En læsestatuslinje viser dig præcis, hvor langt du har rullet gennem en artikel, og hvor meget der er tilbage. GutenKit præsenterer en Reading Progress Bar-blok, der hjælper med at minde dig om dine læsefremskridt og nemt forblive motiveret.
Lad os se, hvordan blokken fungerer.
GutenKit Reading Progress Bar #
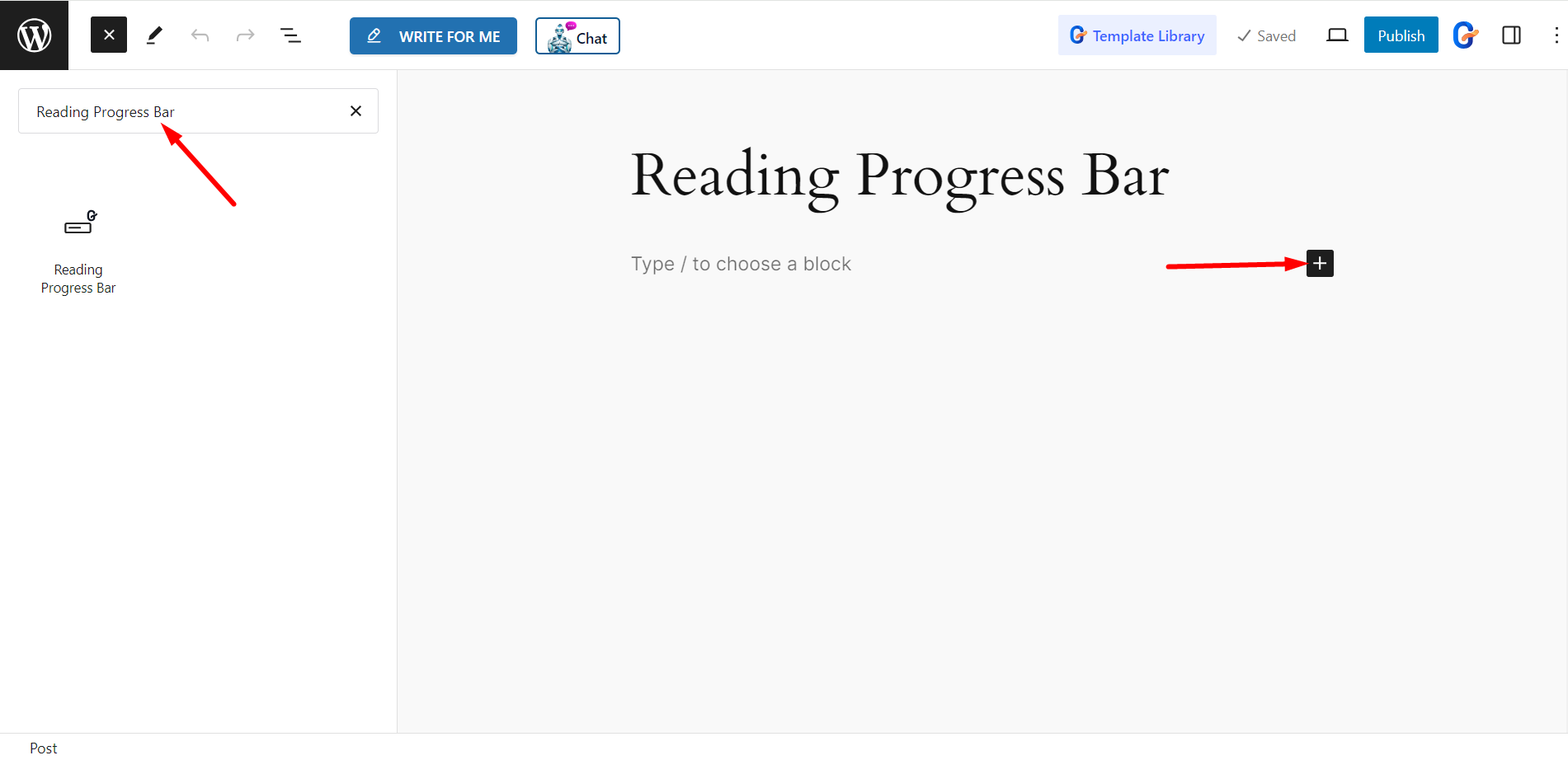
Fra dit WordPress-dashboard åbner du siden/indlægget, hvor du vil bruge læsestatuslinjen.
Søg nu og klik/træk og slip GutenKit Reading Progress Bar-blokken.

