Das mehrstufige Checkout-Modul von ShopEngine ermöglicht eine einfache Aufteilung der Checkout-Schritte. Dadurch können Ihre Kunden den Bestellvorgang bequem abschließen. Es ist in hohem Maße veränderbar, sodass Sie Ihren Kunden das bestmögliche Erlebnis bieten können.
Wie integriere ich Multistep Checkout mit ShopEngine? #
Befolgen Sie die folgenden Schritte, um den mehrstufigen Checkout für WooCommerce zu integrieren.
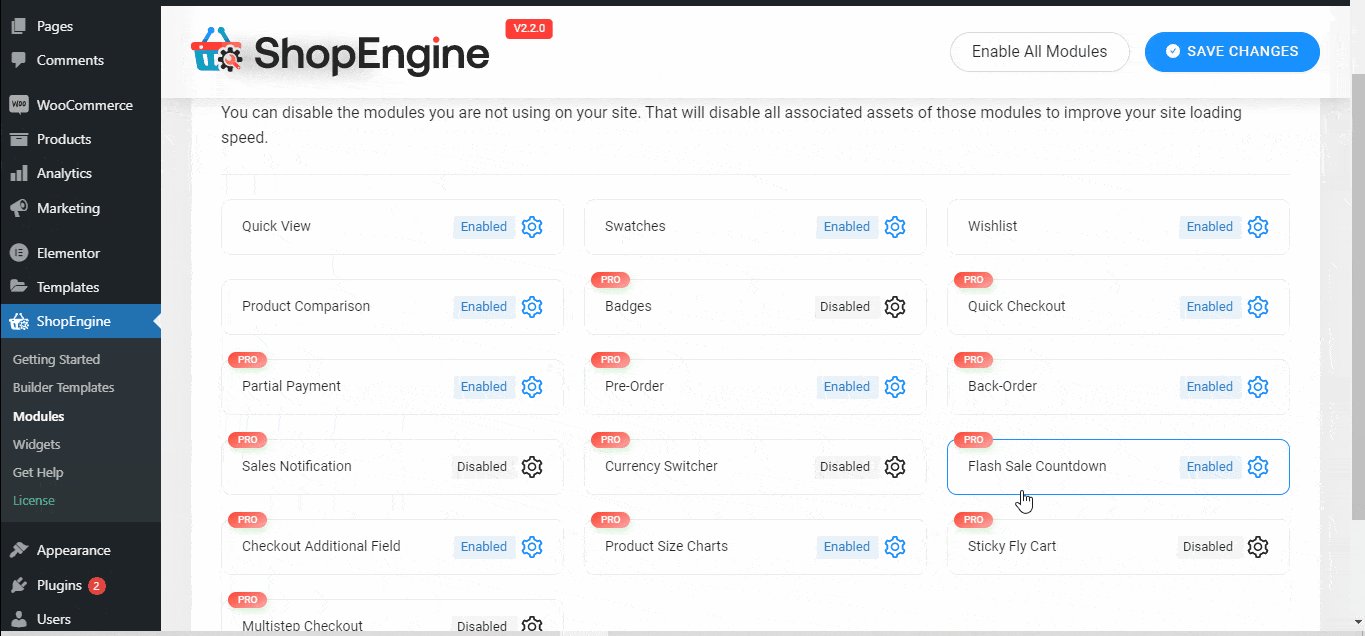
Schritt 1: Gehen Sie zu WordPress-Dashboard > ShopEngine > Module
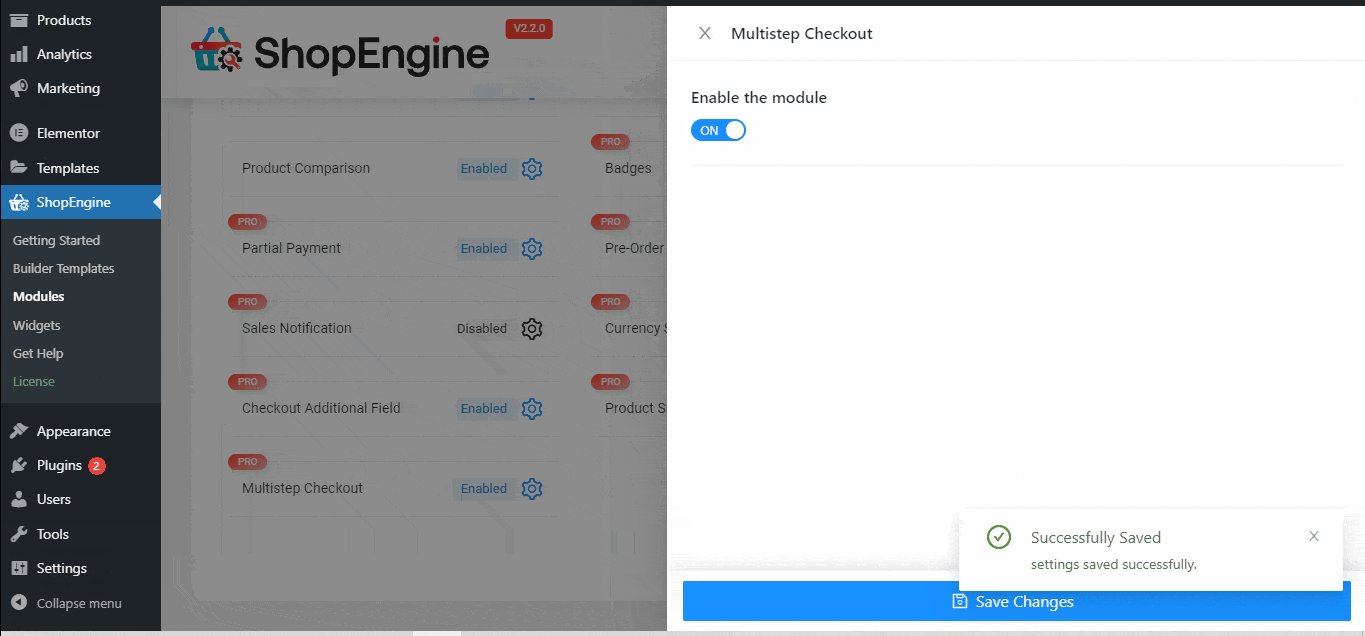
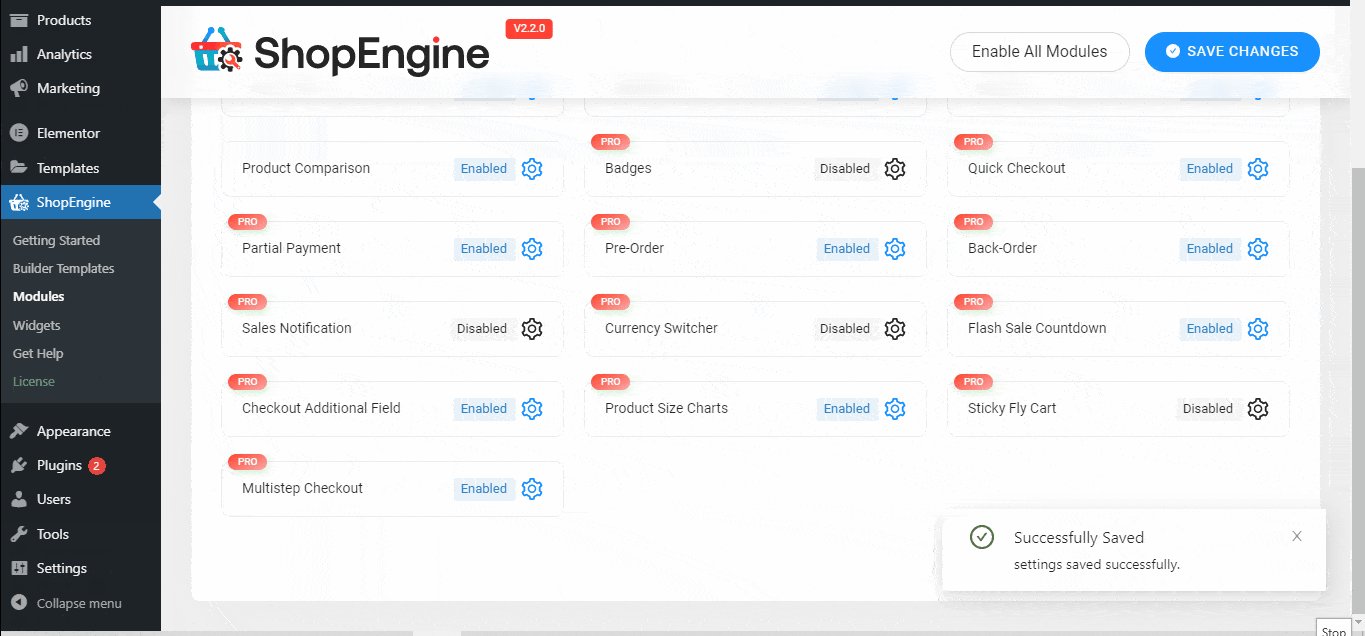
Aus der Modulliste, Aktivieren Sie das Modul „Mehrstufiger Checkout“..

