Morphing significa alterar ou transformar uma imagem ou forma em outra. É um efeito especial em filmes e animações para proporcionar uma transição perfeita. Para adicionar algum efeito especial à imagem do seu site, o ElementsKit apresenta um nome de widget totalmente personalizável Transformação de imagem.
Nesta documentação, você aprenderá como utilizar o widget ElementsKit Image Morphing e tornar as imagens do seu site mais atraentes.
Personalização de transformação de imagem #
Você precisará do ElementsKit pro para usar o widget. E comece ativando o widget no painel.
Habilitando widget #
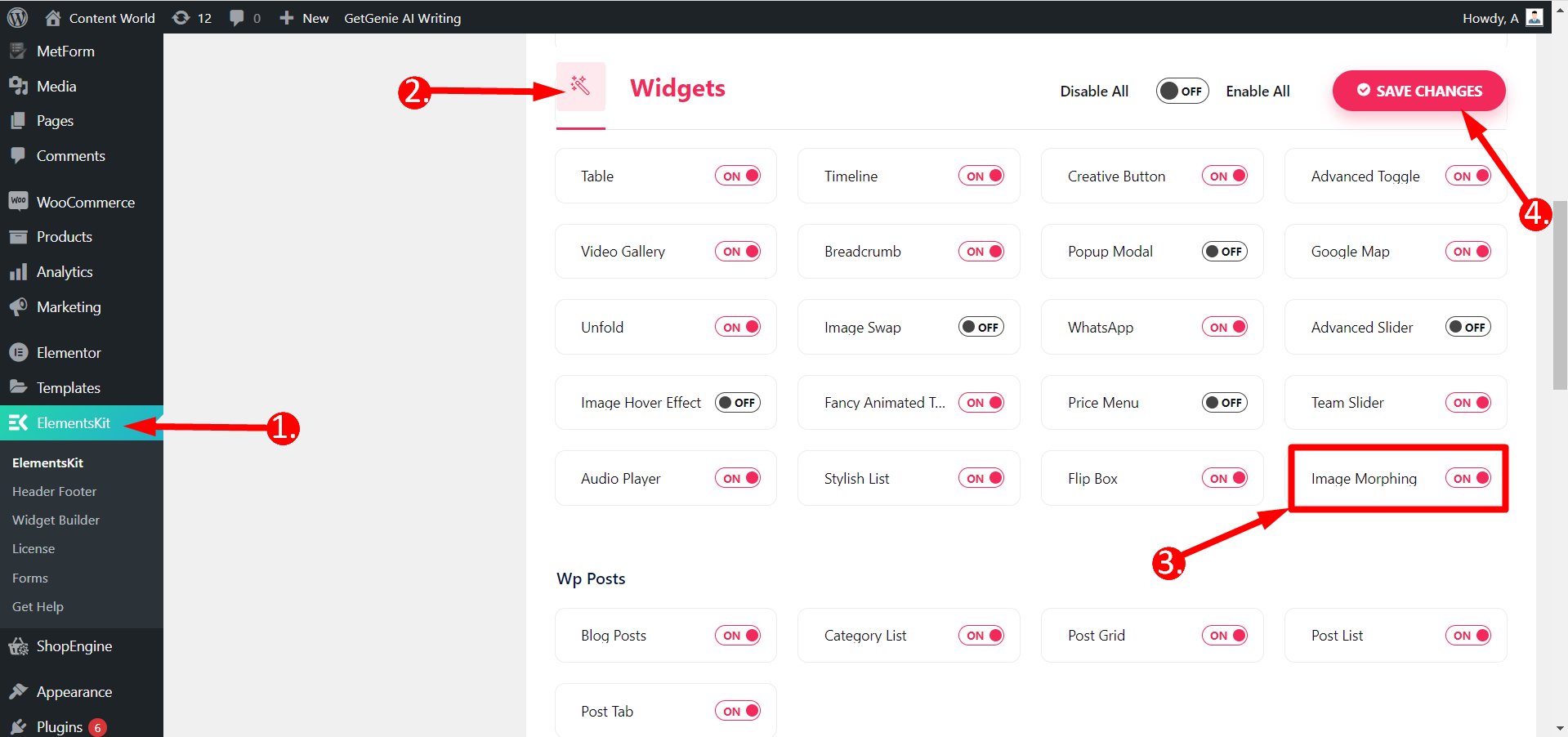
Vá para o painel do WordPress ⇒ 1. Encontre ElementsKit ⇒ 2. Clique em Widgets ⇒ 3. Ative o widget Image Morphing ⇒ 4. Salve as alterações

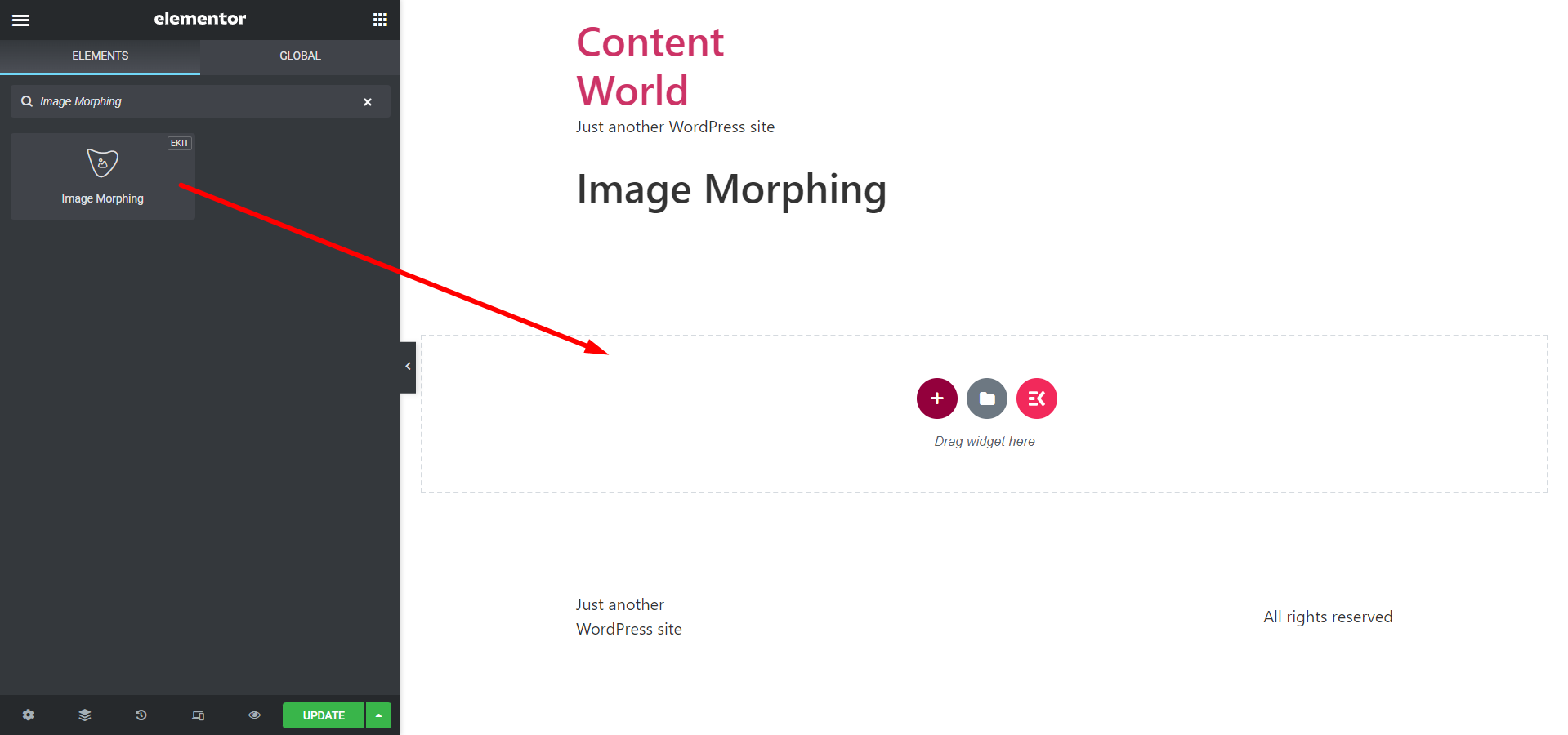
Fno seu painel ⇒ Crie uma página ou edite uma página antiga ⇒ Edite com ElementsKit ⇒ Pesquisar widget Morphing de imagem ⇒ Arraste e solte simplesmente

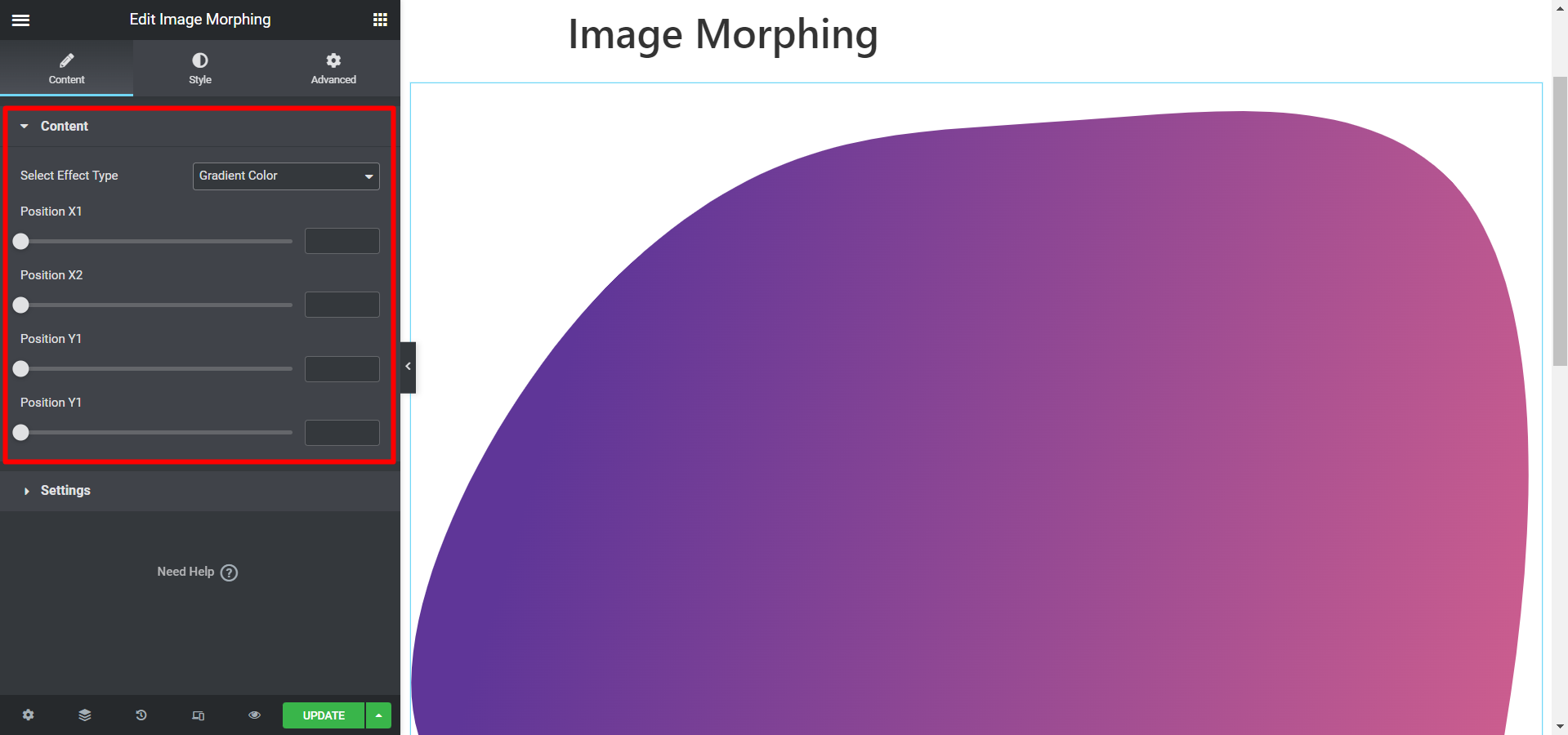
Contente #
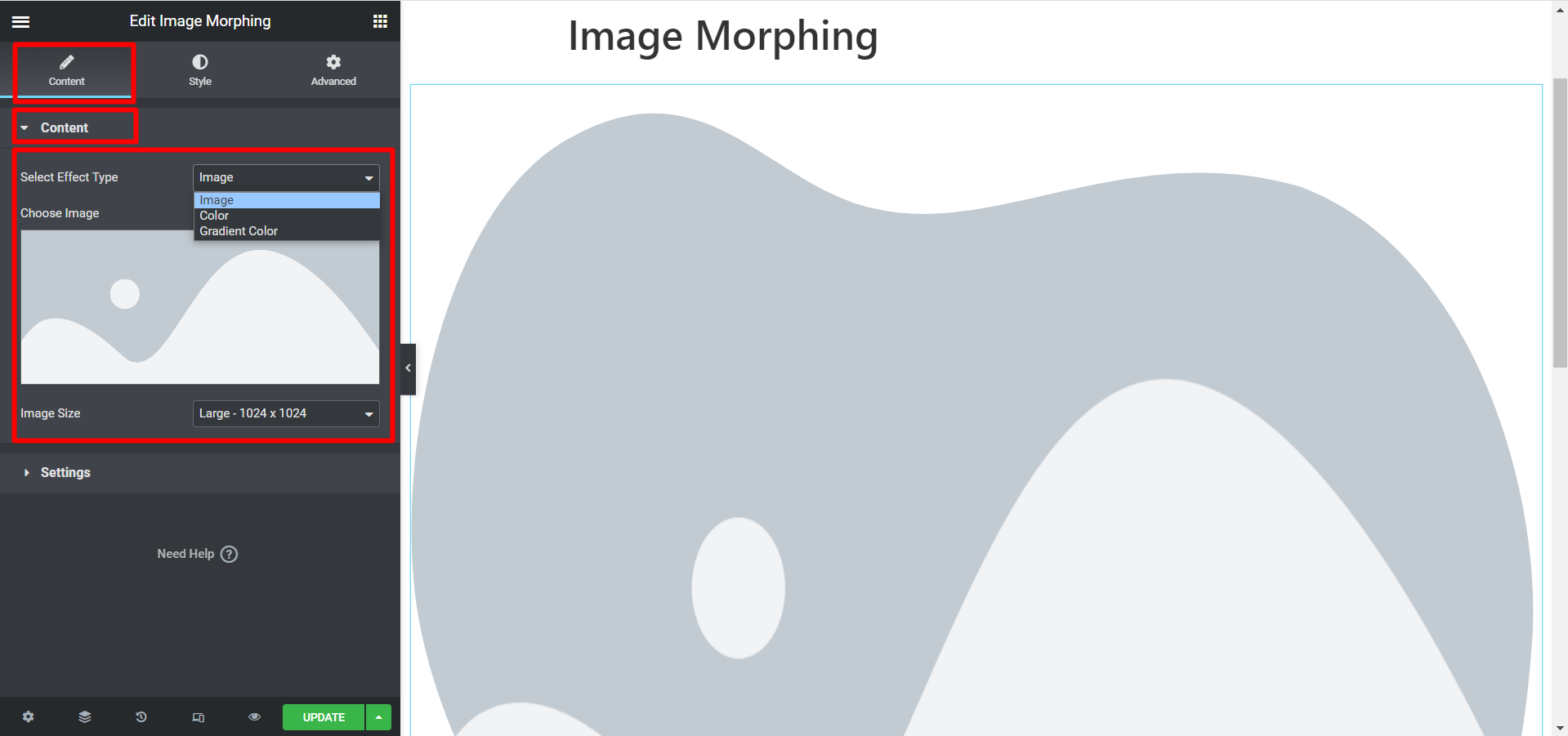
- Selecione o tipo de efeito- Escolha o efeito de Imagem, cor e gradiente de cor opções.
