Med ShopEngine kan du nemt oprette en "Min konto"-side, hvorfra kunderne kan se deres dashboard, spore deres ordrer og downloads, redigere deres kontoadresser og detaljer. Fra netop denne side kan de også logge ind eller registrere sig på deres konto på din hjemmeside.
Normalt har en "min kontoside" et kontodashboard, kontoordre, kontoordredetaljer, kontodownloads, kontoadresser, kontooplysninger og kontologin/registreringsside.
Let’s get to know how to create each of these pages to create a complete “my account page” for your users with a friendly WooCommerce my account page builder.
Quick Overview
Starting from my account dashboard to account login page, this guide will demonstrate creating any type of account pages with ShopEngine, a no-code WooCommerce my account page builder.
Tools Used: ShopEngine, Elementor, and WooCommerce.
After installing and activating these plugins, you need to create and customize the following My Account pages:
- My account dashboard
- My account order
- My account order details
- My account downloads
- My account address
- My account details
- My account register
1. Opret My Account Dashboard-side #
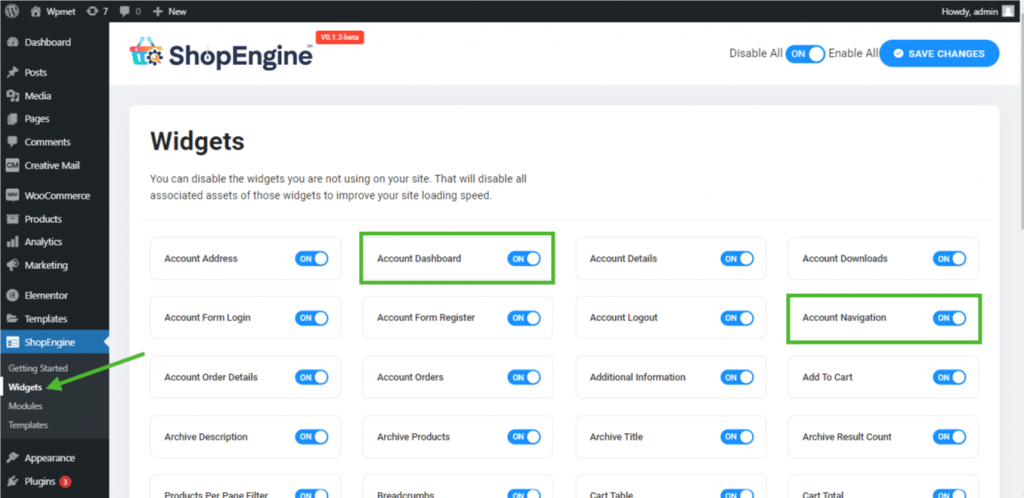
Trin 1: Aktiver påkrævede widgets #
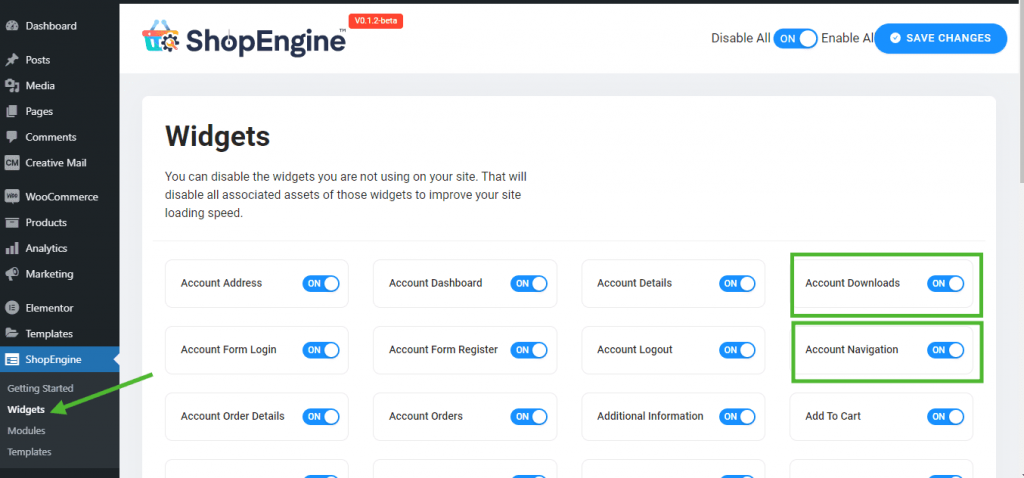
- Go to ShopEngine-> Widgets -> Make sure that the Konto Dashboard og Kontonavigation widgets er aktiveret.

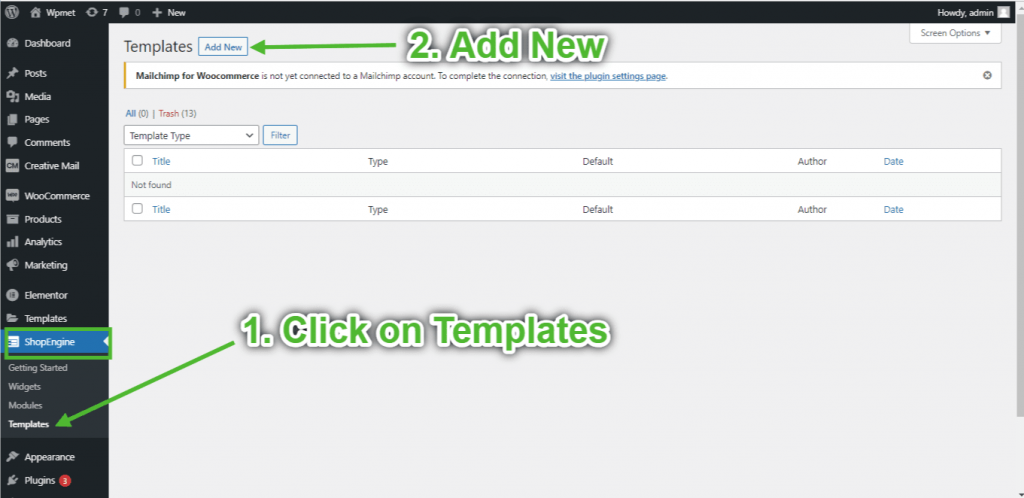
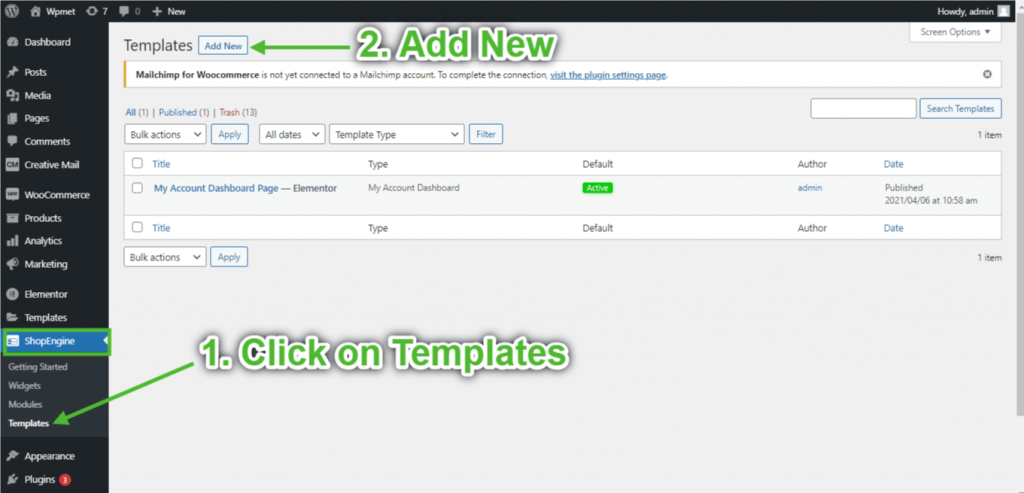
Trin 2: Opret Dashboard-skabelon #
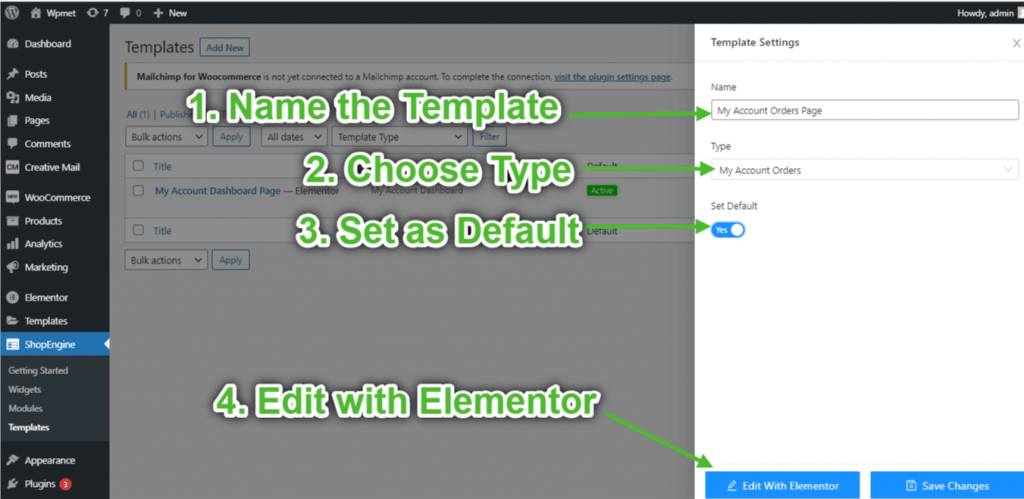
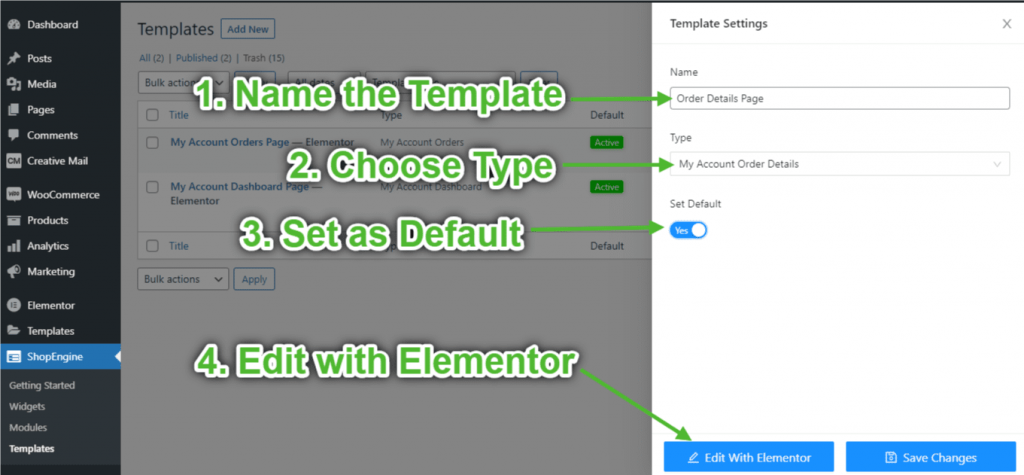
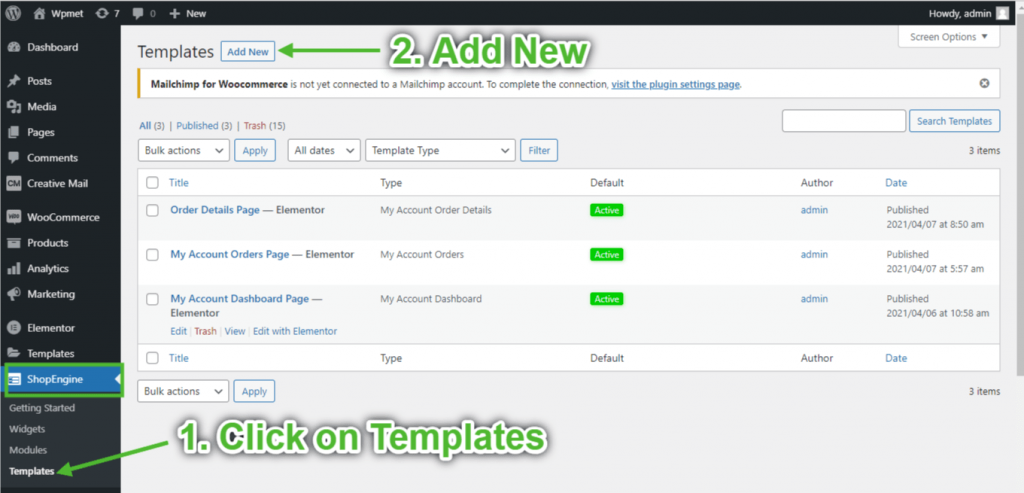
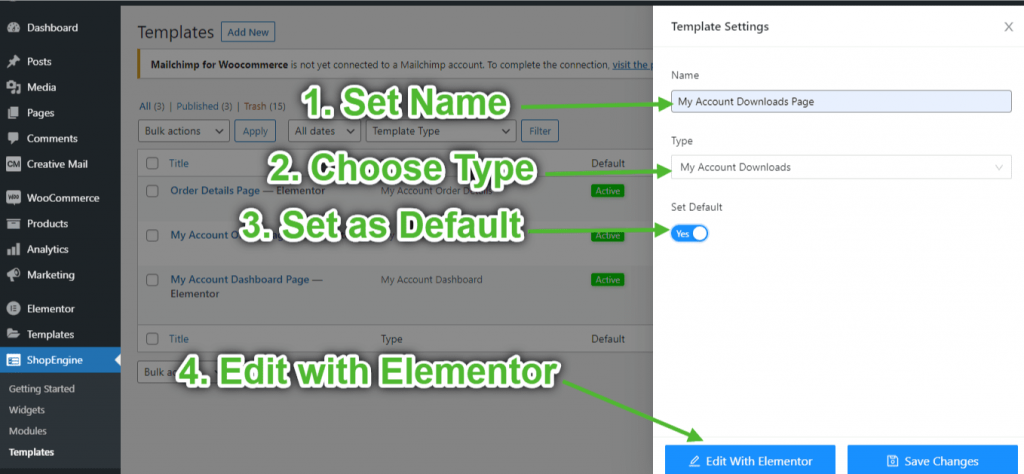
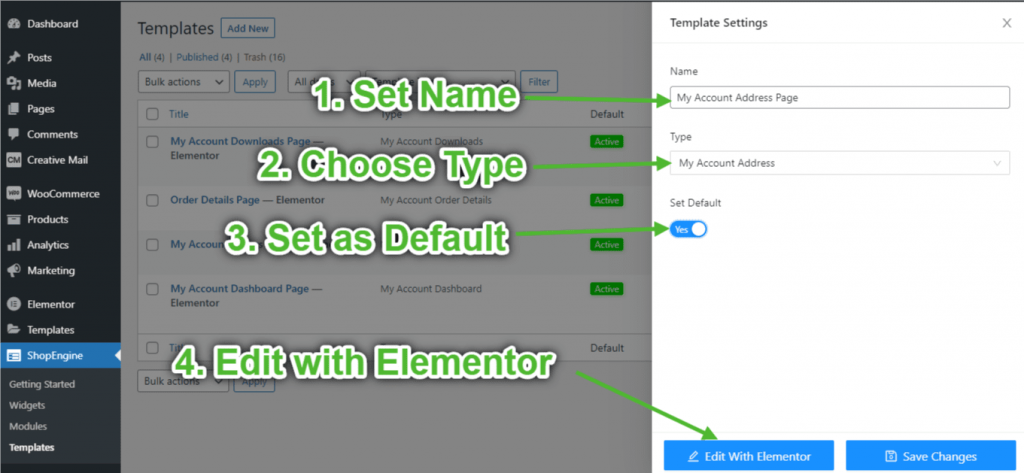
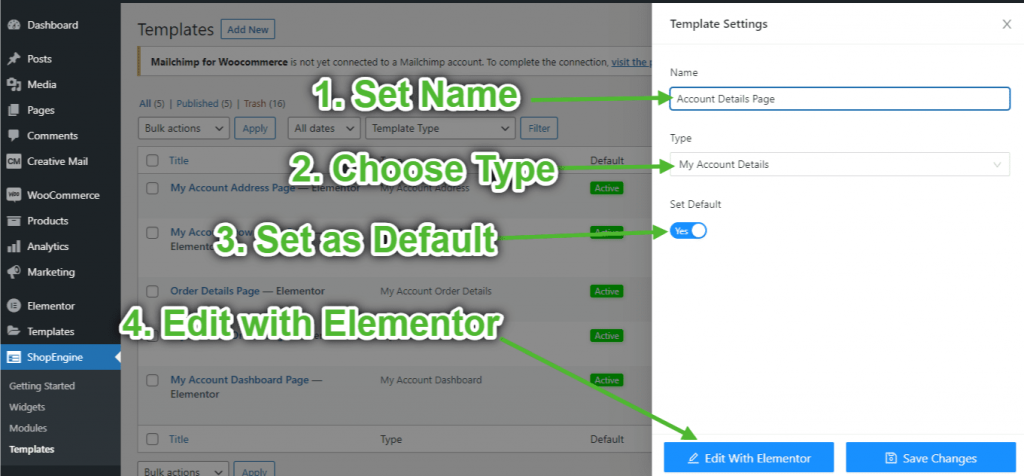
- Go to ShopEngine-> Skabeloner -> Tilføj ny.