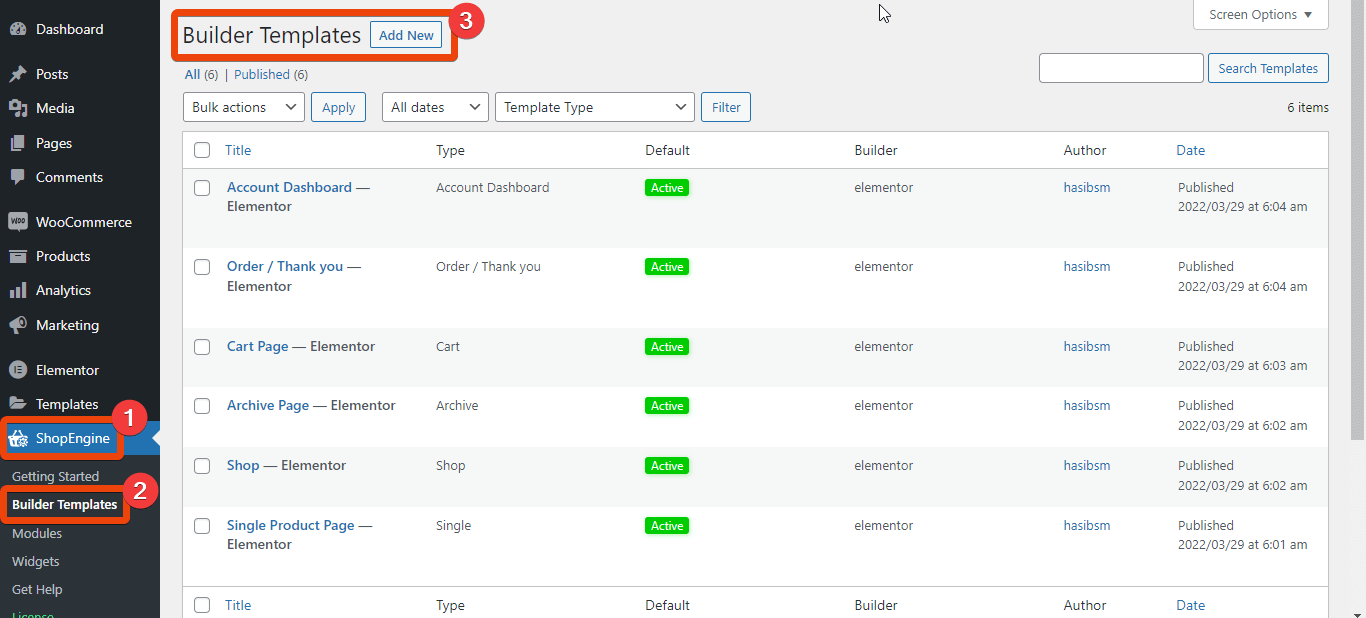
Jetzt geh zu ShopEngine > Builder-Vorlagen. Jetzt Wählen Sie „Neu hinzufügen“.

