Kom igang #
Metform lader dig oprette en lang formular med stor lethed. Opret nu WordPress Multi-Step Forms nemt ved at bruge alle widgets.
Se videoguiden for at tilføje Elementor flertrinsformular:
Eller følg trin-for-trin-vejledningen nedenfor for at tilføje en WordPress flertrinsformular:
Forudsætning: #
To create a WordPress multi-step form, you need to have the following plugins installed in your WordPress site.
- Elementor: Download plugin
- MetForm: Download plugin
- MetForm Pro: Hent plugin'et

Step 1: Create a new form with MetForm #
To create a new WordPress form with MetForm:
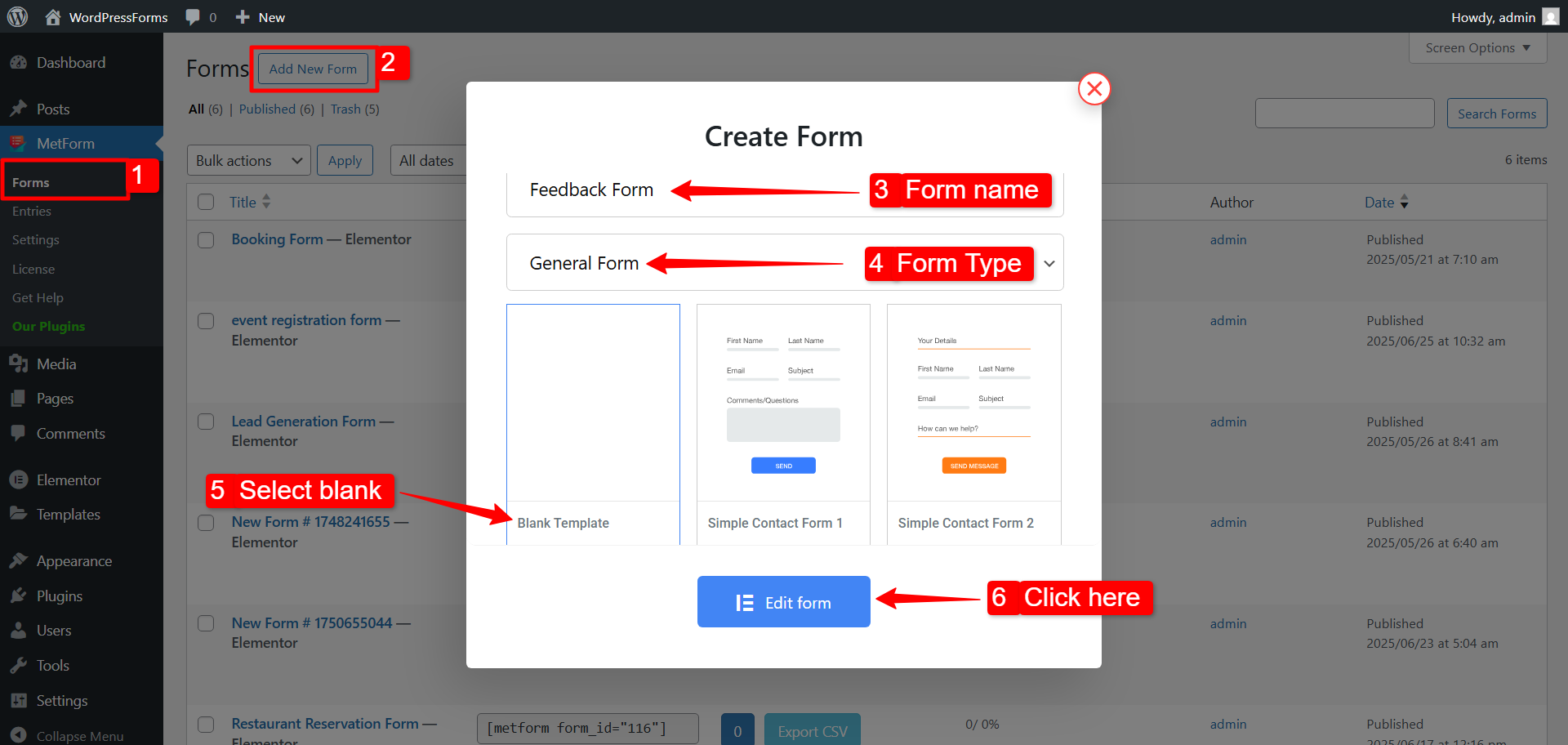
- Gå til MetForm → Forms i dit WordPress-dashboard.
