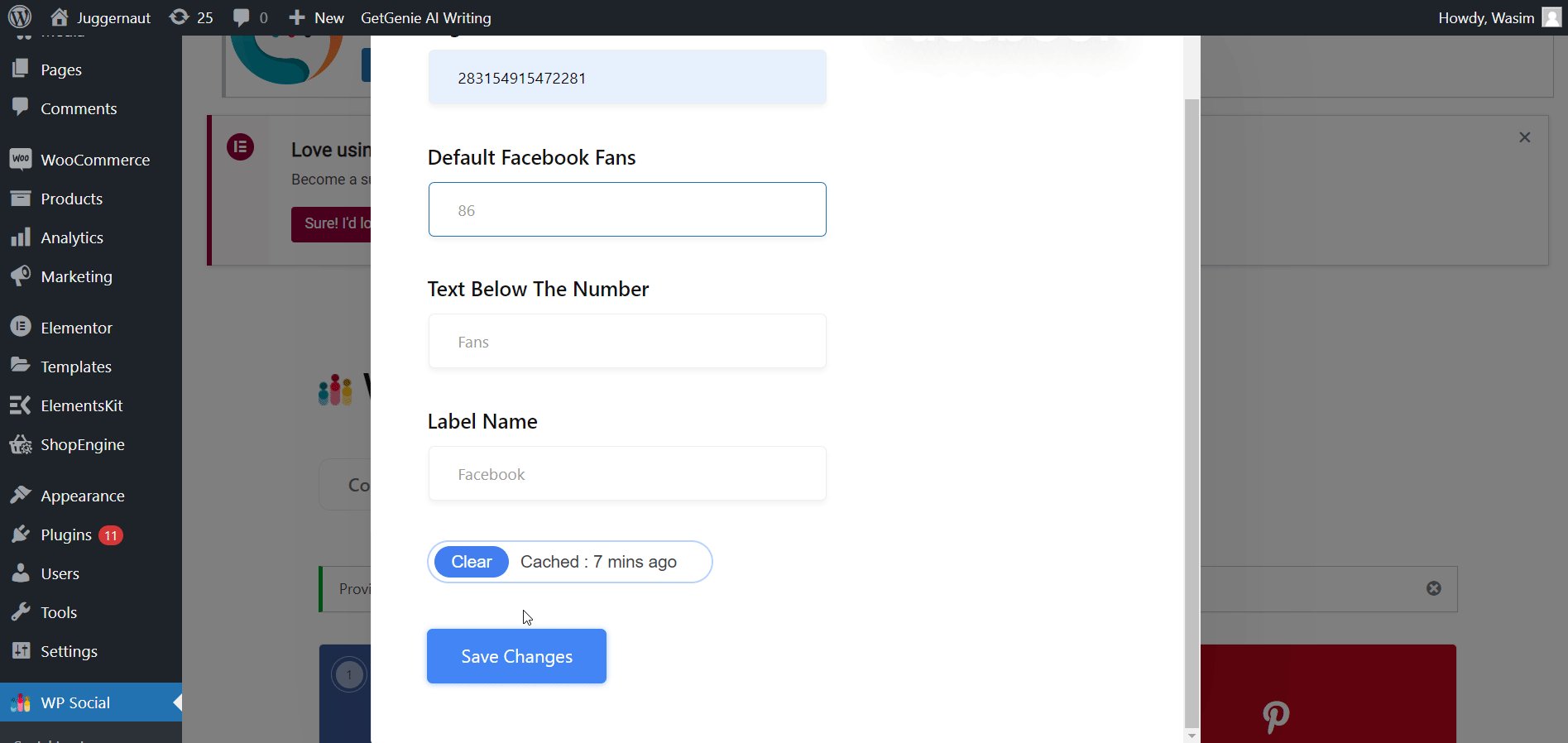
Enable Facebook Block:
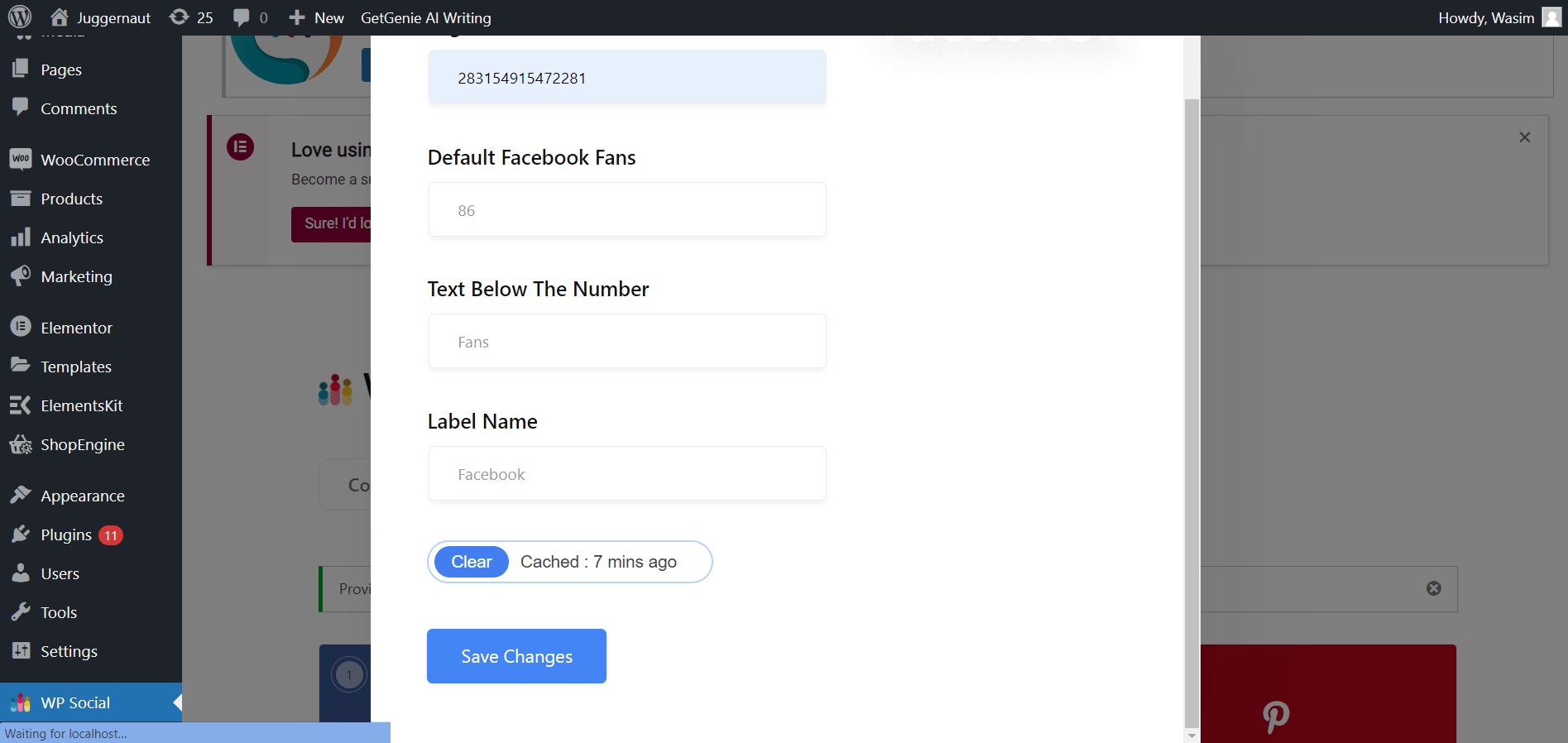
This will open up a window where you have to give your Facebook page ID. Other input fields can remain unchanged. Then, hit the “Save Changes” button.

