Commencer #
Affichez toute information ou message orienté conversion sous la forme d'une popup. Vous pouvez afficher une photo, un bouton, une page, du texte, etc. avec différents styles d'animation. Voici un article complet pour expliquer chaque méthode en détail.
Regardez notre guide vidéo :
Ou juste suivez le processus étape par étape :
Étape->1 : Ajouter un modal contextuel #
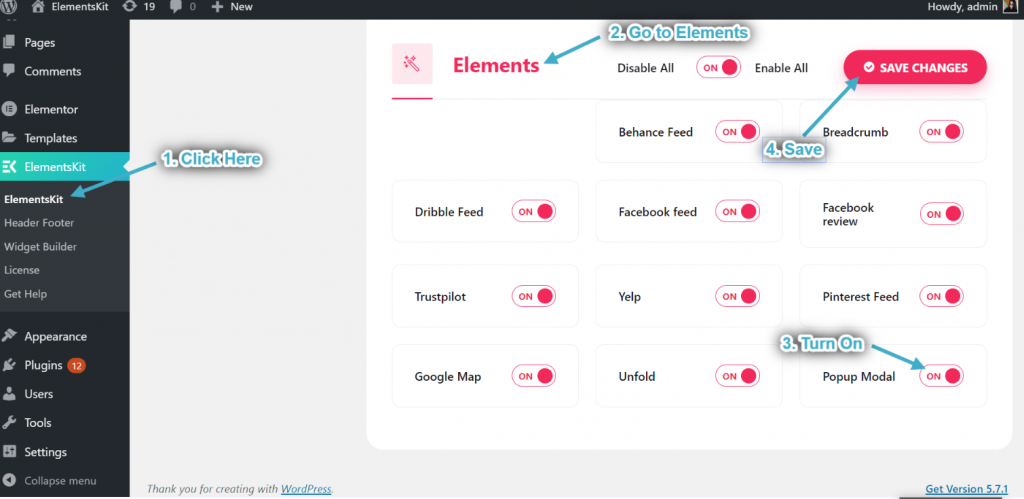
- Aller à ElementsKit=> aller à Éléments=> Assurez-vous d'allumer Modal contextuel=> Cliquez sur Sauvegarder Changements.

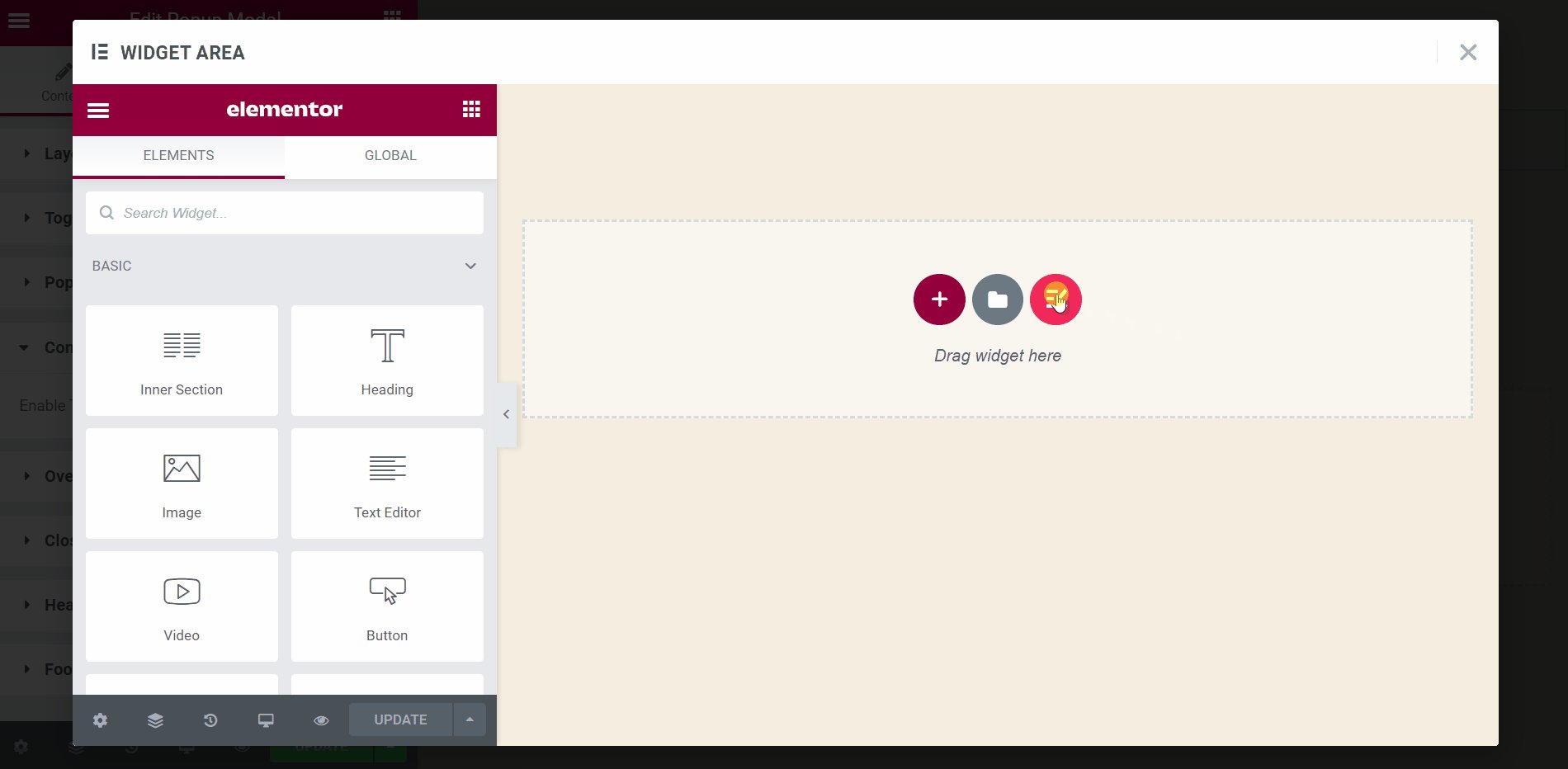
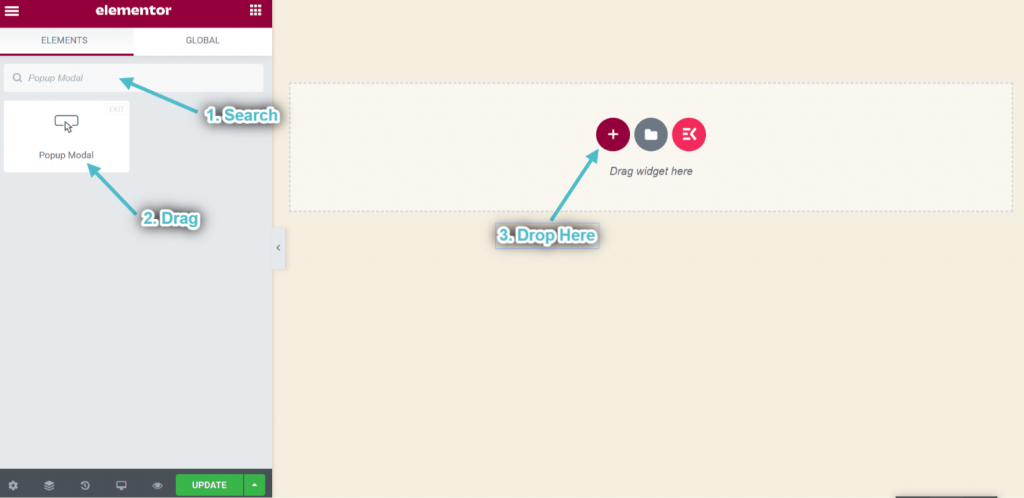
- Recherchez maintenant Popup Modal.
- Faites glisser le widget.
- Déposez sur la zone sélectionnée.

