Você pode fazer promoções de cupons interessantes e benéficas usando isso widget de cupom avançado do WordPress. É uma ferramenta útil que ajuda a criar uma grande variedade de negócios para seus clientes. E você pode comercializar seus produtos melhor de uma forma muito inteligente e rápida.
Nesta documentação, discutimos o processo de adicionar o widget de cupom avançado. Confira!
Widget de cupom avançado do WordPress #
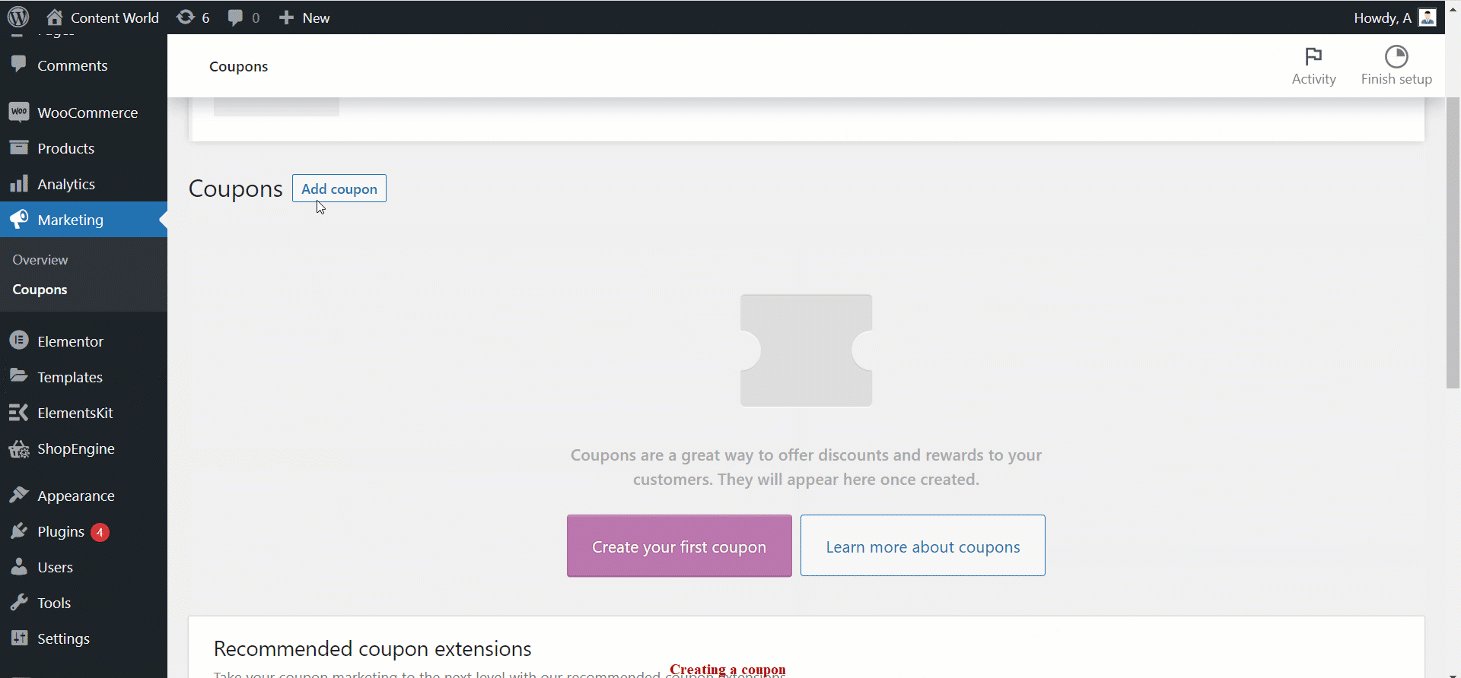
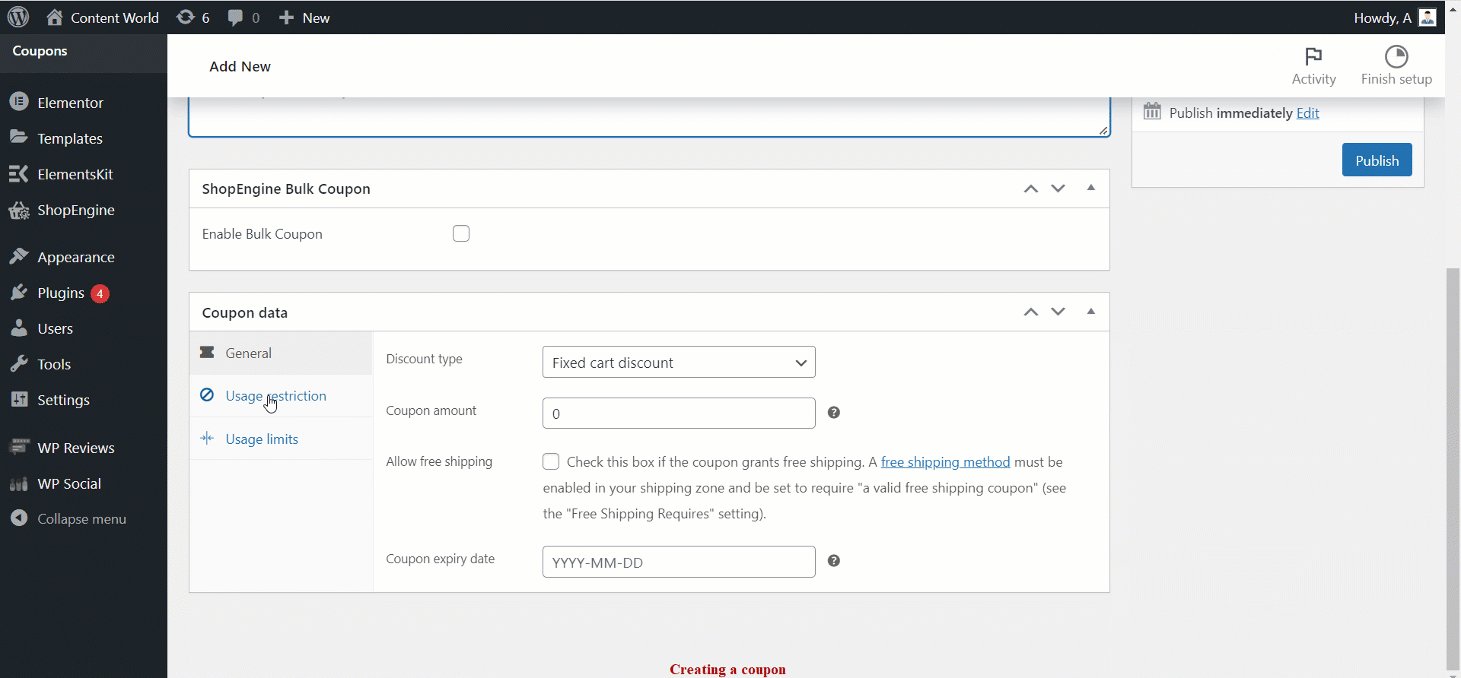
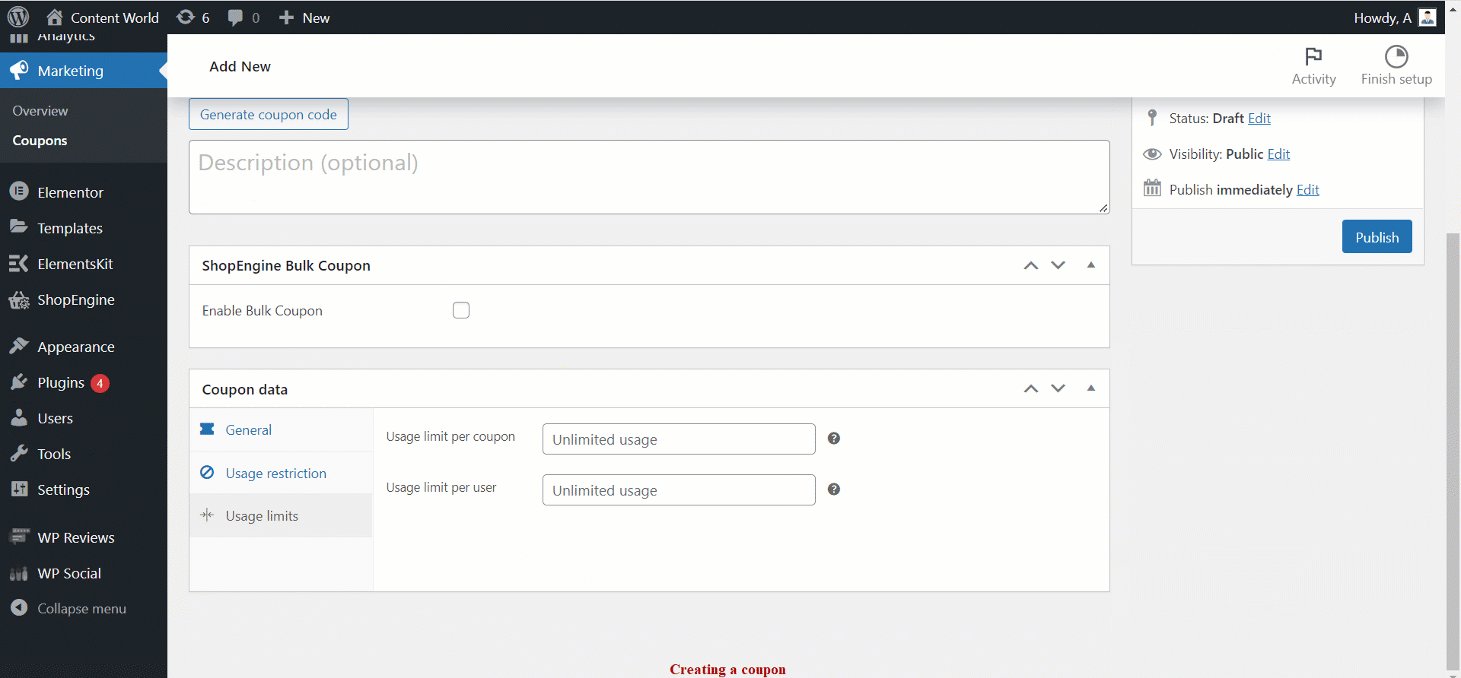
Para adicionar cupons em qualquer página, você deve criá-los primeiro. Você pode criar um cupom com base em suas ofertas e escolhas. Em seguida, siga as etapas para adicionar cupons usando o widget de cupom avançado do ShopEngine.

