Mit dem Produktfilter-Widget können Käufer ihre Produktsuche nach Attributen wie Preis, Bewertung, Farbe und Kategorie filtern.
Erfahren Sie, wie Sie Produktfilter-Widgets auf Ihrem Gerät verwenden können wooCommerce Website:
So fügen Sie Produktfilter zu Ihrer Elementor WooCommerce-Website hinzu #
Erfahren Sie, wie Sie Elemente zu Ihrer Elementor-WooCommerce-Website hinzufügen und das Layout und den Stil des Produktfilters anpassen. Dieser Prozess besteht aus nur 4 Schritten.
Schritt 1: Aktivieren Sie das Produktfilter-Widget #
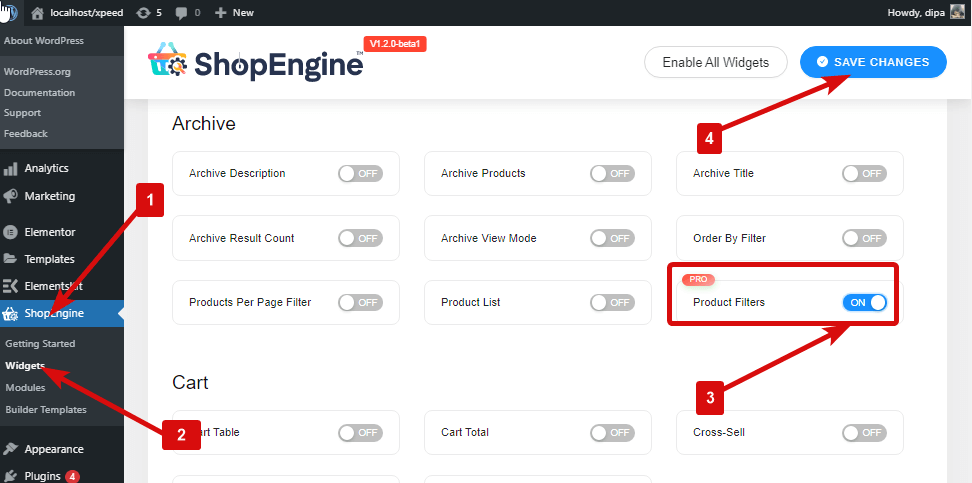
Um das Produktfilter-Widget zu aktivieren,
- Gehe zu ShopEngine > Widgets > Produktfilter
- Anmachen Produktfilter im Abschnitt „Allgemein“.
- Speichern Änderungen

