WooCommerce vous proposera une page de boutique par défaut pour votre boutique virtuelle. Mais ils ont des options de personnalisation limitées. De plus, la page de boutique prédéfinie de WooCommerce n'est pas bien optimisée pour votre taux de conversion. Une bonne conversion s’accompagne d’une page de boutique WooCommerce bien conçue.
Savez-vous seulement 22% des industries sont-ils satisfaits de leur taux de conversion ?
Maintenant, je veux vous poser une question. Voulez-vous faire partie des industries heureuses du 22% ou des industries malheureuses du 78% ? C'est ta décision. Si oui, alors la personnalisation de votre page de boutique est nécessaire soit avec du codage, soit à l'aide d'un générateur WooCommerce. N'utilisons pas le codage ici car vous devez avoir de bonnes connaissances en codage pour cela. Alors, passez à un générateur WooCommerce pour la personnalisation de votre page de boutique. Voici une autre tâche : choisir le meilleur constructeur WooCommerce.
Moteur de boutique est une solution complète pour vos pages WooCommerce car après avoir utilisé ce plugin, vous n'avez pas besoin d'autres outils. Ce plugin fournira des solutions pour la comparaison de vos produits, les échantillons de variations, la liste de souhaits, l'aperçu rapide, le paiement rapide, les commandes en souffrance, les badges, les notifications de vente, les paiements partiels et bien d'autres. De plus, vous pouvez personnaliser complètement ces options. C'est pourquoi l'utilisation de ce plugin est rentable et conviviale.
Donc, dans ce blog, je vais expliquer comment vous pouvez créer une page de boutique personnalisée WooCommerce avec Moteur de boutique c'est le meilleur outil gratuit pour WordPress.
Qu'est-ce qu'une page de boutique WooCommerce ?

La page de la boutique WooCommerce est la page la plus importante de votre site Web où vous présenterez tous vos produits ou services. Lorsqu'un client arrive sur votre site Web pour acheter des produits ou des services, il visitera directement la page de votre boutique.
Vous pouvez dire que c'est le cœur de votre site Web car votre succès dépendra de cette page. Car après avoir visité cette page et vu les produits, ils décideront d’acheter ou non vos produits. C'est pourquoi la page de votre boutique WooCommerce doit être conviviale et bien conçue.
Quel est le problème avec votre page de boutique WooCommerce par défaut ?
Votre page WooCommerce Shop joue un rôle essentiel pour augmenter votre taux de conversion. Vous devez donc toujours garder à l’esprit que la page de votre boutique doit être bien optimisée. Voici le problème de l’utilisation d’une page de boutique WooCommerce par défaut. Parce que la page de boutique WooCommerce par défaut n'est pas bien optimisée pour augmenter le taux de conversion.
Imaginez-vous à la place de votre client. Qu’attendez-vous d’un site Web en tant que client au moment de l’achat d’un produit ?
Bien sûr, un design simple et épuré grâce auquel vous pouvez rechercher et trouver facilement des produits. Votre page de boutique WooCommerce par défaut ne lui convient pas.
76% de vos clients souhaitent un site Web au design simple plutôt qu'un design complexe et déroutant. Nom de la source- HubSpot.com
Cela prouve à quel point c’est important pour vos clients. Jetez maintenant un œil à votre page WooCommerce par défaut et examinez-la. Est-ce que cela rapporte les revenus que vous visez ? Sinon, préparez-vous à personnaliser votre page de boutique WooCommerce avec le plugin de modèle de page de boutique Elementor et WooCommerce appelé Moteur de boutique.
Mais avant cela, voyons exactement quels avantages vous obtiendrez après avoir modifié la page de votre boutique WooCommerce.
Avantages que vous obtiendrez de votre nouvelle page de boutique WooCommerce personnalisée
Il est temps d’en vérifier les avantages avant d’y consacrer votre temps et votre travail acharné. Découvrez pourquoi vous devez personnaliser la page de la boutique WooCommerce :
- Une page de boutique à fort taux de conversion qui modifiera considérablement votre retour sur investissement.
- Une excellente expérience utilisateur.
- Bien optimisé pour le référencement et différents appareils.
- Une opportunité d’augmenter vos utilisateurs.
- Une page de boutique qui permet de se démarquer dans le monde concurrentiel du commerce électronique.
- Page de boutique à chargement rapide.
Ce sont les avantages que vous obtiendrez de votre page boutique bien optimisée. Maintenant que vous connaissez les avantages, il est temps de passer au sujet principal. Comment pouvez-vous modifier la page de la boutique WooCommerce pour obtenir une meilleure expérience utilisateur ?
Continuez à creuser pour le découvrir.
Comment personnaliser la page de la boutique WooCommerce avec ShopEngine
Lorsque la personnalisation des pages WooCommerce arrive, rien ne peut battre ShopEngine. ShopEngine est le plugin ultime de création de pages WooCommerce par glisser-déposer disponible dans WordPress. Il est bien connu en raison de ses fonctionnalités conviviales et entièrement personnalisables. En outre, il fournit des modules et widgets avancés permettant de créer un site Web sans codage.
Cela signifie que vous n'avez pas besoin de vous soucier de personnaliser la page de la boutique WooCommerce par programme. Maintenant, vous pourriez vous demander où trouver le modèle de page de boutique WooCommerce ?
ShopEngine est également livré avec des modèles de page de boutique WooCommerce et vous pouvez encore une fois les créer. Donc pas de soucis. Suivez simplement les étapes suivantes pour modifier votre page de boutique WooCommerce avec ShopEngine, le générateur de pages WooCommerce le plus simple et le plus efficace :
Étape #1 : Créez un modèle de page de boutique.
