Uma barra de progresso de leitura mostra exatamente o quanto você percorreu um artigo e quanto resta. GutenKit apresenta um bloco de barra de progresso de leitura que ajuda a lembrá-lo de seu progresso de leitura e a manter-se motivado facilmente.
Vamos ver como funciona o bloco.
Barra de progresso de leitura do GutenKit #
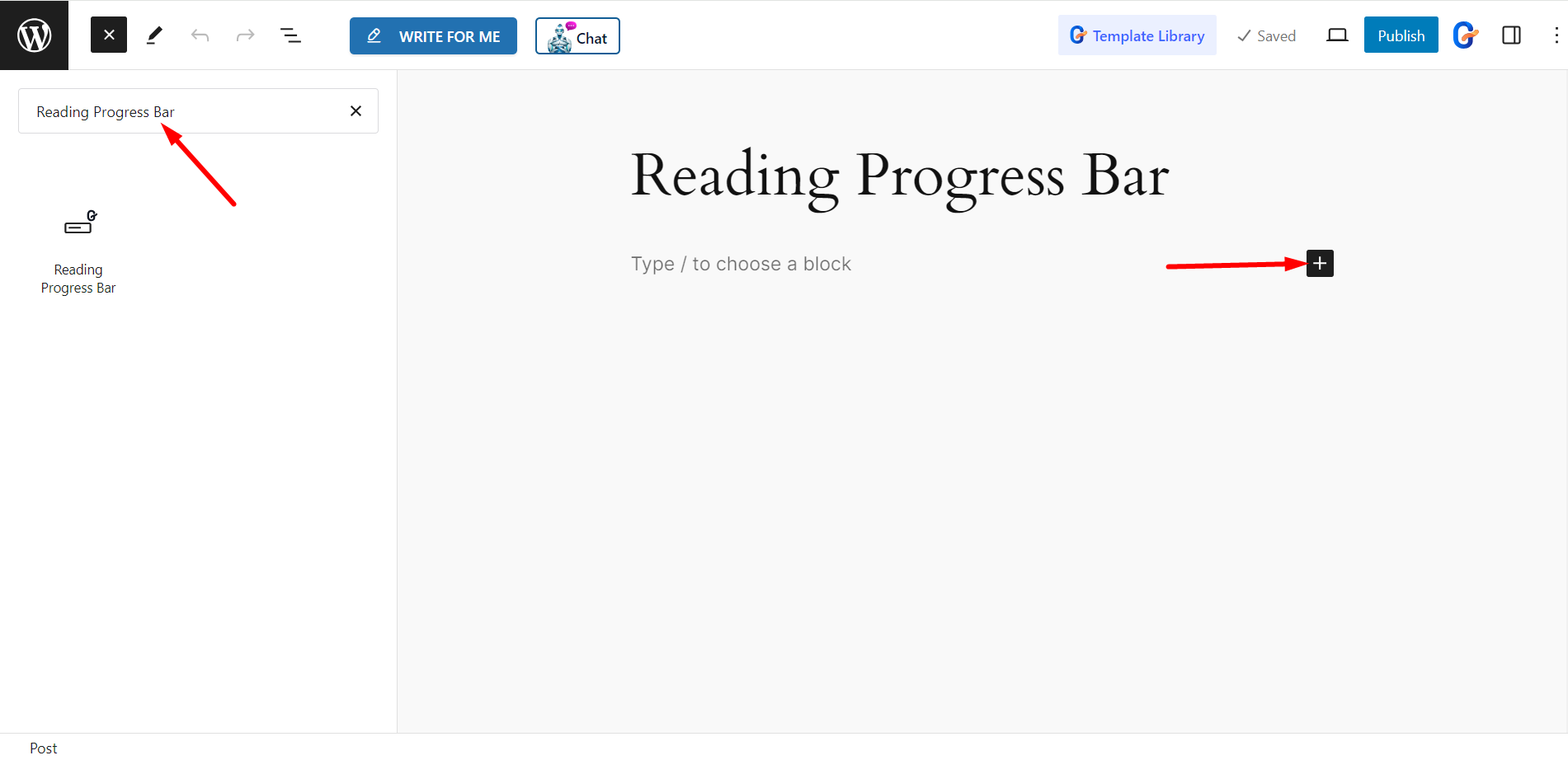
No painel do WordPress, abra a página/postagem onde deseja usar a barra de progresso de leitura.
Agora pesquise e simplesmente clique/arraste e solte o bloco GutenKit Reading Progress Bar.

