Vous pouvez ajouter des produits à la liste de comparaison à l'aide d'un widget de comparaison approprié. Il permet aux acheteurs de comparer vos produits WooCommerce en cliquant sur un bouton attaché à un produit. Vous pouvez concevoir une page personnalisée et définir simplement le widget. ShopEngine a apporté un widget de bouton très pratique pour donner à vos clients la possibilité de comparer facilement les articles sélectionnés.
Ainsi, dans cette documentation, nous raconterons le processus de fonctionnement du widget du bouton de comparaison.
Travailler avec le widget de bouton de comparaison #
Le widget est une fonctionnalité très conviviale. Avant de commencer à le personnaliser, vous devez d'abord activer le module et le widget. Voyons le processus de travail complet.
Premier pas #
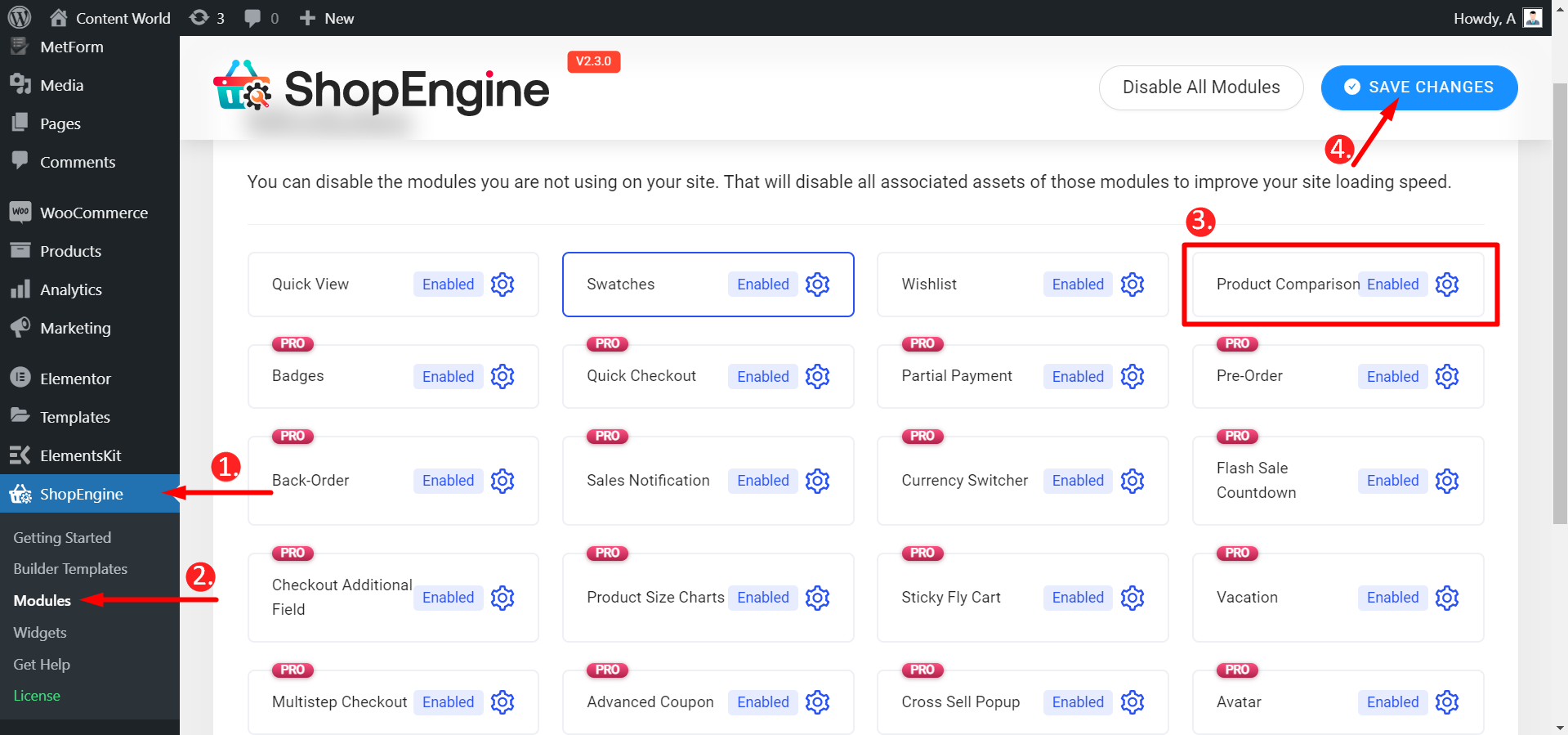
Tout d’abord, recherchez le module nommé Comparaison de produits depuis votre tableau de bord et activez-le comme l'image ci-dessous.