Étape->2 : Personnaliser Surgir Mise en page #
Bouton à bascule #
Vous pouvez utiliser ce bouton comme déclencheur. Laissez votre utilisateur cliquer dessus et une fenêtre contextuelle s'affichera en conséquence.
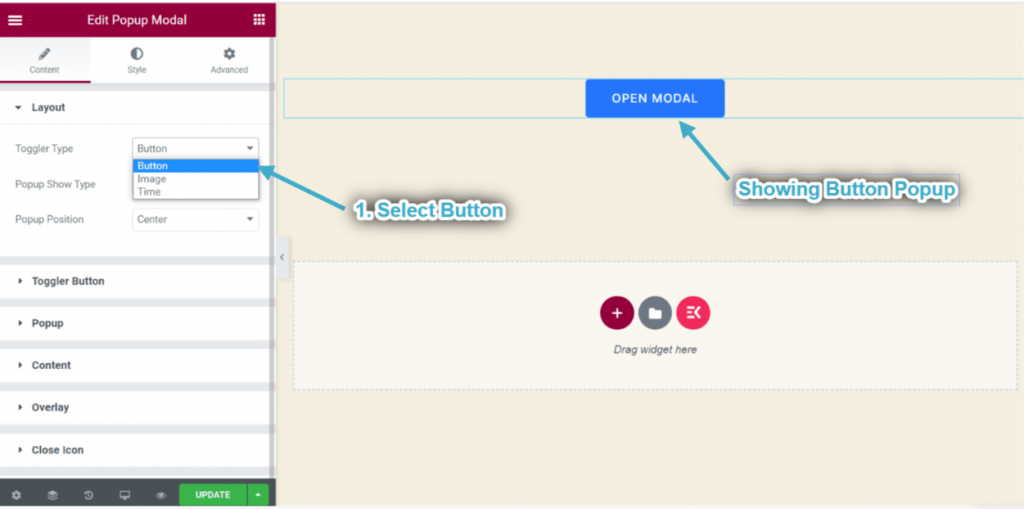
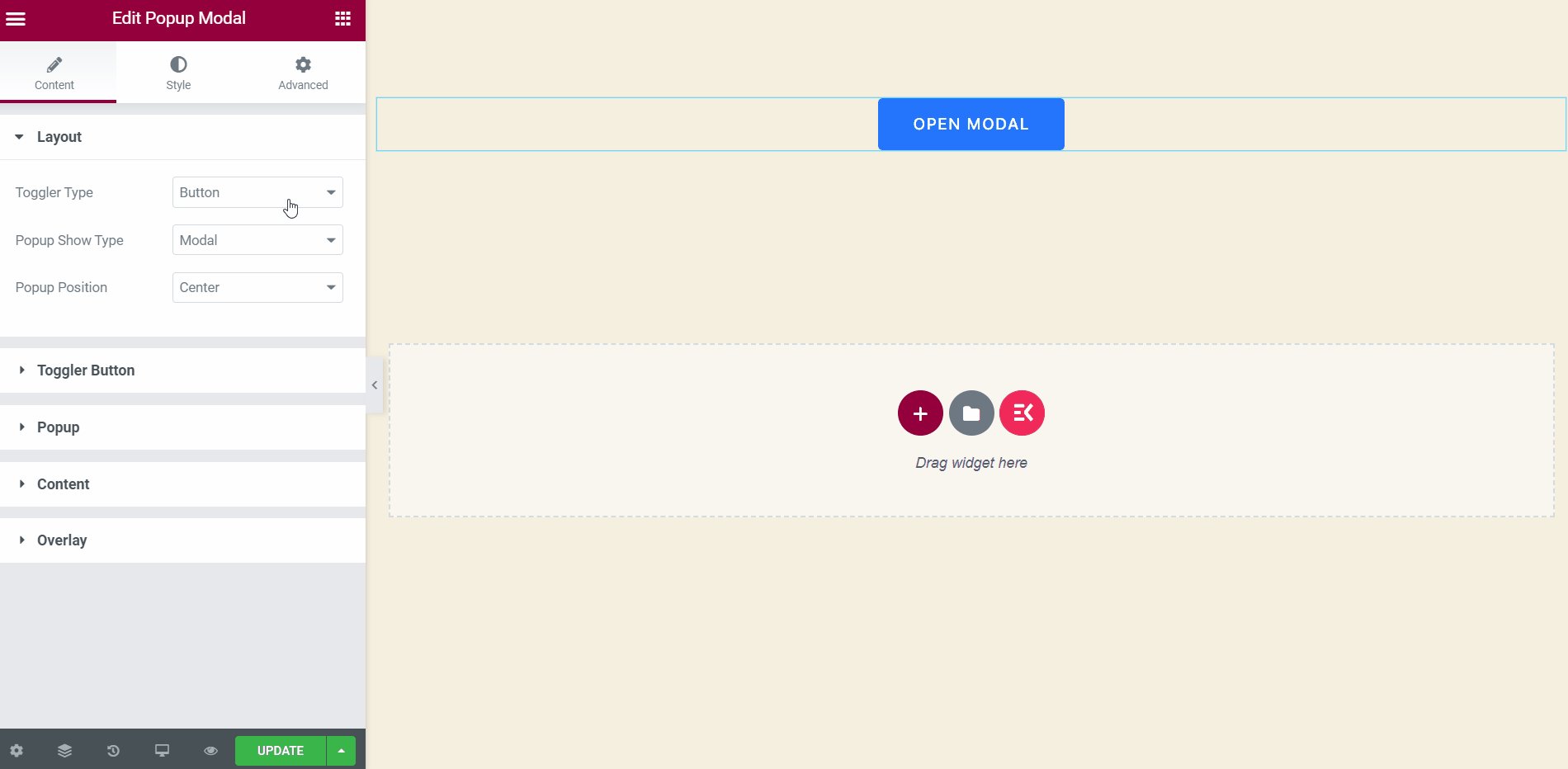
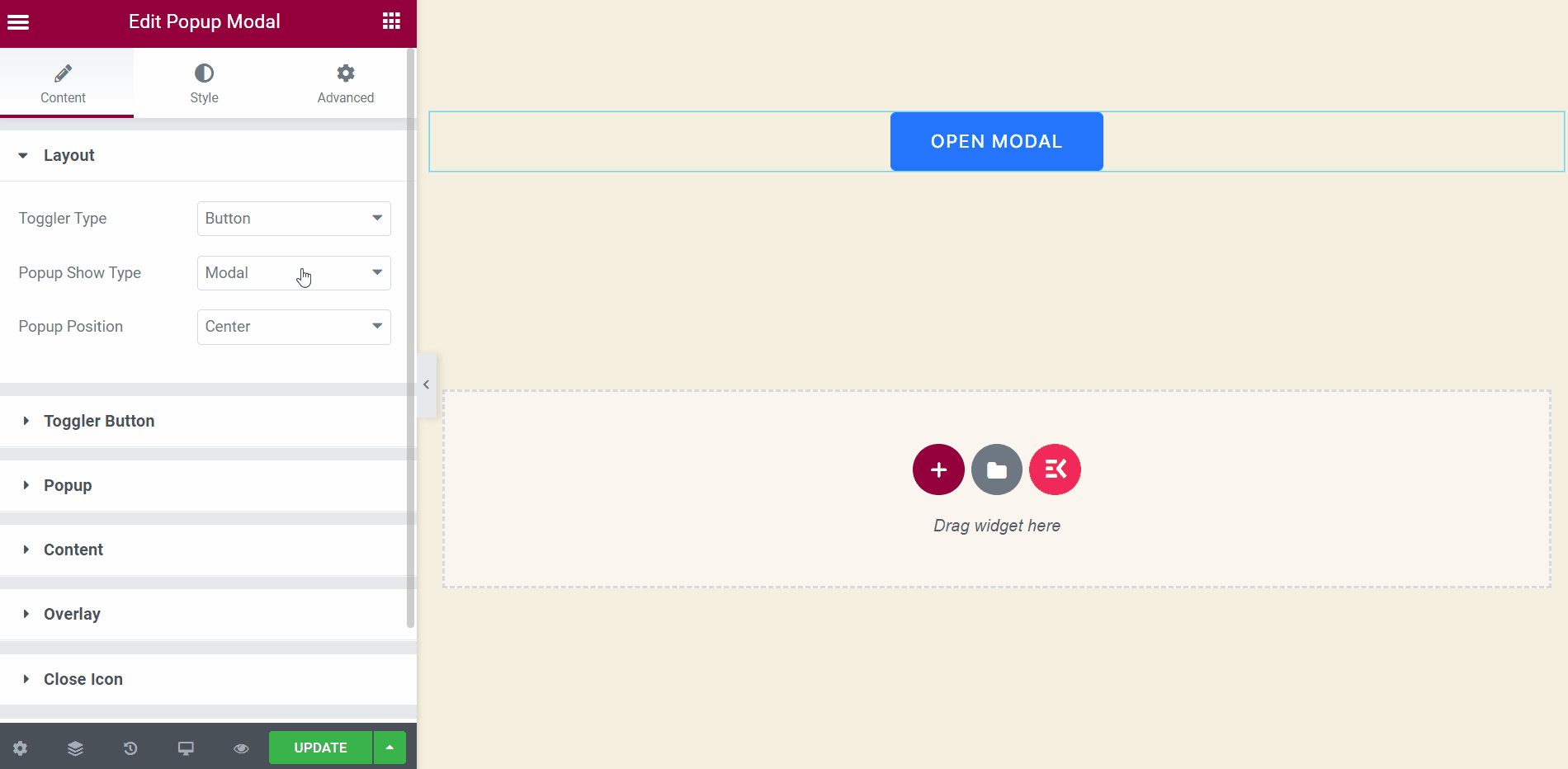
- Choisissez le type de bascule contextuelle : Bouton.
- Vous pouvez voir la popup basculer bouton affiché.

- Développez maintenant le bouton bascule contextuel: Cette section apparaîtra lorsque vous choisirez le type de bascule : Bouton de la section Mise en page.
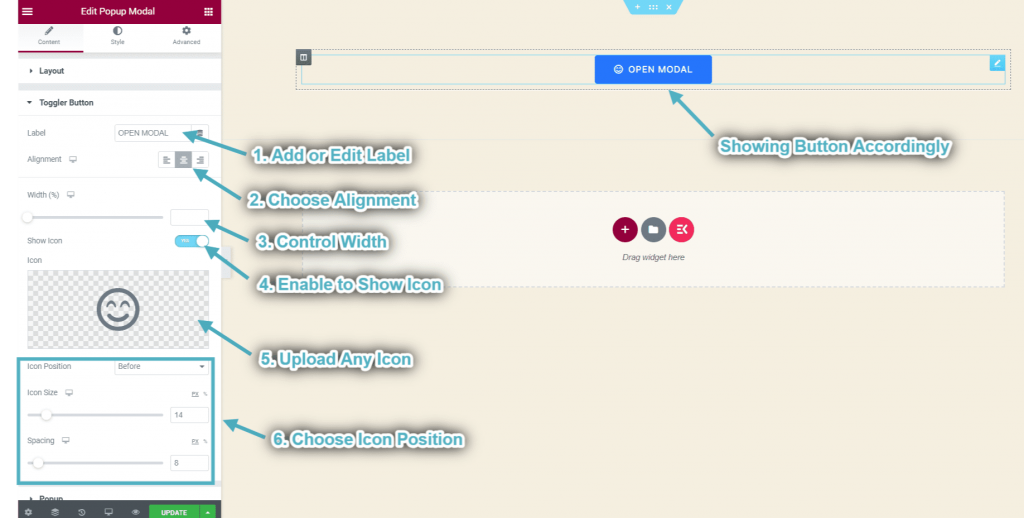
- Ajouter ou modifier le Étiquette du bouton.
- Choisissez l'alignement : Gauche, Centre ou Droite.
- Contrôle Largeur.
- Activez le bouton pour Montrer l'icône.
- Téléchargez n'importe quel Icône de la zone sélectionnée.
- Contrôle Positionnement des icônes en faisant simplement glisser.
- Vous pouvez voir votre bouton bascule contextuel s'afficher en conséquence.