After you save the above data, don’t forget to enable the toggle under the Facebook section.

Move to the Widgets Area:
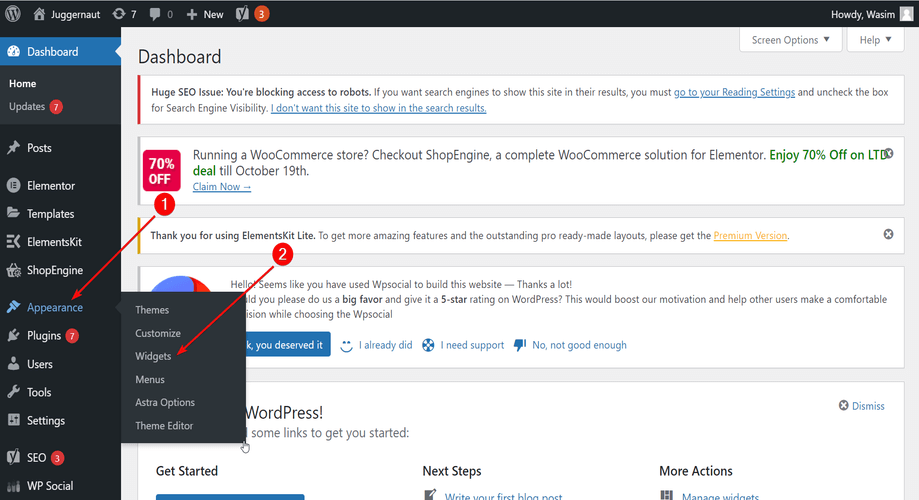
Now, you can use the social counter. There are 2 different ways to use it which I will show you. In the 1st method, you have to go to the widgets area. For that, navigate to the Appearance in the dashboard and find Widgets hovering over the Appearance. Then, click the item Widgets from the list of items.

This will take you to a new page where you can see “Widgets” on the top-left side and a list of items on the page.

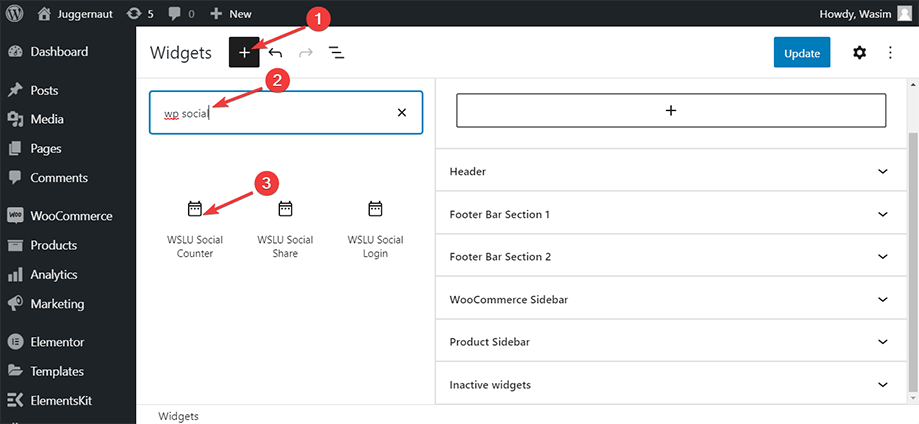
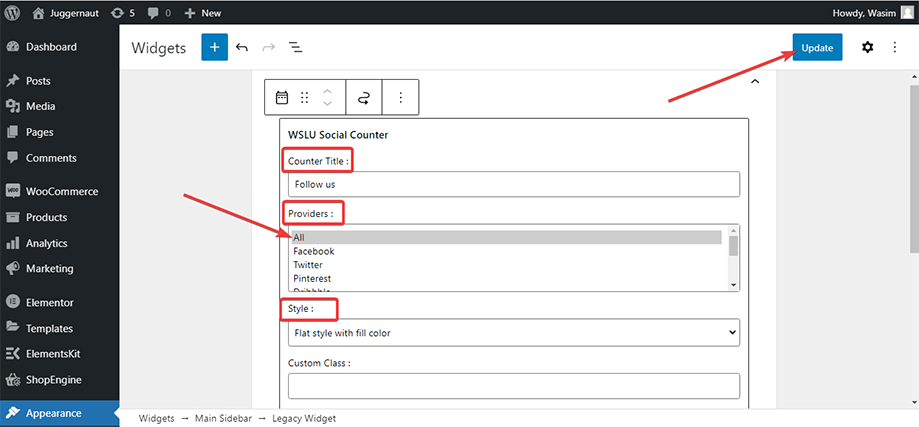
Add WSLU Social Counter Block:
Click the “+” button and type WP Social on the search field. Select WSLU Social Counter block and a list of items will show up. Set the item fields from the options and click update.

