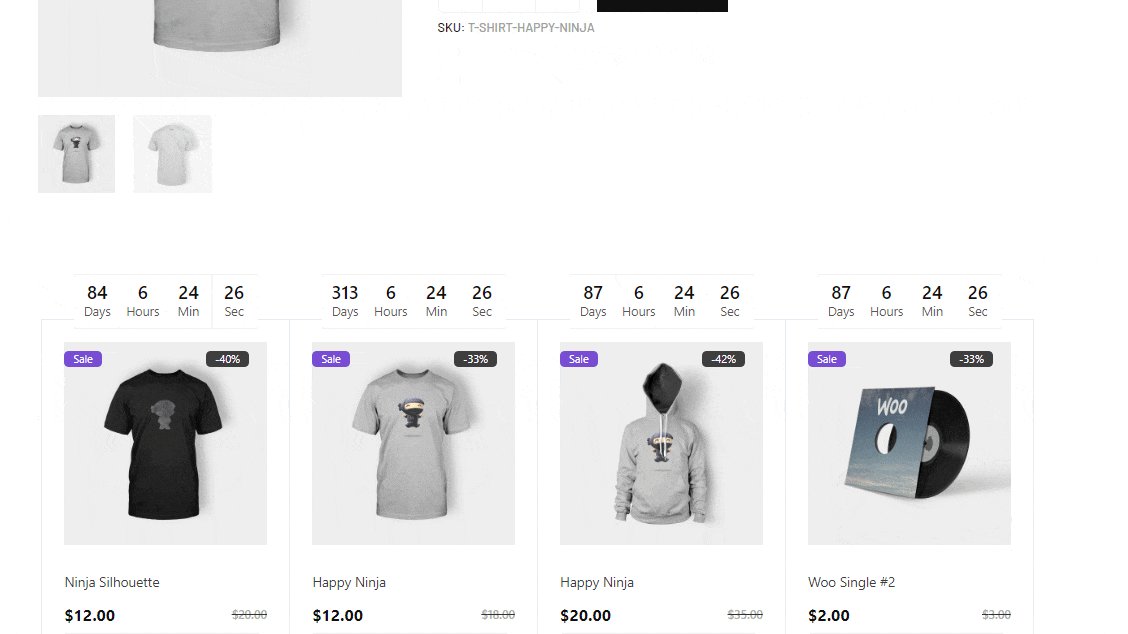
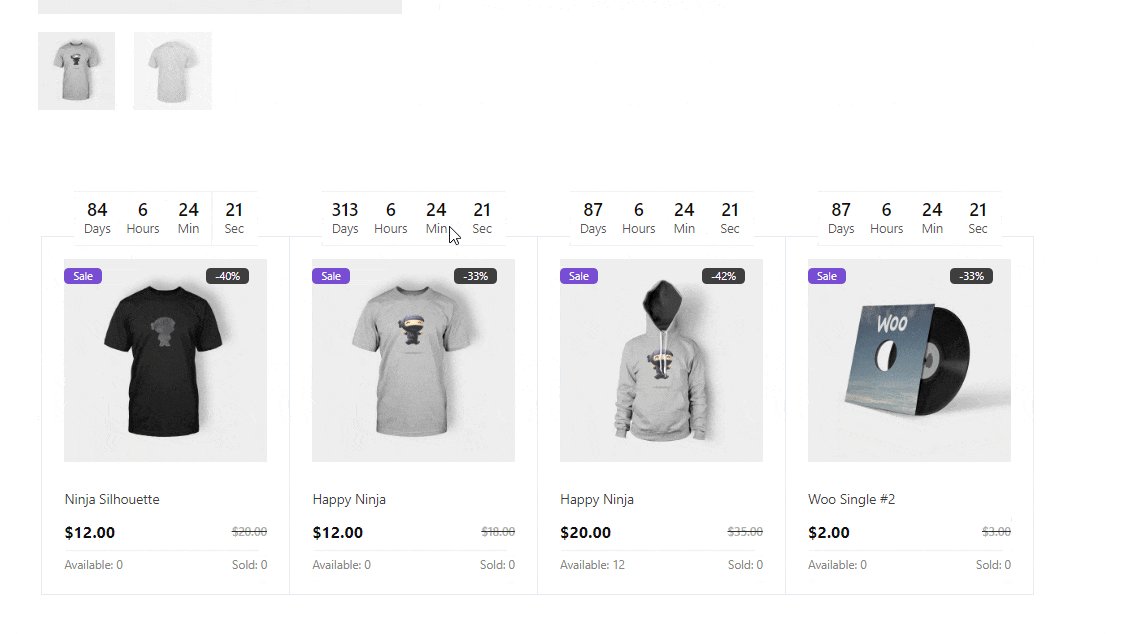
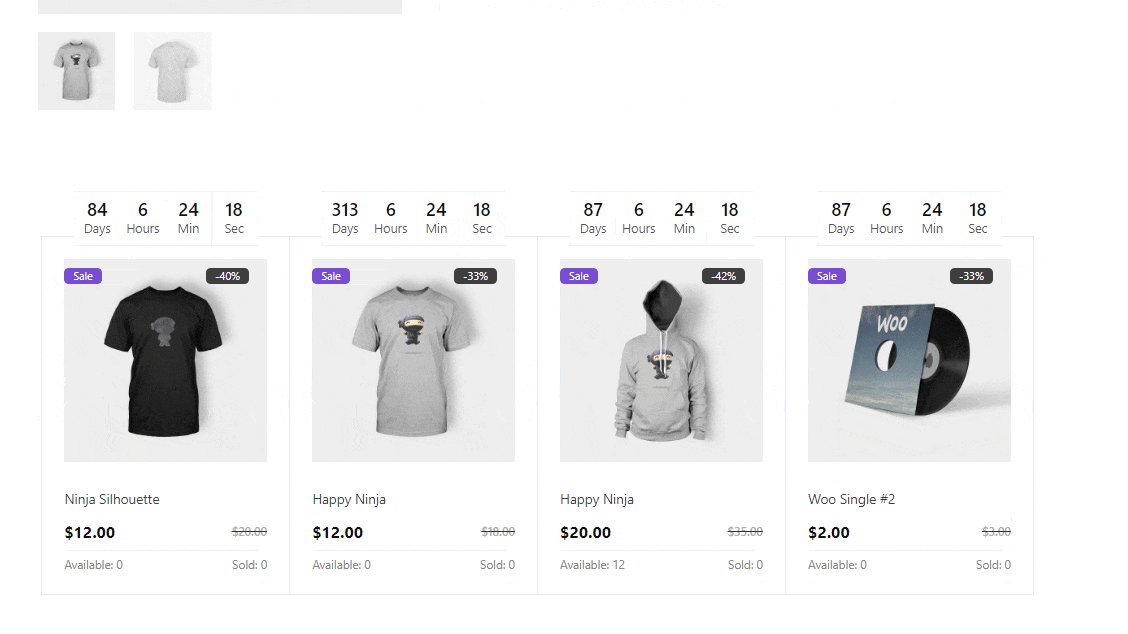
Deal Products est un widget général de ShopEngine que vous pouvez utiliser dans n'importe quel modèle wooCommerce. Ce widget met en évidence les produits qui sont en vente avec un horaire de début et de fin de vente, les produits disponibles, le nombre total d'articles vendus et bien d'autres options.
Note: Ce widget affiche uniquement les produits activés vente avec planning. Les produits en vente sans horaires n'apparaîtront pas dans ce widget.