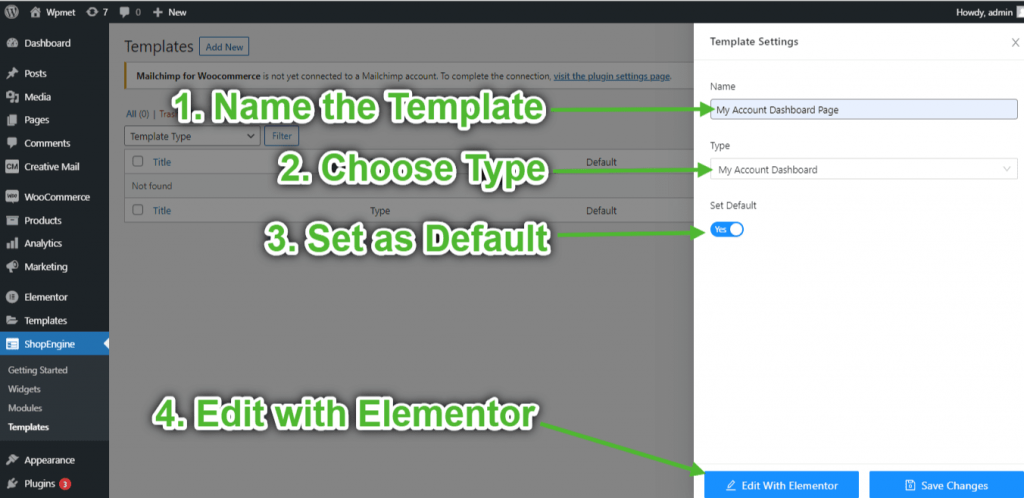
- Giv skabelon Navn-> Select Page Type: Min konto Dashboard
- Enable Default Template-> Set Default->Ja -> Click on Rediger med Elementor (Skabelonindstillingerne bliver først indsat og åbnes derefter med Elementor Page Builder)

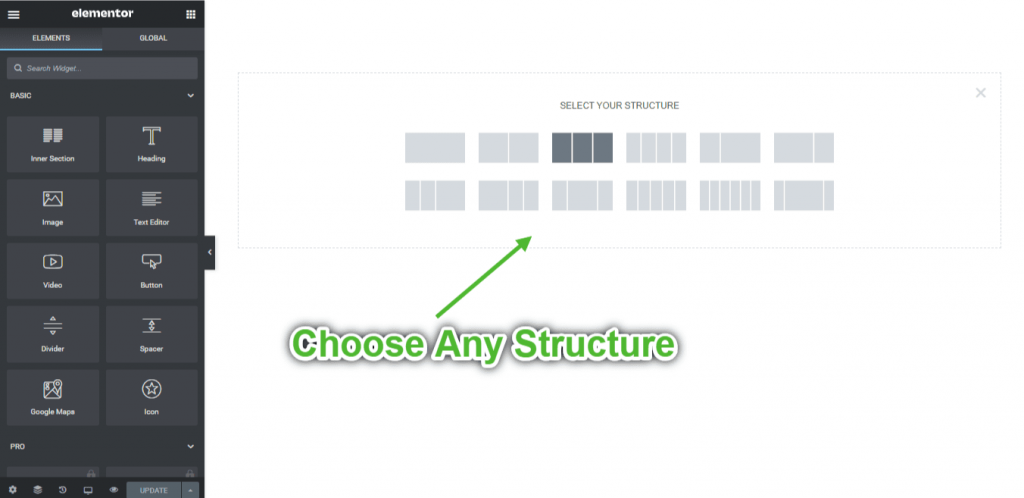
Trin 3: Vælg en struktur #
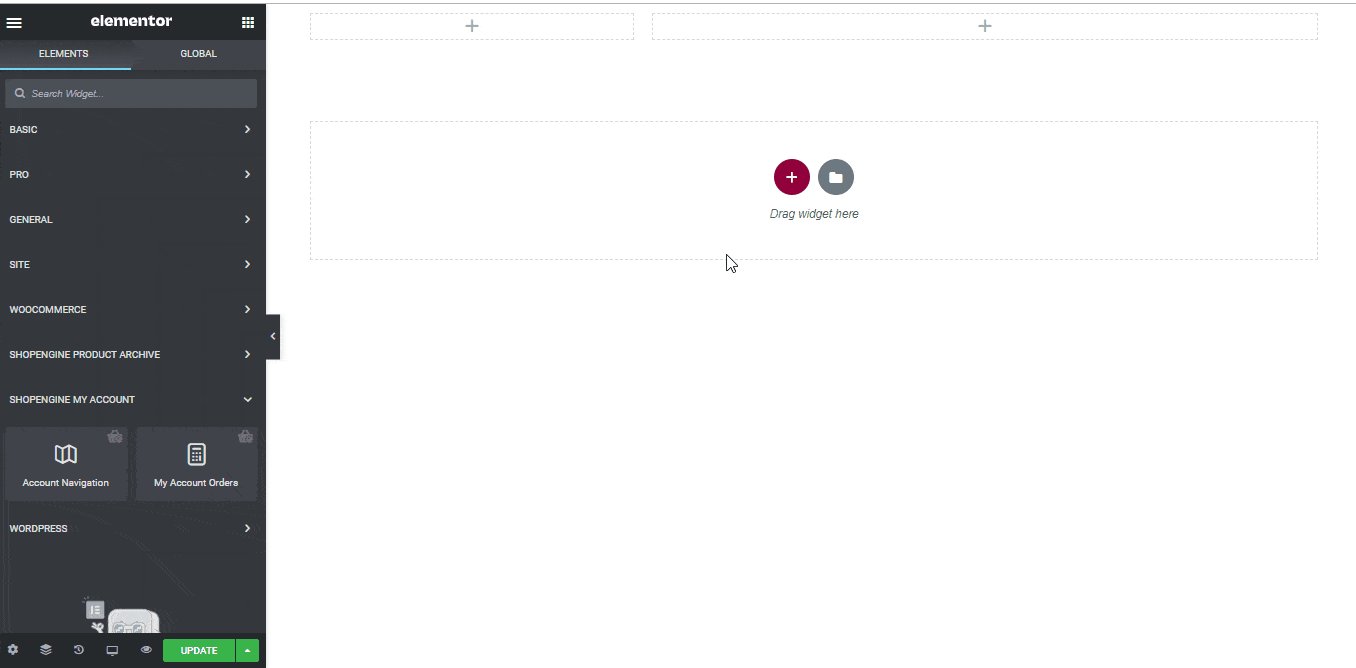
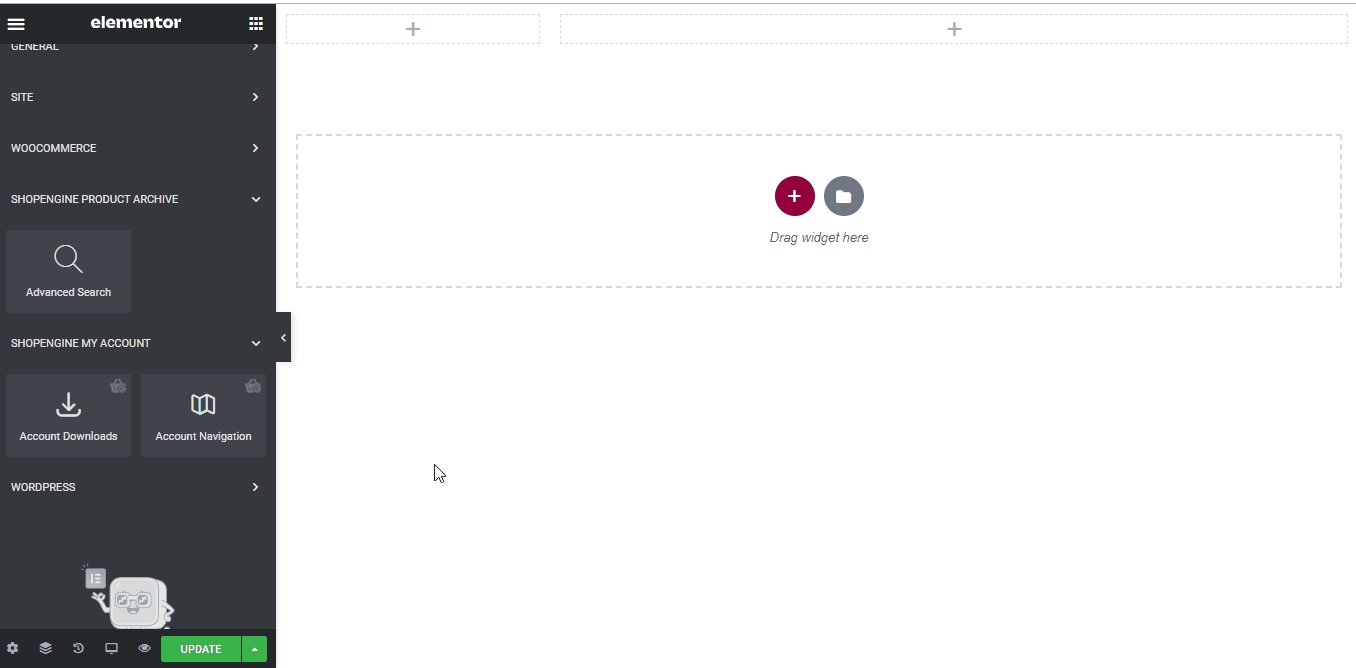
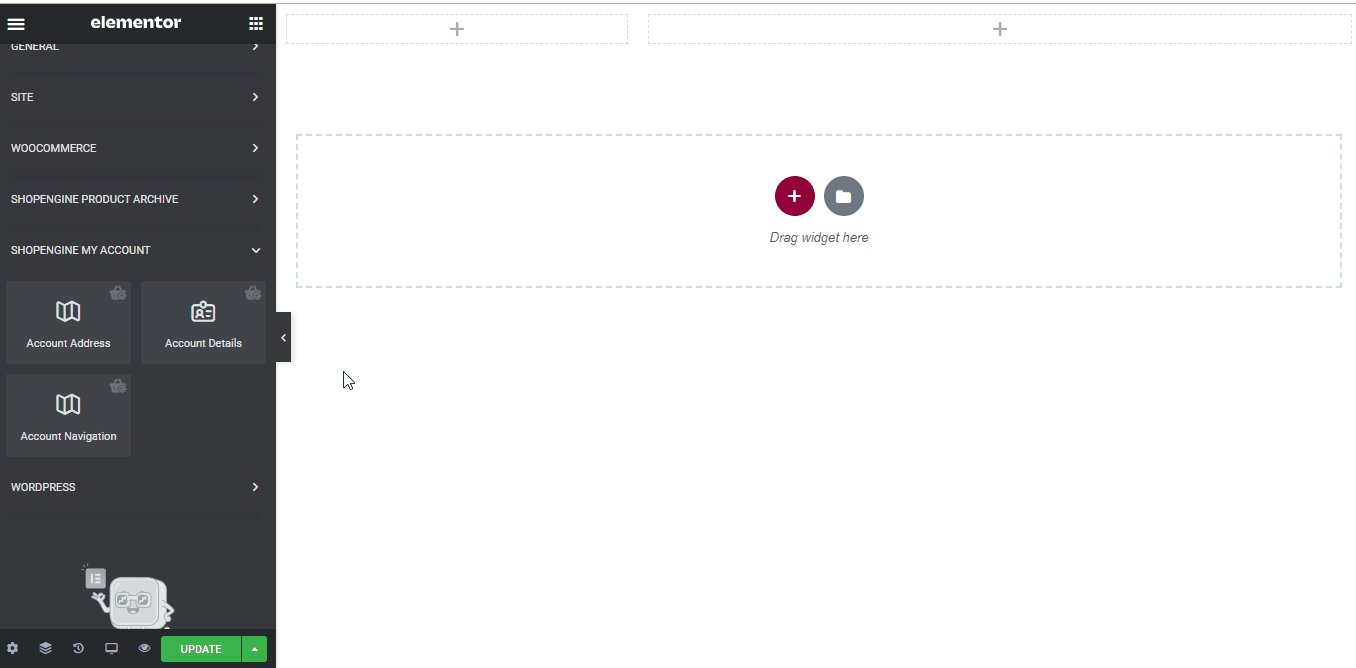
- Klik på "+”-ikonet for Elementor og vælg dit foretrukne sektionslayout.