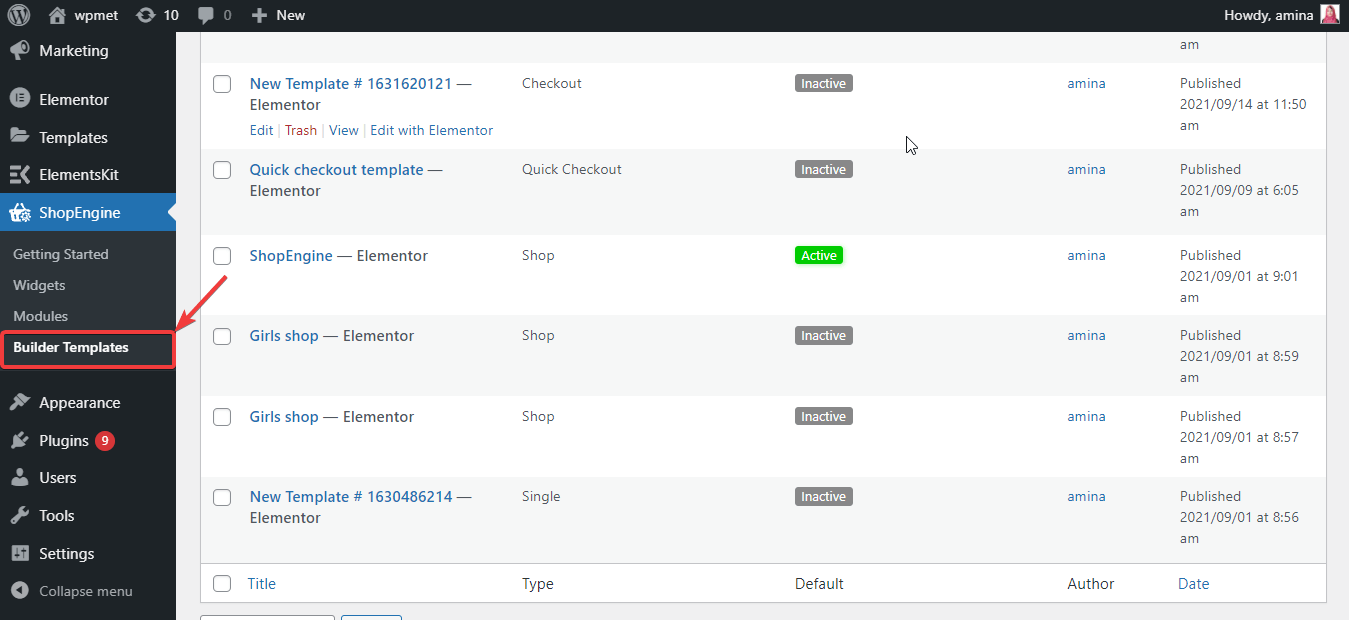
Pour personnaliser la page de boutique WooCommerce, vous devez créer un modèle de page de boutique. Accédez au modèle de générateur ShopEngine>> pour créer un nouveau modèle de page de boutique WooCommerce.

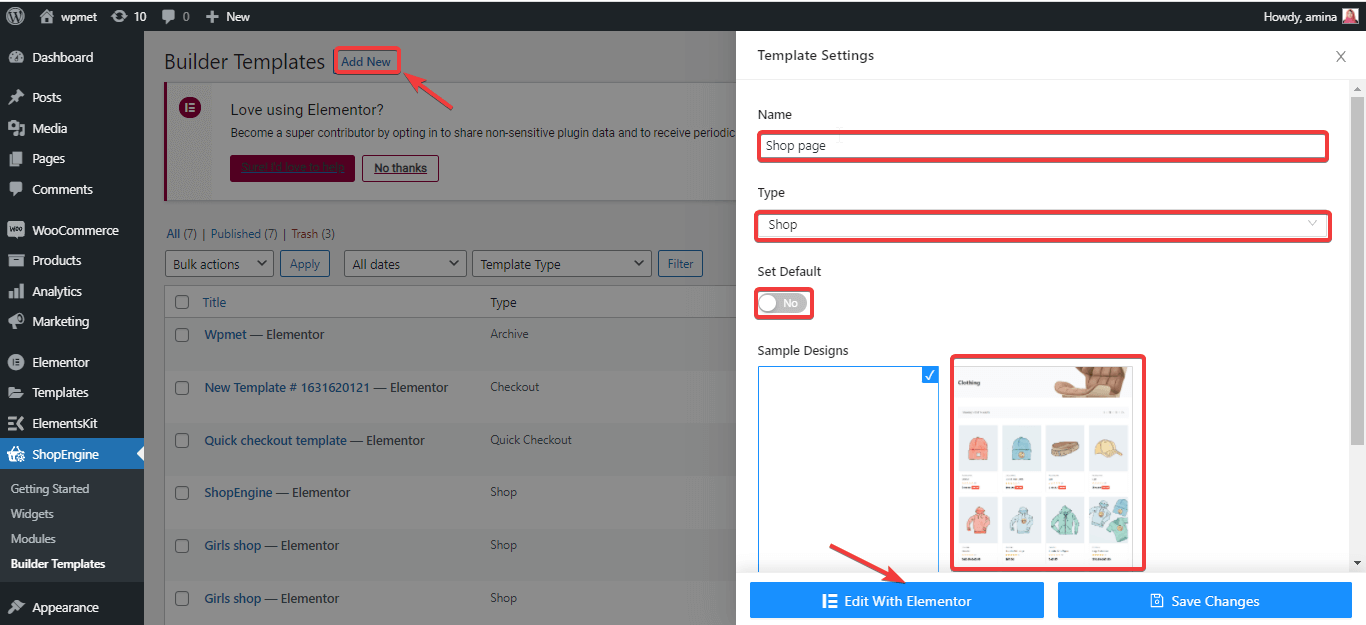
Après cela, cliquez sur le bouton Ajouter un nouveau bouton, puis une barre de configuration du modèle contextuel apparaîtra. Vous devez mettre les informations suivantes pour définir le modèle de page de votre boutique :
- Nom: Mettez ici le nom de la boutique Woo que vous avez sélectionné pour votre page de boutique WooCommerce.
- Taper: Dans cette lacune, vous devez choisir le type de modèle que vous souhaitez créer. Vous devez choisir boutique lorsque vous créez un modèle de page de boutique.