Apprenons comment vous pouvez utiliser les widgets Deal Products sur votre site wooCommerce :
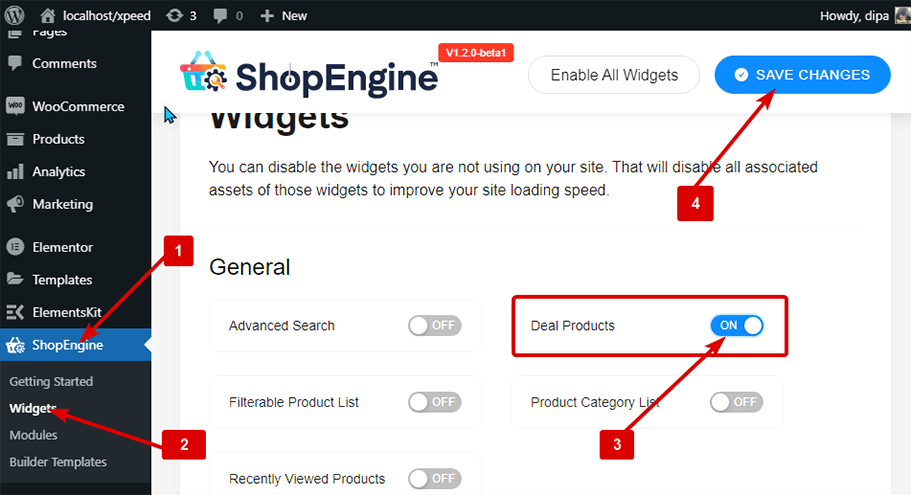
Étape 1 : Activer le widget Produits promotionnels #
Pour activer le widget,
- Aller à ShopEngine > Widgets > Produits promotionnels
- Allumer Offres de produits dans la section Général
- Sauvegarder changements

Note: Vous pouvez également activer les produits Deal avec un paramètre global qui active tous les widgets de ShopEngine.
