WP Social plugin perfectly integrates with all the popular social media platforms. It comes with features like social share, social count, and social login. You can allow the users to log in with their social accounts including GitHub using the WordPress social media plugin.
Read this documentation to learn the WordPress GitHub integration process with the WP Social plugin.
Getting Started with WordPress GitHub Integration #
To allow your visitors to log in with their GitHub account, first, you must create a GitHub App. The following guide will help you through the GitHub App creation process. After you have created your GitHub App, head over to “Settings” and configure the given “App ID” and “App secret” according to your GitHub App. Let’s learn…
Create Github App #
- Login to your Github Account.
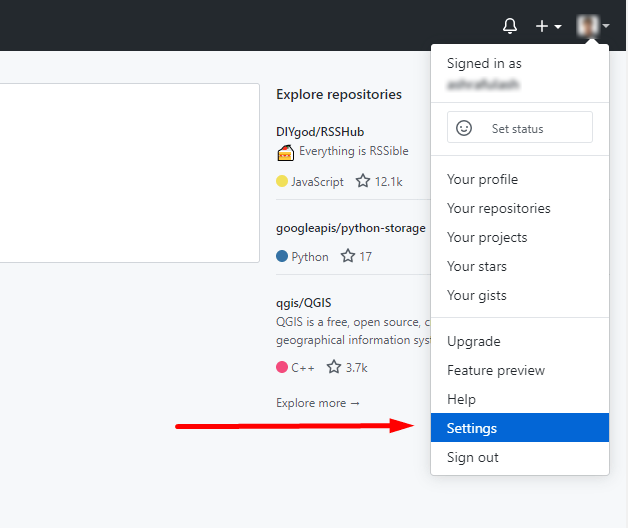
- Click your profile picture In the upper-right corner.
- Click Settings.

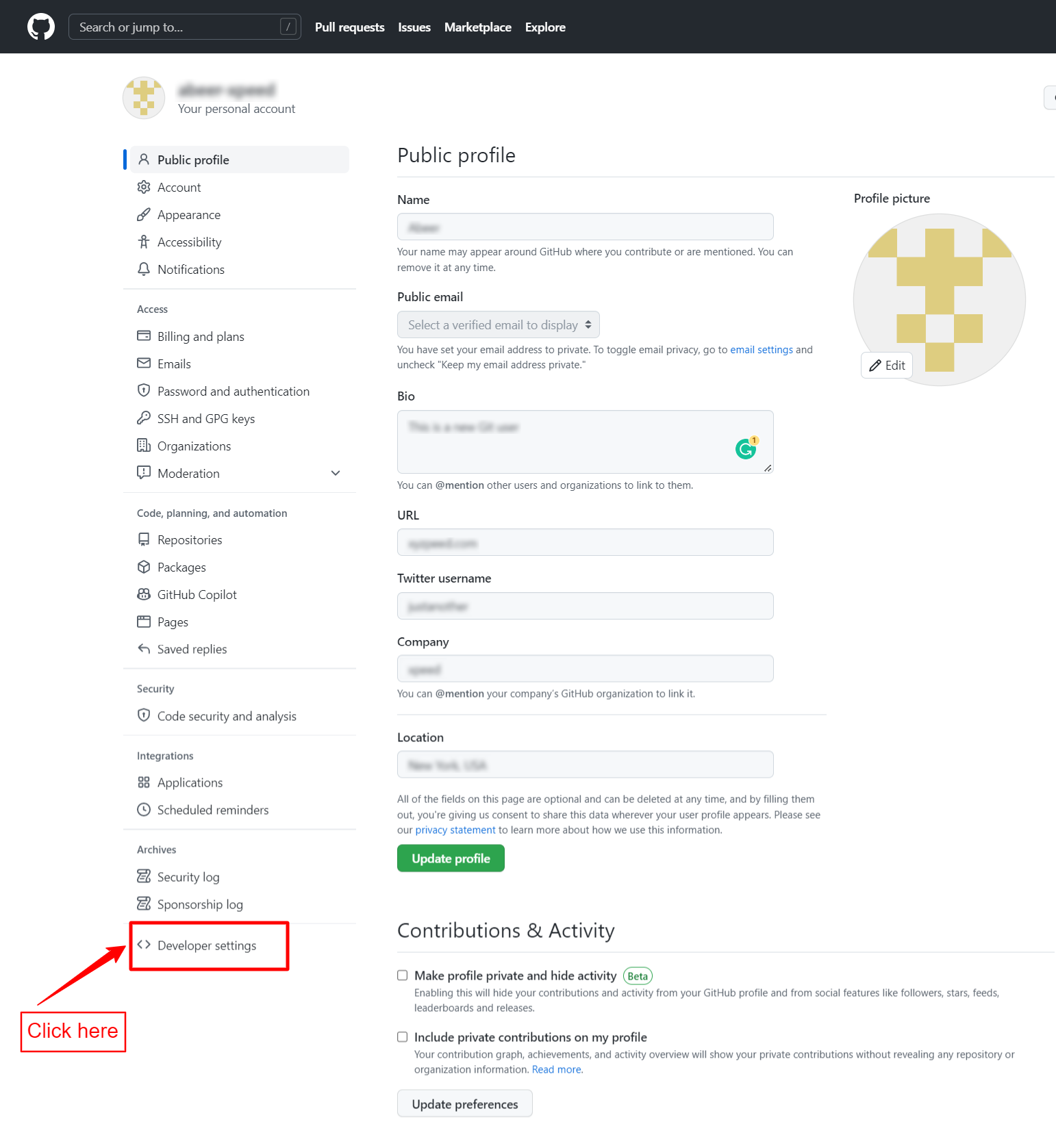
- In the left sidebar from the Settings page click Developer Settings.

