WooCommerce zaoferuje Ci domyślną stronę sklepu dla Twojego sklepu wirtualnego. Mają jednak ograniczone możliwości dostosowywania. Poza tym wstępnie zbudowana strona sklepu WooCommerce nie jest dobrze zoptymalizowana pod kątem współczynnika konwersji. Dobra konwersja wiąże się z dobrze zaprojektowaną stroną sklepu WooCommerce.
Czy wiesz tylko 22% branż są zadowoleni ze współczynnika konwersji?
Teraz chcę zadać ci pytanie. Czy chcesz być częścią szczęśliwych branż 22% czy nieszczęśliwych branż 78%? Decyzja jest twoja. Jeśli tak, konieczne jest dostosowanie strony sklepu poprzez kodowanie lub użycie kreatora WooCommerce. Nie używajmy tutaj kodowania, ponieważ musisz mieć do tego dobrą wiedzę na temat kodowania. Przejdź więc do kreatora WooCommerce, aby dostosować stronę swojego sklepu. Nadchodzi kolejne zadanie, wybór najlepszego kreatora WooCommerce.
Kup silnik to kompletne rozwiązanie dla Twoich stron WooCommerce, ponieważ po użyciu tej wtyczki nie potrzebujesz innych narzędzi. Ta jedna wtyczka zapewni rozwiązania do porównywania produktów, próbek odmian, listy życzeń, szybkiego podglądu, szybkiej realizacji transakcji, zamówień oczekujących, odznak, powiadomień o sprzedaży, częściowych płatności i wielu innych. Poza tym możesz całkowicie dostosować te opcje. Dlatego korzystanie z tej wtyczki jest opłacalne i przyjazne dla użytkownika.
Dlatego na tym blogu omówię, jak możesz to zrobić utwórz niestandardową stronę sklepu WooCommerce z Kup silnik to najlepsze darmowe narzędzie dla WordPressa.
Co to jest strona sklepu WooCommerce?

Strona sklepu WooCommerce to najważniejsza strona Twojej witryny, na której zaprezentujesz wszystkie swoje produkty lub usługi. Gdy jakikolwiek klient trafi na Twoją witrynę, aby kupić produkty lub usługi, odwiedzi bezpośrednio stronę Twojego sklepu.
Można powiedzieć, że jest to serce Twojej witryny, ponieważ od tej strony będzie zależał Twój sukces. Ponieważ po odwiedzeniu tej strony i obejrzeniu produktów zdecydują, czy kupić Twoje produkty, czy nie. Dlatego strona Twojego sklepu WooCommerce musi być przyjazna dla użytkownika i dobrze zaprojektowana.
Co jest nie tak z Twoją domyślną stroną sklepu WooCommerce?
Strona Twojego sklepu WooCommerce odgrywa kluczową rolę w zwiększaniu współczynnika konwersji. Musisz więc zawsze pamiętać, że strona Twojego sklepu musi być dobrze zoptymalizowana. Tutaj pojawia się problem korzystania z domyślnej strony sklepu WooCommerce. Ponieważ domyślna strona sklepu WooCommerce nie jest dobrze zoptymalizowana rosnący współczynnik konwersji.
Wyobraź sobie siebie na miejscu swojego klienta. Czego oczekujesz od strony internetowej jako klient w momencie zakupu produktu?
Oczywiście prosty i przejrzysty design, za pomocą którego można łatwo wyszukiwać i znajdować produkty. Twoja domyślna strona sklepu WooCommerce nie jest do tego odpowiednia.
76% Twoich klientów chce mieć prostą witrynę internetową zamiast skomplikowanego i zagmatwanego projektu. Nazwa źródła- HubSpot.com
To pokazuje, jak ważne jest to dla Twoich klientów. Teraz spójrz na swoją domyślną stronę WooCommerce i sprawdź ją. Czy zapewnia docelowe przychody? Jeśli nie, przygotuj się na dostosowanie strony sklepu WooCommerce za pomocą wtyczki szablonu strony sklepu Elementor i WooCommerce o nazwie Kup silnik.
Ale zanim to nastąpi, sprawdźmy dokładnie, jakie korzyści otrzymasz po zmianie strony sklepu WooCommerce.
Korzyści, jakie uzyskasz dzięki nowej, dostosowanej stronie sklepu WooCommerce
Nadszedł czas, aby sprawdzić korzyści, zanim poświęcisz swój czas i ciężką pracę. Zobacz, dlaczego musisz dostosować stronę sklepu WooCommerce:
- Wysokokonwertująca strona sklepu, która znacząco zmieni Twój ROI.
- Doskonałe doświadczenie użytkownika.
- Dobrze zoptymalizowany pod kątem SEO i różnych urządzeń.
- Możliwość zwiększenia liczby użytkowników.
- Strona sklepu, która dobrze wyróżni się w konkurencyjnym świecie eCommerce.
- Szybkie ładowanie strony sklepu.
Oto korzyści, jakie uzyskasz dzięki dobrze zoptymalizowanej stronie sklepu. Skoro już znasz korzyści, czas przejść do głównego tematu. Jak edytować stronę sklepu WooCommerce, aby zapewnić lepszą obsługę?
Kop dalej, żeby się dowiedzieć.
Jak dostosować stronę sklepu WooCommerce za pomocą ShopEngine
Kiedy nadchodzi personalizacja strony WooCommerce, nic nie może pokonać ShopEngine. ShopEngine to najlepsza wtyczka do tworzenia stron WooCommerce typu „przeciągnij i upuść” dostępna w WordPress. Jest dobrze znany ze względu na przyjazne dla użytkownika i w pełni konfigurowalne funkcje. Poza tym zapewnia zaawansowane moduły i widżety, które nadają się do zbudowania strony internetowej bez kodowania.
Oznacza to, że nie musisz przejmować się programowym dostosowywaniem strony sklepu WooCommerce. Teraz możesz pomyśleć o tym, gdzie znaleźć szablon strony sklepu WooCommerce?
ShopEngine jest również wyposażony w szablony stron sklepu WooCommerce i ponownie możesz je tworzyć. Więc nie martw się. Wystarczy wykonać następujące kroki, aby edytować stronę sklepu WooCommerce za pomocą ShopEngine, najłatwiejszego i najskuteczniejszego narzędzia do tworzenia stron WooCommerce:
Krok #1: Utwórz szablon strony sklepu.