- Klik på Add New Form button at the top right corner. A pop-up window will appear.
- In that window, add a navn for formularen.
- Set the form type to Generel form.
- Vælg blank template.
- Klik til sidst på Rediger formular knap.

Now you will be redirected to the Elementor editor, where you can start designing your WordPress multi-step form.
Step 2: Design WordPress multi-step form in Elmentor editor #
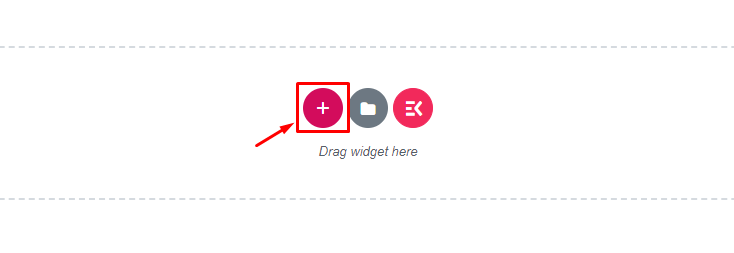
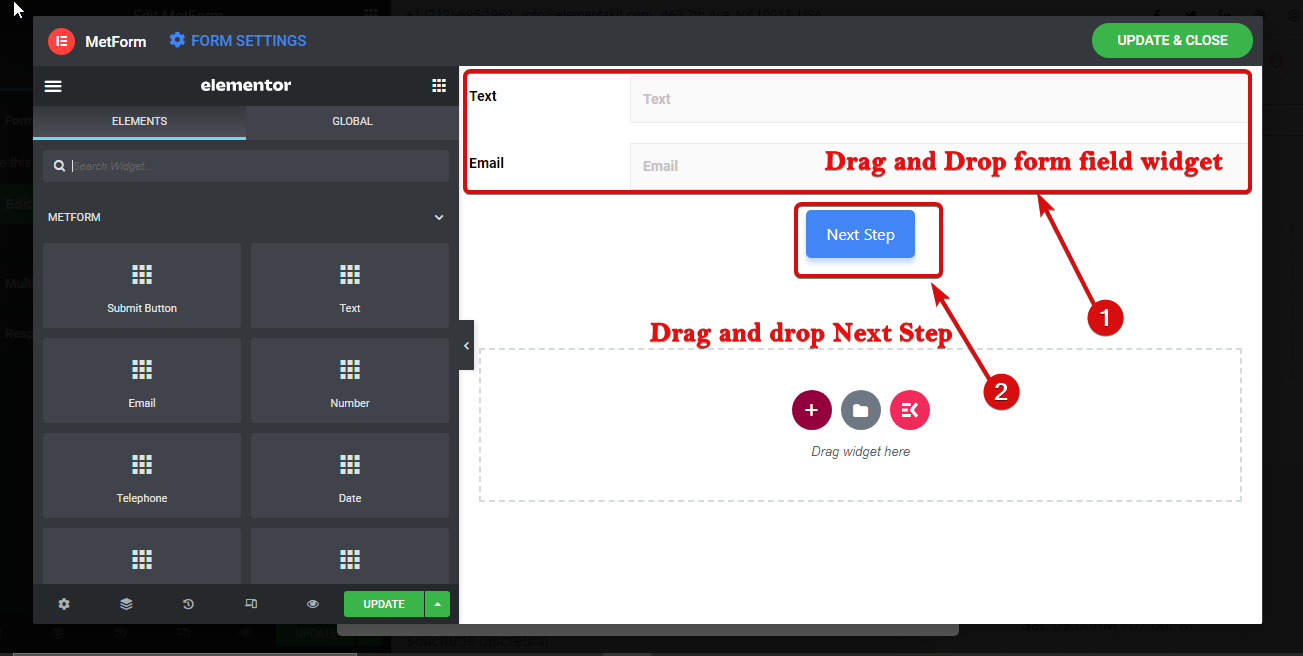
In the Elementor editor, click the ‘Plus’ sign button to add a new section.

