WooCommerce bietet Ihnen eine Standard-Shop-Seite für Ihren virtuellen Shop. Sie verfügen jedoch nur über begrenzte Anpassungsmöglichkeiten. Außerdem ist die vorgefertigte Shop-Seite von WooCommerce nicht gut für Ihre Conversion-Rate optimiert. Eine gute Konvertierung geht mit einer gut gestalteten WooCommerce-Shop-Seite einher.
Weißt du nur 22% der Branchen sind mit ihrer Conversion-Rate zufrieden?
Jetzt möchte ich Ihnen eine Frage stellen. Möchten Sie Teil der 22% glücklichen Branchen oder der unglücklichen 78% Branchen sein? Das ist deine Entscheidung. Wenn ja, ist eine Anpassung Ihrer Shop-Seite erforderlich, entweder durch Codierung oder mithilfe eines WooCommerce-Builders. Lassen Sie uns hier nicht auf Codierung zurückgreifen, da hierfür gute Codierungskenntnisse erforderlich sind. Wechseln Sie also zu einem WooCommerce-Builder für die Anpassung Ihrer Shop-Seite. Hier kommt eine weitere Aufgabe: die Auswahl des besten WooCommerce-Builders.
ShopEngine ist eine umfassende Lösung für Ihre WooCommerce-Seiten, da Sie nach der Verwendung dieses Plugins keine weiteren Tools benötigen. Dieses Plugin bietet Lösungen für Ihren Produktvergleich, Variationsmuster, Wunschliste, Schnellansicht, Schnellkauf, Rückstand, Abzeichen, Verkaufsbenachrichtigung, Teilzahlung und vieles mehr. Außerdem können Sie diese Optionen vollständig anpassen. Deshalb ist die Verwendung dieses Plugins kostengünstig und benutzerfreundlich.
Deshalb werde ich in diesem Blog besprechen, wie Sie das können Erstellen Sie eine benutzerdefinierte WooCommerce-Shop-Seite mit ShopEngine Das ist das beste kostenlose Tool für WordPress.
Was ist eine WooCommerce-Shopseite?

Die WooCommerce-Shopseite ist die wichtigste Seite Ihrer Website, auf der Sie alle Ihre Produkte oder Dienstleistungen präsentieren. Wenn ein Kunde auf Ihrer Website landet, um Produkte oder Dienstleistungen zu kaufen, wird er direkt Ihre Shop-Seite besuchen.
Man kann sagen, dass sie das Herzstück Ihrer Website ist, da Ihr Erfolg von dieser Seite abhängt. Denn nachdem sie diese Seite besucht und die Produkte gesehen haben, werden sie entscheiden, ob sie Ihre Produkte kaufen oder nicht. Deshalb muss Ihre WooCommerce-Shopseite benutzerfreundlich und gut gestaltet sein.
Was stimmt mit Ihrer Standard-WooCommerce-Shopseite nicht?
Ihre WooCommerce-Shop-Seite spielt eine entscheidende Rolle bei der Steigerung Ihrer Conversion-Rate. Sie müssen also immer im Hinterkopf behalten, dass Ihre Shop-Seite gut optimiert sein muss. Hier stellt sich das Problem der Verwendung einer Standard-WooCommerce-Shopseite. Weil die Standard-Shopseite von WooCommerce nicht gut optimiert ist Erhöhung der Conversion-Rate.
Stellen Sie sich vor, Sie wären an der Stelle Ihres Kunden. Was wünschen Sie sich als Kunde zum Zeitpunkt des Produktkaufs von einer Website?
Natürlich ein einfaches und klares Design, mit dem Sie Produkte einfach suchen und finden können. Ihre standardmäßige WooCommerce-Shopseite ist dafür nicht geeignet.
76% Ihrer Kunden wünschen sich eine einfach gestaltete Website anstelle eines komplexen und verwirrenden Designs. Quellenname- HubSpot.com
Dies beweist, wie wichtig es für Ihre Kunden ist. Werfen Sie nun einen Blick auf Ihre Standard-WooCommerce-Seite und untersuchen Sie sie. Erzielt es Ihren angestrebten Umsatz? Wenn nicht, dann machen Sie sich bereit, Ihre WooCommerce-Shop-Seite mit Elementor und dem sogenannten WooCommerce-Shop-Seitenvorlagen-Plugin anzupassen ShopEngine.
Aber schauen wir uns vorher genau an, welche Vorteile Sie durch den Wechsel Ihrer WooCommerce-Shop-Seite erhalten.
Vorteile, die Sie von Ihrer neuen maßgeschneiderten WooCommerce-Shop-Seite erhalten
Es ist an der Zeit, die Vorteile zu prüfen, bevor Sie Ihre Zeit und harte Arbeit investieren. Sehen Sie sich an, warum Sie die WooCommerce-Shopseite anpassen müssen:
- Eine Shop-Seite mit hoher Conversion-Rate, die Ihren ROI deutlich verändern wird.
- Eine hervorragende Benutzererfahrung.
- Gut optimiert für SEO und verschiedene Geräte.
- Eine Gelegenheit, Ihre Benutzerzahl zu erhöhen.
- Eine Shop-Seite, die gut ist, um sich in der wettbewerbsintensiven E-Commerce-Welt abzuheben.
- Schnell ladende Shop-Seite.
Dies sind die Vorteile, die Ihnen Ihre gut optimierte Shop-Seite bietet. Da Sie nun die Vorteile kennen, ist es an der Zeit, zum Hauptthema überzugehen. Wie können Sie die WooCommerce-Shopseite bearbeiten, um ein besseres Benutzererlebnis zu erzielen?
Suchen Sie weiter, um es herauszufinden.
So passen Sie die WooCommerce-Shopseite mit ShopEngine an
Wenn es um die Anpassung von WooCommerce-Seiten geht, gibt es nichts Besseres als ShopEngine. ShopEngine ist das ultimative Drag-and-Drop-Plugin zum Erstellen von WooCommerce-Seiten, das in WordPress verfügbar ist. Es ist bekannt für seine benutzerfreundlichen und vollständig anpassbaren Funktionen. Darüber hinaus bietet es erweiterte Module und Widgets, die sich zum Erstellen einer Website ohne Codierung eignen.
Das bedeutet, dass Sie sich nicht die Mühe machen müssen, die WooCommerce-Shop-Seite programmgesteuert anzupassen. Jetzt überlegen Sie vielleicht, wo Sie die WooCommerce-Shop-Seitenvorlage finden können?