Basculer l'image #
Vous pouvez également utiliser l’image comme déclencheur.
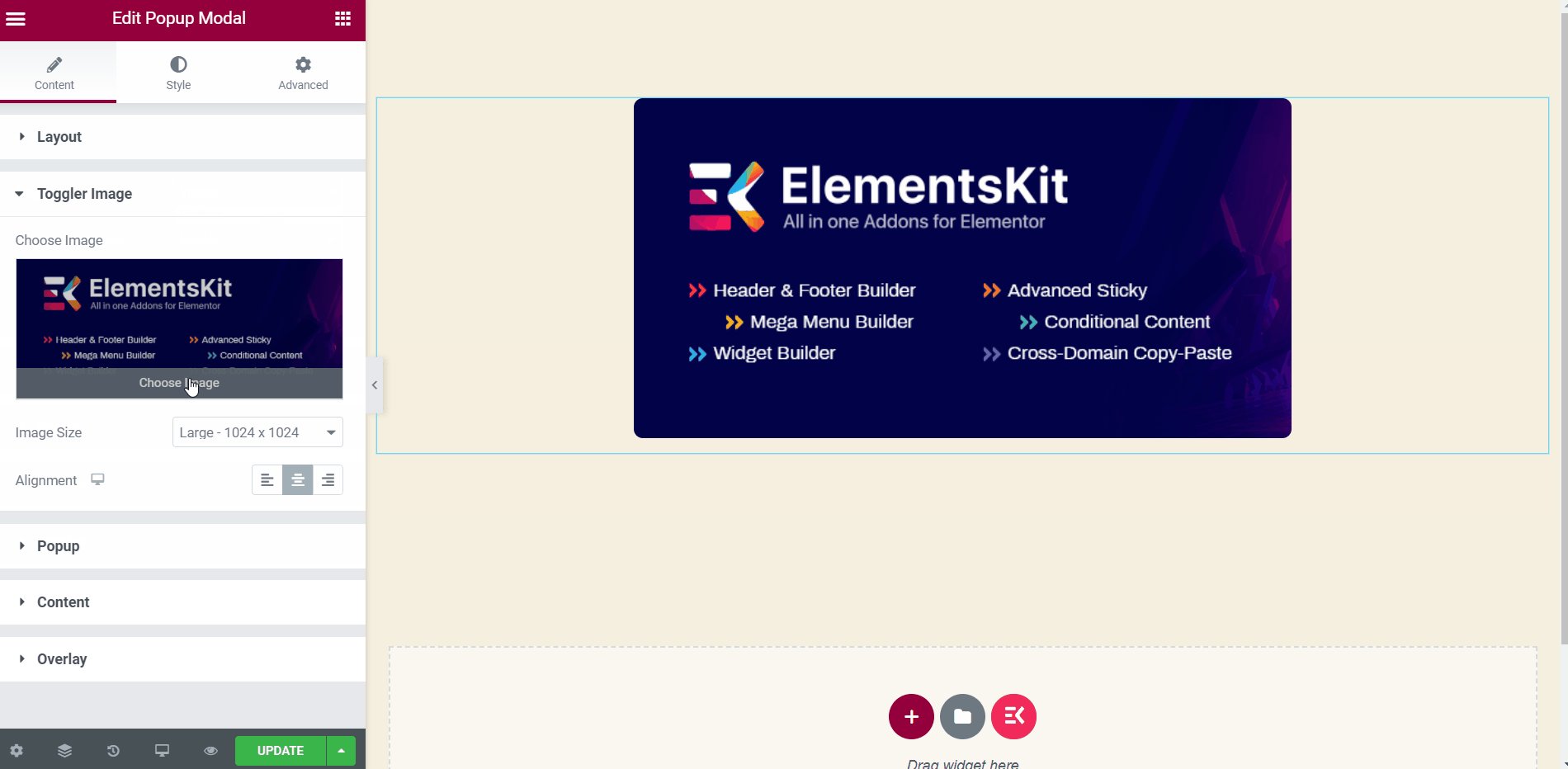
- Choisissez le type de bascule contextuelle : Image.
- Élargir la Section d'image à bascule: Cette section apparaîtra lorsque vous choisirez le type de bascule : Image de la section Mise en page.
- Télécharger Image.
- Choisir Taille de l'image.
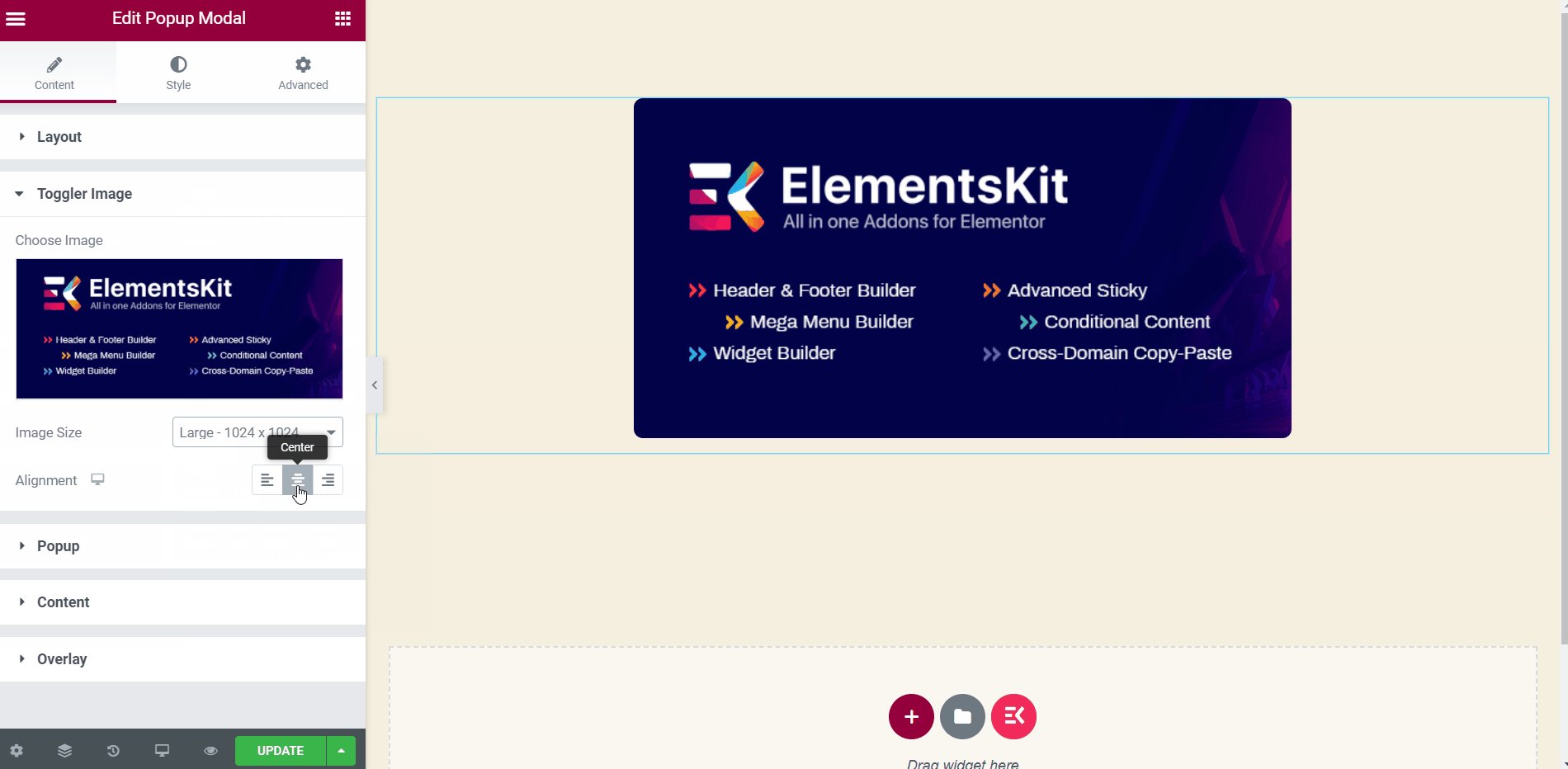
- Choisissez l'alignement de l'image : Gauche, Centre ou Droite.
- Vous pouvez voir la bascule contextuelle image montrant au centre.

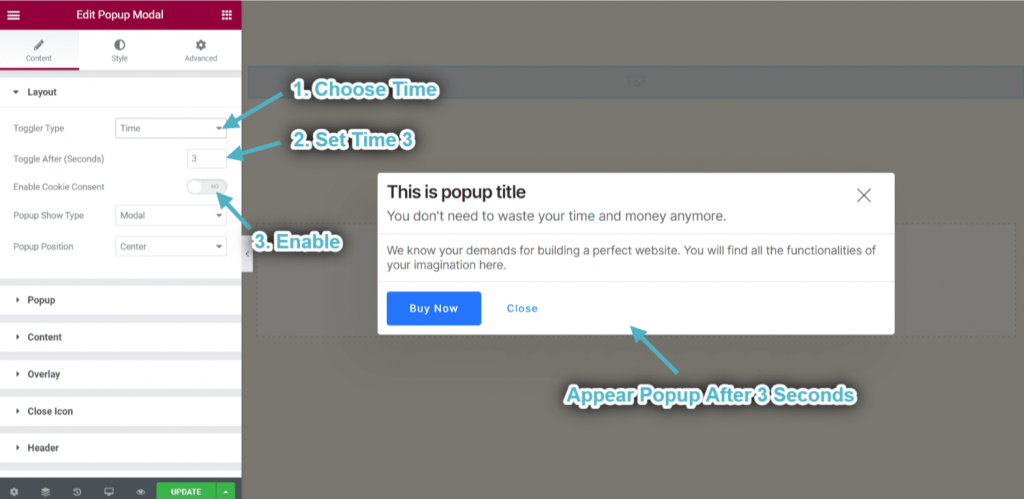
Basculer l'heure #
Pop-up Modal apparaîtra automatiquement lorsqu'un utilisateur visite le site Web. Vous pouvez définir l’heure exacte pour cela.
- Choisissez le type de fenêtre contextuelle : Temps.
- Définir l'heure d'affichage : 3.
- Activer le consentement aux cookies.
- Une fenêtre contextuelle apparaîtra automatiquement après 3 secondes.