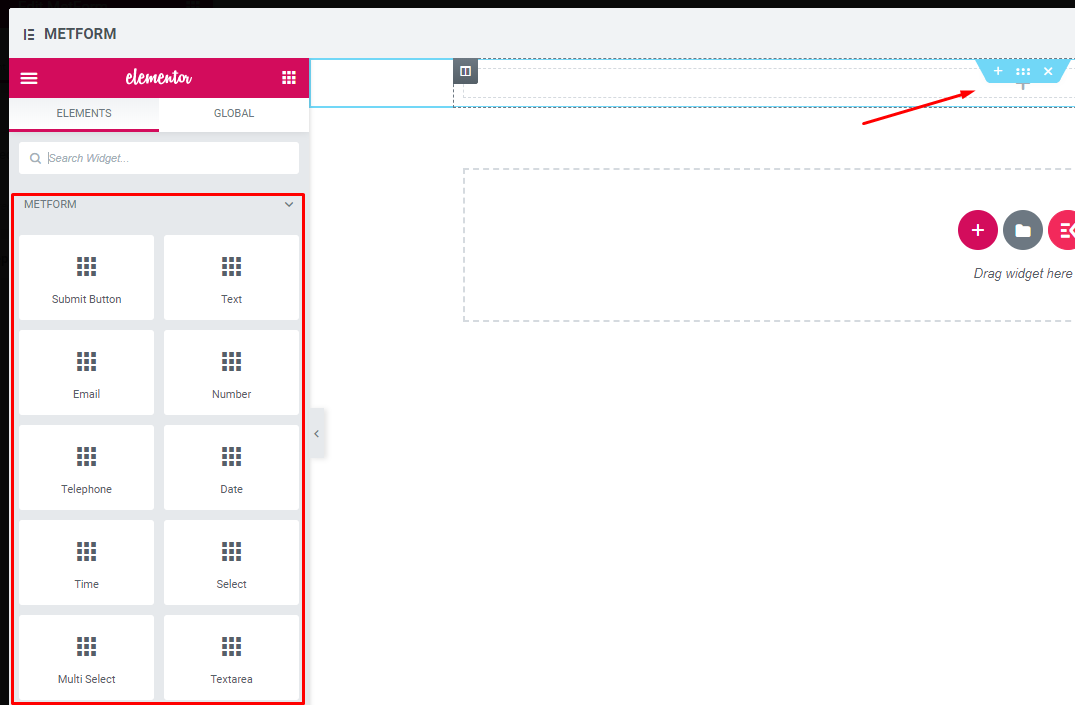
Byg nu din formular ved hjælp af alle widgets

Træk og slip Næste skridt knap-widget.

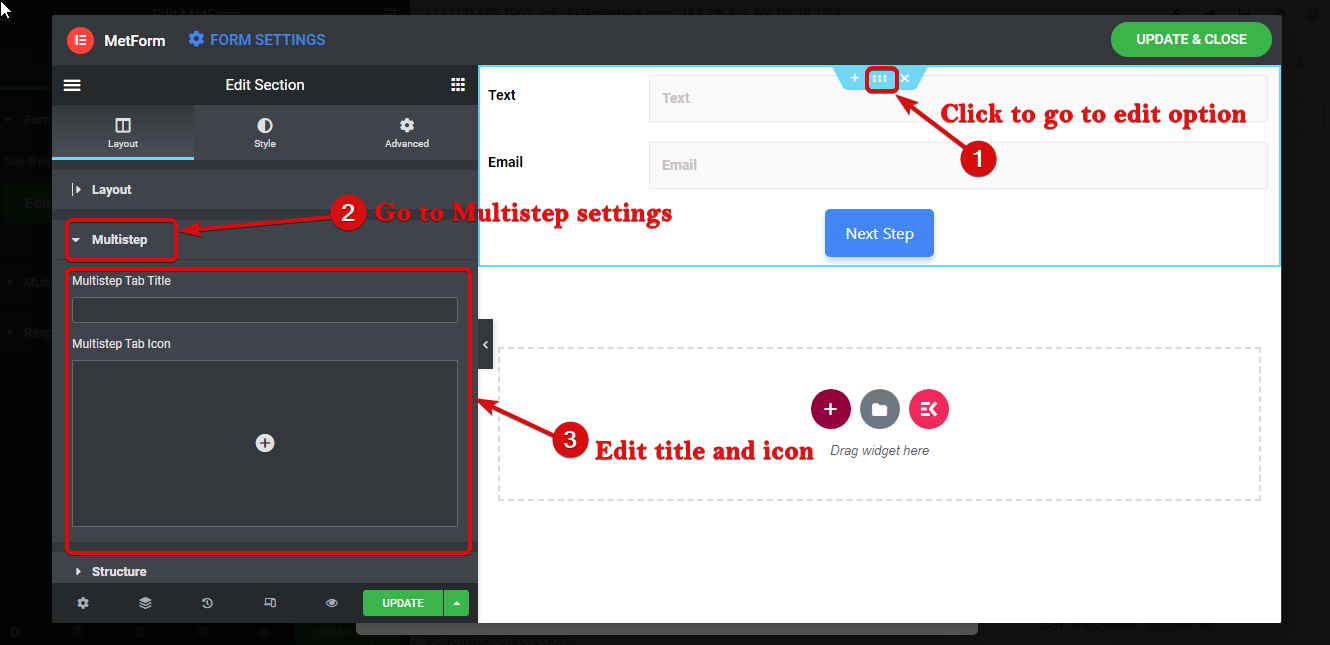
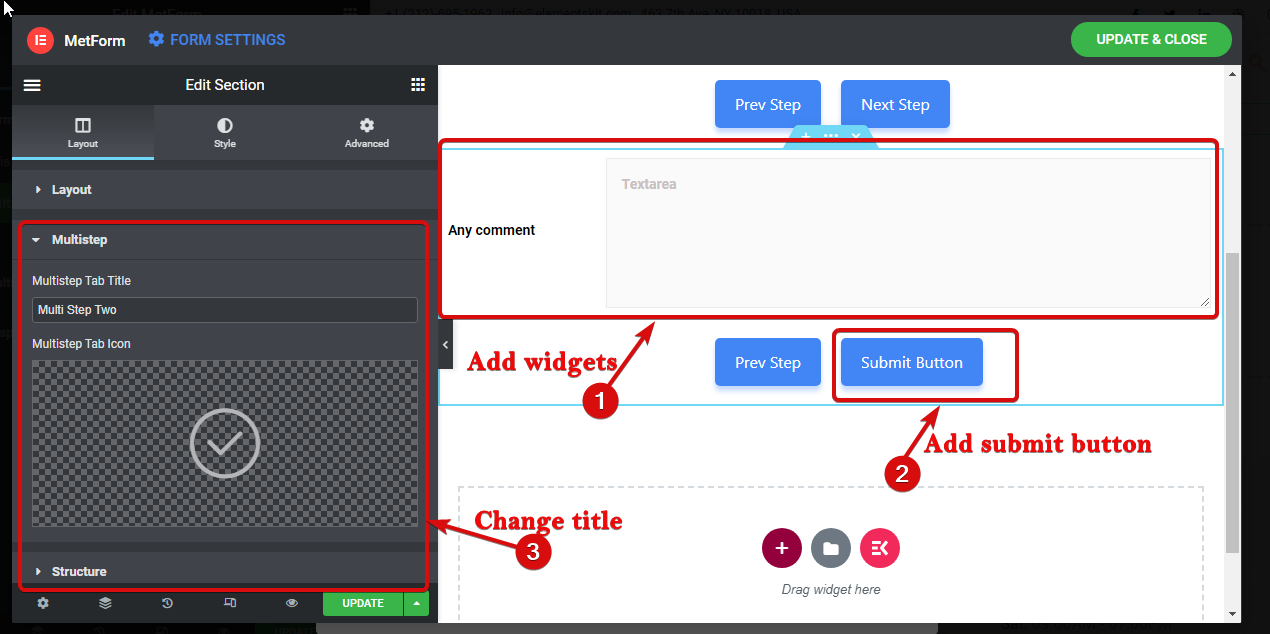
For at navngive afsnittet. Klik på de seks prikker for at gå til sektionens indstillinger. Så gå til layout ⇒ flertrin. Her ændre titlen på flertrinsfanen og tilføje et ikon Hvis du vil. Du kan tilføje et ikon fra biblioteket eller uploade et nyt.

