Mit einem geeigneten Vergleichs-Widget können Sie Produkte zur Vergleichsliste hinzufügen. Es ermöglicht den Käufern, Ihre WooCommerce-Produkte zu vergleichen, indem sie auf eine Schaltfläche klicken, die einem Produkt beigefügt ist. Sie können ganz einfach eine benutzerdefinierte Seite entwerfen und das Widget festlegen. ShopEngine hat ein praktisches Schaltflächen-Widget entwickelt, um Ihren Kunden die Möglichkeit zu geben, ausgewählte Artikel einfach zu vergleichen.
Daher werden wir in dieser Dokumentation den Arbeitsprozess des Vergleichsschaltflächen-Widgets erläutern.
Arbeiten mit dem Vergleichsschaltflächen-Widget #
Das Widget ist eine sehr benutzerfreundliche Funktion. Bevor Sie mit der Anpassung beginnen, müssen Sie zunächst das Modul und das Widget aktivieren. Sehen wir uns den gesamten Arbeitsprozess an.
Erster Schritt #
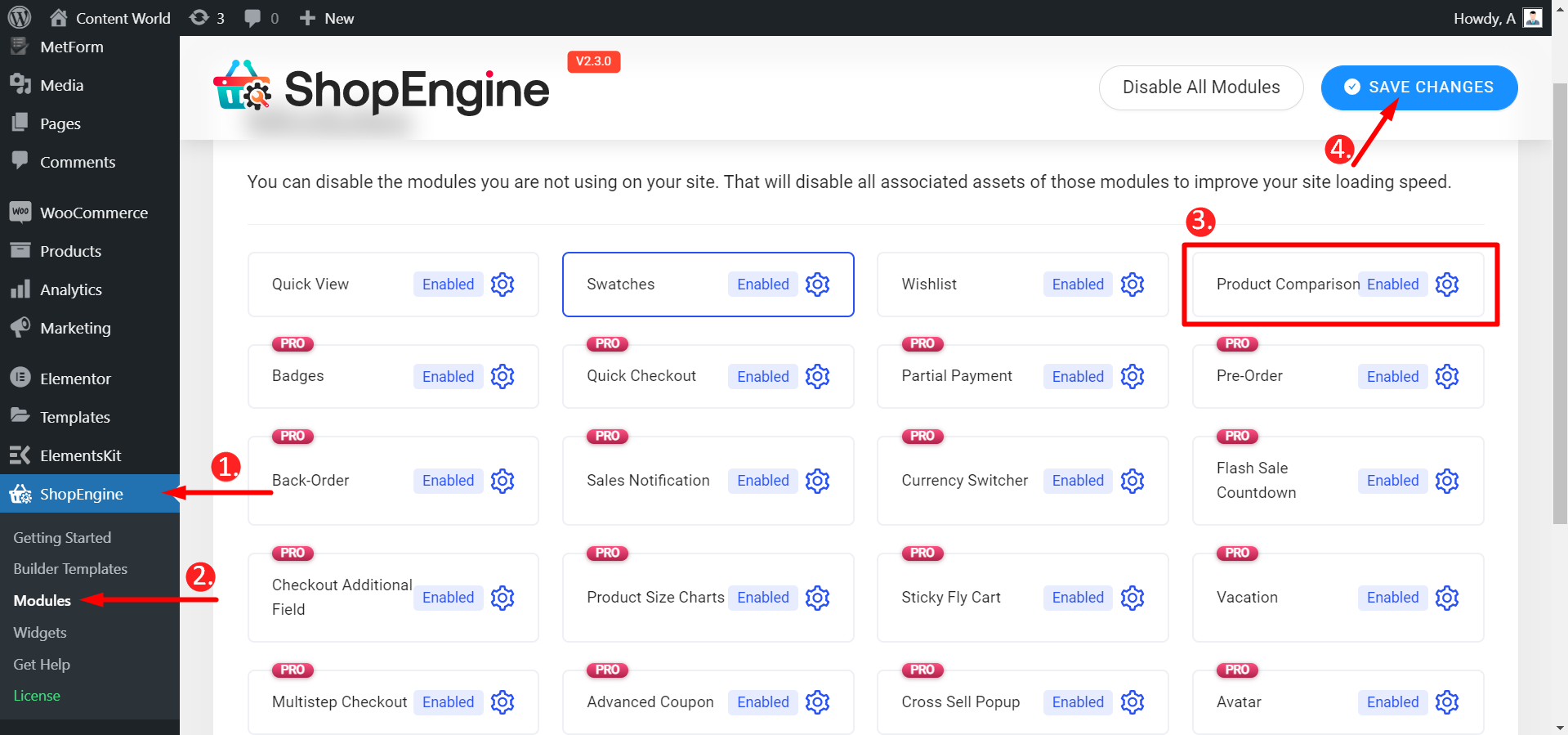
Suchen Sie zunächst das Modul mit dem Namen Produktvergleich von Ihrem Dashboard aus und aktivieren Sie es wie im Bild unten.

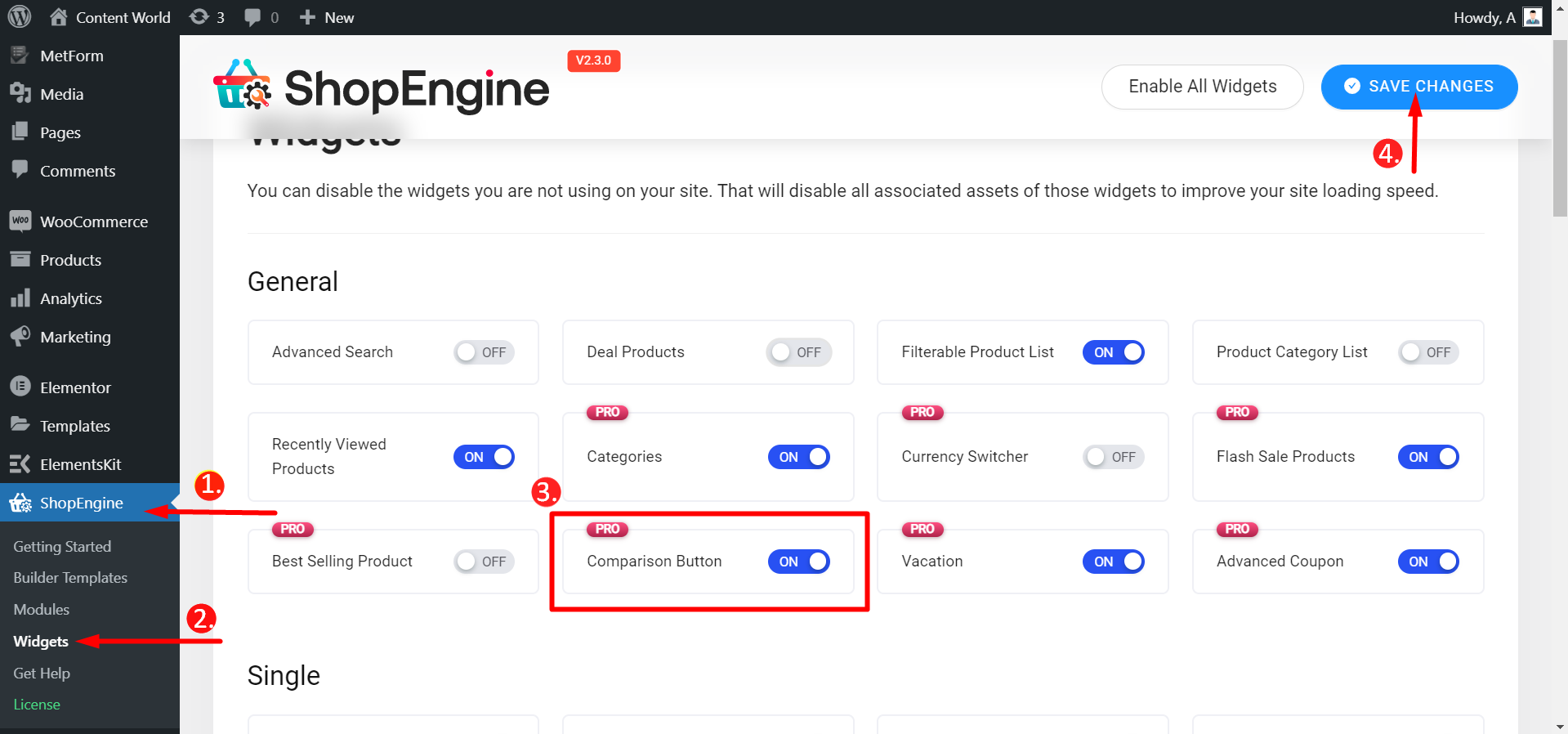
Gehen Sie als Nächstes zu Widgets und Aktivieren Sie die Vergleichsschaltfläche In ähnlicher Weise zeigt das folgende Bild.

Zweiter Schritt #
Stellen Sie vor dem Testen des Vergleichs-Widgets sicher, dass Sie über das verfügen Produktlisten-Widget EIN. Gehen Sie dabei auf die gleiche Weise vor Aktivieren der Vergleichsschaltfläche.
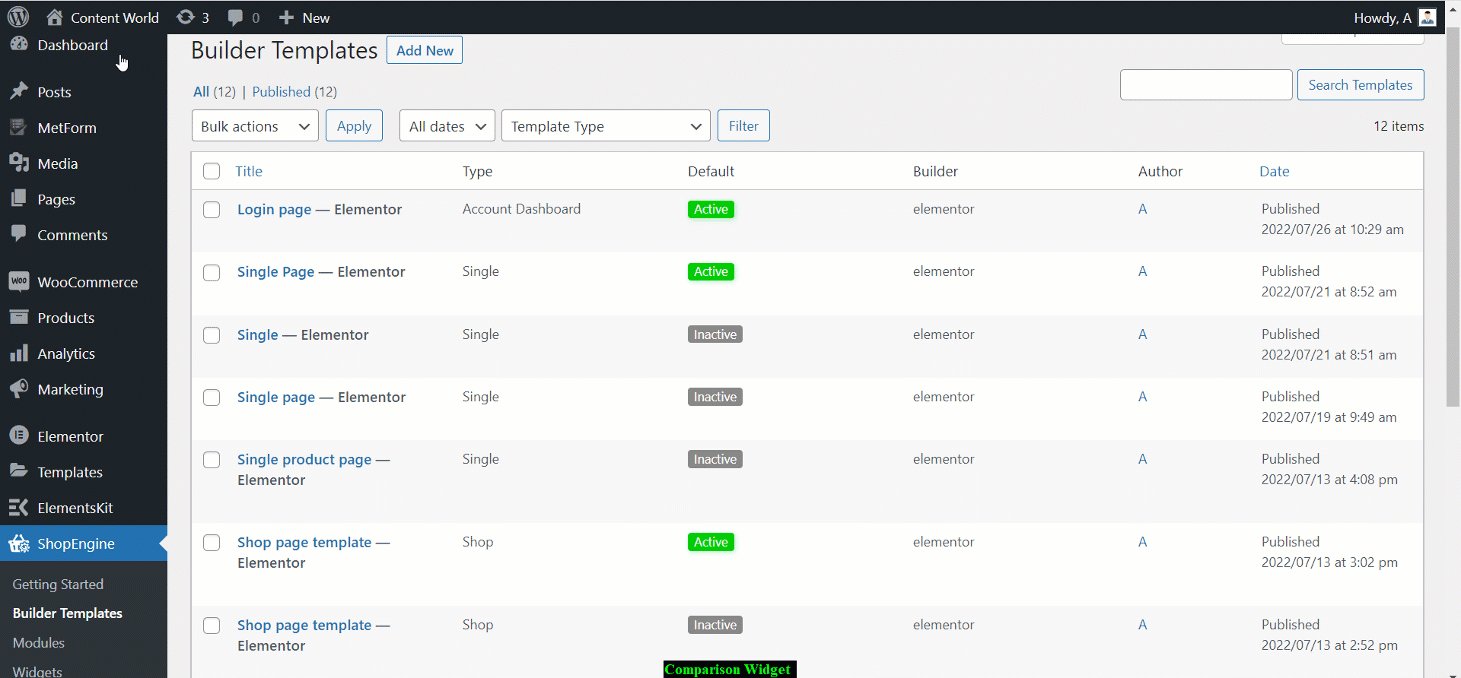
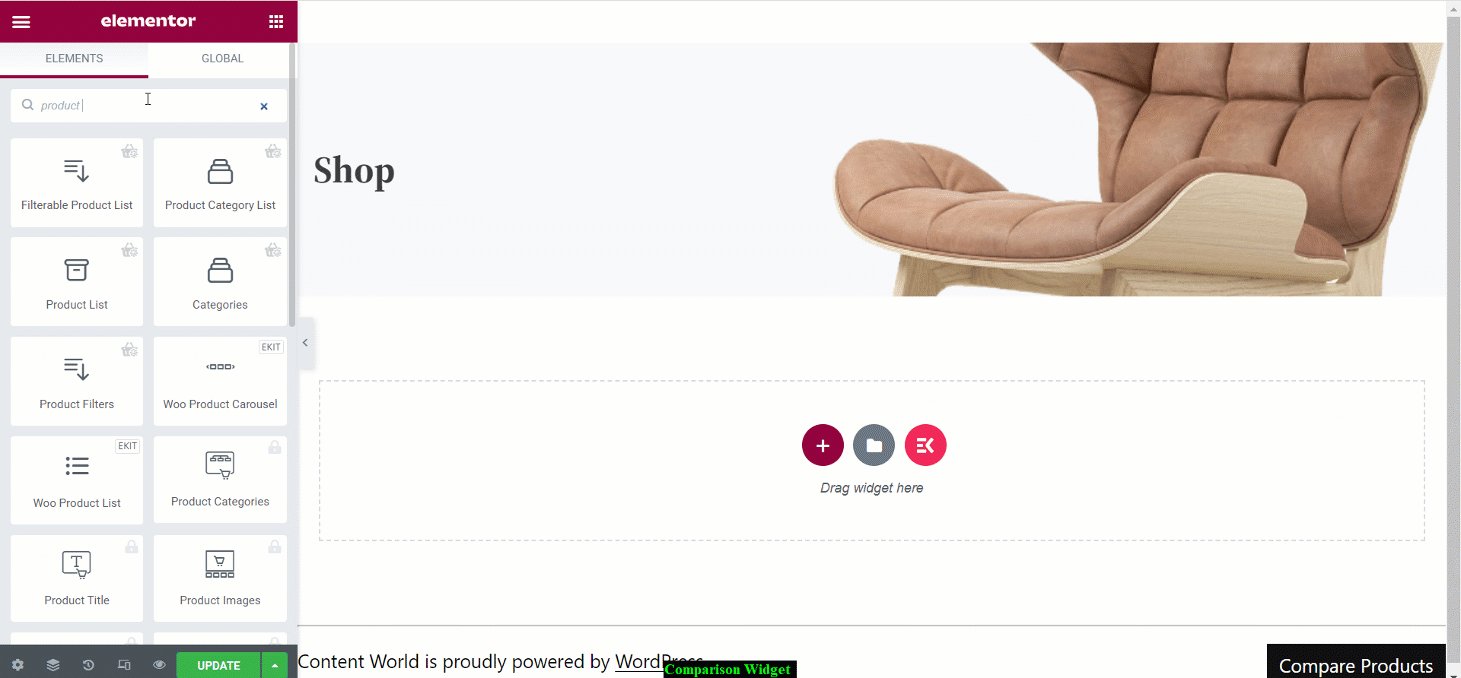
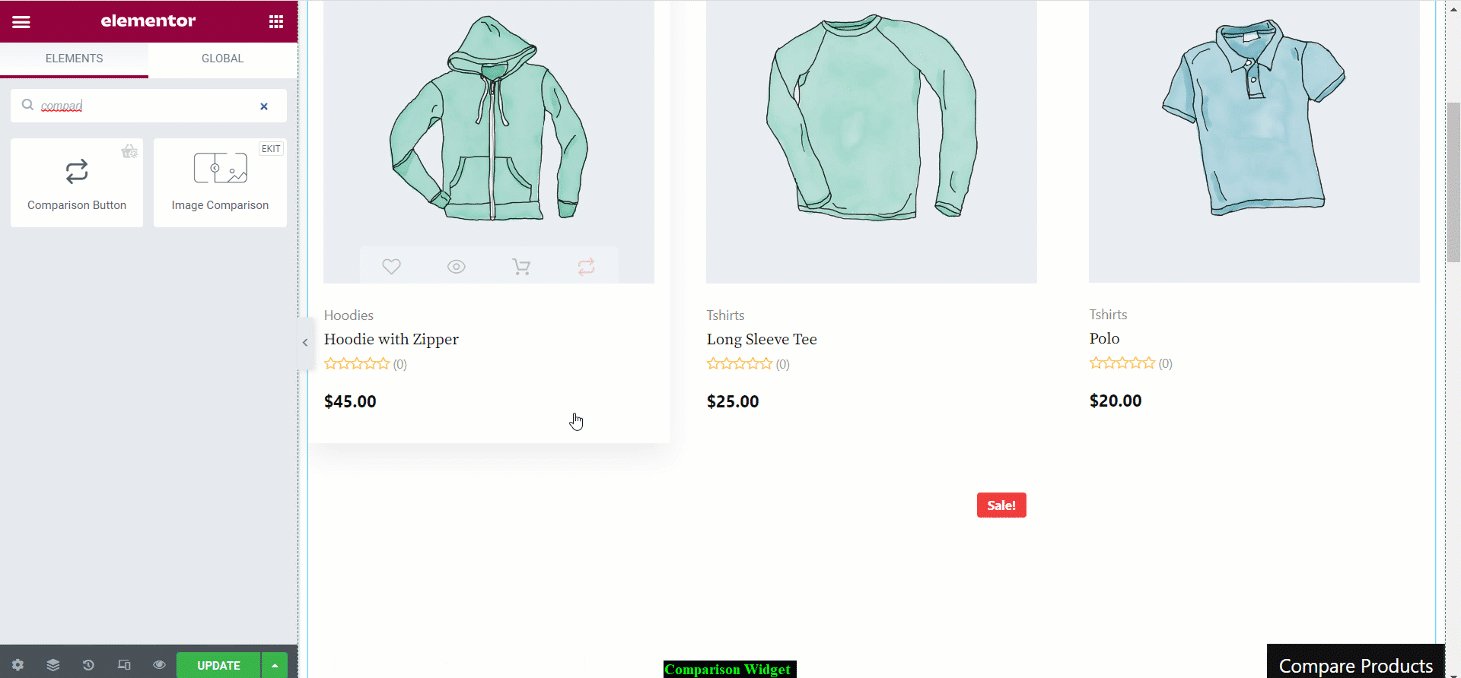
Navigieren Sie zu: Dashboard -> ShopEngine -> Builder-Vorlagen -> Eine einzelne Seite erstellen oder öffnen -> Mit Elementor bearbeiten -> Produktlisten-Widget suchen -> Vergleichs-Widget suchen

Bearbeiten Sie das Widget #
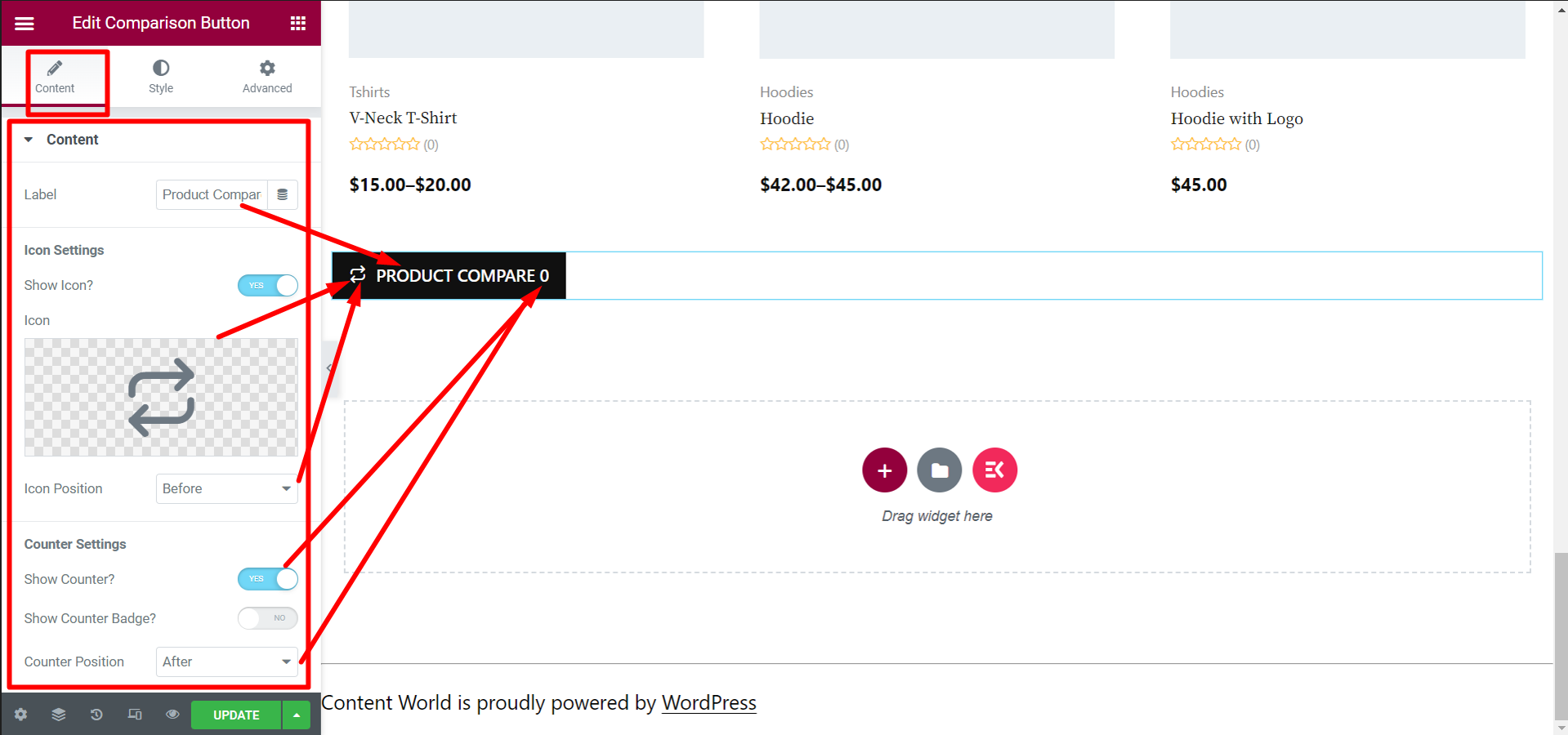
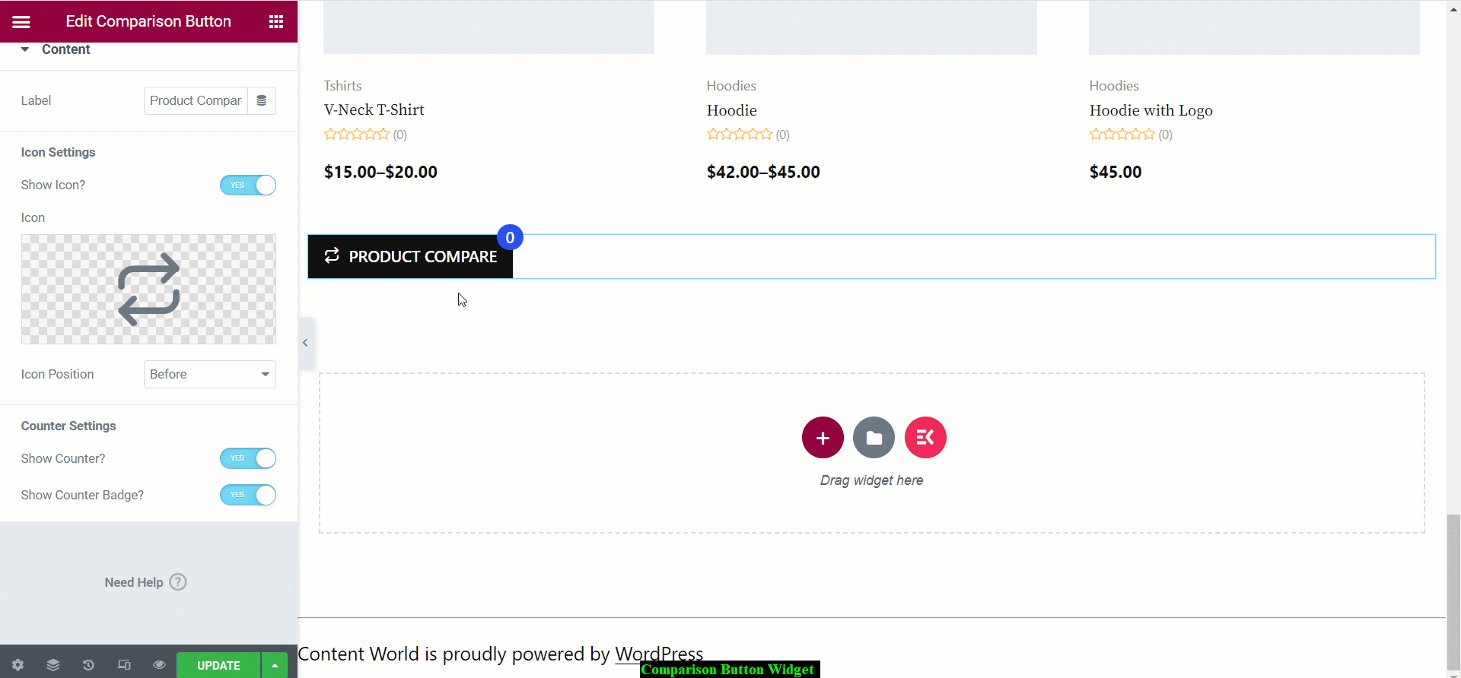
Im Inhaltsbereich, die Bearbeitungsoptionen, die Sie zum Anpassen des Widgets erhalten, sind:
- Beschriftung: Geben Sie den Beschriftungsnamen ein, den Sie auf der Schaltfläche anzeigen möchten.
Symboleinstellungen
- Symbol anzeigen – Stellen Sie den Schalter auf „JA“, wenn Sie das Symbol anzeigen möchten, andernfalls auf „NEIN“.
- Symbol – Wählen Sie ein Symbol aus der Symbolbibliothek oder laden Sie SVG hoch, falls Sie eines haben.
- Symbolposition: Wählen Sie hier die Position des Symbols aus.
Zählereinstellungen
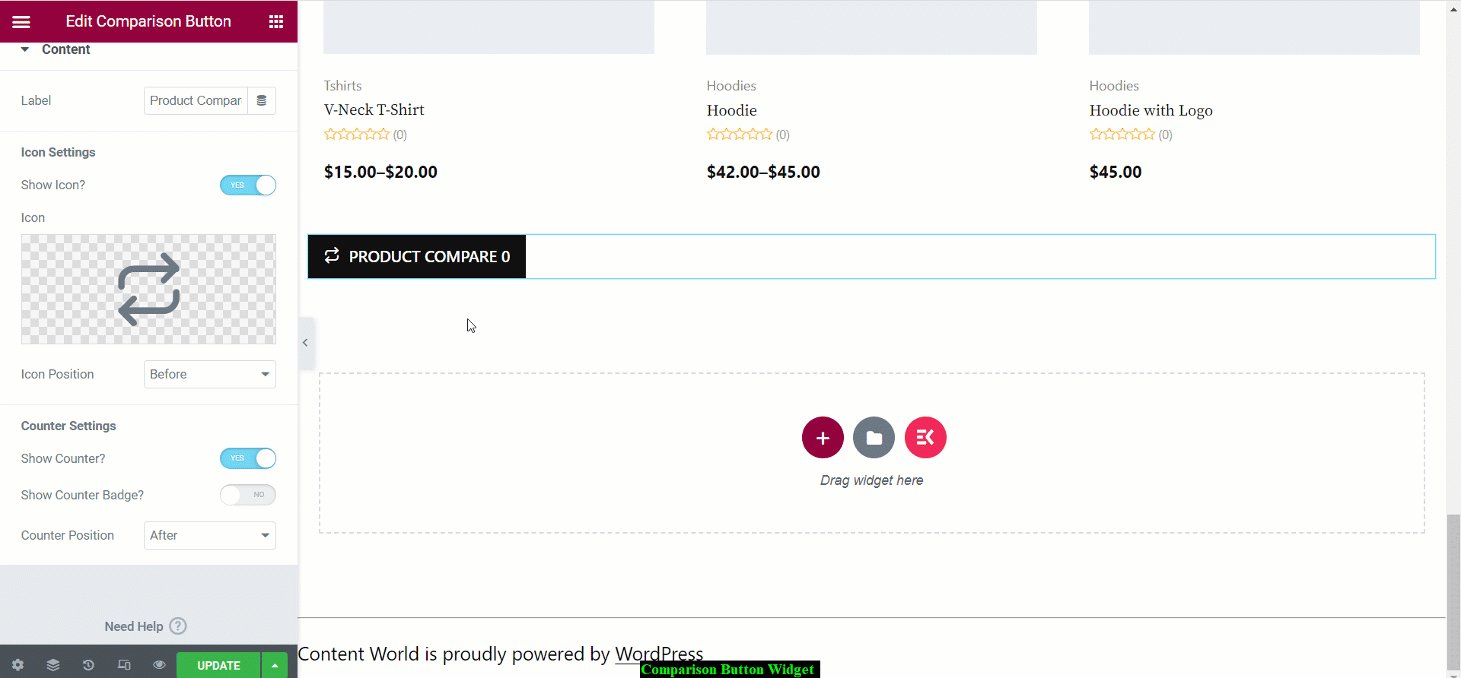
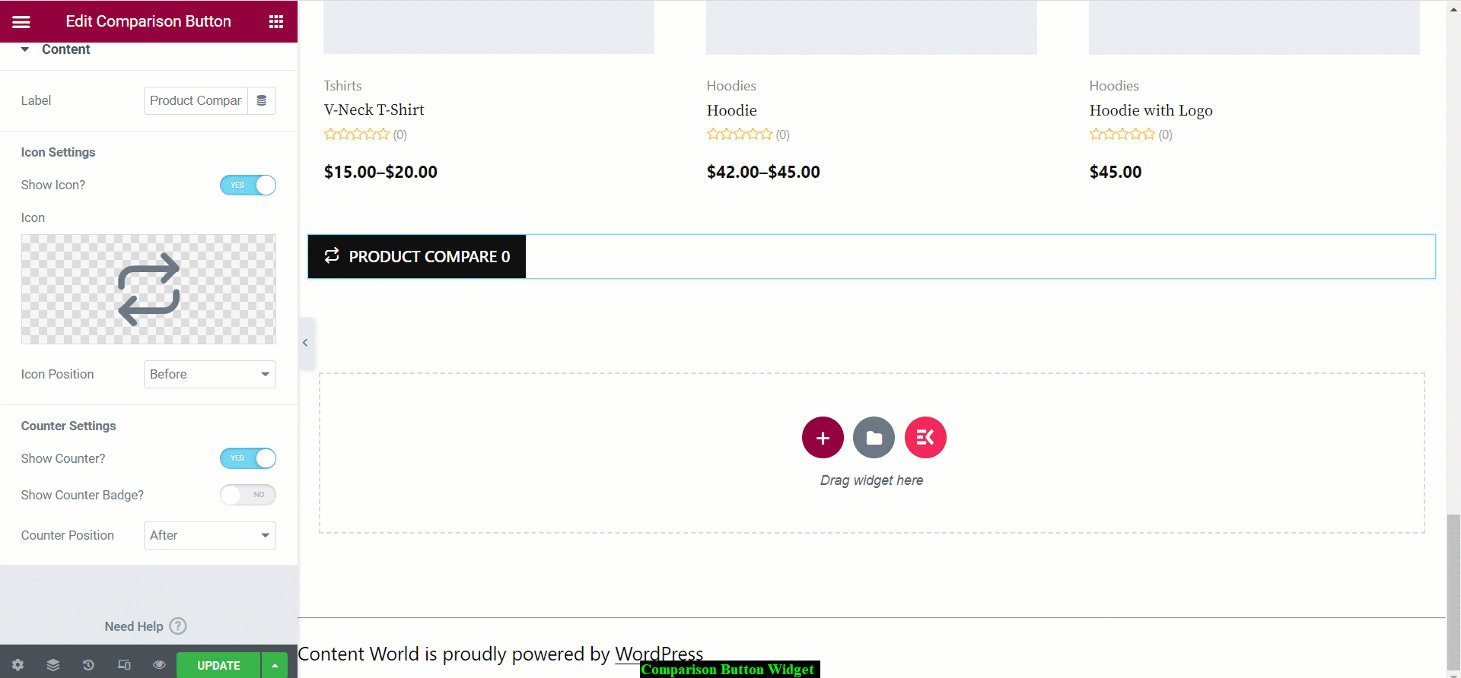
- Zähler anzeigen? – Wenn Sie die Anzahl der Produkte anzeigen möchten, schalten Sie diese Option auf JA, andernfalls auf NEIN.
- Zählerposition: Legen Sie fest, wo der Zähler angezeigt werden soll.

- Zählerabzeichen anzeigen? – Wenn Sie diese Option aktivieren, wird der Zähler als Abzeichen oben auf der Schaltfläche angezeigt.

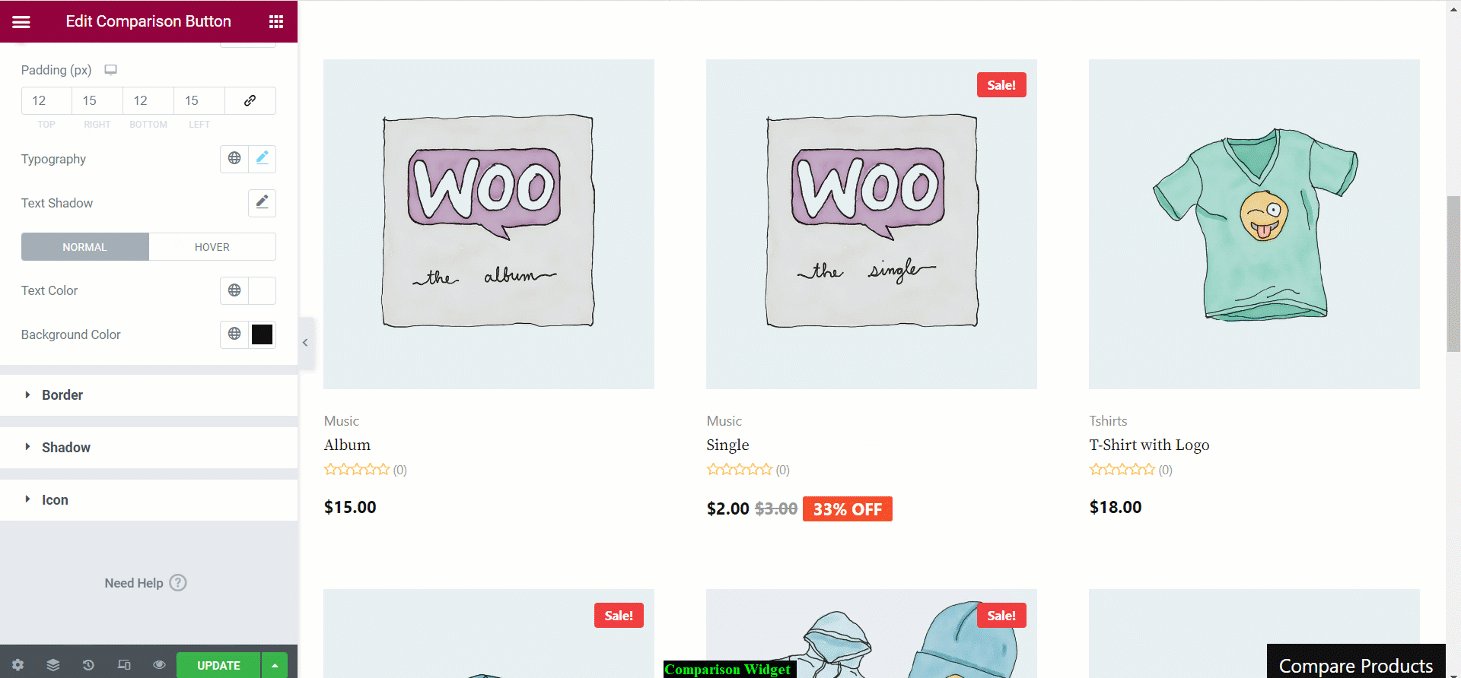
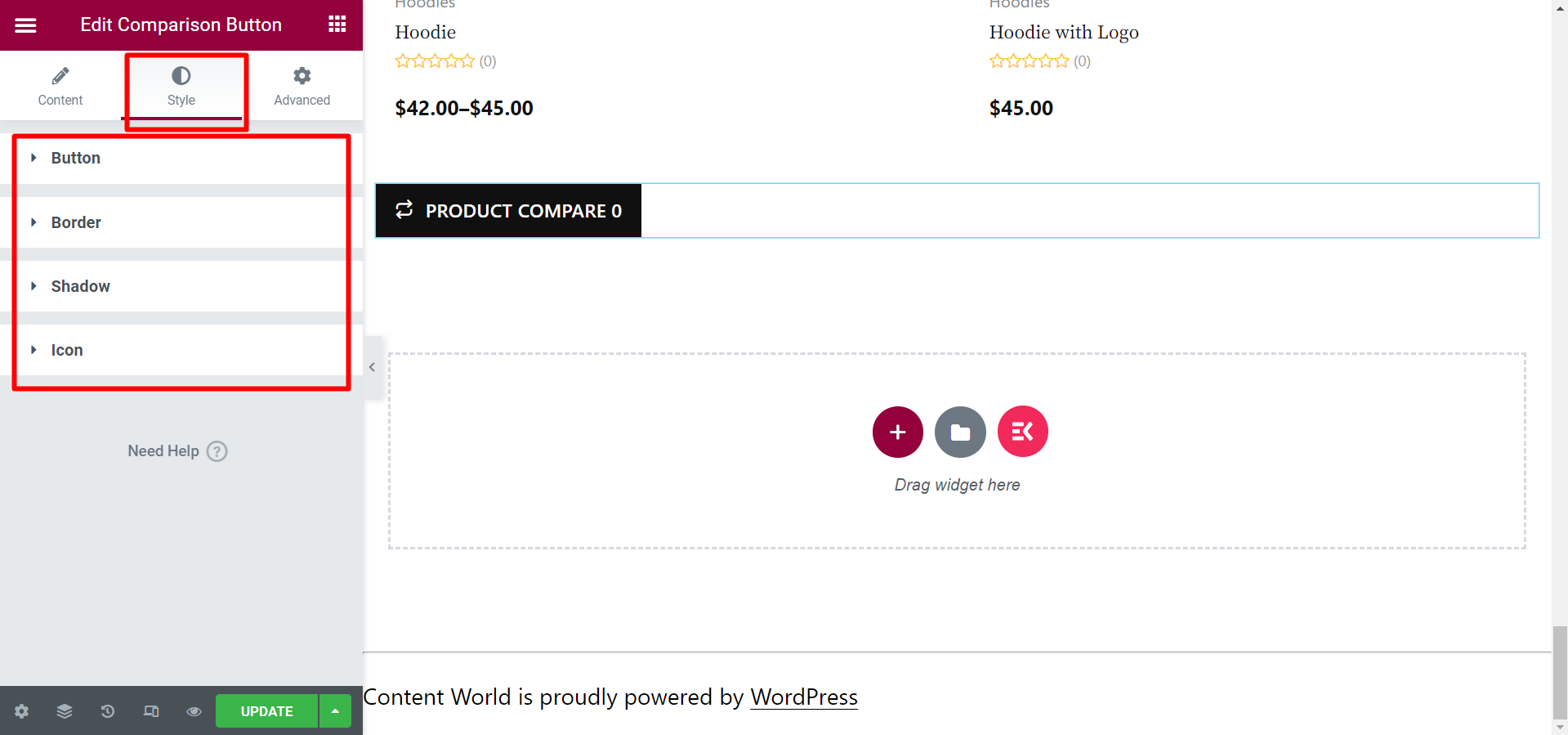
Als nächstes im Abschnitt „Stil“., gibt es weitere Optionen zum Bearbeiten der spezifischen Ansicht der Schaltfläche. Die Bearbeitungsoptionen sind: Schaltfläche, Rahmen, Schatten und Symbol. Hier können Sie die Hintergrundfarbe der Schaltfläche, die Typografie, die Ausrichtung, die Rahmenfarbe, den Schatteneffekt, den Symbolabstand, die Hintergrundfarbe des Abzeichens usw. bearbeiten.

Letzter Schritt #
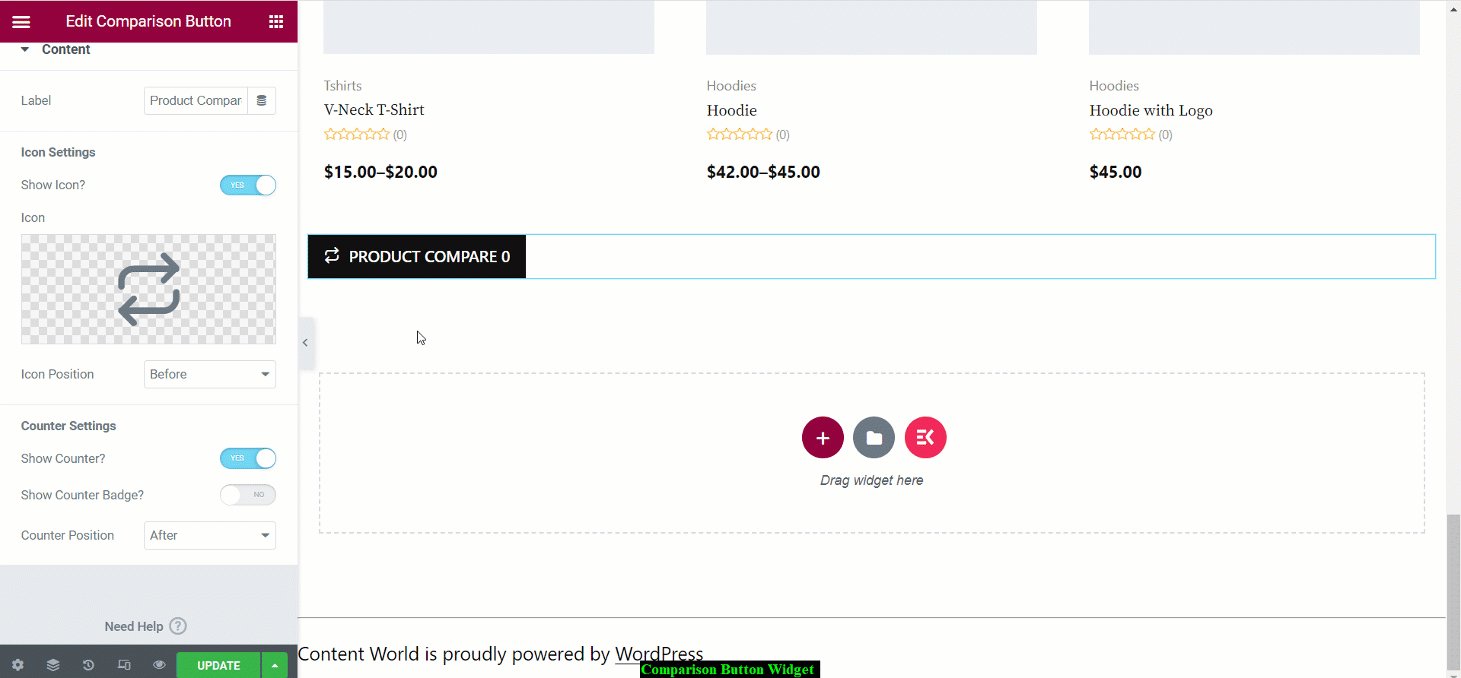
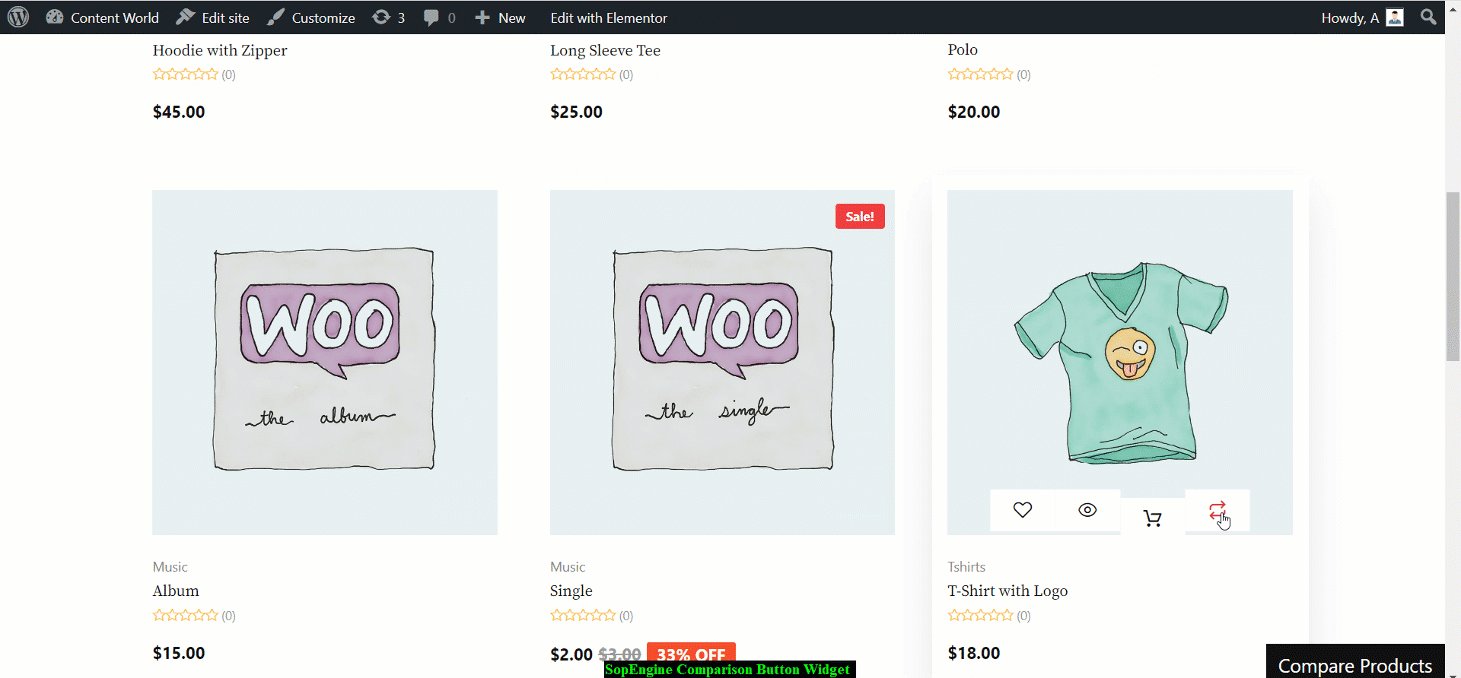
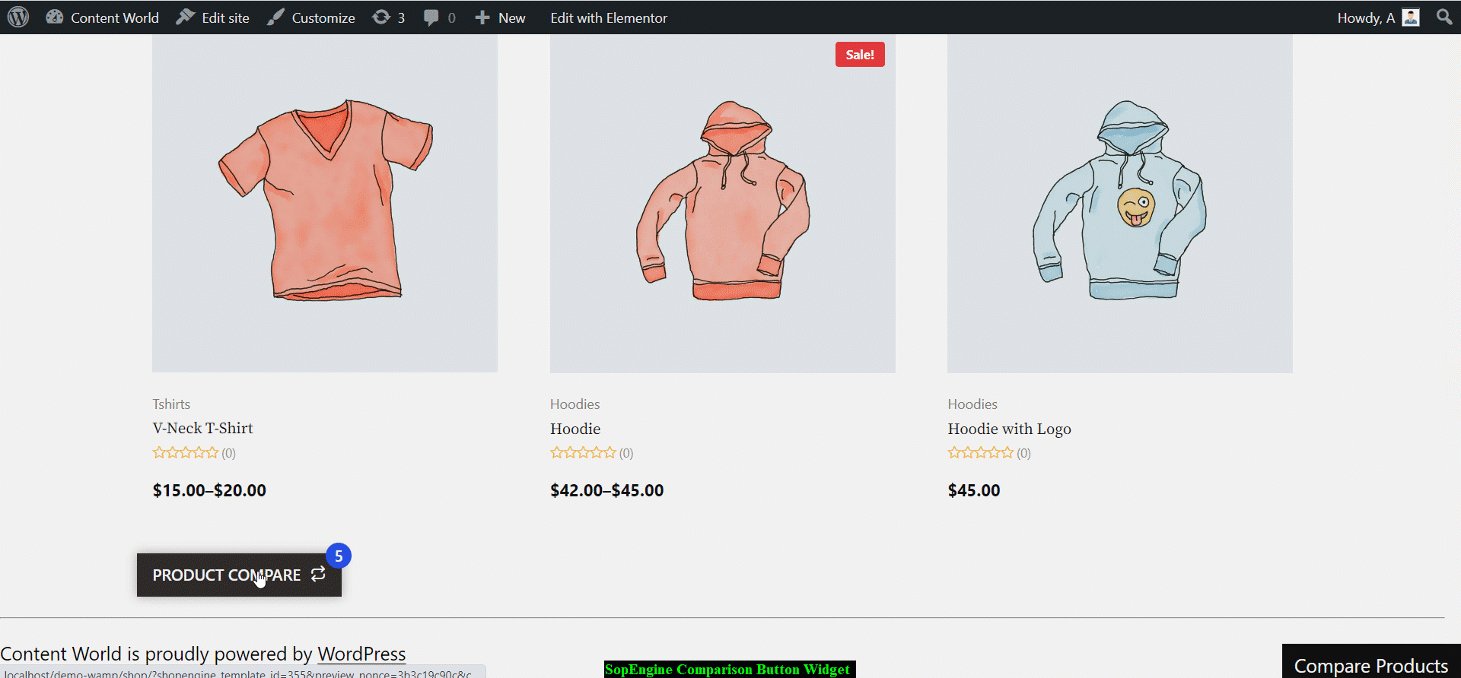
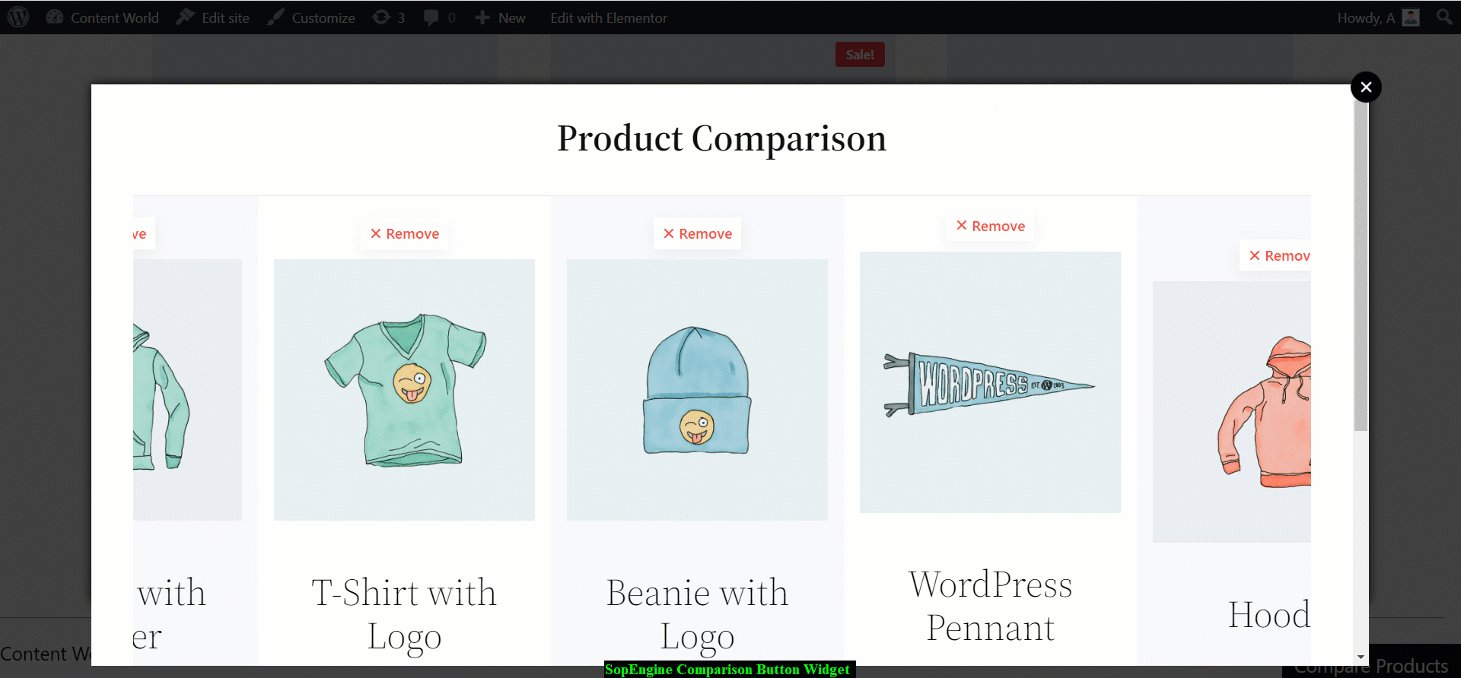
Nachdem Sie die Schaltfläche bearbeitet und gestaltet haben, müssen Sie die Seite aktualisieren oder veröffentlichen. Endlich wird es funktionieren und wie das GIF unten aussehen.

Ich hoffe, die Dokumentation ist hilfreich. Wie Sie gesehen haben, ist das Widget gut organisiert und einfach. Fügen Sie also ein Vergleichsschaltflächen-Widget hinzu und ermöglichen Sie Ihren Kunden, Produkte mit wenigen Klicks zu vergleichen.