Personnaliser le type et la position de l'affichage contextuel #
Vous pouvez contrôler la manière d’afficher votre popup. L'une ou l'autre fenêtre contextuelle apparaîtra dans un modal ou une diapositive.
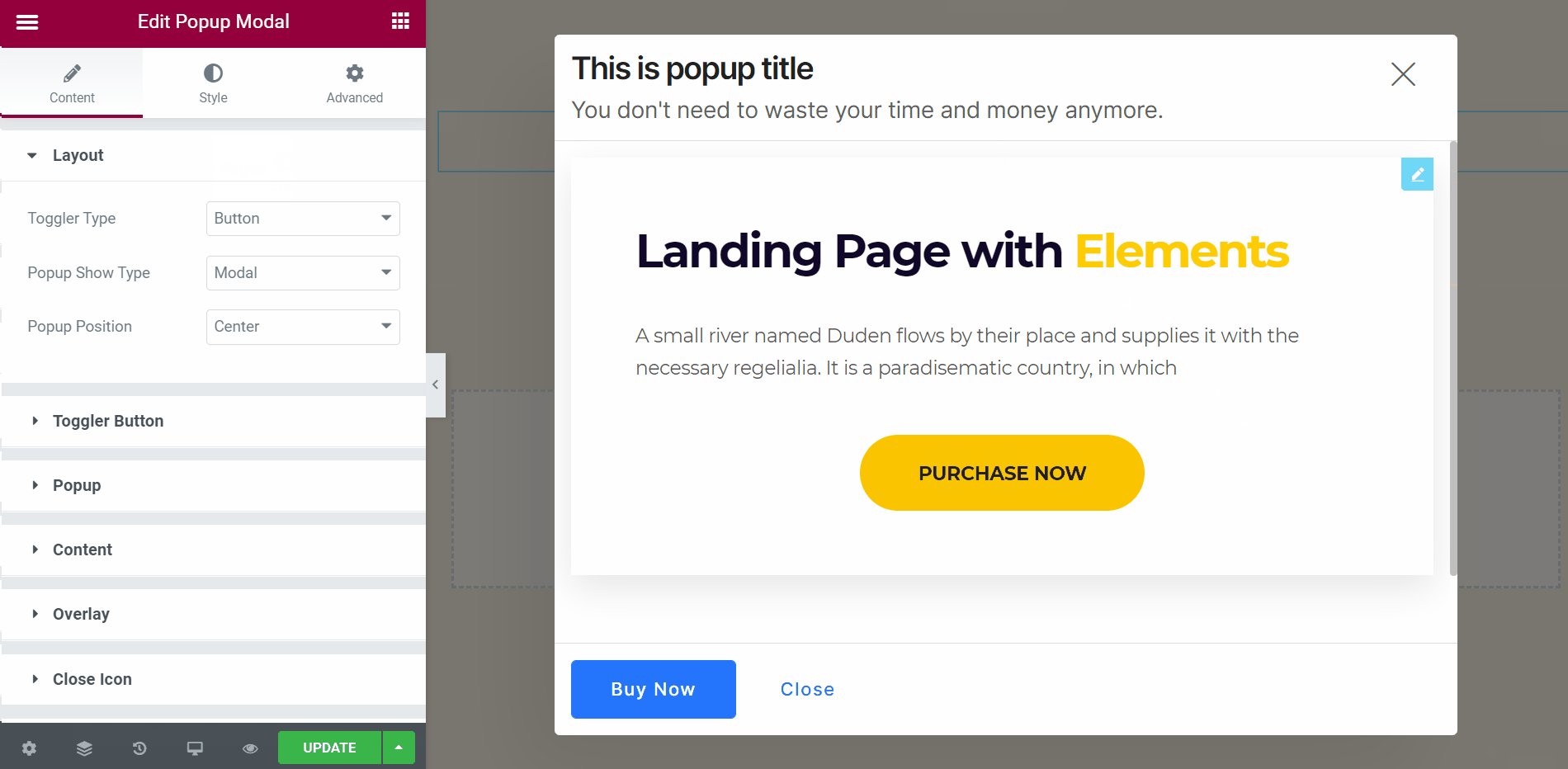
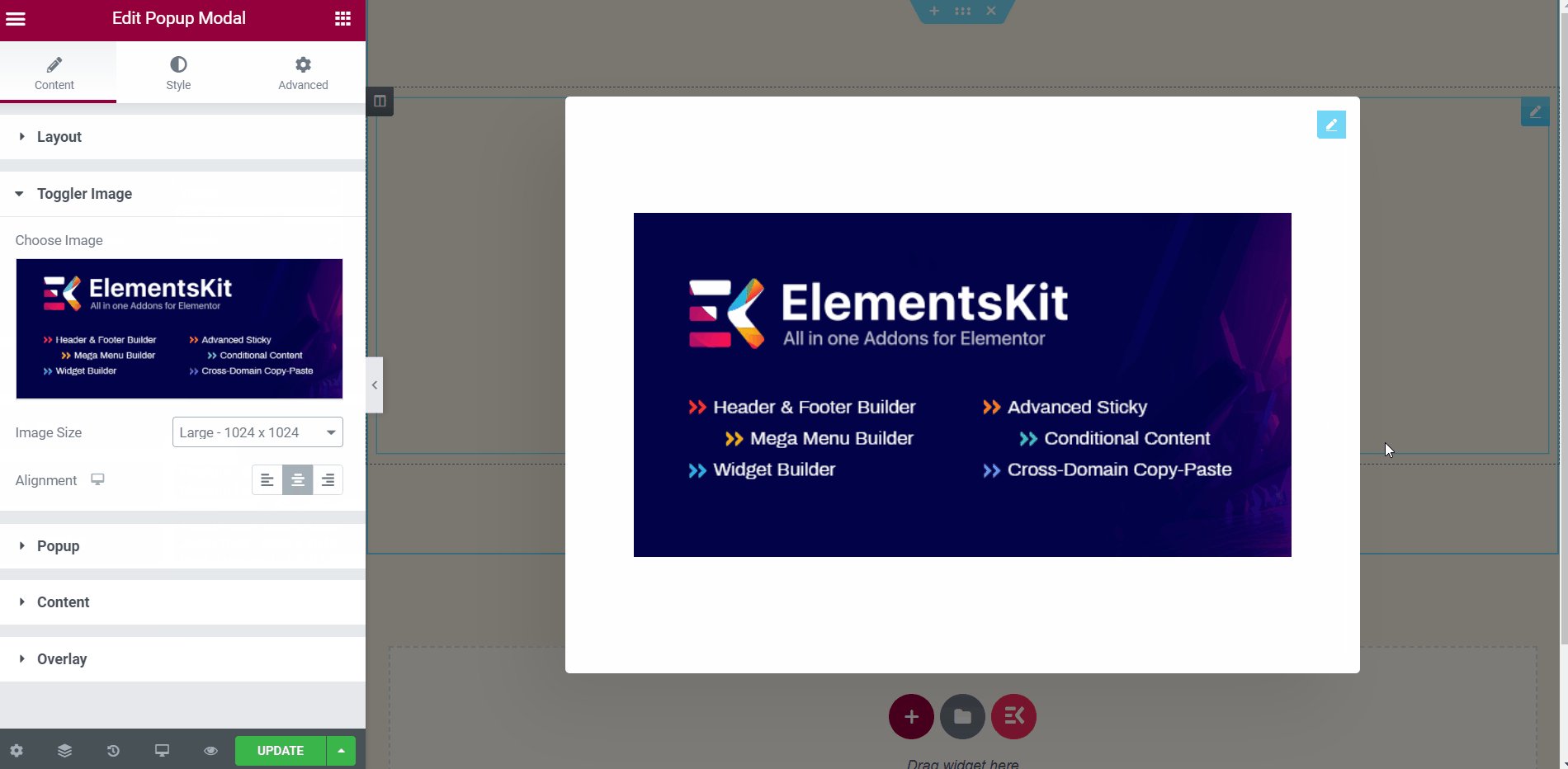
- Choisissez le type d'affichage contextuel : Modal.
- Sélectionnez la position du bouton : Centre.
- Vous pouvez voir la fenêtre contextuelle apparaître dans une position modale et centrale.
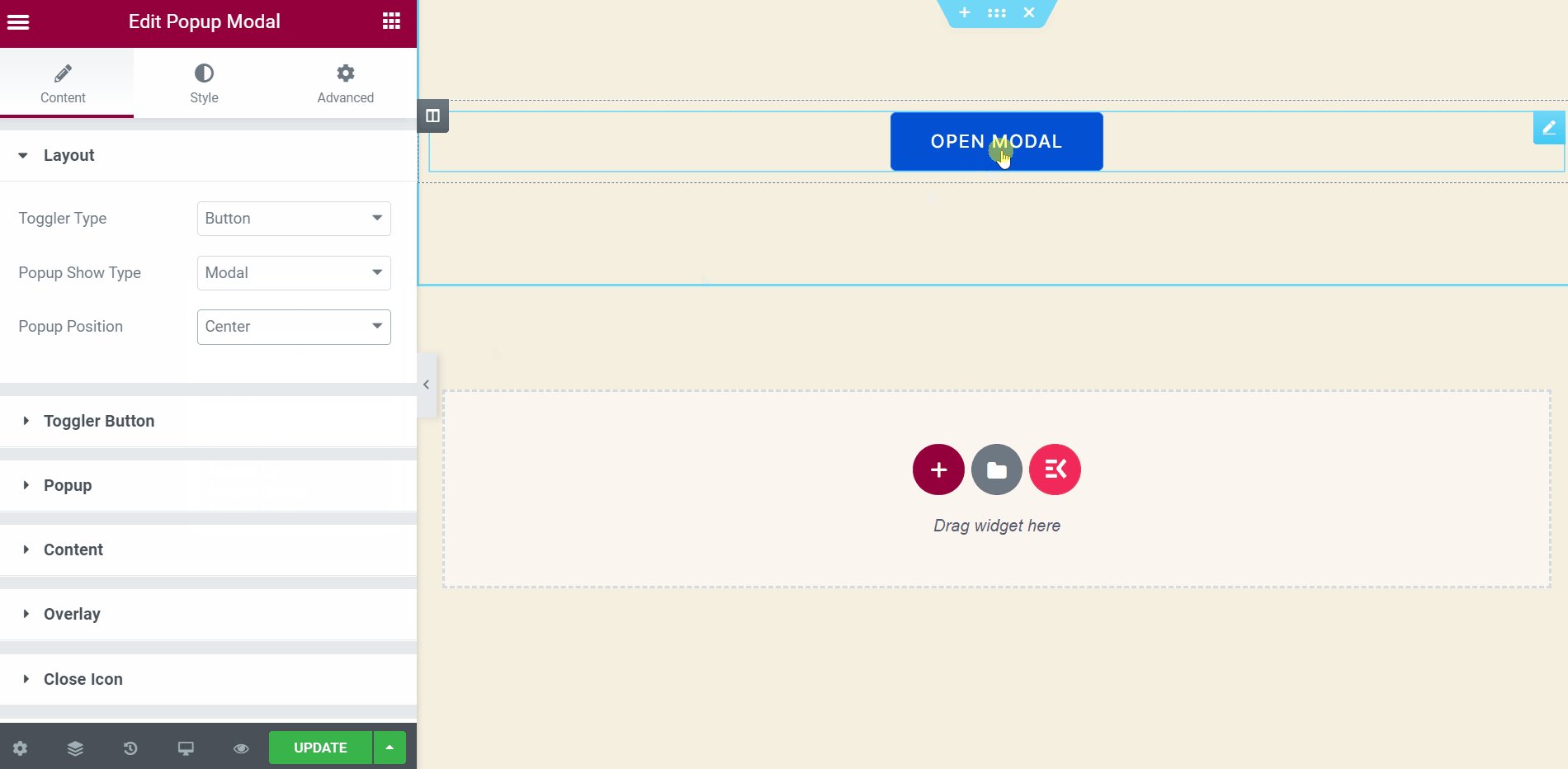
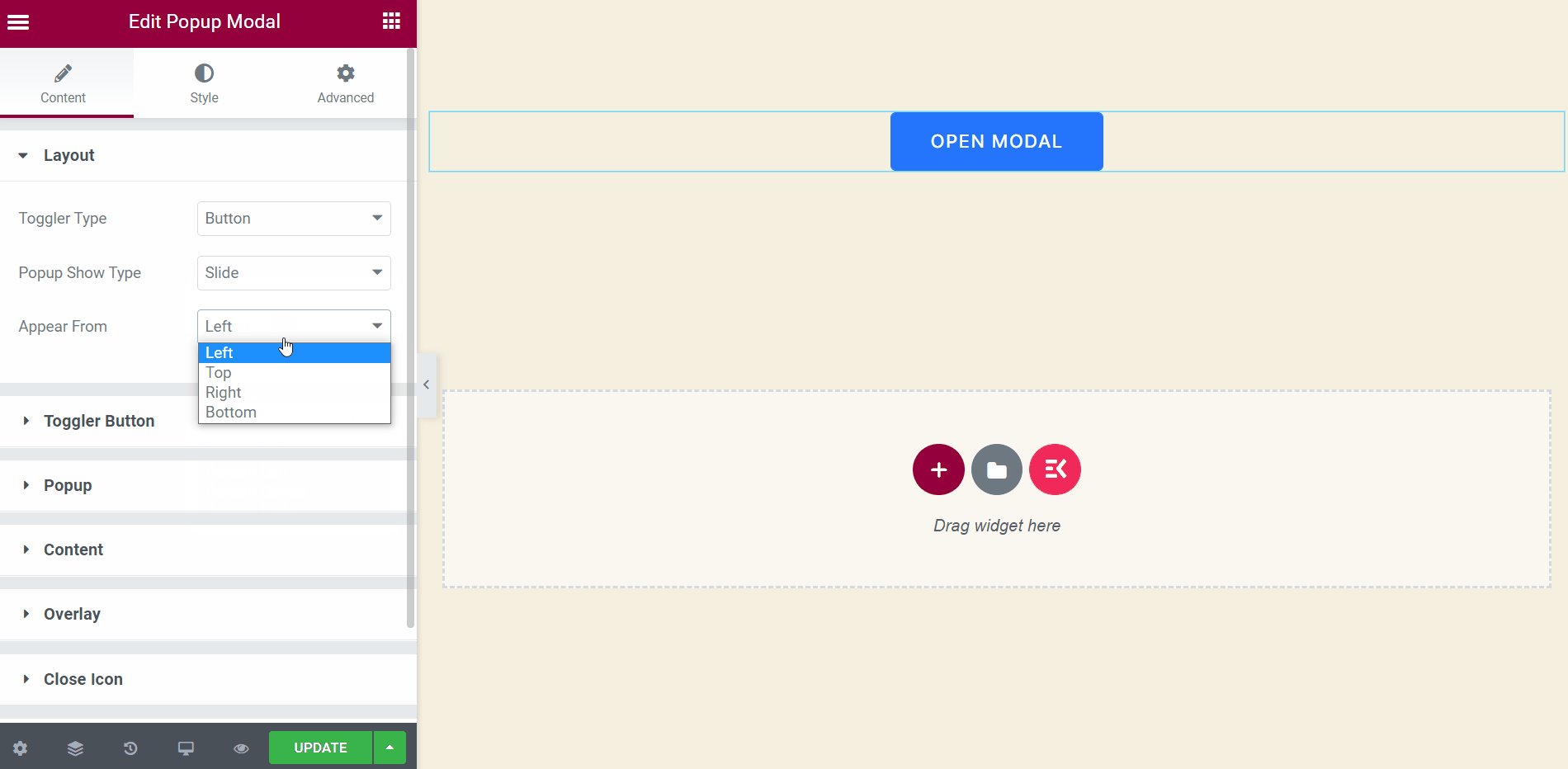
- Choisissez le type d'affichage contextuel : Glisser.
- Vous pouvez voir une fenêtre contextuelle s'afficher à gauche dans une diapositive.