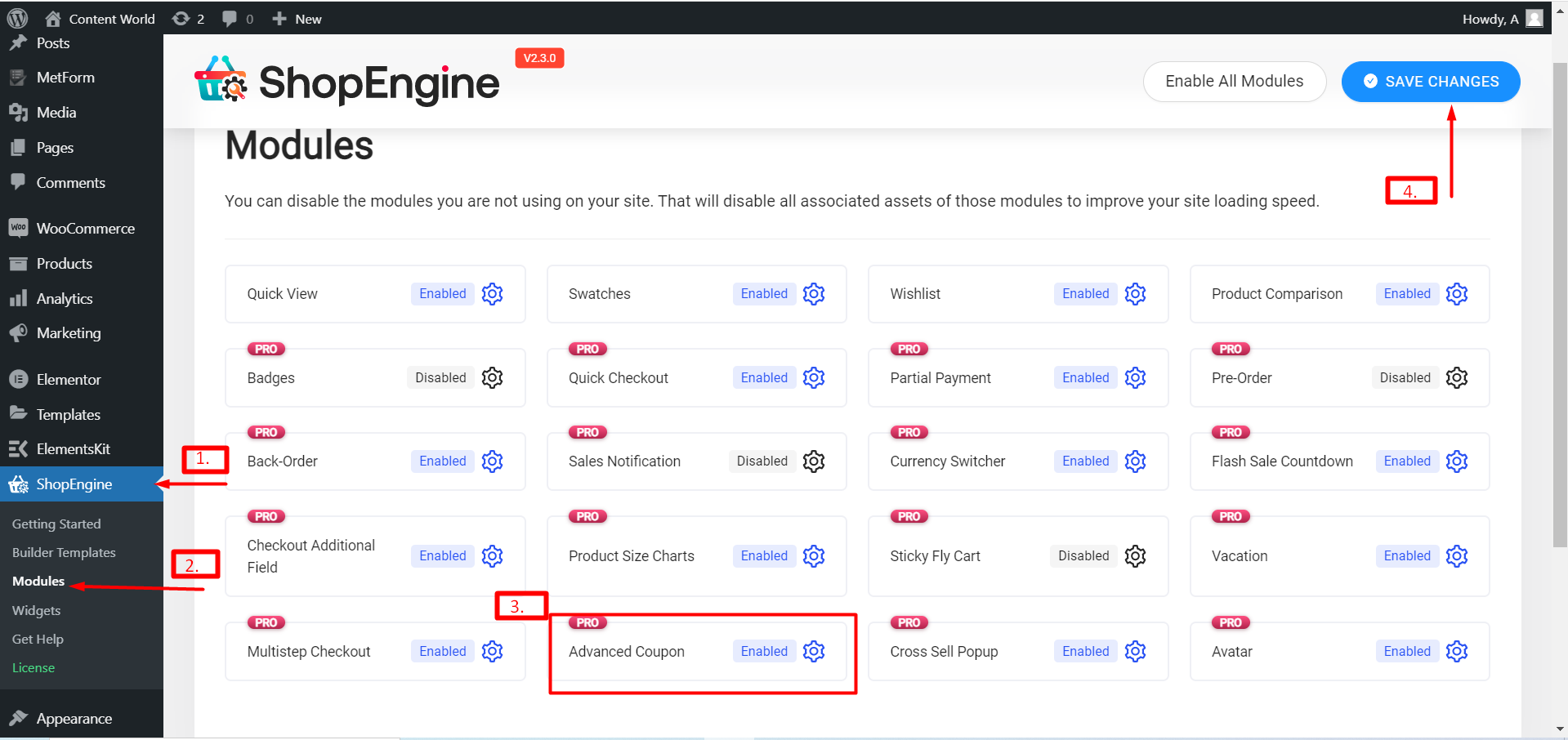
PASSO 1: Navegue até o seu painel -> ShopEngine -> Módulos -> Habilitar cupom avançado -> Salvar alterações

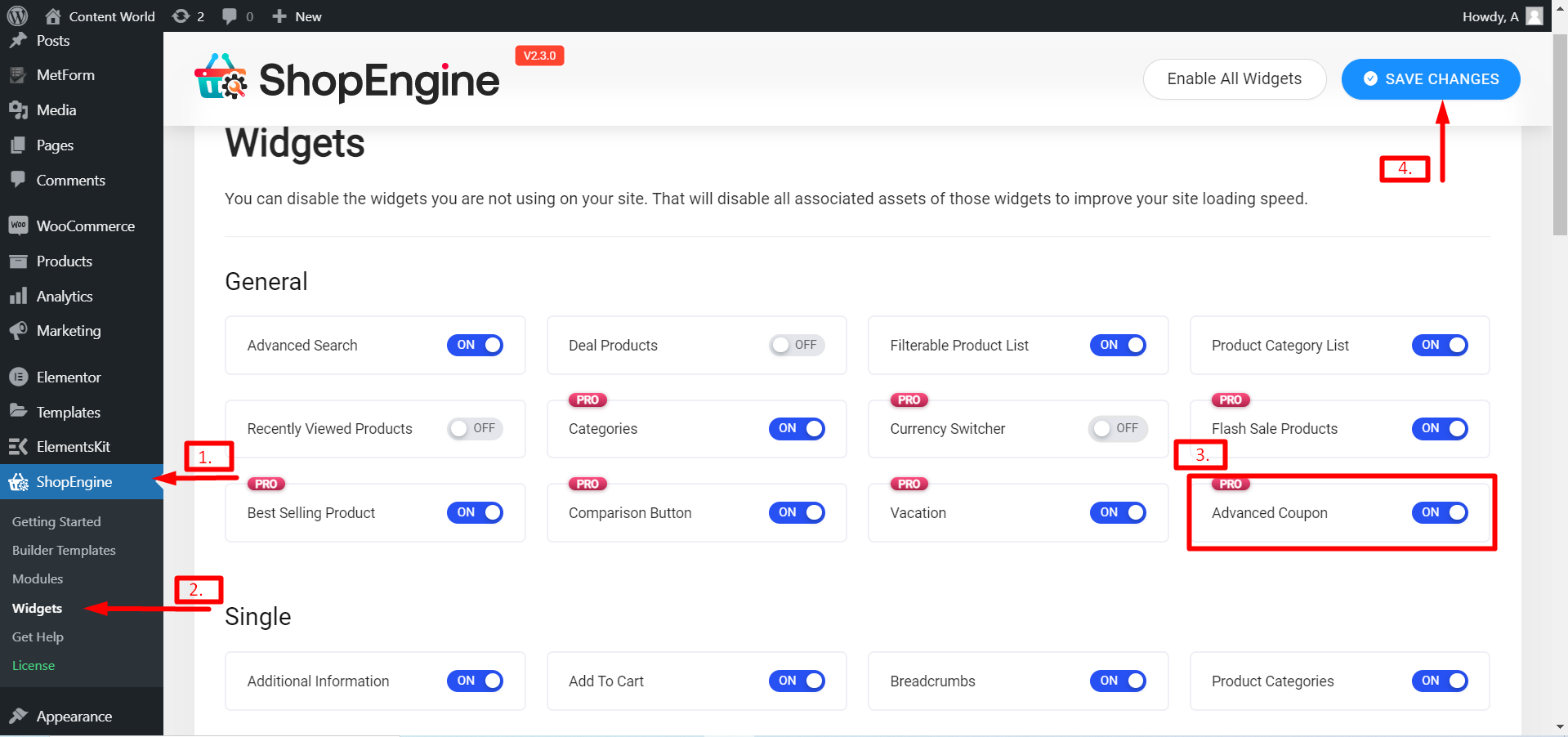