Notiz: Sie können Produktfilter auch mit einer globalen Einstellung aktivieren aktiviert alle Widgets von ShopEngine gleichzeitig.
Schritt 2: Produktfilter hinzufügen #
Bevor Sie das Widget hinzufügen können, müssen Sie zunächst eine ShopEngine-Shop-/Archivvorlage erstellen. Schauen Sie sich die Dokumentation an So erstellen Sie eine Shop-Vorlage.
So fügen Sie Produktfilter hinzu:
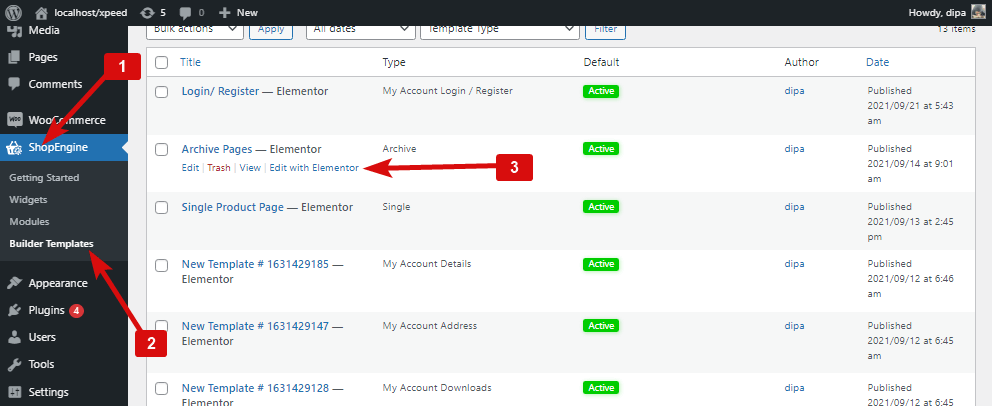
- Gehe zu ShopEngine > Vorlagen > Archivvorlage
- Klicke auf Bearbeiten mit Elementor

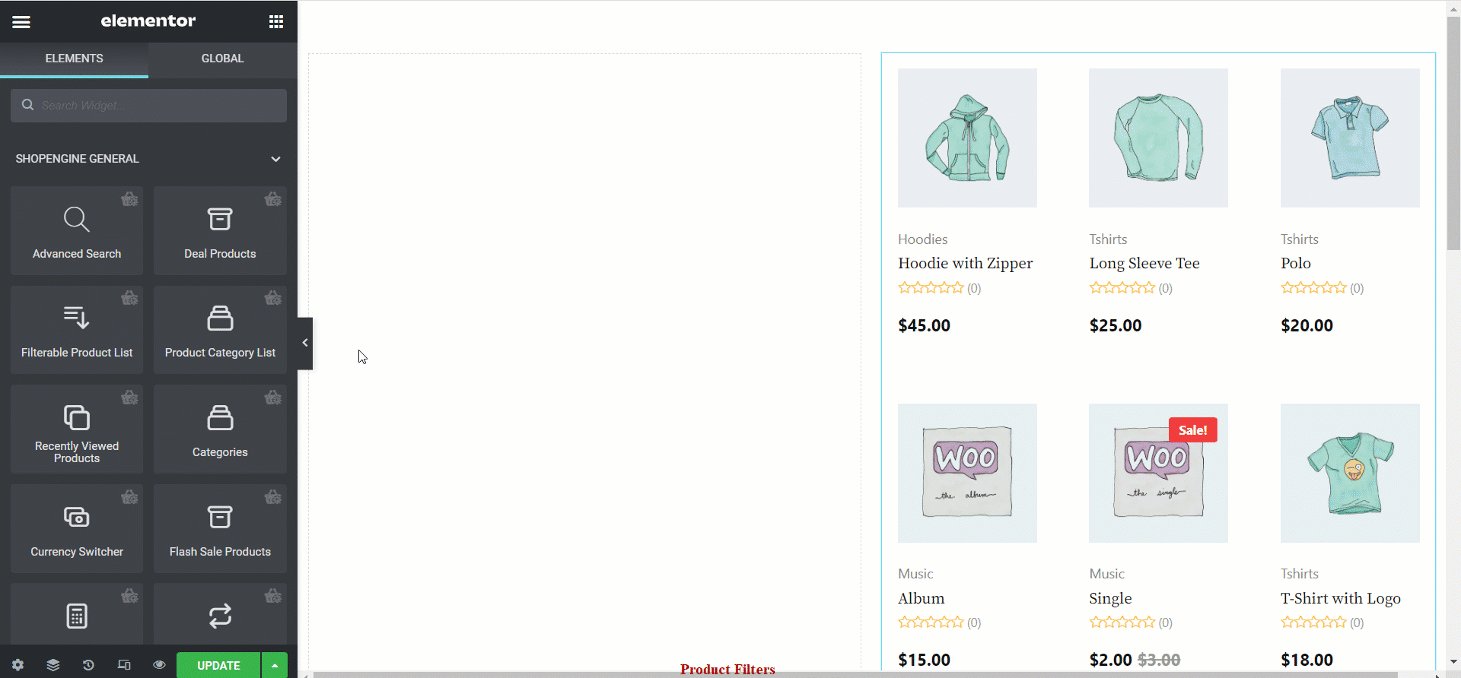
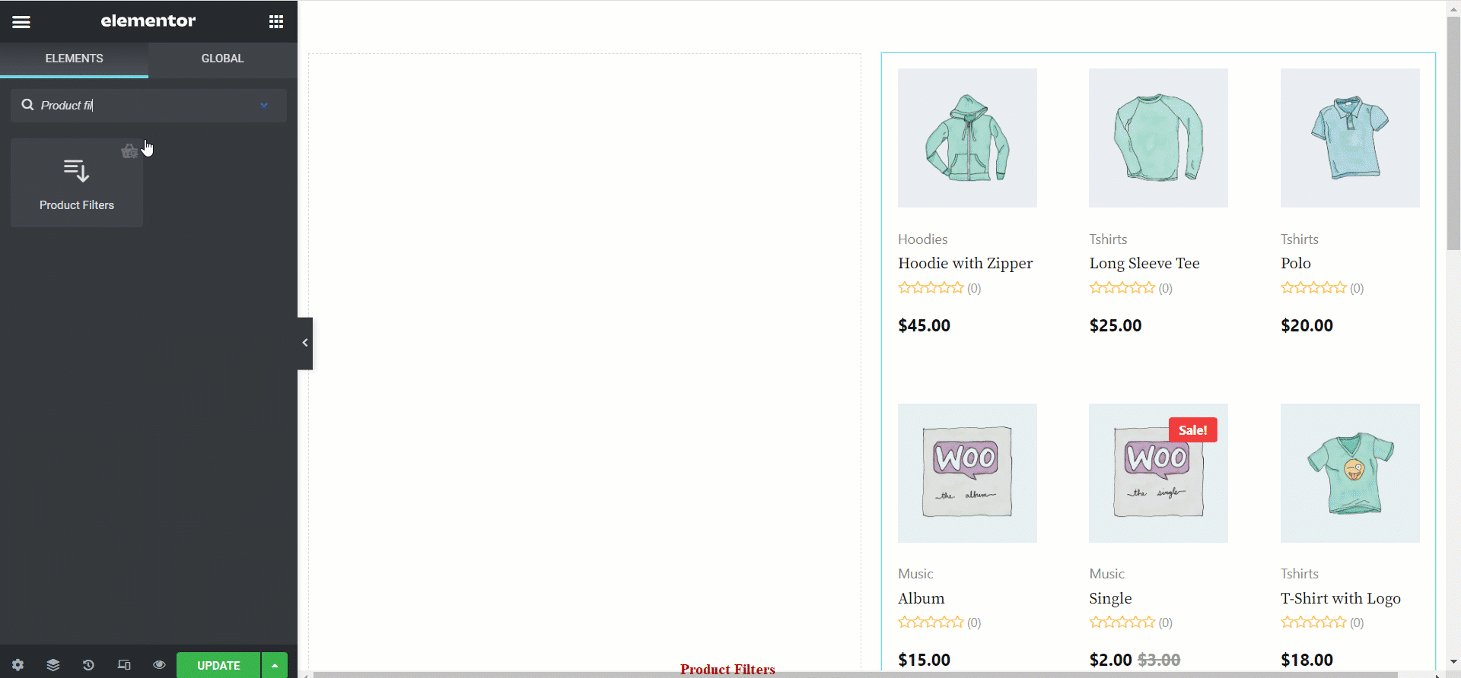
- Suchen für Produktfilter in der Elementsuchoption
- Ziehen und ablegen das Widget
- Klicken Sie auf Aktualisieren, um die Änderungen zu speichern.