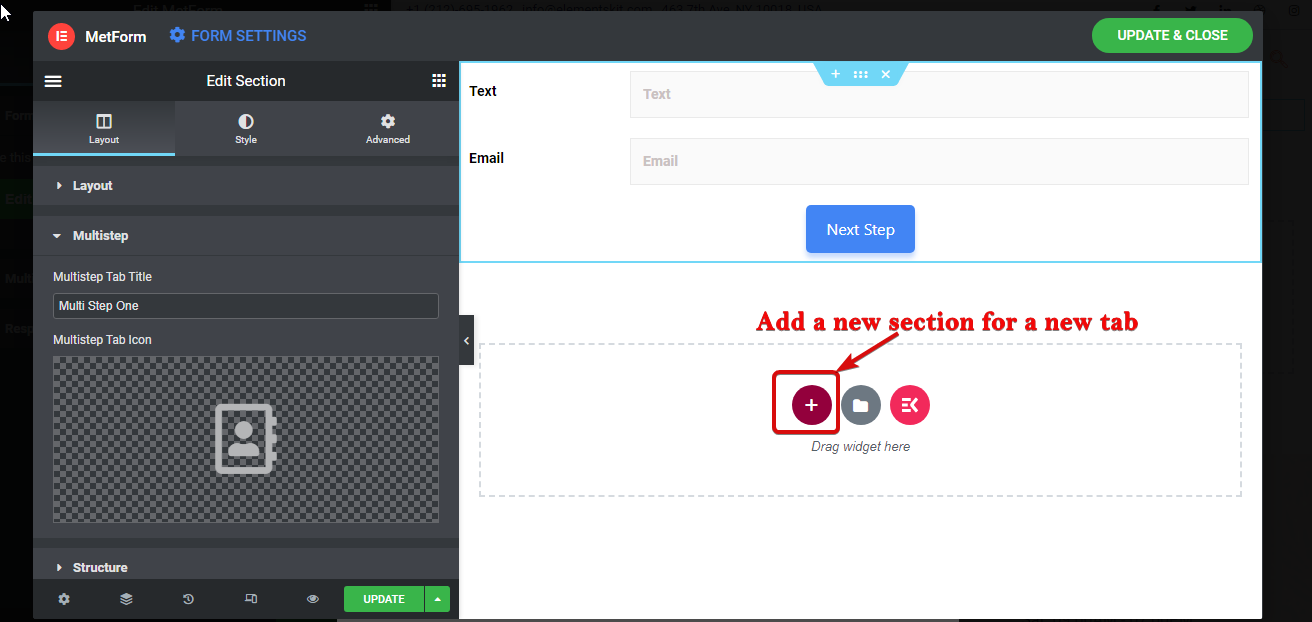
Step 3: Add new section for the secon step of the form #
For at tilføje et nyt trin/fase i formularen igen, tag et nyt afsnit ved at klikke på + tegnet.
Bemærk: Husk, at du skal starte en ny sektion (ikke den indre sektion) for en ny fane/et nyt trin i formularen.