- Définir par defaut: Activez le bouton par défaut si vous souhaitez ajouter un modèle par défaut. Je l'active car j'utiliserai celui par défaut.
- Exemples de conceptions : Ici, vous aurez deux modèles. Si vous choisissez celui de gauche, vous pouvez modifier la page de votre boutique WooCommerce à partir de zéro. Et si vous choisissez le bon, vous obtiendrez une conception par défaut pour le modèle de votre page de boutique. Vous n'avez pas besoin de le modifier à partir de zéro. Ici, je choisis le plan d’échantillonnage par défaut. Puis enfin, pour le modifier, cliquez sur le bouton Modifier avec Elementor.

La création de votre modèle de page de boutique est désormais terminée. Il est donc temps de passer à la partie personnalisation proprement dite.
Étape #2 : Personnalisez votre modèle de page de boutique WooCommerce avec ShopEngine.
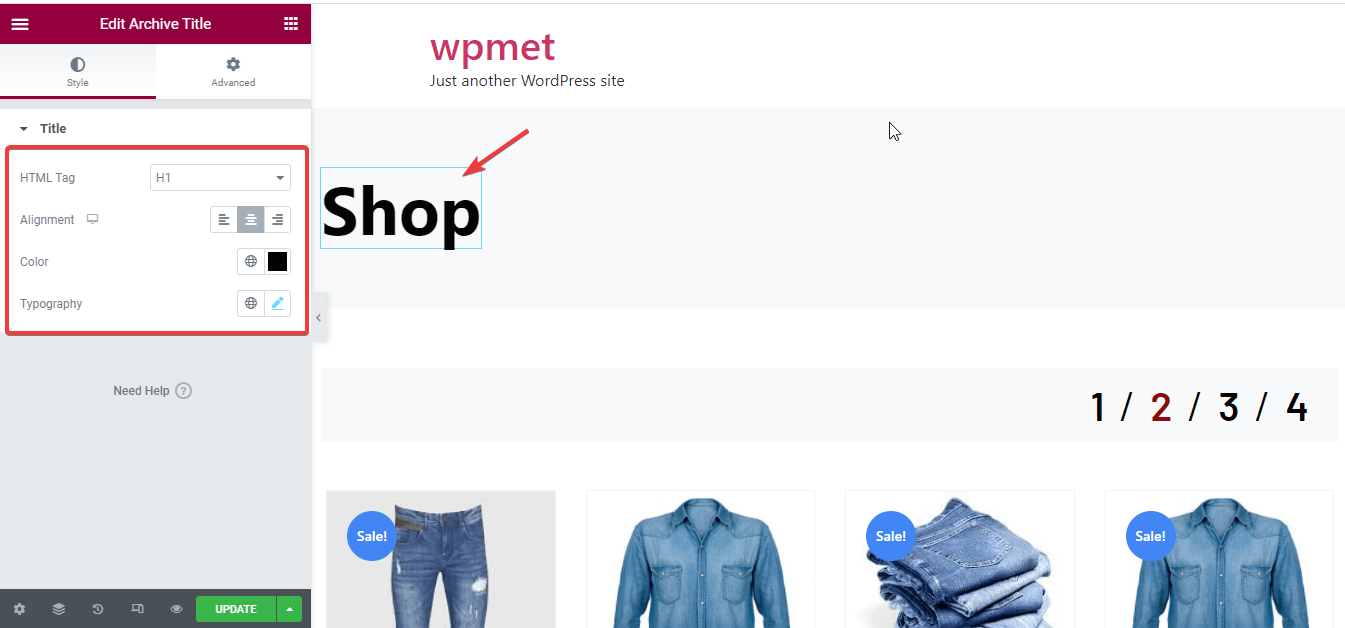
Après avoir créé votre modèle de page de boutique, il est maintenant temps de le modifier. Pour modifier le contenu de la page de la boutique WooCommerce, cliquez sur le bouton titre des archives et personnalisez les options suivantes selon votre désir :
- Balise HTML : Choisissez la balise que vous souhaitez utiliser pour archiver le titre.
- Alignement: Vous pouvez sélectionner un alignement pour le titre de votre archive à partir d'ici.
- Couleur: Sélectionnez la bonne couleur pour le titre de votre archive.
- Typographie: Modifiez la typographie du titre de votre archive. Vous pouvez modifier la famille, la taille de la police, la hauteur de ligne, l’épaisseur et la transformation à partir d’ici.

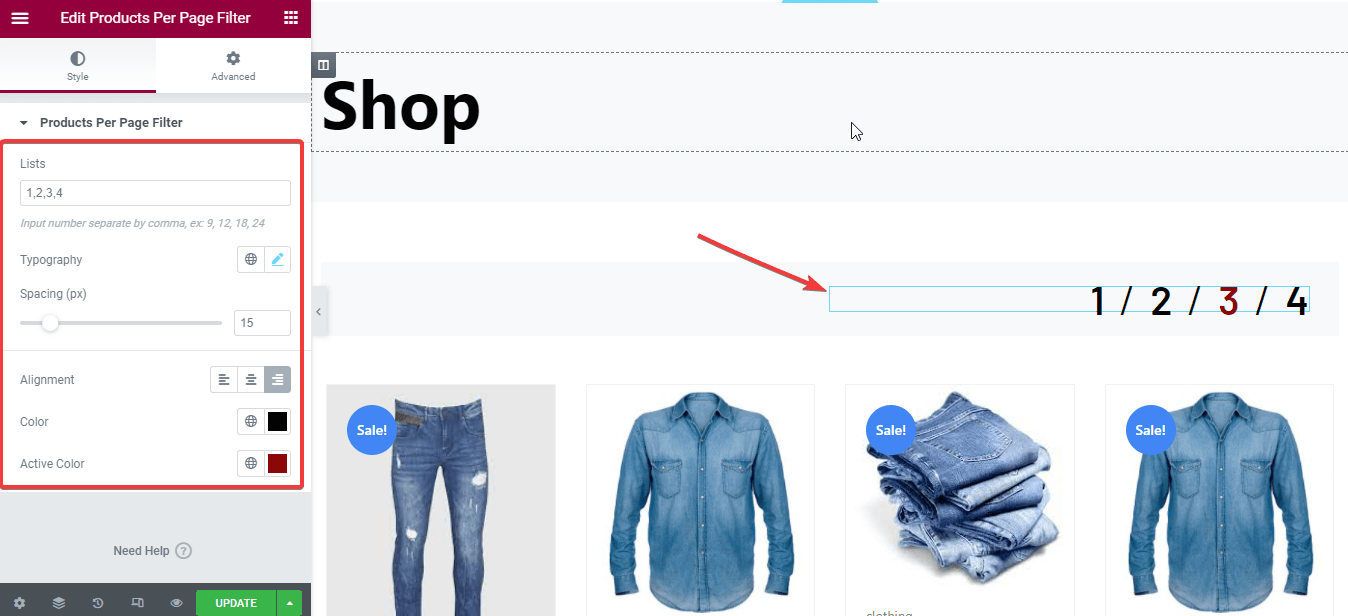
Après cela, personnalisez le widget de page d'archive suivant qui est le produit par filtre de page. Vous pouvez personnaliser les zones suivantes pour votre produit par filtre de page :
- Listes: Tapez le numéro de vos pages sur la page de la boutique.
