Você pode adicionar produtos à lista de comparação usando um widget de comparação adequado. Ele permite que os compradores comparem seus produtos WooCommerce clicando em um botão anexado a um produto. Você pode criar uma página personalizada e configurar o widget de forma simples. ShopEngine trouxe um widget de botão muito útil para oferecer aos seus clientes a facilidade de comparar itens selecionados facilmente.
Portanto, nesta documentação iremos narrar o processo de funcionamento do widget do botão de comparação.
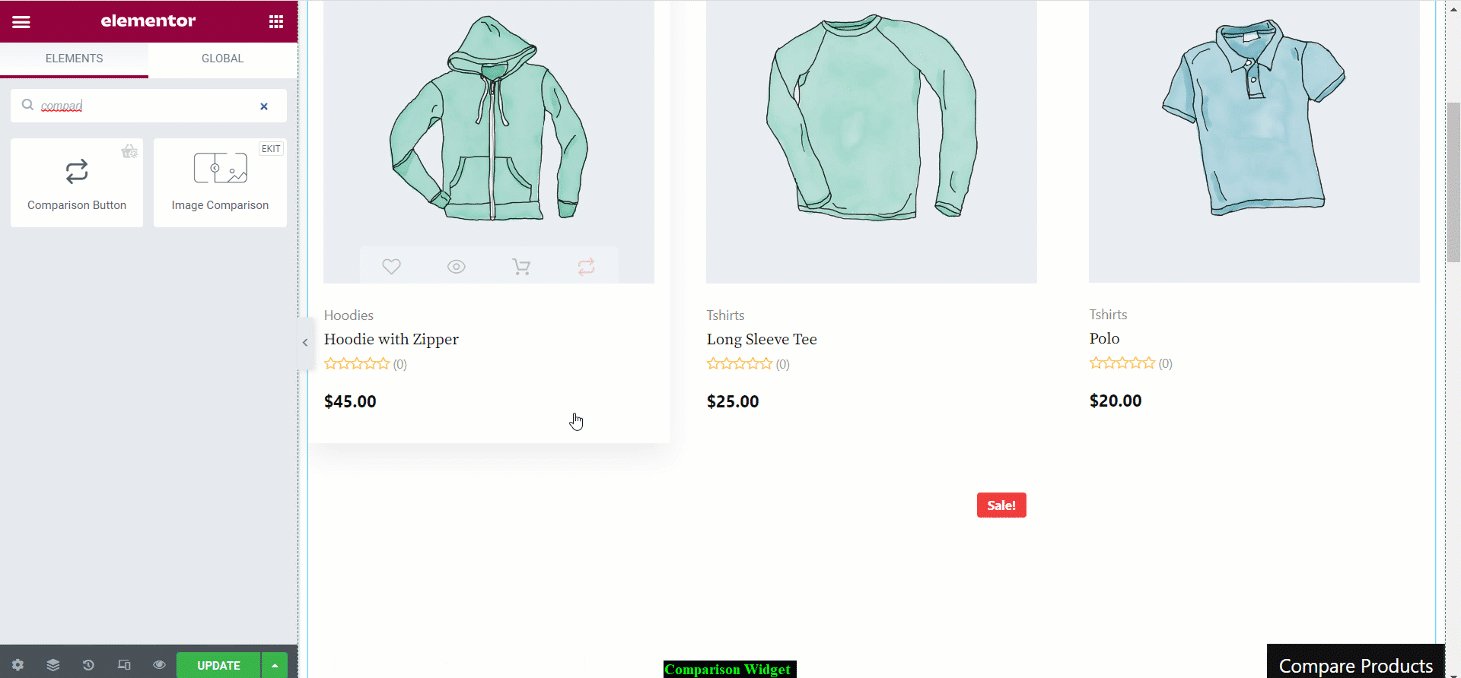
Trabalhando com widget de botão de comparação #
O widget é um recurso muito fácil de usar. Antes de começar a personalizá-lo você deve primeiro habilitar o módulo e o widget. Vamos ver o processo de trabalho completo.
Primeiro passo #
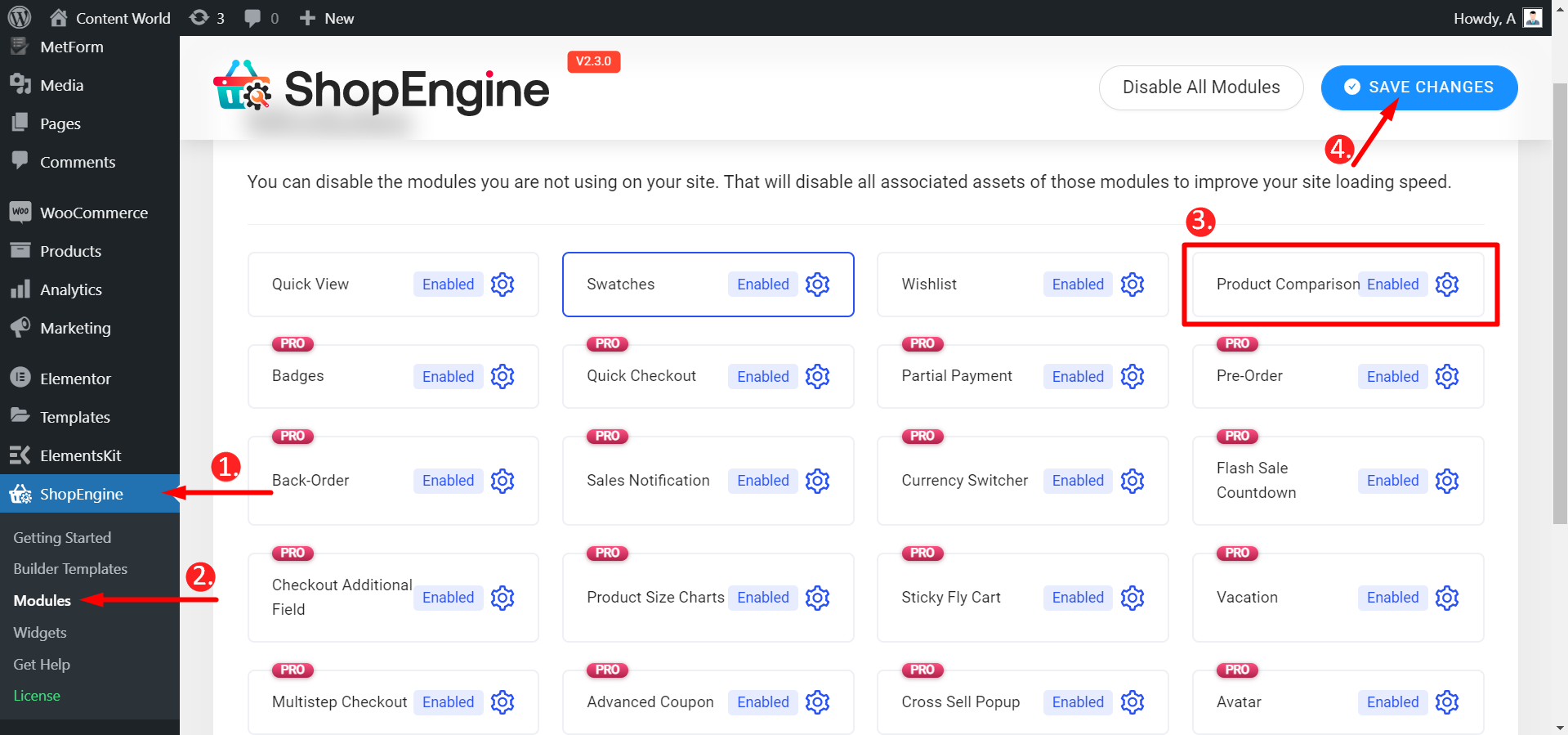
Primeiro, encontre o módulo chamado Comparação de Produto do seu painel e habilite-o como na imagem abaixo.

