O botão criativo GutenKit permite que você mostre um botão interativo e atraente em seu site Gutenberg. Você pode facilmente aplicar estilos divertidos de foco, inserir ícones personalizados e usar vários outros recursos para personalizar um botão atraente para orientar seus visitantes.
Vamos percorrer este guia para aprender como usar o bloco de botão criativo do GutenKit em seu site do Gutenberg.

Como usar o bloco de botões criativos GutenKit? #
Certifique-se de ter as versões gratuita e profissional do GutenKit instaladas em seu site do Gutenberg. Em seguida, siga as etapas abaixo:
Etapa 1: adicionar bloco de botão criativo GutenKit #
Comece editando uma página ou postagem no editor de blocos do site WordPress. Clique no "+”Ícone na tela do editor e procure o Botão criativo GutenKit bloquear. Depois de vê-lo, arraste e solte-o no painel do editor.
Etapa 2: adicionar conteúdo e efeitos de botão #
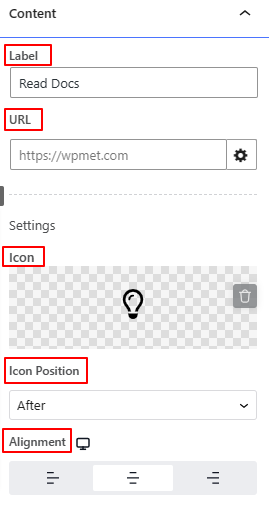
Ao inserir o bloco do botão Criativo, vá até o Guia Conteúdo e configure o texto do botão, a posição e a animação de foco.

Contente,
- Rótulo: insira o texto do seu botão.
- URL: Insira o link da página que deseja redirecionar seus visitantes.
- Configurações de ícone: escolha um ícone da biblioteca de ícones ou carregue o seu próprio. E defina-o antes ou depois do texto.
- Alinhamento: Defina a posição horizontal do botão.

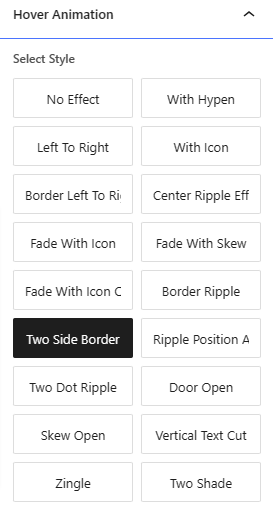
Animação flutuante: escolha um efeito de animação flutuante entre mais de 19 opções. Role o cursor do mouse sobre eles para ver como eles agem.
Etapa 3: botão criativo de estilo #
Agora, abordaremos as opções de estilo do bloco de botões criativos. Vou ao Guia Estilo e ajuste as seguintes opções.

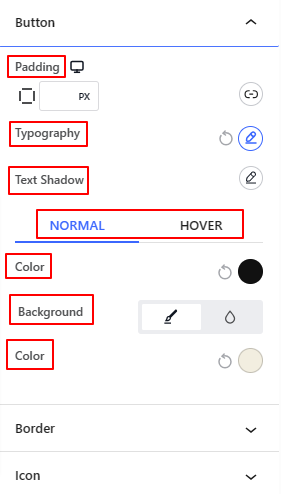
Botão: obtenha todos os controles de estilo do botão criativo, como tipografia, efeitos de sombra de texto, cor do texto, cor de fundo e preenchimento.
Fronteira: ajuste o arredondamento da borda e os efeitos de sombra. Além disso, defina a cor e a espessura.
Ícone: a partir daqui, você pode personalizar a aparência do ícone alterando sua cor, tamanho, cor de foco e preenchimento.
Isso é tudo! É assim que você pode usar o bloco de botão criativo do GutenKit.