ShopEngine enthält auch WooCommerce-Shopseitenvorlagen, die Sie wiederum erstellen können. Also keine Sorgen. Befolgen Sie einfach die folgenden Schritte, um Ihre WooCommerce-Shop-Seite mit ShopEngine, dem einfachsten und effektivsten WooCommerce-Seitenersteller, zu bearbeiten:
Schritt #1: Erstellen Sie eine Shop-Seitenvorlage.
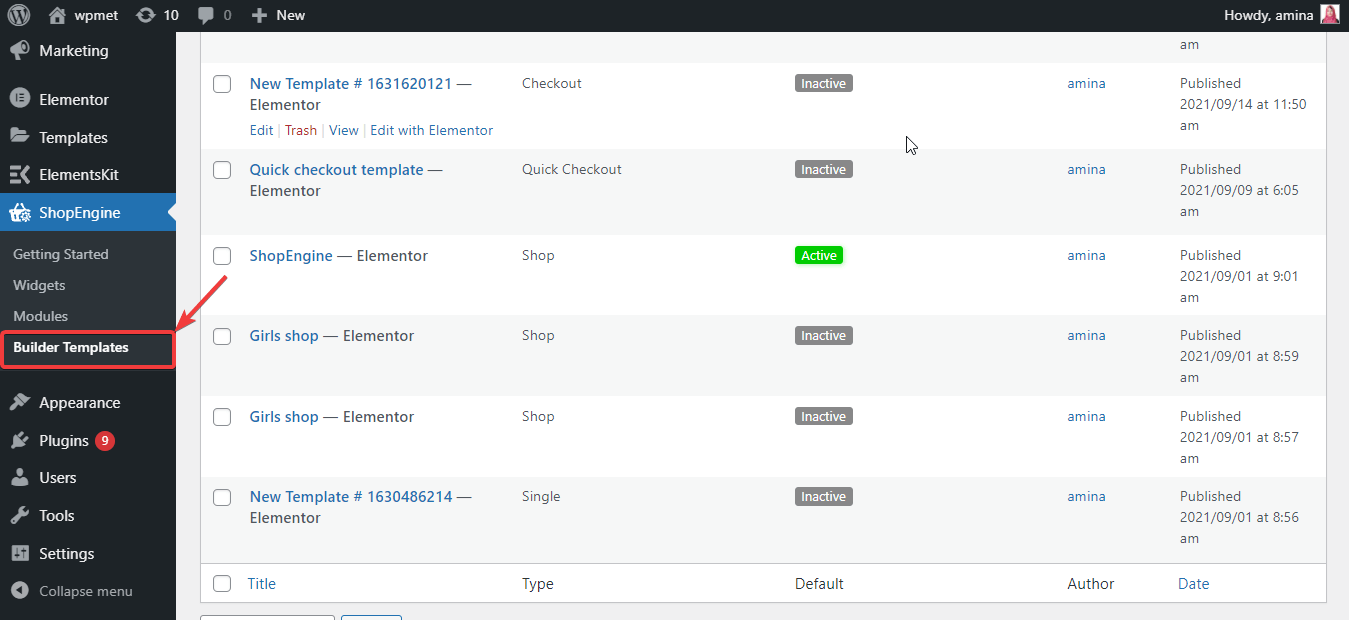
Um die Shop-Seite von WooCommerce anzupassen, müssen Sie eine Shop-Seitenvorlage erstellen. Gehen Sie zu ShopEngine>> Builder-Vorlage, um eine neue WooCommerce-Shop-Seitenvorlage zu erstellen.

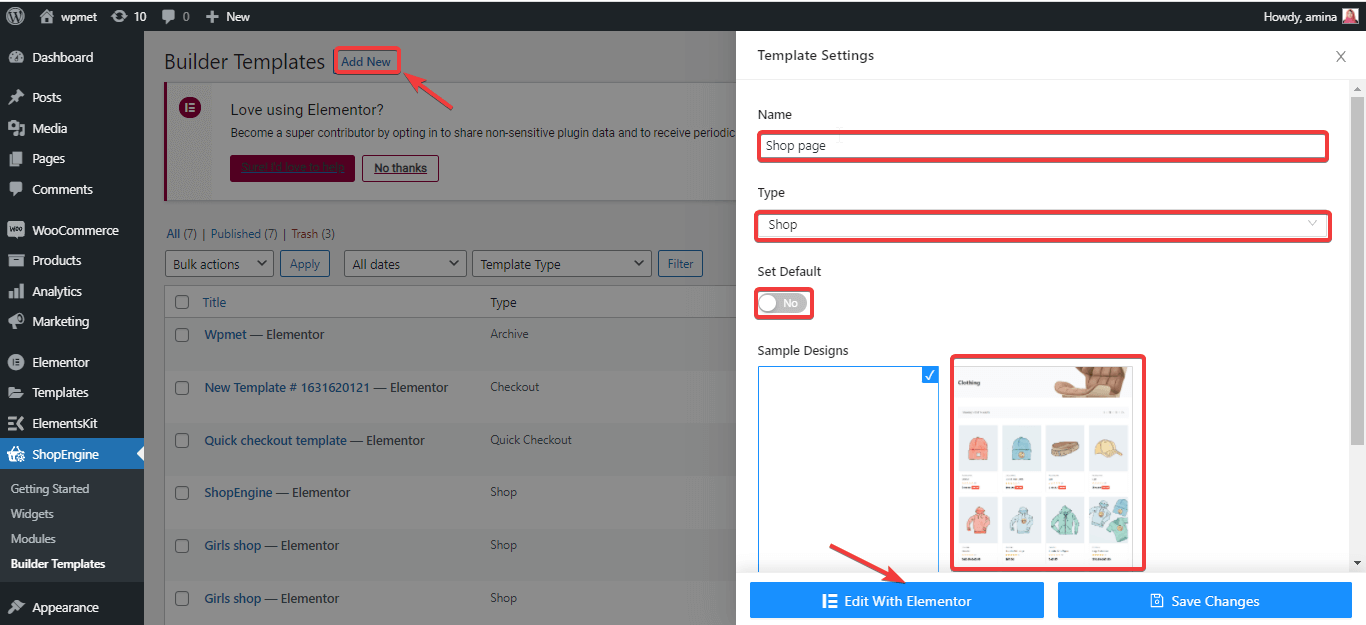
Klicken Sie anschließend auf die Schaltfläche „Neu hinzufügen“. Daraufhin wird eine Popup-Vorlageneinstellungsleiste angezeigt. Sie müssen die folgenden Informationen angeben, um Ihre Shop-Seitenvorlage festzulegen:
- Name: Geben Sie hier den Namen des Woo-Shops ein, den Sie für Ihre WooCommerce-Shop-Seite ausgewählt haben.