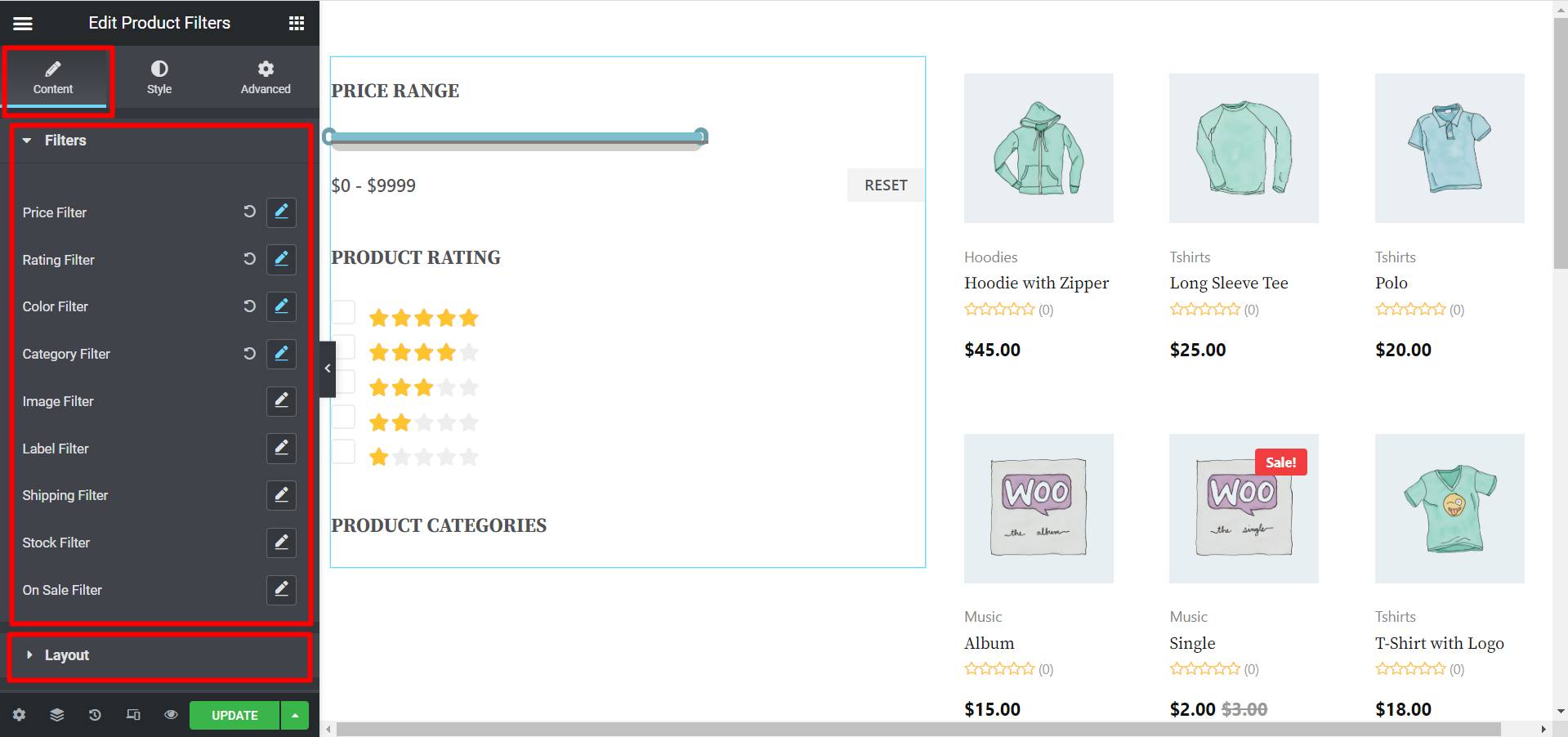
Schritt 3: Passen Sie die Inhaltseinstellungen der Produktfilter an #

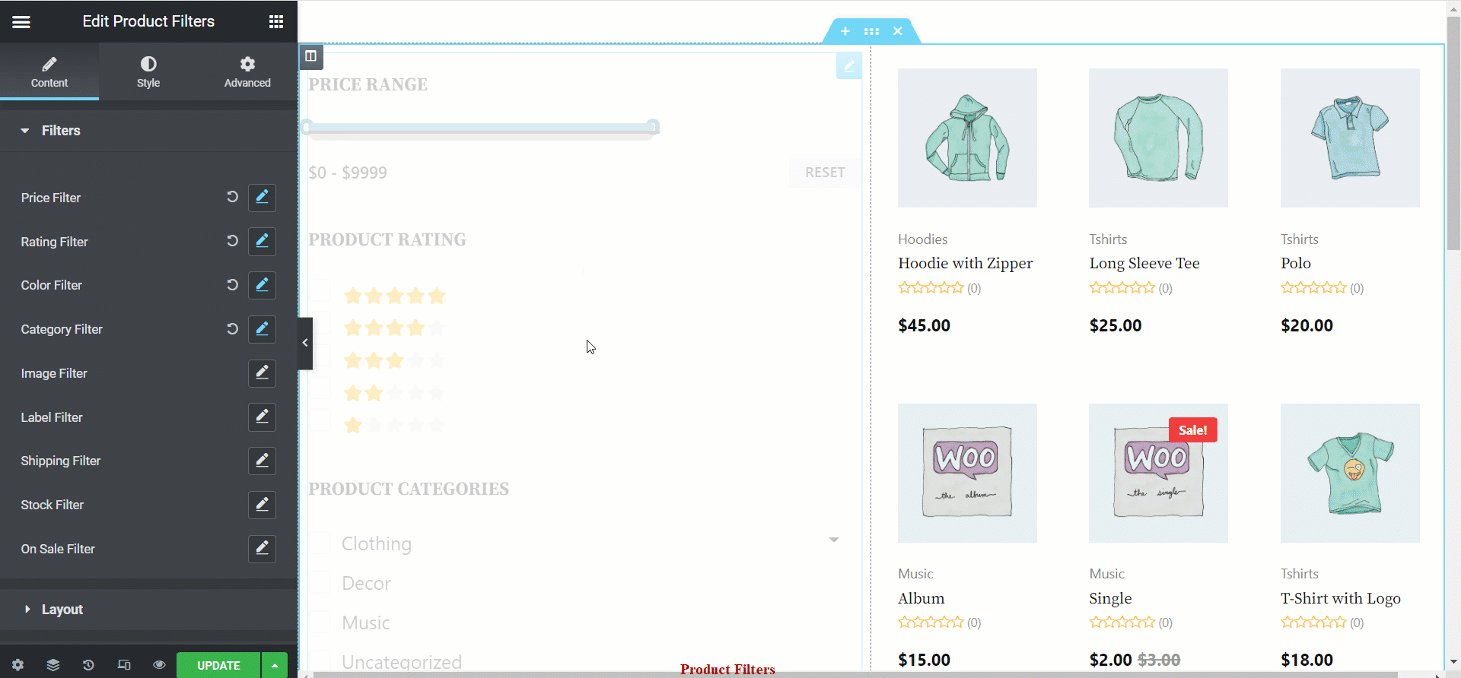
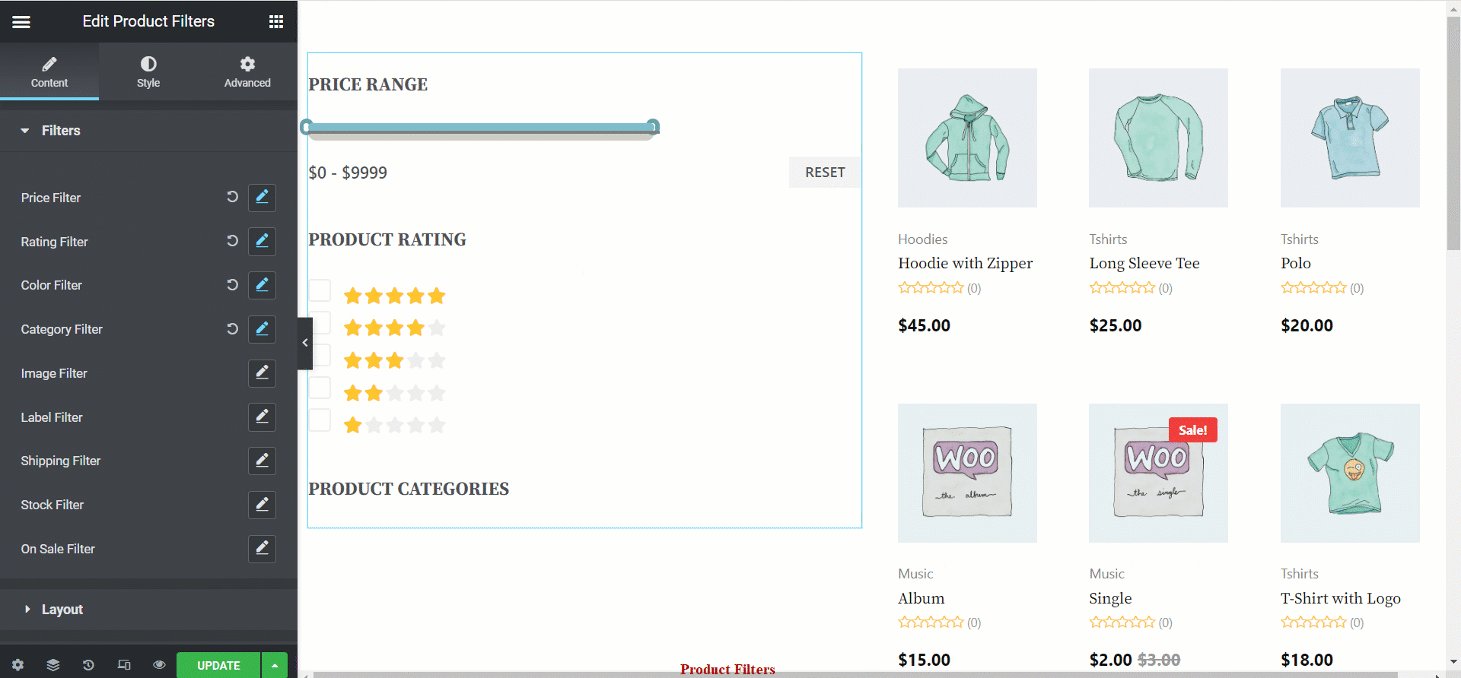
Gehe zu Inhalt > Filter um die folgenden Einstellungen anzupassen:
- Preisfilter: Klicken Sie auf die Bearbeitungsoption, um Titel, Preisspanne, Mindestpreis, Höchstpreis und Punkttyp zu ändern. Der Punkttyp sind die Endpunkte der Preislinie.
- Bewertungsfilter: Sie können den Titel des Bewertungsfilters ändern.
- Farbfilter: Hier können Sie den Filternamen ändern. Sie können auch die Option „Farbpunkt anzeigen“ ein-/ausschalten.
- Kategoriefilter: Sie können den Titel, die Produktkategorien und die Reihenfolge anpassen. Hierarchie anzeigen. Sie können hier auch leere Kategorien ausblenden.
- Bildfilter: Sie können den Titel ändern und anpassen. Benutzer können die Produkte dann anhand von Produktbildern filtern.