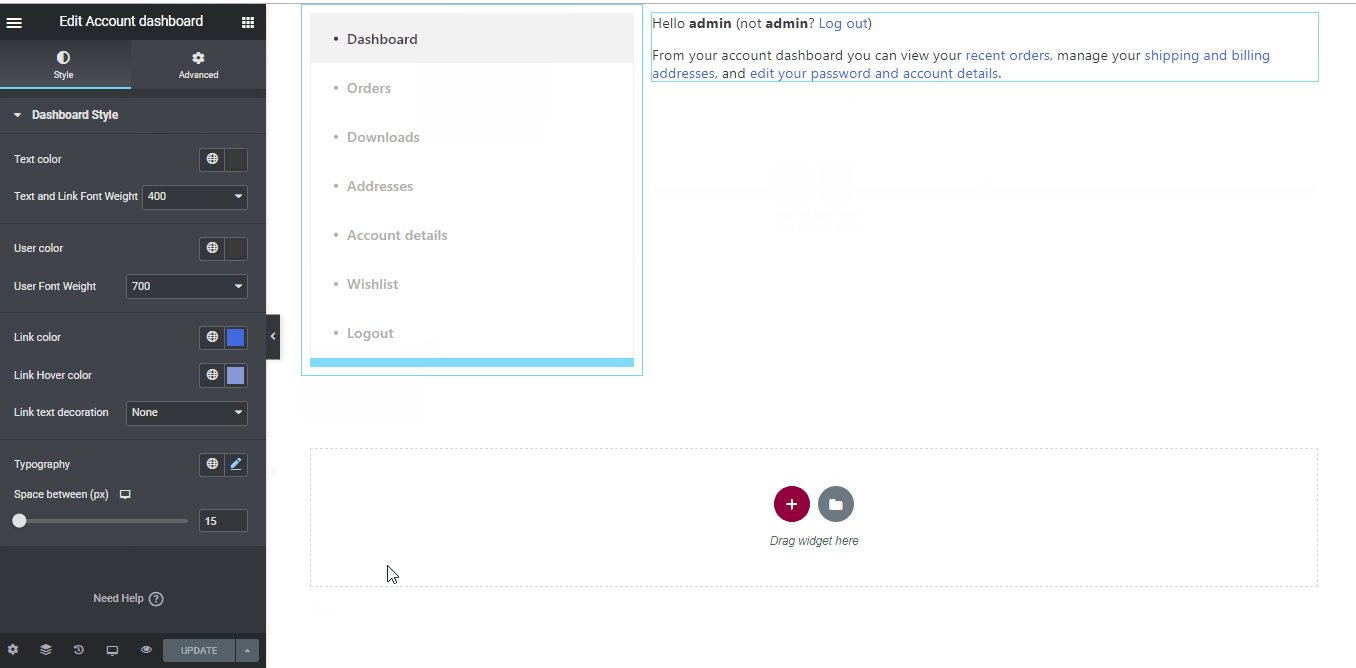
Trin 4: Byg Dashboard-side #
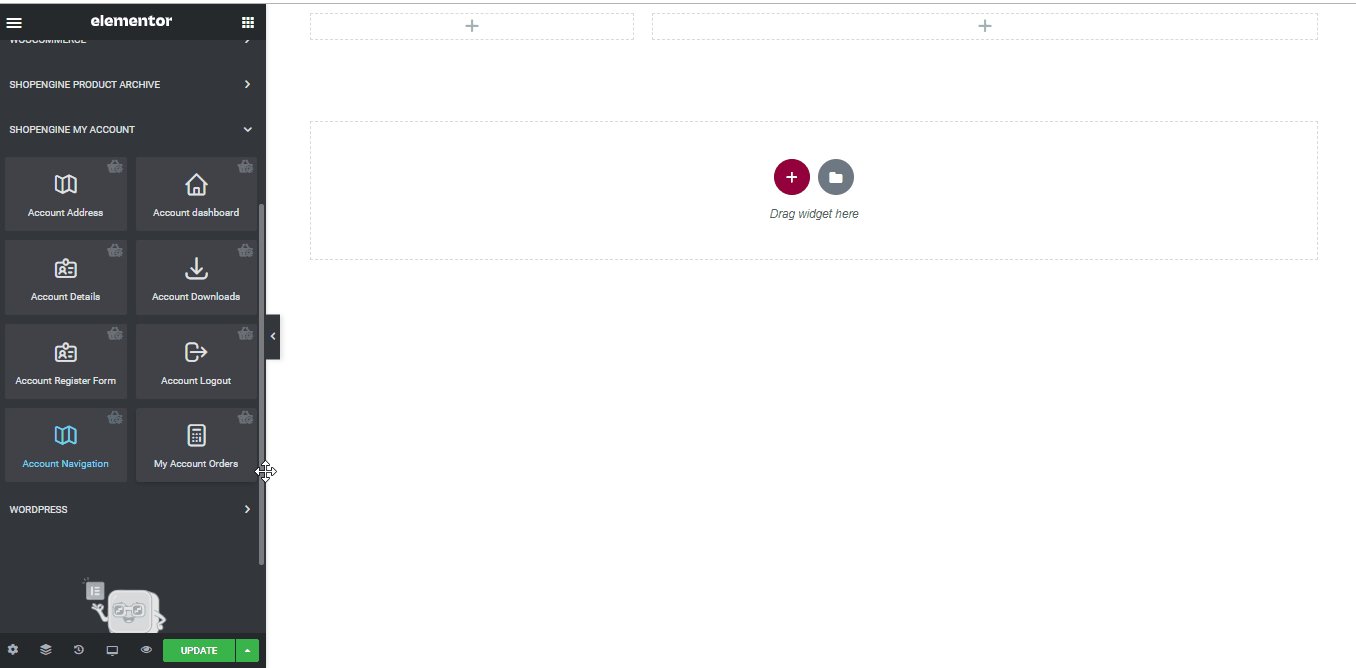
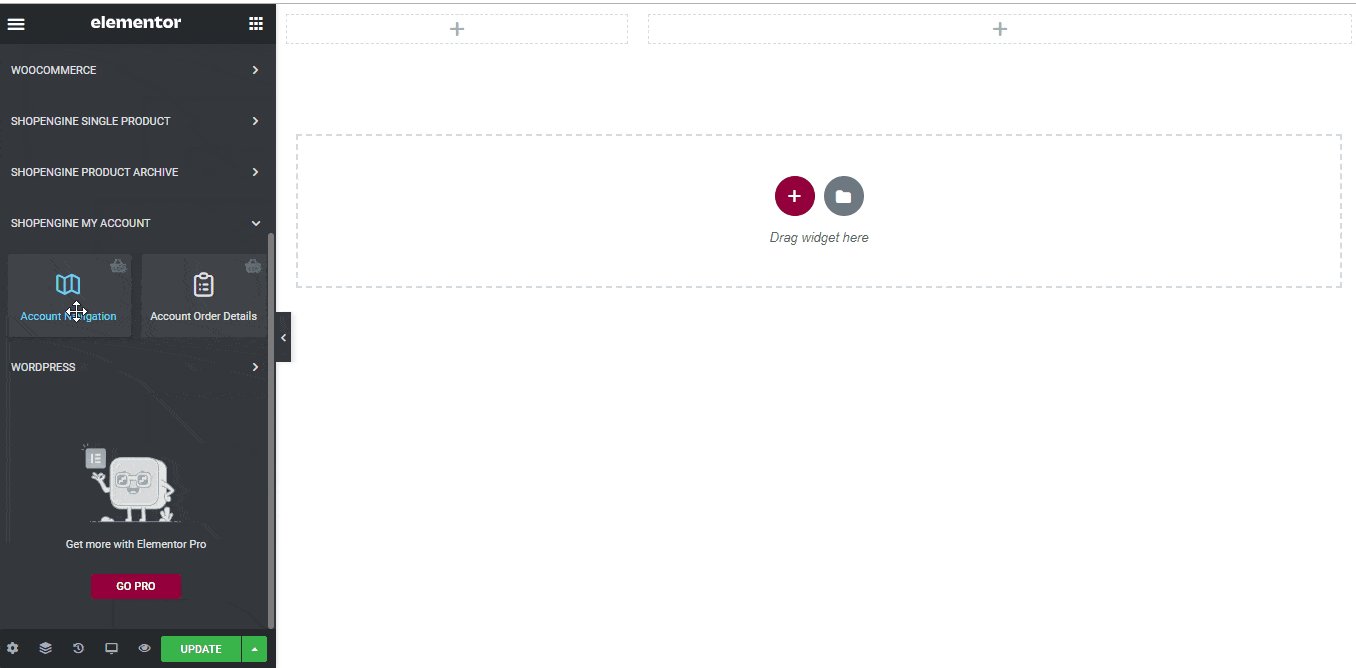
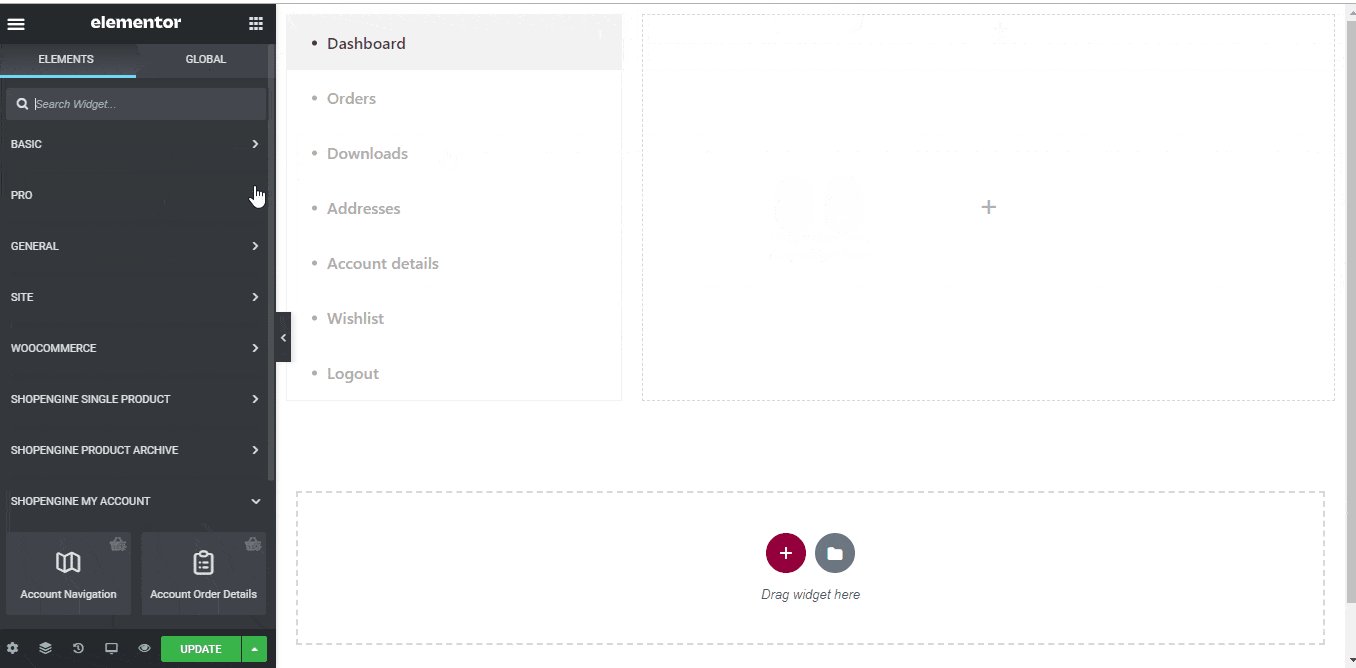
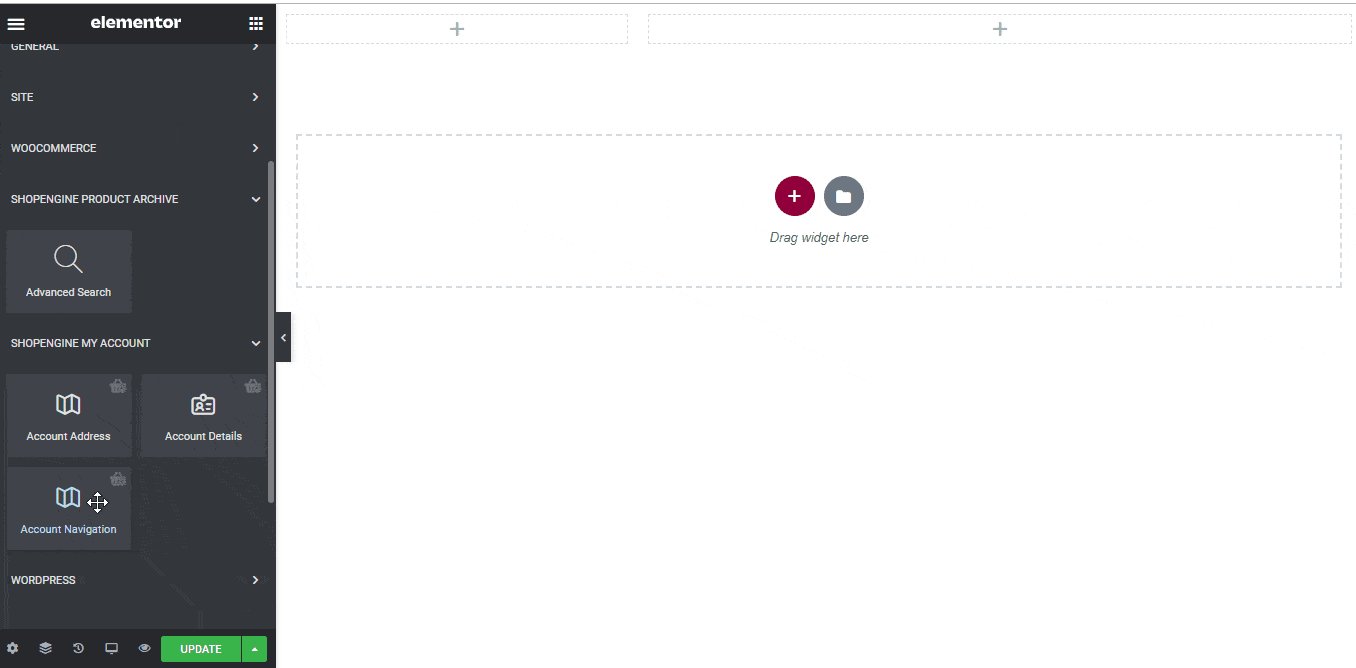
For at opbygge siden Kontokontrolpanel skal du bruge to widgets: Kontonavigation og Konto Dashboard widgets.
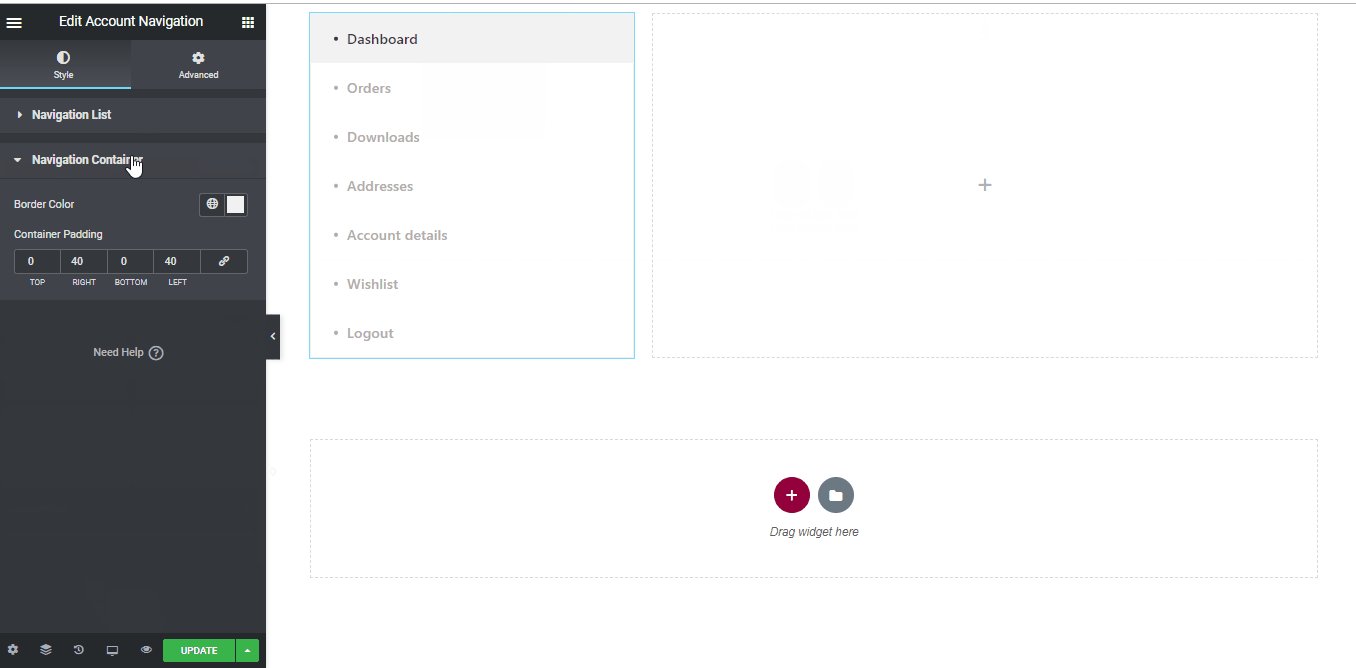
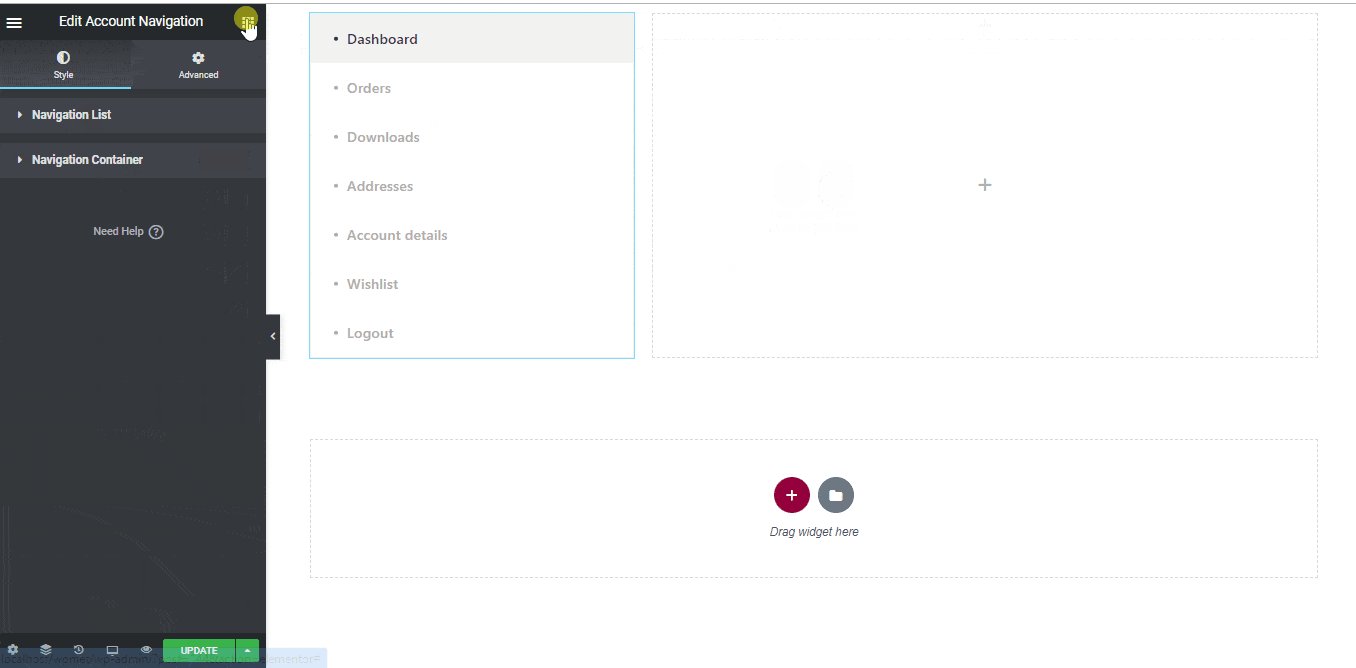
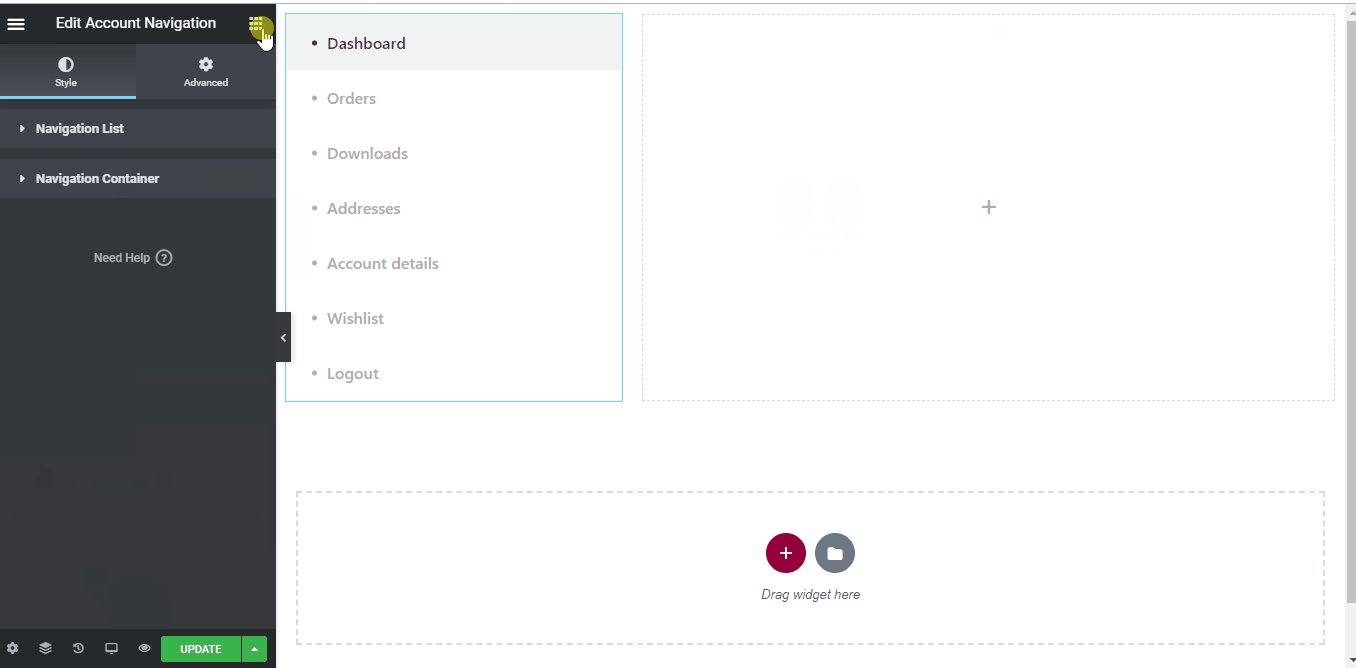
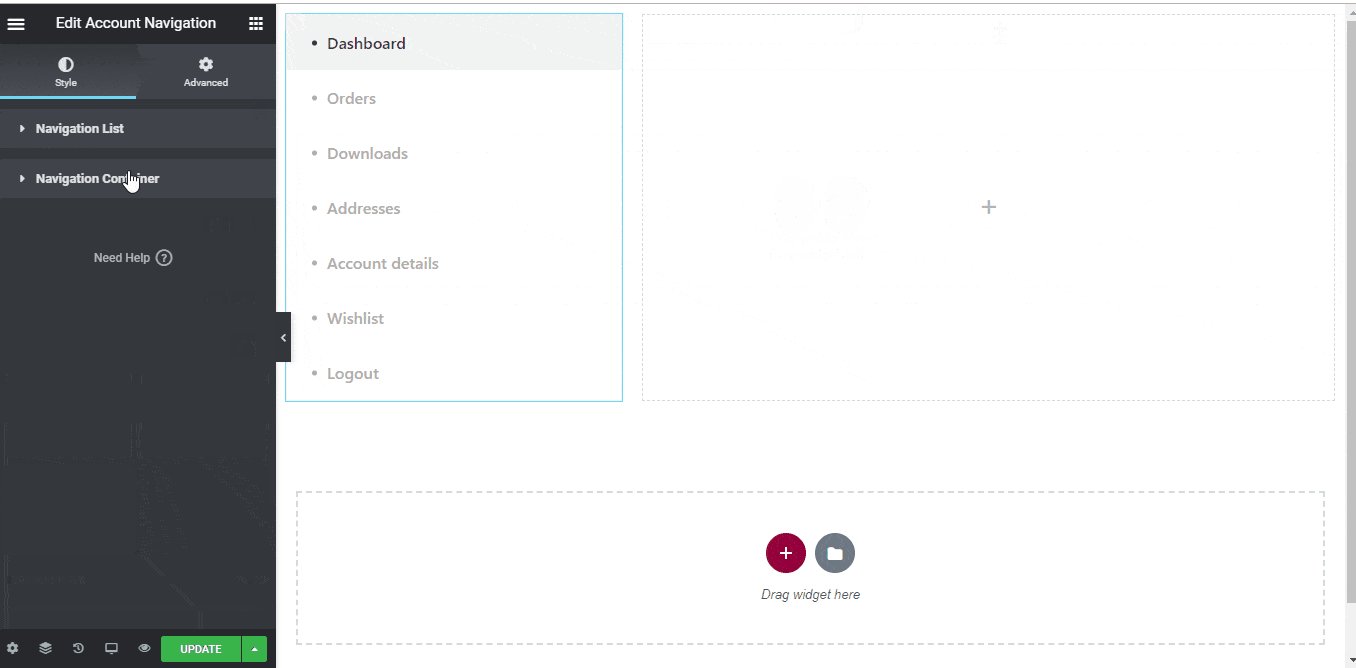
- Træk og slip Account Navigation-widgetten fra ShopEngine My Account-elementblokken i Elementor. Du kan ændre tekst- og linkfarve, tekst- og linkskrifttypevægt, brugerskrifttypevægt, typografi, linksvævefarve osv. fra fanen stilindstillinger, hvis du vil.
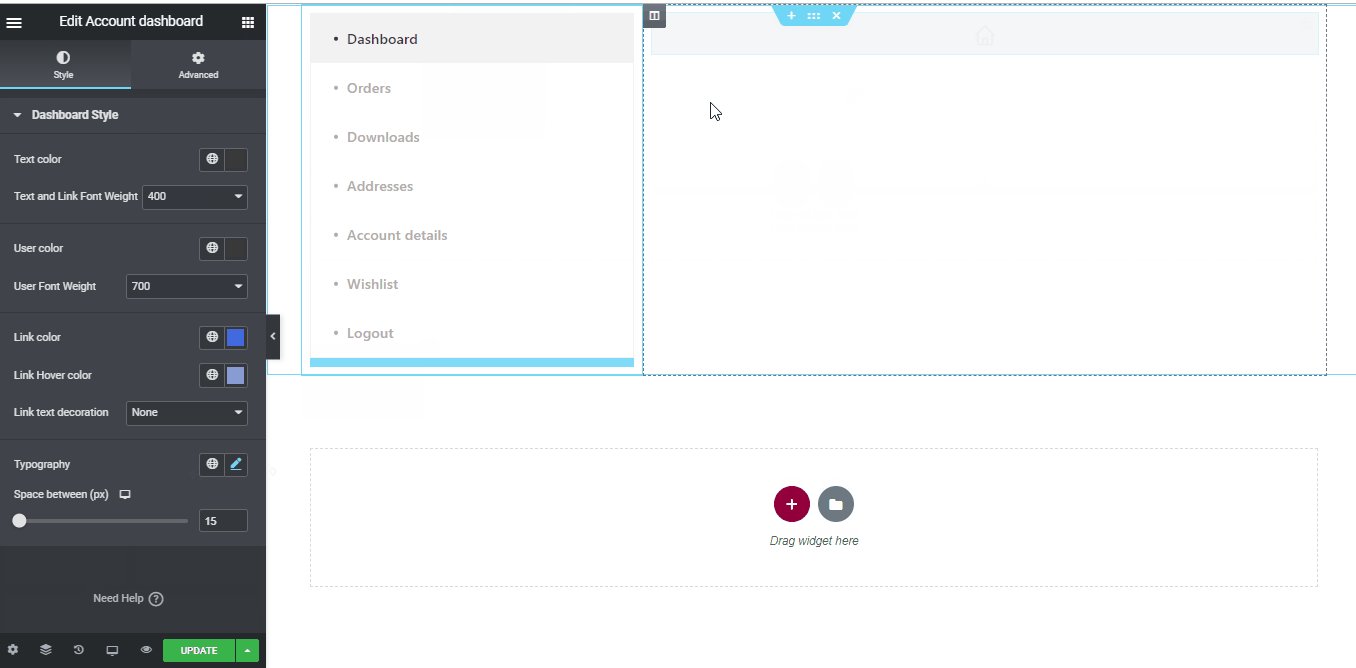
- Træk og slip også Account Dashboard-widgetten fra den samme blok og foretag de ændringer, du kan lide.
- Once you are done editing your Account Dashboard page, save it by clicking on -> Opdatering.

