Vous pouvez faire des promotions de coupons intéressantes et bénéfiques en utilisant ceci widget de coupon WordPress avancé. C'est un outil pratique qui permet de créer une vaste gamme d'offres pour vos clients. Et vous pouvez mieux commercialiser vos produits de manière très intelligente et rapide.
Dans cette documentation, nous avons discuté du processus d'ajout du widget de coupon avancé. Vérifiez-le!
Widget de coupon WordPress avancé #
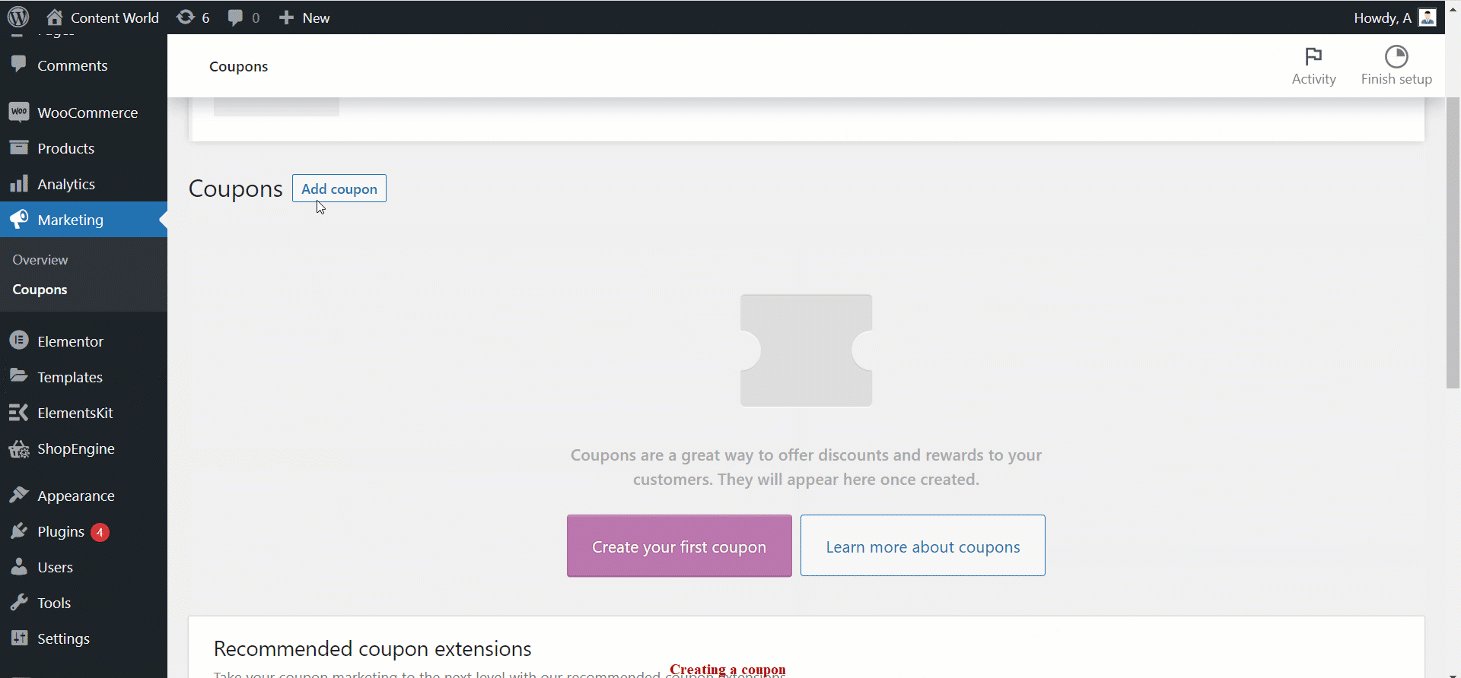
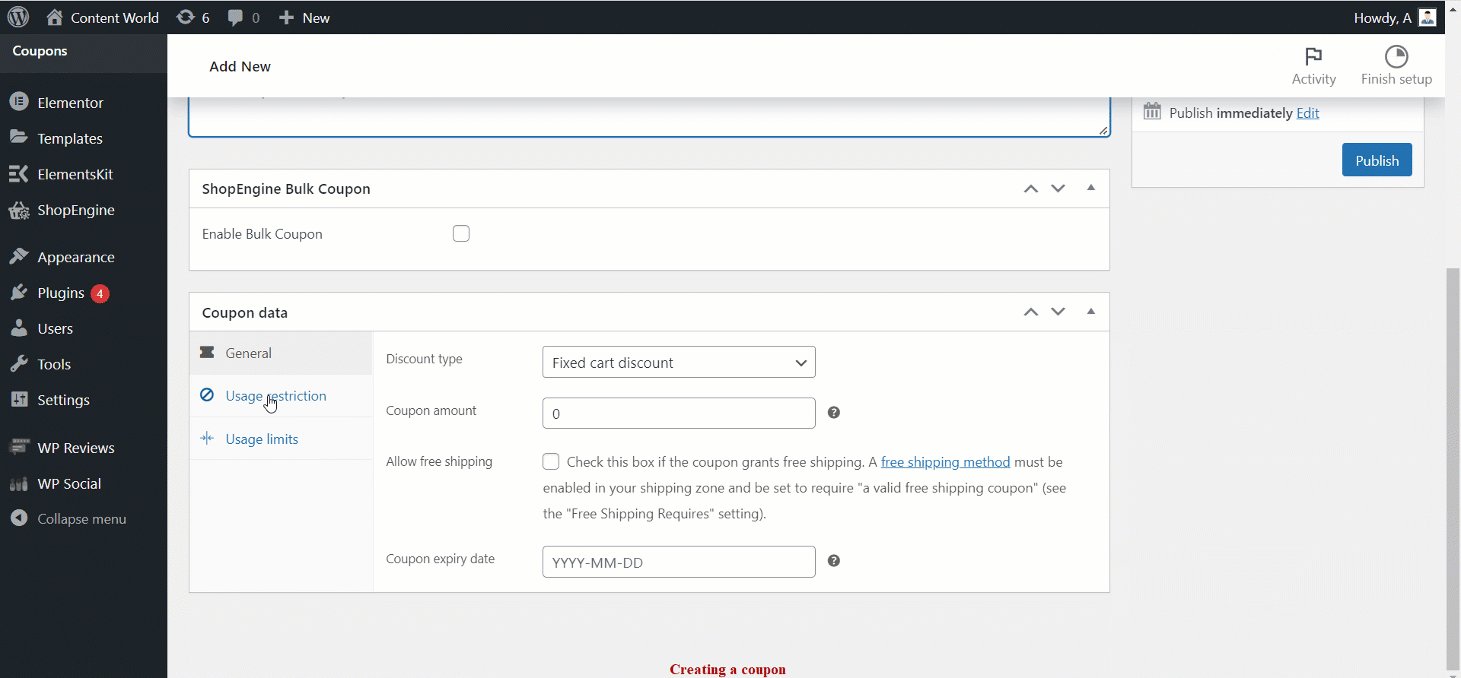
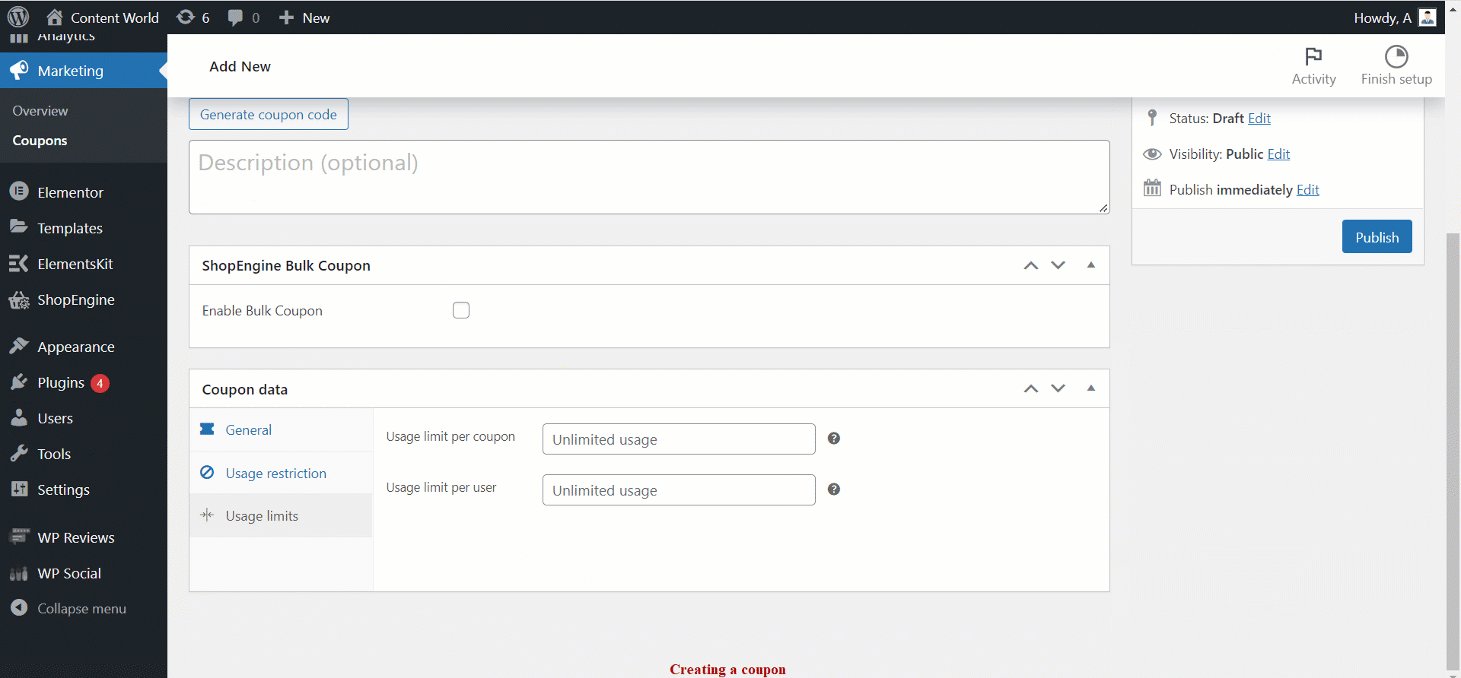
Pour ajouter des coupons sur n'importe quelle page, vous devez d'abord créer des coupons. Vous pouvez concevoir un coupon en fonction de vos offres et de vos choix. Ensuite, suivez les étapes pour ajouter des coupons à l'aide du widget de coupon avancé ShopEngine.