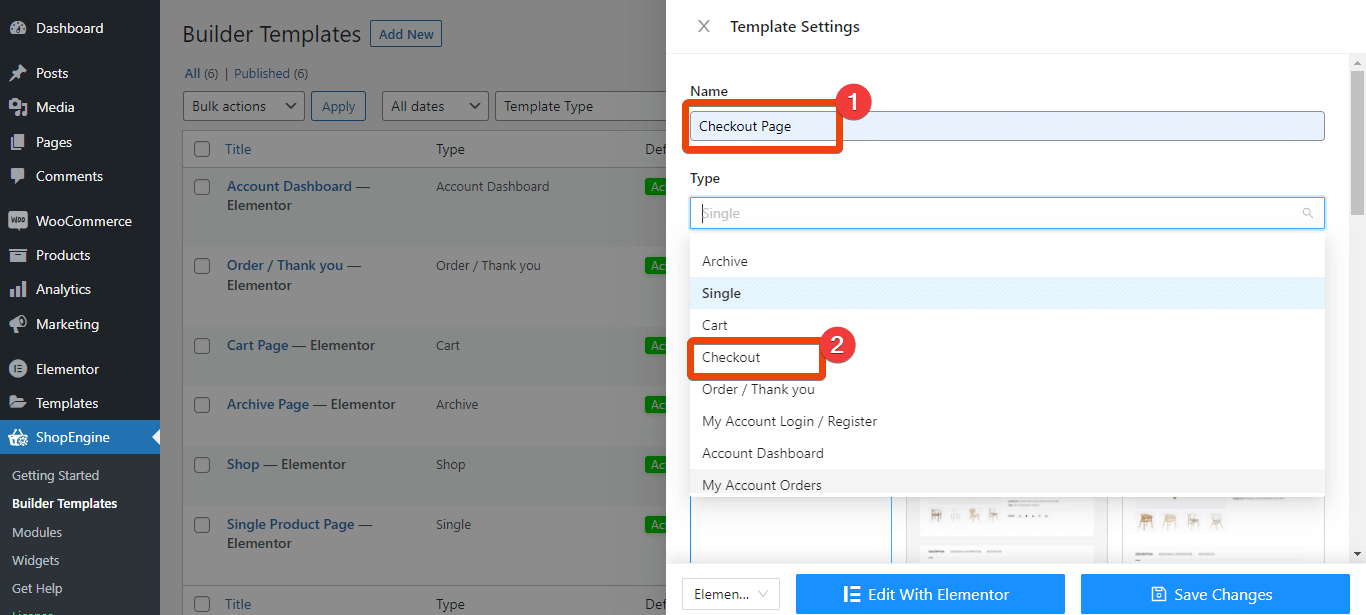
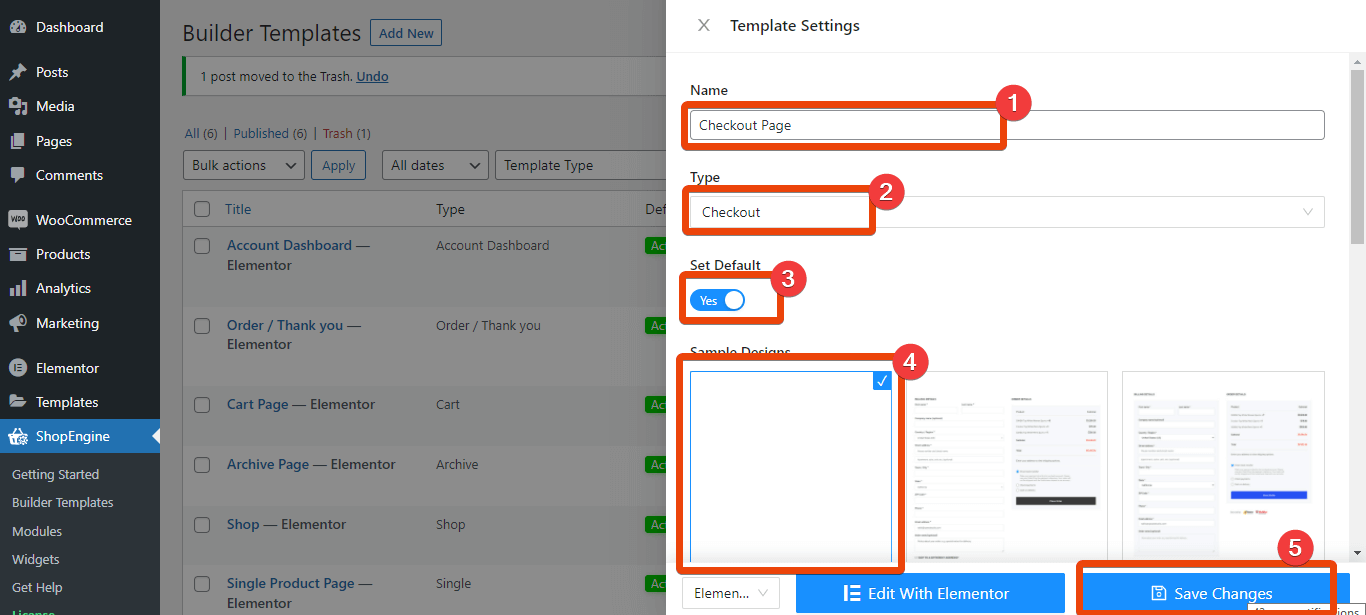
Sie sehen alle fertigen Vorlagen von ShopEngine. Jetzt Wählen Sie „Zur Kasse“ aus der Liste und geben Sie der Vorlagenseite einen Namen.

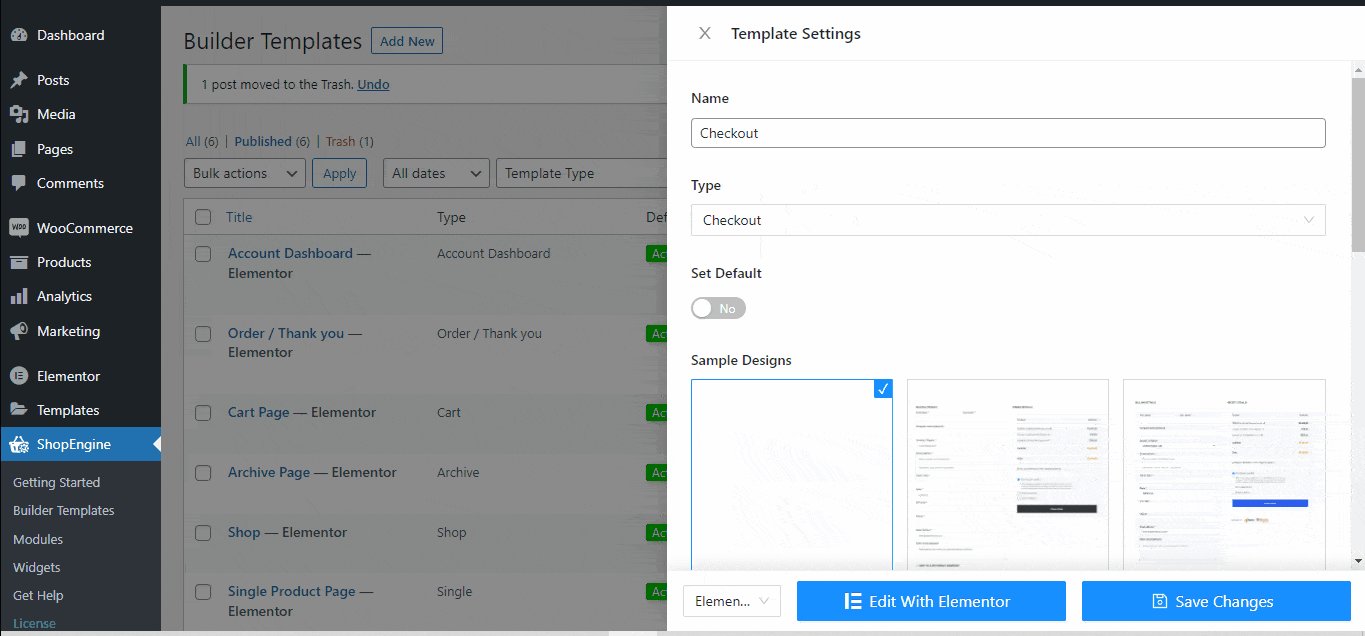
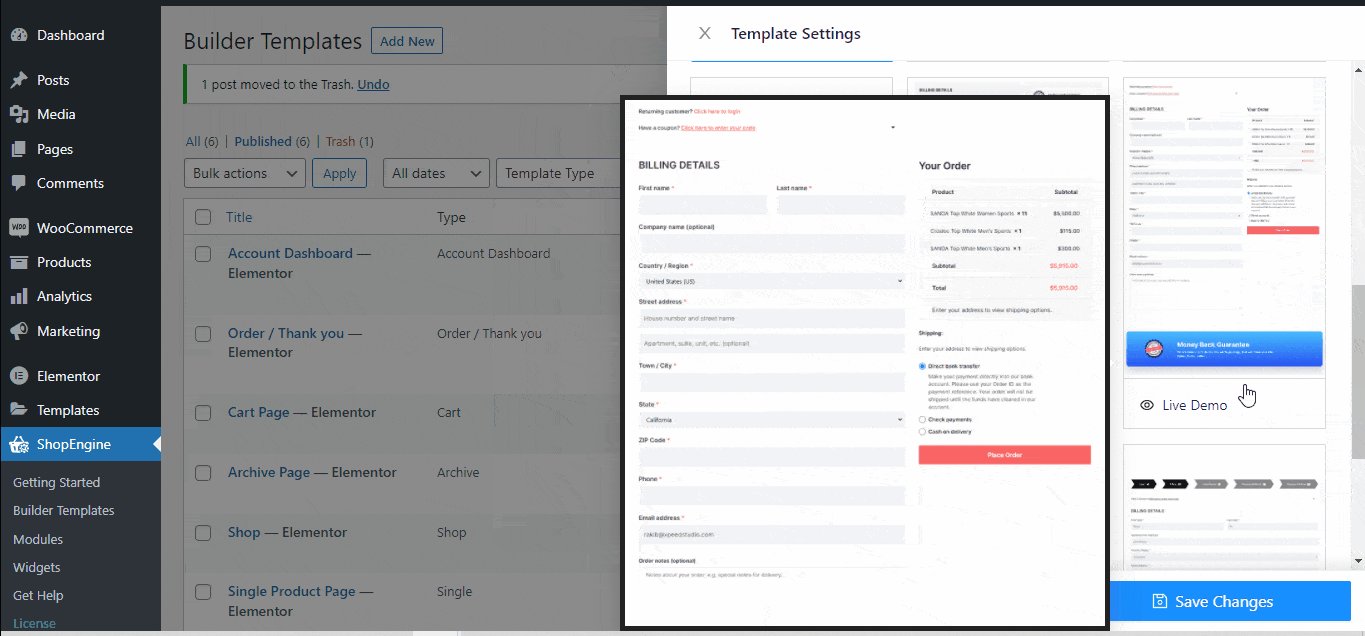
