WooCommerce vil tilbyde dig en standard butiksside til din virtuelle butik. Men de har begrænsede tilpasningsmuligheder. Desuden er WooCommerces forudbyggede butiksside ikke optimeret til din konverteringsrate. God konvertering kommer med en veldesignet WooCommerce-shopside.
Kender du kun 22% af industrier er tilfredse med deres konverteringsrate?
Nu vil jeg stille dig et spørgsmål. Vil du være en del af 22% glade industrier eller ulykkelige 78% industrier? Beslutningen er din. Hvis ja, så er det nødvendigt at tilpasse din butiksside enten med kodning eller ved at bruge en WooCommerce-builder. Lad os ikke bruge kodning her, fordi du skal have god kodningsviden til det. Så gå videre til en WooCommerce-bygger til tilpasning af din butiksside. Her kommer en anden opgave, at vælge den bedste WooCommerce-bygger.
ShopEngine er en fuldpakket løsning til dine WooCommerce-sider, fordi efter at have brugt dette plugin, behøver du ikke andre værktøjer. Dette ene plugin vil give løsninger til din produktsammenligning, variationsprøver, ønskeliste, hurtig visning, hurtig udtjekning, restordre, badges, salgsmeddelelser, delvis betaling og mange flere. Desuden kan du tilpasse disse muligheder fuldstændigt. Det er derfor, at det er omkostningseffektivt og brugervenligt at bruge dette plugin.
Så i denne blog vil jeg diskutere, hvordan du kan oprette en tilpasset WooCommerce-butikside med ShopEngine det er det bedste gratis værktøj til WordPress.
Hvad er en WooCommerce-butikside?

WooCommerce butikssiden er den vigtigste side på dit websted, hvor du vil fremvise alle dine produkter eller tjenester. Når en kunde lander på dit websted for at købe produkter eller tjenester, vil de direkte besøge din butiksside.
Du kan sige, at det er hjertet af din hjemmeside, da din succes vil afhænge af denne side. For efter at have besøgt denne side og set produkter, vil de beslutte, om de vil købe dine produkter eller ej. Det er derfor, din WooCommerce-shop-side skal være brugervenlig og veldesignet.
Hvad er der galt med din standard WooCommerce-butikside?
Din WooCommerce Shop-side spiller en afgørende rolle for at øge din konverteringsrate. Så du skal altid huske på, at din butiksside skal være godt optimeret. Her kommer problemet med at bruge en standard WooCommerce-butikside. Fordi standard WooCommerce-butikssiden ikke er godt optimeret til stigende konverteringsrate.
Forestil dig, at du er i din kundes sted. Hvad ønsker du af en hjemmeside som kunde på tidspunktet for køb af et produkt?
Selvfølgelig et enkelt og rent design, hvor du nemt kan søge og finde produkter. Din standard WooCommerce-butikside passer ikke godt til den.
76% af dine kunder ønsker et simpelt designwebsted i stedet for et komplekst og forvirrende design. Kildenavn- HubSpot.com
Dette beviser, hvor vigtigt det er for dine kunder. Tag nu et kig på din standard WooCommerce-side og undersøg den. Indtjener det din målrettede omsætning? Hvis ikke, så gør dig klar til at tilpasse din WooCommerce butiksside med Elementor og WooCommerce shop page template plugin kaldet ShopEngine.
Men før det, lad os tjekke ud, præcis hvilke fordele du vil få efter at have ændret din WooCommerce-butikside.
Fordele du får fra din nye tilpassede WooCommerce-shopside
Det er tid til at tjekke fordelene ud, før du bruger din tid og hårde arbejde. Tag et kig på, hvorfor du skal tilpasse WooCommerce-butikssiden:
- En butiksside med høj konvertering, der vil ændre dit investeringsafkast markant.
- En fremragende brugeroplevelse.
- Godt optimeret til SEO og forskellige enheder.
- En mulighed for at øge dine brugere.
- En butiksside, der er god til at skille sig ud i den konkurrenceprægede e-handelsverden.
- Hurtig indlæsning af butiksside.
Det er de fordele, du vil få fra din veloptimerede butiksside. Nu som du kender fordelene, er det tid til at tage dig til hovedemnet. Hvordan kan du redigere WooCommerce-butikssiden for at få en bedre brugeroplevelse?
Fortsæt med at grave for at finde ud af det.
Sådan tilpasser du WooCommerce butiksside med ShopEngine
Når WooCommerce-sidetilpasning kommer, kan intet slå ShopEngine. ShopEngine er det ultimative træk og slip WooCommerce sidebygger-plugin tilgængelig i WordPress. Det er velkendt på grund af dets brugervenlige og fuldt tilpassede funktioner. Desuden giver det avancerede moduler og widgets, der er egnede til at bygge et websted uden kodning.
Det betyder, at du ikke behøver at tage besværet med at tilpasse WooCommerce-butikssiden programmatisk. Nu tænker du måske over, hvor du kan finde WooCommerce-shopsideskabelonen?
ShopEngine kommer også med WooCommerce butikssideskabeloner, og igen kan du oprette dem. Så ingen bekymringer. Bare følg følgende trin for at redigere din WooCommerce-butikside med ShopEngine, den nemmeste og mest effektive WooCommerce-sidebygger:
Trin #1: Opret en skabelon til en butiksside.