- Tamanho da imagem- Se você escolher imagem, este campo permitirá ajustar o tamanho da imagem.

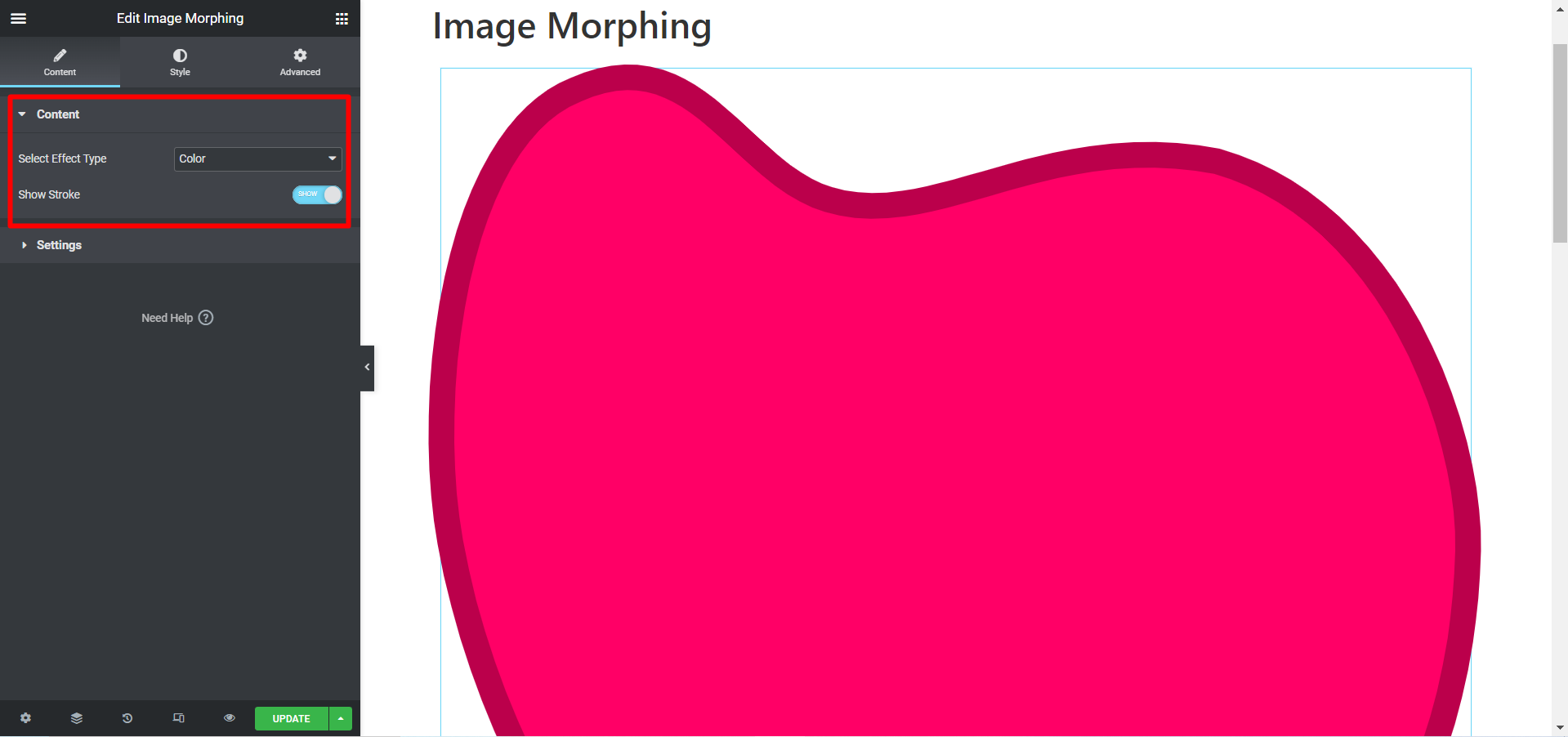
- Mostrar curso- Se você escolha a cor então este campo permitirá que você Mostrar ou ocultar traço.

- Se você escolha a cor gradiente como tipo de efeito, você terá as opções de ajuste de posição- Posição X1, Posição X2, Posição Y1 e Posição Y2.