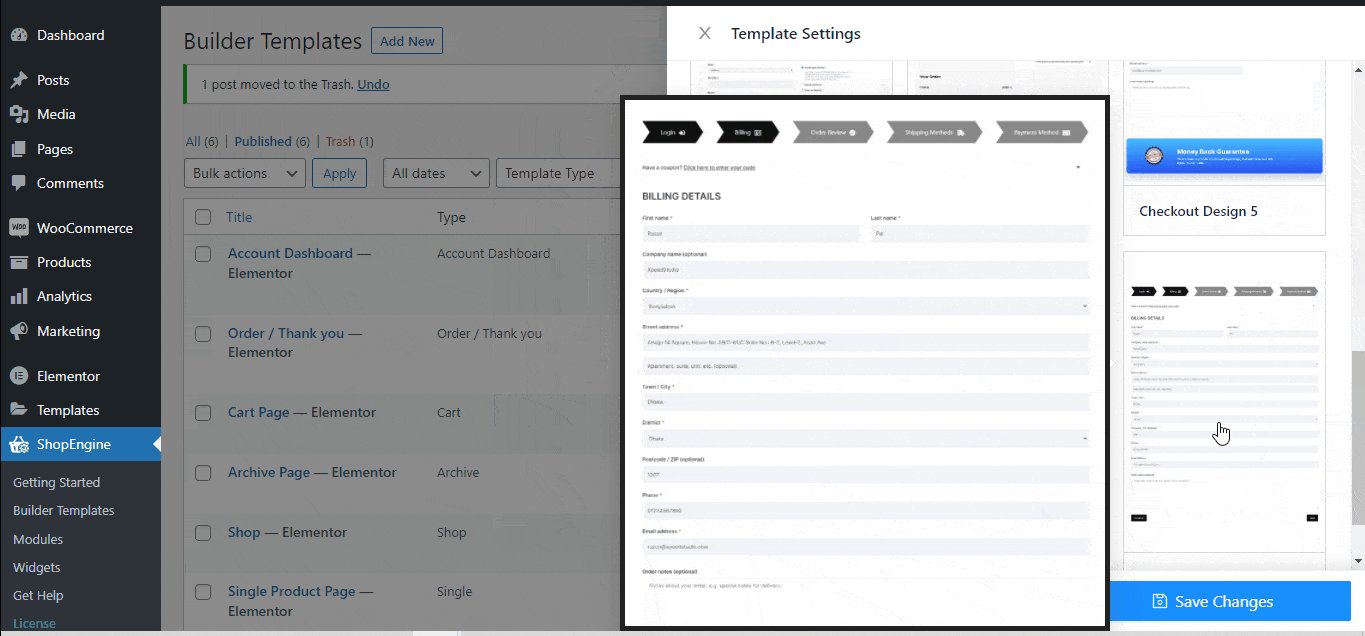
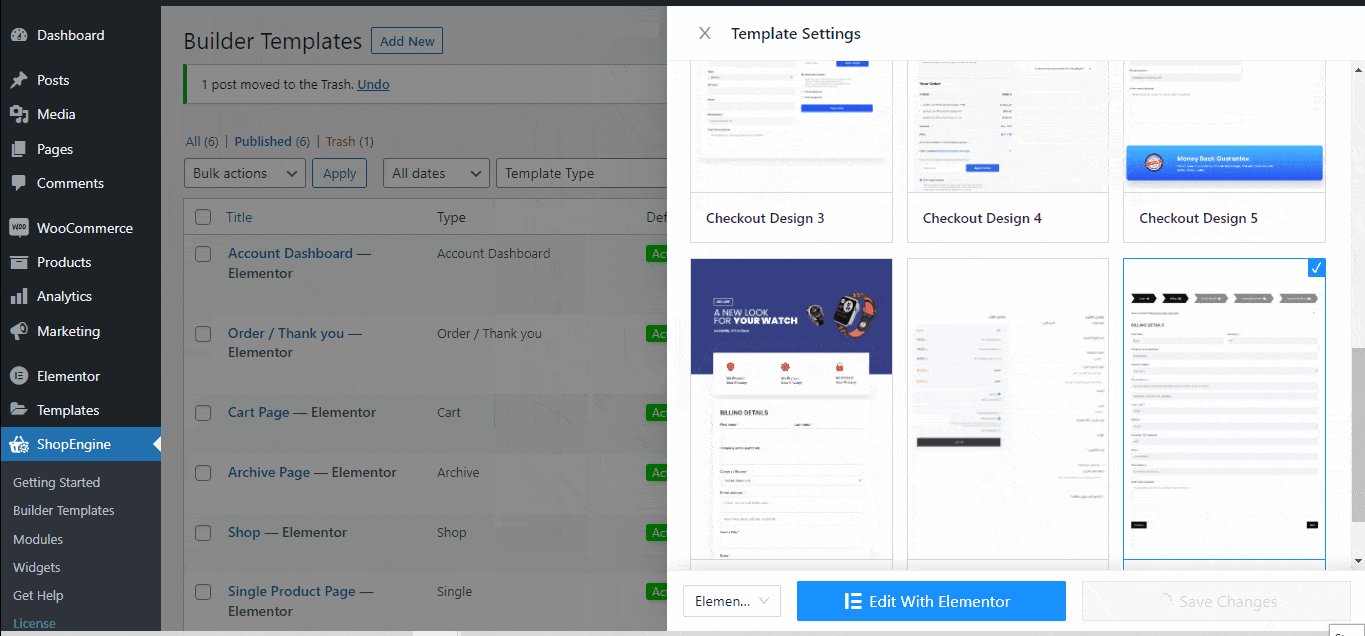
Sie sehen mehrere Layouts für den Checkout. Da Ihr Ziel darin besteht, das festzulegen mehrstufiger Checkout Also Wählen Sie das mehrstufige, fertige Vorlagenlayout von der Liste. Wählen Sie die Vorlage als Standard aus, um sie zu aktivieren.