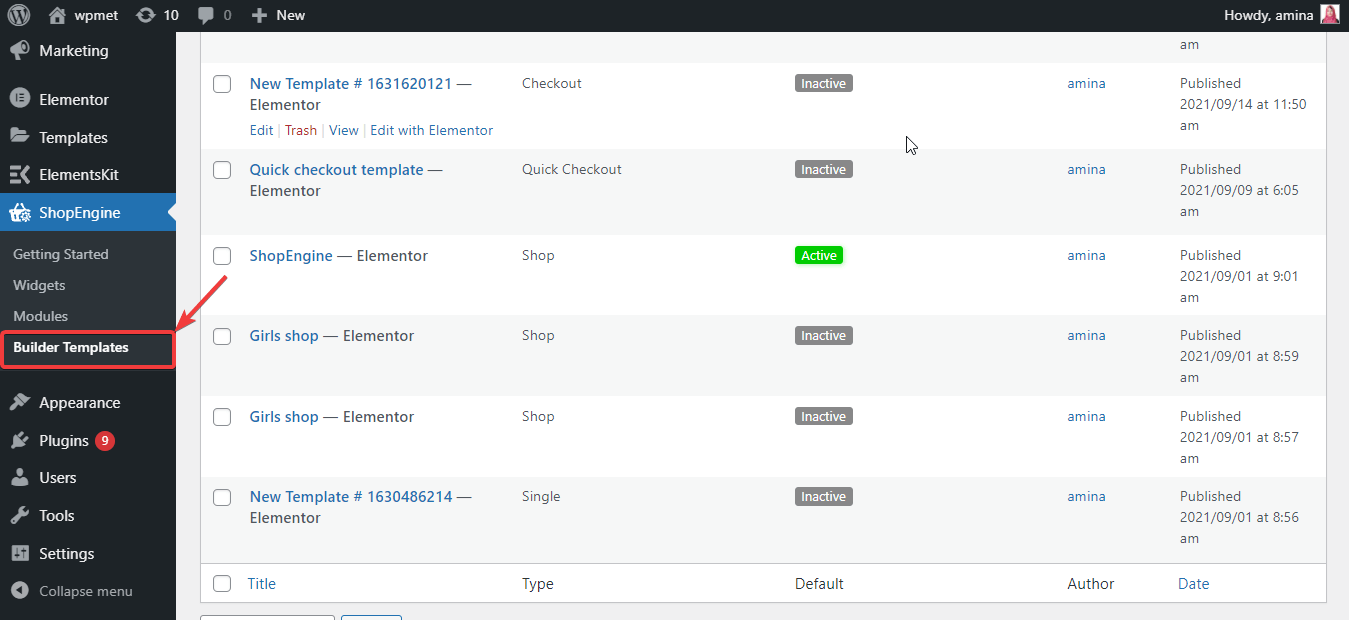
For at tilpasse WooCommerce-butikssiden skal du oprette en butikssideskabelon. Gå til ShopEngine >> builder skabelon for at oprette en ny WooCommerce shop side skabelon.

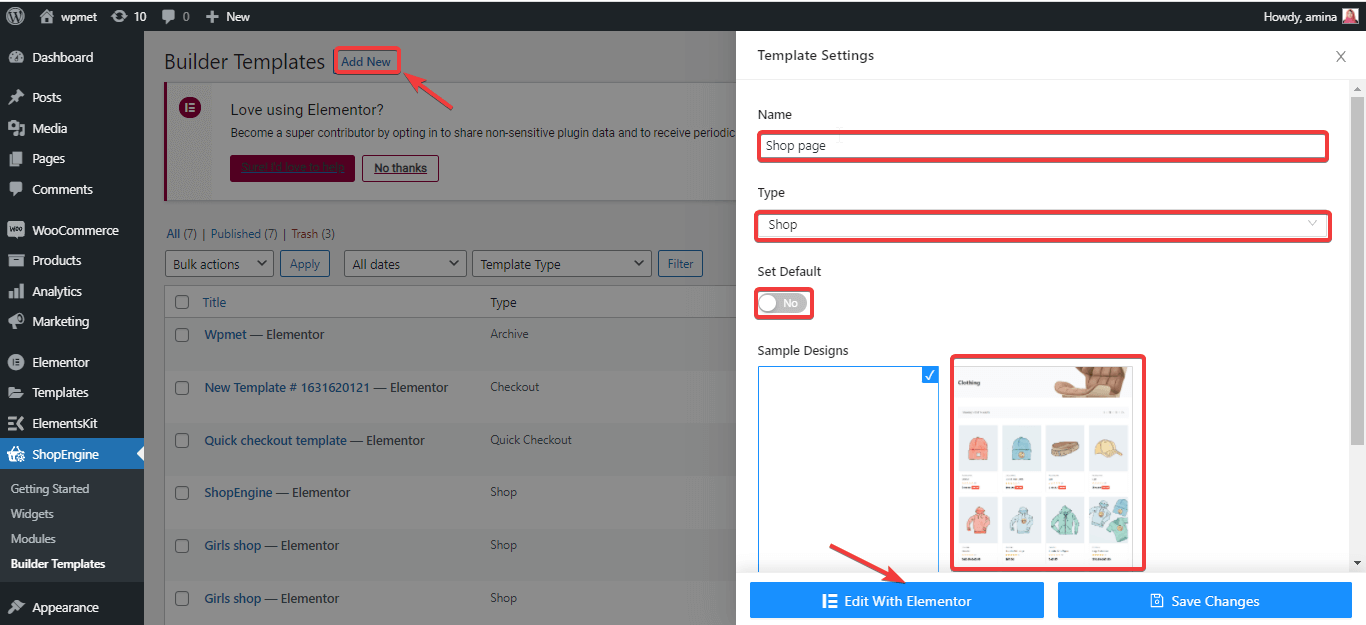
Derefter skal du klikke på knappen Tilføj ny, og derefter vises en popup-skabelonindstillingslinje. Du skal angive følgende oplysninger for at indstille din butikssideskabelon:
- Navn: Her skal du angive Woo-butiksnavnet, som du har valgt til din WooCommerce-butikside.
- Type: I dette hul skal du vælge, hvilken type skabelon du vil oprette. Du skal vælge butik, da du opretter en skabelon til en butiksside.
- Sæt standard: Aktiver standardknappen, hvis du vil tilføje en standardskabelon. Jeg aktiverer det, da jeg vil bruge standard den.