- Etikettenfilter: Sie können den Titel ändern und Benutzer können Produkte anhand von Etiketten filtern.
- Versandfilter: Benutzer können diesen Filter auswählen, um die Produkte nach Versandart zu filtern.
- Aktienfilter: Mit diesem Filter können Benutzer die Produkte nach der Lagermenge filtern.
- Im Angebotsfilter: Wenn Nutzer möchten, können sie die Produkte nach dem Verkauf filtern. Wenn Ihr Geschäft also Sonderangebote anbietet, können Kunden diese leicht finden.
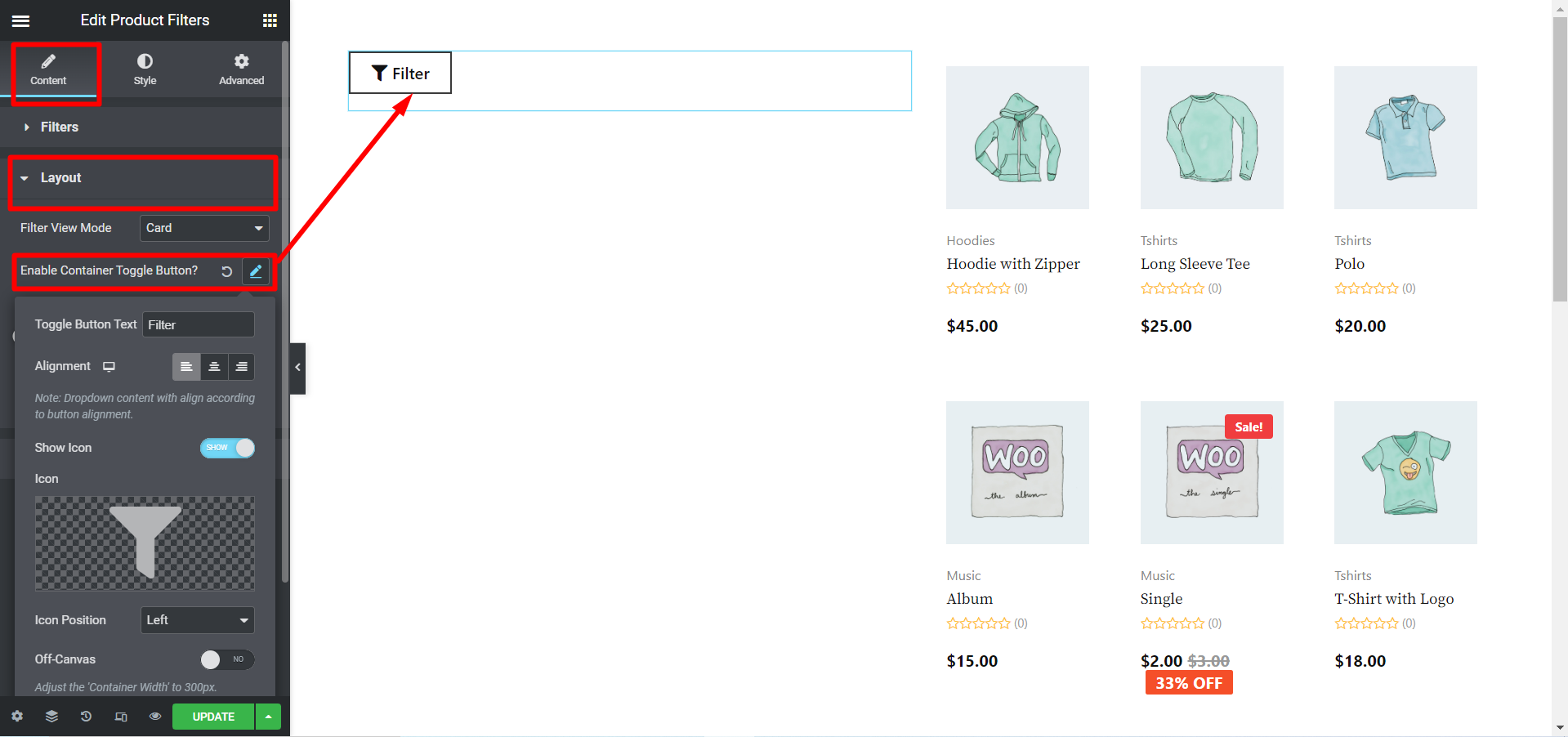
Gehe zu Inhalt > Layout um die folgenden Einstellungen anzupassen:
- Schaltfläche zum Umschalten des Containers aktivieren: Hier können Sie die Umschaltschaltflächenoption aktivieren, sodass das gesamte Widget unter einer Umschaltschaltfläche ausgeblendet werden kann. Sie können auch die Ausrichtung festlegen, festlegen, ob das Symbol angezeigt werden soll, ein Symbol hochladen, die Symbolposition und auch die Containerbreite auswählen.