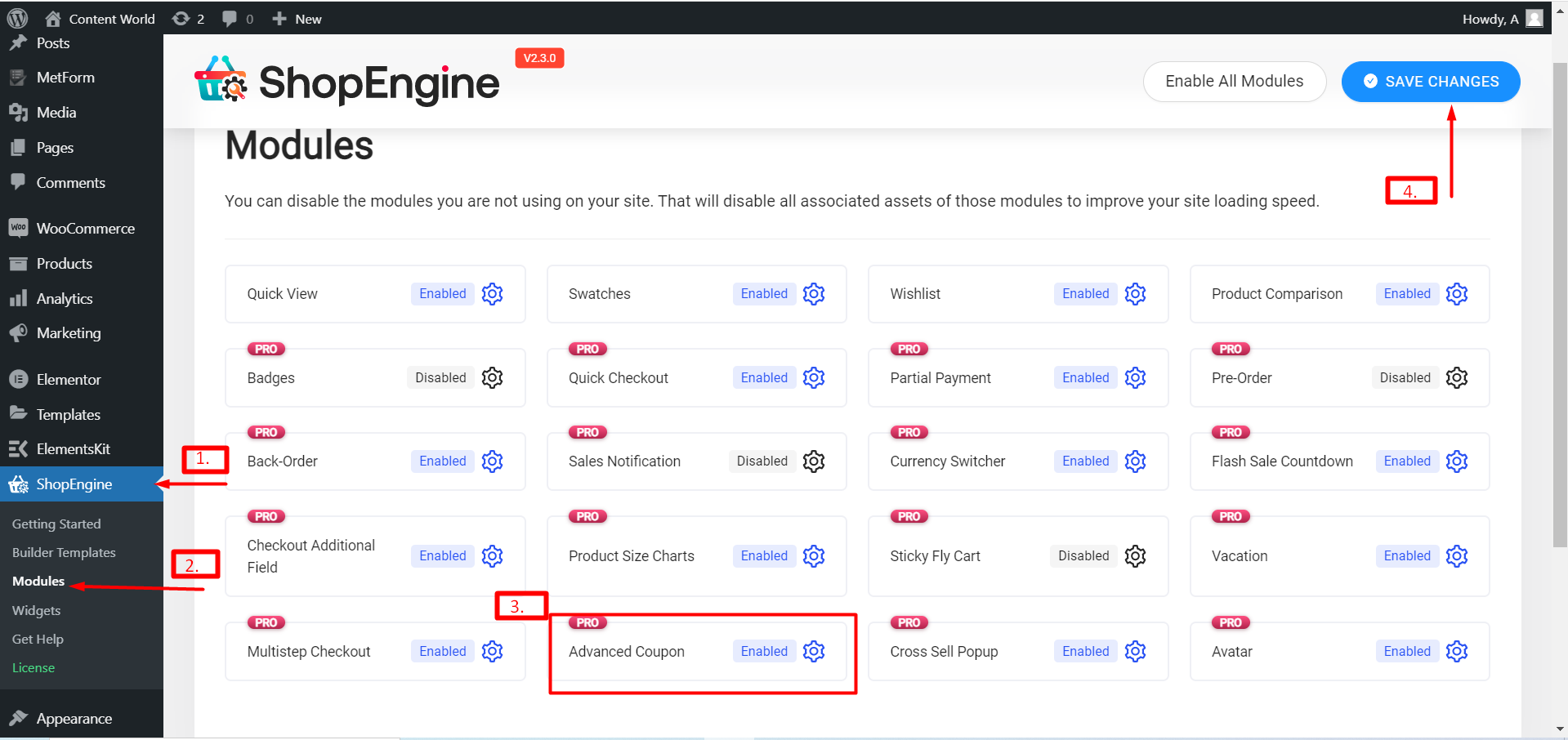
ÉTAPE 1: Accédez à votre tableau de bord -> ShopEngine -> Modules -> Activer le coupon avancé -> Enregistrer les modifications

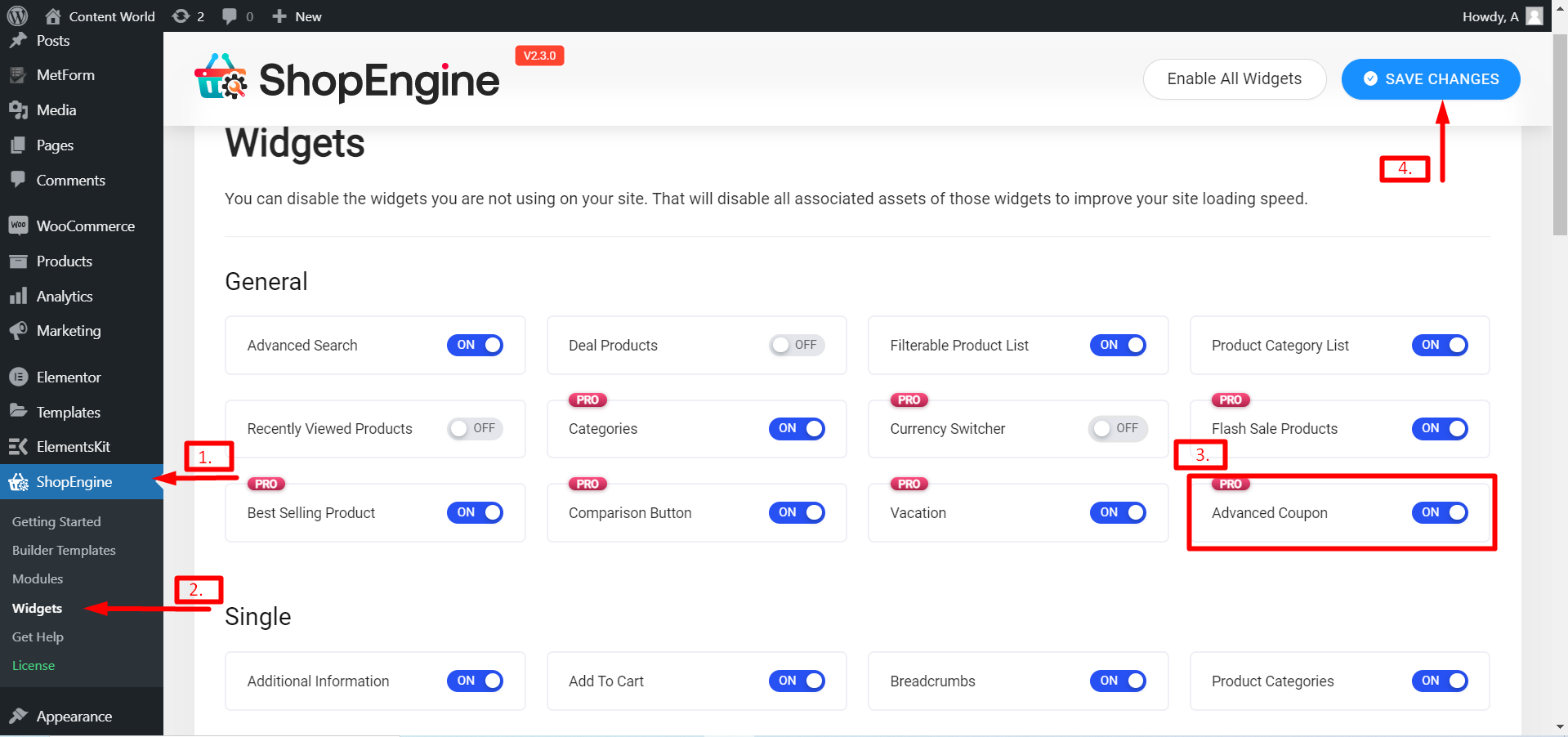