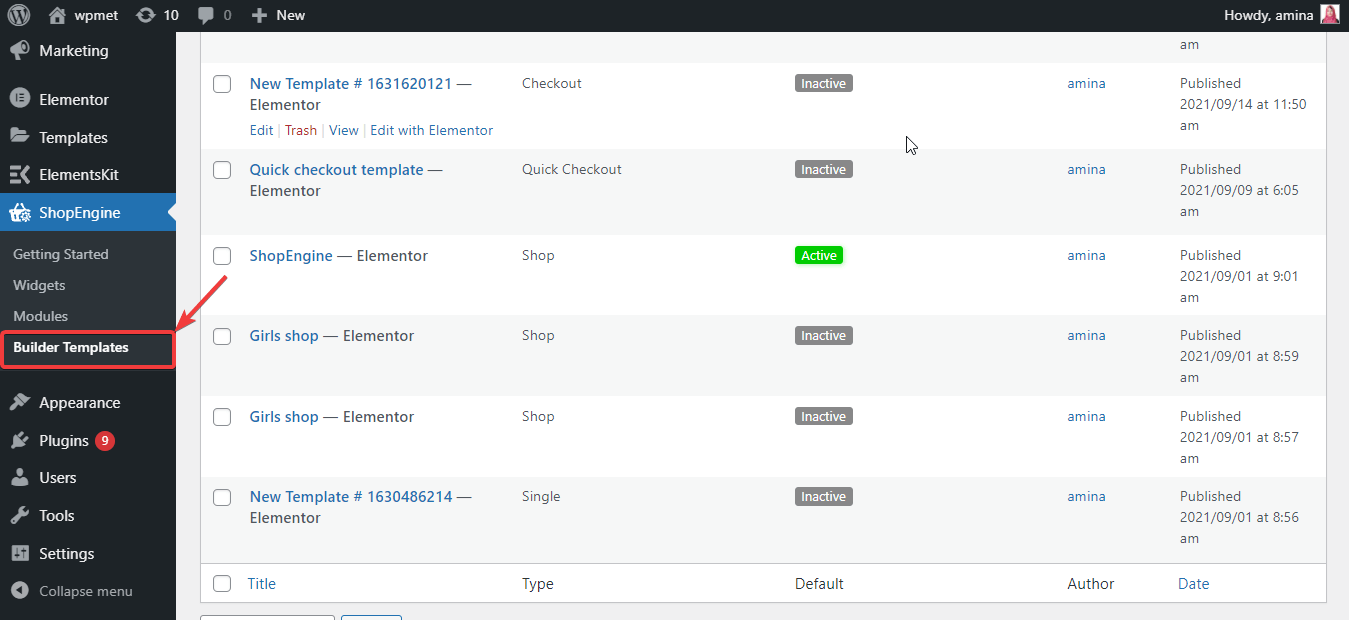
Aby dostosować stronę sklepu WooCommerce, musisz utworzyć szablon strony sklepu. Przejdź do szablonu kreatora ShopEngine >>, aby utworzyć nowy szablon strony sklepu WooCommerce.

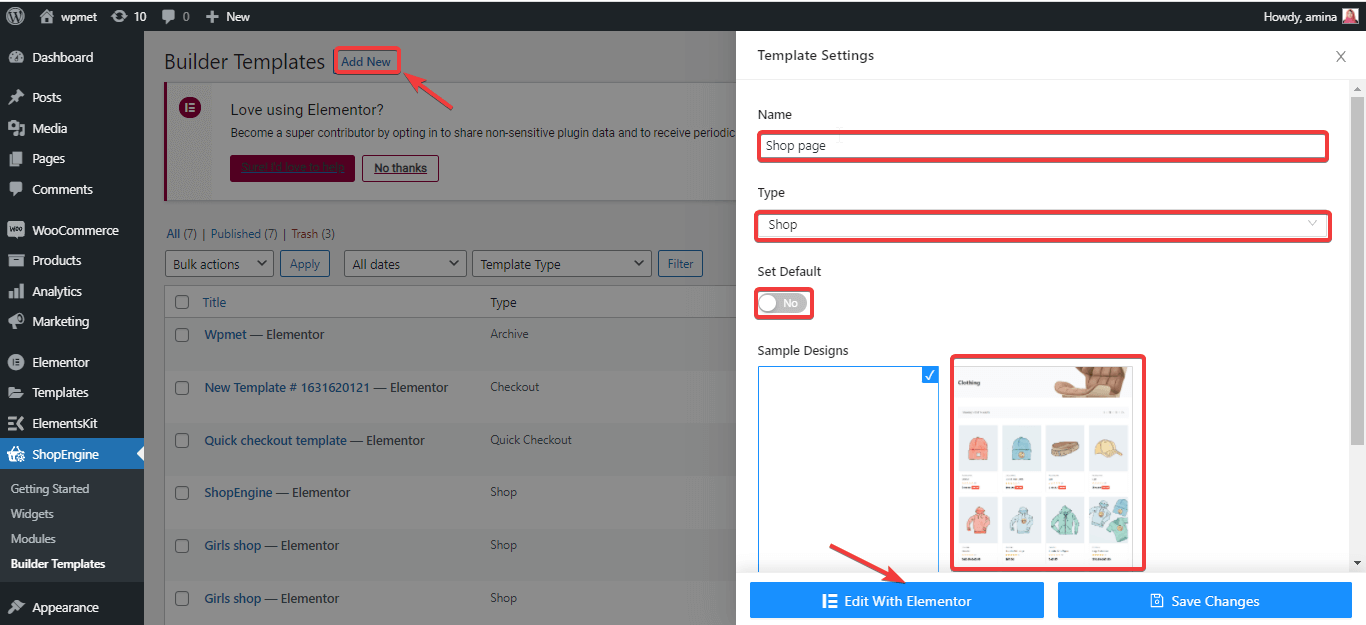
Następnie kliknij przycisk Dodaj nowy, a następnie pojawi się pasek ustawień szablonu wyskakującego okienka. Aby ustawić szablon strony sklepu, musisz podać następujące informacje:
- Nazwa: Tutaj wpisz nazwę sklepu Woo, którą wybrałeś dla swojej strony sklepu WooCommerce.