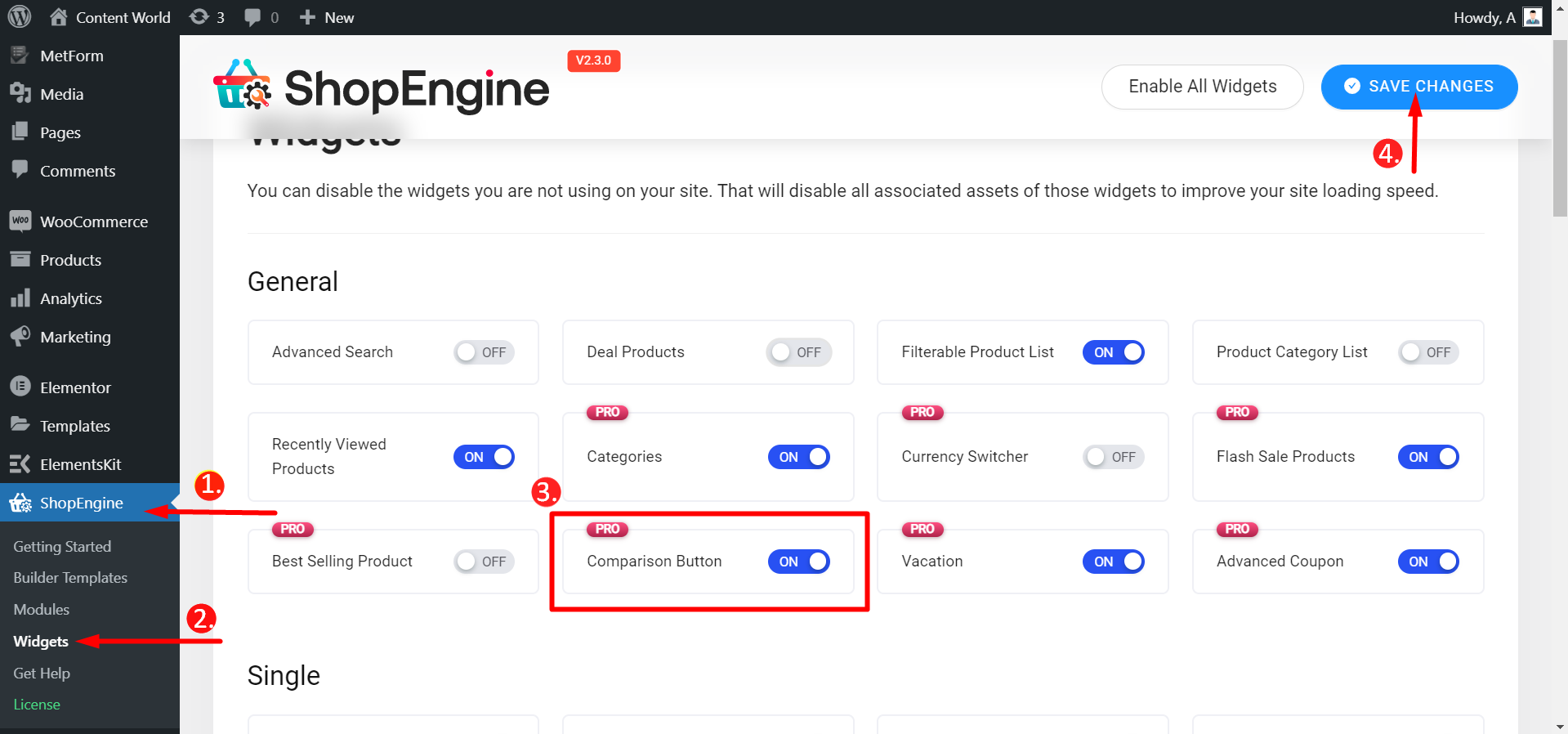
Em seguida, vá para widgets e ativar o botão de comparação da mesma forma, a imagem abaixo está mostrando.

Segundo passo #
Antes de testar o widget de comparação, certifique-se de ter o Widget da lista de produtos ATIVADO. Faça seguindo o mesmo caminho habilitando o botão de comparação.