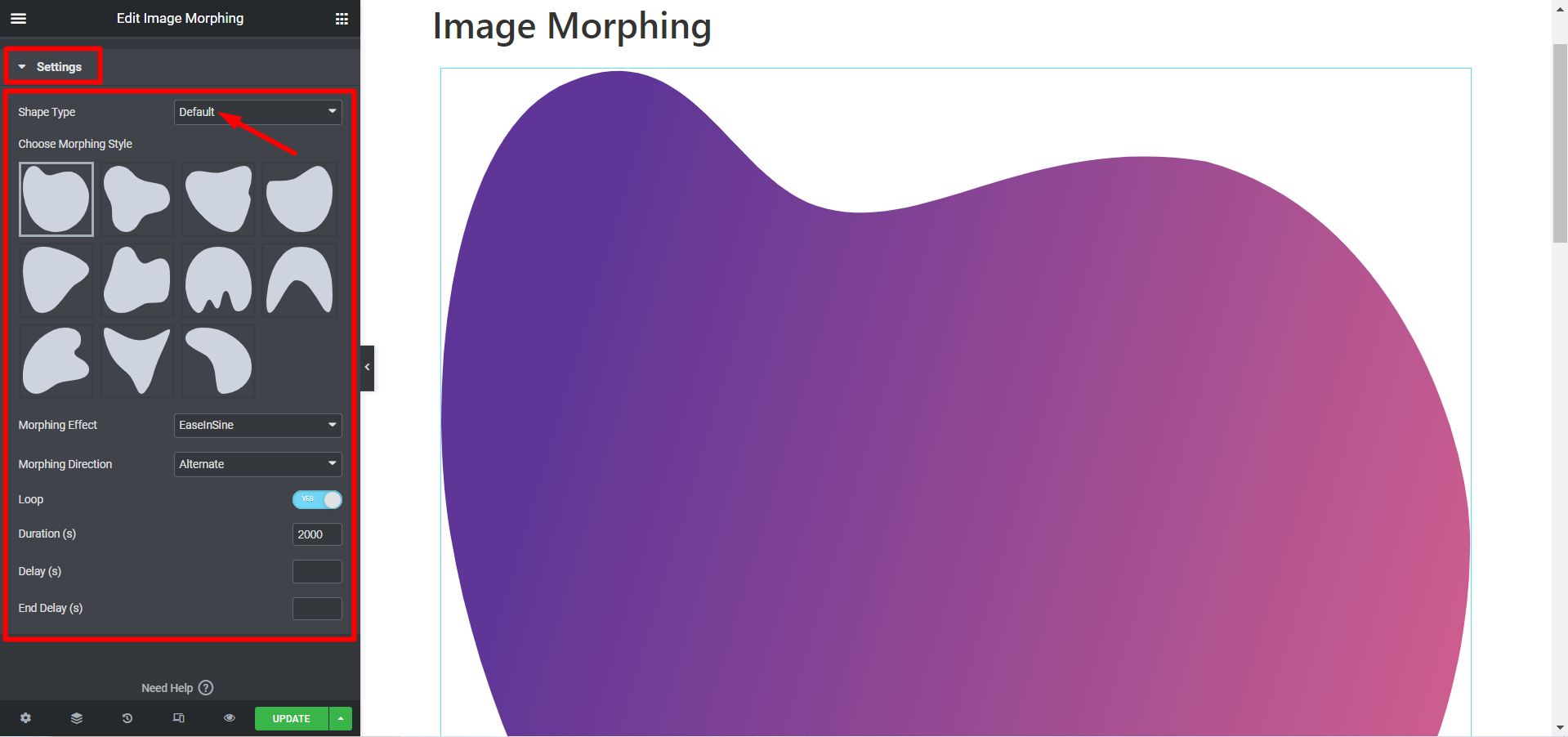
Configurações #
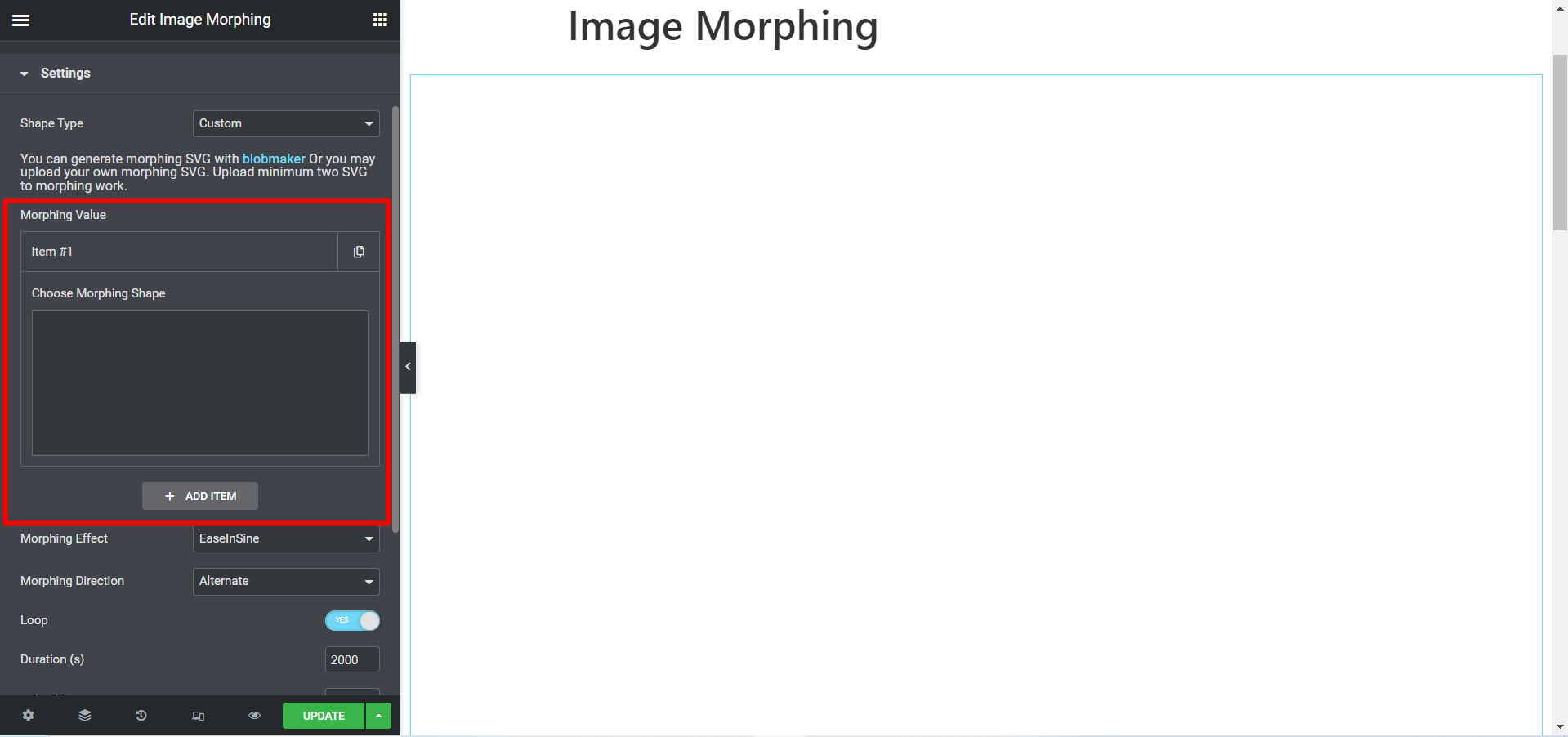
Tipo de forma- Selecione Padrão e você verá as opções de personalização abaixo:
- Escolha o estilo de Morphing- Existem muitos estilos diferentes para escolher.
- Efeito de transformação- Existem diferentes opções de efeitos para sua imagem.
- Direção de transformação- A direção da animação pode ser Normal, reverso ou alternativo.
- Laço- Se você quiser mostrar a transformação em loop, alterne o botão Loop para SIM, caso contrário, NÃO.
- Duração(ões)- Defina a duração da animação aqui.
- Atraso(s)- Ajuste o tempo de atraso da animação da imagem neste campo.
- Atraso(s) final(is)- Escreva aqui o horário de término da animação.