- Eksempel design: Her får du to designs. Hvis du vælger den venstre, kan du redigere din WooCommerce-butikside fra bunden. Og hvis du vælger den rigtige, får du et standarddesign til din butikssideskabelon. Du behøver ikke at redigere det fra bunden. Her vælger jeg standardprøvedesignet. Så til sidst, for at redigere det, klik på knappen Rediger med Elementor.

Nu er oprettelsen af din butikssideskabelon færdig. Så det er tid til at gå videre til den faktiske tilpasningsdel.
Trin #2: Tilpas din WooCommerce-shopsideskabelon med ShopEngine.
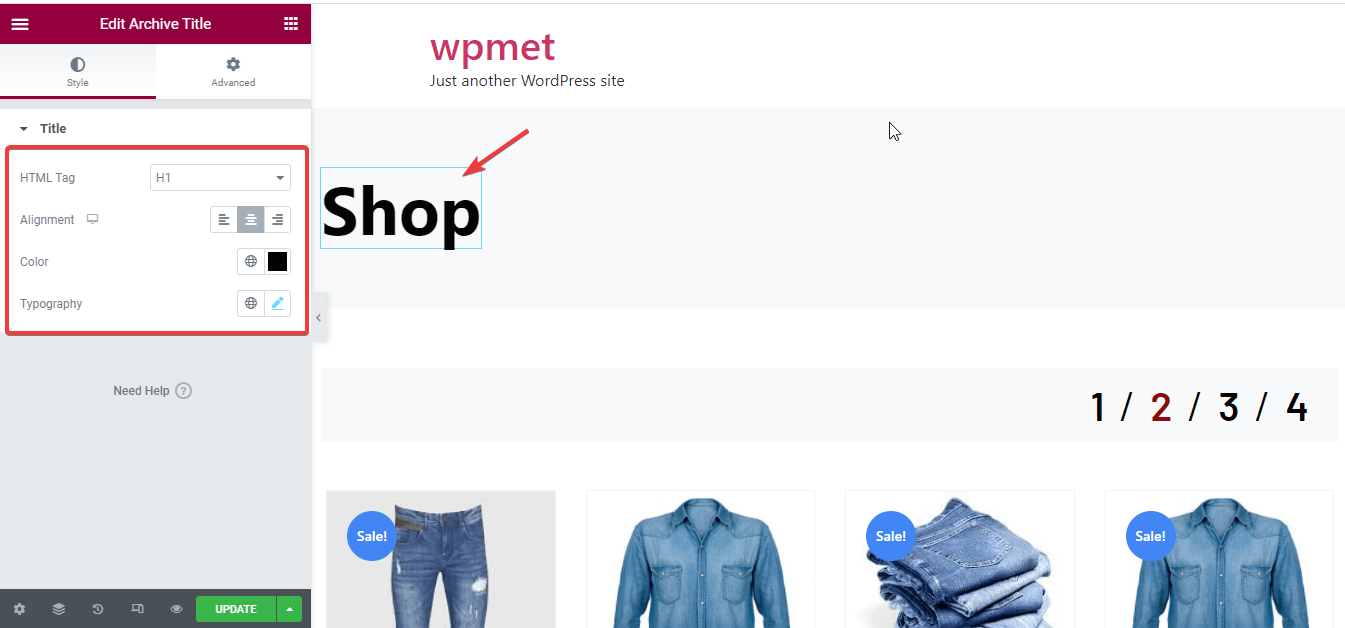
Efter at have oprettet din butikssideskabelon, er det nu tid til at redigere den. For at redigere indholdet på WooCommerce-butikssiden skal du klikke på arkiv titel og tilpas følgende muligheder efter dit ønske:
- HTML tag: Vælg det tag, du vil bruge til at arkivere titlen.
- Justering: Du kan vælge en justering for din arkivtitel herfra.
- Farve: Vælg den rigtige farve til din arkivtitel.
- Typografi: Rediger typografien for din arkivtitel. Du kan ændre familie, skriftstørrelse, linjehøjde, vægt og transformere herfra.

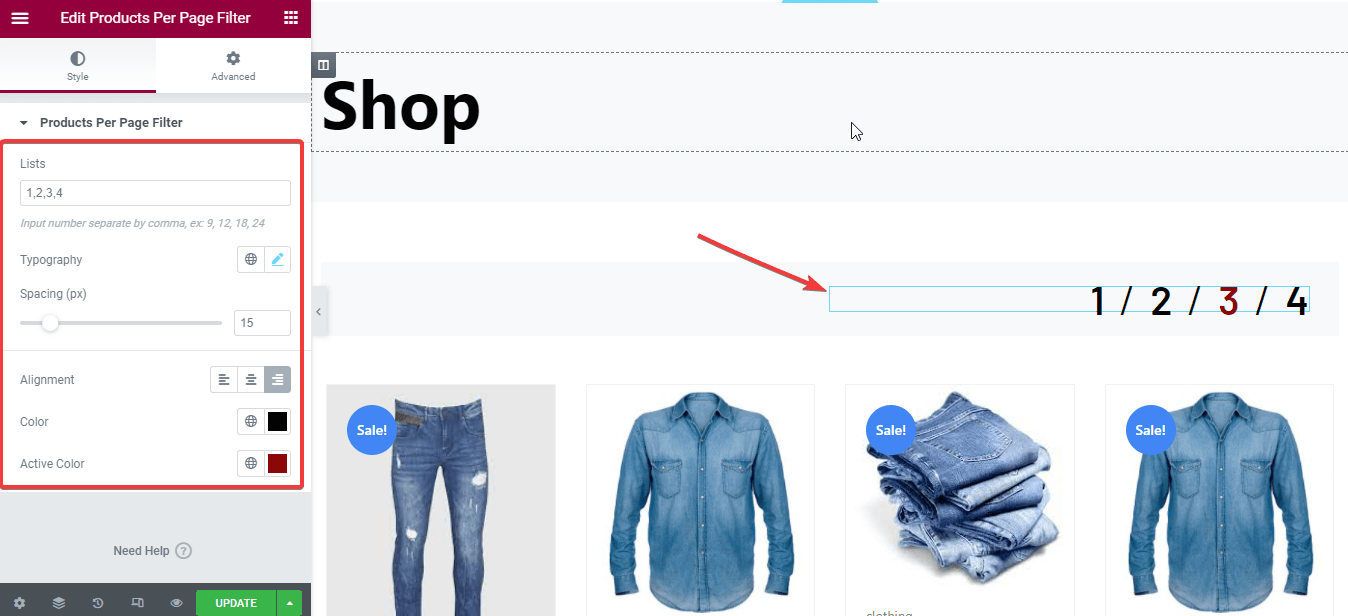
Tilpas derefter den næste arkivside-widget, som er produkt pr. side filter. Du kan tilpasse følgende områder til dit produkt pr. side-filter:
- Lister: Indtast antallet af dine sider til det på butikssiden.