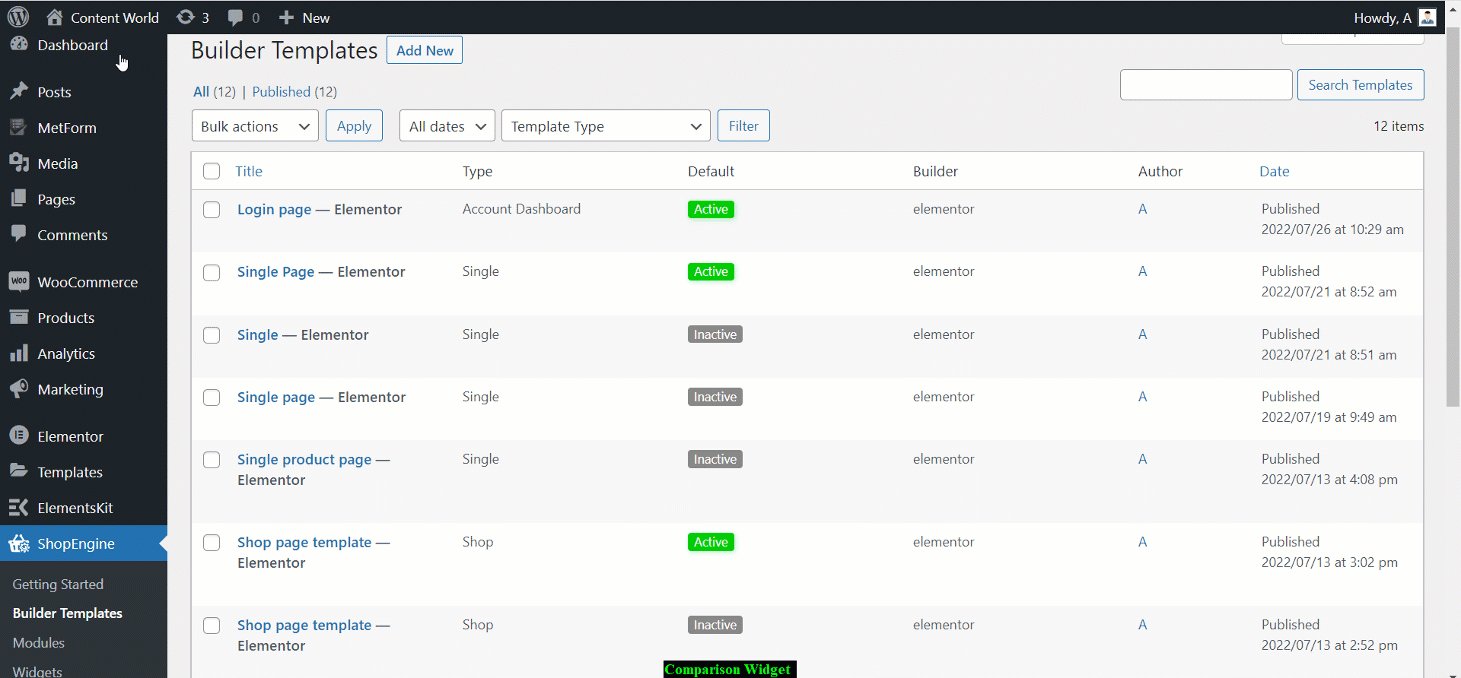
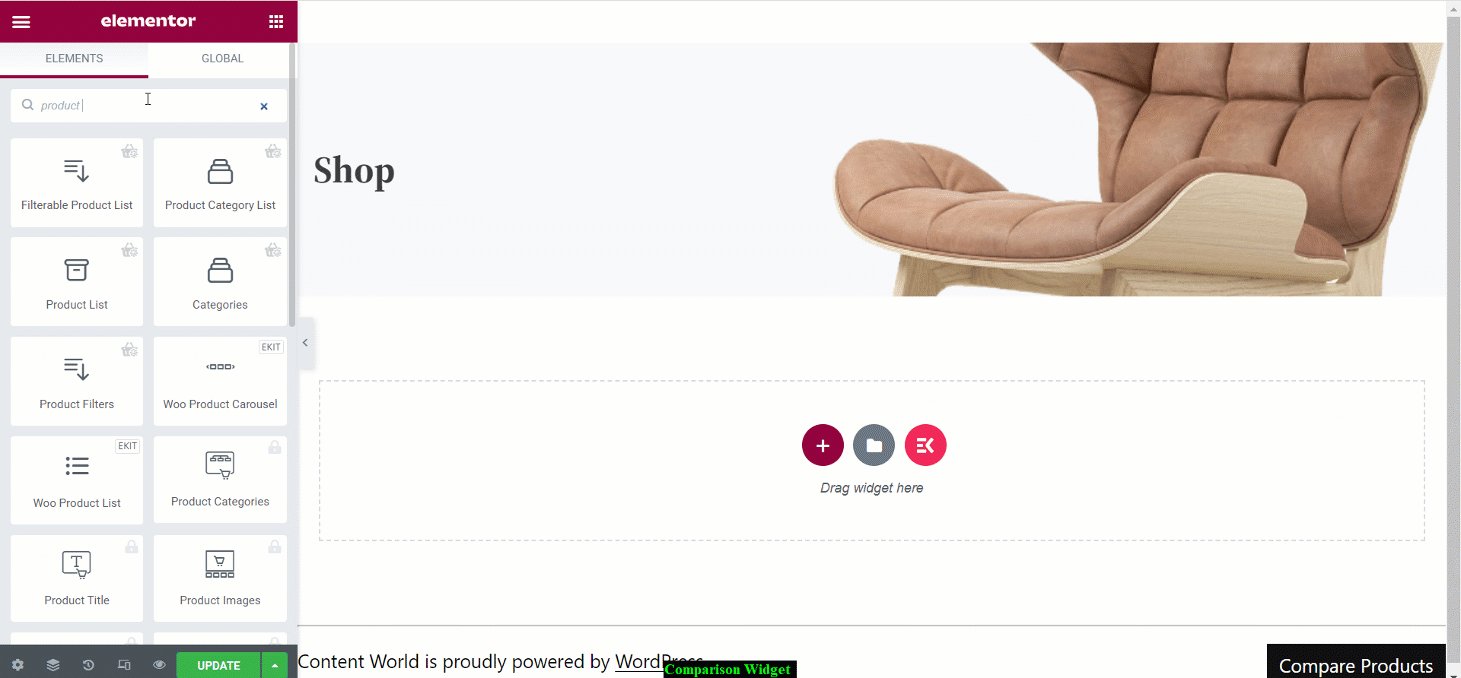
Navegue para: Dashboard -> ShopEngine -> Builder Templates -> Criar ou abrir uma única página -> Editar com Elementor -> Encontrar widget de lista de produtos -> Encontrar widget de comparação

Edite o widget #
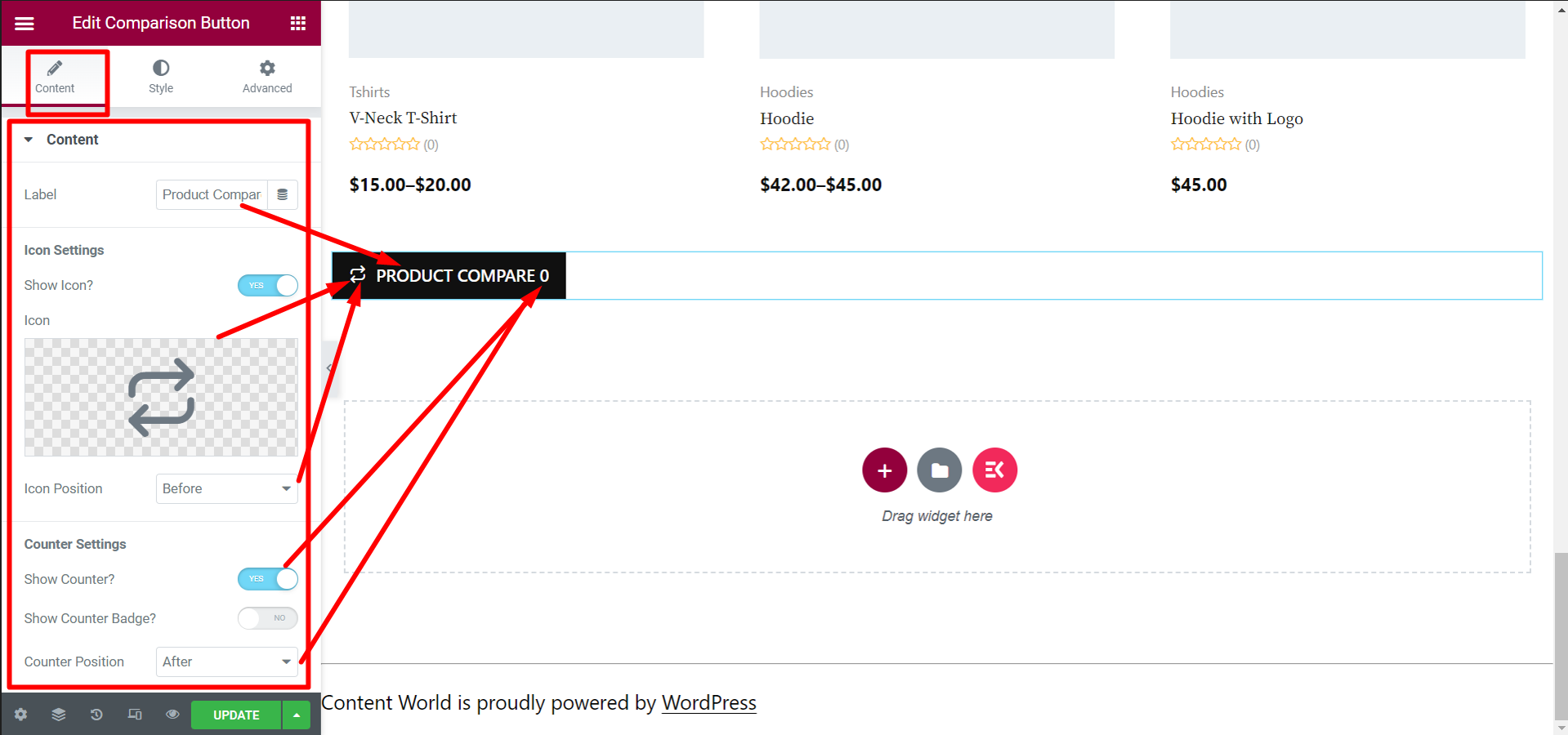
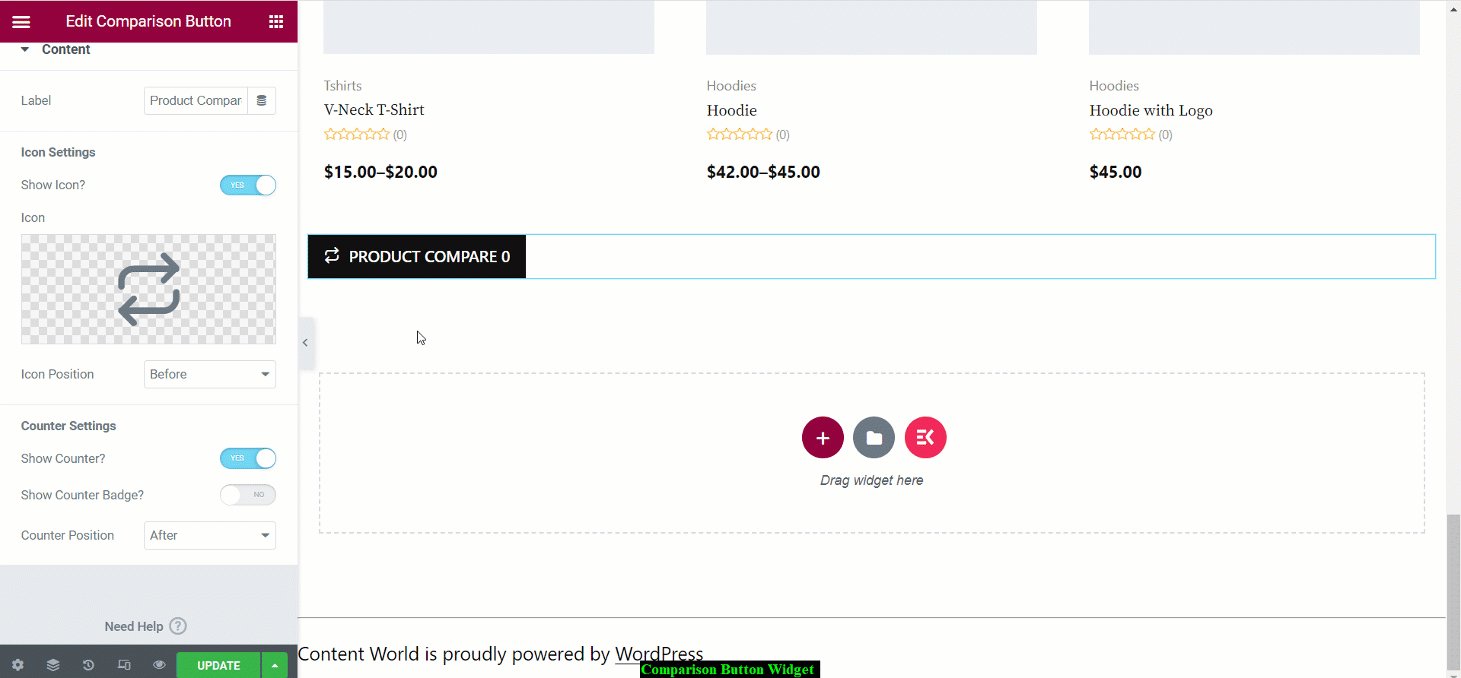
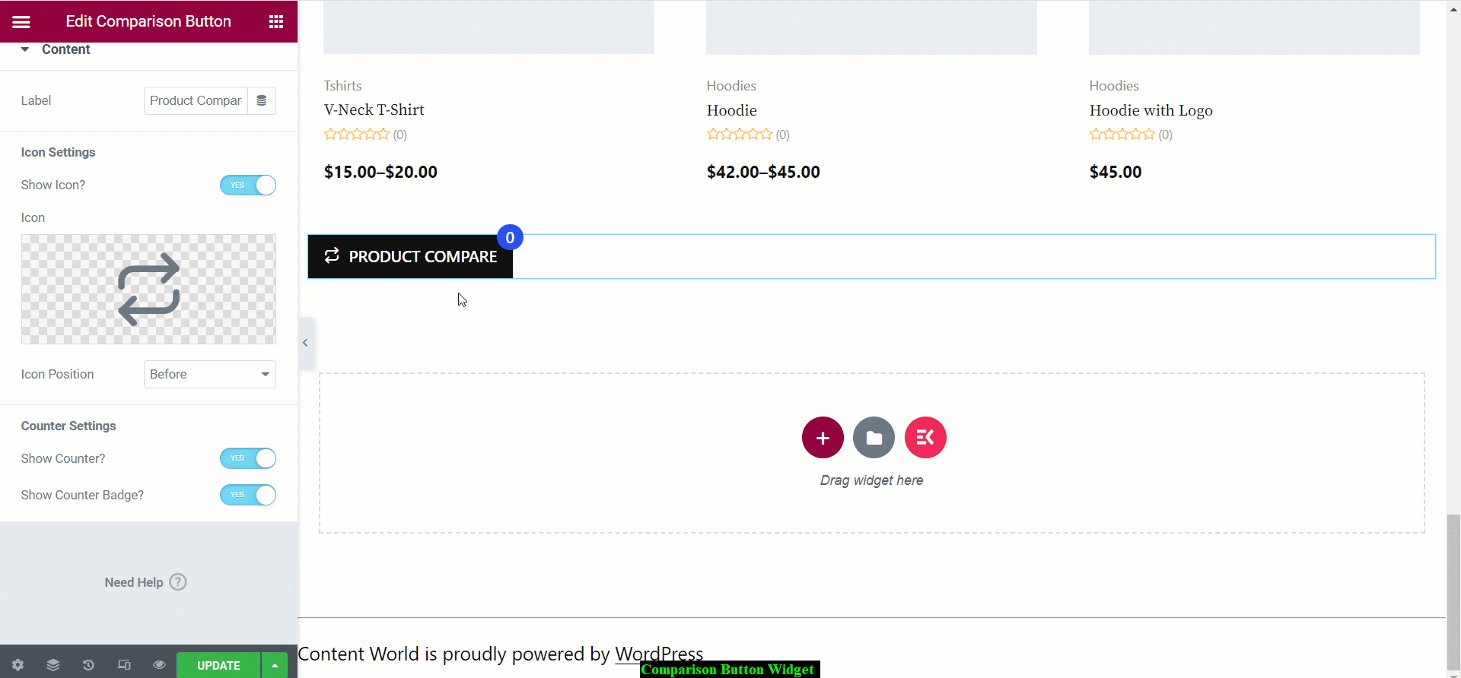