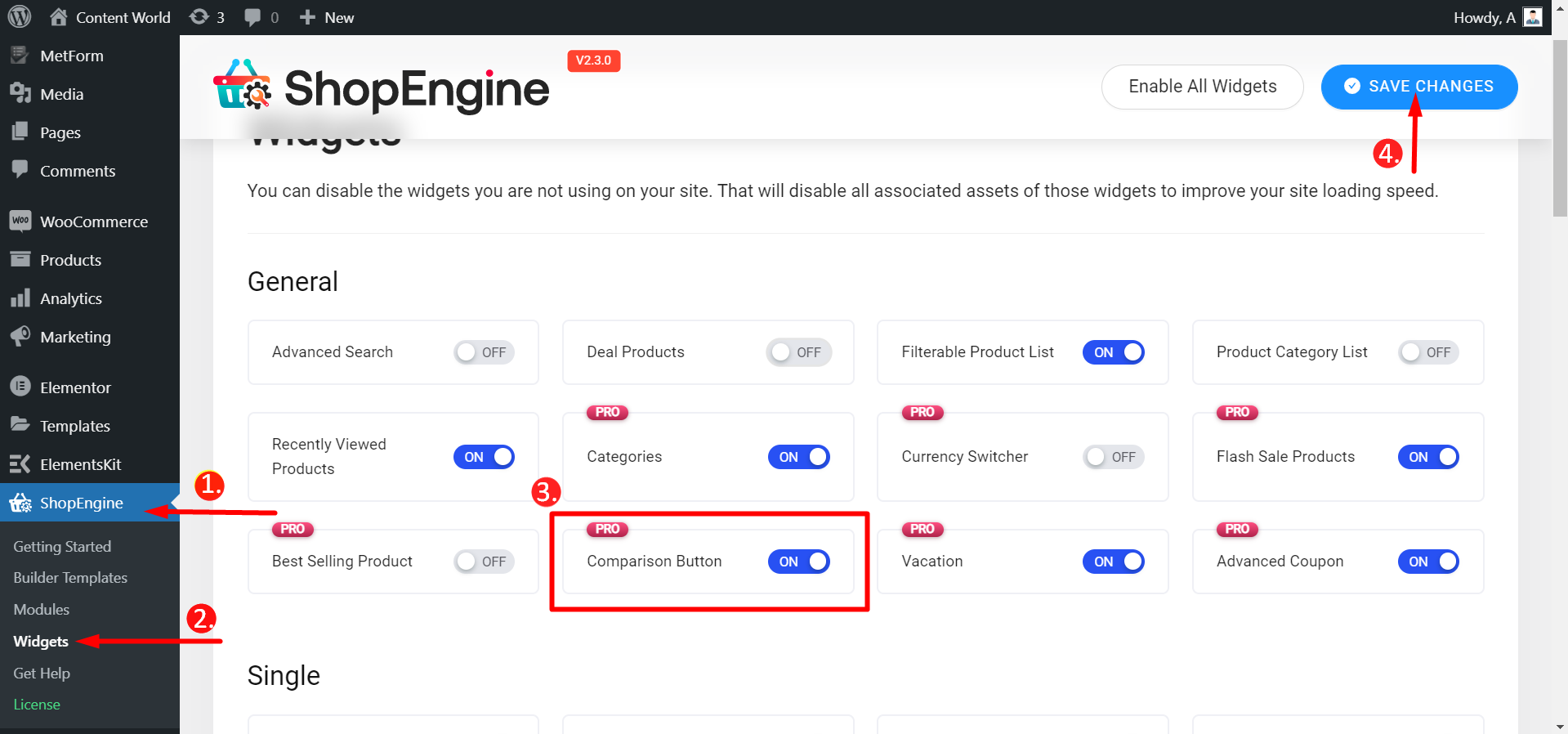
Ensuite, allez dans les widgets et activer le bouton de comparaison de même, l'image ci-dessous s'affiche.

Deuxième étape #
Avant de tester le widget de comparaison, assurez-vous d'avoir le Widget de liste de produits activé. Faites-le en suivant la même manière de activation du bouton de comparaison.
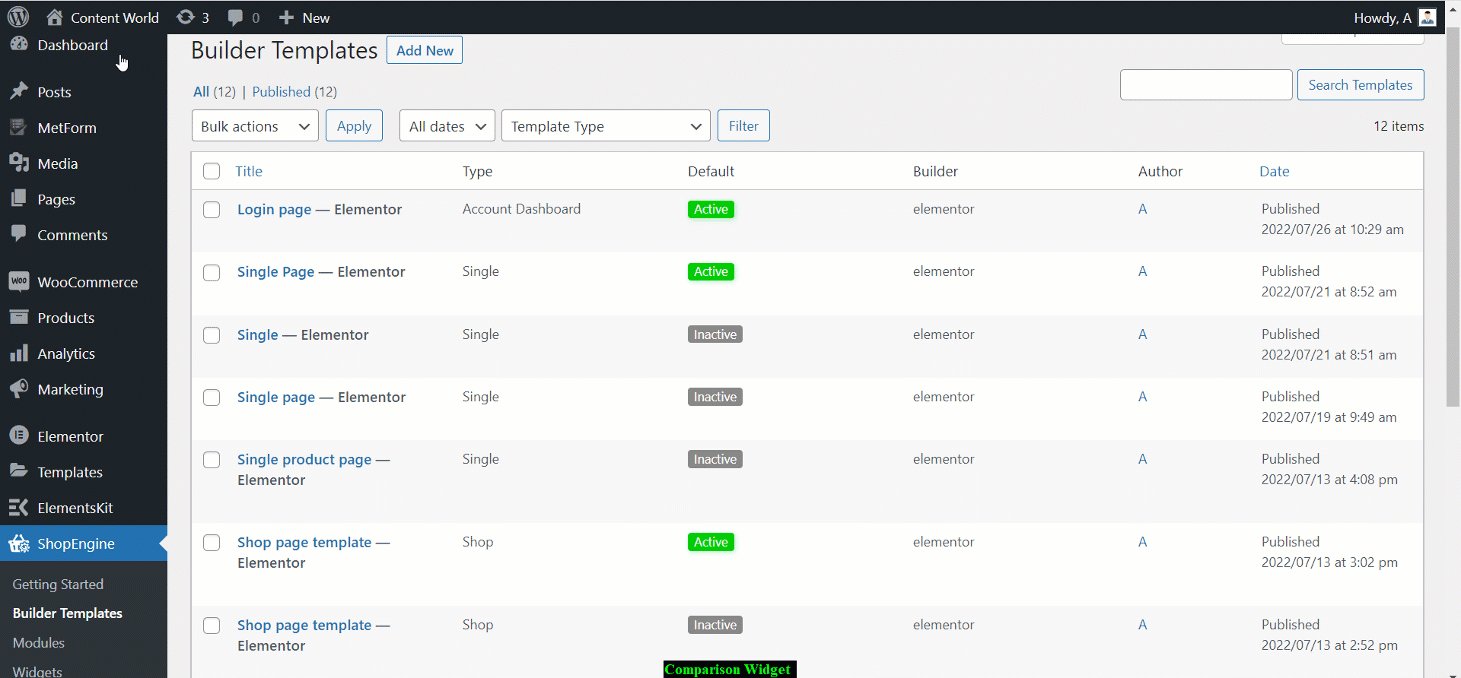
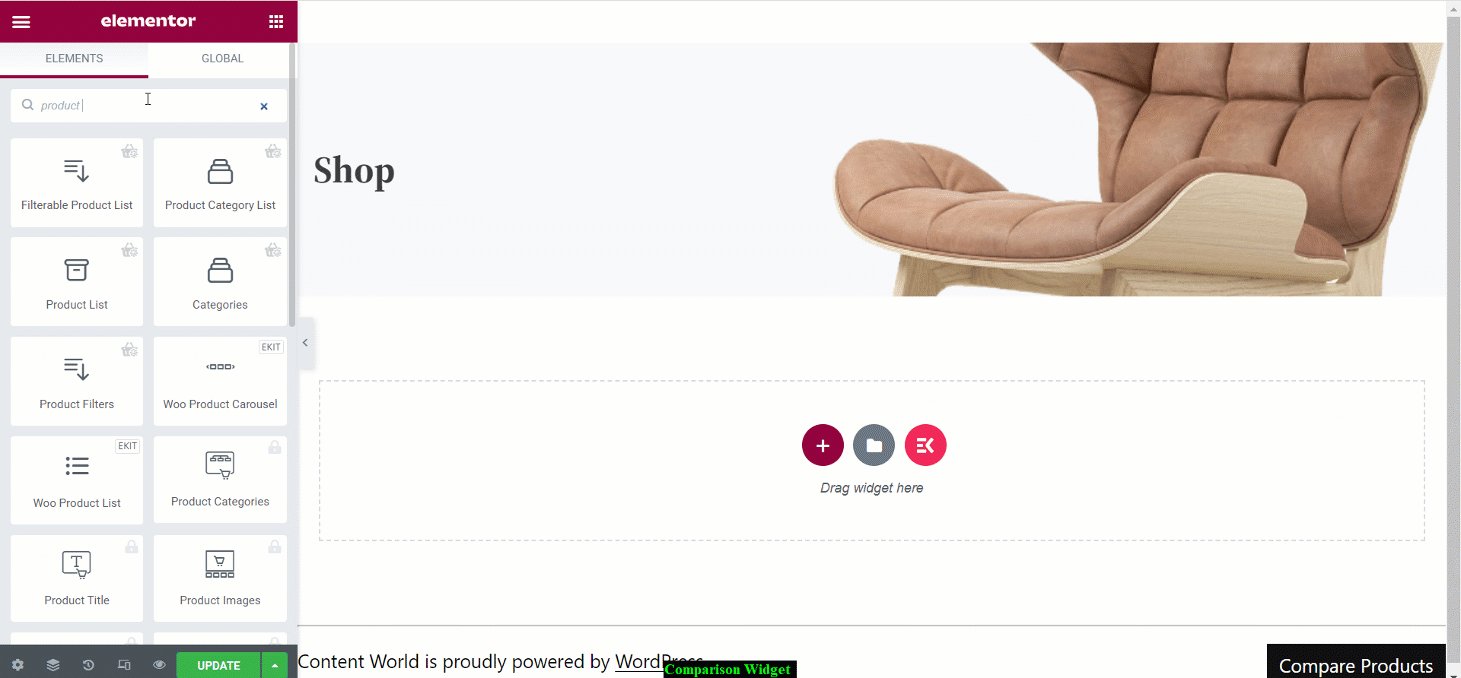
Accédez à : Tableau de bord -> ShopEngine -> Modèles de générateur -> Créer ou ouvrir une seule page -> Modifier avec Elementor -> Rechercher un widget de liste de produits -> Rechercher un widget de comparaison

Modifier le widget #
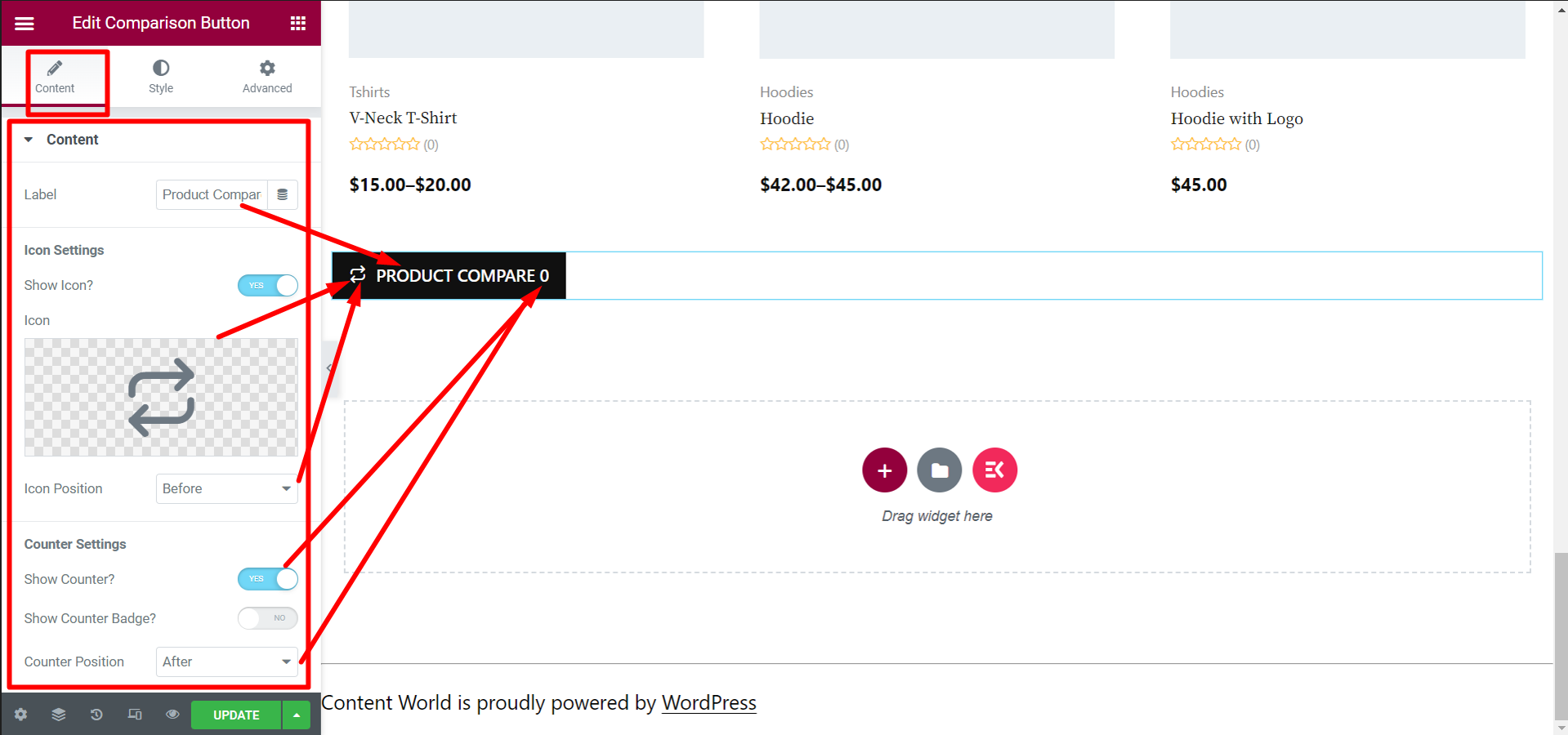
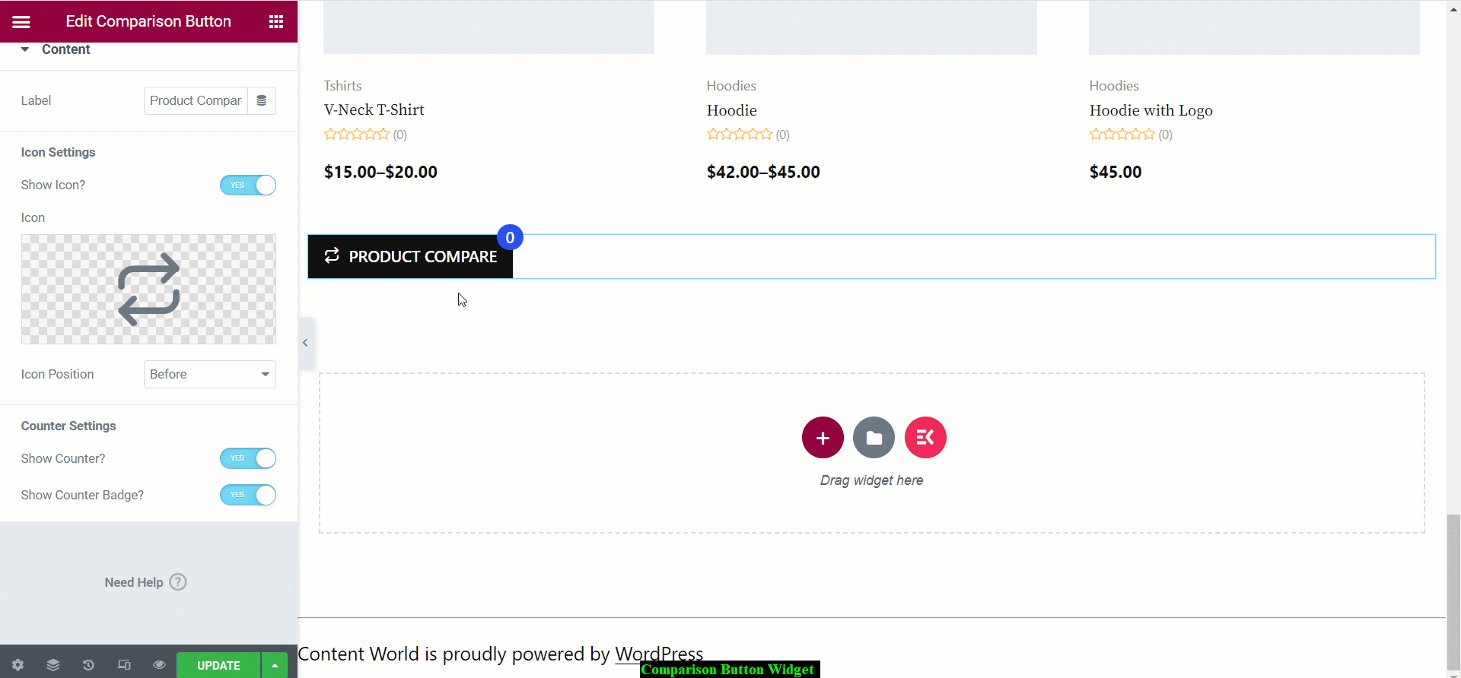
Dans le Rubrique Contenu, les options d'édition dont vous disposerez pour personnaliser le widget sont :
- Étiquette - Écrivez le nom de l'étiquette que vous souhaitez afficher sur le bouton.
Paramètres des icônes
- Afficher l'icône - Basculez le commutateur sur « OUI » si vous souhaitez afficher l'icône, sinon « NON ».
- Icône - Choisissez une icône dans la bibliothèque d'icônes ou téléchargez SVG si vous en avez.
- Position de l'icône - Sélectionnez ici la position de l'icône.
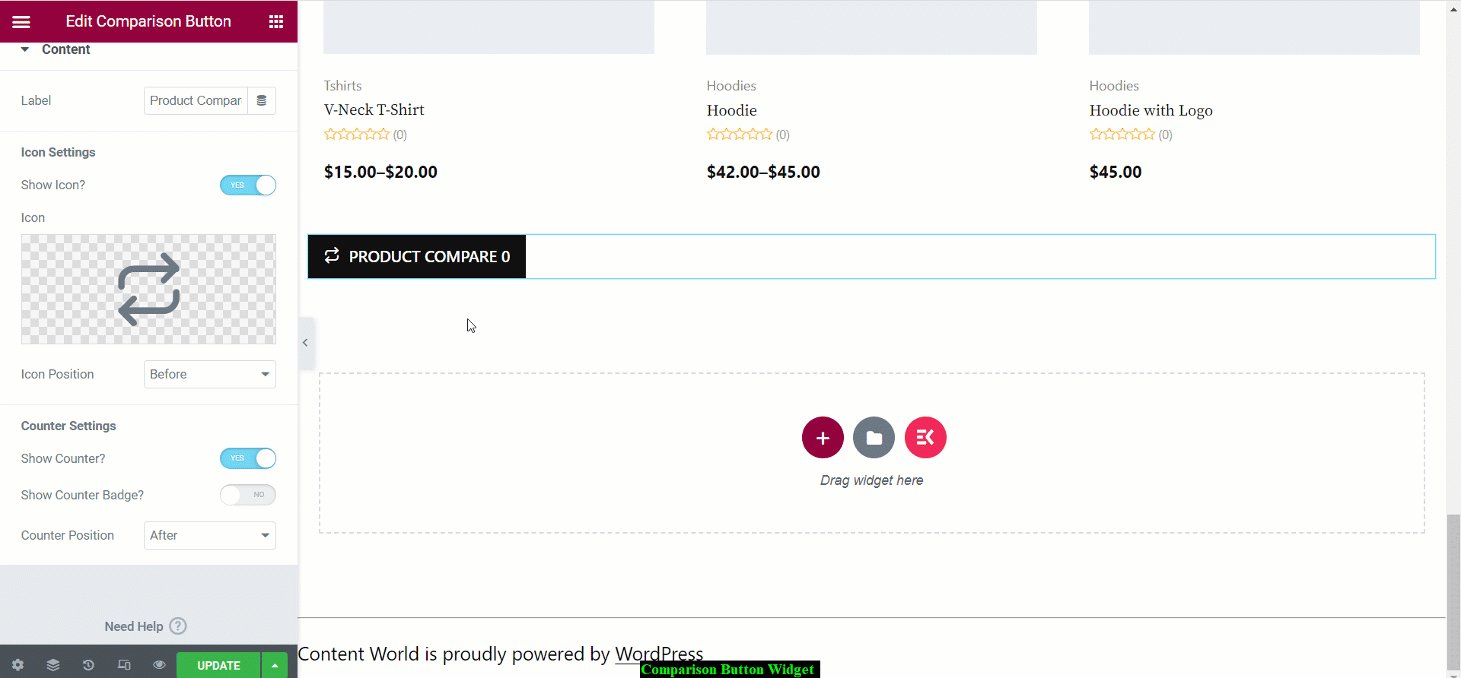
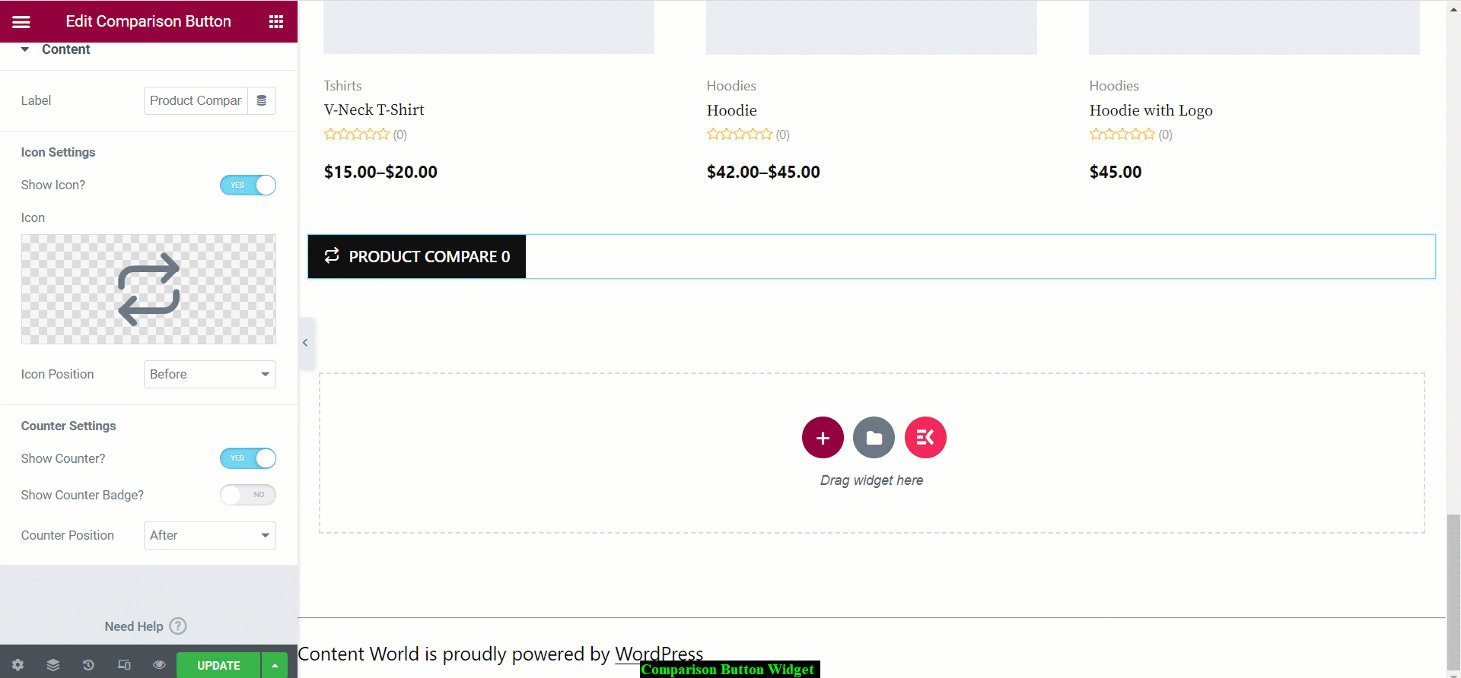
Paramètres du compteur
- Afficher le compteur ? - Si vous souhaitez afficher le nombre de produits, basculez cette option sur OUI, sinon NON.
- Position du compteur - Définissez l'endroit où vous souhaitez afficher le compteur.

- Afficher le badge du compteur ? - Si vous activez cette option, le compteur sera vu comme un badge en haut du bouton.

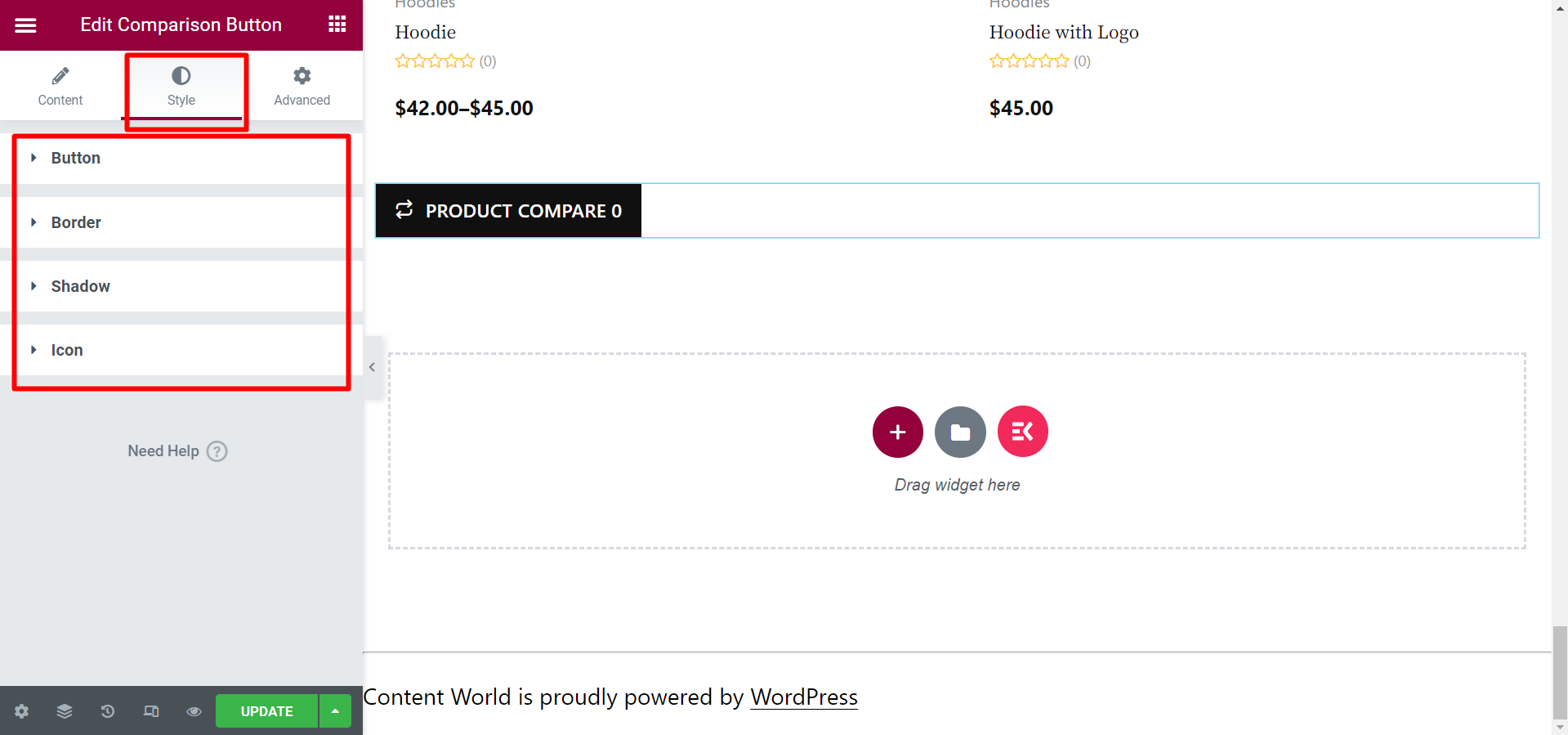
Ensuite, dans le Rubrique Styles, il existe plus d'options pour modifier la vue spécifique du bouton. Les options d'édition sont- Bouton, bordure, ombre et icône. Ici, vous pouvez modifier la couleur d'arrière-plan du bouton, la typographie, l'alignement, la couleur de la bordure, définir l'effet d'ombre, l'espacement des icônes, la couleur d'arrière-plan du badge, etc.

Dernière étape #
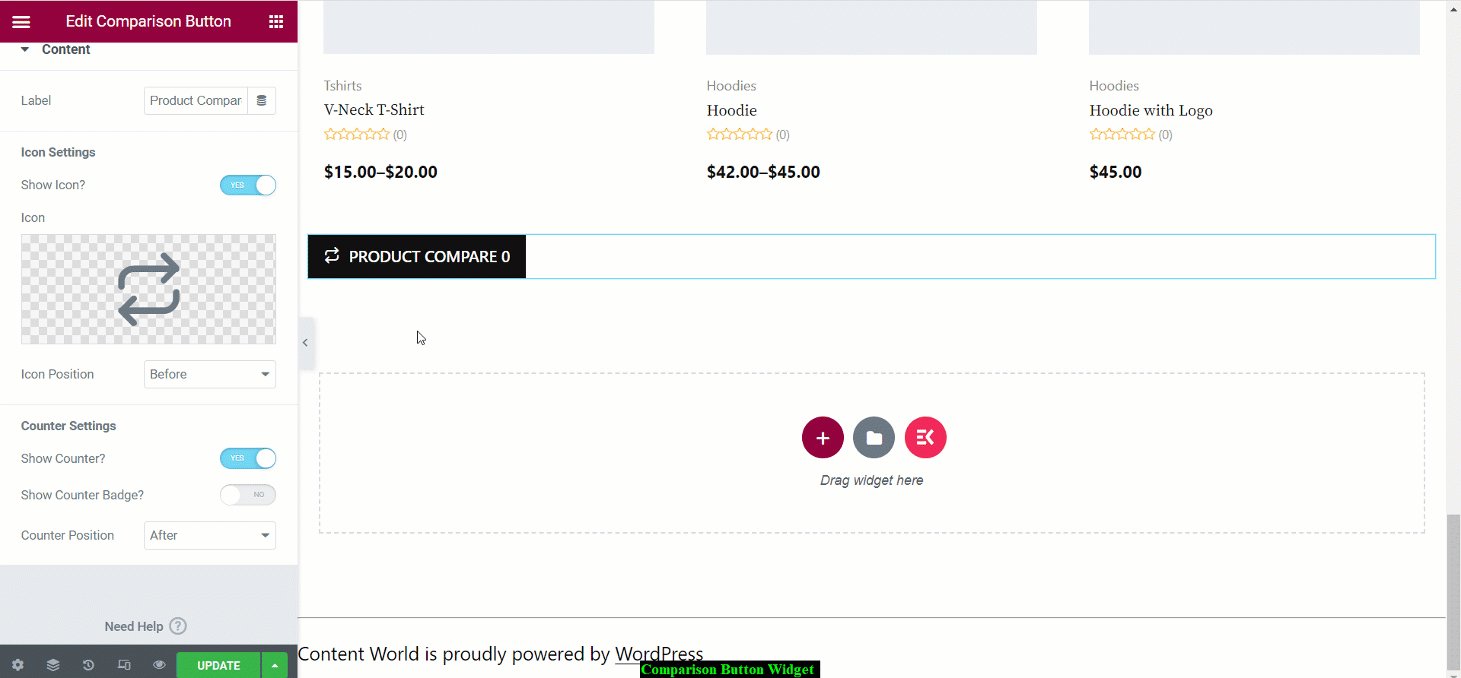
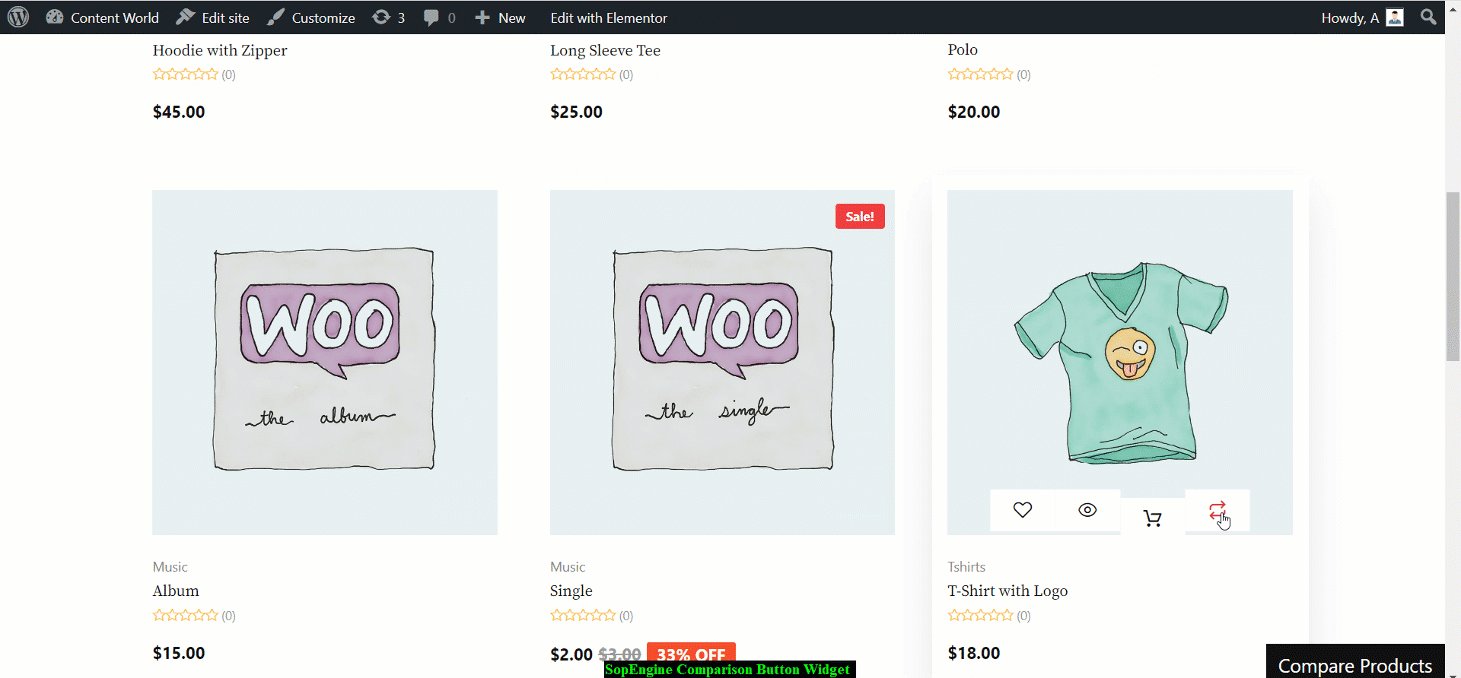
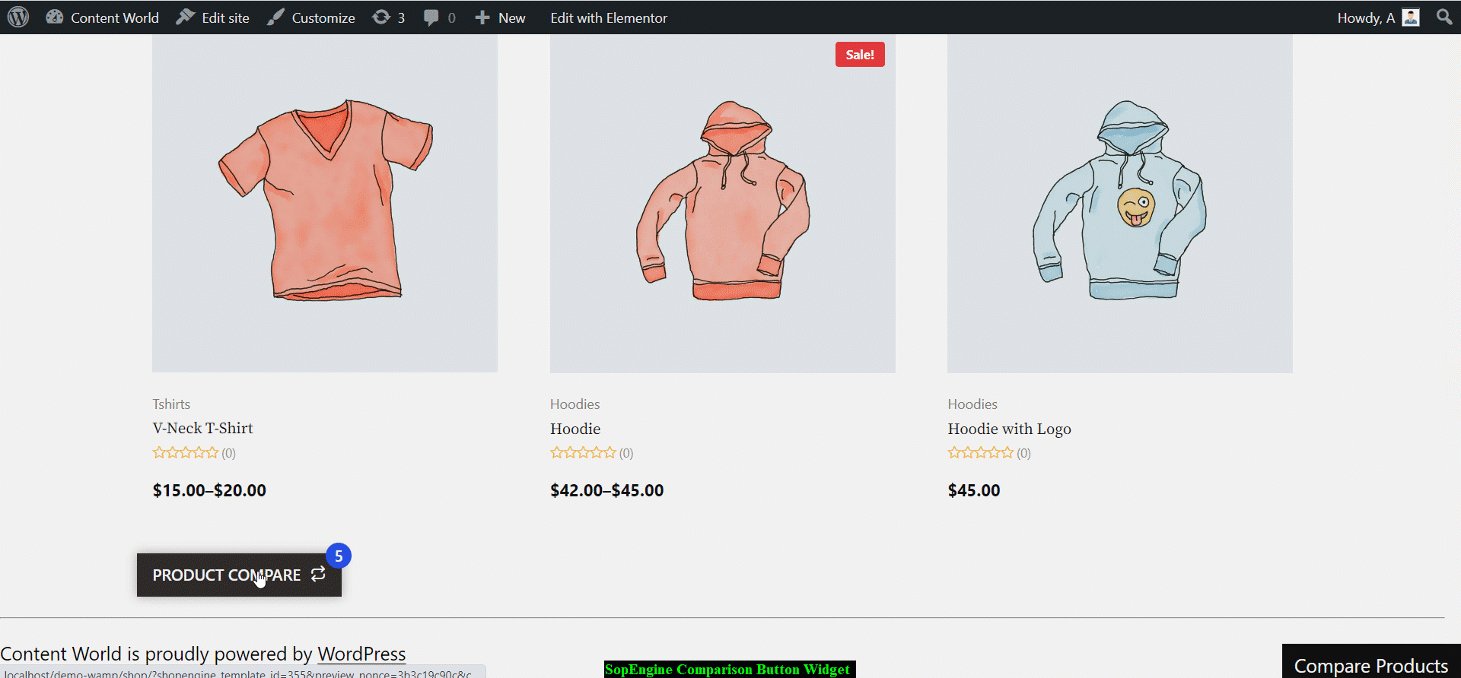
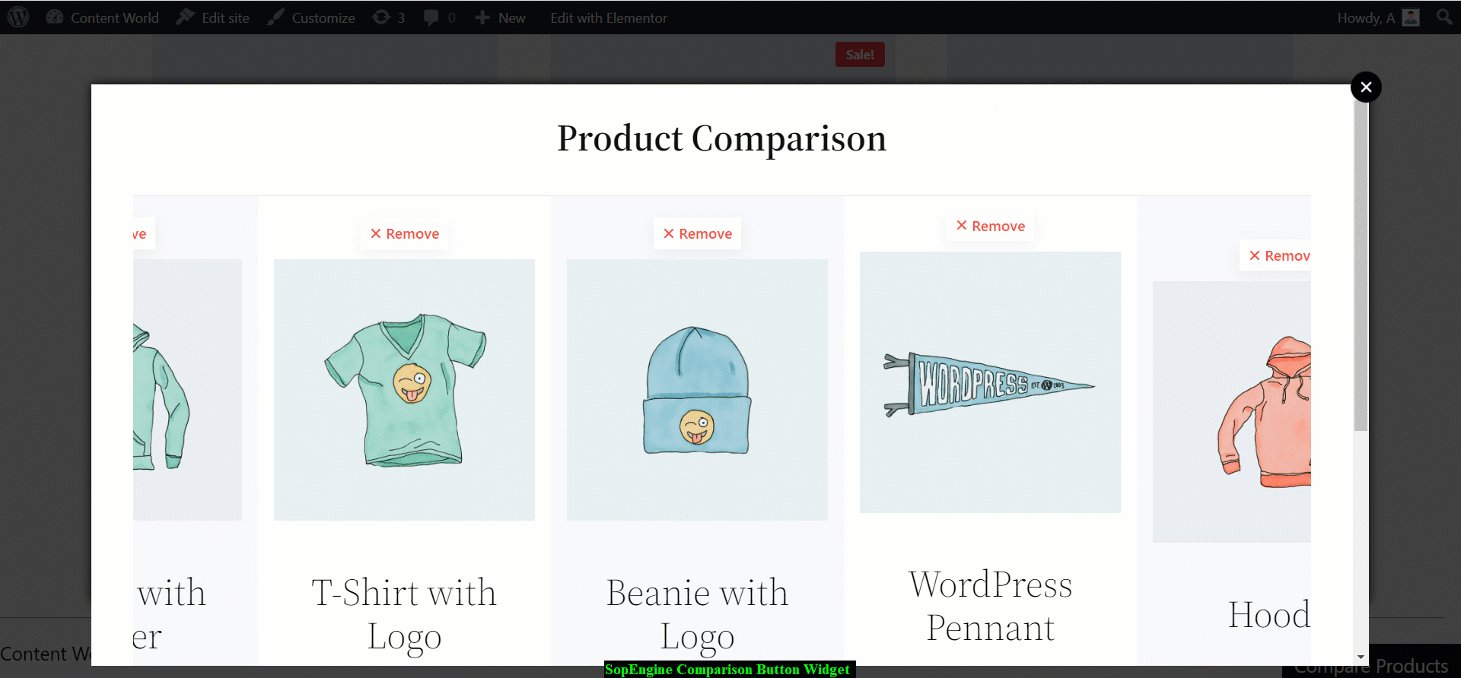
Après avoir modifié et conçu le bouton, vous devez mettre à jour ou publier la page. Finalement, cela fonctionnera et ressemblera au GIF ci-dessous.

J'espère que la documentation est utile. Comme vous l'avez vu, le widget est bien organisé et simple. Alors, ajoutez un widget bouton de comparaison et permettez à vos clients de comparer les produits en quelques clics.