- Spalten (pro Zeile): Wählen Sie aus, wie viele Filer Sie pro Spalte wünschen.
- Spaltenauffüllung: Passen Sie den linken, rechten, oberen und unteren Abstand der Spalte an.
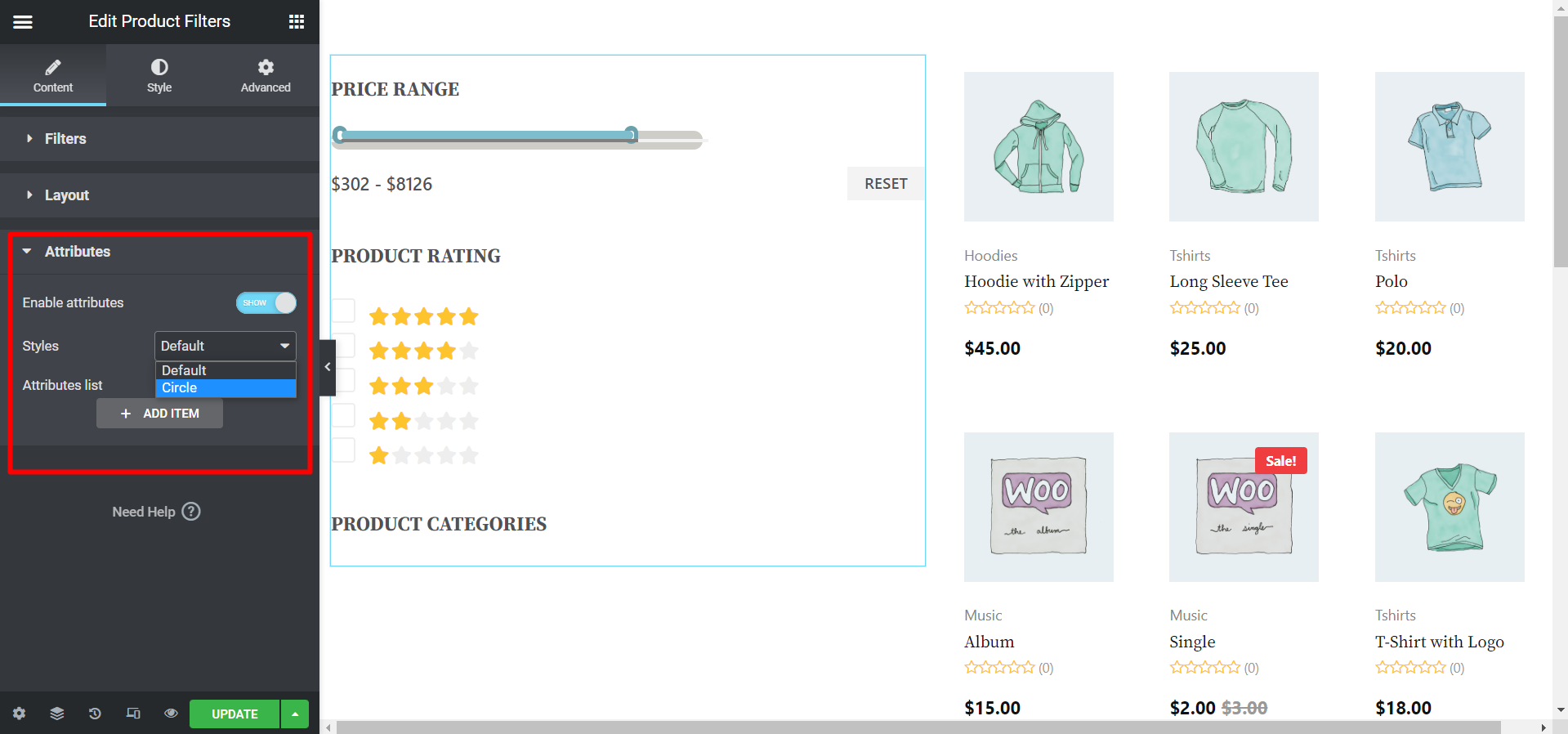
Gehe zu Inhalt > Attribute um die folgenden Einstellungen anzupassen:
- Attribute aktivieren: Wenn Sie Attribute anzeigen möchten, setzen Sie SHOW, andernfalls HIDE.
- Stile: Wählen Sie „Standard“ oder „Kreis“ als Attributstil.
- Attributliste: Hier können Sie neue Artikel hinzufügen und die Details bearbeiten.