- Typografi: Rediger typografien for dit produkt pr. side-filter.
- Mellemrum: Tilpas afstanden mellem tallene.
- Justering: Vælg en justering for dit produkt pr. side-filter.
- Farve: Her kan du vælge en farve til din widget.
- Aktiv farve: Du kan vælge en anden farve til din aktive side.

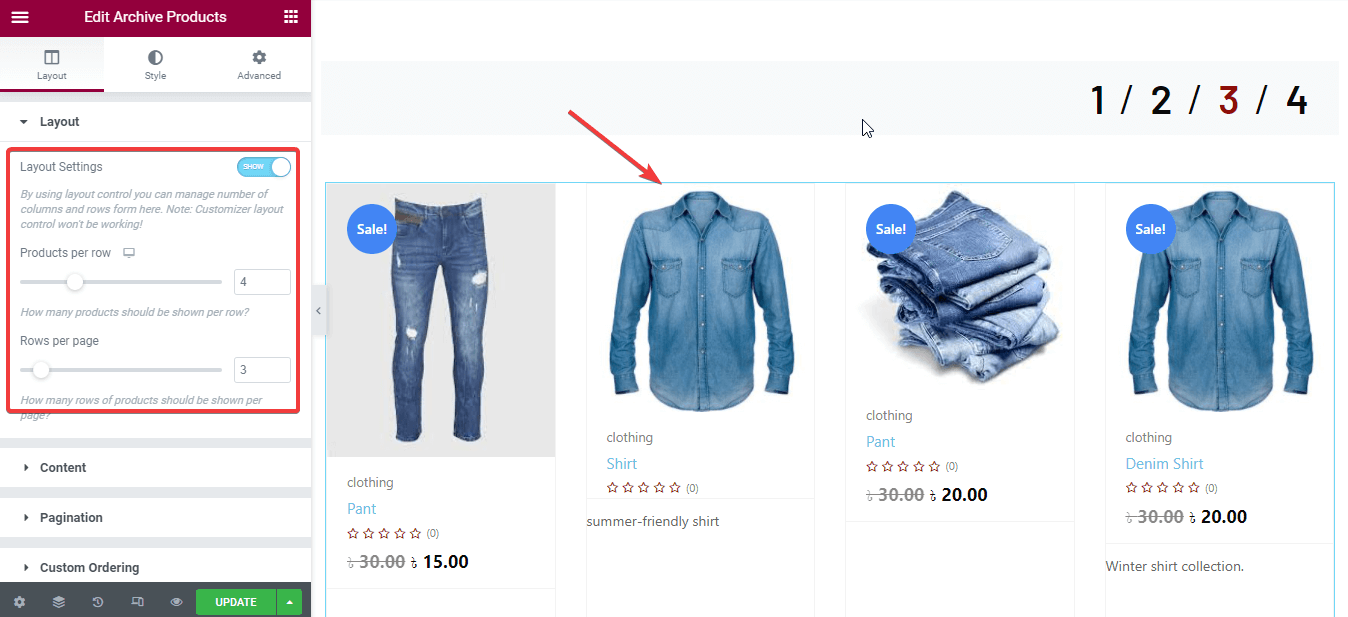
Nu er det tid til at redigere layoutet til din arkivprodukter. Her kan du redigere:
- Layoutindstillinger: Du kan aktivere eller deaktivere layoutindstillinger for arkivprodukter.
- Produkter pr. række: Vælg det antal produkter, du ønsker at vise på hver række.
- Rækker pr. side: Vælg det antal rækker, du vil have vist på hver side.