- Typ: In dieser Lücke müssen Sie auswählen, welche Art von Vorlage Sie erstellen möchten. Beim Erstellen einer Shop-Seitenvorlage müssen Sie „Shop“ auswählen.
- Standard festlegen: Aktivieren Sie die Schaltfläche „Standard“, wenn Sie eine Standardvorlage hinzufügen möchten. Ich aktiviere es, da ich die Standardeinstellung verwenden werde.
- Musterdesigns: Hier haben Sie zwei Designs. Wenn Sie dann die linke Option wählen, können Sie Ihre WooCommerce-Shop-Seite von Grund auf bearbeiten. Und wenn Sie das richtige auswählen, erhalten Sie ein Standarddesign für Ihre Shop-Seitenvorlage. Sie müssen es nicht von Grund auf bearbeiten. Hier wähle ich das Standard-Beispieldesign. Um es dann zu bearbeiten, klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“.

Jetzt ist die Erstellung Ihrer Shop-Seitenvorlage abgeschlossen. Es ist also an der Zeit, mit dem eigentlichen Anpassungsteil fortzufahren.
Schritt #2: Passen Sie Ihre WooCommerce-Shopseitenvorlage mit ShopEngine an.
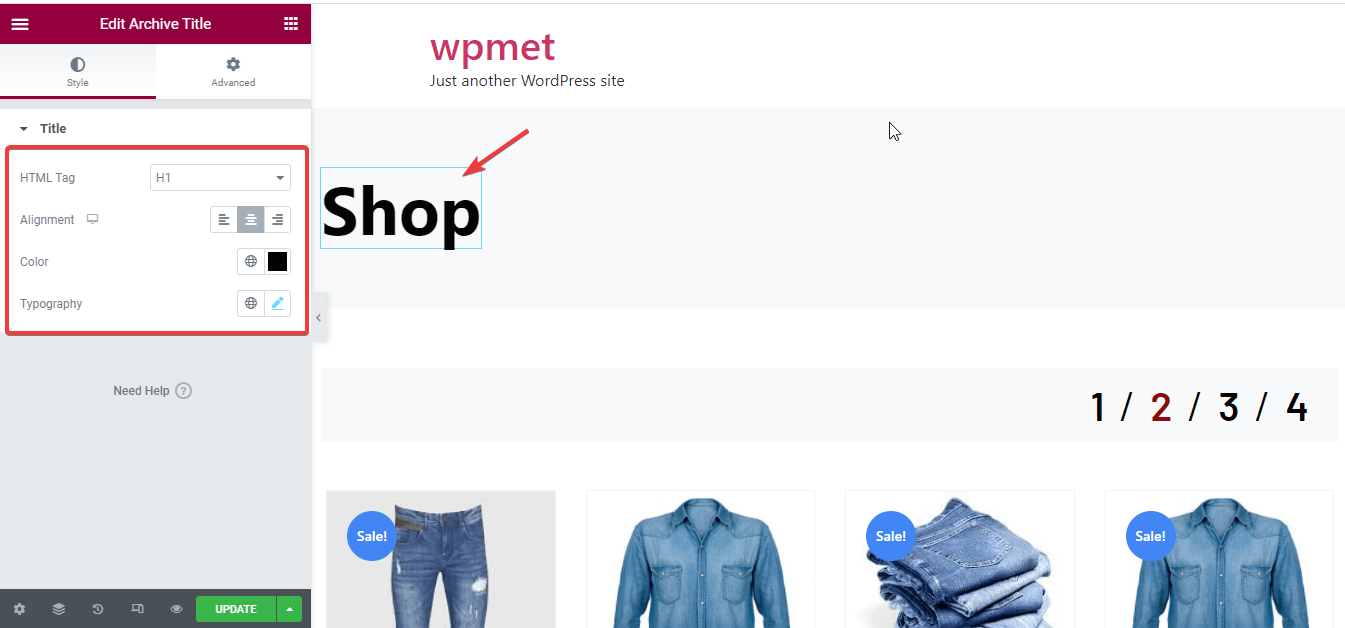
Nachdem Sie Ihre Shop-Seitenvorlage erstellt haben, ist es nun an der Zeit, sie zu bearbeiten. Um den Inhalt der WooCommerce-Shopseite zu bearbeiten, klicken Sie auf Archivtitel und passen Sie die folgenden Optionen nach Ihren Wünschen an:
- HTML-Tag: Wählen Sie das Tag aus, das Sie zum Archivieren des Titels verwenden möchten.
- Ausrichtung: Hier können Sie eine Ausrichtung für Ihren Archivtitel auswählen.
- Farbe: Wählen Sie die richtige Farbe für Ihren Archivtitel.
- Typografie: Bearbeiten Sie die Typografie für Ihren Archivtitel. Von hier aus können Sie Familie, Schriftgröße, Zeilenhöhe, Stärke und Transformation ändern.