PASSO 2: Navegue até o seu painel -> ShopEngine -> Widgets -> Habilitar cupom avançado -> Salvar alterações

Você pode escolher qualquer página ou várias páginas onde você quer exibir cupons. Aqui, nós editamos uma única página de produto.
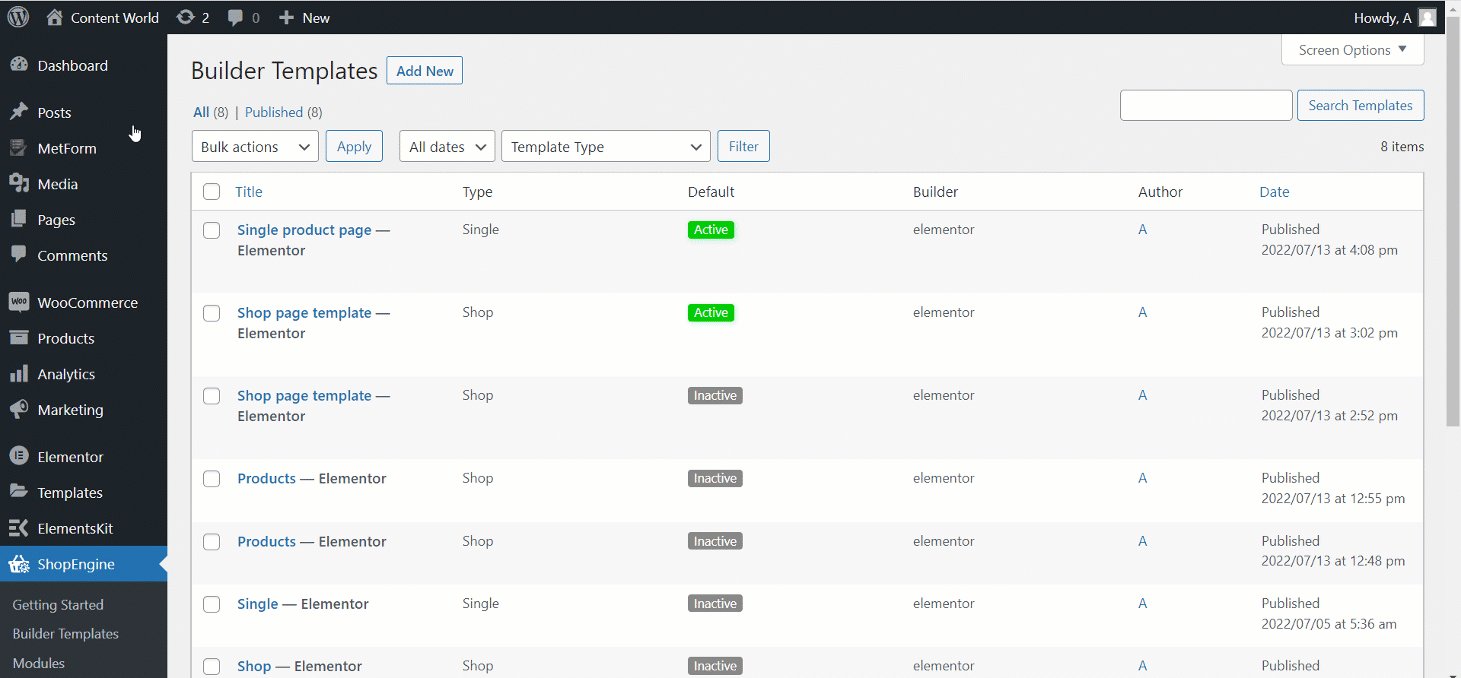
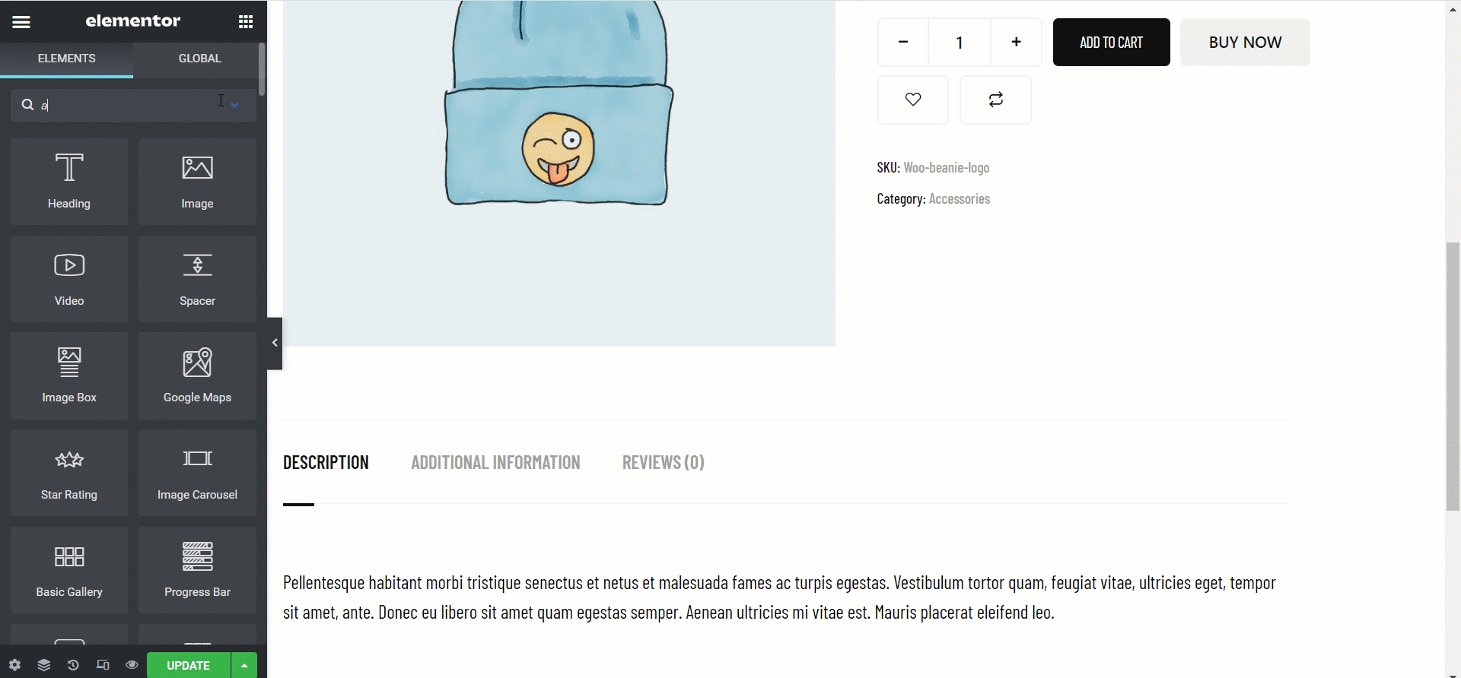
ETAPA 3: Navegue até o seu painel -> ShopEngine -> Modelos do construtor -> Edite sua página selecionada -> Pesquisar widget de cupom avançado

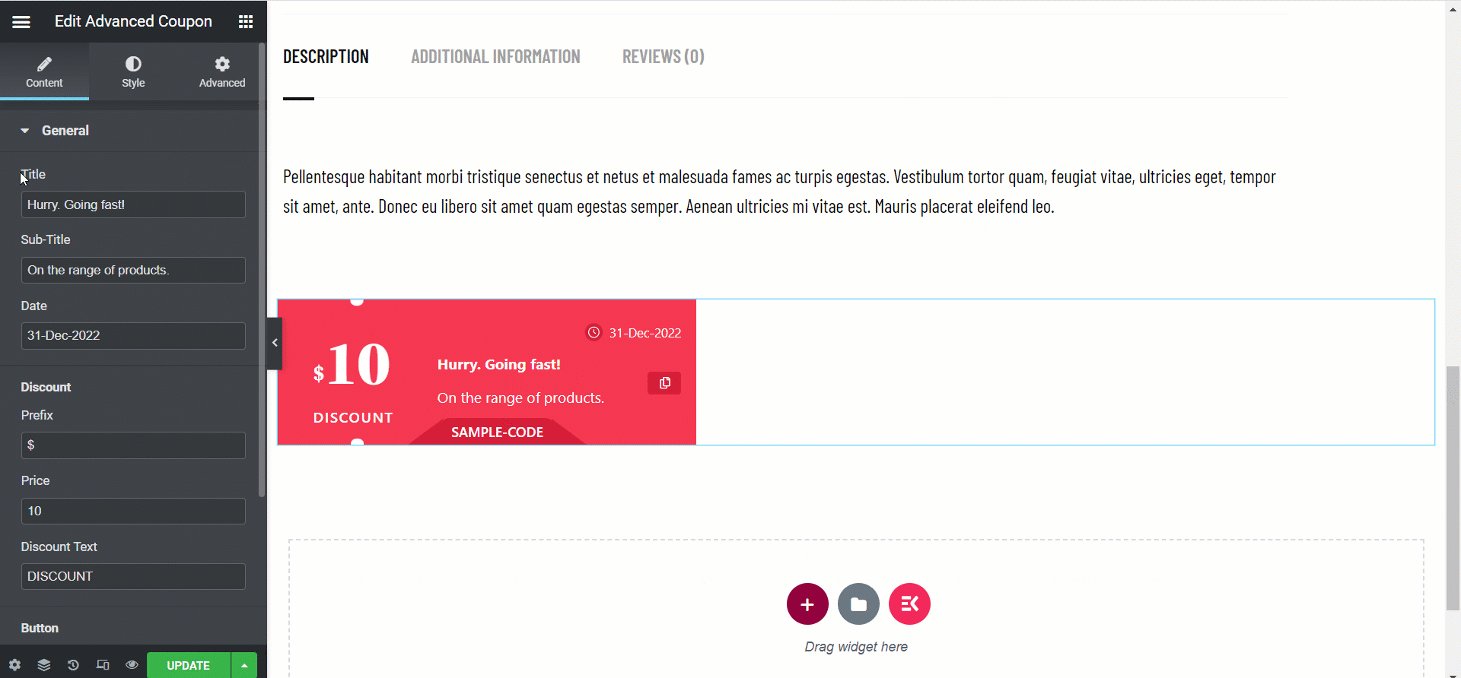
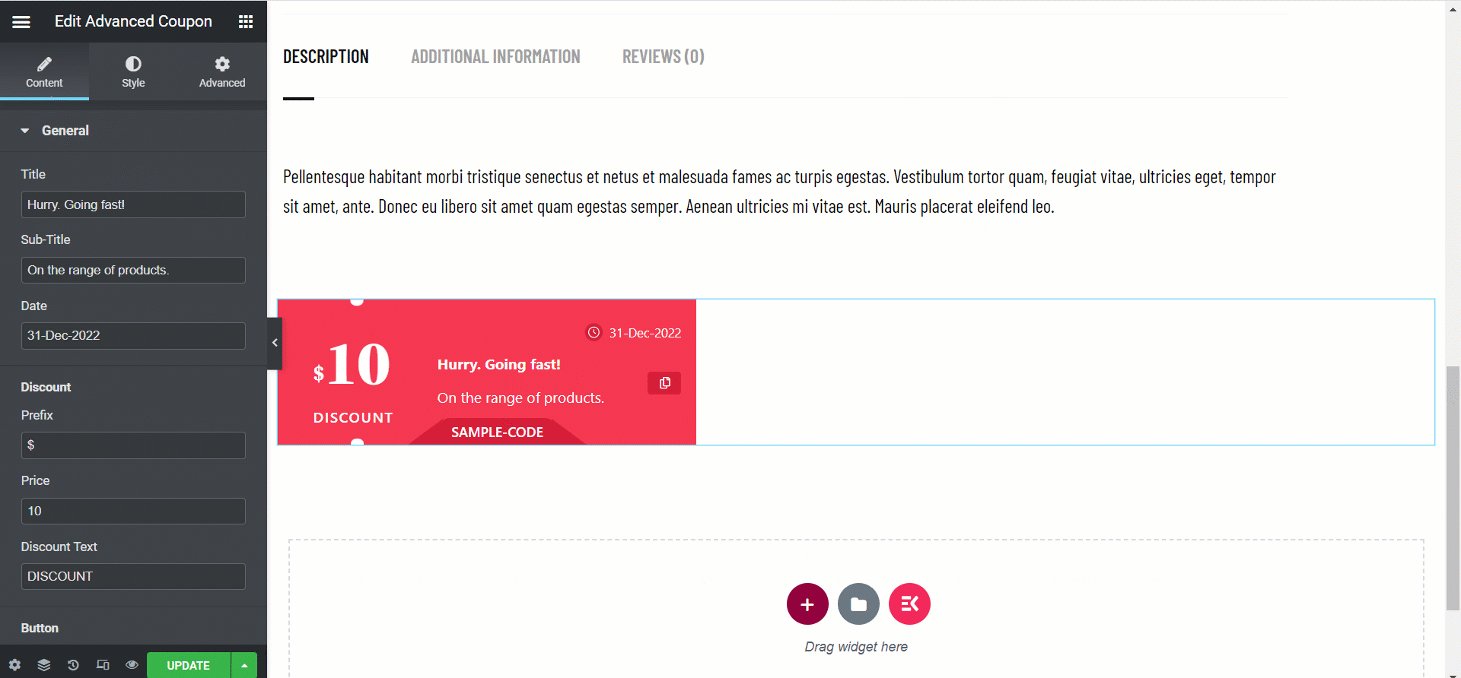