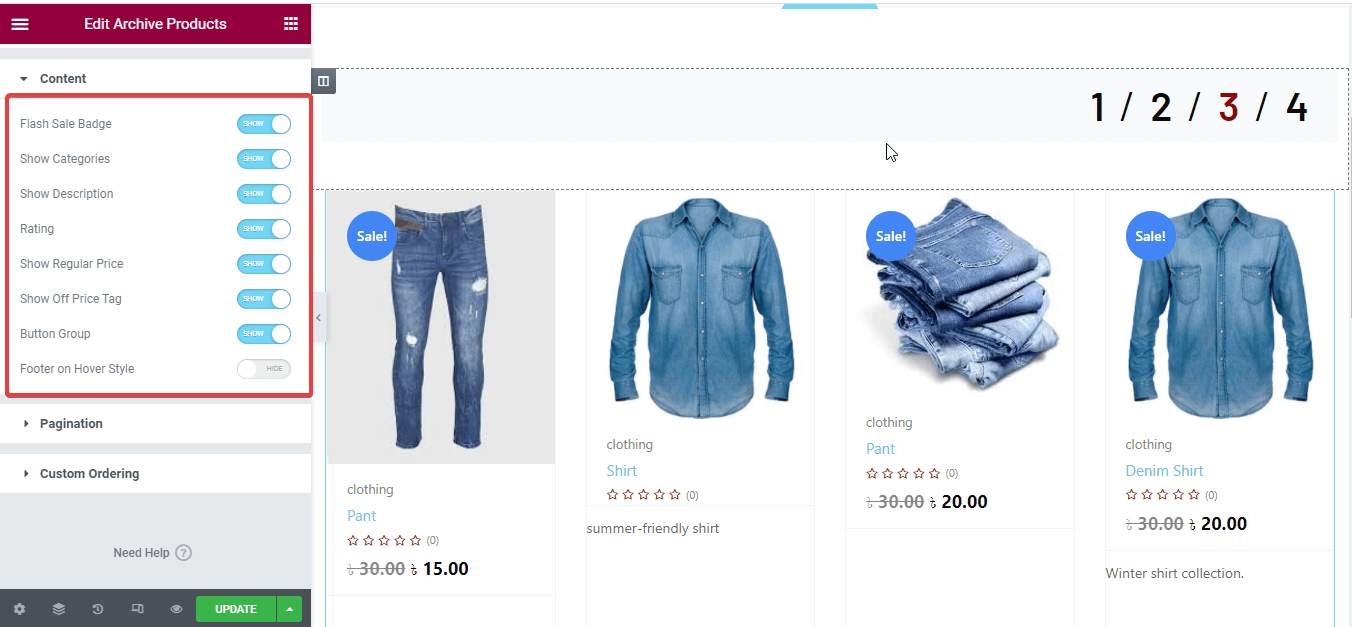
Derefter kan du aktivere og deaktivere mange muligheder for dine arkivprodukter. For eksempel:
- Flash udsalgsmærker.
- Vis kategorier.
- Vis beskrivelse.
- Bedømmelse.
- Vis almindelig pris.
- Vis prisskiltet frem.
- Knap gruppe.
- Sidefod på svævestil.
Hvis du aktiverer disse muligheder, vises disse sammen med dine arkivprodukter.

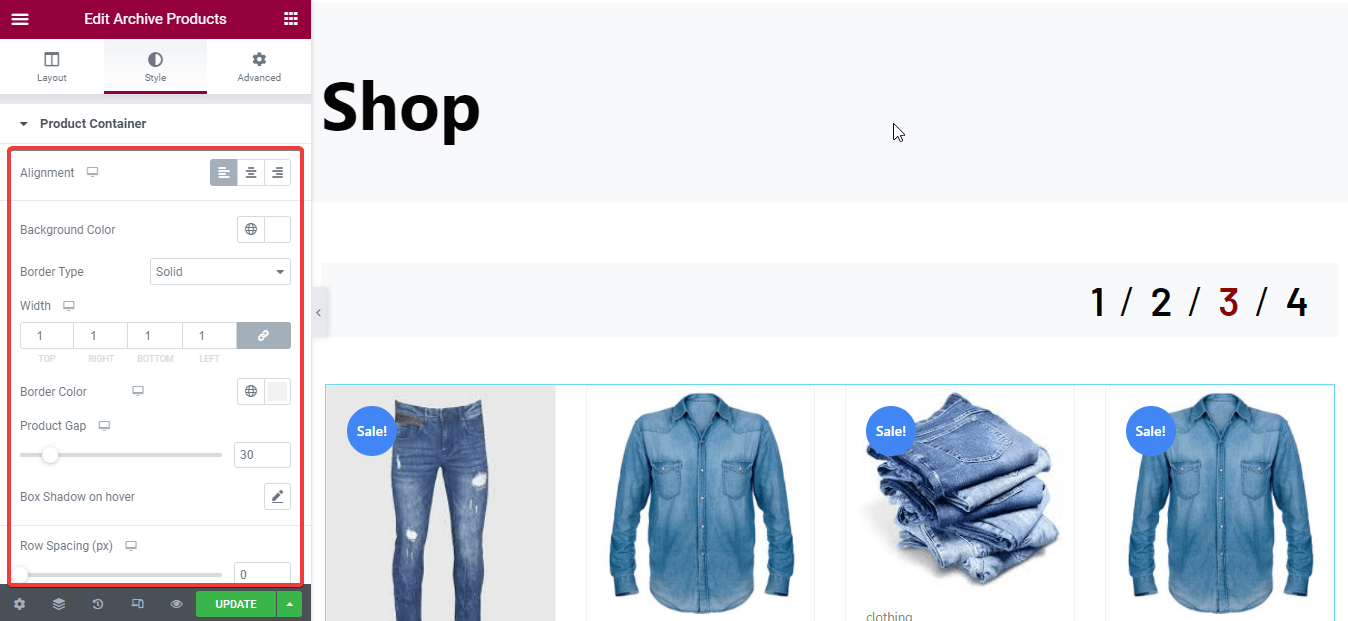
Rediger derefter produktbeholderen som:
- Justering.
- Baggrundsfarve.
- Border type.
- Bredde.
- Kantfarve.
- Produktgab.
- Boksskygge på svæv.
- Rækkeafstand.
- Polstring.