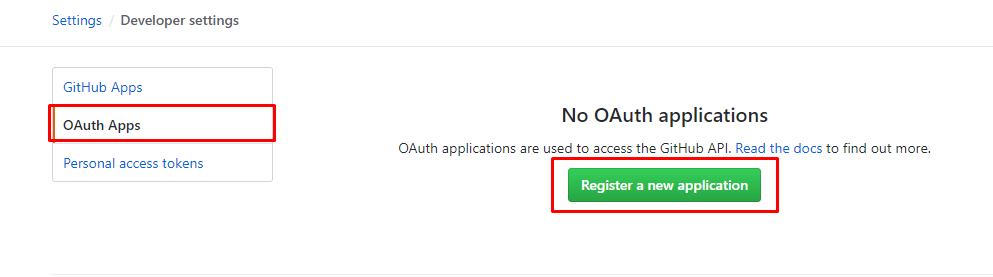
- Click the OAuth Apps button.
- Click Register a new application.
- Here you may need to enter your GitHub password.
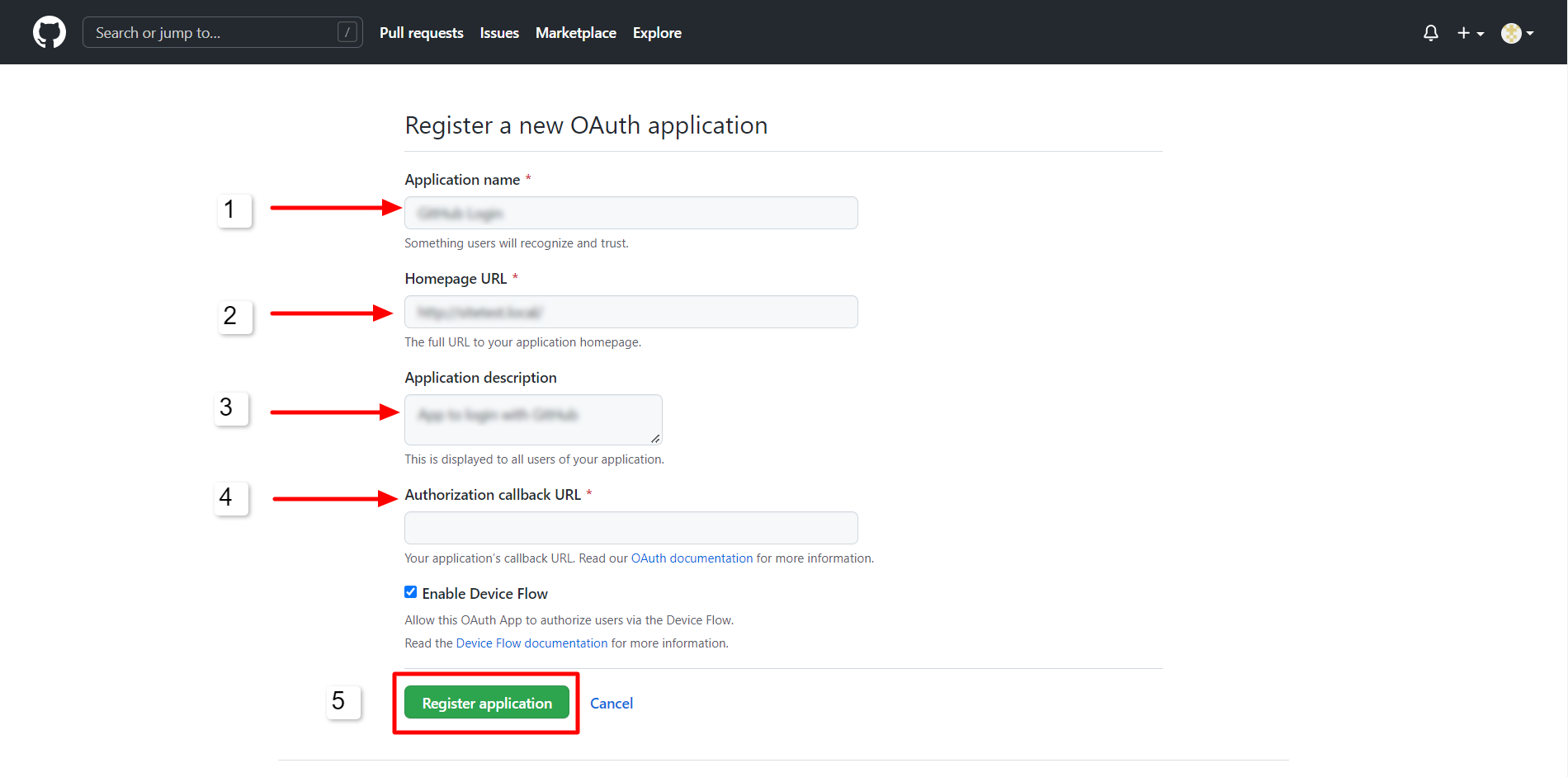
- You will end up on the Register page.