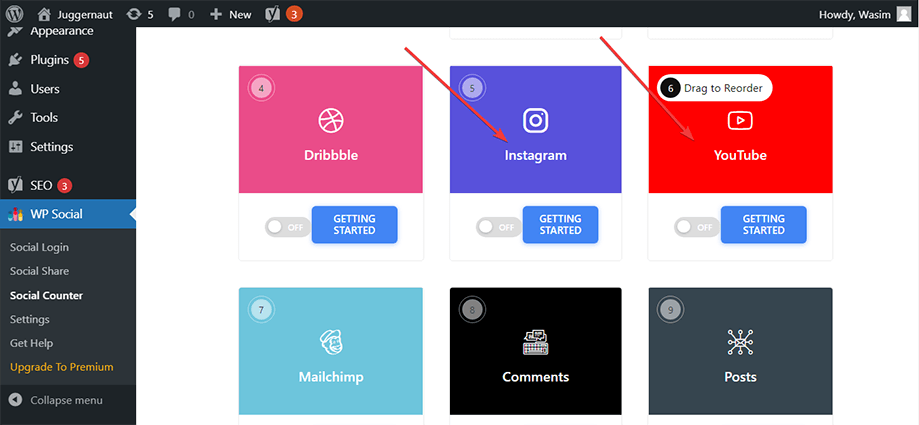
Select Instagram and YouTube Blocks:
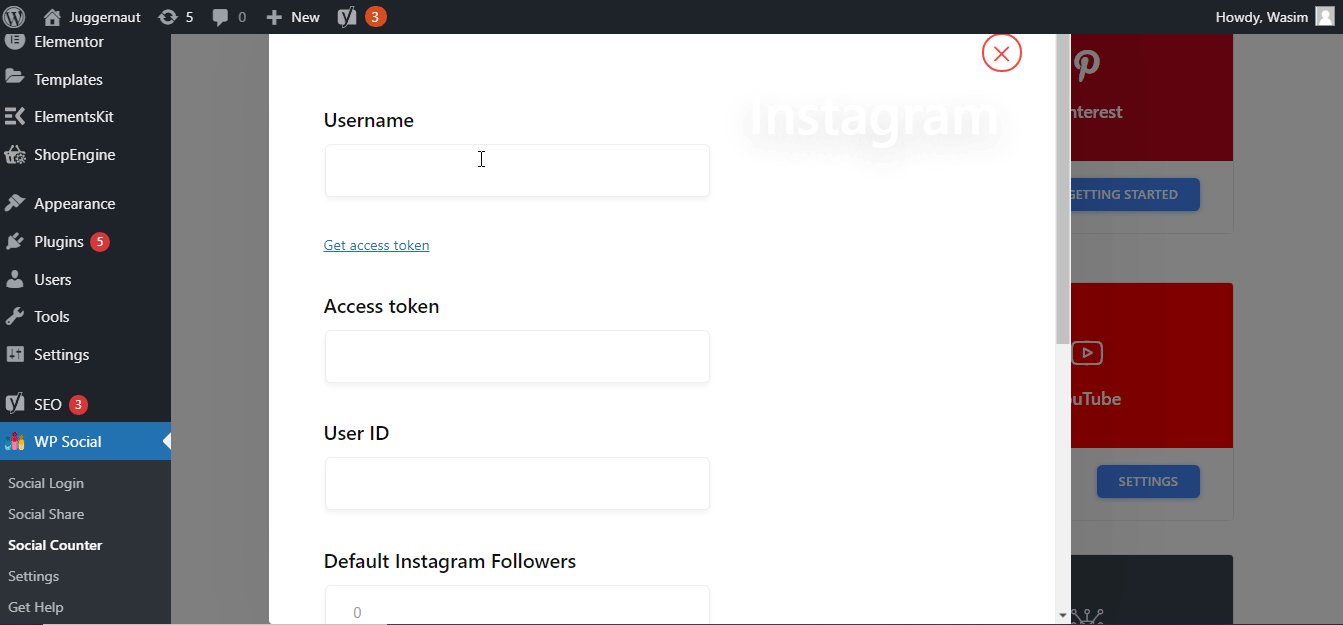
Go to the Providers again and click the “Getting Started” button of Instagram.