- Typ: W tej luce musisz wybrać, jaki typ szablonu chcesz utworzyć. Musisz wybrać sklep podczas tworzenia szablonu strony sklepu.
- Ustaw domyślnie: Włącz przycisk domyślny, jeśli chcesz dodać szablon domyślny. Włączam tę opcję, ponieważ będę używać domyślnej.
- Przykładowe projekty: Tutaj będziesz miał dwa projekty. Jeśli wybierzesz lewy, będziesz mógł edytować stronę swojego sklepu WooCommerce od zera. A jeśli wybierzesz właściwy, otrzymasz domyślny projekt szablonu strony sklepu. Nie musisz edytować go od zera. Tutaj wybieram domyślny przykładowy projekt. Na koniec, aby go edytować, kliknij przycisk Edytuj za pomocą Elementora.

Teraz tworzenie szablonu strony sklepu zostało zakończone. Czas więc przejść do właściwej części dostosowywania.
Krok #2: Dostosuj szablon strony sklepu WooCommerce za pomocą ShopEngine.
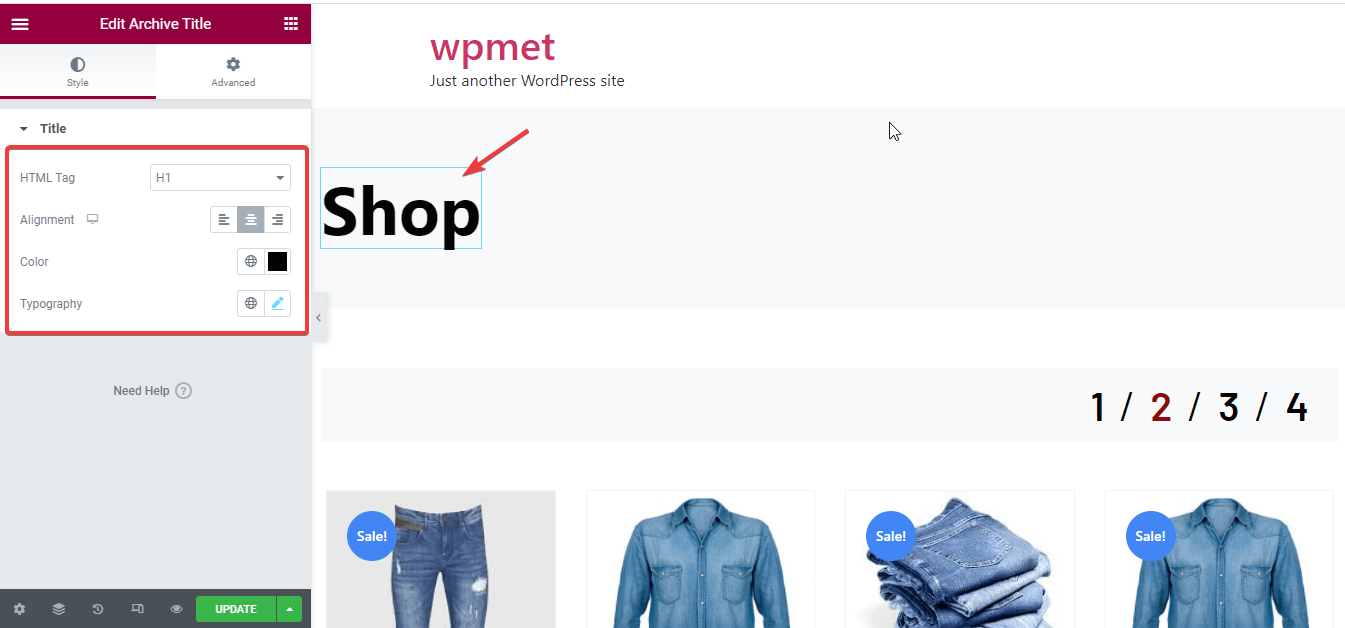
Po utworzeniu szablonu strony sklepu, czas go edytować. Aby edytować zawartość strony sklepu WooCommerce, kliknij przycisk tytuł archiwum i dostosuj następujące opcje zgodnie ze swoimi potrzebami:
- Znacznik HTML: Wybierz tag, którego chcesz użyć do archiwizacji tytułu.
- Wyrównanie: Tutaj możesz wybrać wyrównanie tytułu archiwum.
- Kolor: Wybierz odpowiedni kolor tytułu swojego archiwum.
- Typografia: Edytuj typografię tytułu archiwum. Tutaj możesz zmienić rodzinę, rozmiar czcionki, wysokość linii, wagę i przekształcić.