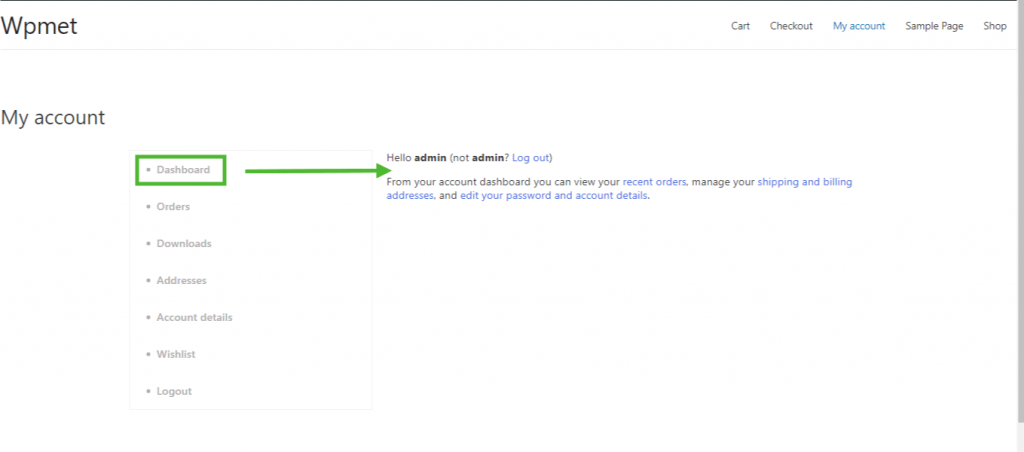
Trin 5: Forhåndsvisning af Dashboard-side #
- Gå nu til Min konto side of your website->Click on Dashboard. Det er et eksempel på, hvordan dine kunder vil se kontokontrolpanelet fra deres enheder.

2. Opret min kontoordreside #
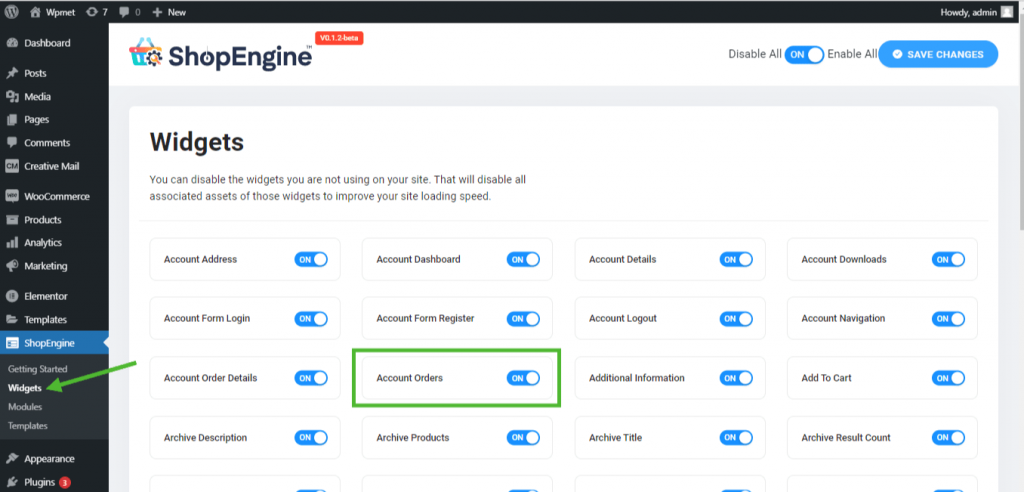
Trin 1: Aktiver påkrævede widgets #
- Go to ShopEngine-> Widgets -> Make sure that the Kontoordrer widget Kontonavigation widgets er aktiveret.

Step 2: Create WooCommerce My Account Order Page Template #
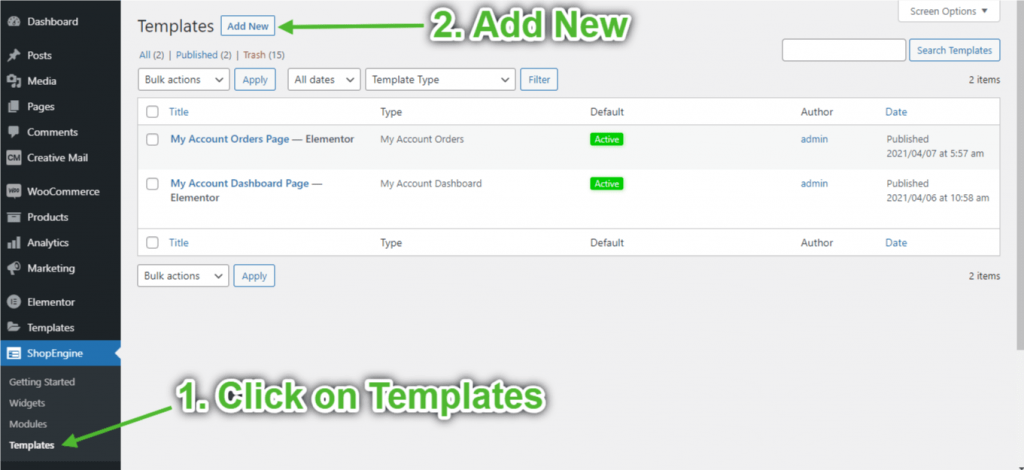
- Go to ShopEngine-> Templates -> Add New

- Giv skabelon Navn-> Select Page Type: Mine kontoordrer
- Enable Default Template-> Set Default->Ja -> Click on Rediger med Elementor

Trin 3: Vælg en struktur #
- Klik på "+”-ikonet for Elementor og vælg dit foretrukne sektionslayout.

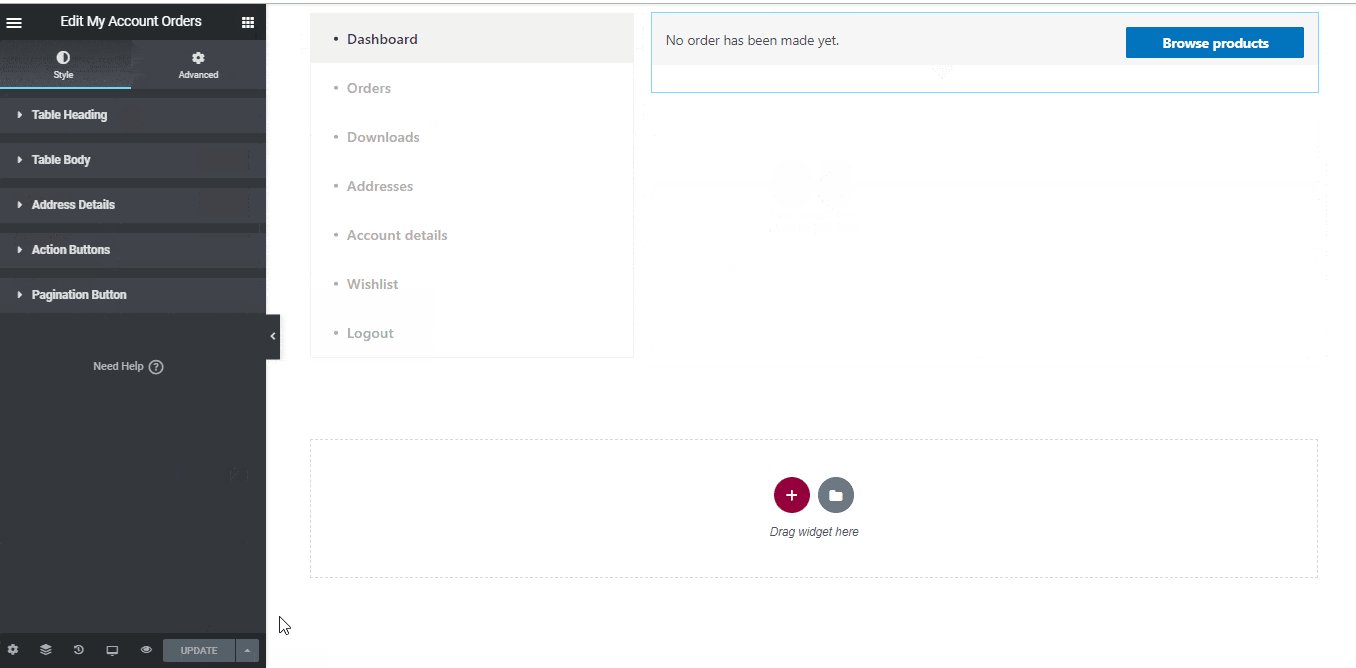
Trin 4: Opret kontoordrerside #
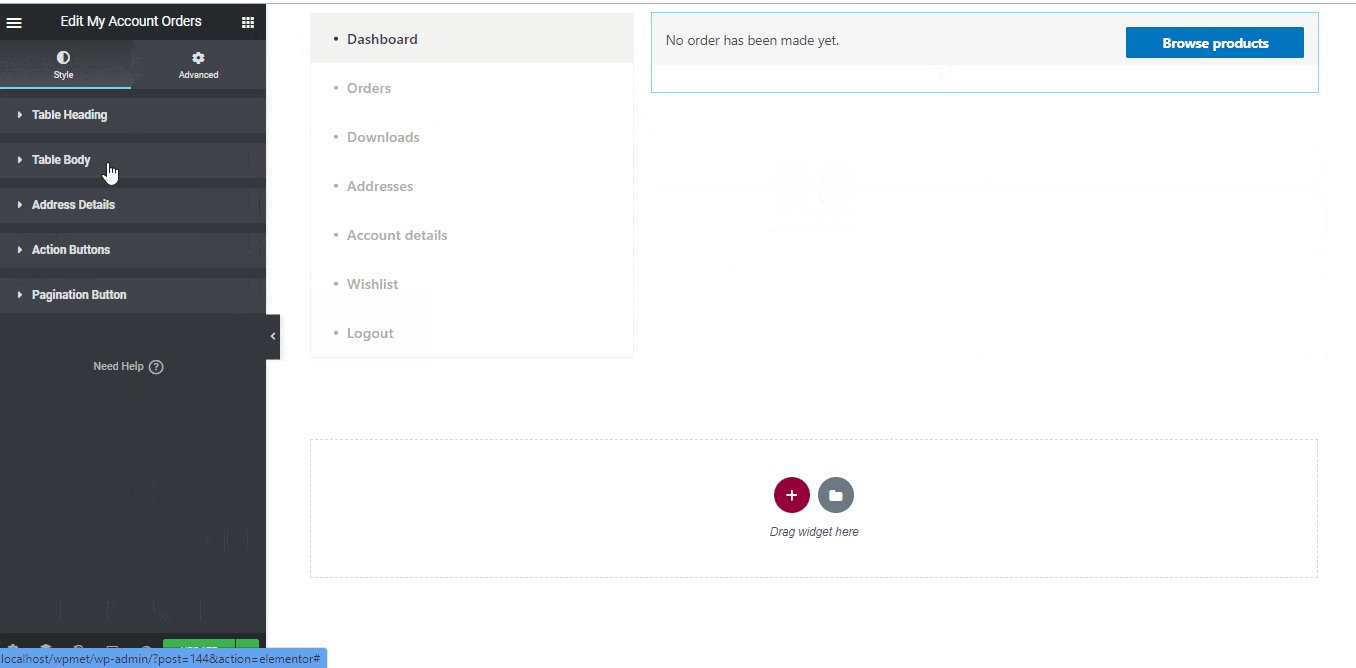
For at opbygge siden Kontoordrer skal du bruge to widgets: Kontonavigation og Mine kontoordrer widgets.
- Træk og slip Account Navigation-widgetten fra ShopEngine My Account-elementblokken i Elementor. Du kan ændre tekst- og linkfarve, tekst- og linkskrifttypevægt, brugerskrifttypevægt, typografi, linksvævefarve osv. fra fanen stilindstillinger, hvis du vil.
- Træk og slip også widgetten Kontoordrer fra den samme elementblok og foretag de ændringer, du kan lide.
- Once you are done editing your Account Orders page, save it by clicking on -> Opdatering.