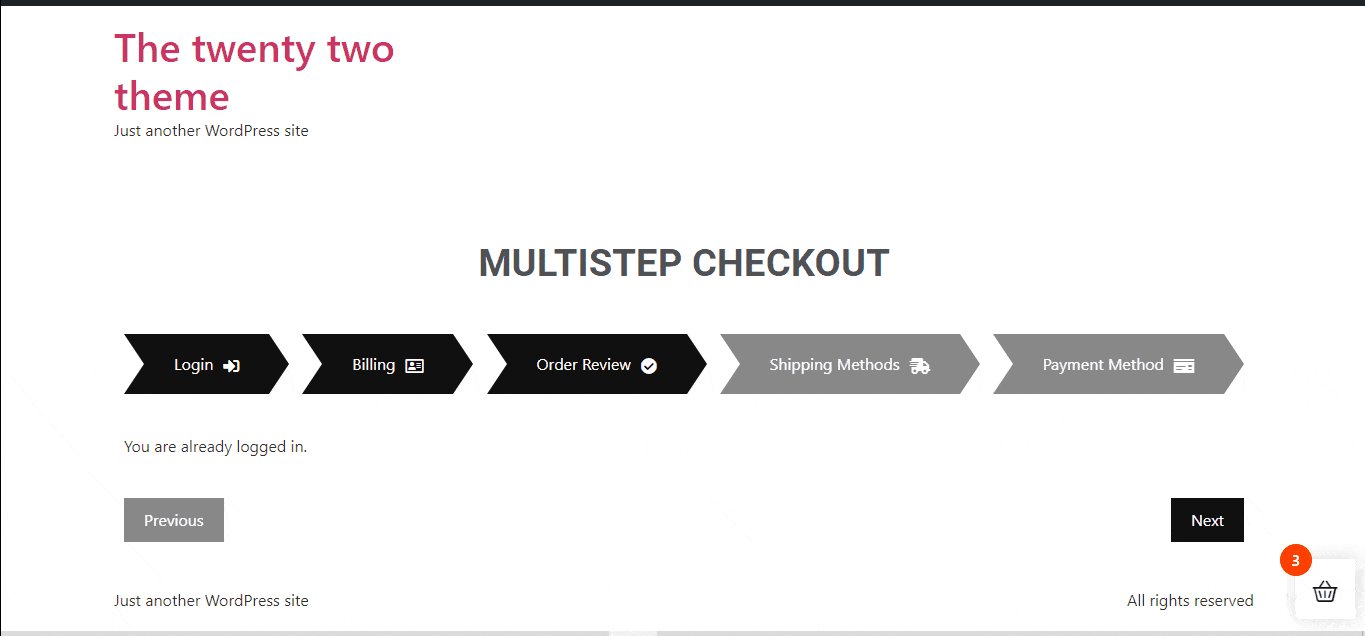
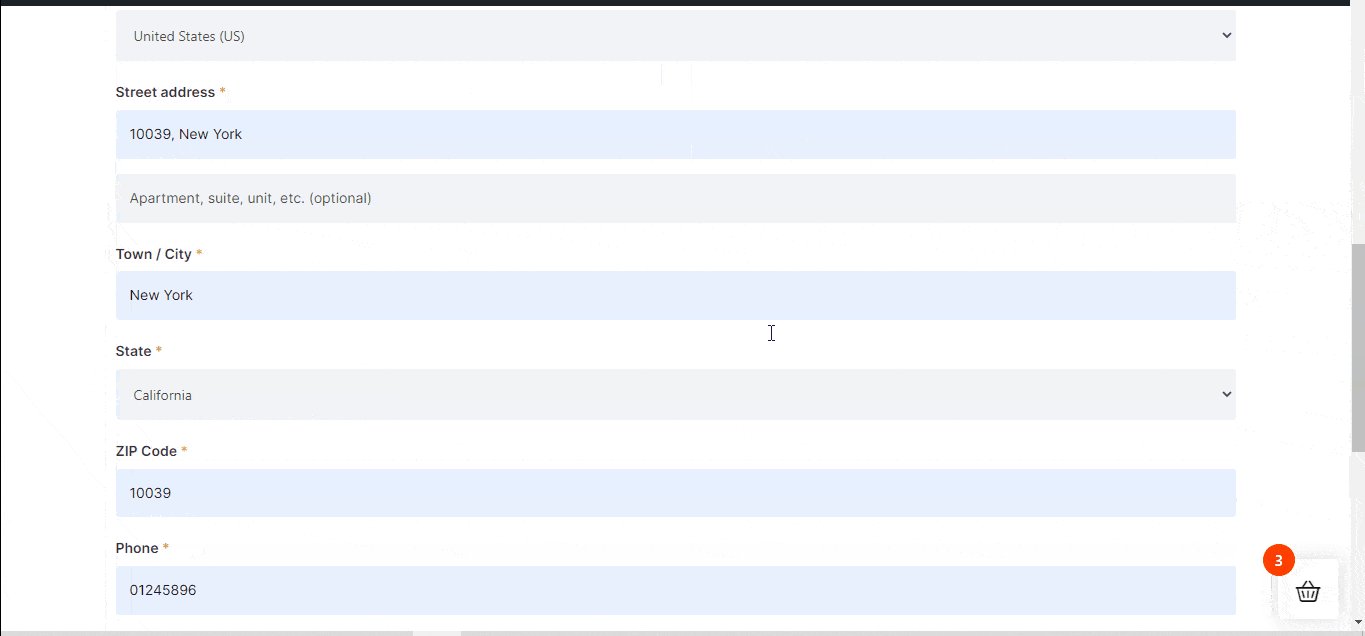
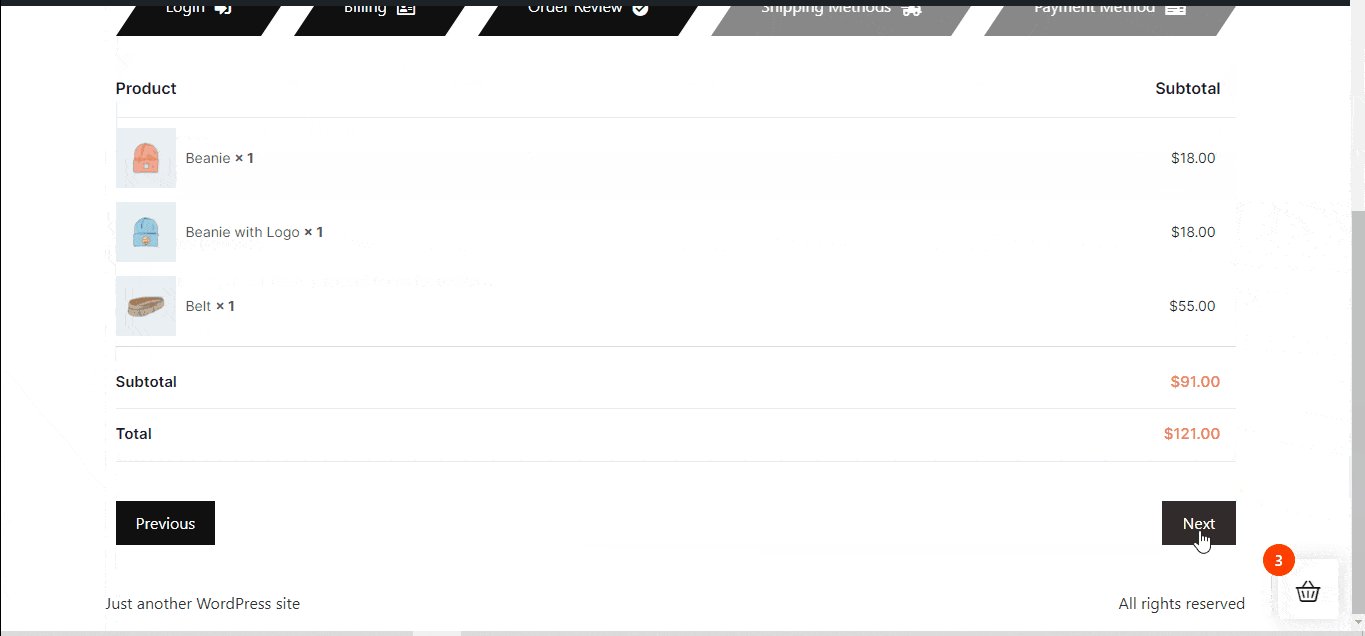
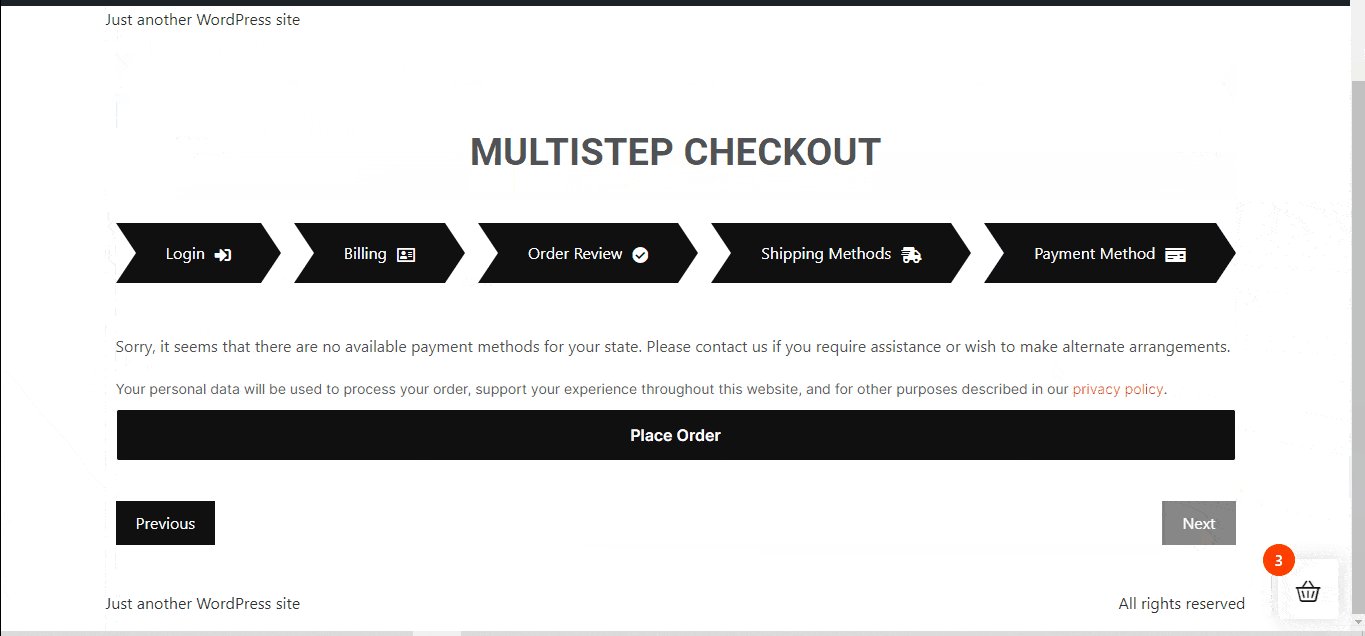
Wenn Ihr Kunde nun Produkte in den Warenkorb legt und zur Kasse geht, werden ihm mehrere Schritte zum Abschluss der Kaufabwicklung angezeigt.

Sie können jeden Abschnitt dieser fertigen Vorlage individuell anpassen.
Jedoch, Sie können den mehrstufigen Checkout erstellen auch von Grund auf.
Wählen Sie für den benutzerdefinierten mehrstufigen Checkout eine leere Vorlage anstelle der fertigen aus der Vorlagenliste des Checkouts aus. Speichern Sie die Änderungen.

Wählen Sie nun „Mit Elementor bearbeiten“. Erstellen Sie einen neuen Abschnitt auf der Seite.