Étape->4 : Personnaliser la fenêtre contextuelle #
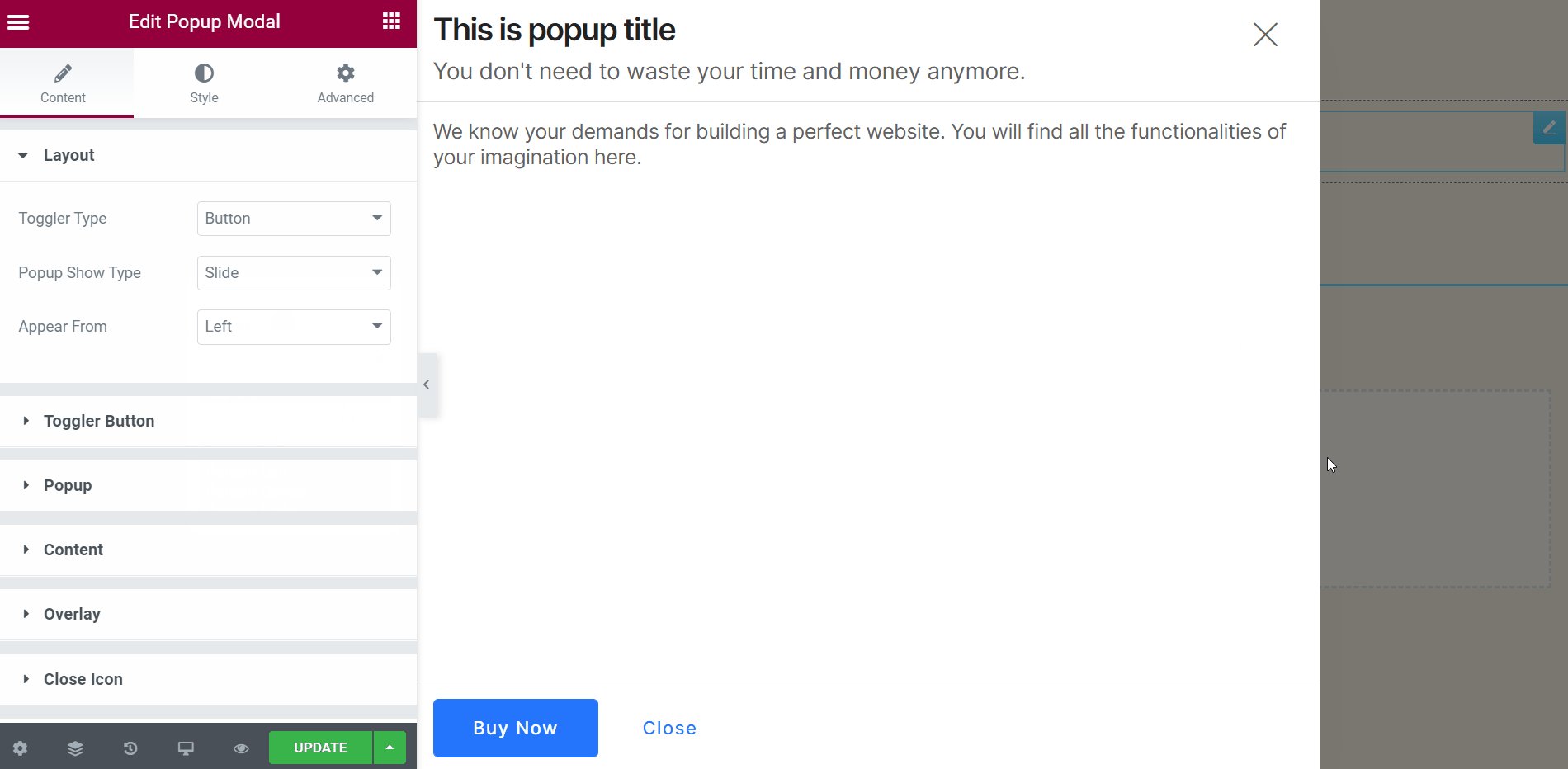
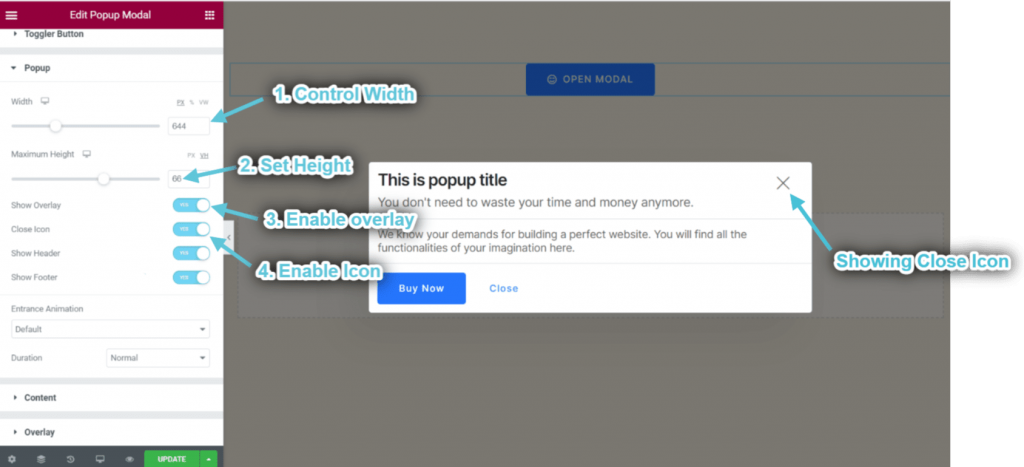
- Fenêtre contextuelle de contrôle Largeur.
- Ensemble Hauteur.
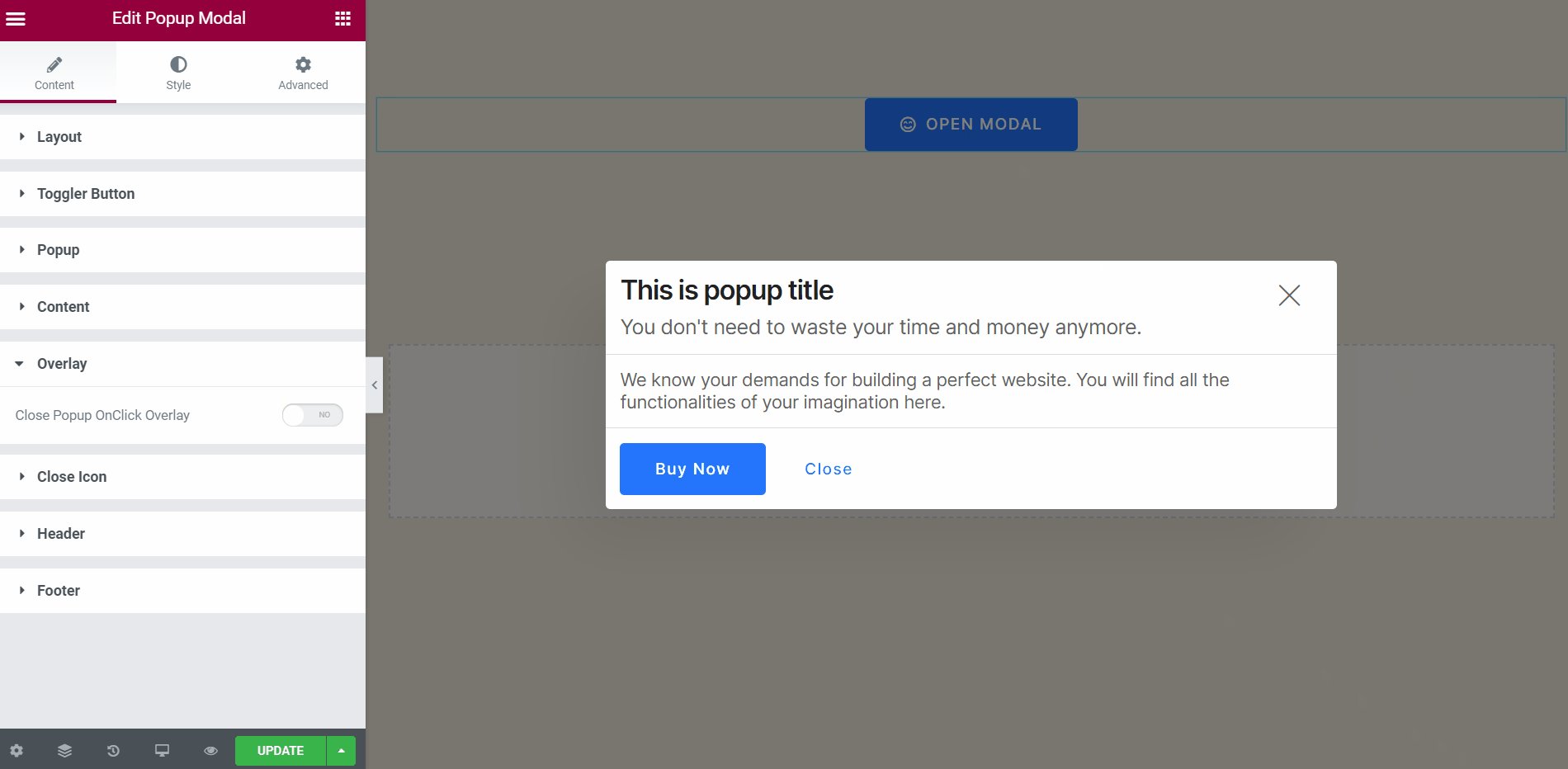
- Activer Recouvrir.
- Activer Icône Fermer.
- Vous pouvez voir l'icône fermée apparaître.