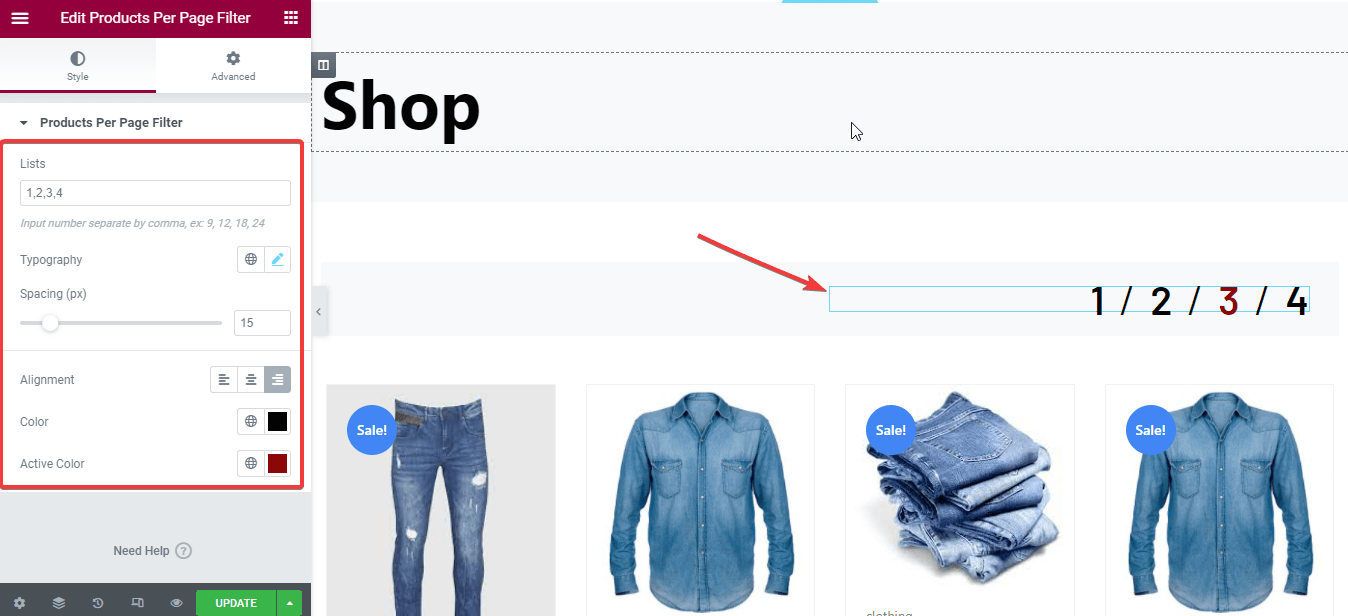
Passen Sie anschließend das nächste Archivseiten-Widget an Produkt pro Seite filtern. Sie können die folgenden Bereiche für Ihr Produkt pro Seitenfilter anpassen:
- Listen: Geben Sie auf der Shop-Seite die Anzahl Ihrer Seiten ein.
- Typografie: Bearbeiten Sie die Typografie für Ihr Produkt per Seitenfilter.
- Abstand: Passen Sie den Abstand zwischen den Zahlen an.
- Ausrichtung: Wählen Sie eine Ausrichtung für Ihr Produkt pro Seitenfilter.
- Farbe: Hier können Sie eine Farbe für Ihr Widget auswählen.
- Aktive Farbe: Sie können eine andere Farbe für Ihre aktive Seite auswählen.

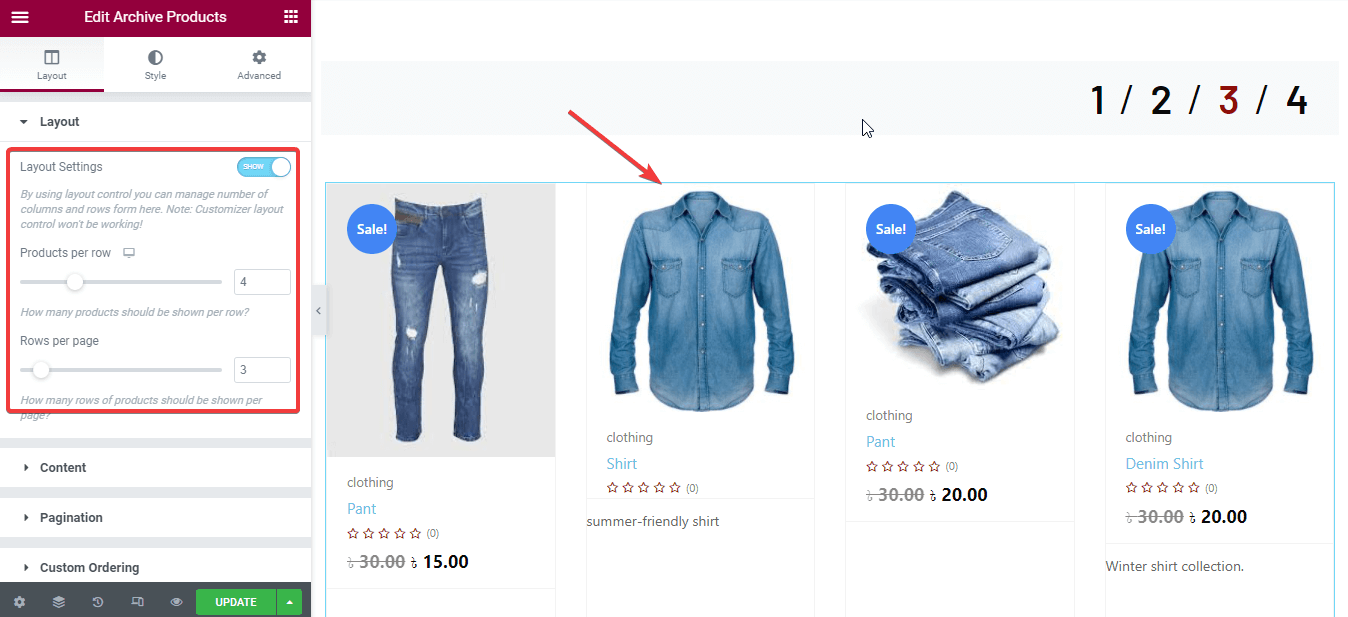
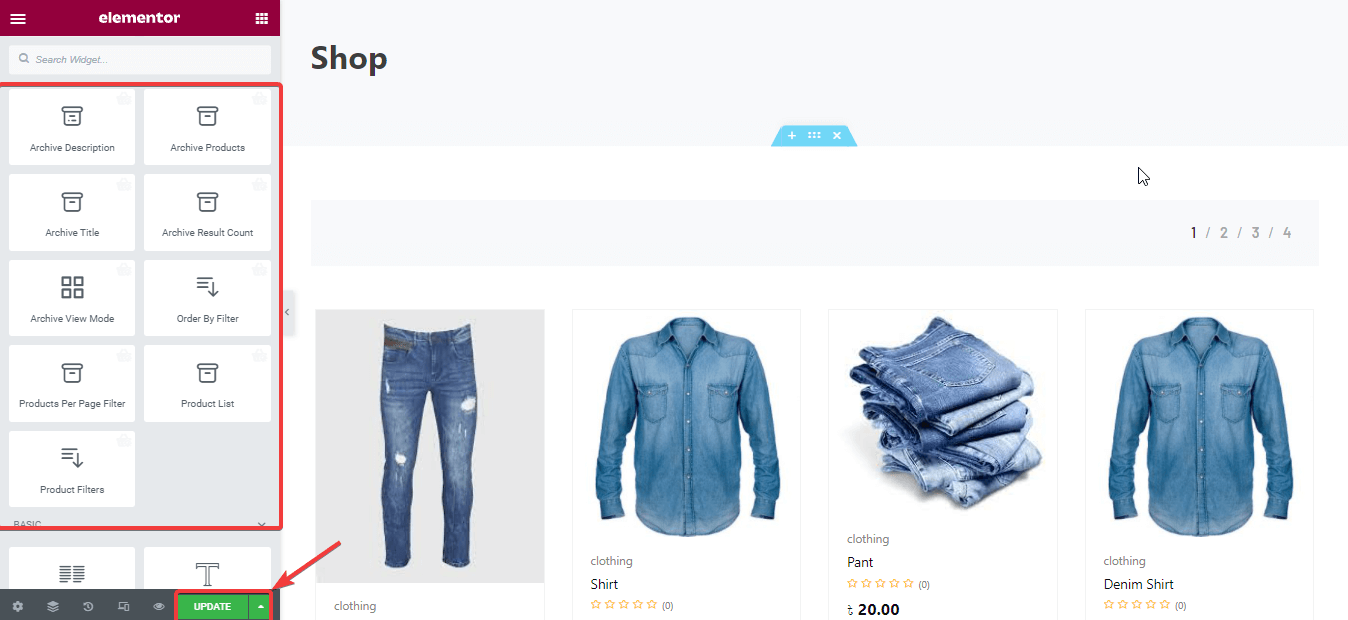
Jetzt ist es an der Zeit, das Layout für Sie zu bearbeiten Archivprodukte. Hier können Sie bearbeiten:
- Layouteinstellungen: Sie können Layouteinstellungen für Archivprodukte aktivieren oder deaktivieren.