Schritt 4: Stileinstellungen der Produktfilter #

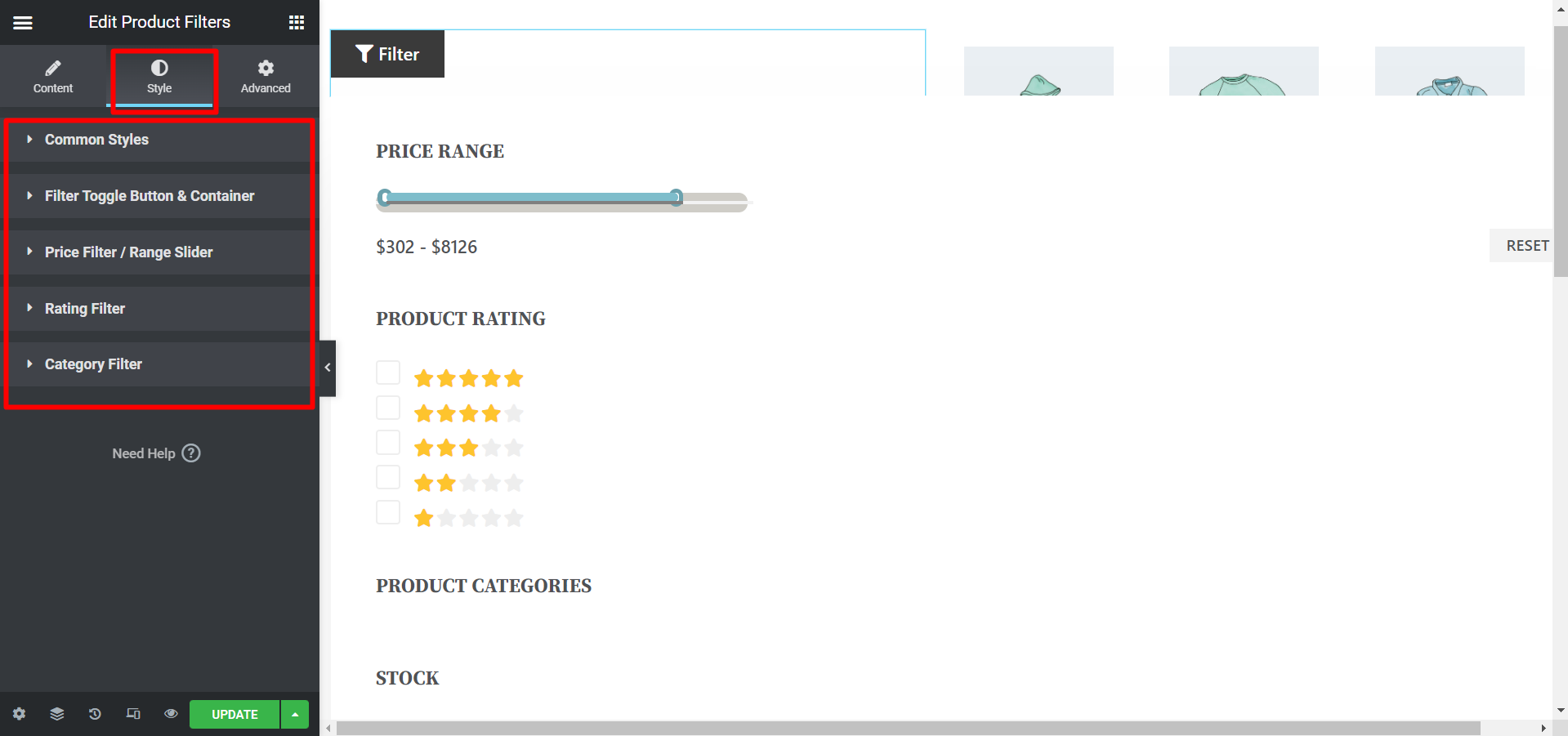
Gehe zu Stil Klicken Sie auf die Registerkarte, um die folgenden Stileinstellungen anzupassen:
- Gängige Stile: Erweitern Sie diese Option, um Titel, Typografie, Körpertypografie, Überschriftenfarbe, Filterbeschriftungsfarbe, globale Schriftfamilie, Titelauffüllung unten, Elementrand unten, Kontrollkästchenstil, Kontrollkästchensymbol, Symbolbibliothek, Kontrollkästchenrahmenfarbe, markierte Symbolfarbe, markierter Hintergrund zu ändern , Rand rechts, Größe des Kontrollkästchensymbols, Größe des Kontrollkästchens, vertikale Position und Randradius.
- Filter-Umschalttaste und Container: Um an dieser Option zu arbeiten, müssen Sie zunächst Folgendes tun anmachen Die Container-Umschalttaste aktivieren? Option aus dem Inhaltsbereich, wie wir zuvor beschrieben haben. Um es klar zu verstehen, sehen Sie sich das Bild unten an. Jetzt können Sie diese Option im Abschnitt „Stil“ bearbeiten und die Textfarbe und den Hintergrund sowohl für die Normal- als auch für die Hover-Ansicht ändern. Außerdem gibt es Optionen zum Ändern von Rahmentyp, Breite, Farbe, Abstand, Rand, Container-Hintergrundfarbe, Rahmentyp, Container-Abstand (px) und Container-Box-Schatten.

- Preisfilter/Bereichsschieberegler: Erweitern Sie diese Option, um die Farbe des Schiebereglers, die Farbe des aktiven Schiebereglers, die Textfarbe der Preisspanne, den unteren Rand zurücksetzen sowie die Text- und Hintergrundfarbe sowohl für die Normal- als auch für die Hover-Ansicht zu ändern.
- Bewertungsfilter: Hier können Sie das Bewertungssymbol, die Farbe des aktiven Symbols, den Abstand zwischen der Bewertung und die Sterngröße auswählen.
- Kategoriefilter: Passen Sie den oberen, rechten, unteren und linken Abstand um die Unterkategorie an.