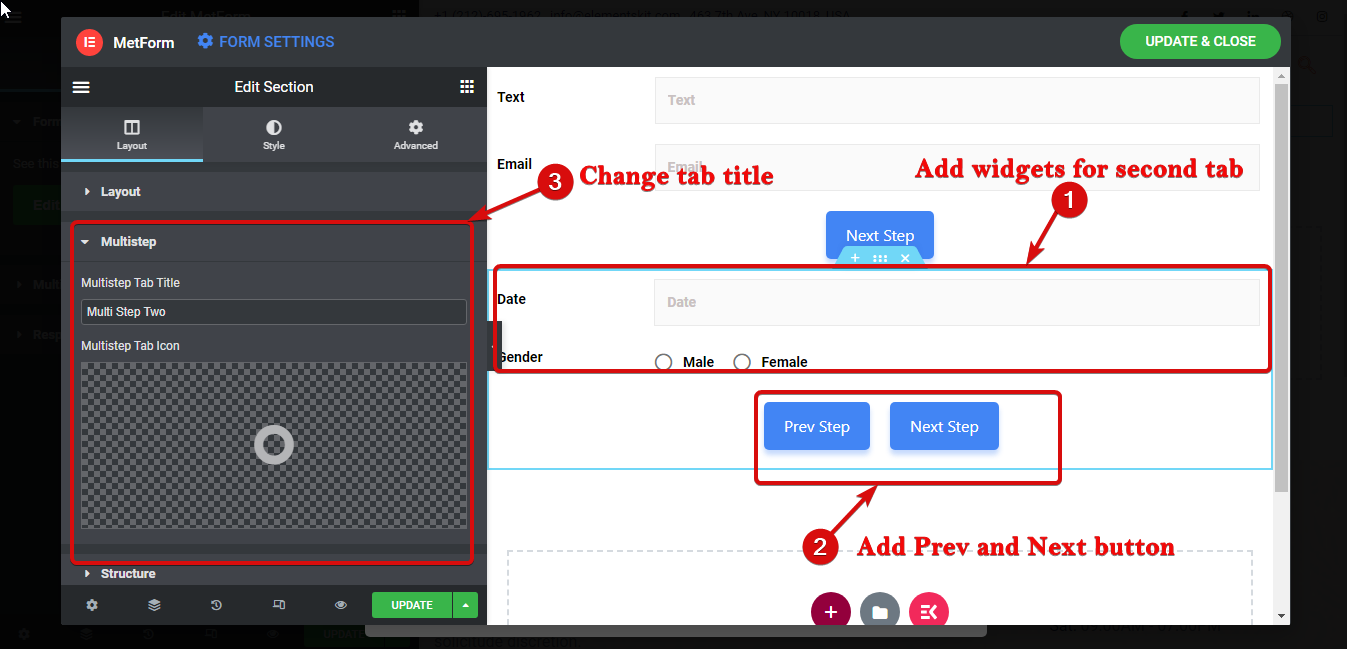
Træk og slip nu widgets igen for at bygge dit andet trin. Efter det tilføj knapperne Forrige og Næste. Derefter følg trin 7 to give a proper name and icon to this section/tab.

Step 4: Complete deisinging the multi-step form #
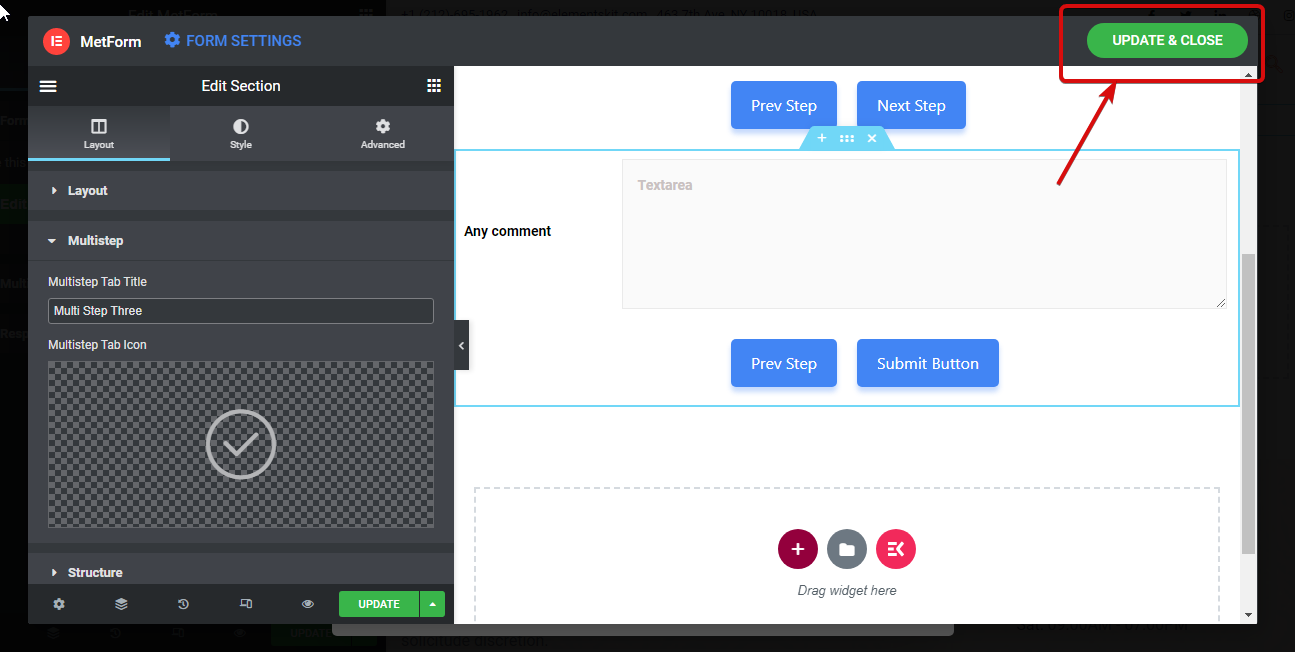
Repeat the step 4 to create another step of the form. But this time add send-knap i stedet for Næste for at udfylde Elementor flertrinsformular.