- Enter an Application Name for your GitHub app.
- In the Homepage URL field enter your website URL. For instance, www.example.com
- Optionally, in the description box, you should provide a reasonable description.
- Then go to WP social plugin to find the callback URL.

You will find the Authorized redirect URLs from WP Social Plugin.
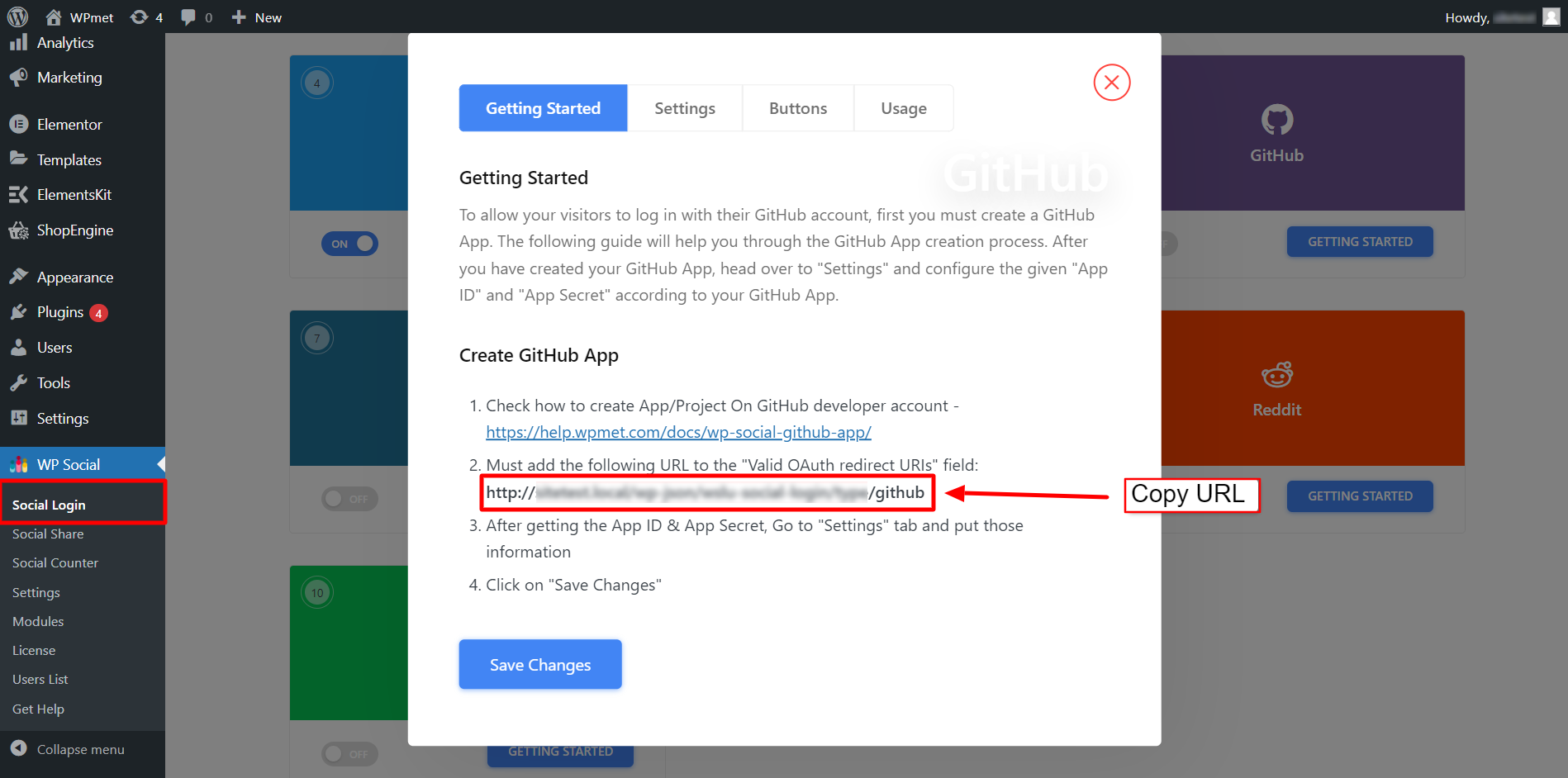