- Typographie: Modifiez la typographie de votre produit par filtre de page.
- Espacement: Personnalisez l'espacement entre les nombres.
- Alignement: Choisissez un alignement pour votre produit par filtre de page.
- Couleur: Ici, vous pouvez sélectionner une couleur pour votre widget.
- Couleur active : Vous pouvez sélectionner une couleur différente pour votre page active.

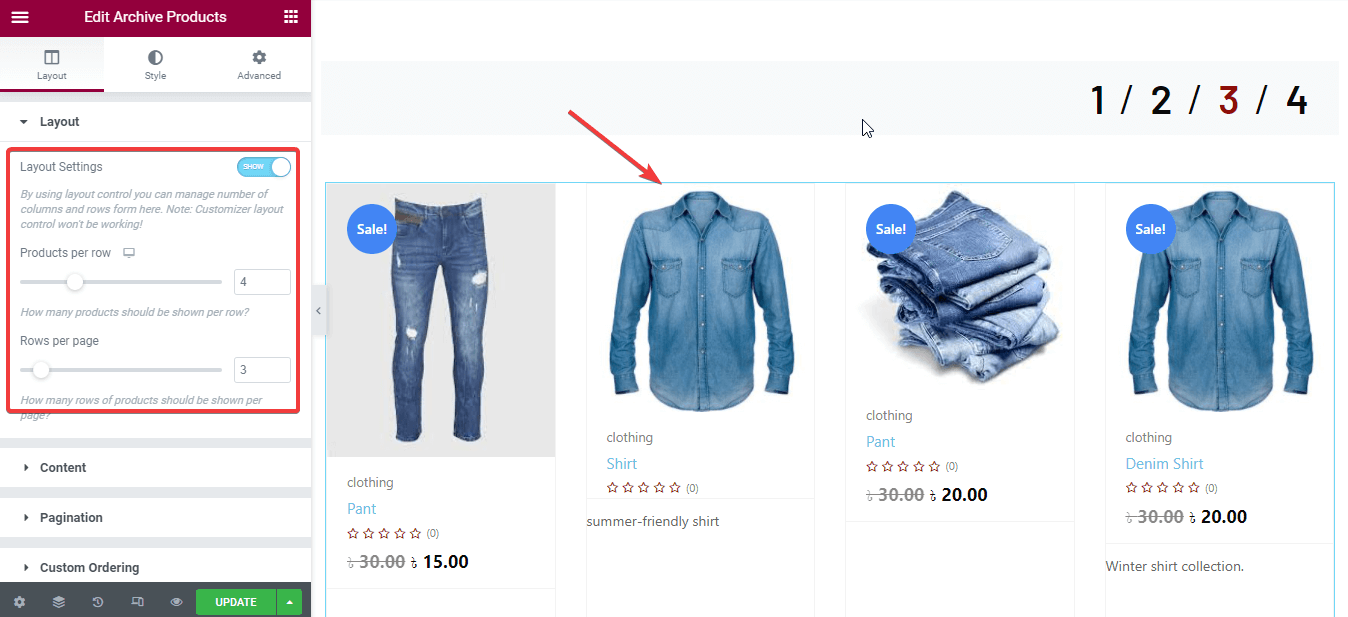
Il est maintenant temps de modifier la mise en page de votre produits d'archives. Ici, vous pouvez modifier :
- Paramètres de mise en page : Vous pouvez activer ou désactiver les paramètres de mise en page pour les produits d'archives.
- Produits par ligne : Sélectionnez le nombre de produits que vous souhaitez afficher sur chaque ligne.
- Lignes par page : Choisissez le nombre de lignes que vous souhaitez afficher sur chaque page.