Til sidst skal du klikke på opdater og lukke for at gemme formulardesignet med flere trin og gå tilbage til indstillinger.

Step 5: Configure WordPress multi-step form settings #
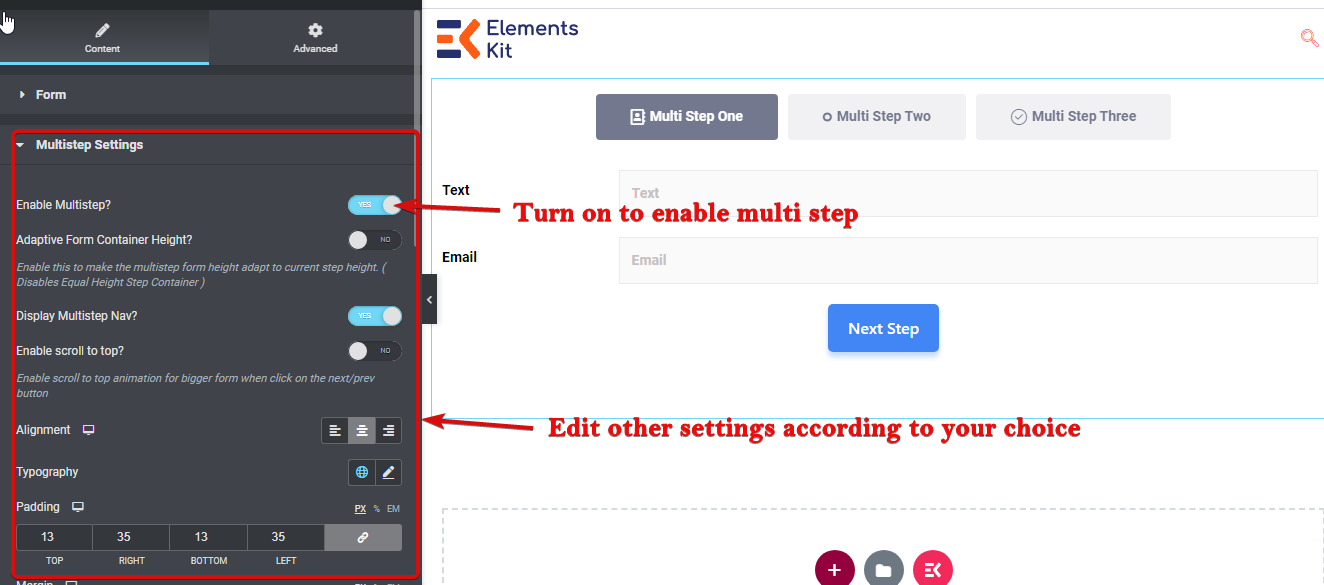
Now it’s time to turn on the multi-step feature. To do that, go to Content ⇒ multistep settings and edit the following settings:
- Aktiver Multistep: Slå denne indstilling til for at aktivere flertrinsindstillingen.