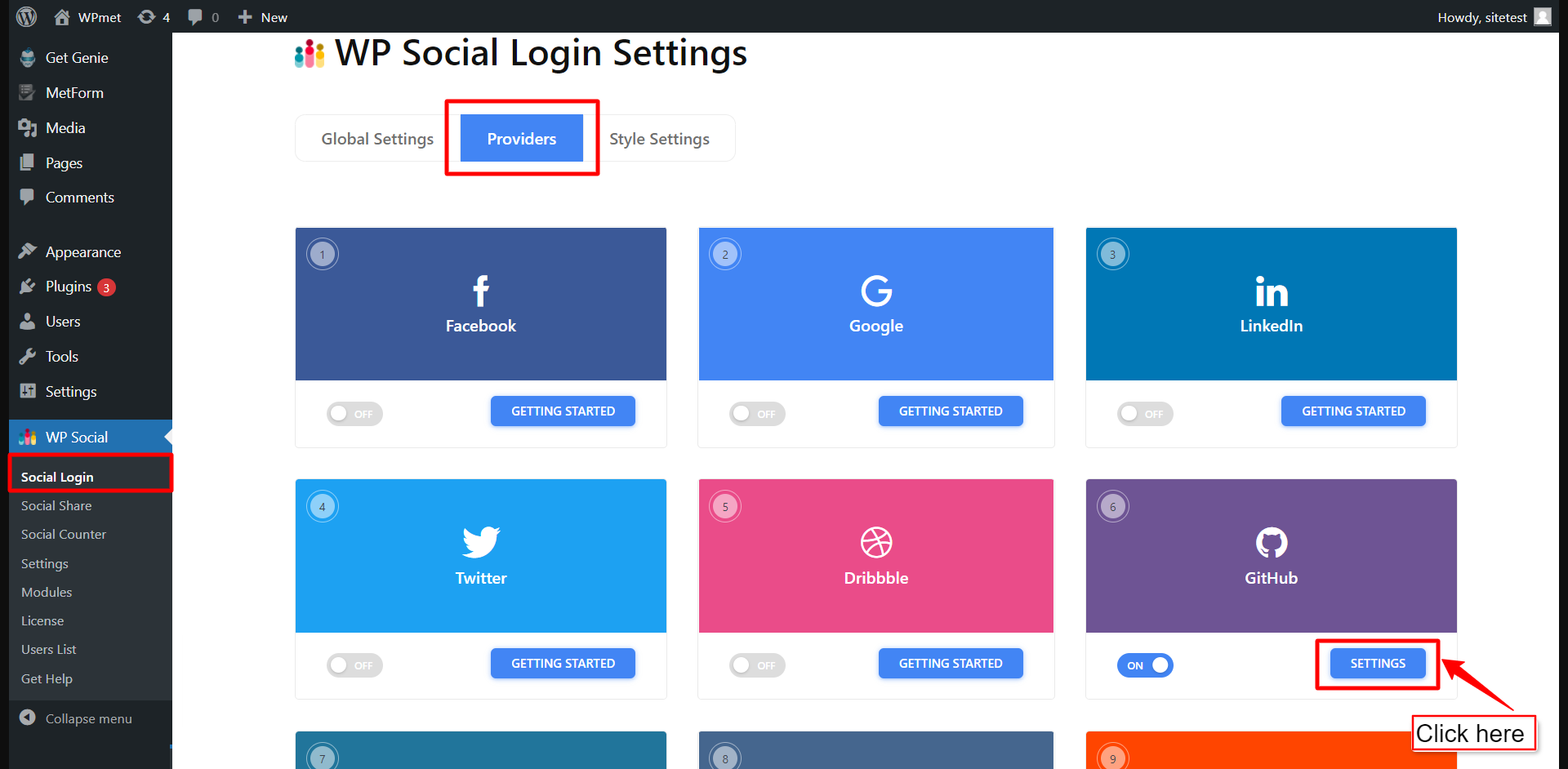
- Navigate to WP Social > Social Login > Providers from your WordPress dashboard.
- Open the GitHub settings.
- Click the Getting Started button on GitHub login.
- Copy the “Valid OAuth redirect URL“.

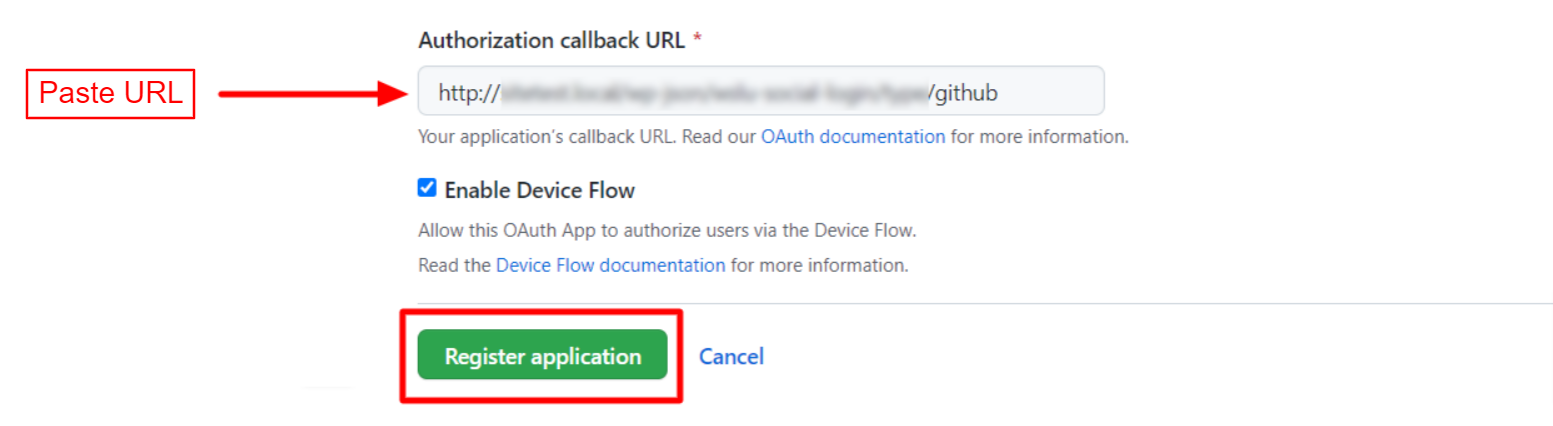
- Now go back to your OAuth application registration page.
- Paste the redirect URL on the Authorization callback URL field.
- Click the Register application button to complete registration.

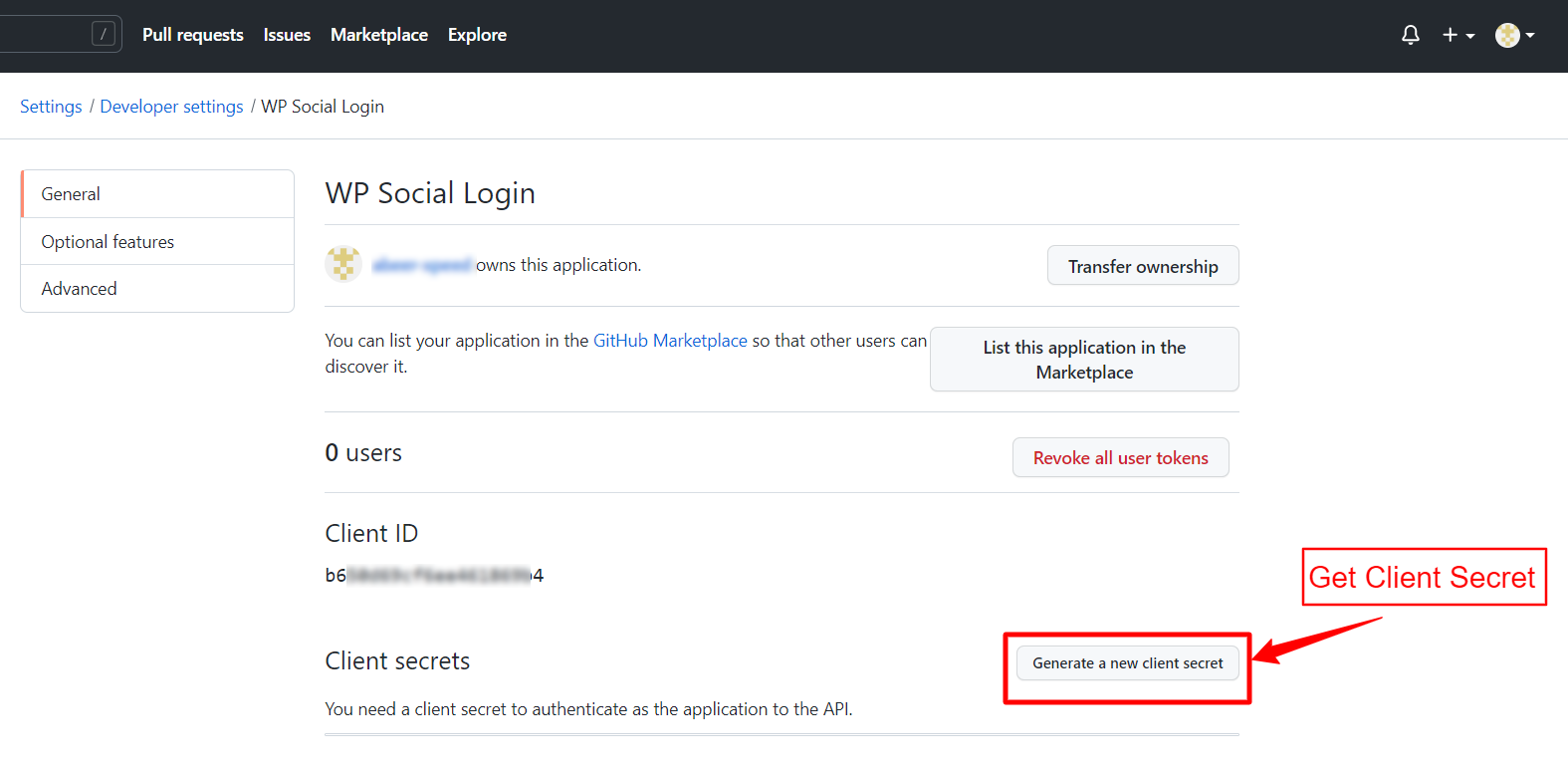
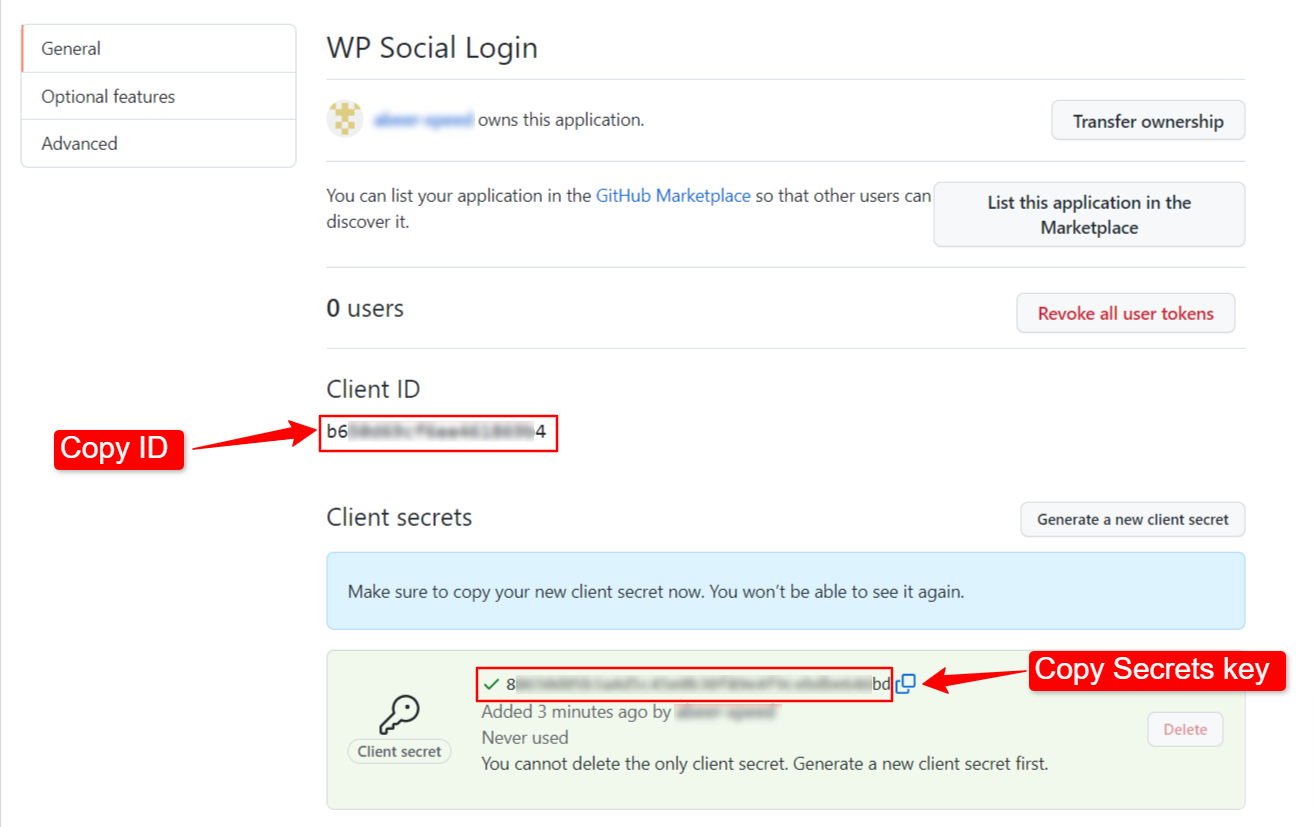
Once registered, you can find the Client ID and Client Secret key on the page that loads next. To get the Client Secret key, click on the Generate a new client secret button. It will generate the client’s secret key.