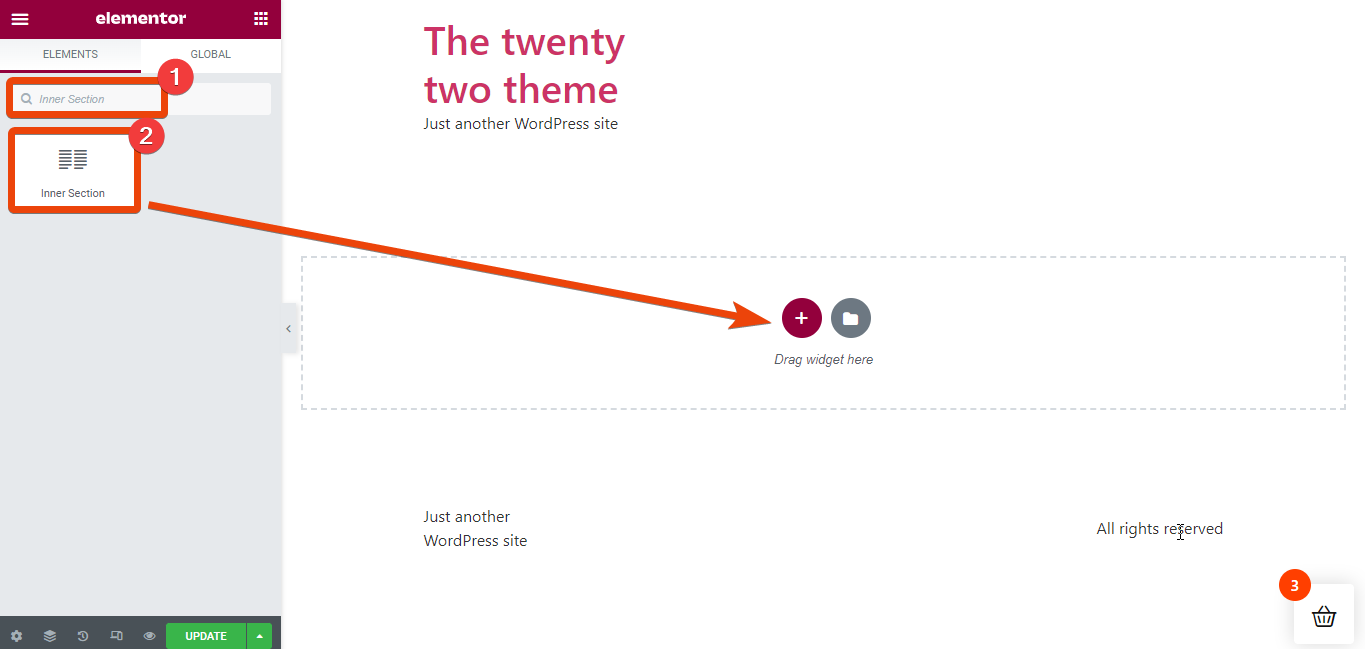
Gehen Sie zur Widget-Bibliothek und Suchen Sie nach „Innenteil“. Ziehen Sie den inneren Abschnitt per Drag-and-Drop auf die Seite. Anschließend können Sie im inneren Abschnittsbereich eine beliebige Stufe hinzufügen.

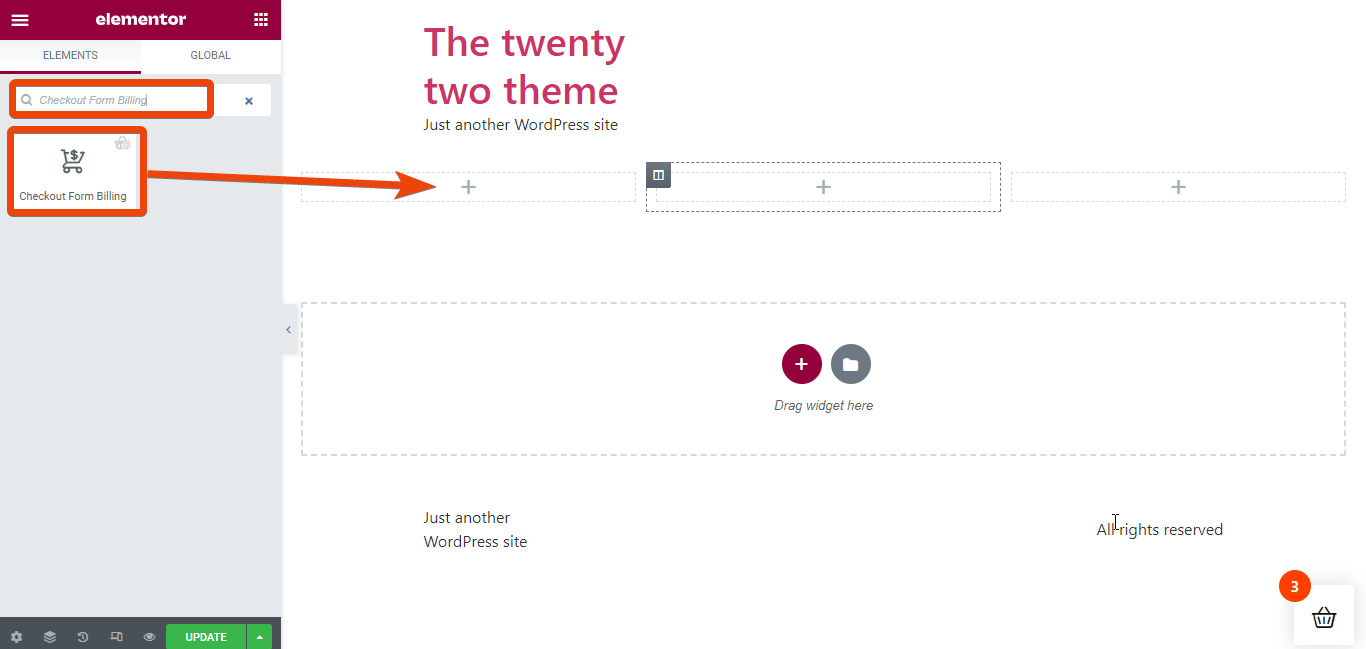
Angenommen, Sie möchten hinzufügen Abrechnung, Bestellüberprüfung und Zahlungsoption Schritte für den mehrstufigen Checkout. Suchen Sie in der Widget-Bibliothek nach dem Widget „Checkout Form Billing“ und es wird angezeigt.

Ziehen Sie das Widget per Drag-and-Drop in den inneren Bereich.
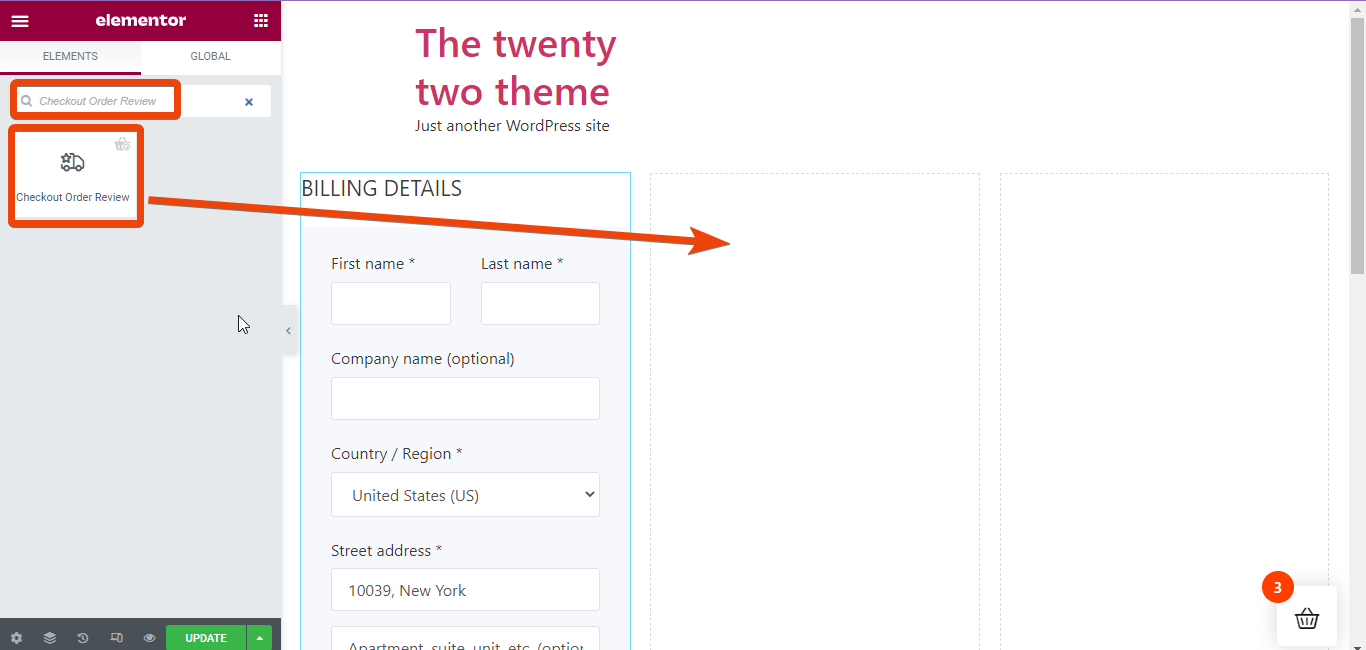
Fügen Sie auf ähnliche Weise die hinzu „Bestellüberprüfung zur Kasse“. Suchen Sie nach dem Widget und ziehen Sie es per Drag & Drop.