- Produkte pro Reihe: Wählen Sie die Anzahl der Produkte aus, die Sie in jeder Zeile anzeigen möchten.
- Zeilen pro Seite: Wählen Sie die Anzahl der Zeilen aus, die Sie auf jeder Seite anzeigen möchten.

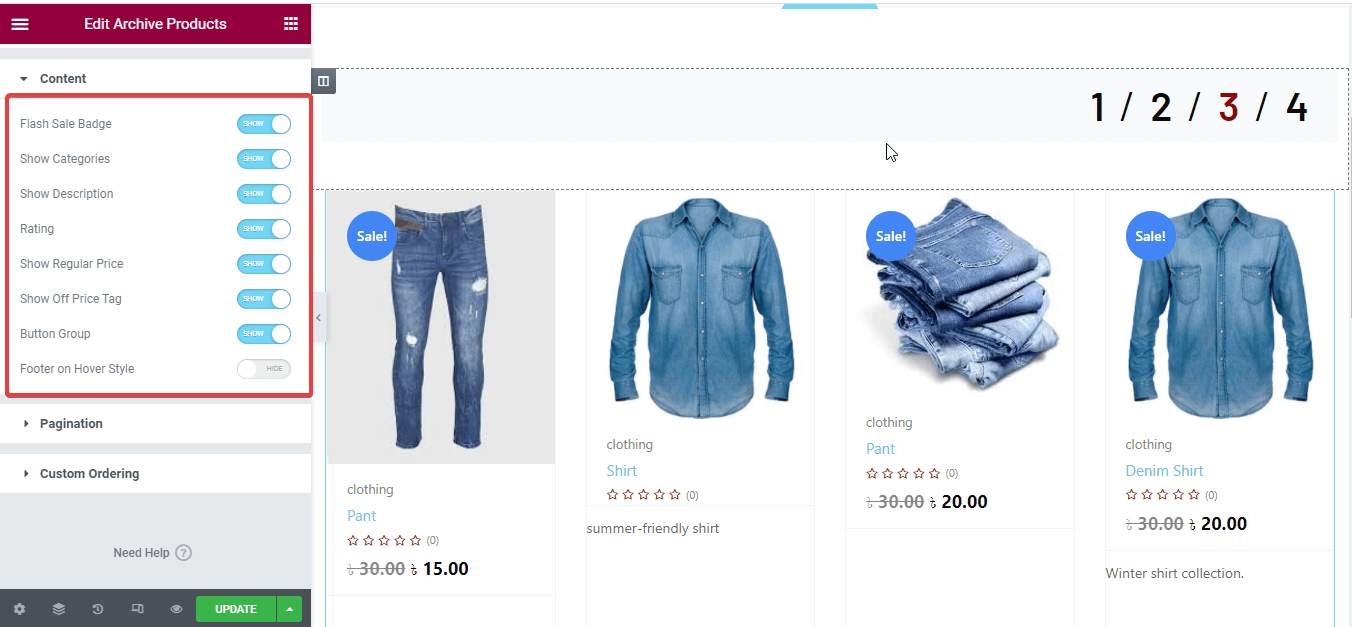
Danach können Sie viele Optionen für Ihre Archivprodukte aktivieren und deaktivieren. Zum Beispiel:
- Flash-Sale-Abzeichen.
- Kategorien anzeigen.
- Beschreibung anzeigen.
- Bewertung.
- Regulären Preis anzeigen.
- Präsentieren Sie das Preisschild.
- Schaltflächengruppe.
- Fußzeile im Hover-Stil.
Wenn Sie diese Optionen aktivieren, werden diese zusammen mit Ihren Archivprodukten angezeigt.