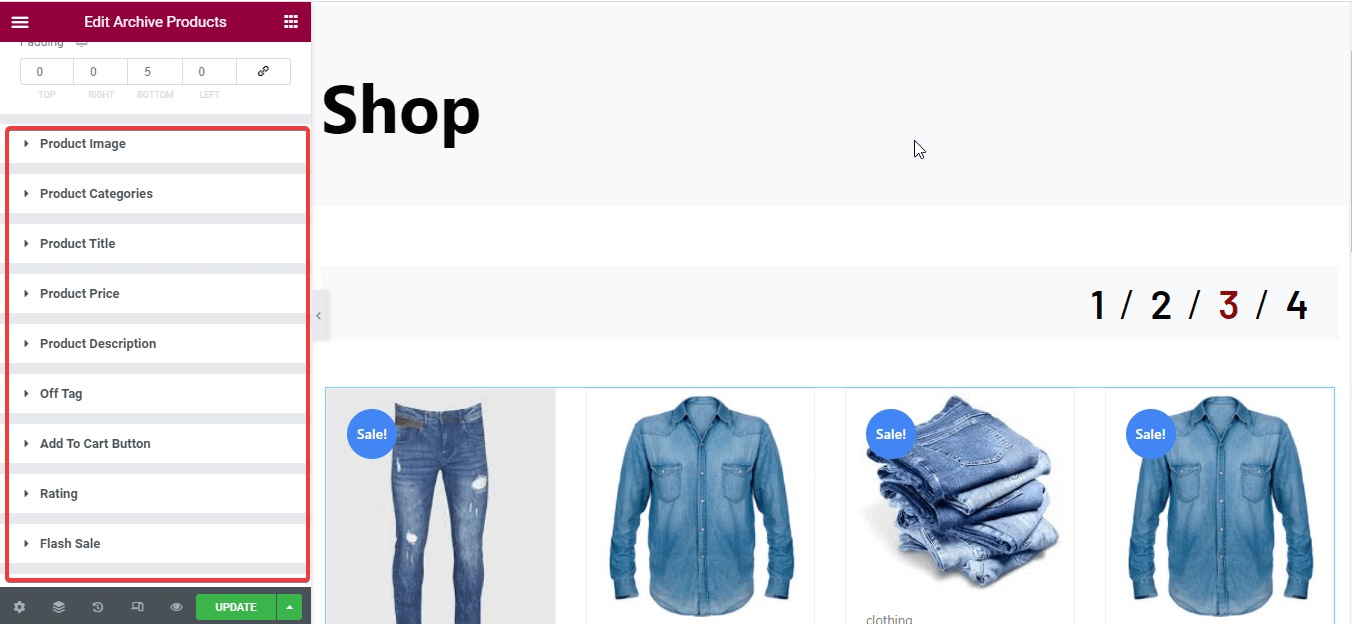
Du kan også redigere følgende områder for dine arkivprodukter:
- Produktbillede.
- Produktkategorier.
- Produkttitel.
- Produktpris.
- Produkt beskrivelse.
- Off tag.
- Tilføj til indkøbskurv knap.
- Bedømmelse.
- Flash udsalg.
- Knapgruppe mv.

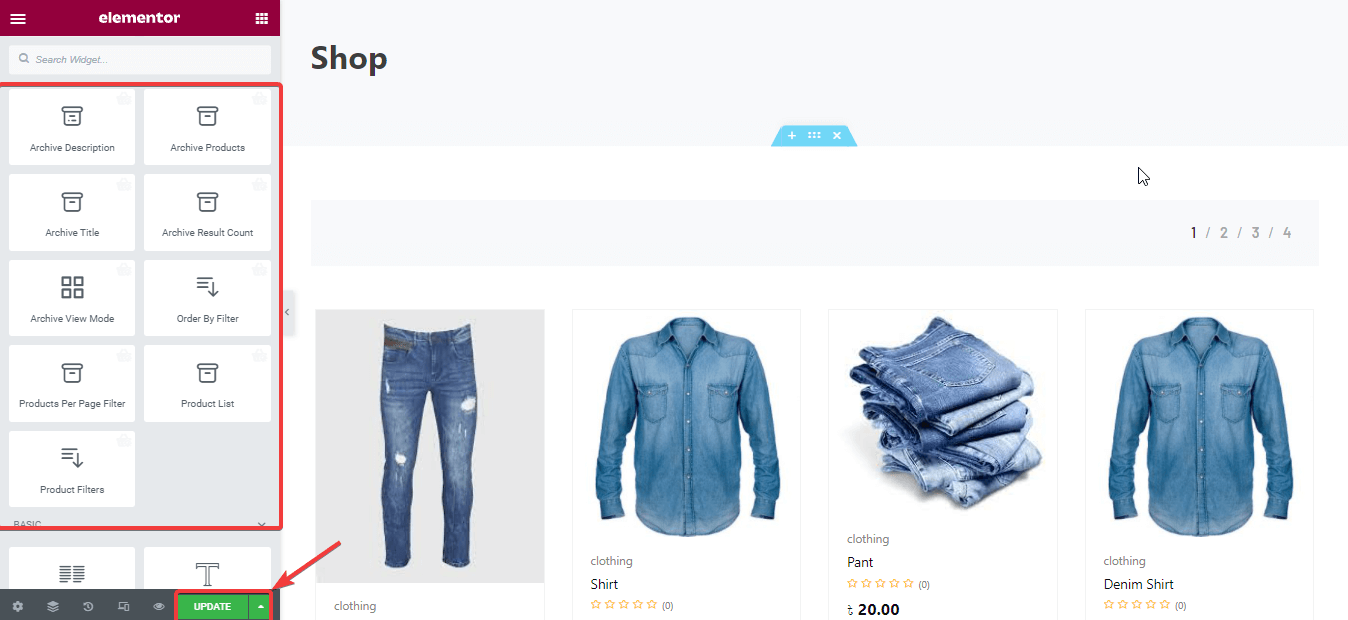
Du kan også tilpasse mere ved at trække og slippe de widgets, der er vist i venstre side. Til sidst, efter at have trukket og slippe widgets og tilpasset dem, skal du klikke på opdateringsknappen.

Ting at vide:
Før du starter tilpasningen, skal du sikre dig, at du har tilføjet produkter til din hjemmeside. Du vil ikke se nogen produkter uden at tilføje dem. Læs hvordan man tilføjer produkter i WooCommerce hvis du ikke ved hvordan man gør det.