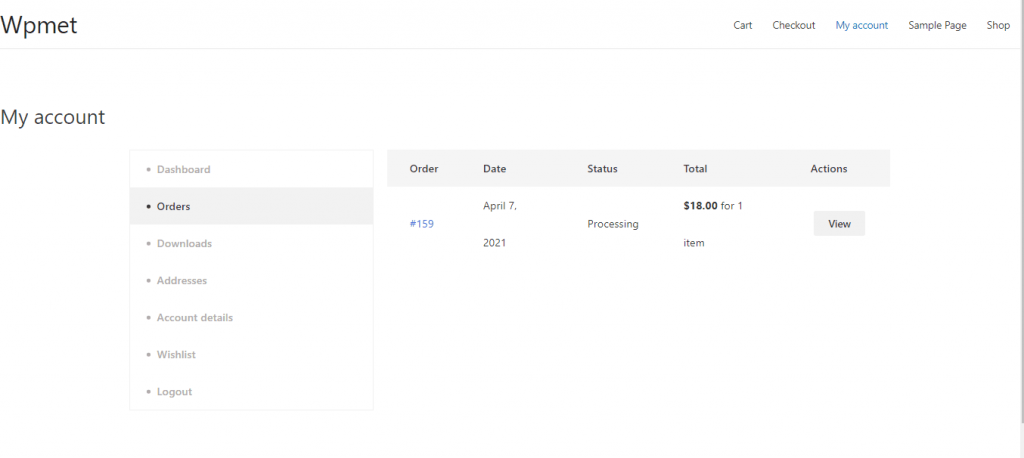
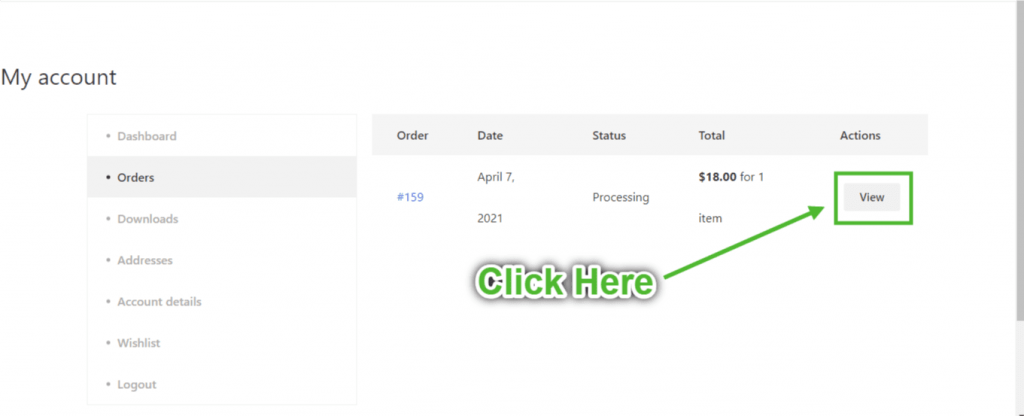
Trin 5: Se forhåndsvisning af siden med kontoordrer #
Gå nu til Min konto side på dit websted->Klik på Ordre:% s. Det er et eksempel på, hvordan dine kunder vil se ordresiden fra deres enheder.

3. Opret siden med ordredetaljer for min konto #
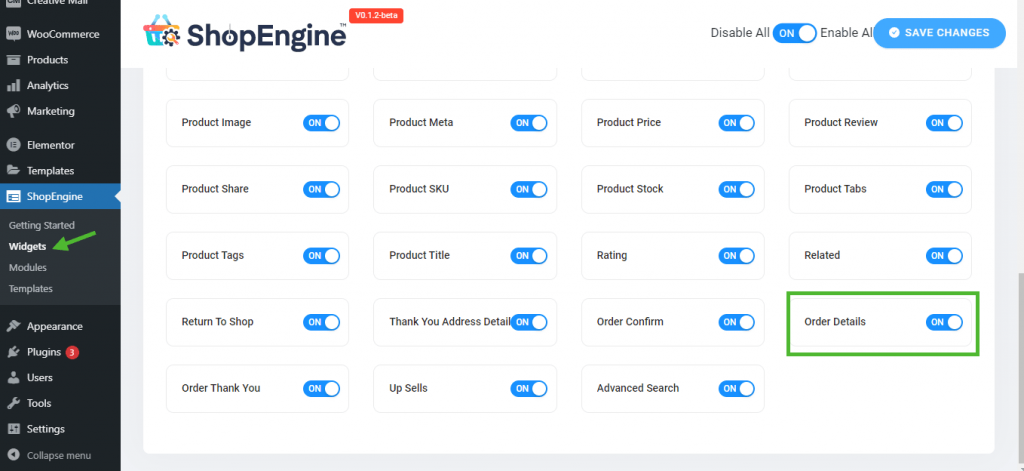
Trin 1: Aktiver påkrævede widgets #
- Go to ShopEngine-> Widgets -> Make sure that the Ordre detaljer og Kontonavigation widgets er aktiveret.

Trin 2: Opret skabelon med ordredetaljer #
- Go to ShopEngine-> Skabeloner -> Tilføj ny

- Giv skabelon Navn-> Select Page Type: Min konto ordreoplysninger
- Enable Default Template-> Set Default->Ja -> Click on Rediger med Elementor

Trin 3: Vælg en struktur #
- Klik på "+”-ikonet for Elementor og vælg dit foretrukne sektionslayout.

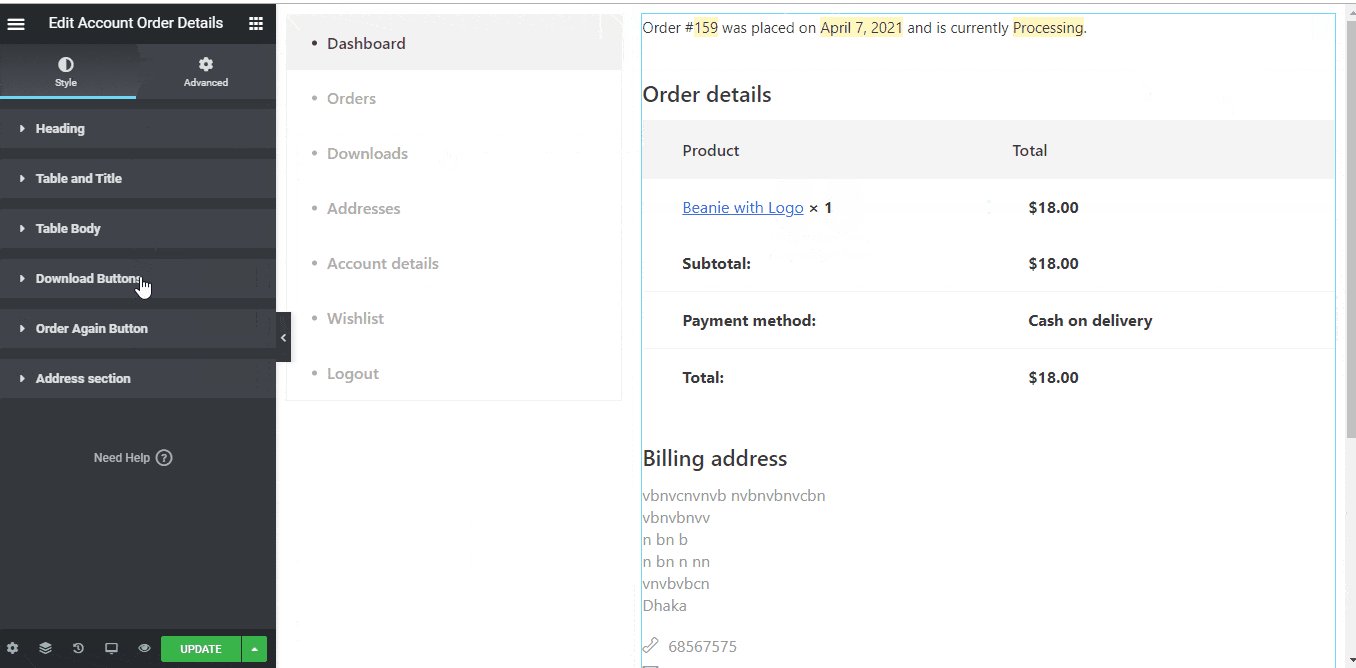
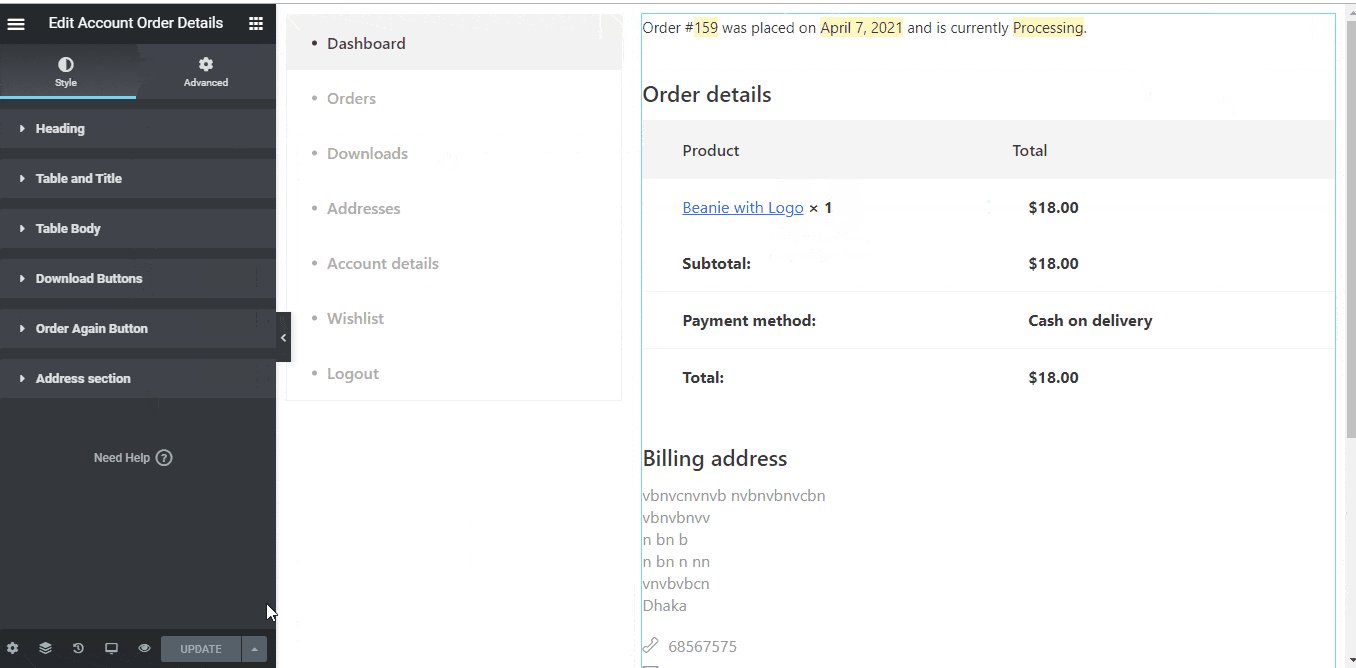
Trin 4: Byg ordredetaljer-side #
For at opbygge siden Ordredetaljer skal du bruge to widgets: Kontonavigation og Kontoordreoplysninger widgets.
- Træk og slip Account Navigation-widgetten fra ShopEngine My Account-elementblokken i Elementor. Du kan ændre tekst- og linkfarve, tekst- og linkskrifttypevægt, brugerskrifttypevægt, typografi, linksvævefarve osv. fra fanen stilindstillinger, hvis du vil.
- Træk og slip også widgetten Kontoordreoplysninger fra den samme elementblok og foretag de ændringer, du kan lide.
- Once you are done editing your Account Order Details page, save it by clicking on -> Opdatering.

Trin 5: Forhåndsvis side med ordredetaljer #
Gå nu til My Konto side af din hjemmeside->Klik på Ordre:% s-> Klik videre Udsigt fra højre ende af enhver ordre. Det er et eksempel på, hvordan dine kunder vil se siden Ordredetaljer fra deres enheder.

4. Opret siden Min kontodownloads #
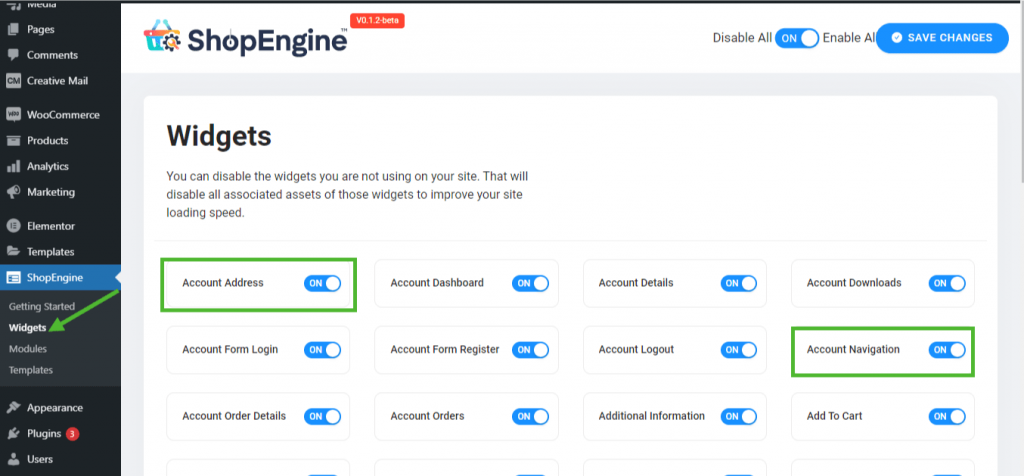
Trin 1: Aktiver påkrævede widgets #
- Go to ShopEngine-> Widgets -> Make sure that the Konto Navigation og Konto downloads widgets er aktiveret.

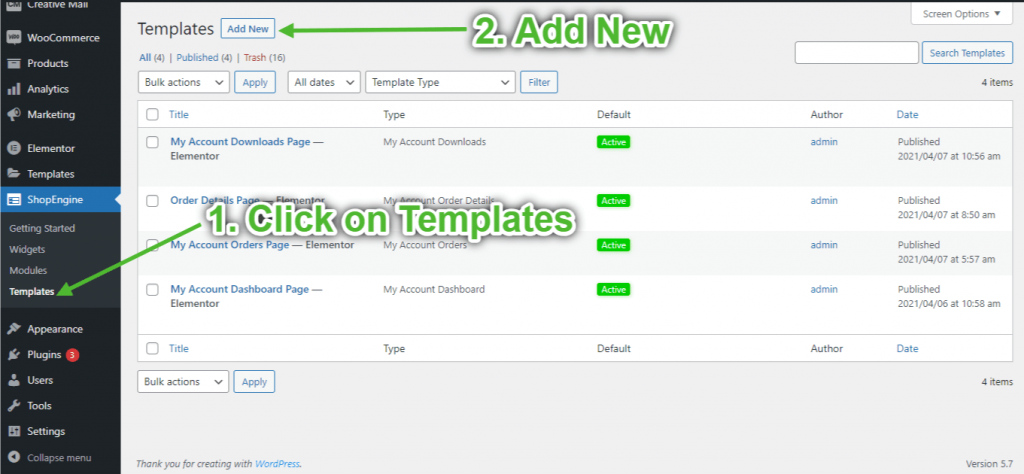
Trin 2: Opret skabelon til download af min konto #
- Go to ShopEngine-> Skabeloner -> Tilføj ny

- Giv skabelon Navn-> Select Page Type: Min konto downloads
- Enable Default Template-> Set Default->Ja -> Click on Rediger med Elementor

Trin 3: Vælg en struktur #
- Klik på "+”-ikonet for Elementor og vælg dit foretrukne sektionslayout.