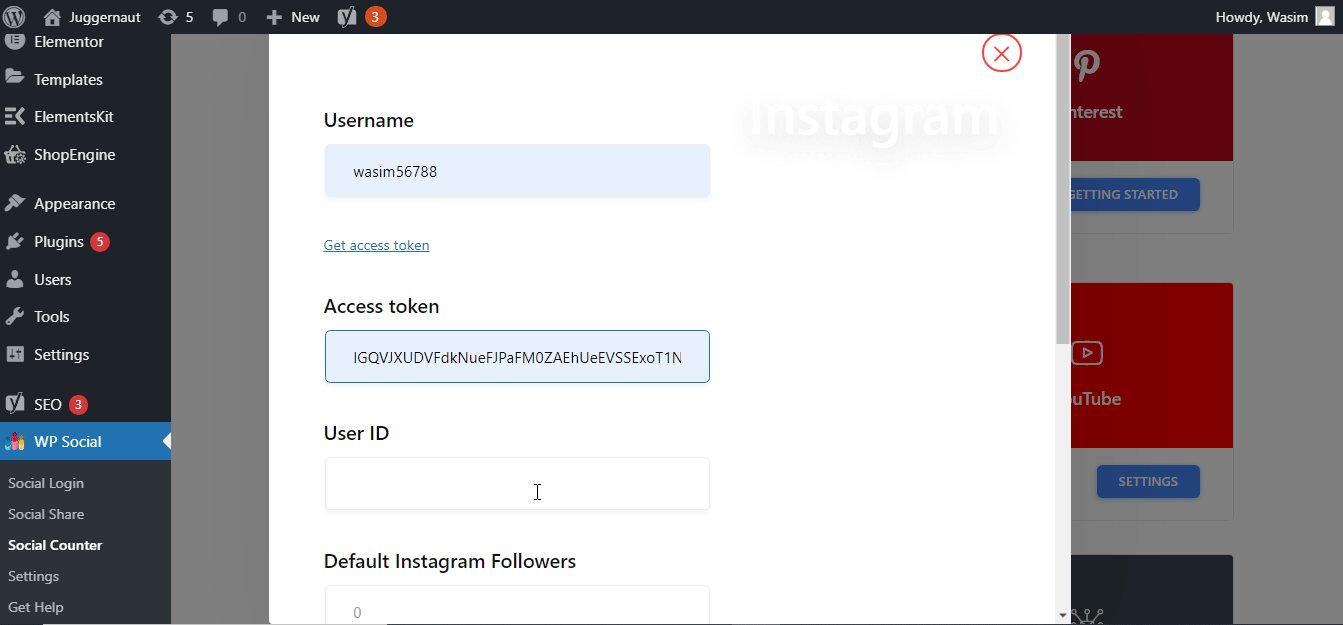
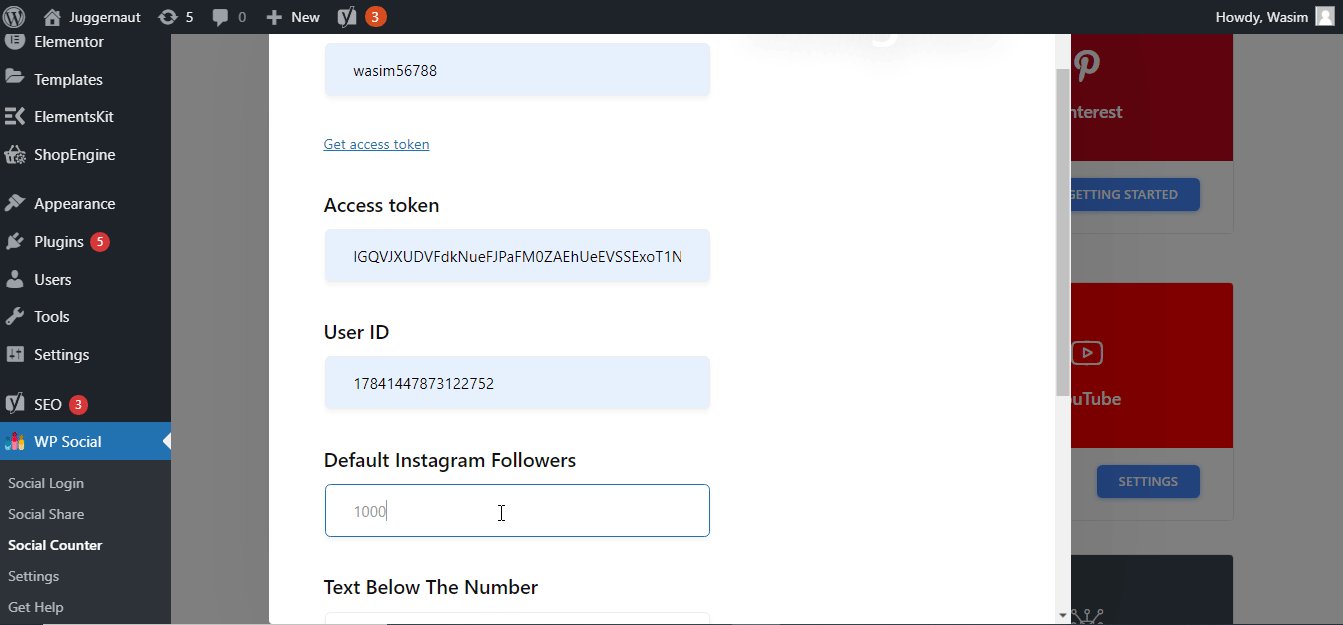
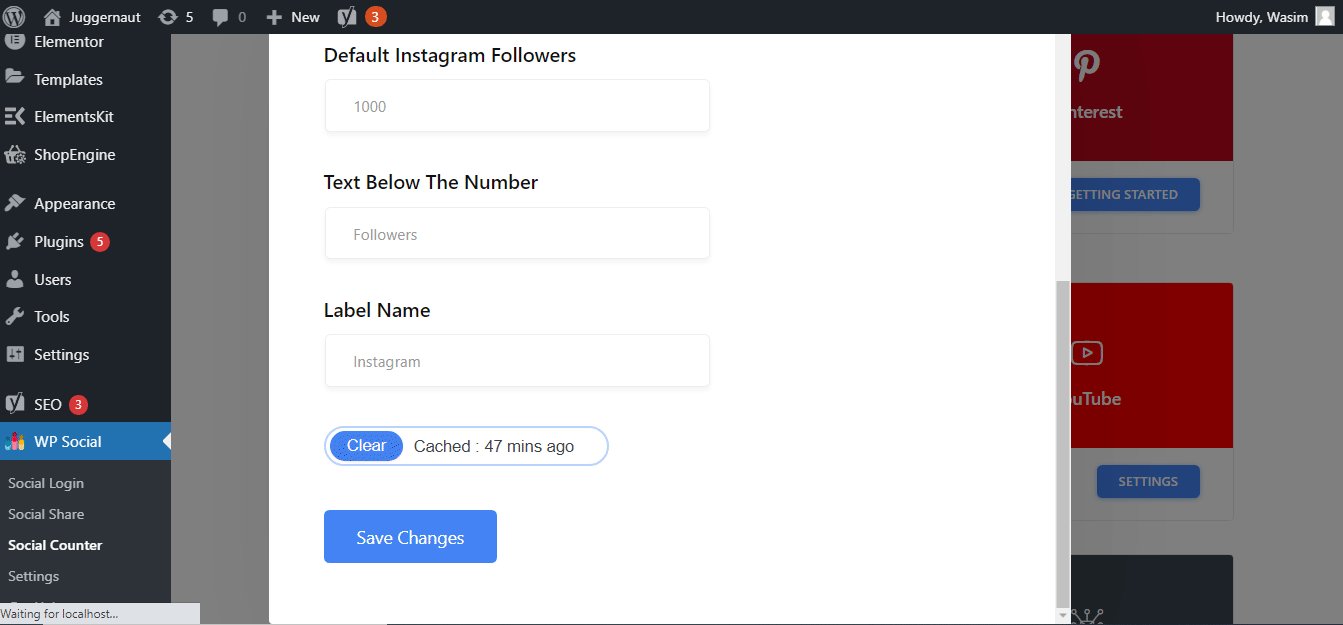
Provide the necessary data for Instagram on the fields Username, User ID, and Access token. I will keep the other fields unchanged. Then, hit the Save Changes button. Turn on the Instagram toggle thereafter.

