Com a Lista de categorias de produtos, você pode exibir suas categorias de uma forma mais atraente para que seus clientes conheçam os tipos de produtos que você oferece e também ajudá-los a navegar facilmente pelas diferentes categorias.
A Lista de categorias de produtos é um widget geral do ShopEngine, então você pode usá-lo em qualquer um dos modelos do ShopEngine.
Vamos aprender como você pode usar widgets de lista de categorias de produtos em seu site wooCommerce
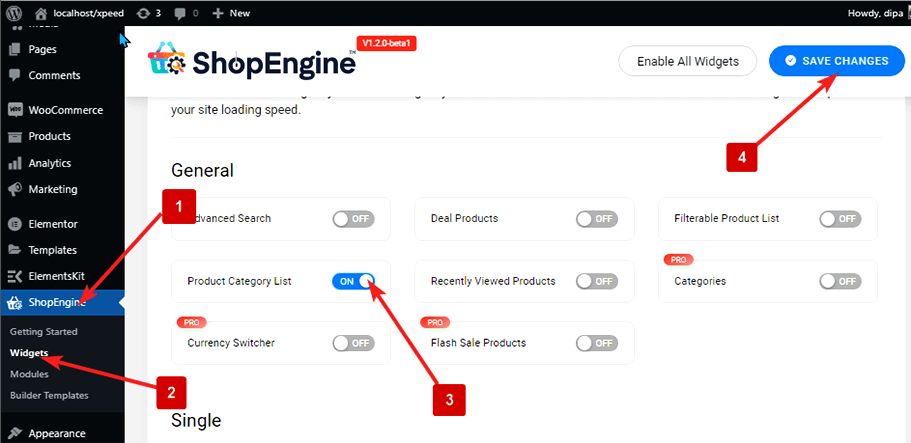
Etapa 1: ativar o widget de lista de categorias de produtos #
Para ativar o widget,
- Vá para ShopEngine > Widgets > Lista de categorias de produtos
- Ligar Lista de categorias de produtos na seção geral
- Salvar alterações

Observação: Você também pode ativar a Lista de Categorias de Produtos com uma configuração global que ativa todos os widgets do ShopEngine. Para ativar todos os widgets
- Vá para ShopEngine > Widgets
- Clique em Habilitar todos os widgets
- Salvar alterações

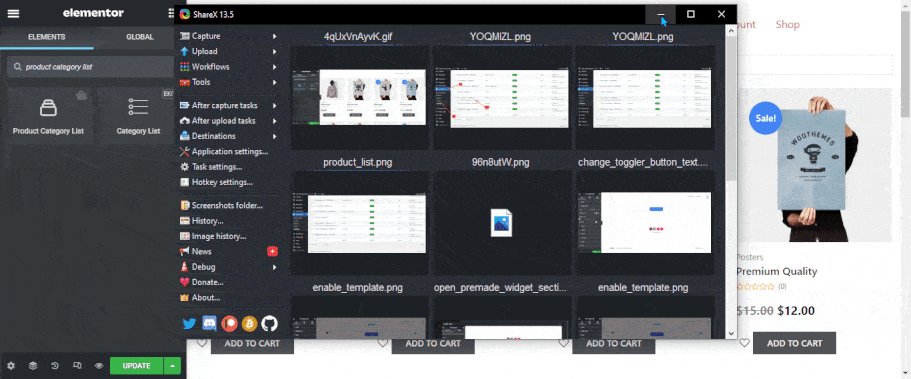
Etapa 2: adicionar lista de categorias de produtos #
Adicionar Lista de categorias de produtos:
- Vá para ShopEngine > Modelos > Qualquer modelo do ShopEngine
- Clique em Editar com Elementor

- Procurar para lista de categorias de produtos na opção de pesquisa de elementos
- Arraste e solte o widget onde você deseja que ele apareça
- Clique em Atualizar para salvar as alterações.