Editando parte do conteúdo #
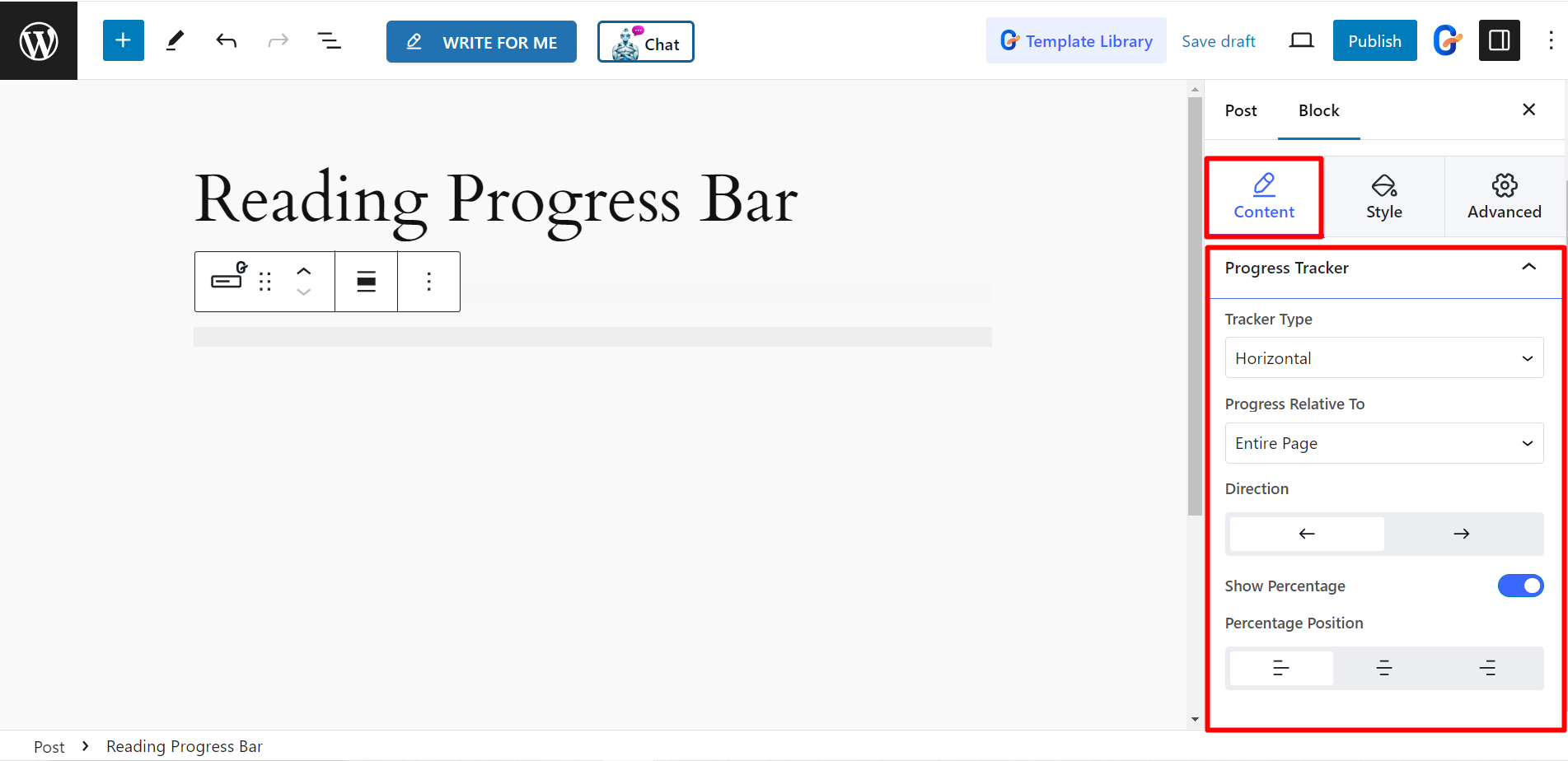
Rastreador de progresso: Para editar o rastreador de progresso, utilize o recurso abaixo.
- Tipo de rastreador – Você pode exibir a barra como formato horizontal ou circular.
- Progresso relacionado a – O progresso pode estar relacionado à página inteira, ao conteúdo da postagem ou ao seletor.
- Seletor- Se você escolher o seletor, deverá adicionar o ID CSS ou a classe do elemento específico para acompanhar seu progresso separadamente.