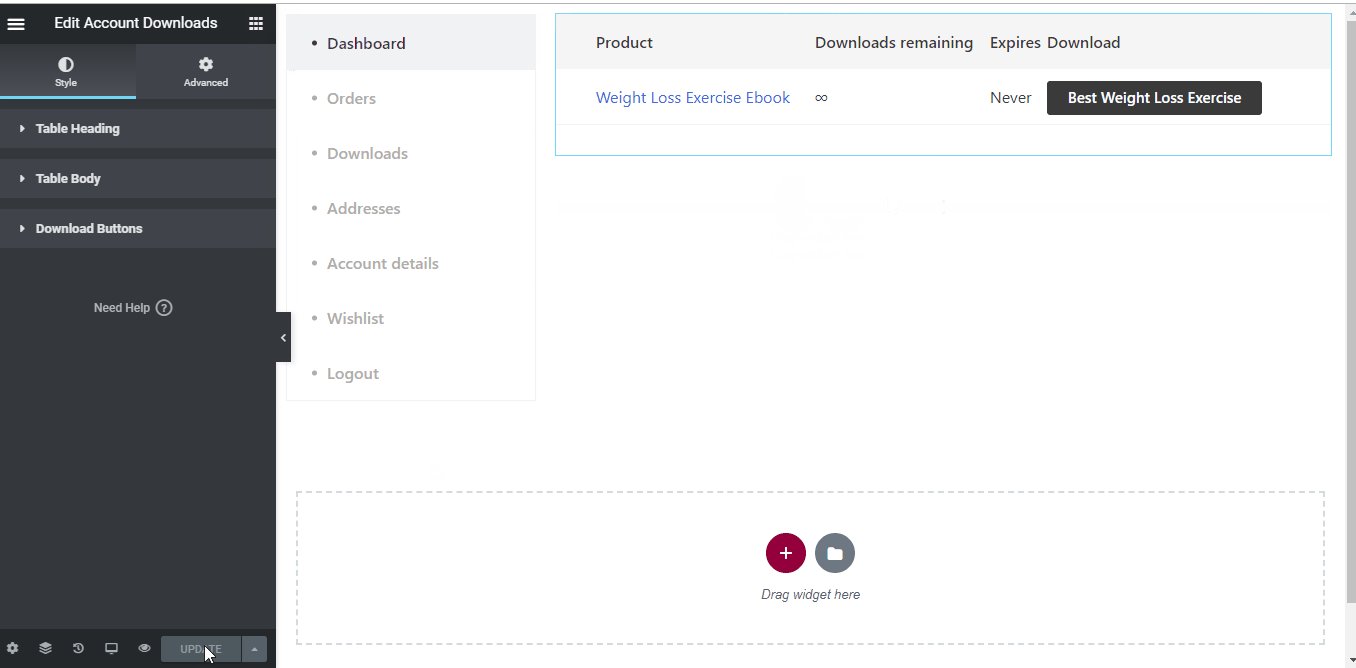
Trin 4: Opbyg side for kontodownloads #
For at opbygge siden Kontodownloads skal du bruge to widgets: Kontonavigation og Konto downloads widgets.
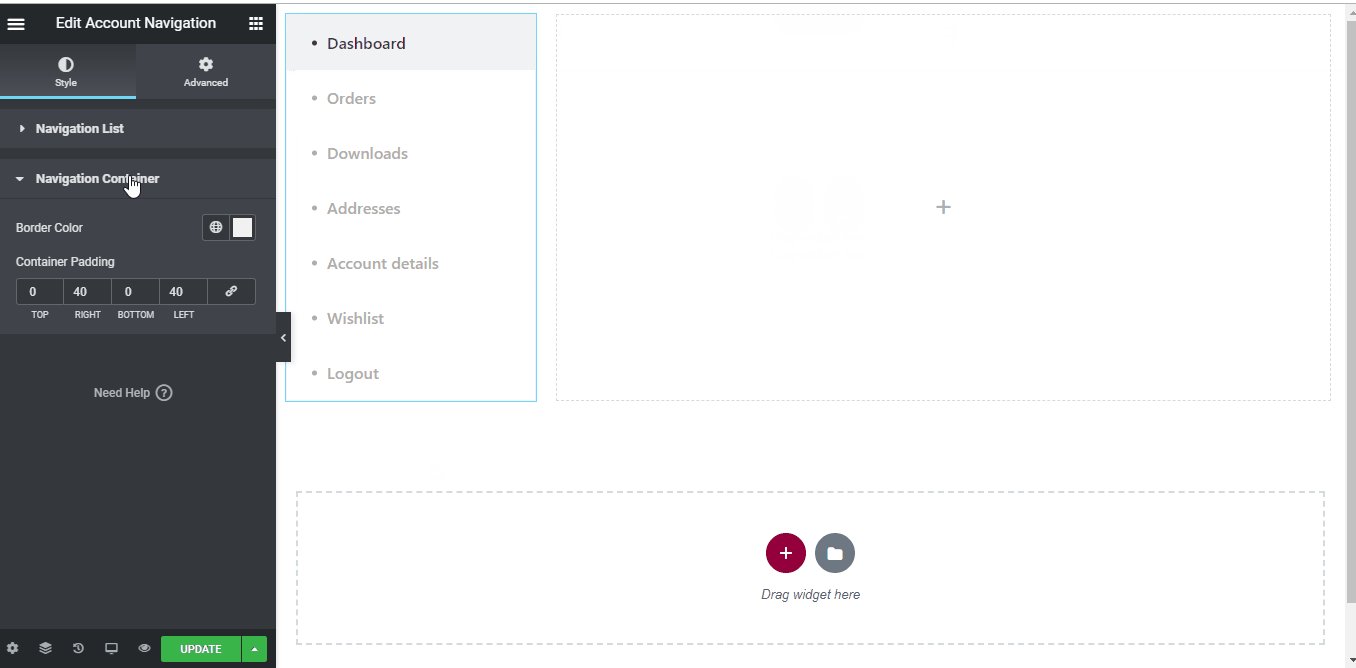
- Træk og slip Account Navigation-widgetten fra ShopEngine My Account-elementblokken i Elementor. Du kan ændre tekst- og linkfarve, tekst- og linkskrifttypevægt, brugerskrifttypevægt, typografi, linksvævefarve osv. fra fanen stilindstillinger, hvis du vil.
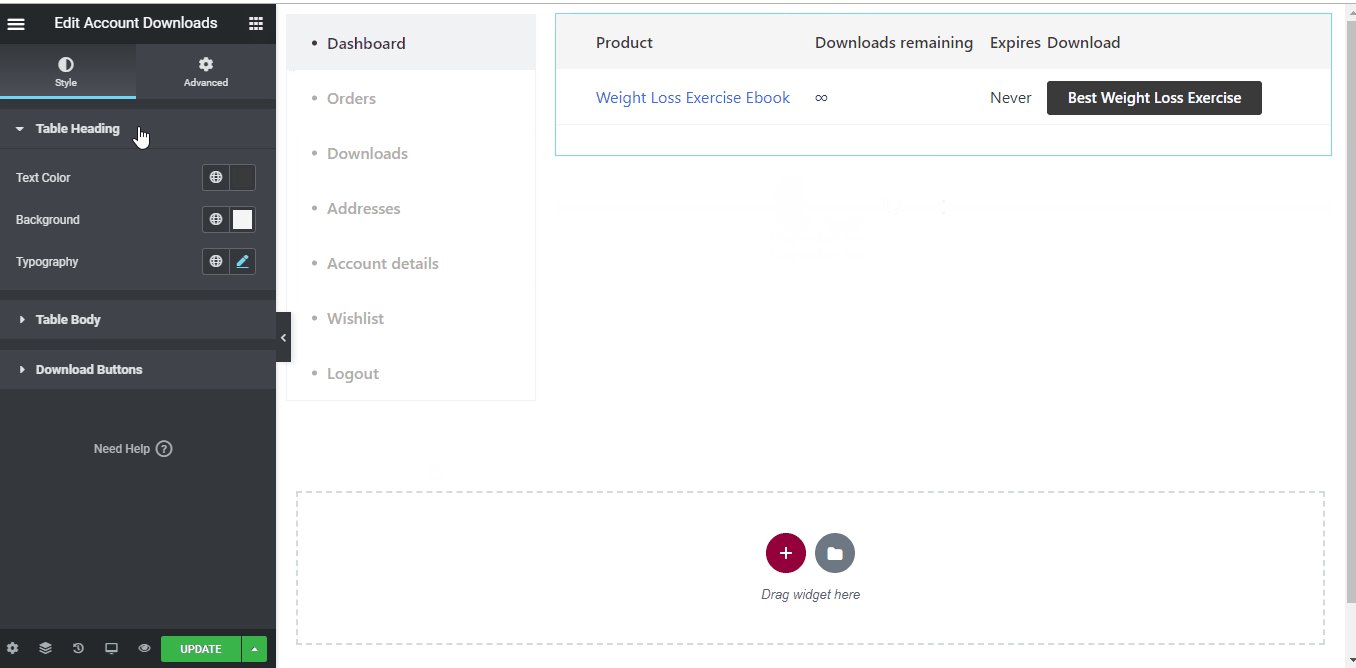
- Træk og slip også widgetten Kontodownloads fra den samme elementblok og foretag de ændringer, du kan lide.
- Once you are done editing your Account Downloads page, save it by clicking on -> Opdatering.

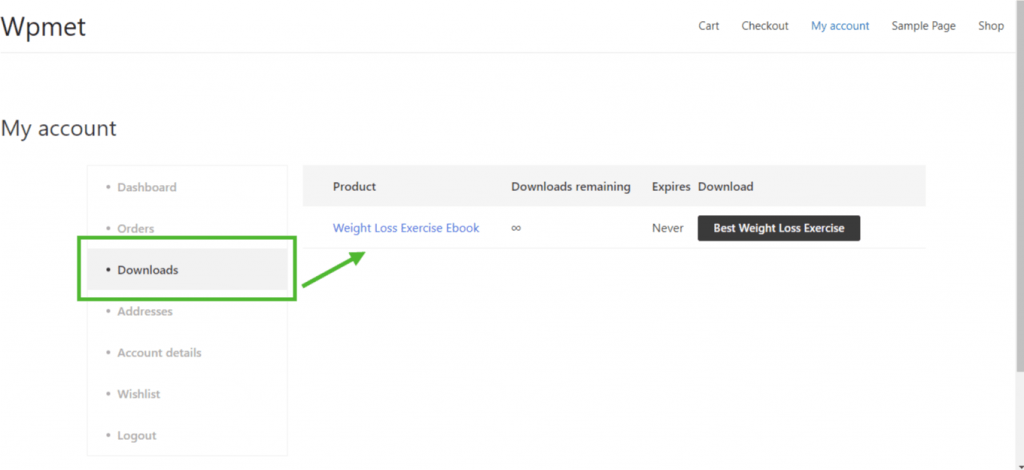
Trin 5: Se forhåndsvisning af siden med kontodownloads #
Gå nu til Min konto side på dit websted->Klik på Downloads. Det er et eksempel på, hvordan dine kunder vil se siden fra deres enheder.

5. Opret min kontoadresseside #
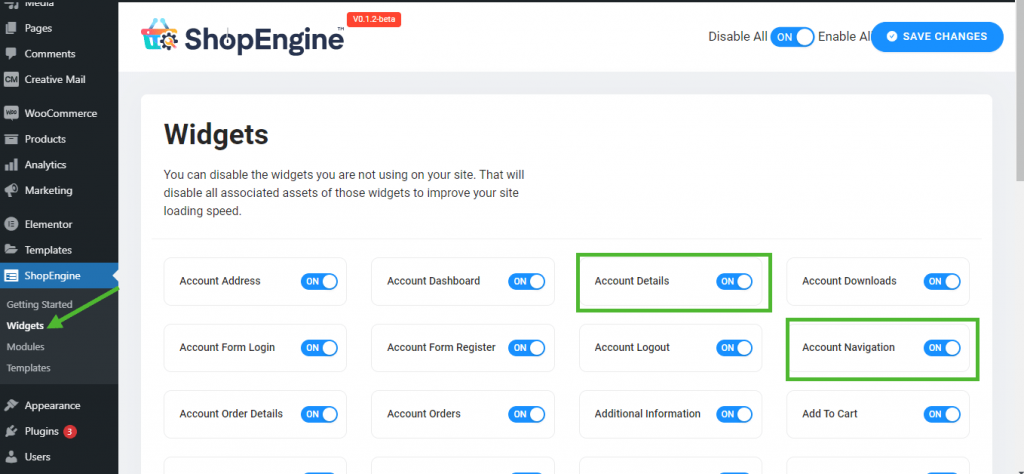
Trin 1: Aktiver påkrævede widgets #
- Go to ShopEngine-> Widgets -> Make sure that the Konto Navigation og Kontoadresse widgets er aktiveret.

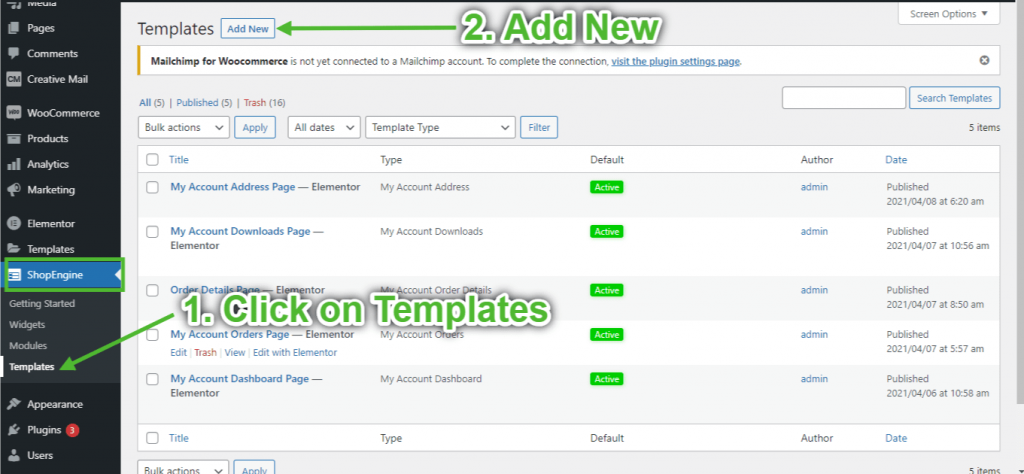
Trin 2: Opret min kontos adresseskabelon #
- Go to ShopEngine-> Skabeloner -> Tilføj ny

- Giv skabelon Navn-> Select Page Type: Min kontoadresse
- Enable Default Template-> Set Default->Ja -> Click on Rediger med Elementor

Trin 3: Vælg en struktur #
- Klik på "+”-ikonet for Elementor og vælg dit foretrukne sektionslayout.