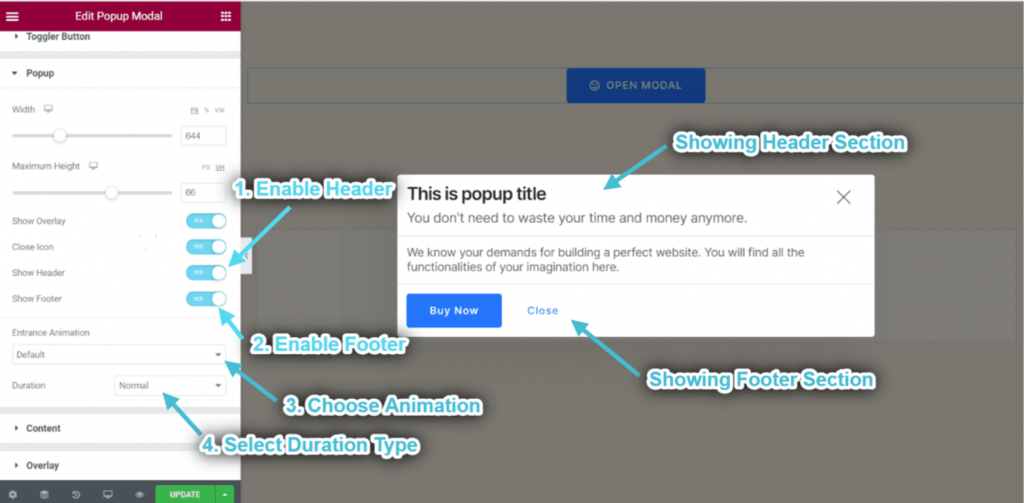
- Activer Entête.
- Activer Bas de page.
- Choisir Animation.
- Sélectionner Type de durée d'animation.
- Vous pouvez voir la section d’en-tête et de pied de page s’afficher en conséquence.

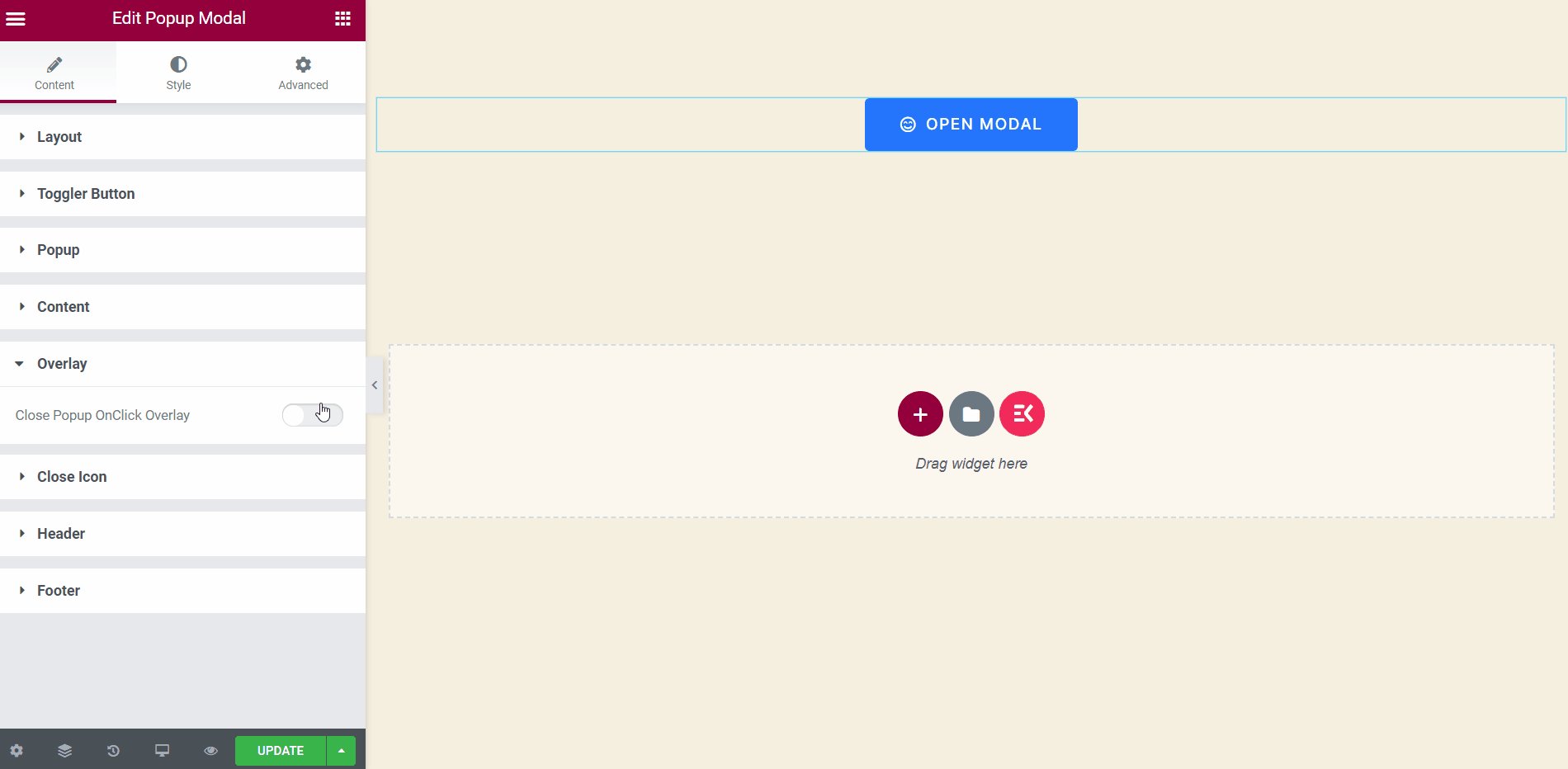
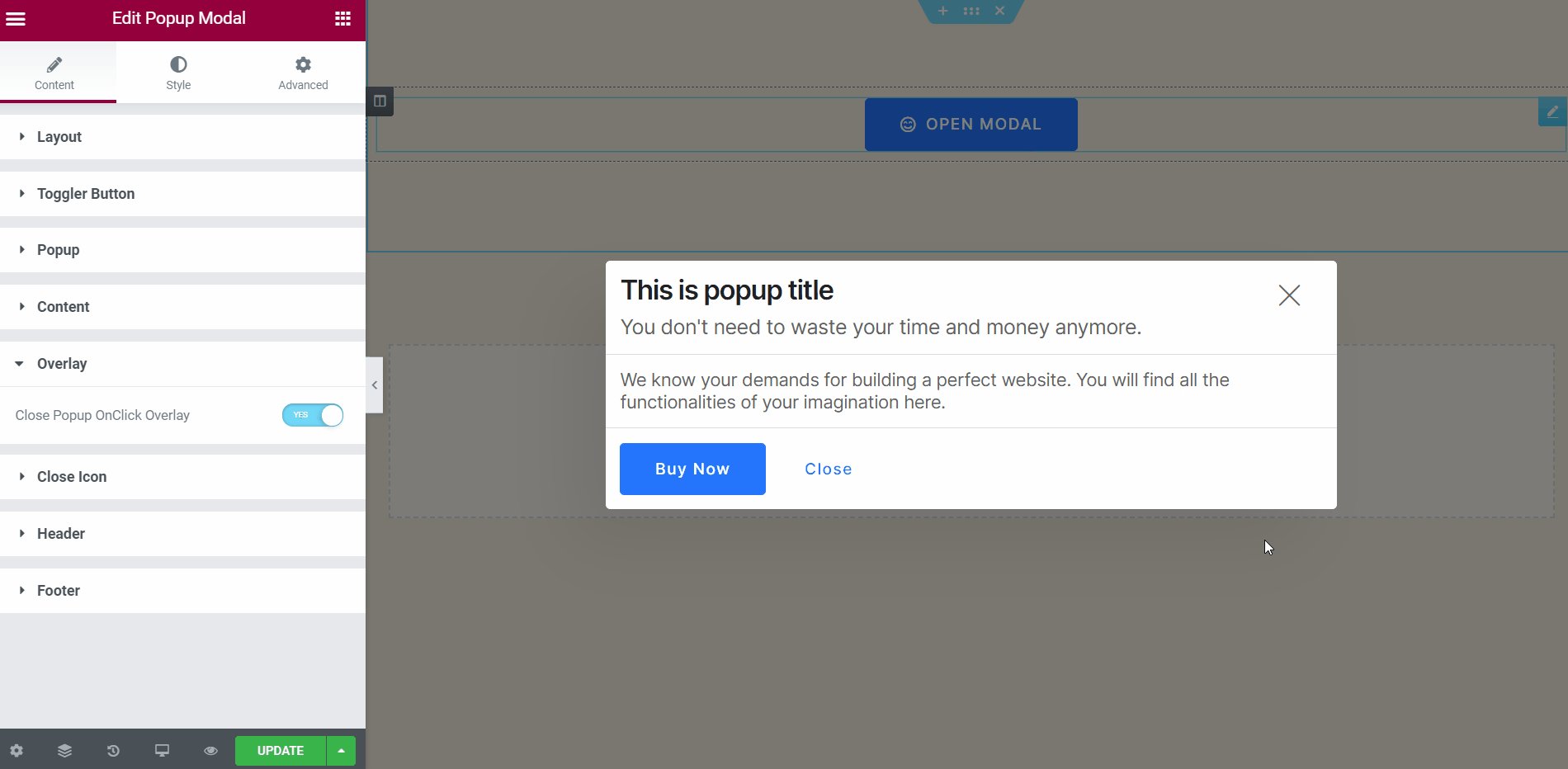
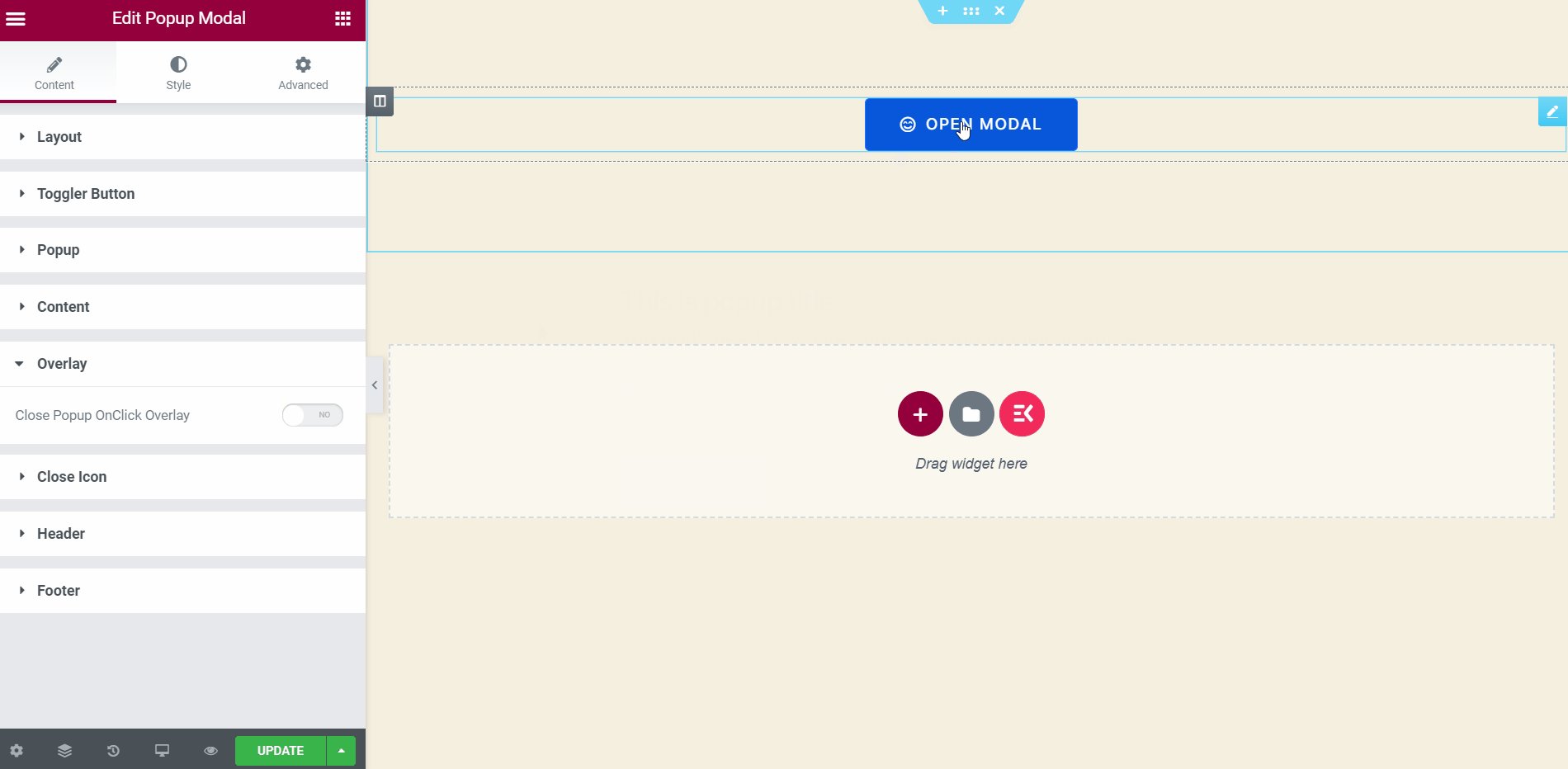
Personnaliser la superposition #
Cette section apparaîtra lorsque vous Activez l'option de superposition dans la section contextuelle.
- Activez cette section pour fermer la fenêtre contextuelle en un seul clic.