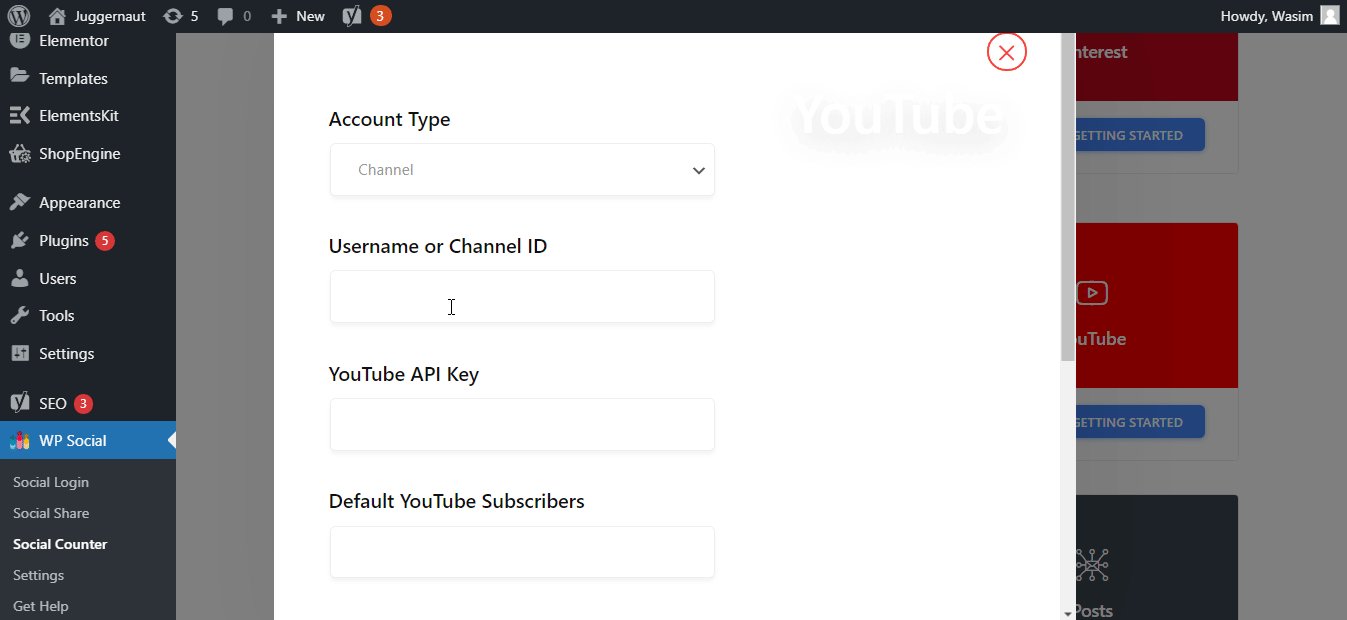
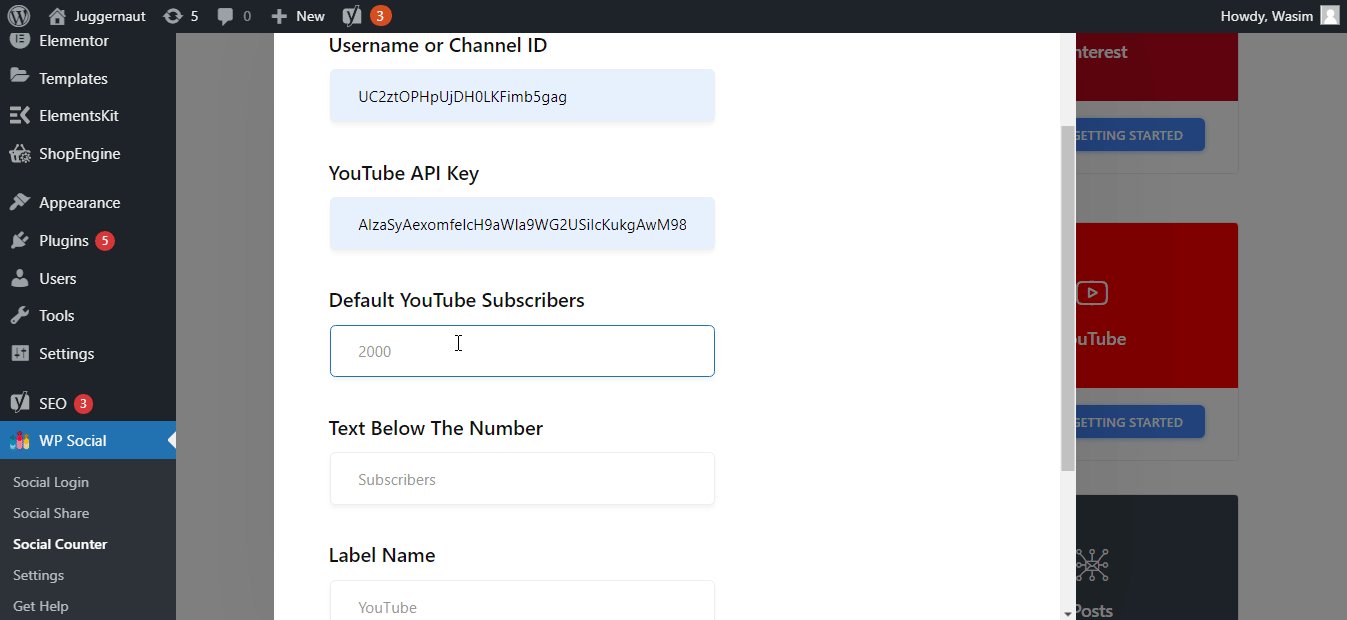
Likewise, go ahead to set the parameters of YouTube. Click “Getting Started” like before.