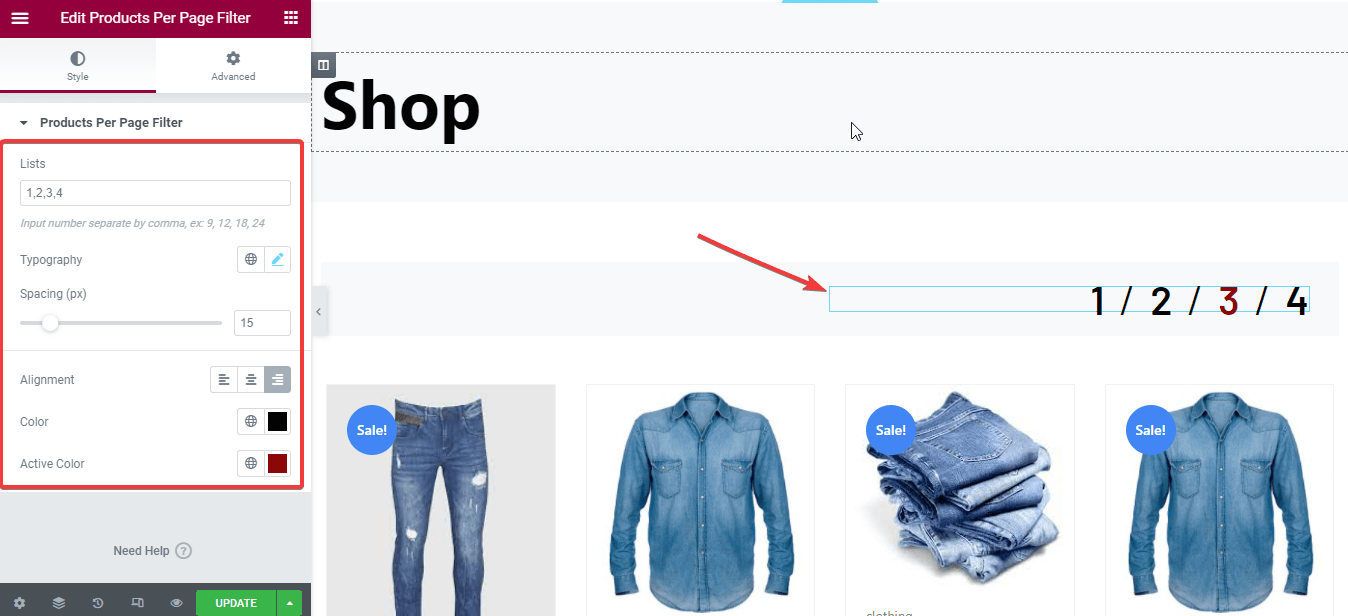
Następnie dostosuj następny widżet strony archiwum, którym jest filtr produktów na stronę. Możesz dostosować następujące obszary dla swojego produktu na filtrze strony:
- Listy: Wpisz do niego liczbę swoich stron na stronie sklepu.
- Typografia: Edytuj typografię produktu na stronie.
- Rozstaw: Dostosuj odstępy między liczbami.
- Wyrównanie: Wybierz wyrównanie produktu na filtr strony.
- Kolor: Tutaj możesz wybrać kolor swojego widżetu.
- Aktywny kolor: Możesz wybrać inny kolor aktywnej strony.

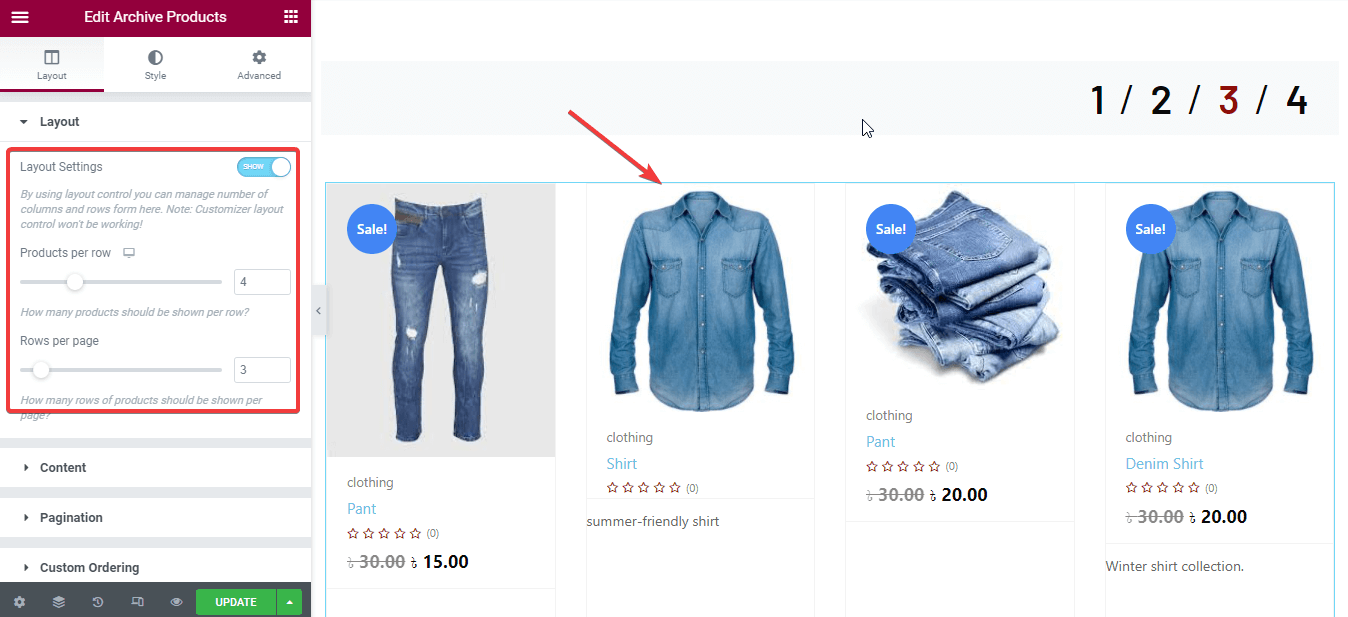
Teraz czas na edycję układu Twojego produkty archiwalne. Tutaj możesz edytować:
- Ustawienia układu: Możesz włączyć lub wyłączyć ustawienia układu produktów archiwalnych.
- Produkty w rzędzie: Wybierz liczbę produktów, które chcesz wyświetlić w każdym wierszu.
- Wiersze na stronę: Wybierz liczbę wierszy, które chcesz wyświetlić na każdej stronie.