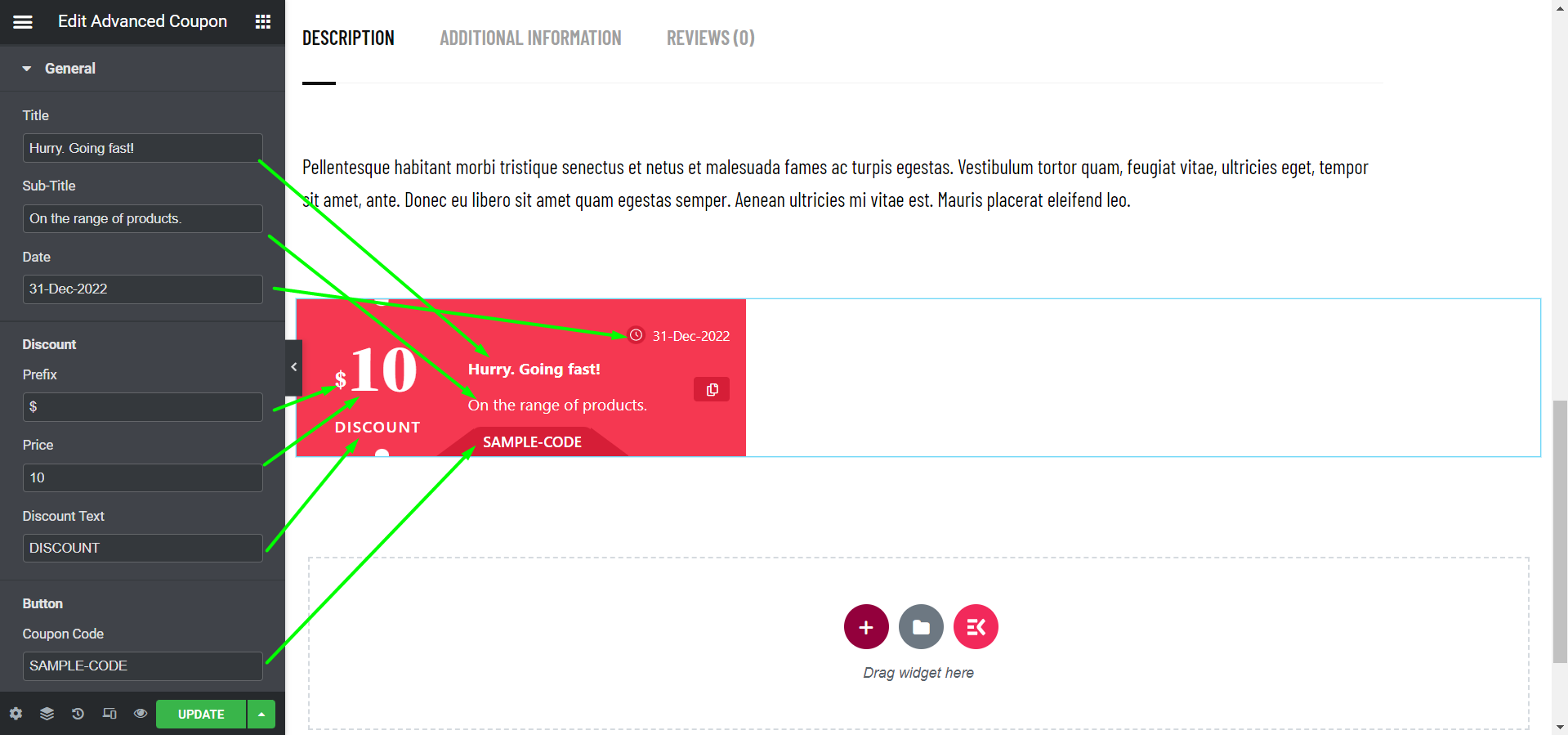
PASSO- 4: No Seção de conteúdo, você pode editar o Seção geral. As opções aqui são-
- Título- Escreva um título atraente para seu cupom.