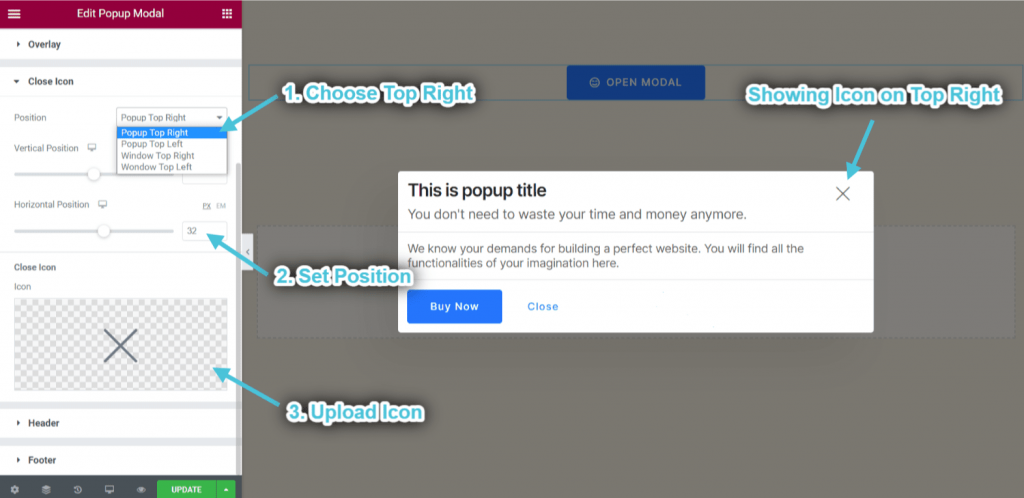
Personnaliser l'icône de fermeture #
Cette section apparaîtra lorsque vous Activez l'option de l'icône de fermeture dans la section contextuelle.
- Sélectionnez la position de l'icône : Pop-up en haut à droite. Vous pouvez également sélectionner Popup en haut à gauche, fenêtre en haut à droite, fenêtre en haut à gauche dans la liste déroulante.
- Contrôle Position horizontale.
- Télécharger Icône Fermer.

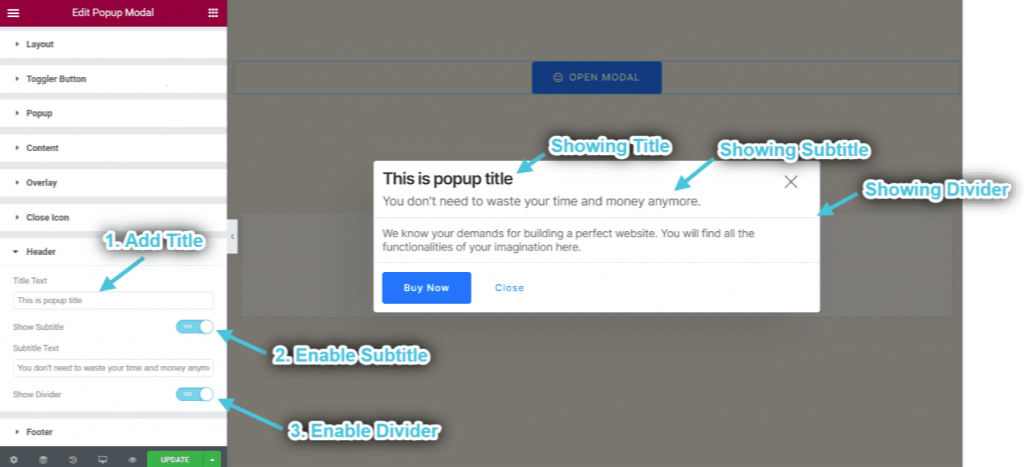
Personnaliser l'en-tête #
Cette section apparaîtra lorsque vous Activez l'option d'en-tête dans la section contextuelle.
- Ajouter ou modifier Titre de l'en-tête.
- Activer et modifier Sous-titre.
- Activer Diviseur.
- Vous pouvez voir le titre de l’en-tête, le sous-titre et le séparateur s’afficher en conséquence.

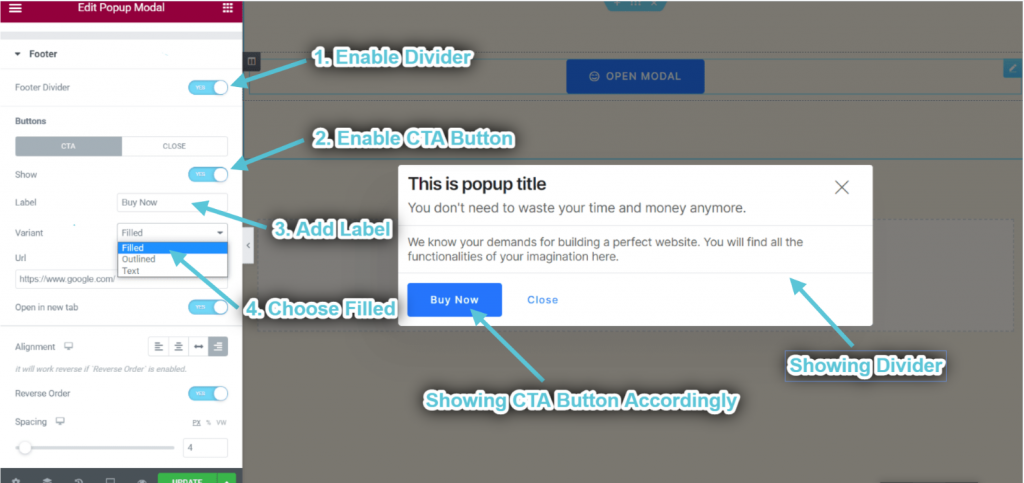
Personnaliser le pied de page #
Cette section apparaîtra lorsque vous Activez l'option de pied de page dans la section contextuelle.
- Activer Diviseur.
- Activer Bouton CTA.
- Ajouter ou modifier Étiquette.
- Choisissez une variante : Rempli. Vous pouvez également sélectionner Décrit ou texte.
- Vous pouvez voir le bouton CTA et le séparateur s'afficher en conséquence.

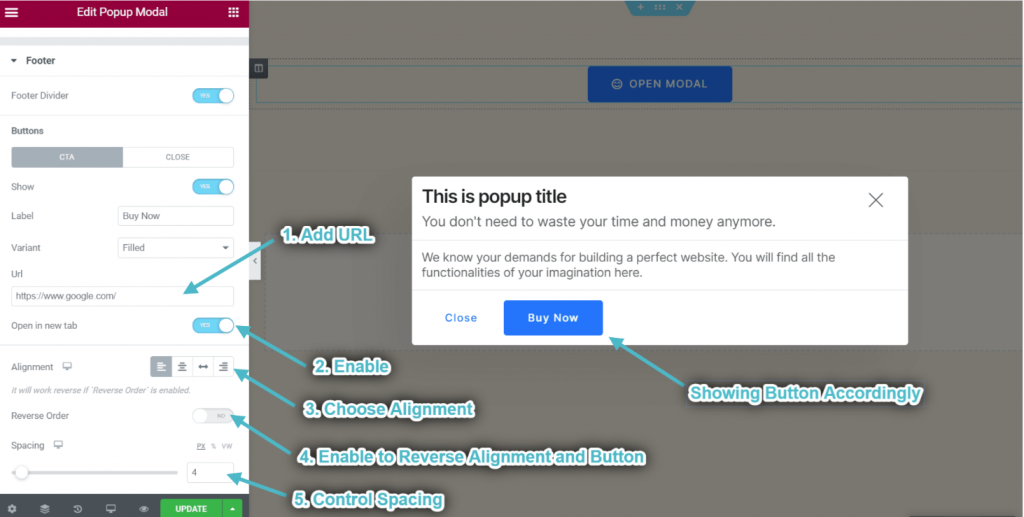
- Ajouter URL.
- Permettre de Ouvrir un lien dans un nouvel onglet.
- Choisir Alignement.
- Permettre de Alignement inversé et bouton.
- Contrôle Espacement.
- Vous pouvez voir le bouton CTA s'afficher en conséquence.

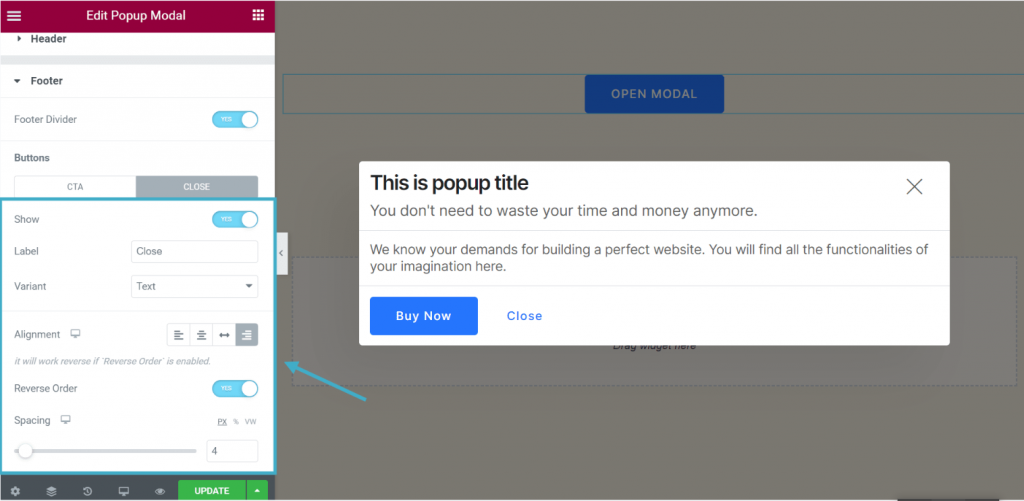
- Personnalisez le bouton de fermeture de la même manière.

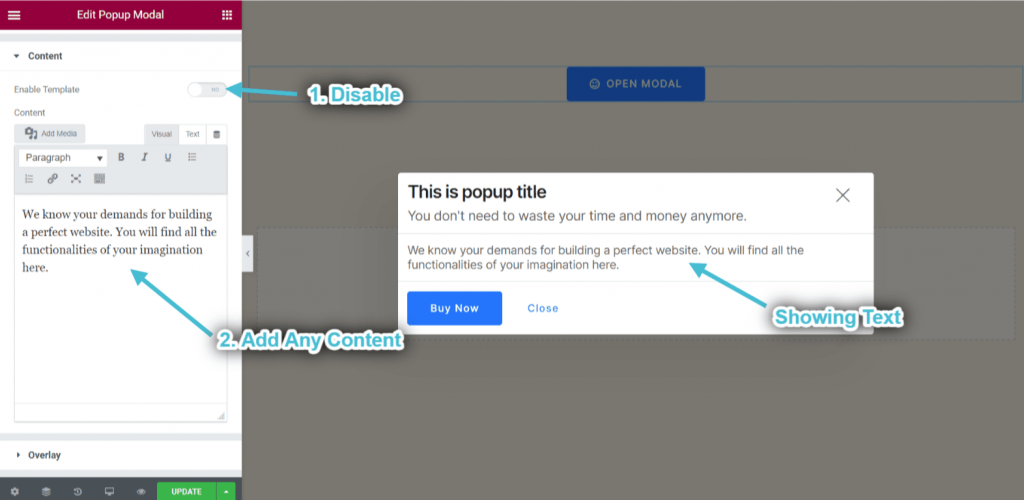
Étape->5 : Ajouter du contenu #
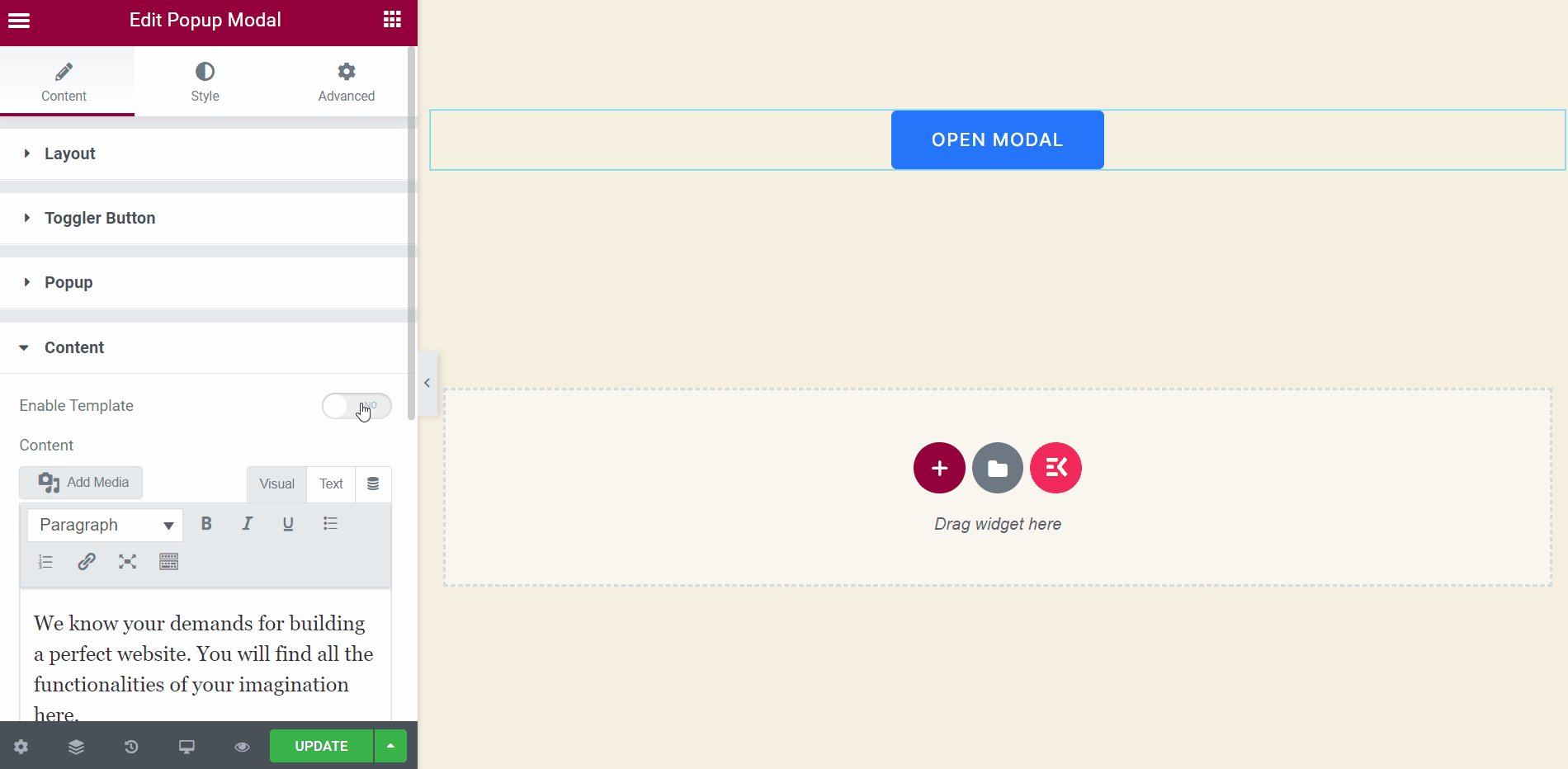
- Désactivez le Zone de modèle.
- Ajoutez ou modifiez n’importe quel contenu.
- Vous pouvez voir le contenu affiché par conséquent.

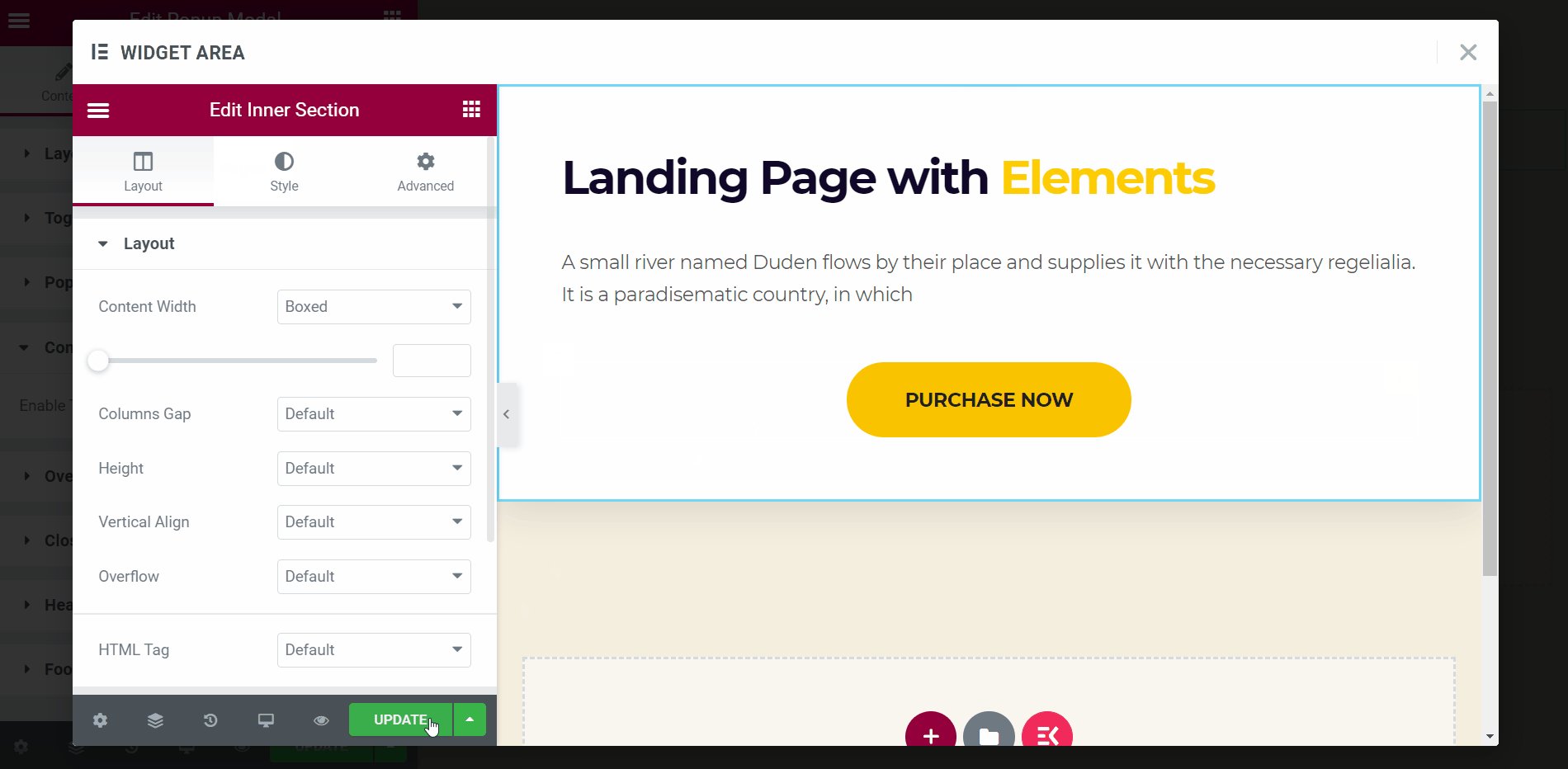
- Activer le modèle : Vous pouvez sélectionner n'importe quel widget dans la zone sélectionnée et personnaliser votre zone de contenu contextuel.