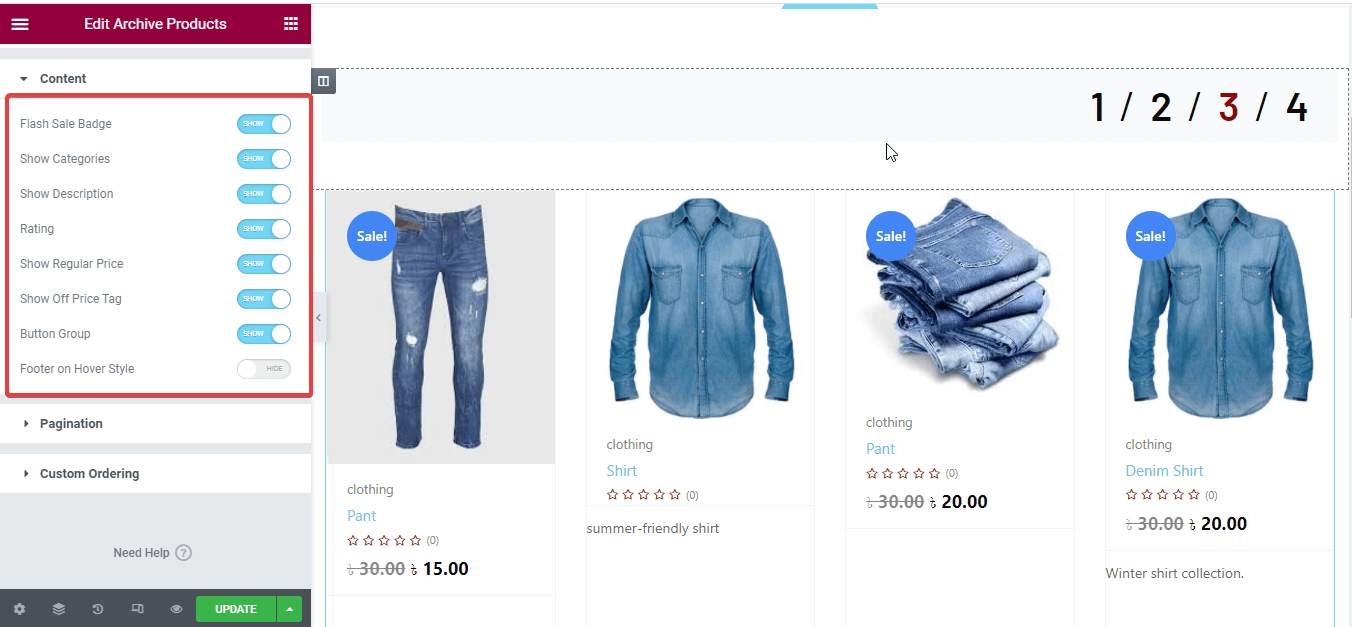
Après cela, vous pouvez activer et désactiver de nombreuses options pour vos produits d'archives. Par exemple:
- Insignes de vente flash.
- Afficher les catégories.
- Montrer la description.
- Notation.
- Afficher le prix régulier.
- Montrez l’étiquette de prix.
- Groupe de boutons.
- Pied de page en style de survol.
Si vous activez ces options, celles-ci s'afficheront avec vos produits d'archives.

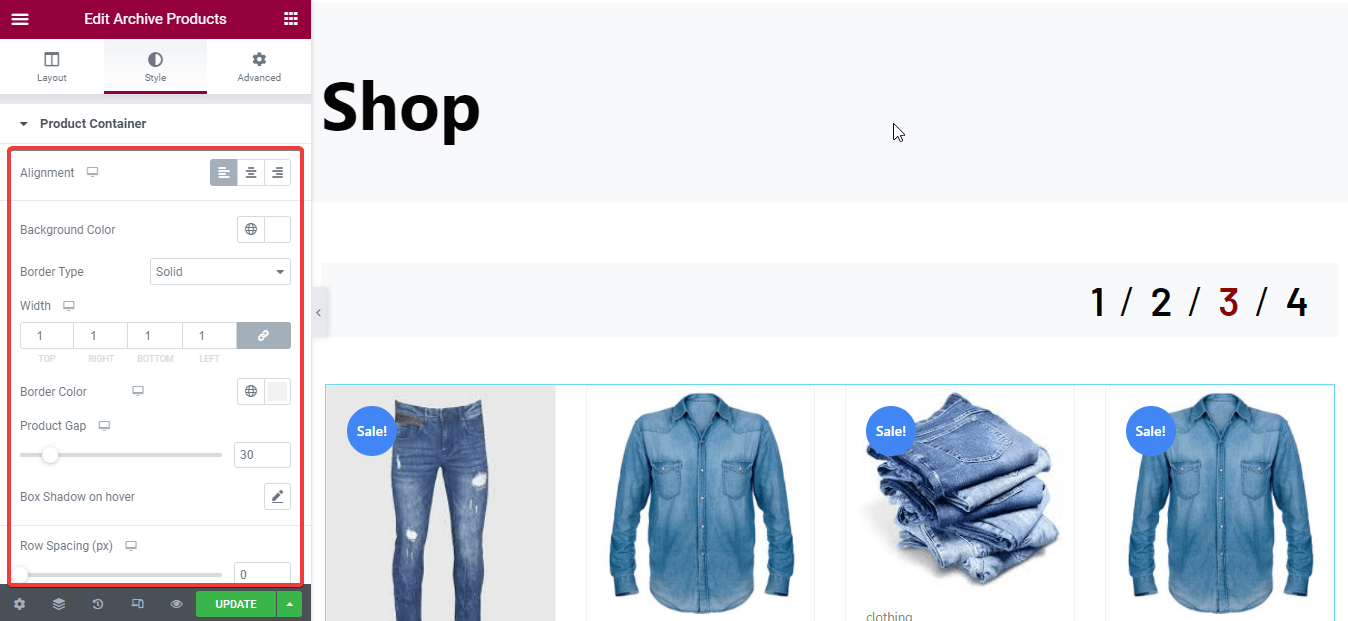
Modifiez ensuite le conteneur du produit comme :
- Alignement.
- Couleur de l'arrière plan.
- Type de bordure.
- Largeur.
- Couleur de la bordure.
- Écart de produit.
- Ombre de la boîte en survol.
- Écartement des rangs.
- Rembourrage.