Étape 2 : Ajouter des produits promotionnels #
Avant de pouvoir ajouter le widget, vous devez d'abord créer un modèle ShopEngine WooCommerce. Consultez la documentation sur comment créer un modèle.
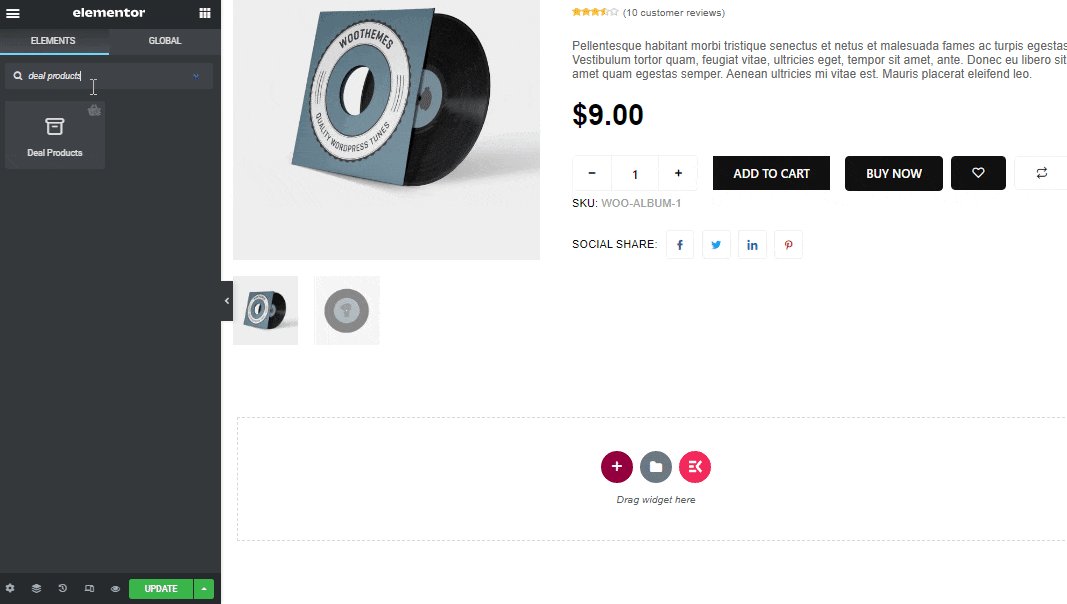
Pour ajouter des produits promotionnels :
- Aller à ShopEngine > Modèles > Tout modèle ShopEngine
- Cliquer sur Modifier avec Elementor

- Recherche pour les produits Deal sur l'option de recherche d'éléments
- Glisser déposer le widget
- Cliquer sur Mise à jour pour enregistrer les modifications.

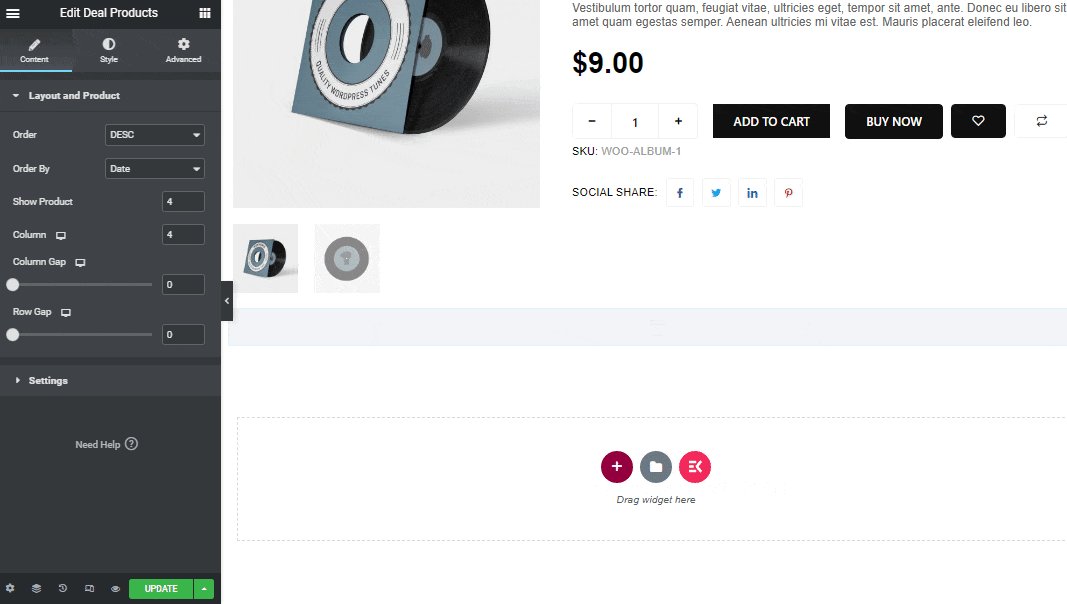
Étape 3 : Paramètres de contenu des produits promotionnels #
Cliquez sur l'icône d'édition et accédez au Contenu pour personnaliser les paramètres suivants :
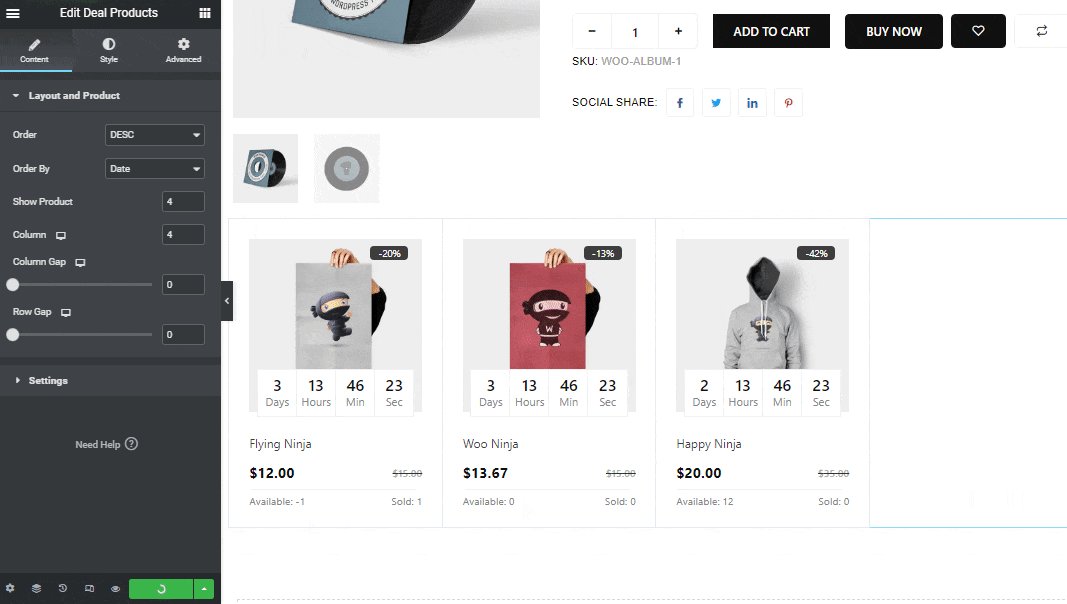
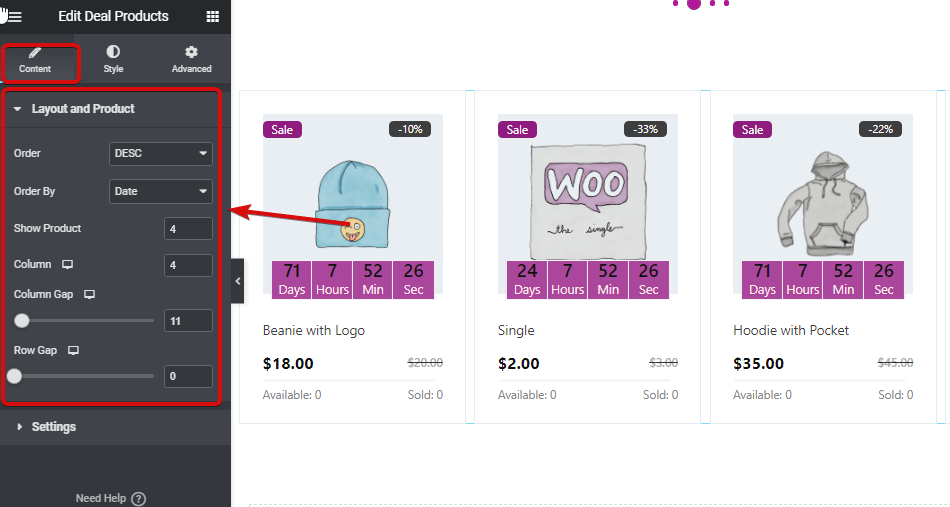
Développer Mise en page et produit possibilité de modifier :
- Commande: Vous pouvez définir l'ordre croissant ou décroissant.