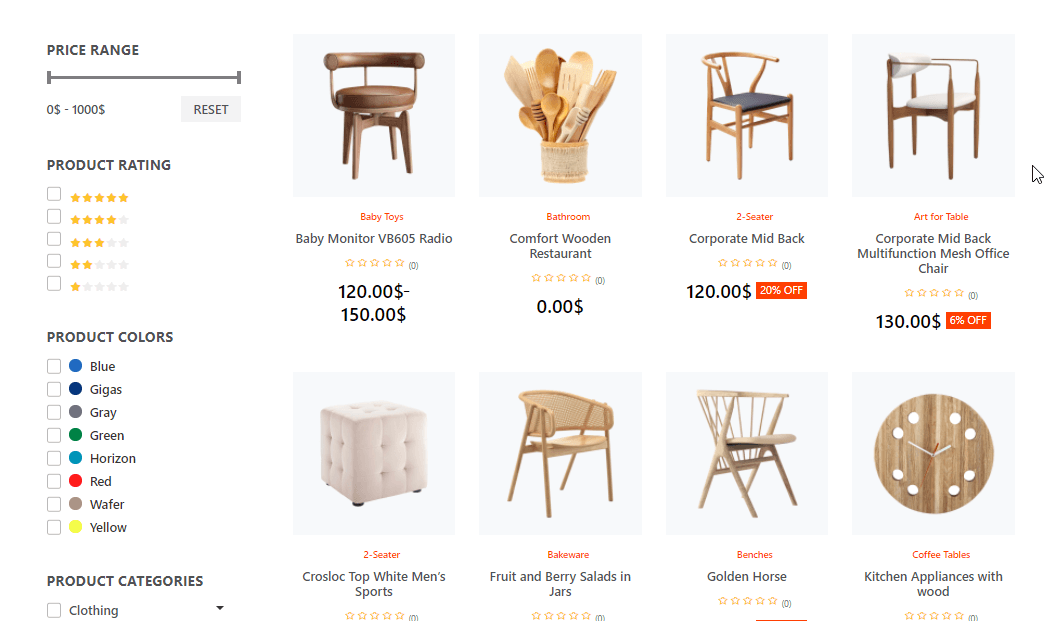
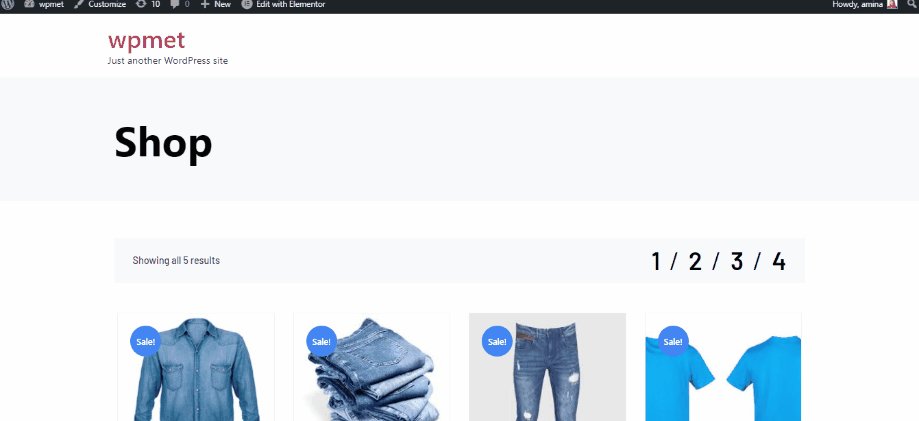
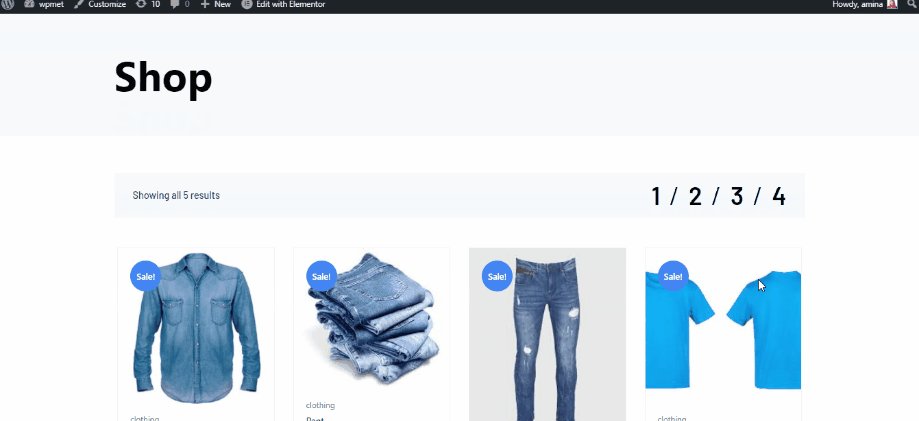
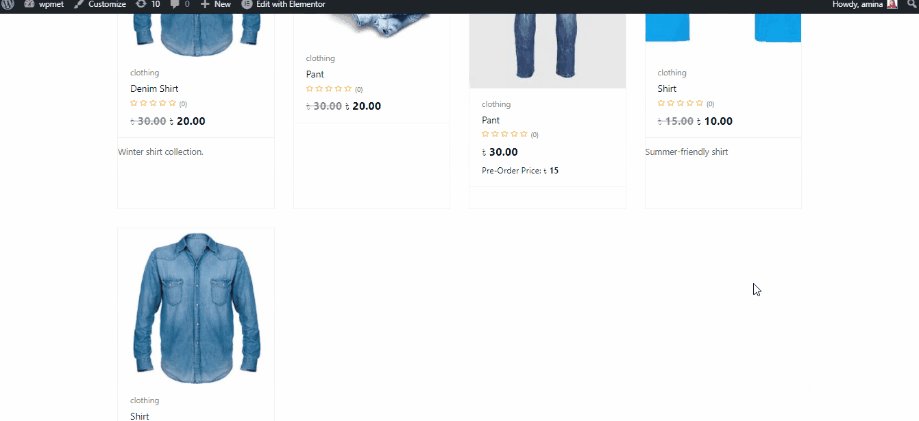
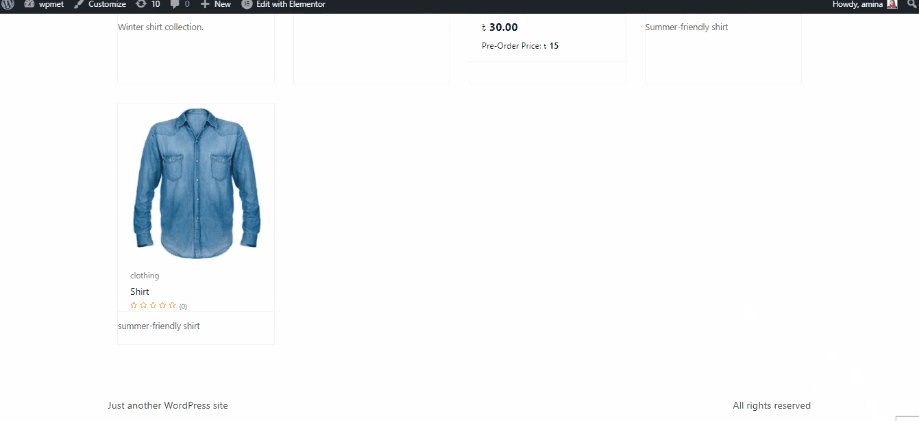
Tag nu et kig på din tilpassede WooCommerce-butikside:

Bemærk:
Vil du grave mere om ShopEngine Pro? Læs artiklen Introduktion af ShopEngine Pro: den revolutionære WooCommerce-bygger.