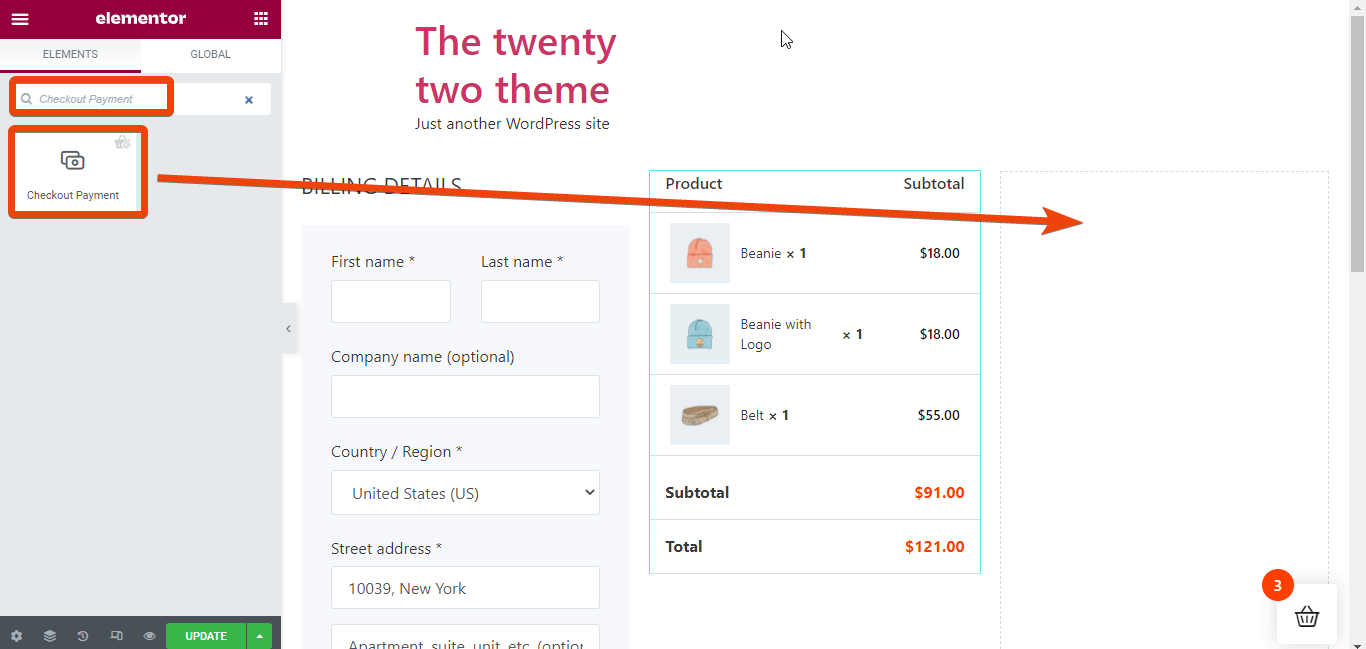
Suchen Sie erneut nach „Zahlung an der Kasse“ Widgets auf der Seite.

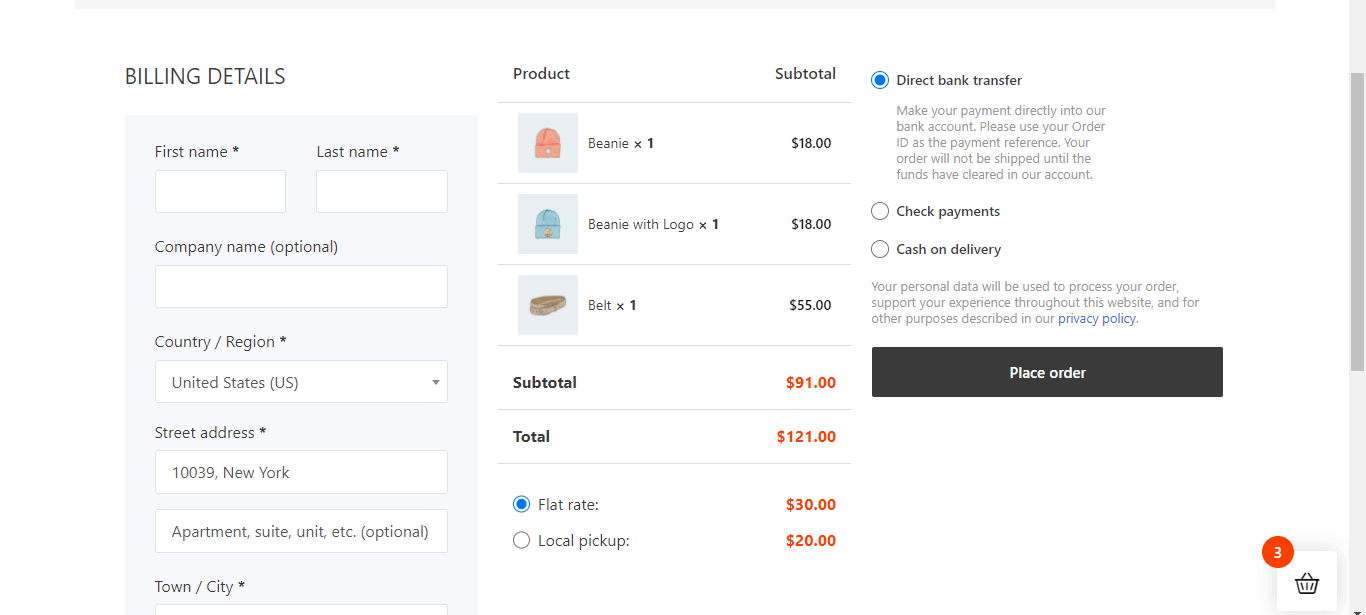
Sehen Sie sich die Vorschau der Seite an, um zu sehen, wie sie für die Kunden aussehen wird.

Endlich, Aktualisieren Sie die Seite. Sie können auch jede andere Option hinzufügen.