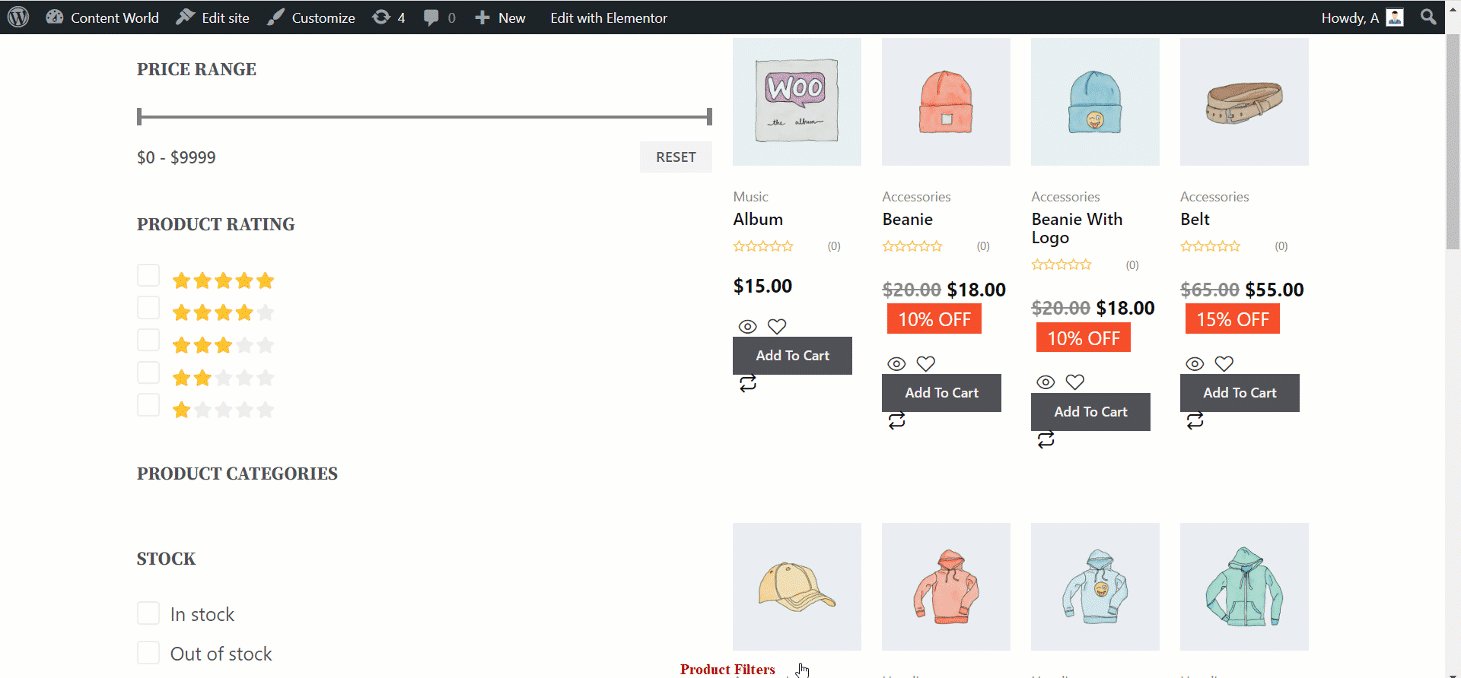
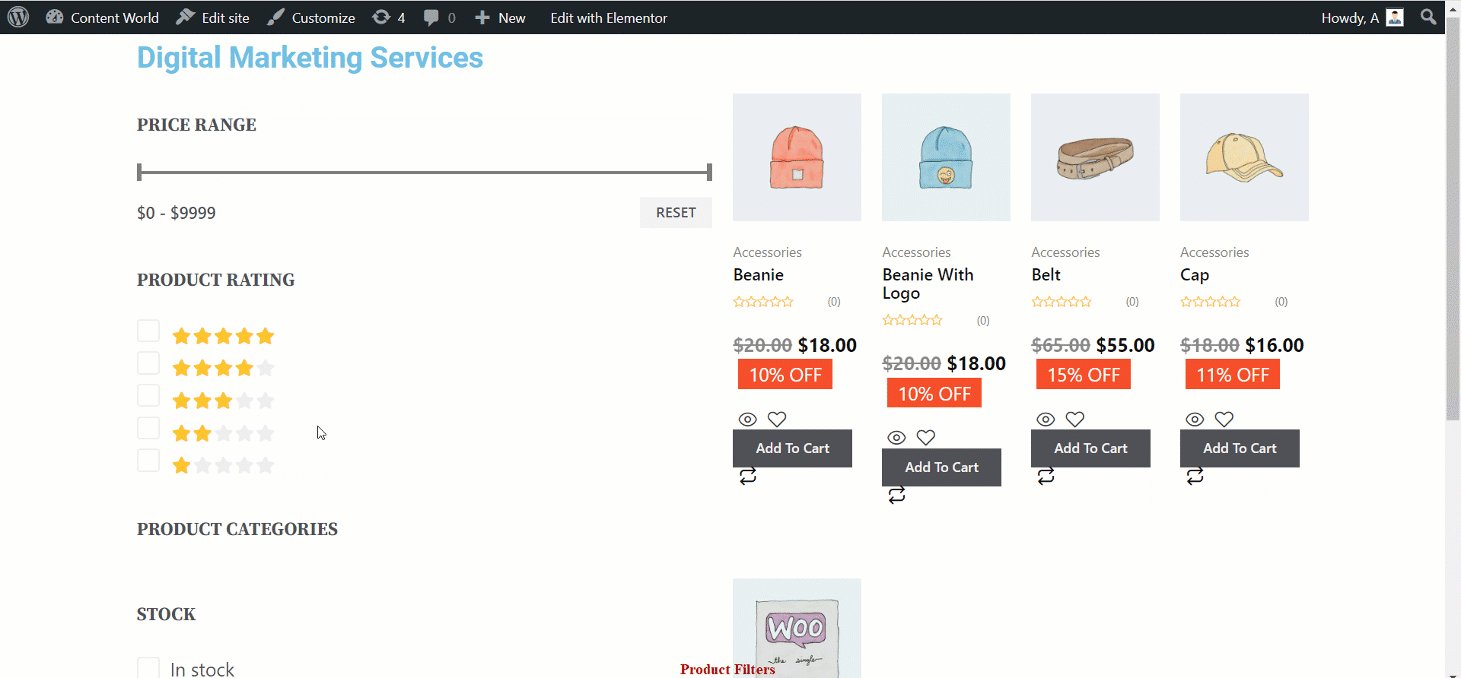
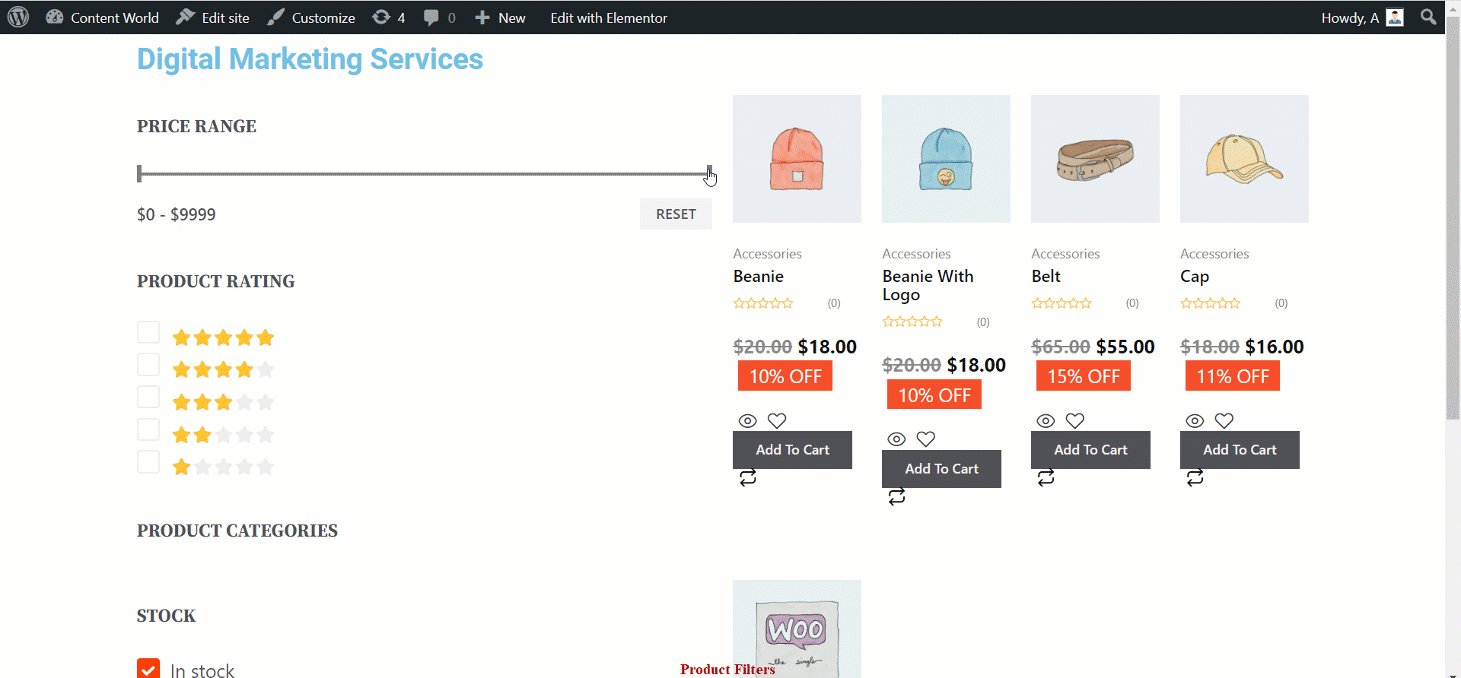
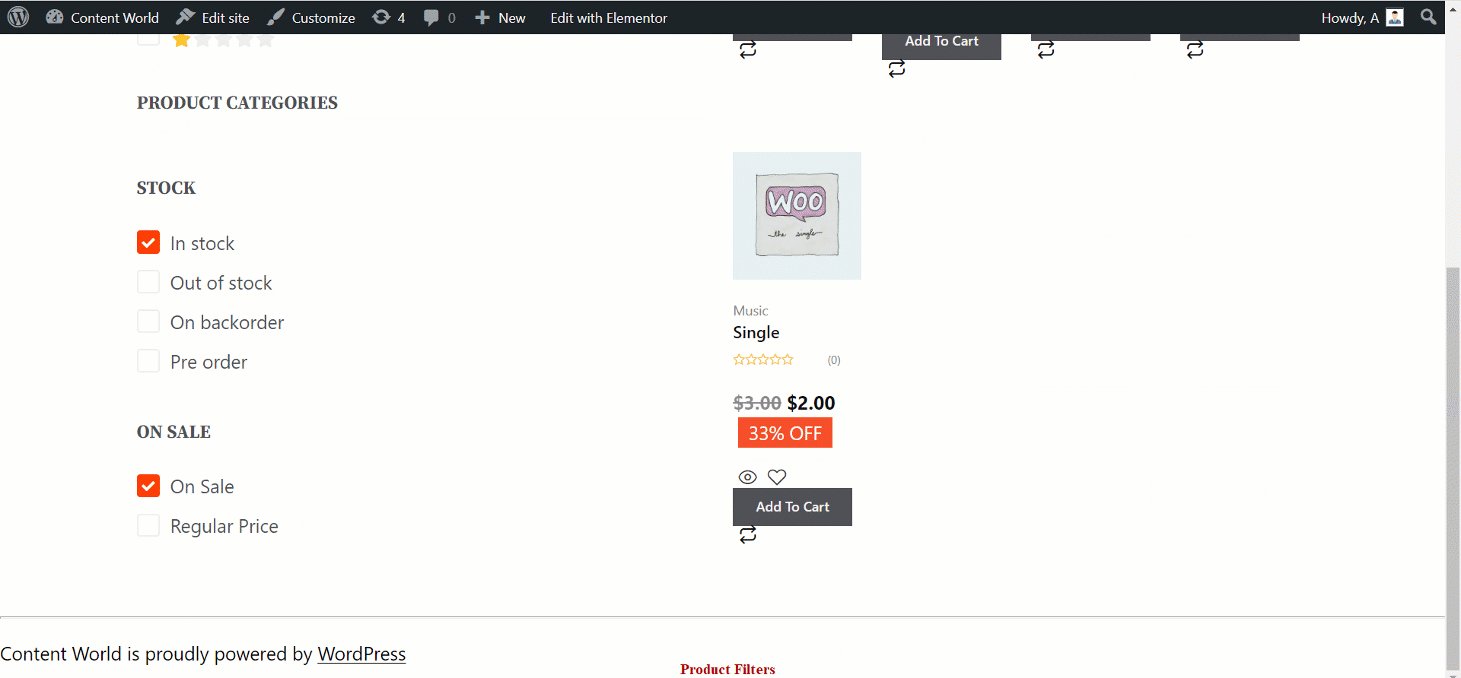
Nachdem Sie alle Änderungen vorgenommen haben, klicken Sie auf Aktualisieren speichern. Jetzt sollten Produktfilter mit allen Anpassungen und Gestaltungsmöglichkeiten im Store sichtbar sein.
Hier ist das Vorschau des Produktfilter-Widgets

Das Produktfilter-Widget von ShopEngine verfügt über verschiedene Funktionen, die den Produktsuchprozess eines Kunden erleichtern. Und die Dokumentation sollte Ihnen beim Studium und der Installation des Widgets hilfreich sein.