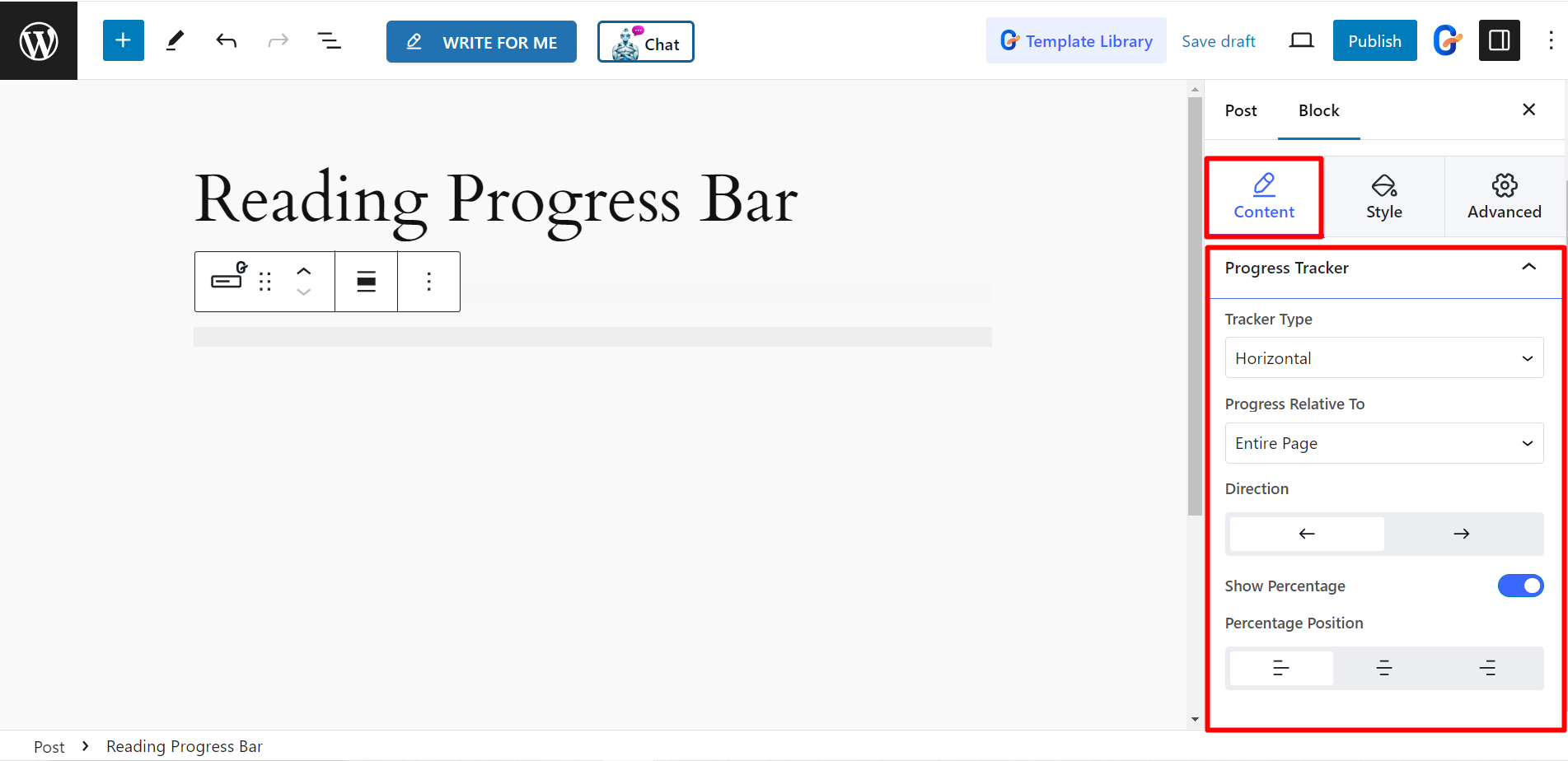
Redigering af indholdsdelen #
Fremskridtsmåler: Brug nedenstående funktion for at redigere fremskridtsmåleren.
- Tracker Type – Du kan vise bjælken som en vandret eller cirkulær form.
- Fremskridt relateret til – Fremskridtet kan relateres til Hele siden, Indlægsindhold eller Vælger.
- Vælger- Hvis du vælger vælger, skal du tilføje CSS-id eller klasse for det specifikke element for at spore dets fremskridt separat.
