Mit GutenKit Creative Button können Sie auf Ihrer Gutenberg-Website einen interaktiven und attraktiven Button anzeigen. Sie können ganz einfach lustige Hover-Stile anwenden, benutzerdefinierte Symbole einfügen und unzählige weitere Funktionen nutzen, um einen ansprechenden Button anzupassen, der Ihre Besucher führt.
Sehen wir uns diese Anleitung an, um zu erfahren, wie Sie den GutenKit Creative Button-Block auf Ihrer Gutenberg-Website verwenden.

Wie verwende ich den GutenKit Creative Button Block? #
Stellen Sie sicher, dass Sie die kostenlose und die Pro-Version von GutenKit auf Ihrer Gutenberg-Website installiert haben. Führen Sie dann die folgenden Schritte aus:
Schritt 1: GutenKit Creative Button Block hinzufügen #
Beginnen Sie mit der Bearbeitung einer Seite oder eines Beitrags in Ihrem Blockeditor der WordPress-Website. Klicken Sie auf „+”-Symbol im Editor-Bildschirm und suchen Sie nach dem GutenKit Creative Button Block. Sobald Sie ihn sehen, ziehen Sie ihn per Drag & Drop auf das Editor-Dashboard.
Schritt 2: Button-Inhalte und -Effekte hinzufügen #
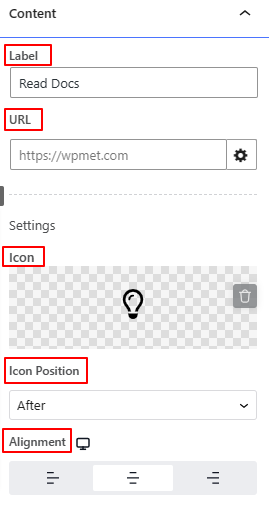
Nach dem Einfügen des Creative-Button-Blocks gehen Sie zu Registerkarte „Inhalt“. und konfigurieren Sie den Schaltflächentext, die Position und die Hover-Animation.

Inhalt,
- Etikett: Geben Sie den Text für Ihre Schaltfläche ein.
- URL: Fügen Sie den Seitenlink ein, zu dem Sie Ihre Besucher weiterleiten möchten.
- Symboleinstellungen: Wählen Sie ein Symbol aus der Symbolbibliothek oder laden Sie Ihr eigenes hoch. Und legen Sie es vor oder nach dem Text fest.
- Ausrichtung: Legen Sie die horizontale Position der Schaltfläche fest.

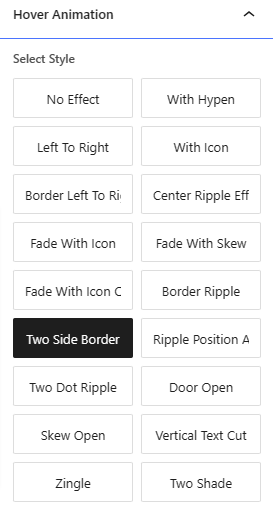
Hover-Animation: Wählen Sie einen Hover-Animationseffekt aus über 19 Optionen. Bewegen Sie den Mauszeiger darüber, um zu sehen, wie sie wirken.
Schritt 3: Kreativ-Button gestalten #
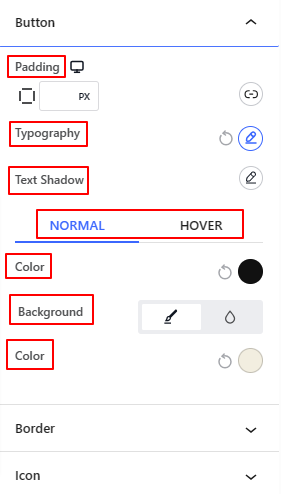
Jetzt werden wir die Gestaltungsmöglichkeiten des kreativen Buttonblocks behandeln. Gehen Sie zum Registerkarte „Stil“. und passen Sie die folgenden Optionen an.

Taste: Holen Sie sich alle Stilsteuerelemente der Kreativschaltfläche wie Typografie, Textschatteneffekte, Textfarbe, Hintergrundfarbe und Polsterung.
Grenze: Passen Sie die Rundung der Ränder und die Schatteneffekte an. Stellen Sie außerdem Farbe und Dicke ein.
Symbol: Von hier aus können Sie das Aussehen des Symbols anpassen, indem Sie seine Farbe, Größe, Hover-Farbe und Polsterung ändern.
Das ist alles! So können Sie den GutenKit Creative Button-Block verwenden.