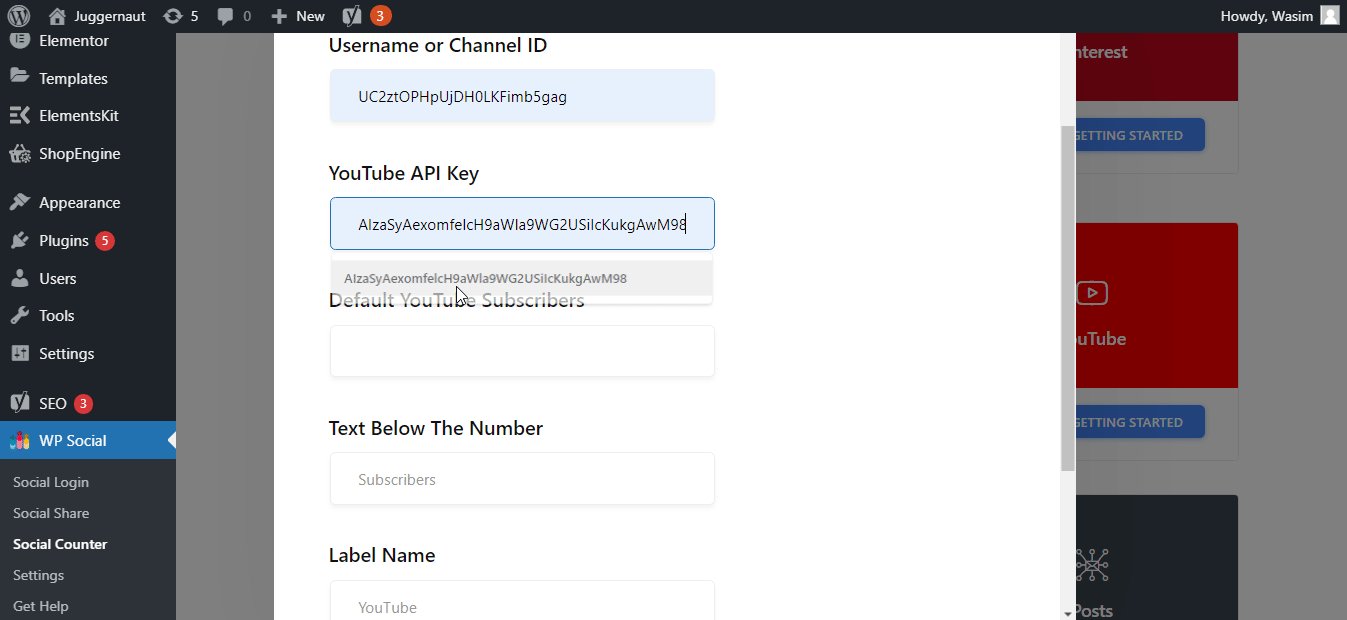
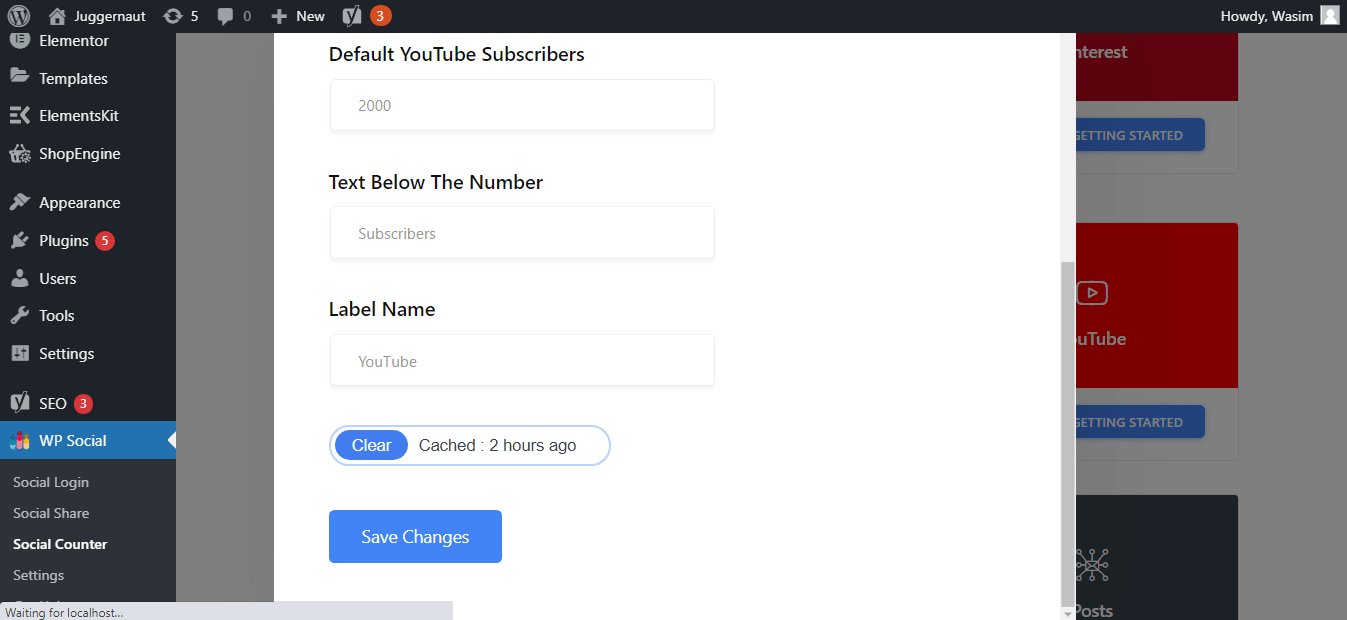
Then, put the necessary data for YouTube on the window fields. Click “Save Changes” and enable the YouTube toggle.