- Direção – Você pode definir a direção do progresso para Esquerda ou Direita.
- Mostrar porcentagem – Se quiser mostrar a porcentagem do progresso da leitura, você pode ativar o botão.
- Posição percentual – Defina a posição percentual em Esquerda, Venter ou Direita.

Estilo #
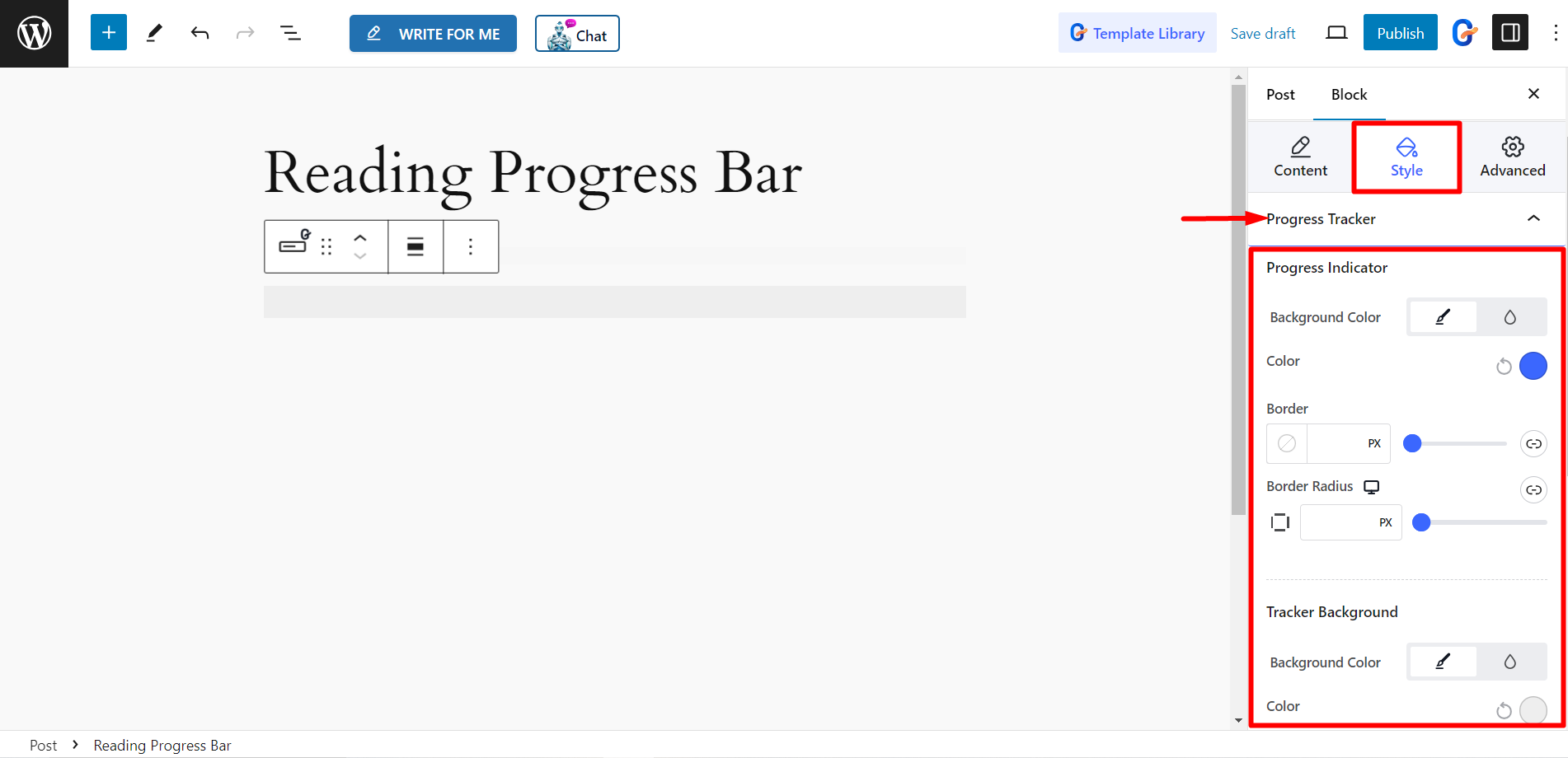
Indicador de progresso: Se quiser estilizar o indicador de progresso, você pode fazer isso aqui.
- Cor de fundo - Altere a cor de fundo do indicador de acordo com suas preferências.
- Cor - Escolha qualquer cor adequada ao indicador.