Hvorfor bruge ShopEngine som WooCommerce-sidebygger?
Efter at have lært om den nemme proces, kan du stadig have et andet spørgsmål. Hvorfor bruge ShopEngine til at tilpasse din butiksside uden at bruge andre WooCommerce-sidebyggere?
Svaret er, at ShopEngine vil låse op for mange nye funktioner med sin kommende version (ShopEngine Pro), som du ikke får, hvis du bruger andre WooCommerce-buildere. Ikke kun dette, men ShopEngine tilbyder også masser af andre funktioner for at tilbyde dig den bedste brugeroplevelse. Her er en hurtig sammenligning givet nedenfor med andre WooCommerce-byggere:
| Funktioner | ShopEngine | ShopEngine Pro | WooLentor | JetWooBuilder |
| Produktsammenligning | ✅ | ✅ | ✅ | ✅ |
| Flash-udsalg nedtælling | ✅ | ✅ | ✅ | ✅ |
| Produktkategorier | ✅ | ✅ | ✅ | ✅ |
| Produkt beskrivelse | ✅ | ✅ | ✅ | ✅ |
| Ønskeliste | ✅ | ✅ | ❌ | ✅ |
| Hurtigt kig | ✅ | ✅ | ❌ | ✅ |
| Swatches | ✅ | ✅ | ❌ | ❌ |
| Restordre | ❌ | ✅ | ❌ | ✅ |
| Badges | ❌ | ✅ | ❌ | ✅ |
| Salgsmeddelelse | ❌ | ✅ | ✅ | ❌ |
| Delvis betaling | ❌ | ✅ | ❌ | ❌ |
| Forudbestille | ❌ | ✅ | ❌ | ✅ |
| Hurtig udtjekning | ❌ | ✅ | ❌ | ✅ |
| Ekstra kassefelt | ❌ | ✅ | ❌ | ❌ |
| Tilføj til kurv | ✅ | ✅ | ✅ | ✅ |
| Brødkrummer | ✅ | ✅ | ❌ | ✅ |
| Produktuddrag | ✅ | ✅ | ❌ | ✅ |
| Produktfiltre | ❌ | ✅ | ✅ | ✅ |
| Konto detaljer | ❌ | ✅ | ✅ | ✅ |
| Produkt tags | ✅ | ✅ | ❌ | ✅ |
| Arkiv titel | ✅ | ✅ | ❌ | ✅ |
| Arkivresultat tæller | ✅ | ✅ | ❌ | ✅ |
| Kontonavigation | ❌ | ✅ | ❌ | ❌ |
Hvor skal man søge efter WooCommerce-skabelonen til butikssiden?
I ShopEngine finder du en færdiglavet WooCommerce-shopsideskabelon. Du kan også oprette en butikssideskabelon og tilpasse dem, som du ønsker. Der er ingen binding til at tilpasse disse skabeloner, da ShopEngine tilbyder alle muligheder for tilpasning.
Desuden får du WooCommerce produktsideskabeloner sammen med andre flere typer skabeloner. Disse vil lade dig bygge WooCommerce-produkter, kategorier, vogne osv. sider på få sekunder, hvilket er utroligt.
Det bedste er, at den gratis version af ShopEngine giver færdige skabeloner. Du kan nemt bruge det til at lave din WooCommerce Shop-side. Tag et kig på de gratis WooCommerce-shopsideskabeloner, som ShopEngine tilbyder:

⭐ Tag et kig på denne blog for at regenerere WooCommerce-sider ved hjælp af ShopEngines skabelon.
Afslutter:
Din WooCommerce Shop-side er en af de vigtigste sider. Omsætningen vil afhænge af, hvordan du præsenterer dine produkter på butikssiden. For en god præsentation skal du tilpasse denne WooCommerce-butikside og dens indhold. På grund af de begrænsede tilpasningsmuligheder på WooCommerce har du brug for et andet værktøj.
ShopEngine er det mest fleksible værktøj, du kan prøve. Der er næppe noget værktøj, der kan tilbyde dig denne enorme mængde tilpasning. Desuden blev der også udgivet en ny version af ShopEngine pro. Her kan du tilpasse dine sider fra bunden med 63+ widgets og 12 moduler og få din side til at køre problemfrit i denne konkurrenceprægede verden.
Desuden vil du finde 16 skabeloner til dine sider, og mere attraktive skabeloner vil snart blive frigivet til din WooCommerce produkt, vogn, kategoriog andre sider. Ved at bruge disse kan du nemt tilpasse din butiksside og hjælpe din hjemmeside til at skille sig ud.

Skriv et svar