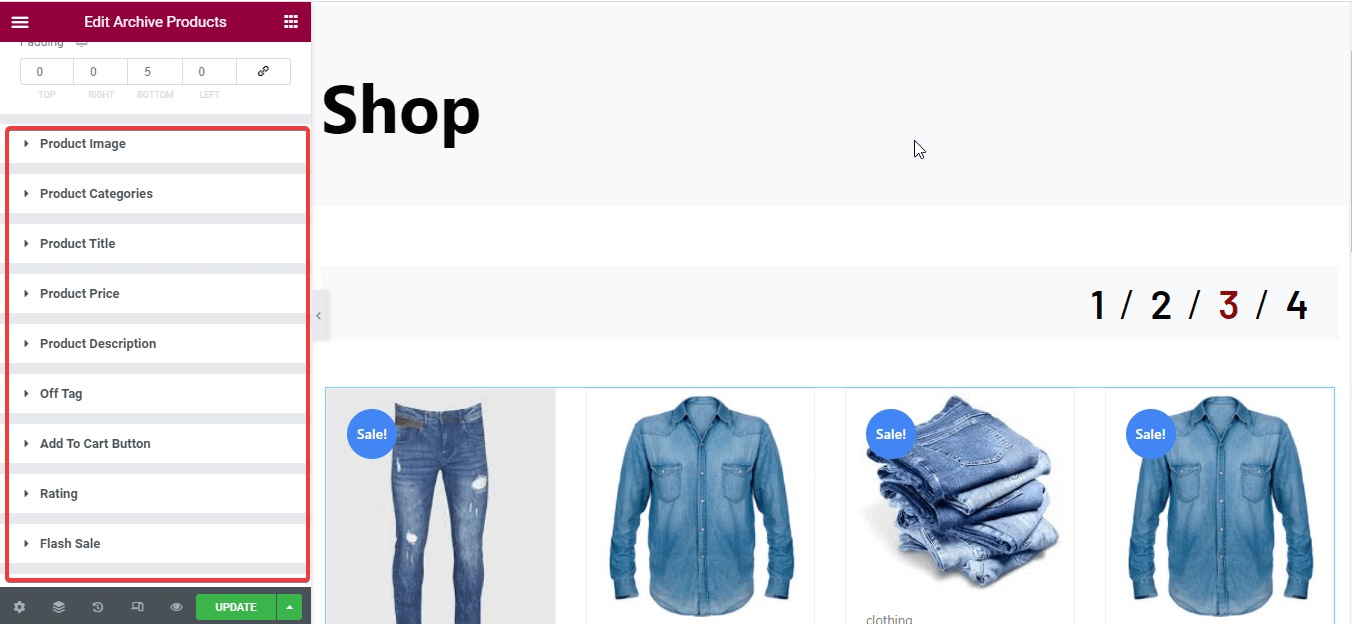
Vous pouvez également modifier les zones suivantes pour vos produits d'archives :
- Image du produit.
- Catégories de produits.
- Titre du produit.
- Prix du produit.
- Description du produit.
- Hors étiquette.
- Bouton Ajouter au panier.
- Notation.
- Vente flash.
- Groupe de boutons, etc.

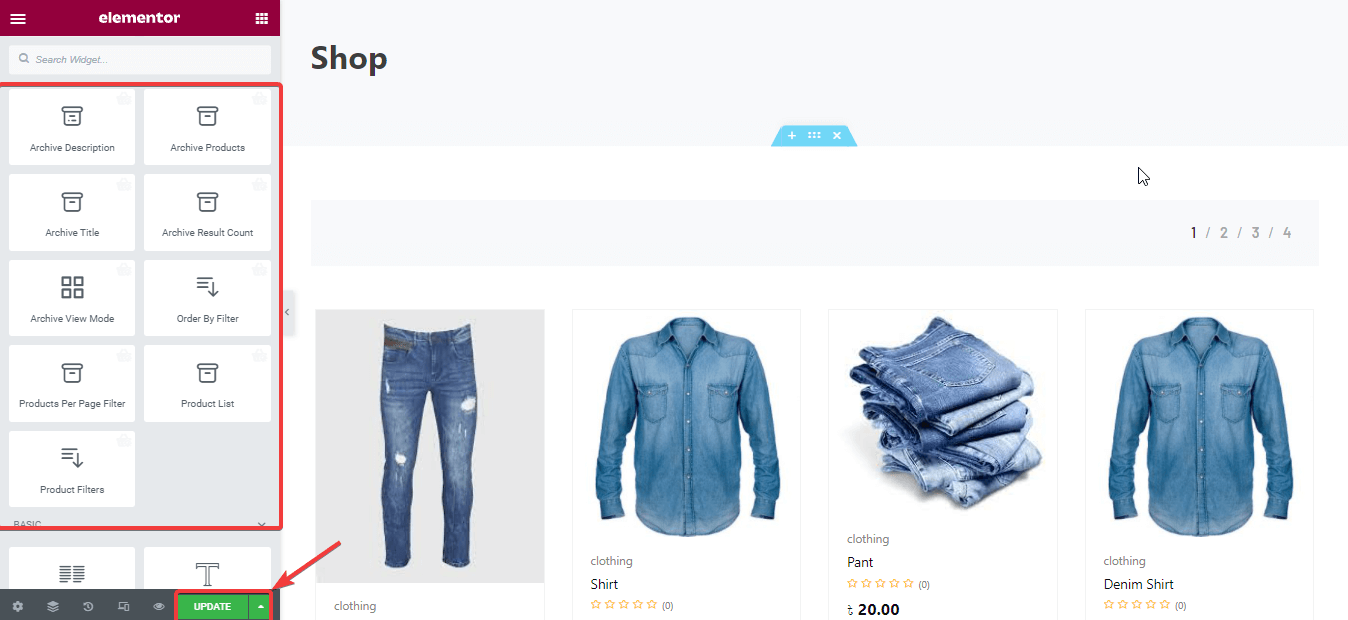
Vous pouvez également personnaliser davantage en faisant glisser et en déposant les widgets affichés sur le côté gauche. Enfin, après avoir glissé et déposé les widgets et les avoir personnalisés, cliquez sur le bouton de mise à jour.

Choses à savoir :
Avant de commencer la personnalisation, vous devez vous assurer que vous avez ajouté des produits à votre site Web. Vous ne verrez aucun produit sans les ajouter. Lire comment ajouter des produits dans WooCommerce si vous ne savez pas comment faire.