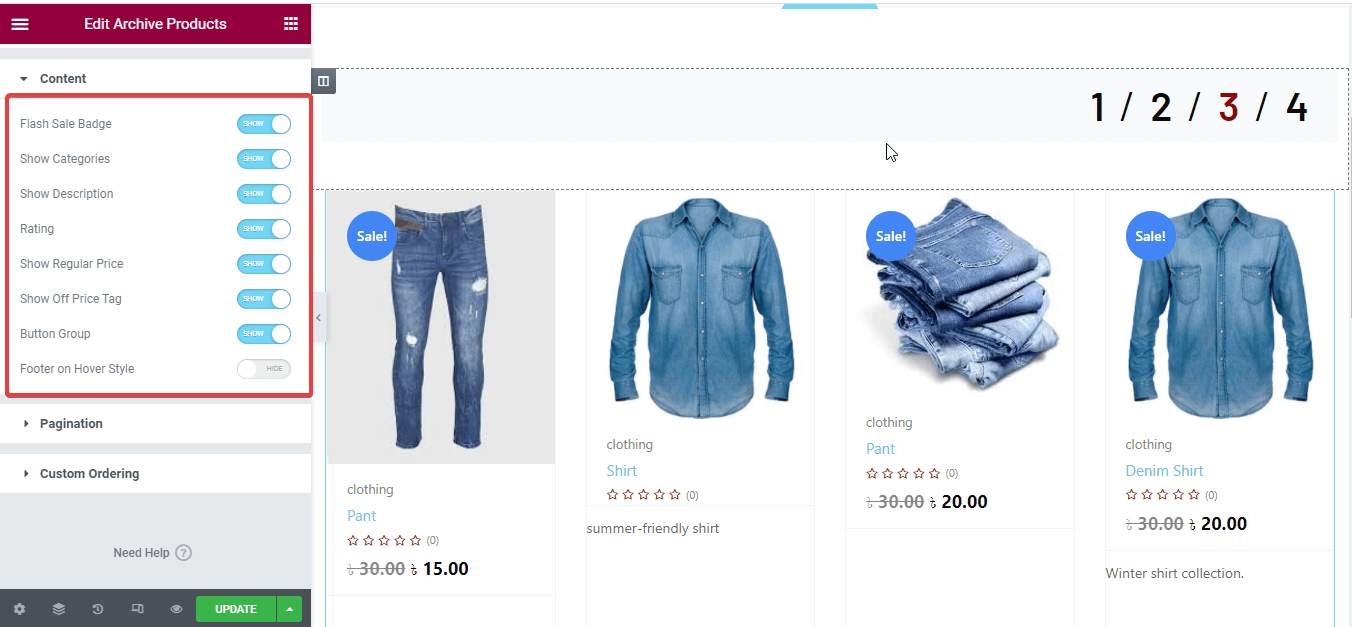
Następnie możesz włączać i wyłączać wiele opcji produktów archiwalnych. Na przykład:
- Odznaki sprzedaży błyskawicznej.
- Pokaż kategorie.
- Pokaż opis.
- Ocena.
- Pokaż cenę regularną.
- Pokaż cenę.
- Grupa przycisków.
- Styl stopki po najechaniu kursorem.
Jeśli włączysz te opcje, będą one wyświetlane z Twoimi produktami archiwalnymi.

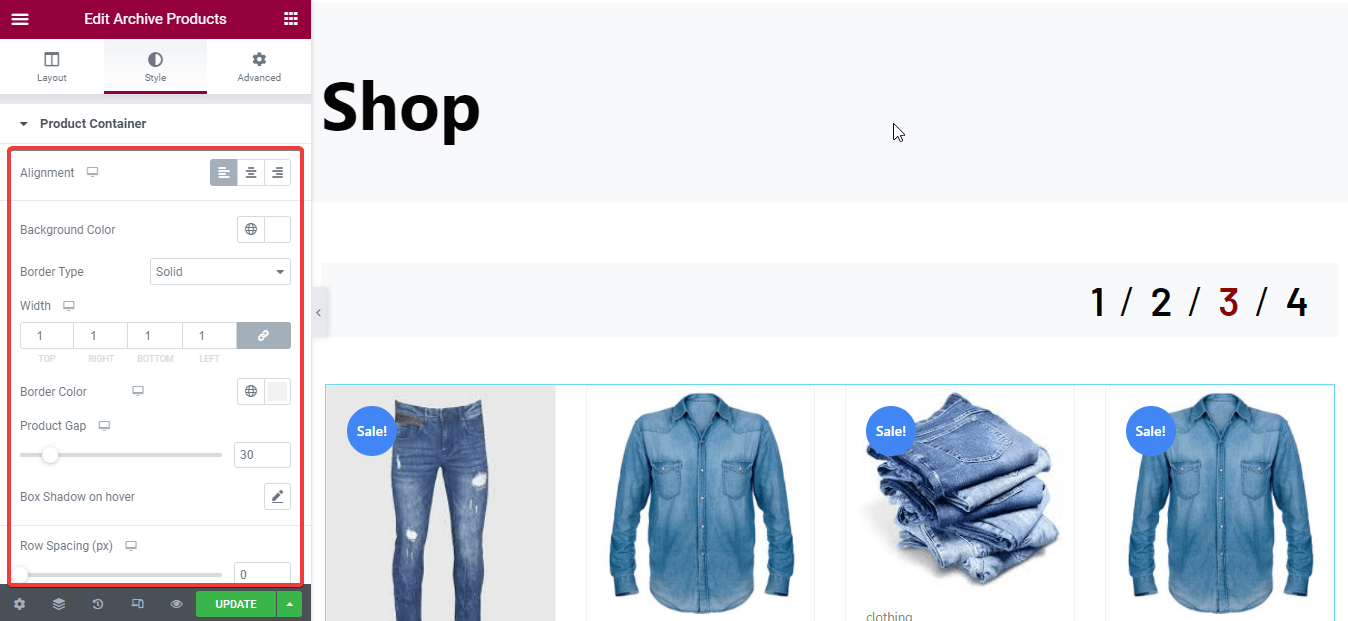
Następnie edytuj kontener produktu, taki jak:
- Wyrównanie.
- Kolor tła.
- Typ obramowania.
- Szerokość.
- Kolor ramki.
- Luka produktowa.
- Cień pudełka po najechaniu kursorem.
- Rozstaw wierszy.
- Wyściółka.