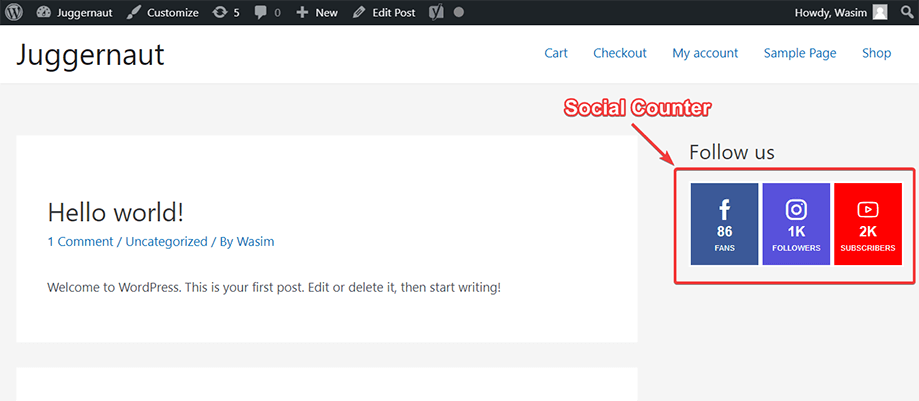
Preview the Social Counter Buttons:
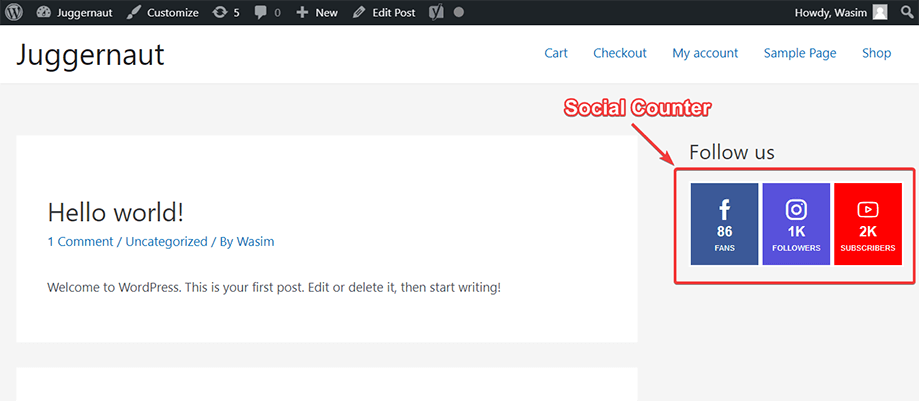
Now, go to the Posts and click Preview to see the social counter buttons of Facebook, Instagram, and YouTube on your page. From the screenshot below, you can see how it shows up on the front-end.
Here, you can view Facebook counter, Instagram counter, and YouTube counter. But you can display Twitter counter, Pinterest counter, Dribble counter, and other counters supported by WP Social as well.

Get in touch with us through our support center if you have any query about WP Social.
Second Method of Showing Social Counter:
Now, let me show you the 2nd method of displaying the social counter. This is something you can do easily using the shortcodes that I showed on the Counter Settings tab.
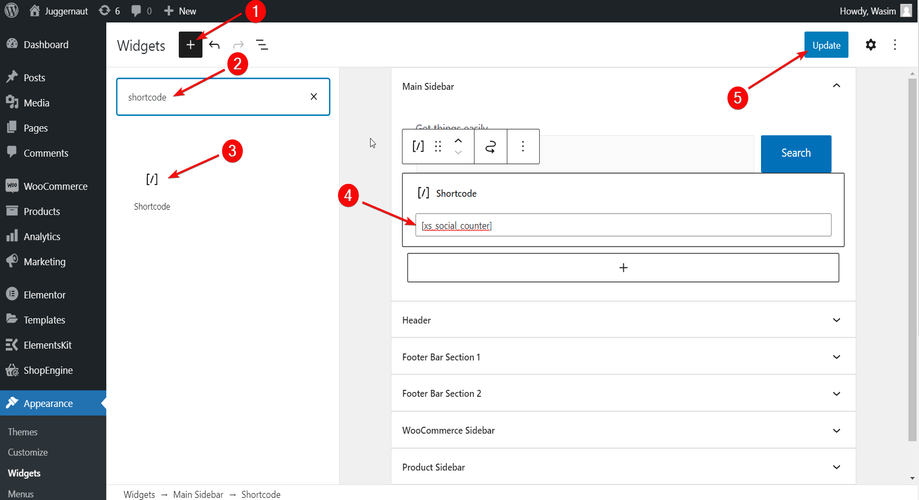
Copy the Shortcodes:
Go to the Counter Settings tab and copy any of the shortcodes. Now, move on to the widget area as shown before.

Paste the Shortcode on the Right Area:
Click the “+” button beside Widgets and search for the shortcode button on the search field. Now, paste the shortcode that you copied on the designated area. Update the page to bring the changes into effect.

Refresh the Page:
Reload the page and you can view the social counter showing up like before.

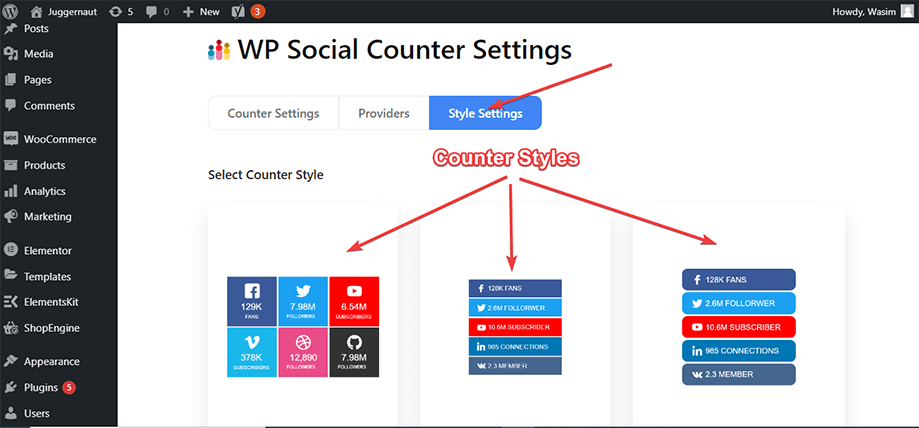
Switch to the Style Settings Tab:
Now, it’s time to take a look at the counter style. Go to the social counter dashboard of WP Social and select the Style Settings tab.