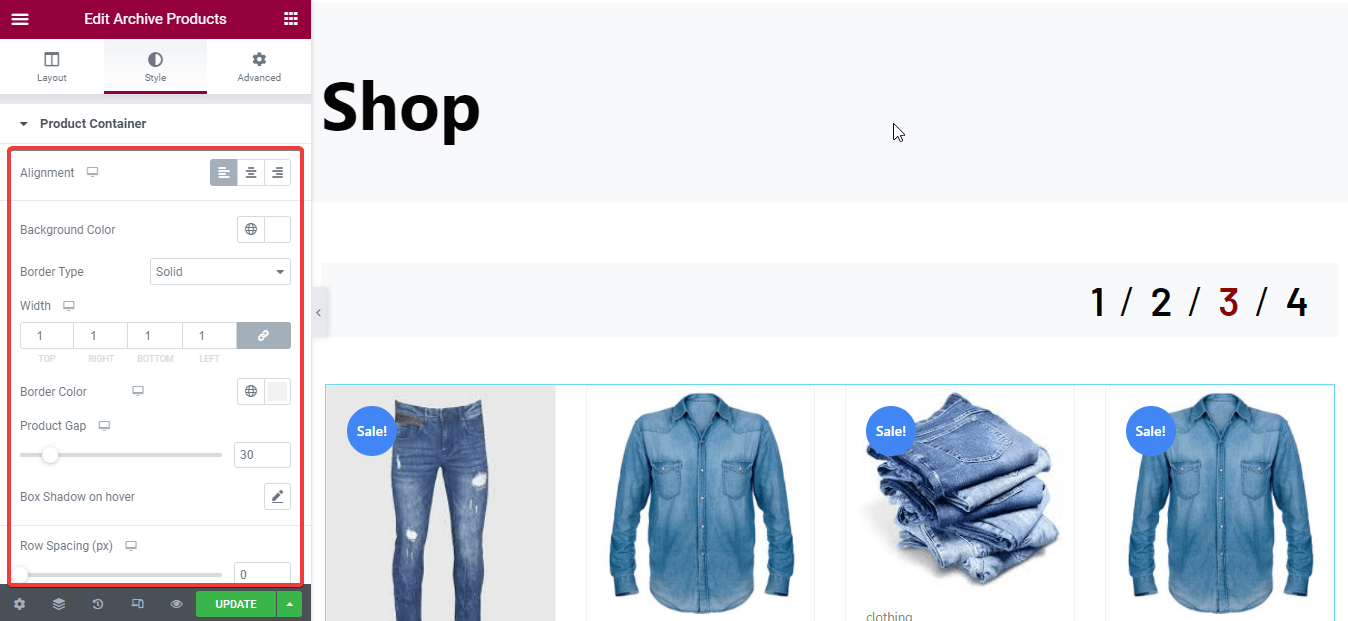
Bearbeiten Sie dann den Produktcontainer wie folgt:
- Ausrichtung.
- Hintergrundfarbe.
- Randtyp.
- Breite.
- Randfarbe.
- Produktlücke.
- Kastenschatten beim Schweben.
- Reihenabstand.
- Polsterung.

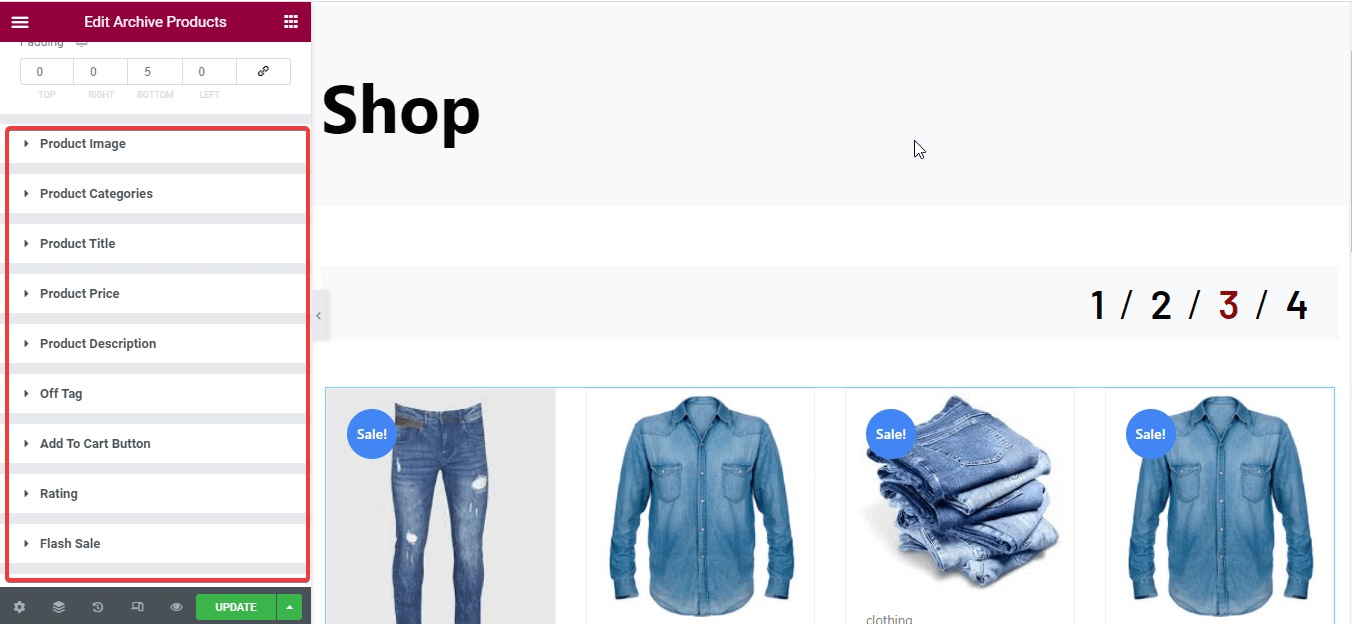
Sie können für Ihre Archivprodukte auch folgende Bereiche bearbeiten:
- Produktbild.
- Produktkategorien.
- Produktname.
- Produktpreis.
- Produktbeschreibung.
- Off-Tag.
- Schaltfläche „Zum Warenkorb hinzufügen“.
- Bewertung.
- Blitzangebot.
- Tastengruppe usw.

Sie können die auf der linken Seite angezeigten Widgets auch durch Ziehen und Ablegen weiter anpassen. Nachdem Sie die Widgets per Drag-and-Drop verschoben und angepasst haben, klicken Sie abschließend auf die Schaltfläche „Aktualisieren“.

Sachen zu wissen:
Bevor Sie mit der Anpassung beginnen, müssen Sie sicherstellen, dass Sie Produkte zu Ihrer Website hinzugefügt haben. Ohne diese werden Ihnen keine Produkte angezeigt. Lesen So fügen Sie Produkte in WooCommerce hinzu wenn Sie nicht wissen, wie es geht.