- Retning – Du kan indstille fremdriftsretningen til venstre eller højre.
- Vis procent – Hvis du vil vise læsefremskridtsprocenten, kan du aktivere knappen.
- Position i procent – Indstil procentpositionen til venstre, udluftning eller højre.

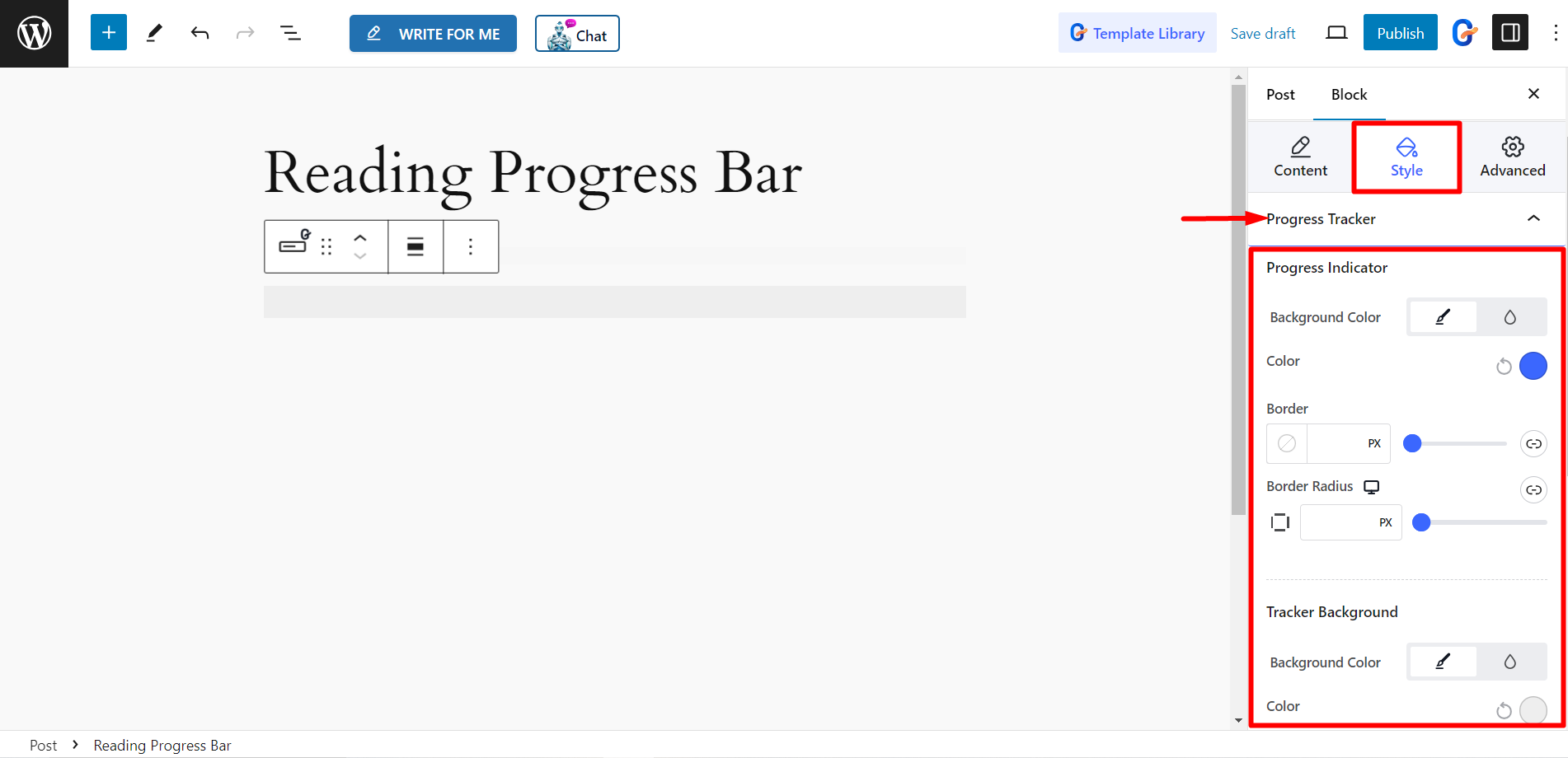
Stil #
Fremskridtsindikator: Hvis du vil style fremskridtsindikatoren, kan du gøre det herfra.
- Baggrundsfarve - Skift indikatorens baggrundsfarve i henhold til dine præferencer.