- Adaptiv formbeholderhøjde: Denne mulighed vil gøre det muligt for formularen at tage højden af det aktuelle trin.
- Vis Multistep Nav: Du kan deaktivere denne mulighed, hvis du ikke ønsker at vise nav-indstillingen øverst.
- Aktiver rul til toppen: Slå denne indstilling til for at rulle til den øverste indstilling.
- Justering: Her kan du indstille justeringen af flertrinsnavigeringen til venstre, højre eller center.
- Typografi: Du kan ændre familie, vægt, transformation, linjehøjde osv. for multi-trinnet.
- Polstring: Indstil venstre, højre, top og bund udfyldning for flertrinsformularen.
- Margin: Juster venstre, højre, top og bund polstring for flertrinsformularen.
- Tekst
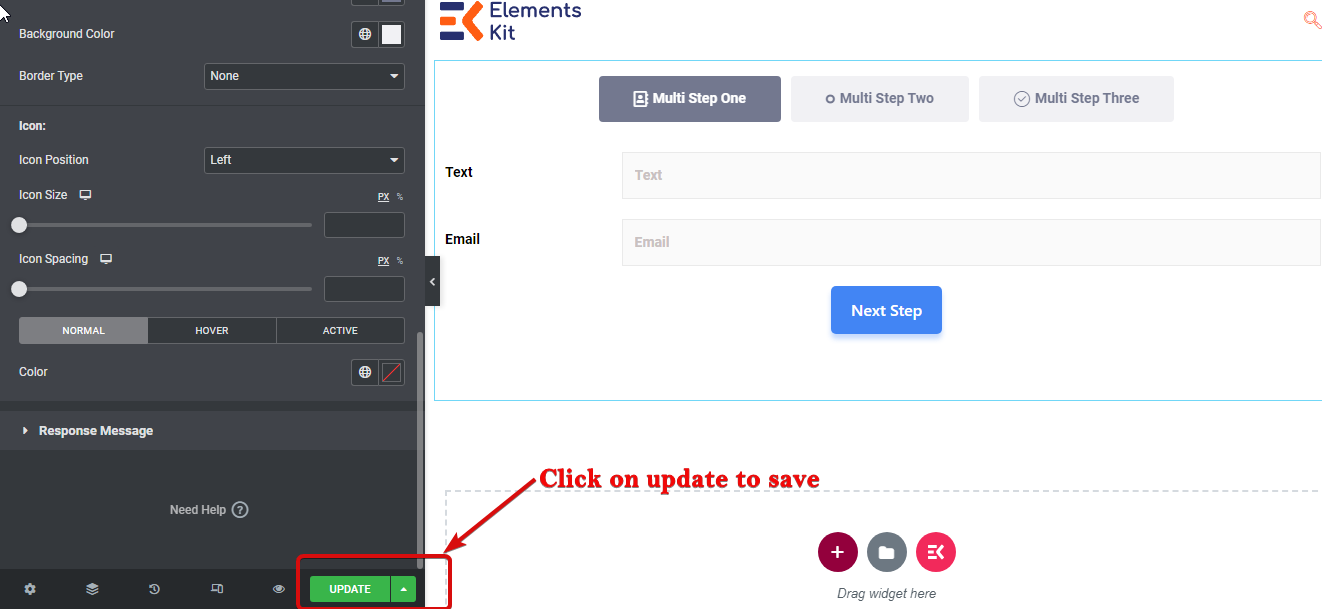
- Normal: Her kan du redigere farve, baggrundsfarve, kanttype, ikonstørrelse, ikonafstand og ikonstørrelse for normal tilstand.
- Aktiv: Vælg farve, baggrundsfarve, kanttype, ikonstørrelse, ikonafstand og ikonstørrelse for den aktive tilstand.
- Hold musen over: Rediger farve, baggrundsfarve, kanttype, ikonstørrelse, ikonafstand og ikonstørrelse for svævetilstand.

Finally, click on update to save the form with this free WordPress multistep form plugin.

Her er et oprettet flertrinsformeksempel af Metfrom: