Avec la liste des catégories de produits, vous pouvez afficher vos catégories de manière plus attrayante pour informer vos clients des types de produits que vous proposez et les aider également à naviguer facilement vers les différentes catégories.
La liste des catégories de produits est un widget général de ShopEngine, vous pouvez donc l'utiliser dans n'importe quel modèle ShopEngine.
Apprenons comment vous pouvez utiliser les widgets de liste de catégories de produits sur votre site wooCommerce
Étape 1 : Activer le widget de liste de catégories de produits #
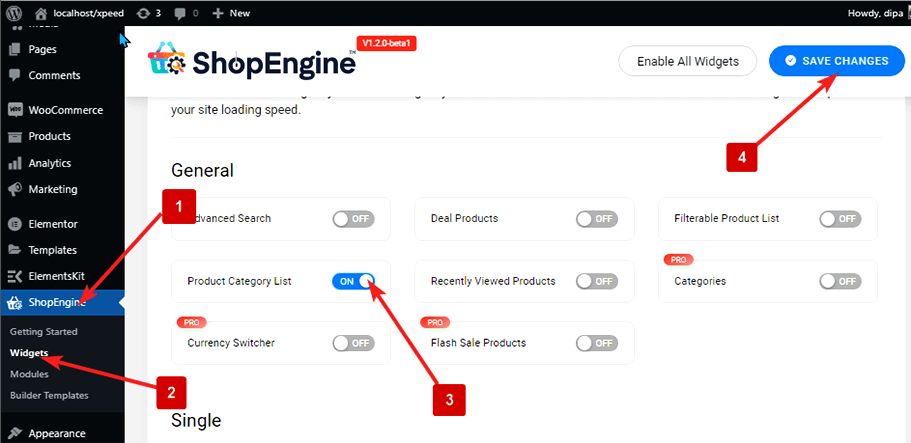
Pour activer le widget,
- Accédez à ShopEngine > Widgets > Liste des catégories de produits
- Allumer Liste des catégories de produits dans la section générale
- Sauvegarder les modifications

Note: Vous pouvez également activer la liste des catégories de produits avec un paramètre global qui active tous les widgets de ShopEngine. Pour activer tous les widgets
- Allez dans ShopEngine > Widgets
- Cliquer sur Activer tous les widgets
- Sauvegarder les modifications

Étape 2 : Ajouter une liste de catégories de produits #
Ajouter Liste des catégories de produits :
- Aller à ShopEngine > Modèles > Tout modèle ShopEngine
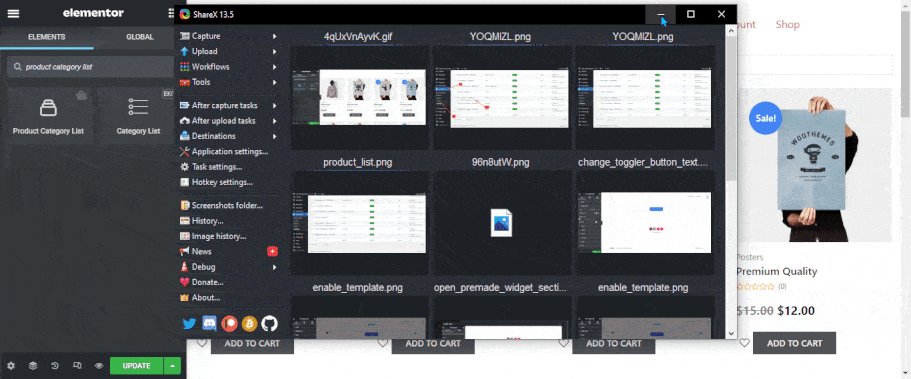
- Cliquez sur Modifier avec Elementor

- Recherche pour la liste des catégories de produits dans l'option de recherche d'éléments
- Glisser déposer le widget où vous souhaitez qu'il apparaisse
- Cliquer sur Mise à jour pour enregistrer les modifications.

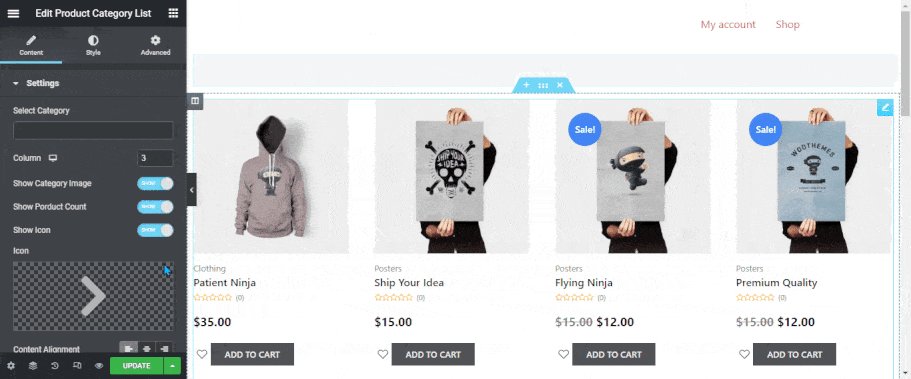
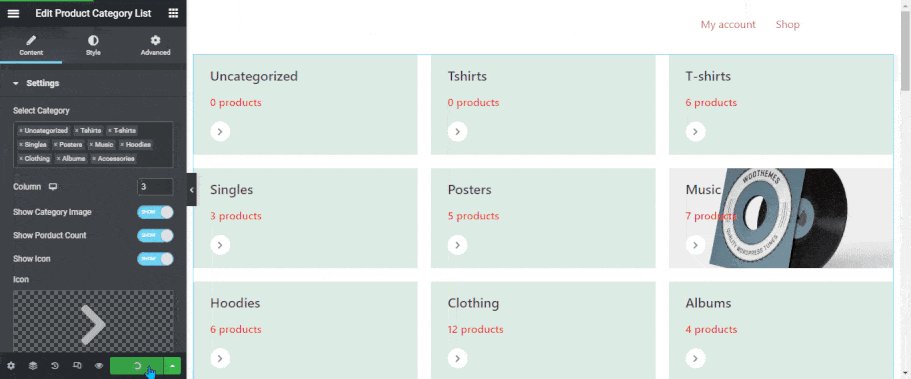
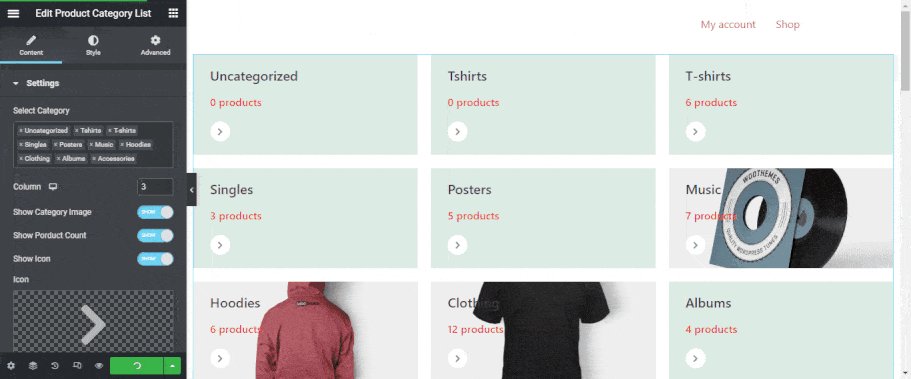
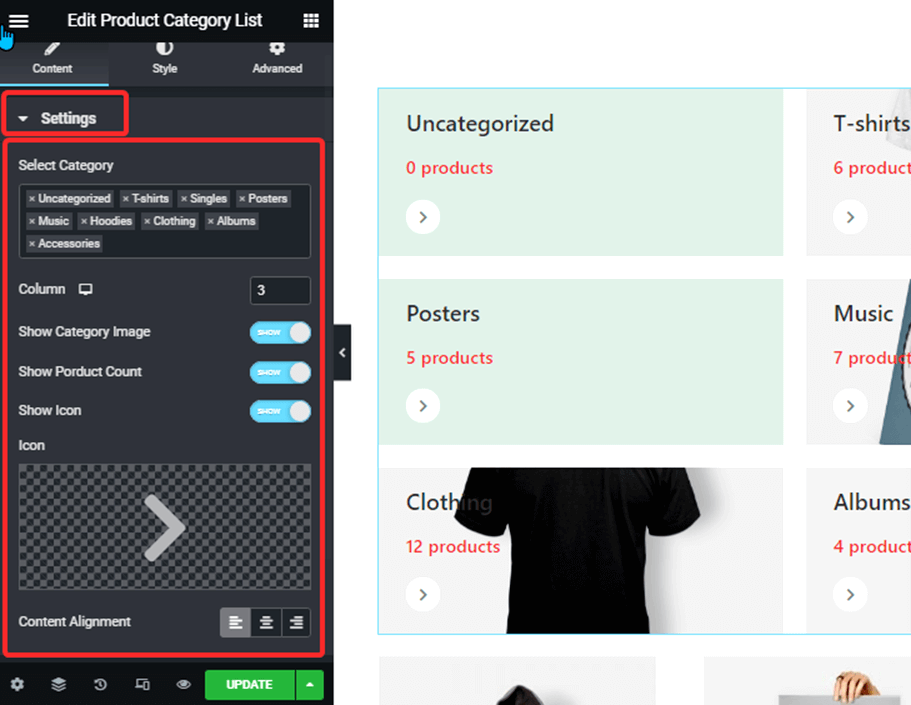
Étape 3 : configurer les paramètres du widget #
Vous pouvez personnaliser les paramètres suivants pour la liste des catégories de produits :

Étape 4 : Paramètres de style #
Vous pouvez modifier les paramètres de style suivants :

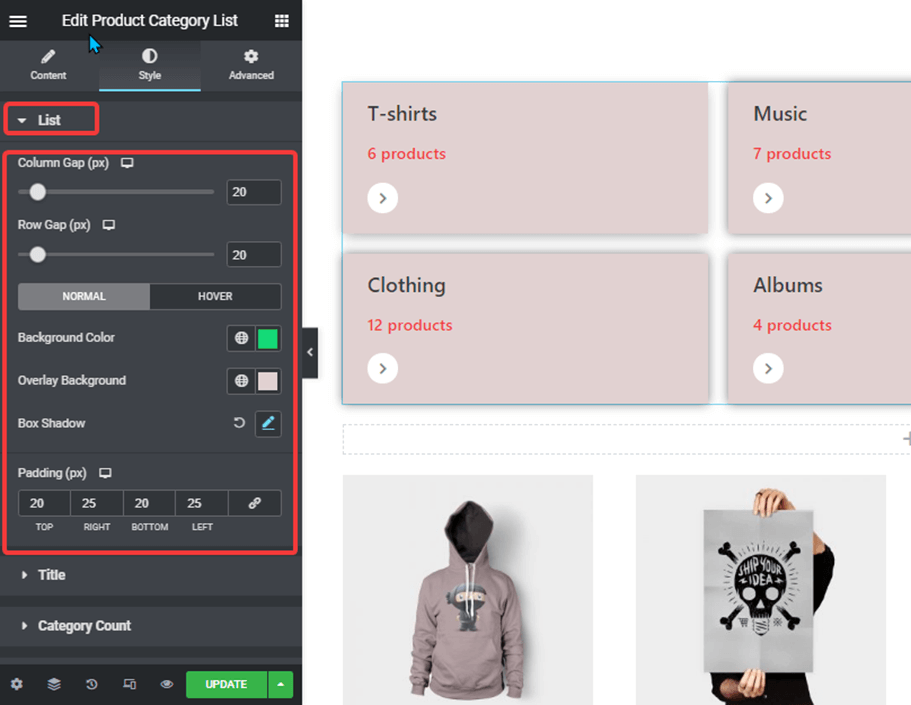
Liste: #
Ici, vous pouvez modifier tous les paramètres liés à la liste des catégories :
- Écart de colonne : Définissez l'écart entre deux colonnes en pixels.
- Écart de rangée : Définissez l'écart entre deux lignes en pixels.
- Normale: Définissez la couleur d'arrière-plan, la couleur de superposition et l'ombre de la boîte pour la vue normale.
- Flotter: Définissez la couleur d’arrière-plan, la couleur de superposition et l’ombre de la boîte que vous souhaitez afficher lorsque quelqu’un survole.
- Rembourrage: Définissez le remplissage gauche, droit, supérieur et inférieur pour chacune des catégories en pixels.
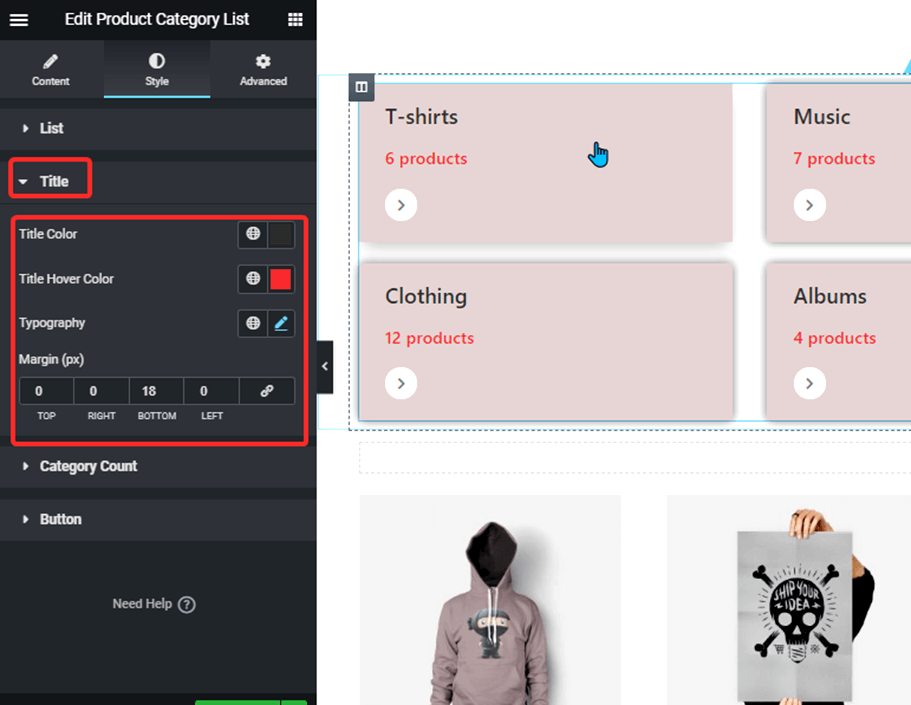
Titre: #
Ici, vous pouvez définir le style du titre :

- Couleur du titre : Définissez la couleur du titre de la catégorie.
- Couleur de survol du titre : Définissez la couleur du titre qui apparaîtra lorsque quelqu'un survolera.
- Typographie: Définissez la famille de polices, la taille de la police, l'épaisseur, la hauteur de ligne et choisissez la manière dont le texte doit être transformé.
- Marge: Définissez les marges supérieure, inférieure, gauche et droite.
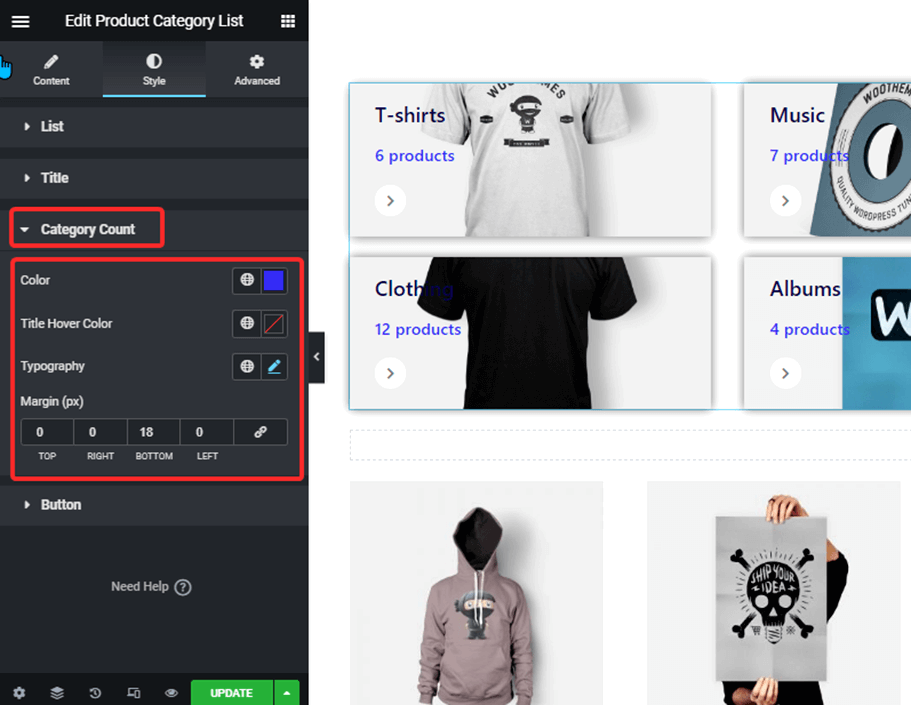
Nombre de catégories : #
Ici, vous pouvez définir le style pour le nombre de catégories :