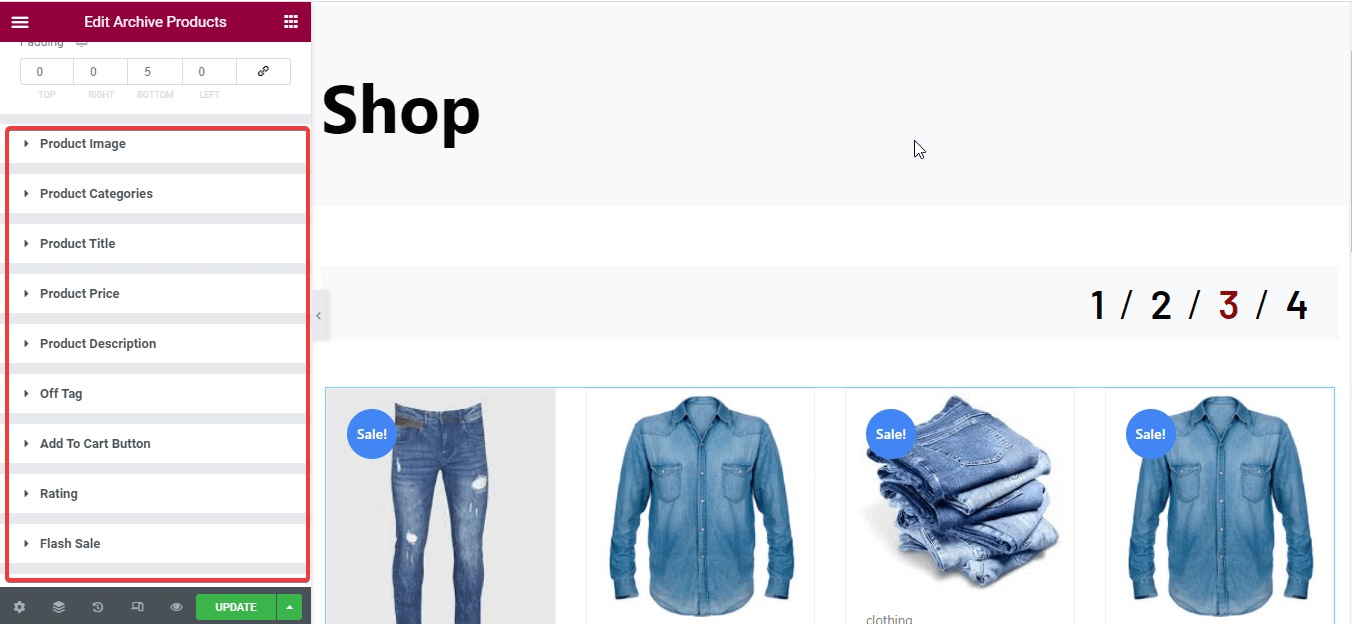
Możesz także edytować następujące obszary swoich produktów archiwalnych:
- Obraz produktu.
- Kategorie produktów.
- Tytuł produktu.
- Cena produktu.
- Opis produktu.
- Poza tagiem.
- Przycisk Dodaj do koszyka.
- Ocena.
- Wyprzedaż błyskawiczna.
- Grupa przycisków itp.

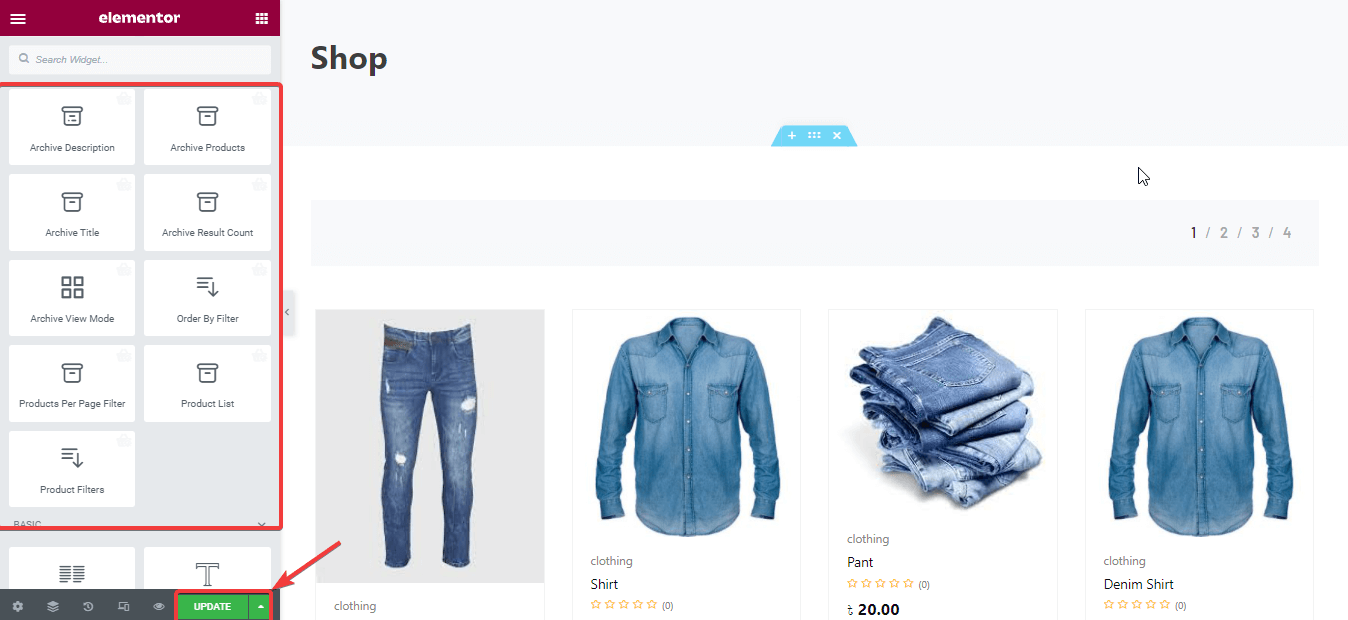
Możesz także dostosować więcej, przeciągając i upuszczając widżety wyświetlane po lewej stronie. Na koniec, po przeciągnięciu i upuszczeniu widżetów oraz dostosowaniu ich, kliknij przycisk aktualizacji.

Rzeczy, które warto wiedzieć:
Przed rozpoczęciem dostosowywania musisz upewnić się, że dodałeś produkty do swojej witryny. Bez ich dodania nie zobaczysz żadnych produktów. Czytać jak dodawać produkty w WooCommerce jeśli nie wiesz jak to zrobić.