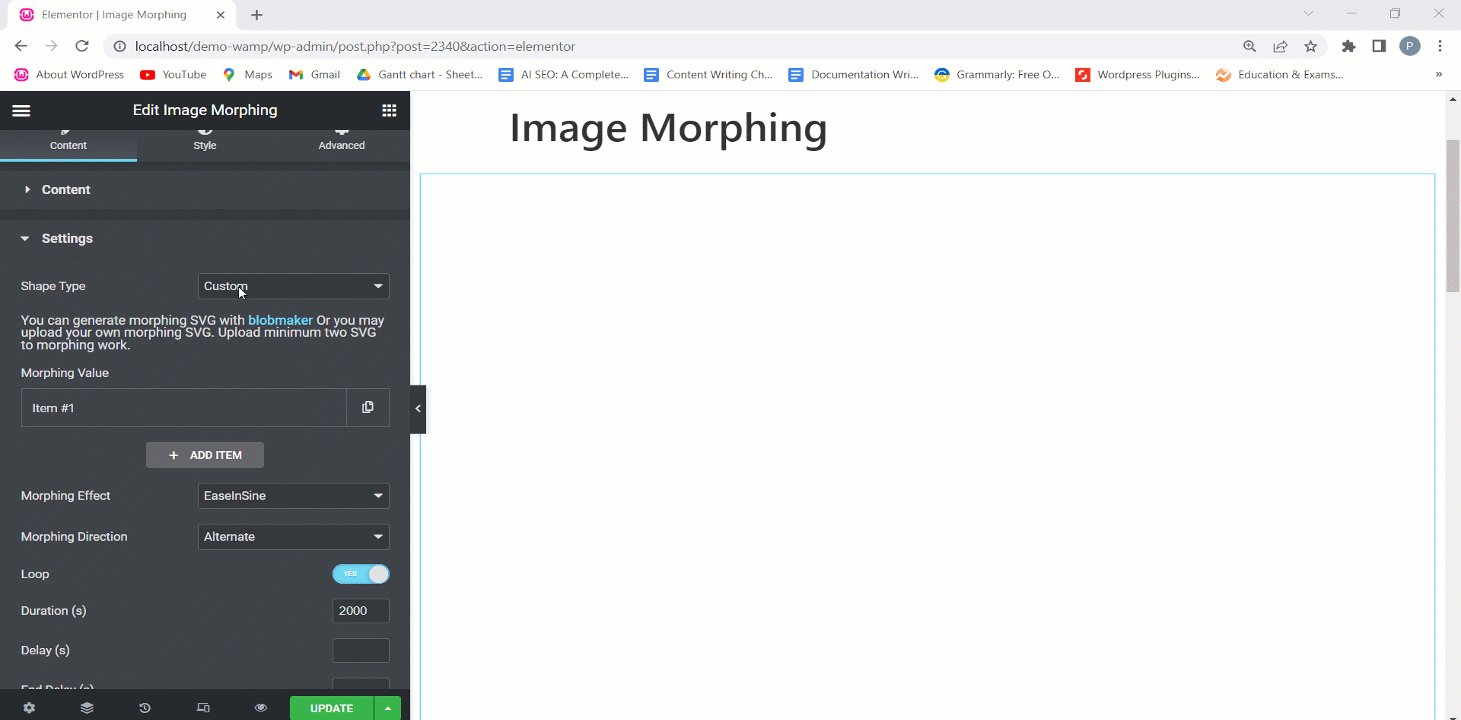
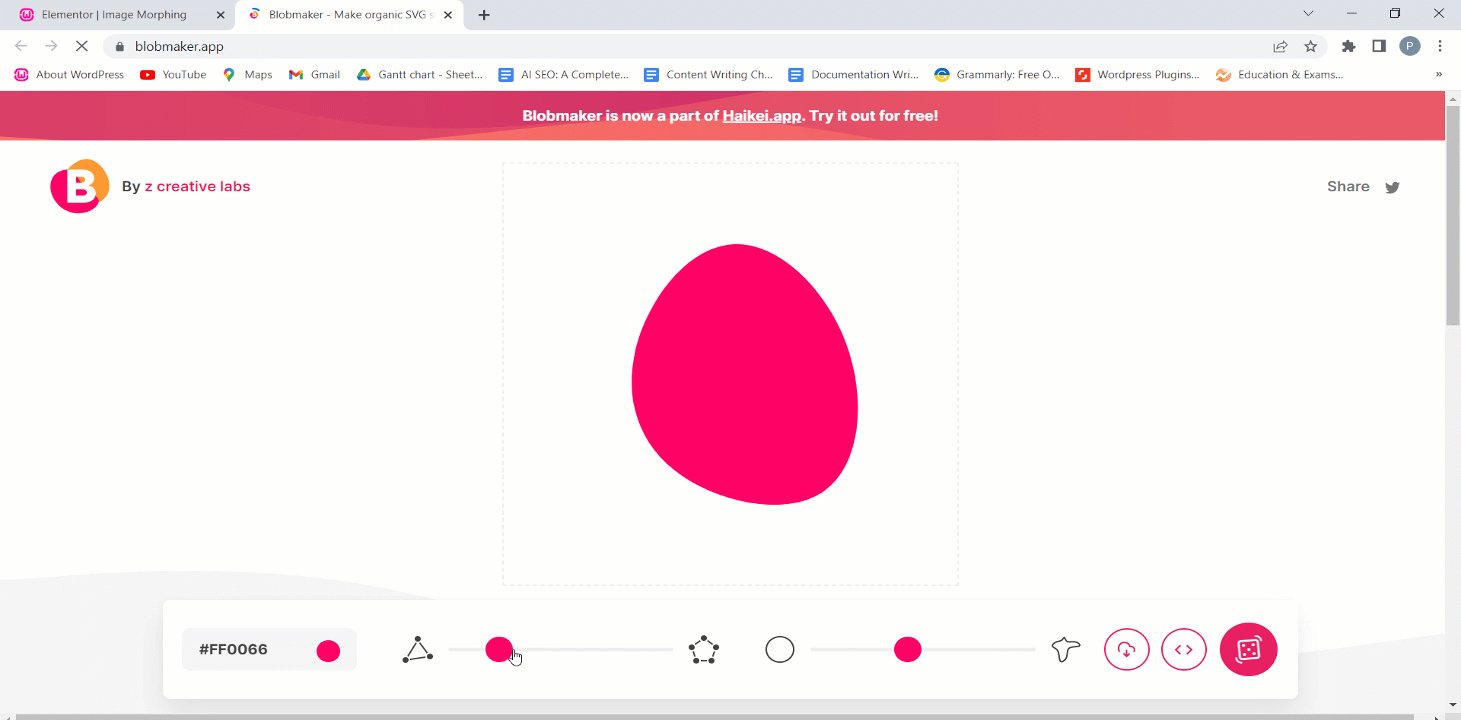
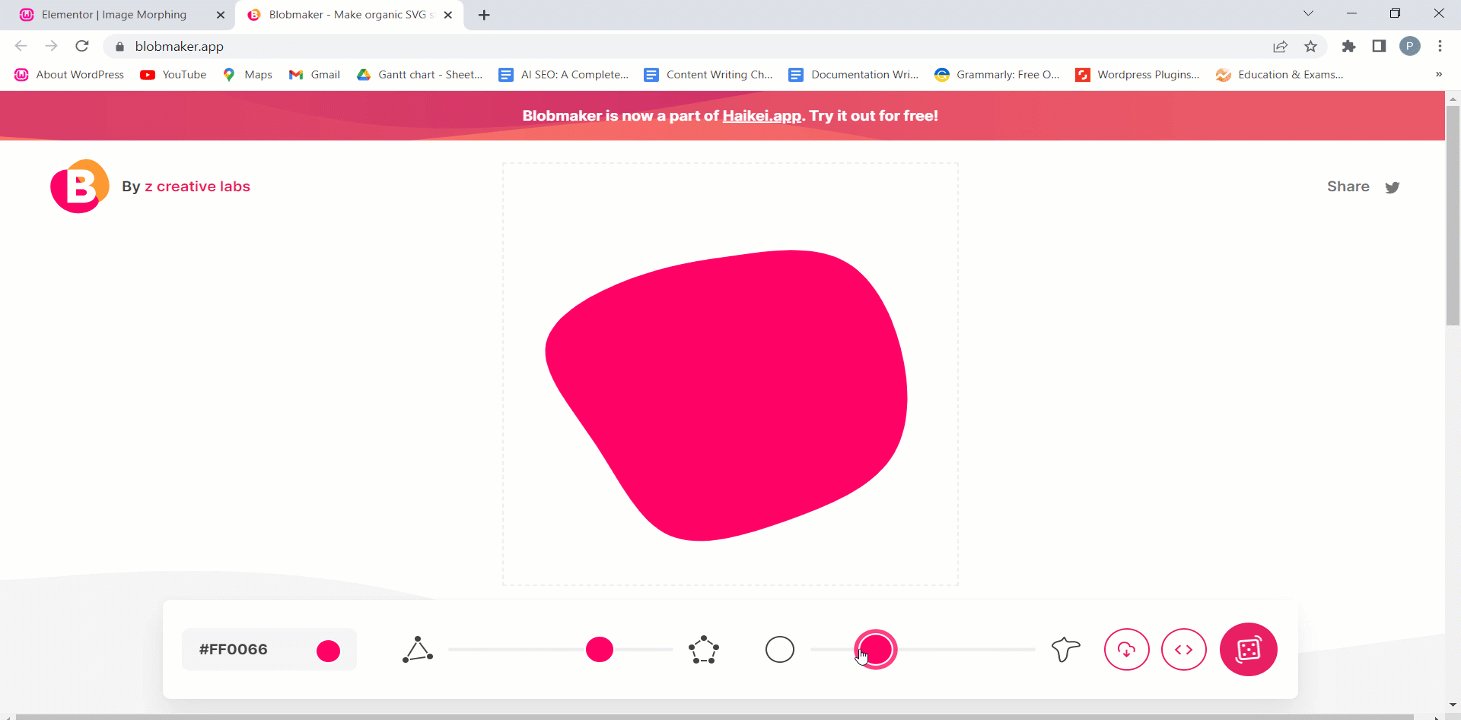
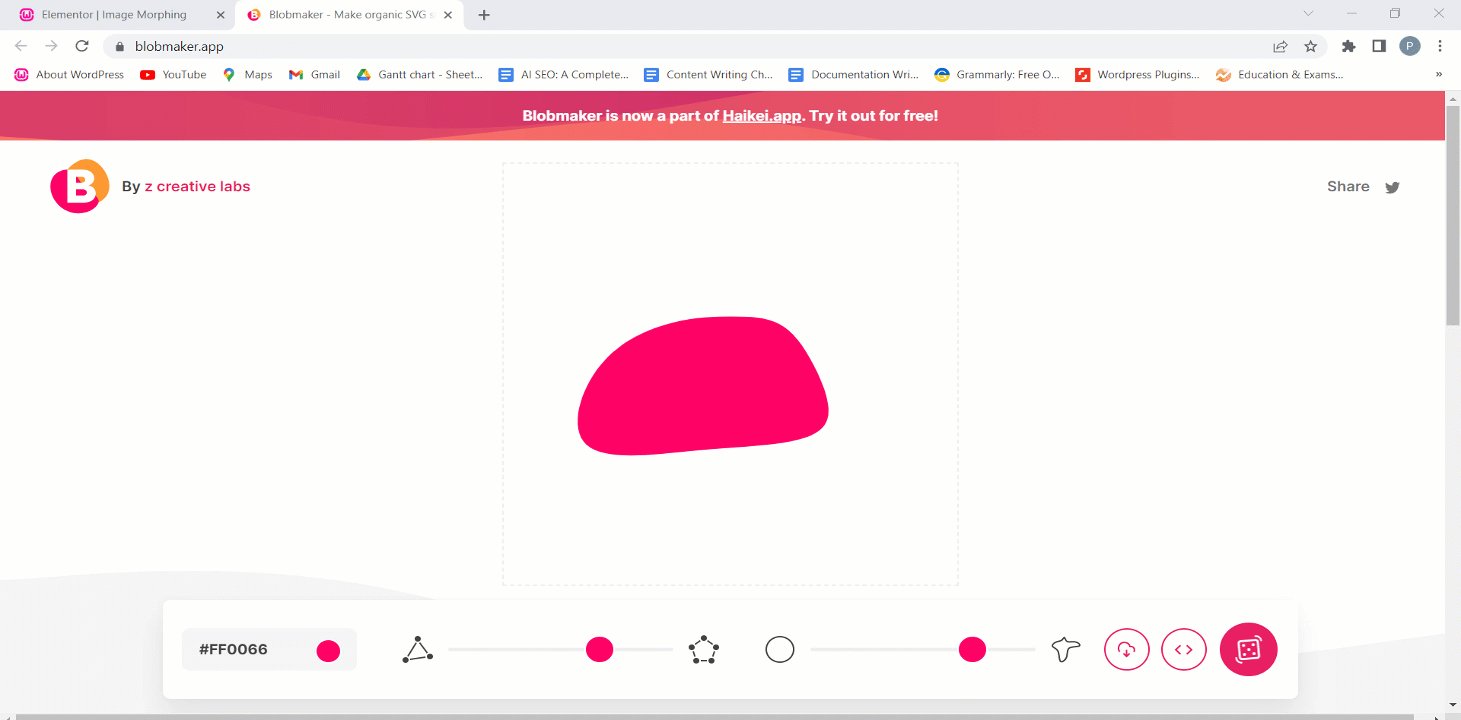
No entanto, se você escolher estilo personalizado então você pode gerar SVG de transformação com o blobmaker.

Além disso, você pode enviar seu próprio morphing SVG. Observe que você precisa fazer o upload mínimo de dois SVG para o trabalho de transformação.

Estilo #
As opções de estilo estão disponíveis para efeitos de imagem, cor e gradiente.