:
- Couleur: Changez la couleur du numéro de catégorie.
- Couleur de survol du titre : Définissez la couleur du titre qui apparaîtra lorsque quelqu'un survolera.
- Typographie: Définissez la famille de polices, la taille de la police, l'épaisseur, la hauteur de ligne et choisissez la manière dont le texte doit être transformé.
- Marge: Définissez les marges supérieure, inférieure, gauche et droite.
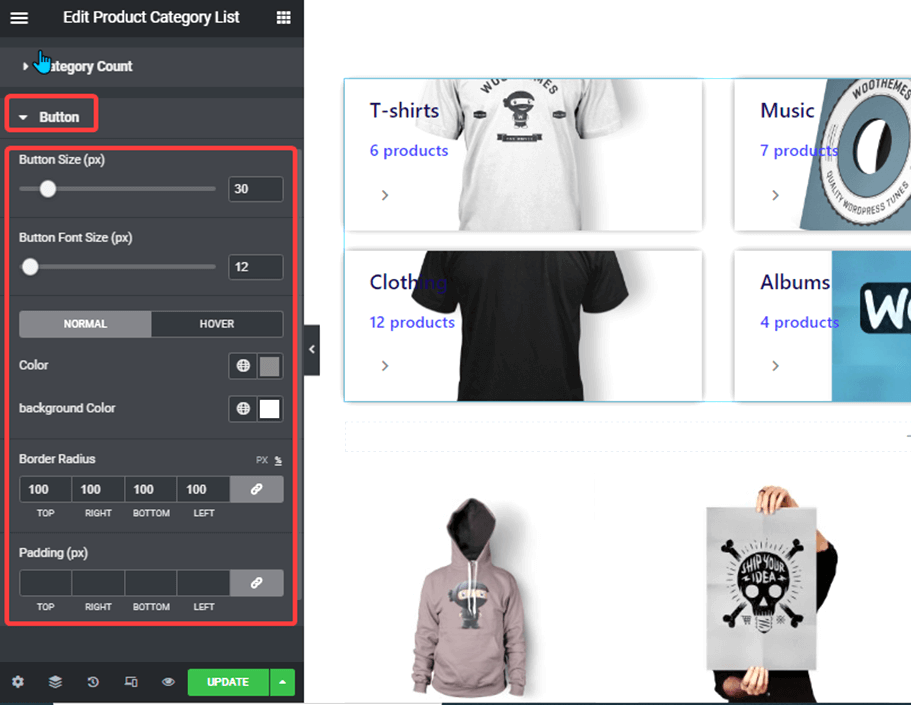
Bouton: #
Ici, vous pouvez définir le style du bouton :

- Taille du bouton : Définissez la taille de la section des boutons.
- Taille de la police du bouton : Définissez la taille de la police pour l'icône du bouton.
- Couleur: Définissez la couleur du bouton.
- Couleur de l'arrière plan: Définissez la couleur d’arrière-plan de la section des boutons.
- Rayon de bordure : Définissez le rayon de la bordure de la section d'arrière-plan de l'icône.
- Rembourrage: Définissez les valeurs de remplissage supérieur, droit, gauche et inférieur pour la section d'icônes.
Après avoir effectué toutes les modifications, cliquez sur mise à jour sauver.