- Commandé par: Choisissez parmi les options de tri, notamment l'ID, le titre, le nom, la date et la popularité.
- Afficher le produit : Définissez le nombre de produits que vous souhaitez afficher dans ce widget de produits promotionnels.
- Colonne: Choisissez le numéro du produit que vous souhaitez afficher par colonne.
- Écart de colonne : Sélectionnez l'espace souhaité entre les colonnes.
- Écart de rangée : Ici, vous pouvez sélectionner l'écart entre chaque colonne.

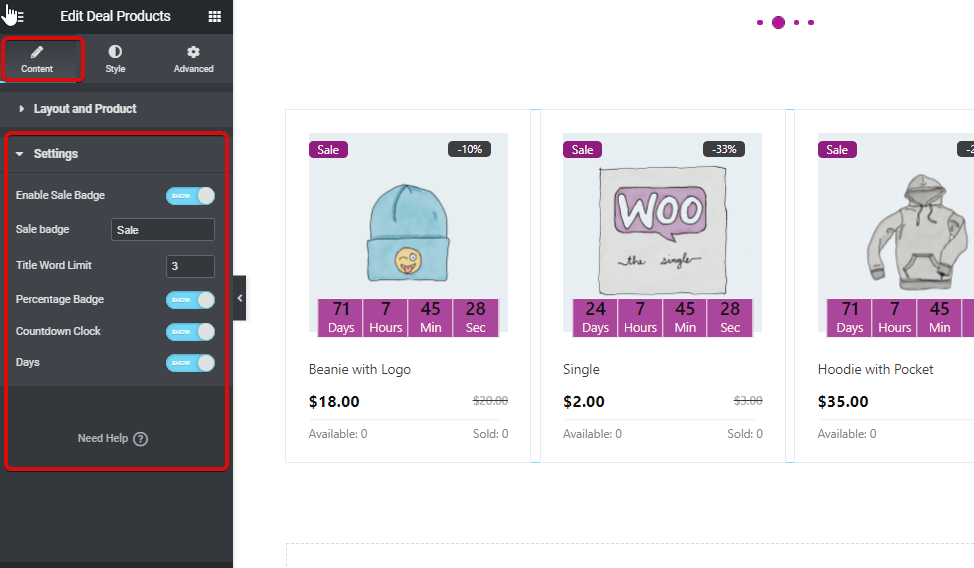
Élargir la Paramètres possibilité de modifier :
- Activer le badge de vente : Vous pouvez choisir d'afficher ou de masquer le badge de vente.
- Limite de mots dans le titre : Personnalisez le titre du badge de vente.
- Insigne de pourcentage : Vous pouvez utiliser cette option pour afficher le pourcentage de vente.
- Compte à rebours : Activez cette option pour afficher le compte à rebours.
- Jours: Si vous donnez pour moins d’un jour, vous pouvez utiliser cette option pour masquer l’option jour du compte à rebours.

Étape 4 : Paramètres de style des produits promotionnels #
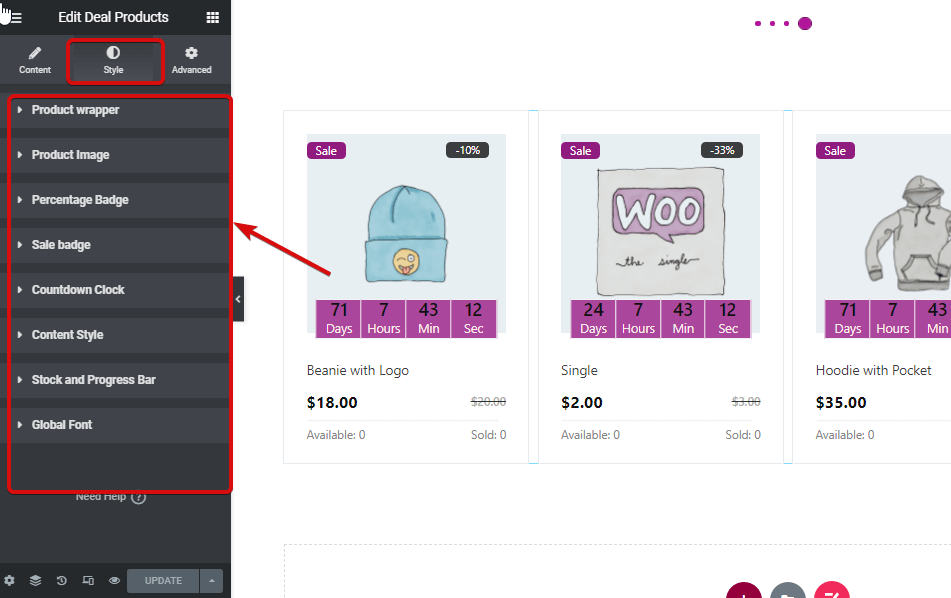
Allez au Style pour personnaliser les paramètres de style suivants :

- Emballage du produit
- Rembourrage: Ajustez le rembourrage supérieur, droit, inférieur et gauche.
- Couleur de l'arrière plan: Changez la couleur d'arrière-plan du widget.
- Largeur de la bordure: Sélectionnez la largeur de bordure souhaitée autour de chacune des sections du produit.
- Couleur de la bordure: Choisissez une couleur pour la bordure.
- Image du produit
- Hauteur: Sélectionnez la hauteur de l'image du produit pour le widget.
- Taille: Vous pouvez sélectionner la taille de l'image comme contenu ou comme couverture.
- Position: Si vous décidez de choisir une couverture, vous aurez alors une autre option pour choisir le poste. Ici, vous pouvez choisir la position en haut, au centre ou en bas.
- Insigne de pourcentage :
- Rembourrage: Ajustez le rembourrage supérieur, droit, inférieur et gauche.
- Rayon de la frontière : Choisissez les valeurs supérieure, droite, inférieure et gauche pour le rayon de la bordure.
- Position à gauche : Ici, vous pouvez ajuster la position horizontale du badge de pourcentage.
- Positionner en haut : Ajustez la position verticale du badge de pourcentage.
- Couleur: Choisissez la couleur du texte en pourcentage.
- Arrière-plan: Choisissez une couleur d’arrière-plan pour l’arrière-plan du badge en pourcentage.
- Typographie: Cliquez sur modifier la typographie pour choisir la couleur et l'épaisseur de la police.
- Insigne de vente :
- Rembourrage: Ajustez le rembourrage supérieur, droit, inférieur et gauche.
- Rayon de la frontière : Choisissez les valeurs supérieure, droite, inférieure et gauche pour le rayon de bordure.
- Position à gauche : Ici, vous pouvez ajuster la position horizontale du badge de vente.
- Positionner en haut : Ajuster la position verticale du badge de vente.
- Couleur: Choisissez la couleur du texte de vente.
- Arrière-plan: Choisissez une couleur d’arrière-plan pour l’arrière-plan du badge de vente.
- Typographie: Cliquez sur modifier la typographie pour choisir la couleur et l'épaisseur de la police.
- Compte à rebours :
- Couleur du numéro : Choisissez une couleur pour les chiffres du compte à rebours.
- Typographie des numéros : Ici, vous pouvez choisir la taille de la police, l’épaisseur et le style de transformation.
- Couleur de l'étiquette : Choisissez la couleur du jour, de l’heure, des minutes et des secondes de l’étiquette.
- Typographie des étiquettes : Ici, vous pouvez choisir la taille de la police, l'épaisseur, le style de transformation et la hauteur de ligne des étiquettes.
- Arrière-plan: Modifiez la couleur d'arrière-plan des étiquettes.
- Couleur de la bordure: Choisissez la couleur de la bordure.
- Largeur de la bordure: Sélectionnez la largeur de la bordure.