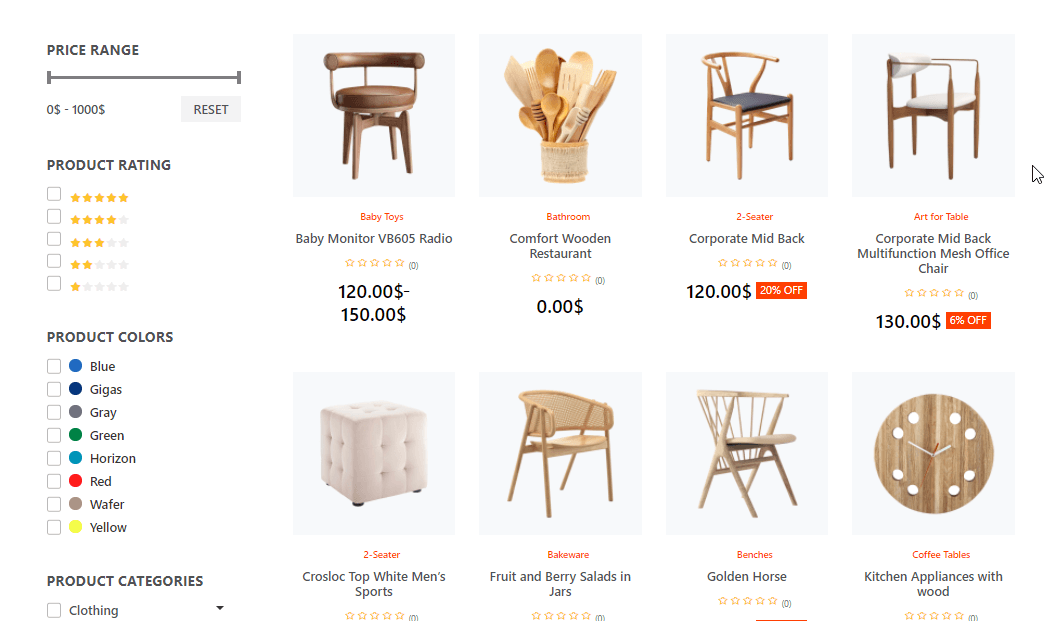
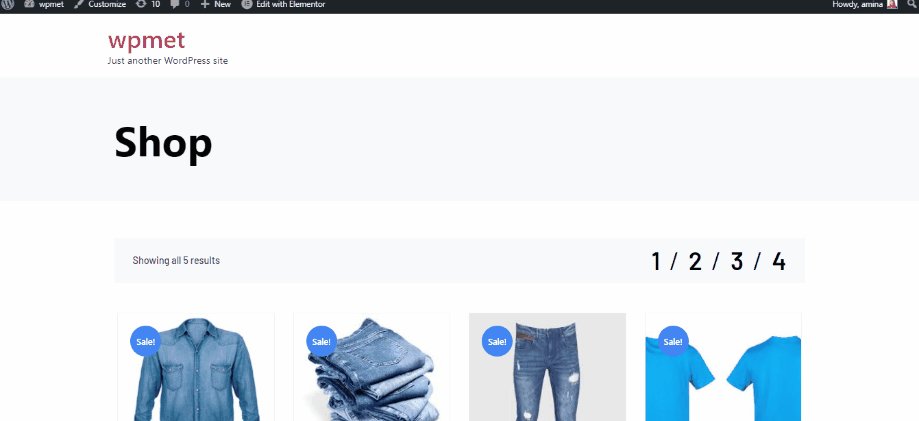
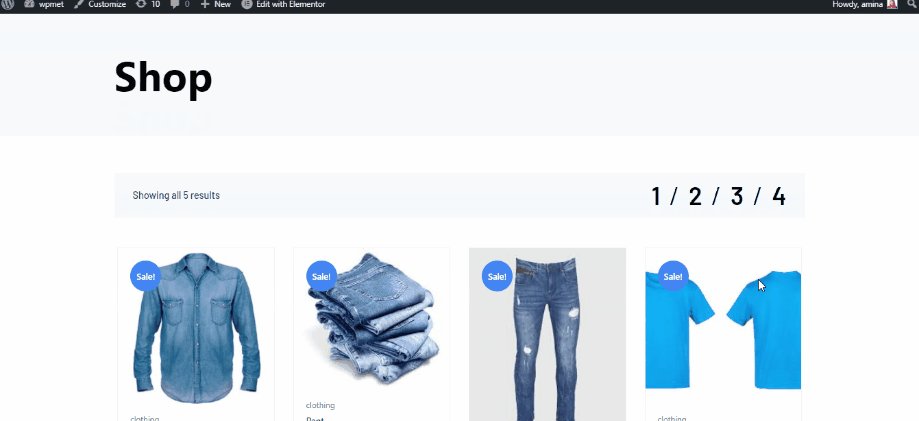
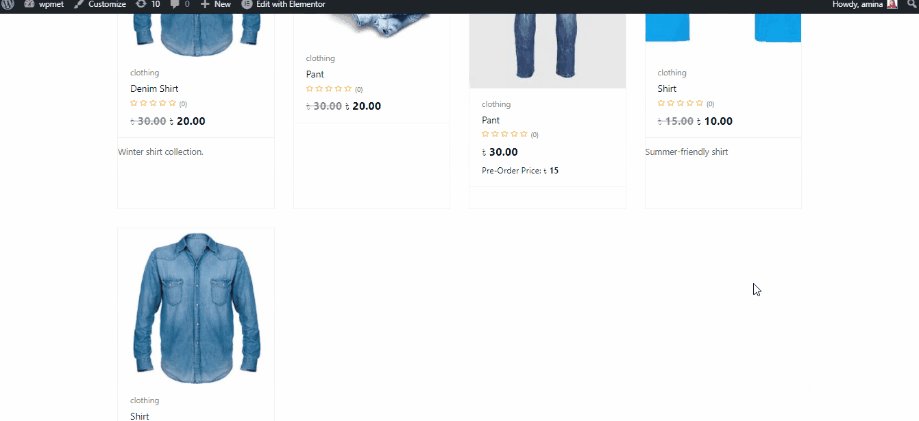
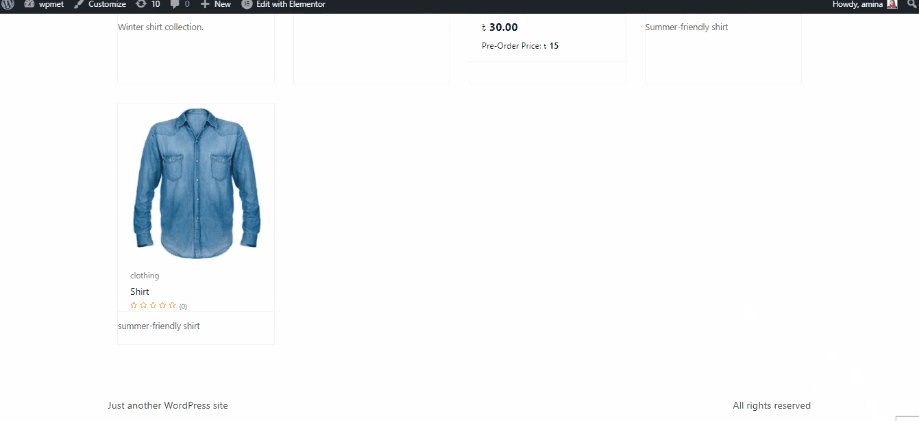
Werfen Sie jetzt einen Blick auf Ihre individuelle WooCommerce-Shop-Seite:

Notiz:
Möchten Sie mehr über ShopEngine Pro erfahren? Lesen Sie den Artikel Wir stellen vor: ShopEngine Pro: der revolutionäre WooCommerce-Builder.