No Seção de conteúdo, as opções de edição que você terá para personalizar o widget são,
- Etiqueta- Escreva o nome da etiqueta que deseja exibir no botão.
Configurações de ícone
- Mostrar ícone - Alterne a chave para 'SIM' se quiser mostrar o ícone, caso contrário, 'NÃO'.
- Ícone - Escolha um ícone na biblioteca de ícones ou carregue SVG, se tiver algum.
- Posição do ícone – Selecione a posição do ícone aqui.
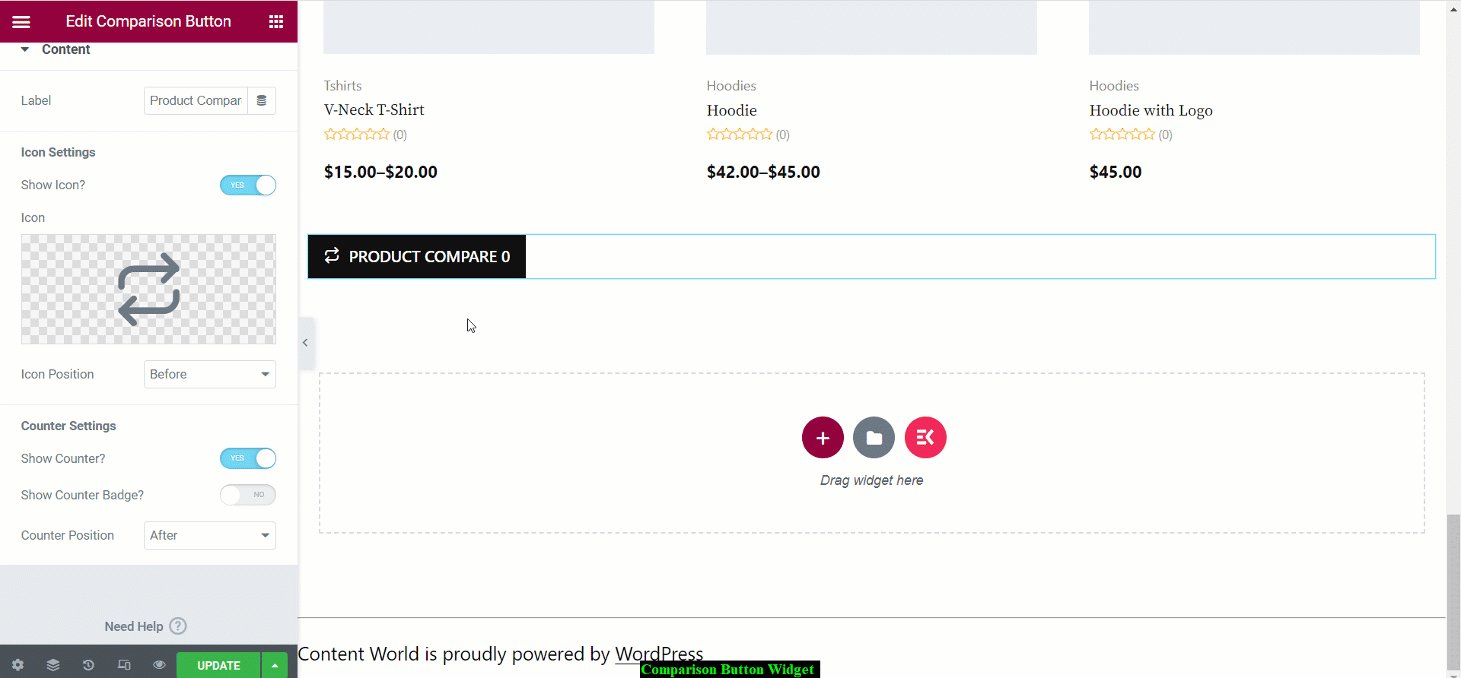
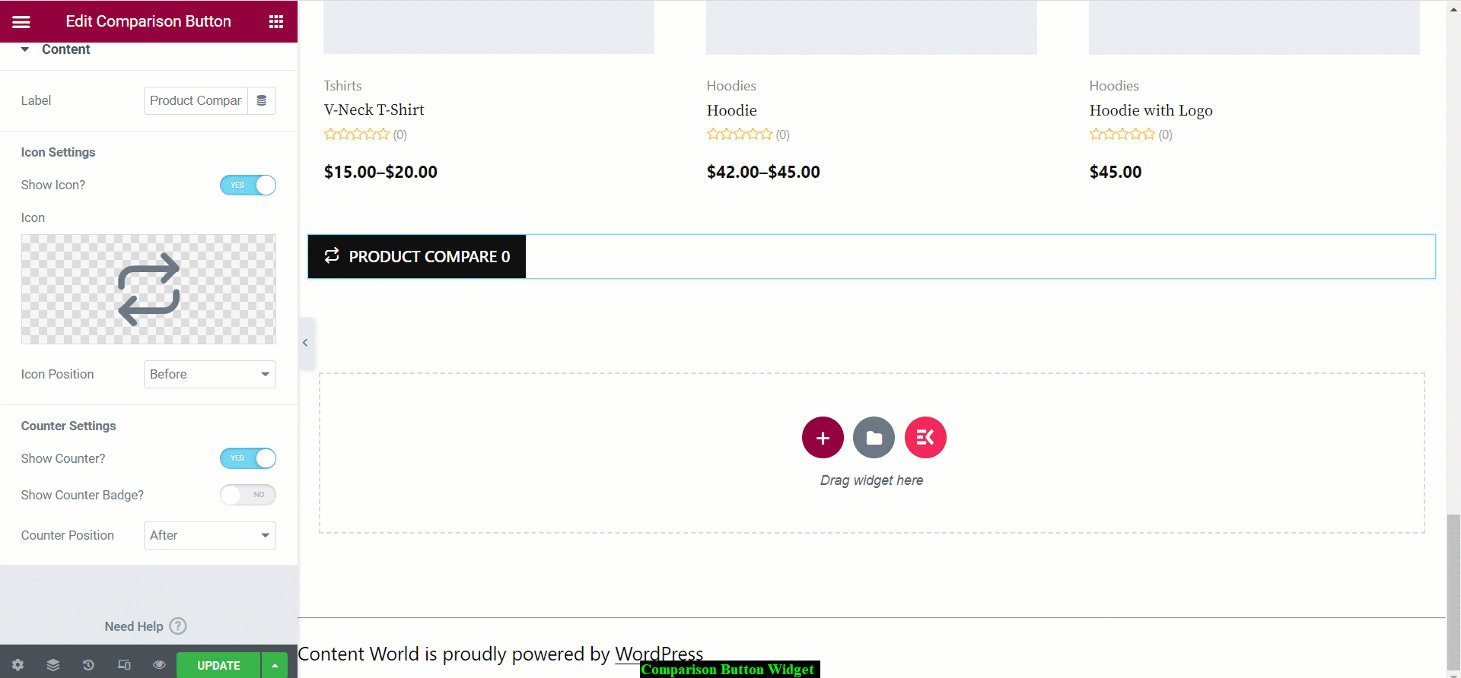
Configurações do contador
- Mostrar contador? - Se você deseja mostrar a quantidade de produtos, alterne esta opção para SIM, caso contrário, NÃO.
- Posição do contador - Defina onde deseja mostrar o contador.

- Mostrar crachá do contador? - Se você ativar esta opção, o contador será visto como um crachá na parte superior do botão.

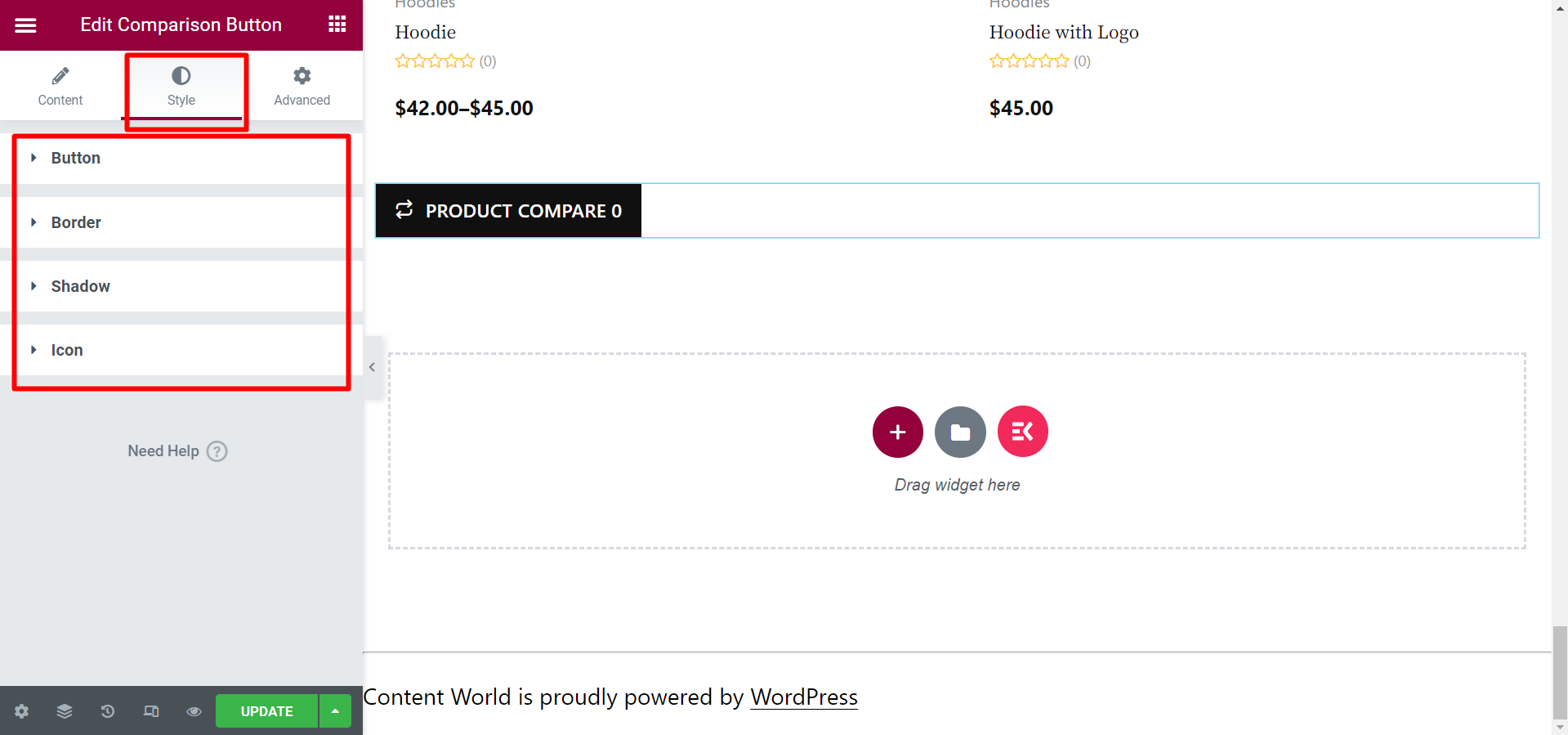
A seguir, no Seção de estilo, há mais opções para editar a visualização específica do botão. As opções de edição são- Botão, borda, sombra e ícone. Aqui você pode editar a cor de fundo do botão, tipografia, alinhamento, cor da borda, definir efeito de sombra, espaçamento de ícones, cor de fundo do emblema, etc.

Passo final #
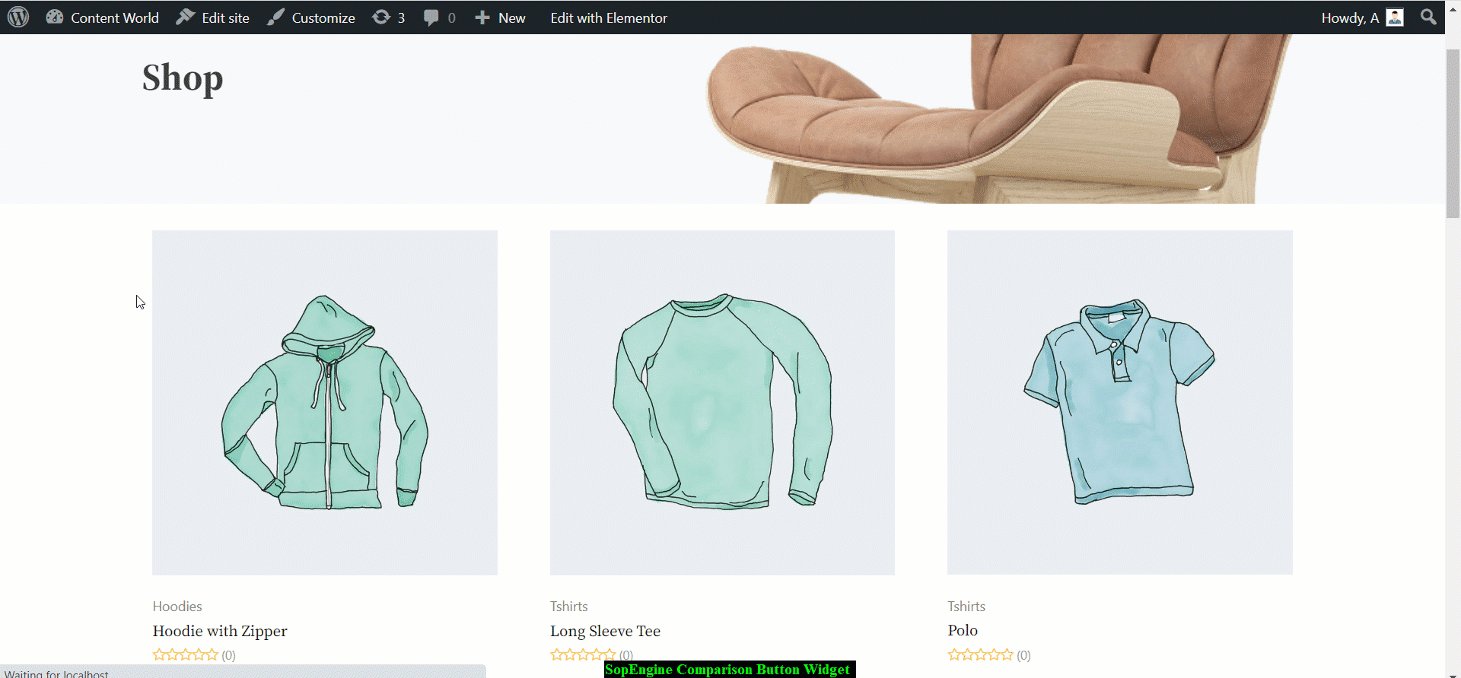
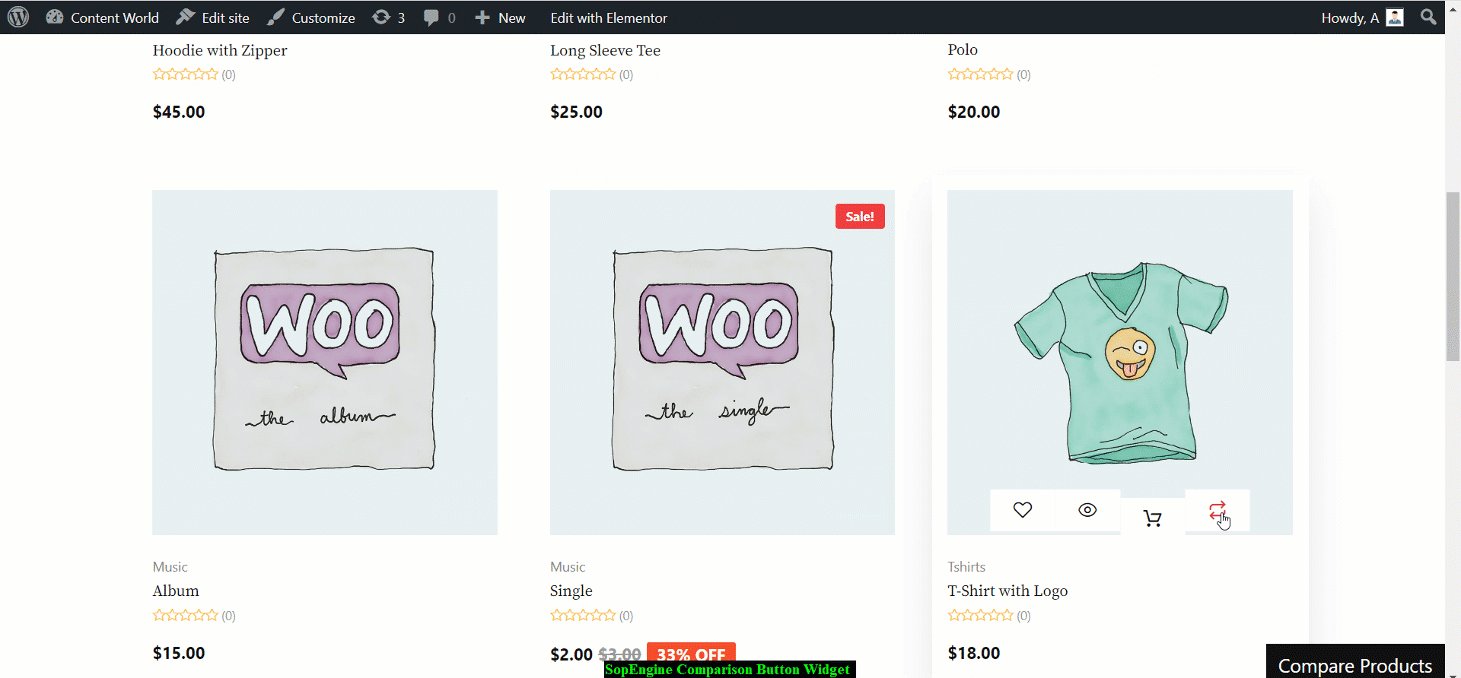
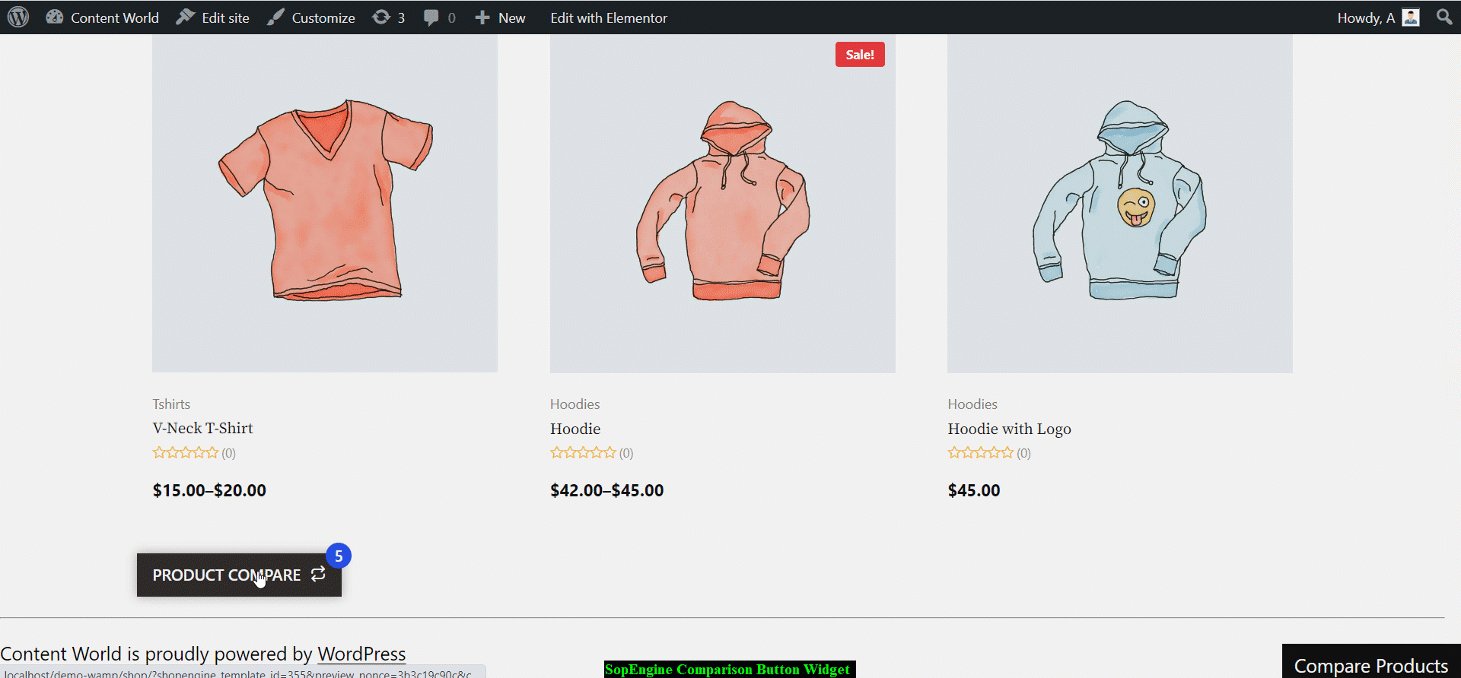
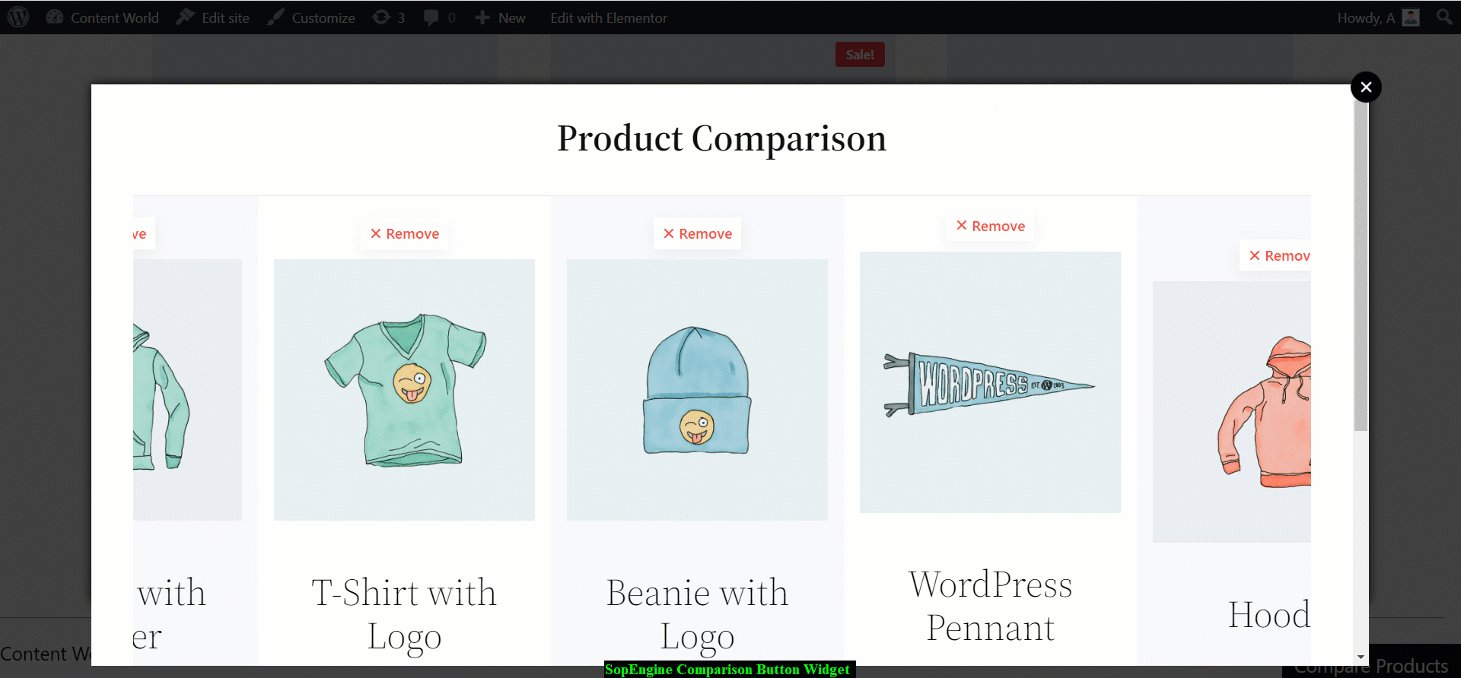
Após editar e projetar o botão, você precisa atualizar ou publicar a página. Finalmente, funcionará e ficará parecido com o GIF abaixo.

Espero que a documentação seja útil. Como você viu, o widget é bem organizado e simples. Portanto, adicione um widget de botão de comparação e permita que seus clientes comparem produtos com apenas alguns cliques.