- Rembourrage: Ajustez le rembourrage supérieur, droit, inférieur et gauche
- Espace inférieur : Ici, vous pouvez choisir l'espace inférieur.
- Largeur de l'emballage du compte à rebours : Choisissez la largeur de toute la section du compte à rebours.
- Style de contenu :
- Couleur du titre : Changez la couleur du titre du produit.
- Couleur de survol du titre : Choisissez une couleur de survol pour le titre.
- Typographie du titre : Ici, vous pouvez modifier la taille de la police, l'épaisseur, la transformation et la hauteur de ligne du titre.
- Marge du titre : Choisissez les marges supérieure, droite, inférieure et gauche du titre.
- Marge de ligne de prix : Sélectionnez les marges supérieure, droite, inférieure et gauche pour la ligne de prix.
- Couleur prix régulier : Choisissez une couleur au prix régulier.
- Typographie des prix réguliers : Ici, vous pouvez sélectionner la taille de la police, son poids et la transformer au prix régulier.
- Couleur du prix de vente : Choisissez une couleur pour le prix de vente.
- Typographie du prix de vente : Ici, vous pouvez sélectionner la taille de la police, son poids et la transformer en prix de vente.
- Barre de stock et de progression
- Couleur du texte : Changez la couleur des options disponibles et vendues.
- Typographie du texte : Ici, vous pouvez sélectionner la taille de la police, l'épaisseur, la transformation et la hauteur de ligne pour l'option disponible et vendue.
- Style de capuchon de ligne : Vous pouvez choisir le style de casquette ronde : ronde ou carrée.
- Couleur de ligne normale : Choisissez la couleur de la bordure de chaque section de stock.
- Hauteur de ligne normale : Sélectionnez la hauteur de ligne.
- Couleur de la ligne active : Modifiez ici la couleur de la ligne active.
- Hauteur de ligne active: Ici vous pouvez choisir la hauteur de ligne active.
- Police globale
- Famille de polices: Ici, vous pouvez modifier la famille de polices pour l'ensemble du widget.
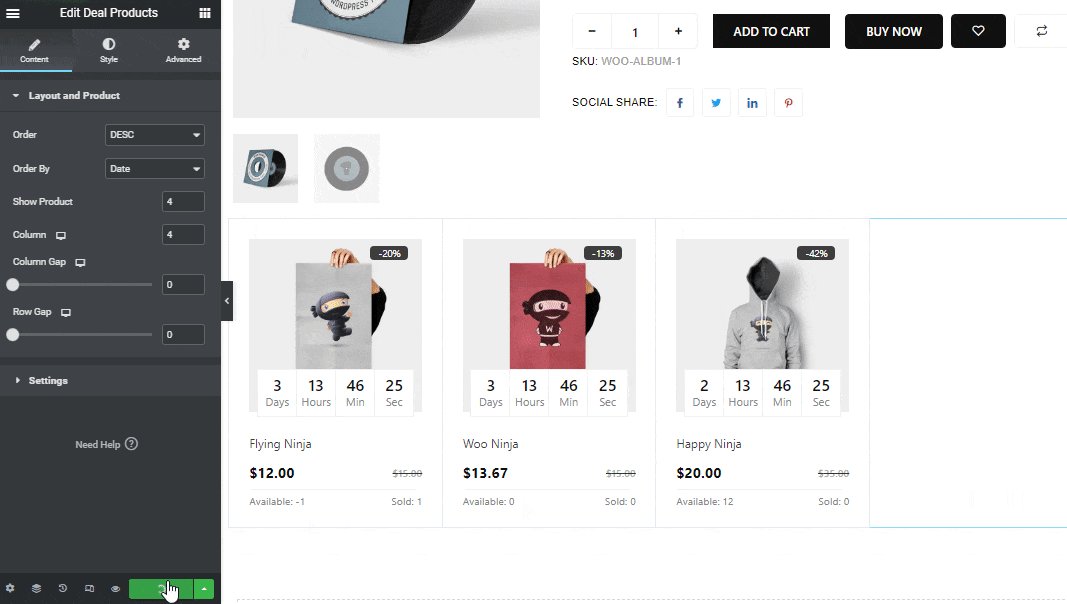
Après avoir effectué toutes les modifications, cliquez sur mise à jour sauver. Désormais, les produits Deal devraient être visibles sur la vitrine avec toute la personnalisation et le style.
Voici un aperçu de ce à quoi ressemble le Deal Products Widget