- Fronteira - Personalize a borda com uma bela cor e estilo aqui.
- Raio da Fronteira – Permite ajustar o raio da borda do indicador.
Plano de fundo do rastreador: Esta opção permite personalizar a cor de fundo, cor, altura, borda, raio da borda, sombra da caixa e preenchimento do rastreador.

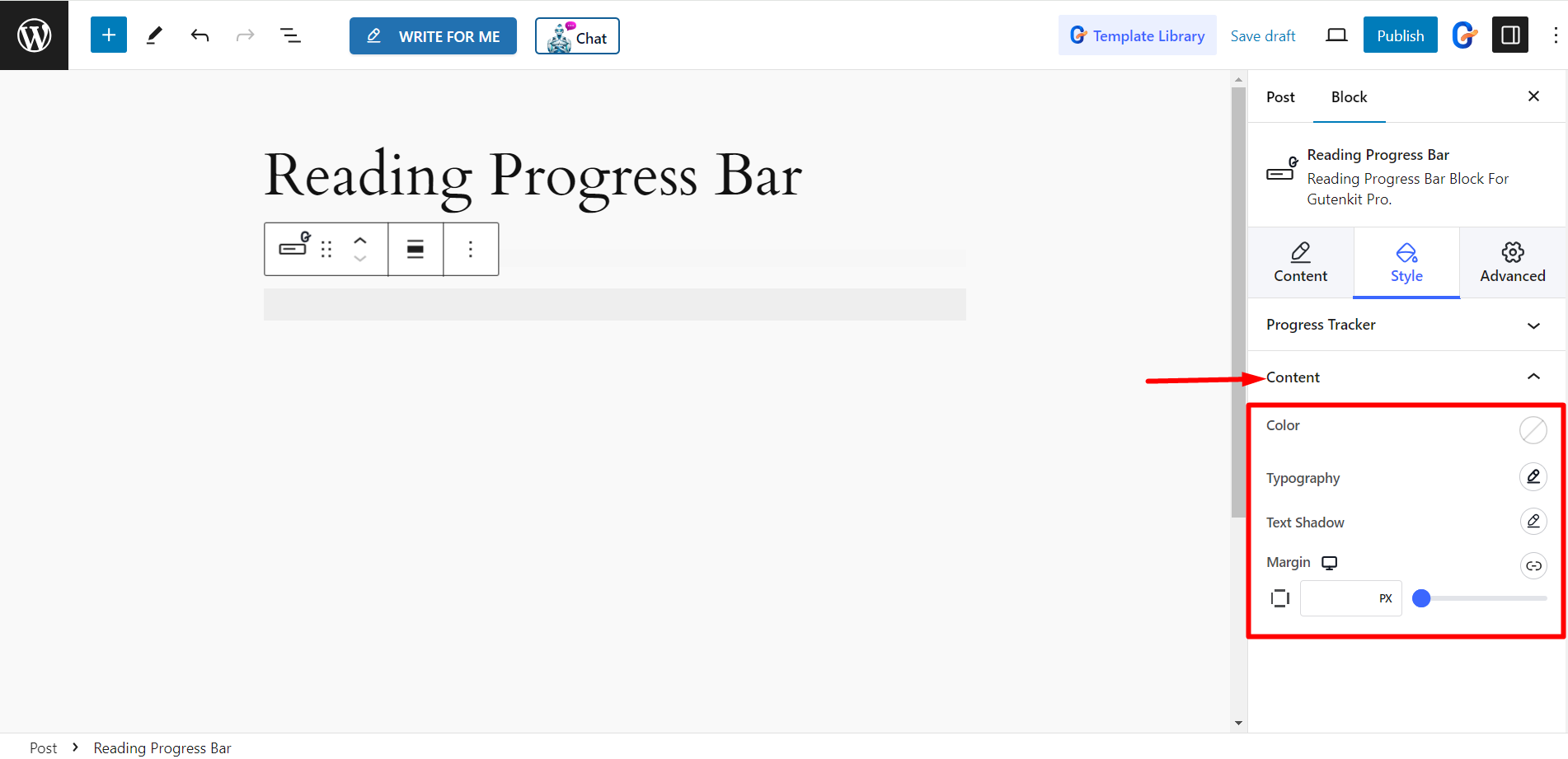
Contente: Aqui, você pode editar a cor, tipografia, sombra do texto e margem do conteúdo.

Perspectiva final #
Uma barra de progresso de leitura personalizada.