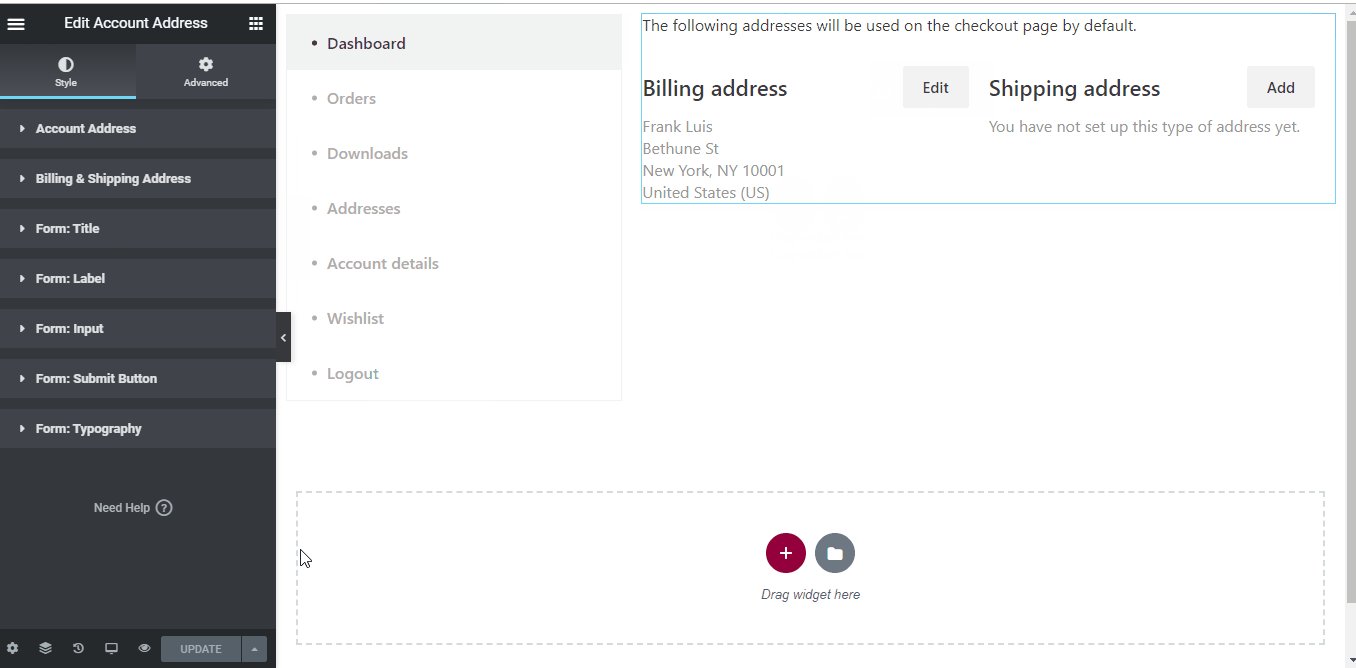
Trin 4: Opret kontoadresseside #
For at opbygge siden Kontoadresse skal du bruge to widgets: Kontonavigation og Kontoadresse widget.
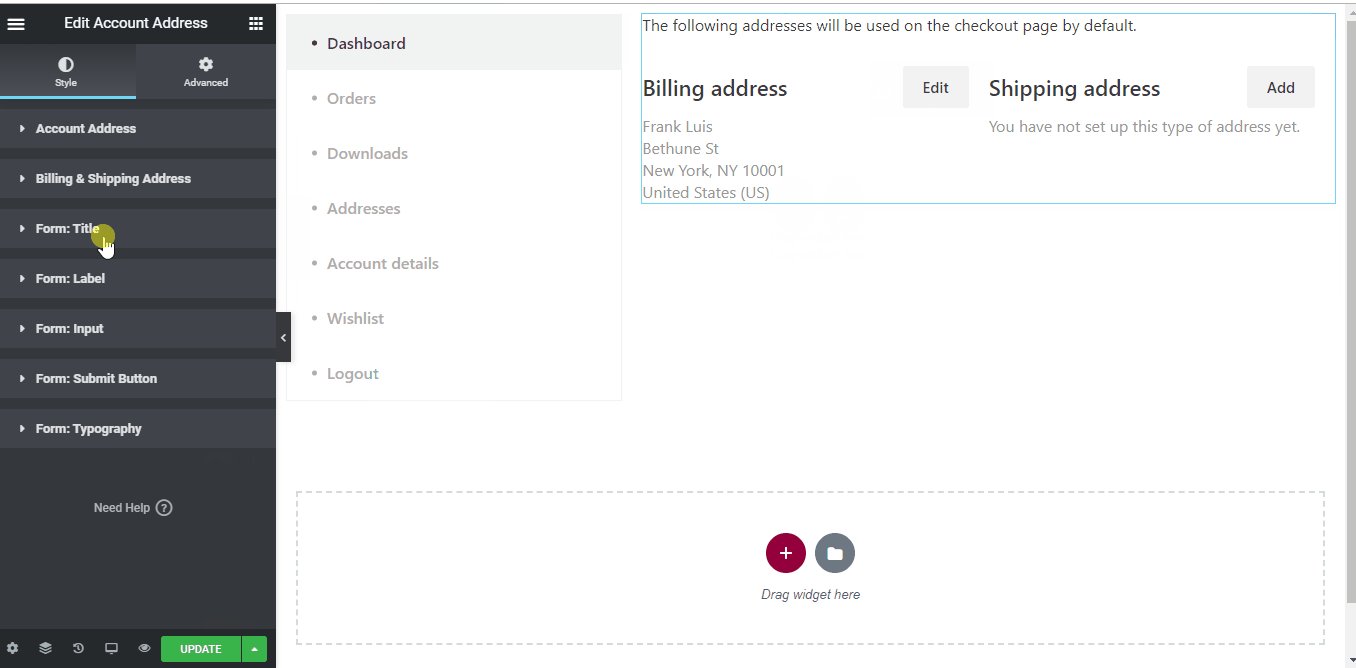
- Træk og slip Account Navigation-widgetten fra ShopEngine My Account-elementblokken i Elementor. Du kan ændre tekst- og linkfarve, tekst- og linkskrifttypevægt, brugerskrifttypevægt, typografi, linksvævefarve osv. fra fanen stilindstillinger, hvis du vil.
- Træk og slip også widgetten Kontoadresse fra den samme elementblok og foretag de ændringer, du kan lide.
- Once you are done editing your Account Address page, save it by clicking on -> Opdatering.

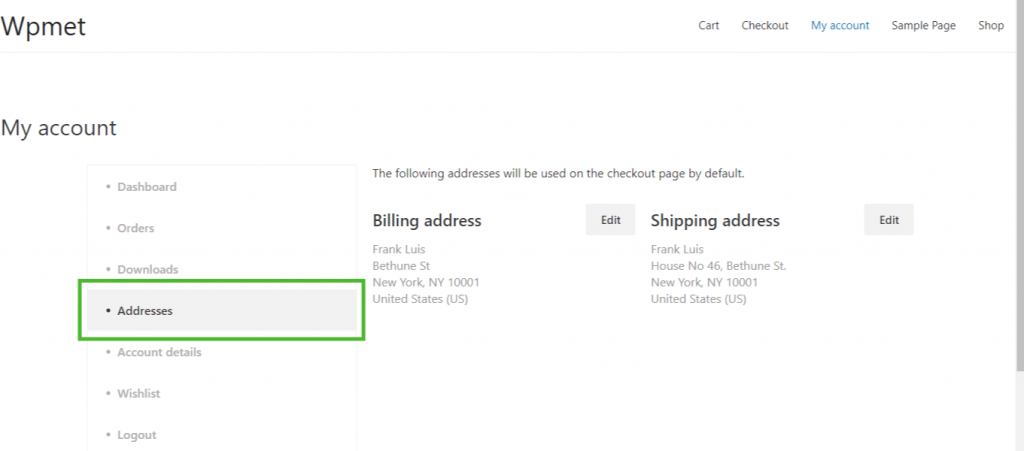
Trin 5: Se forhåndsvisning af kontoadresseside #
Gå nu til Min konto side på dit websted->Klik på Adresser. Det er et eksempel på, hvordan dine kunder vil se siden fra deres enheder.

6. Opret siden med min kontooplysninger #
Trin 1: Aktiver påkrævede widgets #
- Go to ShopEngine-> Widgets -> Make sure that the Konto Navigation og konto detaljer widgets er aktiveret.

Trin 2: Opret skabelon med mine kontooplysninger #
- Go to ShopEngine-> Skabeloner -> Tilføj ny

- Giv skabelon Navn-> Select Page Type: Min kontooplysninger
- Enable Default Template-> Set Default->Ja -> Click on Rediger med Elementor

Trin 3: Vælg en struktur #
- Klik på "+"-ikonet for Elementor og vælg dit foretrukne sektionslayout.

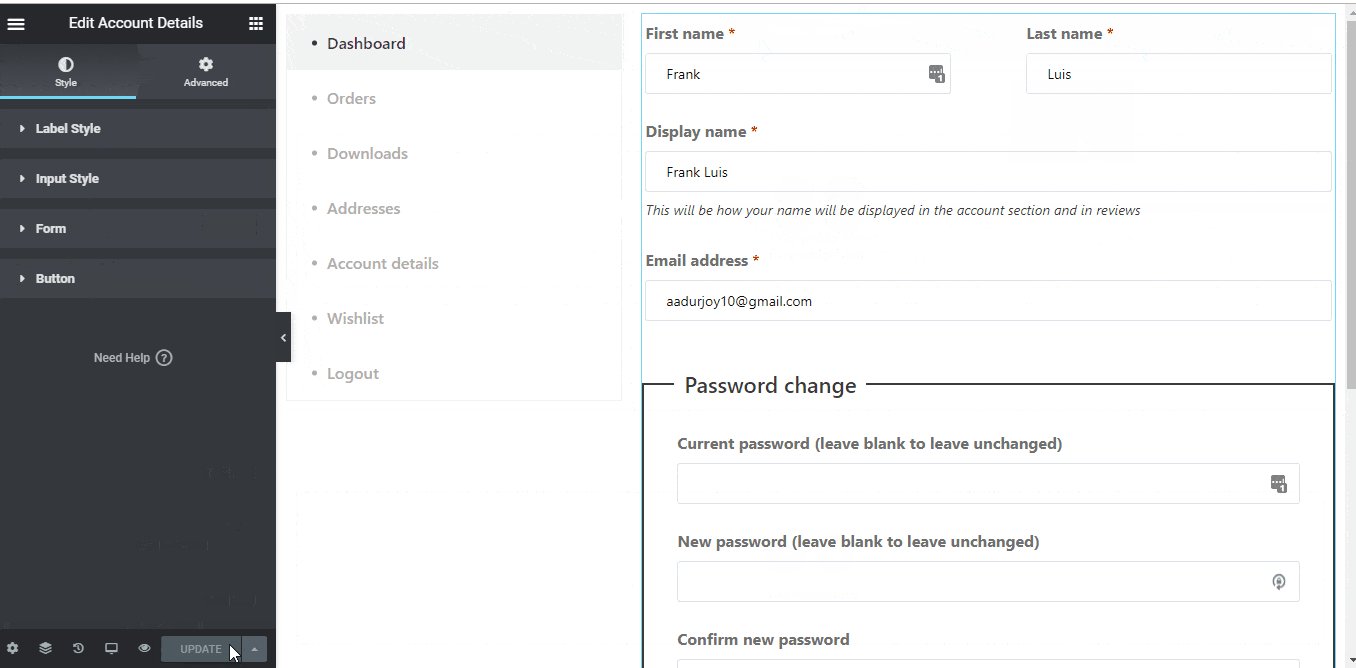
Trin 4: Opret kontooplysninger side #
For at opbygge siden Kontodetaljer skal du bruge to widgets: Kontonavigation og konto detaljer widget.
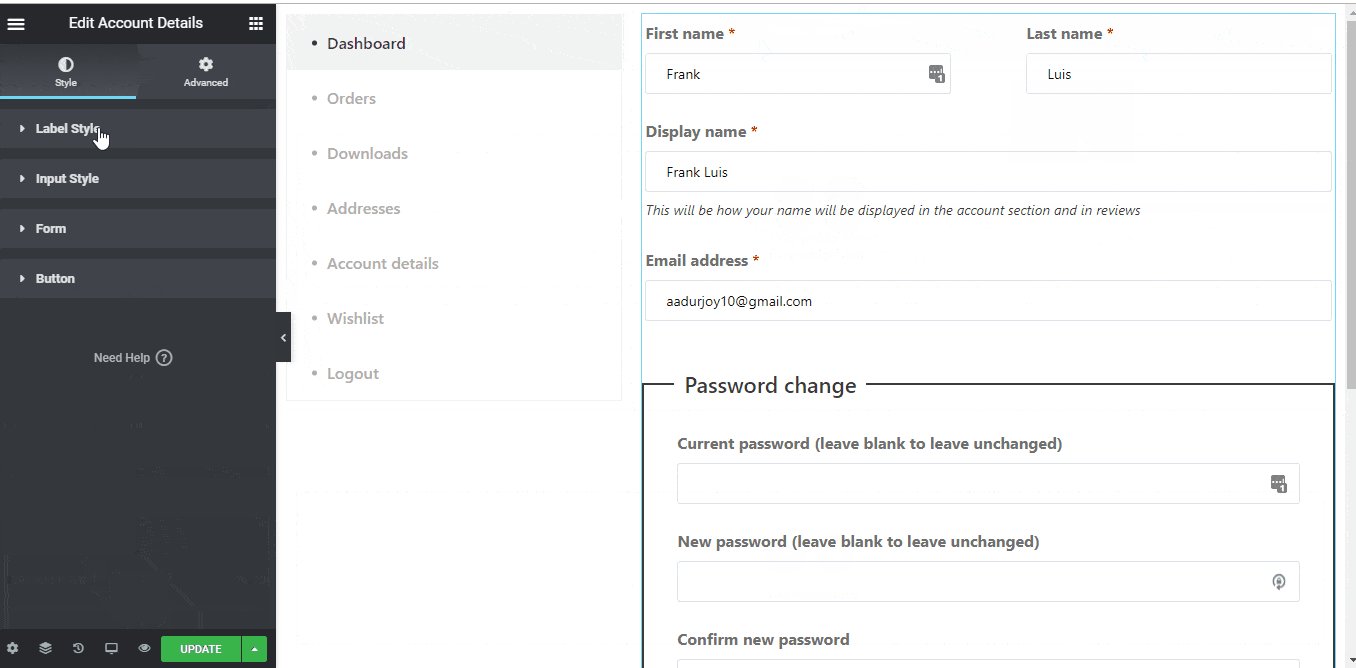
- Træk og slip Account Navigation-widgetten fra ShopEngine My Account-elementblokken i Elementor. Du kan ændre tekst- og linkfarve, tekst- og linkskrifttypevægt, brugerskrifttypevægt, typografi, linksvævefarve osv. fra fanen stilindstillinger, hvis du vil.
- Træk og slip også widgetten Kontooplysninger fra den samme elementblok og foretag de ændringer, du kan lide.
- Once you are done editing your Account Details page, save it by clicking on -> Opdatering.

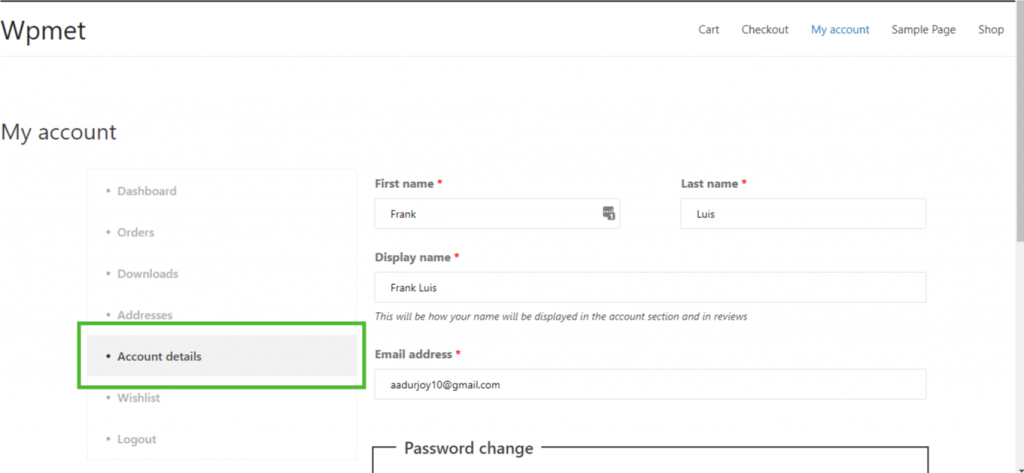
Trin 5: Forhåndsvis side med kontooplysninger #
Gå nu til Min konto side på dit websted->Klik på konto detaljer. Det er et eksempel på, hvordan dine kunder vil se siden fra deres enheder.

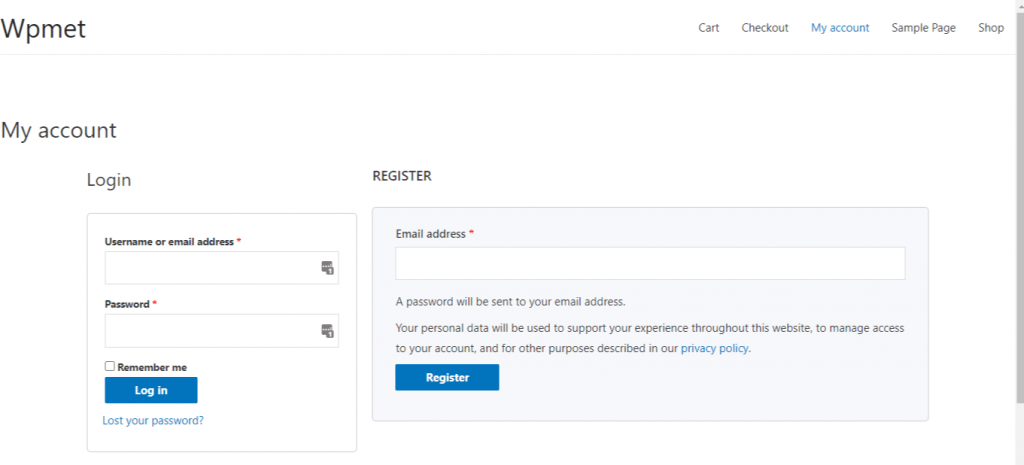
7. Opret min konto login/registreringsside #
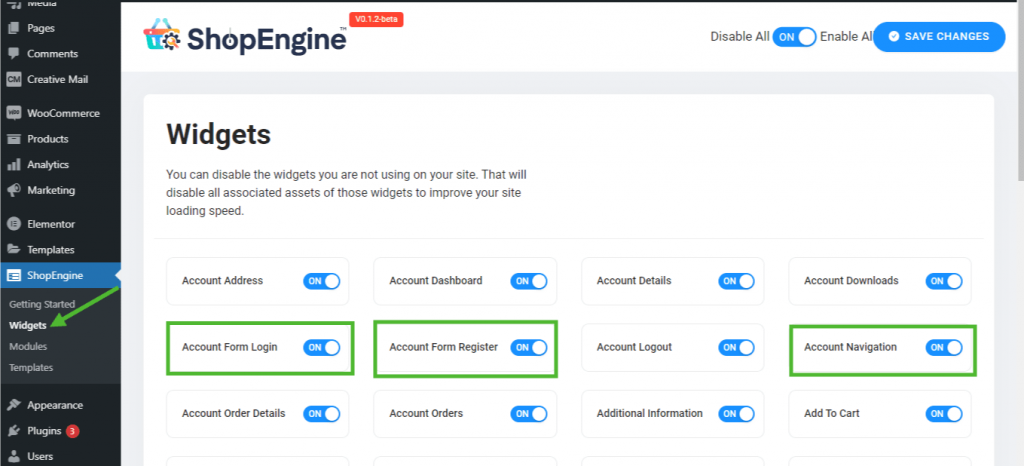
Trin 1: Aktiver påkrævede widgets #
- Go to ShopEngine-> Widgets -> Make sure that the Konto Navigation, Kontoformularregister, og Kontoformular login widgets er aktiveret.