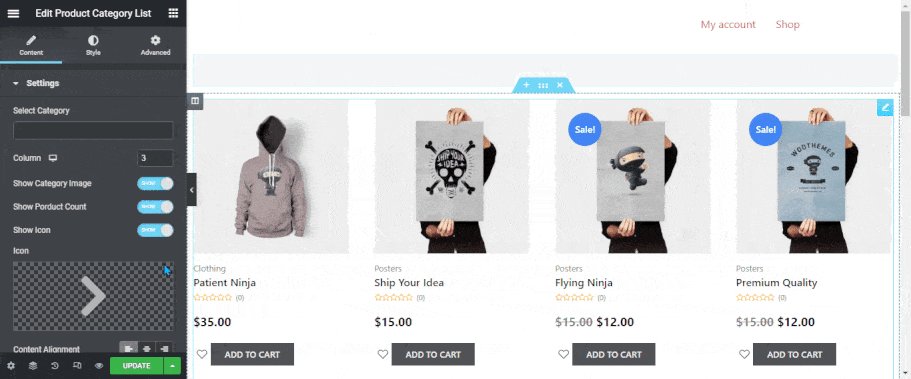
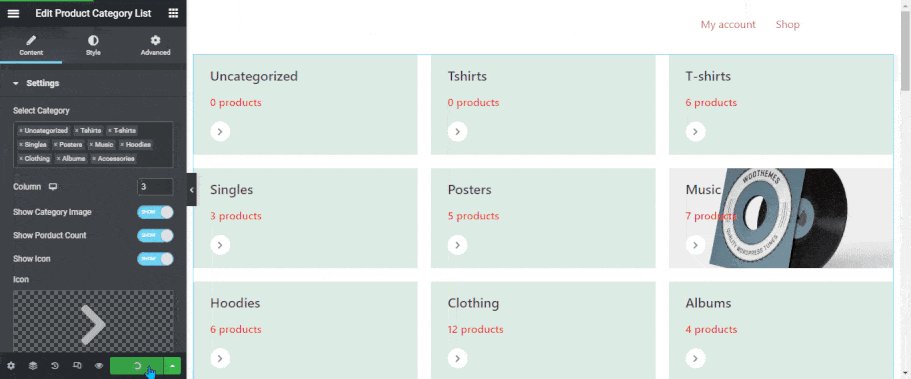
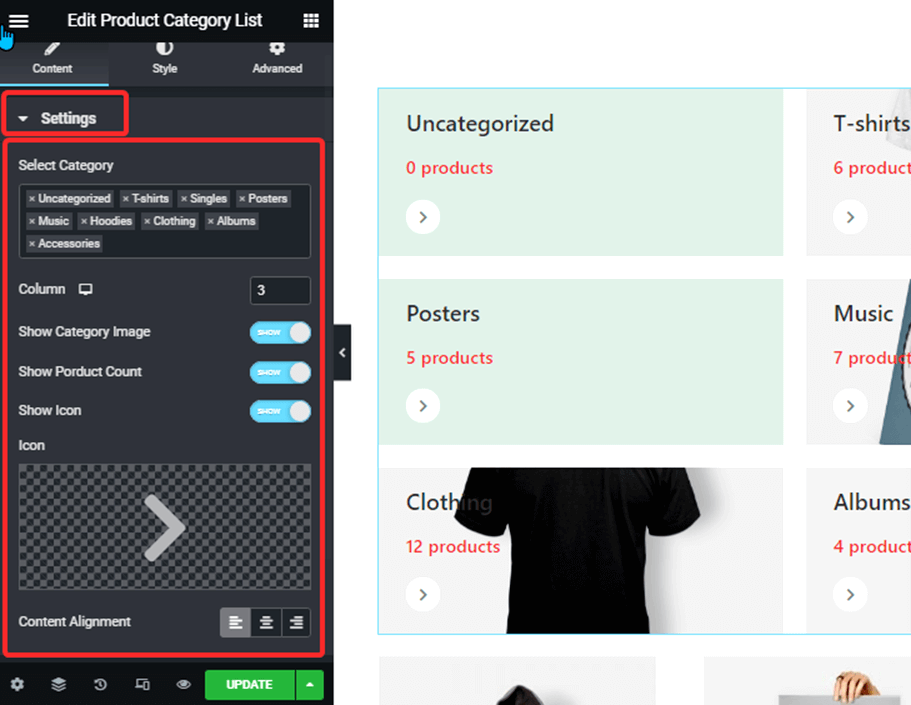
Etapa 3: definir as configurações do widget #
Você pode personalizar as seguintes configurações para a lista de categorias de produtos:

Etapa 4: configurações de estilo #
Você pode alterar as seguintes configurações de estilo:

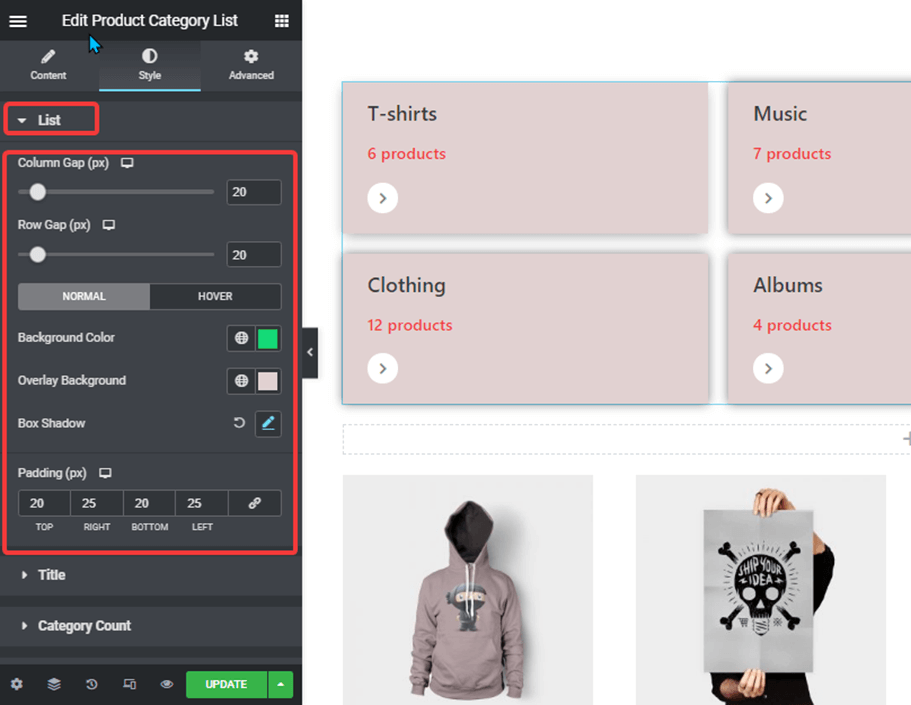
Lista: #
Aqui você pode alterar todas as configurações relacionadas à lista de categorias:
- Lacuna da coluna: Defina a lacuna entre duas colunas em pixels.
- Espaço entre linhas: Defina o espaço entre duas linhas em pixels.
- Normal: Defina a cor de fundo, a cor de sobreposição e a sombra da caixa para a visualização normal.
- Flutuar: Defina a cor de fundo, a cor de sobreposição e a sombra da caixa que você deseja mostrar quando alguém passa o mouse.
- Preenchimento: Defina o preenchimento esquerdo, direito, superior e inferior para cada uma das categorias em pixels.
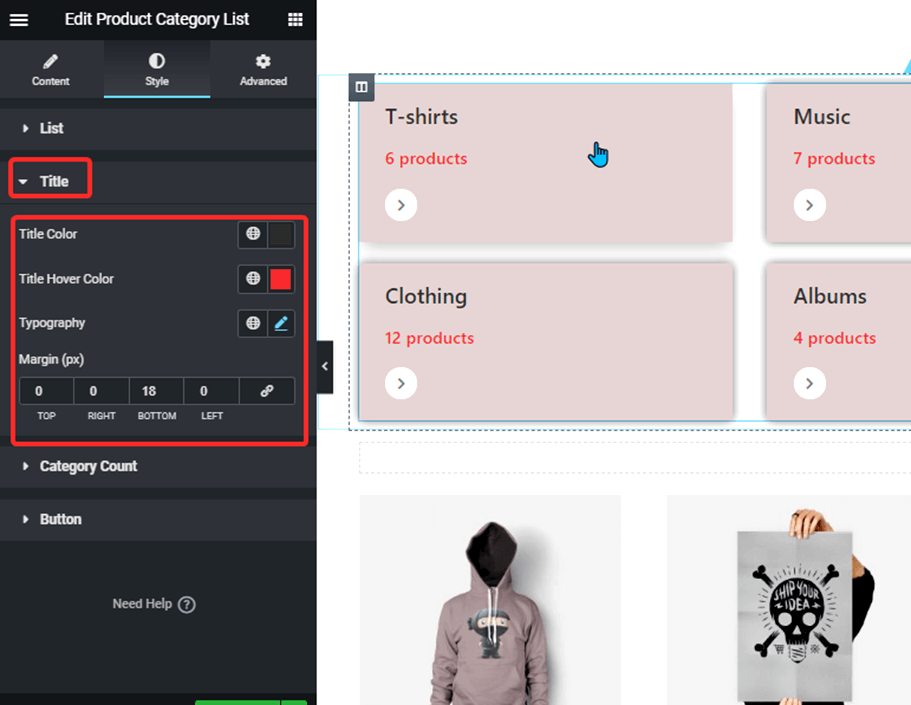
Título: #
Aqui você pode definir o estilo do título:

- Cor do título: Defina a cor do título da categoria.
- Cor do título ao passar o mouse: Defina a cor do título que aparecerá quando alguém passar o mouse.
- Tipografia: Defina a família da fonte, tamanho da fonte, espessura, altura da linha e escolha como o texto deve ser transformado.
- Margem: Defina as margens superior, inferior, esquerda e direita.
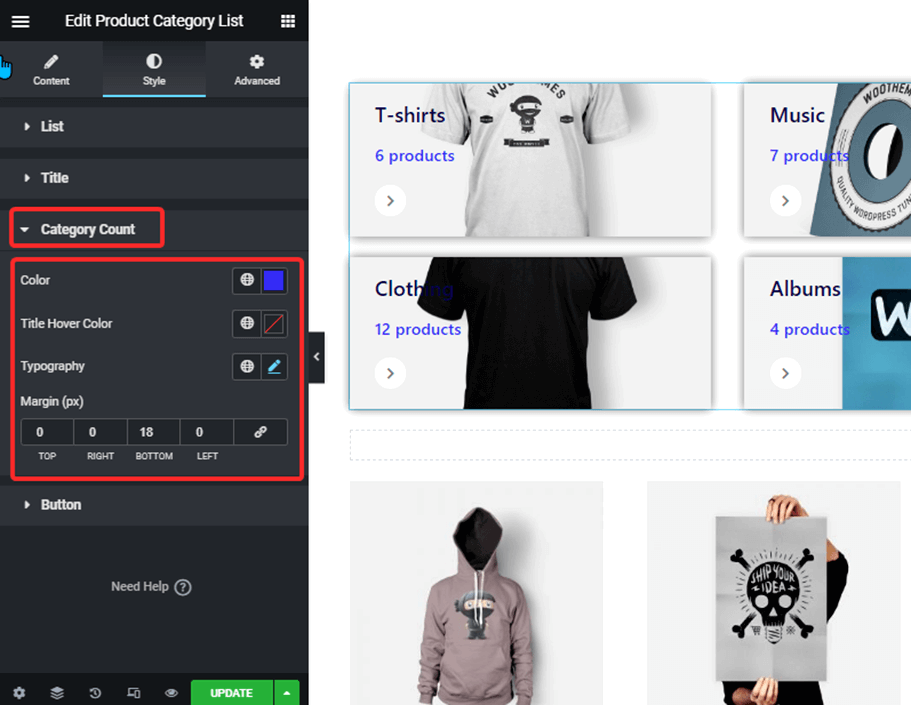
Contagem de categorias: #
Aqui você pode definir o estilo para contagem de categorias:

:
- Cor: Mude a cor do número da categoria.
- Cor do título ao passar o mouse: Defina a cor do título que aparecerá quando alguém passar o mouse.
- Tipografia: Defina a família da fonte, tamanho da fonte, espessura, altura da linha e escolha como o texto deve ser transformado.
- Margem: Defina as margens superior, inferior, esquerda e direita.
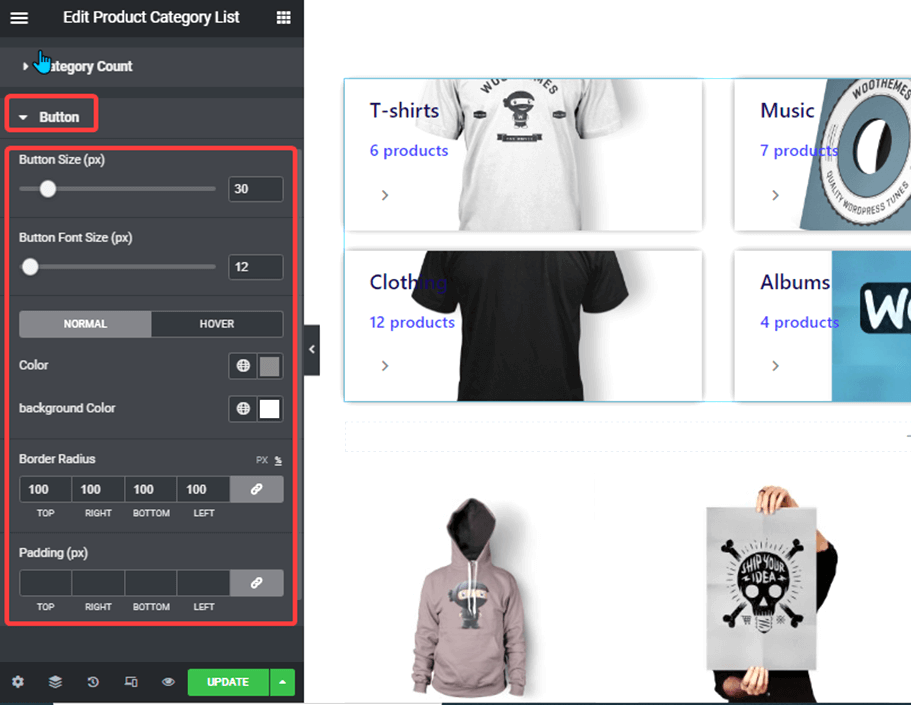
Botão: #
Aqui você pode definir o estilo do botão:

- Tamanho do botão: Defina o tamanho da seção do botão.
- Tamanho da fonte do botão: Defina o tamanho da fonte do ícone do botão.
- Cor: Defina a cor do botão.
- Cor de fundo: Defina a cor de fundo da seção do botão.
- Raio da fronteira: Defina o raio da borda da seção de fundo do ícone.
- Preenchimento: Defina os valores de preenchimento superior, direito, esquerdo e inferior para a seção de ícones.
Depois de fazer todas as alterações clique em atualizar salvar.