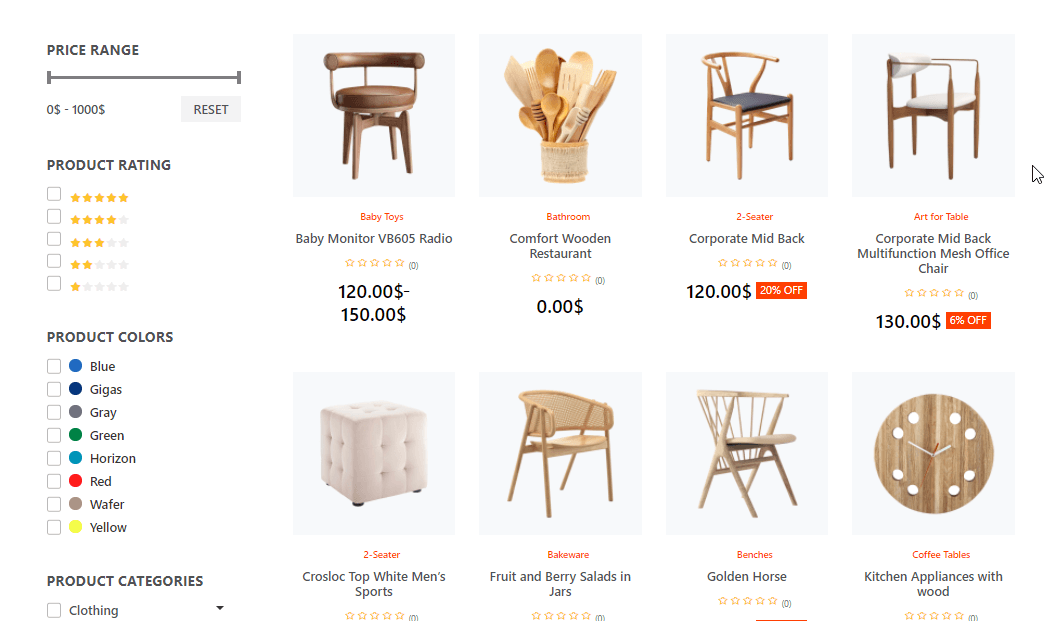
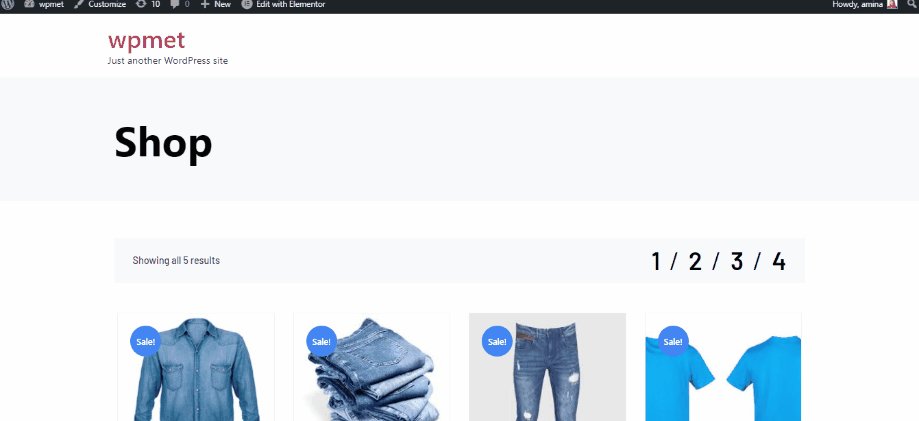
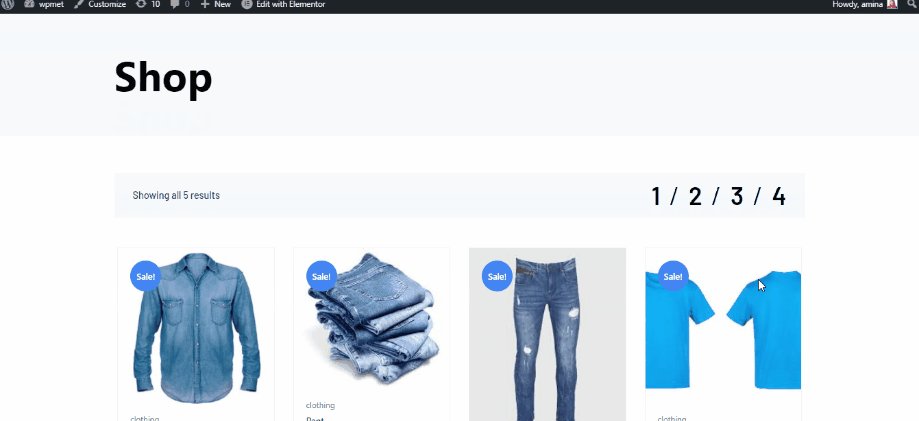
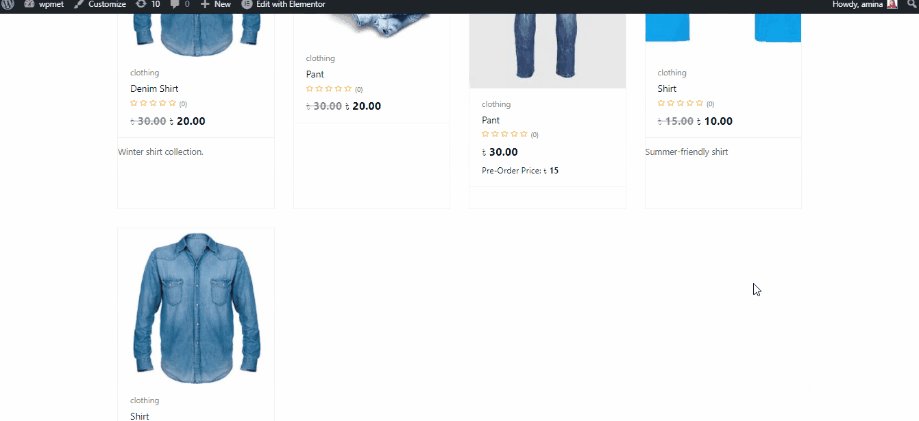
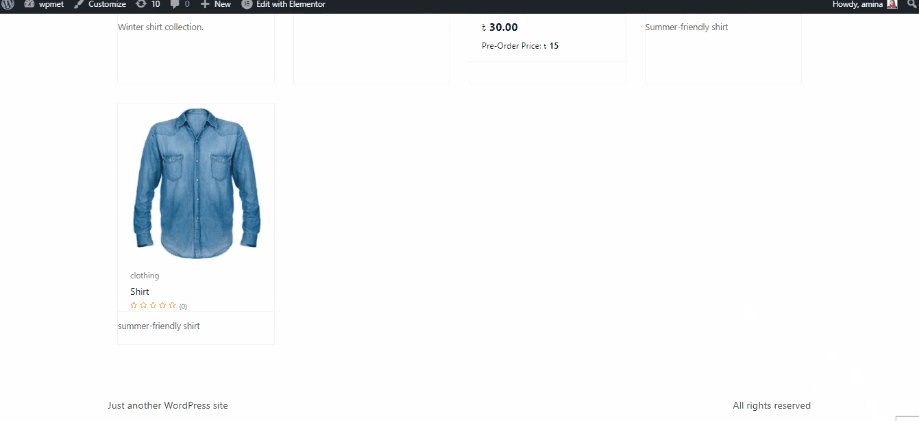
Teraz spójrz na spersonalizowaną stronę sklepu WooCommerce:

Notatka:
Chcesz dowiedzieć się więcej o ShopEngine Pro? Przeczytaj artykuł Przedstawiamy ShopEngine Pro: rewolucyjny kreator WooCommerce.