- Subtítulo- Defina o subtítulo relacionado ao título.
- Data- Defina a data do cupom.
- Desconto
- Prefixo- Defina o prefixo ou símbolo da moeda.
- Preço- Defina o preço do seu cupom.
Texto de desconto- Escreva DESCONTO
- Botão
- Código de cupom- Definir SAMPLE-CODE

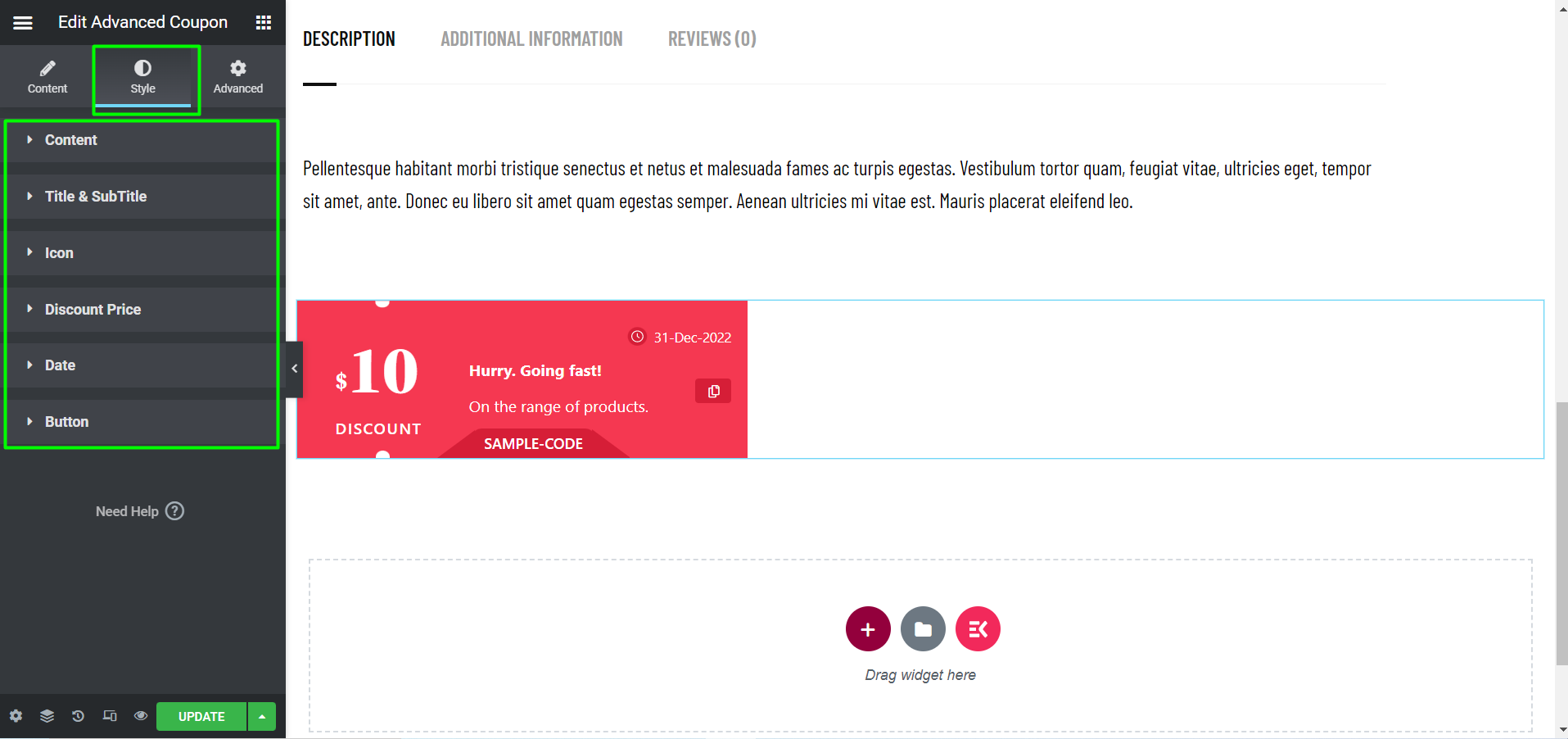
Agora, no Seção de estilo, você obterá a parte de conteúdo para editar-
- Contente- Encontre opções de alinhamento e edição de fundo aqui.
- Título e subtítulo- Editar cor, tipografia e espessura da fonte da legenda.
- Ícone- Você pode editar o plano de fundo e o tamanho do ícone nesta opção.
- Preço com desconto- Defina a cor do preço com desconto de acordo com sua escolha.
- Data- Altere a cor da data e a tipografia como desejar.
- Botão- Esta opção permite editar a cor e o fundo do botão.

Depois de editar o widget, basta clicar em atualizar. Ele funcionará e ficará assim no front-end-

Adicionar um widget de cupom avançado é uma maneira fácil de oferecer códigos de desconto e outras ofertas maravilhosas para deixar seus clientes felizes. Então, suas vendas começarão a crescer enquanto seus clientes aproveitarão a flexibilidade.