- Farve – Vælg en farve, der passer til indikatoren.
- Grænse – Tilpas kanten med en flot farve og stil herfra.
- Grænseradius – Det giver dig mulighed for at justere indikatorens kantradius.
Tracker baggrund: Denne indstilling lader dig tilpasse trackerens baggrundsfarve, farve, højde, kant, kantradius, kasseskygge og polstring.

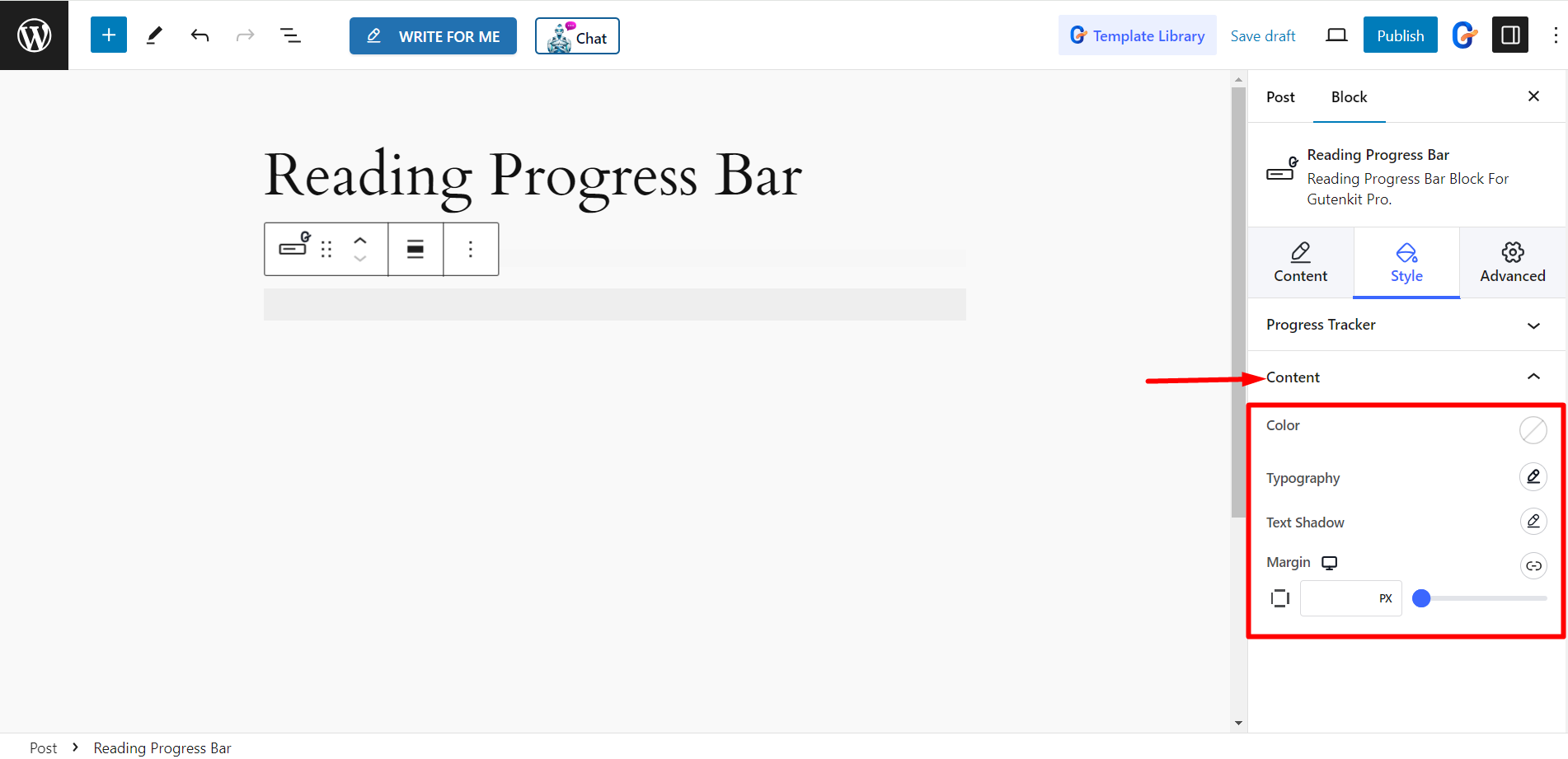
Indhold: Her kan du redigere indholdet Farve, Typografi, Tekstskygge og Margen.

Endelige udsigter #
En tilpasset læsestatuslinje.