Warum ShopEngine als WooCommerce-Seitenersteller verwenden?
Nachdem Sie den einfachen Vorgang kennengelernt haben, haben Sie möglicherweise noch eine weitere Frage. Warum sollten Sie ShopEngine verwenden, um Ihre Shop-Seite anzupassen, ohne andere WooCommerce-Seitenersteller zu verwenden?
Die Antwort ist, dass ShopEngine mit der kommenden Version viele neue Funktionen freischalten wird (ShopEngine Pro), die Sie nicht erhalten, wenn Sie andere WooCommerce-Builder verwenden. Darüber hinaus bietet ShopEngine viele weitere Funktionen, um Ihnen das beste Benutzererlebnis zu bieten. Nachfolgend finden Sie einen kurzen Vergleich mit anderen WooCommerce-Buildern:
| Merkmale | ShopEngine | ShopEngine Pro | WooLentor | JetWooBuilder |
| Produktvergleich | ✅ | ✅ | ✅ | ✅ |
| Countdown zum Flash-Sale | ✅ | ✅ | ✅ | ✅ |
| Produktkategorien | ✅ | ✅ | ✅ | ✅ |
| Produktbeschreibung | ✅ | ✅ | ✅ | ✅ |
| Wunschzettel | ✅ | ✅ | ❌ | ✅ |
| Schnellansicht | ✅ | ✅ | ❌ | ✅ |
| Farbfelder | ✅ | ✅ | ❌ | ❌ |
| Nachbestellung | ❌ | ✅ | ❌ | ✅ |
| Abzeichen | ❌ | ✅ | ❌ | ✅ |
| Verkaufsbenachrichtigung | ❌ | ✅ | ✅ | ❌ |
| Teilzahlung | ❌ | ✅ | ❌ | ❌ |
| Vorbestellen | ❌ | ✅ | ❌ | ✅ |
| Schnelle Kaufabwicklung | ❌ | ✅ | ❌ | ✅ |
| Zusätzliches Checkout-Feld | ❌ | ✅ | ❌ | ❌ |
| In den Warenkorb legen | ✅ | ✅ | ✅ | ✅ |
| Semmelbrösel | ✅ | ✅ | ❌ | ✅ |
| Produktauszug | ✅ | ✅ | ❌ | ✅ |
| Produktfilter | ❌ | ✅ | ✅ | ✅ |
| Kontodetails | ❌ | ✅ | ✅ | ✅ |
| Produkt Tags | ✅ | ✅ | ❌ | ✅ |
| Archivtitel | ✅ | ✅ | ❌ | ✅ |
| Archivergebnis zählt | ✅ | ✅ | ❌ | ✅ |
| Kontonavigation | ❌ | ✅ | ❌ | ❌ |
Wo kann man nach der WooCommerce-Shopseitenvorlage suchen?
In ShopEngine finden Sie eine vorgefertigte WooCommerce-Shopseitenvorlage. Sie können auch eine Shop-Seitenvorlage erstellen und diese nach Ihren Wünschen anpassen. Es besteht keine Verpflichtung, diese Vorlagen anzupassen, da ShopEngine alle Optionen zur Anpassung bereitstellt.
Darüber hinaus erhalten Sie WooCommerce-Produktseitenvorlagen sowie verschiedene andere Arten von Vorlagen. Damit können Sie in wenigen Sekunden Seiten für WooCommerce-Produkte, -Kategorien, -Warenkörbe usw. erstellen, was unglaublich ist.
Das Beste daran ist, dass die kostenlose Version von ShopEngine vorgefertigte Vorlagen bietet. Sie können es ganz einfach verwenden, um Ihre WooCommerce-Shop-Seite zu erstellen. Schauen Sie sich die kostenlosen WooCommerce-Shopseitenvorlagen an, die ShopEngine bereitstellt:

⭐ Schauen Sie sich diesen Blog an, um WooCommerce-Seiten mithilfe der Vorlage von ShopEngine neu generieren.
Zusammenfassung:
Ihre WooCommerce-Shop-Seite ist eine der wichtigsten Seiten. Der Umsatz hängt davon ab, wie Sie Ihre Produkte auf der Shop-Seite präsentieren. Für eine gute Präsentation müssen Sie diese WooCommerce-Shopseite und deren Inhalt anpassen. Aufgrund der begrenzten Anpassungsmöglichkeiten bei WooCommerce benötigen Sie ein anderes Tool.
ShopEngine ist das flexibelste Werkzeug, das Sie ausprobieren können. Es gibt kaum ein Tool, das Ihnen so viele Anpassungsmöglichkeiten bietet. Außerdem wurde eine neue Version von ShopEngine Pro veröffentlicht. Hier können Sie Ihre Seiten mit über 63 Widgets und 12 Modulen von Grund auf anpassen und dafür sorgen, dass Ihre Seite in dieser wettbewerbsintensiven Welt reibungslos funktioniert.
Darüber hinaus finden Sie 16 Vorlagen für Ihre Seiten und weitere attraktive Vorlagen für Ihren WooCommerce werden in Kürze veröffentlicht Produkt, Wagen, Kategorie, und andere Seiten. Mithilfe dieser können Sie Ihre Shop-Seite ganz einfach anpassen und dazu beitragen, dass sich Ihre Website erfolgreich von der Masse abhebt.



Schreibe einen Kommentar