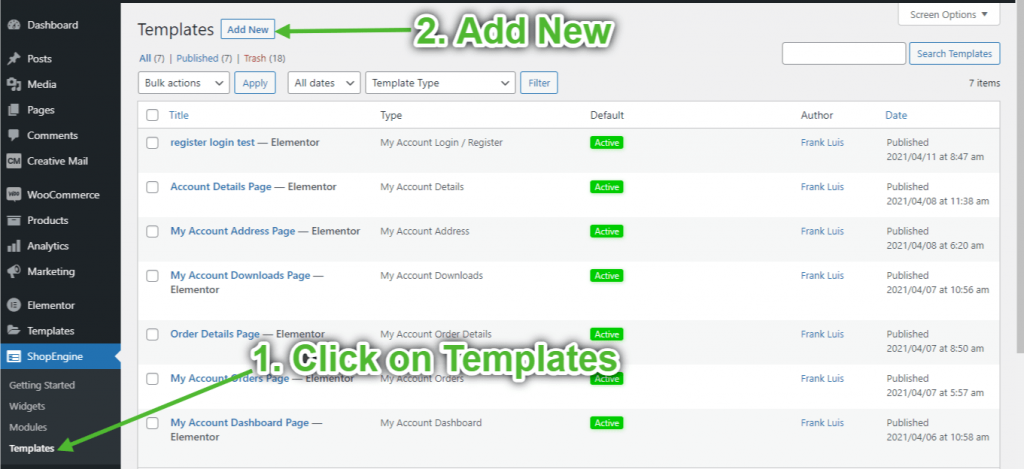
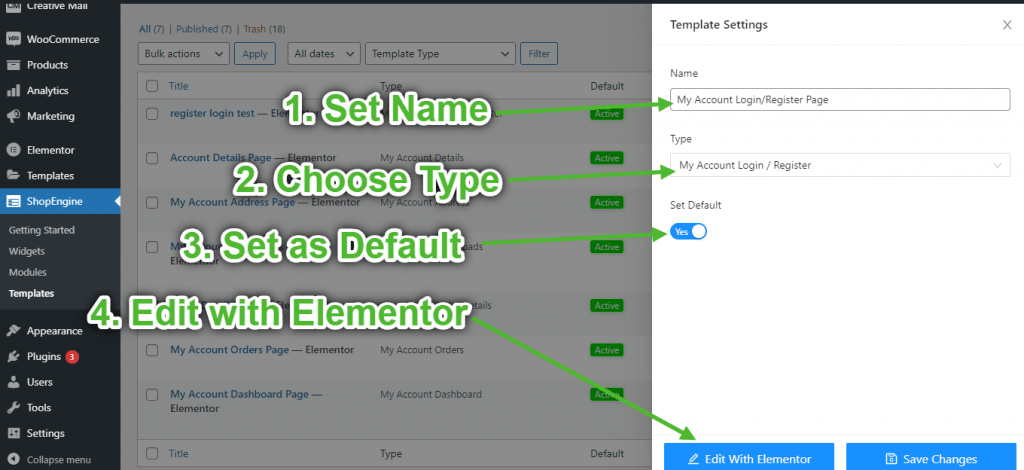
Trin 2: Opret mit konto-login/registreringsskabelon #
- Go to ShopEngine-> Skabeloner -> Tilføj ny

- Giv skabelon Navn-> Select Page Type: Min konto Login/Registrer dig
- Enable Default Template-> Set Default->Ja -> Click on Rediger med Elementor

Trin 3: Vælg en struktur #
- Klik på "+"-ikonet for Elementor og vælg dit foretrukne sektionslayout.

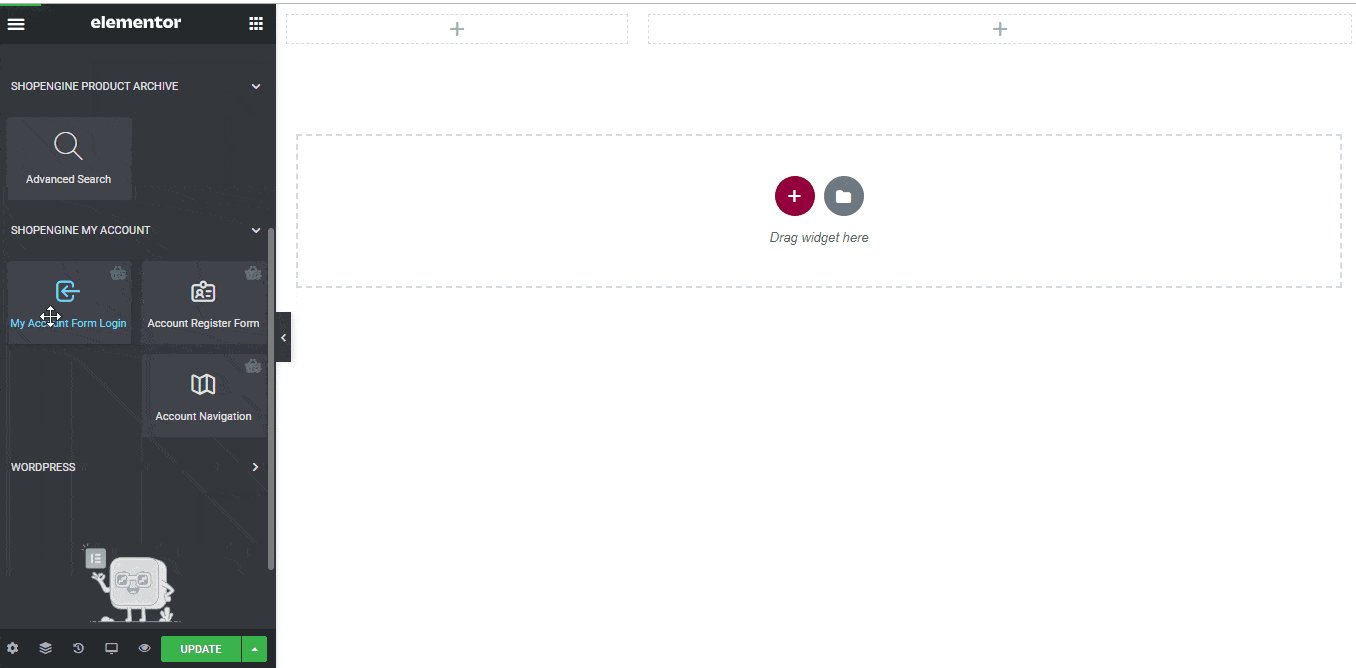
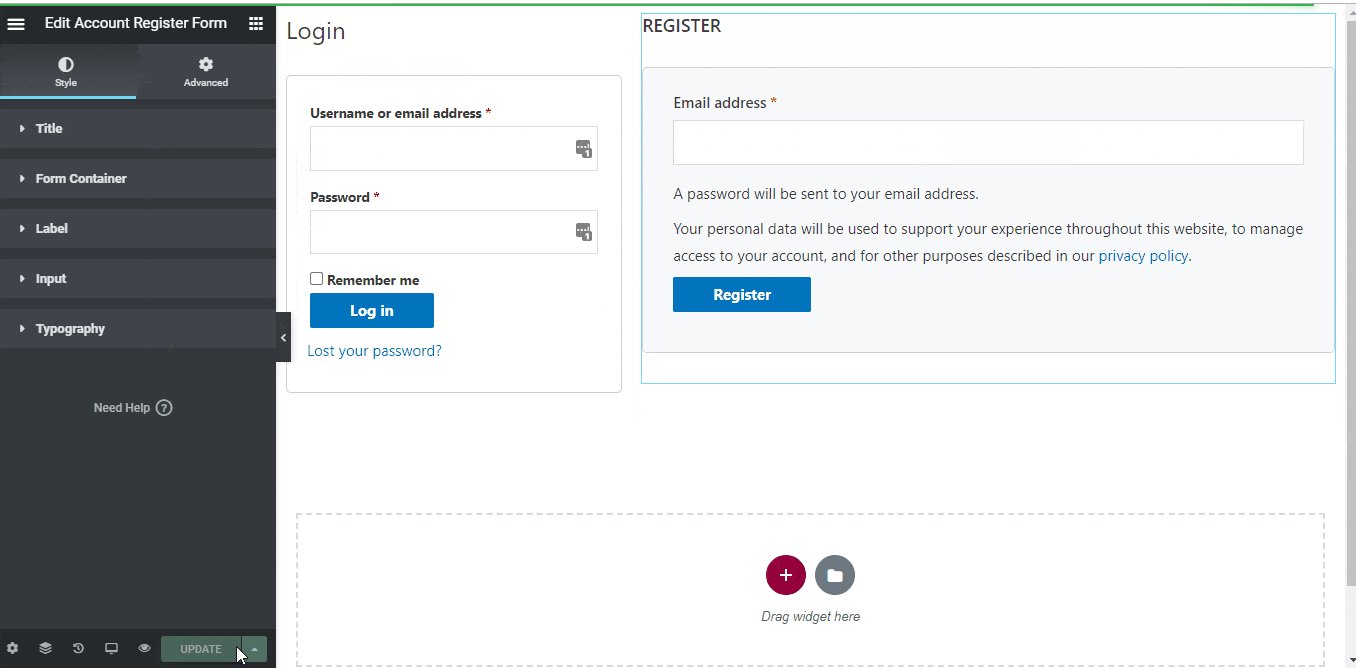
Trin 4: Opret kontologin/registreringsside #
For at bygge kontologin/registreringssiden skal du bruge to widgets: Min kontoformular Login, og Formular til kontoregistrering widget.
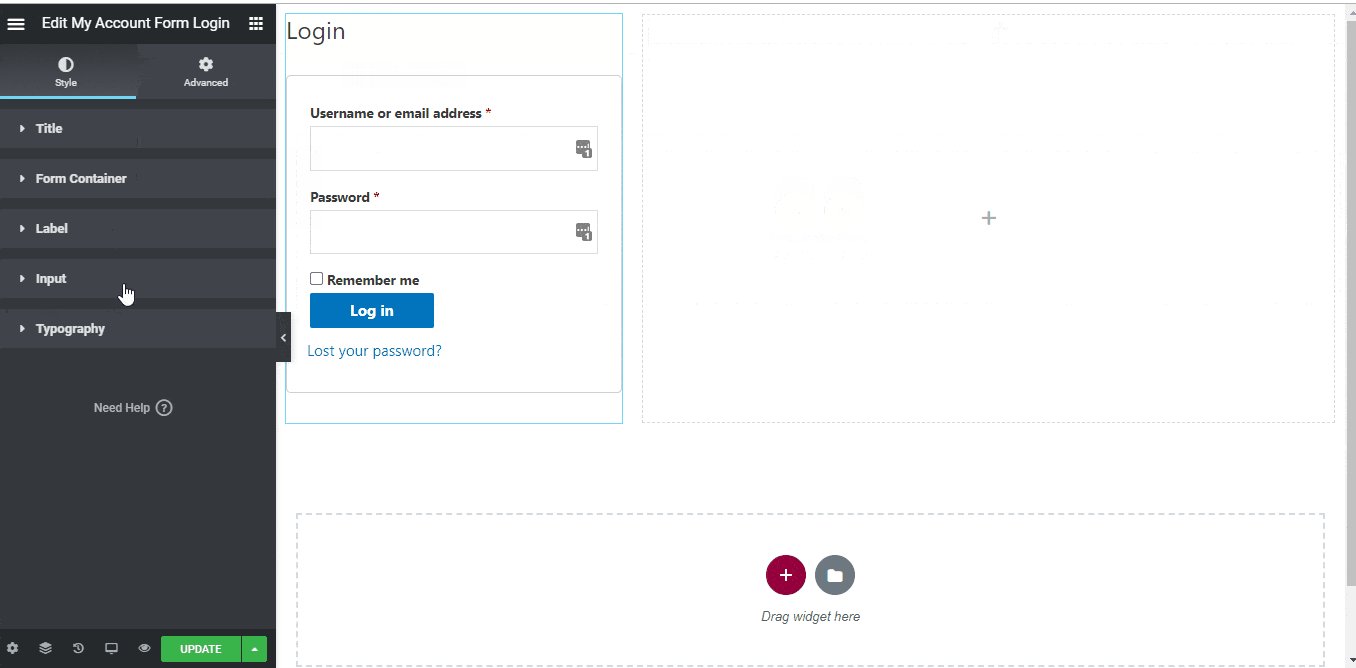
- Træk og slip Min kontoformular Login widget fra ShopEngine Min konto elementblok af Elementor. Du kan ændre titlen, formularbeholderen, etiketten, input og typografi fra fanen stilindstillinger, hvis du vil.
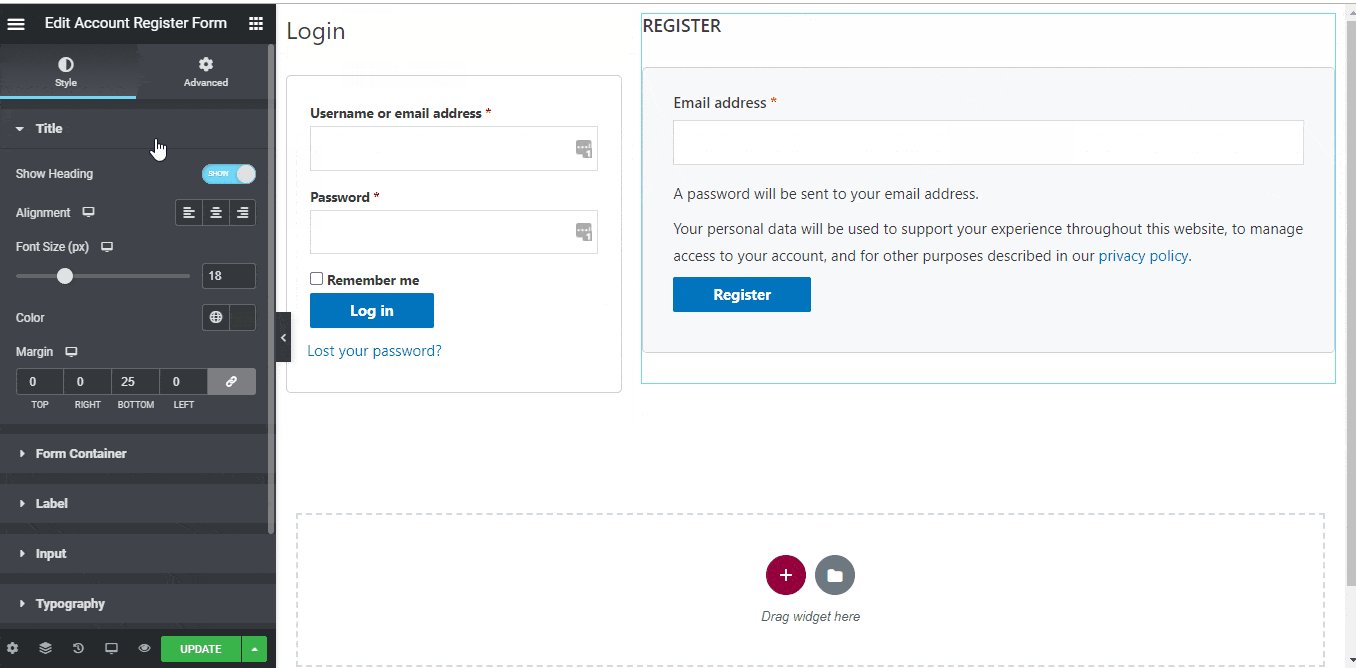
- Træk og slip også Formular til kontoregistrering widget fra den samme elementblok og foretag de ændringer, du kan lide.
- Once you are done editing your page, save it by clicking on -> Opdatering.

Trin 5: Forhåndsvisning af kontologin/registreringsside #
Gå nu til Min konto side på dit websted->Gå til Dashboard -> Klik videre Log ud. Nu vil du være i stand til at se en forhåndsvisning af, hvordan dine kunder vil se siden fra deres enheder.