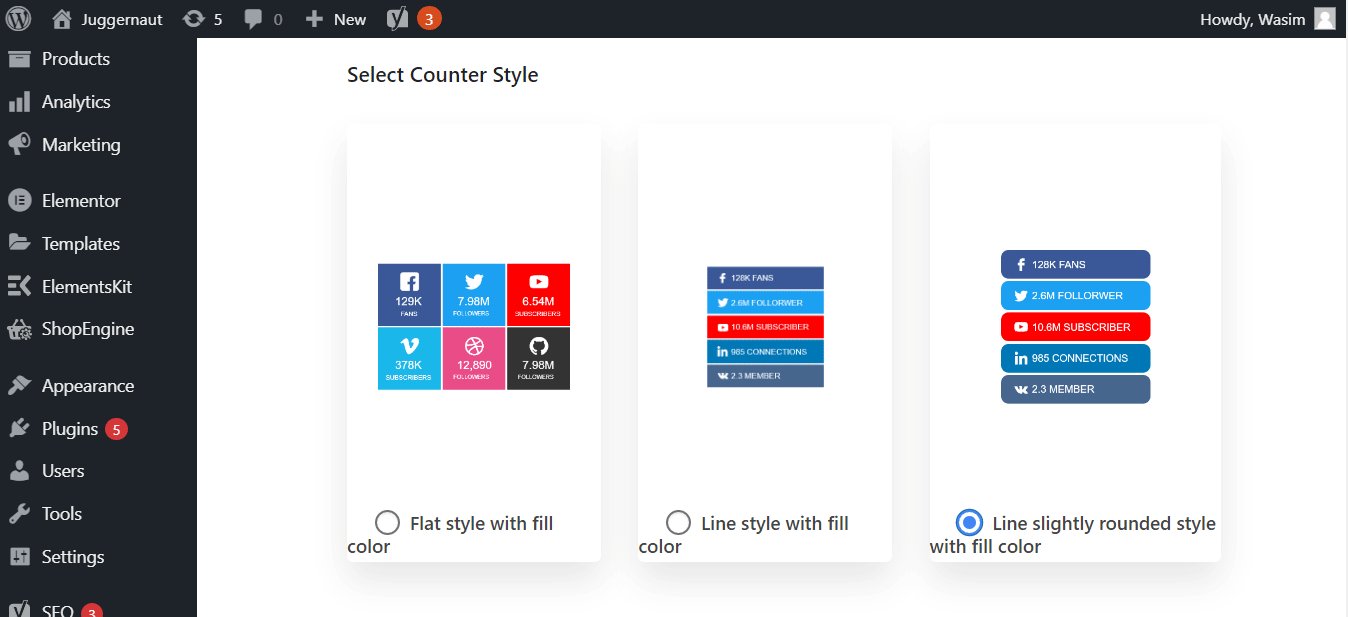
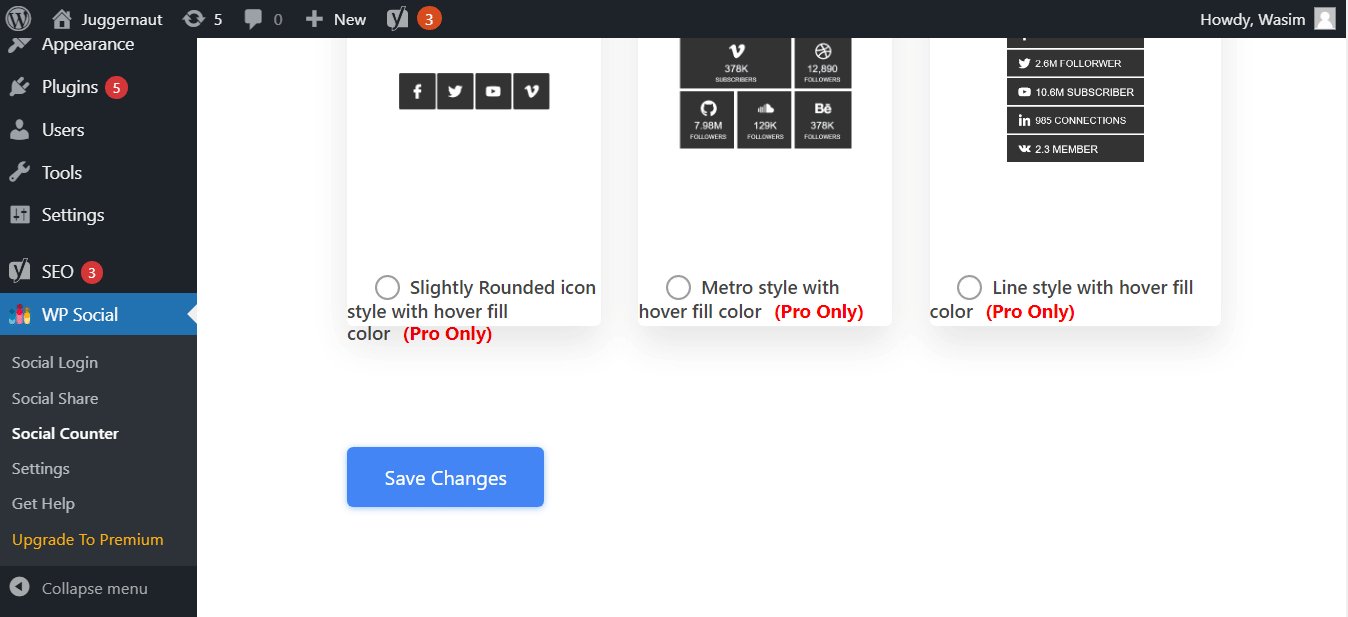
Select your Preferred Counter Style:
You will notice a number of counter styles on the screen. On the top, free styles will show up and select one of them. But there are pro styles also available which you can use if you are a premium user.

WP Social- Social Counter Demos at a Glance:
Let’s take a quick look at some of the popular social counter demos of WP Social from the gif below-

Try it out:
That’s it. It’s a piece of cake to add social counter through WP Social, right? That’s why I have chosen this user-friendly plugin to demonstrate to you how to add social counter to a WordPress website. I am pretty sure that if you go through the tutorial once, you can get the hang of injecting social counter through WP Social.
Along with enabling social counter, WP social also adds social login and integrates social share on your website. It has 8+ social counter providers, 8+ social login providers, and 24+ social share providers. It comes with tons of features including sophisticated API, unlimited customizations, hover animation, and so on.
When you are getting so many benefits in one plugin, it’s worth trying it, right? Till I come up with another exciting tutorial, just chill and enjoy your time!!!

Leave a Reply