Now copy the Client ID and Client Secrets key and proceed to the next step of WordPress GitHub integration.

Set up WP Social For GitHub integration #
After the successful GitHub app creation, the next step is to add a setup GitHub with credentials (APP ID and APP Secret key) to your site. For that, first log in to your WordPress site, then,
- Navigate to WP Social > Social Login from your dashboard.
- Switch to the Providers tab.
- Click to Settings under GitHub.

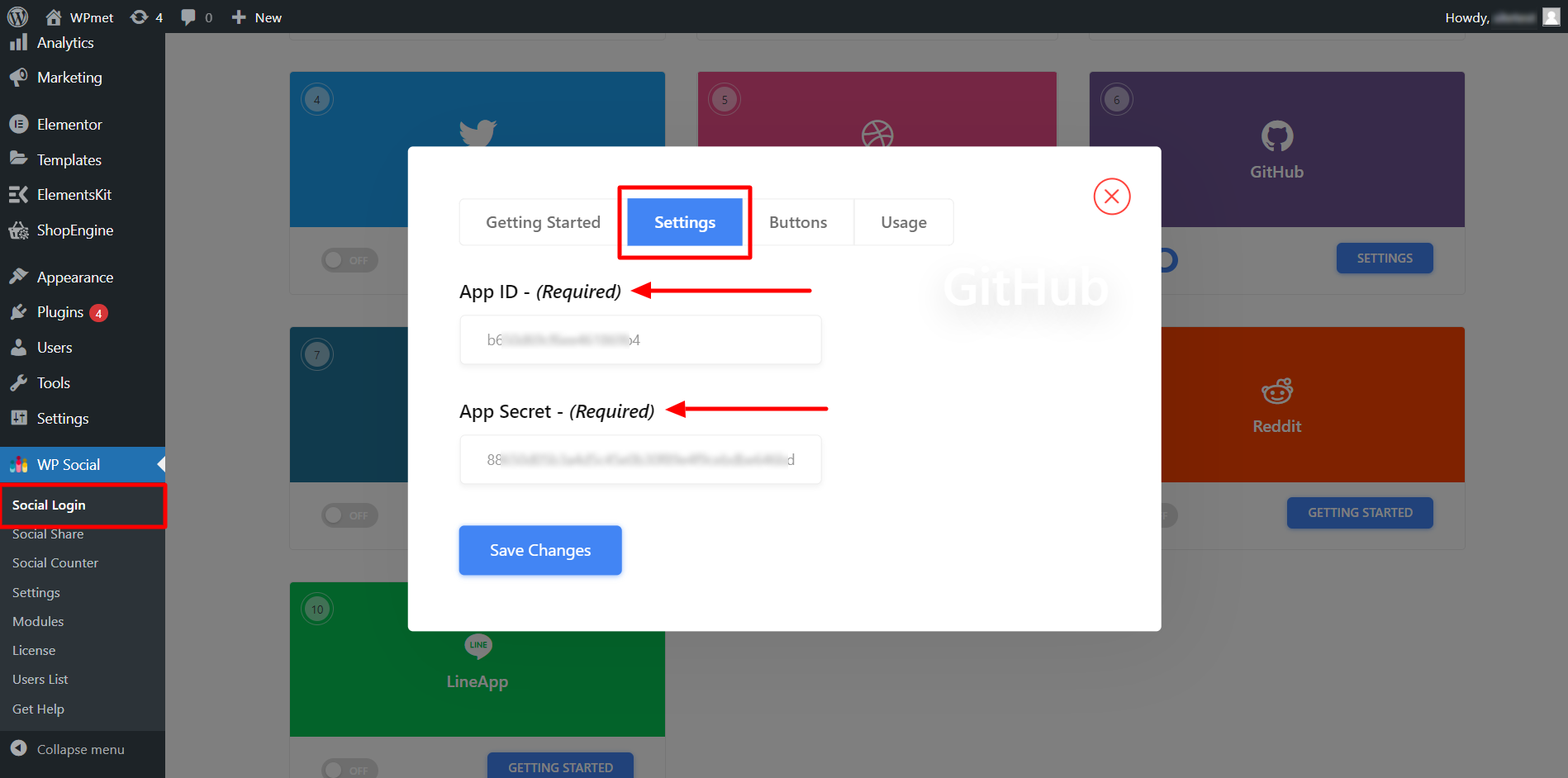
- In the popup, move to the Settings tab.
- Enter the App ID in the required field.
- Enter the App Secret in the required field.
- Then click the Save Changes button.

Add Login Button Label #
You can customize the GitHub Login button label. To add/change the button label,
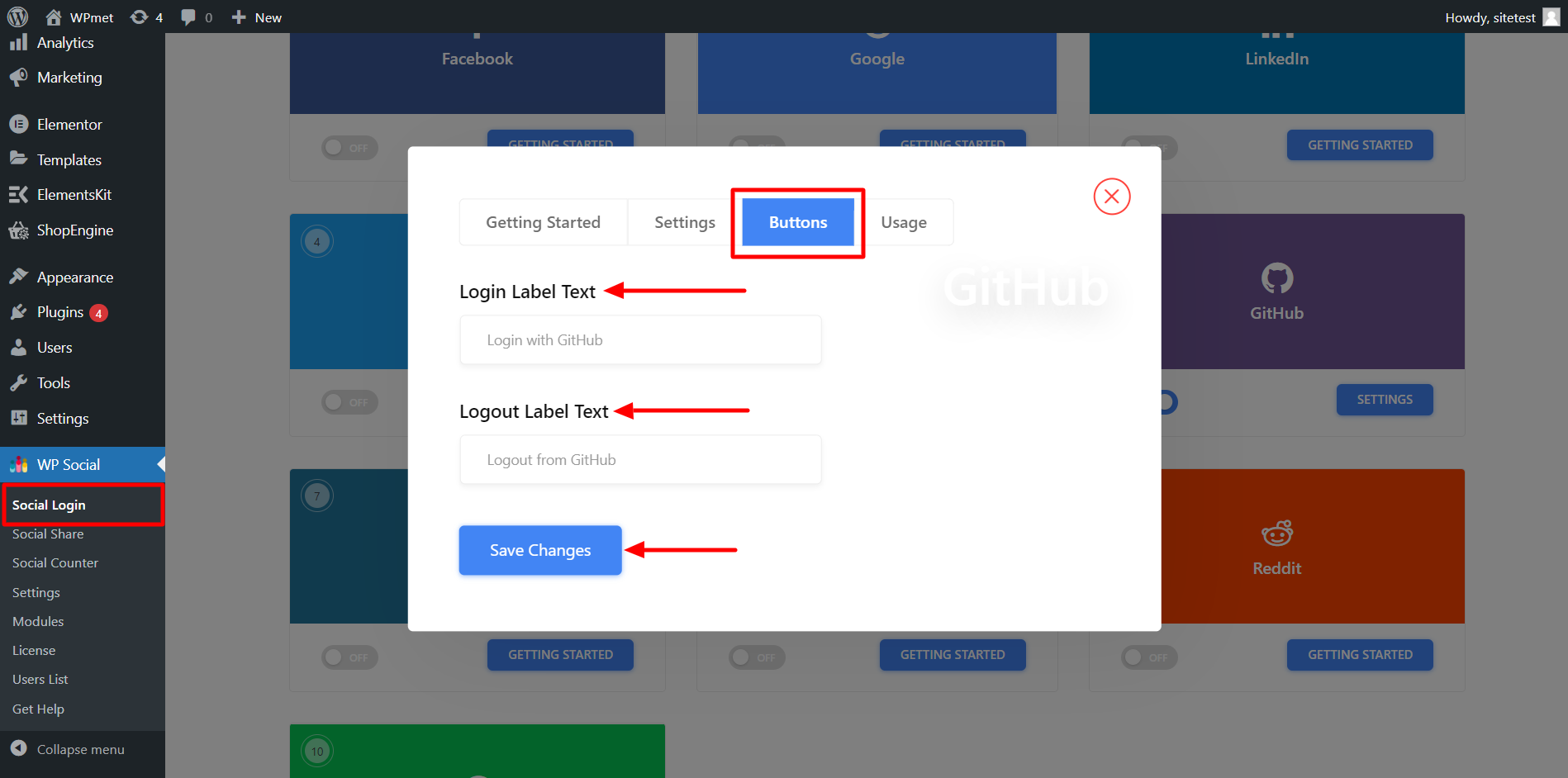
- Move to the Buttons tab.
- Enter Login Label Text.
- Enter Logout Label Text.
- Then Save Changes.

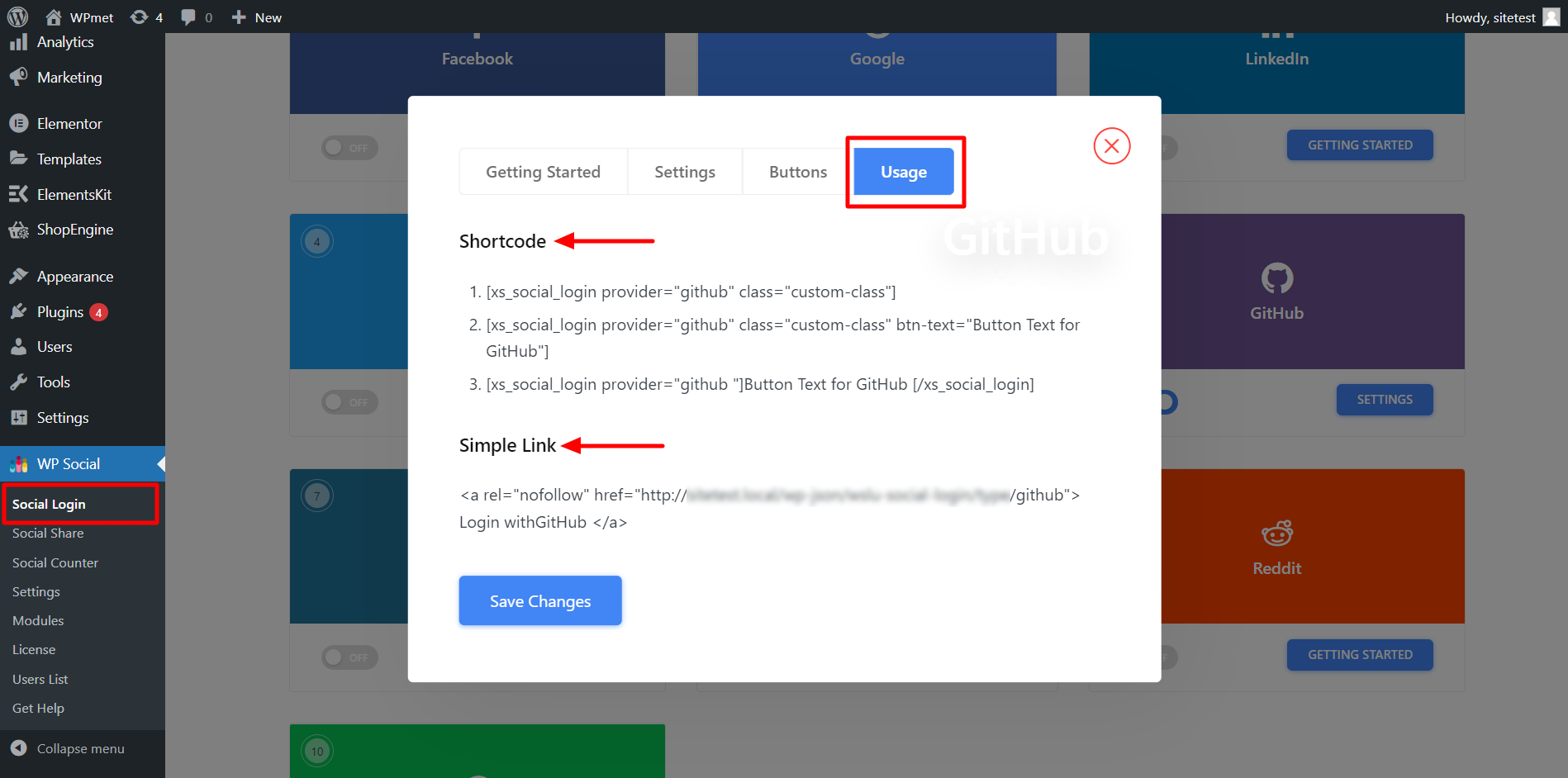
Find Shortcodes and Simple Link #
You can use Shortcodes to add GitHub Login on any page. You can find the shortcodes in the Usage tab. Read the documentation of WP Social Shortcodes Usage to learn how to use those shortcodes.
You also find a Simple Link for the GitHub Login button.

Finally, the process of LinkedIn social login integration for WordPress is complete. Now you are able to add a LinkedIn Login button to your website and let the user log in to the website using their LinkedIn account.