Dlaczego warto używać ShopEngine jako narzędzia do tworzenia stron WooCommerce?
Po zapoznaniu się z łatwym procesem nadal możesz mieć kolejne pytanie. Dlaczego warto używać ShopEngine do dostosowywania strony sklepu bez korzystania z innych narzędzi do tworzenia stron WooCommerce?
Odpowiedź jest taka, że ShopEngine odblokuje wiele nowych funkcji w nadchodzącej wersji (KupEngine Pro), których nie uzyskasz, jeśli użyjesz innych kreatorów WooCommerce. Nie tylko to, ale ShopEngine zapewnia również wiele innych funkcji, które zapewniają najlepszą wygodę użytkowania. Poniżej znajduje się szybkie porównanie z innymi kreatorami WooCommerce:
| Cechy | Kup silnik | KupEngine Pro | WooLentor | JetWooBuilder |
| Porównanie produktów | ✅ | ✅ | ✅ | ✅ |
| Odliczanie sprzedaży błyskawicznej | ✅ | ✅ | ✅ | ✅ |
| Kategorie produktów | ✅ | ✅ | ✅ | ✅ |
| Opis produktu | ✅ | ✅ | ✅ | ✅ |
| Lista życzeń | ✅ | ✅ | ❌ | ✅ |
| Szybki podgląd | ✅ | ✅ | ❌ | ✅ |
| Próbki | ✅ | ✅ | ❌ | ❌ |
| Zaległe zamówienie | ❌ | ✅ | ❌ | ✅ |
| Odznaki | ❌ | ✅ | ❌ | ✅ |
| Powiadomienie o sprzedaży | ❌ | ✅ | ✅ | ❌ |
| Częściowa płatność | ❌ | ✅ | ❌ | ❌ |
| Przed Sprzedaż | ❌ | ✅ | ❌ | ✅ |
| Szybka kasa | ❌ | ✅ | ❌ | ✅ |
| Dodatkowe pole kasowe | ❌ | ✅ | ❌ | ❌ |
| Dodaj do koszyka | ✅ | ✅ | ✅ | ✅ |
| Bułka tarta | ✅ | ✅ | ❌ | ✅ |
| Fragment produktu | ✅ | ✅ | ❌ | ✅ |
| Filtry produktów | ❌ | ✅ | ✅ | ✅ |
| Szczegóły Konta | ❌ | ✅ | ✅ | ✅ |
| Tagi produktów | ✅ | ✅ | ❌ | ✅ |
| Tytuł archiwum | ✅ | ✅ | ❌ | ✅ |
| Liczą się wyniki archiwalne | ✅ | ✅ | ❌ | ✅ |
| Nawigacja po koncie | ❌ | ✅ | ❌ | ❌ |
Gdzie szukać szablonu strony sklepu WooCommerce?
W ShopEngine znajdziesz gotowy szablon strony sklepu WooCommerce. Możesz także utworzyć szablon strony sklepu i dostosować go według własnych upodobań. Nie ma ograniczeń w dostosowywaniu tych szablonów, ponieważ ShopEngine zapewnia wszystkie opcje dostosowywania.
Poza tym otrzymasz szablony stron produktów WooCommerce wraz z wieloma innymi typami szablonów. Pozwolą Ci one zbudować strony dotyczące produktów, kategorii, koszyków itp. WooCommerce w ciągu kilku sekund, co jest niewiarygodne.
Najlepsze jest to, że bezpłatna wersja ShopEngine udostępnia gotowe szablony. Możesz go łatwo użyć do stworzenia strony swojego sklepu WooCommerce. Przyjrzyj się darmowym szablonom stron sklepu WooCommerce udostępnianym przez ShopEngine:

⭐ Zajrzyj na tego bloga, aby dowiedzieć się więcej regeneruj strony WooCommerce przy użyciu szablonu ShopEngine.
Podsumowanie:
Strona Twojego sklepu WooCommerce jest jedną z najważniejszych stron. Przychody będą zależeć od tego, jak prezentujesz swoje produkty na stronie sklepu. Aby uzyskać dobrą prezentację, musisz dostosować tę stronę sklepu WooCommerce i jej zawartość. Ze względu na ograniczone opcje dostosowywania w WooCommerce potrzebujesz innego narzędzia.
Kup silnik to najbardziej elastyczne narzędzie, jakie możesz wypróbować. Nie ma prawie żadnego narzędzia, które zapewniłoby tak ogromne możliwości dostosowywania. Poza tym ukazała się także nowa wersja ShopEngine pro. Tutaj możesz od podstaw dostosować swoje strony za pomocą ponad 63 widżetów i 12 modułów, dzięki czemu Twoja strona będzie działać płynnie w tym konkurencyjnym świecie.
Co więcej, znajdziesz 16 szablonów dla swoich stron, a wkrótce zostaną wydane bardziej atrakcyjne szablony dla Twojego WooCommerce produkt, wózek, Kategoriai inne strony. Korzystając z nich, możesz łatwo dostosować stronę sklepu i skutecznie wyróżnić swoją witrynę.



Dodaj komentarz