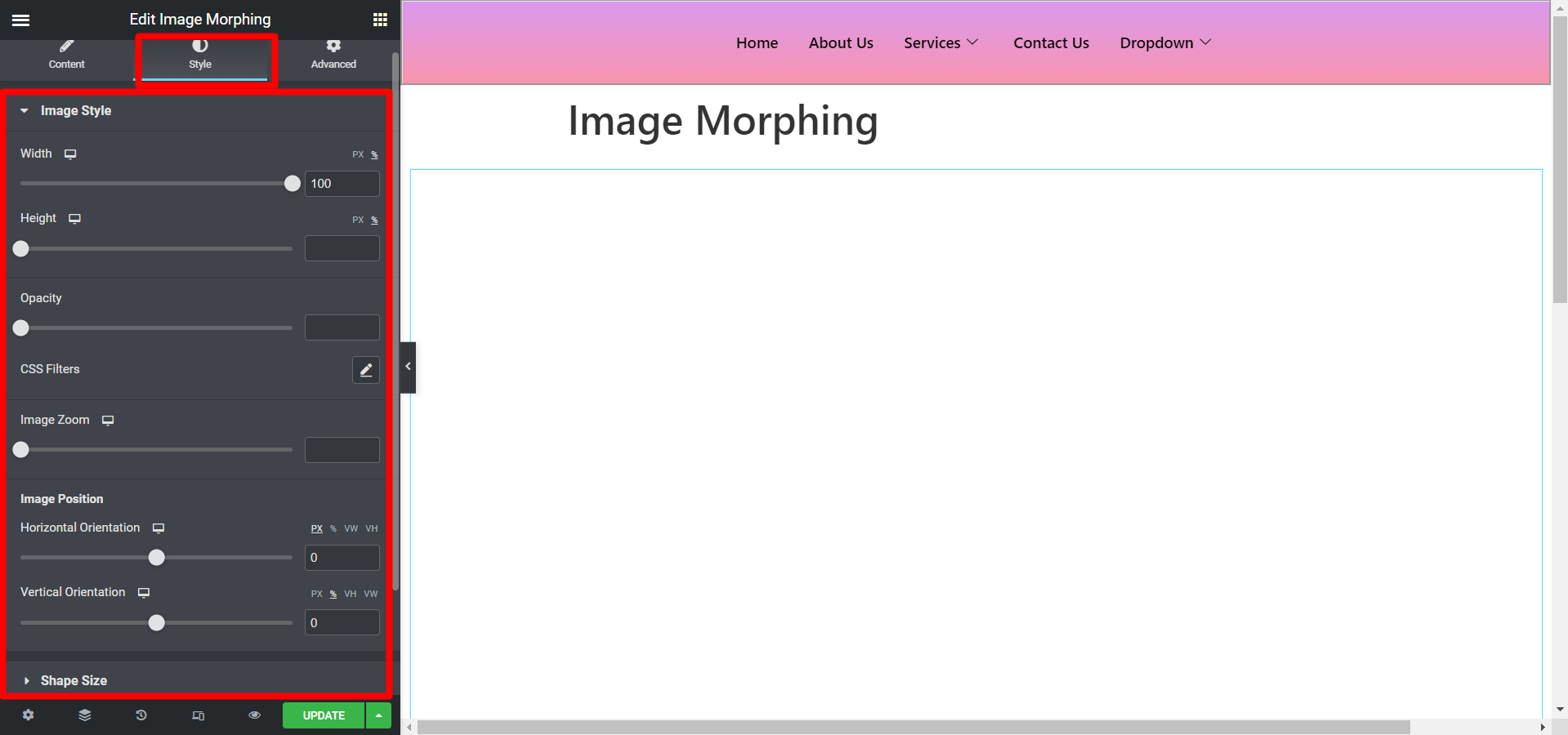
EUEstilo mago #
Nesta seção, você pode ajustar a largura, altura, opacidade da imagem, filtros CSS, zoom da imagem, posição da imagem na orientação horizontal e na orientação vertical.

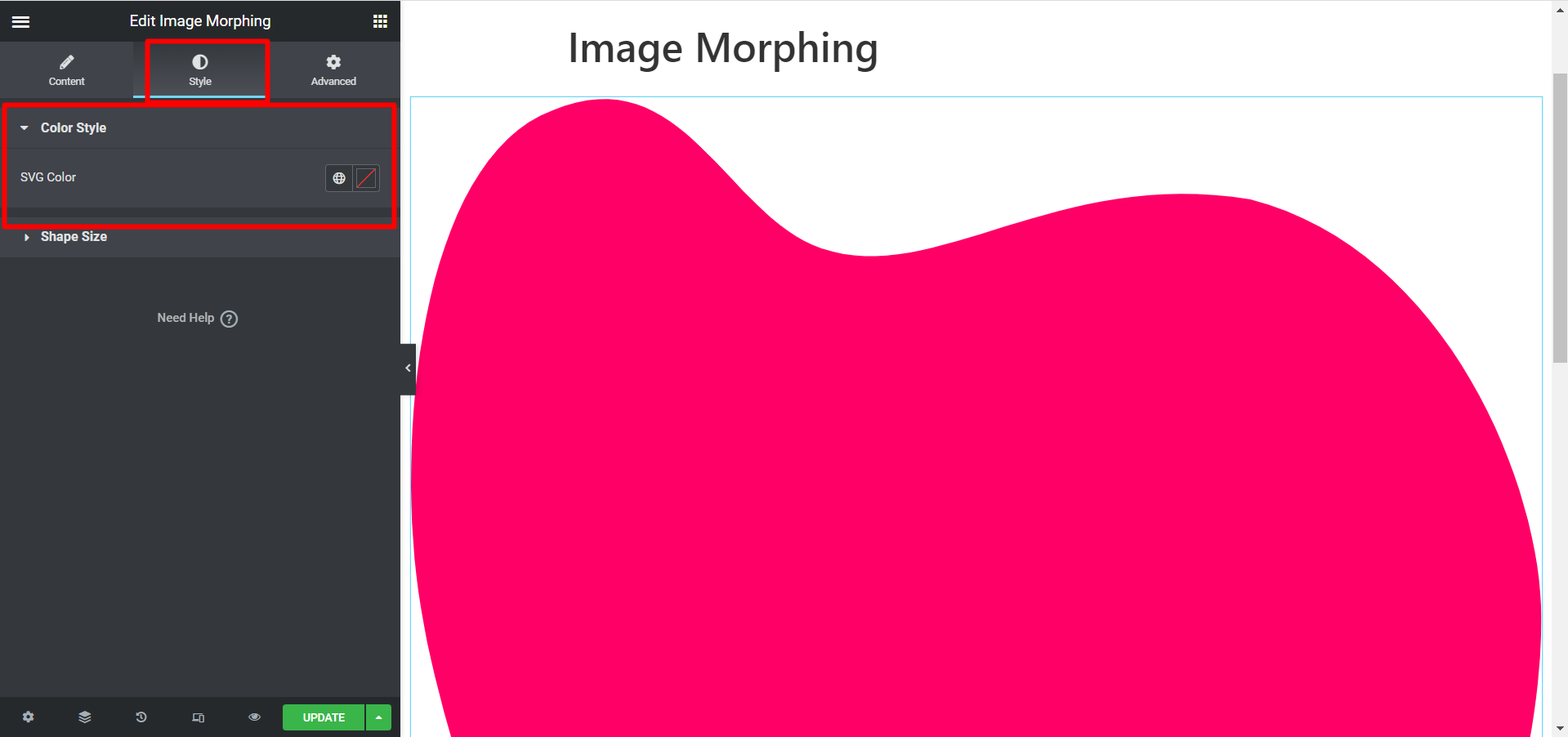
Estilo de cor #
Para o tipo de efeito Cor, você terá opções para personalizar cor SVG.

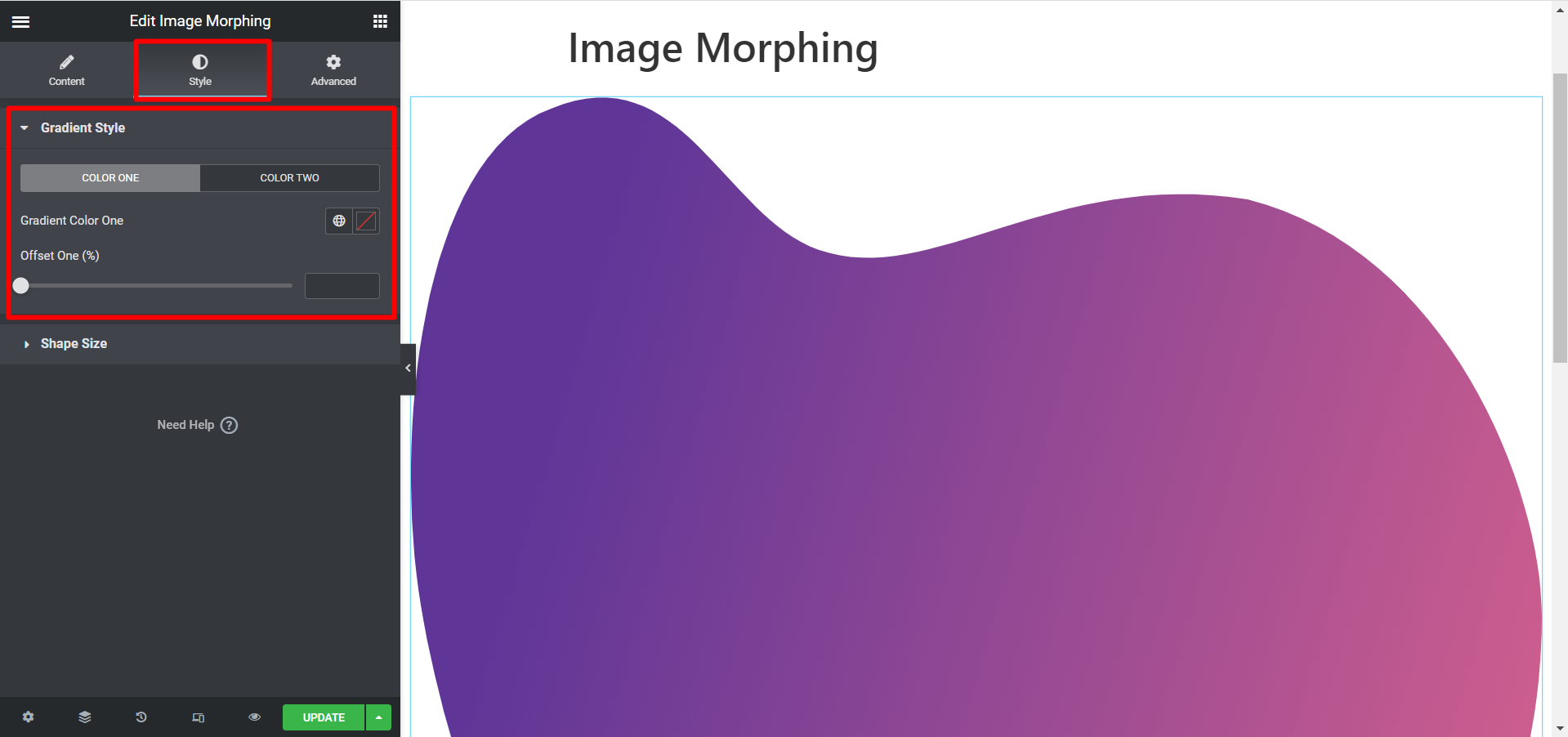
Estilo gradiente #
Há duas opções de cores, você deve escolher adequadamente e ajustar o deslocamento também.

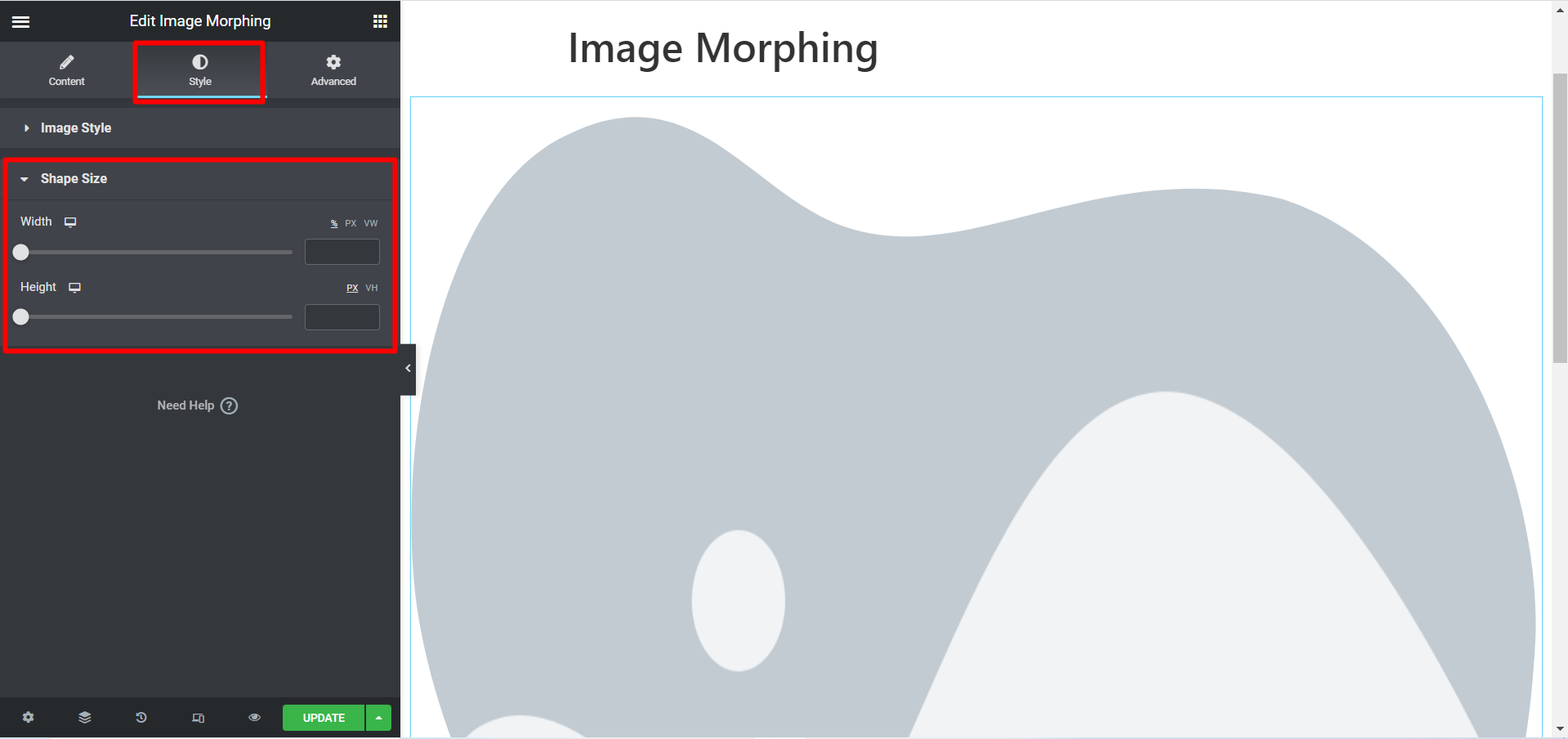
Tamanho Sapé #
Esta opção é comum para todos os tipos de efeitos. Você pode ajustar a largura e a altura das imagens com base nas suas necessidades.

Este é um exemplo de transformação de imagem que personalizamos para você-

Para exibir diferentes imagens de forma atraente por meio de animação e efeitos incomuns, o widget ElementsKit Image Morphing é sua melhor escolha.