ÉTAPE 2: Accédez à votre tableau de bord -> ShopEngine -> Widgets -> Activer le coupon avancé -> Enregistrer les modifications

Vous pouvez choisir n'importe quelle page ou plusieurs pages sur lesquelles vous souhaitez afficher les coupons. Ici, nous avons édité une seule page produit.
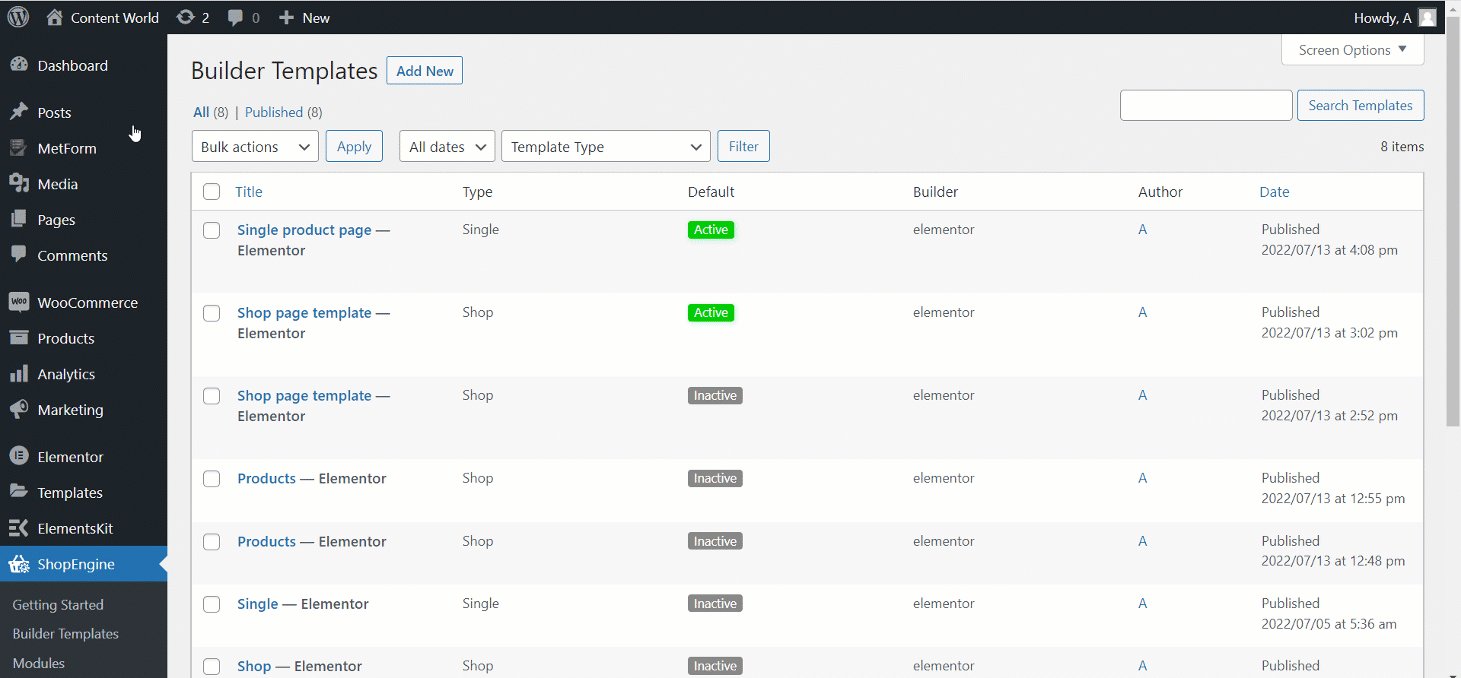
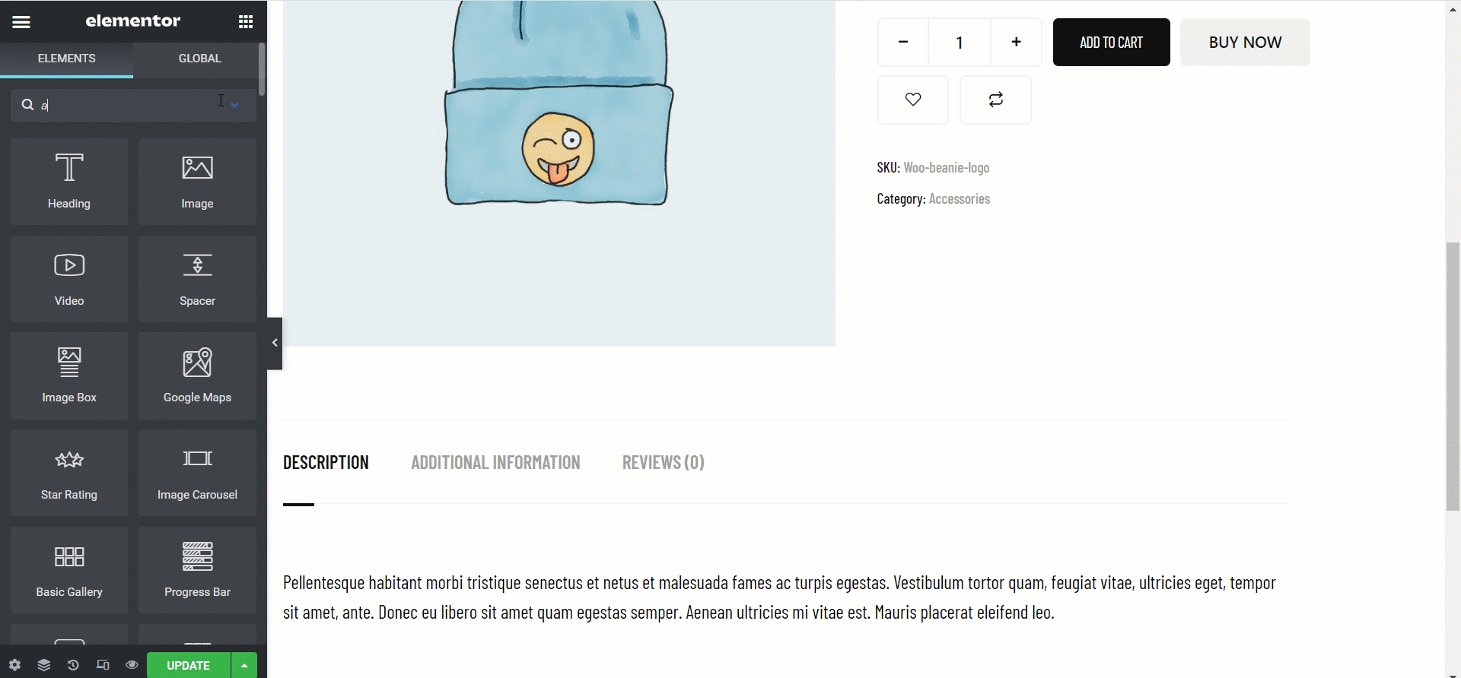
ÉTAPE 3: Accédez à votre tableau de bord -> ShopEngine -> Modèles de générateur -> Modifiez la page sélectionnée -> Widget de coupon de recherche avancé

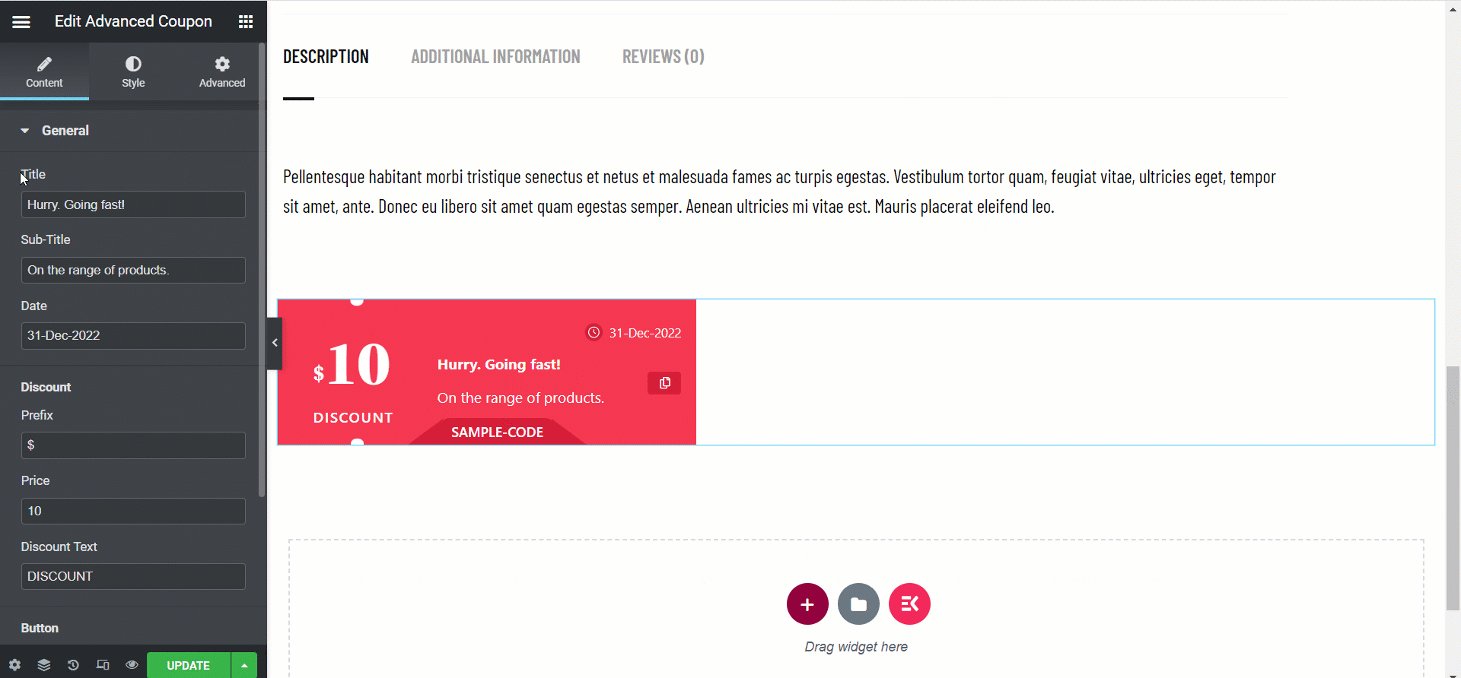
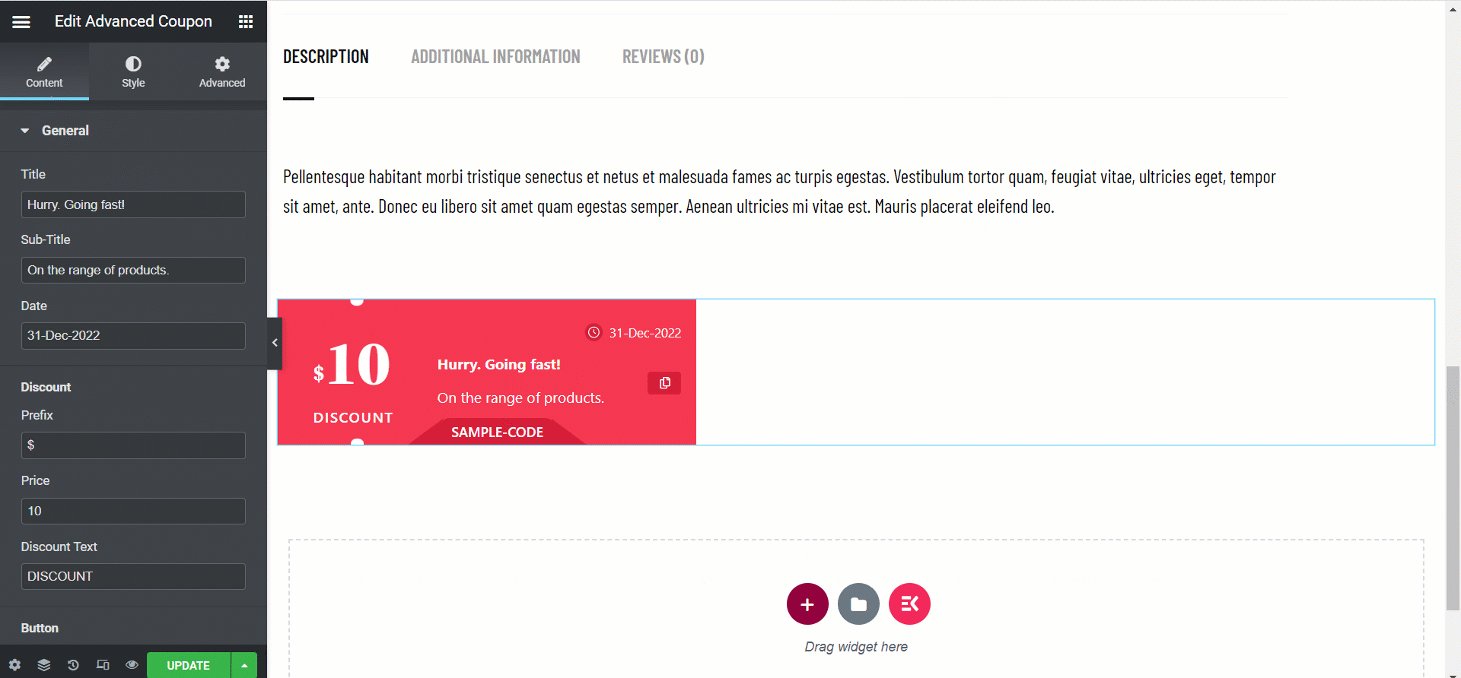
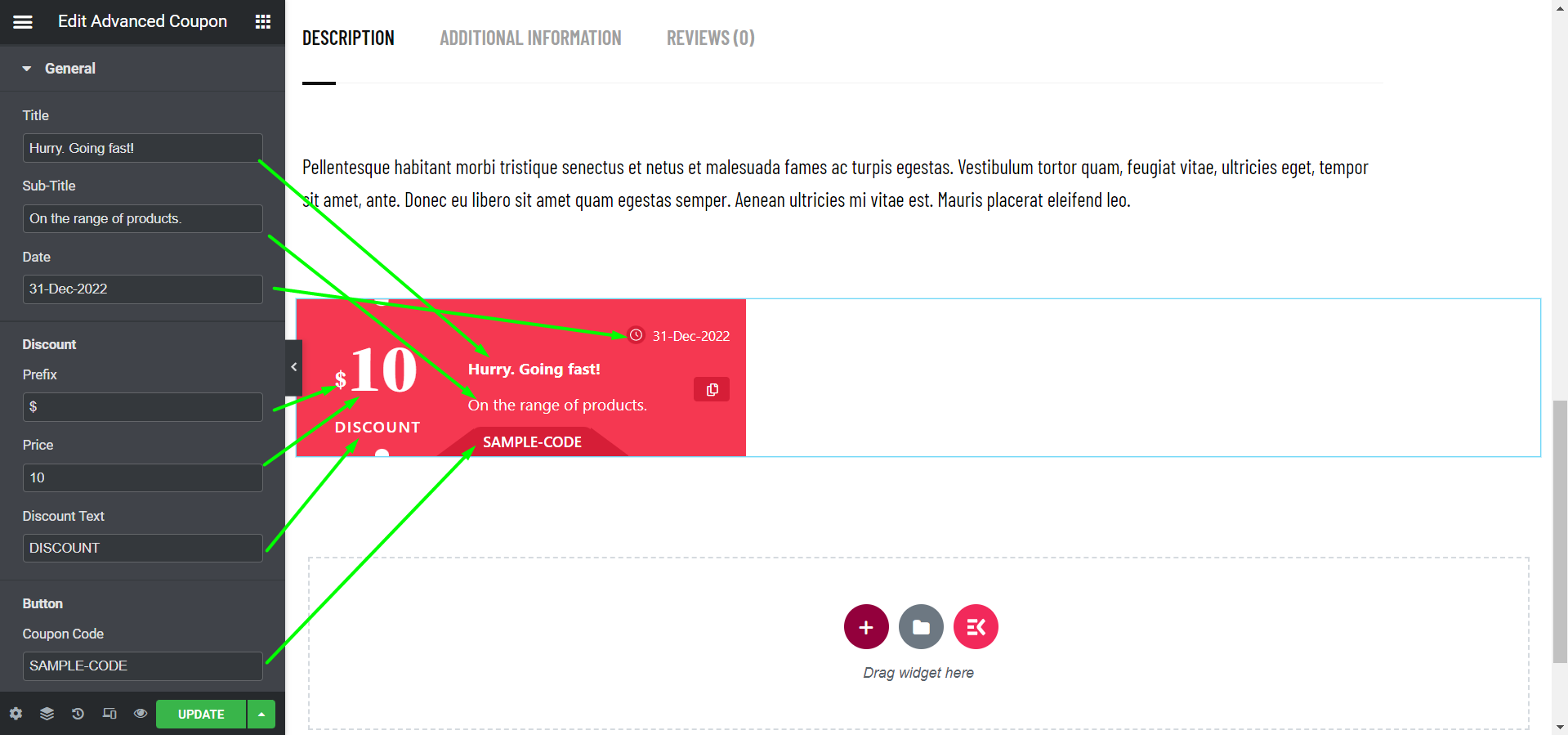
ÉTAPE 4: Dans le Rubrique Contenu, vous pouvez modifier le Section générale. Les options ici sont-
- Titre- Écrivez un titre attrayant pour votre coupon.
- Sous-titre- Définissez le sous-titre associé au titre.
- Date- Fixez la date du coupon.
- Rabais
- Préfixe- Définissez le préfixe ou le signe monétaire.
- Prix- Fixez le prix de votre coupon.
Texte de réduction- Écrire REMISE
- Bouton
- Code promo- Définir le CODE-ÉCHANTILLON

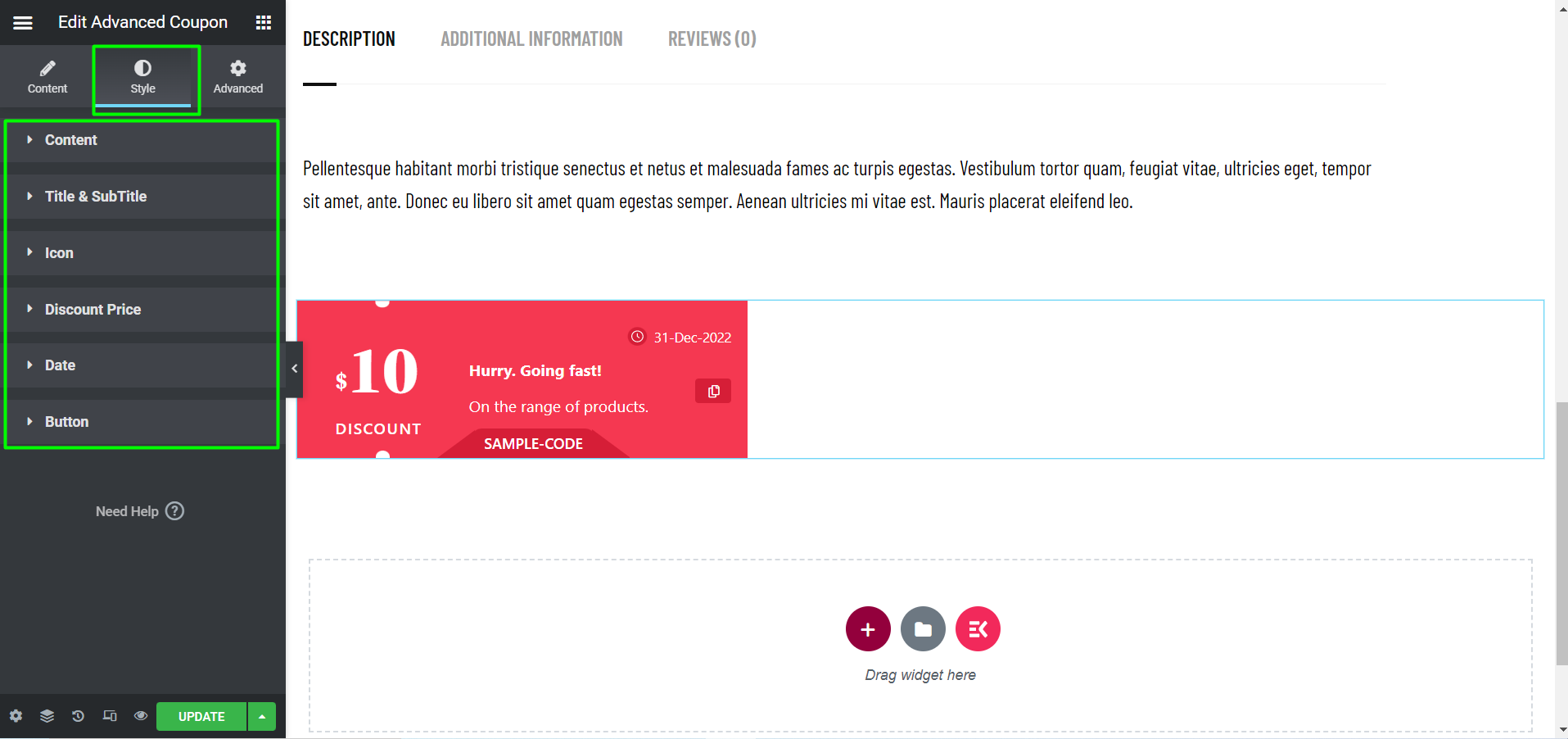
Maintenant, dans le Rubrique Styles, vous obtiendrez une partie contenu à modifier-
- Contenu- Recherchez les options d’alignement et d’édition d’arrière-plan ici.
- Titre et sous-titre- Modifiez la couleur, la typographie et l’épaisseur de la police des sous-titres.
- Icône- Vous pouvez modifier l'arrière-plan de l'icône et la taille de l'icône dans cette option.
- Prix bas- Définissez la couleur du prix réduit selon votre choix.
- Date- Modifiez la couleur de la date et la typographie comme vous le souhaitez.
- Bouton- Cette option permet de modifier la couleur et l'arrière-plan du bouton.

Après avoir modifié le widget, cliquez simplement sur Mettre à jour. Cela fonctionnera et ressemblera à ceci depuis le début :

L'ajout d'un widget de coupons avancé est un moyen simple de proposer des codes de réduction et d'autres offres exceptionnelles pour satisfaire vos clients. Ainsi, vos ventes commenceront à croître tandis que vos clients bénéficieront de flexibilité.