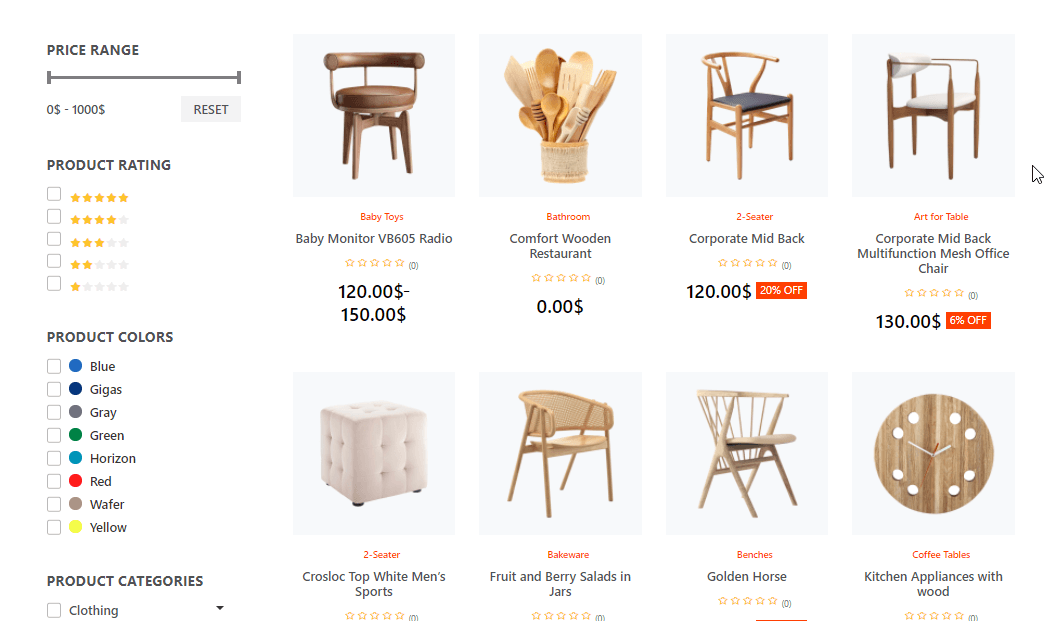
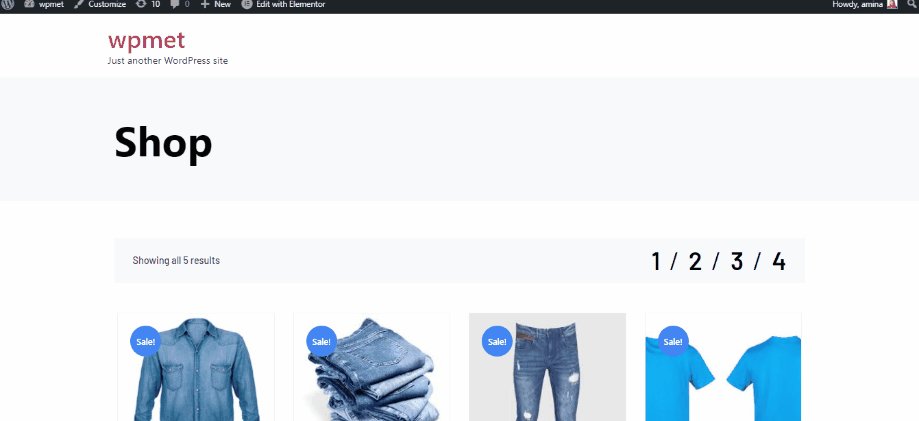
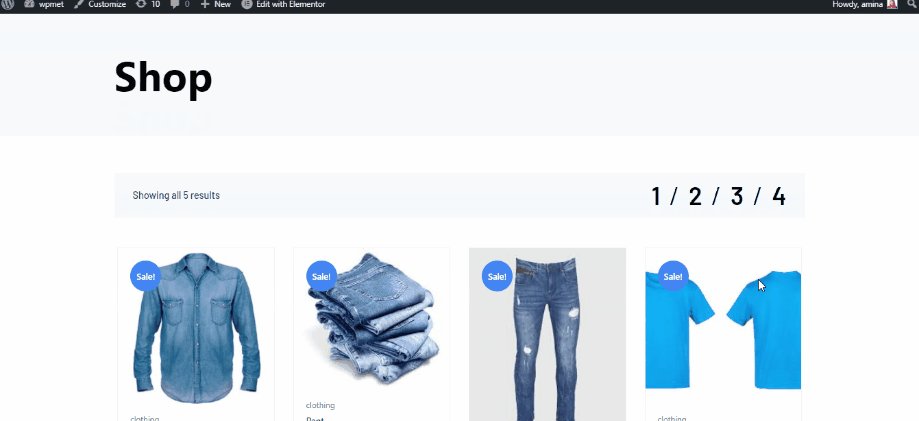
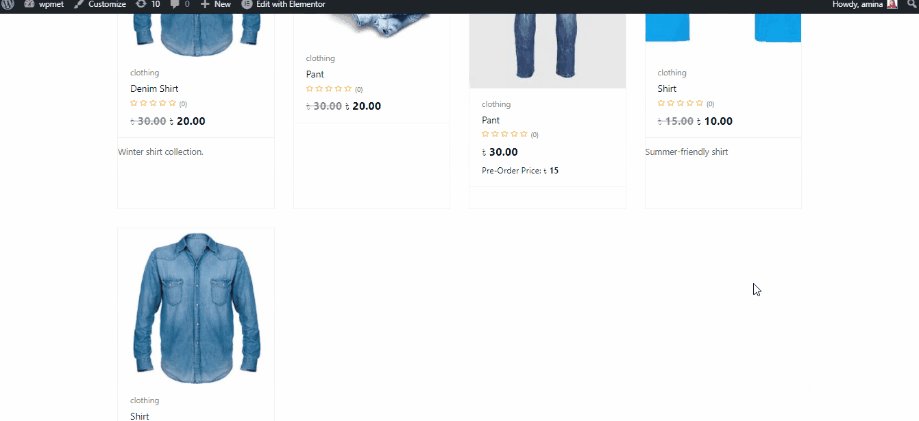
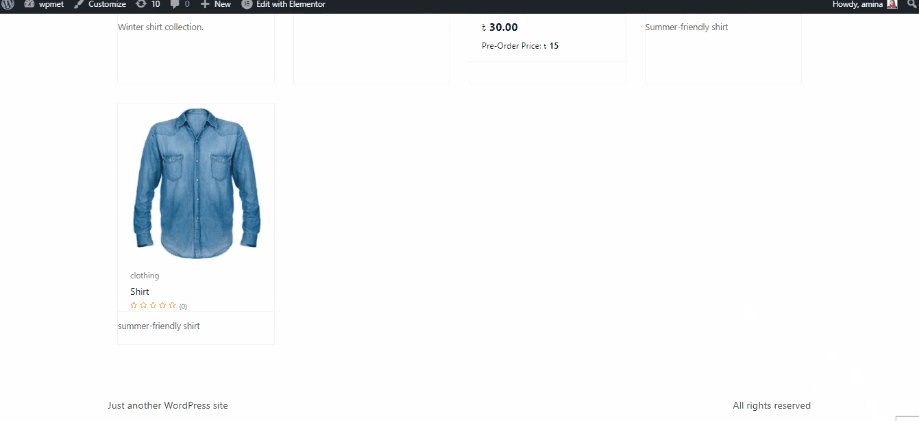
Maintenant, jetez un œil à la page de votre boutique WooCommerce personnalisée :

Note:
Vous voulez en savoir plus sur ShopEngine Pro ? Lire l'article Présentation de ShopEngine Pro : le constructeur révolutionnaire de WooCommerce.
Pourquoi utiliser ShopEngine comme constructeur de pages WooCommerce ?
Après avoir pris connaissance du processus simple, vous pouvez encore avoir une autre question. Pourquoi utiliser ShopEngine pour personnaliser la page de votre boutique sans utiliser d'autres constructeurs de pages WooCommerce ?
La réponse est que ShopEngine débloquera de nombreuses nouvelles fonctionnalités avec sa prochaine version (ShopEngine Pro) que vous n'obtiendrez pas si vous utilisez d'autres constructeurs WooCommerce. Non seulement cela, mais ShopEngine fournit également de nombreuses autres fonctionnalités pour vous offrir la meilleure expérience utilisateur. Ici, une comparaison rapide est donnée ci-dessous avec d'autres constructeurs WooCommerce :
| Caractéristiques | Moteur de boutique | ShopEngine Pro | LaineLentor | JetWooBuilder |
| Comparaison de produits | ✅ | ✅ | ✅ | ✅ |
| Compte à rebours des ventes flash | ✅ | ✅ | ✅ | ✅ |
| Catégories de produits | ✅ | ✅ | ✅ | ✅ |
| Description du produit | ✅ | ✅ | ✅ | ✅ |
| Liste de souhaits | ✅ | ✅ | ❌ | ✅ |
| Aperçu rapide | ✅ | ✅ | ❌ | ✅ |
| Échantillons | ✅ | ✅ | ❌ | ❌ |
| Commande différée | ❌ | ✅ | ❌ | ✅ |
| Insignes | ❌ | ✅ | ❌ | ✅ |
| Avis de vente | ❌ | ✅ | ✅ | ❌ |
| Paiement partiel | ❌ | ✅ | ❌ | ❌ |
| Pré-commander | ❌ | ✅ | ❌ | ✅ |
| Paiement rapide | ❌ | ✅ | ❌ | ✅ |
| Champ de paiement supplémentaire | ❌ | ✅ | ❌ | ❌ |
| Ajouter au panier | ✅ | ✅ | ✅ | ✅ |
| Chapelure | ✅ | ✅ | ❌ | ✅ |
| Extrait du produit | ✅ | ✅ | ❌ | ✅ |
| Filtres de produits | ❌ | ✅ | ✅ | ✅ |
| Détails du compte | ❌ | ✅ | ✅ | ✅ |
| Balises du produit | ✅ | ✅ | ❌ | ✅ |
| Titre de l'archive | ✅ | ✅ | ❌ | ✅ |
| Nombre de résultats d'archivage | ✅ | ✅ | ❌ | ✅ |
| Navigation dans le compte | ❌ | ✅ | ❌ | ❌ |
Où rechercher le modèle de page de boutique WooCommerce ?
Dans ShopEngine, vous trouverez un modèle de page de boutique WooCommerce prêt à l'emploi. Vous pouvez également créer un modèle de page de boutique et les personnaliser à votre guise. Il n'y a aucune obligation de personnaliser ces modèles car ShopEngine fournit toutes les options de personnalisation.
En outre, vous obtiendrez des modèles de pages de produits WooCommerce ainsi que plusieurs autres types de modèles. Ceux-ci vous permettront de créer des pages de produits, de catégories, de paniers, etc. WooCommerce en quelques secondes, ce qui est incroyable.
La meilleure partie est que la version gratuite de ShopEngine fournit des modèles prêts à l'emploi. Vous pouvez facilement l’utiliser pour créer votre page WooCommerce Shop. Jetez un œil aux modèles gratuits de page de boutique WooCommerce fournis par ShopEngine :

⭐ Jetez un œil à ce blog pour régénérer les pages WooCommerce à l'aide du modèle ShopEngine.
Emballer:
Votre page WooCommerce Shop est l’une des pages les plus importantes. Les revenus dépendront de la manière dont vous présentez vos produits sur la page de la boutique. Pour une bonne présentation, vous devez personnaliser cette page de boutique WooCommerce et son contenu. En raison des options de personnalisation limitées sur WooCommerce, vous avez besoin d'un autre outil.
Moteur de boutique est l'outil le plus flexible que vous puissiez essayer. Il n’existe pratiquement aucun outil capable de vous offrir une telle quantité de personnalisation. En outre, une nouvelle version de ShopEngine pro a également été publiée. Ici, vous pouvez personnaliser vos pages à partir de zéro avec plus de 63 widgets et 12 modules et assurer le bon fonctionnement de votre page dans ce monde compétitif.
De plus, vous trouverez 16 modèles pour vos pages, et des modèles plus attractifs seront bientôt publiés pour votre WooCommerce. produit, Chariot, catégorie, et d'autres pages. En les utilisant, vous pouvez facilement personnaliser la page de votre boutique et aider votre site Web à se démarquer avec succès.

Laisser un commentaire